Наложить одну картинку на другую онлайн
Обработка JPEG фотографий онлайн.
Главное нужно указать две картинки на вашем компьютере или телефоне, нажать кнопку OK внизу страницы, подождать пару секунд и скачать готовый результат. Остальные настройки уже выставлены по умолчанию.
На этом сайте ещё есть: наложение текста, клипартов (множества картинок), календаря, замена однотонного фона на прозрачный, соединение двух картинок в одну, а также создание коллажа, поворот и зеркальное отражение.
Пример наложения обычной jpg картинки на другую jpg картинку со всеми настройками по умолчанию:
 +
+  =
= 
Пример наложения обычной jpg картинки на другую jpg картинку с изменённым размером и без прозрачности:
 +
+  =
= 
Чтобы так получилось, нужно выставить такие настройки:
1) Прозрачность второй картинки — «0%»;
2) Автоматическая подгонка размера 2-й картинки — «использовать ручное изменение размера в %»;
3) Размер 2-й картинки относительно «ширины и высоты» 1-й картинки — «45%».
И остальное без изменений, как было выставлено по умолчанию.
Пример наложения PNG картинки с прозрачным фоном на JPG картинку:
 +
+  =
= 
Для этого в настройках нужно указать:
1) Тип наложения второй картинки — «Наложить PNG, GIF, TIFF картинку с прозрачным фоном».
А остальные настройки оставить такими, как они были выставлены по умолчанию.
Пример наложения PNG картинки с ручным изменением размера, позиционированием и отступом:
 +
+  =
= 
Для того, чтобы так сделать, нужно выставить такие настройки:
1) Тип наложения второй картинки — «Наложить PNG, GIF, TIFF картинку с прозрачным фоном»;
2) Автоматическая подгонка размера 2-й картинки — «использовать ручное изменение размера в %»;
3) Размер 2-й картинки относительно «ширины и высоты» 1-й картинки — «30%»;
4) Привязка расположения 2-й картинки над 1-й — «справа внизу»;
5) Смещение или отступ 2-й картинки от указанного расположения — «по оси X:30 и Y:30 в px (пикселях)».
Остальные настройки остались без изменений.
Для наложения фоторамки, например, в формате PNG с прозрачностью, можно указать такие параметры:
1) Тип наложения второй картинки — «Наложить PNG, GIF, TIFF картинку с прозрачным фоном»;
2) Автоматическая подгонка размера 2-й картинки — «включена, но наоборот, 1-ю картинку подогнать под размер 2-й».
Остальное оставить так, как было выставлено по умолчанию.
Накладываемая сверху картинка обязательно и всегда должна быть указана второй по счету. Оба исходных изображения никак не изменяются. Вам будет предоставлена другая обработанная картинка.
2) Настройки наложения картинокТип наложения второй картинки:
Наложить PNG, GIF, TIFF картинку с прозрачным фоном
Прозрачность второй картинки: % (от 0 до 100, 0=»непрозрачная», 100=»полностью прозрачная»)
(При выбранном наложении «PNG-картинки с прозрачным фоном» этот параметр игнорируется)
Автоматическая подгонка размера 2-й (накладываемой) картинки под размер 1-й указанной картинки:
включена (выбрано по умолчанию)
включена, но наоборот, 1-ю картинку подогнать под размер 2-й
использовать ручное изменение размера в % (регулируется ниже)
отключена, оставить все размеры как есть
Размер 2-й (накладываемой) картинки относительно
ширины и высотыразмера в мегапикселяхширинывысоты 1-й картинки: %
(Можно указывать значения в процентах от 0.1 до 250 с точностью до десятых, чтобы задействовать эту опцию, нужно для параметра «Автоматическая подгонка размера 2-й картинки…» выбрать «использовать ручное изменение размера в %»)
Привязка расположения 2-й (накладываемой) картинки над 1-й: слева вверхуслеваслева внизувверхупо центрувнизусправа вверхусправасправа внизу
Смещение или отступ 2-й картинки по оси
X: и
Y:
в
% (процентах)px (пикселях) от указанного расположения
(Можно указывать целые числа больше и меньше нуля в пикселях или с точностью до десятых в процентах)
3) Формат изображения на выходе
JPEG cтандартныйпрогрессивный с качеством (от 1 до 100)
PNG-24 (без сжатия, с поддержкой прозрачности)
Копировать EXIF и другие метаданные 1-й картинки? Да Нет
Обработка обычно длится 0.5-30 секунд.
Как вставить картинку в картинку
 Как вставить картинку в картинку в стандартной программе Paint. Как вставить картинку в картинку в программе Microsoft PowerPoint. Я покажу на примере этих двух программ, как это сделать. Программа Paint есть на каждом компьютере. Она входит в состав стандартных программ. А программа Microsoft PowerPoint есть в пакете программ Microsoft Office. Если у вас установлен пакет программ Microsoft Office, то и Microsoft PowerPoint в этом пакете есть.
Как вставить картинку в картинку в стандартной программе Paint. Как вставить картинку в картинку в программе Microsoft PowerPoint. Я покажу на примере этих двух программ, как это сделать. Программа Paint есть на каждом компьютере. Она входит в состав стандартных программ. А программа Microsoft PowerPoint есть в пакете программ Microsoft Office. Если у вас установлен пакет программ Microsoft Office, то и Microsoft PowerPoint в этом пакете есть.
Для примера я возьму три картинки. Первая картинка это личное фото в формате .IMG. Две другие картинки скачаны из интернета. Они на прозрачном фоне, формат .PNG. Вы можете взять любые другие картинки. Они могут иметь другой формат. Это зависит от того, что именно в конечном итоге вы хотите получить. Последовательность добавления картинки на картинку будет одинаковой.

