Лучние WordPress плагины для меню навигации по сайту
Когда дело доходит до навигации по сайту, необходимо помнить, что все должно быть понятно и удобно. Меню сайта как дорожный знак на улице. Вы не можете добраться до места назначения, не зная, где вы сейчас находитесь. Как и в реальной жизни, навигация в веб-дизайне играет важную роль, особенно в работе с пользователями. Кроме того, красивое меню для сайта играет важную роль в создании привлекательного визуала вашего ресурса.
Вы используете сайт на платформе WordPress и думаете, как создать понятное всем меню, для обеспечения удобной навигации по своему сайту? А может вам необходимо мега-меню или wordpress выпадающее меню для вашего сайта? Тогда вам пригодятся WordPress плагины. Плагины меню WordPress известны своей практичностью и основаны на jQuery. Однако, прежде чем вы начнете устанавливать плагины меню WordPress, нужно понимать для каких целей используются плагины:
- Плагины для улучшения управления структурой страницы и меню в бэкенде WordPress;
- Плагины для улучшения навигации по интерфейсу.

- Лучшие плагины для меню wordpress
- Лучшие wordpress плагины для различных целей
- Лучшие шаблоны WordPress 2020 года
Чтобы обеспечить плавную навигацию по вашему сайту, используйте следующие плагины меню WordPress:
Плагин меню wordpress — Sticky Menu on ScrollЭтот плагин позволяет зафиксировать меню или любой другой элемент, например, логотип, баннерную рекламу и кнопку призыва к действию, в заголовке. Чтобы разместить нужный элемент немного ниже верхнего края страницы, вы можете добавить некоторое пространство между ними.
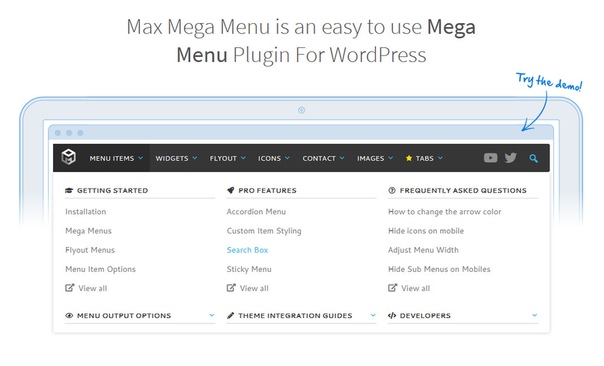
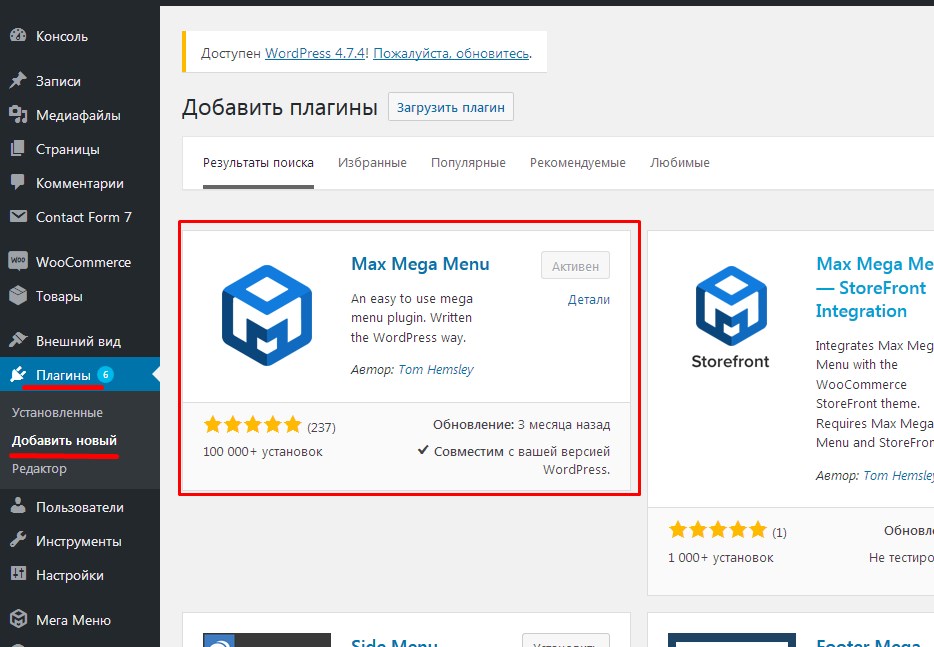
Плагин меню wordpress — Max Mega MenuЭто уникальный инструмент для создания Мега-меню, которое интегрируется с существующей системой меню WordPress. Плагин поставляется с визуальным интерфейсом drag-and-drop, что значительно упрощает процесс настройки. С его помощью вы сможете создать меню любой сложности. Благодаря своей адаптивности и сетчатой структуре, ваше Мега-меню будет хорошо работать на любом типе устройств.
Установите этот плагин, чтоб быстро создать меню сайта и иметь возможность в любой момент изменять страницы, сообщения и мультимедийные файлы. Вы сможете добавить выпадающее меню wordpress через админпанель, которая приведет вас к определенной странице, сообщению, медиа-файлу всего за один клик. Таким образом, у вас будет возможность сразу же начать редактирование. Плагин позволяет настраивать в меню цвет фона, границы, шрифты и ссылки, а также иконки и сообщения.
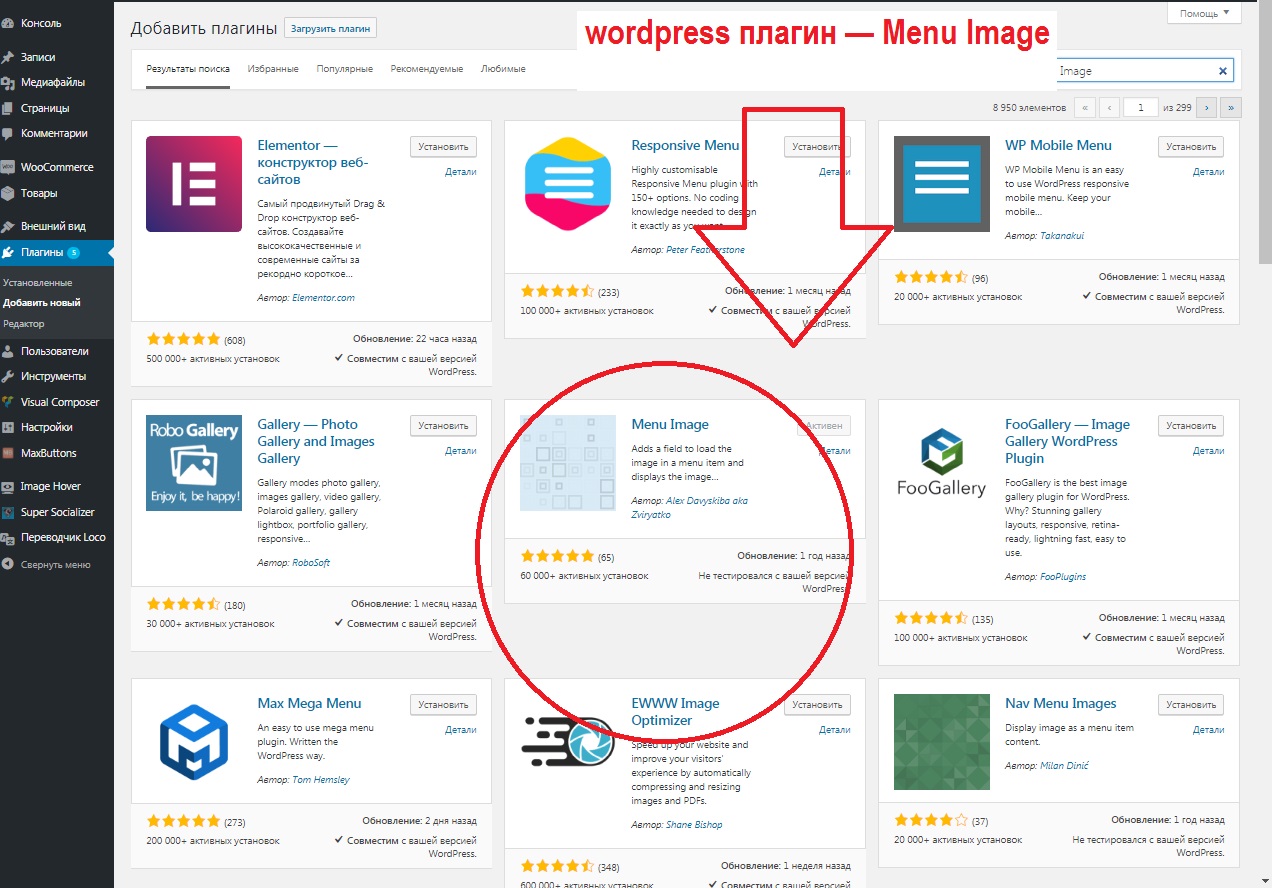
Плагин меню wordpress — Menu ImageЕсли вы хотите загрузить изображение в определенный пункт меню, этот WPML-совместимый плагин будет вам полезен. Он предназначен для отображения изображения внутри ссылки меню перед заголовком. Последний может быть необязательно скрыт, и его положение можно изменять. Для удобства загрузки изображений вы можете использовать удобный мультимедиа-загрузчик.
Это удобный инструмент, позволяющий вставлять ссылки WooCommerce в меню WP. Вся процедура так же проста, как и процесс вставки других элементов в меню WP. В качестве бонуса существует меню автоматического переключения для пользователей, чтоб войти и выйти с вашего сайта.
Вся процедура так же проста, как и процесс вставки других элементов в меню WP. В качестве бонуса существует меню автоматического переключения для пользователей, чтоб войти и выйти с вашего сайта.
Этот плагин позволяет вручную редактировать меню панели инструментов, отображать или скрывать определенные элементы, изменять права доступа и переупорядочить меню.
С WordPress плагином hide admin menu вы сможете изменять права доступа к меню. Нажмите роль, снимите флажки с элементами меню, которые вы хотите скрыть, и оставьте те, которые вы желаете отобразить. Вы также можете изменять разрешения для отдельных пользователей. Например, скрыть меню от всех, кроме себя, или предоставить пользователю доступ к определенной странице администратора без изменения их роли.
CMS Tree Page ViewCMS Tree Page View добавляет CMS-подобный древовидный обзор всех ваших страниц и пользовательских сообщений в WordPress. Внутри этого дерева вы можете редактировать, просматривать, добавлять, искать и перетаскивать страницы, чтоб изменить их порядок.
Внутри этого дерева вы можете редактировать, просматривать, добавлять, искать и перетаскивать страницы, чтоб изменить их порядок.
Создайте гармоничное меню с помощью этого удобного и легко интегрируемого плагина. Это настраиваемое решение, обеспечивающее полный контроль над уровнями меню, шрифтами, цветами, фоном и другими аспектами на бэкенде. Инструмент имеет 30+ параметров для различных целей, например, режим аккордеона, счетчик меню, событие активатора, суффикс класса меню, анимация и т.д. Таким образом, у вас будет возможность настроить буквально все.
С помощью представленных выше плагинов меню для WordPress, вы сможете создать лучший веб-сайт с навигацией, которая не заставит посетителей почувствовать себя на распутье.
Если вы хотите установить плагин, но не знаете, как это сделать, — обратитесь в сервисный центр TemplateMonster!
Основываясь на нашем опыте и потребностях клиентов, мы рекомендуем использовать такие плагины WordPress, как:
1) Onpage SEO плагин, чтоб помочь вам с SEO оптимизацией ваших страниц.
2) Плагин Google Analytics для отслеживания активности посетителей.
3) Расширенный редактор для постов и страниц, чтоб упростить процесс редактирования.
4) Оптимизатор изображений для уменьшения размера ваших медиа-файлов для Интернета без потери качества.
5) Плагин Sitemap для создания sitemap.xml для вашего сайта и настройки его автоматического обновления после любых изменений, которые вы вносите.
6) Плагин для изменения URL страницы входа, чтоб защитить сайт от атак хакеров.
7) Плагин для настройки панели администратора.
Топ WordPress шаблонов cайтов 2020
Читайте также:
20 бесплатных виджетов WordPress, которые вам точно необходимы
10+ лучших WordPress плагинов одобренных комьюнити WP
Прайс-таблицы для сайта: 15 лучших бесплатных WordPress плагинов
10 плагинов Smart Mega Menu для веб-сайта WordPress
WordPress – это одна из самых популярных опций CMS, которая использует каждый четвертый веб-сайт, доступный в Интернете. .
.
Это бесплатно система ведения блогов и управления контентом, которая позволяет людям, компаниям, стартапам создавать различные сайты для бронирования мероприятий, продажи членства, видеохостинга, классифицированной рекламы, электронной коммерции и т. д., и быстро появляются в этом высококонкурентном мире.
Его значение не может быть ограничено некоторыми словами, поскольку оно позволяет вам создать свой веб-сайт бесплатно, показать свои мысли и узнать свое мнение от миллионы людей в короткие сроки.
Легко навигация является одним из наиболее важных факторов успеха сайта. Посетители отвлекаются на сайты с несогласованным меню.
Ваш сайт должен привлекать посетителей, а содержимое должно отображаться на вашем сайте таким образом, чтобы пользователи не испытывали никаких затруднений при переходе от одного поста к другому.
Большое количество разработчиков работают над WordPress, а некоторые другие работают над плагинами, чтобы сделать ваш сайт более удобным и привлекательным.
Одним из наиболее значительных преимуществ использования WordPress является то, что вы можете использовать плагины для повышения функциональности вашего сайта.
Как меню играет важную роль в направлении ваших пользователей на страницы, которые они хотят посетить, вы можете использовать плагины мегаменю для WordPress, чтобы позволить вашим пользователям получить расширенные возможности при просмотре вашего сайта.
Следующие топ Мега Меню плагинов для платформы WordPress.
WP Mega Menu от MyThemeShop – это настраиваемый плагин, который позволяет вам создавать привлекательные меню за несколько маленьких шагов. Вы можете отключить / включить различные элементы, такие как категории, подкатегории и сообщения. Не требует никаких настроек и может быть настроен мгновенно.
Более того, он быстрый, имеет встроенную нумерацию страниц, загружает AJAX и, что самое важное, работает безупречно со всеми темами WordPress. Вы можете отображать обзоры, изменять цвет фона, переключать метаинформацию и многое другое. Возможности невообразимы.
Возможности невообразимы.
Это плагин, который повысит вашу заинтересованность пользователей и сделает ваш веб-сайт более профессиональным, благодаря своему великолепному дизайну.
Хотя настройка этого плагина является одной из самых простых задач на земле, все же могут быть случаи, когда вам понадобится помощь. К счастью, у них есть отличная команда поддержки, чтобы помочь вам, когда вы звоните им.
Обязательно попробуйте демо-версию и станьте свидетелем ее полного действия.
Супер муха
Супер муха представляет собой гибкий плагин вертикального мегаменю для WordPress, который поддерживает пользовательские HTML, ярлыки и сенсорные экраны. Используя этот плагин, вы можете легко создать профессиональное, креативное и красивое боковое меню на своем сайте..
Он оснащен пять разных примеров с помощью которого вы можете создать дизайн вашего меню. Вы можете разместить свои меню как слева, так и справа.
Этот плагин поставляется с неограниченным количеством подменю, значками меню, анимацией CSS3 и т. Д..
Д..
Ключевая особенность:
- 100% Адаптивный дизайн,
- сенсорный & салфетки чистые,
- Настраиваемые значки меню,
- Левая / правая боковая панель,
- Виджет поддерживает,
- Настройки триггера,
- Расширенная мобильная поддержка и
- Уютная админка.
Стоимость: $ 22
Макс Мега Меню
Макс Мега Меню это замечательный бесплатный плагин для мегаменю, интегрированный с системой меню WordPress по умолчанию.
Это позволяет вам добавить сенсорное, адаптивное меню на основе колонок на ваш сайт. Вы можете быстро изменить возможные стили для своего меню, эффектов наведения, пунктов меню, фона и т. Д..
С помощью виджетов WordPress вы можете вставить свое меню и добавить все, что захотите, например тексты. & любой другой виджет, виджеты изображений, тексты & любой другой виджет.
Ключевая особенность:
- 100+ настроек в админке
- Система столбцов сетки
- сенсорный & салфетки чистые
- Адаптивное меню
- Выравнивание пунктов меню
- Наведите / тумблер, чтобы открыть подменю
- Значки меню и
- Тянуть & интерфейс отбрасывания.

Стоимость: Бесплатно
LMM (Мега Меню Ликвиды)
LMM, всеобъемлющий плагин мегаменю для WordPress, полезный как для обычных пользователей, так и для блоггеров. Если вы являетесь разработчиком темы WordPress, вы можете легко интегрировать этот плагин с вашим новым дизайном.
С помощью этого плагина вы можете создать новое меню для ваших нужд. Вы получаете множество вариантов размещения, липкое меню на свитке и горизонтальные и вертикальные макеты для вашего меню.
При необходимости вы можете интегрировать любой виджет в раздел меню. Вы можете использовать Google шрифты, поддержка значков шрифтов. Используя этот плагин на веб-сайте покупок, вы можете легко интегрировать корзину покупок WooCommerce или Easy Digital Downloads в меню..
Ключевая особенность:
Автоматическая и ручная интеграция
- Раскрывающиеся анимации,
- Липкое меню на свитке,
- Поддержка детских тем,
- Настраиваемая точка останова для свертывания меню,
- Интегрировать любой виджет в меню и
- Субтитры во всех ссылках.

Стоимость: $ 19
Превращаться
Превращаться это удобный и легко настраиваемый всплывающий плагин WordPress, который делает ваш сайт изысканным и современным.
Он работает плавно на всех устройствах, будь то настольный компьютер / ноутбук, мобильный телефон и вкладки. Вы можете ограничить его одним устройством, если вам это нужно.
Использование этого плагина позволит вам настроить внешний вид меню по вашему требованию и полностью контролировать ваш сайт. Вы можете создать свое меню, так как плагин поставляется со встроенным построителем меню.
Вы можете добавить фоновое изображение или шаблон заголовка, чтобы сделать ваш дизайн более красивым и привлекательным, а также получить основное многоуровневое аккордеонное меню помимо дополнительного меню.
Ключевая особенность:
- Основное, многоуровневое аккордеонное меню,
- Супер чистый, красиво анимированный дизайн,
- Слайд-меню с левой или правой стороны,
- Показать / скрыть Morph при заданных разрешениях,
- Добавить описания меню в многоуровневое меню и
- 70+ настраиваемых настроек.

Стоимость: $ 18
С использованием этого отлично Плагин Uber Menu, Вы можете создать очень продвинутое и мощное меню. Это позволит вам создавать меню на лету, и работает с системой меню WordPress 3.
Вы можете легко настроить все разделы меню вашего сайта, такие как значки, фон подменю, цвета фона, разделитель меню, размеры шрифтов и т. Д..
Вы также можете вставить изображения, карты Google, виджеты, контактную форму 7 в меню вашего сайта. Самое приятное в этом плагине – вы можете автоматически добавлять посты из постов, страниц, пользовательских типов постов, пользовательских таксономий, разделителей и т. Д..
Ключевая особенность:
- Поддерживается меню с вкладками,
- Наведите / переключатель, чтобы открыть подменю,
- Несколько анимаций,
- Сенсорный удар включен,
- отзывчивый & Retina готов дисплей,
- Мощная админка и
- Тянуть & интерфейс отбрасывания.
Стоимость: $ 19
НОО Меню
НОО Меню оснащен передовой & мощная панель администратора, которая позволяет вам делать все с вашим меню.
Все существенный Функции и параметры настройки доступны в административной панели, с помощью которой вы можете создать мегаменю. Поэтому сохраните меню и зайдите в интерфейс, чтобы увидеть изменения.
Изменения также можно просмотреть из бэкэнда. Это поможет вам сэкономить много вашего драгоценного времени. Этот плагин оснащен ультра-настройкой, которая позволяет легко изменять элементы меню.
Кроме того, горизонтальный & вертикальный, оба типа меню могут быть легко добавлены на ваш сайт.
Ключевая особенность:
Неограниченные цвета, предлагаемые палитрой цветов для каждого элемента меню,
- 12-ти колоночная сеточная система,
- 9+ готовых к использованию стилей,
- горизонтальный & вертикальная ориентация,
- Предварительный просмотр в реальном времени,
- Встроенные шрифты Google,
- Шрифты поддерживаются,
- отзывчивый & Сетчатка готова, и т. Д..
Стоимость: $ 15
Меню героя
Плагин Hero Menu это настраиваемый плагин мегаменю WordPress, с помощью которого вы можете создать современное меню на своем сайте.
С помощью этого фантастического плагина вы можете показывать пост с миниатюрами и отображать элементы с четкими иконками..
Этот плагин предлагает вам множество стилей на выбор, и вы можете легко добавлять категории, страницы, сообщения и пользовательские ссылки в ваше меню..
Если вы используете это полностью адаптивное меню, меню вашего сайта будет отлично смотреться даже на устройствах с маленьким экраном..
Ключевая особенность:
- Липкое меню,
- Параметры мобильной навигации,
- Простой мегаменю,
- Полностью отзывчивый,
- 60 цветовых пресетов на выбор,
- Перетащите конструктор структуры меню.
- Перетащите конструктор меню,
- Быстрый и простой интерфейс
Мега Меню от Themeum это бесплатный конструктор меню drag-n-drop для создания мощного меню с множеством возможностей, включая следующие.
- Виджеты в меню
- Панель поиска, социальная иконка, брендинг
- Эластичное меню
- отзывчивый & мобильное меню
- Неограниченные цвета, иконки
- Интеграция со шрифтами Google
- Маркировка меню, анимация
- Подменю с вкладками
С помощью перетаскивания панели администратора, QuadMenu берет вещи на ступеньку выше, когда дело доходит до функций. Вы можете выбирать из различных макетов для разных устройств и пользоваться множеством функций разработчика, таких как изменение поведения меню..
Вы можете выбирать из различных макетов для разных устройств и пользоваться множеством функций разработчика, таких как изменение поведения меню..
Кроме того, вы можете получить доступ к:
- Родные виджеты
- Элементы меню
- Иконки на основе шрифтов
- Google шрифты
- Настройки цвета и макета
Он полностью отзывчивый, мощный и довольно легко встраивается в вашу систему. У них есть бесплатный навсегда план с ограниченными возможностями, но вы также можете перейти на премиум-тариф всего за 15 долларов..
Если вы находитесь на грани возможностей этого плагина, то я бы рекомендовал сначала воспользоваться их бесплатной демонстрацией..
Вывод
Если ваш сайт не выделяющийся и профессиональные, посетители не будут просматривать ваш сайт и будут игнорировать ваш контент. Добавьте один из плагинов мегаменю для WordPress, упомянутых выше, и увеличьте внешний вид своего веб-сайта и предоставьте пользователям легкую навигацию, настроив меню своего сайта.
Sorry! The Author has not filled his profile.
Плагины авторизации WordPress
В репозитарии Вордпресс можно найти множество плагинов для входа на Вордпресс сайт.
В этой статье плагины, которые добавляют ссылки на Вход, Выход и Регистрацию на сайте в меню Вордпресс.
Большинство плагинов — несколько Килобайт, могут служить альтернативой снипетам в functions.php.
Содержание:
Плагины, которые скрывают элементы меню
Плагины, которые добавляют элементы меню
Плагин комбайн для создания шапки сайта
Плагины, которые скрывают или показывают элементы меню в зависимости от роли или авторизации посетителя.
Этот плагин показывает или скрывает элементы меню в зависимости от роли или авторизации пользователя. Если вы хотите показывать какую-то ссылку в меню только авторизованным пользователям, определенной роли пользователей или только не-авторизованным пользователям, то используйте этот плагин.
Например, вы можете добавить две Произвольных ссылки во Внешний вид — Меню — Добавьте элементы меню со ссылками на Вход и Выход.
В настройках меню выберите показывать ссылку на Вход только не-авторизованным посетителям (Logged Out Users).
Ссылку на Выход показывать только авторизованным посетителям (Logged In Users).
Настройки плагина Nav Menu RolesРазмер плагина 30 Кб.
Аналогичный плагин авторизации, но имеет больше условий, по которым может показывать или скрывать элементы меню:
- Показывает / Скрывает элементы меню на мобильных,
- В зависимости от типа страницы
- Для разных ролей пользователей
- Для посетителей из разных стран
- В зависимости от языка браузера
- Статус Мембершипа
Плагин If Menu работает с плагинами WooCommerce Subscriptions, WooCommerce Memberships, Groups, WishList Member и Restrict Content Pro.
Размер плагина 332 Кб.
User Menus показывает или скрывает элементы меню для авторизованных и неавторизованных посетителей, или для пользователей с выбранными ролями.
Особенность плагина в том, что он может выводить Имя, Фамилию, Аватар, Никнейм или Е-мейл пользователя в меню сайта.
Размер плагина 932 Кб.
Для отображения или скрытия элементов меню в этом плагине вы можете использовать Условные теги Вордпресс.
Довольно гибкий плагин, с помощью которого вы можете настроить множество условий для отображения пунктов меню, но требует некоторых знаний.
Плагин состоит из 1 файла длиной 100 строк. Размер 4 Кб.
Эти плагины не скрывают элементы меню, но добавляют свои собственные динамические элементы меню, которые показываются или скрываются в зависимости от авторизации посетителя.
