Visual Studio Code — больше, чем просто кодовый редактор
В сознании среднестатистического пользователя имя компании Microsoft неизменно ассоциируется с операционной системой Windows, при этом немало остальных выпущенных разработчиком программных продуктов либо остаются неизвестными рядовому юзеру, либо им не уделяется должного внимание. Но подобной близорукостью страдают не только потребители. Порой складывается впечатление, что и программисты ничего не знают или не хотят знать окромя лишь Visual Studio.
Да, продукт превосходный и он стал бы еще лучше, если бы разработчики портировали его на другие платформы, чего, увы, не предвидится.
Переносить эту громоздкую IDE на другие ОС в Microsoft и впрямь не собираются, а чтобы всё не выглядело столь печально, разработчиками компании был создан Visual Studio Code — очень даже неплохой редактор кода, использовать который можно не только на Windows, но и на Linux, и OS X. При этом он достаточно прост в освоении, наделен удобным интерфейсом и всеми необходимыми функциями для создания приложений, а ежели чего не хватает, то это всегда можно восполнить путем установки дополнительных расширений.
Основные возможности и преимущества программы
• Visual Studio Code поддерживает работу с TypeSсript, JavaSсript, Node.js и Mono.
• Имеются встроенные отладчик и командная строка.
• Поддержка практически всех языков программирования.
• Наличие встроенной библиотеки элементов кода.
• Автозавершение при вводе кода.
• Добавление в библиотеку собственных сниппетов.
• Подсветка синтаксиса.
• Одновременная работы с несколькими проектами.
• Поддержка многооконного и двухпанельного режимов.
• Расширение функционала с помощью плагинов.
• Интеграция с Visual Studio Team Services, GitHub и GIT.
• Наличие встроенных средств для тестирования, сборки, упаковки и развертывания приложений.
• Публикация созданных программных продуктов в Microsoft Azure (через посредство Visual Studio Team Services).
• Интегрированная система подсказок.
• Командная работа над проектами.
• Широкий набор настроек и кроссплатформенность.
Интерфейс и настройки Visual Studio Code
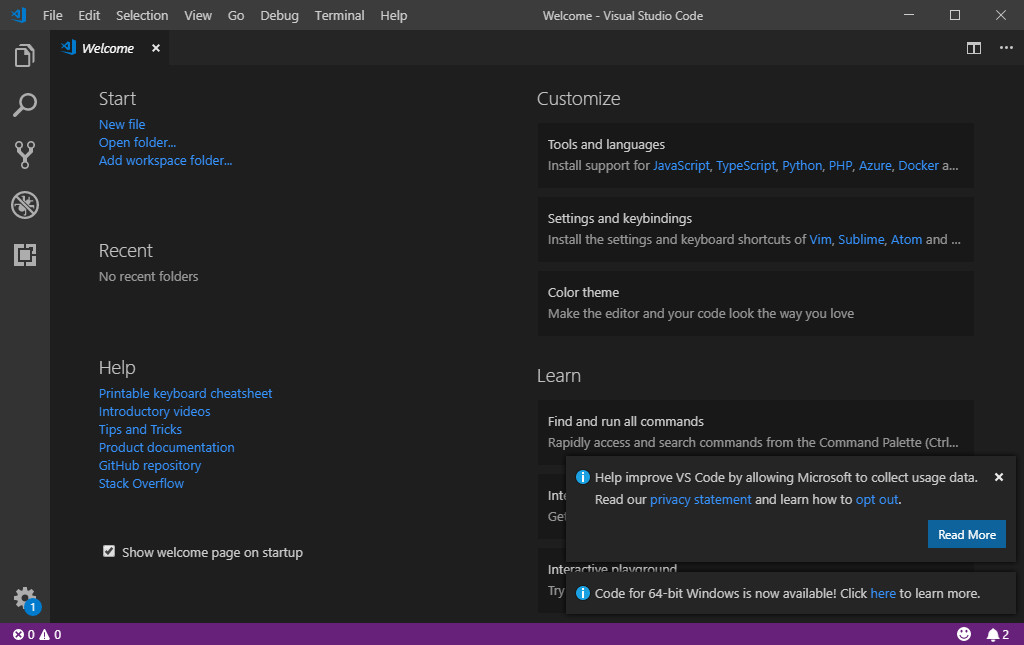
Будучи только установленной и запущенной, программа встречает нас приветственной вкладкой с предложением выполнить базовые настройки. По умолчанию вкладка открывается всякий раз при запуске программы, но эту опцию можно отключить.

