плагины | Impuls-Web.ru
17.12
2020
Здравствуйте, дорогие читатели моего блога! Продолжаем создавать интернет-магазина на WordPress бесплатно. Давайте рассмотрим какие элементы необходимо добавить в подвале интернет-магазина и как это сделать. Навигация по статье: Видео инструкция по настройке подвала интернет-магазина Какие элементы можно и нужно добавить в подвале интернет-магазина Добавление информации о магазине Добавление меню навигации Создание HTML карты сайта для посетителей […]
Читать…
11.12
2020
Здравствуйте, дорогие друзья! Мы продолжаем создавать интернет-магазин на WordPress бесплатно и сейчас мы займемся настройкой сайдбара. Давайте добавим в сайдбаре следующие элементы: список категорий, фильтр по цене, фильтр по атрибутам, блок с просмотренными товарами. В итоге у нас получится вот такой результат: Я записала подробную видео инструкцию по добавлению и настройке всех указанных элементов, с […]
 ..
..31.05
2019
Приветствую вас, дорогие друзья! Рассмотрим как увеличить скорость загрузки сайта и таким образом снизить показатель отказов и повысить позиции сайта в поисковых системах. С каждым днём поисковые системы всё больше ужесточают требования к сайту и на сегодняшний день им нужно чтобы ваш сайт быстро загружался, использовал gzip сжатие, кеширование, имел минифицированный код, и сжатые изображения. […]
Читать…
12.04
2019
Приветствую вас, дорогие друзья! В одной из моих прошлых статей про дополнительные возможности Contact Form 7, я рассказывала вам о возможности отправки дополнительной информации в теле сообщения. С данной статьей вы можете ознакомиться по этой ссылке: «Интересные возможности Contact Form7 (Часть 2)» В той статье я описывала возможность отправки дополнительной информации при помощи встроенных шорткодов […]
Читать…02.07
2018
Приветствую вас на сайте Impuls-Web! Сегодня мы будем вставлять видео на наш сайт WordPress. Но не просто его вставлять, а делать так, что бы оно автоматически выводилось в качестве миниатюры записи, и его можно было просматривать не только на странице самой записи, но и на странице категорий. Видео контент сейчас находится в тренде. Многие посетители […]
Но не просто его вставлять, а делать так, что бы оно автоматически выводилось в качестве миниатюры записи, и его можно было просматривать не только на странице самой записи, но и на странице категорий. Видео контент сейчас находится в тренде. Многие посетители […]
Читать…
29.06
2018
Здравствуйте, дорогие друзья! Рассмотрим как добавить кнопку печати на страницу вашего сайта. В последнее время всё чаще сталкиваюсь с этой задачей. В основном такие кнопки печати используют на страницах интернет-магазина чтобы посетитель мог распечатать и сравнить товары или прийти с этой распечаткой в магазин и осмотреть заинтересовавший его товар перед покупкой или показать кому то. […]
Читать…
18.05
2018
Приветствую вас на сайте Impuls-Web! В сегодняшней статье мы поговорим с вами о решении одной проблемы WordPress, связанной с дублирующимся контентом. Смысл данной проблемы заключается в том, что когда вы добавляете на свой сайт какие-то изображения, видео, вложенные файлы, и так далее, WordPress автоматически создает для этого файла отдельную страницу вложения attachment. Выглядит она как […]
Выглядит она как […]
Читать…
23.04
2018
Приветствую вас, дорогие друзья! В этой статье я покажу вам один, очень интересный плагин, позволяющий создавать всплывающие окна, которые могут открываться не только при клике на определенную кнопку, но еще и через заданные промежутки времени, при прокрутке страницы до определенного места, или же при закрытии страницы. Навигация по статье: Плагин для всплывающих окон для WordPress […]
Читать…
13.04
2018
Приветствую вас, дорогие посетители сайта Impuls-Web! В этой статье я хочу показать вам несколько плагинов для перелинковки страниц WordPress, пользующихся огромной популярностью у пользователей, и которые обязательно будут полезны для вас и вашего сайта. Навигация по статье: Breadcrumb Navigation XT SEO Smart Links Simple Sitemap Yet Another Related Posts WordPress Popular Posts Наверное, многие из […]
Читать. ..
..
