СДАЛ / СС ЭВМ / СС ЭВМ
Предшественницей сети Internet можно считать
Сеть ARPANET
Системный администратор
Поддерживает работоспособность системного программного обеспечения серверов и маршрутизаторов
Спам это
Поток рекламных писем, засоряющих почтовый ящик
Трафик оценивает
Нагрузку в сети
В каком году создана сеть ARPANET
1969
В каком году к глобальной сети подключились Великобритания и Норвегия
1973
В каком году появилась сеть CERN
1981
В каком году создан протокол TCP/IP
Как пример информационных технологий можно привести
Создание документов в редакторе MS Word
В сети с распределенной архитектурой
Каждый узел может быть связан с любым другим узлом сети
Информационное общество – это общество, в котором
Большая часть работоспособного населения занимается обработкой информации.
Протокол – это
Набор соглашений, регулирующих передачу данных по сети
Какая из приведенных записей содержит синтаксически правильную запись IP-адреса
192.16.09.04
Какова длина IP-адреса
4 байта
Что такое октет
Часть IP-адреса
Что такое программа-клиент
Программа, формирующая запросы и обрабатывающая результаты этих запросов
Что такое программа-сервер
Программа, принимающая и выполняющая запросы
Какой из перечисленных компьютеров заведомо является узлом сети Internet
Компьютер, имеющий IP-адрес и соединенный с другим узлом по IP –протоколу
Что такое информационный пакет
Блок данных, обрабатываемый сетевыми программами как единое целое
Когда появился пакетный способ передачи данных
1960
Что такое датаграмма
Пакет системного (сетевого и транспортного) уровня сети Internet
Что такое коммуникационный узел
Узел, через который производится передача данных
Протокол HTTP относится
К прикладному уровню сети Internet
Протокол FTP относится
К прикладному уровню сети Internet
Протокол TCP/IP относится
К системному (сетевому или транспортному) уровню сети Internet
В TCP-заголовок записывается
Контрольная сумма байт и информация для сборки прикладного пакета
В IP-заголовок записывается
IP-адрес назначения и IP-адрес отправителя
Какая из следующих записей является доменным именем
miem.edu.ru
Какой из следующих идентификаторов может быть идентификатором домена верхнего уровня
com
Какой из следующих идентификаторов не может быть идентификатором домена верхнего уровня
avi
Какая из приведенных аббревиатур является названием прикладного ресурса InternetFTP
Какой из приведенных терминов не является названием прикладного ресурса Internet
HTTP
Какая из приведенных записей является URL-адресом
http://www.mail.ru/index.html
Первая часть URL-адреса содержит
Название прикладного протокола
Вторая часть URL-адреса содержит
Доменное имя или IP-адрес
Третья часть URL-адреса содержит
Полное имя запрашиваемого файла
Если первая часть URL-адреса отсутствует, то считается, что она соответствует протоколу
http
Вторая часть URL-адреса
Отсутствует, если первая часть содержит file
Если отсутствует третья часть URL-адреса, то
Происходит обращение к заглавной странице сервера
В структуру URL-адреса может входить символ
&
В структуру URL-адреса может входить символ
%
Какая из приведенных записей содержит ошибку
ftp://ftp.ipswitch/product_downloads/rar.exe
Какая из приведенных записей не содержит ошибок
mailto:[email protected]
Какая из приведенных записей содержит правильную запись адреса электронной почты
Какая из приведенных записей не содержит правильную запись адреса электронной почты
[email protected]/user.htm
Основным протоколом прикладного ресурса WWW является
HTTP
Основным форматом данных для ресурса WWW является
HTML
Гипертекст –это
Фрагмент кода на языке HTML
Гиперссылка – это
Специальный элемент языка HTML, содержащий URL-адрес объекта.
Головной файл Web-страницы имеет формат
html
Какой формат графических файлов чаще всего используется при создании Web-страниц
jpeg
Какой формат графических файлов позволяет реализовать анимацию
gif
Какой из приведенных факторов не является существенным отличительным признаком локальных и глобальных сетей
Мощность компьютеров, входящих в сеть
На каком уровне OSI установлена полоса пропускания
Физический
Информация в виде последовательности бит передаётся на уровне OSI
Физический
Кадры передаются на уровне OSI
Канальный
LAN – это
Локальная компьютерная сеть
WAN – это
Глобальная компьютерная сеть
Какие протоколы используются в мостах (bridge) локальной сети
канальный
Какие протоколы используются в маршрутизаторах локальной сети
канальный
Какие протоколы используются в коммутаторах локальной сети
канальный
Какие протоколы реализует сетевой адаптер компьютера
канальный
На каком уровне OSI рассматриваются информационные пакеты
сетевой
Какие объекты соединяют маршрутизаторы
сети
Сеть класса А содержит
Более 16 млн. компьютеров
Сеть класса В содержит
Более 65000 компьютеров
Сеть класса С содержит
Более 200 компьютеров
Сеть класса D предназначена для
Групповой адресации
Сеть класса Е предназначена для
Экспериментов с адресами
Доменное имя состоит из
Идентификаторов домена
Адрес InterNIC в Интернете
http://www. internic.net
http://nic.ru
DNS-сервер корневой зоны не может иметь имя
d.root.server.org
Резидентные вирусы заражают компьютер через
Операционную систему
Сетевые вирусы выполняют свой код
На любом компьютере в сети
Файловые вирусы не заражают файлы с расширением
Gif
Какой из перечисленных алгоритмов не выявляет вирусы
Архиватор
Базовые протоколы сетевого уровня OSI
IP
Базовые протоколы транспортного уровня OSI
TCP/UDP
На каком уровне OSI рассматриваются прикладные пакеты
сетевой
С протоколами какого уровня работает операционная система ЭВМ
сетевой
С протоколами какого уровня работает сетевая операционная система
транспортный
С какими протоколами работает ресурс e—mail
POP3
С какими протоколами работает ресурс www
HTTP
С какими протоколами работает ресурс FTP
FTP
С какими протоколами работает ресурс UseNet
NNTP
С какими протоколами работает ресурс TelNet
telnet
С какими протоколами работает ресурс Gopher
gopher
С какими протоколами работает ресурс WAIS
wais
Какой символ может входить в
/
Модемное соединение с телефонной линией обеспечивает скорость передачи данных
до 56 кбит/с
Персональный компьютер может быть подключен к сети Internet
Через модем или сетевую карту
Какое из перечисленных действий наиболее опасно с точки зрения заражения компьютерным вирусом
Запуск скопированной программы
Какое из перечисленных действий наиболее опасно с точки зрения заражения компьютерным вирусом
Запуск загруженного файла
Базу данных антивирусной программы желательно обновлять
Ежедневно
Программа-браузер – это
Программа-клиент, запрашивающая и отображающая Web-страницы
Кто создал гипертекст
Тим Бернер Ли
В каком году появился гипертекст
1991
Какой браузер разработан раньше всех
Mosaic
Какая из перечисленных программ является браузером
Internet Explorer
В каком году разработан первый браузер
1993
Какая из перечисленных программ не является браузером
Windows Media
Для того, чтобы вернуться на предыдущую страницу в Internet Explorer, необходимо
Нажать
кнопку 
Для того, чтобы остановить загрузку текущей страницы в Internet Explorer, необходимо
Нажать
кнопку 
Для того, чтобы обновить текущую страницу в Internet Explorer, необходимо
Нажать
кнопку 
Для того, чтобы вернуться на стартовую страницу в Internet Explorer, необходимо
Нажать
кнопку 
Для изменения стартовой страницы нужно зайти
В раздел главного меню «Сервис»
Для отключения вывода графических изображений нужно выбрать пункты меню
«Сервис» – «Свойства обозревателя « – «Дополнительно»
Для настройки панелей инструментов нужно выбрать пункты меню
«Вид» – «Панели инструментов»
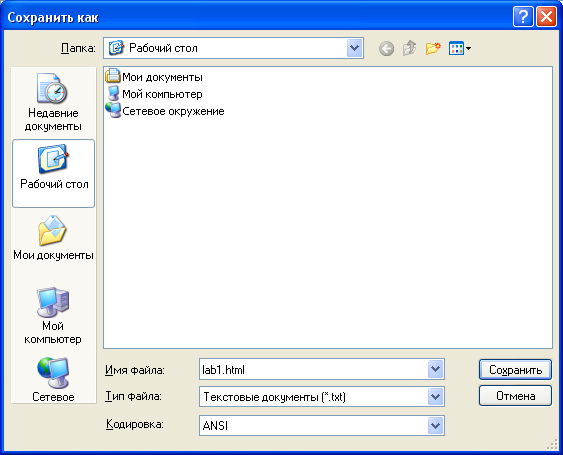
Для сохранения Web-страницы в виде файла необходимо зайти
В раздел главного меню «Файл»
Какое из перечисленных действий нельзя совершить при нажатии правой кнопки мыши в области рисунка на Web-странице
Изменить формат рисунка
Какой из перечисленных элементов интерфейса Internet Explorer не может быть использован для вставки части Web-страницы в документ MS Word
Адресная строка
Какой из перечисленных элементов интерфейса Internet Explorer не может использоваться для ввода информации
Строка состояния.
Если при просмотре Web-страницы текст отображается неправильно («китайская грамота»), то необходимо воспользоваться пунктами меню
«Вид» – «Кодировка»
Какой из следующих серверов не является поисковой машиной
ibm.com
Для того чтобы найти Web-страницу, содержащую заданный фрагмент текста из нескольких слов, этот фрагмент необходимо
Заключить в кавычки
Если в строке поиска введен текст Мой дядя самых честных правил, без использования настроек расширенного поиска и управляющих символов, то поисковая машина (как правило)
Будет искать Web-страницы, содержащие слова мой, дядя, самых, честных, правил в любой падежной форме, но находящиеся поблизости друг от друга.
Средства расширенного поиска не позволяют задать
Поиск графического текста на рисунках
Можно ли в условиях расширенного поиска системы Yandex задать язык и формат искомого документа
Да (и язык, и формат)
Для того чтобы задать размер бумаги, поля и колонтитулы для печати Web-страницы, необходимо воспользоваться пунктами меню
«Файл» – «Параметры страницы»
Поисковая машина
Программа поиска информации на Web-узле
Для размещения закладок используется раздел меню
«Избранное»
Для добавления текущей страницы в список закладок можно использовать
Главное меню, контекстное меню или панель инструментов.
Для поиска какой-либо посещенной ранее страницы необходимо воспользоваться пунктами меню.
«Вид» – «Панели обозревателя» – «Журнал»
Какая из перечисленных программ является почтовым клиентом
Microsoft Outlook
Какая из перечисленных программ не является почтовым клиентом
Windows Media
Какой основной прикладной протокол использует электронная почта
ESMTP
Почтовый ящик Web-почты расположен
На специальном сайте, предоставляющем услуги почты
Электронная почта не позволяет выполнить
Свободный просмотр с любого компьютера в Internet
Почтовый ящик нельзя создать на сервере
www.ibm.com
Можно ли послать по электронной почте письмо самому себе
Да
Основное преимущество Web-почты по сравнению с обычной электронной почтой заключается
В доступности Web-почты с любого компьютера, подключенного к Internet
Для того, чтобы в программе Outlook задать адрес почтового сервера, на котором организован Ваш ящик, необходимо воспользоваться пунктами меню
«Сервис» – «Учетные записи электронной почты»
Для того чтобы создать новую панель инструментов в программе Outlook, нужно воспользоваться пунктами меню
«Сервис» – «Настройка»
Щелчок правой кнопкой мыши по панели инструментов в программе Outlook дает возможность
Создать новую панель инструментов.