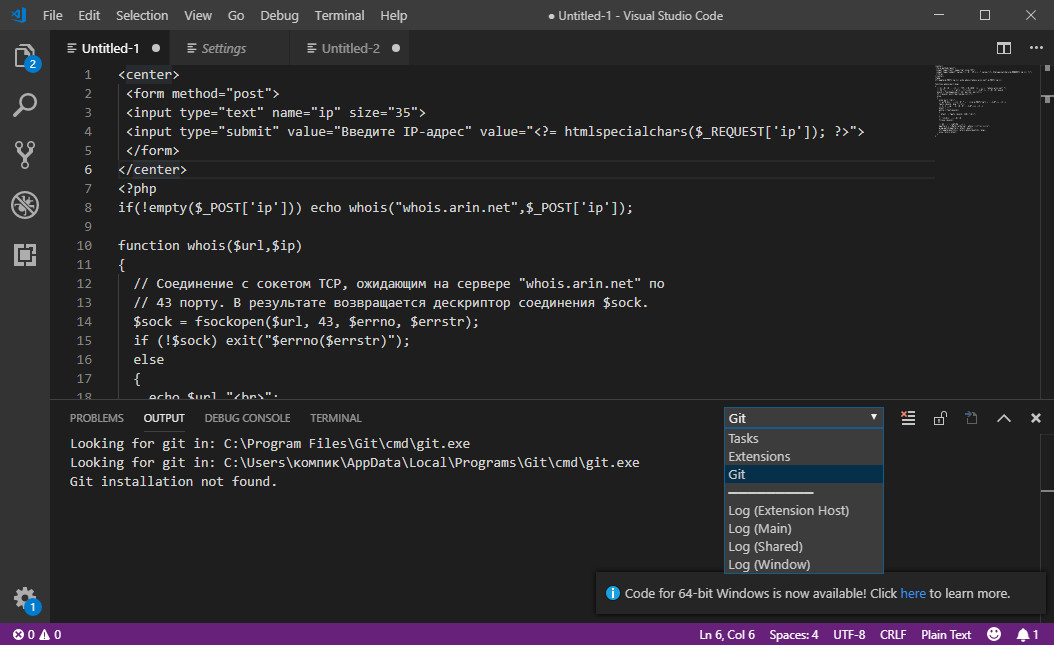
В верхней части размещено стандартное текстовое меню, слева располагается панель быстрого доступа, включающая в себя Проводник, Поиск, Систему управления версиями, Отладчик и Менеджер расширений. Вся основная работа, то есть создание и редактирование кода ведется в правой большей части окна редактора, при этом использование независимых вкладок упрощает задачу, позволяя открывать в них отдельные файлы или даже целые проекты.

