Улучшение Visual Studio Code для новичков / Хабр
VSCode — самый популярный редактор кода среди веб-разработчиков. Вы можете использовать его с нуля, однако со временем его базовых функций станет недостаточно. Рассказываю, как сам докрутил этот редактор под свои потребности.
Статья дорабатывается по вашим замечаниям. Спасибо всем за комментарии.
СодержаниеВводная часть
История появления редактора
Особенности
Преимущества
Почему не VSCode
Настройки
JSON vs UI
Синхронизация настроек
Сортировка и поиск настроек в JSON
Полезные настройки
Любимые расширения
Вводная часть
История появления редактора
VSCode разрабатывается в Microsoft и унаследовал имя от их тяжеловесного IDE — Visual Studio. Первый релиз был аж в апреле 2015 года. В 2016 году редактор стал доступен для всех желающих.
Особенности
Сделан с помощью Electron.js, то есть под капотом у него HTML + CSS + JS
Поддерживает разработку на разных языках: Java, JavaScript, Go, Node.js, Python, C++ и так далее (см. Расширения)
Имеет ОГРОМНОЕ количество настроек, которыми удобно управлять
Многие фичи скрыты из графического интерфейса, но их можно найти через Command Pallete (
cmd/win + shift + P)Возможности редактора могут быть дополнены с помощью расширений
Удобный и быстрый магазин расширений внутри редактора и через браузер
Собирает данные и шлёт их в Microsoft, но телеметрию можно отключить в настройках
В среднем скорость отклика медленнее, чем у нативных конкурентов
Преимущества
Быстрее, чем типичное приложение на Electron.js
Сообщество
Плотная интеграция с Github
Плотная интеграция с TypeScript
Open source
Бесплатный
Низкий порог входа
Можно настроить под себя почти что угодно
Настройки
Настройки — это моя любимая часть VSCode. За пять лет я потратил на них десятки часов (если не сотни).
За пять лет я потратил на них десятки часов (если не сотни).
JSON vs UI
У настроек есть два режима просмотра/управления:
Стандартный просмотр через UI с категориями и поиском
Просмотр большого JSON со всеми изменёнными настройками
Забавно, что шоткат для настроек cmd/win + , по умолчанию вызывает именно JSON-режим. А для GUI-режима нужно нажать более длинный cmd/win + shift + ,. Наверное, это исторически так сложилось 🤷♂️
Синхронизация настроек
VSCode сам научился синхронизировать настройки между устройствами. До этого требовалось расширение и пара гистов на Гитхабе.
Кажется, тут нечего добавить, потому что синхронизация легко настраивается через меню «Шестерёнка» (требует логина через Github).
Сортировка и поиск настроек через JSON
В режиме JSON мы видим только те параметры, которые отличаются от настроек по умолчанию. Если вы открыли VSCode впервые, то в файле будет только {}. Со временем, по мере подстройки редактора, он наполнится — в моём сейчас 370 строк.
Со временем, по мере подстройки редактора, он наполнится — в моём сейчас 370 строк.
Чтобы было удобнее ориентироваться, я использую автосортировку по алфавиту (с помощью расширения JSON-sort) и пользуюсь поиском по ключевым словам в файле.
VSCode сам линтит этот JSON: предупреждает об ошибках, подсказывает имена настроек и делает тусклыми неиспользуемые опции.
Полезные настройки
Некоторые из моих любимых! Их можно просто скопировать себе в JSON с настройками.
Доводка редактора
"editor.acceptSuggestionOnEnter": "off",
"editor.bracketPairColorization.enabled": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"editor.foldingImportsByDefault": true,
"editor.fontFamily": "'Fira Code', 'Courier New', monospace",
"editor.fontLigatures": true,
"editor.guides.bracketPairs": "active",
"editor.inlineSuggest.enabled": true,
"editor.lineNumbers": "interval",
"editor.linkedEditing": true, // doesn’t work for JSX
"editor.minimap.enabled": false,
"editor. quickSuggestions": false,
"editor.scrollBeyondLastColumn": 0,
"editor.suggest.preview": true,
"editor.suggestSelection": "recentlyUsedByPrefix",
"editor.unicodeHighlight.ambiguousCharacters": false, // useful for russian symbols
quickSuggestions": false,
"editor.scrollBeyondLastColumn": 0,
"editor.suggest.preview": true,
"editor.suggestSelection": "recentlyUsedByPrefix",
"editor.unicodeHighlight.ambiguousCharacters": false, // useful for russian symbolsУлучшение JS
Эти настройки позволяют делать статическую типизацию в JS без использования TypeScript.
// подсказки типов ⬇️ "javascript.inlayHints.enumMemberValues.enabled": true, "javascript.inlayHints.functionLikeReturnTypes.enabled": true, "javascript.inlayHints.parameterNames.enabled": "literals", "javascript.inlayHints.parameterTypes.enabled": true, "javascript.inlayHints.propertyDeclarationTypes.enabled": true, "javascript.inlayHints.variableTypes.enabled": true, "javascript.updateImportsOnFileMove.enabled": "always", // ошибки типизации ⬇️ "js/ts.implicitProjectConfig.checkJs": true,
Прочее
// Работа с файлами "files.autoSave": "onFocusChange", "files.defaultLanguage": "markdown", // Доводка терминала "terminal.integrated.defaultProfile.osx": "zsh", "terminal.integrated.fontSize": 10, // Доводка рабочей области "workbench.colorCustomizations": { "tab.activeBackground": "#fff3" }, "workbench.editor.limit.value": 5,
Расширения
Я часто ищу новые расширения и отключаю бесполезные. Для того чтобы накопить несколько десятков любимых расширений, мне потребовалось 5 лет. Ищи favorite list ниже 😉
Featured
VSCode помимо хорошего поиска и удобных категорий имеет тэг с отборными расширениями, которые меняются примерно раз в месяц. Рекомендую иногда в него заглядывать, чтобы находить свежие и интересные штуки.