02.04
2018
Приветствую вас дорогие друзья! В этой статье мы поговорим о простом способе создания дочерних тем WordPress при помощи специального плагина. Наверняка вы уже сталкивались с такой ситуацией, когда вы вносите какие-то правки в файлы темы WordPress, а при первом же обновлении темы все ваши изменения слетают, и приходится либо вносить их по новой, либо вообще […]
Читать…
26.03
2018
Здравствуй, дорогой друг! В этой статье мы поговорим о наболевшем вопросе для многих пользователей WordPress, о том как правильно вносить изменения в темы WordPress чтобы при обновлении не потерять внесённые изменения. Навигация по статье: Способы решения проблемы с обновлением темы WordPress Внесение изменений в CSS фай темы при помощи встроенного инструмента WordPress Плагин Simple Custom […]
Читать…
23.03
2018
Здравствуйте, дорогие друзья! Сегодня я хотела бы с вами поговорить на тему создания интернет магазинов, а именно о том, как вывести на любой странице сайта различные группы товаров используя шорткоды Woocommerce. Навигация по статье: Установка плагина WooCommerce Shortcodes Как сгенерировать шорткод в WooCommerce Shortcodes Набор шорткодов доступный в WooCommerce Shortcodes Существует большое количество шорткодов для […]
Навигация по статье: Установка плагина WooCommerce Shortcodes Как сгенерировать шорткод в WooCommerce Shortcodes Набор шорткодов доступный в WooCommerce Shortcodes Существует большое количество шорткодов для […]
Читать…
16.02
2018
Приветствую вас на сайте Impuls-Web! В прошлой статье я делала обзор на три лучших плагина для создания слайдеров для сайта на CMS WordPress. Одним из рассмотренных, в данной статье, плагинов был Smart Slider3. С данной статьей вы можете ознакомиться по этой ссылке: ТОП 3 лучших бесплатных слайдеров для WordPress Сегодня я хочу более подробно остановить […]
Читать…
12.02
2018
Приветствую вас на сайте Impuls-Web! В сегодняшней статье я покажу вам три лучших, по моему мнению, бесплатных слайдера изображений для WordPress, которые подойдут вам практически на все случаи жизни, и вам не придётся тратить кучу времени на поиск подходящего плагина, как мне в свое время.
Читать…
29.01
2018
Здравствуйте, дорогие друзья и коллеги! В этой статье вы узнаете как сделать резервную копию сайта и тем самым защитить его от всевозможных сбоев и поломок. Своевременное резервное копирование сайта позволит вам быстро восстановить сайт в случае, если по каким-либо причинам произошел сбой или взлом или заражение вирусами. Навигация по статье: Резервное копирование сайта на хостинге […]
Читать…
Enfold — право лидера. Обзор.
Одиночные обзоры лучших премиум тем я делаю достаточно редко, но зато всегда только основываясь на собственном опыте. Разговор в сегодняшнем обзоре пойдет об одном из лидеров продаж на данный момент — премиум wordpress теме — Enfold
от австрийского разработчика Kriesi (Кристиан) который уже давно и заслуженно числится среди самых элитных и продаваемых авторов ThemeForest. Enfold далеко не первая его тема, но однозначно, самая популярная и продаваемая. Почему? Давайте разбираться.
Enfold далеко не первая его тема, но однозначно, самая популярная и продаваемая. Почему? Давайте разбираться.Enfold — универсальная, классическая WordPress тема. Это означает, что данный шаблон можно легко использовать под личный блог, корпоративный сайт, сайт порфолио или галерею, а при желании, даже как новостной сайт или магазин.
Enfold — как блог. Авторы шаблона дают возможность пользователю выбирать один из пяти предустановленных вариантов вывода постов. Начиная от записей во всю ширину страницы, в классическом виде, в виде небольших миниатюр с левой стороны и наконец, в популярном нынче виде сетки (Grig). Так же поддерживаются все основные форматы постов (Standard, Image, Video, Gallery, Link, Quote).
Enfold — как корпоративный сайт. А любой корпоративный сайт это в первую очередь его главная страница и тут автор предоставил огромное поле для самых смелых фантазий. Прежде всего за счет присутствия в теме уникального и очень удобного Drag and Drop Template Builder, то бишь — построителя страниц, причем с возможностью простого перетаскивания различных элементов.
Enfold — как фото или портфолио сайт. Великолепный 2D + 3D Layerslider позволит делать такие слайдшоу, какие вам только захочется. Плюс обычный и быстрый в настройках — 2D Easy Slider. И конечно, несколько вариантов для эффектного вывода галерей и портфолио на страницах сайта. С поддержкой Ajax в одну или несколько колонок.
Enfold — как новостной сайт. Поскольку как я уже отмечал выше, тема поддерживает вывод постов в виде компактной сетки, то ничего не мешает вам создать даже новостной сайт используя тот же Drag and Drop Template Builder для главной страницы с новостями.