Обязательными полями заполнения для сообщения электронной почты являются
Только поле «Адрес»
В поле «Копия» записывается
Адреса дополнительной рассылки
Для вложения в сообщение файла необходимо
Нажать
кнопку 
Для сохранения сообщения на диске необходимо
Нажать
кнопку 
Для обращения к адресной книге необходимо
Нажать
кнопку 
Для редактирования HTML-документа, отображаемого в окне Internet Explorer необходимо воспользоваться пунктами меню
«Вид» – «Просмотр HTML-кода»
RGB – код красного цвета записывается как
#FF0000
RGB – код зеленого цвета записывается как
#00FF00
RGB – код синего цвета записывается как
#0000FF
RGB – код серого цвета записывается как
#808080
Язык HTML позволяет создавать
сайты
Тэг, по определению, это
оператор
Web-документ должен начинаться с тэга
HTML
Заголовок Web-документа открывается тэгом
HEAD
Название Web-страницы начинается с тэга
TITLE
Тело Web-документа начинается с тэга
BODY
Бегущая строка создается тэгом
MARQUEE
Новый абзац создается тэгом
P
Прерывание строки создается тэгом
Br
Список типа Definition List создается тэгом
DL
Стандартный размер шрифта устанавливается тэгом
h2
Для увеличения текста используется тэг
BIG
Для уменьшения текста используется тэг
SMALL
Для создания мигающего текста используется тэг
BLINK
Вид шрифта в тексте задаёт тэг
FONT FACE
Цвет шрифта в тексте задаёт тэг
FONT COLOR
Направление просмотра в тексте задаёт тэг
FONT DIR
Код языка для текста задаёт тэг
FONT LANG
Значение атрибута ALIGN задаёт выравнивание влево
LEFT
Значение атрибута ALIGN задаёт выравнивание вправо
RIGHT
Значение атрибута ALIGN задаёт выравнивание по центру
CENTER
Значение атрибута ALIGN задаёт выравнивание вплотную к левому краю
BLEEDLEFT
В тэге TABLE атрибут UNIT определяет единицу измерения размеров в EN-пробелах
EN
В тэге TABLE атрибут UNIT определяет единицу измерения размеров в пикселях
PIXELS
В тэге TABLE атрибут UNIT определяет единицу измерения размеров в процентах
RELATIVE
Значение атрибута VALIGN задаёт выравнивание содержимого по верхней границе
TOP
Значение атрибута VALIGN задаёт выравнивание содержимого по нижней границе
BOTTOM
Значение атрибута VALIGN задаёт выравнивание по вертикали по центру
CENTER
Гиперссылка на языке HTML записывается как
<A href=”http://www.mfua.ru”>МФЮА</a>
Вставка рисунка на языке HTML записывается как
<Img src=“http://www.mfua.ru/logo.jpg“ alt=:“МФЮА“>
Элемент списка на языке HTML записывается как
<Li> http://www.mfua.ru – сайт МФЮА </li>
Комментарий на языке HTML записывается как
<!—http://www.mfua.ru – сайт МФЮА —>
Если головной файл Web-страницы включает один тег <Frameset…>, то Web-страница включает
Как минимум 3 файла
Если головной файл Web-страницы включает два вложенных тега <Frameset…>, то Web-страница
Разбита на 3 фрейма
Тег <Ol> задает
Нумерованный список
Тег <Ul> задает
Ненумерованный список
Тег <Td> задает
Ячейку таблицы
Тег <Li> задает
Элемент списка
Атрибут size может присутствовать
В теге <Font>
Атрибут bgcolor может присутствовать
В теге <Body>
Значение атрибута href – это
URL – адрес
Какая из следующих записей соответствует отображению на экране рисунка с подписью под ним
<Table border=0><Tr><Td><Img src=”MyPhoto.jpg”></td></tr> <Tr><Td>Фото</td></tr></table>
Для загрузки гиперссылки в заданный фрейм необходимо
Указать имя фрейма в атрибуте target тега <A>
Для того чтобы гиперссылка загружалась в новое окно, необходимо
Присвоить атрибуту target значение _blank
Тег <Meta> используется
Для описания структуры и содержания сайта.
Бесплатно разместить сайт можно на сервере
narod.yandex.ru
Баннер – это
Любая графическая рекламная гиперссылка.
B2B – это
Модель электронной торговли коммерческих фирм друг с другом
B2C – это
Модель электронной торговли коммерческих фирм с потребителями
C2C – это
Модель электронной торговли физических лиц друг с другом
Электронная подпись – это
Специальная шифровальная процедура, обеспечивающая подтверждение авторства
Основой электронных денег является
Шифрование с открытым ключом
Баннер в баннерокрутилке движется
Перезагружается через равные промежутки времени
Электронный документооборот использует
Компьютеры в сети и специальные программы
Пароль
Конфиденциальный признак, подтверждающий право
Хостинг для личных сайтов
Оплачивается согласно правилам, установленным владельцем сервера
Каталоги ресурсов Интернета ведут
DNS-серверы корневой зоны
Эффективность баннера оценивается
Числом кликов на него
Что не входит в функции денег
Передача информации о владельце
СПИСОК ТЕРМИНОВ
ActiveX — набор технических средств и приемов, связывающий в единое целое разные инструменты, которые позволяют разработчикам Web-страниц
dpi (dot per inch) – число точек на дюйм. Единица измерения разрешающей способности различных устройств (принтеров, сканеров и т.д.)
«Escape-последовательности» — последовательности которые могут использоваться для кодирования символов, не входящих в таблицу ASCII и входящих в команды HTML.
FTP (File Transfer Protocol) — протокол передачи файлов, используемый в Интернет для копирования файлов с одной машины в сети на другую. Протокол передачи файлов применяется для обмена данными между компьютерами по сетям TCP/IP. Этот независимый от платформы протокол позволяет перемещать файлы между компьютерами с разными процессорами и операционными системами.
HTML (Hyper Text Mark-up Language — язык разметки гипертекста). Язык, используемый для создания гипертекстовых документов в сети Интернет.
HTTP (Hyper Text Transport Protocol — транспортный протокол передачи гипертекста) — протокол пересылки гипертекстовых файлов по Интернету. Для его применения на одном конце канала должна быть запущена клиентская программа HTTP, а на другом установлен HTTP-сервер.
IP (Internet Protocol — протокол Интернета) — первичный сетевой протокол TCP/IP, который предоставляет адресную и маршрутную информацию.
IP-адрес — уникальный физический адрес компьютера, подключенного к Internet, составляемый из четырех десятичных чисел, разделенных точками.
IRC (Internet Relay Chat) — популярная служба Internet, позволяющая пользователям общаться друг с другом, подключившись к одному серверу IRC. Беседа ведется в реальном времени путем набора своих высказываний на клавиатуре.
OLE (Object Linking and Embedding) — технология компании Microsoft, позволяющая включать в документ одного приложения (OLE- клиента) объекта, созданного в другом приложении (OLE — сервере) с возможностью редактировать этот объект средствами OLE-сервера.
PCI (Peripheral Component Interconnect — взаимодействие периферийных компонентов) — шина персонального компьютера, которая обеспечивает значительно большую производительность и более развитые возможности, чем шина ISA.
Plug and play (включи и работай) – стандарт для материнских плат, шин, контроллеров и операционных систем, позволяющий персональному компьютеру обнаруживать и настраивать оборудование в системе автоматически.
Shareware — бесплатные версии программ с ограниченным временем полноценного функционирования.
SMTP (Simple Mail Transfer Protocol – простой протокол передачи почты) — протокол Интернет для отправки электронной почты.
TCP (Transmission Control Protocol — протокол управления передачей) — ориентированный на соединение протокол, ответственный за переформатирование данных в пакеты и надежную доставку этих пакетов.
TCP/IP — базовый набор протоколов Internet, отвечающий за разбивку исходного сообщения на пакеты (TCP), доставку пакетов на узел адресата (IP) и сборку исходного сообщения (TCP).
Telnet — протокол Internet, который позволяет пользователю одного компьютера подключиться к другому удаленному компьютеру и работать с ним как на собственном компьютере, включая операции редактирования, перемещения, удаления.
URL (Uniform Resource Locator — универсальный адрес ресурса) – способ символьного указания адресов компьютеров, ресурсов и документов сети Интернет.
USB (Universal Serial Bus – универсальная последовательная шина) — концентратор, который позволяет подключать к одному порту 127 различных устройств. У шины USB стандартный разъем, к которому могут быть подключены все периферийные устройства.
Web-портал — Web-узел, предлагающий доступ к различным ресурсам Internet через большое количество систематизированных и регулярно обновляемых гиперссылок
Web-страница – отдельный документ с гипертекстовой информацией, расположенный на сервере, доступный для пользователей сети через службу WWW.
WWW (World Wide Web — всемирная паутина) – это служба, предоставляющая доступ к различным ресурсам Интернет – документам, графике, аудио и видеозаписям, использующая протокол HTTP и язык HTML.
WYSIWYG (What You See Is What You Get – что увидел, то и получил) – принцип точного соответствия изображения на экране дисплея и документа, отпечатанного на принтере.
Администратор системный — сотрудник, осуществляющий администрирование операционных систем, выполнение задач, связанных с настройкой и поддержанием работоспособности системного программного обеспечения серверов и маршрутизаторов, распределение ресурсов серверов между различными сервисами, поддержание единой базы пользовательских бюджетов, участие в поддержании и продвижении информационных и служебных сервисов, интеграция различных сервисов.
Адрес — закодированное обозначение пункта отправления или назначения данных.
АРМ (автоматизированное рабочее место) — персональный компьютер, оснащенный специализированным программным обеспечением (бухгалтерия, система автоматизированного проектирования).
Архитектура — концепция, определяющая модель, структуру, выполняемые функции и взаимосвязь компонентов сложного объекта;
Аутентификация (Authentication) — установление подлинности, достоверности чего-либо (объекта или субъекта). Аутентификация является важным компонентом технологии безопасности работы в сети.
База данных — это поименованная совокупность структурированных данных, относящихся к определенной предметной области.
Баннер (Banner)– динамичная, яркая картинка на Web-странице, рекламирующая что-либо.
Браузер (Browser)- программа-клиент, облегчающая процессы перемещения между узлами глобальной сети, отображения, поиска, сбора и хранения информации. Термин происходит от английского слова «browse» – просматривать.
Гиперссылка (Hyperlink)– специальным образом выделенный фрагмент гипертекста, который содержит невидимый для пользователя указатель на другой сервер, сайт, документ или фрагмент документа. Переход на другой ресурс происходит при щелчке мышью на гиперссылке. При попадании на гиперссылку курсор принимает форму указывающей ладони.
СС ЭВМ
Предшественницей сети Internet можно считать
Сеть ARPANET
Системный администратор
Поддерживает работоспособность системного программного обеспечения серверов и маршрутизаторов
Спам это
Поток рекламных писем, засоряющих почтовый ящик
Трафик оценивает
Нагрузку в сети
В каком году создана сеть ARPANET
1969
В каком году к глобальной сети подключились Великобритания и Норвегия
1973
В каком году появилась сеть CERN
1981
В каком году создан протокол TCP/IP
1982
Как пример информационных технологий можно привести
Создание документов в редакторе MS Word
В сети с распределенной архитектурой
Каждый узел может быть связан с любым другим узлом сети
Информационное общество – это общество, в котором
Большая часть работоспособного населения занимается обработкой информации.
