Большой обзор красивых многоуровневых меню с codepen / Хабр
Хабр, привет!
На Сodepen появляется много хороших решений от разных специалистов, и я считаю, что лучшие из них нужно собирать в одном месте. Поэтому 2 года назад начал сохранять у себя на компьютере интересные скрипты по разным тематикам.
Раньше я их выкладывал в группе продукта облачной IDE mr. Gefest, это были сборки из 5-8 решений. Но теперь у меня стало скапливаться по 15-30 скриптов в разных тематиках (кнопки, меню, подсказки и так далее).
Такие большие наборы следует показывать большему числу специалистов. Поэтому выкладываю их на Хабр. Надеюсь они будут Вам полезны.
В этом обзоре мы рассмотрим многоуровневые меню.
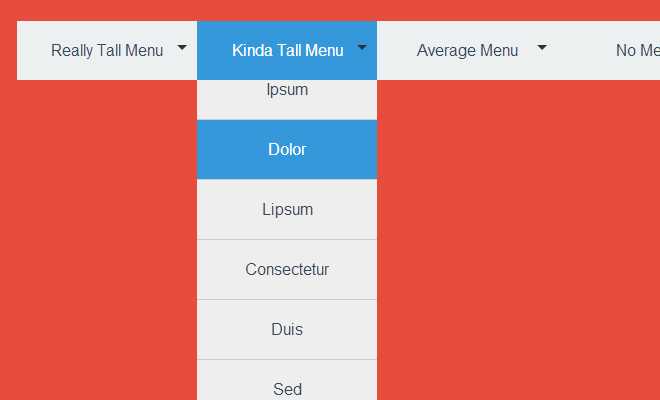
Flat Horizontal Navigation
Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
http://codepen.io/andytran/pen/kmAEy