Enfold — как магазин. О популярности плагина WooCommerce я уже не раз писал. Тем приятнее, что данная тема отлично поддерживает это интернет магазин. Это значит, что с настройкой и отображением страниц с товарами у вас не возникнет никаких проблем.
Тем приятнее, что данная тема отлично поддерживает это интернет магазин. Это значит, что с настройкой и отображением страниц с товарами у вас не возникнет никаких проблем.
Разумеется ничто не мешает вам использовать тему одновременно и как блог, и как магазин, например. Или — магазин и фото галерею. Да как угодно, была бы фантазия и желание. Кроме того, что я уже перечислил выше, есть еще целые залежи полезных функций. Вот лишь основные их них:
- Продвинутая система поиска — Ajax Instant Search
- Готовность к переводу с использованием файлов mo/po.
- Готовность к работе с плагином для создания мультиязычных сайтов — WPML
- Адаптивный (при этом — отключаемый) дизайн с поддержкой Retina (iphone, ipad)
- Все слайдеры оптимизированы под мобильные девайсы тоже
- 18 предустановленных визуальных скинов
- Визуальный редактор шорткодов + тонный готовых шорткодов на все возможные случаи
- Неограниченные настройки цветов темы
- Неограниченное количество сайдбаров
- Построитель контактной формы
- SEO оптимизация в том числе для поисковой системы Google
- Продвинутые настройки шрифтов
- Тема во весь экран или с ограничением по ширине
- Четыре варианта вывода шапки сайта
- Поддержка дочерних тем (Child theme)
- Более 30 PSDs шаблонов в комплекте с темой
- Гарантированно чистый код и программирование
- Тема проходила тестирование с плагинами WPML, Gravitforms, WP Supercache и многими другими
- Расширенная документация и множество HD видео уроков
- Гарантированная, быстрая поддержка для пользователей
В общем, тут столько всяких полезных функций, что у человека не имевшего доселе опыта общения с премиум темами, может случится легкое головокружение. Но все это есть и оно безупречно работает. Особенно порадовала служба поддержки с которой мне пришлось столкнуться при создании сайта для одного знакомого. Там мне присоветовали несколько быстрых решений для нестандартного функционала который на тот момент требовался. С помощью встроенного в настройки шаблона поля Quick CSS вы легко можете задавать разные параметры, не боясь, что ваши изменения потеряются при обновлении темы. А обновляется она часто.
Но все это есть и оно безупречно работает. Особенно порадовала служба поддержки с которой мне пришлось столкнуться при создании сайта для одного знакомого. Там мне присоветовали несколько быстрых решений для нестандартного функционала который на тот момент требовался. С помощью встроенного в настройки шаблона поля Quick CSS вы легко можете задавать разные параметры, не боясь, что ваши изменения потеряются при обновлении темы. А обновляется она часто.
Тема продается очень хорошо, но пусть вас не пугает кажущаяся из-за этого «не уникальность». Enfold настолько хорош и универсален в настройках, что вы при желании, легко сделаете себе сайт не похожий ни на какой другой.
При беглом взгляде на демо версию этой премиум темы может поначалу сложится впечатление, что премиум тема Enfold простовата, но стоит лишь чуть внимательнее пройтись по всем возможностям и почитать описание — становится ясно, что пред нами один их лучших премиум шаблонов как минимум, этого 2013 года.
Купить Enfold, а так же почитать более подробные описания на английском, можно вот тут.
Вы так же можете заказать создание сайта с этим шаблоном у меня. В этом случае, сама тема обойдется вам бесплатно со всеми последующими обновлениями.
Стоит почитать:
Что важно учесть при покупке премиум темы?
Theme Forest — как покупать?
Премиум темы — общее описание.
Похожие
[Дочерние страницы CC] Поддержка | Поддержка WordPress.org
» Плагин: CC Child Pages
Искать: или Войдите, чтобы создать тему
- Есть ли способ обрезать начало текста
Начато: novavento
- 2
- 1
- 1 месяц, 3 недели назад
Caterhamcomputing
- Новая версия сломала мой пользовательский фрагмент для фильтра ccchildpages_inner_template
Начато: Леандро
- 2
- 3
- 2 месяца, 1 неделя назад
Леандро
- Функция пхп?
