Использование для Ссылания на Локализованный Контент
Использование <select> для Ссылания на Локализованный КонтентВопрос
Как лучше использовать выпадающие меню на основе элемента select для направления
посетителей к локализованному контенту?
Поскольку компании и организации запускают все большее количество локализованных сайтов, то растет необходимость в удобной глобальной навигации.
Одним из наиболее популярных является выпадающее меню на главной странице, которое создается с помощью элемента select и включает ссылки
на локализованные версии контента. Такие списки могут использоваться не только на главной странице, но могут также рассматриваться как эффективный способ,
позволяющий пользователям переключаться между переводами или регионально локализованными сайтами на других страницах.
Отметим, что локализованный контент может быть альтернативным сайтом страны, переведенной версии сайта или страницы, и т.
Должен ли я использовать список
select (выбора) вообще?Выпадающие меню могут быть очень привлекательными, там где много свободного пространства. Тем не менее, выпадающее меню не всегда является лучшим решением для глобальной навигации, и вы должны решить, подойдет ли оно для вашего сайта. Следующие пункты помогут.
Главное преимущество использования выпадающего меню — занятие меньшего пространства.
Основные недостатки использования select для ссылок на локализованные страницы или сайты:
пользователи не могут увидеть или получить доступ к ссылкам сразу
трудно найти метку для списка, который используется не для конкретного языка
Пользователи могут не иметь шрифтов для всех вариантов текста и графика не может быть использована вместо текста
Если ваш сайт поддерживает только несколько из локализованных версий, то, наверное, лучше вообще не использовать выпадающее меню и
просто разместить ссылку непосредственно на странице. Это дает большую гибкость в использовании графики для представления иностранного текста, позволяет избежать трудностей
поиска подходящей неязыковой отметки для списка, и позволяет пользователям намного быстрее определять присутствие страницы и ссылки на нее.
Это дает большую гибкость в использовании графики для представления иностранного текста, позволяет избежать трудностей
поиска подходящей неязыковой отметки для списка, и позволяет пользователям намного быстрее определять присутствие страницы и ссылки на нее.
Также есть и другие методы. Например, контурные карты могут быть использованы для выбора местных сайтов на основе региона или страны.
Если выпадающее меню содержит ссылки на более чем 20 других сайтов или страниц, вы должны рассмотреть вопрос, удобно ли это для веб-пользователей, которые должны прокручивать список до конца. Если нет, то на домашней странице вы можете поставить ссылку на страницу специального глобального шлюза. Если между локализованными версиями определенных страниц есть взаимные ссылки, то страница выбора не может быть практичным решением.
Лучшие практики
Если вы решите использовать выпадающее меню, вот некоторые рекомендации, которые следует иметь в виду.
Расположение
Размещайте выпадающее меню или в верхней части страницы или близко к ней. Это место очень заметное, и есть повышенная вероятность того, что посетитель будет видеть его. Проведенные исследования относительно страниц написанных на скриптах, что выравниваются слева направо показывают, что расположение в правом верхнем углу увеличивает видимость. Кроме того, все большее число сайтов разместили свои глобальные шлюзы в этом месте, как результат веб пользователи ожидают их в этом месте.
Конечно, не ставьте список в нижней части страницы, потому что он может не появиться на first screenful (объем информации, видимый на экране одновременно при загрузке страницы без прокрутки) (и имейте в виду, что один screenful может быть различным для разных пользователей — в заложности от расширения экрана).
Обозначение
Создайте графический дизайн в качестве метки для выпадающего меню. Вы не можете ожидать, что веб-пользователи, что
не обладают Английским языком поймут «Select language» (выберите язык). Общепризнанные иконки понятны людям, независимо от того, каким языком они общаются.
В идеальном мире для этого был бы создан широко известный символ. Хотя то время еще не пришло, похоже, что глобальные иконки, становятся все более
популярными.
Общепризнанные иконки понятны людям, независимо от того, каким языком они общаются.
В идеальном мире для этого был бы создан широко известный символ. Хотя то время еще не пришло, похоже, что глобальные иконки, становятся все более
популярными.
Например возможная графика может включать глобусы, иконки профилей лиц с линиями, обозначающими речь, буквы с различных скриптов (в частности, для ссылок на переводы), и т.д..
Альтернативный текст для такой графики не имеет большого значения. Вы можете подумать, что для доступности он должен быть на всех языках, или же не содержать вообще конкретного языка, но в действительности люди, которые используют программы для чтения с экрана могут перейти к выпадающему тексту для поиска правильной ссылки.
Использование атрибута размера
В некоторых случаях для отражения первого набора опций в списке эффективным может быть использование атрибута size — особенно, если это длинный список.
Опции перевода
Переведите меню на целевой язык. Вместо того, чтобы включить в выпадающее меню ссылки на перевод, например, ссылка «French» будет читаться «français»; и вместо ссылки на сайт альтернативной страны, например ссылка «Germany» будет читаться «Deutschland».
Обратите внимание на правила капитализации в других языках. Обратите внимание, что правильный перевод «French» — «français» пишется с маленькой буквы ‘f’.