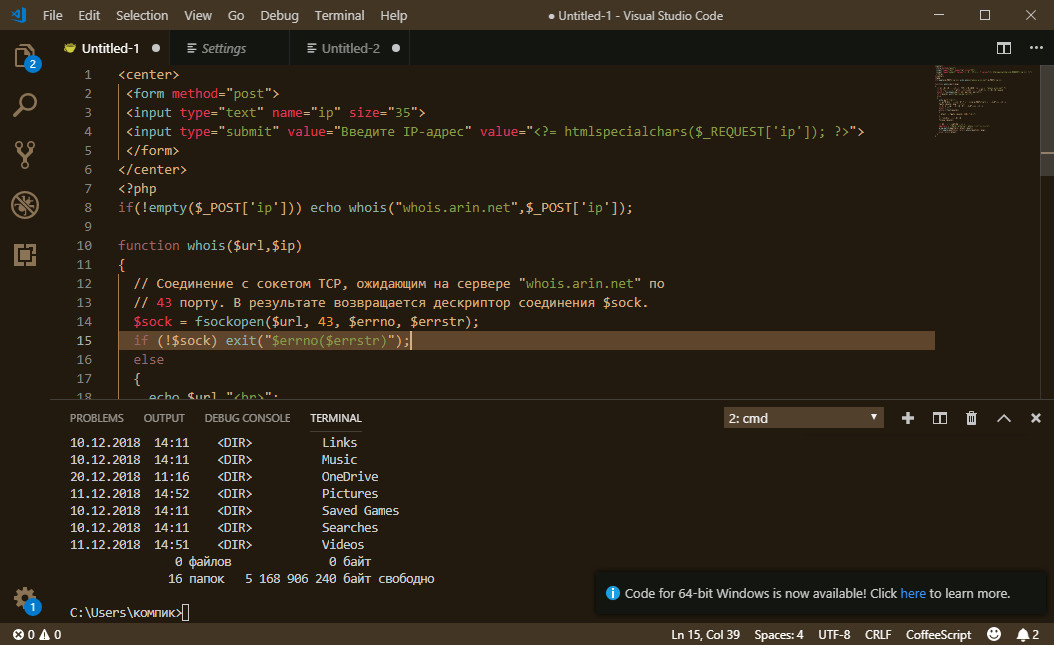
Последние добавляются в Visual Studio Code либо через главное меню «File», либо простым перетаскиванием каталога на окно редактора. В нижней части окна располагается область вывода, в которой имеются четыре вкладки, каждая из которых отвечает за вывод данных определенного типа, зависящего от проекта, над которым ведется работа. Особого внимания заслуживает вкладка «Terminal», позволяющая работать с консолью PowerShell, командной строкой CMD или Linux Bash прямо в окне редактора.

