Как сделать выпадающее меню в WordPress
Содержание:
- Плагины навигации для WordPress
- JQuery Vertical Mega Menu Widget
- Admin Menus Fixed
- JQuery Mega Menu Widget
- UberMenu
- Nextendweb Menu
- Какие можно сделать выводы?
Как вы передвигаетесь на автомобиле в незнакомом городе? Ориентируетесь по направляющим знакам, чтобы доехать до пункта назначения. Они расставлены в нужных местах, указывают, куда повернуть и какое расстояние проехать. Ситуация с навигацией на сайте обстоит аналогичным образом.
Необходимо показать подробный путь посетителю до той страницы, которая ему требуется. С вами Андрей Зенков, автор блога Start Luck. Сегодня мы поговорим, как сделать выпадающее меню в WordPress.
Чтобы повысить собственную продуктивность, нужно знать о выражении Ларри Пейджа (сооснователь Google): «Всегда делайте больше, чем от вас ожидают». Тут всё просто: если от вас ждут одного сделанного сайта, сделайте два. Если от вас ждут 5 продаж, сделайте 10. Следуя этому правилу, можно добиться невероятных высот!
Если от вас ждут 5 продаж, сделайте 10. Следуя этому правилу, можно добиться невероятных высот!
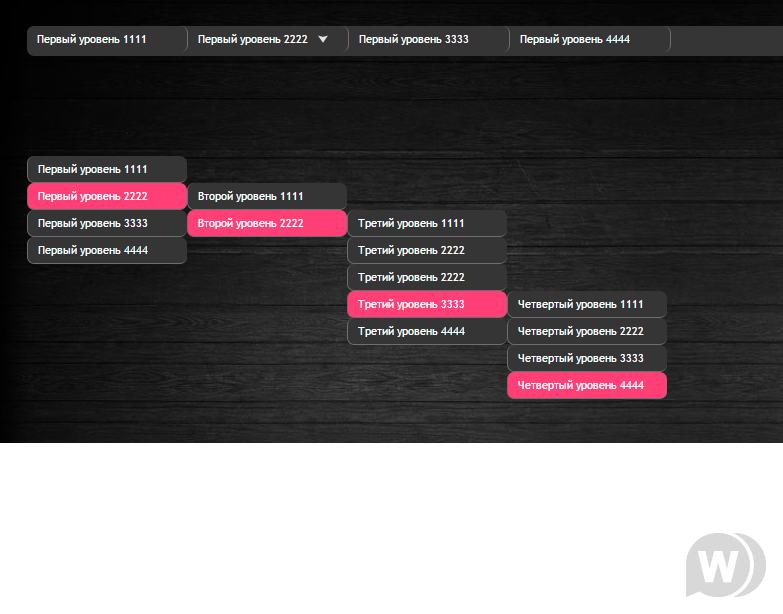
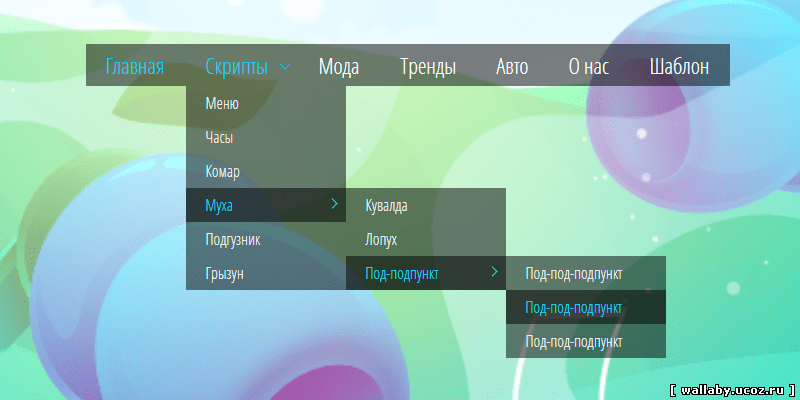
Почему я рассматриваю вариант с выпадающей навигацией? С помощью такой можно указывать разделы и подразделы в неограниченном количестве. Простенький пример многоуровневого меню:
- Главная страница
- Автозапчасти
1. ВАЗ
1.1 2112
1.1.1 Двигатель
1.1.1.1 Прокладки для клапанов
Допустим, человеку нужны прокладки для клапанов на свой автомобиль — ВАЗ 2112. Благодаря вышеуказанному образцу он моментально находит то, что ему требуется, проходя путь от главной страницы. Ваша задача, уважаемые читатели, на первом этапе разработать хорошую структуру, а затем реализовать её в техническом плане, то есть сделать навигацию. Как это сделать, я вам расскажу прямо сейчас.