Протокол – это
Набор соглашений, регулирующих передачу данных по сети
Какая из приведенных записей содержит синтаксически правильную запись IP-адреса
192.16.09.04
Какова длина IP-адреса
4 байта
Что такое октет
Часть IP-адреса
Что такое программа-клиент
Программа, формирующая запросы и обрабатывающая результаты этих запросов
Что такое программа-сервер
Программа, принимающая и выполняющая запросы
Какой из перечисленных компьютеров заведомо является узлом сети Internet
Компьютер, имеющий IP-адрес и соединенный с другим узлом по IP –протоколу
Что такое информационный пакет
Блок данных, обрабатываемый сетевыми программами как единое целое
Когда появился пакетный способ передачи данных
1960
Что такое датаграмма
Пакет системного (сетевого и транспортного) уровня сети Internet
Что такое коммуникационный узел
Узел, через который производится передача данных
Протокол HTTP относится
К прикладному уровню сети Internet
Протокол FTP относится
К прикладному уровню сети Internet
Протокол TCP/IP относится
К системному (сетевому или транспортному) уровню сети Internet
В TCP-заголовок записывается
Контрольная сумма байт и информация для сборки прикладного пакета
В IP-заголовок записывается
IP-адрес назначения и IP-адрес отправителя
Какая из следующих записей является доменным именем
miem.edu.ru
Какой из следующих идентификаторов может быть идентификатором домена верхнего уровня
com
Какой из следующих идентификаторов не может быть идентификатором домена верхнего уровня
avi
Какая из приведенных аббревиатур является названием прикладного ресурса Internet
FTP
Какой из приведенных терминов не является названием прикладного ресурса Internet
HTTP
Какая из приведенных записей является URL-адресом
http://www.mail.ru/index.html
Первая часть URL-адреса содержит
Название прикладного протокола
Вторая часть URL-адреса содержит
Доменное имя или IP-адрес
Третья часть URL-адреса содержит
Полное имя запрашиваемого файла
Если первая часть URL-адреса отсутствует, то считается, что она соответствует протоколу
http
Вторая часть URL-адреса
Отсутствует, если первая часть содержит file
Если отсутствует третья часть URL-адреса, то
Происходит обращение к заглавной странице сервера
В структуру URL-адреса может входить символ
&
В структуру URL-адреса может входить символ
%
Какая из приведенных записей содержит ошибку
ftp://ftp.ipswitch/product_downloads/rar.exe
Какая из приведенных записей не содержит ошибок
mailto:[email protected]
Какая из приведенных записей содержит правильную запись адреса электронной почты
Какая из приведенных записей не содержит правильную запись адреса электронной почты
[email protected]/user.htm
Основным протоколом прикладного ресурса WWW является
HTTP
Основным форматом данных для ресурса WWW является
HTML
Гипертекст –это
Фрагмент кода на языке HTML
Гиперссылка – это
Специальный элемент языка HTML, содержащий URL-адрес объекта.
Головной файл Web-страницы имеет формат
html
Какой формат графических файлов чаще всего используется при создании Web-страниц
jpeg
Какой формат графических файлов позволяет реализовать анимацию
gif
Какой из приведенных факторов не является существенным отличительным признаком локальных и глобальных сетей
Мощность компьютеров, входящих в сеть
На каком уровне OSI установлена полоса пропускания
Физический
Информация в виде последовательности бит передаётся на уровне OSI
Физический
Кадры передаются на уровне OSI
Канальный
LAN – это
Локальная компьютерная сеть
WAN – это
Глобальная компьютерная сеть
Какие протоколы используются в мостах (bridge) локальной сети
канальный
Какие протоколы используются в маршрутизаторах локальной сети
канальный
Какие протоколы используются в коммутаторах локальной сети
канальный
Какие протоколы реализует сетевой адаптер компьютера
канальный
На каком уровне OSI рассматриваются информационные пакеты
сетевой
Какие объекты соединяют маршрутизаторы
сети
Сеть класса А содержит
Более 16 млн. компьютеров
Сеть класса В содержит
Более 65000 компьютеров
Сеть класса С содержит
Более 200 компьютеров
Сеть класса D предназначена для
Групповой адресации
Сеть класса Е предназначена для
Экспериментов с адресами
Доменное имя состоит из
Идентификаторов домена
Адрес InterNIC в Интернете
http://www. internic.net
Доменное имя в зоне RU регистрируется по адресу
http://nic.ru
DNS-сервер корневой зоны не может иметь имя
d.root.server.org
Резидентные вирусы заражают компьютер через
Операционную систему
Сетевые вирусы выполняют свой код
На любом компьютере в сети
Файловые вирусы не заражают файлы с расширением
Gif
Какой из перечисленных алгоритмов не выявляет вирусы
Архиватор
Базовые протоколы сетевого уровня OSI
IP
Базовые протоколы транспортного уровня OSI
TCP/UDP
На каком уровне OSI рассматриваются прикладные пакеты
сетевой
С протоколами какого уровня работает операционная система ЭВМ
сетевой
С протоколами какого уровня работает сетевая операционная система
транспортный
С какими протоколами работает ресурс e—mail
POP3
С какими протоколами работает ресурс www
HTTP
С какими протоколами работает ресурс FTP
FTP
С какими протоколами работает ресурс UseNet
NNTP
С какими протоколами работает ресурс TelNet
telnet
С какими протоколами работает ресурс Gopher
gopher
С какими протоколами работает ресурс WAIS
wais
Какой символ может входить в URL адрес
/
Модемное соединение с телефонной линией обеспечивает скорость передачи данных
до 56 кбит/с
Персональный компьютер может быть подключен к сети Internet
Через модем или сетевую карту
Какое из перечисленных действий наиболее опасно с точки зрения заражения компьютерным вирусом
Запуск скопированной программы
Какое из перечисленных действий наиболее опасно с точки зрения заражения компьютерным вирусом
Запуск загруженного файла
Базу данных антивирусной программы желательно обновлять
Ежедневно
Программа-браузер – это
Программа-клиент, запрашивающая и отображающая Web-страницы
Кто создал гипертекст
Тим Бернер Ли
В каком году появился гипертекст
1991
Какой браузер разработан раньше всех
Mosaic
Какая из перечисленных программ является браузером
Internet Explorer
В каком году разработан первый браузер
1993
Какая из перечисленных программ не является браузером
Windows Media
Для того, чтобы вернуться на предыдущую страницу в Internet Explorer, необходимо
Нажать
кнопку 
Для того, чтобы остановить загрузку текущей страницы в Internet Explorer, необходимо
Нажать
кнопку 
Для того, чтобы обновить текущую страницу в Internet Explorer, необходимо
Нажать
кнопку 
Для того, чтобы вернуться на стартовую страницу в Internet Explorer, необходимо
Нажать
кнопку 
Для изменения стартовой страницы нужно зайти
В раздел главного меню «Сервис»
Для отключения вывода графических изображений нужно выбрать пункты меню
«Сервис» – «Свойства обозревателя « – «Дополнительно»
Для настройки панелей инструментов нужно выбрать пункты меню
«Вид» – «Панели инструментов»
Для сохранения Web-страницы в виде файла необходимо зайти
В раздел главного меню «Файл»
Какое из перечисленных действий нельзя совершить при нажатии правой кнопки мыши в области рисунка на Web-странице
Изменить формат рисунка
Какой из перечисленных элементов интерфейса Internet Explorer не может быть использован для вставки части Web-страницы в документ MS Word
Адресная строка
Какой из перечисленных элементов интерфейса Internet Explorer не может использоваться для ввода информации
Строка состояния.
Если при просмотре Web-страницы текст отображается неправильно («китайская грамота»), то необходимо воспользоваться пунктами меню
«Вид» – «Кодировка»
Какой из следующих серверов не является поисковой машиной
ibm.com
Для того чтобы найти Web-страницу, содержащую заданный фрагмент текста из нескольких слов, этот фрагмент необходимо
Заключить в кавычки
Если в строке поиска введен текст Мой дядя самых честных правил, без использования настроек расширенного поиска и управляющих символов, то поисковая машина (как правило)
Будет искать Web-страницы, содержащие слова мой, дядя, самых, честных, правил в любой падежной форме, но находящиеся поблизости друг от друга.
Средства расширенного поиска не позволяют задать
Поиск графического текста на рисунках
Можно ли в условиях расширенного поиска системы Yandex задать язык и формат искомого документа
Да (и язык, и формат)
Для того чтобы задать размер бумаги, поля и колонтитулы для печати Web-страницы, необходимо воспользоваться пунктами меню
«Файл» – «Параметры страницы»
Поисковая машина
Программа поиска информации на Web-узле
Для размещения закладок используется раздел меню
«Избранное»
Для добавления текущей страницы в список закладок можно использовать
Главное меню, контекстное меню или панель инструментов.
Для поиска какой-либо посещенной ранее страницы необходимо воспользоваться пунктами меню.
«Вид» – «Панели обозревателя» – «Журнал»
Какая из перечисленных программ является почтовым клиентом
Microsoft Outlook
Какая из перечисленных программ не является почтовым клиентом
Windows Media
Какой основной прикладной протокол использует электронная почта
ESMTP
Почтовый ящик Web-почты расположен
На специальном сайте, предоставляющем услуги почты
Электронная почта не позволяет выполнить
Свободный просмотр с любого компьютера в Internet
Почтовый ящик нельзя создать на сервере
www.ibm.com
Можно ли послать по электронной почте письмо самому себе
Да
Основное преимущество Web-почты по сравнению с обычной электронной почтой заключается
В доступности Web-почты с любого компьютера, подключенного к Internet
Для того, чтобы в программе Outlook задать адрес почтового сервера, на котором организован Ваш ящик, необходимо воспользоваться пунктами меню
«Сервис» – «Учетные записи электронной почты»
Для того чтобы создать новую панель инструментов в программе Outlook, нужно воспользоваться пунктами меню
«Сервис» – «Настройка»
Щелчок правой кнопкой мыши по панели инструментов в программе Outlook дает возможность
Создать новую панель инструментов.