Visual Studio Code
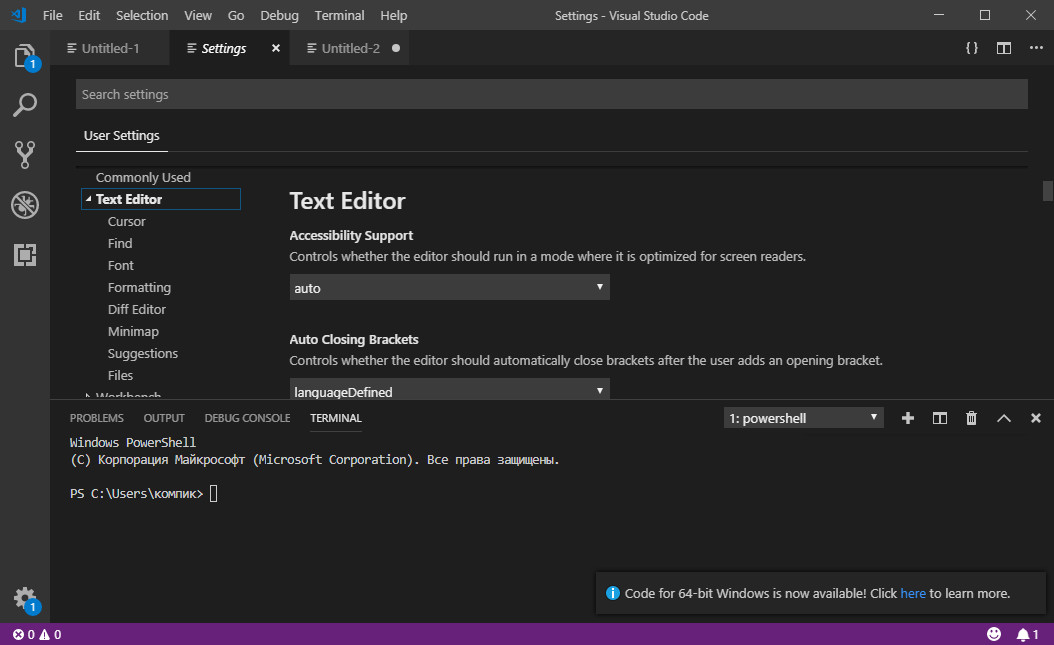
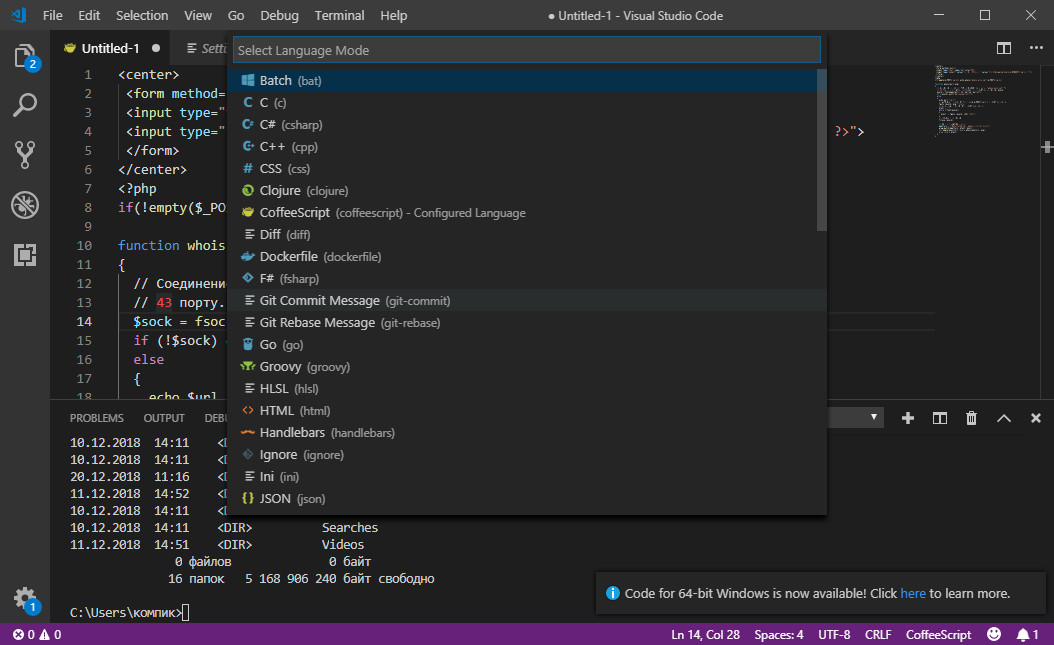
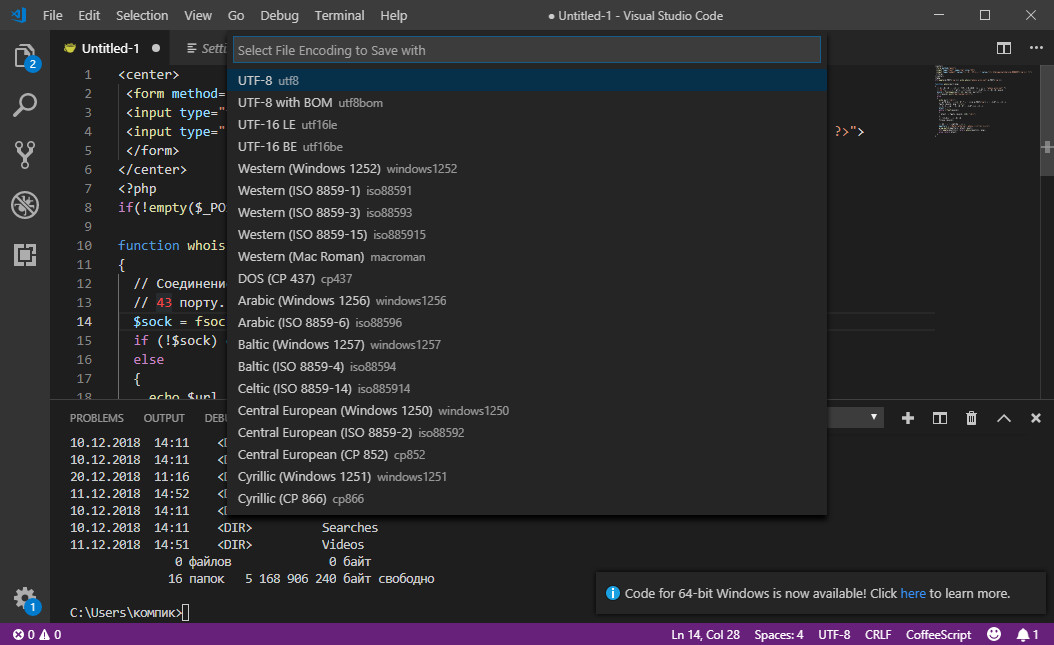
располагает множеством всевозможных настроек, в число которых входит изменение внешнего вида редактора и его поведения.
Размер и гарнитура шрифта, цветовая схема, размер новых окон, показ панелей инструментов, вывод подсказок и уведомлений — всё это и многое другое может быть настроено с учетом предпочтений пользователя.