Плагины навигации для WordPress
Что же такое плагин в нашем случае? Это то, в чём уже содержится готовое решение, то есть наша менюшка. От вас потребуется лишь внести простые настройки внешнего вида и наслаждаться полученным результатом. Это то же самое, что использоваться математические формулы. Даётся каркас с переменными, вы просто указываете свои значения и получаете результат, который является решением задачи.
Это то же самое, что использоваться математические формулы. Даётся каркас с переменными, вы просто указываете свои значения и получаете результат, который является решением задачи.
Нельзя забывать о том, что мы сейчас живём в эпоху мобильного трафика. Огромное количество людей заходят на сайты через свои смартфоны и планшеты. Поэтому важно адаптировать дизайн ресурса под таких пользователей. Я расскажу о нескольких плагинах, которые адаптированы под мобильные устройства.
JQuery Vertical Mega Menu Widget
Это самый простой вариант, с помощью которого можно быстро сделать боковое вертикальное меню. Распространяется на бесплатной основе.
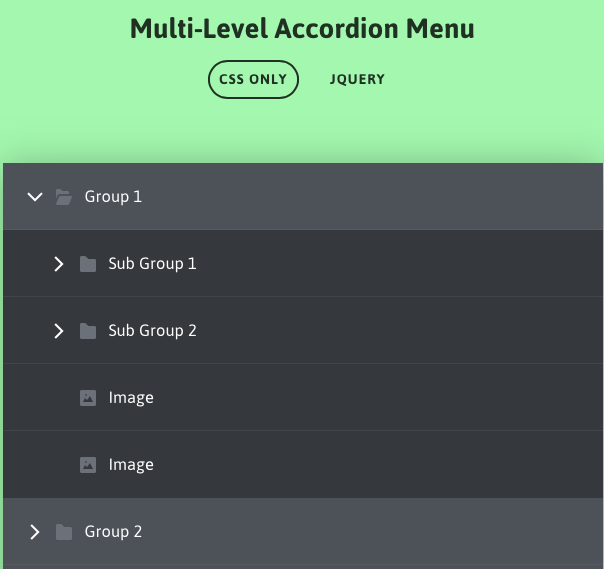
Главная особенность — множество параметров внешнего вида. Вы сможете настроить по собственным вкусам анимацию появления выпадающих подразделов, перехода между разделами и многое другое. На выходе получается интересный вариант в стиле accordion (такая навигация, когда один блок с подразделами автоматически закрывается при наведении курсора на другой блок, сравнение идёт от растяжки мехов гармошки).
Покопавшись в настройках, можно прийти к оптимальному результату, который вписывается в общее оформление вашего проекта. Чтобы вам было проще разобраться во всех конфигурациях, я нашёл хорошее видео:
Единственный минус — маленькое количество готовых скинов. Вам доступно несколько тем с разной расцветкой. Чтобы меню отображалось посетителям, не забудьте его активировать в разделе «Внешний вид» и установить в нужной части сайта.
Admin Menus Fixed
Ещё одно простое решение, похожее на предыдущий вариант, с помощью которого можно создать симпатичную навигацию за 10-15 минут. Этот плагин нравится мне возможностью делать не только вертикальное меню, но и горизонтальное.
Работает на WordPress 3.5+. Устанавливается в любые темы. Для настройки не понадобится разбираться со сложными кодами. Все конфигурации расположены в удобной таблице. Найти Admin Menus Fixed можно в разделе «Плагины» в панели управления вашего проекта.
Найти Admin Menus Fixed можно в разделе «Плагины» в панели управления вашего проекта.
JQuery Mega Menu Widget
Одна из самых любимых моих разработок. Если вам нужна МЕГА навигация с красивым оформлением, то это именно то, что вы ищите. Горизонтальное, вертикальное, фиксированное — любое меню, какое вы только пожелаете.
Тут у нас появилось новое понятие — меню с фиксацией. Это удобный вариант для контентных проектов с большими статьями. Изначально оно располагается в привычном месте, но как только пользователь начинает листать страницу вниз, менюшка фиксируется в самом верху окна. Какие преимущества? Человеку, дочитавшему статью, не потребуется листать вверх до начала страницы, ведь меню уже здесь, рядом с ним! Пример — Смотреть.
Этот плагин обладает множеством настроек внешнего вида и анимаций. Внимательно изучив их, вы сможете создать красивую навигацию с разнообразными эффектами. Доступно шесть скинов, для которых можно выбрать одну из шестнадцати цветовых палитр. Блоки можно снабдить различными иконами.
Блоки можно снабдить различными иконами.