Обязательными полями заполнения для сообщения электронной почты являются
Только поле «Адрес»
В поле «Копия» записывается
Адреса дополнительной рассылки
Для вложения в сообщение файла необходимо
Нажать
кнопку 
Для сохранения сообщения на диске необходимо
Нажать
кнопку 
Для обращения к адресной книге необходимо
Нажать
кнопку 
Для редактирования HTML-документа, отображаемого в окне Internet Explorer необходимо воспользоваться пунктами меню
«Вид» – «Просмотр HTML-кода»
RGB – код красного цвета записывается как
#FF0000
RGB – код зеленого цвета записывается как
#00FF00
RGB – код синего цвета записывается как
#0000FF
RGB – код серого цвета записывается как
#808080
Язык HTML позволяет создавать
сайты
Тэг, по определению, это
оператор
Web-документ должен начинаться с тэга
HTML
Заголовок Web-документа открывается тэгом
HEAD
Название Web-страницы начинается с тэга
TITLE
Тело Web-документа начинается с тэга
BODY
Бегущая строка создается тэгом
MARQUEE
Новый абзац создается тэгом
P
Прерывание строки создается тэгом
Br
Список типа Definition List создается тэгом
DL
Стандартный размер шрифта устанавливается тэгом
h2
Для увеличения текста используется тэг
BIG
Для уменьшения текста используется тэг
SMALL
Для создания мигающего текста используется тэг
BLINK
Вид шрифта в тексте задаёт тэг
FONT FACE
Цвет шрифта в тексте задаёт тэг
FONT COLOR
Направление просмотра в тексте задаёт тэг
FONT DIR
Код языка для текста задаёт тэг
FONT LANG
Значение атрибута ALIGN задаёт выравнивание влево
LEFT
Значение атрибута ALIGN задаёт выравнивание вправо
RIGHT
Значение атрибута ALIGN задаёт выравнивание по центру
CENTER
Значение атрибута ALIGN задаёт выравнивание вплотную к левому краю
BLEEDLEFT
В тэге TABLE атрибут UNIT определяет единицу измерения размеров в EN-пробелах
EN
В тэге TABLE атрибут UNIT определяет единицу измерения размеров в пикселях
PIXELS
В тэге TABLE атрибут UNIT определяет единицу измерения размеров в процентах
RELATIVE
Значение атрибута VALIGN задаёт выравнивание содержимого по верхней границе
TOP
Значение атрибута VALIGN задаёт выравнивание содержимого по нижней границе
BOTTOM
Значение атрибута VALIGN задаёт выравнивание по вертикали по центру
CENTER
Гиперссылка на языке HTML записывается как
<A href=”http://www.mfua.ru”>МФЮА</a>
Вставка рисунка на языке HTML записывается как
<Img src=“http://www.mfua.ru/logo.jpg“ alt=:“МФЮА“>
Элемент списка на языке HTML записывается как
<Li> http://www.mfua.ru – сайт МФЮА </li>
Комментарий на языке HTML записывается как
<!—http://www.mfua.ru – сайт МФЮА —>
Если головной файл Web-страницы включает один тег <Frameset…>, то Web-страница включает
Как минимум 3 файла
Если головной файл Web-страницы включает два вложенных тега <Frameset…>, то Web-страница
Разбита на 3 фрейма
Тег <Ol> задает
Нумерованный список
Тег <Ul> задает
Ненумерованный список
Тег <Td> задает
Ячейку таблицы
Тег <Li> задает
Элемент списка
Атрибут size может присутствовать
В теге <Font>
Атрибут bgcolor может присутствовать
В теге <Body>
Значение атрибута href – это
URL – адрес
Какая из следующих записей соответствует отображению на экране рисунка с подписью под ним
<Table border=0><Tr><Td><Img src=”MyPhoto.jpg”></td></tr> <Tr><Td>Фото</td></tr></table>
Для загрузки гиперссылки в заданный фрейм необходимо
Указать имя фрейма в атрибуте target тега <A>
Для того чтобы гиперссылка загружалась в новое окно, необходимо
Присвоить атрибуту target значение _blank
Тег <Meta> используется
Для описания структуры и содержания сайта.
Бесплатно разместить сайт можно на сервере
narod.yandex.ru
Баннер – это
Любая графическая рекламная гиперссылка.
B2B – это
Модель электронной торговли коммерческих фирм друг с другом
B2C – это
Модель электронной торговли коммерческих фирм с потребителями
C2C – это
Модель электронной торговли физических лиц друг с другом
Электронная подпись – это
Специальная шифровальная процедура, обеспечивающая подтверждение авторства
Основой электронных денег является
Шифрование с открытым ключом
Баннер в баннерокрутилке движется
Перезагружается через равные промежутки времени
Электронный документооборот использует
Компьютеры в сети и специальные программы
Пароль
Конфиденциальный признак, подтверждающий право
Хостинг для личных сайтов
Оплачивается согласно правилам, установленным владельцем сервера
Каталоги ресурсов Интернета ведут
DNS-серверы корневой зоны
Эффективность баннера оценивается
Числом кликов на него
Что не входит в функции денег
Передача информации о владельце
СПИСОК ТЕРМИНОВ
ActiveX — набор технических средств и приемов, связывающий в единое целое разные инструменты, которые позволяют разработчикам Web-страниц
dpi (dot per inch) – число точек на дюйм. Единица измерения разрешающей способности различных устройств (принтеров, сканеров и т.д.)
«Escape-последовательности» — последовательности которые могут использоваться для кодирования символов, не входящих в таблицу ASCII и входящих в команды HTML.
FTP (File Transfer Protocol) — протокол передачи файлов, используемый в Интернет для копирования файлов с одной машины в сети на другую. Протокол передачи файлов применяется для обмена данными между компьютерами по сетям TCP/IP. Этот независимый от платформы протокол позволяет перемещать файлы между компьютерами с разными процессорами и операционными системами.
HTML (Hyper Text Mark-up Language — язык разметки гипертекста). Язык, используемый для создания гипертекстовых документов в сети Интернет.
HTTP (Hyper Text Transport Protocol — транспортный протокол передачи гипертекста) — протокол пересылки гипертекстовых файлов по Интернету. Для его применения на одном конце канала должна быть запущена клиентская программа HTTP, а на другом установлен HTTP-сервер.
IP (Internet Protocol — протокол Интернета) — первичный сетевой протокол TCP/IP, который предоставляет адресную и маршрутную информацию.
IP-адрес — уникальный физический адрес компьютера, подключенного к Internet, составляемый из четырех десятичных чисел, разделенных точками.
IRC (Internet Relay Chat) — популярная служба Internet, позволяющая пользователям общаться друг с другом, подключившись к одному серверу IRC. Беседа ведется в реальном времени путем набора своих высказываний на клавиатуре.
OLE (Object Linking and Embedding) — технология компании Microsoft, позволяющая включать в документ одного приложения (OLE- клиента) объекта, созданного в другом приложении (OLE — сервере) с возможностью редактировать этот объект средствами OLE-сервера.
PCI (Peripheral Component Interconnect — взаимодействие периферийных компонентов) — шина персонального компьютера, которая обеспечивает значительно большую производительность и более развитые возможности, чем шина ISA.
Plug and play (включи и работай) – стандарт для материнских плат, шин, контроллеров и операционных систем, позволяющий персональному компьютеру обнаруживать и настраивать оборудование в системе автоматически.
Shareware — бесплатные версии программ с ограниченным временем полноценного функционирования.
SMTP (Simple Mail Transfer Protocol – простой протокол передачи почты) — протокол Интернет для отправки электронной почты.
TCP (Transmission Control Protocol — протокол управления передачей) — ориентированный на соединение протокол, ответственный за переформатирование данных в пакеты и надежную доставку этих пакетов.
TCP/IP — базовый набор протоколов Internet, отвечающий за разбивку исходного сообщения на пакеты (TCP), доставку пакетов на узел адресата (IP) и сборку исходного сообщения (TCP).
Telnet — протокол Internet, который позволяет пользователю одного компьютера подключиться к другому удаленному компьютеру и работать с ним как на собственном компьютере, включая операции редактирования, перемещения, удаления.
URL (Uniform Resource Locator — универсальный адрес ресурса) – способ символьного указания адресов компьютеров, ресурсов и документов сети Интернет.
USB (Universal Serial Bus – универсальная последовательная шина) — концентратор, который позволяет подключать к одному порту 127 различных устройств. У шины USB стандартный разъем, к которому могут быть подключены все периферийные устройства.
Web-портал — Web-узел, предлагающий доступ к различным ресурсам Internet через большое количество систематизированных и регулярно обновляемых гиперссылок
Web-страница – отдельный документ с гипертекстовой информацией, расположенный на сервере, доступный для пользователей сети через службу WWW.
WWW (World Wide Web — всемирная паутина) – это служба, предоставляющая доступ к различным ресурсам Интернет – документам, графике, аудио и видеозаписям, использующая протокол HTTP и язык HTML.
WYSIWYG (What You See Is What You Get – что увидел, то и получил) – принцип точного соответствия изображения на экране дисплея и документа, отпечатанного на принтере.
Администратор системный — сотрудник, осуществляющий администрирование операционных систем, выполнение задач, связанных с настройкой и поддержанием работоспособности системного программного обеспечения серверов и маршрутизаторов, распределение ресурсов серверов между различными сервисами, поддержание единой базы пользовательских бюджетов, участие в поддержании и продвижении информационных и служебных сервисов, интеграция различных сервисов.
Адрес — закодированное обозначение пункта отправления или назначения данных.
АРМ (автоматизированное рабочее место) — персональный компьютер, оснащенный специализированным программным обеспечением (бухгалтерия, система автоматизированного проектирования).
Архитектура — концепция, определяющая модель, структуру, выполняемые функции и взаимосвязь компонентов сложного объекта;
Аутентификация (Authentication) — установление подлинности, достоверности чего-либо (объекта или субъекта). Аутентификация является важным компонентом технологии безопасности работы в сети.
База данных — это поименованная совокупность структурированных данных, относящихся к определенной предметной области.
Баннер (Banner)– динамичная, яркая картинка на Web-странице, рекламирующая что-либо.
Браузер (Browser)- программа-клиент, облегчающая процессы перемещения между узлами глобальной сети, отображения, поиска, сбора и хранения информации. Термин происходит от английского слова «browse» – просматривать.
Гиперссылка (Hyperlink)– специальным образом выделенный фрагмент гипертекста, который содержит невидимый для пользователя указатель на другой сервер, сайт, документ или фрагмент документа. Переход на другой ресурс происходит при щелчке мышью на гиперссылке. При попадании на гиперссылку курсор принимает форму указывающей ладони.