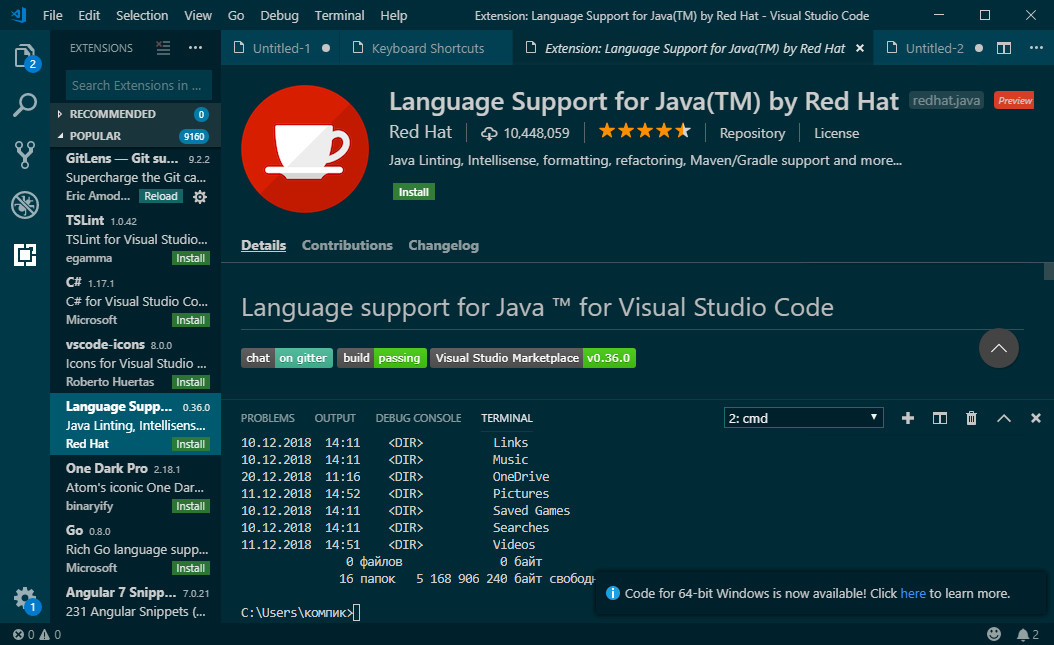
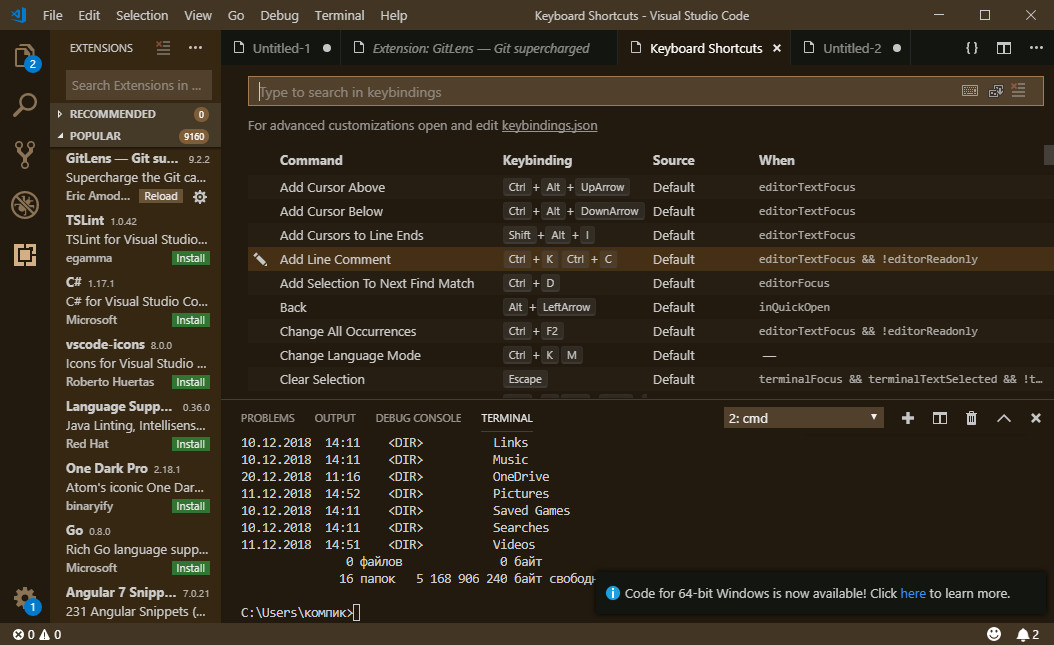
Ну, и конечно, не стоит забывать и о возможности расширения функционала — плагины в Visual Studio Code можно устанавливать непосредственно из программы.