Login or Logout Menu Item
С помощью этого плагина вы можете добавить динамический пункт меню входа / выхода в любое меню на вашем сайте. Пункт меню будет меняться в зависимости от того, авторизован посетитель, или нет.
Также вы можете настроить адрес страницы входа, адрес перенаправления после входа и адрес выхода.
1 Файл, 200 Строк. Размер плагина 4 Кб.
Этот плагин добавляет динамическую кнопку входа / выхода, ссылку на регистрацию и на аккаунт пользователя, которые скрываются или отображаются в зависимости от авторизации посетителя.
1 Файл, 300 Строк. Размер плагина 4 Кб.
Платный плагин JetBlocks, с помощью которого вы можете создать любую шапку сайта и настроить ее показ на любых страницах. Например, одна шапка для всех Страниц сайта, вторая шапка для Магазина WooCommerce, третья — для Аккаунта пользователя.
Плагин JetBlocksВ версии 1.2.2 вы можете использовать такие виджеты:
- Вход на сайт
- Динамическая авторизация
- Регистрация
- Корзина WooCommerce
- Поиск (по страницам, по продуктам или оба)
Виджет Auth Links показывает Войти и Регистрация для неавторизованных пользователей, и Выйти
Все Элементы настраиваются как и все другие виджеты Elementor — Типографика, Цвет, Размер, Отступы и так далее.
Эффекты наведения можно добавить из библиотеки CSS, например, Hover CSS.
Хороший плагин, который делает все, что нужно. Перейти на сайт плагина.
Читайте также:
- Как добавить кнопку Войти / Выйти в меню Вордпресс вручную с помощью кода в functions.php
- Как показывать разные меню для авторизованных и неавторизованных посетителей в Вордпресс
- Как отключить админ-бар WordPress для всех пользователей, кроме администратора
- Как изменить админку WooCommerce
Надеюсь, статья была полезна. Оставляйте комментарии.
Плагины меню для CMS WordPress
Хотите создать многоуровневые сложные меню для своего веб-сайта, и при этом не возиться с этим делом слишком долго? Решение есть. Сборка и оформление меню сайта легко осуществляется с помощью специальных плагинов для WordPress.
Темы WordPress предоставляют отличные возможности для разработки великолепных сайтов. Однако современные навигационные меню отличаются от тех меню, которые использовались несколько лет назад. При этом темы WordPress продолжают предоставлять меню, которые работают с концепцией темы.
Это не всегда подходит для крупных сайтов с большим количеством страниц, содержащих разнообразные продукты или услуги.
Специальные плагины меню для WordPress помогут добавить на сайт удобную, адаптивную навигацию.
Адаптивные меню WordPress
Меню веб-сайта является одним из самых важных элементов, поскольку оно помогает перемещаться по страницам. Меню определяет варианты выбора, представленные пользователям. Нажав на выбранный пункт меню, пользователь переходит на определенную веб-страницу или совершает действие.
Как с эстетической, так и с навигационной точки зрения, визуально привлекательное меню имеет решающее значение для дизайна сайта.
Меню бывает разных типов, и в идеале вы можете выбрать один из них в зависимости от количества страниц и общего дизайна вашего сайта.
Горизонтальные отображаются в верхней части веб-страницы, а оставшееся пространство зарезервировано для основного содержимого. Оно интуитивно понятно, так как большинство людей предпочитают читать текст по горизонтали.
Вертикальные используются отдельно, или в сочетании с горизонтальным меню. В основном применяются, когда содержимое не может быть помещено горизонтально по всей странице.
Выпадающие могут использоваться как с горизонтальным, так и с вертикальным. Они отделяют видимые элементы главного меню от элементов подменю, которые появляются только при наведении указателя мыши.
Мега-меню — это большие двухмерные панели, сгруппированные по вариантам навигации. Это сравнительно новая концепция, которая набирает популярность, поскольку полное меню сразу видно без прокрутки. Это сочетание простых и выпадающих меню, схожее с лентой в Microsoft Office.
Плагины меню WordPress
Сегодня мы познакомим вас с плагинами, которые позволяют создать как раз последний тип меню.
WordPress сам по себе предоставляет встроенные функции для создания различных типов меню. Однако эти функции являются общими, и не позволяют внедрять мега-меню.
Специальные плагины WordPress интегрируются с существующей системой меню WordPress, и предоставляют дополнительные возможности. Плагины помогают создавать профессионально выглядящие mega-меню.
Большинство плагинов имеют встроенную панель администратора для добавления или изменения элементов меню, стилизованных под ваш дизайн сайта. Есть настройки для шрифтов, цветов, фоновой текстуры, значков и т. д. Элементы шорткода позволяют добавлять в меню контактные формы, изображения, видео, карты Google и динамическое содержимое.
Большинство плагинов WordPress Mega Menu оптимизированы для работы с несколькими устройствами. Эти плагины включают в себя поддержку нескольких меню, эффекты наведения и другую анимацию.
Max Mega Menu Plugin
Max Mega Menu — это полный плагин управления меню. С полной легкостью можно изменить существующее меню в удобное, полностью доступное и отзывчивое. Опции включают встроенные настройки для переустановки, добавления виджетов, изменения поведения и преобразования простого меню в мега-меню. Этот плагин в бесплатной версии поддерживает встроенный редактор. В Max Mega Menu Pro добавлены такие функции, как вертикальное, гамбургер-меню, логотип-меню, поддержка шрифтов Google, поддержка WooCommerce и EDD.
Responsive Menu Plugin
Это настраиваемый плагин для WordPress. Интерфейс прост в использовании и предоставляет множество настраиваемых параметров. Различные варианты настройки меню включают в себя тип меню, фоновое изображение, анимацию меню, выравнивание и размещение меню, размер экрана. В бесплатной версии плагин предоставляет такие возможности, как логотипы меню, компоненты для изменения порядка, включающие скрипты, триггеры пользовательского меню. Функциональные возможности Advanced и Pro обеспечивают поддержку предварительного просмотра дизайна, анимации элементов меню, встроенной панели заголовка и т. д.
WP Responsive Menu Plugin
Настраиваемый плагин для мобильного меню. Плагин позволяет преобразовывать существующее меню WordPress во что-то элегантное, удобное и адаптивное. Этот плагин легко интегрируется с системой меню WordPress и работает на всех типах мобильных устройств. Бесплатная версия предоставляет простой в использовании интерфейс администратора. Он предлагает множество вариантов и возможность показывать категории, подкатегории и сообщения. Плагин предоставляет встроенную поддержку для добавления цветов, логотипов, скрытия определенных элементов на мобильных устройствах.
Nextend Accordion Menu Plugin
Плагин Nextend Accordion Menu является удобным для пользователя, настраиваемым и легко интегрируемым. Гамбургер-меню позволяет вам использовать различные уровни подменю. Обеспечивает полный контроль над меню, уровнями, цветами, анимационными эффектами. Его можно использовать для создания «гамбургера» из любого меню WordPress. Версия Lite поставляется с одной темой. 3 дополнительные темы доступны для покупки с PRO версией плагина. Список мощных функций также включает полный контроль над цветами, фоном, изображениями, шрифтами. Также добавлено несколько уровней меню и встроенная поддержка шрифтов Google.
WR Mega Menu Plugin
Плагин Mega Menu от WooRockets — мощный, отзывчивый, ориентированный на пользователя плагин. Предоставляет вам выделенный и интуитивно понятный конструктор. Обеспечивает полный контроль над проектированием и настройкой меню. Поддерживаются ориентация меню и параметры отображения значков, предварительный просмотр в реальном времени и профили для настроек меню. Вы также можете вставлять контент и встраивать Google Fonts из панели подключаемых модулей.
Вышеупомянутые плагины являются хорошо известными и высоко оцененными плагинами WordPress. С их помощью вы без труда создадите мега крутое меню на своем сайте.
Источник: Top 5 WordPress Menu Plugins (Pros and Cons Compared) 2017
Меню для ресторана на сайт плагин WordPress
На чтение 3 мин. Просмотров 33
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт стильное, адаптивное меню, для ресторанов, кафе и баров. Вы сможете добавлять в меню описания, цены и изображения. Можно установить свой размер изображений. Вы сможете создать меню для каждого дня недели и даже по часам. Вы сможете добавить меню на сайт с помощью шорткода.
Установить плагин Quick Restaurant Menu вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Далее, после установки и активации плагина, перейдите на страницу: Rest. Menus. На странице All Menus будут отображаться все созданные вами меню. Чтобы создать новое меню, нажмите вверху на кнопку — Add New Menu.
Обратите внимание ! После создания меню, на странице со списком всех созданных меню, вам будет доступен шорткод меню. Скопируйте шорткод и вставьте его на страницу, куда хотите добавить меню.
Далее, на странице создания меню укажите название и описание меню (отображается только в админ-панели). Далее, смотрите, в поле Menu Items у вас будет отображаться уведомление, которое означает — вам нужно сохранить меню, чтобы у вас открылась возможность создавать меню и пункты меню. Нажмите вверху на кнопку — Сохранить.
Далее, у вас появятся две кнопки:
— New Menu Item, для создания пункта меню. Например, для добавления какого-либо блюда, его название, описание и цена.
— New Title Section, для создания секции меню. То есть, вы можете указать здесь название раздела меню и его описание. Например, «Меню на обед». Здесь вы можете указать только заголовок и описание. Секция располагается над пунктами меню.
Обратите внимание ! Вы можете создавать несколько секций с меню. Просто располагайте их по порядку. Внизу страницы можно добавить любой текст в подвал для всего меню. После создания меню, опубликуйте меню.
Далее, перейдите на страницу: All Weekly Menus. Здесь будут отображаться меню созданные на неделю. Чтобы создать недельное меню, нажмите вверху на кнопку — Add New.
Далее, при создании недельного меню, вы можете выбрать дни недели, можете указать время начала и конца. Можно создавать разные расписания, нажав на кнопку — Add schedule. К каждому расписанию вы можете прикрепить меню в поле SELECT MENU. Недельное меню добавляется на сайт также с помощью шорткода.
Далее, в настройках плагина, на странице «Settings» вы сможете настроить следующие параметры:
— Currency, здесь можно добавить любой символ к цене, значок доллара или рубля и т.д.
— Currency position, здесь можно выбрать расположение символа, перед или после цены.
— Menu items thumbnail size, здесь можно выбрать размер изображений по умолчанию.
— Custom CSS, можно добавить свои CSS стили.
— Insert Custom CSS, добавить CSS на сайт.
— Сохраните изменения.
Бесплатные WordPress плагины 2018 года для сайтов кафе и ресторанов
В наше время лучший ресторанный сайт – это нечто большее, чем просто отображение позиций меню и контактная информация. Подобный сайт теперь отображает стиль того или иного заведения и дает пользователям визуальный вид того, что они получат в реальности. И что же делать, если у ваших конкурентов уже есть функциональный сайт, а у вас еще нет? Все очень просто: используйте один или несколько из ресторанных WordPress плагинов.
MotoPress Restaurant Menu
Каждое заведение, где можно поесть, будь то закусочная, бар или просто палаточка с фастфудом, имеет свое меню, но большинство WordPress-тем не включают такую функцию в качестве встроенной (ну, если только вас не устроит функциональность простого списка). Вот где MotoPress Restaurant Menu включается в игру, и почему это номер один в нашем списке бесплатных ресторанных WordPress плагинов.
Плагин имеет простые опции для дизайна меню, категорий, неограниченное количество пунктов меню, тегов и ингредиентов. Плюс, есть шорткод, позволяющий супер просто вклеить ваше меню в любую страницу, пост или сайдбар.
Ключевые функции Food and Drink Menu
- Неограниченное количество пунктов меню
- Опции дизайна меню
- Шорткод для вклеивания меню в любую текстовую область
- Премиальные адд-оны для online покупок, топпингов и доставки.
Food and Drink Menu
Food and Drink Menu позволяет вам создать меню для любого ресторана, бара, кафе или другого подобного заведения. Такое меню можно разместить в множестве локаций на сайте.
Плагин прост в обращении и позволяет использовать два вида кастомных типов записей– Menu Items и Menus. Чтоб создать целое меню, создайте пункты меню, используя Menu Items, затем сгруппируйте их в секции, используя Menus. Так просто!
Ключевые функции Food and Drink Menu
- Неограниченное количество меню и пунктов меню, которые можно добавить в список
- Меню можно отображать в шаблонах, записях, страницах и виджетах.
- Опция создания одноколоночного или двухколоночного меню.
- Текст-подсказка, который применяется к группе пунктов (например,“подается с рисом”)
- Простота в создании шаблонов
Restaurant Reservations
Restaurant Reservations – это популярный плагин от того же разработчика, что и Food and Drink Menu, и он позволяет вашим посетителям резервировать столики прямо на вашем сайте. Плагин предлагает такие полезные функции, как email-уведомления о резервации, ограничение бронирования рабочими часами вашего заведения.
Ключевые функции Restaurant Reservations
- Подтверждение или отказ от бронирования в пару кликов
- Настраиваемые e-mail уведомления могут посылаться клиентам, чтоб предоставить им информацию о запросе на бронирование, подтверждении или отказе
- Бронирование может автоматически быть ограничено определенными датам и часами
- Форму бронирования можно расположить в таких разных локациях сайта, как страницы, записи, виджеты.
Basic Google Maps Placemarks
Basic Google Maps Placemarks – это полезный плагин для бизнеса, у которого есть физическая локация. Плагин позволяет вам вклеивать Google Map в страницы или записи, используя шорткод, и вы можете добавить на карту множество маркеров. Таким образом, этот плагин идеален для бизнеса с несколькими реальными локациями.
Ключевые функции Basic Google Maps Placemarks
- Каждый маркер может иметь собственную кастомную иконку
- Если кликнуть на маркер, то отобразится заголовок и описание в специальном боксе
- Выберете тип карты, а также ее размер и степень зумирования
- Разные страницы могут отображать свои уникальные карты с собственными настройками
- Опция для установки категорий маркеров и линковки каждой карты с определенными категориями
The Events Calendar
При выборе ресторанного плагина не стоит пренебрегать календарем. Планируете устраивать какие-либо мероприятия? Может быть ночь открытого микрофона? С Events Calendar ваши клиенты всегда будут знать, что планируется!
Events Calendar от Modern Tribe – это одна из лучших опций для создания простых, но эффективных календарей на вашем сайте. Добавляйте ваши события, включая органайзеры (это здорово, если вы предлагаете хостинг-услуги), отображайте их в виде списка или календаря, вклеивайте в сайдбар или подвал с помощью виджета и многое другое. Также плагин совместим с топовыми темами (типа Total) и готов к переводу.
Ключевые функции The Events Calendar
- Добавляйте неограниченное количество событий и мероприятий
- Сохраняйте места встречи /организаторов
- Событийный календарь, список или день
- Виджет для намечающихся событий
- Google календарь и iCal экспорт
- SEO оптимизирован и готов к переводу
WPPizza
WPPizza был изначально разработан для доставок пиццы, но он такой гибкий, что может использоваться для любого ресторана.
Плагин поддерживает 140 валют, и может генерировать отчеты продаж. Также плагин будет полезен для сервисов, которые предлагают разные размеры порций, так как для каждого варианта можно установить свою цену.
Ключевые функции WPPizza
- Отслеживайте online заказы и генерируйте отчеты о продажах
- Клиентам доступны разные платежные опции, включаю оплату курьеру
- Поддерживает 140+ валют
ReDi Restaurant Reservation
ReDi Restaurant Reservation еще один плагин, который, как и Restaurant Reservations, нацелен на бронирование столиков. Прост в использовании.
После того, как вы установите часы работы, зададите информацию о заведении и установите ограничение на количество мест, клиенты смогут видеть доступные столики, основываясь на выбранном времени и резервировать их прямо на сайте.
Ключевые функции ReDi Restaurant Reservation
- Возможность видеть грядущие резервации на мобильном или планшете
- Страница резервации автоматически обновляется через 15 минут
- Максимальное количество доступных мест можно устанавливать в зависимости от дня недели.
- Можно в автоматическом режиме заблокировать бронирование для определенных дат и времени
- Поддержка множественных локаций.
Good Reviews for WordPress
Good Reviews for WordPress – это еще один плагин от разработчика Food and Drink Menu, который позволит вашим клиентам добавлять отзывы и цитаты на ваши страницы, посты и виджеты.
Также посредством использования Schema markup, ваши отзывы и цитаты могут быть интегрированы в списки поисковых систем, что позволяет вашему новорожденному бизнесу получить выхлоп с поисковых запросов.
Ключевые функции Good Reviews for WordPress
- Опция добавления числового или звездочного рейтинга, а также фото обзорщика к отзыву
- Возможность добавить ссылку для повышения степени доверия к отзыву
- Улучшенная Поисковая Оптимизация (SEO), достигнутая посредством использования Schema markup
- Можно отображать только единичные отзывы, или все отзывы, или категории отзывов
Quick Restaurant Menu
Quick Restaurant Menu – это потрясающий вариант для тех, кто ищет простой в использовании конструктор меню, который предлагает незамороченный внешний вид. Этот плагин использует производство drag-and-drop меню для отображения разных меню в зависимости ото дня и времени.
Плагин действительно легко и просто использовать, и он также позволяет вам стилизовать шаблоны ваших меню с помощью встроенного CSS-редактора.
Ключевые функции Quick Restaurant Menu
- Справляется с неограниченным количеством меню и пунктов меню
- Опция добавления «шапки» и «подвала» к меню
- Возможность добавить фото, описание и множественные цены к каждому пункту меню
- Опция внедрения кастомного CSS
Speed Contact Bar
Плагин Speed Contact Bar – это полезное дополнение для любого бизнеса, позволяющее отражать панель в верхней части каждой страницы вашего сайта, показывая контактную информацию вашего заведения.
С первого взгляда плагин кажется непривлекательным, но для тем, которые не содержат контактную информацию в «шапке» это весьма полезное дополнение.
Ключевые функции Speed Contact Bar
- Выберете любую информацию для отображения на панели
- Можно изменять размер, цвет и шрифты
- Если нажать на иконку телефона или номер телефона, то это может спровоцировать звонок
- Есть иконки социальных сетей
—
Плагин меню ресторана необходим для сайта ресторана или кафе
Приветствую вас друзья! Сегодня представляю еще один замечательный плагин меню ресторана – Restaurant Menu by MotoPress для WordPress. С помощью него вы можете выставлять меню вашего ресторана, кафе или ассортимент продукции булочной, кондитерской или пиццерии на сайте заведения. А ваши клиенты могут заранее заказывать блюда или продукцию и резервировать столики на определенное время, оформлять доставку на дом и совершать оплату в режиме онлайн.
Содержание статьи
Возможности и достоинства плагина меню ресторана
Адаптивен к мобильным устройствам
Вставка в контент с помощью простого шорткода
Несколько вариантов разметки дизайна: сетка и список (от 1 до 6 столбцов в каждой)
Два типа шорткода – «категории меню» или «единице меню»
Возможность создавать категории и подкатегории с описанием
Есть иконоки для обозначения категорий и опция для загрузки Ваших иконок
Возможность установить главное фото и добавить фото галерею для карточки продукта
Возможность отображать блюда меню под разными категориям
Настройки порядка меню
Параметры настроек валюты
Возможности электронной коммерции
Возможности оплаты наличными после доставки
Тестовые платежи для проверки работы плагина на вашем конкретном сайте
Платежи могут совершать зарегистрированные и незарегистрированные на сайте пользователи.
Корзина для покупок и быстрый процесс оформления покупки.
Статус заказа для покупателей – «готовится», «доставляется», «доставлено»
Редактируемые шаблоны писем (подтверждение, платежи, уведомления) для отправки администратору и клиентам.
Установка плагина меню ресторана
Установить плагин меню ресторана. можно стандартным способом из админки WordPress или скачать с официальной страницы плагина. Плагин полностью переведен на русский язык, поэтому не вызовет у вас трудностей с его настройкой.
Элементы меню плагина меню ресторана.
После установки плагина, в меню админки у Вас появится новый пункт Restaurant Menu, при клике по которому раскроется подменю с различными вкладками. Первая вкладка – “элементы меню”, в которой вы будете размещать свои блюда или продукты. Интерфейс простой, как и на странице добавления записей. Можно установить, изображение, описание, цену, инградиетнты, вес продукта и т.д.
Далее вкладки “категории”, “теги”, “инградиенты”, с которыми вы тоже без труда разберетесь. Во вкладке “заказы”, у вас будут отражаться все заказанные у вас блюда. а во вкладке “клиенты” соответственно заказчики.
Настройка плагина.
Плагин меню ресторана имеет множество настроек, которые не представляют особой сложности, но с их помощью можно настроить функционал сайта именно под свои нужды. Итак открываем пункт меню “Настройки” и видим сверху несколько вкладок:
Общие настройки
В общих настройках две в кладки. В которых можно установить страницы которые будут отвечать за оформление заказа и корзину. Соответственно проставив в них указанный шорткод.
Отображение
В этой вкладке плагина меню ресторана можно настроить вид сетки или списка и сделать отдельные настройки для выбранного вида.
Платеж
Здесь выбираем и настраиваем способы оплаты.
Оплата
Тоже ряд понятных необходимых настроек.
Письма
Здесь вы можете настроить текст уведомления клиента о заказе и текст сообщения о заказе администратору.
Стили, налоги, разное
Эти вкладки для оформление стилей плагина меню ресторана, настройка налогов и установки надписей на кнопках корзины и завершения заказа.
Дополнения к плагину меню ресторана
Это последний пункт меню плагина Restaurant Menu by MotoPress. В нем предлагается установить несколько дополнений к плагину, точнее три. Два из которых платные (на мой взгляд они не очень-то и нужны), а третий – бесплатный, который выводит кнопку корзины в указанное меню с отображающейся информацией о количестве покупок и стоимости.
И в заключении несколько скриншотов демонстрации отображения плагина меню ресторана Restaurant Menu by MotoPress.
Читайте так-же о плагине выпадающий текст Collapse-O-Matic.
Всем удачи!
Max Mega Menu — плагин для WordPress
Описание
Max Mega Menu автоматически преобразует существующее меню или меню в мегаменю. Затем вы можете добавить любой виджет WordPress в свое меню, изменить стиль меню с помощью редактора тем и изменить поведение меню с помощью встроенных настроек. Max Mega Menu — это полноценный плагин для управления меню, который идеально подходит для управления существующим меню и превращения его в удобное, доступное и готовое к сенсорному экрану меню всего за несколько щелчков мышью.
Документация и демонстрация: https://www.megamenu.com
Мобильный
- Автоматическая поддержка собственных сенсорных событий Опция мобильного меню
- Off Canvas, встроенная в
- Укажите свою собственную отзывчивую точку останова
- Для элементов с подменю выберите между «Первый щелчок открывает подменю, второй щелчок закрывает подменю» или «Первый щелчок открывает подменю, второй щелчок следует по ссылке».
- Возможность скрыть подменю на мобильном телефоне
- Конструктор мобильной панели переключения позволяет адаптировать элементы панели переключения к дизайну вашего сайта.
Характеристики
- Основывается на стандартной системе меню WordPress
- Поддерживает несколько пунктов меню, каждое со своей конфигурацией
- Вне холста (сдвиг слева или справа) или стандартное раскрывающееся мобильное меню
- Организуйте свои подменю в строки и столбцы с помощью построителя макета сетки
- Отображение виджетов WordPress в вашем меню
- Настройте стиль меню с помощью встроенного редактора тем
- Поддерживает стили подменю Flyout (традиционный) или Mega Menu
- Событие Hover, Hover Intent или Click для открытия подменю
- Переходы подменю Fade, Fade Up, Slide Up или Slide
- Добавить значки в пункты меню
- Параметры пунктов меню, включая «Скрыть текст», «Отключить ссылку», «Скрыть на мобильном устройстве» и т. Д.
- Выровнять пункты меню слева или справа от строки меню
- Выровнять подменю слева или справа от пункта родительского меню
Доступность
- Встроенная клавиатура для навигации
-
TABактивирует навигацию с клавиатуры и перемещается по меню -
ENTERдля родительского элемента открывает подменю (повторное нажатиеENTERбудет соответствовать настройке «Поведение при втором щелчке») -
ВВЕДИТЕна стандартный товар перейдем по ссылке -
SPACEпереключает видимость подменю -
ESCзакрывает все открытые подменю
Max Mega Menu разработано с упором на качество кода, производительность и удобство использования.
- Единственный плагин мегаменю без «! Important», блочных или встроенных стилей CSS
- Меню стилизованы с использованием одного статического файла CSS
- Менее 2 КБ JavaScript (в сжатом виде)
- Адаптивный, сенсорный и Retina-совместимый
- Создан с учетом специальных возможностей — поддерживается навигация с помощью клавиатуры
- Подробно протестирован во всех современных настольных и мобильных браузерах
- Чистый код с малым объемом памяти
- Фильтры и действия там, где они нужны
- Подробная документация
- Базовая поддержка
Pro Характеристики:
- Мега-меню с вкладками
- Липкое меню
- Вертикальное и двухуровневое меню
- FontAwesome 5, Genericon и пользовательские значки
- Пользовательский стиль элементов
- Логотип меню
- Поле поиска
- Поддержка WooCommerce и EDD
- Google шрифтов
- Роли и ограничения
- Дополнительные подвижные тумблеры
- Автоматические обновления
- Приоритетная поддержка
Подробнее: https: // www.megamenu.com/upgrade/
Установка
- Перейти в меню плагинов в WordPress
- Искать «Max Mega Menu»
- Нажмите «Установить»
Installation
Авторы и разработчики
«Max Mega Menu» — программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторовИстория изменений
2,9,3
- Fix: Обновить спектр.js до 1.8.1 (исправляет неработающую цветовую палитру)
2,9,2
- Новое: Добавить параметр «Состояние по умолчанию для мобильного подменю» в настройки местоположения меню
- Новое: добавлена поддержка пользовательского класса «expand-on-mobile», чтобы расширять подменю по умолчанию на мобильных устройствах.