Набор JQuery Mega Menu Widget включает в себя более 430 картинок. Функционал позволяет создать меню для размещения в футере. Такую возможность трудно найти в существующих плагинах. Обзор всех возможностей можете посмотреть в коротком видео:
UberMenu
Готовое решение для творческих личностей. Включает в себя огромное количество стилевых решений, возможность добавление иконок, многочисленные настройки анимаций и многое другое. С настройками можно просидеть несколько часов не потому, что они трудные (всё наоборот, они очень простые), а потому, что здесь открывается большой простор для воображения.
С UberMenu можно настроить внешний вид многоуровневой навигации под свой шаблон. Благодаря интуитивно понятному интерфейсу вы быстро разберётесь со всеми конфигурациями.
Nextendweb Menu
Плагин очень похож на предыдущий вариант. В распоряжении пользователя — пять готовых скинов, которые можно настроить под свои нужды. Присутствует поддержка иконок, существует возможность настройки анимации и многое другое. Опять же, интерфейс сделан так, чтобы любой начинающий пользователь разобрался в параметрах. Поэтому с конфигурациями у вас проблем не возникнет. Демонстрационные варианты можете посмотреть на странице — nextendweb.com.
В распоряжении пользователя — пять готовых скинов, которые можно настроить под свои нужды. Присутствует поддержка иконок, существует возможность настройки анимации и многое другое. Опять же, интерфейс сделан так, чтобы любой начинающий пользователь разобрался в параметрах. Поэтому с конфигурациями у вас проблем не возникнет. Демонстрационные варианты можете посмотреть на странице — nextendweb.com.
Какие можно сделать выводы?
Что же мы имеем по факту? Наша любимая WordPress, как и всегда, предлагает нам массу готовых решений, которые избавляют нас от рутинной работы. На разработку уникального меню при помощи кода может уйти несколько дней (это не считая долгих месяцев, потраченных на изучение основных программных языков). Вам же нужно просто создать структуру, выбрать внешний вид и настроить анимации.
Если же вас интересует изучение программных языков, можете ознакомиться с курсом Михаила Русакова по последним версиям HTML и CSS. После прохождения всех уроков, вы сможете создавать не только простенькие горизонтальные менюшки, но и другие элементы, а также небольшие сайты.
Не забывайте, что от хорошей навигации во многом зависит успешность проекта. Например, в случае интернет-магазина качество структуры и меню влияет на конверсию и конечную прибыль. В контентом проекте влияет на поведенческие факторы.
После моего сегодняшнего рассказа вы сможете сделать собственное красивое меню за 10-15 минут. А на этом мой рассказ заканчивается. Не забудьте подписаться на мой блог, чтобы быть в курсе новых публикаций.
С вами был Андрей Зенков, увидимся уже совсем скоро!
Модули меню для joomla 4.x — joomla 3.x горизонтальные, вертикальные, красивые и адаптивные
Модули меню для joomla 4.x — joomla 3.x горизонтальные, вертикальные, красивые и адаптивные — 2022Модули меню для Joomla сайтов. Горизонтальные, вертикальные, выпадающие и не только!
По мере того, как Интернет становился неотъемлемой частью жизни современного человека, было создано множество сайтов. Однако, хорошими навыками программирования владеют немногие, а официальные качественные сайты нужны каждой развитой компании. Поэтому, возникла потребность в получении качественного результата в сайтостроении, без специальных технических навыков.
Поэтому, возникла потребность в получении качественного результата в сайтостроении, без специальных технических навыков.
На помощь начинающим сайтостроителям, пришла новая cms joomla. Это удобная, и что важно, бесплатная операционная система, которая позволяет качественно и легко настроить интерфейс сайта. Главной особенностью джумла, является простое устройство. Теперь, с появлением cms, чтобы грамотно управлять сайтом, сделать красивое вертикальное меню и сайт качественным и уникальным, не нужно быть профессиональным программистом.
Существует множество способов улучшения интерфейса сайта, который работает на операционной системе joomla. Одним из простых и эффектных способов – является установка меню для сайта, на этой операционной системе. Одним из меню для joomla, является меню мaximenu. Это модуль меню для сайтов, от разработчиков операционной системы. Его можно скачать в свободном доступе, и оно прекрасно совместимо с версиями Joomla 3 и Joomla 2.5. Установка мaximenu не занимает много времени, и позволяет существенно разнообразить дизайн сайта, качественной и красивой системой навигации. Плагин меню является бесплатным, и поможет повысить качество сайта, и лояльность пользователей. Оно создано специально для этой удобной операционной системы, и не вызывает некорректного функционирования сайта.
Плагин меню является бесплатным, и поможет повысить качество сайта, и лояльность пользователей. Оно создано специально для этой удобной операционной системы, и не вызывает некорректного функционирования сайта.