Любимые расширения
Error Lens
Улучшает подсветку ошибок, ворнингов и прочей информации
Change-case
Быстрая замена регистра и стиля написания выделенного текста: CONSTANT_CASE, snake_case, etc.
Material Icon Theme
Иконки в стиле Material Design, но главное что их очень много и они гармоничнее прочих.
 По-моему лучшие.
По-моему лучшие.
Project Manager
Лёгкий способ переключать проекты в редакторе
Quit Control for VSCode
Для тех, кто периодически всё проклинает из-за случайно нажатого
CMD + Q. Спасительная штука.
GitLens — Git supercharged
Git GUI на стероидах прямо в VSCode. Тот случай, когда 80% проблем легче решить из графического интерфейса, чем в терминале.
New Relic CodeStream: GitHub, GitLab, Bitbucket PRs and Code Review
Единый интерфейс для отправки, ревью и приёма ваших PR и MR в VSCode с удобным интерфейсом. Можно даже не заходить на сайт
бесплатного и устаревшего self-hosted GitLab вашей конторывашего хостинга для Гита
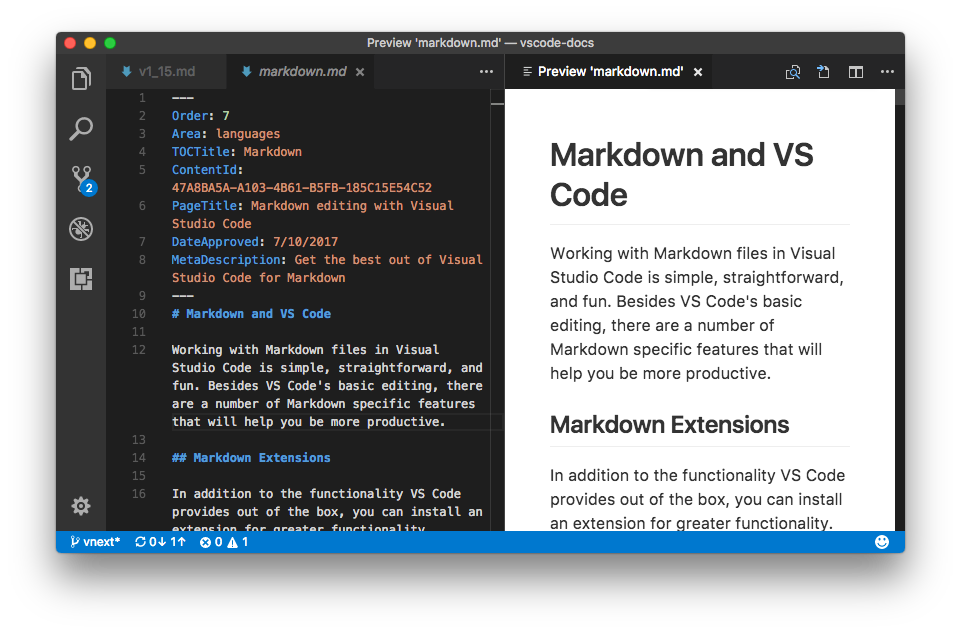
Markdown All in One
Всё, что вам надо для написания Markdown (keyboard shortcuts, table of contents, auto preview and more)
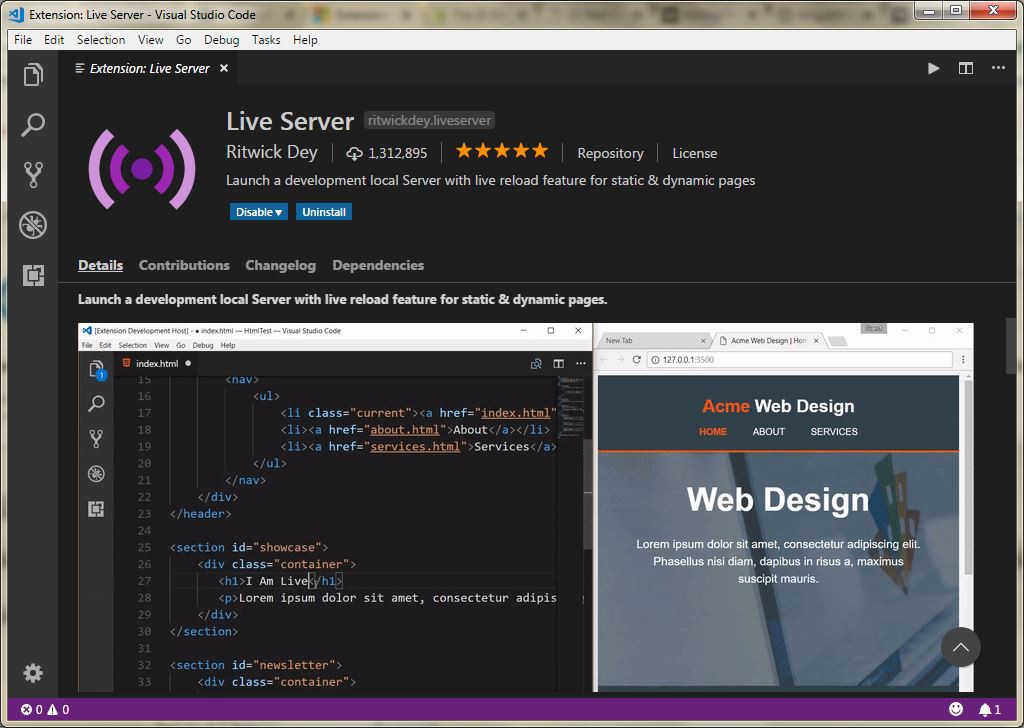
Open in browser
🤷♂️
Path Intellisense
Автокомплит для путей до файлов
Prettier — Code formatter
Автоматическое форматирование кода почти без настроек
Quokka.
 js
jsJS/TS интерактивная среда исполнения кода прямо в VSCode
REST Client
Как Postman, но в виде файлов в вашем проекте
Tabnine AI
Нейросетевые подсказки кода экономящие вам время
Turbo Console Log
console.logпо шоткату с генерацией подписей. Всё.