Начато: MarcoB
- 2
- 1
- 2 месяца, 2 недели назад
Caterhamcomputing
- Квадратные миниатюры
Начато: schulz
- 2
- 1
- 2 месяца, 3 недели назад
Caterhamcomputing
- Предупреждение: неопределенный ключ массива «братья и сестры»…
Начато: tomb
- 2
- 2
- 2 месяца, 2 недели назад
Caterhamcomputing
- Возможность скрыть заголовок
Начато: Михаил
- 2
- 3
- 1 месяц, 3 недели назад
Caterhamcomputing
- Удалить AMP-ссылки
Начато: Закон
- 1
- 0
- 5 месяцев, 2 недели назад
Закон
- таксономии
Начато: 1977
- 1
- 0
- 9 месяцев, 1 неделя назад
Дитер1977
- Как заставить реагировать на один столбец?
Начато: gustavoarizpe
- 1
- 0
- 10 месяцев, 3 недели назад
Густавоариспе
- Неверный тег SVN Stable
Начато: nikdow
- 1
- 0
- 1 год, 1 месяц назад
Никдоу
- нужны разрывы строк в выдержке
Начато: omniafausta
- 1
- 0
- 1 год, 1 месяц назад
омниафауста
- Изображение перед заголовком
Начато: criseredia
- 1
- 1
- 1 год, 1 месяц назад
кришередия
- о, я могу сделать красивую кнопку меню, а не просто текст
Начато: biken
- 1
- 0
- 1 год, 2 месяца назад
Биркен
- не могу заставить это работать
Начато: biken
- 1
- 1
- 1 год, 2 месяца назад
Биркен
- как удалить обертку в заголовке
Начато: gagnonconsulting
- 1
- 1
- 1 год, 3 месяца назад
ганьонконсалтинг
- Не скрывать текущую страницу
Начато: Биттабола
- 1
- 0
- 1 год, 3 месяца назад
Биттабола
- Пользовательские миниатюры с расширенными пользовательскими полями
Начато: neferset
- 1
- 1
- 1 год, 4 месяца назад
неферсет
- можно ли перечислить родителей на странице детей?
Начато: gaygentil
- 1
- 1
- 1 год, 5 месяцев назад
Гайгентиль
- Пользовательский код цвета
Начато: Stalvoc Beverlo
- 2
- 2
- 1 год, 8 месяцев назад
Сталвок Беверло
- Некоторые исключающие страницы, отображаемые в виджете
Начато: orangeloon
- 2
- 8
- 1 год, 8 месяцев назад
Caterhamcomputing
- фиксированный размер плиток предварительного просмотра
Начато: lugi
- 2
- 1
- 1 год, 9 месяцев назад
Caterhamcomputing
- Не работает для меня в настоящее время
Начато: lugi
- 2
- 2
- 1 год, 9 месяцев назад
Caterhamcomputing
- использовать пользовательские поля ACF?
Начато: wilsonstaff
- 2
- 1
- 1 год, 9 месяцев назад
Caterhamcomputing
- Отображение изображений перед заголовком
Начато: gustavoarizpe
- 2
- 1
- 2 года назад
Caterhamcomputing
- Примечание: Неопределенный индекс:
Начато: miosam881
- 2
- 1
- 2 года, 1 месяц назад
Caterhamcomputing
- Поттер
Начато: orit1
- 2
- 2
- 2 года, 1 месяц назад
orit1
- Совместимость с версией 1.
 38 и PHP 7.4
38 и PHP 7.4Начато: lilymac
- 2
- 1
- 2 года, 2 месяца назад
Caterhamcomputing
- Примечание: неопределенный индекс: showtitle
Начато: bkjproductions
- 2
- 2
- 2 года, 2 месяца назад
Caterhamcomputing
- Есть ли публичное репо, в которое можно внести свой вклад?
Начато: Майкл Хабиб
- 3
- 2
- 2 года, 3 месяца назад
Caterhamcomputing
- Версия 1.38 не работает
Начато: dswebnew
- 3
- 5
- 2 года, 1 месяц назад
Caterhamcomputing
- Есть ли способ обрезать начало текста
Вы должны войти в систему, чтобы создавать новые темы.