Итог
Visual Studio Code не является полноценной IDE, это удобный, простой и доступный кодовый редактор с расширенными возможностями. Вряд ли он глубоко заинтересует профессиональных программистов, зато более чем наверняка полезным для себя его найдут начинающие кодеры, а также разработчики веб-приложений. Не помешает ознакомиться с Visual Studio Code и тем, кто активно использует в своей работе другие кодовые редакторы, хотя бы ради сравнения. Оценив функционал приложения, приверженцы других инструментов разработки найдут для себя немало интересного и очень даже возможно, отдадут ему свое предпочтение.
Популярные расширения Visual Studio Code / Habr
Code Time
Code Time — это плагин с открытым исходным кодом, который предоставляет метрики прямо в редакторе кода.
После установки расширения будет предложено войти в панель управления.
Если внутри редактора кода вы нажмете command + shift + P, откроется окно, в котором можно ввести Code Time, а затем выбрать между отображением данных в редакторе кода или в браузере.
Внутри браузера информация будет выглядеть так:
Внутри браузера красочнее:
Code Time полезен, если вам нужно точно знать или просто интересно, сколько времени вы тратите на написание кода.
One Dark Pro
One Dark Pro одна из самых популярных и часто загружаемых тем для Visual Studio Code.
В этом примере видно, что у нас есть значки для каталогов, таких как клиент и сервер, а также для файлов, таких как .eslintrc .gitignore и package.json.
One Dark Pro поддерживается в React, Angular, Redux и множестве различных фреймворков и библиотек, предоставляя различные значки каталогов для компонентов, утилит, стилей, а также для редюсеров (Reducers), действий (Actions) и хранилищ (Store).
Bracket Pair Colorizer
Это удобно, когда у вас есть глубоко вложенные объекты или функции, как показано здесь:
Color Highlight
Color Highlight показывает визуальное представление любого цветового кода.
Например, если вы введете RGB, RGBa, шестнадцатеричный или любой другой цветовой код, можно увидеть цвет, как в этом примере:
Path Intellisense
Path Intellisense — это плагин, который автоматически завершает имена файлов.
Это полезно для импорта компонентов в React, поскольку не нужно вручную вводить путь к файлу, который вы ищете.
ES7 React/Redux/GraphQL/React-Native фрагменты
Следующее расширение — ES7 React/Redux/GraphQL/React-Native фрагменты. Длинное название, но сэкономит вам много времени, особенно если вы используете его в React.
Это расширение предоставляет фрагменты JavaScript и React/Redux в ES7 с функциями плагина Babel для VS Code.
Прямо в редакторе кода можно нажать command + shift + P, а затем ES7 Snippet Search
, вы увидите длинный список коротких команд, которые можно запустить, чтобы получить более длинные фрагменты кода.С помощью этого расширения можно легко найти команду, например, для фрагмента функционального компонента.
Вы запускаете команды, набирая их в редакторе и нажимая ввод. Все просто!
GitLens — Git supercharged
GitLens расширяет возможности Git, встроенные в Visual Studio Code.
Помогает с первого взгляда определить автора кода с помощью аннотаций Git-blame и code lens, легко перемещаться и изучать репозитории Git, получать ценные сведения с помощью команд сравнения и многое другое.
Нажав на строку кода, вы увидите, кто его редактировал, когда его редактировали и в каком коммите. Полезная вещь!
Visual Studio 2019 | Visual Studio
Меньше ошибок при написании кода
Используйте рекомендации Технология IntelliSense для быстрого и точного ввода нужных переменных при возникновении затруднений. Сохраняйте высокий темп работы вне зависимости от сложности за счет быстрого перехода к любому файлу, типу, элементу или символу. Используйте значки лампочек, которые рекомендуют действия по улучшению кода, например предлагают переименовать функцию или добавить параметр.
Все функции разработки
Узнайте больше о своем коде
CodeLens помогает легко получать важные аналитические сведения, например о внесенных в код изменениях, их последствиях и модульном тестировании ваших методов. Вы можете мгновенно просматривать ссылки, авторов, тесты, журнал фиксаций и другие ключевые данные.