WakaTime
Штука, которая считает время написания кода, а не просто время открытого тикета или редактора. Есть подробная статистика.
Auto Rename Tag
Автоматическое переименование парных тэгов в HTML и JSX
Better Comments
Улучшенное комментирование кода с помощью аннотаций с предупреждениями, информацией, TODO и многим другим!
gitignore
Позволяет извлекать шаблоны .gitignore из репозитория https://github.com/github/gitignore.
ESLint
Интегрирует ESLint JavaScript в VS Code.

Babel JavaScript
Продвинутая подсветка для новейшего стандарта JS
Color Highlight
Указание цвета с колорпикером рядом с цветовыми кодами.
Draw.io Integration
Draw.io внутри VSCode
EditorConfig for VS Code
Поддержка EditorConfig
Git Graph
Визуализация ветвления в Git
GitHub Pull Requests and Issues
Работа с Github PRs и Issues внутри VSCode
GitHub Repositories
Управление репозиториями на Github через VSCode
HTML CSS Support
Автодополнение CSS
Intelli Refactor
Продвинутые возможности по авто-рефакторингу кода (как у IntelliJ IDEA)
IntelliSense for CSS class names in HTML
Автодополнение названий стилевых классов в HTML
LeetCode
Возможность поиска, проверки и подтверждения задач из LeetCode не выходя из VS Code
Live Share
Совместное редактирование кода в реальном времени
npm
Поддержка NPM для VS Code
Sort JSON objects
Умная сортировка JSON
Space Block Jumper
Для быстрого перемещения по блокам кода
🚀 Если у вас есть свои хитрости и находки, поделитесь в комментариях. Обсудим вместе!
Обсудим вместе!
Обзор Visual Studio Code — Блог HTML Academy
Visual Studio Code — бесплатный и очень популярный редактор кода от Microsoft.
Редактор поможет в работе веб-разработчикам и верстальщикам всех уровней. С одной стороны он подходит новичкам, потому что его интерфейс интуитивно прост и понятен. С другой стороны в VS Code встроены много возможностей, которые интересны опытным разработчикам.
Скачать VS Code — https://code.visualstudio.com
Полезные материалы
- Как написать и запустить HTML в VS Code
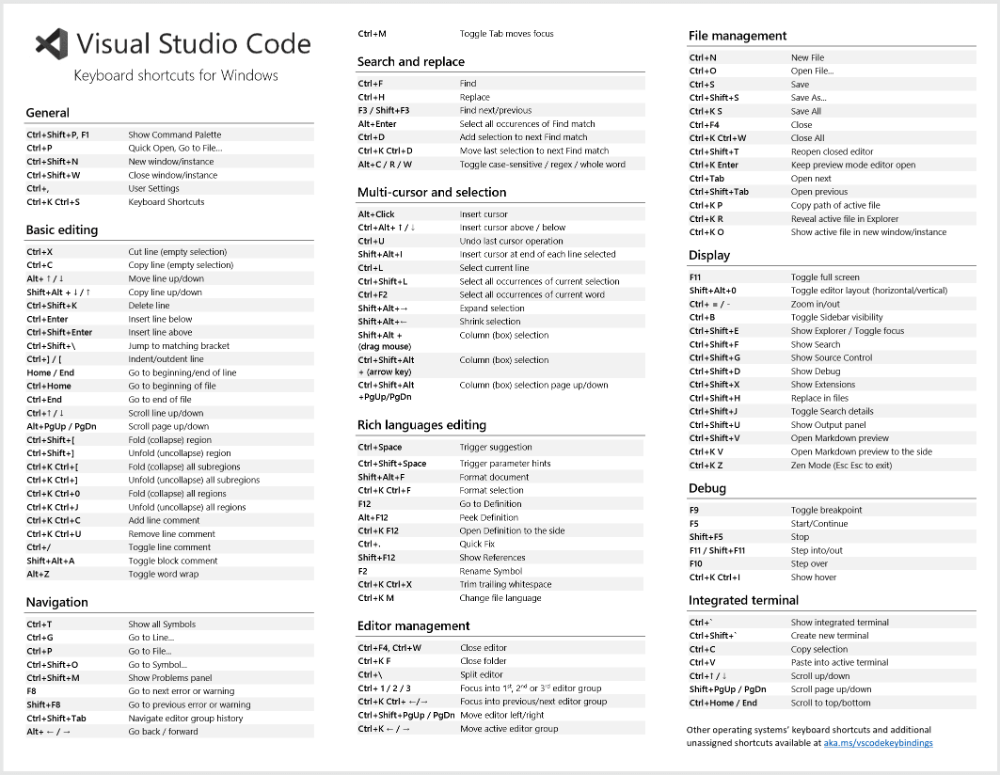
- Горячие клавиши VS Code, которые ускорят вашу работу
- Полезные плагины VS Code для верстальщика
- Обзор редакторов Atom, Sublime Text и WebStorm
Первый запуск
При запуске редактора в первый раз открывается стартовая страница, на которой описаны все возможности
редактора. Все
ссылки интерактивные и открывают нужную часть интерфейса или страницу в браузере.
