10 возможностей VS Code, помогающих ускорить работу программиста / Хабр
Когда программист попадает в состояние потока, его мысли часто движутся прямо-таки с космической скоростью. Он пишет код так быстро, как только может, прилагая все усилия к тому, чтобы ухватить свои идеи и не дать им растаять в воздухе или затеряться в закоулках новых образов.Редактор Visual Studio Code (VS Code) стал восходящей звездой вселенной инструментов программирования сразу после того, как появился. Я долго не решалась его попробовать. Причина этого была не в том, что это — просто некий очередной редактор кода. Дело было в том, что вся моя работа была отлично организована в Sublime.
Для меня понятия «работа» и «написание кода» — это одно и то же. И, по большому счёту, неважно, каким именно редактором я буду постоянно пользоваться. Но изменения — это всегда нелегко. После того, как я неделю поработала в VS Code, я обнаружила, что моя продуктивность сильно просела. Я сделала за это время меньше, чем сделала бы, пользуйся я чем-то привычным.
Это было так, отчасти, из-за того, что мне нужно было перестроиться, привыкнуть к новым инструментам. Нужно было выяснить то, какие команды мне пригодятся, нужно было запомнить полезные сочетания клавиш, изучить средства навигации по коду. И, вдобавок, надо было разобраться в том, какие расширения редактора мне понадобится установить для того, чтобы облегчить себе жизнь.
В итоге я снова вышла на высокую производительность. Вряд ли я снова затею переход на новый редактор. VS Code — это надёжный и нетребовательный к ресурсам инструмент. Вокруг него собралось мощное сообщество разработчиков расширений. Пожалуй это — одна из лучших разработок Microsoft.
Вот 10 возможностей VS Code, освоение которых помогло мне ускорить работу. Надеюсь, они пригодятся и вам.
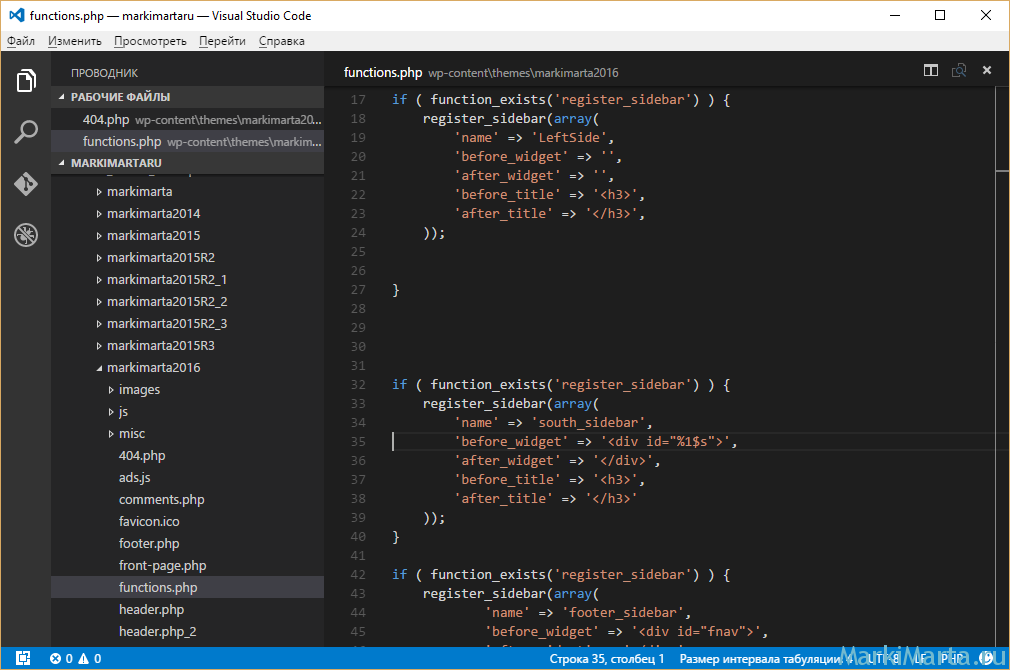
1. Сниппеты
Использование сниппетов — это серьёзный способ повышения продуктивности программиста. Дело в том, что они помогают автоматизировать ручной труд. Поначалу использование сниппетов может выглядеть как нечто вроде читерства. Но после того как, разрабатывая Angular-приложение, много раз воспользуешься этим средством для ввода каркаса конструкции
Но после того как, разрабатывая Angular-приложение, много раз воспользуешься этим средством для ввода каркаса конструкции switch в коде сущности View, перестаёшь обращать внимание на такие мысли.Программирование — это, в сущности, знание о том, где и как пользоваться некими паттернами. Сниппеты ускоряют работу из-за того, что облегчают доступ к заранее заготовленным фрагментам кода.
В результате программист может тратить больше времени на размышления о том, как некие конструкции сочетаются и как они работают вместе, а не на то, чтобы писать код этих конструкций. Знаю, это звучит странновато, но если у нас есть ограниченное количество времени на работу над неким проектом, то чем больше времени удастся уделить размышлениям о структуре и архитектуре кода — тем выше шансы того, что в итоге удастся создать что-то надёжное и поддающееся масштабированию.
Использование сниппетов, кроме того, может помочь программисту быстрее освоить некий фреймворк или некую библиотеку. Дело тут в том, что человеку приходится тратить меньше времени на то, чтобы понять причину некоей ошибки. То, что ему нужно, чаще оказывается работоспособным с первого раза.
Дело тут в том, что человеку приходится тратить меньше времени на то, чтобы понять причину некоей ошибки. То, что ему нужно, чаще оказывается работоспособным с первого раза.
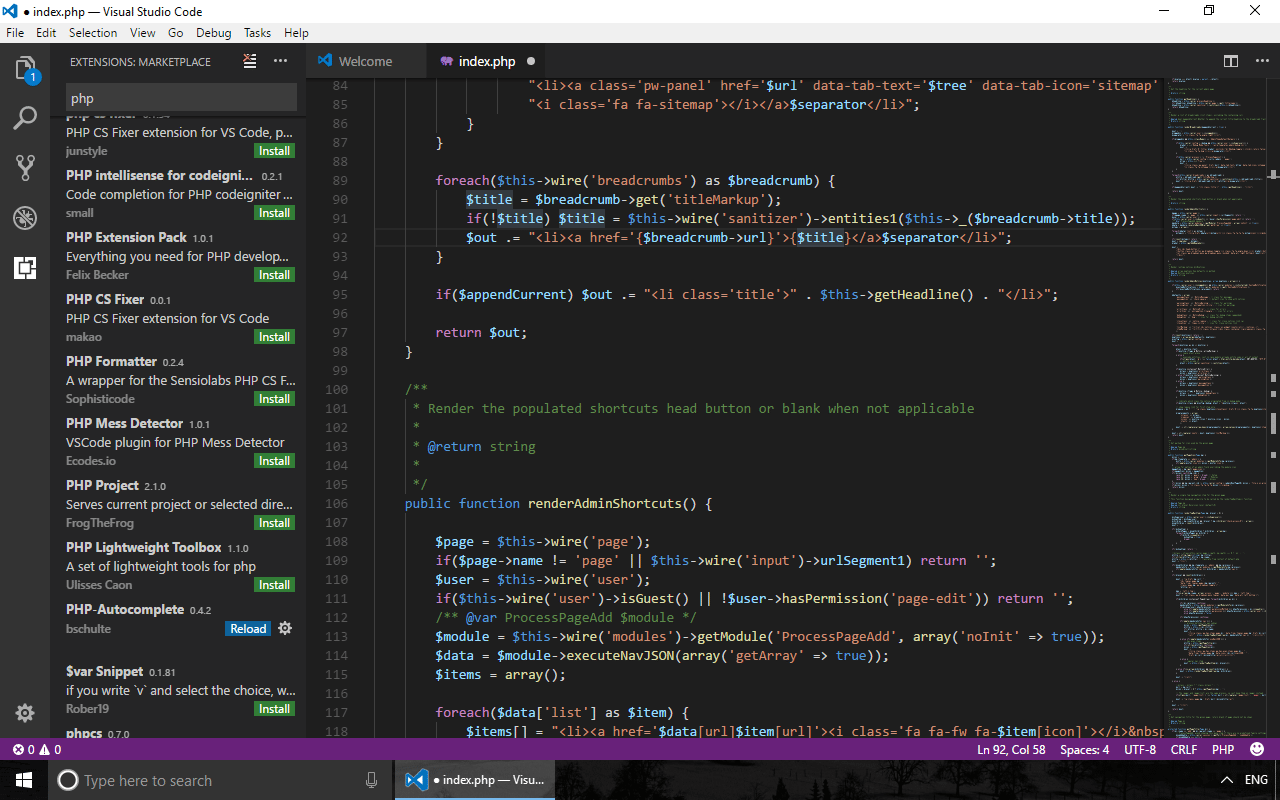
Вот хорошее расширение, Angular Snippets, которое позволяет ускорить написание Angular-кода. При работе над проектами, основанными на React, я пользуюсь расширением ES7 React/Redux/GraphQL/React-Native snippets.
