выпадающее » Скрипты для сайтов
Вертикальное accordion меню
Вертикальное многоуровневое меню типа аккордеон, раскрывающееся по клику на стрелке.
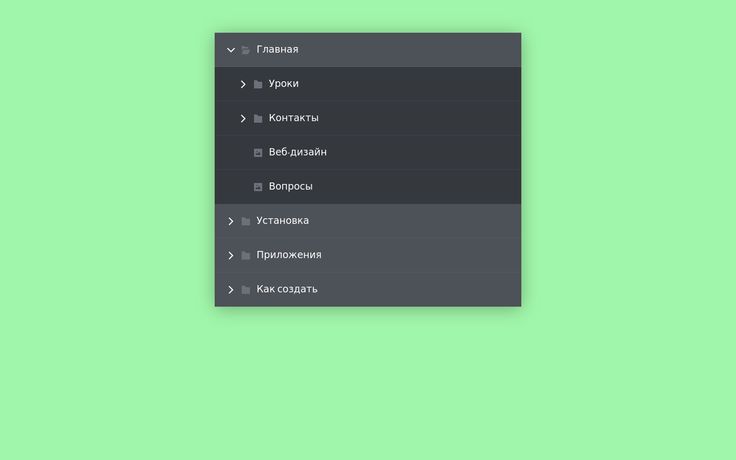
Вертикальное раскрывающееся меню типа аккордеон в стиле flat design. Простое в понимании и стилизации.
Адаптивное многоуровневое меню
Экспериментальное меню позволяющее с экономить пространство на вашем сайте, где требуется использование много уровневого меню. «Детки» заменяют собой «родителей» не загромождая страницу. Меню можно устанавливать на страницы с адаптивным дизайном.
Выпадающее меню на CSS3
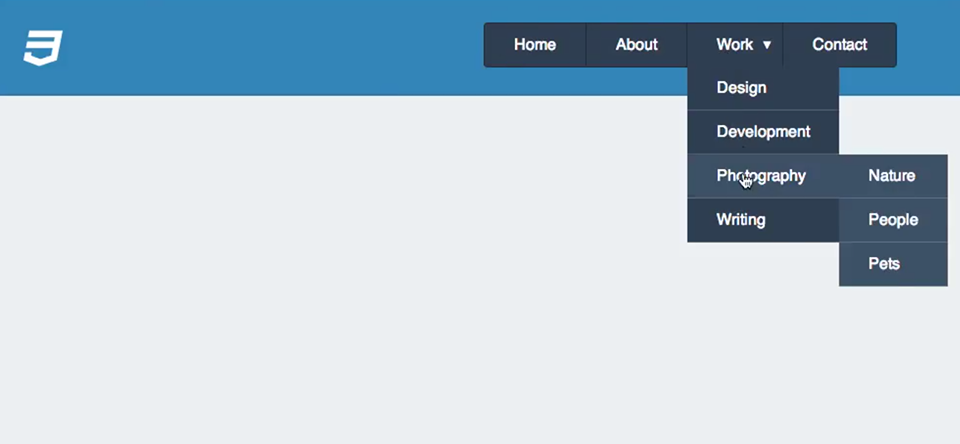
Горизонтальное меню с выпадющими подпунктами с использованием css3.
Дерево меню на jQuery
Древовидное меню на jQuery, как и положено с возможностью раскрытия и скрытия пунктов и подпунктов.
Горизонтальное меню с выпадающими подпунктами
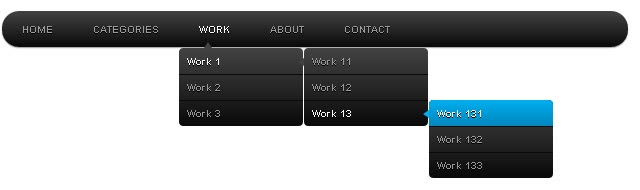
Горизонтальное меню с выпадающими подпунктами. Выпадающие элементы используют jQuery, все остальное оформлено на CSS. В демо включен практически макет сайта, осталось только заполнить центральную часть контентом и нарисовать красивую шапку. Но можно использовать и только саму идею меню.
Выпадающие элементы используют jQuery, все остальное оформлено на CSS. В демо включен практически макет сайта, осталось только заполнить центральную часть контентом и нарисовать красивую шапку. Но можно использовать и только саму идею меню.
Меню с эффектом подпрыгивания
Интересное подпрыгивающее меню (bounce), сделанное с помощью псевдо элементов и пользовательских атрибутов на CSS3. В примере простое горизонтальное и горизонтальное с выпадающими под пунктами меню.
Выпадающее адаптивное меню
Адаптивное выпадающее CSS3 меню, которое при уменьшении окна браузера превращается в меню вида аккордеон. Проверено в Chrome, Opera, FireFox, IE9, iPad, iPhone. В IE7 и IE8 работает только выпадающее подменю, адаптивность теряется.