Редактор поддерживает множество языков программирования и легко настраивается под пользователя. Можно установить различные сочетания клавиш и цветовые схемы.
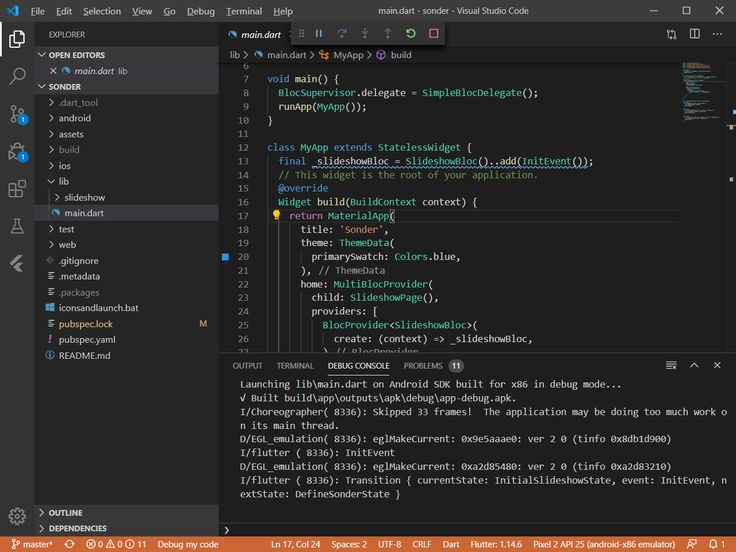
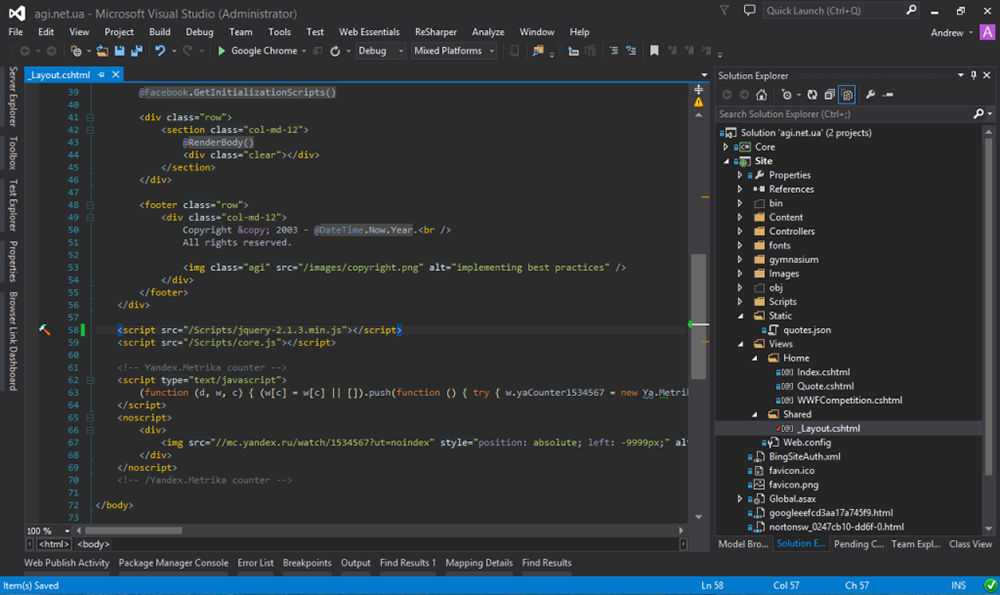
Посмотрим интерфейс редактора на примере одного из проектов.
Основную часть экрана занимает окно с текстовым содержимым файла. В левой части экрана находятся вкладки активного меню, в котором находятся главные функции редактора. Вкладка проводника открывается по умолчанию при запуске программы. В неё выводятся список открытых файлов и каталог открытой папки.
Поиск
Следующий пункт — поиск. В поле можно ввести искомое значение, и редактор покажет, в каких местах оно находится. При желании можно поменять значение через поле замены.
Git
VS Code из коробки поддерживает работу с системой контроля версий Git. Можно выполнить базовые
операции и
посмотреть, как изменились файлы с момента последнего коммита.
Настройка Git в Visual Studio Code подробна описана в официальной документации.
Отладчик
VS Code отличает от конкурентов наличие встроенного отладчика. После небольшой настройки можно искать баги в коде прямо из редактора — например, поставить точку остановки и наблюдать за выполнением конкретного участка кода. Помимо этого у редактора есть встроенная консоль, в которую может выводиться результат работы или сообщение об ошибке, если что-то пошло не так. Отладчик можно настроить под разные языки и разные задачи.
Расширения
Последний пункт активного меню позволяет устанавливать расширения. В VS Code есть расширения для большинства языков программирования. Верстальщики тоже не обделены — например, мы собрали подборку из 8 полезных плагинов VS Code.
Главное меню
File. В пункте File находятся команды, которые отвечают за работу с файлами рабочей
папки. Через
неё можно сохранять и открывать файлы, выбирать папки и выполнять другие действия.
Через
неё можно сохранять и открывать файлы, выбирать папки и выполнять другие действия.
Edit. Через этот пункт можно работать с открытым файлом — отменять последние действия, производить поиск по файлу.
Selection. В пункте Selection можно найти команды для выделения нужного участка кода.
View. Открывать различные приложения, встроенные в редактор кода, можно через пункт View. Здесь дублируются пункты активного меню, а ещё здесь можно открыть терминал, настроить элементы интерфейса и другое.
Go. Через пункт Go можно перемещаться между открытыми файлами и по документу. Также можно разделять рабочую область на части. Это удобно для работы на большом мониторе — можно держать в одном месте разметку и файлы стилей.