C Vue я пока не работала, но вот одно расширение, Vue 2 Snippets, которое, имея более 900 тысяч установок, выглядит многообещающим.
Процесс загрузки и установки расширений для VS Code можно начинать из браузера, но можно инициировать этот процесс и из интерфейса редактора. Для открытия панели, предназначенной для работы с расширениями, достаточно нажать на кнопку Extensions, выделенную на следующем рисунке.
2. IntelliSense
IntelliSense — это система автозавершения кода. Она весьма интеллектуальна, что выгодно отличает её от других подобных систем.
Об IntelliSense говорят, как об одном из основных средств VS Code, обеспечивающих высокую производительность труда. При этом многие, выбирающие VS Code, пользуются этой возможностью далеко не на полную мощность.
Если навести мышь на некий участок кода, IntelliSense покажет дополнительные сведения о типах и даст возможность добраться до сведений об источнике их описания. В то время как эта возможность может оказаться полезной при работе с незнакомыми сущностями, созданными другими людьми, основная ценность IntelliSense заключается в том, что эта система способна предсказывать действия программиста.
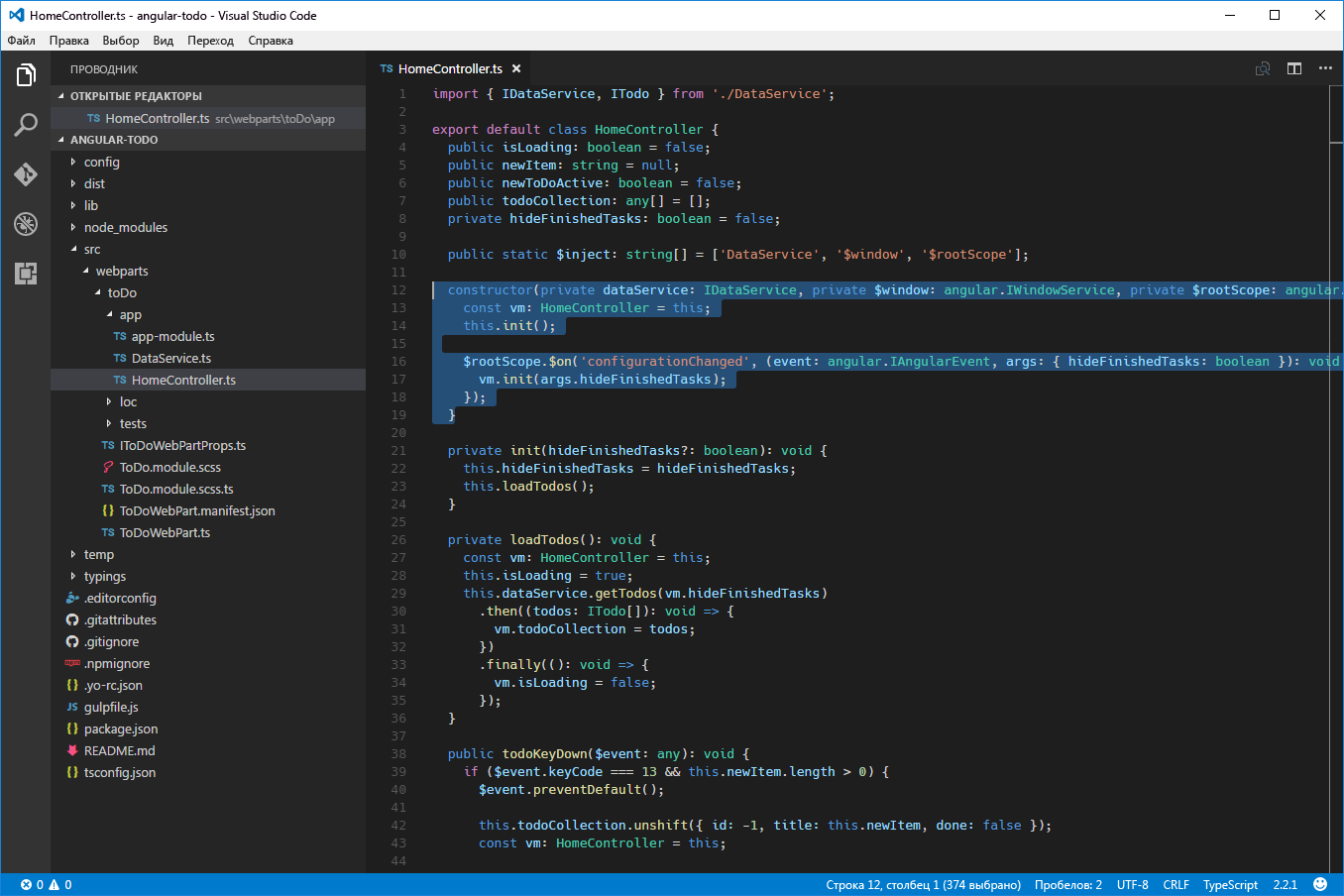
Когда программист, например, вводит имя объекта и ставит после него точку, появляется выпадающий список с перечнем методов этого объекта. По мере того, как вводятся всё больше и больше букв имени метода, система фильтрует список. На определённом этапе ввода имени метода можно, клавишами-стрелками, выбрать нужное имя из довольно короткого списка, и нажать Enter для его вставки в код. Если сразу непонятно — какой именно метод нужен в данный момент — тут же можно взглянуть и на документацию.
Если сразу непонятно — какой именно метод нужен в данный момент — тут же можно взглянуть и на документацию.
Если в VS Code пришёл кто-то, кто пишет на Java или на C++, то всё это может и не показаться ему чем-то таким уж удивительным. Я видела нечто подобное, когда работала в Eclipse. Но в JavaScript-мире интеллектуальное автозавершение ввода — это возможность, достойная того, чтобы её заметили, и того, чтобы ей, ради значительного повышения скорости работы, пользовались.
3. Интегрированный терминал
Наличие в VS Code интегрированного терминала может помочь экономить время за счёт того, что программисту не приходится постоянно переключаться между окнами терминала и редактора. Это ещё значит и то, что в ходе автоматического запуска проекта очень легко замечать ошибки, не прерывая при этом своего обычного рабочего процесса.Для того чтобы открыть терминал, можно воспользоваться сочетанием клавиш CTRL + ` (обратная галочка).
Терминал открывается для корневой директории текущего рабочего пространства.
Для открытия ещё одного окна терминала можно воспользоваться комбинацией клавиш
4. Просмотр мест использования сущностей и их определений, рефакторинг
При работе над большим проектом некий класс, метод или свойство могут быть использованы в огромном количестве мест. VS Code позволяет узнать о том, где именно используются подобные сущности, быстро и эффективно собирая соответствующий список и демонстрируя его пользователю.Для того чтобы увидеть такой список, достаточно щёлкнуть правой кнопкой мыши по методу, функции, или по чему-нибудь ещё, и выбрать в появившемся меню команду Peek References. Того же эффекта можно добиться, выделив нужный участок, и, на Windows-компьютере, воспользовавшись сочетанием клавиш SHIFT + F12.
Команда Rename Symbol из того же меню позволяет переименовывать сущности. Это особенно полезно при рефакторинге, или тогда, когда оказывается, что имя чего-либо больше не соответствует его предназначению.