Как вставить картинку в картинку в программе Paint
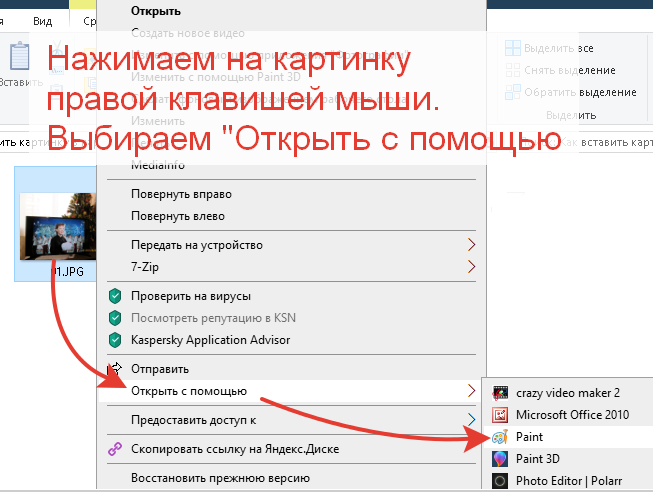
Открываю картинку под № 1 в Paint. Нажимаю на изображение правой клавишей мыши. Выбираю команду «Открыть с помощью». Далее нажимаю на Paint.

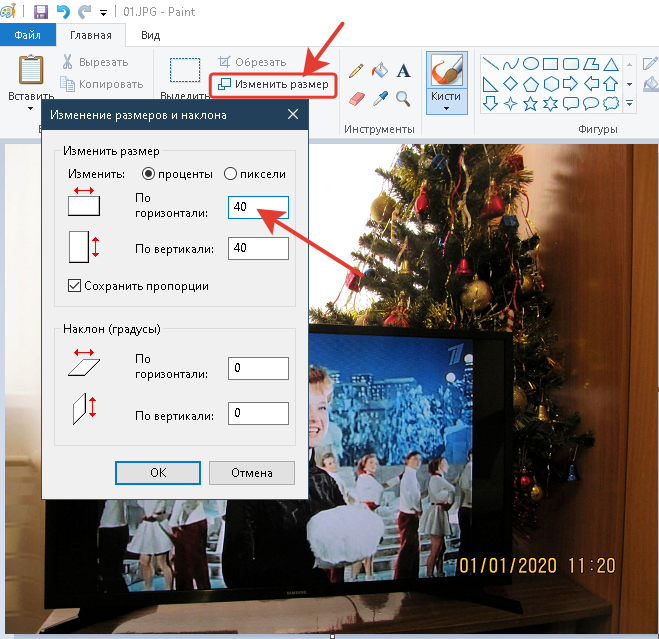
Если картинка после ее открытия в программе Paint окажется слишком большой, то ее можно уменьшить. Для этого перейдите на вкладку «Изменить размер» и установите новые параметры для картинки. Новый размер можно установить в пикселях или в процентах. Я для свой картинки выбрала новый размер 40%.

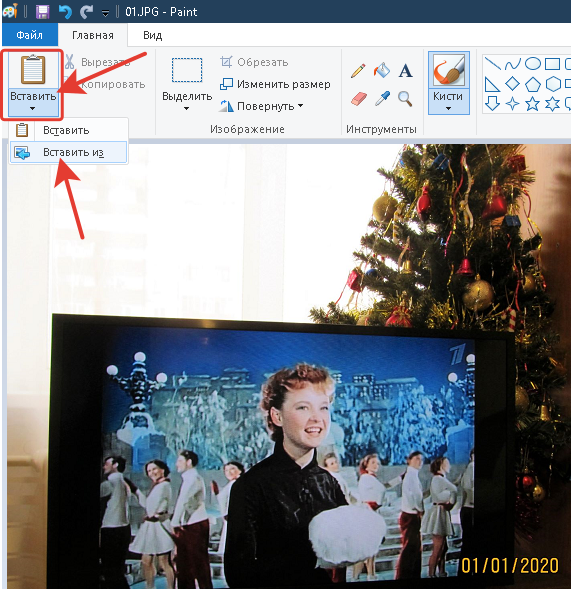
После изменения размера картинки добавляем еще одну картинку. Нажимаем на вкладку «Вставить» и выбираем команду «Вставить из…».

Откроется окно Проводника. Выбираем в своих папках нужное изображение и добавляем на картинку. Вокруг добавленного изображения вы увидите рамку. С помощью этой рамки можно менять размер или перетаскивать изображение в нужное место. О работе с изображениями в программе Paint я писала

