html — Центрирование div по центру родительского div
Задать вопрос
Вопрос задан
Изменён 2 года 8 месяцев назад
Просмотрен 7k раз
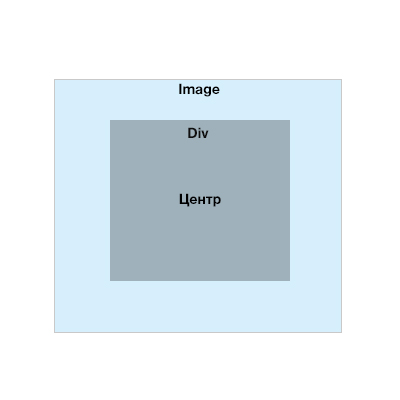
Вопрос избитый, но справиться не могу. Есть внешний div c внутренним дивом и картинкой во всю ширину
Не могу отцентрировать текст поверх картинки
<div> <div>Text</div> <img src="https://pp.vk.me/c630828/v630828919/5293e/hThcyFPuX24.jpg"> </div>
css
.one {
background-color: #ccc;
}
.two {
width: 40%;
height: 40%;
margin: 0px auto;
text-align: center;
}
.full {
width:100%;
height: auto;
}
- html
- css
- div
Применяем абсолютное позиционирование+margin:auto;
* {
margin: 0;
padding: 0;
}
. one {
background-color: #ccc;
position: relative;
}
.two {
width: 40%;
height: 40%;
margin: 0px auto;
text-align: center;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
background: #ccc;
}
.full {
width: 100%;
height: auto;
}
one {
background-color: #ccc;
position: relative;
}
.two {
width: 40%;
height: 40%;
margin: 0px auto;
text-align: center;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
background: #ccc;
}
.full {
width: 100%;
height: auto;
}<div> <div>Text</div> <img src="https://pp.vk.me/c630828/v630828919/5293e/hThcyFPuX24.jpg"> </div>
1
Можно через свойство flex,
* {
margin: 0;
padding: 0;
}
.one {
display: flex;
height: 300px;
background:url(https://pp.vk.me/c630828/v630828919/5293e/hThcyFPuX24.jpg) no-repeat center;
background-size: contain;
}
.two {
margin: auto;
background: red;
padding: 20px;
} <div> <div>Text</div> </div>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Выравнивание text-align не только для текста — Оформление текста — HTML Academy
Загрузка…
Через несколько секунд всё будет готово
- index.
 html
html - style.css
HTML
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Сайт начинающего верстальщика</title>
<link rel=»stylesheet» href=»style.css»>
</head>
<body>
<header>
<h2>Сайт начинающего верстальщика</h2>
</header>
<main>
<img src=»img/raccoon.svg» alt=»Аватарка»>
<nav>
<h3>Записи в блоге</h3>
<ul>
<li><a href=»day-1.html»>День первый. Как я забыл покормить кота</a></li>
<li><a href=»day-2.html»>День второй. Хочу быть верстальщиком</a></li>
<li><a href=»day-3.html»>День третий. Мой кот на меня обиделся</a></li>
<li><a href=»day-4.html»>День четвёртый. Как я чуть не заболел</a></li>
<li><a href=»day-5.