Для сохранения сообщения на диске необходимо
⇐ ПредыдущаяСтр 3 из 3Нажать кнопку 
Для обращения к адресной книге необходимо
Нажать кнопку 
Для редактирования HTML-документа, отображаемого в окне Internet Explorer необходимо воспользоваться пунктами меню
«Вид» – «Просмотр HTML-кода»
RGB – код красного цвета записывается как
#FF0000
RGB – код зеленого цвета записывается как
#00FF00
RGB – код синего цвета записывается как
#0000FF
RGB – код серого цвета записывается как
#808080
Язык HTML позволяет создавать
сайты
Тэг, по определению, это
оператор
Web-документ должен начинаться с тэга
HTML
Заголовок Web-документа открывается тэгом
HEAD
Название Web-страницы начинается с тэга
TITLE
Тело Web-документа начинается с тэга
BODY
Бегущая строка создается тэгом
MARQUEE
Новый абзац создается тэгом
P
Прерывание строки создается тэгом
Br
Список типа Definition List создается тэгом
DL
Стандартный размер шрифта устанавливается тэгом
h2
Для увеличения текста используется тэг
BIG
Для уменьшения текста используется тэг
SMALL
Для создания мигающего текста используется тэг
BLINK
Вид шрифта в тексте задаёт тэг
FONT FACE
Цвет шрифта в тексте задаёт тэг
FONT COLOR
Направление просмотра в тексте задаёт тэг
FONT DIR
Код языка для текста задаёт тэг
FONT LANG
Значение атрибута ALIGN задаёт выравнивание влево
LEFT
Значение атрибута ALIGN задаёт выравнивание вправо
RIGHT
Значение атрибута ALIGN задаёт выравнивание по центру
CENTER
Значение атрибута ALIGN задаёт выравнивание вплотную к левому краю
BLEEDLEFT
В тэге TABLE атрибут UNIT определяет единицу измерения размеров в EN-пробелах
EN
В тэге TABLE атрибут UNIT определяет единицу измерения размеров в пикселях
PIXELS
В тэге TABLE атрибут UNIT определяет единицу измерения размеров в процентах
RELATIVE
Значение атрибута VALIGN задаёт выравнивание содержимого по верхней границе
TOP
Значение атрибута VALIGN задаёт выравнивание содержимого по нижней границе
BOTTOM
Значение атрибута VALIGN задаёт выравнивание по вертикали по центру
CENTER
Гиперссылка на языке HTML записывается как
<A href=”http://www.mfua.ru”>МФЮА</a>
Вставка рисунка на языке HTML записывается как
<Img src=“http://www.mfua.ru/logo.jpg“ alt=:“МФЮА“>
Элемент списка на языке HTML записывается как
<Li> http://www.mfua.ru – сайт МФЮА </li>
Комментарий на языке HTML записывается как
<!—http://www.mfua.ru – сайт МФЮА —>
Если головной файл Web-страницы включает один тег <Frameset…>, то Web-страница включает
Как минимум 3 файла
Если головной файл Web-страницы включает два вложенных тега <Frameset…>, то Web-страница
Разбита на 3 фрейма
Тег <Ol> задает
Нумерованный список
Тег <Ul> задает
Ненумерованный список
Тег <Td> задает
Ячейку таблицы
Тег <Li> задает
Элемент списка
Атрибут size может присутствовать
В теге <Font>
Атрибут bgcolor может присутствовать
В теге <Body>
Значение атрибута href – это
URL – адрес
Какая из следующих записей соответствует отображению на экране рисунка с подписью под ним
<Table border=0><Tr><Td><Img src=”MyPhoto.jpg”></td></tr>
<Tr><Td>Фото</td></tr></table>
Для загрузки гиперссылки в заданный фрейм необходимо
Указать имя фрейма в атрибуте target тега <A>
Для того чтобы гиперссылка загружалась в новое окно, необходимо
Присвоить атрибуту target значение _blank
Тег <Meta> используется
Для описания структуры и содержания сайта.
Бесплатно разместить сайт можно на сервере
narod.yandex.ru
Баннер – это
Любая графическая рекламная гиперссылка.
B2B – это
Модель электронной торговли коммерческих фирм друг с другом
B2C – это
Модель электронной торговли коммерческих фирм с потребителями
C2C – это
Модель электронной торговли физических лиц друг с другом
Электронная подпись – это
Специальная шифровальная процедура, обеспечивающая подтверждение авторства
Основой электронных денег является
Шифрование с открытым ключом
Баннер в баннерокрутилке движется
Перезагружается через равные промежутки времени
Электронный документооборот использует
Компьютеры в сети и специальные программы
Пароль
Конфиденциальный признак, подтверждающий право
Хостинг для личных сайтов
Оплачивается согласно правилам, установленным владельцем сервера
Каталоги ресурсов Интернета ведут
DNS-серверы корневой зоны
Эффективность баннера оценивается
Числом кликов на него
Что не входит в функции денег
Передача информации о владельце
СПИСОК ТЕРМИНОВ
ActiveX — набор технических средств и приемов, связывающий в единое целое разные инструменты, которые позволяют разработчикам Web-страниц
dpi (dot per inch) – число точек на дюйм. Единица измерения разрешающей способности различных устройств (принтеров, сканеров и т.д.)
«Escape-последовательности» — последовательности которые могут использоваться для кодирования символов, не входящих в таблицу ASCII и входящих в команды HTML.
FTP (File Transfer Protocol) — протокол передачи файлов, используемый в Интернет для копирования файлов с одной машины в сети на другую. Протокол передачи файлов применяется для обмена данными между компьютерами по сетям TCP/IP. Этот независимый от платформы протокол позволяет перемещать файлы между компьютерами с разными процессорами и операционными системами.
HTML (Hyper Text Mark-up Language — язык разметки гипертекста). Язык, используемый для создания гипертекстовых документов в сети Интернет.
HTTP (Hyper Text Transport Protocol — транспортный протокол передачи гипертекста) — протокол пересылки гипертекстовых файлов по Интернету. Для его применения на одном конце канала должна быть запущена клиентская программа HTTP, а на другом установлен HTTP-сервер.
IP (Internet Protocol — протокол Интернета) — первичный сетевой протокол TCP/IP, который предоставляет адресную и маршрутную информацию.
IP-адрес — уникальный физический адрес компьютера, подключенного к Internet, составляемый из четырех десятичных чисел, разделенных точками.
IRC (Internet Relay Chat) — популярная служба Internet, позволяющая пользователям общаться друг с другом, подключившись к одному серверу IRC. Беседа ведется в реальном времени путем набора своих высказываний на клавиатуре.
OLE (Object Linking and Embedding) — технология компании Microsoft, позволяющая включать в документ одного приложения (OLE- клиента) объекта, созданного в другом приложении (OLE — сервере) с возможностью редактировать этот объект средствами OLE-сервера.
PCI (Peripheral Component Interconnect — взаимодействие периферийных компонентов) — шина персонального компьютера, которая обеспечивает значительно большую производительность и более развитые возможности, чем шина ISA.
Plug and play (включи и работай) – стандарт для материнских плат, шин, контроллеров и операционных систем, позволяющий персональному компьютеру обнаруживать и настраивать оборудование в системе автоматически.
Shareware — бесплатные версии программ с ограниченным временем полноценного функционирования.
SMTP (Simple Mail Transfer Protocol – простой протокол передачи почты) — протокол Интернет для отправки электронной почты.
TCP (Transmission Control Protocol — протокол управления передачей) — ориентированный на соединение протокол, ответственный за переформатирование данных в пакеты и надежную доставку этих пакетов.
TCP/IP — базовый набор протоколов Internet, отвечающий за разбивку исходного сообщения на пакеты (TCP), доставку пакетов на узел адресата (IP) и сборку исходного сообщения (TCP).
Telnet — протокол Internet, который позволяет пользователю одного компьютера подключиться к другому удаленному компьютеру и работать с ним как на собственном компьютере, включая операции редактирования, перемещения, удаления.
URL (Uniform Resource Locator — универсальный адрес ресурса) – способ символьного указания адресов компьютеров, ресурсов и документов сети Интернет.
USB (Universal Serial Bus – универсальная последовательная шина) — концентратор, который позволяет подключать к одному порту 127 различных устройств. У шины USB стандартный разъем, к которому могут быть подключены все периферийные устройства.
Web-портал — Web-узел, предлагающий доступ к различным ресурсам Internet через большое количество систематизированных и регулярно обновляемых гиперссылок
Web-страница – отдельный документ с гипертекстовой информацией, расположенный на сервере, доступный для пользователей сети через службу WWW.
WWW (World Wide Web — всемирная паутина) – это служба, предоставляющая доступ к различным ресурсам Интернет – документам, графике, аудио и видеозаписям, использующая протокол HTTP и язык HTML.
WYSIWYG (What You See Is What You Get – что увидел, то и получил) – принцип точного соответствия изображения на экране дисплея и документа, отпечатанного на принтере.
Администратор системный — сотрудник, осуществляющий администрирование операционных систем, выполнение задач, связанных с настройкой и поддержанием работоспособности системного программного обеспечения серверов и маршрутизаторов, распределение ресурсов серверов между различными сервисами, поддержание единой базы пользовательских бюджетов, участие в поддержании и продвижении информационных и служебных сервисов, интеграция различных сервисов.
Адрес — закодированное обозначение пункта отправления или назначения данных.
АРМ (автоматизированное рабочее место) — персональный компьютер, оснащенный специализированным программным обеспечением (бухгалтерия, система автоматизированного проектирования).
Архитектура — концепция, определяющая модель, структуру, выполняемые функции и взаимосвязь компонентов сложного объекта;
Аутентификация (Authentication) — установление подлинности, достоверности чего-либо (объекта или субъекта). Аутентификация является важным компонентом технологии безопасности работы в сети.
База данных— это поименованная совокупность структурированных данных, относящихся к определенной предметной области.
Баннер (Banner)– динамичная, яркая картинка на Web-странице, рекламирующая что-либо.
Браузер (Browser)- программа-клиент, облегчающая процессы перемещения между узлами глобальной сети, отображения, поиска, сбора и хранения информации. Термин происходит от английского слова «browse» – просматривать.
Гиперссылка (Hyperlink)– специальным образом выделенный фрагмент гипертекста, который содержит невидимый для пользователя указатель на другой сервер, сайт, документ или фрагмент документа. Переход на другой ресурс происходит при щелчке мышью на гиперссылке. При попадании на гиперссылку курсор принимает форму указывающей ладони.
Гипертекст (Hyper Text) – это формат документа, который кроме текста, может содержать ссылки на другие гипертекстовые документы, картинки, музыку и файлы.
Глобальная сеть (WAN, Wide Area Network) — множество объединенных сетей, в котором для межсетевых коммуникаций используются сторонние средства коммуникации.
Дистрибутив — программа, предназначенная для начальной установки приложений.
Домен – группа серверов, находящихся в одном районе, организации, здании, этаже, подразделении.
Защита информации от несанкционированного доступа и модификации — разграничение функциональных полномочий и доступа к информации с целью сохранения конфиденциальности, целостности и готовности.
Зеркало – сервер, который является копией другого популярного, но далеко расположенного сервера. Используется для снижения нагрузки в сети и повышения скорости передачи информации. Содержимое зеркала периодически обновляется.
Идентификация — процесс отождествления объекта (сети, пользователя, системы, канала, устройства, программы, процесса) с одним из известных.
Инкапсуляция — вложение пакетов данных друг в друга.
Интернет – глобальная компьютерная сеть, объединяющая сети, шлюзы, серверы и компьютеры, использующие для связи единый набор протоколов.
Интерфейс (Interface) — соединение двух устройств или сред, определяемое физическими характеристиками соединителей, параметрами сигналов и их значением.
Информационная система — организационно упорядоченная совокупность документов, массивов документов и информационных технологий, реализующих информационные процессы. Возможно и другое определение. Информационная система — совокупность данных (базы данных или базы знаний) и аппаратно-программных средств, предназначенных для автоматизации обработки данных (поиска, сортировки), решения задач, характерных для экспертных систем. Различают фактографические ИС (факты, например, о сотрудниках института) и документальные ИС (совокупность статей, книг, рисунков).
Информационное общество – это общество, в котором большая часть трудоспособного населения занимается получением, преобразованием, транспортировкой и хранением информации.
Информационно-поисковая система – это прикладная компьютерная среда для обработки, хранения, сортировки, фильтрации и поиска больших массивов структурированной информации.
Информационные технологии прикладные – технологии, основанные на использовании прикладного программного обеспечения.
Информация — это сведения, снимающие неопределенность об окружающем мире, которые являются объектом хранения, преобразования, передачи и использования.
Канал — средство или путь, по которому передаются сигналы или данные.
Кластер – минимальная единица размещения информации на диске, состоящая из одного или нескольких смежных секторов.
Клиент — компьютер в сети, который запрашивает ресурсы или услуги от других компьютеров в сети.
Клиент-сервер — концепция сети, в которой основная часть ее ресурсов (баз данных, файлов, запоминающих устройств, внешних устройств) сосредоточена в серверах, обслуживающих своих клиентов;
Компьютерный вирус — специально созданная небольшая программа, способная присоединяться к другим программам, размножаться (создавать свои копии) и выполнять нежелательные действия.
