Примеры дизайна меню сайтов
Навигация — важный элемент дизайна, который помогает пользователю быстро получать доступ к нужным ему частям сайта. В этой статье мы расскажем, почему планирование навигации заслуживает особого внимания, и продемонстрируем лучшие дизайны меню сайта.
Попав на сайт впервые, пользователь не обязательно видит вашу начальную страницу. Он мог прийти по поисковому запросу или кликнуть ссылку на товар или статью в социальной сети. Поэтому на всех страницах сайта должна присутствовать навигация, которая позволит посетителям узнать о существовании других потенциально интересных им разделов. Например, любой сайт электронной коммерции должен содержать информацию об условиях оплаты и доставки.
Хороший веб-сайт не может обойтись без навигации по следующим причинам:
- Она помогает понять, чему посвящен сайт, не просматривая все страницы.
- Благодаря навигации сайт выглядит логичным и упорядоченным, повышается его юзабилити.
- Навигация призывает пользователя задержаться, чтобы изучить другие разделы.

- Хорошая навигация полезна для SEO, потому что помогает поисковым роботам индексировать содержимое сайта.
Мы разделили отобранные примеры дизайна меню на три группы: горизонтальные, вертикальные и раскрывающиеся (выпадающие). Однако на сайте можно одновременно использовать и несколько видов меню — все зависит от того, насколько разветвленная у него структура.
Горизонтальное меню
Горизонтальное меню подходит для сайтов с небольшим количеством разделов, а также одноколоночных сайтов. Обычно оно располагается под или над шапкой. Вот несколько вариантов дизайна такого меню:
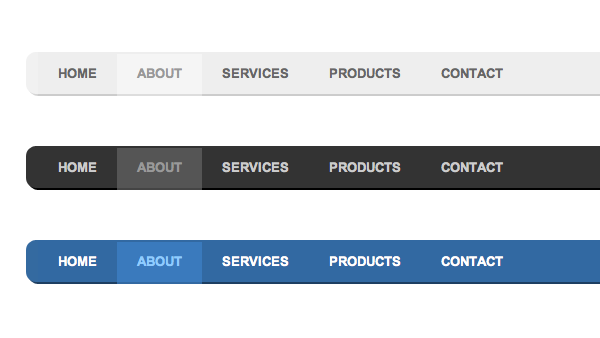
В виде вкладок:
В виде ссылок с тем или иным оформлением:
С использованием иконок:
При этом с точки зрения юзабилити важно выделить текущий раздел в меню, чтобы пользователь понимал, в какой части сайта он сейчас находится:
То же самое касается пункта, на который наведен курсор. В этом примере он на Notes:
Если сайт достаточно длинный, горизонтальное меню можно зафиксировать, чтобы оно не прокручивалось:
Недостаток горизонтальных меню состоит в том, что количество ссылок, которые можно в них добавить, ограничено. Поэтому сайты со сложной структурой используют либо раскрывающиеся меню, либо разделяют разные уровни навигации на два меню. Например, на этом сайте используется и раскрывающееся меню-гамбургер, и второе горизонтально меню (оно выполнено в виде вкладок Magazine, Popular и Recommended):
Поэтому сайты со сложной структурой используют либо раскрывающиеся меню, либо разделяют разные уровни навигации на два меню. Например, на этом сайте используется и раскрывающееся меню-гамбургер, и второе горизонтально меню (оно выполнено в виде вкладок Magazine, Popular и Recommended):
А здесь присутствуют два горизонтальных меню, причем «раскрывается» только один из подпунктов верхнего меню — последний. Это не случайно, ведь больше всего внимания привлекают первые и последние пункты, Features и Resources:
А вот пример одновременного использования горизонтального и вертикального меню:
Вертикальное меню
Соотношение сторон у современных мониторов таково, что ширина значительно больше высоты. Разместив меню сбоку, мы освобождаем пространство для контента вверху страницы. При этом вертикальная навигация обычно располагается слева, поскольку так она лучше воспринимается носителями языков с письмом слева на право.