Этот модуль можно было бы считать самым стандартным меню, которое только может быть, но одна его функция, позволяет совершенно иначе взглянуть на работу с этим навигационным элементом. Суть в то
Подробнее …
Помимо стандартных меню, которые имеют много уровней, сложную структуру и тому подобное, на сайтах можно использовать удобное одноуровневое меню, которое оснащается иконками. Визуально это смотрится великол
Подробнее …
Выбор меню для своего сайта – это ответственный момент, поскольку организация удобной навигации на всех уровнях, является залогом успеха. Предложений на сегодня достаточно мног
Предложений на сегодня достаточно мног
Подробнее …
Зачастую стандартных решений от Joomla, в плане организации навигации по сайту, далеко не всегда достаточно. Именно по этой причине многие разыскивают расширения, которые бы мо
Подробнее …
Стильное разноцветное и многоуровневое меню flat menu html для Joomla 3.x — Джумла 2.5.x. Выполнен в приятных стилях и тонах, использует передовые технологии и корректно отображается на любых устрой
Подробнее …
Модуль меню для свежей версии джумла 3.5. Отображает меню в стиле выпадающего списка.
Значительно экономит место на сайте, прост в использовании и инсталяции.
Скромный набор настроек
Подробнее . ..
..
Многие пользователям и владельцам веб-сайтов не нравится стандартное меню Joomla. Для них специально было создано расширение Ari Ext Menu. Оно позволяет создавать анимированно
Подробнее …
Стильное меню с иконками для джумла сайтов свежих релизов. Прост в использовании и настройке. Поддерживает Awesome icons, благодаря чему вы сможете реализо
Подробнее …
Современное плавающее меню для джумла сайтов. Небольшой набор настроек. Работа осуществляется на современных технологиях. Гибкие настройки, позволяют производить различные тонкие настройки, изменять
Подробнее …
Необычное решение для организации на джумла сайте меню с иконками. Гибкое управление расширением, есть возможность указывать atl, title описания индивидуально для каждой иконки меню. Показ пункта тол
Гибкое управление расширением, есть возможность указывать atl, title описания индивидуально для каждой иконки меню. Показ пункта тол
Подробнее …
Подписаться на этот канал RSS- 1
- 2
- Страница 1 из 2
Модули Joomla
Рекомендуем
Готовая сборка, портал (доска объявлений) на Joomla 3.3.6
Красивый шаблон для женских и медицинских сайтов
Быстрый google поиск
Популярные расширения
wuWeather – погода на сайте Joomla
Real Estate Manager – компонент менеджера управления недвижимостью
Phoca Gallery – многофункциональная Joomla галерея
Admin Tools – полноценная защита Joomla сайта
Актуальные статьи
- Лучшие хостинги для сайтов 2022
- Создание сайтов в Киеве, Одессе, Днепропетровске, Запорожье
- Ванная под ключ в Киеве
- Создание сайтов медицинской тематики
Шаблоны, модули и плагины для Joomla 3.
40 лучших примеров и практик в 2020 году
Понятное и хорошо структурированное раскрывающееся меню помогает посетителям перемещаться по веб-сайту/приложению, сужать их выбор и легко экономить место на экране. Таким образом, он широко используется в панелях навигации веб-сайтов/приложений, панелях поиска или панелях вкладок для улучшения UX.
Однако для дизайнеров UI/UX настоящая проблема заключается в том, как сделать их простыми, эффективными и достаточно привлекательными.
В этой статье Mockplus собрал 40 лучших примеров дизайна выпадающих меню с кликами и наведением, а также передовой опыт, чтобы вы могли черпать вдохновение и легко создавать отличительные выпадающие меню для своих веб-сайтов/приложений.
Множество дизайнов раскрывающихся меню для панелей навигации, панелей поиска, панелей вкладок и даже плавающих кнопок или значков включены для вашего вдохновения.
30 лучших примеров дизайна выпадающего меню для вашего вдохновения В его интерактивном раскрывающемся меню навигации есть потрясающее раскрывающееся подменю с двумя столбцами, помогающее пользователям ориентироваться. Предоставляются богатые эффекты наведения, чтобы помочь пользователям легко выбирать нужные параметры меню. 2. Santa Cruz
Предоставляются богатые эффекты наведения, чтобы помочь пользователям легко выбирать нужные параметры меню. 2. Santa Cruz Santa Cruz — это интернет-магазин велосипедов, который имеет довольно креативное выпадающее меню навигации, в котором представлены различные велосипеды с изображениями. Посетители сайта могут легко получить небольшое представление о том, что они увидят в этом магазине. Это хорошая идея для всех сайтов онлайн-покупок, чтобы улучшить UX.