- Исправление: при экспорте темы всегда экспортировалась тема «По умолчанию»
- Исправление: существует свойство проверки глубины на совместимость с плагинами, которые динамически добавляют элементы в меню
- Улучшение: локализация строки заголовка виджета
2.9,1
- Исправление: ошибка при очистке кеша на некоторых установках
- Исправление: неправильный порядок пунктов меню на некоторых установках
- Исправление: недопустимое правило CSS для максимальной ширины.
- Исправление: конфликт с темой Eduma — загружать класс scss только при необходимости
- Новое: добавлена поддержка пользовательского класса «никогда не выделять»
- Новое: добавление новых дашиконов, представленных в WordPress 5.5
2.9.0.2
- Исправление: неправильное применение экземпляра активного меню
2.9.0.1
- Исправление: упорядочение виджетов при отображении в стандартном мегаменю
2,9
Если у вас включен PHP Opcache, вы можете обновить до WordPress 5.5 перед применением этого обновления, поскольку оно включает следующее изменение:
Opcode Cache Invalidation in WordPress 5.5
Этот выпуск продолжает прокладывать путь к новому экрану Внешний вид> Меню, входящему в WordPress 5.6, позволяя управлять всеми настройками, связанными с местоположением, со страницы Mega Menu> Menu Locations.
- Улучшение: поведение при щелчке по событию, поведение мобильного меню, описания пунктов меню, развязка событий JavaScript, классы пунктов префиксов и параметры активного экземпляра меню были перемещены со страницы общих настроек и теперь могут быть настроены для каждого места меню в обновленном мегаменю. > Страница «Расположение меню». Улучшение
- : Перемещение параметров импорта / экспорта темы на страницу редактора темы
- Улучшение: Улучшение потока для создания новых мест меню
- Улучшение: добавлено поведение переполнения в меню вне холста
- Улучшение: Убрана зависимость jquery accordion от навигационных меню.php Улучшение
- : запускать пользовательские события при открытии и закрытии мобильного меню
- Новое: Добавить опцию контейнера, чтобы указать, должно ли меню быть обернуто в
divилиnavэлемент - Экспериментальный: добавьте параметр песочницы для предварительного просмотра меню (без вмешательства в тему)
- Исправлено: отступ элементов третьего уровня в мобильном меню
- Исправление: Divi добавляет линтинг в пользовательскую область CSS темы меню
- Исправлено: отступ элементов третьего уровня в мобильном меню
- Исправление: убедитесь, что страница остается прокручиваемой, когда включен режим холста, когда открыто меню вне холста и когда размер окна браузера изменяется с мобильного на рабочий стол
2.8
- Новое: разрешить настройку местоположения меню из мегаменю> страница «Расположение меню».
- Исправление: обрезать настройки «Ширина панели» в редакторе тем, чтобы предотвратить искажение атрибутов.
- Исправление: украшение текста при наведении курсора не применялось, если для положения значка установлено значение «Сверху».
- Исправление: ошибка перезагрузки Divi, убедитесь, что боковая панель зарегистрирована на передней и задней панели
- Исправление: Сворачиваемые подменю открываются и закрываются в мобильном представлении
2.7,7
- Рефакторинг: усовершенствовать метод определения глубины элемента меню (при загрузке параметров элемента меню в серверной части)
2.7.6
- Исправление: Отменить «Рефакторинг: улучшить метод определения глубины элемента меню», вызывая бесконечный цикл на некоторых установках.
2.7.5
- Улучшение: добавлен фильтр megamenu_javascript_handle Улучшение
- : приведение в порядок CSS для обратной совместимости с предыдущими версиями Pro . Улучшение
- : проложите путь к удалению локализации JavaScript, переместив параметры намерения наведения для обертывания атрибутов Улучшение
- : позволяет распределить элементы третьего уровня по 6 столбцам (ранее — 4) (требуется очистка кеша меню CSS)
- Улучшение: увеличено количество доступных столбцов для «Мега-меню — Стандартный макет» с 9 до 12 (требуется очистка кеша CSS меню).
- Исправление: убрать кавычки из семейства шрифтов CSS при включенном сбросе стиля виджета
- Исправление: предупреждение PHP о крайнем случае при использовании виджета
- Исправление: обходной путь, когда wp_get_theme () не может вернуть имя активной темы
- Fix: Правильно дезинфицировать данные импорта темы и экранировать вывод.Спасибо polyplanet.de за сообщение об этом!
- Рефакторинг: отделение пунктов меню от параметров лайтбокса и экрана nav-menus.php. При открытии настроек лайтбокса на nav-menus.php используйте PHP для определения этих значений, а не JavaScript .
- Рефакторинг: улучшите метод определения глубины пункта меню
2.7.4
- Исправление: Разрешить двойные кавычки в именах пользовательских шрифтов
- Исправление: Радиус границы во всплывающих меню
- Исправление: предупреждение PHP 7.4 в редакторе тем
- Исправление: невозможно выбрать / вставить текст в редакторе замены HTML с помощью Safari .
- Исправление: периодически возникающая проблема с некорректной загрузкой настроек виджета изображений в серверной части
- Улучшение: добавлена поддержка константы MEGAMENU_SCRIPTS_IN_FOOTER в wp-config.php
2.7.3
- Улучшение: Обновления стилей для WordPress 5.3
- Улучшение: Добавлена локализация скрипта для спектра . Улучшение
- : Всегда показывать мета-поля WooCommerce Tags и Categories в nav-menus.php
- Fix: Исправление совместимости для TemplatesNext ToolKit (недоступны настройки пунктов меню)
- Исправление: пустое пространство по умолчанию на нормальное в меню CSS
- Исправление: при изменении значка меню неправильно отображается запрос на несохраненные изменения.
- Исправление: отключение стиля курсора ссылки Исправление
- : предупреждение PHP о крайнем случае
2.7,2
- Улучшение: Показывать предупреждение, если есть несохраненные изменения при закрытии лайтбокса настроек пункта меню Улучшение
- : Обновления стиля администратора для настроек пунктов меню Улучшение
- : Преобразование выпадающих меню «Да / Нет» в флажки
- Исправление: компиляция CSS не выполняется, если имя каталога темы содержит точки и пробелы.
- Fix: Положение стрелки в FireFox — применить отображение: встроенный;
- Исправление: Устранена задержка при удалении класса тела «mobile-open», когда мобильный эффект отключен.
- Fix: Добавить дополнительные проверки перед инициализацией codemirror
2.7.1.4
- Исправление: Остаточное оформление стрелок — применить display: inline-block;
2.7.1.3
- Исправление: стрелка переходит на новую строку в IE11 и в некоторых других ситуациях
2.7.1.2
- Исправление: выравнивание пунктов меню при применении верхнего отступа к пунктам меню верхнего уровня
2.7.1.1
2.7.1
- Исправлено: мобильное подменю — настройка ширины усилия
2,7
Изменение: больше не используется псевдоэлемент «: after» для отображения стрелок.Вместо этого используйте «span.mega-indicator». Это позволяет стрелкам управлять подменю независимо от текста меню. Настраиваемый таргетинг CSS на
a.mega-menu-link: afterследует обновить до targeta.mega-menu-link> span.mega-indicator: после.Новое: мобильные параметры вне холста в разделе «Внешний вид»> «Меню»> «Максимальные настройки мегаменю»> «Эффект (для мобильных устройств)». Не забудьте очистить все плагины кеширования или минификации CSS, если у вас возникли проблемы с активацией этой функции.
- Новое: опция «Свернуть подменю», чтобы скрыть элементы третьего / четвертого уровня в мегаменю.
- Новое: возможность распределения элементов третьего уровня по нескольким столбцам в мегаменю
- Новое: параметры в редакторе тем: параметры границы и выравнивания текста для пунктов меню второго и третьего уровня, заполнение мобильного подменю, радиус границы панели переключения, ширина и отступы меню вне холста
- Новое: 31 новый дашикон введен в WordPress 5.2 Улучшение
- : Разрешить значения, разделенные запятыми, для экземпляра активного меню Улучшение
- : добавлены проверки при загрузке CodeMirror во избежание конфликтов Улучшение
- : возможность указания ширины панели (внутренней) в пикселях (только для макета сетки) Улучшение
- : По умолчанию «Поведение при втором щелчке» соответствует «Первый щелчок открывает подменю, второй щелчок следует по ссылке».
- Улучшение: добавлена поддержка константы «MEGA_MENU_HIDE_CSS_NAG»
- Исправление: оставьте пространство в полях ввода при использовании навигации по вкладкам
- Исправление: очень длинные заголовки делают кнопку сохранения недоступной в опциях меню
- Исправление: конфликт Select2 с диспетчером заданий WP
- Исправление: Анимация мобильного подменю иногда «прыгает» при использовании слайд-анимации
Надеемся, вам понравится Max Mega Menu и новые обновления.Если у вас есть свободное время, пожалуйста, оставьте нам быстрый отзыв. Спасибо!
2,6
- Улучшение: использование основной версии CodeMirror (требуется WordPress 4.9+)
- Улучшение: Производительность подменю макета сетки Улучшение
- : специальные возможности — улучшенная навигация с помощью клавиатуры и средства чтения с экрана Улучшение
- : возможность указывать container_id в качестве экземпляра активного меню Улучшение
- : замена значка меню администратора вместо значка шрифта на SVG .
- Исправление: JS Lint JavaScript
- Исправление: совместимость с полями ACF Pro Select2
- Исправление: Селектор языка WPML.Позиция селектора языка теперь соответствует позиции, установленной в параметрах WPML .
- Исправление: применить стиль «без заголовков» к подменю макета сетки
- Исправление: параметр «Скрыть подменю на мобильном устройстве» не применяется к мегаменю.
- Исправление: запретить автоматическую загрузку CSS
- Исправление: макет сетки: заголовок и описание помещаются под значок, когда описание переносится на две строки
- Изменение: всегда показывать стрелку мега-индикатора на мобильном устройстве (позволяет отвязать события от самой ссылки)
2.5.3.2
- Исправлено: ширина динамического подменю для подменю с вкладками
- Исправление: удаление контура из анимированного блока переключения .
2.5.3.1
- Исправление: совместимость с jQuery v3
- Исправление: Мобильное меню не работает в инструментах разработчика FireFox
- Исправление: Анимированное вертикальное позиционирование блока переключения
2.5.3
- Новое: анимированный блок переключения меню
- Исправление: Невозможно изменить количество столбцов во вновь добавленных пунктах меню в построителе подменю «Мега-меню — Стандартный макет».
- Исправление: Скрыть на мобильных / настольных опциях для элементов в Mega Menu — подменю Grid Layout
- Исправление: остаточный стиль для: до: после псевдоэлементов
- Исправление: конфликт с uikit.js
- Исправление: расчет ширины динамических подменю при загрузке страницы (спасибо floq-design за предложенное исправление!)
- Исправление: удаление стиля при наведении курсора из элементов меню верхнего уровня на мобильных устройствах (поскольку Safari продолжает применять стиль при наведении курсора даже после того, как элемент не выбран).
Как применить стиль наведения для мобильного меню - Исправление: закрытие мобильного меню при нажатии на фон страницы
- Исправление: совместимость с прикрепленным заголовком Elementor Pro
- Исправление: остаточный стиль на пролете.мега-индикатор
2.5.2
- Исправление: возврат «При установке WPML не переопределяйте параметр« menu »wp_nav_menu_args, чтобы разрешить WPML отображать правильное меню (удаление требования включить параметр WPML« Настроить идентификаторы для многоязычной функциональности »)» Улучшение
- : Сделайте PHP-функции и текстовые поля шорткода доступными только для чтения
2.5.1
- Улучшение: Перенаправление на страницу редактора темы после импорта темы меню Улучшение
- : отображение предупреждения при попытке отредактировать тему меню, которая фактически не применяется к меню
- Улучшение: Добавить предупреждение в автоматически созданный стиль.css, чтобы вручную не редактировать автоматически сгенерированный CSS
- Улучшение: Добавить clearfix в мобильное меню Улучшение
- : добавление уведомления в виджет «Меню навигации», чтобы пользователи знали, что следует использовать виджет «Максимальное мегаменю», если предполагается отображение мегаменю.
- Улучшение: переименовать админки JS и CSS в «maxmegamenu» (из «мегаменю»), чтобы избежать конфликтов. Улучшение
- : Обнаружение, когда установлен плагин Clearfy и включен параметр «Отключить индикаторы». Улучшение
- : добавлен сброс стиля (переход) для улучшения совместимости тем Улучшение
- : обнаружение и очистка кэша «Ветерок» при внесении изменений в меню.
- Новая функция: добавлена опция «Мобильное подменю — Наложение содержимого» в редактор тем
- Новая функция: добавлена опция «Мобильное подменю — принудительная ширина» в редактор тем.
- Fix: Отменить привязку событий из li.элементы mega-menu-column и li.mega-menu-row (когда для параметра Unbind Events установлено значение true)
- Исправление: Скрытие виджета и селектора столбцов из конструктора мегаменю, когда тип подменю установлен на «Мега-меню — с вкладками».
- Исправлено: убирать косые черты при использовании шорткодов в блоке переключения мобильных устройств
- Исправление: при установке WPML не переопределяйте параметр «menu» wp_nav_menu_args, чтобы разрешить WPML отображать правильное меню (удаление требования о включении параметра WPML «Настроить идентификаторы для многоязычной функциональности»)
- Исправление: удаление тени блока из пунктов меню в мобильном меню, когда включен разделитель пунктов меню
- Исправление: применить сброс CSS к элементам строки мегаменю и столбцу мегаменю
- Исправление: применение класса «мегамегаменю» к подменю стандартной компоновки в мегаменю с вкладками.
2.5
- Новая функция: на мобильном устройстве нажатие стрелки «Вверх» (указывающей на то, что подменю открыто) закроет подменю. Эта функция будет включена в следующий раз, когда CSS будет регенерирован для меню, или ее можно будет активировать вручную, выбрав Mega Menu> Tools> Clear CSS Cache.
- Исправление: темы меню больше не будут совместно использоваться на сайтах в многосайтовой сети (только для новых установок существующие установки не будут затронуты)
- Исправление: предупреждение PHP в Mega_Menu_Menu_Item_Manager :: get_grid_column ()
- Исправление: URL экспорта темы
- Улучшение: добавлен фильтр megamenu_javascript_dependencies Улучшение
- : добавлены сбросы стилей (максимальная высота, указатель-события и стрелки подменю) для улучшенной совместимости с темами. Улучшение
- : добавлена поддержка класса «disable-collapse» для пунктов меню, чтобы подменю не исчезали до тех пор, пока не будет выбран фон страницы.
- Улучшение: Улучшенный стиль администратора RTL
2.4,2
- Улучшение: добавление параметров мобильного шрифта (при наведении курсора) и фона элемента мобильного меню (при наведении курсора) в редактор тем Исправление
- : добавление префиксов поставщиков для переключения блокировки CSS для улучшения совместимости со старыми iPhone.
- Исправление: видимость меню рабочего стола, когда Mobile Effect настроен на слайд, а размер браузера изменяется между рабочим столом — мобильным компьютером — рабочим столом
- Исправление: отступ пунктов меню четвертого и пятого уровня в подменю макета сетки
- Исправление: удаление цвета выделения крана webkit на панели переключения мобильного устройства
- Улучшение: включение фильтра dynamic_sidebar_params, когда константа MEGAMENU_DYNAMIC_SIDEBAR_PARAMS истинна
- Улучшение: переопределение / сброс CSS — перенос слов в заголовках пунктов меню, переходы на якорях, видимость в элементах h5 Улучшение
- : используйте класс «max-mega-menu» вместо «mega-menu», чтобы избежать конфликтов с темами, которые уже используют класс «мегаменю».
2.4.1.5
- Улучшение: обнаружение Hummingbird как плагина кэширования
- Улучшение: доступность — добавление атрибута aria-label к ссылкам, для которых включен параметр «Скрыть текст».
- Исправление: ширина логотипа мобильного тумблера
2.4.1.4
- Исправление: проблема с неправильной работой опции «Сбросить стиль виджета». Спасибо fsminoz за сообщение об этом!
2.4.1.3
- Исправление: Возврат / отказ от CSS, который изменил описание пунктов меню и значки с выравниванием по верхнему краю.Восстановите связанный CSS так, как он был в v2.4.
- Исправление: перенос блоков мобильного переключателя на 2 строки
- Fix: Mobile Toggle Icon Position до / после установки
- Исправление: стиль подменю сетки в Twenty Sixteen
- Изменение: возврат к использованию макета Flex (а не обратно совместимого макета), если отсутствует переходный процесс css_version
2.4.1.2 [20.02.18]
- Исправление: выровненные по центру мобильные тумблеры
- Исправление: ширина логотипа в мобильных тумблерах
2.4.1.1 [20.02.18]
- Исправление: невозможно сохранить тему, если параметр «Размер текста» мобильного переключателя удален, затем сохранена тема, а затем восстановлен параметр «Размер текста».
- Исправление: Ширина описания пунктов меню в подменю
2.4.1 [19.02.18]
- Изменение: исправление доступности WCAG (не использовать CSS «контент» для текста блока переключения мобильного меню). Важно: если вы применили индивидуальный стиль к блоку переключения меню, вам может потребоваться его обновить.
- Изменение: чтобы избежать конфликтов CSS, когда элемент меню имеет настраиваемый значок, используйте класс «mega-custom-icon» вместо «custom».
- Новое: опция слайд-анимации для мобильного меню Улучшение
- : добавление параметров размера шрифта и размера значка в блок переключения мобильного меню Улучшение
- : использование Flexbox для точного выравнивания выровненных по центру блоков переключения меню Улучшение
- : использование Flexbox для правильного форматирования элементов всплывающего меню с подменю, значками и описаниями
- Улучшение: экспериментальное: разрешить всплывающее меню иметь динамическую ширину Улучшение
- : Возможность установки общего количества столбцов в строке в макете сетки Улучшение
- : Показать предупреждение, если CSS «Сохранить в файловую систему» не удалось записать CSS из-за разрешений папки
- Исправление: вкладки теперь учитывают параметр «поведение при втором нажатии»
- Исправление: Админ-стиль некорректно загружается на русскоязычных сайтах (и, возможно, на других языках)
- Исправление: Список (неправильно) созданных местоположений меню PolyLang, чтобы их можно было удалить / переименовать. Исправление
- : заголовки пунктов меню с тегами
нарушают панель настроек мегаменю - Исправление: кнопка «Сохранить» недоступна в настройках пунктов меню при меньшем разрешении. Исправление
- : предупреждения PHP
- Исправлено: радиус границы всплывающего меню при применении тени
- Исправление: местоположения меню неправильно отображались как активные в раскрывающемся списке выбора темы
- Исправлено: щелчки мобильных подменю не работают в GeneratePress Исправление
- : исправление совместимости для загрузчика мультимедиа WP Disquz
- Исправление: элементы выводятся некорректно при использовании макета сетки в подменю с вкладками
- Исправление: применять динамическую ширину подменю только к мегаменю верхнего уровня
2.4 [17.10.17]
- Новое (БЕТА): опция компоновки сетки для мегаменю
- Fix: Навигация с клавиатуры для мобильного меню
- Улучшение: параметры переключения мобильных устройств отображаются серым, когда установлен флажок «Отключить переключение мобильных устройств». Улучшение
- : все мобильные параметры затенены серым, если для параметра «Адаптивная точка останова» установлено значение 0px Улучшение
- : предупреждать пользователей о том, что изменения темы меню могут не отображаться, если установлены плагины кеширования, CDN или минификации. Улучшение
- : улучшенные предупреждения / сообщения об ошибках, когда при изменении темы не удается сохранить
- Рефакторинг: CSS и общие улучшения за кулисами
- Исправление: уведомления о миграции jQuery (администратор)
- Исправление: проблема аутентифицированного XSS.Спасибо Detectify.com за обнаружение этого и pluginvulnerabilities.com за сообщение об этом!
2.3.8 [25.08.17]
- Fix: Исправление совместимости для плагина Reamaze Исправление
- : соблюдайте настройку «Отменить привязку событий JavaScript» в меню для мобильных устройств. Улучшение
- : добавлена поддержка модулей vh / vw в редакторе тем .
- Изменение: не закрывать открытые подменю при нажатии переключателя на мобильном устройстве.
2.3.7.1 [17.06.17]
- ,
- Исправление: конфликт с конструктором страниц Site Origin
2.3,7 [06.07.17]
- Совместимость с текстовыми и мультимедийными виджетами WordPress 4.8
- Исправление: совместимость с компоновщиком макетов SiteOrigin Page Builder
- Улучшение: добавлена поддержка константы MEGAMENU_SHARE_THEMES_MULTISITE
- Улучшение: Обработка коротких кодов в мобильном переключателе открытого и закрытого текста
2.3.6 [17.09.17]
- Исправлено: обнаружение мобильной точки останова
- Исправление: увеличьте приоритет wp_nav_menu_args, чтобы исправить конфликт с Thim-Core (тема Eduma).
- Исправление: добавление tabindex к элементам, для которых отключена ссылка
- Исправление: удаление недавно добавленных мобильных блоков переключения
- Улучшение: Добавить кнопку мегаменю в несохраненные пункты меню Улучшение
- : включение описаний и отключение префикса css для классов пунктов меню по умолчанию (только для новых пользователей)
- Улучшение: добавление цвета мобильного шрифта в параметры темы Улучшение
- : Улучшена ошибка, отображаемая при неудачном сохранении темы Улучшение
- : Улучшено сообщение, отображаемое, когда меню не привязано к местоположению Улучшение
- : Попытка увеличить лимит памяти при генерации CSS Улучшение
- : Включить выделение текущего элемента по умолчанию Улучшение
- : отображение предупреждений, когда вывод CSS отключен. Улучшение
- : добавление опции виджета изображения к доступным виджетам, даже если оно не установлено
- Улучшение: Обновление переводов
- Улучшение: добавлен фильтр megamenu_submitted_settings_meta
2.3.5 [19.02.17]
- Исправлено: дополнительные параметры Image Widget Deluxe не отображались
- Исправление: не меняйте порядок или выравнивание элементов по правому краю в мобильном меню для языков RTL.
- Исправление: навигация по клавиатуре
2.3.4 [15.01.16]
- Новое: автоматическая интеграция для GeneratePress и Twenty Twelve (скрыть дублирующуюся мобильную кнопку)
- Новое: опция «Положение значка» добавлена в настройки пунктов меню (слева, вверху, справа) (требуется очистить CSS мегаменю в мегаменю> Инструменты). Исправление
- : исправление JavaScript для мобильных меню с вкладками
2.3,3 [29.12.16]
- Исправление: совместимость с переключателем языка WPML
- Исправление: удаление максимальной высоты из редактора CSS
2.3.2 [23.12.16]
- Исправление: изменения темы не применялись при использовании PolyLang вместе с опцией «Вывод в».
- Исправление: ошибка JavaScript, когда для подменю использовалась динамическая ширина, но соответствующий элемент не существует на странице
2.3.1 [21.12.16]
- Улучшение: Редактор тем переключился на интерфейс с вкладками Улучшение
- : в редакторе тем теперь используется сохранение AJAX, поэтому вы не потеряете свое место в редакторе тем. Улучшение
- : Разрешить пользовательскому редактору CSS увеличиваться в размере Улучшение
- : CSS-компиляция тестовой темы перед сохранением
- Улучшение: добавлена поддержка 9 столбцов
- Новое: возможность запретить MMM отменять привязку событий JavaScript из меню
- Новое: возможность запретить MMM добавлять к пользовательским классам CSS префикс «mega-» .
- Новое: добавлена автоматическая интеграция для Twenty Seventeen
- Новое: добавлена автоматическая интеграция для Zerif и Zerif Pro
- Новое: Добавить параметр выравнивания элемента меню принудительно влево
- Новое: добавлена поддержка пользовательского класса CSS без заголовков
- Исправление: ширина мобильного подменю при изменении размера экрана и использовании ширины динамического подменю
- Исправление: проблема, при которой события щелчка не связаны со всеми меню на стр.
- Исправление: стиль «Отключить ссылку», когда ссылка находится в мегаменю.
- Исправление: Подменю больше не появляется при наведении курсора
- Исправление: учет полос прокрутки при определении ширины подменю
- Исправление: конфликт с плагином Maps Builder
2.3 [10.11.16]
- Новая функция: добавлено событие «Наведение» (теперь доступны варианты «Намерение наведения», «Наведение» или «Щелчок»).
- Новая функция: добавлена поддержка описания пункта меню
- Новая функция: добавлена настройка «Активный экземпляр меню», позволяющая применять мегаменю только к отдельному экземпляру вызова wp_nav_menu (а не ко всем).
