Всплывающая форма обратной связи для WordPress
Категория: WordPress, Опубликовано: 2015-12-18
Автор: Юлия Гусарь
Приветствую вас дорогой читатель, меня зовут Юлия Гусарь, я фронтенд разработчик и в этой статье я покажу вам как создать форму обратной связи во всплывающем окне на вашем сайте WordPress.
1. Для чего нужна всплывающая форма обратной связи?
Прежде всего, всплывающая форма позволяет вам сэкономить место на вашем сайте, за счет чего вы можете разместить такую форму где-нибудь в шапке вашего сайта, в подвале, в сайдбаре, либо же в тексте самой страницы, либо сделать её плавающей кнопкой сбоку.
Во вторых, всплывающий эффект достаточно интересно выглядит;
В третьих, пользователи Вашего сайта могут получать доступ к такой форме обратной связи практически с любой страницы Вашего сайта.
Стоит отметить что вместо формы обратной связи вы можете аналогично сделать форму заказа звонка, либо заказ какого то конкретного продукта или услуги, форму подписки либо какой то другой контент.
Для того чтобы создать такую форму обратной связи нам понадобится два WordPress-плагина:
Первый плагин – это Easy FancyBox, который позволит нам создать эффект всплывающего окна, т.е. эффект FancyBox.
Второй плагин который нам понадобится – это Contact Form 7. Плагин для создания формы обратной связи.
Вы можете использовать любой другой плагин формы обратной связи который позволяет выполнять вывод этой формы с помощью шорт-кода.
2. Устанавливаем Contact Form 7
Давайте перейдем в административную часть нашего сайта, и займемся установкой данных плагинов.
Копируем название плагина Contact Form 7
Переходим в меню «Плагины» => «Добавить новый». Дальше вы можете либо скачать этот плагин с сайта разработчика, и затем загрузить его при помощи кнопки «Загрузить плагин»
Либо сразу в строку поиска ввести название плагина и нажать Enter.
Нажимаем на кнопку «Установить» и теперь активируем его.
3. Устанавливаем Easy FancyBox
Точно также, копируем название, нажимаем на кнопку «Добавить новый», вводим название плагина, нажимаем «Enter» и вот он, нужный нам плагин Easy FancyBox
4. Настраиваем всплывающее окно для формы
Для того чтобы получить доступ к настройкам плагина Easy FancyBox
Нам нужно перейти к стандартным настройкам медиафайлов WordPress.
Заходим в пункт меню «Настройки» => «Медиафайлы».
Сверху мы видим блок стандартных настроек WordPress медиафайлов и уже ниже приписываются наши настройки плагина Easy FancyBox. По умолчанию у нас здесь стоит активация всплывающего окна при нажатии на изображение.
Нам необходимо снять эту галочку, так как если на Вашем сайте стоит какой-либо плагин, который так или иначе связан с созданием каких-то всплывающих эффектов, например «WooCommerсе», плагин галереи, плагин для открытия изображений во всплывающих окнах и т.д. то ваши изображения будут открываться во всплывающем окне дважды
Теперь нам необходимо установит галочку возле пункта «Inline content»
И теперь нажимаем на кнопку «Сохранить изменения».
В плагине Easy FancyBox помимо этих настроек есть еще множество различных других интересных настроек с которыми вы можете поэкспериментировать.
5. Выводим форму обратной связи во всплывающее окно.
Теперь нам нужно определиться где мы будем выводить нашу форму обратной связи.