5. Средства форматирования кода и инструменты для управления техническим долгом
Форматирование кода может превратиться в настоящий кошмар. Тут, конечно, программисту могут помочь линтеры, но запускать их приходится за пределами редактора.Средства для форматирования кода помогают ускорить процесс разработки и обеспечить определённый уровень единообразия кода. Это оказывается очень кстати для проектов, работой над которыми занимаются команды программистов, когда у каждого разработчика могут быть собственные представления о форматировании.
Средства форматирования кода часто основаны на определённых соглашениях. Они позволяет обеспечить единообразие оформления текстов программ. Например, речь идёт о правилах выравнивания кода, о расстановке скобок, и, в целом, о том, как выглядит код.
В то время как автоматическое форматирование способствует снижению количества споров, касающихся стиля текстов программ, и помогает улучшить внешний вид кода, оно никак не помогает избавляться от технического долга.
Tech Debt Tracker использует набор показателей для определения сложности кода и потенциального технического долга, который может быть связан с этим кодом. Данное расширение нацелено на JavaScript и TypeScript-код. Оно даёт разработчику рекомендации по поводу улучшения текстов программ и может помочь ему выработать у себя привычку писать чистый и читабельный код.
6. Клавиатурные сокращения
Каждый раз, когда программисту приходится убирать руки с клавиатуры, он теряет несколько секунд. Это удлиняет сроки работы над проектами. Хотя такие потери времени и могут показаться незначительными, надо отметить, что смены положения рук и переключения с клавиатуры на мышь может быть вполне достаточно для того, чтобы нарушить рабочий процесс и выдернуть человека из состояния потока.Многие разработчики стремятся к тому, чтобы делать всё, что можно, с помощью клавиатуры. Просто потому, что это позволяет им работать быстрее.
Просто потому, что это позволяет им работать быстрее.
Клавиатурные сокращения позволяют решать большинство задач только с помощью клавиатуры. Это означает, что меньше времени тратится на поиск нужных команд в меню, что помогает программисту быстрее достигать своих целей.
Панель клавиатурных сокращений можно посмотреть, воспользовавшись комбинацией клавиш CTRL + K + S.
Если кому-то не хочется изучать совершенно новый набор «горячих клавиш», он может создать такой список сам или импортировать клавиатурные сокращения из других популярных редакторов. Возможности гибкой настройки клавиатурных сокращений позволяют тем, кто уже к чему-то привык, быстрее достичь высокой продуктивности работы в VS Code.
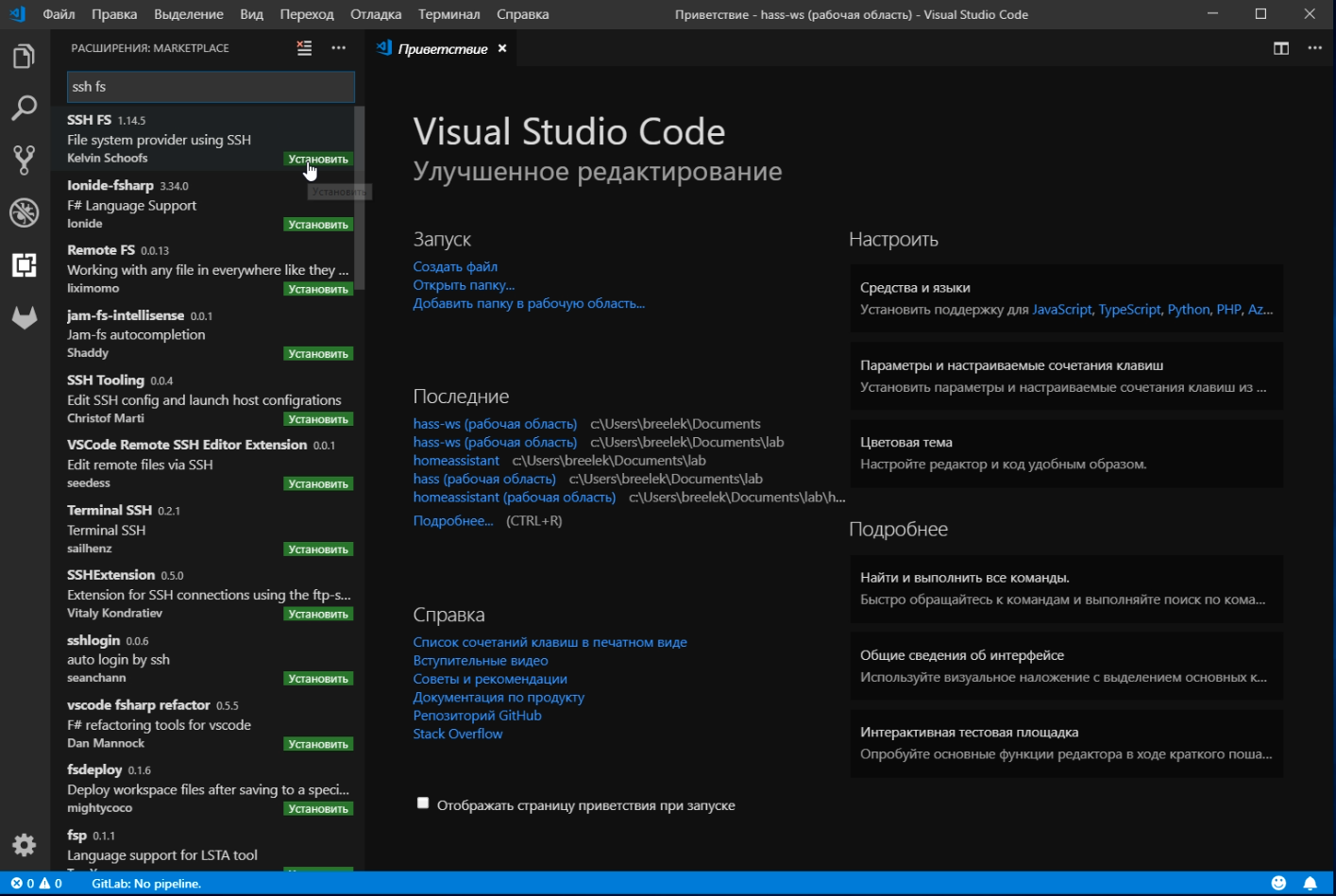
Здесь можно найти расширения, которые помогают настраивать клавиатурные сокращения в VS Code.
7. Дзен-режим
Кто не любит работать, не отвлекаясь ни на что постороннее? В дзен-режиме (zen mode) VS Code переводится в полноэкранный режим, из интерфейса исчезает всё, что может отвлечь от работы с кодом. Для перевода редактора в этот режим нужно выполнить особую последовательность действий. А именно, тут используется не сочетание клавиш, а скорее — последовательность сочетаний клавиш. Для того чтобы выяснить, как именно дзен-режим включается у вас — загляните в панель клавиатурных сокращений и поищите по слову
Для перевода редактора в этот режим нужно выполнить особую последовательность действий. А именно, тут используется не сочетание клавиш, а скорее — последовательность сочетаний клавиш. Для того чтобы выяснить, как именно дзен-режим включается у вас — загляните в панель клавиатурных сокращений и поищите по слову zen.В моём случае для включения дзен-режима используется следующая последовательность сочетания клавиш: сначала — CTRL + Z, и сразу после этого — K. То есть — для перехода в этот режим я сначала нажимаю клавиши CTRL + Z, отпускаю их, а потом нажимаю и отпускаю K. У вас это может выглядеть иначе. Например — как CTRL + K и Z.
Дзен-режим помогает поддерживать состояние потока, избавляя программиста от любых потенциальных отвлекающих факторов.
8. Git
Прямо из VS Code можно делать коммиты в Git-репозитории. Как оказалось, VS Code очень хорошо поддерживает Git. А именно, тут можно готовить к коммитам изменённые файлы, делать коммиты, откатывать изменения, делать комментарии. В общем — всё, что обычно делается средствами командной строки, можно сделать, не покидая редактора. Тут вам понадобится панель
В общем — всё, что обычно делается средствами командной строки, можно сделать, не покидая редактора. Тут вам понадобится панель Source Control, открываемая соответствующей кнопкой, расположенной в левой части экрана. Например, для подготовки изменённого файла к коммиту можно воспользоваться кнопкой со знаком +Хотя всё это можно сделать и в консоли, и воспользовавшись настольным приложением GitHub, возможность работать с Git, не покидая редактора, может помочь в повышении производительности труда программиста.