Кодировка
Для отображения смеси таких нелатинских языков, как Арабский, Русский и Японский, вы должны иметь способ представления всех необходимых символов.
Преимущественно вы должны использовать UTF-8 (Unicode) в качестве кодировки для вашей страницы, так как эта кодировка поддерживает все символы, которые вам понадобятся.
Шрифты
Вы также должны подумать о том, будет ли читатель иметь шрифты для отображения этого диапазона скриптов. Имейте в виду, что Веб-пользователи во Франции, например, могут увидеть пустые квадраты вместо текста, написанного на Японском языке, тогда как пользователи в Японии будут видеть текст. Это потому, что шрифты, которые доступны в системе Французского пользователя могут не содержать Японских глифов. Можно утверждать, что это не очень важно, так как Французскому пользователю не нужно уметь читать на Японском языке. С другой стороны, вы можете почувствовать, что пустые квадраты непривлекательны.
Если вы чувствуете, что пустые квадраты некрасивые, то у вас может возникнуть искушение использовать текст в графике для нелатинских вариантов. К сожалению, это не
возможно включить графику в сам список выбора, но некоторые сайты добавляют такую графику за пределами выпадающего меню.
Наприклад:
Однако, будьте осторожны, решение вопроса с нелатинским текстом таким образом, по-прежнему может не решить всех проблем. Некоторые акцентированные латинские символы, такие, как ‘čeština’ могут вызвать такой же эффект для некоторых пользователей, которые имеют латинские шрифты, которые охватывают только Западноевропейские языки.
Описание
В некоторых случаях можно применить следующие названия языка или страны на родном скрипте/языке, взяв для названия язык текущей страницы.
Например:
čeština (Чешский)français (Французский)
Deutsch (Немецкий)
日本語 (Японский)
Полезно использовать скобки, поскольку они более четко показывают, что это разъяснение.
Такой подход не всегда является необходимым или желательным. С другой стороны пользователи могут чувствовать себя более комфортно при отсутствии глифов шрифта, тогда когда они видят
⬜⬜⬜ (Japanese)Отметим также, что названия на языке текущей страницы должны на самом деле быть переведены для каждой страницы, где они появляются — если вы оставите
их на Английском языке, то вы можете получить неправильный результат.
Расположение
Расположение. Также есть вопросы относительно того, как расположить многоязычный список языков или названий стран. Этот вопрос не является специфическим для списков выбора, и на него нет простого ответа.
Трудно применять расположение в алфавитном порядке, так как это зависит от языка, а кроме того, вероятно, будет еще несколько скриптов. Можно следовать порядку по умолчанию, который установлен алгоритмом сортировки Unicode, но будет ли он полезным, интуитивным или узнаваемым для пользователя это уже другой вопрос.
Другой вариант расположить список по размеру рынка сбыта, размеру области или числа носителей языка, или какому-то географическому принципу. Опять же, в то время как это может предоставить обоснование размещения, ни один из этих подходов не обязательно будет полезным для пользователей — особенно при длинных списках.
This page and Wikipedia list language alternatives by (English) alphabetic order of the associated language tags. So, for example, German (de) comes before English (en), and Spanish (es) comes before French (fr). This assumes that the user can either find his language easily by scanning (which is the case for this page) or knows the tag for their language and can guess easily enough that that has been used for the ordering.
So, for example, German (de) comes before English (en), and Spanish (es) comes before French (fr). This assumes that the user can either find his language easily by scanning (which is the case for this page) or knows the tag for their language and can guess easily enough that that has been used for the ordering.
Кстати говоря
Вы не должны использовать автоматическое согласование контента в качестве замены ссылок на странице. Всегда есть смысл предоставить на странице ссылку на тот случай, если что-то пойдет не так, как ожидалось.
Эта статья специально направлена на использование элемента select. Некоторые дизайнеры предпочитают использовать
JavaScript для имитации выпадающих списков. Это может помочь в том, что вы не ограничены текстом; вы можете использовать текст в иллюстрациях, чтобы избежать проблем со шрифтами.
Но, конечно, есть и другие потенциальные проблемы, которые, в свою очередь, связаны уже с использованием JavaScript.
Дополнительные материалы
Проект Common Locale Data Repository (CLDR) Project (для поиска родных версий языков и названий стран)
Ссылки по теме, Разработка HTML & CSS
- Навигация
- Связь с локализованным контентом
Шаблон сайта с выпадающим меню
«Сайт получился очень красивый и понятный. Нравится легкость, с которой можно добавить различные ссылки (например, на платежные системы, счетчики статистики), не пользуясь услугами программиста».
«Работой сайта очень довольны, а главное — довольны наши клиенты!»
«Сходил на семинар, где рассказывали об этой системе, — сделать сайт действительно просто!»
«Платформу 1C-UMI я выбрал из-за простоты работы и возможности продвигать сайт самостоятельно. На запуск сайта у меня ушло примерно 2 недели. Пока сайт не приносит прибыль, но это лишь дело времени».