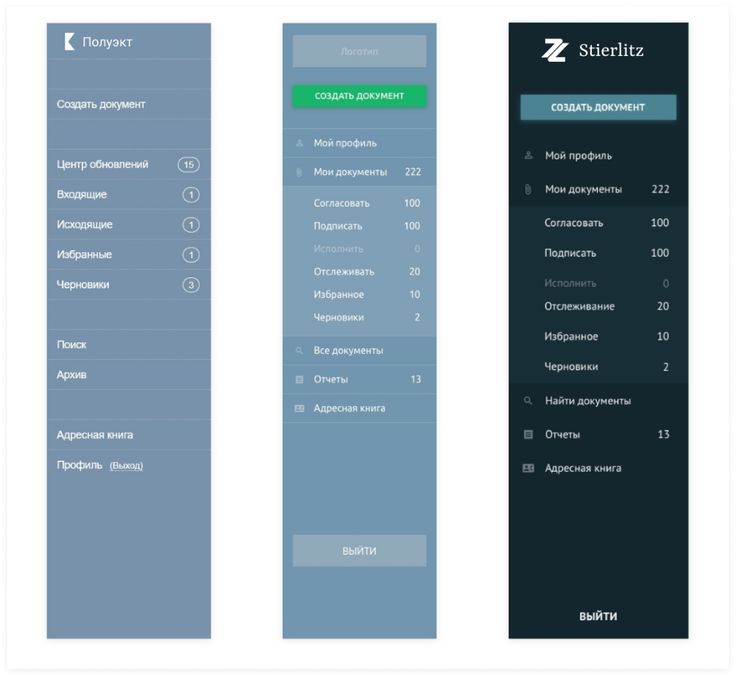
В отличие от горизонтального меню, дизайн вертикального меню сайта не так часто выполняется в виде вкладок:
Но зато здесь гораздо чаще используется группирование ссылок:
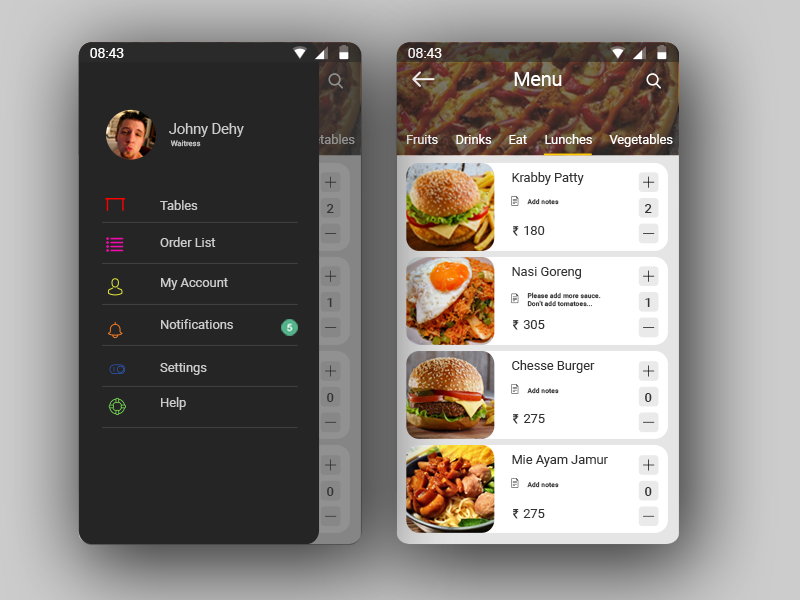
Использование иконок также распространено. Кроме того, иногда вертикальное меню можно минимизировать и отображать только иконки:
Кроме того, иногда вертикальное меню можно минимизировать и отображать только иконки:
Из-за того, что вертикальные меню могут вместить большое количество ссылок, иногда они разрастаются просто до гигантских размеров. В таких случаях следует задуматься над тем, чтобы использовать раскрывающееся вертикальное или горизонтальное меню.