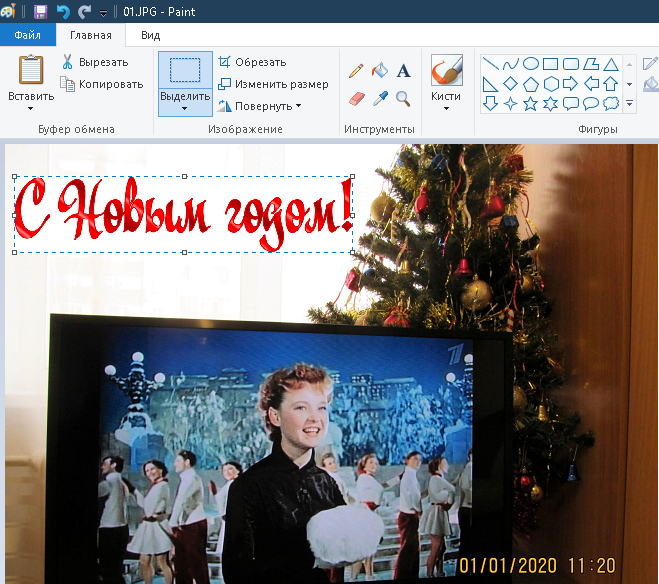
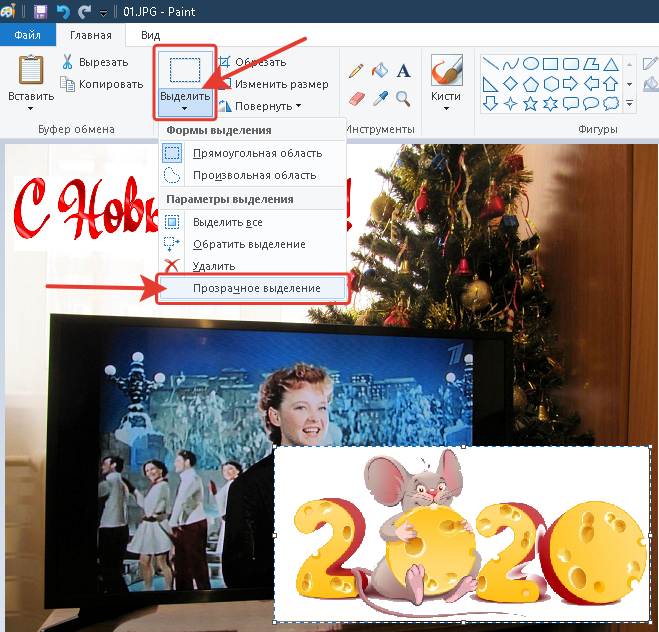
Добавляем еще одно изображение. Оно у меня на прозрачном фоне. Но после добавления я вижу, что фон у этой картинки стал непрозрачный. Чтобы исправить фон на прозрачный, надо нажать на вкладку «Выделить». Выбираем команду «Прозрачное выделение».

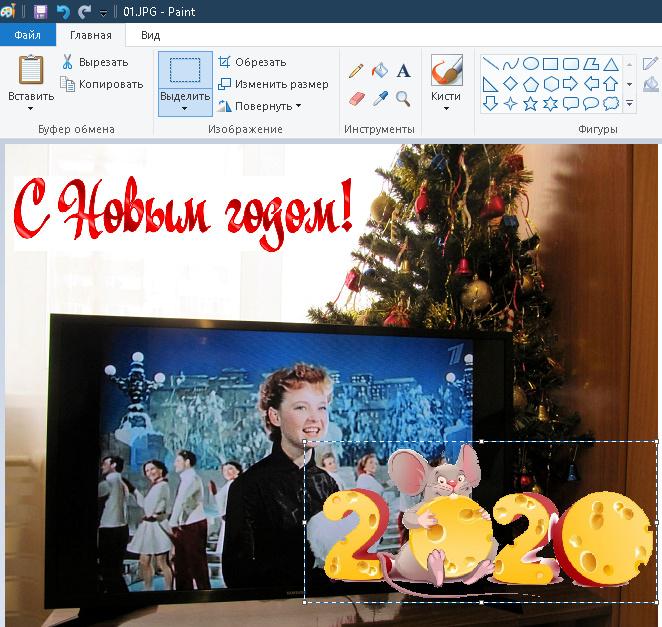
Фон изменился и стал прозрачным. Располагаем картинку в нужном месте и затем сохраняем её.

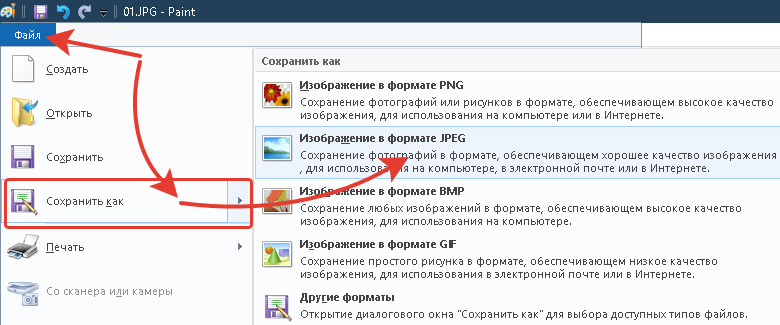
Чтобы сохранить готовое изображение нажмите на «Файл». Затем нажимаем на «Сохранить как». Выбираем формат .JPEG.

Как вставить картинку в картинку в программе Microsoft PowerPoint
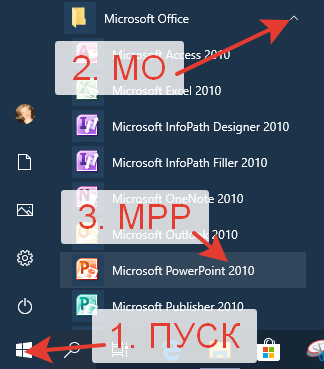
Откроем программу через кнопку ПУСК. В списке программ находим Microsoft Office (МО). Нажимаем на стрелочку, чтобы раскрыть весь список приложений. Далее нажимаем на Microsoft PowerPoint (МРР).

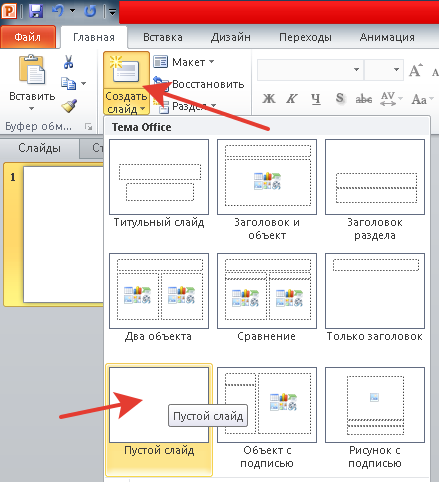
Прежде всего, создаем пустой слайд. Нажимаем на вкладку «Создать слайд» и выбираем команду «Пустой слайд».