Просто. Понятно. Доступно даже для не профессионалов. Всегда есть поддержка: обратная связь, вебинары, рассылки. Возможность заполнить самому или помогут специалисты. Подарки, бонусы. Большой выбор шаблонов, которые можно легко корректировать под себя. Если уже у себя подготовлены файлы с фото и материалами, то на запуск сайта уходит буквально 5 минут. Возможности ещё осваиваю, но работая с досками объявлений и визитками которые отправляют на мой сайт, я понимаю что моим клиентам стало более понятно чем я занимаюсь и какие услуги оказываю.
Всегда есть поддержка: обратная связь, вебинары, рассылки. Возможность заполнить самому или помогут специалисты. Подарки, бонусы. Большой выбор шаблонов, которые можно легко корректировать под себя. Если уже у себя подготовлены файлы с фото и материалами, то на запуск сайта уходит буквально 5 минут. Возможности ещё осваиваю, но работая с досками объявлений и визитками которые отправляют на мой сайт, я понимаю что моим клиентам стало более понятно чем я занимаюсь и какие услуги оказываю.
«По запросам в поисковых системах сайт отображается один из первых».
«Наиболее гибкая, масштабируемая CMS с кучей интегрированных сервисов, так необходимых бизнесу. Особенно хорошо для быстрого стартапа».
«Я выбрала один из уже готовых дизайнов и просто начала развивать свой сайт. В этом плане UMI.ru — это идеальное решение!»
«Самая удобная площадка из опробованных мною для создания и продвижения сайта. С момента запуска сайта до первого заказа прошло всего две недели».
«UMI — самый надежный инструмент для создания сайтов. И когда я говорю, что этот сайт создала я — никто не верит!))»
И когда я говорю, что этот сайт создала я — никто не верит!))»
«Для создания сайта я выбрал UMI.ru потому, что мне понравилось, что сайты на 1C-UMI легко продвигаются. Я воспользовался услугой „Сайт за вас“ и не пожалел. Сайт разработали согласно моим пожеланиям. Сразу видно, что работает команда опытных разработчиков. Специалист постоянно поддерживает связь с заказчиком в процессе разработки, все доходчиво объясняет. Мне потребовалось три недели на запуск сайта, учитывая, что я не занимался им вплотную. Сайт стал приносить прибыль уже через месяц. А после размещения контекстной рекламы, количество заказов увеличилось еще больше».
Хороший сервис, из всех опробованных он мне понравился больше всего. Сайт запустил за 2 дня с нуля — с учетом, что я первый раз это делал.
Я выбрал сервис 1С-UMI по совету знакомого. Работой сайта доволен. На полный запуск сайта ушло около 2х месяцев.
«Я выбрала umi.ru по рекомендации моего знакомого предпринимателя, который уже сотрудничал на то время с umi. ru. Мне понравилось то, что сайт работает на русском языке и его очень просто адаптировать под мой интернет-магазин. В общем я справилась без глубоких познаний в программировании, и это одно из главных преимуществ данного сайта».
ru. Мне понравилось то, что сайт работает на русском языке и его очень просто адаптировать под мой интернет-магазин. В общем я справилась без глубоких познаний в программировании, и это одно из главных преимуществ данного сайта».
«Интернет-магазин на 1C-UMI обеспечил моему бизнесу все, что нужно для продаж в сети».
Читать все отзывы
Выпадающее меню — один из распространенных вариантов структуры сайта, очень удобный в использовании. Ваши посетители смогут быстро найти все, что им необходимо, не путаясь в громоздких списках и сложной навигации. Если вам необходим шаблон сайта со слайдером, просто выберите одно из нескольких сотен решений у нас. Вы можете сделать сайт со слайдером за несколько минут, выбрав из предложенных шаблонов самый подходящий. После создания вебсайта можно редактировать его содержимое, создавать и удалять страницы, менять структуру, загружать документы, видео, фотографии, рисунки и схемы.
Интуитивно понятная и удобная система управления вашим сайтом станет доступна сразу после регистрации. Вы можете выбрать один из тарифов, соответствующих типу вашего сайта. На любом тарифе есть возможность создавать неограниченное количество страниц, многоуровневую структуру, пользоваться комментариями из популярных социальных сетей, размещать карты Google и Яндекс на станицах сайта. Страница с обратной связью позволит вам взаимодействовать с клиентами и посетителями.
Вы можете выбрать один из тарифов, соответствующих типу вашего сайта. На любом тарифе есть возможность создавать неограниченное количество страниц, многоуровневую структуру, пользоваться комментариями из популярных социальных сетей, размещать карты Google и Яндекс на станицах сайта. Страница с обратной связью позволит вам взаимодействовать с клиентами и посетителями.
Если вы хотите создать сайт со слайдером и пользоваться им совершенно бесплатно, возможно и это. Вам необходимо будет выбрать один из бесплатных тарифов, на котором вы получаете возможность создания и редактирования страниц, хостинг, резервное копирование файлов и многое другое. При этом следует иметь в виду, что домен в таком случае будет третьего уровня, а места на диске предоставлено только 100 Мб.
Десять примеров выпадающих меню на веб-сайтах
Поиск правильного стиля меню для вашей организации
15 июня 2020 г.