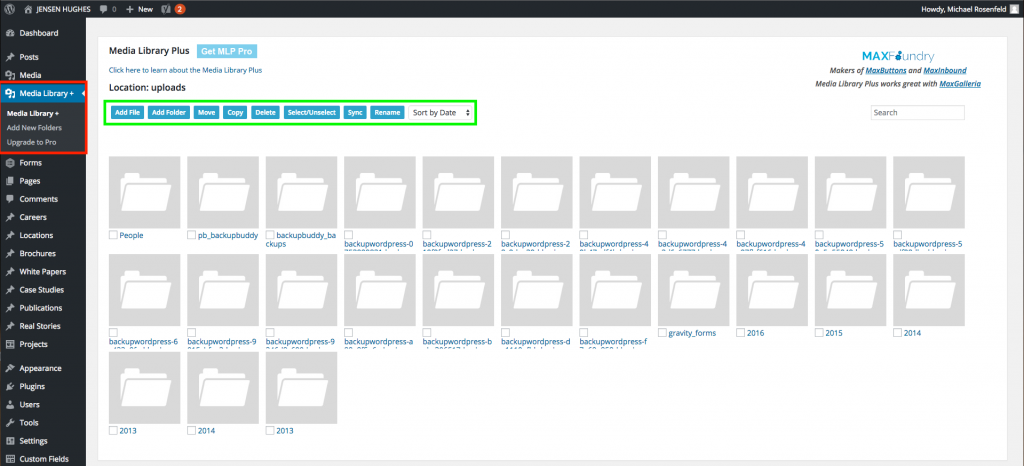
Как показать список страниц в WordPress с помощью миниатюр?
Опубликовано 19 ноября 2014 г. Автор Benjamin Ehinger
Когда вы используете WordPress в качестве своей CMS, вы можете делать многое. Часто вы можете делать что-то с помощью плагина, предназначенного для этой задачи. В случае отображения списка страниц с миниатюрами это можно сделать с помощью простого и бесплатного плагина WordPress.
Часто вы можете делать что-то с помощью плагина, предназначенного для этой задачи. В случае отображения списка страниц с миниатюрами это можно сделать с помощью простого и бесплатного плагина WordPress.
Использование плагина Page-list для WordPress
Начните с загрузки плагина Page-list для WordPress. Этот плагин позволит вам делать именно то, что вам нужно, как только он будет установлен.
После установки вам не потребуется фактический доступ к плагину, чтобы использовать его. Вместо этого вы будете использовать шорткод [pagelist] для отображения списка ваших страниц. Этот шорткод можно вставить на новую страницу, и он будет отображать список страниц вашего сайта в виде списка.
Этот простой вложенный список можно использовать где угодно на странице, в публикации или даже в текстовом виджете. Однако, если на вашем сайте настроен запрет на использование шорткодов в ваших виджетах, вам может потребоваться изменить настройку в файле functions. php.
php.
Как отображать дочерние страницы
Шорткод [subpages] будет работать с этим подключаемым модулем и позволит отображать дочерние страницы на родительской странице. Это один из самых простых способов отображения дочерних страниц. Вы также можете использовать этот шорткод для отображения дочерних страниц в текстовом виджете.
Как показать одноуровневые страницы
Вы также можете отображать одноуровневые страницы с помощью этого плагина, используя короткий код [siblings]. Этот шорткод можно использовать на странице, в публикации или в текстовом виджете.
Как отобразить список страниц с миниатюрами
Если вы хотите отобразить список страниц с миниатюрами, вам потребуется использовать другой шорткод. Шорткод для этого — [page_ext]. Вы можете использовать этот шорткод, чтобы показать миниатюру изображения, и вы также можете настроить размер изображения. Шорткод будет выглядеть так:
[pagelist_ext show_image=»3″ image_width=»50″]
Этот код покажет изображение «3» и присвоит ему ширину «50».
Наряду с миниатюрой вы можете показывать отрывок и контролировать его длину. Это делается с помощью того же шорткода и добавления тега limit_content. Вы также можете отключить контент с помощью тега show_content с настройкой «0».
Это лишь некоторые из вещей, которые вы можете делать с помощью плагина Page-list для WordPress. Полный список параметров, которые вы можете использовать в своих шорткодах, можно найти здесь.
Если вы хотите отображать списки страниц на своем веб-сайте WordPress и иметь возможность контролировать их внешний вид, это один из лучших плагинов для него. С помощью плагина вы можете отображать множество различных типов списков страниц разными способами.
Эта запись была опубликована в Учебники по WordPress и помечена как Создание списков страниц в WordPress, Плагин списка страниц для WordPress, Отображение миниатюр в списке страниц в WordPress.
ITX Design — поставщик веб-хостинга и регистрации доменов. Мы предоставляем выделенные серверы, общий веб-хостинг и регистрацию доменов для малого бизнеса, включая реселлерский хостинг, хостинг FFmpeg и христианский веб-хостинг.

 38 и PHP 7.4
38 и PHP 7.4