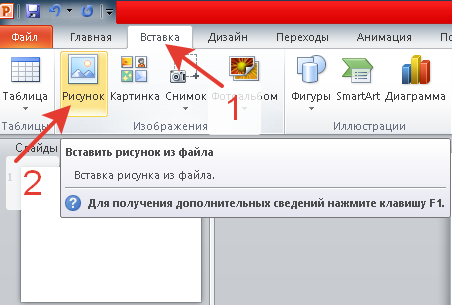
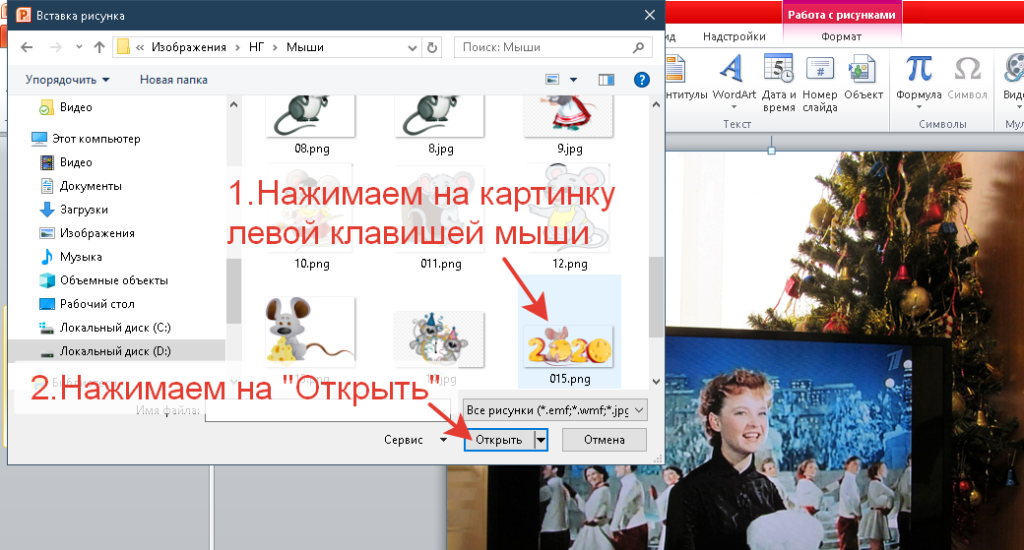
После создания пустого слайда добавляем на него изображение. Нажимаем на вкладку «Вставка», а затем на «Рисунок». Выбираем в своих папках нужное изображение и добавляем его на слайд.

Точно таким же образом добавляем следующие картинки. В отличие от программы Paint в Microsoft PowerPoint с наложением картинок на прозрачном фоне нет никаких проблем. Добавляем картинки, меняем размер и располагаем их в нужном месте.