Я буду выводить в виджете. Переходим в меню «Внешний вид» => «Виджеты» => выбираем виджет «Текст»
И в поле «Текст» вставляем следующий фрагмент кода:
<div><a href=»#contact_form_pop_up»>Отправить сообщение</a></div> <div> <div> [contact-form-7 title=»Контактная форма 1″] </div> </div>
1 2 3 4 5 6 | <div><a href=»#contact_form_pop_up»>Отправить сообщение</a></div> <div> <div> [contact-form-7 title=»Контактная форма 1″] </div> </div> |
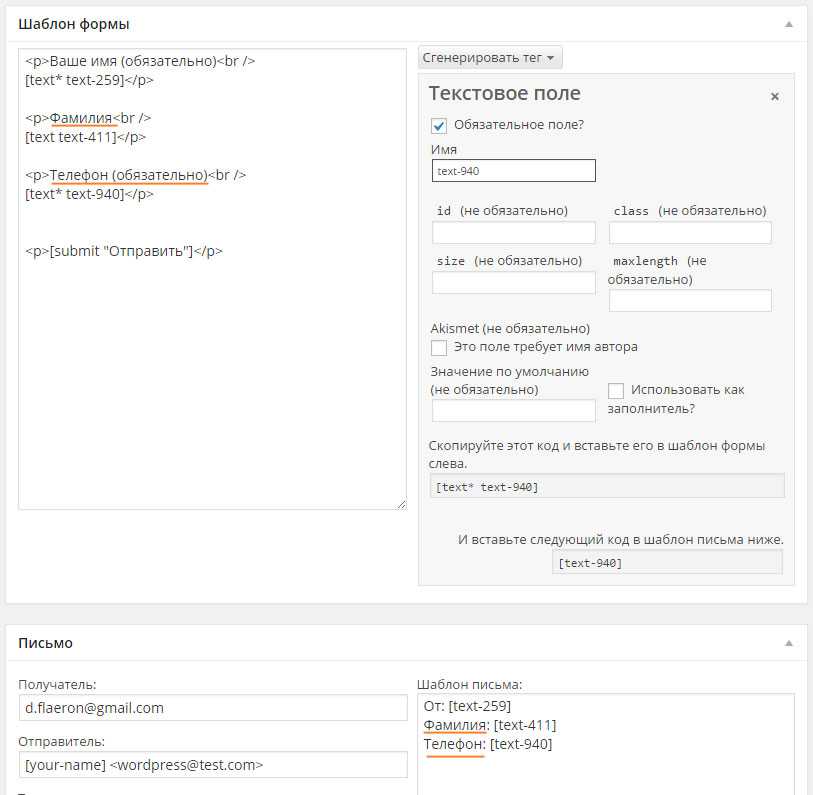
Теперь нам нужно получить шоткод для вывода нашей формы обратной связи. Для этого переходим в меню «Contact Form 7» => «Формы». По умолчанию здесь уже есть одна форма со стандартными полями «Ваше имя», «Ваш e-mail», «Тема» и «Сообщение». Для начала мы не будем в ней ничего убирать или исправлять. О том как править поля, делать плэйс-холдеры, добавлять и генерировать новые поля различной сложности и делать защиту от ботов и т.д. я расскажу в отдельной статье.
Для этого переходим в меню «Contact Form 7» => «Формы». По умолчанию здесь уже есть одна форма со стандартными полями «Ваше имя», «Ваш e-mail», «Тема» и «Сообщение». Для начала мы не будем в ней ничего убирать или исправлять. О том как править поля, делать плэйс-холдеры, добавлять и генерировать новые поля различной сложности и делать защиту от ботов и т.д. я расскажу в отдельной статье.
Если вы используете другой плагин для создания формы обратной связи то этот пункт у вас будет отличаться
6. Редактируем фрагмент кода вывода формы обратной связи.
Вставляем этот шоткод в код виджета вместо [ВАШ ШОТКОД] Вместо ОТПРАВИТЬ СООБЩЕНИЕ вы можете написать любой другой текст. Это текст высветится на кнопке, по щелчку на которой будет открываться всплывающая форма обратной связи. Сохраняем настройки, переходим на наш сайт, обновляем страниц, и нажимаем на нашу ссылку. Вот что у меня получилось:
По умолчанию стили этой формы не очень интересные, их можно будет потом исправить, так же можно будет отредактировать форму. Как редактировать форму, добавлять в нее новые поля, добавлять плэйсхолдеры, применять для нее различные стили – это я вам расскажу и покажу в отдельной статье. Вы моете добавить какой-то текст прямо перед нашей формой, либо после формы, для этого просто переходите обратно в виджеты и прямо перед шорт-кодом впишете какой-то текст. Этот текст Вы также можете обернуть в отдельный блок, либо в заголовок, либо как-то еще, и таким образом этот текст появится, перед Вашей формой обратной связи.