Дизайн
В наш век цифровых технологий ваш веб-сайт является визитной карточкой вашей организации. Он передает ваш бренд с помощью цветов, шрифтов и изображений, а также раскрывает ваш подход в тоне каждого фрагмента контента. Многие часто забывают, что навигация по вашему сайту также играет важную роль в определении вашего присутствия в Интернете.
Он передает ваш бренд с помощью цветов, шрифтов и изображений, а также раскрывает ваш подход в тоне каждого фрагмента контента. Многие часто забывают, что навигация по вашему сайту также играет важную роль в определении вашего присутствия в Интернете.
Элементы сайта, такие как навигационные панели, меню и выпадающие списки, служат основной цели: предвосхищать потребности пользователей и направлять посетителей сайта к интересующему их содержимому. Но помимо своей функциональности элементы навигации предлагают пространство для дальнейшего уточнения онлайн-бренд.
Когда дело доходит до выпадающих меню, существует бесконечное количество возможностей для структуры и дизайна. Для дизайна веб-сайта B2B может потребоваться надежное меню для отображения множества параметров, в то время как для дизайна местного некоммерческого веб-сайта лучше использовать что-то более простое и минимальное. В любом случае добавление изображений, шрифтов и цветов в раскрывающиеся списки развивает сильное чувство идентичности и делает все возможное, чтобы превзойти ожидания посетителей.
В этом посте мы рассмотрим десять примеров выпадающих меню, в которых используется широкий спектр функций и стилей. Многие из них — это меню, которые мы создали для наших клиентов, а другие — отличные примеры, с которыми мы столкнулись в Интернете. Вы можете перейти к конкретным примерам ниже:
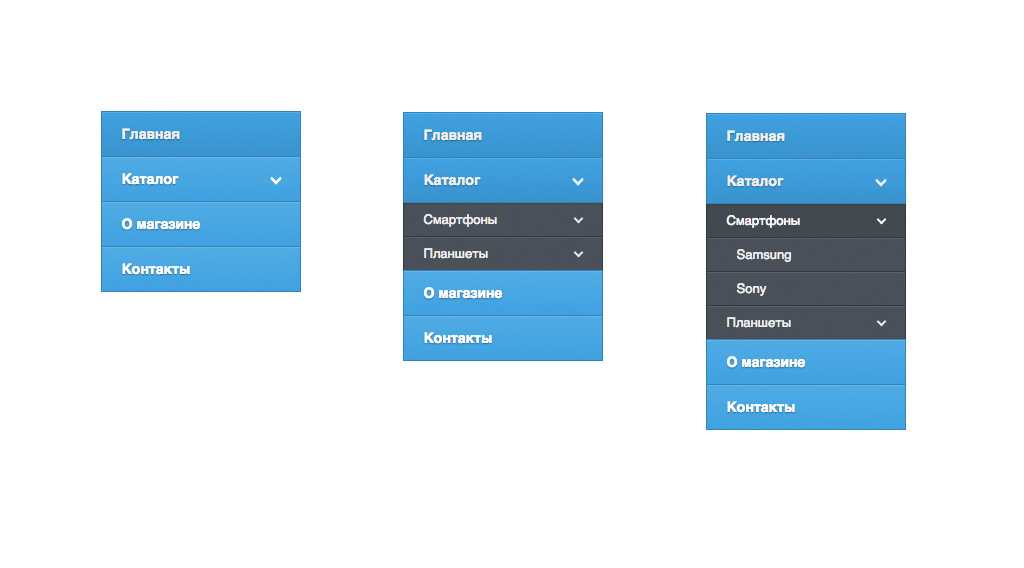
Многоуровневые выпадающие меню
1. RTI
2. Быстроногие ноги
3. UNC Kenan Flagler
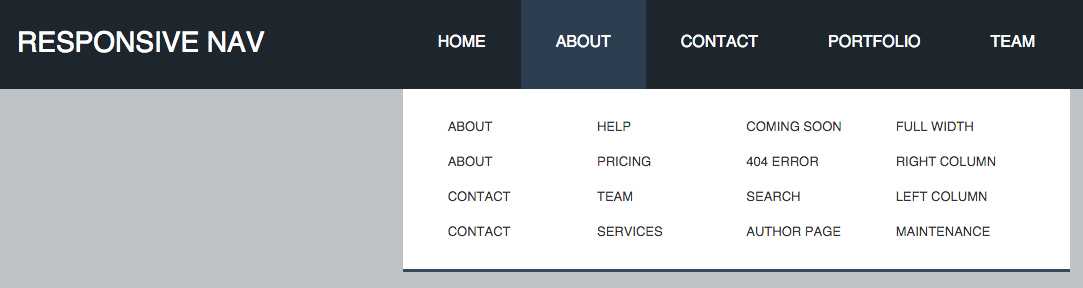
Минимальные выпадающие меню
4. Медиа Фонд
Vertical Navigation Examples
6. UNC Campus Recreation
7. Converse
Image-Based Dropdown Menus
8. MiracleFeet
9. Santa Cruz Bicycles
10. Helias Oils
1. RTI
First up — это Research Triangle Institute (RTI), сайт, который мы создали для международной некоммерческой организации, занимающейся научными исследованиями. На сайте RTI огромное количество контента, поэтому им нужно было меню, которое упростило бы посетителям поиск и доступ ко всем их важным страницам.