Material Nav Header w/ Aligned Dropdowns
Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
http://codepen.io/colewaldrip/pen/KpRwgQ
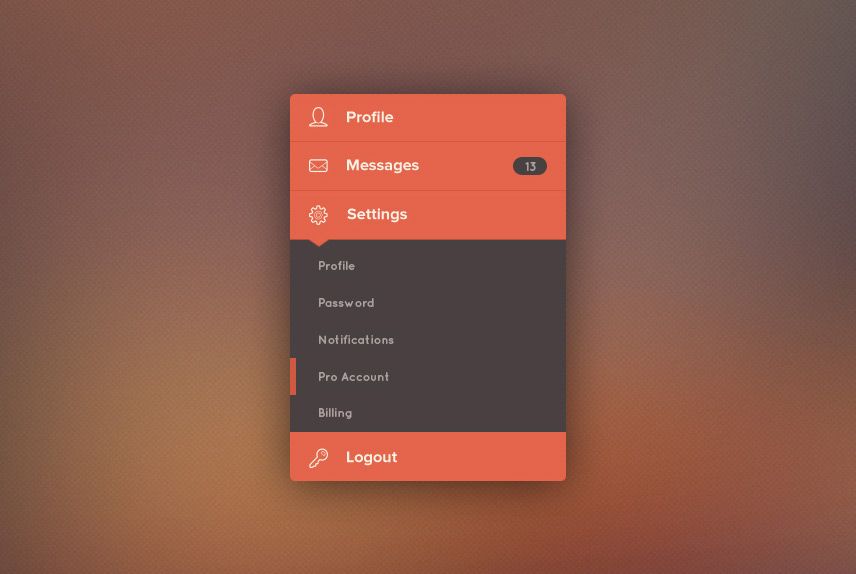
Smooth Accordion Dropdown Menu
Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ
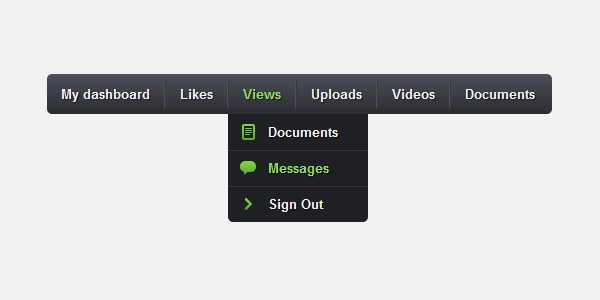
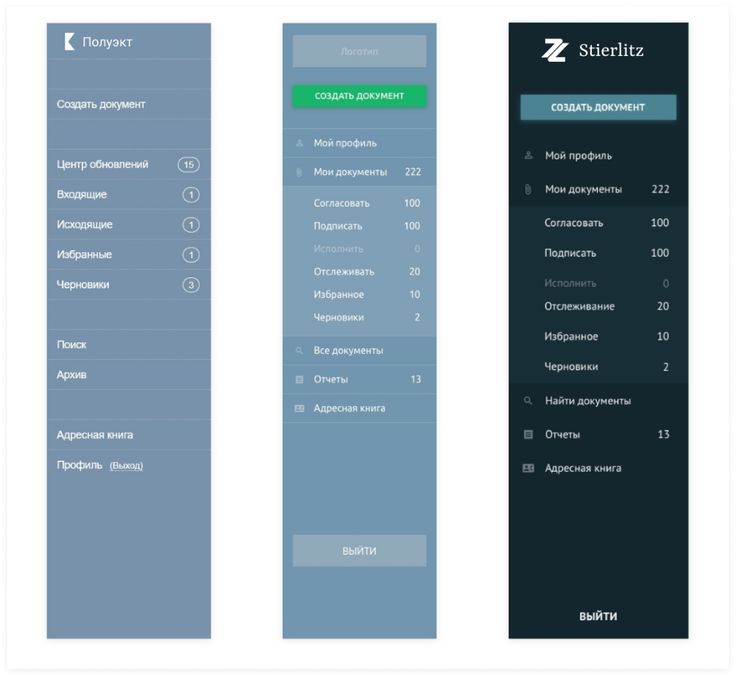
Pure CSS Dark Inline Navigation Menu
Темная вертикальная навигационная панель с иконками из ionicons. Применяется javascript. В ie8 скорее всего будет работать без анимации.
http://codepen.io/3lv3n_snip3r/pen/XbddOO
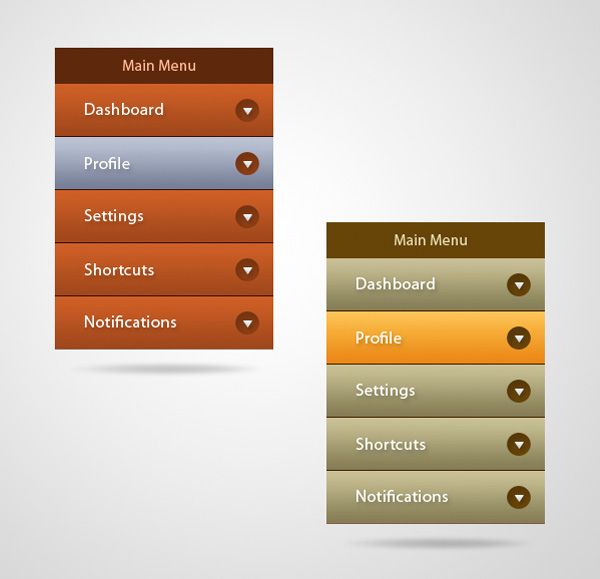
Pure CSS3 Mega Dropdown Menu With Animation
Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки и css3-анимация. В ie8 точно будет ужасно выглядеть, но зато в других браузерах все круто.
Ссылка на горизонтальную: http://codepen.