Как редактировать форму, добавлять в нее новые поля, добавлять плэйсхолдеры, применять для нее различные стили – это я вам расскажу и покажу в отдельной статье. Вы моете добавить какой-то текст прямо перед нашей формой, либо после формы, для этого просто переходите обратно в виджеты и прямо перед шорт-кодом впишете какой-то текст. Этот текст Вы также можете обернуть в отдельный блок, либо в заголовок, либо как-то еще, и таким образом этот текст появится, перед Вашей формой обратной связи.
7. Стилизация кнопки
Для того чтобы наша ссылка для открытия формы обратной связи была больше похожа на кнопку предлагаю приписать её немного стилей. Заходим в файл style.css вашей темы и в самом конце приписываем следующие стили:
/***Стили для формы обратной связи****/
.contact-us a{
border:1px solid #ccc; /*цвет границы*/
background:#2674C8; /*цвет фона*/
padding:10px 20px; /*внитренние отступы*/
display:block;
text-align:center; /*выравнивание текста по центру*/
color:#fff; /*цвет текста*/
text-decoration:none; /*убрать подчёркивание у ссылки*/
width:200px; /*ширина кнопки*/
margin:auto; /*выравнивание кнопки по центру*/
-webkit-transition: all 0. 5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
}
/**Плавное появление тени у кнопки при наведении**/
.contact-us a:hover{
-moz-box-shadow: 0 0 6px #000;
-webkit-box-shadow: 0 0 6px #000;
box-shadow:0 0 6px #000;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
}
5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
}
/**Плавное появление тени у кнопки при наведении**/
.contact-us a:hover{
-moz-box-shadow: 0 0 6px #000;
-webkit-box-shadow: 0 0 6px #000;
box-shadow:0 0 6px #000;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | /***Стили для формы обратной связи****/
.contact-us a{ border:1px solid #ccc; /*цвет границы*/ background:#2674C8; /*цвет фона*/ padding:10px 20px; /*внитренние отступы*/ display:block; text-align:center; /*выравнивание текста по центру*/ color:#fff; /*цвет текста*/ text-decoration:none; /*убрать подчёркивание у ссылки*/ width:200px; /*ширина кнопки*/ margin:auto; /*выравнивание кнопки по центру*/ -webkit-transition: all 0. -moz-transition: all 0.5s ease; transition: all 0.5s ease; }
/**Плавное появление тени у кнопки при наведении**/
.contact-us a:hover{ -moz-box-shadow: 0 0 6px #000; -webkit-box-shadow: 0 0 6px #000; box-shadow:0 0 6px #000; -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; } |
Посмотрим, что у нас получилось:
Я оставила в коде пояснения, какое свойство за что отвечает. Так что вы сможете изменить эти стили на своё усмотрение.
Если вы хотите сделать сразу несколько всплывающих форм на вашем сайте, то обязательно почитайте эту статью:
Как сделать несколько всплывающих окон на сайте.
Я надеюсь, что помогла Вам научится создавать формы обратной связи во всплывающем окне. Буду очень рада видеть ваши комментарии.
Также я подготовила для вас видеоинструкцию, в которой показываю как создать всплывающую форму на wordpress.
В следующей статье я расскажу вам как создавать более сложные формы обратной связи, добавлять на них простую и эффективную защиту от спама, дам вам несколько готовых заготовок для стилизации вашей формы обратной связи и еще много чего полезного и интересного.
Желаю вам успехов в создании такой формы и до встречи в следующих статьях.
С уважением Юлия Гусарь
Как создается контактная форма для WordPress?
В этой статье мы пошагово опишем, как создается всплывающая форма обратной связи WordPress
- Контактная форма для WordPress -это очень легко
- Шаг 1. Установите плагины WPForms и OptinMonster
- Шаг 2.
 Создайте контактную форму, используя WPForms
Создайте контактную форму, используя WPForms - Шаг 3. Создание всплывающего окна WordPress с помощью OptinMonster
- Шаг 4. Публикация всплывающей формы
- Шаг 5. Добавление ссылки для запуска всплывающей контактной формы
Для создания формы потребуется:
- Плагин для создания всплывающих окон;
- Плагин для создания форм.
