html — Как выровнять Div по вертикали?
html
<div>
<div>
<div>
<a href="#"> Длинны текст, очень дилнный, которые не помещается в div name и я его переношу
</div>
<div align="center">
</div>
<div align="center">
</div>
<div align="center">
</div>
</div>
css
#name {
text-decoration: none;
width:50%;
display:inline-block;
height: 100%;
border: solid 1px black;
}
#name а {
white-space: initial;
}
#kol {
white-space:nowrap;
width:12%;
display:inline-block;
border: solid 1px red;
height: 100px;
}
#sum {
white-space:nowrap;
width:23%;
display:inline-block;
}
#del {
white-space:nowrap;
width:10%;
display:inline-block;
}
.cont{
overflow:hidden;
width:100%;
}
#name а { //перенос длинной ссылки
white-space: initial;
}
И ситуация следующая.
- html
- css
1
У блоков с display: inline-block; по-умолчанию vertical-align: baseline;,
чтобы изменить выравнивание, задайте vertical-align: top; или vertical-align: middle; (если нужно будет по середине выравнивать).
#name {
text-decoration: none;
width:50%;
display:inline-block;
vertical-align: top;
height: 100%;
border: solid 1px black;
}
#name а {
white-space: initial;
}
#kol {
white-space:nowrap;
width:12%;
display:inline-block;
vertical-align: top;
border: solid 1px red;
height: 100px;
}
#sum {
white-space:nowrap;
width:23%;
display:inline-block;
vertical-align: top;
}
#del {
white-space:nowrap;
width:10%;
display:inline-block;
vertical-align: top;
}
. cont{
overflow:hidden;
width:100%;
}
#name а { //перенос длинной ссылки
white-space: initial;
}
cont{
overflow:hidden;
width:100%;
}
#name а { //перенос длинной ссылки
white-space: initial;
}<div>
<div>
<div>
<a href="#"> Длинны текст, очень дилнный, которые не помещается в div name и я его переношу</a>
</div>
<div align="center"> </div>
<div align="center"> </div>
<div align="center"> </div>
</div>
</div>Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Выравнивание inline-block элемента по вертикали
Вопрос задан
Изменён 2 года 1 месяц назад
Просмотрен 436 раз
Объясните, пожалуйста, поему так происходит.
В строке есть 2 элемента <label> и <div>(display: inline-block).
Div имеет высоту line-height: 32px и является самым высоким элементом строки.
В какой-то момент у <div> появляется свойство vertical-align: top. Вопрос в том, почему при появлении этого свойства у <div>, <label> начинает выравниваться по верхнему краю <div>?
В документации написано, что vertical-align: top — это выравнивание верхнего края элемента по верху самого высокого элемента строки. В нашем случае, самый высокий элемент является сам <div>. И vertical-align: top указано исключительно только для него. Почему же в таком случае это влияет на
<label>?https://jsfiddle.net/xwurymeg/
.inline-element {
display: inline-block;
line-height: 32px;
vertical-align: top;
}
. border-red {
border: 1px solid red;
}
.border-green {
border: 1px solid green;
}
border-red {
border: 1px solid red;
}
.border-green {
border: 1px solid green;
} <div>
<label>text</label>
<div>
inline element
</div>
</div>- html
- css
- вёрстка
- выравнивание
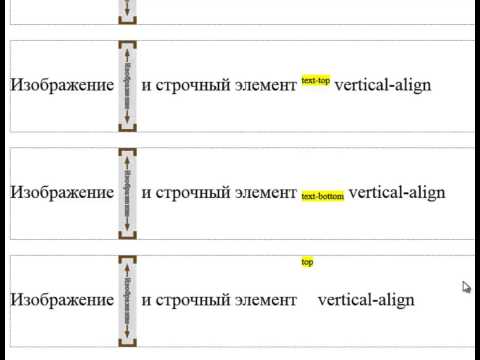
Вы совершенно верно подметили про высоту самого высокого элемента в блоке, если Вы посмотрите сейчас, то увидите что они выровнены относительно базовой линии (baseline), т.е видно где проходит эта самая линия.
Во варианте с top, данный div будет выровнен относительно верхней линии:
.inline-element {
display: inline-block;
line-height: 32px;
}
.border-red {
border: 1px solid red;
}
.border-green {
border: 1px solid green;
}<div>
<label>text</label>
<div>
inline element
</div>
</div>Я уже подробно рассматривал этот момент здесь:
Логика размещения дочерних блоков в HTML/CSS
Почему label для textarea отображается не сверху, а внизу?