Криптография (Cryptography)- наука, занимающаяся разработкой методов шифрования – преобразований, которые делают текст нечитаемым и трудно раскрываемым без знания секретных ключей.
Локальная сеть (LAN, Local Area Network) — сеть в пределах предприятия, учреждения, одной организации.
Латинский алфавит № 1(Latin-1) — набор 8-разрядных однобайтовых символов ISO 8859/1.
Макрос — последовательность нескольких команд, вызываемых нажатием одной клавиши. Макросы используются для автоматизации многократно повторяющихся действий.
Маршрут — последовательность узлов сети, через которые передается информация от источника к приемнику.
Маршрутизаторы (Router)- стандартные устройства сети, работающие на сетевом уровне и позволяющее переадресовывать и маршрутизировать пакеты из одной сети в другую, а также фильтровать широковещательные сообщения.
Маршрутизация (Routing) — процесс определения в сети пути, по которому блок данных может дойти до адресата. Маршрутизация обеспечивает преобразование адреса объекта назначения в перечень каналов, по которым этот блок данных проследует к адресату.
Мастер – специальная программа, которая с помощью нескольких диалоговых окон помогает выполнить определенную операцию.
Материнская плата (Motherboard) – самостоятельный элемент компьютера, который управляет внутренними связями и с помощью системы прерываний взаимодействует с внешними устройствами.
Межсетевой экран (брандмауэр, Firewall) – аппаратно-программное средство, которое предотвращает несанкционированный доступ в защищаемую сеть.
Модем (Modem) — устройство, обеспечивающим преобразование цифровой информации компьютера в сигналы, передаваемые по телефонной линии, и обратно.
Модем звуковой – модем, работающий по выделенным или коммутируемым телефонным каналам связи со скоростью передачи данных от 300 бит/с до 52000 бит/с.
Модем широкополосный – модем со значительно большим частотным диапазоном и скоростью передачи данных, чем звуковой.
Мультимедийные средства — интерактивные средства, позволяющие одновременно проводить операции с неподвижными изображениями, видеофильмами, анимированными графическими образами, текстом, речевым и звуковым сопровождением.
ОЗУ (RAM, Random Access Memory — память с произвольным доступом) – устройство энергозависимой памяти компьютера на микросхемах для записи, считывания и хранения информации.
Операционная система (OS — Operating System)– это комплекс программ, обеспечивающих управление работой компьютера и его взаимодействие с пользователем.
Пакет данных (информационный пакет) – это блок данных, обрабатываемый сетевыми программами как единое целое.
Папка — объект операционной системы Windows, представляющий собой контейнер, который может содержать другие папки, программы, приложения, документы и ярлыки. Эквивалентным понятием в операционной системе MS-DOS являются термины директория и каталог.
Пароль — конфиденциальный признак, подтверждающий право пользователя, или прикладной программы на использование какого-нибудь ресурса.
Периферийное устройство (Peripheral Device) — аппаратному компоненту в компьютере, с помощью которого он взаимодействует с внешней средой.
Пиксель — элементарная точка изображения на экране дисплея.
Пиктограмма — компактное графическое представление на экране программы, документа, файла, папки и т.п. Практически синонимами являются термины: значок, иконка.
Поисковая машина — программа, используемая на Web-узле для поиска информации.
Поисковый узел (поисковая страница) — Web-страница, позволяющая проводить поиск информации
Пользователь (User) — человек, использующий компьютер для решения какой-либо прикладной задачи.
Почтовый ящик – область жесткого диска на почтовом сервере, предназначенная для записи писем. Владелец почтового ящика может с помощью специальной программы-клиента просматривать, копировать, перемещать, удалять содержимое ящика. Почтовому ящику присваивается уникальный электронный адрес, который позволяет каждый почтовый ящик отличать от других.
Прокси-сервер – компьютер, который используется для снижения нагрузки в сети и повышения быстродействия.
Протокол — стандарт, определяющий поведение функциональных блоков при передаче данных.
Рабочая станция — абонентская система, специализированная на решении определенных задач пользователя.
Разрядность шины (Bus Width) — количество одновременно передаваемых по шине бит.
Распределенная база данных — база данных, содержимое которой находится в нескольких абонентских системах сети.
Региональная сеть (MAN, Metropolitan Area Network) — сеть, в которой используются технологии глобальных сетей и которая соединяет локальные сети внутри конкретного географического региона, например, города.
Релевантность — степень соответствия отобранной информации критериям поиска.
Сайт — совокупность Web-страниц, тематически связанных между собой и расположенных на одном сервере.
Сервер (Server) – 1. Программа, предоставляющая возможность использовать свои возможности (ресурсы) другой программе — клиенту. 2. Компьютер, предоставляющий услуги другому компьютеру — клиенту.
Серверное программное обеспечение (Server Network Software) — разработанный для серверов тип программного обеспечения, которое обеспечивает хранение ресурсов для доступа клиентов.
Сетевые приложения (Network Applications) — усовершенствованные программы, доступные через коммуникационную систему сети.
Сеть одноранговая (Peer-to-Peer Network) — тип сети, где каждый компьютер может быть клиентом для других компьютеров, а также действовать в качестве сервера.
Сеть с выделенным сервером (Server-based Network) – тип сети, где требуется присутствие сервера как для обеспечения служб и ресурсов, так и для управления доступом к этим службам и ресурсам.
Скрипт – небольшой набор инструкций (программа или макрос), служащая для выполнения определенного задания. Для составления скриптов чаще всего используются языки Java, Visual Basic, JavaScript и Perl.
Спам – массовая рассылка предварительно несогласованных электронных писем.
Трафик — нагрузка, обмен информацией, поток сообщений.
Центральный процессор (CPU, Central Processing Unit) – центральное устройство компьютера, которое выполняет операции по обработке данных и управляет периферийными устройствами компьютера.
Чипсет (Chipset) — набор микросхем, установленных на материнской плате.
Шина (Bus) — cпециализированный набор параллельных проводников в персональном компьютере, служащий для перемещения данных между центральным процессором и периферийными устройствами.
Шлюз (Gateway) — специфический по используемому программному обеспечению узел, соединяющий сети, несовместимые иным способом. Преобразует данные для обеспечения совместной работы сетей.
Электронная почта (E-mail) — служба передачи и приема текстовых сообщений или двоичных файлов в качестве вложенных с компьютера одного пользователя на компьютер другого пользователя средствами Интернет.
Тесты по дисциплине современные средства эвм и телекоммуникаций
1 Предшественницей сети Internet можно считать
Сеть RELCOM
+ Сеть ARPANET
Сеть MSN
Сеть AOL
2 Системный администратор
Ремонтирует принтеры
+ Поддерживает работоспособность системного программного обеспечения серверов и маршрутизаторов
Пишет программы
Составляет схемы алгоритмов
3 Спам это
+ Поток рекламных писем, засоряющих почтовый ящик
Поток писем с предложением услуг
Поток приглашений от постоянных корреспондентов
Поток писем с предложением работы
4 Трафик оценивает
Маршрут в сети
+ Нагрузку в сети
Количество узлов в маршруте движения сообщения
Конечный пункт приёма информации
5 В каком году создана сеть ARPANET?
+ 1969
1973
1981
1982
6 В каком году к глобальной сети подключились Великобритания и Норвегия?
1969
+ 1973
1981
1982
7 В каком году появилась сеть CERN?
1969
1973
+ 1981
1982
8 В каком году создан протокол TCP/IP?
1969
1973
1981
+ 1982
9 Как пример информационных технологий можно привести
Ремонт компьютерной техники.
Доставку компьютерной техники потребителю.
Прокладку кабеля при создании компьютерной сети.
+ Создание документов в редакторе MS Word
10 В сети с распределенной архитектурой.
+ Каждый узел может быть связан с любым другим узлом сети.
Каждый узел связан с фиксированным количеством других узлов.
Каждый узел связан с узлами своего логического уровня.
Каждый узел связан с соседними узлами в логической иерархии.
11 Информационное общество – это общество, в котором.
Изобретены компьютеры.
Созданы глобальные компьютерные сети.
+ Большая часть работоспособного населения занимается обработкой информации.
Большая часть населения владеет персональным компьютером.
12 Протокол – это
Специальная программа, передающая данные по сети
+ Набор соглашений, регулирующих передачу данных по сети.
Специальное устройство компьютера, управляющее передачей данных.
Специальная область жесткого диска, через которую производится передача данных.
13 Какая из приведенных записей содержит синтаксически правильную запись IP-адреса?
Www. relcom. ru
Km. m@mail. ru
C:\windowsegedit. exe
+ 192.16.09.04
14 Какова длина IP-адреса?
1 байт
2 байта
3 байта
+ 4 байта
15 Что такое октет?
+ Часть IP-адреса.
Часть URL-адреса
Часть mail – адреса
Часть доменного имени
16 Что такое программа-клиент?
+ Программа, формирующая запросы и обрабатывающая результаты этих запросов.
Программа, принимающая и выполняющая запросы.
Программа, управляющая трафиком сети.
Программа, контролирующая целостность передачи данных.
17 Что такое программа-сервер?
Программа, формирующая запросы и обрабатывающая результаты этих запросов.
+ Программа, принимающая и выполняющая запросы
Программа, управляющая трафиком сети
Программа, контролирующая целостность передачи данных.
18 Какой из перечисленных компьютеров заведомо является узлом сети Internet?
+ Компьютер, имеющий IP-адрес и соединенный с другим узлом по IP –протоколу.
Компьютер, имеющий модем, подключенный к телефонной линии.
Компьютер, имеющий сетевую карту и подключенный к локальной сети.
Файл-сервер локальной сети.
19 Что такое информационный пакет?
+ Блок данных, обрабатываемый сетевыми программами как единое целое.
Файл двоичного формата.
Файл, передаваемый по сети.
Набор команд процессора.
20 Когда появился пакетный способ передачи данных?
1950
+ 1960
1970
1980
21 Что такое датаграмма?
Пакет прикладного уровня сети Internet.
Пакет сеансового уровня сети Internet.
+ Пакет системного (сетевого и транспортного) уровня сети Internet.
Пакет аппаратного уровня сети Internet/
22 Что такое коммуникационный узел?
+ Узел, через который производится передача данных.
Узел, связанный с другими узлами.
Узел, включенный в ресурс telnet.
Узел, включенный в ресурс WWW.
23 Протокол HTTP относится
К аппаратному уровню сети Internet.
К системному (сетевому или транспортному) уровню сети Internet.
К сеансовому уровню сети Internet.
+ К прикладному уровню сети Internet.
24 Протокол FTP относится
К аппаратному уровню сети Internet.
К системному (сетевому или транспортному) уровню сети Internet.
К сеансовому уровню сети Internet.
+ К прикладному уровню сети Internet.
25 Протокол TCP/IP относится
К аппаратному уровню сети Internet.
+ К системному (сетевому или транспортному) уровню сети Internet.
К сеансовому уровню сети Internet.
К прикладному уровню сети Internet.
26 В TCP-заголовок записывается.
IP-адрес назначения и IP-адрес отправителя.
+ Контрольная сумма байт и информация для сборки прикладного пакета.
URL-адрес запрашиваемого ресурса.
Информация о формате передаваемого файла.
27 В IP-заголовок записывается.
+ IP-адрес назначения и IP-адрес отправителя.
Контрольная сумма байт и информация для сборки прикладного пакета.
URL-адрес запрашиваемого ресурса.