Debug. Здесь собраны команды для отладки скриптов.
Terminal. В редактор встроен терминал (он же командная строка). Он может выполнять
как отдельные
задачи, так и выводить командную строку в интерфейс редактора.
Он может выполнять
как отдельные
задачи, так и выводить командную строку в интерфейс редактора.
Help. В этом пункте собраны справочные материалы по работе редактора, его основным функциями и общая информация о программе.
VS Code используется разработчиками в компаниях разного размера, а также очень удобен при обучении на профессиональных курсах в HTML Academy. В нём есть все функции, с помощью которых можно написать, протестировать и успешно защитить выпускной проект.
Visual Studio vs Visual Studio Code
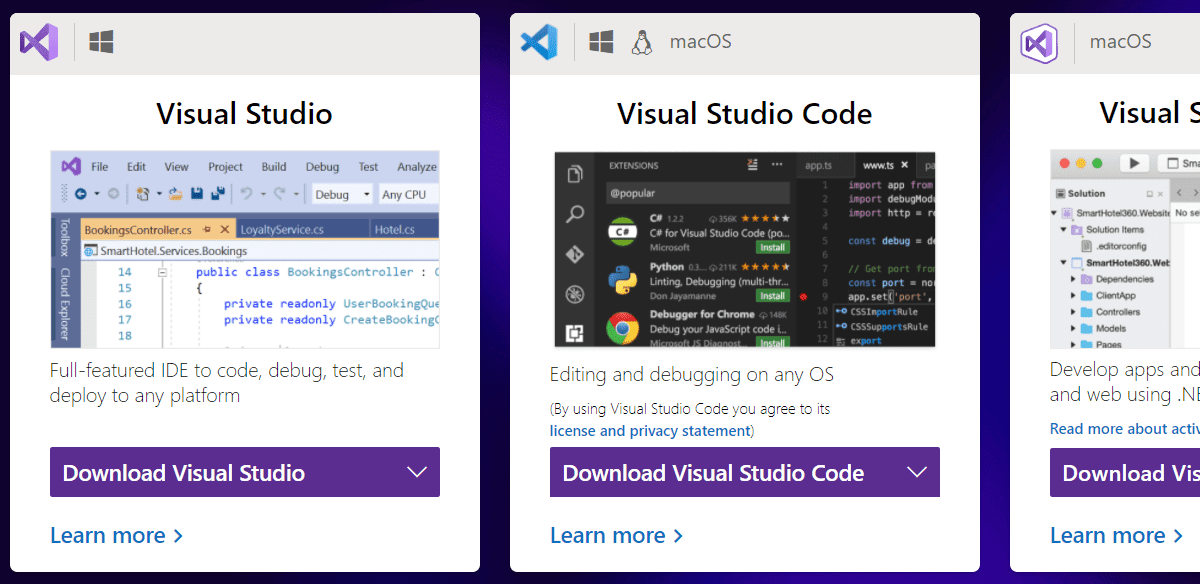
Вы застряли в оживленных дебатах Visual Studio и Visual Studio Code? Битва между ними будет полностью зависеть от выполняемой вами работы, вашего стиля работы, поддерживаемых вами языков и требуемых функций. Есть много способов выбрать лучший для вас!
Если вы были в одной лодке со всеми нами в вопросе выбора правильного редактора, то это потому, что оба они созданы Microsoft. Это довольно очевидно, так как они оба имеют одинаковое имя. Несмотря на схожесть названий, их характеристики довольно сильно различаются.
Это довольно очевидно, так как они оба имеют одинаковое имя. Несмотря на схожесть названий, их характеристики довольно сильно различаются.
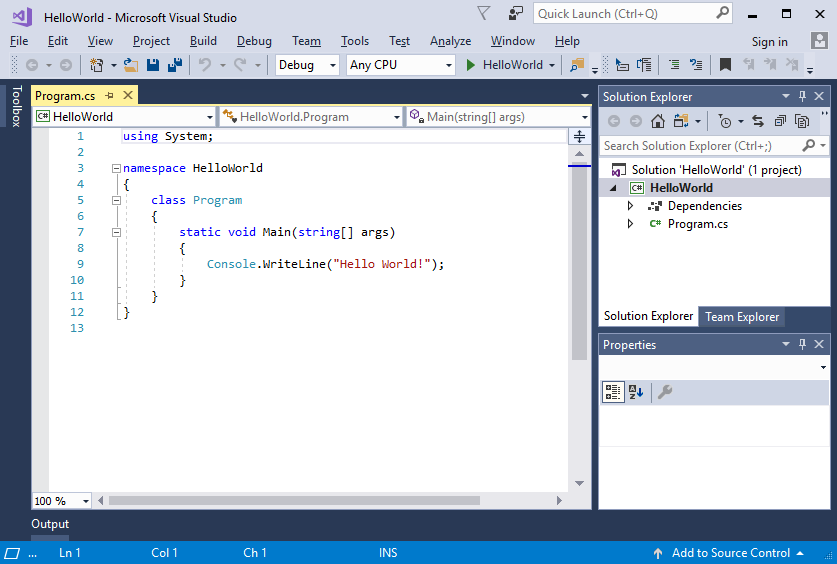
Microsoft Visual Studio, также известная как интегрированная среда разработки (IDE), представляет собой полноценный текстовый редактор для разработчиков. Его любят миллионы разработчиков по всему миру. Он поставляется с множеством надежных функций разработки, отладки и совместной работы, но на его пути стоит код Visual Studio, который является серьезным конкурентом. Вы также не можете просто игнорировать это.
Давайте прольем немного воды на горячие споры о Visual Studio и Visual Studio Code, взглянув на их возможности, цены, полезность и то, что лучше для вас!