Мы достигли этого с помощью интерактивных раскрывающихся списков, включающих вкладки третьего уровня. Это означает, что в каждом раскрывающемся списке также представлены более узкие категории, вложенные под основной список. Параметры третьего уровня позволяют посетителям сайта легко переходить непосредственно на интересующие их страницы.
2. Fleet Feet
Fleet Feet — специализированный ритейлер, на веб-сайте которого есть большая платформа электронной коммерции. Когда мы собирали сайт, имело смысл использовать мегаменю для разделения различных категорий розничной торговли. Мегаменю — это раскрывающийся список во всю ширину экрана, в котором на одной панели отображается множество параметров. Для сайта с большим количеством категорий это более удобная альтернатива отдельному раскрывающемуся списку для каждой области содержимого.
На сайте Fleet Feet посетители могут щелкнуть вкладки Gear, Men или Women, чтобы увидеть мегаману, указывающую на страницы просмотра ассортимента связанных предметов.
3. Kenan Flagler
Для Кенана Флаглера, бизнес-школы UNC-Chapel Hill, мы разработали уникальный стиль выпадающего списка, который показывает вложенные элементы, не требуя от посетителя наведения или повторного щелчка. В этом формате параметры второго уровня просто располагаются с отступом под их родительской категорией. Видимое вложение гарантирует, что посетители сайта не пропустят страницы, которые охватывают важные подтемы.
4. Мойше Хаус
Отойдя от мегаменю и многоуровневых стилей, мы отдали предпочтение простоте при работе над сайтом Мойше Хаус. Moishe House — это некоммерческая организация, которая способствует целенаправленному проживанию еврейской молодежи в общинах. Эстетика сайта, как правило, современная и чистая, поэтому мы использовали гладкие черные выпадающие списки, чтобы обеспечить организацию, не конкурируя с остальным дизайном.
В соответствии с игривым стилем сайта выпадающее меню динамически скользит и отступает от панели навигации при наведении на него курсора посетителя.
5. Международный женский медиафонд
Как и в Moishe House, мы использовали минималистичный современный дизайн при создании раскрывающихся списков для Международного женского медиафонда (IWMF). IWMF — это неправительственная организация, которая обучает и поддерживает женщин-журналистов по всему миру. У них есть ряд программ и основных проблем, поэтому простые выпадающие списки были идеальным способом представить свою информацию без каких-либо помех.
Забавные дополнительные детали включают красную подчеркивание и оранжевую подсветку, которые появляются при наведении курсора на элементы меню. Цвета — это тонкий способ, которым меню строится на бренде и стиле организации.
6. UNC Campus Recreation
UNC Campus Recreation (еще один клиент NMC!) смешивает его с помощью вертикального меню. Для них это имеет смысл, потому что самый верх страницы занимает стандартная панель навигации UNC. В меню боковой панели щелчок по каждому значку плюса открывает раскрывающийся список, в котором отображаются связанные внутренние страницы.
7. Converse
На веб-сайте Converse используется верхняя навигационная панель с большими меню для большей вертикальности. Эта комбинация эффективна, потому что позволяет бренду предлагать множество различных вариантов, не перегружая посетителя сайта.
Нам очень нравится этот пример, потому что в нем умело используется анимация, чтобы оживить текст. Анимация тонкая, но она добавляет индивидуальности, которая говорит о творческом духе бренда.
8. MiracleFeet
Недавно мы запустили совершенно новый сайт MiracleFeet, международной некоммерческой организации, которая занимается лечением детей с косолапостью. MiracleFeet использует мегаменю, похожее на то, что мы создали для Fleet Feet, но каждое выпадающее меню также содержит избранное изображение, показывающее некоммерческую организацию в действии. Сайт насыщен визуальными элементами, поэтому выпадающие изображения соответствуют бренду.
Если вам интересно узнать больше о проекте, ознакомьтесь с нашим примером из практики на новом веб-сайте MiracleFeet.
9. Велосипеды Santa Cruz
Велосипеды Santa Cruz делают еще один шаг вперед благодаря меню, полностью основанному на изображениях продуктов и технических характеристиках. Для велосипедной компании это отличный подход. В то же время изображения облегчают просмотр и поиск определенного элемента. Нам также нравится, как другие выпадающие списки используют изображения, чтобы добавить интереса к таким категориям, как Gear и Wheels.
10. Helias Oils
Helias — это розничный продавец эфирных масел, чья домашняя страница была представлена в нашем блоге «Тенденции веб-дизайна 2020» из-за использования анимации. Как и домашняя страница, выпадающее меню Helias уникально, потому что оно демонстрирует изображения и движения. Нам нравится, как в раскрывающемся списке четко отображается название и упаковка каждого продукта, а также то, как при наведении на изображения появляется характерная волновая анимация компании.
