Универсальные функции для работы с цветом в 1С
Все на что мы смотрим состоит из цветов в том числе и то, что есть в конфигурациях на 1С 🙂 За время своей работы скопилось достаточно 1С-функций, которые что-то делают с цветом. Это публикация — попытка их систематизировать. Что есть: работа с HEX, HSV, HSL, CMYK представлениями цвета, конвертации из одной системы хранения в другую, работа с каталогами RAL, работа со случайными цветами, контрастные и инверсные цвета, трансформация цветов (осветление, затемнение, градации серого, смешивание цветов), работа с именованными CSS-цветами и т.п. В общем концептуально.
Возможности
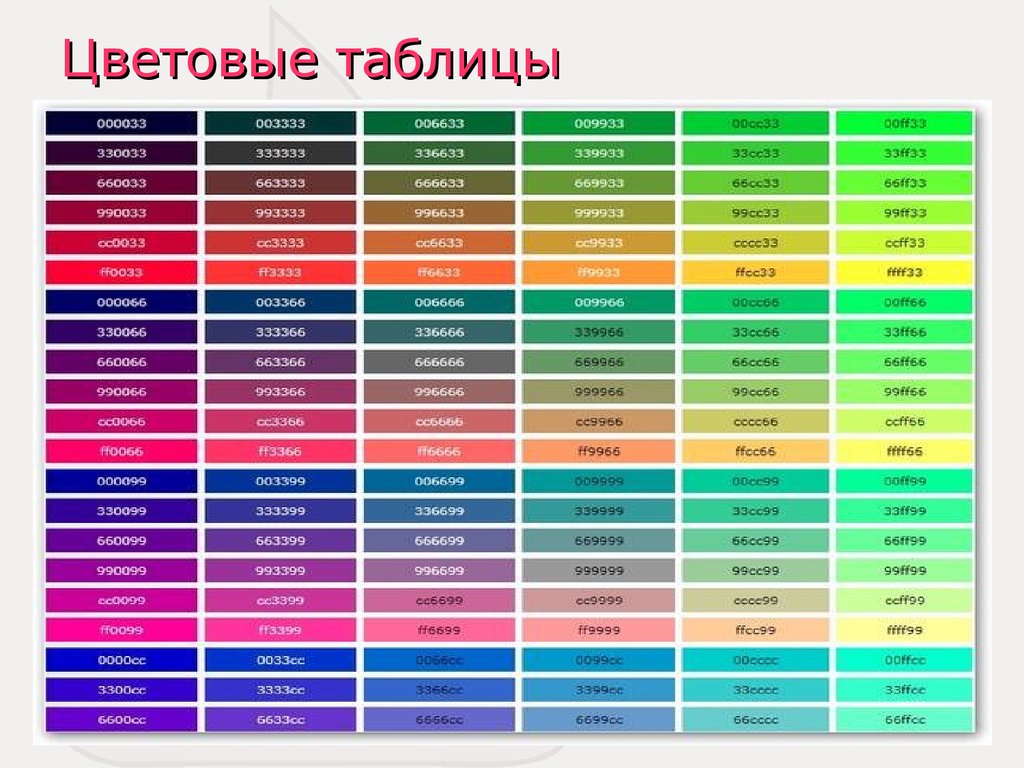
- HEX-представлением цвета (тип Строка, вида #RRGGBB)
- HSV-представлением цвета (тип Cтруктура * h — Число от 0 до 360 — Hue. * s — Число от 0 до 100 — Saturation. * v — Число от 0 до 100 — Value/Brightness)
- HSL-представлением цвета (тип Cтруктура * h — Число от 0 до 360 — Hue.
 * s — Число от 0 до 100 — Saturation. * l — Число от 0 до 100 — lightness)
* s — Число от 0 до 100 — Saturation. * l — Число от 0 до 100 — lightness) - CMYK-представлением цвета (тип Cтруктура * c — Число от 0 до 100 — Cyan, * m — Число от 0 до 100 — Magenta. * y — Число от 0 до 100 — Yellow. * k — Число от 0 до 100 — Key или Black)
- Конвертациями из одной системы представления цвета в другую (WebЦвет-Цвет, WindowsЦвет-Цвет, ЭлементСтиля-Цвет, CMYK-Цвет, HSV-Цвет, HSL-Цвет, HEX-Цвет и обратно)
- Работа с каталогами RAL (RAL Standart, RAL Design)
- Получение цветов по Web-цвету, WindowsЦвету, ЭлементуСтиля
- Работа со случайными цветами;
- Получение случайного цвета;
- Получение случайного светлого цвета;
- Получение случайного темного цвета;
- Получение случайного цвета из каталога RAL Standart;
- Получение случайного Web-цвета;
- Получение контрастных и инвертированных цветов для текста и фона;
-
Извлечение компонент цвета (красный, зеленый, синий).