Тут, опять же, всё дело в сохранении состояния потока. Программист, работая с Git, не покидает привычной рабочей среды. Ему не нужно переключаться между терминалом и редактором, не нужно постоянно думать о том, что где находится. Всё, что нужно для решения различных задач, всегда у него под рукой.
Существуют расширения для VS Code, автоматизирующие разные аспекты работы с системами контроля версий. Например, расширение GitLens позволяет получать подробности о репозиториях. Скажем — о том, кто внёс какое изменение в код, о том, какие изменения подготовлены к коммиту, а какие — нет. Это расширение умеет аннотировать код, давая доступ к сведениям из системы контроля версий. Например — к таким, как время коммита и изменения, внесённые коммитом в проект. GitLens — это инструмент, который особенно полезен при командной работе над проектами.
Например, расширение GitLens позволяет получать подробности о репозиториях. Скажем — о том, кто внёс какое изменение в код, о том, какие изменения подготовлены к коммиту, а какие — нет. Это расширение умеет аннотировать код, давая доступ к сведениям из системы контроля версий. Например — к таким, как время коммита и изменения, внесённые коммитом в проект. GitLens — это инструмент, который особенно полезен при командной работе над проектами.
9. Отладчик
В VS Code имеется отладчик, который позволяет запускать код и устанавливать в нём точки останова, указывая те места, в которых выполнение программы должно быть приостановлено. Это позволяет, не покидая редактора, отлаживать программы, анализируя их внутреннее состояние во время их выполнения.Отладка — это нечто большее, нежели вывод сообщений в консоль инструментов разработчика Chrome. В ходе отладки можно узнавать о том, что происходит внутри программы и, в результате, обнаруживать и устранять источники самых разных проблем. Если у программиста, например, есть подозрения по поводу правильности работы некоей функции, он может, в ходе отладки, выполнить эту функцию в пошаговом режиме, исследуя в ходе этого процесса состояние программы.
Если у программиста, например, есть подозрения по поводу правильности работы некоей функции, он может, в ходе отладки, выполнить эту функцию в пошаговом режиме, исследуя в ходе этого процесса состояние программы.
Для того чтобы приступить к отладке программы, нужно открыть панель отладки. Для этого можно воспользоваться кнопкой Debug, которая находится в левой части окна программы.
Для запуска отладки надо нажать на кнопку Start Debugging, которая находится в верхней части панели отладки. В ходе отладки можно работать с окном консоли, открываемом в нижней части окна программы.
По умолчанию VS Code использует для запуска отлаживаемого кода среду Node.js, но можно сделать так, чтобы для отладки использовался бы отладчик браузера Google Chrome. В целом, можно отметить, что отладка кода — это режим работы, в котором можно обнаружить источники проблем, которые очень непросто найти при обычном выполнении кода.![]()
10. Совместная работа над проектами в режиме реального времени
Вам когда-нибудь доводилось редактировать в Google Docs документ вместе с кем-нибудь другим? Расширение Live Share даёт, в сущности, те же возможности, но в применении к работе над программами. Связь между теми, кто работает в таком режиме, устанавливается через учётные записи GitHub или Azure.Возможность совместной работы над проектами в режиме реального времени может оказаться крайне полезной в командной разработке. Она позволяет быстрее устранять ошибки, помогает заниматься парным программированием и ускоряет разработку.
Итоги
Эффективность разработчика зависит не только от того, как хорошо он умеет программировать. Она зависит ещё и от того, насколько глубоко он знает используемые им инструменты.VS Code — это фантастический пример бесплатного опенсорсного приложения, которое способно помочь всем желающим в деле оптимизации и ускорения работы. Поэтому тому, кто заинтересован в том, чтобы извлечь из VS Code максимум полезностей, стоит как можно лучше изучить этот редактор.
Хотя ни один инструмент не способен помешать появлению плохо написанного кода, в VS Code можно найти достаточно средств, включая стандартные возможности и расширения, которые могут помочь программисту в повышении качества его кода.
Уважаемые читатели! Чем вы пользуетесь для написания кода?
Возможности редактора кода — Visual Studio (Windows)
- Статья
Область применения:Visual StudioVisual Studio для Mac Visual Studio Code
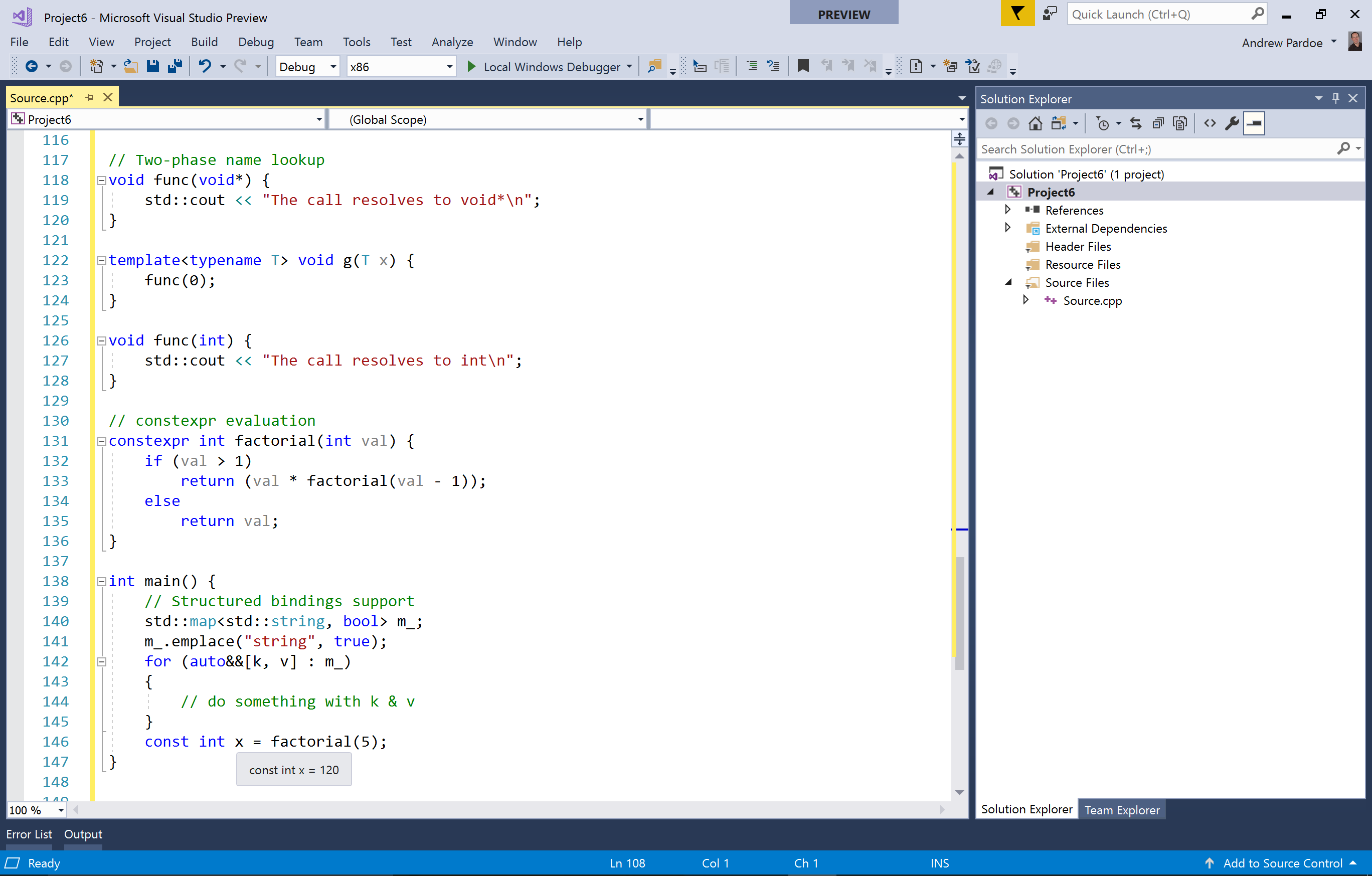
Редактор Visual Studio предоставляет множество возможностей, облегчающих написание кода и текста, а также управление им. Используя структуру, вы можете разворачивать и сворачивать различные блоки кода. Получить дополнительные сведения о коде можно с помощью технологии IntelliSense, окна Обозреватель объектов и иерархии вызовов. Для поиска в коде можно использовать такие функции, как Перейти, Перейти к определению и Найти все ссылки. Вставлять блоки кода можно с помощью фрагментов кода. Код также можно создавать с помощью функций, таких как Создание в результате использования. Если вы ранее не работали в редакторе Visual Studio, см. статью со сведениями об использовании редактора кода.