3. Helias OilsHelias Oils — это веб-сайт, посвященный эфирным маслам, который также имеет привлекательные раскрывающиеся меню навигации в сочетании с изображениями продуктов. Он также использует приятные эффекты наведения и волнообразные переходы для привлечения пользователей.
4. Выпадающее меню Whirling CSS3 Выпадающее меню Whirling CSS3 — это уникальный шаблон раскрывающегося меню, который легко создается с помощью CSS. Когда вы наводите курсор на элементы верхнего меню, элементы подменю появляются с эффектом крутого кружения. Если вы заинтересованы, просто нажмите на ссылку учебника, чтобы узнать больше.
Когда вы наводите курсор на элементы верхнего меню, элементы подменю появляются с эффектом крутого кружения. Если вы заинтересованы, просто нажмите на ссылку учебника, чтобы узнать больше.
Lion Burger имеет привлекательную выпадающую строку меню в виде кнопки. Элементы подменю сделаны с характерными эффектами наведения. Более того, красные элементы кнопок и белый текст действительно отлично работают на темном фоне страницы.
6. CSS3 Slide Drop Down Box MenuCSS3 Slide Drop Down Box Menu — еще один хороший шаблон выпадающего навигационного меню с очень классным эффектом скольжения. При наведении курсора на пункт меню всплывает миниатюрное изображение, а соответствующие подменю плавно выдвигаются вправо/влево. Вы также можете щелкнуть нижнюю ссылку, чтобы просмотреть учебник по CSS.
7. Адаптивное раскрывающееся меню навигации Адаптивное раскрывающееся меню навигации исходит из шаблона веб-сайта рецептов Bootstrap. Его раскрывающееся меню состоит из трех подменю столбцов для демонстрации категорий рецептов. Значительный слайдер изображений с правой стороны также помогает пользователям быстро выбрать правильный рецепт.
Его раскрывающееся меню состоит из трех подменю столбцов для демонстрации категорий рецептов. Значительный слайдер изображений с правой стороны также помогает пользователям быстро выбрать правильный рецепт.
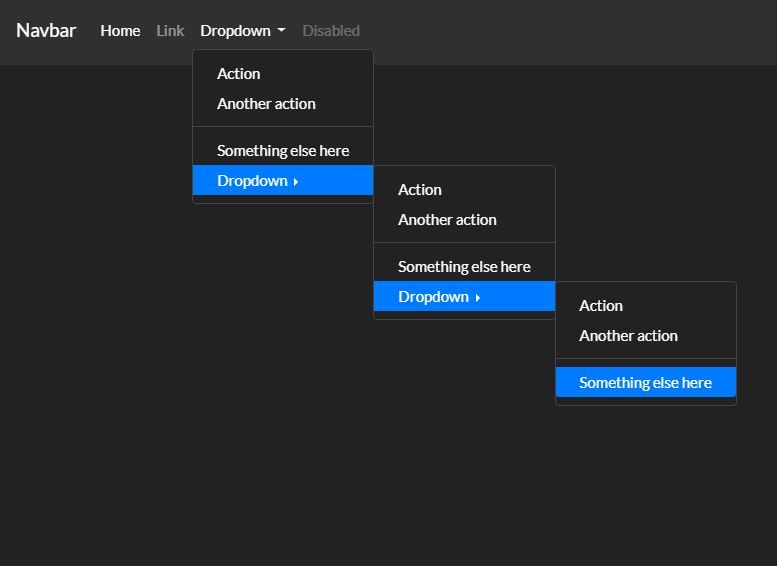
Выпадающее меню Bryan — интеллектуальное многоуровневое выпадающее меню. Пользователи могут легко навести указатель мыши на верхний элемент, чтобы шаг за шагом отобразить все элементы подменю. Он идеально подходит для веб-сайтов с очень сложной системой навигации.
9. PopSocketsPopSockets — это красивый веб-сайт для онлайн-покупок телефонов, а его выпадающее навигационное меню использует красочные иллюстрации для представления своих продуктов, что придает ему впечатляющую визуальную привлекательность.
10. Исследование минимального выпадающего меню Исследование минимального раскрывающегося меню — классное минималистичное раскрывающееся меню навигации. Все его пункты главного меню были упрощены до очень тонких цветных полос. При наведении на них всплывают элементы подменю, помогающие пользователям ориентироваться. Прекрасный пример для создания минималистического веб-сайта.
Все его пункты главного меню были упрощены до очень тонких цветных полос. При наведении на них всплывают элементы подменю, помогающие пользователям ориентироваться. Прекрасный пример для создания минималистического веб-сайта.
Креативное раскрывающееся меню со значками — это понятное и хорошо продуманное раскрывающееся меню навигации. Он имеет очень модную сине-белую цветовую гамму. И каждый пункт подменю хорошо структурирован и имеет очень яркие штриховые значки.