Информация о формате передаваемого файла.
28 Какая из следующих записей является доменным именем?
Http://www. mail. ru
+ miem. edu. ru
Stud. m@mail. ru
C:windowswebtip. htm
29 Какой из следующих идентификаторов может быть идентификатором домена верхнего уровня?
+ com
Exe
Doc
Txt
30 Какой из следующих идентификаторов не может быть идентификатором домена верхнего уровня?
Biz
Edu
+ avi
Gov
31 Какая из приведенных аббревиатур является названием прикладного ресурса Internet?
URL
PPP
+ FTP
HTML
32 Какой из приведенных терминов не является названием прикладного ресурса Internet?
WWW
+ HTTP
Telnet
UseNet
33 Какая из приведенных записей является URL-адресом?
+ http://www. mail. ru/index. html
D:windowswebtip. htm
Stud. m@mail. ru
10.10.67.12
34 Первая часть URL-адреса содержит
+ Название прикладного протокола
Доменное имя или IP-адрес
Полное имя запрашиваемого файла
Адрес ICQ
35 Вторая часть URL-адреса содержит
Название прикладного протокола
+ Доменное имя или IP-адрес
Полное имя запрашиваемого файла
Адрес ICQ
36 Третья часть URL-адреса содержит
Название прикладного протокола
Доменное имя или IP-адрес
+ Полное имя запрашиваемого файла
Адрес ICQ
37 Если первая часть URL-адреса отсутствует, то считается, что она соответствует протоколу
Ftp
+ http
File
Gopher
38 Вторая часть URL-адреса
Должна присутствовать всегда
Отсутствует, если первая часть содержит http.
Отсутствует, если первая часть содержит ftp
+ Отсутствует, если первая часть содержит file
39 Если отсутствует третья часть URL-адреса, то
Запрос не принимается.
Происходит обращение к системному администратору.
+ Происходит обращение к заглавной странице сервера.
Происходит обращение к файлу error. htm
40 В структуру URL-адреса может входить символ
+
–
№
+ &
41 В структуру URL-адреса может входить символ
@
+ %
$
!
42 Какая из приведенных записей содержит ошибку?
Http://ivan. petrov. net:8081/c:/windows/notepad. exe
Gopher://goto. mygopher. ru
+ ftp://ftp. ipswitch/product_downloads/rar. exe
Http://market. yandex. ru/search. xml? text=%EA%E8%E9&nl=0
43 Какая из приведенных записей не содержит ошибок?
File://rambler. ru/index. html
Http://mail. ru/index. htm%text=0
Ftp://ftp. ipswitch. com? key=ipswitch
+ mailto:km. m@mail. ru
44 Какая из приведенных записей содержит правильную запись адреса электронной почты
Ivan Petrov@list. ru
+ Ivan. Petrov@bk. ru
Ivan/Petrov@mail. ru
IvanPetrov@mail. ru. avi
45 Какая из приведенных записей не содержит правильную запись адреса электронной почты
IvanPetrov@list. ru
Ivan_Petrov@telecom. net
+ IvanPetrov@7cont. com/user. htm
46 Основным протоколом прикладного ресурса WWW является
+ HTTP
HTML
FTP
NNTP
47 Основным форматом данных для ресурса WWW является
HTTP
+ HTML
FTP
NNTP
48 Гипертекст –это
+ Фрагмент кода на языке HTML
Фрагмент кода на языке c++
Любой набор текстовых и графических данных.
Совокупность текстовых данных в формате txt и графических данных в формате jpeg.
49 Гиперссылка – это
+ Специальный элемент языка HTML, содержащий URL-адрес объекта.
Специальный элемент языка c++, содержащий IP-адрес объекта
Специальная команда процессора, позволяющая обратиться к нужному объекту.
Специальная запись в реестре операционной системы, позволяющая обратиться к нужному объекту.
50 Головной файл Web-страницы имеет формат
+ html
Doc
Jpg
Txt
51 Какой формат графических файлов чаще всего используется при создании Web-страниц?
Bmp
Cdr
+ jpeg
Tiff
52 Какой формат графических файлов позволяет реализовать анимацию?
Jpeg
+ gif
Tiff
Pcx
53 Какой из приведенных факторов не является существенным отличительным признаком локальных и глобальных сетей?
Количество узлов сети
+ Мощность компьютеров, входящих в сеть
Максимальное расстояние между узлами
Топология сети.
54 На каком уровне OSI установлена полоса пропускания?
+ Физический
Канальный
Сетевой
Транспортный
55 Информация в виде последовательности бит передаётся на уровне OSI
+ Физический
Канальный
Сетевой
Транспортный
56 Кадры передаются на уровне OSI
Физический
+ Канальный
Сетевой
Транспортный
57 LAN – это
+ Локальная компьютерная сеть
Глобальная компьютерная сеть
Сеть с иерархической топологией.
Сеть с многосвязной топологией.
58 WAN – это
Локальная компьютерная сеть
+ Глобальная компьютерная сеть
Сеть с иерархической топологией.
Сеть с многосвязной топологией.
59 Какие протоколы используются в мостах (bridge) локальной сети?
Физический
+ канальный
Сетевой
Транспортный
60 Какие протоколы используются в маршрутизаторах локальной сети?
Физический
+ канальный
Сетевой
Транспортный
61 Какие протоколы используются в коммутаторах локальной сети?
Физический
+ канальный
Сетевой
Транспортный
62 Какие протоколы реализует сетевой адаптер компьютера?
Физический
+ канальный
Сетевой
Транспортный
63 На каком уровне OSI рассматриваются информационные пакеты?
Физический
Канальный
+ сетевой
Прикладной
64 Какие объекты соединяют маршрутизаторы?
Каналы
Компьютеры
+ сети
Офисы
65 Сеть класса А содержит
25 компьютеров
Более 200 компьютеров
Более 65000 компьютеров
+ Более 16 млн. компьютеров
66 Сеть класса В содержит
25 компьютеров
Более 200 компьютеров
+ Более 65000 компьютеров
Более 16 млн. компьютеров
67 Сеть класса С содержит
25 компьютеров
+ Более 200 компьютеров
Более 65000 компьютеров
Более 16 млн. компьютеров
68 Сеть класса D предназначена для
Служебных задач
+ Групповой адресации
Экспериментов с адресами
Внутриферменного обмена данными
69 Сеть класса Е предназначена для
Служебных задач
Групповой адресации
+ Экспериментов с адресами
Внутриферменного обмена данными
70 Доменное имя состоит из
+ Идентификаторов домена
Двоичных чисел
Восьмеричных чисел
Служебных слов
71 Адрес InterNIC в Интернете
Http://www. dns. net
Http://www. internic. net
Http://www. server. net
+ http://nic. ru
72 Доменное имя в зоне RU регистрируется по адресу
Http://www. dns. net
Http://www. internic. net
Http://www. server. net
+ http://nic. ru
73 DNS-сервер корневой зоны не может иметь имя
A. root_server. net
B. root_server. net
+ d. root. server. org
C. root_server. net
74 Резидентные вирусы заражают компьютер через
Клавиатуру
Мышь
Память
+ Операционную систему
75 Сетевые вирусы выполняют свой код
На месте заражения
На самом мощном сервере в сети
+ На любом компьютере в сети
На самом слабом сервере в сети
76 Файловые вирусы не заражают файлы с расширением
Com
+ gif
Exe
Bat
77 Какой из перечисленных алгоритмов не выявляет вирусы
Сканер
Ревизор изменений
Поведенческий блокиратор
+ Архиватор
78 Базовые протоколы сетевого уровня OSI?
+ IP
UDP
TCP/UDP
ESMTP
79 Базовые протоколы транспортного уровня OSI?
IP
UDP
+ TCP/UDP
ESMTP
80 На каком уровне OSI рассматриваются прикладные пакеты?
Физический
Канальный
+ сетевой
Прикладной
81 С протоколами какого уровня работает операционная система ЭВМ?
+ сетевой
Транспортный
Сеансовый
Прикладной
82 С протоколами какого уровня работает сетевая операционная система
Сетевой
+ транспортный
Сеансовый
Прикладной
83 С какими протоколами работает ресурс e-mail?
NNTP
+ POP3
HTTP
FTP
84 С какими протоколами работает ресурс www?
NNTP
POP3
+ HTTP
FTP
85 С какими протоколами работает ресурс FTP
NNTP
POP3
HTTP
+ FTP
86 С какими протоколами работает ресурс UseNet
+ NNTP
Telnet
Gopher
Wais
87 С какими протоколами работает ресурс TelNet
NNTP
+ telnet
Gopher
Wais
88 С какими протоколами работает ресурс Gopher?
NNTP
Telnet
+ gopher
Wais
89 С какими протоколами работает ресурс WAIS?
NNTP
Telnet
Gopher
+ wais
90 Какой символ может входить в URL адрес?
*
+
+ /
(
91 Модемное соединение с телефонной линией обеспечивает скорость передачи данных.
До 14 кбит/с
+ до 56 кбит/с
До 256 кбит/с
До 10 Мбит/с
92 Персональный компьютер может быть подключен к сети Internet.
Через модем.
Через сетевую карту.
+ Через модем или сетевую карту.
Через модем, сетевую карту или параллельный порт.
93 Какое из перечисленных действий наиболее опасно с точки зрения заражения компьютерным вирусом.
Вставка дискеты в дисковод.
Копирование данных с дискеты на жесткий диск.
+ Запуск скопированной программы.
Просмотр скопированного рисунка формата jpeg.
94 Какое из перечисленных действий наиболее опасно с точки зрения заражения компьютерным вирусом.
Включение модема.
Соединение с провайдером.
Загрузка исполняемого файла.
+ Запуск загруженного файла.
95 Базу данных антивирусной программы желательно обновлять
Раз в 3 месяца.
Ежемесячно.
Еженедельно.
+ Ежедневно.
96 Программа-броузер – это
+ Программа-клиент, запрашивающая и отображающая Web-страницы.
Программа-сервер, обеспечивающая отправку Web-страниц.
Программа, обеспечивающая подключение с сети Internet.
Специальная программа, устанавливаемая на поисковых серверах для поиска информации.
97 Кто создал гипертекст?
Билл Гейтс
Клод Шеннон
Котельников
+ Тим Бернер Ли
98 В каком году появился гипертекст?
1960
+ 1991
1993
1996
99 Какой броузер разработан раньше всех?
+ Mosaic
Netscape Navigator
Internet Explorer
Opera
100 Какая из перечисленных программ является броузером?
Outlook Express
+ Internet Explorer
Microsoft Outlook
ICQ
101 В каком году разработан первый броузер?
1960
1982
+ 1993
2004
102 Какая из перечисленных программ не является броузером?
Opera
Internet Explorer
Netscape Navigator
+ Windows Media
103 Для того, чтобы вернуться на предыдущую страницу в Internet Explorer, необходимо
+ Нажать кнопку
Нажать кнопку
Нажать кнопку
Нажать кнопку
104 Для того, чтобы остановить загрузку текущей страницы в Internet Explorer, необходимо
Нажать кнопку
+ Нажать кнопку
Нажать кнопку
Нажать кнопку
105 Для того, чтобы обновить текущую страницу в Internet Explorer, необходимо
Нажать кнопку
Нажать кнопку
+ Нажать кнопку
Нажать кнопку
106 Для того, чтобы вернуться на стартовую страницу в Internet Explorer, необходимо
Нажать кнопку
Нажать кнопку
Нажать кнопку
+ Нажать кнопку
107 Для изменения стартовой страницы нужно зайти
В раздел главного меню «Файл»
В раздел главного меню «Правка»
В раздел главного меню «Избранное»
+ В раздел главного меню «Сервис»
108 Для отключения вывода графических изображений нужно выбрать пункты меню
«Файл» – «Параметры страницы»
«Файл» – «Свойства»
«Сервис» – «Свойства обозревателя» – «Общие»
+ «Сервис» – «Свойства обозревателя « – «Дополнительно»
109 Для настройки панелей инструментов нужно выбрать пункты меню.