Получить дополнительные сведения о коде можно с помощью технологии IntelliSense, окна Обозреватель объектов и иерархии вызовов. Для поиска в коде можно использовать такие функции, как Перейти, Перейти к определению и Найти все ссылки. Вставлять блоки кода можно с помощью фрагментов кода. Код также можно создавать с помощью функций, таких как Создание в результате использования. Если вы ранее не работали в редакторе Visual Studio, см. статью со сведениями об использовании редактора кода.
Примечание
Этот раздел относится к Visual Studio в Windows. Информацию о Visual Studio для Mac см. в статье Редактор исходного кода (Visual Studio для Mac).
Код можно просматривать различными способами. По умолчанию в обозревателе решений код упорядочен по файлам. Чтобы просмотреть код, упорядоченный по классам, можно выбрать вкладку Представление классов в нижней части окна.
Можно выполнять поиск и замену текста в одном или нескольких файлах. Дополнительные сведения см. в статье Поиск и замена текста. Регулярные выражения платформы используются для поиска и замены текста. Дополнительные сведения см. в статье Использование регулярных выражений в Visual Studio.
Разные языки Visual Studio предоставляют разные наборы функций, а в некоторых случаях одни и те же функции ведут себя по-разному в разных языках. Многие из этих отличий указаны в описаниях функций. Дополнительные сведения можно найти в разделах, посвященных конкретным языкам Visual Studio.
Возможности редактора
| Функция | Описание |
|---|---|
| Цветовая раскраска синтаксических конструкций | Некоторые элементы синтаксиса кода и файлов разметки для наглядности выделяются разными цветами. Например, ключевые слова (такие как using в C# и Imports в Visual Basic) выделены одним цветом, а типы (такие как Console и Uri) — другим. Другие элементы синтаксиса (например, строковые литералы и комментарии) также выделены цветом. Язык C++ использует цвета для различения типов, перечислений и макросов среди других токенов. Другие элементы синтаксиса (например, строковые литералы и комментарии) также выделены цветом. Язык C++ использует цвета для различения типов, перечислений и макросов среди других токенов.Вы можете узнать, какой цвет задан по умолчанию для каждого типа, и изменить цвет для любого элемента синтаксиса в диалоговом окне Fonts and Colors, Environment, Options Dialog Box, которое можно открыть с помощью меню Сервис. |
| Маркеры ошибок и предупреждений | В процессе добавления кода и сборки решения вы можете увидеть в коде (а) волнистые линии различного цвета (знак «тильда») или (б) лампочки. Красные волнистые линии обозначают ошибки синтаксиса, синие обозначают ошибку компилятора, зеленые — предупреждения, а фиолетовые — другие типы ошибок. Быстрые действия предлагают способы решения проблем и помогают легко применить их. Вы можете узнать, какой цвет задан по умолчанию для каждой пометки ошибки и предупреждения, в диалоговом окне Сервис>Параметры>Среда>Шрифты и цвета. |
| Согласование скобок | Если курсор мыши поместить на открывающую фигурную скобку в файле кода, выделяются обе скобки — открывающая и закрывающая. Эта функция позволяет оперативно реагировать на неправильно поставленную или отсутствующую фигурную скобку. Парные фигурные скобки можно включить или отключить с помощью параметра Автоматически выделять разделители (Сервис>Параметры>Текстовый редактор). Цвет выделения можно изменить в разделе Шрифты и цвета (Сервис>Параметры>Среда). Используйте параметр Парные фигурные скобки (выделение) или Парные фигурные скобки (прямоугольник) . |
| Визуализатор структуры | Парные фигурные скобки в файлах кода соединяются пунктирными линиями, что делает работу с кодом более наглядной. Это поможет вам быстрее находить код в базе. Чтобы включить или отключить эти линии, используйте параметр Показать направляющие структуры в разделе Отображение на странице Сервис>Параметры>Текстовый редактор>Общие. Это поможет вам быстрее находить код в базе. Чтобы включить или отключить эти линии, используйте параметр Показать направляющие структуры в разделе Отображение на странице Сервис>Параметры>Текстовый редактор>Общие. |
| Номера строк | Номера строк могут отображаться в левом поле окна кода. По умолчанию они не отображаются. Этот режим можно включить в разделе Текстовый редактор > Все языки (Сервис>Параметры>Текстовый редактор>Все языки). Вы можете отобразить номера строк для отдельных языков программирования, изменив параметры для этих языков (язык> текстового редактора<>параметров>сервис>). Чтобы номера строк выводились на печать, нужно установить флажок Включить номера строк в диалоговом окне Печать. |
| Отслеживание изменений | С помощью цвета левого поля окна можно отслеживать изменения, внесенные в файл. Если с момента открытия файла были внесены изменения и они не были сохранены, в левом поле окна (поле выделения) появляется желтая полоска. Если изменения сохранить, но оставить файл открытым, полоска станет зеленой. Если отменить изменения после сохранения файла, полоска станет оранжевой. Включить или отключить эту функцию можно с помощью параметра Отслеживать изменения в настройках текстового редактора (Сервис>Параметры>Текстовый редактор). |
| Выбор кода и текста | Текст можно выбрать в стандартном режиме в виде непрерывного потока или в режиме блока, когда выбирается прямоугольный фрагмент текста, а не набор строк. Чтобы сделать выделение в режиме поля, нажимайте клавишу ALT при наведении указателя мыши на выделенный фрагмент (или клавишу ALT+SHIFT+<СО СТРЕЛКОЙ>). В выделение попадают все символы внутри прямоугольника, определяемого первым и последним символами выделенной области. Текст, введенный или вставленный в выделенной области, помещается в одну и ту же точку в каждой строке. В выделение попадают все символы внутри прямоугольника, определяемого первым и последним символами выделенной области. Текст, введенный или вставленный в выделенной области, помещается в одну и ту же точку в каждой строке. |
| Масштаб | Вы можете увеличить или уменьшить масштаб в любом окне кода, нажав и удерживая клавишу CTRL и переместив колесико прокрутки мыши (или CTRL+SHIFT+, чтобы увеличить, и CTRL+SHIFT+, чтобы уменьшить). Кроме того, можно указать конкретное значение масштаба в процентах в поле Масштаб, расположенном в левом нижнем углу окна кода. Функция масштабирования не работает в окнах инструментов. |
| Виртуальное пространство | По умолчанию строки в редакторах Visual Studio заканчиваются после последнего символа. Это означает, что при нажатии клавиши СТРЕЛКА ВПРАВО в конце строки происходит перемещение курсора в начало следующей строки. В некоторых других редакторах строка не заканчивается после последнего символа и вы можете поместить курсор в любое место в строке. Разрешить виртуальное пространство в редакторе можно, выбрав Сервис>Параметры>Текстовый редактор>Все языки. Обратите внимание, что вы можете включить только какой-либо один из режимов: Виртуальное пространство или Перенос по словам. В некоторых других редакторах строка не заканчивается после последнего символа и вы можете поместить курсор в любое место в строке. Разрешить виртуальное пространство в редакторе можно, выбрав Сервис>Параметры>Текстовый редактор>Все языки. Обратите внимание, что вы можете включить только какой-либо один из режимов: Виртуальное пространство или Перенос по словам. |
| Печать | Используя параметры в диалоговом окне Печать , можно включить номера строк или скрыть свернутые области кода при печати файла. В диалоговом окне Параметры страницы вы можете также задать печать полного пути и имени файла, выбрав вариант Верхний колонтитул страницы. Параметры цветной печати можно задать в диалоговом окне Сервис>Параметры>Среда>Шрифты и цвета. |
| Глобальные действия отмены и повтора | Команды Отменить последнее глобальное действие и Повторить последнее глобальное действие в меню Правка позволяют отменить или повторить глобальные действия, выполняемые над множеством файлов. К глобальным действиям относятся: переименование класса или пространства имен, выполнение операции поиска и замены по всему решению, рефакторинг базы данных или любое другое действие, приводящее к изменению множества файлов. Вы можете применить глобальные команды отмены и повтора для действий в текущем сеансе Visual Studio даже после закрытия решения, в котором применялись эти действия. |
Дополнительные возможности редактирования
В меню Правка>Дополнительно на панели инструментов есть набор дополнительных функций. Не все они доступны для каждого типа файлов кода.