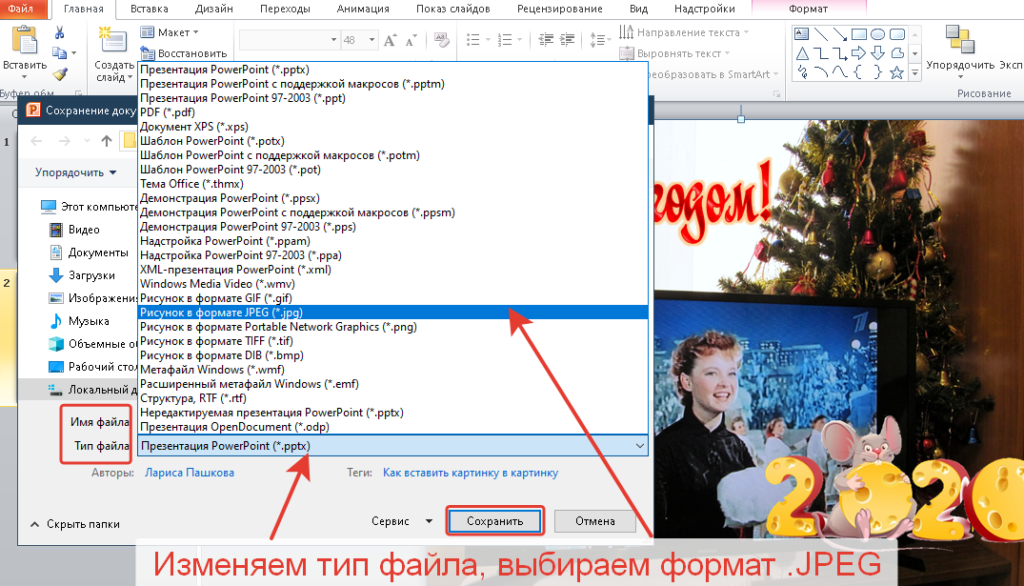
При сохранении готовой картинки будьте внимательны. Выберите папку для сохранения, присвойте файлу новое имя и измените тип файла. Выбирайте формат .JPEG. Если не изменить тип файла, то картинка сохранится, как «Презентация».
Другие похожие статьи на этом сайте
- Как вставить картинку в текст
В приложении Microsoft Word можно легко вставить картинку в текст. При работе с документами иногда нам необходимо проиллюстрировать текст изображениями.…
- Как обрезать картинку в Paint
Иногда нам требуется внести изменения в наши фотографии или картинки. Удалить что-то лишнее или, наоборот, добавить нужное. Есть специальные программы,…
Как вставить картинку (изображение) на сайт | Step For Top
Любой сайт невозможен без художественного оформления. Поэтому прежде всего необходимо уметь вставлять изображение на сайт.
HTML
Я уже писала, что один из основных языков, с помощью которого написаны веб-страницы, — HTML. Соответственно начнем с самых азов. Тег HTML с помощью которого вставляется картинка на сайт — это <img> и выглядит это так:
<img src=»ссылка_ на_изображение.jpg»>
<img src=»ссылка_ на_изображение.jpg»> |
Вместо «ссылка_на_изображение.jpg» Вам просто нужно вставить путь к необходимой картинке. Естественно, что языком HTML нужно пользоваться в HTML редакторах.
Самый необходимый атрибут, на мой взгляд, который вы будете употреблять, это ширина картинки — width=»», которая задается в пикселях. Очень часто, когда задана ширина, высоту изображения уже задавать необязательно. Она будет задана автоматически относительной указанной ширины.
<img src=»ссылка_ на_изображение.jpg»>
<img src=»ссылка_ на_изображение.jpg»> |
Как вставить изображение на сайте uCoz
Зарегистрируйтесь в системе uCoz, чтобы создать полноценный сайт всего за несколько кликов.
Способ 1
Практически во всех текстовых модулях Вы можете добавить картинку на сайт с помощью кнопочки .
Она находится в меню сверху окна наполнения страницы.
В модуле «Редактор страниц» Вам доступен только этот способ или же добавления в Панели HTML кодов с помощью тегов HTML, о которых я писала выше.
После нажатия кнопки перед вами открывается следующее окно.
Вам необходимо заполнить поля отмеченные красным. Когда привыкните будете делать это в считанные секунды. Обратите внимание, что под всеми пунктами пример картинки и текста. В зависимости от внесенных изменений на этом примере будет отображаться как это будет выглядеть у Вас на странице.Если не делать никакие изменений, то они будут такими, какими есть по умолчанию.
- Первое и самое главное, без чего Вы никак не обойдетесь, это сама ссылка на изображение — путь к файлу. Если Вы его знаете просто вставляйте в строку, а если нет нажмите на значок папки справа и попадете в файловый менеджер, где Вы сможете выбрать уже имеющее изображение или загрузить новое.
- Название. Тут Вы пишите название картинки. По этому названию поисковые системы будут индексировать это изображение.
- Выравнивание. Где будет размещен рисунок: влево, вправо, середина и др. значения.
- Отступ. Тут имеется ввиду отступ от текста. Величина задается в пикселях.
После того, как Вы все заполнили нажимайте кнопку вставить.
Способ 2
В модуле «Каталог сайтов» есть еще одна возможность добавления изображений, кроме вышеупомянутой. Добавляя картинки таким образом появляется дополнительная функция: при нажатии на картинку она открывается в увеличенном размере — эффект «lightbox» (автоматически установлен на всех сайтах uCoz с 12..06.2012). Этим способом хорошо делать скриншоты в статье, статьи с иллюстрациями. Плюсы этого способа в том, что все картинки будут одинакового размера. Это очень удобно, так как сама картинка добавляется в два шага, быстро и прямо в визуальном редакторе.
Для того чтобы добавить изображение просто нажмите на «Выберите файл» и в диалоговом окне выберите нужную картинку на Вашем компьютере. Далее система сама сгенерирует системный код ucoz для этой картинки и только для этой страницы.
Этот системный код, например $IMAGE1$, вы копируете и вставляете в любое место Вашей статьи прямо в визуальном редакторе. Справа от системного кода Вы можете задать размер изображения.
Способ 3. Lightbox на uCoz
2.06.2012 — на uCoz внедрили использование эффекта для изображений fancyBox v2.0.5 он же ulightbox (название юкоза). По умолчанию (это значит, что скрипт встроен по умолчанию и есть на каждой странице) появился рабочий скрипт fancyBox v2.0.5 со своими стилями оформления.
Fancybox — это инструмент для отображения картинок, html контента и мульти-медиа в стиле «lightbox», при котором картинка накрывает основную страницу сайта. Как использовать эту функцию в два клика описано выше, в Способе №2.
Но, если Вы хотите поэкспериментировать с этой возможностью в ручном режиме (в тегах HTML) читайте дальше.
Функция «lightbox» в модулях встроена автоматически. но если Вы хотите внести в нее какие-то свои небольшие изменения, тогда третий способ для Вас:
- Открываете файловый менеджер и добавляете новое изображение (или находите необходимое). Копируете ссылку на это изображение куда-нибудь.
- Открываете «Панель HTML кодов» и в нужное место вставляете следующий код:
<div> <a href=»ссылка_ на_изображение.jpg» data-fancybox-group=»ultbx» title=»Нажмите для просмотра»><img alt=»» src=»ссылка_ на_изображение.jpg» title=»Название изображения»></a> </div>
<div>
<a href=»ссылка_ на_изображение.jpg» data-fancybox-group=»ultbx» title=»Нажмите для просмотра»><img alt=»» src=»ссылка_ на_изображение.jpg» title=»Название изображения»></a>
</div>
- Вместо «ссылка_на_изображение.jpg» вставляете ссылку на на ранее скопированное изображение. Обратите внимание что данная ссылка встречается в этом коде 2 раза!!!
- Вместо «width:600» можете поставить свою ширину картинки.
- Вместо «Название изображения» напишите свое название картинки.
- Также в теги style, который описывает стили картинки, Вы можете дополнять и менять стили по своему усмотрению.
И Вы получите прекрасный эффект lightbox в нужном Вам модуле. К сожалению этот код нельзя использовать на других сайтах.
Картинка из текстовой ссылки
С помощью lightbox на uCoz можно сделать так, чтобы при клике на ссылку появлялась картинка. Получается как вариант всплывающего окна, только само окно — всегда картинка.
<div><a href=»ссылка_ на_изображение.jpg» data-fancybox-group=»ultbx» title=»Нажмите для просмотра»>Анкор ссылки</a></div>
<div><a href=»ссылка_ на_изображение.jpg» data-fancybox-group=»ultbx» title=»Нажмите для просмотра»>Анкор ссылки</a></div> |
вместо «Анкор ссылки» — вставляете описание своей ссылки
вместо «ссылка_на_изображение.jpg» вставляете ссылку на на ранее скопированное изображение.
Пример ссылки
Статьи по теме:
Как вставить картинку и текст в отдельный блок
В этой статье рассмотрим, как в отдельный блок вставить текст и картинки, и разместить их, при помощи CSS
Для примера используем созданную в предыдущих статьях заготовку каркаса с шапкой сайта.