Заключение
Как видите, выпадающие меню могут быть чем-то большим, чем утилитарным. Они могут быть забавными, серьезными, визуальными, минималистичными — или любой их комбинацией, которая отражает потребности организации и посетителей ее сайта. Не каждый стиль подходит для каждого проекта, но независимо от того, являетесь ли вы юридической фирмой с богатым содержанием или энергичным стартапом, мы будем рады работать вместе, чтобы найти раскрывающееся меню, которое подходит именно вам. Не стесняйтесь, напишите нам!
Они могут быть забавными, серьезными, визуальными, минималистичными — или любой их комбинацией, которая отражает потребности организации и посетителей ее сайта. Не каждый стиль подходит для каждого проекта, но независимо от того, являетесь ли вы юридической фирмой с богатым содержанием или энергичным стартапом, мы будем рады работать вместе, чтобы найти раскрывающееся меню, которое подходит именно вам. Не стесняйтесь, напишите нам!
По Sophie Worthy
Отличные примеры выпадающего меню: веб и мобильные устройства
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте. Для получения дополнительной информации нажмите здесь. Понятно
Хотите знать, как выглядят великолепные выпадающие меню? Ознакомьтесь с этим списком отличных примеров раскрывающихся списков из Интернета и приготовьтесь вдохновиться!
Выпадающие меню бывают разных форм и размеров. Вы можете найти их в больших ярких навигационных меню или в маленьких и простых формах. Итак, каковы общие черты хороших примеров выпадающего меню?
Итак, каковы общие черты хороших примеров выпадающего меню?
Создавайте интерактивные элементы пользовательского интерфейса с помощью Justinmind. Неограниченное количество проектов!
Мы составили этот список некоторых дизайнеров, которые правильно разработали свои выпадающие меню, от умного использования пустого пространства до взаимодействий, направленных на повышение удобства использования. Мы знаем, что иногда начало работы над новым дизайном может быть самым сложным шагом во всем процессе прототипирования. Надеюсь, этот список заставит ваше творчество начать собственный процесс создания!
Итак, лучше иметь под рукой свой любимый инструмент для создания прототипов — на случай, если придет вдохновение!
Примеры выпадающего веб-меню для вдохновения
1. Justinmind
Веб-сайт Justinmind предлагает краткие, но содержательные взаимодействия, простую навигацию и красивый цветовой контраст. Горизонтальная панель навигации использует выпадающие меню, чтобы упорядочивать ссылки по категориям и направлять пользователей туда, куда им нужно.
Эти выпадающие меню являются хорошими примерами, потому что они короткие и приятные, но выполняют свою работу. Никакой прокрутки, никаких длинных списков на выбор. Обратите внимание на изменяющиеся состояния ссылок, предоставляя весь возможный контекст и обеспечивая удобство использования для пользователей.
Ознакомьтесь с нашим полным руководством по проектированию собственного каркаса и узнайте, как создавать свои проекты с нуля.
2. Facebook
Каждый месяц Facebook пользуется около 2,6 миллиардов активных пользователей. Оглушительный успех гиганта социальных сетей является результатом множества различных факторов, и дизайн пользовательского интерфейса является одним из них. Facebook очень разумно использует выпадающие меню, используя их для всего: от помощи пользователям в решении проблем до вывода уведомлений.
3. Medium
Medium – это место, где дизайнеры и креативщики делятся историями и информацией. Их веб-сайт можно считать хорошим примером использования выпадающих меню, чтобы направлять пользователей в самые важные уголки их аккаунта. Интерфейс использует простые серые линии для разделения ссылок, группируя их в соответствии с их характером.
Интерфейс использует простые серые линии для разделения ссылок, группируя их в соответствии с их характером.
4. The Verge
The Verge содержит множество материалов, ориентированных на технологии, а дизайн пользовательского интерфейса полностью ориентирован на навигацию и помогает пользователям изучать различные темы. Поэтому неудивительно, что их навигационная панель отлично использует выпадающие меню.
Все основные категории контента, такие как «Наука» и «Обзоры», отображаются непосредственно на панели навигации, а подкатегории отображаются в расширенных раскрывающихся меню. Он визуально приятен, но при этом остается хорошо организованным и его легко обнаружить.
Создавайте интерактивные элементы пользовательского интерфейса с помощью Justinmind. Неограниченное количество проектов!
5. Apple
Apple — мастер дизайна интерфейсов, что мы можем оценить по плавным и минималистичным линиям iOS, а также по их веб-сайту. Apple учитывает каждую кнопку, и нигде это не так очевидно, как в выпадающем меню корзины.
Apple учитывает каждую кнопку, и нигде это не так очевидно, как в выпадающем меню корзины.
Предоставьте Apple право взять что-то вроде выпадающего меню корзины и превратить его в источник полезных ссылок для пользователей. Людям предлагаются ссылки на их любимые предметы, настройки аккаунта и так далее. Лучшая вещь? Даже с дополнительными ссылками общее ощущение простора и визуально приятно.
6. Photoshop
Photoshop — основной инструмент в наборе инструментов каждого UX-дизайнера. Photoshop, как и многие другие программы, должен предоставлять пользователям большое количество кнопок таким образом, чтобы они были логичными и легко находимыми. Это делается с помощью раскрывающихся списков, которые раскрываются, чтобы показать выбор элементов управления действиями.