12. Раскрывающееся меню Zenith Arena De LilleРаскрывающееся меню Zenith Arena De Lille специально разработано для многоцелевой крытой арены. Поскольку все их события запланированы по месяцам, пользователи могут легко щелкнуть, чтобы показать или скрыть полный список событий месяца, и выбрать нужное, чтобы просмотреть подробности.
13. Раскрывающееся меню SkySmile Раскрывающееся меню SkySmile использует градиентный цвет фона, чтобы выделить раскрывающиеся меню. И синяя цветовая схема также отлично сочетается с фоном главной страницы.
И синяя цветовая схема также отлично сочетается с фоном главной страницы.
Минимальное взаимодействие с раскрывающимся меню — очень классическое раскрывающееся меню для кнопки с плавающим значком. При наведении курсора на кнопку появится раскрывающееся меню, состоящее из значков, предлагающих различные варианты навигации. Это идеально, чтобы помочь вам создать минимальное мобильное приложение.
15. Раскрывающееся меню мобильного приложенияРаскрывающееся меню мобильного приложения — еще один хороший пример, которому дизайнеры могут следовать, чтобы создать отличное раскрывающееся меню для минималистичных мобильных приложений. Он использует не только элементы подменю значков, но также имеет очень творческий эффект скольжения для яркого отображения параметров.
16. Дизайн раскрывающегося списка уведомлений Дизайн раскрывающегося списка уведомлений — превосходный дизайн раскрывающегося меню для минималистичных веб-сайтов для демонстрации новостей. Когда пользователи наводят курсор на верхний значок уведомления, сразу же появляется раскрывающийся список для отображения различных новостей уведомлений. Связанное время, люди и ключевые слова новостей также будут показаны для быстрого сканирования.
Когда пользователи наводят курсор на верхний значок уведомления, сразу же появляется раскрывающийся список для отображения различных новостей уведомлений. Связанное время, люди и ключевые слова новостей также будут показаны для быстрого сканирования.
Раскрывающееся меню уведомлений — еще одно красивое раскрывающееся меню, созданное для кнопок со значками уведомлений. В отличие от предыдущего примера, заполненного изображениями и информацией, это выпадающее меню уведомлений имеет очень минималистичный вид и использует милые иллюстрации кошек и ярко-розовые цвета, чтобы привлечь внимание посетителей.
18. HTML-анимация раскрывающегося меню HTML-анимация раскрывающегося меню специально создан для минималистичных веб-сайтов , чтобы показать/скрыть меню навигации. Он имеет уникальную анимацию медленного падения. Он также предоставляет пользователям коды HTML/CSS/JS. Если вы заинтересованы, вы можете напрямую скопировать и вставить эти коды в свой дизайн для более быстрой и легкой разработки.
Если вы заинтересованы, вы можете напрямую скопировать и вставить эти коды в свой дизайн для более быстрой и легкой разработки.
Анимация раскрывающегося меню «О нас» — это раскрывающееся меню, созданное для раздела «О нас». Он имеет умную всплывающую анимацию. И каждый элемент подменю разработан с плоским значком, чтобы помочь пользователям легко получить информацию об элементе.
20. Интерактивные раскрывающиеся менюИнтерактивные раскрывающиеся меню — это раскрывающееся меню, созданное для панели фильтров. После открытия пользователи могут легко выбрать параметры фильтра, такие как тип дома, спальни, удобства и т. д., для поиска желаемых результатов. Это хороший пример того, как создавать интерактивные выпадающие меню для панелей поиска/фильтров.
21. Выпадающее меню магазина Выпадающее меню магазина использует значки только для представления различных категорий товаров.
Mini Cooper – это отличный автомобильный веб-сайт с продуманным раскрывающимся меню навигации. Он имеет богатые стили подменю и эффекты наведения.
23. Board StarBoard Star — интернет-магазин сноубордов. Его раскрывающееся меню навигации выполнено в характерном ретро-стиле и использует интуитивно понятный список и дизайн карты для предоставления различных вариантов продукта.
24. PorschePorsche — еще один стильный автомобильный веб-сайт с великолепным раскрывающимся меню навигации. При наведении курсора на автомобиль справа появится соответствующее изображение, что позволит вам заранее быстро просмотреть автомобиль.
25. Audi Audi — известный автомобильный веб-сайт с интуитивно понятным раскрывающимся меню навигации. Как и у Porsche, в его раскрывающихся подменю используются изображения автомобилей. Тем не менее, он также имеет совершенно другую и эффективную компоновку для представления деталей автомобиля.