- Fix: Hover не работает на некоторых устройствах с сенсорными экранами. Это было протестировано для Hover, Hover Intent и Click:
Mac FireFox / Safari / Chrome, Windows Edge / IE9 / IE10 / IE11 / FireFox / Chrome, iPhone, iPad Chrome / Safari, Android по умолчанию / Chrome.Если у вас возникли проблемы с касанием или наведением курсора, опубликуйте сообщение на форумах поддержки, подробно указав, какую именно операционную систему, браузер и событие вы используете, чтобы я мог воспроизвести проблему здесь. - Fix: Мобильное меню теперь всегда переключается на щелчок, даже на настольных компьютерах
- Исправление: отзывчивая проверка точки останова
- Исправление: пролистывание фона на сенсорных устройствах скрывает подменю
- Исправление: удаление поля из пунктов меню, выровненных по правому краю, на мобильном телефоне
- Исправление: применение стиля наведения на текущую страницу-предок
- Исправление: исправление очистки кеша WPML, когда для вывода CSS установлено значение Вывод в заголовке
- Исправление: Разрешить одинарные кавычки в настраиваемом CSS редактора тем
- Исправление: Разрешить одинарные кавычки в тексте переключаемого блока переключения меню
- Исправление: Улучшение проверки настроек редактора тем
- Изменение: убрать постоянную пометку «Go Pro» со страницы плагинов.
- Изменение: добавлен класс тела «мега-меню-расположение» при включении MMM для местоположения, чтобы подготовить почву для автоматической интеграции темы. Улучшение
- : добавлен CSS «.mega-multi-line» для облегчения отображения пунктов меню с тегами br в заголовке.
2.2.3.1 [23.08.2016]
- Исправление: исправление JavaScript для тем / плагинов, которое заставляет WordPress загружать устаревшие версии jQuery (CherryFramework)
2.2.3 [15.08.2016]
- Исправлено: Мега-подменю некорректно закрывались на мобильном устройстве, когда эффект установлен на Fade
- Исправление: стиль курсора для отключенных ссылок
- Исправление: применить анимацию к закрытию подменю
- Исправление: переместить кнопку мегаменю вперед на странице навигационного меню
- Исправление: замена устаревшего jQuery addSelf на andBack
- Улучшение: удобство использования редактора тем.Добавьте цветовую палитру в палитру цветов. Добавить опцию цветного копирования Улучшение
- : запрашивать компиляцию SCSS только в том случае, если текущий CSS устарел.
- Изменение: укажите, был ли файл style.css создан из основной или пользовательской версии megamenu.scss
2.2.2 [21.07.2016]
- Исправлено: кнопка «Сохранить» отсутствует в местах меню Исправление
- : совместимость с плагином «Profit Builder»
- Исправление: удаление контура из мобильного переключателя
- Исправление: сделайте мобильные блоки переключения доступными для редактирования, как только они будут добавлены в конструктор блоков переключения.
- Изменение: Обнаружение рефакторинга подменю типа мегаменю
2.2,1
- Исправление: Самозакрывающийся тег div в блоках переключения
- Исправление: фон мобильного меню / конфликт с MaxButtons
2,2
- Новая функция: выпадающая анимация CSS3
- Новая функция: настройка скорости анимации
- Новая функция: специальные возможности (разрешить навигацию по вкладкам меню) Улучшение
- : загрузка скриптов widgets.php на странице nav-menus.php для улучшения совместимости виджетов. Улучшение
- : Убрать пометки обновления из вкладки значков
- Улучшение: Добавить поиск к иконкам
- Улучшение: предварительный выбор последней редактированной темы в редакторе тем Улучшение
- : Разрешить перетаскивание только заголовков виджетов в построителе меню Улучшение
- : добавлены настройки «Фон мобильного меню» и «Отключить переключение мобильных устройств» в редактор тем.
- Исправление: переместите идентификаторы блоков переключения в классы, чтобы избежать ошибок проверки
- Исправление: замена устаревших вызовов функций jQuery «live» на «on»
- Исправление: select2.png 404 в админке
- Исправление: восстановление поля значка в элементах подменю, когда в родительском элементе включен параметр «Скрыть текст»
- Исправлено: цвет границы активного пункта меню
- Исправление: видимость пункта меню третьего уровня при отключенном JS Исправление
- : совместимость с условными меню Исправление
- : совместимость с WordFence
- Исправление: совместимость с Image Widget Deluxe
- Исправление: заголовки виджетов переносятся на две строки в конструкторе мегаменю
- Исправление: случайное исчезновение элементов администратора в браузерах webkit
- Изменение: параметр «Сбросить стиль оформления виджета» — значение по умолчанию изменено с «Вкл.» На «Выкл.»
2.1.5 [13.04.2016]
- Изменение: разрешить использование опции «Скрыть текст» в пунктах меню второго уровня.
2.1.4 [11.04.2016]
- Исправление для WordPress v4.5: Невозможно сохранить настройки мегаменю на странице Внешний вид> Меню
(Работает вокруг этого изменения в ядре: https://core.trac.wordpress.org/changeset/36426) - Изменение: разрешить поля textarea в блоках переключения
- Изменение: убрать поле с тумблеров проставки
2.1.3 [21.03.2016]
- Исправление: экспорт темы JSON
- Исправление: крайний регистр параметра CSS «Вывод в» (не работает, если статический файл CSS существует, но не доступен для записи)
- Изменение: не применять настройку темы заполнения меню к мобильному меню (пересмотрено — используется другой метод, позволяющий переопределить заполнение рабочего стола в области пользовательского стиля).
2.1.2 [15.03.2016]
- Новая функция: добавлена настройка высоты панели Mobile Toggle
- Исправление: настройка CSS «Не выводить CSS»
- Изменение: не применять настройку темы «Заполнение меню» к мобильному меню
2.1.1 [14.03.2016]
- Исправление: предупреждения PHP
- Исправление: переменная SCSS не существует предупреждение
- Изменение: Обратное выравнивание элементов меню в мобильном меню по правому краю при изменении размера окна вместо перезагрузки.
- Изменение: некоторые обновления конструктора мобильных переключателей, упрощающие расширение функциональности с помощью фильтров.
2.1 [14.03.2016]
- Новая функция: конструктор перетаскивания для мобильной панели переключения
- Исправление: флаги переключателя языка WPML
- Новая функция: экспорт темы меню в формате PHP (для включения в файл functions.php)
- Изменение: удаление CSS Enqueue с помощью параметра admin-ajax.php из-за низкой производительности
2.0.1 [01.07.2016]
- Исправление: опечатки в редакторе тем
- Исправление: ошибка компиляции CSS для Helping Hands (и, возможно, других тем)
- Fix: Восстановите CSS после очистки кеша, чтобы исправить конфликт с плагинами кеширования — убедитесь, что стиль.css всегда существует
- Исправление: Вставить CSS меню в очередь перед CSS темы, как это было до 2.0
- Изменение: Аккордеон редактора тем открыт по умолчанию (чтобы избежать конфликтов JS, которые делают невозможным открытие закрытых панелей)
- Изменение: смягчение административного стиля
- Изменение: параметр «Скрыть мобильное подменю» перемещен в раздел «Параметры подменю».
- Новая функция: добавлена настройка внутренней ширины подменю
- Улучшение: Обновление Dashicons
2,0 [28.12.2015]
- Новая функция: позволяет размещать элементы меню и виджеты второго уровня в одной строке / смешивать вместе в мегаменю
- Новая функция: в редактор тем добавлены параметры мобильного стиля. Улучшение
- : стиль обновлен по всему
- Улучшение: Редактор тем под гармошкой Улучшение
- : переместить JS в нижний колонтитул, отменить привязку ранее привязанных событий из меню (для улучшения совместимости тем) Улучшение
- : в редактор тем добавлена базовая проверка
- Новая функция: «Скрыть на мобильных устройствах», «Скрыть на рабочем столе» и «Скрыть подменю на мобильных устройствах». Улучшение
- : отображение количества столбцов на виджетах в конструкторе мегаменю
- Исправлено: сообщение о начале работы отображается каждый раз, когда плагин деактивируется / активируется Улучшение
- : Очистка кеша теперь очищает кеш, а не перенаправляет пользователя на страницу инструментов. Исправление
- : исправления Polylang
- Улучшение: ссылка «Приступая к работе» переводит пользователя на страницу меню и выделяет параметры мегаменю. Улучшение
- : выпадающий селектор темы теперь показывает, в каких местах меню тема применена к .
1.9.1 [20.10.2015]
- Новая функция: обратный порядок пунктов меню с выравниванием по правому краю на мобильных устройствах (чтобы они отображались в том же порядке, что и в меню рабочего стола)
- Исправление: удаление поддержки Modernizr, вызывающее конфликты с некоторыми темами
- Исправление: Сворачивание открытых всплывающих меню
- Исправление: активный стиль ссылки не применяется к пунктам меню верхнего уровня, когда подменю открыты
- Исправление: переключатель языков Polylang добавляется в меню каждый раз при сохранении настроек мегаменю Исправление
- : исправления Polylang
1.9 [14.09.2015]
- Новая функция: поддержка WPML
- Новая функция: поддержка Polylang
- Новая функция: добавлена опция «Сбросить стиль виджета» в редактор тем .
- Новая функция: поддержка конструктора страниц по происхождению сайта (виджет «Конструктор макетов» теперь работает в мегаменю)
- Изменение: Удалить внешний вид> Перенаправление максимального мегаменю
- Изменение: Обновить метод определения касания. Если возможно, используйте Modernizr.
- Изменение: Сделать интервал зависания фильтруемым
- Изменение: рефакторинг JS
- Изменение: разрешить изменение скорости анимации с помощью фильтров
- Исправление: невозможно снять флажки в темах меню
- Исправление: совместимость с темой Pinboard (удаление из очереди colorbox)
- Исправление: параметр Mobile Second Click возвращается к значению по умолчанию
- Fix: Исправить начальное затухание анимации
- Исправлено: подменю в мегаменусе сворачиваются, когда Эффект установлен на «Сдвиг».
1.8.3.2 [30.07.2015]
- ,
- Исправление: конфликт с подключаемым модулем «Добавить потомков в качестве элементов подменю», когда добавляемые элементы приводят к появлению неупорядоченного списка элементов меню.
1.8.3.1 [30.07.2015]
- Исправление: конфликт с подключаемым модулем «Добавить потомков в качестве элементов подменю», при котором элементы добавляются в меню и получают идентификатор menu_item_parent элемента, которого нет в меню.
1.8.3 [28.07.2015]
- Новая функция: Добавить опцию мобильного меню в стиле аккордеона
- Новая функция: добавлен пакет французского языка (спасибо Pierre_02!)
- Изменение: проверьте, включен ли MMM для меню перед включением кнопки мегаменю в каждом пункте меню
- Изменение: добавить параметры «300» и «наследование» к толщине шрифта, добавить фильтр «megamenu_font_weights»
- Изменение: переместить страницу настроек мегаменю из-под «Внешний вид» в отдельный пункт меню верхнего уровня (поскольку параметры плагина больше не связаны исключительно с внешним видом).
- Исправление: пункты меню второй строки неправильно переносятся на новую строку
- Исправление: предупреждение PHP, когда виджет не может быть найден (из-за удаления)
- Исправление: удаление границ и лишних отступов из мобильного меню (независимо от настроек темы)
- Исправление: Невозможность отключить ссылки в пунктах меню второго уровня
- Fix: Исправить экспорт / импорт темы, когда пользовательский CSS содержит двойные кавычки
- Fix: Исправление совместимости для SlideDeck Pro Исправление
- : исправление совместимости для TemplatesNext Toolkit
- Исправление: ширина заголовка виджета в редакторе мегаменю
- Исправление: синий фон IE9 при выборе полупрозрачных цветов в редакторе темы
1.8,2
- Исправление: предупреждение PHP, препятствующее загрузке настроек мегаменю
1.8.1
- Изменение: добавить фильтры для before_title, after_title, before_widget, after_widget
- Изменение: добавить классы виджетов в элементы списка меню
- Исправление: обнаружение протокола при постановке файла CSS в очередь из FS .
- Исправление: совместимость с WP Widget Cache
- Изменение: преобразовать флажок «Включить мегаменю» в вариант выбора для ясности
1,8
- Новая функция: импорт / экспорт тем меню
- Новая функция: создание дополнительных пунктов меню для использования в шорткодах и виджете MMM Исправление
- : совместимость с виджетом Black Studio TinyMCE
- Fix: Сохранение счетчиков не отображается в WordPress 4.2
- Исправление: Пустой лайтбокс настроек мегаменю (вызванный конфликтующими плагинами, выводящими предупреждения PHP) Исправление
- : несовместимость с Ultimate Member
- Исправлено: цвета значков в теме Avada
- Изменение: для вывода CSS по умолчанию задана файловая система
- Добавить функцию max_mega_menu_is_enabled для упрощения интеграции темы
1,7,4
- Новая функция: виджет Max Mega Menu для отображения местоположения меню на боковой панели
- Исправление: Другой конфликт темы Suffusion (для вложенных меню UL задана видимость: скрыто)
- Улучшение: Добавлено: состояния фокуса
1.7.3.1
- Исправление: конфликт CSS с темой Suffusion (и, возможно, другими), обнаруженный в v1.7.3
1.7.3
- Усовершенствования редактора тем: добавление опции перехода при наведении, стиль элемента меню второго и третьего уровня, граница элемента меню верхнего уровня, разделитель элементов всплывающего меню, граница заголовка виджета и настройки полей
- Исправление: применить стиль наведения к элементам меню при наведении курсора мыши на ссылку (а не на элемент списка, содержащий ссылку)
- Изменение: используйте видимость: скрыто вместо отображения: нет, чтобы скрыть подменю (для совместимости с виджетами Google Map)
- Изменение: отключить автоматическую регенерацию CSS после обновления и установки, предлагать пользователю вручную регенерировать CSS вместо
1.7,2
- Исправление: запуск событий open и close_panel после открытия или закрытия панели
- Рефакторинг: создание списка переменных SCSS с использованием массива Рефакторинг
- : используйте wp_send_json вместо wp_die, чтобы вернуть json
- Рефакторинг: создание URL-адресов с использованием add_query_var (стандарты кодирования WordPress)
- Новая функция: добавление раскрывающейся тени в редактор тем
1.7.1
- Исправление: регенерация CSS при обновлении
- Fix: Мобильный переключатель на Android 2.3
- Исправление: ошибка при переключении тем (когда для вывода CSS установлено значение «сохранить в файловую систему»)
1,7
- Исправление: применение разумных значений по умолчанию к адаптивному стилю меню независимо от настроек темы меню Исправление
- : разрешить символы подчеркивания и пробелы в местах темы без нарушения CSS
- Исправление: Сброс селектора виджета после выбора виджета
- Изменение: переключатель адаптивного меню на основе флажка CSS3 заменен версией jQuery (для повышения совместимости с темами)
- Изменение: переделан интерфейс JavaScript
- Изменение: оставьте существующие подменю открытыми при открытии нового подменю на мобильных телефонах.
- Новая функция: добавлена новая опция для вывода CSS: вывод / сохранение CSS в папку загрузки
- Новая функция: добавление опции оформления текста к шрифтам в редакторе темы
- Новая функция: разрешить использование селектора jQuery в качестве основы для ширины мегаменю.
- Новая функция: добавление опции выравнивания элементов меню в редактор тем
- Новая функция: добавить выделение выбранного пункта меню в редактор тем
- Новая функция: добавлена опция радиуса разворачивающейся границы в редактор тем .
- Новая функция: добавление параметра разделителя пунктов меню в редактор тем
- Новая функция: добавить параметр поведения при втором щелчке в общие настройки
1.6
- Исправление: отзывчивое сворачивание меню
- Исправление: появление флажка в теме Enfold
1,6-бета
- Изменение: идентификатор меню удален из класса меню и атрибутов идентификатора в оболочках меню. Например. «# Mega-menu-wrap-primary-2» теперь будет «# mega-menu-wrap-primary», «# mega-menu-primary-2» теперь будет «# mega-menu-primary».
- Исправление: совместимость с Polylang и WPML (исправлено в связи с вышеизложенным)
- Исправление: поддержка нескольких сайтов (в некоторых случаях для установки нескольких сайтов потребуется повторно применить настройки мегаменю)
- Исправление: удалить jQuery 1.8 зависимость
- Изменение: Немного переработан редактор тем
1.5.3
- Исправление: ошибка упорядочивания виджетов, когда мегаменю содержит элементы подменю (сообщено и спасибо: milenasmart)
- Разное: Добавить действие megamenu_save_menu_item_settings
1.5.2
- Функция: отзывчивый текст меню в редакторе темы
- Исправление: ошибка, из-за которой пункт меню терял настройки флажка при сохранении состояния мегаменю
- Исправлено: пропадание пунктов мобильного меню
- Изменение: Рефакторинг публичного js
- Изменение: действия jQuery запускаются при открытии / закрытии панели
- Изменение: параметры значка табуляции
- Изменение: отображать значок «вверх», когда открыто подменю мобильного устройства.
- Изменение: сделать анимацию фильтруемой
- Изменение: Добавить фильтр для переменных SCSS и SCSS
- Изменение: Добавить фильтр для вкладок пунктов меню Обновление
- : обновление файлов на немецком языке (спасибо dirk @ d10n)
1.5,1
- Исправление: ошибка, из-за которой пункт меню терял настройки флажка при сохранении значка
1,5
- Новая функция: изменение количества столбцов для использования в мегаменю (для каждого пункта меню)
- Новая функция: определение количества столбцов, которые должны занимать пункты меню второго уровня.
- Новая функция: скрыть текст пункта меню
- Новая функция: Скрыть стрелку индикатора пункта меню
- Новая функция: отключить ссылку на пункт меню
- Новая функция: пункт меню «Выровнять»
- Исправление: разрешить кэширование css, когда меню не найдено
- Исправление: применить стиль встроенного блока к пунктам меню второго уровня, отображаемым в Mega Menu
- Исправление: Ошибка AJAX при отсутствии описания виджетов (сообщил и поблагодарил: novlenova)
- Улучшение: Рефакторинг извлечения и установка настроек пунктов меню
1.4
- Обновление: улучшения интерфейса администратора
- Новая функция: параметры вывода CSS
1.3.3
- Исправление: предупреждения темы (спасибо armandsdz!) Обновление
- : номер совместимой версии обновлен до 4.1
1.3.2
- Редактор тем, рестайлинг
- Исправление: высота элемента всплывающего меню, когда элемент переносится на 2 строки
- Fix: Добавить отступ к элементам третьего уровня в мегапанели
1.3.1
- Исправить ошибку вторичного меню
- Добавить параметр для печати CSS вместо помещения в очередь как внешний файл
1.3
- Добавлен шорткод maxmenu. Пример: [maxmenu location = primary]
- добавлены хуки «megamenu_after_install» и «megamenu_after_upgrade»
- Добавлен хук «megamenu_scss»
- Исправление: CSS автоматически восстанавливается после обновления
- Исправление: не отменять аргумент эха для wp_nav_menu
- Исправление: дублирование темы при редактировании темы по умолчанию
- Изменение: для кеша CSS задан бессрочный срок действия
- Добавлен импорт путей импорта SCSS
- Добавлен немецкий перевод (спасибо Томасу Мейеру)
1.2,2
- Добавить поддержку класса пункта меню «щелкнуть-щелкнуть-перейти», чтобы переходить по ссылке при втором щелчке.
- Удалить переполнение виджета
1.2.1
- Исправить градиенты IE11
- Исправить ошибку зависания, появившуюся в 1.2
1,2
- Менее агрессивная очистка кеша
- Совместимость с ролями навигационного меню
- Улучшения UX для редактора панелей
- Исправлен эффект наведения на отдельные предметы
- JS очищено
1.1
- Добавлены переходы Fade и SlideDown для панелей
- Добавлены настройки границы панели, всплывающей границы и радиуса границы панели
- Приведен в порядок JavaScript
- Убедитесь, что hoverIntent поставлен в очередь перед Mega Menu
1.0.4
- Добавлен итальянский перевод. Спасибо aeco!
1.0.3
- Добавить настройку темы шрифта заголовка панели
- Разрешить выбор полупрозрачных цветов
1.0,2
- Обновить минимально необходимую версию WP с 3.9 до 3.8.
1.0.1
- Исправить PHP Short Tag (спасибо polderme за отчет)
1,0
ПлагинGroovy Menu (бесплатно) — плагин для WordPress
Описание
Mega Menu Pro | Демо | Документация | Видеоуроки
Groovy Menu — это отзывчивый и бесплатный плагин Mega Menu для WordPress, который позволит вам легко добавить потрясающее меню на свой сайт и улучшить навигацию по сайту.Его легко настроить, просто нужно загрузить свой логотип и подобрать свои цвета, шрифты и размеры.
Посмотреть больше видеоуроков: Mega Menu Tutorials
Характеристики
- Мега меню
- Вертикальное меню
- Одностраничное меню
- Раскрывающееся меню
- Подменю
- Меню панели инструментов
- Тележка Ajax
- Совместимость с DIVI
- Совместимость с Avada Fusion Builder
- Elementor совместимый
- Мега меню WooCommerce
- Адаптивное меню
- Мегаменю на всю ширину экрана
- Мобильное меню
- Поддержка RTL
- Готовность к WPML
- Поддержка многоуровневого меню
- Гладкая прокрутка
- Соответствие GDPR
- Режим предварительного просмотра
- 2 типа парения
- 1 настольный логотип + 1 мобильный логотип
- Автоматическая и ручная интеграция
- Навыки программирования не требуются
- Простота настройки
Премиум-функции
- Megamenu
- блоков мегаменю — которые позволяют добавлять в мегаменю богатый контент.Совместимость с лучшими популярными конструкторами страниц, такими как Elementor,
Elementor, DIVI, WPBakery - Divi Mega меню
- Полноширинный модуль Divi
- Стандартный модуль Divi
- Множество макетов заголовков
- Онлайн-библиотека пресетов с готовыми пресетами
- Вертикальное меню
- Иконка меню
- Прилепленное меню
- Фиксированное меню
- Навигация вне холста
- Гамбургер-меню
- Подменю
- Боковое меню
- Значки пользовательского меню (значок, текст, изображение)
- Роли пользователей с плагинами ролей пользователей
- Установить специальное меню для таксономий
- Поддержка премиум-класса Особенности
- для разработчиков тем
- Elementor Mega Menu
- WP Мега меню пекарни
- Mega Menu для Visual Composer
Получите максимум от меню вашего сайта с Groovy Mega Menu PRO для WP.
Совместимость со конструкторами страниц
- Elementor, Elementor Pro
- DIVI Theme Builder — новый
- Fusion Builder (Avada Theme Builder) новый
- WPBakery (визуальный композитор)
- BeaverBuilder
- Brizy
- UX Builder из новой темы Flatsome
- Cornerstone от Themeco авторы темы X, тема Pro
- Гутенберг
- Конструктор страниц SiteOrigin
Совместимость плагинов
WooCommerce, Контактная форма 7, Slider Revolution, ConvertPlug, WPML,
формы Ninja, Elementor PRO, плагины кеширования, такие как WP Rocket, W3 Total Cache,
Fastest Cache, Hummingbird, Super Cache, Autoptimize, WP Optimize.Cache Enabler и другие.
Дополнительная информация
Исходный код плагина можно найти на GitHub
Установка
- Загрузите «groovy-menu.zip» в каталог «/ wp-content / plugins /».
- Активируйте плагин через меню «Плагины» в WordPress.
- Включите автоматическую интеграцию на странице администратора WordPress> меню Groovy> Интеграция
FAQ
Как интегрироваться?
- Меню
Groovy можно интегрировать как вручную, так и автоматически.Автоматическая интеграция — это самый простой и в большинстве случаев
рабочий способ реализовать Groovy Menu на вашем веб-сайте. Принцип автоинтеграции заключается в том, что плагин Groovy Menu
будет отображаться сразу после открывающего HTML-тега «body». Узнать больше Как загрузить логотип?
Пожалуйста, прочтите эту статью.
Обзоры
Продуктхорошо документирован, но требует обучения, поскольку он обладает такой большой гибкостью и множеством функций.Мы потратили некоторое время на эксперименты с настройками, но, применяя их к проекту с конкретными задачами дизайна, мы не могли заставить меню делать именно то, что требовалось. На наш запрос в службу поддержки оперативно ответили, предоставив снимок экрана, показывающий, как именно достичь нашей цели. Отличная поддержка!
Я использую этот плагин ежедневно как веб-дизайнер, это часть моих основных инструментов в работе. Я просто не могу без этого жить! Их команда поддержки невероятна.За много лет я не встречал такого эффективного сервиса.
Демо-версия практически бесполезна, поэтому мы решили купить плагин на Envato Market. К сожалению, эффект наведения меню не работает должным образом. Иногда меню открывается, а иногда нет. Также мы хотели использовать функцию «выпадающего поиска» в строке меню. Но когда вы выбираете эту опцию при настройке меню, ничего не меняется. Доступен только полноэкранный поиск. Короче говоря: мы были недовольны плагином и поэтому подали заявку на возврат средств на Envato Market.Но, к сожалению, компания-производитель плагина не хочет возвращать деньги за нашу покупку. Мы уже купили плагин Max Mega Menu, и он отлично работает.
Ужасно, не дружелюбно, нудно, непонятно, а за мелочь все платно. со смертельным исходом
На данный момент я тестировал только версию меню боковой панели. Он по-прежнему ограничен по сравнению с горизонтальным меню, но, по словам поддержки, скоро он будет улучшен.Хочу выделить отличную службу поддержки. Не бойтесь багов, они есть и делают даже больше, чем нужно!
Я хотел бы поблагодарить вас за разработку этого плагина. Панель очень хорошо организована и легко настраивается. Возможности интеграции также доступны в очень простом использовании. Отличная работа!