Для создания контактной формы мы рекомендуем использовать WPForms. Он позволяет создавать практически любые формы менее чем за 5 минут.
Для создания всплывающих окон мы используем плагин OptinMonster.
Установите и активирйте оба плагина. Для активации OptinMonster необходимо создать учетную запись в системе OptinMonster.
Чтобы создать форму обратной связи, в панели администрирования WordPress перейдите в раздел WPForms > Add New.
На следующей странице выберите шаблон Simple contact form и задайте ей имя.
После этого вы получите доступ к визуальному конструктору форм, в котором сможете с легкостью добавлять или удалять элементы путем перетаскивания.
Сохраните внесенные изменения. После этого созданная форма будет готова к работе. Затем перейдите на вкладку Embed и скопируйте код формы.
Чтобы создать модальное всплывающее окно, в административной панели WordPress перейдите в раздел OptinMonster > Create New Campaign.
На следующей странице выберите тип кампании Simple contact form.
В качестве шаблона установите Canvas. Это пустой холст, куда можно вставить любой код HTML, CSS, JavaScript.
На следующей странице введите название кампании.
Затем перейдите на вкладку Start building. После этого вы будете перенаправлены в конструктор. Чтобы создать всплывающее окно, используйте параметры, расположенные на вкладке Design.
Нажмите на кнопку Add Blocks и прокрутите вниз, чтобы найти варианты блоков. Под ними вы увидите HTML-блок. Перетащите его в область проектирования.
Здесь нужно добавить скопированный ранее код формы. В нашем случае он выглядит следующим образом:
<h4>Do you have any questions?</h4>
<p>Want to ask more about our service? Simply fill out the form and we’ll get back to you as soon as possible.
<!— код вашей формы WPForms —>
Сохраните внесенные изменения. После этого перейдите на вкладку Display rules и установите время на ноль.
Прокрутив страницу вниз, вы получите доступ к остальным вариантам отображения. Например, вывести форму на определенной странице или посте. Нажмите кнопку Save, когда закончите.
Нажмите на кнопку Yes/No, расположенную в верхней части экрана и перейдите на вкладку Activate.
На вкладке Publish переключите статус в режим live.
После этого перейдите в раздел OptinMonster > Campaigns. Здесь вы увидите свою кампанию. Нажмите на кнопку Edit output settings и становите флажок Enable the campaign on site.
Нажмите кнопку Save settings, расположенную в конце страницы.
Сначала скопируйте ключ вашей кампании OptinMonster, который указан рядом с ее названием.
Создайте новую страницу в WordPress. Затем перейдите в текстовый редактор WordPress и добавьте приведенный ниже код. Не забудьте вставить ваш ключ.
<a href=»#» data-optin-slug=»ваш ключ здесь»>Contact us</a>
После этого нажмите кнопку Publish, расположенную справа. Теперь созданная вами форма работает.
Теперь созданная вами форма работает.
Сергей Бензенкоавтор-переводчик статьи «How to Create a Contact Form Popup in WordPress – Step by Step»
Как добавить всплывающее окно контактной формы в WordPress
Вы ищете простой способ показать всплывающее окно контактной формы на своем веб-сайте WordPress?
Контактные формы отлично подходят для общения с вашими посетителями. Разместив их во всплывающем окне, вашим клиентам будет еще проще связаться с вами по поводу ваших продуктов и услуг.
В этой статье мы покажем вам, как добавить всплывающее окно контактной формы в WordPress.
Зачем использовать всплывающее окно контактной формы?
Каждый веб-сайт или блог WordPress нуждается в контактной форме, чтобы пользователи могли обращаться с вопросами, отзывами или проблемами.
Однако, если ваша контактная форма находится только на одной странице, людям будет трудно ее найти.
В результате ваши пользователи могут покинуть ваш сайт, не связавшись с вами, и вы можете потерять потенциальных клиентов и конверсии.
Всплывающее окно контактной формы помогает решить эту проблему, позволяя вашим посетителям быстро просмотреть форму, нажав кнопку, чтобы они могли связаться с вами с любой страницы, на которой они находятся.