Не все они доступны для каждого типа файлов кода.
| Функция | Описание |
|---|---|
| Форматировать документ | Установка правильного отступа строк кода и перемещение фигурных скобок для разделения строк в документе. |
| Форматировать выделенный фрагмент | Установка правильного отступа строк кода и перемещение фигурных скобок для разделения строк в выделенном фрагменте. |
| Преобразовать пробелы в знаки табуляции в выделенных строках | Замена начальных пробелов на знаки табуляции там, где это уместно. |
| Преобразовать знаки табуляции в пробелы в выделенных строках | Замена начальных знаков табуляции на пробелы. Если требуется преобразовать все пробелы в знаки табуляции в файле (или все знаки табуляции в пробелы), можно использовать команды Edit.ConvertSpacesToTabs и Edit.ConvertTabsToSpaces . Эти команды не включены в меню Visual Studio, но их можно вызывать из окна быстрого доступа или окна командной строки. |
| Все прописные | Перевод всех символов в выделенном фрагменте в верхний регистр или, если ничего не выбрано, перевод символа в позиции курсора в верхний регистр. Ярлык. CTRL+SHIFT+U. |
| Все строчные | Перевод всех символов в выделенном фрагменте в нижний регистр или, если ничего не выбрано, перевод символа в позиции курсора в нижний регистр. Ярлык. CTRL+U. |
| Переместить выбранные строки вверх | Перемещение выбранной строки вверх на одну строку. Ярлык. ALT+СТРЕЛКА ВВЕРХ. |
| Переместить выбранные строки вниз | Перемещение выбранной строки вниз на одну строку. Ярлык. ALT+ВНИЗ. |
| Удалить пустое пространство по горизонтали | Удаление символов табуляции и пробелов в конце текущей строки. Ярлык. CTRL+K, CTRL+\ |
| Показать пустое пространство | Отображение пробелов в виде приподнятых точек, а символов табуляции — в виде стрелок. Конец файла отображается как прямоугольный глиф. Если с помощью меню выбран вариант Сервис>Параметры>Текстовый редактор>Все языки>Перенос по словам>Показывать графические метки в местах переноса слов, этот глиф также будет отображаться. Конец файла отображается как прямоугольный глиф. Если с помощью меню выбран вариант Сервис>Параметры>Текстовый редактор>Все языки>Перенос по словам>Показывать графические метки в местах переноса слов, этот глиф также будет отображаться. |
| Перенос по словам | В этом режиме все строки документа отображаются полностью в окне кода. Перенос по словам можно включить или отключить в разделе Все языки для текстового редактора (Сервис>Параметры>Текстовый редактор>Все языки). |
| Закомментировать выделенный фрагмент | Добавление символов комментария к выбранному фрагменту или текущей строке. Ярлык. CTRL+K, CTRL+C |
| Раскомментировать выделенный фрагмент | Удаление символов комментария из выбранного фрагмента или текущей строки. Ярлык. CTRL+K, CTRL+U Ярлык. CTRL+K, CTRL+U |
| Увеличить отступ строки | Добавление символа табуляции (или эквивалентных пробелов) к выбранным строкам или текущей строке. |
| Уменьшить отступ строки | Удаление символа табуляции (или эквивалентных пробелов) из выбранных строк или текущей строки. |
| Выбрать тег | Выбор тега в документе, содержащем теги (например, XML или HTML). |
| Выделить содержимое тега | Выбор содержимого в документе, содержащем теги (например, XML или HTML). |
Перемещение по коду и поиск
Перемещаться по редактору кода можно несколькими способами, включая переход назад и вперед к точкам вставки, просмотр определения типа или члена и переход к определенному методу с помощью панели навигации. Дополнительные сведения см. в статье Навигация по коду.
Вы также можете задать закладки, чтобы помечать строки в коде, чтобы можно было быстро вернуться в определенное расположение или перепрыгнуть между расположениями. Дополнительные сведения см. в разделе Код закладки.
Дополнительные сведения см. в разделе Код закладки.
Поиск ссылок в базе коде
Чтобы найти, где именно в базе кода используются ссылки на элементы кода, можно использовать команду Найти все ссылки или нажать SHIFT+F12. Кроме того, когда вы щелкаете тип или член, функция выделения ссылок автоматически выделяет все ссылки на него. Дополнительные сведения см. в разделе Поиск ссылок в коде.
Создание, исправление или рефакторинг кода