Посмотреть все 13 отзывовАвторы и разработчики
«Плагин Groovy Menu (бесплатно)» — это программное обеспечение с открытым исходным кодом.Следующие люди внесли свой вклад в этот плагин.
авторовИстория изменений
1.2.16
- Улучшение: возможность правильной интерпретации специальных символов («\ n», «\ r», «\ t», «\ f», «\ b») для вывода настраиваемого содержимого, добавленного в «Groovy Menu> Custom code» .
- Добавлено: добавлены три новых действия:
- Триггер открытия настраиваемого мобильного меню: gm_custom_mobile_hamburger
- Значок перед гамбургером: gm_before_mobile_hamburger
- После значка гамбургера: gm_after_mobile_hamburger
В эти области можно вставлять собственные короткие коды или необработанный HTML.Подробнее читайте в Руководстве.
- Добавлено: добавлены дополнительные настройки цвета ссылок, если включен параметр «Цвет фона меню верхнего уровня при открытии подменю (я)».
- Добавить: настройка скорости прокрутки для «Внутренней полосы прокрутки подменю».
- Fix: Исправлены визуальные задержки при включенной настройке «Анимировать снизу», когда раскрывающийся контейнер больше, чем высота экрана.
- Fix: Исправлены проблемы стиля с дополнительным меню панели инструментов, которое появлялось при работе с Divi Builder.
- Fix: Для мегаменю с большим размером высоты исправлена ошибка с вычислением высоты страницы при начальной загрузке.
- Fix: Исправлена ошибка, когда для меню верхнего уровня были назначены «Мегаменю» и «Фоновое изображение мегаменю», изображение отображалось, даже если настройка «Мега-меню» уже была отключена для этого пункта меню.
1.2.15
- Улучшение: Стиль внешнего вида подменю для минималистичного типа меню.
- Добавить: Новая функция, позволяющая добавить дополнительное меню на панель инструментов.Размещено в разделе «Общие> Меню панели инструментов».
- Добавлено: Новая настройка «Выровнять панель инструментов по центру».
1.2.14
- Улучшение: поведение и настройки гамбургера.
- Добавлено: новый стиль при наведении курсора «Угасание» в стиле наведения подменю.
- Добавлено: Новые настройки «Запретить автоматическое закрытие мобильного меню». Предотвращает автоматическое закрытие мобильного меню при прокрутке, изменении размера страницы или касании за пределами области меню.
- Исправление: Предотвращение открытия пункта меню со ссылкой раскрывающегося списка при первом нажатии для мобильного меню.
- Fix: Небольшое исправление анимации для «Минималистичный тип открытого меню> Слайд-меню и контейнер».
1.2.13
- Улучшение: код Groovy Menu оптимизирован для работы с большими меню.
- Добавлено: Новая настройка для пункта навигационного меню «Настраиваемая ширина выпадающего меню мегаменю». Применяется для контейнера меню.
- Добавлено: новая настройка для пункта навигационного меню «Установить положение выпадающего меню блока меню как выровненное от начала пункта меню верхнего уровня». Применяется для контейнера меню.
- Добавлено: Новая настройка для пункта навигационного меню «Замороженная ссылка». Отключено открытие ссылки при нажатии, остальные функции продолжают работать.
- Добавить: новая настройка для мегаменю «Выделять заголовки мегаменю при наведении курсора и активном». Это применимо к заголовкам мегаменю, которые содержат ссылки. Выделите заголовок цветом в соответствии с настройками, как и для обычных пунктов меню.
- Добавлено: Добавлен тип меню Fullscreen, настройки вынесены в раздел минималистичного меню.
- Добавить: Добавлена новая функция «Наложение страницы при раскрытии меню».
- Добавлено: Добавлен новый стиль оформления падающего утопления — «Сдвиг слева / справа».
- Добавлено: новый фильтр WordPress для возможности динамически изменять изображение логотипа.
- Добавлено: добавлен новый параметр «Включить для обработки якорных ссылок для содержимого« Блоки меню »», размещенный в разделе «Общие -> Полоса прокрутки и одна страница». Позволяет включить якорные ссылки в «Блоках меню» и плавную прокрутку.
- Fix: Улучшена совместимость стилей для некоторых тем с помощью CSS Reset.
- Fix: Исправлена ошибка, препятствующая нормальной работе Groovy Menu при использовании нескольких плагинов для минимизации JS-кода и кеширования страниц сайта.
- Fix: Изменен метод инициализации предустановки JS. Это может предотвратить ошибку, которая возникает в редких случаях при сложной интеграции.
- Fix: Добавлен префикс идентификатора для пунктов мобильного навигационного меню. Предотвратить проблему «Идентификатор не уникален».
- Исправление: проблема с возникновением горизонтальной прокрутки при включенной настройке «Мегаменю по ширине контейнера» в случае интеграции внутри построителя, такого как Divi Builder.
1.2.12
- Улучшение: эффект наведения на пункт меню теперь возникает только для последнего элемента в цепочке в многоуровневых меню.
- Добавлено: добавлена настройка «Принудительно центрированный логотип» для типов меню с центральным логотипом.
- Исправление: предотвращение двойной инициализации для JavaScript из меню Groovy. Такой случай мог быть при индивидуальной интеграции.
- Fix: Исправлена ошибка с появлением полосы прокрутки в выпадающих списках там, где ее не должно быть.
- Fix: Исправлено небольшое смещение CLS для раскрывающегося содержимого, когда включены предустановленные настройки «Стиль внешнего вида подменю — Анимация снизу» и «Включить внутреннюю полосу прокрутки подменю».
- Fix: Исправлена проблема с «Убедитесь, что текст остается видимым во время загрузки веб-шрифта» в версии Google PageSpeed Insights для шрифтов значков Groovy Menu. Вам необходимо переустановить шрифты значков в «Панель инструментов Groovy Menu> Глобальные настройки> Пакеты значков».
- Fix: Исправлена ошибка с загрузкой медиафайлов в «Глобальные настройки» через страницу интеграции.
- Fix: Исправлена интеграция с темой Divi, исправлены некоторые конфликты стилей.
- Fix: Исправлена ошибка с автоматическим закрытием открытых раскрывающихся меню, возникающая в некоторых случаях.
- Fix: Исправлена ошибка, препятствовавшая установке Groovy Menu на сайте под управлением Microsoft-IIS.
- Fix: Добавлены стили для селектора WPML, встроенного в боковую область.
- Fix: Добавлен сброс стилей CSS для предотвращения конфликтов стилей с некоторыми темами.
1.2.11
- Исправление: Активные цветные ссылки для предка страницы. Включает дочерние страницы для элементов родительского меню, представленных в меню навигации.
- Fix: Colorpicker находится в окне настроек пункта меню «Внешний вид> Меню».
- Исправление: Допускаются символы из расширенной таблицы UNICODE для текстовых значков.
1.2.10
- Улучшение: Оптимизирован «Стиль открытия слайдера» для мобильного меню. Уменьшено количество вычислений JavaScript, необходимых для работы этого типа меню.
- Add: Добавлена новая функция, которая улучшает работу выпадающих списков на IPad. Теперь одним касанием можно открыть раскрывающийся список для активного пункта главного меню, который имеет подменю и сам по себе является ссылкой. А при двойном тапе откроется назначенная ссылка на этот пункт меню.
- Add: Добавлена возможность устанавливать отрицательные значения для «Разрыв в раскрывающемся списке», «Разрыв в подменю» и «Разрыв в мегаменю».
- Добавлено: новая настройка «Мега-меню связывает левое / правое заполнение» в разделе «Общие»> «Мега-меню».
- Fix: Исправлен URL для формы поиска, чтобы исправить проблему, которая появляется на многодоменных мультисайтах.
- Fix: Исправлена ошибка с палитрой цветов в редакторе предустановок в браузере Safari.
- Fix: Добавлена дополнительная проверка для случаев, когда глобальная переменная $ _SERVER не содержит параметра «SERVER_NAME».
- Fix: Исправлена и улучшена «Анимированная иконка гамбургера». Улучшено расположение значка гамбургера относительно центра блока меню и закрепленного меню.
- Исправление: установка «размера значка» для значка мини-тележки WooCommerce в мобильном меню.
- Исправление: «Анимированный значок гамбургера» для мобильного меню исправляет размер шрифта, отступы и цвета в настройках бокового значка.
- Fix: Некоторые исправления в стилях пользовательского интерфейса на панели инструментов Groovy Menu.
- Fix: Исправлена переинициализация липкого меню на мобильных разрешениях при изменении высоты окна браузера.
- Fix: Увеличен интервал времени для (debounce) для запуска обработчика прокрутки и изменения размера окна браузера. Это снижает общую нагрузку на браузер при быстрой навигации с большим графическим контентом внутри меню.
- Fix: Исправлена настройка «Расстояние между буквами» для пунктов меню внутри мегаменю.
1,2,9
- Улучшение: обновлен пул библиотек JavaScript, включенных в меню Groovy.
- Add: Добавлен новый параметр в глобальную настройку: «Отключить внутренний шрифт».
- Add: Добавлен новый параметр в Глобальные настройки: «Разрешить использовать предварительный загрузчик для внутренних шрифтов». Позволяет ускорить загрузку внутреннего шрифта FontAwesome & Groovy Menu.
- Add: Добавлена возможность отображать меню Groovy с помощью шорткода [groovy_menu]. Это позволяет вставлять его практически в любой виджет или пользовательский блок HTML в редакторах контента.
- Исправление: в некоторых редких случаях WP не добавлял идентификаторы для пунктов меню. Исправлено, чтобы эти идентификаторы добавлялись в обязательном порядке.
- Fix: Удалены вставки HTML для заголовка и описания из глобальной конфигурации. В некоторых редких случаях на стороне сервера чтение такой конфигурации приводило к ошибкам с кешированием вывода HTML.
- Fix: Исправлена проблема совместимости при редактировании блока меню с помощью Cornerstone Builder (тема X, тема Pro).
- Fix: Дополнительная проверка после AJAX для обновления количества продуктов в мобильной версии мини-тележки Woocommerce.
- Fix: Теперь правильно работают пользовательские пустые ссылки в меню верхнего уровня вместе с включенной настройкой, открывающей подменю по щелчку мыши.
- Fix: Исправлена работа с Iconpack при загрузке и удалении пакета значков шрифтов в глобальных настройках.
- Исправление: Инициализация основных модулей меню Groovy перемещена в действие «init». Это позволяет избежать конфликтов с некоторыми сторонними плагинами, а также позволяет динамически добавлять новые возможности интеграции с некоторыми темами. (включая Zephyr 7.x).
1,2,8
- Добавлено: Мобильное меню нового типа с эффектом слайда.
- Добавить: дополнительная опция для «Ширина ящика мобильной навигации» — «Минимальный динамический размер».
- Добавлено: добавлена настройка «Включить полосу прокрутки мобильного меню».По умолчанию включен.
- Добавлено: Новая опция для типа мобильного меню «Стиль открытия мобильного подменю слайдера» — «Высота заголовка мобильного подменю».
- Добавлено: Новая опция для типа мобильного меню «Стиль открытия мобильного подменю слайдера» — «Цвет фона заголовка мобильного подменю».
- Добавлено: добавлена возможность реализовать настраиваемый триггер для открытия мобильного меню. «Пользовательский триггер открытия мобильного меню».
- Добавить: новая настройка для установки верхнего зазора для мобильного меню «Мобильное меню сверху».
- Добавлено: Добавлено новое действие «gm_mobile_main_menu_top».Это позволяет вам добавлять контент в верхнюю часть мобильного меню, перед «верхним промежутком в мобильном меню».
- Add: Добавлен новый тип открытого мобильного меню с иконкой Close «X».
- Добавлено: Добавлена возможность установить анимированный гамбургер и кнопку закрытия для мобильного меню.
- Добавлено: Добавлена возможность выбора меню навигации для отображения в режиме предварительного просмотра.
- Добавлено: Новый стиль оформления «Анимация с масштабированием» в разделе «Общие — Подменю — Стиль оформления подменю».
- Добавлено: настраиваемые параметры скорости прокрутки для одностраничных меню.
- Fix: Прокрутка в вертикальном меню в мобильной версии.
- Fix: Отменены некоторые функции для работы с контентом страницы, если мобильное меню отключено.
- Fix: Добавлен стиль, предотвращающий сворачивание мобильного меню при прокрутке основного содержимого.
- Fix: Добавлены стили для предотвращения отображения мобильного меню при загрузке страницы.
- Fix: Теперь корректно работают пользовательские пустые ссылки в меню верхнего уровня вместе с включенной настройкой, открывающей подменю по щелчку мыши.
- Fix: Исправлена работа с Iconpack при загрузке и удалении пакета значков шрифтов в глобальных настройках.
- Исправление: Инициализация основных модулей меню Groovy перемещена в действие «init». Это позволяет избежать конфликтов с некоторыми сторонними плагинами, а также позволяет динамически добавлять новые возможности интеграции с некоторыми темами. (включая Zephyr 7.x).
1.2.7
- Добавить: возможность добавлять собственный шорткод или HTML в области действий Groovy Menu прямо в редакторе предустановок.Этот параметр доступен в Редакторе общих предустановок> Пользовательский код.
- Fix: Исправлен конфликт, возникавший, когда некоторые плагины для WooCommerce работали вместе на страницах продуктов Divi и использовали блоки меню.
- Fix: Добавлены стили по умолчанию для отображения товаров в мини-тележке. Предотвращает конфликты стилей в некоторых темах.
- Fix: Добавлено событие для закрытия мини-тележки, щелкнув за пределами мини-тележки.
- Fix: Исправлен эффект двойного перехода для значков.
1.2,6
- Добавлено: Добавлена опция отключения Font Awesome.
- Улучшение: Дополнительные функции для управления прокруткой на одной странице.
1,2,5
- Добавить: Новая функция для установки радиуса границы для выпадающего меню.
- Добавлено: новая возможность устанавливать промежуток для выпадающего меню, подменю и мегаменю.
- Добавлено: Добавлена новая настройка для разделителей меню «Растянуть на всю высоту меню».
- Добавлено: Добавлены настройки выбора цветов для элементов поиска.
- Добавлено: Добавлены новые настройки для мобильного меню.Выбор положения логотипа, разделительных линий, цвета иконок.
- Добавлено: Добавлены новые настройки для «Цвет верхней границы окна подменю».
- Улучшение: увеличена область щелчка в раскрывающемся списке в мобильном меню.
- Улучшение: все настройки поиска перемещены в отдельный раздел.
- Улучшение: Реорганизован раздел пресета «Мобильное меню».
- Fix: Исправлено выделение пунктов меню в случае, если текущая отдельная страница включена в несколько таксономий, представленных в меню.
- Fix: Исправлена ошибка с положением значков в интерфейсе Groovy Menu.
- Fix: Исправлено раскрывающееся подменю для мобильной версии.
1.2.4
1.2.3
- Добавлено: Новая функция для добавления любого HTML или шорткода вместо значка. Например, вы можете добавить анимированные значки в формате JSON или SVG. Настраивается в «Внешний вид> Меню».
- Fix: Улучшена совместимость с WordPress 5.5. Теперь бэкэнд-код плагина также не зависит от jQuery.
- Исправление: Ошибка с цветами для ссылок мобильного меню, значка корзины и социальных кнопок панели инструментов на страницах с WooCommerce вместе с темой Divi.
1.2.2
- Добавлено: Добавлена возможность включить полосу прокрутки для минималистичного типа меню.
- Добавлено: улучшения SEO. Добавлена возможность выбора альтернативного текста для логотипа.
- Добавлено: Добавлена опция «Мобильное меню» — «Показать миникарт Woo», которая позволит отображать миникарт Woocomerce на мобильном телефоне.
- Улучшение: Добавлен эффект «Затухание» для «Стиль внешнего вида подменю».
- Улучшение: настройка «Стиль внешнего вида подменю» теперь доступна для всех типов меню, кроме минималистичного.
- Fix: Улучшена видимость размеров содержимого в блоке меню для вычислений JavaScript. Редко возникает такая потребность в сложном контенте в блоках меню.
- Fix: Повышен приоритет правил CSS для ссылок в пунктах меню. Это предотвращает перезапись цвета, когда Groovy Menu интегрировано с помощью Divi Builder.
- Fix: Исправлена проблема открытия корзины, которая возникала при быстром перемещении мыши между пунктом меню и значком корзины.
- Fix: Добавлены изменения в стили для мини-тележки.Большинство стилей теперь имеют! Важное свойство. Эти изменения направлены на предотвращение перезаписи стилей корзины стилями темы.
- Fix: Исправлена проблема с отображением содержимого мегаменю, созданного с помощью Divi Builder, которая возникала только на страницах продуктов Woocommerce.
- Исправление: Добавлен эффект затухания для подменю «Стиль внешнего вида подменю» — «Анимировать снизу», который отсутствовал до .
- Исправление: Исправлена настройка «Стиль наведения подменю» — «Сдвиг вправо» для расширяемого меню боковой панели справа.
- Исправление: Ошибка с «Изменить цвет фона меню верхнего уровня» при открытии подменю », были случаи, когда цвет не возвращался к значениям по умолчанию после закрытия всех подменю.
- Fix: Добавлены стили по умолчанию для всех ссылок меню, которые удаляют стиль подчеркивания для ссылок во всех состояниях, таких как наведение, активность, фокус, посещение.
- Fix: Добавлена дополнительная проверка предустановленных опций для числового типа, чтобы исключить операции со значениями вне минимального и максимального значений.Это также улучшает совместимость с предустановками, созданными в более ранних версиях Groovy Menu Free.
- Fix: Предотвращение преждевременного закрытия выпадающих элементов для поиска и мини-панели Woocomerce.
- Fix: Исправлено поведение раскрывающегося меню при включенной опции «Показывать подменю — По щелчку».
- Fix: Добавлены незначительные изменения в стили CSS, которые позволяют решить проблему, когда подменю находится вне экрана.
- Fix: Исправлен расчет высоты для объекта прокрутки. Это происходит в некоторых случаях, когда была активна предустановка «Стиль оформления подменю»: «Анимировать снизу».
1.2.1
- Добавлено: Добавлена новая функция «Полоса прокрутки». Это позволяет просматривать длинные списки подменю и мегаменю.
- Добавлено: Новая опция «Цвет фона мегаменю».
- Добавлено: Новая опция «Изменить цвет фона меню верхнего уровня при открытии подменю».
- Улучшение: Оптимизировано открытие / закрытие подменю и мегаменю для всех типов меню. Добавлены временные задержки для закрытия раскрывающихся меню. Это позволит посетителям сайта улучшить взаимодействие с меню и плавно переходить к соседним раскрывающимся меню по диагонали.
- Улучшение: Новая опция «Общие> Мегаменю> Добавить отступы столбцов мегаменю». Включено по умолчанию.
- Улучшение: Настройки для «Подменю» и «Мега-меню» перемещены в отдельные разделы.
- Улучшение: Добавлен элемент (виджет) для конструктора Elementor.
- Fix: Исправлен эффект мерцания при нажатии на активную ссылку привязки.
- Исправление: проблема с перекрытием блоков мегаменю
- Fix: Добавлены мелкие исправления, которые помогают в некоторых случаях предотвращать изменения стилей Groovy Menu с помощью шаблонов WordPress.
- Fix: Скрытая кнопка параметров Groovy меню для раздела «Внешний вид> Меню».
1.2.0
- Улучшение: Улучшена производительность плагина для раздела «Внешний вид> Меню».
- Улучшение: Настройки Groovy меню в «Внешний вид> Раздел меню» перемещены в модальное окно.
- Улучшение: Рекомендуемые системные требования для PHP значение max_input_vars уменьшено с 10000 до 1000 (это стандартные настройки для виртуального хостинга).
- Улучшение: Добавлена возможность отключения мобильного меню.
- Улучшение: Добавлен модуль для Divi Theme Builder.
- Улучшение: Дизайн раздела интеграции.
- Улучшение: Добавлена возможность устанавливать разные URL-адреса логотипов для WPML.
- Fix: Повышен приоритет обработчика admin nav_menu в WP Dashboard -> Внешний вид -> Меню. Это устраняет конфликты с некоторыми плагинами.
- Fix: Устранен конфликт, вызванный автозагрузкой Composer (диспетчер зависимостей для PHP) с некоторыми другими плагинами в некоторых случаях.
- Fix: Убрано перекрытие меню на содержимом во время редактирования страницы в Elementor с включенной опцией «Включить меню Groovy для перекрытия первого блока на странице».
- Fix: Добавлена совместимость с темой Avada через автоматическую интеграцию.
- Fix: Подсветка якорей для стиля меню логотипа по центру.
1.1.12
- Fix: Исправлена ошибка со значком подменю.
1.1.11
- Исправление: Исправлена проблема со шрифтами, которая появлялась при редактировании предустановки и в некоторых случаях отображала ранее сохраненный шрифт.
- Исправление: Скрыть заголовок символом «-».
- Fix: Улучшена работа с плагинами кеширования. Исправлен случай с множественным сохранением предустановленных стилей.
- Исправление: Автоматическая интеграция будет применяться только один раз на странице, сразу после тега HTML.
- Улучшение: Допускаются дополнительные символы в переименовании предустановленного имени
1.1.10
- Fix: Исправлено отображение на экране значков поиска и мини-тележки для iOS.
- Fix: Предустановленное исправление предварительного просмотра.
1.1.9
- Исправление: Исправлено уведомление php: «Неопределенная переменная isCustom».
1.1.8
- Улучшение: Добавлена настройка выбора цвета фона для экрана поиска в полноэкранном режиме.
- Исправление: поисковый запрос теперь учитывает языковые настройки с установленным и активным многоязычным плагином WPML.
- Исправление: кнопка «Глобальные настройки» не работала в разделе «Интеграция».
- Fix: Ошибка с назначением и удалением пресетов меню.
- Fix: Ошибка с проблемой RTL.
1.1.7
- Fix: Исправлена ошибка, при которой игнорировалась опция «Ссылки верхнего уровня с выравниванием по центру должны учитывать ширину логотипа».
- Исправление: Размер текста для значков социальных сетей на панели инструментов теперь также зависит от предустановленной опции «Размер значков социальных сетей на панели инструментов».
- Fix: Исправлена ошибка, из-за которой мини-тележка Woocommerce не отображалась в мобильной версии.
1.1.6
- Fix: Исправлена ошибка минималистичного меню с центрированным логотипом.
1.1.5
- Fix: Исправлен цвет текста для активного пункта меню верхнего уровня.
- Fix: Заполнение оболочки мегаменю.
- Добавлено: Добавлен плавный переход между выпадающими списками 3-го уровня.
1.1.4
- Исправление: проблема с минималистичным типом меню.
- Fix: Стили для мини-тележки Woocommerce.
- Исправление: проблема с режимом предварительного просмотра.
- Добавить: Создана отдельная таблица стилей для RTL. Повышена производительность при переходе с LTR на RTL и обратно.
1.1.3
- Исправление: проблема с нажатием кнопки мобильного меню после изменения размера окна.
- Fix: Некоторые предустановленные исправления стиля редактора.
- Fix: Исправлено отображение WP AdminBar в случаях, когда Z-index Groovy Menu установлен больше, чем WP AdminBar.
- Добавлено: Добавлены стили для пунктов меню без ссылки (с пустым URL).
- Добавить: анимация, показывающая процесс сохранения предустановки.
1.1.2
- Исправление: Сохранить предустановленные значения по умолчанию, когда значение равно 0.
- Fix: поддержка RTL.
- Fix: Многоуровневое меню для мегаменю будет отображаться в виде плоского списка с отступом.
1.1.1
- Исправление: Ошибка при использовании местоположения для интеграции.
1.1.0
- Исправление: Ошибка определения предустановленного ID в некоторых случаях ручной интеграции.Эта ошибка повлияла на возможность отображения раскрывающегося меню.
- Fix: Улучшена совместимость созданных пресетов в бесплатной версии с премиум-версией плагина.
- Fix: Исправлено отображение многоуровневых меню, которые не умещались по ширине экрана.
- Fix: Центрирование логотипа при одновременном отображении поиска и мини-тележки WooCommerce в блоке меню.
- Fix: Добавлены мелкие исправления из предыдущей премиум-версии 1.8.x и 1.9.x.
- Добавлено: Добавлена настройка CSS для z-index в настройках пресетов
- Добавлено: Добавлена возможность отображать другое меню навигации для мобильной версии.
- Добавить: новые действия, которые можно вызывать непосредственно над меню, под меню и после макета меню.
- Fix: Внесены незначительные изменения CSS, чтобы исправить внешний вид текста в социальных ссылках.
- Fix: Ошибка с обрезкой внешнего вида логотипа в глобальных настройках
- Добавлено: Возможность отключения внутреннего предкеша для пресетов.
- Улучшение: Добавлена функция сброса стилей для лучшей совместимости с различными темами.
- Улучшение: Реализован кеш для отображения и обработки элементов nav_menu.
- Улучшение: удалены файлы, которые были добавлены для поддержки более старых версий плагина.
- Улучшение: минимальное значение для параметра «Переключатель мобильной версии» можно установить на 0 для отключения отображения меню на мобильных устройствах.
- Улучшение: Незначительные изменения внешнего вида для панели инструментов> Внешний вид> Меню страницы
- Обновлено: модули NPM.
1.0.9
- Добавить: В предустановленные настройки добавлена опция «Общие»> «Подменю»> «Показывать заголовки мегаменю как обычные пункты меню».Это позволит вам отображать ссылки и значки для заголовков мегаменю.
- Добавлено: интеграция в «Тематические локации»
- Fix: Теперь вывод эха, когда действия из Header.php работают, будет отображаться в месте разметки, соответствующем действию.