Что такое базовая линия элемента?
Почему не работает vertical-align?
2
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как центрировать встроенные (встроенные) элементы по вертикали
Существует множество различных методов, которые можно использовать для вертикального выравнивания встроенных (встроенных) элементов. В этом фрагменте мы продемонстрируем некоторые широко используемые решения такой проблемы выравнивания.
В этом фрагменте мы продемонстрируем некоторые широко используемые решения такой проблемы выравнивания.
Иногда встроенные (встроенные) элементы могут располагаться вертикально по центру из-за одинакового отступа над и под ними.
Пример вертикально центрирующих встроенных элементов со свойством padding:
<голова>
Название документа
<стиль>
тело {
фон: #c2c2c2;
размер шрифта: 90%;
}
главный {
фон: #fff;
поле: 20 пикселей 0;
отступ: 50 пикселей;
}
главная {
фон: #83d483;
цвет: #fff;
отступ: 40px 30px;
текстовое оформление: нет;
}
<тело>
<основной>
1
2
3
Попробуй сам »
Результат
Еще один способ решить вашу проблему с выравниванием по вертикали — установить свойство line-height равным высоте. Используйте этот метод, чтобы центрировать текст в случае, если вы уверены, что ваш текст не будет переноситься.
Используйте этот метод, чтобы центрировать текст в случае, если вы уверены, что ваш текст не будет переноситься.
Пример вертикального центрирования встроенного элемента со свойствами line-height и height:
<голова>
Название документа
<стиль>
тело {
фон: #c2c2c2;
размер шрифта: 90%;
}
главный {
фон: #fff;
поле: 20 пикселей 0;
отступ: 40px;
}
основной пролет {
отображение: встроенный блок;
фон: #83d483;
цвет: #fff;
высота: 100 пикселей;
высота строки: 100 пикселей;
отступ: 20 пикселей;
ширина: 50%;
пробел: nowrap;
}
<тело>
<основной>
Пример вертикально центрированной линии.
Попробуй сам »
Свойство CSS vertical-align применяется к выравниваемым элементам, а не к их родительскому элементу.
Здесь мы выравниваем элементы и внутри
Пример вертикального центрирования строчных и строчно-блочных элементов со свойством вертикального выравнивания:
<голова>Название документа <стиль> дел { фон: #dbdbdb; поле: 10 пикселей; высота строки: 100 пикселей; } дел > * { вертикальное выравнивание: посередине; высота строки: нормальная; } а { цвет фона: #83d483; высота: 20 пикселей; отображение: встроенный блок; граница: сплошная 1px #666; отступ: 5px; } охватывать { фон: #6fa2bf; } <тело> <дел> Некоторая ссылка Небольшой текст
Попробуй сам »
В нашем следующем примере мы располагаем вертикально центрированными несколькими строками текста в элементе и макетом таблицы, созданным с помощью CSS. Здесь мы устанавливаем отображение на «таблицу-ячейку» для нашего элемента
Здесь мы устанавливаем отображение на «таблицу-ячейку» для нашего элемента
и свойство вертикального выравнивания на «средний». Но мы не используем свойство вертикального выравнивания для элемента, поскольку по умолчанию он помещается посередине.
Пример вертикального центрирования содержимого внутри элементов
и:
<голова>
Название документа
<стиль>
тело {
фон: #c2c2c2;
размер шрифта: 90%;
}
стол {
фон: #fff;
ширина: 200 пикселей;
граница-коллапс: раздельная;
поле: 15 пикселей;
высота: 200 пикселей;
}
таблица тд {
фон: #83d483;
цвет: #fff;
отступ: 15 пикселей;
граница: 5px сплошная #fff;
/* по умолчанию вертикальное выравнивание: среднее; */
}
.центр-таблица {
дисплей: таблица;
высота: 200 пикселей;
фон: #fff;
ширина: 200 пикселей;
поле: 20 пикселей;
}
.
center-таблица p {
отображение: таблица-ячейка;
маржа: 0;
фон: #83d483;
цвет: #fff;
отступ: 20 пикселей;
граница: 5px сплошная #fff;
вертикальное выравнивание: посередине;
}
<тело>
<таблица>
Пример вертикально центрированных нескольких строк текста в ячейке таблицы.