- Трансформация цветов:
- осветление;
- затемнение;
- различные алгоритмы градации серого;
- смешивание двух цветов;
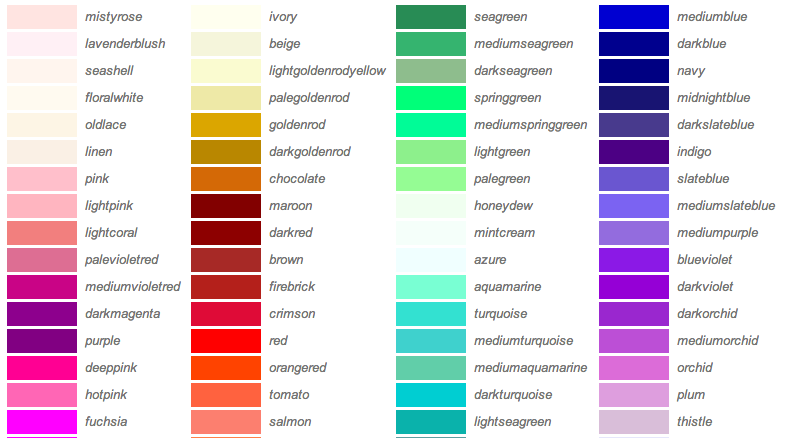
- Работа с именованными CSS-цветами (black, green, white…)
Особенности
В модуле решается вопрос с хранением цвета в реквизитах. Часто цвет хранят в хранилище значений, что не очень удобно при дальнейшей работе с цветом. Гораздо проще сохранить цвет в HEX-представление (строка 7 символов). Пример, #FFFFFF (это белый цвет) или #000000 (это черный цвет). Такое хранение общепринятое в мире веб-разработчиков и тем, кто раньше работал с web так гораздо проще. Да и дальнейшая работа не предполагает распаковывать цвет из хранилища значений, он в реквизите типа строка.
Функция АбсолютныйЦвет позволяет на входе получить цвет любого типа (WindowsСтиль, WebЦвет, АбсолютныйЦвет) и вернуть все в абсолютном цвете. Я не знаю, почему в 1С в базовом функционале нет возможности вернуть абсолютный цвет, но этот вопрос решен в этой функции.
Поддерживаются всевозможные трансформации цвета: сделать светлее, темнее, смешать, градация серого и т.д.
В планах добавить работу с генерацией совместимых цветов и цветов, которые подходят друг к другу. Что-то типа цветовых схем.
Во вложении обработка, которая содержит примеры работы с функциями работы с цветом. Все функции работы с цветом находятся в модуле объекта обработки.
Обработку можно запустить абсолютно на любой конфигурации. Тестировалась на версии 8.3.15.1830, но будет работать и на более ранних версиях.
Добавлен репозитарий на GitHub для желающих поучаствовать в развитии.