- Добавлено: Добавлено 4 новых действия для работы в панели инструментов.
1.0.8
- Исправлено: проверять пустой список nav_menu при получении переводов глобальных настроек.
1.0.7
- Добавить: ru_RU язык
- Fix: Исправлена ошибка, не позволяющая переводить фразы в Глобальных настройках.
1.0.6
- Исправление: Отменяет отображение меню в режиме обслуживания, когда включена автоинтеграция.
- Fix: Предотвращение конфликта с подключаемым модулем краеугольного камня.
- Fix: Отслеживание привязки для прокрутки одной страницы теперь работает с любым идентификатором.
- Исправление: Конфликт буфера вывода с некоторыми плагинами.
- Fix: Наложение подменю подменю с многоуровневыми выпадающими списками.
- Fix: Размер шрифта текста ссылки на значок социальных сетей.
- Добавить: опция для предустановки: скрытие текста ссылки на значок социальных сетей на мобильном телефоне.
- Добавлено: параметры target и rel для социальных ссылок.
- Добавлено: новый набор шрифтов по умолчанию для социальных иконок.
- Добавлено: возможность отображать произвольный текст в ссылке в социальных сетях.
- Добавить: Предустановленная опция: ссылки верхнего уровня с выравниванием по центру должны учитывать ширину логотипа.
1.0.5
- Исправление: добавлена дополнительная проверка ошибок при получении метаданных Groovy Menu на страницах продуктов WooCommerce.
1.0.4
- Обновлено: страница приветствия плагина.
1.0.3
- Исправлено: раскрывающееся меню не закрывается при наведении курсора на простые ссылки меню.
1.0.1
10 лучших плагинов меню WordPress
Строка меню на веб-сайте не только выполняет функцию инструмента навигации для изучения контента, но также может использоваться для привлечения внимания посетителей. Другими словами, для отображения полностью функционирующего меню часто не хватает . Возможно, вам понадобится добавить эстетический элемент, чтобы сделать его более интересным.
К счастью, есть множество плагинов меню для WordPress, которые вы можете выбрать. Многие из них предлагают отличные возможности настройки и красивые дисплеи, не жертвуя своей основной функцией как дорожной картой вашего сайта.
В этой статье мы выбрали 10 лучших плагинов меню для WordPress в 2019 году.
Видеоурок
Вам интересно, как создать меню на своем веб-сайте WordPress без плагина? Посмотрите этот видеоурок ниже.
Почему меню WordPress так важно?
Хотя меню выглядит как простой список текстов или значков со ссылками, на самом деле они играют важную роль в оптимизации вашего веб-сайта.
Как и дорожная карта, меню должно обеспечивать понятную навигацию и предельную точность для пользователей. Чем сложнее ваше меню, тем больше вероятность того, что пользователи сочтут его запутанным и раздражающим. Этот плохой прецедент помешает пользователям остаться и изучить ваш сайт.
Как меню влияет на показатель отказов и конверсии
Для тех из вас, кто задается вопросом о «реальном» влиянии плохого меню на веб-сайт, вот ваш ответ: это сильно повлияет на ваш показатель отказов и конверсию!
Показатель отказов — это процент посетителей, которые покидают ваш сайт после открытия только одной страницы.Например, посетитель нашел ваш веб-сайт через поисковую систему, он открывает главную страницу вашего веб-сайта, затем «возвращается» обратно в поисковую систему или переходит на другой веб-сайт.
Более высокий показатель отказов означает, что множество людей не могут найти на вашем сайте то, что они ищут.
Эта тенденция может привести к катастрофе, особенно если вы полагаетесь на коэффициент конверсии для монетизации своего сайта.
Проще говоря, коэффициент конверсии — это процент посетителей веб-сайта, которые совершают на нем платные транзакции.
Плохая конверсия так же плоха, как потеря денег.
Хотя причины этой проблемы могут быть разными, основной причиной может быть плохо организованное меню. Поэтому вы всегда должны следить за тем, чтобы на вашем веб-сайте была красивая, полнофункциональная навигация, используя правильный плагин меню.
Почему не использовать меню по умолчанию?
Большинство, если не все, темы WordPress оснащены удобным для использования меню по умолчанию. К сожалению, его функции и параметры настройки обычно содержат только общие базовые функции, которые не так интересны или практичны.
Между тем, плагин меню WordPress предоставляет более практичные функции и лучшие параметры настройки отображения. Некоторые из этих плагинов можно даже оптимизировать для увеличения скорости вашего сайта!
Как установить плагин меню WordPress с помощью официального каталога плагинов
В основном. Есть три метода установки плагина WordPress. Однако мы только собираемся объяснить, как установить его, используя официальный каталог плагинов, поскольку это самый простой способ сделать это.
Другой метод, например использование FTP-клиента или файлового менеджера, может быть слишком пугающим, особенно если вы новичок.
Вот шаги для установки плагина меню WordPress:
- Перейдите в панель управления WordPress, затем выберите Плагины .
- Перейдите к Добавьте новую опцию .
- Теперь вы можете просматривать все плагины в WordPress. Убедитесь, что вы ищете подключаемый модуль Menu , чтобы получить релевантные результаты поиска (вы также можете просматривать все виды подключаемых модулей, просто введите соответствующее ключевое слово в поле для ключевых слов).
- Нажмите Установить сейчас на предпочитаемый плагин.Плагин будет установлен автоматически. Вам нужно подождать всего пару секунд.
- Теперь вам нужно активировать плагин. Все новые плагины неактивны после установки. Поэтому вам нужно нажать Активировать.
10 лучших плагинов меню WordPress
Как мы уже упоминали, в настоящее время существует множество плагинов меню WordPress, которые вы можете использовать. Сравнение каждого из них потратит бог знает сколько часов вашего драгоценного времени.
Ниже приведен список из 10 лучших плагинов меню WordPress в зависимости от функциональности и возможностей.
1. Max Mega Menu
Max Mega Menu автоматически заменит меню по умолчанию вашей темы WordPress. Этот плагин меню WordPress предлагает множество вариантов настройки меню и позволяет добавлять различные интерактивные элементы в используемую тему, например, встраивать карты Google или предлагать формы продаж.
Он предоставляет быстрое, отзывчивое меню, использующее менее 2 КБ JavaScript.Конфигурация очень проста, все, что вам нужно сделать, это просто щелкнуть несколько параметров, и все будет готово к использованию!
Max Mega Menu доступно бесплатно. Однако вы можете приобрести его платную версию за $ 26 до $ 99 в год.
Платная версия дает вам гибкость в использовании шрифтов Google, пользовательских значков и интеграции с Woocommerce. Вы также будете получать регулярные обновления и приоритетную поддержку, чтобы обеспечить оптимизацию плагинов при использовании на вашем веб-сайте.
2. Адаптивное меню
Responsive Menu предлагает более 150 параметров настройки, которые можно комбинировать для создания функции, которая вам подходит. Этот плагин использует легкий и простой интерфейс, которым легко пользоваться даже для новичков в WordPress.
Премиум-версия плагина позволяет улучшить внешний вид меню, предоставляя настройку цвета текста, фона и границ. Вы также можете выбрать анимацию, используемую для отображения меню, а также загрузить свой собственный логотип для каждого значка меню.
Responsive Menu предлагает два разных пожизненных плана: одинарную лицензию ( 14,99 долл. США ) и многократную лицензию ( 49,99 долл. США ). Более поздний вариант обеспечивает приоритетную поддержку на всю жизнь и позволяет использовать плагин одновременно на 100 сайтах.
3. QuadMenu
QuadMenu обеспечивает быструю интеграцию, чтобы помочь вам создавать различные типы меню в используемой вами теме WordPress. Этот плагин WordPress не меняет многих вещей, но он может улучшить настройки меню по умолчанию в WordPress.
QuadMenu оснащен множеством функций и фильтров, которые позволяют настраивать поведение и внешний вид вашего сайта WordPress.
Он имеет автоматическую интеграцию с ядром, сотни бесплатных тем меню и настраиваемую анимацию для отображения меню. Он также поддерживает Font Awesome Icons, дочерние темы и функцию перетаскивания визуального композитора.
QuadMenu доступно бесплатно. Тем не менее, вы можете обновить его до премиум-плана, заплатив от 15 долларов до 60 долларов за пожизненную лицензию.Премиум-план предоставит вам множество дополнительных функций, таких как конструктор карусельного меню, персонализированная поддержка от разработчика и бесплатные пожизненные обновления.
4. Мобильное меню WP
Для тех из вас, кто хочет оптимизировать меню веб-сайта для мобильных устройств, WP Mobile Menu Plugin — лучшее решение. Этот плагин предлагает быстрое, простое и отзывчивое меню, специально разработанное для повышения удобства работы вашего сайта на мобильных устройствах.
ПлагинWP Mobile Menu — отличный инструмент для блогов, сайтов электронной коммерции и бизнес-сайтов.Он имеет несколько поддерживающих функций, таких как бесплатная настройка стиля для меню, брендирование текста или логотипа и 3 уровня глубины меню.
Хотя он доступен бесплатно, мы советуем вам приобрести один из премиальных планов, который стоит от 4,99 долл. США до 29,99 долл. США в месяц. Эти планы предлагают многое, что, несомненно, выведет удобство использования плагина на новый уровень.
Некоторые из премиальных функций, которые вы получите, — это полная поддержка WooCommerce (включая значок корзины в меню, страницу оформления заказа и кнопки диаграмм), поиск в реальном времени и тысячи бесплатных шрифтов и анимированных значков.
Кроме того, вы можете сначала использовать 14-дневную пробную версию для премиум-версии, чтобы узнать, стоит ли этот плагин ваших денег.
5. WP Mega Menu
Создание потрясающего, полнофункционального мегаменю намного проще с плагином WP Mega Menu. В этом инструменте есть все необходимое, чтобы улучшить эти унылые и безжизненные меню WordPress по умолчанию.
ПлагинWP Mega имеет множество опций настройки, в том числе фирменный логотип, значки социальных сетей и бесплатные темы WordPress.Он также поддерживает Dashicons и Font Awesome Icon, которые могут дать вам неограниченный стиль значков.
WP Mega Menu можно использовать бесплатно, но у него также есть профессиональная версия с множеством дополнительных функций и профессиональной поддержкой. Профессиональная версия стоит всего 19 долларов в год.
6. Аккордеонное меню Nextend
Nextend Accordion Menu готово вывести ваше меню типа «аккордеон» на новый уровень. Этот замечательный плагин дает вам свободу создавать собственные значки меню и поведение, используя его тему по умолчанию (вы также можете получить еще три замечательные темы, купив платную версию этого плагина).
Nextend Accordion Menu предлагает множество функций, которые, как утверждается, намного лучше, чем у его конкурентов.
Некоторые из его превосходных функций — это менеджер шрифтов с интеграцией шрифтов Google, общие параметры настройки для темы по умолчанию плагина Nextend Accordion Menu, а также использование методов кэширования в кодировании Java и CSS (это может повысить скорость вашего веб-сайта!).
Этот плагин доступен бесплатно и имеет платную версию. Платная версия стоит 30 долларов для персонального плана (она длится год и требует платы за продление в размере 10 долларов в год), 50 долларов для бизнес-плана (она действует в течение года, а также требует платы за продление в размере долларов 10 за каждый год) и 100 долларов для пожизненного плана (безлимитный план, не нужно платить за ежегодную плату за продление).
7. Расширенное меню боковой панели
Advanced Sidebar Menu позаботится о том, чтобы меню вашего веб-сайта было хорошо организовано. Он может создавать, заменять и управлять вашим родительским и дочерним меню, предоставляя множество полезных опций, которые помогут вам настроить внешний вид меню боковой панели.
Некоторые из его основных функций — это возможность разделять категории или страницы, вставляя между ними запятую, отображать одну категорию сообщений в виджете и быструю интеграцию дочерних категорий.
Плагин также предоставляет настраиваемый стиль виджета. Однако в бесплатной версии функции очень ограничены. Вам необходимо приобрести Advance Sidebar Menu Pro за 54 долларов, чтобы иметь возможность использовать расширенные параметры настройки, такие как пользовательский стиль фона, раздел стиля маркера и оптимизация меню аккордеона.
Кроме того, профессиональная версия также предоставит вам приоритетную поддержку и бесплатные обновления.
8. Адаптивное меню WP
Этот плагин предлагает простое отображение меню, которое идеально подходит для минималистичных тем WordPress.Но не поймите нас неправильно — хотя его можно отнести к категории минималистичных дисплеев, вы все равно получите множество параметров настройки, таких как слайд-меню, заменяемые значки и красивую строку меню.
Как следует из названия, WP Responsive Menu предоставляет вам быструю, отзывчивую строку меню, которую можно использовать мгновенно, без каких-либо дополнительных настроек или кодирования. Он совместим со всеми видами тем, от простых до сверхсложных, таких как H-Code.
Плагин меню WP Responsive WordPress можно использовать бесплатно.Тем не менее, он также доступен в профессиональной версии, которая стоит от 25 долларов до 149 долларов в год. Профессиональная версия предоставляет множество дополнительных функций, таких как жест смахивания, отзывчивое окно поиска для мобильного меню и другие параметры стиля.
Кроме того, он также предоставит вам эксклюзивную поддержку разработчиков в течение года.
9. UberMenu
UberMenu — удобный плагин меню для WordPress 3.0 и выше. С помощью этого инструмента вы можете полностью настроить свое меню, включая его фон, значки, макет и категории.Вы даже можете добавить свои собственные изображения в подкатегорию меню.
Кроме того, UberMenu оснащен интеллектуальным генератором стилей, который поможет вам ввести предпочтительные пользовательские коды CSS3.
Вы также можете использовать или изменять один из его шаблонов, чтобы создать уникальный, полностью рабочий дизайн, улучшающий общий вид вашего веб-сайта.
UberMenu недоступно бесплатно. Это премиум-плагин, который стоит 20 долларов в год. Ваша подписка предоставит вам поддержку в течение шести месяцев, которую можно продлить еще на шесть месяцев, заплатив дополнительно $ 5 .
10. Быстрое меню
Slick Menu предлагает многоуровневые push-меню: набор фиксированных параметров, которые автоматически выдвигаются за края страницы вашего веб-сайта при нажатии на определенный значок или текст.
Этот плагин предоставляет множество красивых анимационных эффектов и иконок. Однако он не доступен бесплатно. Вам нужно выбрать тарифный план: обычный ( 39 долларов) или расширенный ( 99 долларов).
Slick Menu имеет множество удивительных функций. Одной из наиболее заметных функций является Live Customizer, который позволяет вам отслеживать любые изменения, которые вы сделали, в режиме реального времени.
Этот инструмент сэкономит много времени, так как вам не нужно возвращаться туда и обратно каждый раз, когда вы вносите небольшие изменения в меню WordPress.
Мы предлагаем вам сначала попробовать бесплатную живую демонстрацию, прежде чем решить, является ли этот плагин тем, что вы ищете.
Сводка
Найти идеальный плагин меню WordPress для вашего сайта непросто. Однако приведенные выше параметры должны упростить поиск, чем поиск иголки в стоге сена.
Подводя итог всему сказанному, вот ключевые особенности 10 лучших плагинов меню WordPress, которые мы обсуждали:
- Max Mega Menu — отличный плагин, позволяющий добавлять различные интерактивные элементы в тему WordPress.
- Адаптивное меню — этот плагин имеет 150 параметров настройки, которые можно комбинировать для создания настраиваемой функции.
- QuadMenu — отличный плагин для меню, который предлагает автоматическую интеграцию с ядром, сотни бесплатных тем меню и настраиваемую анимацию.
- WP Mobile Menu — лучший плагин WordPress для оптимизации меню вашего сайта для мобильных устройств.
- WP Mega Menu — он предлагает потрясающее, полнофункциональное мегаменю с многочисленными параметрами настройки.
- Nextend Accordion Menu — лучший плагин для вывода вашего «аккордеонного» меню на новый уровень.
- Advanced Sidebar Menu — отличный плагин для поддержания хорошей организации вашего сайта.
- WP Responsive Menu — идеальный плагин для минималистичных тем WordPress, который предлагает различные настройки и пользовательские функции.
- UberMenu — этот плагин оснащен генератором умных стилей, который позволяет создавать новые параметры настройки.
- SlickMenu — имеет отличный Live Customizer, который позволяет отслеживать любые сделанные вами изменения в режиме реального времени.
Наконец, мы настоятельно рекомендуем вам попробовать бесплатную живую демонстрацию этих плагинов меню, особенно для премиальных. Таким образом, вы будете точно знать, действительно ли плагин вам полезен, прежде чем тратить с трудом заработанные деньги. Удачи!
АвторЭндрю Викерс
Эндрю — увлеченный разработчик WordPress.Он любит разбирать исходный код и узнавать что-то новое. Когда Эндрю не работает, он любит гулять и играть в видеоигры.
Какой плагин меню WordPress лучший? 5 лучших вариантов по сравнению
Ищете лучший плагин меню WordPress для улучшения навигации по вашему сайту?
Четкая навигация имеет решающее значение для оптимального взаимодействия с пользователем (UX). Это также может быть фактором, способствующим вашим усилиям по поисковой оптимизации (SEO). Однако настройки меню по умолчанию в WordPress могут быстро стать ограничивающими, поэтому стоит подумать о добавлении плагина меню WordPress в свой арсенал.
По мере роста вашего веб-сайта вам, вероятно, понадобится надежная система навигации для отображения всего вашего контента и ресурсов. Конструктор мегаменю может помочь вам организовать ваши ссылки и даже применить различные визуальные эффекты, чтобы сделать ваш сайт более привлекательным. Также важно, чтобы ваша навигация была полностью отзывчивой, чтобы она была доступна с любого устройства.
В этой статье мы дадим вам обзор пяти лучших плагинов меню WordPress, причем все они бесплатны.Давайте нырнем!
Лучшие плагины меню WordPress
Теперь, когда мы обсудили ценность плагина меню WordPress, давайте рассмотрим пять популярных альтернатив. Тот, который вам больше всего подойдет, отчасти будет зависеть от глубины необходимой настройки, но все они предлагают экономичную отправную точку.
Max Mega Menu — популярный плагин меню WordPress, который позволяет создавать адаптивные мегаменю для вашего сайта. Он поставляется с конструктором перетаскивания, позволяющим легко переупорядочивать элементы и добавлять виджеты, не касаясь строчки кода.
Вы также можете полностью настроить внешний вид своего меню благодаря различным параметрам стилизации, которые предоставляет этот плагин. Кроме того, вы также можете управлять тем, как ваше меню будет выглядеть на мобильных устройствах.
Max Mega Menu также дает вам несколько вариантов анимации, чтобы сделать ваше меню более визуально интересным и удобным для пользователя. Например, вы можете включить эффекты наведения, всплывающие окна или плавные переходы. Кроме того, он ориентирован на производительность, поэтому будьте уверены, что ваше меню будет легким.
Кроме того, он включает в себя такие функции, как:
- Построитель компоновки сетки
- Поддержка сенсорного управления
- Опции подменю
- Несколько мест меню
- Значки меню
- Навигация с клавиатуры
- Совместимость с Elementor
Цена: Бесплатно. Версия Pro включает в себя поддержку электронной коммерции и расширенные параметры стиля, начиная с 29 долларов США за лицензию для одного сайта.
Как следует из названия, Responsive Menu — это инструмент, который помогает вам создавать впечатляющие меню, которые будут отлично смотреться на всех устройствах.Он также поставляется с ошеломляющим количеством опций настройки, что дает вам в общей сложности 22 500 комбинаций настроек.
Дизайнеры, вероятно, оценят множество элементов стиля этого плагина. Помимо основных настроек цвета и текста, вы также можете добавить фоновое изображение, применить различные анимации и даже контролировать, где будет отображаться ваше меню на вашем сайте. Кроме того, вам не потребуется никакого опыта программирования, чтобы внести эти изменения, благодаря интуитивно понятному интерфейсу Responsive Menu.
Адаптивное меню также имеет следующие функции:
- Несколько мест меню
- Выбор размера экрана
- Поддержка настраиваемого CSS
- Параметры стиля подменю
- Встроенная панель поиска
- Поддержка перевода
Цена: Бесплатно.Версия Pro стоит от 29,99 долларов за лицензию на один сайт.
3. WP Mega Menu
WP Mega Menu — еще один отличный бесплатный плагин меню WordPress, который может помочь вам расширить вашу навигацию. Он поставляется с визуальным конструктором перетаскивания, поэтому вы сможете создавать свое мегаменю и добавлять сложные элементы без каких-либо знаний в области программирования.
Кроме того, вы можете выбирать из нескольких тем меню и вариантов цвета кожи. WP Mega Menu также позволяет добавлять логотип вашей компании и значки социальных сетей всего за несколько кликов.
Кроме того, вы можете выбрать один из нескольких эффектов анимации, которые вы можете предварительно просмотреть в демоверсии. Кроме того, вы также можете добавить специальные значки к пунктам меню, например «новые» или «горячие», чтобы ваши предложения выделялись среди других.
Другие функции включают:
- Виджеты меню
- Панель поиска
- Фоновое изображение
- Адаптивный дизайн
- Параметры мобильного меню
- Поддержка значков Dashicons и Font Awesome
Цена: Бесплатно.Или обновитесь до премиум-версии, чтобы получить более продвинутые функции стилизации. Лицензия для одного сайта стоит 29 долларов.
Если вы не ищете конструктор мегаменю, но все же хотите улучшить внешний вид своей навигации, наши собственные значки меню могут быть именно тем, что вам нужно. Этот плагин позволяет вам выбирать из бесчисленных значков, которые могут значительно улучшить UX вашего сайта.
Этот инструмент прост в использовании. Как только вы установите его, просто включите значки меню в Внешний вид> Меню , чтобы вы могли приступить к настройке элементов навигации.
В настоящее время значки меню поддерживают следующие типы значков:
- Dashicons
- Неуловимые иконки
- Font Awesome
- Foundation Icons
- Genericons
- Fontello
- TI Icons
- Вложения изображений
- SVG-вложения
Цена: Бесплатно.
5. ElementsKit
Наша последняя рекомендация — это ElementsKit, отличный вариант, если вы используете Elementor для создания своего веб-сайта.Этот удобный плагин поставляется с обширной библиотекой различных модулей, которые расширяют функциональные возможности популярного конструктора страниц.
Он также оснащен функцией Mega Menu Builder, которая может помочь вам создавать сложные меню, не покидая экрана редактирования. Вы сможете использовать знакомую функцию перетаскивания Elementor, чтобы добавлять различные элементы и настраивать их по своему вкусу. Например, вы можете выбирать между светлой и темной темой и несколькими макетами.
Помимо этого, ElementsKit также дает вам доступ к другим полезным модулям, таким как Header Footer Builder или LayoutKit, что делает его обязательным дополнением для любого пользователя Elementor.
Plus, в него также входят:
- Более 200 готовых шаблонов страниц
- Различные предустановки виджетов
- Прокрутка одной страницы
- Эффекты параллакса
- Макеты галереи
- Виджеты WooCommerce
- Адаптивный дизайн
Цена: Бесплатно. Или обновите, чтобы получить доступ ко всем функциям. Цена начинается с 19,50 долларов в год за использование на одном сайте или 59,50 долларов за пожизненную лицензию.
Заключение
Адаптивное и хорошо организованное меню необходимо, если вы хотите, чтобы посетители легко находили ваш контент.Это также может помочь роботам Google перемещаться по вашему сайту для более эффективного индексирования. Более того, функционального меню часто недостаточно для увеличения количества конверсий, поэтому разумно улучшить его визуально с помощью плагина меню WordPress.
В этой статье мы обсудили пять основных инструментов, которые могут помочь вам в достижении этих целей. Напомним, такие плагины, как Max Mega Menu, позволят вам создавать потрясающие дизайны мегаменю с нуля. В противном случае вы можете улучшить существующую настройку с помощью наших значков меню или добавить в Elementor дополнительные параметры, связанные с меню, с помощью ElementsKit.
Чтобы узнать, как улучшить меню вашего сайта, ознакомьтесь со следующими публикациями:
У вас есть вопросы о плагинах меню WordPress? Дайте нам знать в комментариях ниже!
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
10 лучших плагинов WordPress Mega Menu для лучшей навигации по сайту
Есть ли что-нибудь более разочаровывающее, чем посещение веб-сайта и незнание, где найти нужный контент?
…Да, возможно. Тем не менее, плохая навигация может быть ахиллесовой пятой качественного веб-сайта. Простая навигация — одна из самых полезных функций веб-сайта. Если у вас ее нет, этого достаточно, чтобы отправить кого-нибудь к конкуренту с лучшим пользовательским интерфейсом.
Во многих случаях простое, хорошо продуманное меню предоставляет пользователям достаточно рекомендаций. Но для веб-сайтов с большим количеством страниц и кучей контента простого раскрывающегося списка недостаточно — войдите в мегаменю.
Мегаменю — это тип меню, которое содержит множество опций, представленных в раскрывающемся или всплывающем формате.Вот пример канадского туристического сайта, на котором навигационные ссылки сгруппированы по категориям:
Источник изображения
Мега-меню используются на крупных веб-сайтах (например, в интернет-магазинах и корпоративных сайтах), чтобы помочь посетителям быстро найти желаемый контент. Мега-меню может также содержать другие типы контента, такие как панель поиска, изображения или видео и / или интерактивные элементы.