Раскрывающееся меню
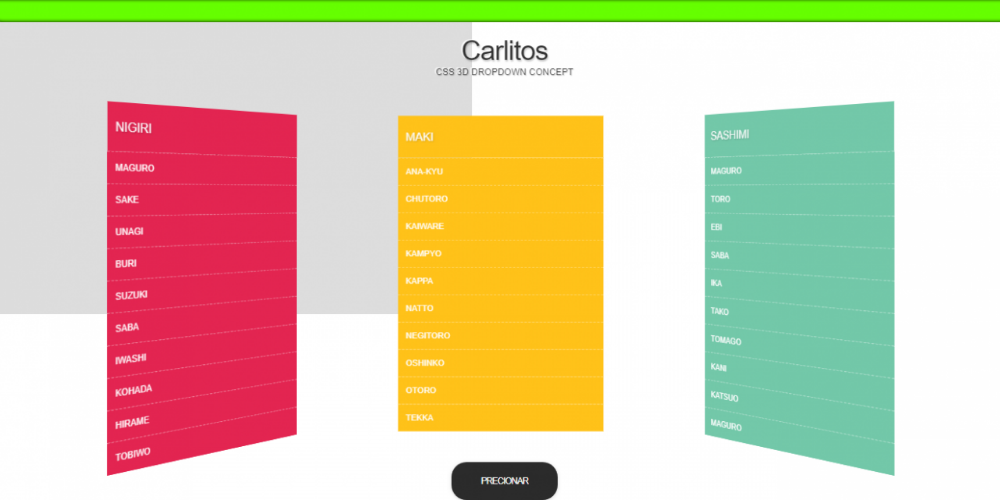
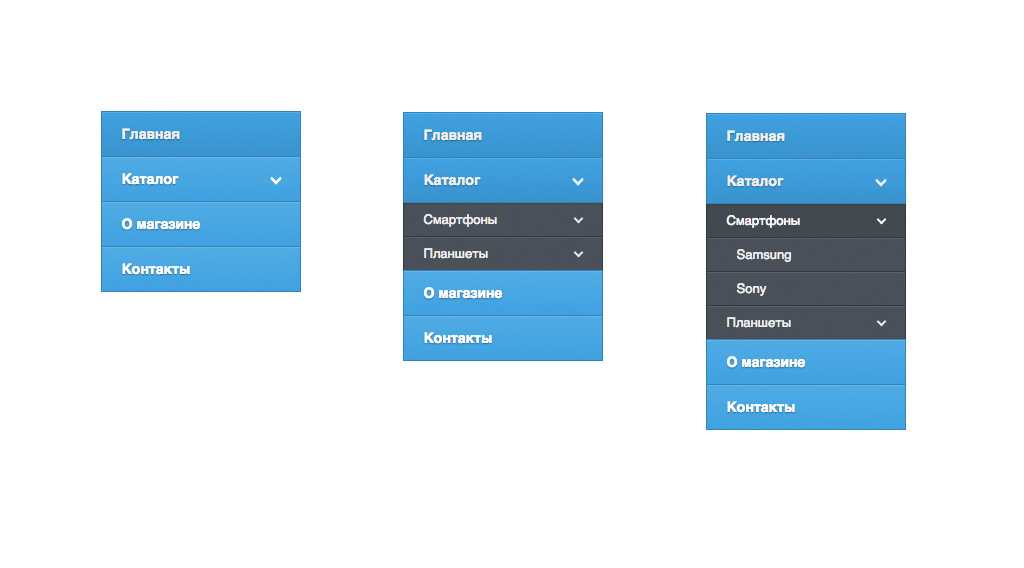
Раскрывающиеся меню подходят для сайтов с разветвленной структурой: магазинов с широким ассортиментом и большим количеством групп товаров. Они помогают скрыть подразделы и не захламлять пространство сайта:
Частный случай раскрывающегося меню — это меню-гамбургер, которое теперь используют не только на мобильных, но и на настольных версиях сайтов. В нем может прятаться несколько пунктов:
Или же полный набор разделов и подразделов:
В примере выше используется много свободного пространства, чтобы облегчить восприятие большого количества ссылок.
Недостаток такого типа меню — незаметность, поэтому в нем размещают второстепенные данные. При этом дизайнер должен позаботиться о том, чтобы пользователю было понятно, что перед ним именно меню:
При этом дизайнер должен позаботиться о том, чтобы пользователю было понятно, что перед ним именно меню:
А в случае с комбинированными типами меню потребуется решить, какие части меню будут раскрываться и содержать в себе дополнительные подразделы:
В больших раскрывающихся меню можно использовать графические элементы, которые помогу направить внимание пользователя. Пример использование изображений в горизонтальном меню:
В вертикальном меню:
Упоминания также заслуживает инновационный дизайн для меню сайтов, который пока еще не получил широкого распространения, но вызывает интерес. Например, элементы навигации на сайте компании Unlabel расположены по все четыре стороны от основного содержимого страницы:
Такой вариант навигации неудобно использовать на экране ПК или ноутбука, поскольку для перехода по разделам пользователю придется совершать слишком много движений рукой с мышкой, но это уникальное меню подойдет для мобильных устройств:
Идея выезжающего меню интересно реализована в теме Wordie для WordPress:
На сайте веб-приложения Issuefly реализована возможность переключаться между уже посещенными разделами, как если бы они были открытыми окнами в операционной системе, используя меню-гамбургер:
Надеемся, что примеры дизайна меню из этой статьи помогут вам понять, как улучшить навигацию на сайте.