Что такое Microsoft Visual Studio?
Является ли Visual Studio интегрированной средой разработки?

Отличные возможности редактирования и отладки Visual Studio отличают его от конкурентов. Visual Studio также включает инструменты завершения кода, компиляторы, графические дизайнеры и т. д., чтобы упростить процесс создания приложения разработчиком.
Visual Studio стремится стать многофункциональным, надежным и комплексным решением для создания приложений.
Что такое код Visual Studio?
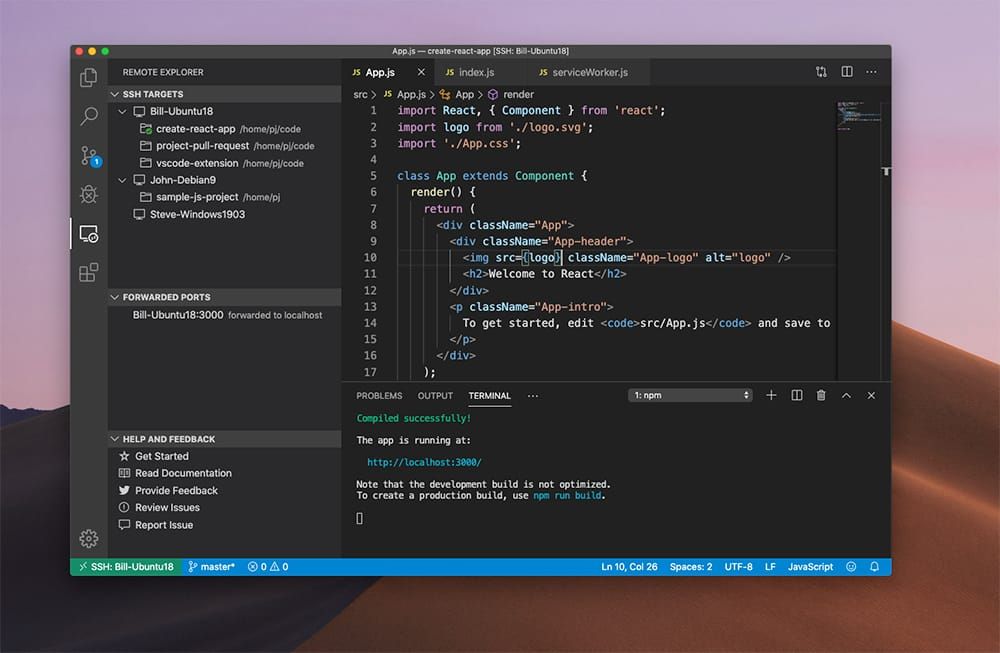
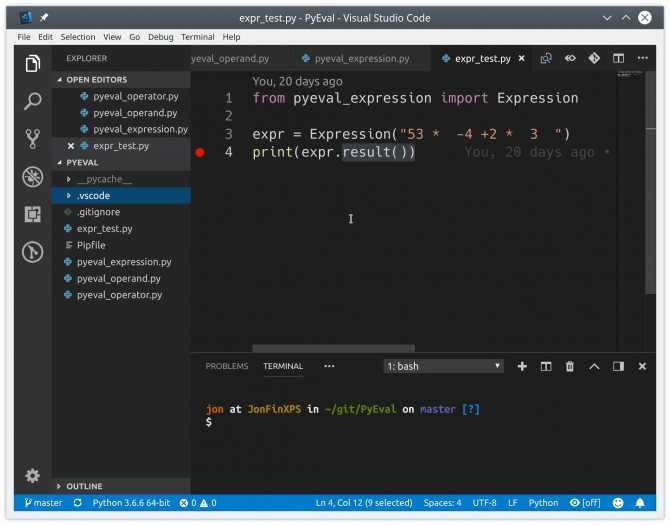
Visual Studio Code или VS Code — это текстовый редактор, который предлагает множество настраиваемых функций в виде плагинов для разработчиков, позволяющих создавать довольно избирательную среду разработки. VS Code легкий и мощный, его можно легко установить на любую платформу.
VS Code имеет встроенную поддержку Node.js, TypeScript и JavaScript, а также многофункциональную экосистему расширений для различных языков, таких как C++, Java, C#, PHP, Go и Python.
Visual Studio Code относится к той же категории, что и Atom, Sublime и Text Wrangler, но с лучшими и более надежными функциями.
Разработчик, переходящий из .NET или C# в различные стеки комментариев, будет идеальным кандидатом на VS Code. Это также принесет пользу тем, кто начинает свой путь разработчика с нуля!
В основе VS Code лежат простота, расширяемость, скорость и гибкость.
