html — Элементы внутри div по центру и ширине
Задать вопрос
Вопрос задан
Изменён 2 года 6 месяцев назад
Просмотрен 5k раза
При попытке растянуть span по ширине div ничего не вышло. И text-align, который работает только для текста не помог, и inline-block тоже.
Как можно решить эту проблему?
<div>
<span align="center" aria-hidden="true"></span>
<span align="center" aria-hidden="true"></span>
<span align="center" aria-hidden="true"></span>
<span align="center" aria-hidden="true"></span>
</div>
.iconBox {
width: 50%;
margin: auto;
}
.
iconBox span {
margin: auto;
}
- html
- css
Еще как вариант
.iconBox {
width: 50%;
margin: auto;
border: 1px solid #555;
display: flex;
justify-content: space-between;
}
.glyphicon {
border: 1px solid #ccc;
width: 100%;
}<div align='center'> <div aria-hidden="true">123</div> <div aria-hidden="true">456</div> <div aria-hidden="true">789</div> <div aria-hidden="true">012</div> </div>
1
#box {
display: flex;
height: 48px;
}
.item {
width: 100%;
height: 100%;
display: inline-flex;
justify-content: center;
align-items: center;
}
.item:nth-child(odd) {
background: #F0F4F8;
}<div> <div>🍇</div> <div>🍌</div> <div>🧊</div> <div>🥕</div> <div>🥒</div> </div>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Выравнивание элементов внутри блока по центру, но что бы последний был слева
У меня есть контейнер, внутри которого находятся несколько элементов, для выравнивания использую:
display: flex;
Входные данные:
- Есть контейнер, внутри которого находится 5 элементов (может быть любое другое значение).
 Размер контейнера не фиксирован, изменяется в зависимости от изменения ширины экрана.
Размер контейнера не фиксирован, изменяется в зависимости от изменения ширины экрана. - Расстояние между элементами в контейнере должно быть всегда одинаково и равняться
20px. - Элементы должны располагаться по центру контейнера.
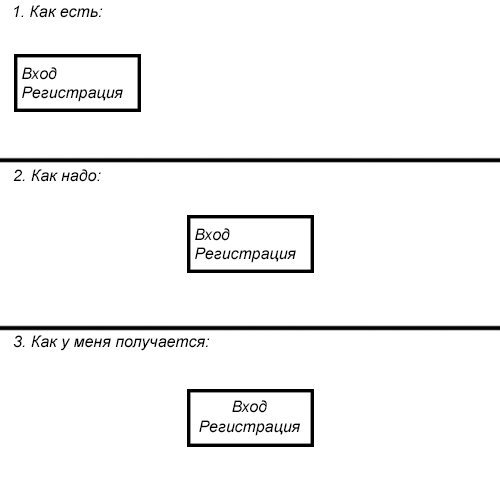
- Последние элементы должны располагаться слева. Например, если есть 4 элемента, где 3 на первой строке, а один на второй, то последний элемент должен располагаться ровно под первым.
Я пробовал:
.container {
display: flex;
flex-wrap: wrap;
width: 400px;
border: 2px solid black;
}
.inner {
width: 100px;
height: 100px;
margin: 20px;
background: #AB012D;
}<div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>
В этом примере элементы расположены не по центру, а смещены влево, мне это не подходит.
Я пробовал добавить:
justify-content: center;
но тогда последние элементы располагаются по центру.
Мне нужно чтобы они смещались как можно левее, т.е. первый элемент в последней строчке расположен ровно под самым первым элементом.
Так же можно использовать:
justify-content: space-between;
но тогда расстояние между элементами изменяется, чего нельзя допустить.
Как решить такую проблему?
Необязательно использовать именно flex, можно любые другие технологии, главное чтобы это работало во всех более менее современных браузерах.
- html
- css
- выравнивание
C Flex можно, но достаточно заморочно. Если не требуется поддержка старых браузеров то удобнее будет воспользоваться CSS Grid Layout:
.container {
display: grid;
grid-template-columns: min-content min-content;
justify-content: center;
width: 400px;
border: 2px solid black;
}
.inner {
width: 100px;
height: 100px;
margin: 20px;
background: #AB012D;
}<div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>
Отдельно стоит отметить что в Grid margin’ы не схлопываются, поэтому что бы получить 20px суммарного расстояния нужно ставить 10px, или же воспользоваться свойством grid-gap.