body {
padding: 0 30px;
font-size: 16px;
line-height: 26px;
font-family: «Arial», sans-serif;
color: #222222;
background: #ffffff url(«img/bg-page. png») no-repeat top center;
}
h2 {
font-size: 24px;
line-height: normal;
}
h3 {
font-size: 20px;
line-height: normal;
}
a {
color: #0099ef;
text-decoration: underline;
}
.page-title {
font-weight: bold;
font-size: 36px;
line-height: 42px;
font-family: «Verdana», sans-serif;
text-align: center;
}
.avatar {
border-radius: 50%;
}
.blog-navigation {
margin-bottom: 30px;
padding: 20px;
color: #ffffff;
background-color: #4470c4;
border: 5px solid #2d508f;
}
.blog-navigation h3 {
margin-top: 0;
}
.blog-navigation ul {
padding-left: 0;
list-style: none;
}
.blog-navigation li {
margin-bottom: 5px;
}
.blog-navigation a {
color: #ffffff;
}
.skills dd {
margin: 0;
margin-bottom: 10px;
background-color: #e8e8e8;
}
.skills-level {
font-size: 12px;
text-align: center;
color: #ffffff;
background-color: #4470c4;
}
.skills-level-ok {
background-color: #47bb52;
}
footer {
margin-top: 30px;
}
png») no-repeat top center;
}
h2 {
font-size: 24px;
line-height: normal;
}
h3 {
font-size: 20px;
line-height: normal;
}
a {
color: #0099ef;
text-decoration: underline;
}
.page-title {
font-weight: bold;
font-size: 36px;
line-height: 42px;
font-family: «Verdana», sans-serif;
text-align: center;
}
.avatar {
border-radius: 50%;
}
.blog-navigation {
margin-bottom: 30px;
padding: 20px;
color: #ffffff;
background-color: #4470c4;
border: 5px solid #2d508f;
}
.blog-navigation h3 {
margin-top: 0;
}
.blog-navigation ul {
padding-left: 0;
list-style: none;
}
.blog-navigation li {
margin-bottom: 5px;
}
.blog-navigation a {
color: #ffffff;
}
.skills dd {
margin: 0;
margin-bottom: 10px;
background-color: #e8e8e8;
}
.skills-level {
font-size: 12px;
text-align: center;
color: #ffffff;
background-color: #4470c4;
}
.skills-level-ok {
background-color: #47bb52;
}
footer {
margin-top: 30px;
}
Что в задании вам не понравилось?
Не работает проверка кодаЗадание слишком сложноеНепонятная теорияДругое (сейчас напишу)
Другое (сейчас напишу)
Спасибо! Мы скоро всё исправим)
Код изменился, нажмите «Обновить» или включите автозапуск.
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
ЗадачиВыполнено
- Изображение
avatarоберните вdivс классомavatar-container, - а затем для класса
.avatar-containerзадайте горизонтальное выравнивание по центру.
Как центрировать div внутри другого div с помощью CSS?
by Manoj Kumar
Центрирование блока div внутри другого блока — распространенная проблема, с которой обычно сталкивается большинство разработчиков. Однако центрировать div в CSS не так уж и сложно.
Есть несколько методов, которые могут помочь нам центрировать div внутри другого элемента div. Давайте обсудим несколько простых методов.
Центрирование div внутри другого div с помощью CSS flexbox
Чтобы расположить блок div внутри другого блока с помощью CSS flexbox, установите для свойства display значение flex для родительского элемента div. Это сделает родительский элемент div гибким контейнером.
После этого примените justify-content: center; и элементы выравнивания: по центру; свойств родительского элемента div. Свойство justify-content выравнивает дочерние элементы по горизонтали, а свойство align-items выравнивает дочерние элементы по вертикали.
Попробуйте приведенный ниже пример:
Пример:
.parent{ дисплей: гибкий; высота: 400 пикселей; выравнивание элементов: по центру; /* выравнивает по вертикали */ выравнивание содержимого: по центру; /* выравнивает по горизонтали */ граница: 2 пикселя сплошного красного цвета; } .ребенок{ ширина: 100 пикселей; высота: 100 пикселей; выравнивание текста: по центру; отступ: 20 пикселей; фон: голубой; граница: сплошная 1px; }
Попробуйте сейчас
Центрирование блока div внутри другого блока с помощью сетки CSS
Центрирование блока div внутри другого блока с помощью CSS-сеток аналогично его центрированию с помощью CSS flexbox. Единственное отличие состоит в том, что здесь вы должны установить для свойства display значение grid . Это сделает родительский элемент div контейнером сетки, что поможет нам центрировать все его дочерние элементы.
Здесь, чтобы выровнять div по вертикали, мы используем свойство align-content. Свойство
Свойство justify-content остается прежним.
Пример:
.parent{
отображение: сетка;
высота: 400 пикселей;
выровнять содержимое: по центру; /* выравнивает по вертикали */
выравнивание содержимого: по центру; /* выравнивает по горизонтали */
граница: 2 пикселя сплошного красного цвета;
}
.ребенок{
ширина: 100 пикселей;
высота: 100 пикселей;
выравнивание текста: по центру;
отступ: 20 пикселей;
фон: голубой;
граница: сплошная 1px;
} Попробуйте сейчас
сообщите об этом объявлении
CDHtmlDialog -make div внутри div inline
Привет,
Я загружаю HTML-страницу в CDHtmlDialog.