Скриншоты
Файлы
| Наименование | Дата | Размер | |
|---|---|---|---|
| Работа с цветом в 1С | 24.08.20 | 37.84 КБ | Скачать |
06.08.2020
Автор: Барилко Виталий
color, цвет, RAL, HEX, HSV, HSL, CMYK, случайный, трансформация, цвета, осветление, затемнение, градация, серого, смешивание, палитра, 1С
Универсальные функции для работы с цветом в 1С
SoftOnIT. RU
https://softonit.ru/free/unicolor1c/
Все на что мы смотрим состоит из цветов в том числе и то, что есть в конфигурациях на 1С 🙂 За время своей …
2020-08-06T00:00:00+03:00
2020-08-24T17:09:34+03:00
RU
https://softonit.ru/free/unicolor1c/
Все на что мы смотрим состоит из цветов в том числе и то, что есть в конфигурациях на 1С 🙂 За время своей …
2020-08-06T00:00:00+03:00
2020-08-24T17:09:34+03:00
Возврат к списку
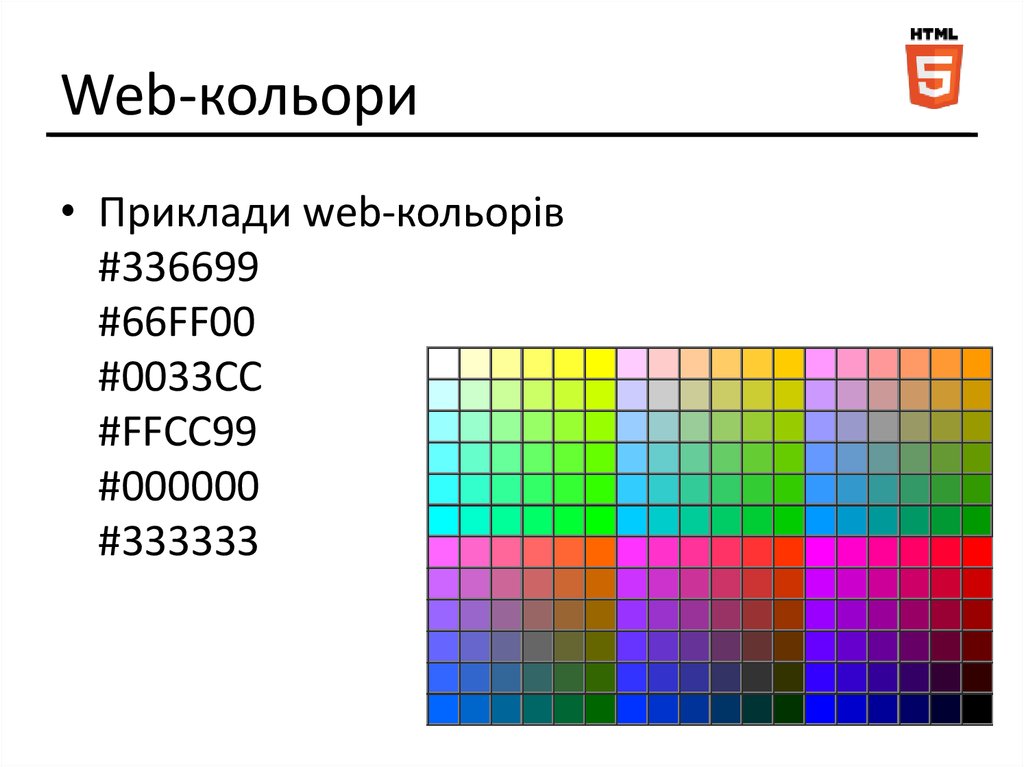
Основные html цвета | Битрикс-веб-мастер
- Главная
- Банк знаний
- Верстка
- Основные html цвета
Набор базовых цветов, по версии w3.org
|
|
|
Количество показов: 2152
03..jpg) 11.2014
11.2014
Возврат к списку
Если вам была полезна статья можете отблагодарить автора:
Подайте заявку на разработку сайта на базе готового решения от компании 1С-Битрикс или одного из партнеров компании. Максимально подробно опишите, чему будет посвящен сайт, если это интернет-магазин — что он будет продавать, нужна ли мультиязычность, будут ли разные типы цен (розница, опт, крупный опт), будет ли интеграция с 1С, будет ли выгрузка товаров на различные торговые площадки…
Вы можете подать заявку на сопровождение вашего сайта на базе 1С-Битрикс. Сопровождение включает в себя: проверка актуальности обновлений сайта, проверка актуальности резервной копии, консультации по сайту. Опишите в заявке, какие еще объемы планируются на сопровождении и на какой срок вы планируете заключить договор на сопровождение — мы подберем подходящий вам бюджет на сопровождение
Вы можете подать заявку на выполнение определенного объема работ по сайту.
Опишите в заявке объем работ. Это может быть разработка какого-то нового функционала, доработки по имеющемуся функционалу,
доработки под требования сео-специалистов.
На основании заявки вам будет сформирован бюджет работ, а также названы сроки на выполнение
тех
или иных работ.
Это может быть разработка какого-то нового функционала, доработки по имеющемуся функционалу,
доработки под требования сео-специалистов.
На основании заявки вам будет сформирован бюджет работ, а также названы сроки на выполнение
тех
или иных работ.