Как и у Porsche, в его раскрывающихся подменю используются изображения автомобилей. Тем не менее, он также имеет совершенно другую и эффективную компоновку для представления деталей автомобиля.
Sony Play Station имеет превосходное раскрывающееся меню навигации с возможностью нажатия, а все его подменю сделаны с креативными жирными значками. Прекрасный пример создания привлекательного меню с иконками.
27. Mr CleanMr Clean предлагает различные чистящие средства и решения. На его официальном сайте используется великолепное выпадающее меню навигации, состоящее из изображений продуктов и коротких ярлыков.
28. KFCKFC использует вертикальное раскрывающееся меню, чтобы помочь вам сориентироваться. Анимация подменю тоже очень классная.
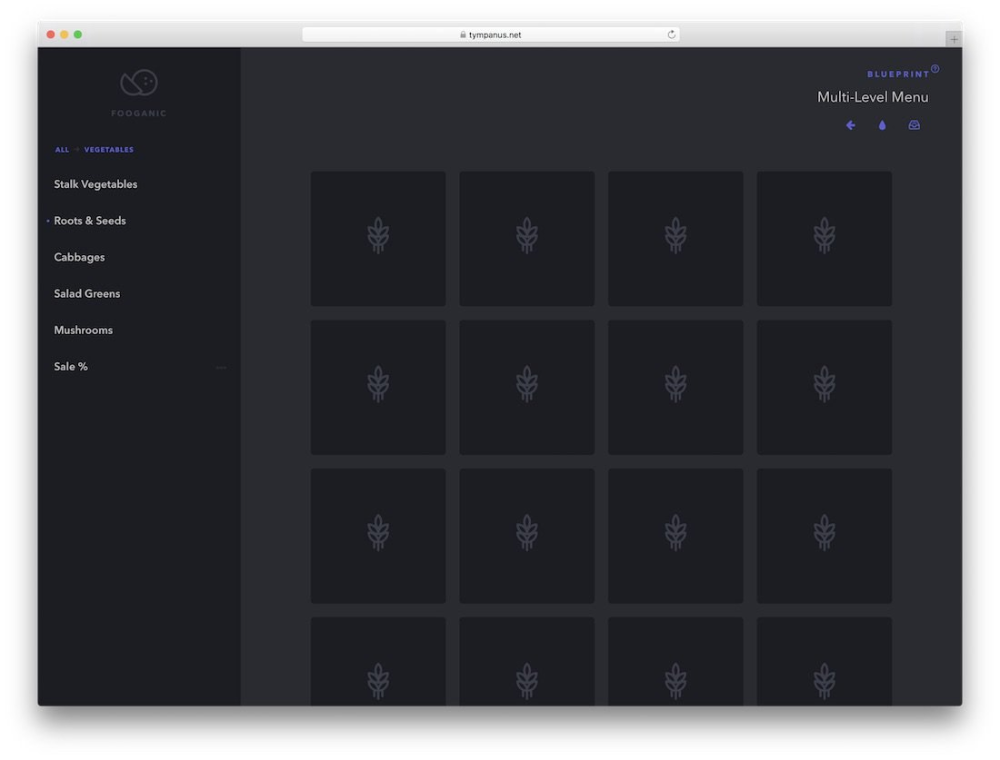
29. Taco Bell Taco Bell может помочь пользователям быстро найти вкусные меню или близлежащие магазины в Интернете. На его веб-сайте есть потрясающая боковая панель навигации, в которой используются вертикальные раскрывающиеся меню.
На его веб-сайте есть потрясающая боковая панель навигации, в которой используются вертикальные раскрывающиеся меню.
Bern Tourism — это туристический веб-сайт, который может помочь посетителям найти самые важные события, достопримечательности и мероприятия в Швейцарии. Он использует многоуровневое раскрывающееся меню навигации с умной панелью вкладок.
10 Рекомендации по использованию раскрывающегося меню, которым следует следовать выпадающее меню.Итак, мы также собрали 10 лучших практик по дизайну раскрывающегося меню, чтобы объяснить, каким советам следует следовать, чтобы быстро создать более полезный и эффективный дизайн раскрывающегося меню:
1. Держите меню не более двух уровней в глубину Слишком длинные или сложные выпадающие меню могут создавать проблемы для пользователей, а иногда даже заставлять их терять фокус меню. Таким образом, вы всегда должны держать раскрывающиеся меню ниже двух уровней.
Возьмем в качестве примера веб-сайт Slack. Он использует двухуровневое раскрывающееся меню для четкого и интуитивно понятного представления информации о ресурсах.
Конечно, если вам действительно нужно меню с более чем двумя уровнями, эффект наведения или выбора может помочь вам направить внимание пользователей, позволяя им быстро находить нужные параметры меню.