 io/rizky_k_r/pen/xFjqs
io/rizky_k_r/pen/xFjqsCSS3 Dropdown Menu
Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
http://codepen.io/ojbravo/pen/tIacg
Simple Pure CSS Dropdown Menu
Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen.io/Responsive/pen/raNrEW
Bootstrap 3 mega-dropdown menu
Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/
Flat Navigation
Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
http://codepen.io/andytran/pen/YPvQQN
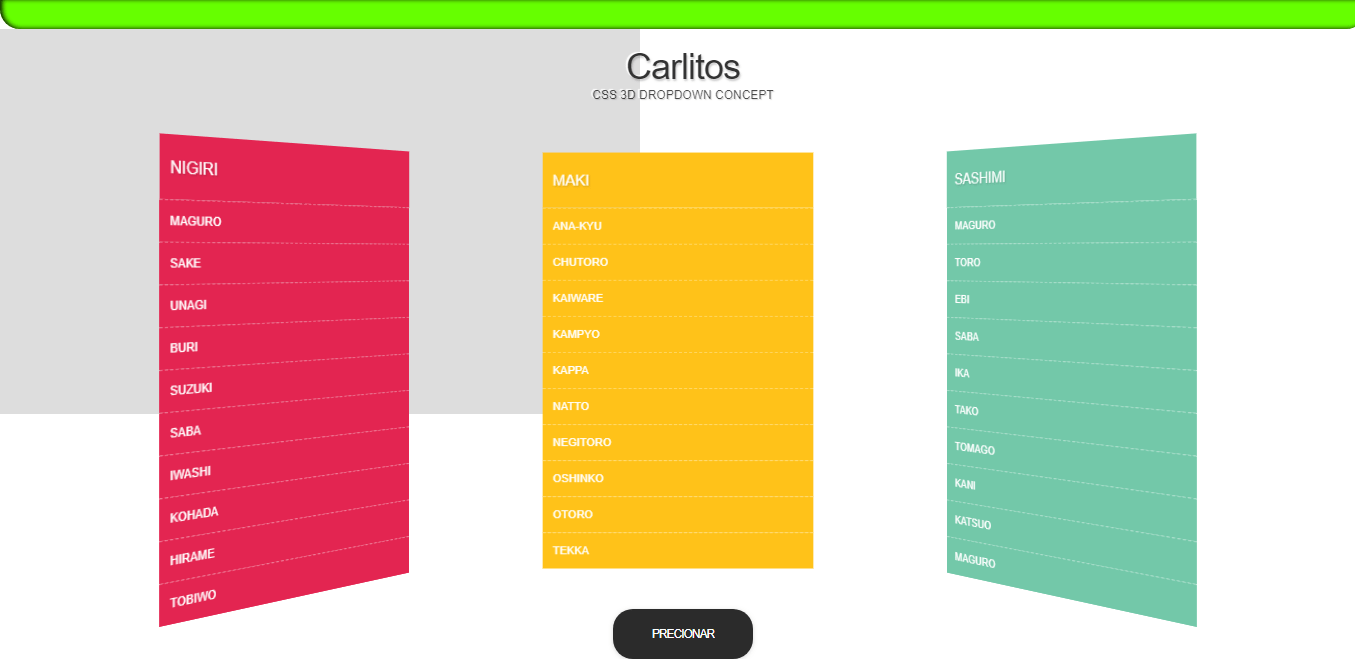
3D nested navigation
Горизонтальное меню с очень крутой анимацией без js!
http://codepen. io/devilishalchemist/pen/wBGVor
io/devilishalchemist/pen/wBGVor
Responsive Mega Menu — Navigation
Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного «хромает». Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdc
Pure Css3 Menu
Оригинальное меню. С простым и чистым кодом без js. Применяйте для «вау» эффектов.
http://codepen.io/Sonick/pen/xJagi
Full CSS3 Dropdown Menu
Красочное выпадающее меню с одним уровнем вложенности. Используются иконки из font-awesome, html и css.
http://codepen.io/daniesy/pen/pfxFi
Css3 only dropdown menu
Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrb
Dropdown Menus
Минималистичное меню с оригинальным эффектом появления вложенного списка элементов. Радует, что это решение тоже без javascript.
Радует, что это решение тоже без javascript.
http://codepen.io/kkrueger/pen/qfoLa
Pure CSS DropDown Menu
Примитивное, но эффективное решение. Только css и html.
http://codepen.io/andornagy/pen/xhiJH
Pull Menu — Menu Interaction Concept
Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
Make Simple Dropdown Menu
Чистый и простой код, без js. В ie8 точно работать будет.
http://codepen.io/nyekrip/pen/pJoYgb
Pure CSS dropdown [work for mobile touch screen]
Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
http://codepen.io/jonathlee/pen/mJMzgR
Dropdown Menu
Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen. io/MeredithU/pen/GAinq
io/MeredithU/pen/GAinq
CSS 3 Dropdown Menu
Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
KVdKQJ (автор очень долго думал над названием)
Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
http://codepen.io/martinridgway/pen/KVdKQJ
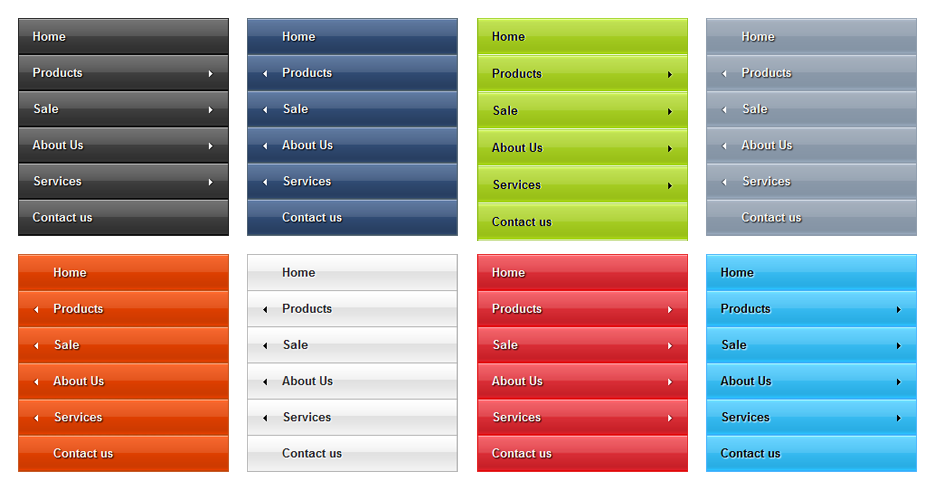
CSS3 Menu Dropdowns (особенное решение)!
Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFiz
П.С.
Надеюсь, Вам понравилась сборка из 23 решений. Если хотите и дальше их читать, то пройдите снизу опрос.
Всем приятной работы.
Конструктор меню — как задать свой стиль для пунктов меню + вертикальное выпадающее меню?! — Вопрос от Николай Сергеевич
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16623)
- Платные услуги (2152)
- Вопросы по uKit (82)
Контент-модули
- Интернет-магазин (1442)
- Редактор страниц (236)
- Новости сайта (501)
- Каталоги (809)
- Блог (дневник) (114)
- Объявления (296)
- Фотоальбомы (434)
- Видео (256)
- Тесты (60)
- Форум (579)
Продвижение сайта
- Монетизация сайта (221)
- Раскрутка сайта (2462)
Управление сайтом
- Работа с аккаунтом (5348)
- Поиск по сайту (427)
- Меню сайта (1768)
- Домен для сайта (1540)
- Дизайн сайта (13491)
- Безопасность сайта (1486)
- Доп.
 функции (1308)
функции (1308)
Доп. модули
- SEO-модуль (225)
- Опросы (63)
- Гостевая книга (99)
- Пользователи (433)
- Почтовые формы (320)
- Статистика сайта (198)
- Соц.
 постинг (213)
постинг (213) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (645)
- PHP и API на uCoz (236)
- SMS сервисы (10)
- Вопросы по Narod.
 ru (429)
ru (429) - Софт для вебмастера (39)
- Вопросы
- Меню сайта
- Конструктор меню — как…
Всем доброго времени суток. Возникло 2 вопроса!
Возникло 2 вопроса!
1) Как в «Конструкторе меню» — задать свой стиль пунктов? — Вот само меню — http://prntscr.com/5aeimy
Пункт №1 — Это пункт родитель
Пункт №2 — Это подпункт
Вот где и как для них прописать стили, чтобы в «Конструкторе меню» эти квадратики перед ними автоматически появлялись?!
2) Как в «Конструкторе меню» — сделать вертикальное выпадающее меню ? Просто изначально на всех шаблонах uCoz стоит горизонтальное
- конструктор
- меню
- сайта
- дизайн-меню
- выпадающее
Изменение категории |
 11.2014
11.2014…
html — Как заставить мое вертикальное выпадающее меню работать правильно только с CSS?
Задавать вопрос
спросил
Изменено 4 года, 1 месяц назад
Просмотрено 559 раз
Я создаю вертикальное раскрывающееся меню с несколькими подменю, которые отображаются только всякий раз, когда я нажимаю соответствующий
значок (угловая стрелка вниз) в меню. после отображения подменю стрелка под углом должна измениться на стрелку под углом вверх, при нажатии на которую подменю снова исчезает.
что я мог сделать до сих пор, так это то, что когда я нажимаю стрелку под углом в первый раз, подменю скользит, но нет обратной стрелки или каких-либо функций, поэтому я больше не могу снова скрыть подменю.