Возьмём html код блока content.
<div></div>
Вставим в блок content два абзаца текста.
<div
<p>Здравствуйте уважаемые будущие веб-мастера!
Мне 55 лет и я рад приветствовать Вас на своём сайте. Этот сайт
первый, который я разработал самостоятельно, а до этого умел только
входить в интернет.
Почему я решил его сделать? За те 3 месяца, пока разбирался в сайтостроении
и создавал этот ресурс обнаружилось, что авторы руководств по созданию
сайтов считают многие нюансы само собой разумеющимися и не обращают на
них внимание. А мне, учитывая возраст и «опыт», было не просто понять как
раз эти нюансы, они отнимали больше всего времени. И я решил написать свой
материал, так что-бы другим было легче сориентироваться в потоке новой информации.</p> <p>Если вам что-то будет непонятно,
спрашивайте, для меня нет «глупых» вопросов.
Читайте и создавайте свой сайт самостоятельно, каким бы ни был Ваш возраст и
стаж работы на компьютере. Уверен, у Вас получится еще лучше и уж точно, в
несколько раз быстрее, чем у меня.И я решил написать свой
материал, так что-бы другим было легче сориентироваться в потоке новой информации.
Здесь «разжеваны» все мелочи сопровождающие создание сайта, мимо которых
обычно проскакивают другие авторы.</p>
</div>

Есть два абзаца. Теперь посмотрим, как в блок content вставить изображения.
Во-первых, находим изображения в интернете, и если сайт пока на Вашем компьютере, размещаем их в папке images, директории сайта.
Если сайт на виртуальном хостинге, то изображения нужно загружать на него, в соответствующую папку images.
Размещать будем три картинки. Одну по центру в начале статьи, другую в первом абзаце слева, и третью во втором абзаце справа.
Сначала в html код блока content вставим адреса картинок, и зададим для каждой из них свой class. Делается это для того, чтобы в дальнейшем, через эти классы, применить к изображениям свойства CSS.
<div>
<img src="images/i10.png">
<p><img src="images/i11.jpg">Здравствуйте уважаемые будущие веб-мастера!
Мне 55 лет и я рад приветствовать Вас на своём сайте. Этот сайт
первый, который я разработал самостоятельно, а до этого умел только
входить в интернет.
Почему я решил его сделать? За те 3 месяца, пока разбирался в сайтостроении
и создавал этот ресурс обнаружилось, что авторы руководств по созданию
сайтов считают многие нюансы само собой разумеющимися и не обращают на
них внимание. А мне, учитывая возраст и «опыт», было не просто понять как
раз эти нюансы, они отнимали больше всего времени. И я решил написать свой
материал, так что-бы другим было легче сориентироваться в потоке новой информации.
Здесь «разжеваны» все мелочи сопровождающие создание сайта, мимо которых
обычно проскакивают другие авторы.</p>
<p><img src="images/11.jpg">Если вам что-то будет непонятно, спрашивайте, для меня нет «глупых» вопросов.
Читайте и создавайте свой сайт самостоятельно, каким бы ни был Ваш возраст и
стаж работы на компьютере. Уверен, у Вас получится еще лучше и уж точно, в
несколько раз быстрее, чем у меня.
И я решил написать свой
материал, так что-бы другим было легче сориентироваться в потоке новой информации.
Здесь «разжеваны» все мелочи сопровождающие создание сайта, мимо которых
обычно проскакивают другие авторы.</p>
</div>
Получилось вот так.

Теперь, свойствами CSS, распределим изображения по местам.
.center{ /*Звёздочка*/
margin: 0 0 10px 330px; /*Внешние отступы*/
}
.left{ /*Чёртик слева*/
float: left; /*Обтекание справа*/
margin: 10px 10px 10px 10px;
}
.right{ /*Чёртик справа*/
float: right; /*Обтекание слева*/
margin: 10px 10px 10px 10px;
}
Как видите, для изображений находящихся в массе текста, задаётся свойство CSS — float, и оно предписывает тексту обтекать изображение, и обтекать его с заданной стороны. А при помощи свойства margin, задаётся отступ текста от изображения.
Я бы здесь добавил ещё красную строку.
p{
text-indent: 30px;
}

На следующей странице мы рассмотрим относительное позиционирование, и будет ещё интереснее. И совсем не сложно.