Все функции анализа
Быстрый поиск и исправление ошибок
Когда необходимо проанализировать какую-то ошибку, Visual Studio позволяет приостанавливать выполнение кода с помощью нужных вам методов и точек останова. Если вы промахнулись на один шаг или столкнулись с непредвиденным изменением, вы можете вернуться к любой строке кода без необходимости перезапускать сеанс или воссоздавать требуемое состояние.
Все функции отладки
Эффективная работа
Удобный интерфейс для работы с наборами тестов помогает упорядочивать данные, анализировать объем тестируемого кода и мгновенно видеть результаты. Продвинутые функции, тестирующие код прямо во время ввода, позволяют вам быстро узнавать последствия каждого вносимого изменения. Исправляйте ошибки сразу при их возникновении и проверяйте, проходят ли новые изменения существующие тесты.
Все функции тестирования
Делитесь не только тем, что на экране
Быстрые и удобные функции командной работы в Live Share помогают руководить разработкой и совместно редактировать и отлаживать код на любых языках и платформах. Управление доступом и специализированные параметры редактора позволяют индивидуально настраивать сеансы и обеспечивать общий согласованный стиль написания кода.
Все функции совместной работы
Разработка для облака
Шаблоны для распространенных типов приложений и локальные эмуляторы Azure позволят вам быстро начать разработку без необходимости использовать учетную запись Azure. Вы также сможете подготовить к работе компоненты, от которых зависят ваши приложения, например базы данных SQL или учетные записи хранения Azure, не выходя из среды Visual Studio. А удаленный отладчик Visual Studio может напрямую подключаться к вашему приложению и быстро диагностировать любые неполадки.
Все функции развертывания
| Поддерживаемые сценарии использования |  |  |  |
| Индивидуальные разработчики |  |  |  |
| Обучение в аудиториях |  |  |  |
| Научное исследование |  |  |  |
| Участие в проектах с открытым кодом |  |  |  |
| Некорпоративные организации 1, до 5 пользователей |  |  |  |
| Enterprise |  |  | |
| Поддержка платформ разработки 2 |  |  |  |
| Интегрированная среда разработки |  |  |  |
| Динамическая проверка зависимостей |  | ||
| Диаграммы архитектурного уровня |  | ||
| Проверка архитектуры |  | ||
| Клонирование кода |  | ||
| CodeLens |  |  |  |
| Просмотр определений |  |  |  |
| Переработка |  |  |  |
| Быстрая веб-разработка |  |  |  |
| Средство просмотра ресурсов моделей |  |  |  |
| Визуализация решений с помощью схем зависимостей и карт кода |  3 3 |  3 3 |  |
| Ориентация на несколько версий инфраструктуры |  |  |  |
| Расширенная отладка и диагностика |  |  |  |
| IntelliTrace |  | ||
| Интеграция отладчика Code Map |  | ||
| Анализ дампа памяти .NET |  | ||
| Показатели качества кода |  |  |  |
| Отладка графики |  |  |  |
| Статический анализ кода |  |  |  |
| Центр производительности и диагностики |  |  |  4 4 |
| Отладчик моментальных снимков |  | ||
| Отладка перехода по времени (предварительная версия) |  | ||
| Средства тестирования |  |  |  |
| Динамическое модульное тестирование |  | ||
| IntelliTest |  | ||
| Имитации Microsoft (изоляция модульных тестов) |  | ||
| Проверка кода |  | ||
| Модульное тестирование |  |  |  |
| Кроссплатформенная разработка |  |  |  |
| Внедренные сборки |  | ||
| Xamarin Inspector |  | ||
| Xamarin Profiler |  | ||
| Удаленный симулятор iOS для Windows |  |  |  |
| Совместное использование кода в Android и iOS с помощью Xamarin |  |  |  |
| Собственные конструкторы пользовательского интерфейса для iOS и Android |  |  |  |
| Xamarin.Forms |  |  |  |
| Инструменты и возможности для совместной работы |  |  |  |
| PowerPoint Storyboarding |  |  |  |
| Проверка кода |  |  |  |
| Остановка и возобновление задач |  |  |  |
| Team Explorer (поддержка инструментов разработки сторонних поставщиков) |  |  |  |
| Visual Studio Live Share |  |  |  |