Мы, студия stfalcon.com, разрабатываем дизайны с удобной и функциональной навигацией и будем рады создать веб-сайт или приложение для вашего бизнеса.
Дизайн выпадающего меню — блог компании «Веб-Эталон»
Выпадающее меню— это компактный способ показывает список вариантов в выпадающем блоке. Позволяет отразить несколько вариантов или категорий и подкатегорий. Оно должно легко открываться, закрываться и взаимодействовать с пользователем, а выпадающие пункты меню должны легко сканироваться.
Несколько советов, которые помогут сделать выпадающее меню лучше:
Используйте маркеры для подменю
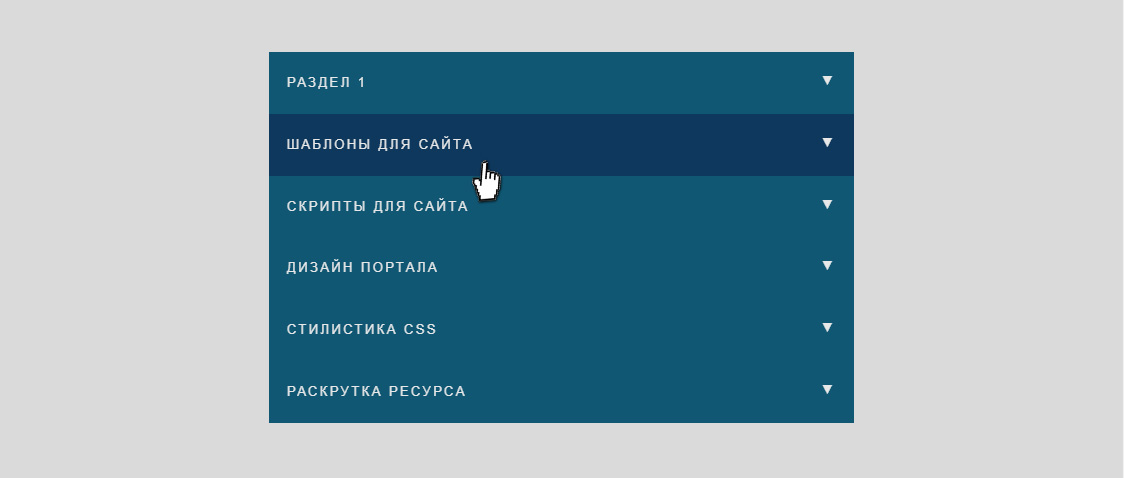
Ссылки, к которым прикреплены подменю, рекомендуется обозначать визуальными индикаторами, которые помогут пользователю не запутаться.
Это могут быть стрелки, точки или другие заметные элементы.
На сайте emex.ru стрелками обозначены ссылки с подменю
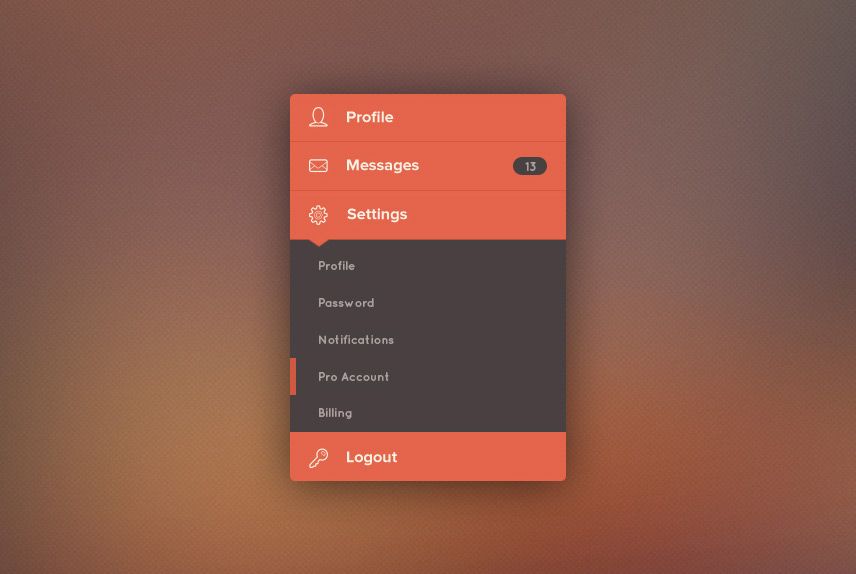
Выделяйте пункт с открытым выпадающим списком
Выделение напоминает пользователю, что он выбрал. Если не обозначать пункт меню, из которого открылось подменю, пользователю перед совершением действия нужно вспомнить, что он выбрал, это отвлекает внимание
На сайте mvideo.ru визуально обозначенный пункт меню с открытым подменю облегчает навигацию для пользователя.