Это помогает удерживать людей на вашем сайте, так как им не нужно покидать страницу, которую они просматривают. Вы также можете расширить свой список адресов электронной почты, используя всплывающее окно контактной формы.
Тем не менее, вам сначала нужно создать контактную форму, а затем поместить ее во всплывающее окно для отображения на веб-страницах. Не волнуйтесь, мы поможем вам создать контактную форму и добавить ее во всплывающее окно в WordPress.
- Как создать контактную форму WordPress
- Добавить всплывающее окно контактной формы на ваш сайт WordPress
Как создать контактную форму WordPress
Во-первых, вам нужно выбрать плагин контактной формы WordPress.
Существует множество бесплатных и платных вариантов, но мы рекомендуем использовать WPForms, так как это лучший вариант.
WPForms — это удобный для начинающих плагин форм, предлагающий конструктор перетаскивания, который позволяет создавать контактную форму в WordPress всего за несколько кликов. Он также предлагает готовые шаблоны форм и множество параметров настройки.
В этом руководстве мы будем использовать версию WPForms Lite, поскольку она бесплатна и предлагает шаблон контактной формы.
Однако вы также можете использовать премиум-версию, чтобы разблокировать дополнительные функции. Например, WPForms Pro предлагает несколько шаблонов форм, дополнительные параметры настройки, мощные надстройки и позволяет собирать онлайн-платежи.
Для начала вам необходимо установить и активировать плагин WPForms Lite. Если вам нужна помощь, ознакомьтесь с нашим пошаговым руководством по установке плагина WordPress.
После активации плагина вы готовы создать контактную форму. Все, что вам нужно сделать, это перейти к WPForms »Добавить новый с панели управления WordPress.
После этого WPForms попросит вас ввести имя для вашей формы и выбрать шаблон.
Выберите шаблон «Простая контактная форма».
Далее вы можете добавить поля в форму, используя конструктор перетаскивания.
Просто перетащите поля, которые вы хотите добавить в форму, из вариантов, указанных в меню слева. Вы также можете изменить порядок позиций каждого поля в форме.
WPForms также позволяет настраивать каждое поле в контактной форме.
Например, если вы нажмете на поле «Имя», вы получите различные параметры, такие как изменение его метки и формата. Вы даже можете добавить описание или пометить любое поле как обязательное.
Когда вы закончите, нажмите «Настройки», чтобы настроить уведомление и подтверждение формы.
В общих настройках вы можете переименовать форму, изменить текст кнопки отправки, включить защиту от спама и многое другое.
Далее вы можете перейти к опции настроек уведомлений. По умолчанию уведомления отправляются на адрес электронной почты администратора, настроенный на вашем веб-сайте WordPress.
Однако вы можете отправить уведомление из контактной формы на любой адрес электронной почты. Если вы хотите получать уведомления по нескольким электронным письмам, разделите каждое письмо запятой.
Для строки темы электронной почты WPForms использует имя формы, которое вы ввели ранее. Однако вы можете отредактировать текст строки темы по своему желанию.
После этого нажмите «Подтверждения».
WPForms будет использовать «Сообщение» в качестве типа подтверждения по умолчанию, когда ваши посетители увидят сообщение с благодарностью при отправке формы.
Однако вы можете изменить тип сообщения и перенаправить пользователей на определенную страницу вашего веб-сайта при заполнении формы.
Когда вы закончите создание контактной формы, не забудьте нажать кнопку «Сохранить» в правом верхнем углу, чтобы сохранить изменения.
Затем нажмите кнопку «Встроить» в верхнем углу рядом с кнопкой «Сохранить».
Когда появится новое окно, выберите опцию «использовать короткий код».
WPForms отобразит короткий код для вашей контактной формы, как только вы нажмете на ссылку. Мы предлагаем оставить эту вкладку/окно открытыми, так как они понадобятся вам на следующем шаге, где мы покажем вам, как добавить контактную форму во всплывающее окно.
Чтобы создать всплывающее окно контактной формы, вам понадобится плагин для всплывающих окон WordPress.