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Div внутри другого Div, как расположить div в центре другого div
Как разместить Div внутри другого Div
CSS Div (раздел) — это элемент-контейнер, который используется для группировки связанных элементов. Использовать тег div просто.
Использовать тег div просто.
Синтаксис
….
Простой пример div:
Простой Div
вывод
Простой Div
Как вместить один div в другой
В некоторых ситуациях мы должны поместить один или несколько Div внутри другого Div.
Первый Дивизион
Второй дивизион
Позиционирование div внутри другого div
output
Первый Дивизион
Второй дивизион
В приведенном выше выводе вы можете видеть расположение Div вверх и вниз, потому что CSS Div — это блочный элемент, который принудительно разрывает строку до и после элемента. В некоторых ситуациях вы должны разместить эти Div рядом.
CSS Div рядом
Свойство CSS float позволяет вывести элемент из обычного потока и разместить содержимое рядом. В следующем примере показано, как разместить Div рядом на HTML-странице.
Первый Дивизион
Второй дивизион
вывод
Первый дивизион
Второй дивизион
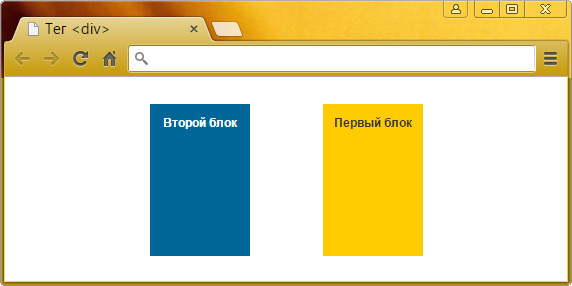
В приведенном выше выводе вы можете видеть, что элементы Div расположены рядом. Здесь второй Div расположен рядом с первым Div, потому что мы установили второй Div float:left;. Свойство Float принимает значения ключевых слов для левого и правого плавающих элементов в этих направлениях соответственно и устанавливается равным none, если не плавает. Если вы хотите разместить эти Div слева и справа от экрана, вы должны указать второй Div float:right;
CSS поплавок
Первый Дивизион
Второй дивизион
вывод
Первый Дивизион
Второй дивизион
Позиция Div относительно родителя
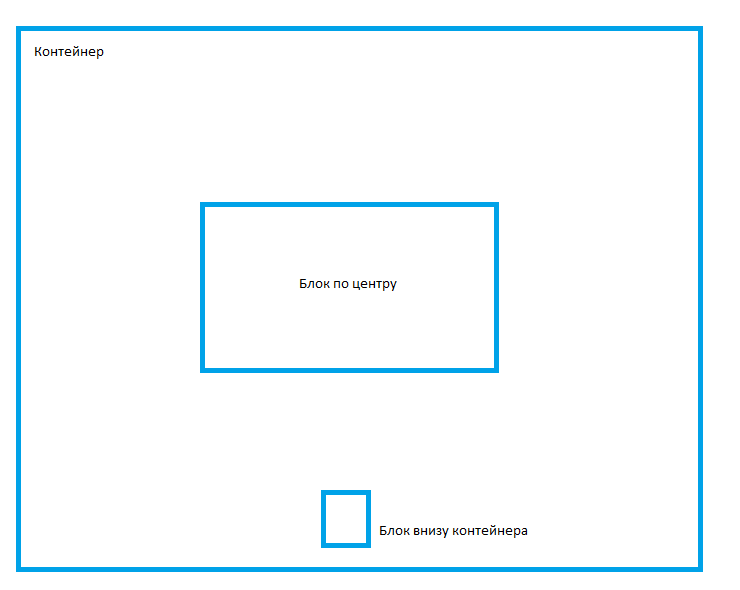
Центр Div внутри другого Div
В некоторых случаях вам может понадобиться расположить один Div точно в центре другого Div. Это означает расположение центра Div горизонтально, а центра Div вертикально внутри другого Div.
Это означает расположение центра Div горизонтально, а центра Div вертикально внутри другого Div.