В CDHtmlDialog я попытался выровнять изображение по центру по вертикали и горизонтали внутри div, как было предложено https://learn. microsoft.com/en-us/answers/questions/531131/jfjjfkjfkg.html
microsoft.com/en-us/answers/questions/531131/jfjjfkjfkg.html
Ниже моего кода html и css. Этот код показан ниже в CDHtmlDialog.
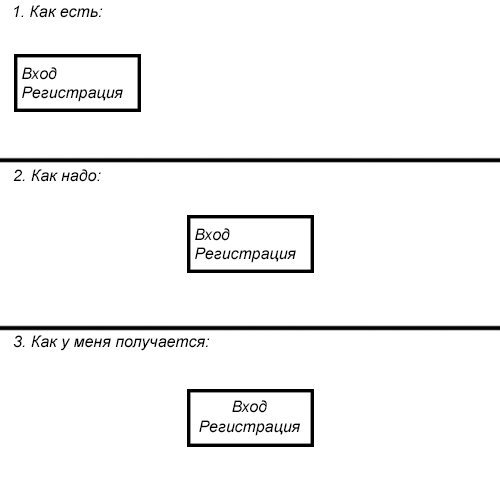
В браузере IE11 и MIcrosoft Edge это отображается ниже. красная рамка не идет должным образом
Мой код HTML
—————-
<дел> <диапазон>

Мой код CSS
—————
.parent {
display: inline;
вертикальное выравнивание: посередине;
высота: 100 пикселей;
ширина: 300 пикселей;
выравнивание текста: по центру;
позиция: относительная;
граница сверху: 1 пиксель сплошной красный;
граница справа: 1 пиксель сплошной красный;
нижняя граница: 1 пиксель сплошной красный;
}
.ребенок {
верх: 20 пикселей;
слева: 0px;
высота: 60 пикселей;
ширина: 300 пикселей;
выравнивание текста: по центру;
положение: абсолютное;
граница-верх: 1px сплошной желтый;
граница справа: 1 пиксель сплошной желтый;
нижняя граница: 1 пиксель сплошной желтый;
граница слева: 1px сплошной желтый;
}
. я {
высота: 20 пикселей;
}
я {
высота: 20 пикселей;
}
Как заставить один и тот же код работать и в CDHtmlDialog, и в браузере. Проблема в браузере заключается в том, что родительский и дочерний div не встраиваются, дочерний div переходит на следующую строку. Мне нужно, чтобы один и тот же код работал как в браузере, так и в CDHtmlDialog.
Если я меняю отображение как отображение: встроенный блок; в родительском классе, как в браузере, так и в CDHtmlDialog, он работает нормально, но если я добавлю еще один div на том же уровне родительского div, в браузере он работает нормально, тогда как в CDHtmlDialog он не работает.
Вывод браузера
——————
Вывод CDHtmlDialog
——————- ——
Я хочу, чтобы div с родительским классом и div с классом Text были встроены.
HTML
——-
<дел> <диапазон>

 one {
background-color: #ccc;
position: relative;
}
.two {
width: 40%;
height: 40%;
margin: 0px auto;
text-align: center;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
background: #ccc;
}
.full {
width: 100%;
height: auto;
}
one {
background-color: #ccc;
position: relative;
}
.two {
width: 40%;
height: 40%;
margin: 0px auto;
text-align: center;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
background: #ccc;
}
.full {
width: 100%;
height: auto;
} html
html parent{
дисплей: гибкий;
высота: 400 пикселей;
выравнивание элементов: по центру; /* выравнивает по вертикали */
выравнивание содержимого: по центру; /* выравнивает по горизонтали */
граница: 2 пикселя сплошного красного цвета;
}
.ребенок{
ширина: 100 пикселей;
высота: 100 пикселей;
выравнивание текста: по центру;
отступ: 20 пикселей;
фон: голубой;
граница: сплошная 1px;
}
parent{
дисплей: гибкий;
высота: 400 пикселей;
выравнивание элементов: по центру; /* выравнивает по вертикали */
выравнивание содержимого: по центру; /* выравнивает по горизонтали */
граница: 2 пикселя сплошного красного цвета;
}
.ребенок{
ширина: 100 пикселей;
высота: 100 пикселей;
выравнивание текста: по центру;
отступ: 20 пикселей;
фон: голубой;
граница: сплошная 1px;
} 
 я {
высота: 20 пикселей;
}
я {
высота: 20 пикселей;
}