HTML: один пример пункта меню
CSS:
input[type="радио"] {
дисплей: нет;
}
.меню {
положение: родственник;
отступ: 1em;
вес шрифта: 700;
ширина: 100%;
граница: 1px сплошная #eee;
граница справа: нет;
}
.подменю {
максимальная высота: 0;
переход: max-height 0.4s easy-in-out;
переполнение: скрыто;
набивка: 0,5 см;
}
.меню метка {
положение: абсолютное;
справа: 10 пикселей;
верх: 20 пикселей;
переход: 0,4 с облегчение входа-выхода;
}
input[type="radio"]:проверено + . sub-menu{
максимальная высота: 320 пикселей;
переход: max-height 0.4s easy-in-out;
}
sub-menu{
максимальная высота: 320 пикселей;
переход: max-height 0.4s easy-in-out;
}
Я пробовал что-то подобное, но не сработало
input[type="radio"]:checked label:nth-of-type(2) {
непрозрачность: 0;
видимость: скрытая;
}
input[type="radio"]:checked label:nth-of-type(1) {
непрозрачность: 1;
видимость: видимая;
}
Моя идея состоит в том, чтобы переключить две стрелки, и я думаю, что моя проблема будет решена, но я понятия не имею, как добиться этого без js.
- HTML
- CSS
- раскрывающееся меню
- адаптивный
Добавлена анимация и сделана абсолютной, следуя вашему коду: Fiddle
Без анимации: Fiddle
.menu {
положение: родственник;
набивка: 1em;
вес шрифта: 700;
ширина: 100%;
граница: 1px сплошная #eee;
граница справа: нет;
}
.подменю {
максимальная высота: 0;
переход: max-height 0.4s easy-in-out;
-webkit-transition: max-height 0.4s easy-in-out;
-moz-transition: max-height 0. 4s easy-in-out;
-ms-transition: max-height 0.4s easy-in-out;
переполнение: скрыто;
отступы: 0, 0,5 em, 0,5 em;
}
.закрывать {
непрозрачность: 0;
}
.открыть {
непрозрачность: 1;
z-индекс: 5;
}
#open-1:проверено~.close {
непрозрачность: 1;
}
ввод[тип="радио"] {
дисплей: нет;
}
ввод [тип = "радио"] ~ метка {
положение: абсолютное;
справа: 10 пикселей;
верх: 20 пикселей;
переход: 0,4 с облегчение входа-выхода;
-webkit-transition: 0,4 сек.
-moz-переход: 0,4 с облегчение входа-выхода;
-ms-переход: 0,4 с облегчение входа-выхода;
курсор: указатель;
}
#open-1:проверено~.open {
непрозрачность: 0;
z-индекс: 0;
}
#close-1:проверено~.sub-menu {
максимальная высота: 0px;
переход: max-height 0.4s easy-in-out;
-webkit-transition: max-height 0.4s easy-in-out;
-moz-transition: max-height 0.4s easy-in-out;
-ms-transition: max-height 0.4s easy-in-out;
}
#open-1:проверено~.sub-menu {
максимальная высота: 320 пикселей;
переход: max-height 0.
4s easy-in-out;
-ms-transition: max-height 0.4s easy-in-out;
переполнение: скрыто;
отступы: 0, 0,5 em, 0,5 em;
}
.закрывать {
непрозрачность: 0;
}
.открыть {
непрозрачность: 1;
z-индекс: 5;
}
#open-1:проверено~.close {
непрозрачность: 1;
}
ввод[тип="радио"] {
дисплей: нет;
}
ввод [тип = "радио"] ~ метка {
положение: абсолютное;
справа: 10 пикселей;
верх: 20 пикселей;
переход: 0,4 с облегчение входа-выхода;
-webkit-transition: 0,4 сек.
-moz-переход: 0,4 с облегчение входа-выхода;
-ms-переход: 0,4 с облегчение входа-выхода;
курсор: указатель;
}
#open-1:проверено~.open {
непрозрачность: 0;
z-индекс: 0;
}
#close-1:проверено~.sub-menu {
максимальная высота: 0px;
переход: max-height 0.4s easy-in-out;
-webkit-transition: max-height 0.4s easy-in-out;
-moz-transition: max-height 0.4s easy-in-out;
-ms-transition: max-height 0.4s easy-in-out;
}
#open-1:проверено~.sub-menu {
максимальная высота: 320 пикселей;
переход: max-height 0. 4s easy-in-out;
-webkit-transition: max-height 0.4s easy-in-out;
-moz-transition: max-height 0.4s easy-in-out;
-ms-transition: max-height 0.4s easy-in-out;
}
4s easy-in-out;
-webkit-transition: max-height 0.4s easy-in-out;
-moz-transition: max-height 0.4s easy-in-out;
-ms-transition: max-height 0.4s easy-in-out;
} Первый <метка для="открытия-1"> <я> <метка для = "закрыть-1"> <я> <ул>
0
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
выпадающих меню | Онлайн-генератор
Создайте первоклассную панель навигации с раскрывающимися списками для любого веб-сайта.