Перемена
Учитель музыки Сашеньке:
— Предупреждаю, если ты не будешь вести себя как следует, я скажу твоими родителям, что у тебя есть талант.
Как сделать шапку сайта < < < В раздел > > > Абсолютное позиционирование (position:absolute)
Рекомендую: Бесплатные HTML шаблоны на русском от TemplateMonster
Как вставить картинку в текст
 В приложении Microsoft Word можно легко вставить картинку в текст. При работе с документами иногда нам необходимо проиллюстрировать текст изображениями. В некоторых случаях добавление картинок помогает лучше донести читателям сказанное. Кроме того в Word, прямо на странице написания текста, эту картинку можно отредактировать. Это очень здорово, т.к. не надо открывать дополнительные программы. Все необходимые функции для обработки изображения есть в Word.
В приложении Microsoft Word можно легко вставить картинку в текст. При работе с документами иногда нам необходимо проиллюстрировать текст изображениями. В некоторых случаях добавление картинок помогает лучше донести читателям сказанное. Кроме того в Word, прямо на странице написания текста, эту картинку можно отредактировать. Это очень здорово, т.к. не надо открывать дополнительные программы. Все необходимые функции для обработки изображения есть в Word.
Как вставить картинку в текст в Word
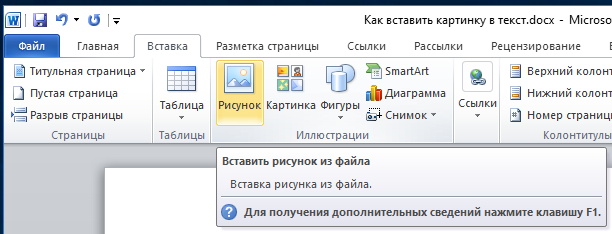
Открываем приложение Microsoft Word для написания текста. Чтобы вставить картинку в текст, надо на панели инструментов нажать на вкладку «Вставка». А затем нажать на вкладку «Рисунок».

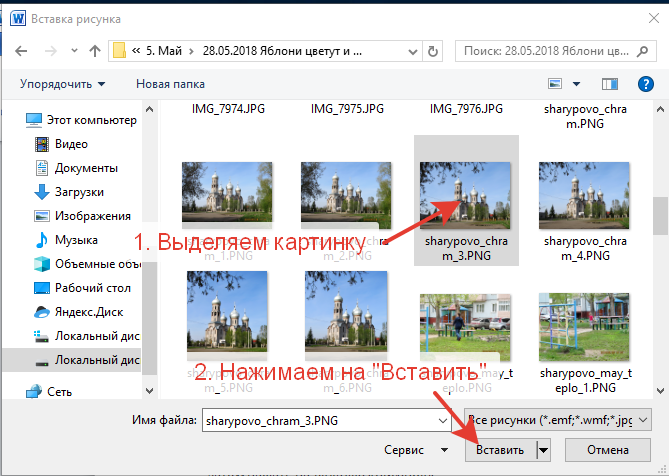
Откроется диалоговое окно для выбора изображения. Находим нужную картинку в наших папках с изображениями. Выделяем изображение. Нажимаем на выбранное изображение левой кнопкой мыши. Затем нажимаем на «Вставить». Картинка откроется в текстовом документе, но она будет очень большой. Если вас устраивает такой размер, то можете ничего не менять. Возможно, вам именно большие картинки нужны для иллюстрации вашего текста.

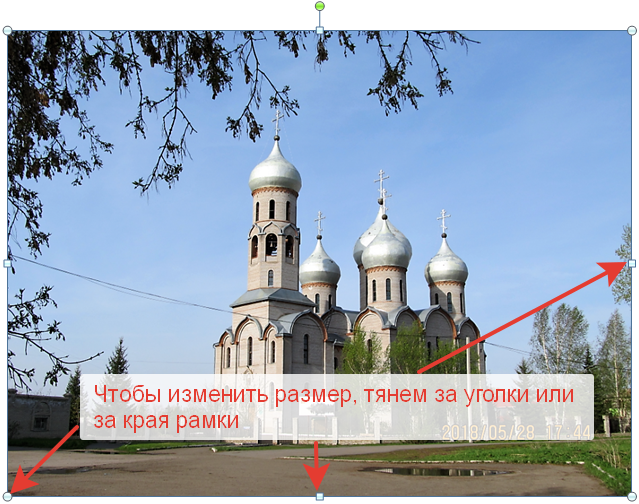
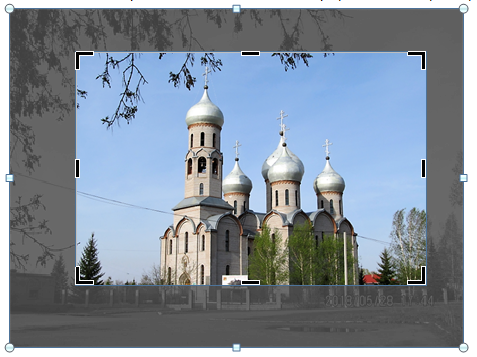
Чтобы отредактировать изображение, нажимаем на него один раз левой кнопкой мыши. Вокруг изображения появится рамка. Мы можем менять размер, потянув за уголки или за края рамки.

А можем перейти на вкладку «Работа с рисунками. Формат».