Мы рекомендуем использовать OptinMonster, так как это лучший плагин для лидогенерации и оптимизации конверсии для WordPress. Более 1,2 миллиона веб-сайтов используют этот мощный инструмент.
В этом руководстве мы будем использовать версию OptinMonster Pro, которая включает шаблон без помех и расширенные правила отображения для отображения всплывающего окна.
Сначала вам нужно зарегистрировать учетную запись на веб-сайте OptinMonster. Просто зайдите на веб-сайт и нажмите кнопку «Получить OptinMonster сейчас».
Далее вам необходимо установить и активировать бесплатный плагин OptinMonster на вашем сайте. Для получения более подробной информации следуйте нашему руководству по установке плагина WordPress.
Для получения более подробной информации следуйте нашему руководству по установке плагина WordPress.
После активации плагина вы увидите мастер установки. Идите вперед и нажмите кнопку «Подключить существующую учетную запись».
Появится всплывающее окно, и OptinMonster попросит подключиться к вашей учетной записи.
Просто нажмите кнопку «Подключиться к WordPress».
Теперь, когда ваша учетная запись подключена, нужно создать новую кампанию для всплывающего окна контактной формы.
Вы можете начать, перейдя по ссылке OptinMonster » Кампании и нажав кнопку «Создать свою первую кампанию».
На следующем экране вам нужно будет выбрать тип кампании.
Поскольку мы создадим всплывающее окно контактной формы, выберите «Всплывающее окно» в качестве типа кампании.
После этого прокрутите вниз, чтобы выбрать шаблон для всплывающего окна. OptinMonster предлагает более 75 привлекательных дизайнов всплывающих окон с высокой конверсией.
Вы можете выбрать любой понравившийся шаблон. Затем введите название своей кампании и нажмите кнопку «Начать создание».
Теперь, используя конструктор перетаскивания в OptinMonster, вы можете редактировать свой шаблон всплывающего окна.
Теперь в меню слева от вас появятся различные блоки. Просто перейдите к блоку «WPForms» и перетащите его на свой шаблон.
После этого вам нужно щелкнуть раскрывающееся меню «Выбор формы» в настройках блока в левом меню и выбрать параметр «Добавить шорткод вручную».
Отсюда введите шорткод контактной формы WPForms в блоке. Чтобы найти код, вернитесь к настройкам встраивания WPForms и скопируйте шорткод.
Важно отметить, что вы не увидите предварительный просмотр контактной формы в шаблоне при добавлении шорткода.
Это нормально, так как ваша контактная форма появится после публикации кампании.
Затем вы можете перейти на вкладку «Правила отображения» вверху, чтобы выбрать, когда всплывающее окно должно появляться на вашем веб-сайте.
По умолчанию OptinMonster установит его, когда время на странице составит 5 секунд, и всплывающее окно появится на любой странице.
Однако вы можете изменить настройки правила отображения и выбрать другие триггеры и параметры таргетинга.
Мы предлагаем использовать таргетинг MonsterLink (On Click). Таким образом, ваше всплывающее окно будет появляться, когда посетитель нажимает ссылку или кнопку.
После этого вы можете нажать кнопку «Копировать код MonsterLink» и добавить его к любому тексту, изображению или кнопке на вашем веб-сайте.
Для получения более подробной информации вы можете следовать нашему руководству для начинающих о том, как добавить ссылку в WordPress.
Ваш код MonsterLink будет выглядеть в HTML следующим образом:
Подпишитесь сейчас!
Однако, чтобы вставить ссылку в сообщение или страницу блога WordPress, вам просто нужен URL-адрес из кода.
https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/
Предположим, вы хотите добавить кнопку «Свяжитесь с нами» на свой сайт. Вы можете начать с редактирования любой страницы или публикации и перейти в редактор WordPress. Затем нажмите знак плюса (+) вверху и добавьте блок «Кнопки».
После этого вы можете ввести текст для своей кнопки, а затем щелкнуть значок ссылки.
Теперь добавьте URL-адрес MonsterLink к вашей кнопке.
После этого опубликуйте свой пост или страницу WordPress. Теперь MonsterLink будет добавлен к вашей кнопке «Связаться с нами».