Обеспечьте достаточное расстояние
Оптимальное расстояние между пунктами в выпадающем меню обеспечивает для пользователя большее удобство при навигации. Важно, чтобы кликабельным было не только слово, но и некоторое пустое расстояние от него, чтобы не приходилось целиться.
В проекте mon voyage выпадающее меню имеет оптимальное расстояние между пунктами и кликабельно не только слово, но и расстояние до разделителей
Подбирайте подходящий размер для выпадающего меню
Часто действие пользователя прерывается, когда курсор выходит за пределы выпадающего меню. Поэтому важна ширина, длина и структура меню.
Поэтому важна ширина, длина и структура меню.
- Не делайте выпадающее меню слишком длинным. Чем меньше пунктов, тем проще ориентироваться
- Избегайте меню, которые содержат больше двух подуровней
- Не делайте слишком узкие выпадающие меню, по ним будет сложно перемещать курсор
На сайте renault.ru оптимальный размер выпадающего меню. А подменю, благодаря иллюстрациям, становится еще удобнее для пользователя
Не делайте выпадающий список слишком длинным
Если пунктов много, не стоит делать выпадающий список, который нужно скроллить. Это крайне неудобно и может снизить конверсию. При большом количестве пунктов разделите их на группы, если возможно и делайте список горизонтальным, это упростит навигацию.
Создатели интернет-магазина roxy-russia.ru сделали выбор в пользу горизонтального меню
Качественное выпадающее меню должно быть не только красиво, но и хорошо функционировать, позволяя пользователю без затруднений находить нужную информацию. Следуйте этим советам, чтобы улучшить навигацию и увеличить конверсию.
Следуйте этим советам, чтобы улучшить навигацию и увеличить конверсию.
10 оригинальных способов выдвижения меню в веб-дизайне
Поделиться
- Доля
- Твитнуть
- Поделиться
- Приколи
Примеры веб-сайтов Nataly Birch • 8 августа 2018 г. • 5 минут ПРОЧИТАТЬ
Выдвижное меню стало популярным вариантом для мобильных приложений. Это было не только изящное решение изящно вписать главное меню в небольшой интерфейс, но и единственно правильное, рациональное и практичное. Он покрывал все навигационные ссылки и не перегружал посетителей и не портил эстетику. Это была умная идея. Это также было прелюдией к другому колоссальному тренду — использованию кнопок меню-гамбургеров.
Этот неразрывный тандем выдвижного меню и кнопки-гамбургера был одним из тех редких случаев, когда решение, изначально разработанное для небольших интерфейсов, было успешно адаптировано к более крупным. Это было довольно неожиданно.
Это было довольно неожиданно.
Имея в своем распоряжении более 1024 пикселей из стороны в сторону, не было необходимости идти на такие жертвы. Классическая, проверенная временем верхняя навигационная панель, элегантно растянутая на всю ширину экрана, отлично справлялась со своей задачей. Не было явного стремления скрыть навигацию. Сначала эта тенденция казалась экстравагантностью, которая позволяла сайту легко выделяться. Однако ситуация изменилась, когда первое впечатление вышло на первый план, став главной навязчивой идеей. Области героев, захватывающие видеофоны, высококачественная анимация, эффектные заставки и виртуальная реальность требуют безраздельного внимания; поэтому выдвижные меню превратились в достойную альтернативу традиционным навигаторам.
Они остались актуальными. Более того, как это часто бывает, они получили «подтяжку лица», став более изощренными и увлекательными. Давайте рассмотрим 10 оригинальных способов обогатить выдвижное меню, чтобы идеально вписать их в нашу красочную и интерактивную веб-реальность.