Visual Studio помогает создавать, исправлять код и выполнять его рефакторинг самыми разными способами.
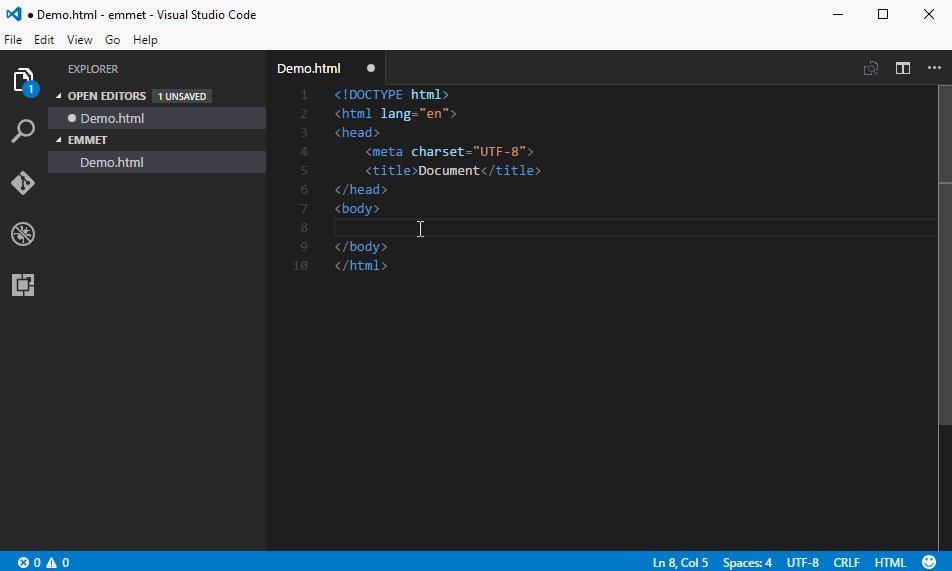
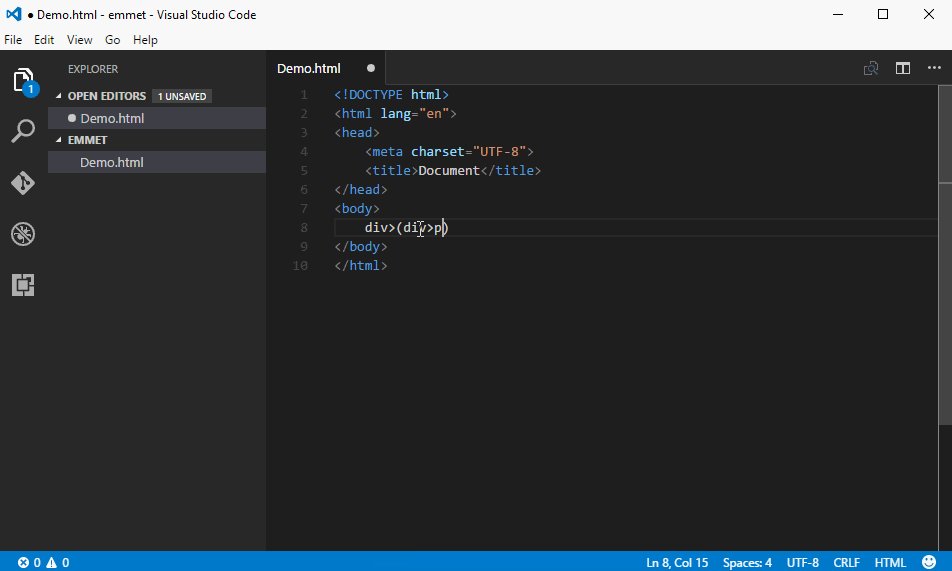
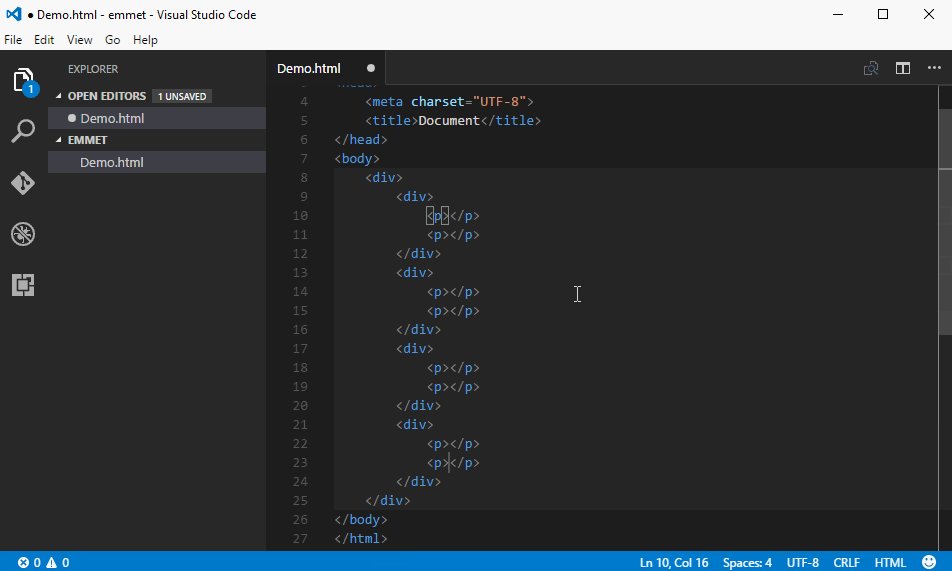
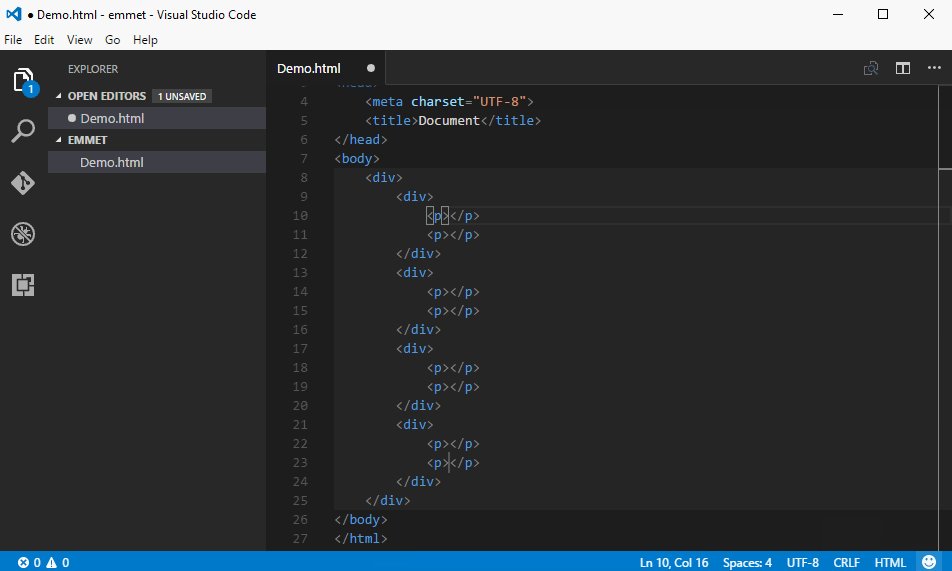
Вы можете использовать фрагменты кода для вставки шаблона, такого как блок switch или объявление enum.
Вы можете использовать быстрые действия для создания кода, например классов и свойств, или для введения локальной переменной. Кроме того, быстрые действия можно использовать для улучшения кода, например для удаления ненужных приведений и переменных либо для добавления проверок значений NULL перед обращением к переменным.

Вы можете выполнять рефакторинг кода, например чтобы переименовывать переменные, изменять порядок параметров метода или синхронизировать тип с его именем файла.
Настройка редактора
Вы можете использовать свои параметры Visual Studio совместно с другим разработчиком, привести параметры в соответствие со стандартом или вернуться к настройкам, заданным по умолчанию в Visual Studio, с помощью команды Мастер импорта и экспорта параметров в меню Сервис. В мастере импорта и экспорта параметров можно изменить выбранные общие параметры, а также зависящие от языка и проекта параметры.
Чтобы определить новые или переопределить существующие сочетания клавиш, выберите Сервис>Параметры>Среда>Клавиатура. Дополнительные сведения о сочетаниях клавиш см. в статье Сочетания клавиш по умолчанию в Visual Studio.
Параметры редактора для JavaScript см. в статье о параметрах редактора JavaScript.
в статье о параметрах редактора JavaScript.
См. также
- Редактор исходного кода (Visual Studio для Mac)
- Интегрированная среда разработки Visual Studio
- Начало работы с C++ в Visual Studio
- Начало работы с C# и ASP.NET в Visual Studio
- Начало работы с Python в Visual Studio
Почему код Visual Studio?
Редактировать
Visual Studio Code сочетает в себе простоту редактора исходного кода с мощными инструментами разработчика, такими как завершение кода и отладка IntelliSense.
Прежде всего, это редактор, который вам не мешает. Восхитительно простой цикл редактирования-сборки-отладки означает меньше времени на возню с вашей средой и больше времени на реализацию ваших идей.
Доступно для macOS, Linux и Windows
Visual Studio Code поддерживает macOS, Linux и Windows, поэтому вы можете сразу приступить к работе независимо от платформы.
Простое редактирование, сборка и отладка
В основе Visual Studio Code лежит молниеносный редактор исходного кода, идеально подходящий для повседневного использования. Благодаря поддержке сотен языков VS Code помогает вам мгновенно повысить продуктивность благодаря подсветке синтаксиса, сопоставлению скобок, автоматическому отступу, выбору полей, фрагментам кода и многому другому. Интуитивно понятные сочетания клавиш, простая настройка и сопоставления сочетаний клавиш, предоставленные сообществом, позволяют с легкостью перемещаться по коду.
Для серьезного кодирования вам часто будут полезны инструменты, которые лучше понимают код, чем просто блоки текста. Visual Studio Code включает встроенную поддержку завершения кода IntelliSense, глубокое семантическое понимание кода и навигацию, а также рефакторинг кода.
А когда кодирование становится сложным, крутые получают отладку. Отладка часто является единственной функцией, которой больше всего не хватает разработчикам при более компактном кодировании, поэтому мы сделали это возможным. Visual Studio Code включает в себя интерактивный отладчик, поэтому вы можете пошагово просматривать исходный код, проверять переменные, просматривать стеки вызовов и выполнять команды в консоли.
Visual Studio Code включает в себя интерактивный отладчик, поэтому вы можете пошагово просматривать исходный код, проверять переменные, просматривать стеки вызовов и выполнять команды в консоли.
VS Code также интегрируется с инструментами сборки и сценариев для выполнения общих задач, ускоряя повседневные рабочие процессы. VS Code поддерживает Git, поэтому вы можете работать с системой управления версиями, не выходя из редактора, включая просмотр ожидающих изменений различий.