Многоуровневое выпадающее меню
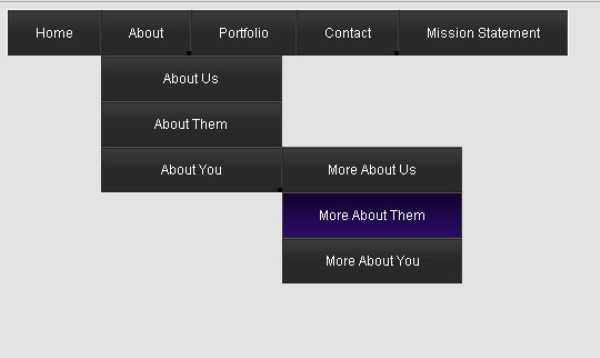
Многоуровневое выпадающее меню на CSS2. При этом работает оно в IE5.5, IE6, IE7, IE8, Firefox, Opera, Safari(PC) и Google Chrome.
Многоцветное меню на CSS3
Горизонтальное выпадающее меню, фишка которого состоит в том, что выпадающие блоки могут изменять цвет на тот, по какому из цветных квадратиков вы щелкните мышкой.
Выпадающее CSS3 меню
Выпадающее меню на CSS3 сделанное на базе UI созданного Владимиром Кудиновым.
Парящее навигационное меню
Реализованное только на CSS3 меню, в котором появление его подпунктов сопровождается анимацией похожей на полет.
Популярные статьи
Реклама
Опрос
В редакторе кода я предпочитаю тему оформления
Темную
Светлую
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для frontend разработчика и анонсы статей с сайта.
Разное
Реклама
Свежие статьи
Более 20 jQuery Menu Plugins
Accordion Content/ Menu script
Меню в стиле «accordion» позволяет сгруппировать схожие пункты в меню, которые будут раскрываться при клике пользователем по заголовку.
aqMenu
Простое меню, определенное многомерным массивом, отображается в виде табов.
Click Menu
Простое выпадающее меню, реализованное при помощи jQuery.
Droppy
Еще одно выпадающее меню с семантической версткой.
FadeMenu
Плагин Fade меню позволяет пользователям легко превратить список пунктов меню в аккордеон, который использует эффект исчезновения при переходе по вкладкам.
Устал от меню контекста по умолчанию (то, которое появляется при нажатии правой кнопки мыши на веб-странице), которые отображаются во всех браузерах? Теперь веб-разработчики могут сосредоточиться на проектировании самого меню, а не беспокоясь о JavaScript коде.
jQuery Drop Line Menu
Это jQuery меню превращает вложенные UL-списки в горизонтальные строки меню, каждое из подменю появляется в виде одной строки ссылок под меню «родителя».
jQuery Mega Menu
Mega меню позволяет создать выпадающее меню, которые содержит несколько столбцов ссылок.
jQuery Multi Level horizontal CSS Menu
Это многоуровневое горизонтальное CSS-меню созданные с помощью вложенных HTML-списков.
Multi Level Drop Down Menu
Еще одно многоуровневое выпадающее меню.
Yet Another Drop Down Menu
Выпадающее меню с возможностью установки фильтра. Пользователь может ввести несколько символов и меню будет автоматически отфильтровано, отображаются будут только те пункты, которые содержат введенные символы.
Xmenu (XML меню) является jQuery-плагином, который строит меню на основе XML файлов .
Это мощный компонент легко строить многоуровневое меню или контекстное меню (правая кнопка), интуитивно понятным способом.
BDC DrillDown Menu (iPod-style Menu)
BDC выпадающее меню представляет собой компактное, иерархическое меню, реализованное в виде плагина jQuery. В развернутом виде меню занимает постоянное пространство, как аккордеон меню, но в то же время предлагает глубокую иерархию вложенных меню. BDC меню превращает стандартный HTML-список в динамическое развернутое JavaScript меню. Оно очень похоже (хотя и с более широкими возможностями) на меню которое используется в iPod.
В развернутом виде меню занимает постоянное пространство, как аккордеон меню, но в то же время предлагает глубокую иерархию вложенных меню. BDC меню превращает стандартный HTML-список в динамическое развернутое JavaScript меню. Оно очень похоже (хотя и с более широкими возможностями) на меню которое используется в iPod.
Collapsor
Collapsor — открывает и закрывает подменю, вроде складывающегося меню.
imAnimTabber
Обычное меню с табами.
jDrawer
Этот плагин создает стильный Slider из ul li списка. jDrawer автоматически вычисляет высоту UL, первого и последнего пункта меню, размер самого меню, и многое другое. Он является гибким и полностью настраиваемым через настройки и CSS.
Menu Toggle Adder
Еще одно многоуровневое меню на основе jQuery.