Как настроить внешний вид приложения 1С
Как известно, платформа 1С предназначена для быстрого создания бизнес-приложений, и в этом ей нет равных. Все-таки скорость разработки ограничивает создание различных интерфейсов, которые есть у многих развлекательных приложений, особенно мобильных. Тем не менее, разработчик может настроить внешний вид приложения 1С. Например, он может использовать фирменный стиль и заставку в приложении.
Ниже мы увидим, как это можно реализовать.
Для начала создадим новое приложение 1С и сразу откроем общие свойства нашего приложения. Теперь нас интересуют два свойства — Logo и Splash:
.
Свойство Логотип представляет собой картинку, которая отображается в окне «Об этом. ..». Если щелкнуть это свойство, откроется диалоговое окно, в котором можно указать значение этого свойства:
..». Если щелкнуть это свойство, откроется диалоговое окно, в котором можно указать значение этого свойства:
.
Возможна загрузка изображения из готового файла — для этого нужно использовать кнопку «Загрузить из файла». Формат изображения может быть любой из поддерживаемых 1С, а размер изображения 64 на 64 пикселя. А также возможно создать логотип самостоятельно. Для этого нажмите кнопку «Редактировать», и откроется окно графического редактора, в котором вы сможете нарисовать нужный логотип:
Давайте проверим, что у нас получилось. Запускаем наше приложение 1С (не забываем его обновить, чтобы наши изменения стали доступны) и открываем форму «О программе»:
Как видите, сменить логотип не сложно.
Таким же образом можно изменить начальную заставку приложения 1С. Для этого используйте свойство «Заставка»:
Так же изображение можно загрузить из файла (размер изображения должен быть 600 х 255) или создать самостоятельно в графическом редакторе:
И соответственно теперь заставка вашего приложения выглядит так:
Итак, мы изменили логотип программы и заставку, но это еще не все. Давайте двигаться дальше.
Давайте двигаться дальше.
Вернитесь в Конструктор и откройте свойства нашего приложения. Теперь нас интересует свойство «Изображение основного раздела»:
В данном случае, как и описано выше, мы можем либо загрузить изображение из файла, либо создать его самостоятельно во встроенном графическом редакторе.
Следующим шагом является создание подсистемы и одного каталога. Затем добавьте этот новый каталог в эту подсистему:
Подсистема имеет свойство «Изображение». Нажав на кнопку, мы можем выбрать образ для Подсистемы как из стандартной библиотеки изображений 1С (вкладка «Стандартные»), так и из уже импортированных в приложение изображений (вкладка «Из конфигурации»). Обратите внимание, что на вкладке «Из конфигурации» находится созданный нами ранее образ:
Можно выбрать любую подходящую картинку (например, я выбрал «Скрепку» из стандартной библиотеки), нажать ОК и запустить 1С в диалоговом режиме, но не забыть обновить приложение в Конструкторе, чтобы все изменения у нас были made are apply:
Как видите, визуальные изменения, которые мы сделали, были применены.
Но это пока все мелочи! Что же нам делать, если мы хотим сменить желтый цвет приложения (кстати, это фирменный цвет 1С) на какой-то другой. Например, предположим, что мы пишем приложение для компании, корпоративный цвет которой розовый. Что делать в этом случае?
Для решения этой проблемы в 1С есть специальный объект — Стили. Итак, давайте добавим в наше приложение новый Стиль и назовем его Розовый:
Используя объект Стиль, вы можете переопределить пять основных цветов диалоговых форм:
«Цвет активности» применяется к следующим элементам интерфейса:
рамка текущего элемента формы,
фон текущего пункта меню,
фон текущей строки и ячейки таблицы;
«Акцентный цвет» применяется к следующим элементам интерфейса:
текст заголовка группы,
флажок, переключатель и полоса управления,
индикатор текущей формы в открытой панели;
«Цвет навигации» задает цвет фона панели раздела;
«Вспомогательный цвет навигации» задает цвет фона функциональной панели текущего раздела;
«Важный цвет» устанавливает цвет фона кнопки по умолчанию.
Что ж, давайте переопределим значение этих цветов. Не забываем, что нам нужна розовая гамма:
Обратите внимание, что мы не выбираем цвет шрифта. 1С самостоятельно определяет наиболее оптимальный цвет шрифта в зависимости от выбранного пользователем цвета фона.