Затем вернитесь к своей кампании OptinMonster, чтобы завершить настройку.
Выбрав MonsterLink в качестве цели и отобразив его на любой странице, вы можете нажать кнопку «Далее» внизу.
На следующем экране вы увидите параметры для изменения типа просмотра кампании, добавления анимации MonsterEffect и воспроизведения звука при появлении всплывающего окна.
Продолжайте и нажмите кнопку «Далее», когда вы будете удовлетворены настройками.
После этого OptinMonster покажет сводку настроек вашего правила отображения.
Это помогает убедиться, что вы правильно настроили, когда ваши кампании будут появляться на вашем веб-сайте.
Теперь вы готовы запустить свою кампанию и опубликовать всплывающее окно контактной формы. Для этого перейдите на вкладку «Опубликовать» вверху.
Затем вы можете нажать кнопку «Предварительный просмотр» перед публикацией вашей кампании. Это покажет вам предварительный просмотр того, как ваше всплывающее окно будет выглядеть на вашем веб-сайте.
Когда вы будете довольны внешним видом своей кампании, измените «Статус публикации» с «Черновик» на «Опубликовать».
Вы можете выйти из конструктора кампаний OptinMonster и проверить статус своей кампании на панели управления WordPress.
Просто щелкните раскрывающееся меню «Статус» справа и измените статус с «Ожидание» на «Опубликовано».
Не забудьте сохранить изменения.
Затем перейдите к кнопке «Свяжитесь с нами», которую вы создали ранее с помощью MonsterLink, и увидите всплывающее окно контактной формы в действии.
Мы надеемся, что эта статья помогла вам узнать, как добавить всплывающее окно контактной формы в WordPress. Вы также можете ознакомиться с нашим руководством о том, как выбрать лучший конструктор сайтов, или с нашим сравнением лучшего программного обеспечения для расчета заработной платы для малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш YouTube-канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Всплывающая контактная форма — Плагин WordPress
- Детали
- Отзывы
- Монтаж
- Разработка
Опора
Эта всплывающая контактная форма позволяет пользователю легко создавать и добавлять всплывающие контактные формы на веб-сайте WordPress, и приятно видеть контактную форму во всплывающем окне.
Посетите официальный веб-сайт для демонстрации в реальном времени http://www.gopiplus.com/work/2012/05/18/popup-contact-form-wordpress-plugin/
- Демонстрация в реальном времени
- Дополнительная информация
- Контакт
Эта всплывающая контактная форма позволяет пользователю легко создавать и добавлять всплывающие контактные формы на веб-сайте WordPress, и приятно видеть контактную форму во всплывающем окне. Этот плагин всплывающей контактной формы имеет много преимуществ. Мы можем добавить ссылку на кнопку изображения или текстовую ссылку на все страницы, которые всплывают в контактной форме. Эта всплывающая контактная форма позволяет пользователю отправлять электронные письма администратору сайта. страница администрирования, доступная для управления адресом электронной почты администратора сайта. и этот плагин использует Ajax для отправки данных контактной формы.
Этот плагин всплывающей контактной формы имеет много преимуществ. Мы можем добавить ссылку на кнопку изображения или текстовую ссылку на все страницы, которые всплывают в контактной форме. Эта всплывающая контактная форма позволяет пользователю отправлять электронные письма администратору сайта. страница администрирования, доступная для управления адресом электронной почты администратора сайта. и этот плагин использует Ajax для отправки данных контактной формы.
Преимущество плагина
- Простота настройки.
- Представление Ajax.
- Неблокируемый.
Конфигурация плагина
- Перетащите виджет
- Вставьте код php в нужное место шаблона
- Короткий код для страниц и постов
Переводчики
- Французский (fr_FR) – Шеннон Мартин
- Польский (pl_PL) – Абдул Саттар
Установка
Q1) Как изменить/обновить стиль формы?
Q2) Как изменить/обновить проверку клиента формы?
Q3) Как изменить изображение кнопки связаться с нами?
Ответить
Мне нужно больше возможностей для удовлетворения моих потребностей.