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
- ВКонтакте
Для активации выпадающего списка требуется 2 клика
- Домашняя страница МДБ
- Главная страница поддержки
- МДБ jQuery
Тема: Выпадающее меню активируется в 2 клика
джкф профессионал спросил 5 лет назад
Привет, Мы обновились до Pro версии 4. 4.1. Все работало до версии 4.4.1. У нас также были и есть некоторые проблемы с новым файлом popper.js. Вот проблема:
У нас есть выпадающее меню. Если вы нажмете на нее, ничего не произойдет. Но если вы щелкнете второй раз по тому же выпадающему списку, то это сработает. Странный. Спасибо
Йорг
4.1. Все работало до версии 4.4.1. У нас также были и есть некоторые проблемы с новым файлом popper.js. Вот проблема:
У нас есть выпадающее меню. Если вы нажмете на нее, ничего не произойдет. Но если вы щелкнете второй раз по тому же выпадающему списку, то это сработает. Странный. Спасибо
Йорг
jprzybylko бесплатно ответил 4 года назад
0 0 Лучший ответ
Привет, MDBoostrap, я столкнулся с точно такой же проблемой.
При первом нажатии раскрывающийся список открывается и закрывается автоматически почти мгновенно. Тем не менее, он открывается правильно при втором нажатии. То же самое повторяется с 3-м щелчком, 5-м щелчком и так далее…
В частности, это происходит при выборе таблицы данных.
Пожалуйста, укажите мин. 20 символов.
Привет, MDBoostrap, я столкнулся с точно такой же проблемой.
При первом нажатии раскрывающийся список открывается и закрывается автоматически почти мгновенно. Тем не менее, он открывается правильно при втором нажатии. То же самое повторяется с 3-м щелчком, 5-м щелчком и так далее…
В частности, это происходит при выборе данных.
Вайбхав Нигам бесплатно ответил 4 года назад
0 0 Лучший ответ
Я все еще сталкиваюсь с этой проблемой при выборе компонента. При первом щелчке раскрывающийся список открывается и закрывается автоматически с приведенными ниже журналами консоли браузера. Тем не менее, он открывается правильно при втором нажатии. То же самое повторяется с 3-м щелчком, 5-м щелчком и так далее…
При первом щелчке раскрывающийся список открывается и закрывается автоматически с приведенными ниже журналами консоли браузера. Тем не менее, он открывается правильно при втором нажатии. То же самое повторяется с 3-м щелчком, 5-м щелчком и так далее…
[Нарушение] Принудительное переформатирование во время выполнения JavaScript заняло 40 мс
Я использую MDB Pro 4.7.3.
Пожалуйста, укажите мин. 20 символов.
Я все еще сталкиваюсь с этой проблемой при выборе компонента. При первом щелчке раскрывающийся список открывается и закрывается автоматически с приведенными ниже журналами консоли браузера. Тем не менее, он открывается правильно при втором нажатии. То же самое повторяется с 3-м щелчком, 5-м щелчком и так далее…
[Нарушение] Принудительное переформатирование во время выполнения JavaScript заняло 40 мс
Я использую MDB Pro 4. 7.3.
7.3.
Дэни Р бесплатно ответил 4 года назад
0 0 Лучший ответ
У меня та же проблема, когда я использовал некоторые из них вместе
Пожалуйста, укажите мин. 20 символов.
У меня та же проблема, когда я использовал некоторые из них вместе
джкф профессионал ответил 5 лет назад
0 0 Лучший ответ
Привет, Я использую последний браузер Chrome. И у нас все еще есть эта проблема, и нам нужна помощь. С уважением
И у нас все еще есть эта проблема, и нам нужна помощь. С уважением
Пожалуйста, укажите мин. 20 символов.
Привет, Я использую последний браузер Chrome. И у нас все еще есть эта проблема, и нам нужна помощь. С уважением
Мирослав Стасяк бесплатно ответил 5 лет назад
0 0 Лучший ответ
Привет, Какой браузер вы используете? Проверьте этот пример на codepen.
Пожалуйста, укажите мин. 20 символов.
Привет, Какой браузер вы используете? Проверьте этот пример на codepen.io. Проверьте, нет ли ошибок в консоли. С уважением,
Запись
Создать фрагмент
Пожалуйста, укажите мин. 20 символов.
Пост
[Решено] — Раскрывающийся список Bootstrap не работает — Studytonight
Раскрывающийся список похож на список, который показывает только один элемент, когда он неактивен. Когда мы нажимаем на него, он показывает полный список. Bootstrap предоставляет один такой компонент под названием 9.0012 Раскрывающийся список Bootstrap . Он переключается и имеет предопределенный список элементов, которые можно выбрать при нажатии.
Когда мы нажимаем на него, он показывает полный список. Bootstrap предоставляет один такой компонент под названием 9.0012 Раскрывающийся список Bootstrap . Он переключается и имеет предопределенный список элементов, которые можно выбрать при нажатии.
Но иногда мы видим, что выпадающий список не работает должным образом. Тому может быть много причин.
Причина 1: Забыли включить файл popper.js/popper.min.js в код проекта.
<голова>Пример начальной загрузки <мета-кодировка="utf-8"> <тело> <дел>
Выход:
В следующей программе нельзя переключать кнопки раскрывающегося списка.
Решение:
Bootstrap Dropdown построен на сторонней библиотеке popper , которая обеспечивает динамическое позиционирование. Поэтому не забудьте включить файл popper.min.js перед javascript Bootstrap или включить bootstrap.bundle.min.js / bootstrap.bundle.js , который содержит Popper.
<голова>Пример начальной загрузки <мета-кодировка="utf-8">