Утилита
Visual Studio и Visual Studio Code
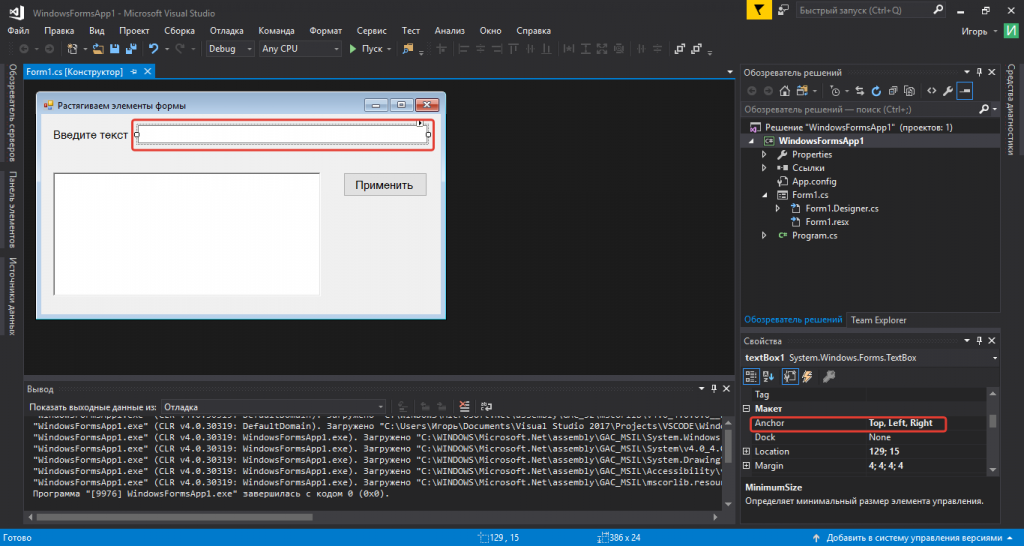
Visual Studio помогает в разработке компьютерных программ, веб-сайтов, веб-приложений, мобильных приложений и веб-сервисов. Visual Studio или IDE используют платформу разработки программного обеспечения Microsoft, то есть Windows API, Windows Presentation Foundation, Windows Forms, Microsoft Silverlight и Windows Store, для создания собственного кода и управления им.
Принимая во внимание, что Visual Studio Code можно использовать для написания, редактирования и отладки кода в одном месте. VS Code поддерживает множество языков программирования, для которых разработчику не требуется веб-поддержка. Все можно найти во встроенной многоязычной поддержке.
Разработчик может положиться на Visual Studio Code для всех видов разработки, если он сочетает его с правильными инструментами. VS Code поставляется со встроенной поддержкой JavaScript, Node.js и TypeScript. Если этого недостаточно, можно легко добавить необходимую поддержку таких языков, как Python, C#, PHP, Java и многих других, установив их расширения.
Основная причина, по которой VS Code кажется лучше с точки зрения использования в этом споре о Visual Studio и Visual Studio Code, заключается в том, что он предлагает невероятную поддержку, он может работать на всех платформах, а также является легким и надежным. Он может делать все в одном месте.
Visual Studio и Visual Studio Code — различия
| Visual Studio | Visual Studio Code |
|---|---|
| Visual Studio — это интегрированная среда разработки, также известная как IDE. | Visual Studio Code — это редактор кода. Разработчик может легко редактировать свой код. |
| VS медленнее работает на разных платформах. Скорость обработки ниже. | VS Code сравнительно быстрее. |
| Visual Studio имеет бесплатный редактор для разработчиков, но также поставляется с улучшенной и платной версией IDE. | VS Code полностью бесплатен и имеет открытый исходный код. |
| VS использует лучшую и самую передовую технологию IntelliSense. | IntelliSense сравнительно не соответствует требованиям VS Code. |
| Общий размер загрузки довольно большой. | По сравнению с Visual Studio Visual Studio Code довольно легковесен. Это не требует тяжелой или большой загрузки. |
| VS требует больше места для лучшей и плавной работы. | VS Code сравнительно не требует много места для запуска. Он может легко работать на 300 МБ оперативной памяти. |
| Visual Studio работает только на macOS и Windows. | VS Code может работать на macOS, Windows и Linux. |
| Для Visual Studio доступно не так много профессионально разработанных подключаемых модулей. | VS Code поставляется с широким набором профессионально подобранных плагинов и расширений для удовлетворения всех потребностей редактирования и компиляции. |
Visual Studio и Visual Studio Code — цены
Когда дело доходит до ценообразования, споры о Visual Studio и Visual Studio Code становятся еще более жаркими!
В отличие от IDE или Visual Studio, Visual Studio Code является бесплатным и открытым исходным кодом. Многие участники сообщества Microsoft Visual Studio каждый день работают над тем, чтобы VS Code работал идеально. Аспекты экономии при использовании VS Code невероятны для небольших команд или внештатных разработчиков.
С другой стороны, Visual Studio может стоить 45 долларов в месяц или 1199 долларов за первые 12 месяцев использования. По прошествии первых 12 месяцев разработчик должен заплатить 799 долларов США, чтобы использовать его ежегодно, чтобы получить бессрочную лицензию. Что касается корпоративной версии VS Code, цифры идут на ступеньку выше — 250 долларов в месяц, затем 5999 долларов в год, а затем 2569 долларов в год.
Что касается корпоративной версии VS Code, цифры идут на ступеньку выше — 250 долларов в месяц, затем 5999 долларов в год, а затем 2569 долларов в год.
Здесь следует отметить, что версия VS Code для сообщества бесплатна для использования во всем мире.
Зачем выбирать одно, а не другое?
Почему вам следует выбрать VS Code?
Для 90% и более разработчиков VS Code является лучшим выбором для решения бесконечных споров о Visual Studio и Visual Studio Code.
- VS Code — это кроссплатформенный редактор кода, который легко работает в macOS, Windows и Linux. Все веб-технологии VS Codes в конечном итоге используют Electron Framework, а это означает, что приложения, созданные с помощью VS Code, просты и удобны при их обновлении.
- VS Code сравнительно намного быстрее, чем Visual Studio. Он может загружаться быстрее по сравнению с IDE.
- Код Visual Studio невероятно гибок. Он может делать почти все, что хочет разработчик. Несмотря на то, что он разработан как редактор кода, вы можете воспроизвести то, что делает интегрированная среда разработки на том же самом.

- VS Code, по сравнению с Visual Studio, довольно прост и удобен в плане разработки. VS Code довольно прост и понятен, поэтому разработчик не запутается ни в каких сложностях.
- Visual Studio Code — лучший выбор для веб-разработки. Он предлагает невероятную поддержку с тысячами инструментов и расширений, готовых работать в вашу пользу.
Почему вам следует выбрать Visual Studio?