<дел>
Пример нескольких строк текста с центрированием по вертикали в макете таблицы, созданном с помощью CSS.
Попробуй сам »
Вертикальное выравнивание встроенных элементов также возможно с помощью Flexbox. Вы можете легко использовать один flex-child, чтобы центрировать его в flex-parent.
Пример вертикального центрирования встроенных элементов с помощью Flexbox:
<голова>
Название документа
<стиль>
тело {
фон: #c2c2c2;
размер шрифта: 90%;
}
дел {
фон: #fff;
ширина: 200 пикселей;
поле: 20 пикселей;
}
. flex-центр {
фон: #83d483;
цвет: #fff;
граница: 5px сплошная #fff;
дисплей: гибкий;
flex-направление: столбец;
выравнивание содержимого: по центру;
высота: 200 пикселей;
изменить размер: вертикальный;
переполнение: авто;
}
.flex-центр промежутка {
маржа: 0;
отступ: 15 пикселей;
}
<тело>
<дел>
Пример вертикально центрированных нескольких строк в контейнере flexbox.
flex-центр {
фон: #83d483;
цвет: #fff;
граница: 5px сплошная #fff;
дисплей: гибкий;
flex-направление: столбец;
выравнивание содержимого: по центру;
высота: 200 пикселей;
изменить размер: вертикальный;
переполнение: авто;
}
.flex-центр промежутка {
маржа: 0;
отступ: 15 пикселей;
}
<тело>
<дел>
Пример вертикально центрированных нескольких строк в контейнере flexbox.
Попробуй сам »
Это применимо только в том случае, если родительский контейнер имеет фиксированную высоту.
Этот метод предполагает, что псевдоэлемент (в нашем примере это :before) имеет полную высоту. Он помещается в контейнер, и текст выравнивается по нему. В следующем примере у нас есть элемент
, который является элементом блочного уровня, но мы делаем его встроенным блочным с помощью свойства display.
Пример вертикального центрирования встроенных элементов с «элементом-призраком»:
<голова>
Название документа
<стиль>
тело {
фон: #c2c2c2;
размер шрифта: 90%;
}
дел {
фон: #fff;
ширина: 240 пикселей;
высота: 200 пикселей;
поле: 15 пикселей;
цвет: #fff;
изменить размер: вертикальный;
переполнение: авто;
отступ: 20 пикселей;
}
.призрачный центр {
положение: родственник;
}
.призрачный центр:: перед {
содержание: " ";
отображение: встроенный блок;
высота: 100%;
ширина: 1%;
вертикальное выравнивание: посередине;
}
.призрачный центр р {
отображение: встроенный блок;
вертикальное выравнивание: посередине;
ширина: 190 пикселей;
маржа: 0;
отступ: 10 пикселей;
фон: #83d483;
}
<тело>
<дел>
Пример вертикально центрированных нескольких строк в контейнере.

 cont{
overflow:hidden;
width:100%;
}
#name а { //перенос длинной ссылки
white-space: initial;
}
cont{
overflow:hidden;
width:100%;
}
#name а { //перенос длинной ссылки
white-space: initial;
} border-red {
border: 1px solid red;
}
.border-green {
border: 1px solid green;
}
border-red {
border: 1px solid red;
}
.border-green {
border: 1px solid green;
}
 flex-центр {
фон: #83d483;
цвет: #fff;
граница: 5px сплошная #fff;
дисплей: гибкий;
flex-направление: столбец;
выравнивание содержимого: по центру;
высота: 200 пикселей;
изменить размер: вертикальный;
переполнение: авто;
}
.flex-центр промежутка {
маржа: 0;
отступ: 15 пикселей;
}
<тело>
<дел>
flex-центр {
фон: #83d483;
цвет: #fff;
граница: 5px сплошная #fff;
дисплей: гибкий;
flex-направление: столбец;
выравнивание содержимого: по центру;
высота: 200 пикселей;
изменить размер: вертикальный;
переполнение: авто;
}
.flex-центр промежутка {
маржа: 0;
отступ: 15 пикселей;
}
<тело>
<дел>

 d-flex
d-flex  ..
<дел>...
<дел>...
<дел>...
<дел>...
..
<дел>...
<дел>...
<дел>...
<дел>...