Оставайтесь статичными, но веселыми
Оставайтесь статичными, но модными
Оставайся статичным, но большим
Добавьте заманчивый сопутствующий эффект
Займите все пространство
Используйте прочные сопутствующие материалы
Играйте с визуальным контентом
Используйте анимированный фон
Сделайте выдвижную панель второй главной областью
Выдвижное меню как неотъемлемая часть опыта
Будьте статичными, но веселыми
Никто не заставляет вас делать выдвижное меню таким же интерактивным, как и весь веб-сайт. Это может быть своего рода островок статического спокойствия с небольшими заманчивыми стилистическими особенностями, такими как Save Smart.
Здесь меню оформлено в стиле ретро. Он статичен, но причудливый шрифт, яркие цвета и несколько крошечных эффектов придают решению привлекательную и игривую нотку.
Будьте статичными, но модными
Если игривая атмосфера не подходит, выберите стильный и модный образ. В этом случае вам помогут относительно большие изображения, темные цвета и элегантные шрифты. Murmure дал нам это решение. Команда использует слайд-меню как быструю выставку выдающихся работ из портфолио, которые — благодаря шикарной атмосфере — выглядят стильно и изящно.
Оставайтесь статичным, но большим
Для тех, кто думает, что вам никогда не будет достаточно визуального контента, выдвижное меню Weima — прекрасный пример. Он делает ставку на визуальные данные, но оставляет место для некоторого традиционного текстового контента. Раздел разбит на четыре четных столбца. Первый чистый, аккуратный и простой. Ссылки тщательно организованы и легко доступны.
Остальные три основаны на фоновых изображениях в полный рост, которые дают дополнительное представление о сфере деятельности компании. Решение простое, но мощное.
Добавьте заманчивый сопутствующий эффект
Команда Circo Voador делает вещи чрезвычайно простыми, и тем не менее выдвижное меню бросается в глаза. Они выбрали чистый и чистый дисплей для навигации, но умело приправили его прекрасным сопутствующим эффектом. В результате меню производит тонкое, утонченное впечатление с деловой атмосферой.
Они выбрали чистый и чистый дисплей для навигации, но умело приправили его прекрасным сопутствующим эффектом. В результате меню производит тонкое, утонченное впечатление с деловой атмосферой.
Займите все пространство
Одним из самых больших преимуществ использования выдвижного меню является то, что вы получаете в свое распоряжение дополнительный «экран». Извлеките из этого максимальную пользу, как это сделал Power Digital Marketing. Они побуждают людей действовать с помощью умного сочетания стандартной текстовой навигации и искусного визуального фона.
Выбирая базовую структуру сетки, они охватывают все навигационные ссылки, включая подменю, и поддерживают каждый важный раздел с дополнительным фоном. Опять же, решение простое, но эффективное.
Используйте прочные сопутствующие материалы
Существует заблуждение, что выдвижное меню предназначено только для небольшого объема информации; на самом деле, вы ограничены только своим воображением. Вы можете включать сколько угодно ссылок и визуальных материалов, ключевая особенность заключается в качестве сопровождающих данных. Обратите внимание на агентство МЯСО. На первый взгляд меню ничем не отличается от других; тем не менее, попробуйте. Есть пять отличительных пунктов меню.
Обратите внимание на агентство МЯСО. На первый взгляд меню ничем не отличается от других; тем не менее, попробуйте. Есть пять отличительных пунктов меню.
Каждый имеет дополнительную информацию. Например, ссылка «Свяжитесь с нами» имеет карту; «портфолио» включает в себя несколько работ, а «услуги» раскрывает два основных направления агентства.
Играйте с визуальным контентом
Чтобы сделать предыдущий подход еще более привлекательным и сохранить чистоту и порядок, вы можете поиграть с визуальным контентом и обогатить его модными приемами. Рассмотрим румяна на синем. Команда улучшила внешний вид с помощью великолепных цветов, градиентов и элегантной типографики. Меню информативное и впечатляющее.
Используйте анимированный фон
Анимированный фон — идеальный вариант для минимальных навигационных меню, таких как Mutt Agency. Здесь у них всего три общих звена: агентство, работы и контакт. Поскольку веб-сайт делает ставку на интерактивность и динамичный контент, выдвижное меню, как и ожидалось, следует той же теме и перекликается с общей эстетикой, используя ряд эксцентричных абстрактных анимаций на заднем плане. В результате пользователи получают согласованный пользовательский опыт на всем веб-сайте.
В результате пользователи получают согласованный пользовательский опыт на всем веб-сайте.