Большинство его функций незначительны для некоторых разработчиков, независимо от того, насколько хорош VS Code. Для них Visual Studio — лучший выбор.
- Visual Studio функционально многофункциональна. В большинстве случаев Visual Code идеально соответствует требованиям большинства разработчиков, не полагаясь на дополнительные расширения или плагины.
- В Visual Studio совместная работа всей команды довольно проста, когда речь идет о разработке и отладке кода. Рабочий процесс очень плавный и загружен всеми видами функций, которые могут понадобиться в долгосрочной перспективе.

- Когда дело доходит до интенсивного анализа кода, отладки, а также профилирования производительности, Visual Studio является невероятным вариантом.
- Visual Studio довольно часто используется в индустрии разработки игр. Например, UNITY, многоплатформенная среда, интегрированная с Visual Studio, может без труда создавать кроссплатформенные мобильные игровые приложения, приложения AR/VR и многое другое!
Заключительные слова
Принимая решение в этом перетягивании каната между Visual Studio и Visual Studio Code, вы должны учитывать свои конкретные потребности. Если ваши потребности больше тяготеют к разработке .net или C#, вам следует с нетерпением ждать возможности использования Visual Studio. IDE отлично подойдет для ваших требований.
Однако, если ваши потребности тяготеют к разработке с несколькими стеками, вам следует использовать Visual Studio Code. Легкий, простой, многофункциональный редактор кода премиум-класса станет вашим лучшим другом на долгие годы.
Visual Studio Code, тем не менее, заменила Visual Studio во всем мире для большинства разработчиков. Тем не менее, IDE продолжает управлять нашим сообществом разработчиков в отношении удовлетворения сложных потребностей разработки.
Если вы все еще не уверены в бесконечных дебатах между Visual Studio и Visual Studio Code или с нетерпением ждете возможности применить свои навыки на этих двух платформах, подайте заявку на Turing. Зарегистрируйтесь у нас и узнайте, чего вам не хватает в жизни!
В чем разница между Visual Studio Code и Visual Studio?
VSCode невероятно быстрее , чем VS. Файлы открываются мгновенно из Unity в VSCode. В то время как VS очень медленный.
VS может буквально компилировать код, создавать приложения и так далее , это огромная IDE, такая же, как сама Unity или XCode. VSCode действительно «просто» полнофункциональный текстовый редактор. VSCode НЕ является компилятором : VSCode буквально «просто текстовый редактор».

С VSCode, вам НЕОБХОДИМО установить в проектах пакет «Visual Studio Code».
При первой загрузке и установке VSCode просто откройте любой файл C# на своем компьютере. Вам сразу же будет предложено установить необходимый пакет C#. Это безвредно и легко.
К сожалению VSCode вообще имеет только одно окно ! Открыть другое окно — суета.
В VS почти невозможно изменить шрифт редактора и т. д. В отличие от этого, VSCode имеет ФАНТАСТИЧЕСКИЕ настройки — чертовски просто, никогда не проблема .
Насколько я вижу, каждая функция VS, которую вы используете в Unity, присутствует в VSCode. (Итак, окрашивание кода, переход к определениям, он понимает/автозаполняет каждую вещь в Unity, он открывается из Unity, двойной щелчок по чему-либо в консоли Unity открывает файл в этой строке и т. д. и т. д.)
Если вы привыкли к VS.
 И вы хотите перейти на VSCode. Менять редакторов всегда тяжело, они такие близкие, но довольно похожи; у вас не будет большой сердечной боли.
И вы хотите перейти на VSCode. Менять редакторов всегда тяжело, они такие близкие, но довольно похожи; у вас не будет большой сердечной боли.
Короче говоря, если вы являетесь пользователем VS for Unity3D,
и вы собираетесь попробовать VSCode…
VSCode примерно в 19 триллионов раз быстрее во всех отношениях. Это взорвет ваш разум.
Кажется, что каждые функция .
По сути, VS — крупнейшая в мире IDE и система создания приложений: VSCode — это просто редактор . (Действительно, это именно то, что вы хотите с Unity, поскольку сама Unity является IDE.)
Не забудьте просто нажать, чтобы установить соответствующий пакет Unity .
Если я не ошибаюсь, нет никакой причины использовать VS с Unity.
Unity — это IDE, поэтому вам просто нужен текстовый редактор, и это то, что представляет собой VSCode.

 quickSuggestions": false,
"editor.scrollBeyondLastColumn": 0,
"editor.suggest.preview": true,
"editor.suggestSelection": "recentlyUsedByPrefix",
"editor.unicodeHighlight.ambiguousCharacters": false, // useful for russian symbols
quickSuggestions": false,
"editor.scrollBeyondLastColumn": 0,
"editor.suggest.preview": true,
"editor.suggestSelection": "recentlyUsedByPrefix",
"editor.unicodeHighlight.ambiguousCharacters": false, // useful for russian symbols defaultProfile.osx": "zsh",
"terminal.integrated.fontSize": 10,
// Доводка рабочей области
"workbench.colorCustomizations": {
"tab.activeBackground": "#fff3"
},
"workbench.editor.limit.value": 5,
defaultProfile.osx": "zsh",
"terminal.integrated.fontSize": 10,
// Доводка рабочей области
"workbench.colorCustomizations": {
"tab.activeBackground": "#fff3"
},
"workbench.editor.limit.value": 5, По-моему лучшие.
По-моему лучшие. js
js



 И вы хотите перейти на VSCode. Менять редакторов всегда тяжело, они такие близкие, но довольно похожи; у вас не будет большой сердечной боли.
И вы хотите перейти на VSCode. Менять редакторов всегда тяжело, они такие близкие, но довольно похожи; у вас не будет большой сердечной боли.