я использую всплывающую контактную форму на своем веб-сайте, я проверил свой веб-сайт с помощью https://validator.w3.org/ и получил ошибку в «id», я не мог найти, где это изменить, поскольку я разработчик. у меня есть приложил снимок экрана с этим для справки. http://www.awesomescreenshot.com/image/1682816/74fc219f68e79cf23ecbae0866d608ce
Прочитать все 5 отзывов
«Всплывающая контактная форма» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- www.gopiplus.com
- гопиплюс
1.0
Первая версия
2.0
JavaScript, загруженный с помощью хука wp_enqueue_scripts (вместо хука init)
Вариант короткого кода для страниц и сообщений
3,0
Новая демонстрационная связь
4,0
Протестировано до 3,4,2
4,1
Протестировано до 3,5
5,0
Протестировано до 3,6
добавлено несколько функций безопасности.
5.1
- Испытано до 3,8
- Теперь этот плагин поддерживает локализацию (или интернационализацию). то есть возможность перевода на другие языки.
Файл плагина *.po (popup-contact.po), доступный в папке языков.
5,2
- Испытано до версии 3.9
5.3
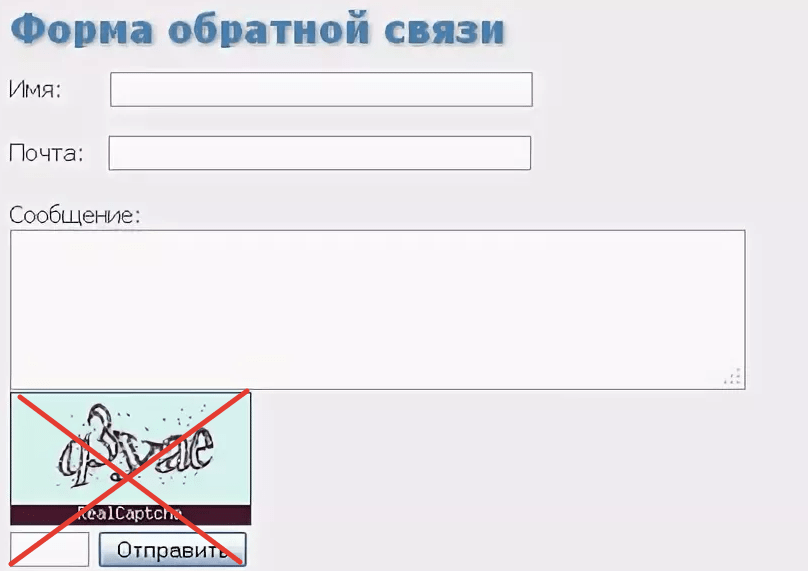
- Капча удалена из плагина. Вместо этого на странице отправки всплывающей контактной формы была добавлена проверка безопасности. С помощью этой новой опции всплывающая контактная форма принимает заявки только с домена вашего веб-сайта. Он просто отклоняет представление, отличное от домена вашего веб-сайта. После обновления плагина деактивируйте и активируйте плагин один раз.
5,4
- Испытано до версии 4,0
5,5
- Проверено до версии 4.1
5,6
- Испытано до версии 4.2.2
5,7
- Испытано до 4,3
5,8
- Испытано до 4,4
- Слаг текстового домена был добавлен для языковых пакетов.

5,9
- Испытано до 4,5
- Санитизация добавлена ко всем входным значениям.
- После отправки формы всплывающее окно будет автоматически закрыто.
6,0
- Испытано до 4,6
6.1
- Испытано до 4.7
6,2
- Испытано до 4,8
6,3
- Испытано до 4,9
6,4
- Испытано до 5,1
6,5
- Испытано до 5,2
- Добавлена опция удаления. Все ссылки на плагины и таблица плагинов будут очищены во время удаления.
6,6
- Испытано до версии 5.3
6,7
- Испытано до 5,4
6,8
- Испытано до 5,5
6,9
- Испытано до 5,7
7,0
- Испытано до 5,8
- Использовать короткий код плагина в виджете.
7.1
- Испытано до 5,9
Мета
- Версия: 7.



 Создайте контактную форму, используя WPForms
Создайте контактную форму, используя WPForms