Сделать выдвижную панель второй основной областью
Продлите эффект, производимый главной областью, удвоив его с помощью выдвижного меню. Рассмотрим DJNR Interactive в качестве типичного примера. Здесь навигация выглядит как настоящая область героя, которая прекрасно перекликается с домашним экраном.
Фантастический фон с выдающейся анимацией частиц, стильное меню с вертикальным ритмом и потрясающая высокотехнологичная атмосфера.
Выдвижное меню как неотъемлемая часть опыта
Продолжайте захватывающий опыт даже в самых маленьких уголках интерфейса. Хотя в некоторых случаях навигация — это островок безмятежности, бывают ситуации, когда это может быть еще одна страница книги, которую читают ваши пользователи. Это может быть идеальной связью между различными главами повествования.
Взгляните на «Пять сезонов». Выдвижное меню — это промежуточный инструмент, который обеспечивает фантастические ворота для других разделов, тем самым делая опыт последовательным и устойчивым.
Резюме
Если вы думаете, что выдвижные меню скучны, то вы ошибаетесь. Считайте их идеальной площадкой для экспериментов и демонстрации своего творчества.
Используйте слайд, чтобы продлить и закрепить впечатление, которое производит главный экран, вызывая интерес даже к такой небольшой части веб-сайта, как панель меню.
50 примеров дизайна выпадающего меню
Чистая и хорошо структурированная навигация по веб-сайту является ключом к разработке эффективного пользовательского интерфейса.
Раскрывающиеся меню отлично подходят для сайтов с несколькими уровнями иерархии контента. Типичный шаблон проектирования раскрывающегося меню заключается в том, что когда пользователь наводит указатель мыши на родительский элемент навигации, появляется подменю элементов навигации. В этой коллекции много различных типов раскрывающихся меню, используемых на веб-сайтах по всему Интернету для вашего вдохновения в дизайне навигации.
Вот некоторые связанных коллекций, касающихся навигации по сайту , которые могут вас заинтересовать:
- 30 исключительных методов навигации CSS
- 50 стильных навигационных меню для дизайнерского вдохновения
- 20 отличных методов и примеров навигации в JavaScript
1. Pure Grips
Pure Grips содержат изображения в раскрывающемся меню, чтобы пользователь мог понять, какие продукты являются какими.
2. Porsche
При наведении курсора на каждую машину изображение справа меняется. Он также выглядит потрясающе с полупрозрачным фоном.
3. B&Q
B&Q имеет четкое и привлекательное раскрывающееся меню, в котором перечислены столбцы продуктов, которые ищут клиенты.
4. Здоровье из красного кирпича
Это выпадающее меню навигации идеально вписывается в дизайн сайта, а розовое выделение при наведении курсора прекрасно дополняет детали.
5.
 Carreras Con Futuro
Carreras Con FuturoДизайн этого выпадающего меню воплощает рисованную тему веб-сайта.
6. Галайко Фолиа
Это выпадающее подменю обладает прекрасным анимационным эффектом, когда маленькие кусочки дерева складываются из пункта главного меню.
7. Callaway Golf
Это мастерски аккуратный раскрывающийся навигационный дизайн с эффектом оранжевого наведения.
8. Converse
Converse имеет выпадающее меню в стиле гранж, которое имеет текстуру, напоминающую ткань, с волнистыми краями.
9. Puma
Это темное выпадающее меню действительно выделяется на фоне остальных более светлых цветов сайта.
10. Sunglass Hut
Это выпадающее меню функционально, поскольку оно также служит иллюстрацией различных стилей солнцезащитных очков.
11. Nettuts+
Netttuts+ имеет понятное раскрывающееся меню навигации, которое хорошо сочетается с цветами заголовка.
12. Tennessee Trails & Byways
Этот раскрывающийся список уникален тем, что внутри подменю также есть навигация с вкладками.
13. Шлюз
Выпадающее меню в этом дизайне имеет приятные изгибы и красивые визуальные эффекты, которые служат для отображения изображений продукции производителя компьютеров.
14. Bern
Этот грубый веб-сайт в стиле гранж имеет острое раскрывающееся меню, которое дополняет внешний вид и общую эстетику веб-сайта.
15. Ski Alpine
Это выпадающее меню подчеркивает внимание дизайнера сайта к деталям.
16. Guitar Hero
Это простое раскрывающееся меню практично и не отвлекает от основных областей макета веб-страницы.