Исходный код
Центральный отсек сверху
Следующая программная позиция Div в верхней центральной части родительского Div
Исходный код
Раздел внизу по центру
Следующая программная позиция Div внизу родительского Div
Исходный код
Разместить Div в правом верхнем углу
Исходный код
Позиция Div в верхнем левом углу
Исходный код
Позиция Div в правом нижнем углу
Исходный код
Позиция Div в левом нижнем углу
Исходный код
Центр Div, изображения, таблицы и списки внутри Div — Полное руководство
Центрирование элементов внутри блока div — обычная задача в веб-разработке.
Большинство разработчиков реализуют эту функцию в своих проектах, особенно когда основное внимание уделяется общему взаимодействию с конечным пользователем (UX):
В этом посте вы найдете подробное руководство о том, как центрировать различные элементы HTML внутри тега Div. К ним относятся изображения, таблицы, списки и другие теги div.
Теперь посмотрим, как центрировать каждый элемент в теге div HTML.
Как центрировать Div внутри Div
Вы можете центрировать div внутри другого div с помощью HTML и CSS, выполнив следующие шаги:
Создайте родительский элемент div в своем HTML и присвойте ему уникальный идентификатор или класс.
<дел>
|
Создайте дочерний элемент div внутри родительского div и добавьте в него свой контент.
<дел> <дел>


 Размер контейнера не фиксирован, изменяется в зависимости от изменения ширины экрана.
Размер контейнера не фиксирован, изменяется в зависимости от изменения ширины экрана.





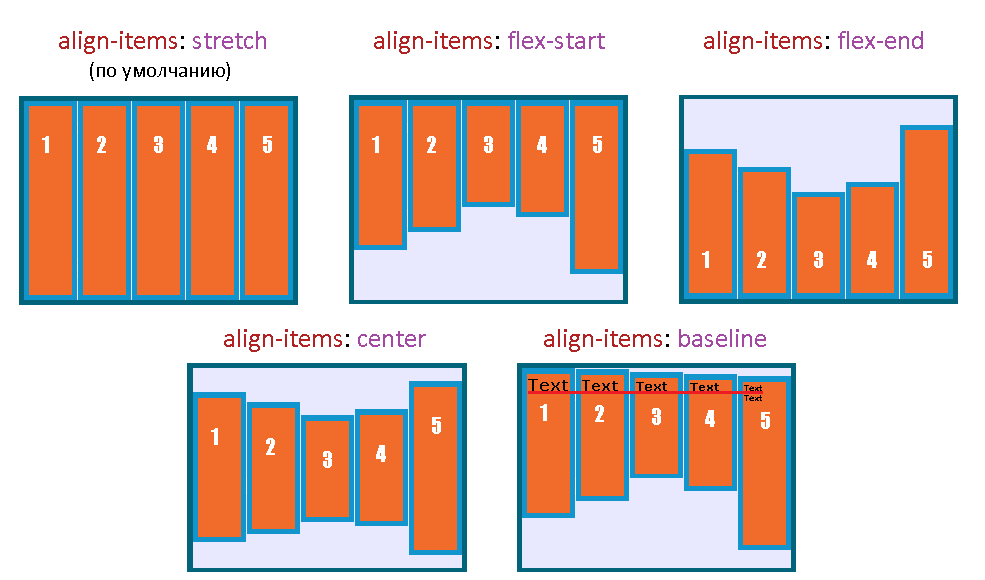
 Свойство align-items имеет значение center, которое центрирует элементы вдоль поперечной оси (в данном случае вертикально).
Свойство align-items имеет значение center, которое центрирует элементы вдоль поперечной оси (в данном случае вертикально).
 Это будет центрировать список как по горизонтали, так и по вертикали внутри div.
Это будет центрировать список как по горизонтали, так и по вертикали внутри div.
 Свойство align-items имеет значение center, которое центрирует элементы вдоль поперечной оси (в данном случае вертикально).
Свойство align-items имеет значение center, которое центрирует элементы вдоль поперечной оси (в данном случае вертикально).

 Свойство align-items имеет значение center, которое центрирует элементы вдоль поперечной оси (в данном случае вертикально).
Свойство align-items имеет значение center, которое центрирует элементы вдоль поперечной оси (в данном случае вертикально).