- Технический опыт не требуется
- Десятки готовых шаблонов
- Полная интеграция с любым веб-сайтом
Создать сейчас Примеры
Создано проектов: 483 508
Make It Easy
Четкая панель навигации позволяет посетителям быстро получить представление о том, что они могут искать. Выпадающее меню — эффективный способ, если вы хотите произвести впечатление на посетителей вашего сайта. Это список ссылок, выпадающий из главной панели. Создайте его за несколько минут с легкостью.
Простой в использовании редактор
Технический опыт не требуется! Создайте свое меню с помощью простой функции перетаскивания. Все, что вам нужно, находится у вас под рукой.
Готовые шаблоны
Одним щелчком мыши выберите один из многочисленных готовых профессиональных шаблонов, которые можно настроить в соответствии со своими потребностями.
Бесшовная интеграция
Установите желаемый вид всего меню в пару кликов! Скопируйте и вставьте двухстрочный код для вставки на свои веб-страницы.
Рекомендуемые решения и демонстрации
Генератор выпадающего меню упростил создание панели навигации веб-сайта вашей мечты без использования технических языков, таких как JavaScript, HTML, CSS и других. От классических горизонтальных полос до компактных вертикальных полос, от удобных для мобильных устройств меню до меню со значками и изображениями — с помощью нашего инструмента вы можете создать великолепное и профессиональное меню для своего сайта. Ознакомьтесь с некоторыми из наших лучших примеров и начните создавать меню своего веб-сайта прямо сейчас.
Навигационная панель
Простая в использовании, навигационная панель является идеальным источником для беспроблемного просмотра всех веб-сайтов и может быть размещена на любой веб-странице.
Подробнее
Адаптивная панель навигации
Адаптивная панель навигации — ваш лучший выбор! Он настроен для больших экранов или маленьких экранов, адаптируясь к любому размеру экрана.
Подробнее
Прилепленное меню
Прилепленное меню обеспечивает удобный интерфейс, будучи постоянно видимым, даже когда пользователи прокручивают страницу вниз.
Подробнее
Меню со значками
Добавьте значки на панель навигации веб-сайта, чтобы пользователи могли идентифицировать каждую ссылку на панели навигации.
Подробнее
Меню с изображениями
Навигационная система с графикой взаимодействует мгновенно, поскольку мозг интерпретирует изображения гораздо быстрее, чем обычный текст.
Подробнее
Мегаменю
Помогает собрать все ссылки для навигации по сайту в одном месте, чтобы пользователям был предоставлен максимальный выбор с минимальными усилиями.
Подробнее
Общие примеры навигации по веб-сайту
Примеры были разработаны с учетом различных идей, чтобы предоставить вам несколько вариантов выбора и упростить навигацию по веб-сайту. Вы можете изменить структуру, внешний вид и поведение любого предоставленного примера.
Вертикальная панель навигации
Вертикальная панель дает пользователю дополнительную группу ссылок для открытого раздела веб-сайта, облегчая выбор.
Подробнее
Боковое меню
Этот тип навигационного меню сворачивается сбоку и открывается по запросу, что позволяет сэкономить место на экране.
Подробнее
Прокручиваемое меню
В этом примере показана панель навигации веб-сайта с большим количеством ссылок в прокручиваемых дополнительных списках навигации.
Подробнее
Узнайте, как это работает
Инструмент обеспечивает гибкость и простоту создания выпадающего меню
по вашему выбору за несколько минут. Все, что вам нужно, это браузер и подключение к Интернету. Никаких навыков программирования или дизайна не требуется.
Все, что вам нужно, это браузер и подключение к Интернету. Никаких навыков программирования или дизайна не требуется.
Видеоуроки
Все необходимые функции
Выпадающее меню, созданное нашим онлайн-приложением
, отвечает всем требованиям для профессиональной навигации по веб-сайту.
Несколько уровней иерархии
Структура меню может включать несколько уровней иерархии. Это позволяет создать наиболее эффективную и профессиональную систему навигации для вашего сайта.
Горизонтальная или вертикальная ориентация
Меню навигации веб-сайта обычно имеют одну из двух ориентаций: горизонтальную или вертикальную. Выберите ориентацию для панели навигации одним щелчком мыши.