17. Mac Appstorm
Вот чистое выпадающее меню, которое идеально вписывается в общий дизайн сайта.
18. Noizi Kidz
Навигация яркая и нестандартной формы.
19. Audi
Это выпадающее меню содержит эскизы моделей автомобилей производителя; когда вы наводите курсор на автомобиль, он отображает сведения о нем вместе с соответствующими ссылками на другие страницы.
20. Знаменитое печенье
В этом раскрывающемся навигационном меню представлены вкусные печенья, которые магазин предлагает своим голодным посетителям.
21. Питомник Герцогства Корнуолл
Этот веб-сайт в бумажном стиле имеет красивое, понятное выпадающее меню.
22. EA
У Electronic Arts есть игривое выпадающее меню.
23. Bonfire Snowboarding
Bonfire Snowboarding имеет потрясающее раскрывающееся подменю из трех столбцов в главном элементе навигации «Продукты», в котором их продукты размещаются в трех категориях.
24. Facebook
Facebook имеет простое раскрывающееся меню в главном меню сайта «Учетная запись» с соответствующими ссылками для редактирования вашей учетной записи Facebook.
25. Ник Ад
Чтобы появилось подменю, нажмите и удерживайте указатель мыши. Затем вы переходите на нужную ссылку в каждом раскрывающемся списке и отпускаете кнопку мыши, чтобы перейти на эту страницу; это интересный нетрадиционный дизайн взаимодействия.
26. TN Vacation
Это выпадающее меню темно-синего цвета действительно выделяется.
27. MTV UK
Дизайн этого сайта отличается простым и стандартным выпадающим меню.
28. Обувь DC
Красно-белый текст на полупрозрачном черном фоне создает свое очарование.
29. Envato Marketplaces
Это действительно красивое выпадающее меню.
30. Театр Теннесси
Эта навигация особенная, потому что она чистая, но в то же время креативная. Коричневый действительно выделяется среди остальных мягких цветов сайта.
31. Boden
Каждый пункт меню имеет свой шрифт, а выпадающее меню очень чистое.
32. Белый дом
Белый фон, синий текст и красные верхняя и нижняя границы выполнены в цветах флага США.
Цвета, используемые на этом сайте, работают вместе, как игроки футбольной команды.
34. Клуб офицеров
Еще один сайт одежды с раскрывающимся списком; Наличие выпадающего подменю значительно упрощает поиск товаров. Раскрывающийся список Клуба офицеров состоит из нескольких столбцов.
Раскрывающийся список Клуба офицеров состоит из нескольких столбцов.
35. Fall For Tennessee
Fall for Tennessee имеет горизонтальное раскрывающееся меню, которое выдвигается вправо. Пункты меню, имеющие раскрывающееся подменю, имеют небольшую стрелку рядом с ними, указывающую, что их можно развернуть.
36. Sony
Sony имеет очень широкое и простое выпадающее меню на своем основном британском сайте.
37. Project Vino
В этом раскрывающемся меню используются цвета, соответствующие остальной части сайта. Большой размер шрифта и общий дизайн выглядят потрясающе.
38. Media Temple
Media Temple имеет одно из лучших выпадающих меню с эстетической точки зрения. Маленькая миниатюра каждого типа хостинга рядом с их названием выглядит великолепно, наряду с отличными анимационными переходами на основе JavaScript.
39. Mozilla
Это простое, но элегантное раскрывающееся меню в Mozilla.
40.
 Август
АвгустЭффект полупрозрачности в этом раскрывающемся меню работает с ярким фоновым изображением.
41. Одежда Henleys
Основной цвет навигации сползает в раскрывающееся подменю.
42. Digg
Классические раскрывающиеся подменю Digg сочетаются с общим дизайном веб-сайта.
43. Конверт действия
Это выпадающее меню особенное, потому что оно имеет красивый эффект тени, который действительно отделяет выпадающее меню от остальной части сайта.
44. Very
Very, новый интернет-магазин с понятным и структурированным раскрывающимся меню навигации.
45. Incase
Раскрывающееся меню Incase немного светлее, чем фон навигации, и хорошо сочетается с чистым внешним видом сайта.
46. Американский орел
Мне очень нравится выпадающее меню American Eagle, потому что оно заполняет всю ширину сайта, а также гармонирует с чистым бумажным стилем.
47. Mayflower Brewing
Цвета, используемые в этом раскрывающемся списке (и на сайте в целом), великолепны.