Это правда, что кривая обучения таким программам, как Photoshop, велика, но, учитывая огромное количество кнопок, необходимых дизайнерам, дизайн пользовательского интерфейса на самом деле отлично справляется со своей задачей. Дизайнеры могут изучить различные выпадающие меню, которые хорошо организованы и со временем легко запоминаются.
Дизайнеры могут изучить различные выпадающие меню, которые хорошо организованы и со временем легко запоминаются.
7. Ryanair
Европейская авиакомпания Ryanair вызывает у большинства людей смешанные чувства. Однако дизайн их веб-сайта является отличным примером выпадающего меню. С дизайном формы может быть сложно найти правильный баланс между выпадающими списками и предоставлением пользователям возможности просто вводить или выбирать то, что им нужно. Ryanair добился правильного баланса, предоставив пользователям возможность выбрать место своего рейса из списка вариантов в раскрывающемся списке.
Дизайн пользовательского интерфейса выглядит чистым, и, поскольку это веб-формат, пользователи могут просто выбрать страну, а не прокручивать варианты. Это умный дизайн, который доставляет пользователей туда, где им нужно, быстрее и с гораздо меньшими усилиями.
8. Puma
Дизайн пользовательского интерфейса Puma основан на сильном контрасте между черным и белым, быстром взаимодействии и красивой графике. Основная навигация осуществляется через мегаменю, что делает его отличным примером раскрывающегося списка.
Основная навигация осуществляется через мегаменю, что делает его отличным примером раскрывающегося списка.
Все меню увеличено до большого размера, предлагая покупателям все категории, необходимые для изучения и получения желаемых товаров. Нам нравится информационная архитектура в категоризации и уровень обратной связи во всем раскрывающемся списке. Изменение состояния ссылок обеспечивает удобство использования, устанавливая все нужные флажки.
9. Airbnb
Airbnb — отличный пример, когда речь идет о многих аспектах UI и UX-дизайна. Сайт Airbnb хорошо спланирован и тщательно продуман, от безупречной индивидуальности бренда до тонких взаимодействий.
Хорошим примером является грамотное использование раскрывающихся списков. Airbnb использует раскрывающиеся списки, чтобы скрыть счетчики гостей и календарь, которые нужны пользователям, но также занимают много места. С двумя спрятанными в раскрывающихся списках, он предоставляет пользователям чистый интерфейс, не ставя под угрозу удобство использования.
10. Dribbble
Dribbble — это целое сообщество дизайнеров и творческих профессионалов, а это означает, что планка для пользовательского интерфейса и UX-дизайна Dribbble очень высока. И сразу же панель навигации соответствует поставленной задаче. Выпадающее меню, созданное с помощью мегаменю и безупречной визуальной иерархии, является прекрасным примером.
Нам нравится, что хотя выпадающее меню предназначено для навигации, оно по-прежнему обеспечивает красивые визуальные эффекты, предлагая иллюстрации для большинства параметров, а также краткое описание пункта назначения. Это умно, оно оставляет пользователю место для дыхания и предлагает центральную дорогу к большей части платформы.
Создавайте интерактивные элементы пользовательского интерфейса с помощью Justinmind. Неограниченное количество проектов!
Примеры выпадающих меню мобильных приложений
В то время как некоторые ОС имеют свои собственные раскрывающиеся списки, другие предоставляют дизайнерам все виды свободы в ограниченном пространстве мобильного экрана. И именно потому, что получить выпадающие меню в приложениях так сложно, мы все должны ценить тех, кто делает это правильно. Давайте посмотрим на некоторых дизайнеров, которым удалось попасть в точку со следующими примерами выпадающего меню.
И именно потому, что получить выпадающие меню в приложениях так сложно, мы все должны ценить тех, кто делает это правильно. Давайте посмотрим на некоторых дизайнеров, которым удалось попасть в точку со следующими примерами выпадающего меню.
1. Помощь и обратная связь
Алекс Мюнх разработал этот замечательный пример раскрывающегося списка, ориентированного на помощь и обратную связь для Doist. Общий пользовательский интерфейс меню чистый, с плоскими значками, наполненными индивидуальностью и мягкой цветовой палитрой.
2. Раскрывающийся список профилей
Джина Чи разработала современный, привлекательный и уникальный пример раскрывающегося списка. Он идет в прямо противоположном направлении по сравнению с другими выпадающими примерами в этом списке, отказываясь от мягких цветов и сдержанных палитр. Этот выпадающий список является звездой шоу и предлагает опыт, который пользователи вряд ли упустят из виду или забудут.
3. Дополнительная чашка
Этот пример выпадающего меню от Райли Джонс выполнен в минималистском стиле и предлагает пользователям винтажную атмосферу. Цветовая палитра настолько проста, насколько это возможно, с контрастом между серым и черным, являющимся основной динамикой. Нам нравится, что само раскрывающееся меню имеет тень, добавляющую глубину интерфейсу. Отдельно стоит отметить, что пользователи, вероятно, действительно оценят этот микротекст в CTA!