Подменю с несколькими столбцами
Если подменю представляет собой длинный список элементов, просто разбейте его на столбцы. Добавьте вертикальную линию между каждым столбцом, чтобы сделать макет более привлекательным.
Добавьте вертикальную линию между каждым столбцом, чтобы сделать макет более привлекательным.
Векторные иконки
Инструмент включает в себя набор из 120+ самых популярных иконок. Он содержит общие значки, значки для социальных сетей, универсальные значки и другие. Используйте его или импортируйте свой собственный набор иконок.
Веб-шрифты
В коллекции более 60 самых популярных веб-шрифтов. Использование нестандартных шрифтов придаст вашему меню привлекательный вид, соответствующий тематике вашего сайта.
Изображения
Люди быстрее обрабатывают визуальную информацию. Добавление изображений в меню дает посетителям визуальные подсказки о содержании сайта и добавляет приятный штрих к дизайну вашего сайта.
Интеллектуальное поведение
Меню представляет собой интеллектуальную систему — оно отображает подменю на доступном пространстве экрана.

 функции (1308)
функции (1308) постинг (213)
постинг (213) ru (429)
ru (429) sub-menu{
максимальная высота: 320 пикселей;
переход: max-height 0.4s easy-in-out;
}
sub-menu{
максимальная высота: 320 пикселей;
переход: max-height 0.4s easy-in-out;
}
 4s easy-in-out;
-ms-transition: max-height 0.4s easy-in-out;
переполнение: скрыто;
отступы: 0, 0,5 em, 0,5 em;
}
.закрывать {
непрозрачность: 0;
}
.открыть {
непрозрачность: 1;
z-индекс: 5;
}
#open-1:проверено~.close {
непрозрачность: 1;
}
ввод[тип="радио"] {
дисплей: нет;
}
ввод [тип = "радио"] ~ метка {
положение: абсолютное;
справа: 10 пикселей;
верх: 20 пикселей;
переход: 0,4 с облегчение входа-выхода;
-webkit-transition: 0,4 сек.
-moz-переход: 0,4 с облегчение входа-выхода;
-ms-переход: 0,4 с облегчение входа-выхода;
курсор: указатель;
}
#open-1:проверено~.open {
непрозрачность: 0;
z-индекс: 0;
}
#close-1:проверено~.sub-menu {
максимальная высота: 0px;
переход: max-height 0.4s easy-in-out;
-webkit-transition: max-height 0.4s easy-in-out;
-moz-transition: max-height 0.4s easy-in-out;
-ms-transition: max-height 0.4s easy-in-out;
}
#open-1:проверено~.sub-menu {
максимальная высота: 320 пикселей;
переход: max-height 0.
4s easy-in-out;
-ms-transition: max-height 0.4s easy-in-out;
переполнение: скрыто;
отступы: 0, 0,5 em, 0,5 em;
}
.закрывать {
непрозрачность: 0;
}
.открыть {
непрозрачность: 1;
z-индекс: 5;
}
#open-1:проверено~.close {
непрозрачность: 1;
}
ввод[тип="радио"] {
дисплей: нет;
}
ввод [тип = "радио"] ~ метка {
положение: абсолютное;
справа: 10 пикселей;
верх: 20 пикселей;
переход: 0,4 с облегчение входа-выхода;
-webkit-transition: 0,4 сек.
-moz-переход: 0,4 с облегчение входа-выхода;
-ms-переход: 0,4 с облегчение входа-выхода;
курсор: указатель;
}
#open-1:проверено~.open {
непрозрачность: 0;
z-индекс: 0;
}
#close-1:проверено~.sub-menu {
максимальная высота: 0px;
переход: max-height 0.4s easy-in-out;
-webkit-transition: max-height 0.4s easy-in-out;
-moz-transition: max-height 0.4s easy-in-out;
-ms-transition: max-height 0.4s easy-in-out;
}
#open-1:проверено~.sub-menu {
максимальная высота: 320 пикселей;
переход: max-height 0. 4s easy-in-out;
-webkit-transition: max-height 0.4s easy-in-out;
-moz-transition: max-height 0.4s easy-in-out;
-ms-transition: max-height 0.4s easy-in-out;
}
4s easy-in-out;
-webkit-transition: max-height 0.4s easy-in-out;
-moz-transition: max-height 0.4s easy-in-out;
-ms-transition: max-height 0.4s easy-in-out;
}