Создайте свой собственный
Настройте каждую функцию по своему вкусу и установите любое количество сторонних расширений. В то время как большинство сценариев работают «из коробки» без настройки, VS Code также растет вместе с вами, и мы рекомендуем вам оптимизировать свой опыт в соответствии с вашими уникальными потребностями. VS Code — это проект с открытым исходным кодом, поэтому вы также можете внести свой вклад в растущее и динамичное сообщество на GitHub.
Создан с любовью к Интернету
VS Code включает расширенную встроенную поддержку разработки Node.js с помощью JavaScript и TypeScript, основанную на тех же базовых технологиях, что и Visual Studio. VS Code также включает в себя отличные инструменты для веб-технологий, таких как JSX/React, HTML, CSS, SCSS, Less и JSON.
Надежная и расширяемая архитектура
Архитектурно Visual Studio Code сочетает в себе лучшие веб-технологии, собственные технологии и технологии, зависящие от языка. Используя Electron, VS Code сочетает веб-технологии, такие как JavaScript и Node.js, со скоростью и гибкостью нативных приложений. VS Code использует более новую, более быструю версию того же промышленного HTML-редактора, который использовался в облачном редакторе Monaco, инструментах F12 для Internet Explorer и других проектах. Кроме того, VS Code использует архитектуру службы инструментов, которая позволяет интегрироваться со многими из тех же технологий, что и Visual Studio, включая Roslyn для . NET, TypeScript, механизм отладки Visual Studio и многое другое.
NET, TypeScript, механизм отладки Visual Studio и многое другое.
Visual Studio Code включает общедоступную модель расширяемости, которая позволяет разработчикам создавать и использовать расширения, а также гибко настраивать процесс редактирования-сборки-отладки.
Готов, набор, код!
Если вы предпочитаете инструмент разработки, ориентированный на редактор кода, или создаете кроссплатформенные веб-приложения и облачные приложения, мы приглашаем вас попробовать Visual Studio Code и сообщить нам свое мнение!
Следующие шаги
Читайте дальше, чтобы узнать о:
- Пользовательский интерфейс Visual Studio Code — краткий обзор VS Code.
- Вступительные видеоролики — узнайте о функциях редактора VS Code.
- Отладка — самое время заняться действительно интересными вещами — сломать, шагнуть, посмотреть.
03.05.2023
10 особенностей VS Code, которые должен знать каждый разработчик
- Автор сообщения: Сачин Арора
- Сообщение опубликовано: 9 марта 2020 г.

- Категория сообщения: Технологии / Без рубрики / веб-разработка
Делиться заботой!
1 акции9067
Visual Studio Code — это легкий, но мощный редактор исходного кода, который работает на вашем рабочем столе и доступен для Windows, macOS и Linux. Он поставляется со встроенной поддержкой JavaScript, TypeScript, Node.JS и имеет богатую экосистему расширений для других языков (таких как C++, C#, Java, Python, PHP, Go) и сред выполнения (таких как .NET и Unity). .
Вот список из 10 функций Visual Studio Code, о которых должен знать каждый разработчик:
- Командная строка
- Палитра команд
- Интеграция с Git
- Изменить языковой режим
- Настройка
- Режим Zen
- Разделенный вид 900 47 Строка состояния
- Отладка
- Комбинации клавиш по умолчанию
Командная строка
Visual Studio Code имеет мощный интерфейс командной строки, который позволяет вам управлять тем, как вы запускаете редактор. Вы можете открывать разные файлы, устанавливать расширения и даже менять язык отображения при запуске.
Вы можете открывать разные файлы, устанавливать расширения и даже менять язык отображения при запуске.
Палитра команд
VS Code также доступен с клавиатуры. Самая важная комбинация клавиш, которую нужно знать, — это Ctrl+Shift+P, которая вызывает палитру команд. Отсюда у вас будет доступ ко всем функциям VS Code, включая сочетания клавиш для наиболее распространенных операций.
Интеграция с Git
Visual Studio Code поставляется с интеграцией с Git, которая позволяет вам фиксировать, извлекать и отправлять изменения кода в удаленный репозиторий Git.
Ознакомьтесь с этой памяткой по всем командам Git.
Изменить языковой режим
Если вы хотите сохранить новый языковой режим для этого типа файлов, вы можете использовать команду «Настроить ассоциацию файлов для», чтобы связать текущее расширение файла с установленным языком.
Комбинация клавиш: Ctrl+K M
Есть много вещей, которые вы можете сделать, чтобы настроить VS Code.
- Сменить тему ⇒ Сочетание клавиш: Ctrl+K Ctrl+T
- Изменить сочетание клавиатуры ⇒ сочетание клавиатуры: ctrl+k ctrl+s
- Настройка ваших настроек ⇒ Комплект клавиш: Ctrl+,
- Добавить json valyation ⇒ Snave Your Schema and Validation. — это сайт, который позволяет вам вставлять код и легко преобразовывать его в формат фрагмента.
- Установка расширений ⇒ Сочетание клавиш: Ctrl+Shift+X
Режим Zen
Режим Zen позволяет сосредоточиться на коде, скрывая весь пользовательский интерфейс, кроме редактора (без панели действий, строки состояния, боковой панели и панели) , переходя в полноэкранный режим и центрируя макет редактора. Режим дзен можно переключать с помощью меню «Вид», палитры команд или сочетания клавиш Ctrl+K Z. Двойной Esc выходит из режима дзен.
Переход в полноэкранный режим можно отключить через zenMode.fullScreen.
Разделенный вид
Если вы умеете работать в многозадачном режиме и одновременно работаете с двумя разными файлами одного проекта или вам нужно проверить разницу между двумя файлами, перейдите в раздельный вид.
Вы можете получить разделенный вид, выбрав View > Editor Layout > Split Up .
Строка состояния
Пользователи могут просмотреть Ошибки и предупреждения отсюда. Сочетание клавиш: Ctrl+Shift+M
Вы можете фильтровать проблемы либо по типу («ошибки», «предупреждения»), либо по совпадению текста.
Отладка
Откройте палитру команд (Ctrl+Shift+P) и выберите Отладка: открыть файл launch.json, после чего вам будет предложено выбрать среду, соответствующую вашему проекту (Node.JS, Python, C++ и т. д.). Это создаст файл launch.json. Поддержка Node.JS является встроенной, а для других сред требуется установка соответствующих языковых расширений. Дополнительные сведения см. в документации по отладке.
Сочетания клавиш по умолчанию
Все команды находятся в палитре команд с соответствующей привязкой клавиш (если она существует). Если вы забыли сочетание клавиш, вы можете использовать палитру команд, чтобы помочь себе. Загрузите справочник по сочетаниям клавиш для вашей платформы (macOS, Windows и Linux).
Загрузите справочник по сочетаниям клавиш для вашей платформы (macOS, Windows и Linux).
Заключение
Visual Studio Code — превосходный молниеносный редактор исходного кода, поддерживающий сотни языков. Если вы хотите продуктивно работать с сопоставлением скобок, подсветкой синтаксиса, выделением полей, фрагментами кода и автоматическим отступом, Visual Studio Code станет для вас отличным выбором.
Если вам нужна помощь с Visual Studio Code, наши команды сертифицированных экспертов будут рады вам помочь. Вы можете просто отправить нам электронное письмо по адресу [email protected] или позвонить нам по телефону +1 (415) 830-3899.
Сачин Арора
Скрам-мастер и главный архитектор решений
Сачин, известный скрам-мастер и главный архитектор решений в Cloud Analogy, обладает богатым опытом работы над улучшением процессов в быстро меняющейся среде, поддерживая высокий уровень качества всех результатов. Опыт Сачина заключается в различных аппаратных и программных средах, включая облачные технологии, такие как Salesforce, AWS, Cloud Foundry, Google App Engine и Mobile.

 Посмотрите пункты: Синтаксическая ошибка, Ошибка компилятора, Предупреждениеи Другие ошибки.
Посмотрите пункты: Синтаксическая ошибка, Ошибка компилятора, Предупреждениеи Другие ошибки. Выберите пункт Принтер в списке Показать параметры для , чтобы настроить цветную печать. Для печати файла можно указать не такие цвета, как для редактирования файла.
Выберите пункт Принтер в списке Показать параметры для , чтобы настроить цветную печать. Для печати файла можно указать не такие цвета, как для редактирования файла.