Например, сейчас нам предлагается использовать темные буквы, которые хорошо видны на розовом фоне. Но если мы выберем темный цвет фона, 1С сразу предложит использовать светлый шрифт:
И у нас остался еще один шаг. Нам нужно установить значение свойства «Стиль по умолчанию» и после этого мы можем запускать наше приложение:
Ну вот и результат. Несколько необычно — но не всегда есть возможность подобрать приятные глазу фирменные цвета 🙂
Все сказанное выше относилось к десктопному приложению, но точно так же с помощью объекта Стиль можно переопределить цвета в мобильном приложении:
Но для мобильной версии приложения мы можем установить только два типа цвета: «Цвет активности» и «Цвет акцента».
«Цвет активности» применяется к следующим элементам интерфейса:
фон заголовка формы,
фон текущего пункта меню,
фон текущей строки и ячейки таблицы,
индикатор,
значки рабочего стола;
«Акцентный цвет» применяется к следующим элементам интерфейса:
текст заголовка выбранной страницы,
флажок, переключатель и полоса управления,
фон кнопок.
Кроме того, при работе в операционной системе Android применяется «Accent Color»:
на полосу в поле ввода в режиме редактирования,
полосы на барабане при выборе даты.
Как и в «обычных» десктопных приложениях, 1С автоматически адаптирует цвет текста к цвету фона (черный на светлом фоне, белый текст на темном фоне).
Пришло время подвести итоги — в приложениях 1С есть возможность настроить внешний вид приложения. Конечно, эти возможности ограничены, и на 1С нельзя создать «дизайнерское» приложение в стиле Энди Уорхола. Но не будем забывать, что платформа 1С предназначена для создания бизнес-приложений, и для этого имеющихся в 1С возможностей вполне достаточно.
Оставайтесь с нами, нам еще есть что вам рассказать.
Цвет
Визуальная идентификация
Постоянная, легко идентифицируемая цветовая палитра является ключевым элементом для каждого крупного бренда во всем мире.
Наши цвета Illini Orange и Illini Blue были тщательно подобраны с учетом доступности (как для печати, так и для Интернета) и дифференциации. В то время как большинство недизайнеров в мире просто увидят оранжевый и синий, множество тестов, настроек и стратегических размышлений привели к этой конкретной палитре.
Основные цвета
Стратегия новой визуальной айдентики предполагает более активное использование оранжевого цвета — цвета, который больше всего отличает нас от конкурирующих университетов.
Вместе сочетание цветов Illini Orange и Illini Blue должно составлять 75-85 процентов визуальной заметности с точки зрения использования цвета на данном изделии.
Оранжевый Иллини
PMS 1655
CMYK 0/80/100/0
RGB 255/95/5
HEX #FF5F05
- Altgeld #C84113
Illini Blue
PMS 2767
CMYK 100/90/10/50
RGB 19/41/75
Hex #13294B
3.
 СОСПЕРСИЯ
СОСПЕРСИЯ9013. СОСПЕРСИТЕЛЬНАЯ
. хорошо работать с основными Illini Orange и Illini Blue, не конкурируя с ними.
Вспомогательные цвета обеспечивают гибкость дизайна и удобство использования (особенно в веб-приложениях), сохраняя при этом общий вид, напоминающий оранжевый и синий. Использование любых цветов, кроме тех, которые выбраны для палитры бренда, снижает согласованность бренда, которую нам необходимо установить.
Alma Mater
PMS 661C
CMYK 100/85/15/7
RGB 30/56/119
HEX #1E3877
- #4D69A0
- #849BC1
- #AFC7DB
Industrial Blue
PMS 285C
CMYK 90/48/0/0
RGB 29/88/167
HEX #1D58A7
- #5783BC
- #90AED5
- #CAD9EF
Arches Blue
PMS 298C
CMYK 70/5/2/0
RGB 0/159/212
HEX #009FD4
- #7FC3E1
- #A6D7EB
- #D2EBF5
Cloud
PMS COOL GRAY 1C
CMYK 3/2/2/1
RGB 248/250/252
HEX #F8FAFC
- #E8E9EB
- #DDDEDE
- #D2D2D2
Heritage Orange
PMS 715C
CMYK 0/57/94/00
RGB 245/130/30
HEX #F5821E
- #E56E15
- #CE5E11
- #B74D04
Доступность цвета в Интернете
Доступный контент — это не просто «приятно иметь», это базовое требование ко всему, что мы создаем.

 * s — Число от 0 до 100 — Saturation. * l — Число от 0 до 100 — lightness)
* s — Число от 0 до 100 — Saturation. * l — Число от 0 до 100 — lightness)