Например, WooCommerce использует интеллектуальные эффекты наведения для пошагового отображения пунктов меню.
2. Создание четких и хорошо структурированных раскрывающихся менюПри разработке раскрывающегося меню очень важно иметь чистый, хорошо структурированный и читаемый список элементов. Чтобы достичь этого, вы должны учитывать множество факторов, таких как читаемый шрифт, четкая типографика, достаточный интервал и даже аккуратная структура/макет и т. д.
На веб-сайте музыкального оборудования ниже показано, как создать хорошо структурированный горизонтальный переход меню вниз с использованием различных шрифтов, размеров шрифтов, цветов, значков и макетов:
3. Добавьте эффекты наведения или выбора, чтобы выделять пункты меню
Добавьте эффекты наведения или выбора, чтобы выделять пункты меню Чтобы создать эффективное раскрывающееся меню, вы должны добавить один, два или более эффектов наведения или выбора, чтобы направлять пользователей.
Например, при наведении указателя мыши на раскрывающееся меню ниже футбольного поля появится ярко-синий фон и белый значок, чтобы выделить нужный элемент меню. Это поможет вам быстро найти нужные пункты меню.
Также обратите внимание, что вы всегда должны обращать внимание на время закрытия эффекта наведения. Слишком длинные или короткие оба могут вызвать проблемы у пользователей.
4. Используйте значки или изображения для обогащения раскрывающихся менюНе существует фиксированного способа оформления раскрывающегося меню. Помимо использования различных шрифтов, типографики и цветов, вы по-прежнему можете добавлять собственные значки и изображения, чтобы обогатить свои меню.
Как и на приведенном ниже веб-сайте JetBlue, вы по-прежнему можете использовать расширенные изображения, значки и текст для создания более привлекательного и эффективного раскрывающегося меню.
При разработке раскрывающегося меню следует использовать похожие стили меню, фоны и изображения, чтобы все меню работало как единое целое.
Возьмите приведенный ниже компьютерный веб-сайт Dell в качестве примера. Он использует двухуровневые раскрывающиеся меню с одинаковыми стилями текста и изображений для привлечения посетителей.
6. Недоступные пункты меню выделены серым цветомКогда некоторых продуктов или услуг нет в наличии или они временно недоступны, удаление соответствующих пунктов меню вслепую может нарушить весь макет, что усложнит просмотр и навигацию для пользователей. В этот момент вы можете сделать их серыми, чтобы избежать каких-либо проблем.
Непосредственное выделение элементов меню серым цветом не повлияет на весь макет, что сэкономит вам больше времени на обработку недоступных параметров.
7. Добавьте быструю анимацию раскрывающегося списка
Добавьте быструю анимацию раскрывающегося списка Вы также можете добавить быструю анимацию раскрывающегося списка (например, анимацию скольжения, затухания, прыжка или кружения), чтобы привлечь пользователей.
Например, на приведенном ниже веб-сайте Mediate Template для привлечения пользователей используется привлекательная скользящая анимация:
8. Используйте полупрозрачный фон, чтобы выделить менюЧтобы выделиться из раскрывающегося меню, вы можете использовать полупрозрачный фон.
На приведенном ниже веб-сайте Econsultancy используется полупрозрачный фон, чтобы легко выделить все раскрывающееся меню:
9. Используйте другой цвет фона, чтобы выделить меню Фон меню также помогает отделить раскрывающиеся меню от фона.И этот веб-сайт по мебели дает хороший пример того, как выделить раскрывающееся меню другим цветом фона:
10. Регулярно проверяйте раскрывающееся меню Что бы ни случилось, вы всегда должны вниз меню регулярно, чтобы убедиться, что все идет хорошо все время.
В общем, мы надеемся, что эти творческие примеры и передовой опыт вдохновят вас.
Как сделать выпадающее меню?Если вы до сих пор не знаете, как сделать выпадающее меню с нуля, вот два доступных способа:
1. Создайте раскрывающееся меню с помощью шаблона HTML/CSSДля дизайнеров UI/UX самый быстрый способ — использовать шаблон оформления раскрывающегося меню. В Интернете доступно множество шаблонов HTML/CSS . Вы можете свободно искать тот, который основан на ваших собственных потребностях.
2. Создайте раскрывающееся меню с помощью инструмента дизайна Однако, если вам не нужен шаблон, вы можете вместо этого использовать инструмент дизайна для визуализации ваших идей меню. Мокплюс , универсальная платформа для разработки продуктов, — хороший вариант для вас. Это позволяет вам создавать прототипы ваших раскрывающихся меню, добавлять взаимодействия, тестировать, делиться и передавать с легкостью в Интернете.