Хотя WordPress позволяет создавать базовые меню, согласование его инструмента может оказаться сложной задачей по мере роста размеров меню.Вот почему мы собрали 11 лучших бесплатных и премиальных плагинов WordPress для настройки и добавления мегаменю на ваш сайт.
Ускоряя сборку и помогая пользователям ориентироваться, эти плагины делают жизнь всех немного проще, так что приступим.
Лучшие плагины для мегаменю WordPress
- Макс Мега Меню
- УберМеню
- WP Мега Меню
- ElementsKit
- Superfly
- Главное меню Mega
- Меню героя
- WP Мега Меню Pro
- Sky Mega Меню
- Быстрое меню
1.Макс Мега Меню
На сегодняшний день установлено более 300 000 активных установок, Max Mega Menu является ведущим плагином мегаменю из каталога плагинов WordPress и популярным для многих администраторов. Бесплатная версия этого плагина интегрируется со встроенным конструктором меню WordPress, что позволяет добавлять всплывающее или мегаменю на свой сайт.
Max Mega Menu может преобразовать ваши существующие меню в мегаменю, или вы можете создать их с нуля. Он также позволяет стилизовать переходы между элементами меню, добавлять значки и виджеты в меню и реализовывать навигацию с помощью клавиатуры для лучшей доступности в Интернете.
Если вы обновитесь до Max Mega Menu Pro, начиная с 29 долларов, вы также получите больше типов меню (например, с вкладками, вертикальное и аккордеон), доступ к настраиваемым значкам, окну поиска и интеграции с WooCommerce.
Пример мегаменю WordPress (максимальное мегаменю):
Источник изображения
2. UberMenu
UberMenu — еще один популярный выбор среди пользователей WordPress — это плагин премиум-класса, используемый для добавления отзывчивых мегаменю и всплывающих меню на любой сайт WordPress, а также позволяет управлять переходами, шрифтами, ориентацией меню (вертикальной или горизонтальной), а также цветом фона.
Помимо гибкости настройки, UberMenu поставляется с панелью администратора, где вы можете контролировать все его параметры. Также внутри панели управления вы можете настроить ширину каждого столбца, добавить виджеты, шорткоды и настраиваемый HTML-код в свои меню, а также просмотреть свои изменения в режиме предварительного просмотра в реальном времени.
Пример мегаменю WordPress (UberMenu):
Источник изображения
3. WP Mega Menu
Если вы ищете качественное бесплатное мегаменю, попробуйте плагин WP Mega Menu от Themeum.Этот плагин включает в себя функции, которые обычно присутствуют только в платных опциях, например, возможность разместить логотип, панель поиска и / или фоновое изображение в вашем мегаменю. Вы даже можете создавать темы меню и сохранять их для применения в нескольких меню.
WP Mega Menu построено на интерфейсе перетаскивания для быстрого создания удобной навигации. У вас также будет доступ к Google Fonts, Font Awesome Icons и социальным значкам, и все меню адаптированы для мобильных устройств.
Пример мегаменю WordPress (мегаменю WP):
Источник изображения
4.ElementsKit
Поклонники конструктора страниц Elementor, возможно, уже знают о популярном плагине ElementsKit — он предлагает огромную библиотеку настраиваемых модулей, удобных для Elementor, включая конструктор верхнего и нижнего колонтитула, виджет логотипа, прокрутку параллакса, виджет таймера обратного отсчета и мега конструктор меню.
Конструктор мегаменюElementKit позволяет создавать меню, не нарушая рабочий процесс, поскольку вам не нужно выходить из конструктора Elementor, чтобы разместить его на своем сайте. Добавляйте пункты меню, перетаскивая их, и пользуйтесь преимуществами светлого и темного внешнего вида меню и двух макетов мобильного меню.
Пример мегаменю WordPress (ElementsKit):
Источник изображения
5. Superfly
Меню Fly — новая тенденция в области веб-дизайна. Этот тип меню скрывается при начальной загрузке страницы. Когда пользователь щелкает или наводит курсор на значок меню (обычно это кнопка гамбургера), меню входит сбоку и привлекает его внимание. Меню Fly особенно полезно на мобильных экранах, где пространство ограничено, но важна хорошая навигация, а плагин Superfly позволяет с легкостью добавить такое меню на свой сайт WordPress.
После небольшой настройки вы можете использовать Superfly для создания мегаменю со всеми важными ссылками на веб-сайты в одном месте. Стиль полностью зависит от вас — вы управляете эффектами перехода, добавляете значки в пункты меню и выбираете цвет фона, текстуру, изображение или видео для своего меню.
Пример мегаменю WordPress (Superfly):
Источник изображения
6. Главное меню Mega
Mega Main Menu — это простой, но эффективный инструмент для реализации мегаменю, предоставляющий все необходимое для одного и ничего лишнего.Mega Main Menu имеет более 10 вариантов макета для выпадающих меню, и вы можете размещать в них ссылки, изображения и виджеты. Он также предлагает неограниченные варианты цвета, более 1600 векторных значков, липкую настройку меню (то есть меню остается на экране при прокрутке пользователя) и доступ к шрифтам Google.
Пример мегаменю WordPress (главное мегаменю):
Источник изображения
7. Меню героя
Еще одна качественная опция премиум-класса, Hero Menu от Hero Plugins имеет один из лучших интерфейсов конструктора, который мы видели в плагине меню WordPress.Пункты меню размещаются методом перетаскивания и имеют цветовую кодировку в конструкторе. Таким образом, будет легко увидеть иерархию ваших элементов. Любые специальные элементы меню, которые вам нужно разместить — логотип, панель поиска или значок — можно активировать одним щелчком мыши.
Hero Menu также предлагает несколько стилей меню на выбор и 60 предустановленных цветовых комбинаций, чтобы сэкономить ваше время. Меню адаптируются к мобильным устройствам и подходят для WooCommerce. Наконец, Hero Menu было протестировано с популярными темами WordPress, такими как Divi и Avada.
Пример мегаменю WordPress (меню героя):
Источник изображения
8. WP Mega Menu Pro
WP Mega Menu Pro (не связанный с вышеупомянутым плагином WP Mega Menu) позволяет администраторам WordPress выбирать из 10 шаблонов при разработке своих меню, а также 14 красиво оформленных скинов меню. Меню можно создавать как в горизонтальной, так и в вертикальной ориентации.
Еще одним преимуществом этого простого плагина является возможность ограничивать видимость пунктов меню по роли пользователя.Пользователю со статусом «Редактор», вероятно, потребуется доступ к большему количеству опций, чем пользователю с ролью подписчика на вашем сайте. С помощью WP Mega Menu Pro вы можете соответствующим образом ограничить доступ к этим элементам, чтобы пользователи видели только то, к чему они имеют доступ.
Пример мегаменю WordPress (WP Mega Menu Pro):
Источник изображения
9. Sky Mega Menu
Sky Mega Menu — дешевый способ создать простое, но профессиональное меню для вашей домашней страницы. Он поставляется с тремя адаптивными к мобильным устройствам макетами, девятью различными цветовыми схемами и библиотекой из 361 значка.Вы также можете сделать свои меню фиксированными или закрепленными и добавить формы ввода для поиска, входа в систему и регистрации.
Пример мегаменю WordPress (Sky Mega Menu):
Источник изображения
10. Улучшение управления меню
Slick Menu — это плагин мегаменю WordPress, который дает вашему сайту изящный центр вертикальной навигации. Это полностью адаптивное меню будет идеально отображаться на мобильных устройствах, поэтому ваши посетители смогут найти нужный контент, когда он им понадобится.
Добавьте значки, фоновые видеоролики и даже окно поиска, чтобы выделить это современное меню и упростить навигацию для посетителей.Вы даже можете редактировать свое меню в живом настройщике, который встроен в плагин, поэтому вам не придется беспокоиться о том, что весь ваш сайт будет отключен для обслуживания, чтобы настроить параметры навигации.
Пример мегаменю WordPress (гладкое меню):
Источник изображения
Улучшение навигации по сайту
Даже если вы управляете сайтом WordPress с большим количеством контента, пользователям не нужно тратить минуты на поиск нужной страницы, и вам не нужно тратить часы на настраиваемое кодирование своей навигации.
Вместо этого попробуйте любой из вышеперечисленных вариантов. Правильный плагин WordPress может помочь создать мегаменю, которое поможет посетителям достичь своих целей на вашем сайте, будь то поиск продукта, сообщения в блоге или контактной формы. Заботясь о пользовательском опыте, вы сэкономите время и количество кликов, а также заработаете больше конверсий и клиентов.
Примечание редактора: этот пост был первоначально опубликован в ноябре 2020 года и был обновлен для полноты.
15+ лучших плагинов меню WordPress
Мы уже рассказывали, как создать меню в WordPress, прежде в блоге.Меню являются ключевой частью любого веб-сайта, поскольку они позволяют посетителям вашего сайта легко перемещаться по вашим сообщениям и страницам. Хотя меню по умолчанию обычно стилизованы под вашу тему WordPress, вместо этого вы можете добавить плагин для улучшения и более продвинутых функций. Сегодня мы рассмотрим некоторые из лучших плагинов меню WordPress, которые вы можете использовать для улучшения навигации вашего сайта.
Мы рассмотрим как бесплатные, так и платные плагины меню WordPress, чтобы удовлетворить ваш бюджет. Итак, давайте начнем с того, что мы считаем лучшими плагинами меню WordPress!
Отказ от ответственности: WPExplorer является партнером одного или нескольких продуктов, перечисленных ниже.Если вы перейдете по ссылке и совершите покупку, мы сможем получить комиссию.
1. Мой верхний колонтитул с помощью Visual Designer
Начинает наш список бесплатный плагин My Header Footer. Любите свою тему, но не меню заголовка? Или дизайн нижнего колонтитула? Без проблем! Мой верхний колонтитул — вот ответ. Бесплатная версия плагина включает простые варианты добавления или полной замены текущего верхнего / нижнего колонтитула с помощью интуитивно понятного конструктора содержимого Visual Designer. Добавляйте и настраивайте меню, строки, столбцы, шрифты, цвета и многое другое.Используйте динамические поля, чтобы добавить элементы, например, для вашего логотипа, слогана или избранного изображения. Вы даже можете вставлять слайдеры, карусели и карты. Вы можете сделать много!
И, что лучше всего, вы можете определять собственные верхние и нижние колонтитулы в зависимости от устройства или для каждой страницы. А для еще большего количества функций и поддержки премиум-класса обновитесь до My Header Footer pro. Верхние и нижние колонтитулы адаптивны, поддерживают настраиваемый CSS / HTML и позволяют создавать неограниченное количество настраиваемых верхних и нижних колонтитулов, чтобы вы могли полностью раскрыть свой творческий потенциал!
2.Плагин Mega Main Menu Premium для WordPress
Вы ищете идеальное многофункциональное адаптивное меню WordPress для своего веб-сайта WordPress? Не ищите ничего, кроме Mega Main Menu, плагина меню WordPress, который поддерживает неограниченное количество цветов + значки, липкую функциональность, 10+ раскрывающихся списков, 600+ шрифтов Google, 1600+ векторных значков, виджеты, шорткоды и отличную поддержку среди других функций.
Mega Main Menu — отличное решение, если вы не хотите создавать собственное меню (или не знаете, как это сделать).Плагин позволяет легко добавлять разное время содержимого в выпадающие списки мегаменю. Некоторые примеры включают рекламные акции, рекламу, несколько столбцов, миниатюры недавних сообщений, сетки значков и даже виджеты. Главное меню Plus Mega включает в себя встроенные параметры стиля, поэтому вы можете изменить цвет, выравнивание, вертикальную / горизонтальную ориентацию и даже добавить логотип без необходимости кодировать его самостоятельно. Просто установите свои параметры и нажмите «Сохранить»! Mega Main Menu также совместимо с WPML, BuddyPress, WooCommerce, Bootstrap, текущей версией WordPress и основными браузерами.
3. Адаптивное меню Бесплатный плагин WordPress
Responsive Menu — это особый тип плагина меню WordPress, который помогает вам создавать 100% адаптивные меню для вашего основного сайта, планшета и смартфонов.
Он выглядит невероятно великолепно, и с большим количеством функций, чем вам когда-либо понадобится, ничто не мешает создать идеальное адаптивное меню для вашего сайта WordPress. Адаптивное меню поставляется с более чем 70 настраиваемыми параметрами, которые, среди прочего, позволяют изменять заголовки меню, изображения меню, расположение, глубину меню, шрифт меню и анимацию.Вдобавок ко всему, отзывчивое меню совместимо с WPML, загружается очень быстро и поддерживает короткие коды.
4. UberMenu — плагин WordPress Mega Menu Premium для WordPress
мегаменю стали сенсацией на рынке меню WordPress, а UberMenu — горячим пирожком. С более чем 75 тысячами продаж вы не ошибетесь с UberMenu, популярным плагином для мегаменю WordPress, который на несколько ступеней выше вашего обычного плагина меню.
Это плагин для мегаменю номер один в Codecanyon, который включает в себя гибкие макеты, адаптивный дизайн, расширенный контент (так что вы можете добавлять карты и многое другое в свои меню), улучшенный пользовательский интерфейс и динамическое создание элементов среди прочего.Он поставляется с мощным настройщиком, который поддерживает более 50 комбинаций стилей, подменю с вкладками, несколько меню и отличные переходы, и это лишь некоторые из них. Все эти (и многие другие) функции сжаты в красивом плагине, который легко установить, изучить и использовать.
5. Бесплатный плагин WordPress Max Mega Menu
Поверили бы вы мне, если бы я сказал вам, что вы можете создавать безупречные мегаменю, просто перетаскивая пункты меню? Все время работая из знакомого менеджера меню WordPress? Вы, наверное, подумали бы, что я дергаю вас за ногу, если, конечно, вы не пробовали плагин Max Mega Menu.
Он отзывчивый и поддерживает все те приятные функции, за которые вы готовы убить. Например, вы можете разместить виджеты и значки в своих меню, добавить намерение наведения или событие щелчка, а также включить элегантные эффекты перехода, чтобы упомянуть лишь некоторые из них.
Помимо этого, Max Mega Menu предлагает 100 других параметров настройки, действующий CSS3 и чистый код, которые делают его потрясающим.
6. QuadMenu Бесплатный плагин WordPress Mega Menu
(и они даже предлагают настраиваемый плагин интеграции QuadMenu с темой Total).
Бесплатный плагин QuadMenu — это простой способ добавить мегаменю на ваш сайт WordPress. Плагин адаптируется к мобильным устройствам и включает опции для вертикального, бокового меню или меню вне холста. Другие параметры меню включают шрифты Googel, значки FontAwesome, меню поиска и автомобильного олова, всплывающие выпадающие списки и отображение / скрытие элементов меню в зависимости от размера экрана.
Хотите настроить внешний вид своих меню? Просто используйте встроенное меню панели администратора и настройки настройщика, чтобы изменить цвета, макеты, шрифты и многое другое.
7. Плагин QuadMenu Premium Mega Menu для WordPress
Любите бесплатный плагин QuadMenu, но хотите большего? Вам повезло — QuadMenu предлагает премиум-версию своего плагина мегаменю, который добавляет еще больше потрясающих опций меню. Он предлагает все функции бесплатного плагина, а также то, что вы искали.
Создавайте собственные меню с вкладками, карусель, логин, регистрацию и социальные сети. Плюс создавайте неограниченное количество мегаменю, создавайте собственные скины меню, выбирайте выпадающие анимации, добавляйте липкое меню при прокрутке и многое другое.Кроме того, с премиальной лицензией на плагин вы также получите премиальную поддержку от разработчика плагина.
8. WP Responsive Menu Бесплатный плагин WordPress
Создавать адаптивные меню стало проще и увлекательнее с WP Responsive Menu, маленьким классным инструментом, который превращает ваши меню WordPress в элегантные скользящие меню, которые исключительно хорошо работают на всех устройствах.
Он полностью адаптивен, имеет интуитивно понятный интерфейс администратора и легко интегрируется с системой меню WordPress по умолчанию.Добавляйте в меню настраиваемые формы поиска, настраиваемые цвета и логотипы и легко скрывайте ненужные элементы на мобильных устройствах. WP Responsive Menu просто красивое.
9. Superfly Responsive Premium WordPress Menu Plugin
Superfly — это вертикальное скользящее / статическое / нажимное меню навигации, которое добавляет полезности и стиля вашему сайту. Чтобы открыть все меню как на мобильных устройствах, так и на настольных компьютерах, вашему веб-посетителю достаточно навести указатель мыши на край своего экрана.
Superfly позволяет привязать статическое главное меню к левой или правой части экрана, или вы можете использовать скрытое выдвижное меню , которое отображается, когда посетитель наводит / щелкает по области меню.Вертикальные меню идеально подходят для мобильных посетителей, красиво выглядят и содержат множество анимаций и эффектов.
Меню полностью настраиваемое, с неограниченным выбором цветов, множеством значков, а также выбором шрифта и размера. Если вы хотите добавить в меню кнопки социальных сетей, Superfly поддерживает Twitter, Facebook и Google+. Вы также можете использовать Superfly для создания глубоких многоуровневых меню, в которых каждый уровень будет скользить дальше по экрану. Поскольку плагин был разработан для мобильных пользователей, неудивительно, что он полностью реагирует и использует встроенную функцию swipe для устройств с сенсорным экраном.
Кроме того, вы можете создавать многоуровневые меню, добавлять ссылки на социальные сети и многое другое из простой в использовании панели администратора. Во-первых, Superfly хорошо работает с системой меню WordPress.
10. WP Mobile Menu Бесплатный плагин WordPress
Добавьте настраиваемое мобильное меню на свой сайт WordPress с помощью бесплатного плагина WP Mobile Menu. Это отличный способ упростить навигацию по сайту на маленьких экранах. С помощью этого плагина вы можете создать краткое меню для мобильных посетителей с раскрывающимися списками до трех уровней меню (вам действительно не нужно больше, чем это на маленьком устройстве).Кроме того, вы можете добавить маску наложения на свой основной сайт, чтобы мобильное меню действительно выделялось. Вы также можете выбрать собственные шрифты Google, добавить свой логотип и фоновое изображение меню.
11. Адаптивный плагин Hero Menu Premium для WordPress Mega Menu
Hero Menu — это премиальный конструктор мегаменю для WordPress. С помощью этого плагина вы можете быстро и легко создать адаптивное мегаменю для своего сайта. Используйте конструктор для добавления элементов меню, редактирования выравнивания, вставки ссылки корзины или поиска и даже добавления ваших социальных ссылок.Кроме того, есть множество вариантов цвета, значков и шрифтов в дополнение к 60 предустановкам на выбор. Кроме того, он совместим с WooCommerce, поэтому вы можете добавлять продукты в свои меню.
12. Nextend Accordion Menu Бесплатный плагин для WordPress
Если вам нравится эффект аккордеона, вам понравится Nextend Accordion Menu. Даже если вы никогда раньше не слышали об аккордеонах, вам должен понравиться этот плагин меню WordPress. Почему? Ты спрашиваешь.
Во-первых, этот плагин дает вам полный контроль над «… уровнями меню, цветами, эффектами анимации и т. Д.».«Вы можете легко настроить внешний вид вашего аккордеонного меню без каких-либо знаний в области программирования. Это меню лучше всего подходит для боковых панелей, особенно если вы хотите сэкономить место. Тем не менее, не стесняйтесь размещать свое меню где угодно, используя шорткоды и виджеты.
Единственным недостатком является то, что бесплатная (Lite) версия поставляется только с одной темой. Чтобы получить больше тем, вы должны перейти на версию Nextend Accordion Menu PRO.
13. Плагин WP Floating Menu Pro Premium для WordPress
С помощью плагина WP Floating Menu Pro вы можете создать стильную плавающую или липкую навигацию для своего одностраничного сайта.Плагин включает 13 шаблонов плавающих меню, модальное всплывающее окно и возможность добавления различных меню для экранов мобильных устройств. Кроме того, он включает поддержку значков FontAwesome, отображение / скрытие при прокрутке, всплывающие подсказки меню и возможность создания собственного шаблона пользовательского меню.
14. WP Mega Menu Бесплатный плагин для WordPress
WP Mega Menu от Themeum — прекрасный бесплатный плагин, который можно использовать для создания мегаменю навигации. Плагин использует панель перетаскивания и настраиваемые виджеты, которые вы можете использовать для создания своих меню, а также скинов тем и стилей.С их помощью вы можете создавать макет, цвета, шрифты, расширять меню, добавлять логотип, вставлять социальные ссылки и многое другое.
15. Плагин Horizon Menu Bar Premium для WordPress
По словам автора Bonfire Themes, Horizon — это способ добавить немного «жизни в верхний или нижний колонтитул вашего сайта». Это не заменит и не повлияет на ваши меню (а) WordPress. Но он останется фиксированным, чтобы оставаться видимым все время. Таким образом, Horizon — отличный плагин меню для реализации таких ссылок, как ваш адрес электронной почты, номер телефона или социальные ссылки.
Он поставляется с миллионом и одним значком, позволяющим настроить меню по своему желанию. Оно красивое, дает отличные переходные эффекты и полностью стимулирует. Поддержка отличная, и клиенты, кажется, прекрасно проводят время.
16. Настраиваемый плагин для мобильного меню WordPress TapTap
TapTap — это полное решение для мобильного меню для WordPress. Это многофункциональный, масштабно настраиваемый продукт, который пользователи хвалят как лучшее решение для мобильных устройств, доступное для WordPress в любом месте.
В комплекте с логотипом, поиском и даже расположением виджетов, он может выходить далеко за рамки простого меню и может использоваться в качестве полной замены заголовка и навигации для вашего веб-сайта. Благодаря возможности скрывать меню вашей темы, когда оно активно, отображать его только с определенным разрешением и даже использовать шрифты вашей темы, TapTap может стать неотъемлемой частью вашего веб-сайта WordPress, которая видна только вашим мобильным зрителям. Вы также можете использовать его как полноценное меню рабочего стола. Включение полностью настраиваемой стилизованной полосы прокрутки (которая, конечно же, является необязательной) делает это еще более привлекательным.
Выбирайте из множества дизайнов кнопок меню и анимации, добавляйте собственные ярлыки к меню и кнопкам поиска, загружайте изображение логотипа и размещайте их, как хотите. Создайте многоуровневое меню (включая более 600 значков), вставьте тексты заголовков и подзаголовков, а также изображения заголовков и фона, добавьте цвет фона и поиграйте с непрозрачностью, выравниванием, скоростью анимации … Это просто царапает поверхность того, что может быть сделано с помощью TapTap. В общем, плагин предлагает 200 индивидуальных настроек и безграничные возможности.
А благодаря интеграции настройщика в реальном времени редактирование выполняется очень быстро и удобно; любые внесенные вами изменения можно сразу же просмотреть, прежде чем размещать их на своем сайте для всеобщего обозрения.
17. Конструктор страниц Elementor Pro: виджет навигационного меню
Уже используете конструктор страниц Elementor? Знаете ли вы, что Elementor Pro включает встроенный виджет Nav Menu Widget, который вы можете использовать для создания пользовательских меню для вашего сайта WordPress?
Виджет Nave Menu Widget (доступен только в версиях Elementor Pro) включает в себя параметры макета меню (горизонтальное, вертикальное и раскрывающееся), анимацию (подчеркивание, рамки, фон, перемещение текста), настраиваемые отступы, цвета, типографику и многое другое.Вы также можете добавлять и стилизовать подменю. Не нужно беспокоиться о том, как ваше меню будет работать на телефонах — все меню, созданные с помощью виджета Nav Menu Widget, адаптивны, и вы можете установить собственные точки останова для размеров мобильных устройств / планшетов.
Завершение лучших плагинов WordPress для меню
Меню навигации очень важно. И, надеюсь, один из вышеупомянутых плагинов для меню WordPress подходит для вашего сайта. Ищете ли вы расширенное мегаменю или простое плавающее меню для целевой страницы, мы включили некоторые из лучших вариантов.Мы будем рады узнать, попробуете ли вы что-нибудь из них. Или, если вам нужно добавить плагин, просто оставьте нам сообщение в разделе комментариев ниже.
20 лучших плагинов меню WordPress 2021
Дизайн веб-сайта в значительной степени направлен на улучшение взаимодействия с пользователем. Хотя для веб-сайта важно быть привлекательным визуально, еще важнее, чтобы он эффективно принимал и направлял интернет-трафик. Многочисленные меры поисковой оптимизации и оптимизированные для SEO темы, которые мы применяем, помогают привлечь и увеличить посещаемость нашего веб-сайта.Однако, как только посетители попадают на наш веб-сайт, они должны иметь возможность легко перемещаться по нему, чтобы найти то, что они ищут. Вот где плагины навигации и меню WordPress играют важную роль.
Почему меню WordPress важно
Меню похоже на карту, которая направляет посетителей на вашем веб-сайте и поэтому имеет важное значение для успеха сайта. Это может побудить посетителей проводить больше времени на вашем веб-сайте, что приведет к повышению коэффициента конверсии. В свою очередь, это положительный сигнал для поисковых систем.
Часто, даже если поиск приводит посетителей на ваш веб-сайт, они не остаются там надолго и просто уходят прочь. Это указывает на то, что навигация на вашем веб-сайте может быть неэффективной для направления посетителей.
Помимо выполнения практических функций, меню занимают основное место на экране ваших веб-страниц. Они могут сделать веб-сайт визуально привлекательным и улучшить эстетику.
Хотя WordPress имеет множество функций, поддерживающих создание меню, его плагины могут вывести создание меню на совершенно новый уровень.Эти меню могут отображать важное содержимое вашего веб-сайта прямо на главной странице вместе с настраиваемыми ссылками и избранным изображением.