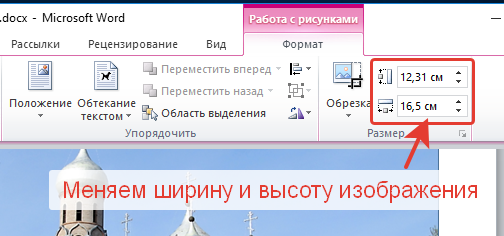
Справа находятся два окошка для изменения параметров ширины и высоты картинки. Можно выбрать только один параметр для изменения. Второй выставится сам автоматически. После того, как будет выбран новый размер картинки, его надо закрепить. Щелкните по чистому полю листа за пределами картинки. Новый размер сохранится.
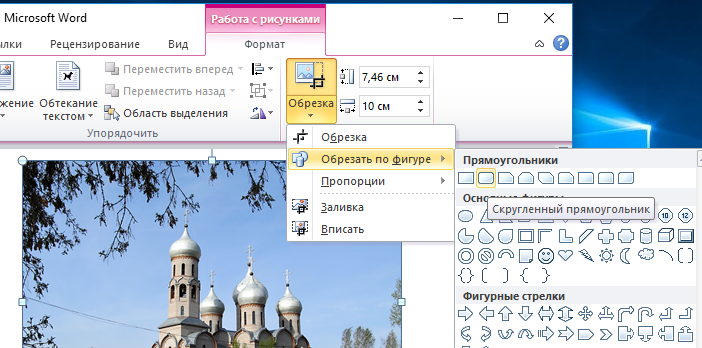
Картинку можно обрезать по краям. Нажимаем на картинку, затем на вкладку «Формат», затем на «Обрезка». Вокруг картинки появится рамка с маркерами. Двигая эти маркеры, мы выполняем обрезку ненужных фрагментов картинки. После обрезки сохраняем результат. Щелкаем по чистому полю листа за пределами картинки.

Картинку можно обрезать по фигуре, сделать ее еще более интересной.

Обрезка по фигуре позволяет выбрать не только плоские форматы, но и объемные. Например, вот такой.

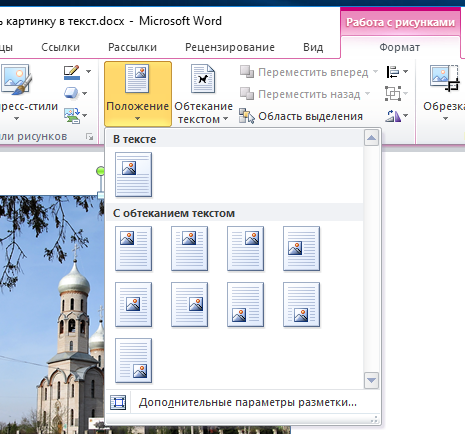
Маленькая картинка будет не очень хорошо смотреться на большом листе с текстом. Поэтому лучше выбрать более выигрышный вариант расположения картинки. На вкладке «Положение» представлено несколько вариантов обтекания картинки текстом. Ее можно переместить в любое место на странице с текстом. Нажимаем на выбранный вариант и перемещаем картинку.

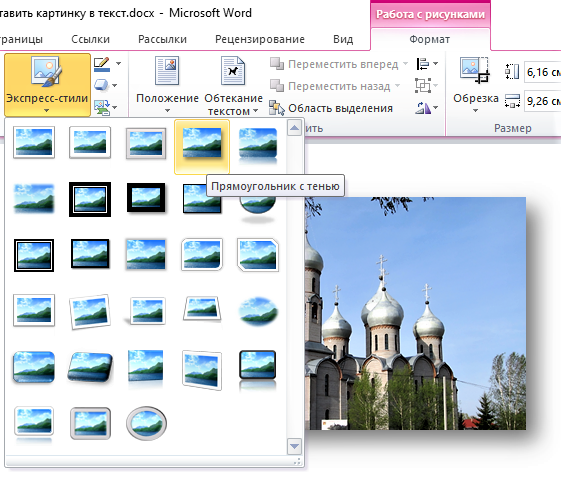
Вкладка «Экспресс-стили» позволяет выбрать стиль оформления картинки. Это могут быть тени, рамки, отражение, поворот картинки.

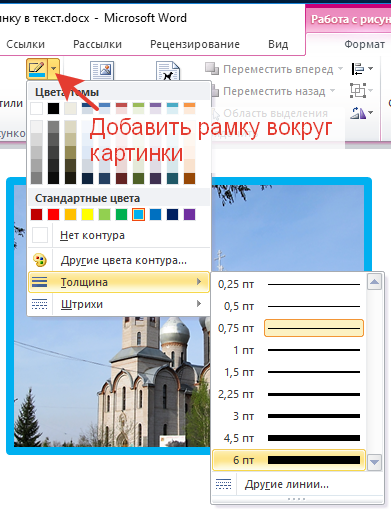
Можем добавить рамку вокруг изображения. Выбрать цвет границы рамки, ширину и тип линии для контура.

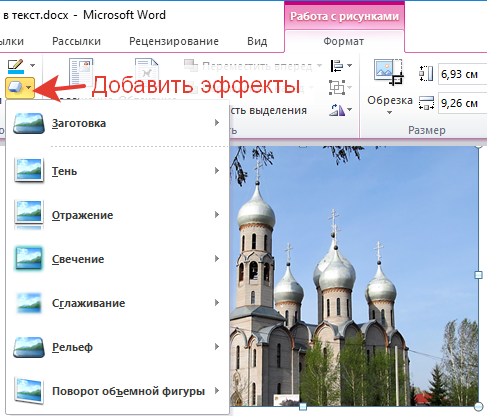
Применить эффекты для рисунка. Сделать их объемными, светящимися, с наклоном или тенью. Есть эффекты сглаживания и отражения.

Всем удачи и красивого оформления текстов! Теперь при написании текстов вы сможете вставить картинку в текст. Не только вставить, но и красиво оформить картинку. И даже обойтись без редактора изображений.
Другие похожие статьи на этом сайте
- Как добавить символы в текст
Как добавить символы в текст. На нашей клавиатуре находится небольшой набор кнопок с буквами, цифрами и некоторыми символами. Порой в…
- Как обрезать картинку в Paint
Иногда нам требуется внести изменения в наши фотографии или картинки. Удалить что-то лишнее или, наоборот, добавить нужное. Есть специальные программы,…