Цветовая палитра настолько проста, насколько это возможно, с контрастом между серым и черным, являющимся основной динамикой. Нам нравится, что само раскрывающееся меню имеет тень, добавляющую глубину интерфейсу. Отдельно стоит отметить, что пользователи, вероятно, действительно оценят этот микротекст в CTA!
4. Раскрывающийся список
Мэдалин Ли создала раскрывающийся список для мобильных устройств, который занимает весь экран, но не перегружает его. Тот факт, что весь экран занимает меню, дает ему много пустого места, давая глазам пользователя немного отдохнуть и сосредоточиться на перечисленных опциях.
От сильного контраста между черным фоном и белым шрифтом до использования цвета для обозначения выбранной опции — это пример раскрывающегося меню, в котором все продумано для удобства использования. И нам нравится его дизайн!
Создавайте интерактивные элементы пользовательского интерфейса с помощью Justinmind. Неограниченное количество проектов!
5.
 Мобильные контрольные точки
Мобильные контрольные точкиPurple Bunny предлагает нам пример выпадающего меню, в котором полностью представлена визуальная иерархия и мягкое использование цвета. Нам нравится, что в этом раскрывающемся меню пользователь по-прежнему может видеть основную навигацию и некоторые важные кнопки вместе с перечисленными параметрами в меню.
Использование значков, кнопок навигации и обычных кнопок может сбивать с толку, но Purple Bunny имеет визуальную иерархию, которая позволяет легко понять группировку ссылок с первого взгляда. Это непросто сделать, поэтому это прекрасный пример выпадающего меню!
6. Раскрывающееся меню с анимацией
Ники Смитс создала смелый и инновационный пример раскрывающегося меню. Нам нравится, что экран яркий и красочный, но при этом позволяет пользователю сосредоточиться на раскрывающемся меню с помощью кнопки «Дополнительно». Расположение раскрывающегося списка вместе с крупным шрифтом делает его привлекательным и простым в использовании.
Нам также нравится, что, несмотря на то, что выпадающее меню большое, пользователи по-прежнему могут видеть исходную кнопку и экран, устанавливая флажок очень удобного использования. Не говоря уже о том, что микровзаимодействие в этом примере с выпадающим меню приятное и точное — еще одна замечательная галочка.
7. Взаимодействие с мобильным меню
Claudio Vallejo создал это красивое выпадающее меню для мобильных экранов. Этот пример состоит из вертикального раскрывающегося списка, в котором представлена вся навигационная сеть ссылок. Некоторые из вещей, которые нам нравятся в этом примере с раскрывающимся меню, включают использование мягких цветов, краткие, но содержательные взаимодействия и анимацию вдоль красивой структуры перечисленных параметров.
Общее меню, отображаемое в раскрывающемся списке, хорошо организовано, раскрывающиеся списки используются внутри самого меню с использованием знака «плюс». В результате получается меню, которое предлагает множество различных опций, но передает хорошую иерархию опций, в результате чего получается меню, понятное пользователям.
8. Disney +
Disney + попал в заголовки газет во всем мире, когда его первая премьера состоялась. Стриминговый сервис стремится конкурировать с такими гигантами, как Netflix и Amazon Prime Video, в результате чего в дизайн пользовательского интерфейса вкладывается много усилий. Одной из вещей, которые понравилась нашей команде в мобильном интерфейсе, было выпадающее меню.
Само меню занимает весь экран, но не ощущается чем-то отделенным от исходной страницы из-за прозрачности модального окна. Перечисленные варианты разнесены, не оставляя места для отвлечения внимания или путаницы.
9. Vimeo
У Vimeo правильный дизайн раскрывающегося списка. Выпадающий список расширяется, образуя модальное окно, которое не занимает весь экран. Модальное окно оставляет достаточно места, чтобы пользователи могли видеть исходный экран, действуя как напоминание о функции раскрывающегося списка.
Ярлык в верхней части модального окна служит четким указанием того, что делает раскрывающийся список и к чему он относится. Перечисленных опций не так много, оставляя достаточно места для значков и пустого места, а также давая глазам пользователей возможность отдохнуть. Отличная работа!
Перечисленных опций не так много, оставляя достаточно места для значков и пустого места, а также давая глазам пользователей возможность отдохнуть. Отличная работа!
10. Adobe Lightroom
Adobe Lightroom — еще один отличный пример программного обеспечения, которое включает в себя множество различных кнопок действий. Мобильное приложение включает в себя отличный пример выпадающего меню, которое поднимается из нижней части экрана, оставляя достаточно места для пользователей, чтобы увидеть исходный экран за расширенным меню.
Нам нравится, что опций немного, что дает пользователю передышку. Перечисленные параметры выделяются достаточно контрастно, чтобы обеспечить удобство использования, а общий дизайн позволяет легко вписать меню в остальную часть инструмента.
Завершение примеров раскрывающегося меню
Раскрывающиеся списки могут иметь различные формы и формы. Хотя многие дизайнеры считают, что раскрывающиеся списки могут быть довольно жестким выбором компонента пользовательского интерфейса, они дают достаточный простор для творчества и инноваций.