Ниже приведены лучшие бесплатные плагины меню WordPress, а также несколько дополнительных.
Бесплатные плагины меню WordPress
Ниже приведены семь бесплатных плагинов, которые добавляют функции в ваше меню WordPress. Их можно бесплатно загрузить из репозитория плагинов WordPress, и вы можете проверить их возможности перед поиском дополнительных опций.
Макс Мега Меню
Когда вы устанавливаете Max Mega Menu, оно автоматически преобразует существующее меню в мегаменю. С помощью нескольких щелчков мышью вы можете полностью преобразовать свое меню в удобное и легкодоступное меню. Конструктор перетаскивания помогает создавать меню на панели инструментов, и вы можете видеть, как меню принимает форму в режиме реального времени, используя функцию предварительного просмотра.
Можно стилизовать мегаменю с помощью редактора тем и изменить поведение меню с помощью собственных настроек WordPress.Плагин предлагает широкий спектр параметров настройки, позволяющих выбирать цвета, шрифты, размеры и многое другое.
С помощью этого плагина также можно создавать сложные меню и в то же время добавлять интерактивные элементы, такие как карты. Поскольку он может интегрироваться с другими плагинами, вы можете включать такие функции, как календари и контактные формы.
Обычно функцию мегаменю можно найти только в расширенных или расширенных плагинах, но она доступна бесплатно в Max Mega Menu.Несмотря на набор функций, которые он предлагает, он легкий и быстро загружается.
Для дополнительных функций, таких как поддержка WooCommerce и Easy Digital Downloads, вы можете перейти на платную версию.
Подробнее / СкачатьАдаптивное меню
Благодаря более чем сотне тысяч загрузок, Responsive Menu представляет собой настраиваемый плагин, который позволяет вам настроить свое меню из простого в использовании интерфейса. Помимо обычной настройки цветов, шрифтов, пробелов и кнопок, вы также можете настроить, добавив специальные элементы, такие как логотипы и значки.
Вы можете улучшить функции меню, используя настраиваемую интегрированную функцию поиска и выбирая пользовательские триггеры меню. Если ваш сайт многоязычный, вы будете рады поддержке WPML / Polylang и функции RTL.
Меню отображается при нажатии кнопки. Меню может появляться сверху или снизу, справа или слева и может иметь любое фоновое изображение по вашему выбору. Этот плагин — хороший выбор, если вы хотите иметь вертикальное меню, чтобы максимизировать пространство экрана для изображений или видео.
Чтобы добавить такие функции, как Awesome Font Icons и анимацию кнопок, вам необходимо приобрести плагин премиум-класса.
Подробнее / СкачатьWP Адаптивное меню
Чтобы превратить меню WordPress в крутое скользящее меню, которое идеально подходит для мобильных устройств, вам следует попробовать WP Responsive Menu. Все функции, которые не нужны для мобильного меню, можно скрыть. Тем не менее, пользователи настольных компьютеров могут просматривать меню по умолчанию с полным списком опций. Он легко интегрируется с интерфейсом администратора WordPress и содержит множество удобных инструментов для создания меню.
Что делает WP Responsive Menu выдающимся, так это то, что процесс создания меню упрощен. Это поможет вам создать красивое и функциональное меню за считанные минуты, используя десятки доступных опций для настройки вашего меню. Кроме того, он поддерживает жесты смахивания и функцию масштабирования пальцев и хорошо интегрируется со всеми платформами. Вы можете упростить задачу для посетителей, добавив в меню простую функцию поиска. Плагин хорошо работает с любым фреймворком тем, а также с мультисайтом.
Для получения дополнительных функций ознакомьтесь с плагином премиум-класса.
Подробнее / СкачатьМой верхний колонтитул
Для тех, кто не занимается кодированием, я уверен, вы согласитесь, что изменение стиля вашего верхнего или нижнего колонтитула может разочаровать. В большинстве случаев стиль вашего верхнего / нижнего колонтитула полностью зависит от используемой вами темы, и нет реального способа изменить это. К счастью, здесь на помощь приходит плагин WordPress My Header Footer, чтобы спасти положение. Этот инновационный плагин позволяет пользователям создавать адаптивные верхние и нижние колонтитулы независимо от того, какую тему они используют.Параметры настройки здесь очень впечатляющие, с большим количеством вариантов настройки, чем мы когда-либо видели в плагине верхнего / нижнего колонтитула. Честно говоря, с помощью этого плагина вы сможете создать любой верхний / нижний колонтитул, который только можно вообразить.
Самая большая ключевая особенность, которую здесь играют, — это гибкость использования этого плагина с любой темой и любым конструктором страниц. Никто не любит ограничиваться проблемами совместимости, и, к счастью, этот плагин не беспокоит. В довершение всего, плагин представляет собой интерфейсный конструктор, позволяющий мгновенно видеть изменения, которые вы вносите на сайт.Не тратьте время на то, чтобы окунуться в меню и выйти из него. Подводя итог, для любых изменений вашего верхнего или нижнего колонтитула плагин My Header Footer должен быть вашим выбором №1. Чтобы получить дополнительные функции, такие как стильные карусели заголовков, карты Google, динамические поля и многое другое, вам обязательно нужно перейти на профессиональную версию.
Подробнее / СкачатьОтличное мегаменю
Если вы готовы поднять навигацию на своем веб-сайте на совершенно новый уровень, вам лучше выбрать плагин меню Groovy Mega Menu WordPress и внести свой вклад.Этот инструмент предлагает вам полную свободу творчества, чтобы создать точное мегаменю и заголовок, которые вам нравятся. Несмотря на то, что он поставляется с набором предопределенных макетов, которые вы можете использовать прямо из коробки, вы также можете придумать свою собственную версию. Горизонтальное, вертикальное и, конечно же, мегаменю — все это возможно с удивительной функциональностью Groovy Mega Menu.
Более того, Groovy Mega Menu также совместимо со всеми основными конструкторами перетаскивания, такими как WPBakery, Elementor, Beaver и Gutenberg, и это лишь некоторые из них.У вас есть более двухсот вариантов, когда дело доходит до стиля меню выбора для вашего конкретного присутствия в Интернете. Позвольте меню поднять пользовательский опыт вашего веб-сайта на новый уровень.
Подробнее / СкачатьЕсли меню
Вы можете делать много необычных вещей с меню своего веб-сайта, делая его более удобным для навигации и более привлекательным для глаз. Что ж, двое только что упомянутых в любом случае очень хорошо идут рука об руку. Чтобы оживить ваши меню и панели навигации, мы предлагаем вам солидную коллекцию плагинов меню WordPress, которые сэкономят вам массу времени и энергии.Приложив немного усилий с вашей стороны, вы все равно сможете создать именно то меню, которое вам нужно.
If Menu — интересный инструмент, на который обязательно стоит обратить внимание, если вы хотите ограничить видимость своего меню. Когда дело доходит до меню «Если», вы можете точно указать, кто и какую часть меню видит. Смущенный? Не нужно, просто продолжайте читать. С помощью меню If вы можете установить ограничительные правила на основе администраторов, редакторов, геолокации и вошедших в систему пользователей, чтобы назвать несколько. Другими словами, если есть разделы, к которым вы хотели бы иметь доступ только администраторам, а ваши редакторы должны видеть только одну часть меню, это именно тот плагин, который вам нужен.А теперь займитесь делом, скачайте бесплатно If Menu и посмотрите, как происходит волшебство.
Подробнее / СкачатьWP Мобильное меню
Велика вероятность, что основная часть вашего трафика — это мобильная связь. Тем не менее, вам может потребоваться некоторая настройка и оптимизация специально для мобильных пользователей. Конечно, если вы используете современную тему WordPress, вам не нужно беспокоиться о скорости отклика. Но вам может потребоваться улучшить свое мобильное меню, чтобы сделать его еще более ярким и простым в использовании.Используя возможности плагина WP Mobile Menu, вы, несомненно, улучшите работу мобильного веб-сайта.
Набор функций WP Mobile Menu довольно обширен для бесплатного инструмента. Кстати, WP Mobile Menu включает в себя многоуровневое раскрывающееся меню, голый заголовок, маску наложения, фоновое изображение и логотип. Конечно, вы также можете изменить стиль меню, чтобы он точно соответствовал вашим правилам брендинга. Убедитесь, что ваша страница удобна для мобильных устройств так же первоклассно, как и на компьютере.
Подробнее / СкачатьЗначки меню
Один из простых способов поднять свой раздел меню — это добавить к нему значки. Как бы просто это ни звучало. Даже когда дело доходит до мельчайших деталей, это стоит учитывать при настройке вашего присутствия в Интернете. Вы можете добавлять в свое меню всевозможные значки с помощью плагина Menu Icons. Этот крутой плагин WordPress прост в использовании и практически не требует времени на его настройку.
После установки и активации значков меню просто перейдите в раздел внешнего вида на панели администратора и найдите меню.С этого момента вы можете соответствующим образом редактировать свое меню. Выберите значок, который лучше всего соответствует разделу, добавьте его, сохраните меню, и все готово.
Menu Icons — это адаптивный инструмент, который работает с большинством современных тем, доступных сегодня. Кроме того, он также поддерживает всевозможные наборы значков, такие как Font Awesome, Fontello, TI Icons и Foundation Icons и многие другие.
Подробнее / СкачатьWP Мега Меню
Поднимите свое меню на совершенно новый уровень с плагином WP Mega Menu WordPress.Он не только прост в использовании и работе, но и превосходное мегаменю, которое вы можете создать с помощью этого плагина, превосходит все ожидания. Хотя базовая навигация в некоторой степени работает, если у вас много чего происходит на вашей веб-платформе, есть большая вероятность, что вам нужно внедрить WP Mega Menu в свое присутствие в Интернете. Это добавит вашему сайту совершенно новый уровень профессионализма, поразит ваших посетителей и поможет им быстрее найти то, что они ищут.
При использовании и оформлении WP Mega Menu вы сразу заметите, как много вы можете с ним сделать.Более того, благодаря технологии перетаскивания вам также не нужно кодировать, чтобы изменить внешний вид в соответствии с вашими правилами. Меняйте цвета, добавляйте значки социальных сетей и логотип, вводите виджеты и внедряйте панель поиска — WP Mega Menu действительно предоставляет широкий спектр опций.
Подробнее / СкачатьРасширенное боковое меню
Иногда наличие меню на боковой панели может повысить удобство использования вашей страницы. С помощью Advanced Sidebar Menu вы можете добиться отличных результатов, когда дело доходит до создания меню боковой панели.Этот плагин меню WordPress немного противоречит норме по сравнению с меню, которое мы обычно видим, расположенным в верхней части веб-сайта. Тем не менее, он по-прежнему очень прост в использовании и настройке, как и любой другой инструмент, который вы найдете в этой коллекции. Очень удобно для новичков, если хотите.
Advanced Sidebar Menu предоставляет на страницу таблицы и виджеты категорий, которые вы можете быстро добавить на свою боковую панель. Оба виджета имеют довольно похожие характеристики и функции, только один находится в категории, а другой — на уровне страницы.Тем не менее, используйте тот, который лучше всего подходит вам, или даже придерживайтесь обоих, если вы сочтете, что они подходят вашему проекту.
Подробнее / СкачатьМое липкое меню
Чтобы улучшить навигацию по вашему сайту, используйте плагин My Sticky Menu и сразу же внесите свой вклад. Сохраняйте меню или заголовок так, чтобы они появлялись вверху страницы после любого желаемого количества пикселей — вы указываете это в соответствии с вашими предпочтениями. Имейте в виду, что My Sticky Menu также отлично подходит для всевозможных рекламных акций и всего прочего, чему вы хотели бы придать дополнительный блеск.На самом деле вам не нужно ограничивать себя чем-то одним.
Более того, вам не нужно иметь навыки программирования, чтобы иметь возможность активировать My Sticky Menu и заставить его работать на вашем веб-сайте или в блоге. Позвольте вашим посетителям иметь постоянный доступ к меню, без необходимости прокручивать его до самого верха страницы, чтобы посетить другой раздел.
Подробнее / СкачатьShiftNav — это бесплатный плагин меню WordPress, ориентированный исключительно на мобильных пользователей.Это означает, что если вы хотите создать полностью адаптивное и гибкое меню для мобильных устройств, ShiftNav — правильный инструмент. Он прекрасно интегрируется в любую тему, которую вы используете, повышая производительность и удобство для всех посетителей вашего мобильного сайта. ShiftNav создает меню вне холста, которое скользит на экран сбоку.
Некоторые из особенностей ShiftNav — светлая и темная обложки, автоматическая интеграция, переходы CSS3 и потрясающие конфигурации. Результат будет казаться естественным, как будто он был интегрирован в веб-сайт с самого начала.Благодаря быстрой и простой реализации теперь вы можете активировать ShiftNav на своем веб-сайте и вывести мобильную навигацию на новый уровень.
Подробнее / СкачатьВсплывающее меню
Чтобы ваше меню всегда было доступным для пользователя, обратите внимание на Float Menu. Пока они прокручиваются, меню сдвигается в сторону и всегда доступно. Независимо от того, насколько далеко они находятся на вашей странице, меню всегда будет там, предлагая им перейти в разные места без необходимости прокручивать назад вверх.Кроме того, меню занимает небольшую часть экрана, не вызывая никаких помех.
Что касается функций, Float Menu поставляется с очень большим количеством функций, чтобы каждый мог получить от него максимальную пользу без каких-либо проблем. Не только это, но и без необходимости много работать. Вы можете использовать плавающее меню, чтобы создать точное плавающее меню, которое вам нравится, расположенное справа или слева. Кроме того, вы можете добавлять пользовательские метки кнопок, изменять цвет, вводить любую ссылку, которую хотите, и даже устанавливать фон кнопки.
Подробнее / СкачатьКорзина меню WooCommerce
При запуске интернет-магазина вы можете добавить кнопку корзины покупок на панель навигации для удобства покупателей. Добавляя эту функцию, вы предоставляете своим клиентам постоянный доступ к их корзине. Одним из таких компонентов является плагин WooCommerce Menu Cart. Всего несколько щелчков мышью, чтобы настроить этот плагин меню WordPress и обеспечить дополнительный уровень комфорта.
С помощью WooCommerce Menu Cart вы можете делать все, что угодно, когда дело доходит до отображения деталей.Вы можете продемонстрировать только товар, только цену или даже то и другое одновременно. Более того, корзина может отображаться в меню только при добавлении товара, но остается пустой, когда в ней ничего нет.
Вы также можете настроить перемещение тележки влево или вправо или, конечно, использовать это в настройках вашего меню по умолчанию. Помимо совместимости с WooCommerce, WooCommerce Menu Cart также работает с Easy Digital Downloads, Jigoshop и другими.
Подробнее / СкачатьЛипкое меню
Sticky Menu — отсюда и название — говорит само за себя.Если вы хотите, чтобы ваше меню оставалось в верхней части страницы, то это плагин меню WordPress, который вам нужен. На самом деле, если вы хотите, чтобы другие элементы вашей страницы оставались наверху, этот инструмент также поможет. Но по большей части этот метод используется для прикрепления панели навигации к верхней части вашего веб-сайта, поэтому она всегда доступна для пользователя. Нет необходимости полностью прокручивать страницу до самого верха, чтобы посетить другой раздел вашей страницы.
В разделе настроек Sticky Menu вы можете установить интервал между меню и верхней частью страницы, а также указать, при каком разрешении экрана вы хотите использовать эту функцию.Например, ваше новое липкое меню может работать только на настольных компьютерах и планшетах, но перестает работать для мобильных пользователей. Вот и все, теперь вы знаете, как создавать приклеенное меню.
Подробнее / Скачать QuadMenuQuadMenu — один из последних бесплатных плагинов мегаменю для WordPress. Этот плагин позволяет вам создавать мегаменю, меню с вкладками и меню карусели простым и понятным способом.
Разработанное в соответствии с концепцией «сначала мобильные», это адаптивное меню позволяет вам соответствовать всем размерам экрана, но разница с другими альтернативами заключается в том, что события сенсорного экрана были встроены изначально, что существенно улучшает взаимодействие с пользователем на мобильных устройствах.
Еще одна ключевая особенность, которая выделяет этот плагин среди других альтернатив, таких как Ubermenu или Max Mega Menu, — это разнообразие доступных макетов. Это первое мегаменю, которое представляет собой все в одном решении, так как вы сможете создавать горизонтальное или вертикальное меню на настольных устройствах, а также сворачиваемое или скрытое меню на мобильных устройствах.
Панель администратора QuadMenu интегрирована таким образом, что вы вряд ли заметите, что выходите из родной работы WordPress. Пользовательский интерфейс перетаскивания позволяет вам управлять всем содержимым вашего меню, добавляя виджеты и любые другие элементы, доступные во встроенных метабоксах меню WordPress.
Настройщик
Наконец, мы должны выделить интеграцию с приборной панелью настройщика, которая позволяет настраивать всю цветовую схему меню или параметры макета и видеть эффект от этих изменений в реальном времени.
Загрузить
QuadMenu — это плагин freemium, это означает, что у него есть бесплатная и платная версии, которые включают некоторые дополнительные функции, такие как настройка интеграции, описанная ранее, форма входа и регистрации, вкладки и мега-меню карусели.
Вы можете скачать его бесплатно через каталог плагинов WordPress здесь или получить премиум-версию здесь.
Подробнее / СкачатьРедактор меню администратора
Admin Menu Editor не создает меню автоматически. Это просто помогает вам вручную редактировать меню панели инструментов. После установки этого плагина он позволяет скрывать пункты меню даже от администратора.
Вы можете создавать определенные пункты меню, изменять заголовки меню и упорядочивать пункты меню с легкостью перетаскивания.Перемещайте элементы меню на уровни подменю и создавайте настраиваемые меню, которые направляют к любой части панели инструментов или к внешнему URL-адресу. Если что-то пойдет не так, как администратор, вы можете восстановить версию по умолчанию.
Более того, вы можете настроить его как глобальный плагин в многосайтовой сети. Это позволит сетевому администратору редактировать панель управления для всех сайтов и для всех пользователей одновременно. Чтобы установить разрешения для меню пользователя для каждой роли, перетаскивайте элементы меню между уровнями. Однако, если вы хотите открывать меню в новом окне, вам нужно будет перейти на премиум-версию.
Подробнее / СкачатьРоли меню навигации
Если вы хотите скрыть некоторые пункты меню от некоторых пользователей, Nav Menu Roles поможет вам в этом. Вы можете показывать ссылки в настраиваемом меню только определенным типам пользователей, например, вошедшим в систему или платным участникам. Здесь следует отметить один важный момент: Nav Menu не ограничивает доступ к контенту. Он просто скрывает или показывает элементы меню в зависимости от ролей пользователя. Однако вы можете выбрать, какие роли отображать, проверив роли пользователей в режиме отображения.
Плагин является гибким и позволяет настраивать функциональность, создавая дополнительные флажки.
Подробнее / СкачатьПремиум-плагины
Упомянутые выше бесплатные плагины достаточно хорошо справляются со своей задачей. Если вам нужна какая-то конкретная или уникальная функция или более высокий уровень поддержки, вы можете также просмотреть эти плагины премиум-класса.
УберМеню
UberMenu — популярный плагин в премиум-сегменте. С его помощью вы можете создавать сложные мегаменю, состоящие из множества уровней.
Отличительной особенностьюUberMenu является то, что он позволяет добавлять в меню расширенный контент, например Карты Google. Вы можете настроить отображение сетки сообщений блога в меню. Не только это; вы также можете настроить сетку для извлечения определенного контента, а также избранных изображений. При желании вы можете выровнять меню по вертикали или создать несколько UberMenus с независимыми конфигурациями.
Плагин хорошо интегрируется с системой меню WordPress, но ваша тема должна включать таблицу стилей, специфичную для UberMenu.Он включает в себя интуитивно понятный конструктор, который можно использовать для создания адаптивных сеток с несколькими столбцами. Наведя курсор на блоки содержимого, вы можете вызвать параметры для настройки каждого блока. Благодаря функции Live Preview вы можете посмотреть, как это происходит.
С UberMenu вы можете сделать его простым или добавить еще больше функциональности за счет интеграции со сторонними виджетами. Плагин полностью адаптивен. В любом случае, если вам кажется, что меню слишком сложно для небольших устройств, вы можете использовать бесплатный плагин мобильного меню ShiftNav.Это помогает создавать меню в стиле приложений для мобильных устройств.
Подробнее / ПокупкаМеню героя
Множество опций настройки, которые поставляются с Hero Menu, помогут вам создать любое меню, какое захотите. Этот плагин поддерживает как типичное меню Hero, так и простое раскрывающееся меню. Вам будет легко настроить 650 шрифтов Google, 60 цветовых предустановок и настраиваемый фон. Также легко создавать меню с помощью редактора перетаскивания.
Вы можете назначать значки для пунктов меню, выбирая из более 270 бесплатных значков.Что наверняка порадует вас, если вы управляете магазином электронной коммерции, так это полная интеграция этого плагина с WooCommerce. Он даже позволяет отображать миниатюры продуктов и цены в меню. Кроме того, весь обычный контент, такой как текст, формы и карты, также может найти свое место в меню.
Закрепленное меню всегда видно читателям, и оно автоматически масштабируется до устройств меньшего размера. Вы можете скрыть пункты меню в зависимости от ролей пользователей, чтобы часть содержимого оставалась видимой только для вошедших в систему пользователей.В недавнем обновлении добавлено меню для бровей, функция, которая добавляет небольшой текст и ссылку для входа в тонкую полоску в самом верху.
Подробнее / ПокупкаWP Мега Меню Pro
Если вам сложно выбрать между вертикальным и горизонтальным меню, возможно, WP Mega Menu Pro для вас. Этот плагин позволяет создавать меню в обоих направлениях. Кроме того, он объединяет 14 шаблонов, чтобы вы могли начать работу. Он также включает в себя визуальный конструктор с перетаскиванием.
Более 100 вариантов настройки окажутся полезными, если у вас нет навыков программирования.Они позволяют устанавливать триггеры и эффекты перехода. Плагин имеет функции для входа в систему, поиска и WooCommerce Cart Total, а также более 1200 значков меню. Плагин совместим с WooCommerce, большинством тем WordPress и мультисайтами. Кроме того, он полностью отзывчив, удобен для сенсорного ввода и готов к переводу.
Подробнее / ПокупкаБыстрое меню
Slick Menu — хороший выбор для создания многофункциональных сложных мегаменю. Вы можете настроить каждый уровень в меню, используя цвета, фон, изображения, наложения и узоры.Slick Menu использует стандартный настройщик WordPress, чтобы помочь вам контролировать создание меню в режиме предварительного просмотра в реальном времени, даже когда это происходит. Что особенного в этом плагине, так это уникальная функция, которая позволяет добавлять видео в пункты меню.
Но это еще не все. Он также предлагает потрясающие параметры анимации, которые включают 14 3D-анимаций внешнего вида, 45 анимаций пунктов меню, а также покрывающие и перекрывающиеся анимации слайдов. Чтобы сосредоточить внимание на каком-либо конкретном пункте меню, вы можете применить фильтры к элементам содержимого.Помимо нескольких расширений премиум-класса, плагин также поставляется с двумя бесплатными расширениями: одно для добавления значков социальных сетей, а другое — для дублирования создаваемых вами меню.
Подробнее / ПокупкаWP Плавающее меню Pro
WP Floating Menu Pro — единственный плагин в этом списке, разработанный специально для одностраничных меню. Плагин помогает создавать два типа меню: одностраничное меню и липкое меню. Обычно одностраничные веб-сайты делятся на множество разделов, каждый из которых имеет контент, который примерно соответствует странице.Когда посетители нажимают на пункт меню, они автоматически попадают в этот раздел, а не на другую страницу.
Включены тринадцать шаблонов, которые помогут вам начать создавать и настраивать свое меню. Доступно семь позиций меню, которые можно разместить на любой из четырех сторон экрана. Вы можете создать любое количество меню для своего веб-сайта и настроить меню для каждой страницы независимо. Доступны три различных набора значков меню, и вы также можете загрузить свои собственные значки.
Подробнее / ПокупкаДополнительные параметры плагина
Если вы дошли до этого момента и все еще ищете подходящие варианты, посмотрите Mega Main Menu и Superfly. Мега-главное меню легко настраивается и может размещать расширенный контент в раскрывающихся списках. Superfly предлагает практически безграничные возможности и позволяет создавать адаптивное вертикальное мега-меню с полной поддержкой сенсорных экранов, коротких кодов и настраиваемого HTML.
Завершение работы
Мегаменю— отличный вариант, если вы хотите отображать для посетителей массу информации без необходимости прокрутки вниз.Часто они остаются за кадром и появляются только при наведении курсора. Это увеличивает пространство на экране для другого ценного контента. Они выдвигаются и выдвигаются одним нажатием кнопки, уступая место привлекательным полноэкранным изображениям и видео на главной странице.
Все плагины WordPress Menu в этом списке выполняют одну и ту же основную функцию — помогают направлять ваших пользователей на нужные им страницы. Это дополнительные функции, которые отличают их друг от друга. Эти плагины могут обрабатывать все, от сложных многоуровневых многофункциональных меню до простых раскрывающихся меню.
Чтобы выбрать тот, который лучше всего подходит для вашего веб-сайта, вам нужно будет изучить не только функции, которые предлагает каждый плагин, но также ваш бюджет и уровень поддержки, который вам нужен.