«Файл» – «Свойства»
+ «Вид» – «Панели инструментов»
«Сервис» – «Свойства обозревателя» – «Общие»
«Сервис» – «Свойства обозревателя « – «Дополнительно»
110 Для сохранения Web-страницы в виде файла необходимо зайти
+ В раздел главного меню «Файл»
В раздел главного меню «Правка»
В раздел главного меню «Избранное»
В раздел главного меню «Вид»
111 Какое из перечисленных действий нельзя совершить при нажатии правой кнопки мыши в области рисунка на Web-странице?
Сохранить рисунок в виде файла.
+ Изменить формат рисунка.
Распечатать рисунок на принтере.
Послать рисунок по электронной почте.
112 Какой из перечисленных элементов интерфейса Internet Explorer не может быть использован для вставки части Web-страницы в документ MS Word?
Главное меню.
Контекстное меню.
+ Адресная строка
Панель инструментов.
113 Какой из перечисленных элементов интерфейса Internet Explorer не может использоваться для ввода информации?.
Адресная строка.
+ Строка состояния.
Главное меню
Панель инструментов.
114 Если при просмотре Web-страницы текст отображается неправильно («китайская грамота»), то необходимо воспользоваться пунктами меню
«Файл» – «Свойства»
«Файл» – «Параметры страницы»
+ «Вид» – «Кодировка»
«Сервис» – «Свойства обозревателя»
115 Какой из следующих серверов не является поисковой машиной?
Yandex. ru
Go. mail. ru
Altawista. com
+ ibm. com
116 Для того, чтобы найти Web-страницу, содержащую заданный фрагмент текста из нескольких слов, этот фрагмент необходимо
Заключить в круглые скобки
Заключить в квадратные скобки
+ Заключить в кавычки
Выделить знаками &
117 Если в строке поиска введен текст Мой дядя самых честных правил, без использования настроек расширенного поиска и управляющих символов, то поисковая машина (как правило)
Будет искать Web-страницы, содержащие слова мой, дядя, самых, честных, правил в произвольной падежной форме в любой последовательности и в любых частях документа.
Будет искать Web-страницы, содержащие слова мой, дядя, самых, честных, правил в той же падежной форме в любой последовательности и в любых частях документа
+ Будет искать Web-страницы, содержащие слова мой, дядя, самых, честных, правил в любой падежной форме, но находящиеся поблизости друг от друга.
Будет искать точную строку «Мой дядя самых честных правил».
118 Средства расширенного поиска не позволяют задать
Поиск по дате опубликования документа
+ Поиск графического текста на рисунках.
Условия расположения ключевых слов относительно друг друга.
Допустимую морфологическую форму ключевых слов.
119 Можно ли в условиях расширенного поиска системы Yandex задать язык и формат искомого документа?
+ Да (и язык, и формат)
Нет (ни то, ни другое)
Только язык
Только формат
120 Для того, чтобы задать размер бумаги, поля и колонтитулы для печати Web-страницы, необходимо воспользоваться пунктами меню.
+ «Файл» – «Параметры страницы»
«Файл» – «Печать»
«Вид» –«Кодировка»
«Сервис» – «Свойства обозревателя»
121 Поисковая машина
Аппарат сортировки документов
Адресная книга
СУБД
+ Программа поиска информации на Web-узле
122 Для размещения закладок используется раздел меню
«Файл»
«Правка»
+ «Избранное»
«Сервис»
123 Для добавления текущей страницы в список закладок можно использовать.
Только главное меню.
Главное или контекстное меню.
+ Главное меню, контекстное меню или панель инструментов.
Главное меню, контекстное меню, панель инструментов или адресную строку.
124 Для поиска какой-либо посещенной ранее страницы необходимо воспользоваться пунктами меню.
«Файл» – «Предварительный просмотр»
«Правка» – «Найти на этой странице»
+ «Вид» – «Панели обозревателя» – «Журнал»
«Сервис» – «Свойства обозревателя» – «Дополнительно»
125 Какая из перечисленных программ является почтовым клиентом
Internet Explorer
Microsoft Word
+ Microsoft Outlook
Microsoft Access
126 Какая из перечисленных программ не является почтовым клиентом
Eudora
Netscape Navigator
Outlook Express
+ Windows Media
127 Какой основной прикладной протокол использует электронная почта?
FTP
NNTP
+ ESMTP
Gopher
128 Почтовый ящик Web-почты расположен
На сервере провайдера
+ На специальном сайте, предоставляющем услуги почты
На компьютере пользователя
На телефонном узле
129 Электронная почта не позволяет выполнить
Рассылку копий письма другим абонентам
Редактирование письма
Отправку подтверждения о доставке
+ Свободный просмотр с любого компьютера в Internet.
130 Почтовый ящик нельзя создать на сервере
Www. aport. ru
Www. msn. com
+ www. ibm. com
Www. rambler. ru
131 Можно ли послать по электронной почте письмо самому себе?
+ Да
Нет
Только при наличие второго почтового ящика
Только при наличии второго почтового яжика на другом почтовом сервере
132 Основное преимущество Web-почты по сравнению с обычной электронной почтой заключается
В более высокой степени защиты от несанкционированного доступа.
+ В доступности Web-почты с любого компьютера, подключенного к Internet.
В более мощном сервисе при работе с электронной почтой
В большей надежности используемых протоколов.
133 Для того, чтобы в программе Outlook задать адрес почтового сервера, на котором организован Ваш ящик, необходимо воспользоваться пунктами меню.
«Файл» – «Создать» – «Контакт»
«Файл» –«Импорт и экспорт»
+ «Сервис» – «Учетные записи электронной почты»
«Сервис» – «Параметры»
134 Для того чтобы создать новую панель инструментов в программе Outlook, нужно воспользоваться пунктами меню.
«Файл» – «Параметры страницы»
«Вставка» – «Объект»
+ «Сервис» – «Настройка»
«Сервис» – «Параметры»
135 Щелчок правой кнопкой мыши по панели инструментов в программе Outlook дает возможность
Изменить размеры окна
Распечатать содержимое окна
+ Создать новую панель инструментов.
Закрыть приложение.
136 Обязательными полями заполнения для сообщения электронной почты являются.
+ Только поле «Адрес»
Только поле «Тема»
Поле «Адрес» и поле «Тема»
Поле «Адрес», поле «Тема» и поле «Копия»
137 В поле «Копия» записывается
Копия отправленного письма.
Копия темы отправленного письма.
+ Адреса дополнительной рассылки.
Ссылка на файл резервного копирования.
138 Для вложения в сообщение файла необходимо.
+ Нажать кнопку
Нажать кнопку
Нажать кнопку
Нажать кнопку
139 Для сохранения сообщения на диске необходимо
Нажать кнопку
Нажать кнопку
+ Нажать кнопку
Нажать кнопку
140 Для обращения к адресной книге необходимо.
Нажать кнопку
+ Нажать кнопку
Нажать кнопку
Нажать кнопку
141 Для редактирования HTML-документа, отображаемого в окне Internet Explorer необходимо воспользоваться пунктами меню.
«Файл» – «Работать автономно»
«Файл» – «Параметры страницы»
+ «Вид» – «Просмотр HTML-кода»
«Сервис» –«Параметры»
142 RGB – код красного цвета записывается как
+ #FF0000
#00FF00
#0000FF
#808080
143 RGB – код зеленого цвета записывается как
#FF0000
+ #00FF00
#0000FF
#808080
144 RGB – код синего цвета записывается как
#FF0000
#00FF00
+ #0000FF
#808080
145 RGB – код серого цвета записывается как
#FF0000
#00FF00
#0000FF
+ #808080
146 Язык HTML позволяет создавать
+ сайты
Рисунки
Схемы
Базы данных
147 Тэг, по определению, это
Число
+ оператор
Знак операции
Ключевое слово
148 Web-документ должен начинаться с тэга
+ HTML
HEAD
TITLE
BODY
149 Заголовок Web-документа открывается тэгом
HTML
+ HEAD
TITLE
BODY
150 Название Web-страницы начинается с тэга
HTML
HEAD
+ TITLE
BODY
151 Тело Web-документа начинается с тэга
HTML
HEAD
TITLE
+ BODY
152 Бегущая строка создается тэгом
P
Br
DL
+ MARQUEE
153 Новый абзац создается тэгом
+ P
Br
DL
MARQUEE
154 Прерывание строки создается тэгом
P
+ Br
DL
MARQUEE
155 Список типа Definition List создается тэгом
P
Br
+ DL
MARQUEE
156 Стандартный размер шрифта устанавливается тэгом
+ h2
BIG
SMALL
BLINK
157 Для увеличения текста используется тэг
h2
+ BIG
SMALL
BLINK
158 Для уменьшения текста используется тэг
h2
BIG
+ SMALL
BLINK
159 Для создания мигающего текста используется тэг
h2
BIG
SMALL
+ BLINK
160 Вид шрифта в тексте задаёт тэг
+ FONT FACE
FONT COLOR
FONT DIR
FONT LANG
161 Цвет шрифта в тексте задаёт тэг
FONT FACE
+ FONT COLOR
FONT DIR
FONT LANG
162 Направление просмотра в текста задаёт тэг
FONT FACE
FONT COLOR
+ FONT DIR
FONT LANG
163 Код языка для текста задаёт тэг
FONT FACE
FONT COLOR
FONT DIR
+ FONT LANG
164 Значение атрибута ALIGN задаёт выравнивание влево
+ LEFT
RIGHT
CENTER
BLEEDLEFT
165 Значение атрибута ALIGN задаёт выравнивание вправо
LEFT
+ RIGHT
CENTER
BLEEDLEFT
166 Значение атрибута ALIGN задаёт выравнивание по центру
LEFT
RIGHT
+ CENTER
BLEEDLEFT
167 Значение атрибута ALIGN задаёт выравнивание вплотную к левому краю
LEFT
RIGHT
CENTER
+ BLEEDLEFT
168 В тэге TABLE атрибут UNIT определяет единицу измерения размеров в EN-пробелах
+ EN
PIXELS
RELATIVE
KM
169 В тэге TABLE атрибут UNIT определяет единицу измерения размеров в пикселях
EN
+ PIXELS
RELATIVE
KM
170 В тэге TABLE атрибут UNIT определяет единицу измерения размеров в процентах
EN
PIXELS
+ RELATIVE
KM
171 Значение атрибута VALIGN задаёт выравнивание содержимого по верхней границе
+ TOP
BOTTOM
CENTER
MIDDLE
172 Значение атрибута VALIGN задаёт выравнивание содержимого по нижней границе
TOP
+ BOTTOM
CENTER
MIDDLE
173 Значение атрибута VALIGN задаёт выравнивание по вертикали по центру
TOP
BOTTOM
+ CENTER
MIDDLE
178 Если головной файл Web-страницы включает один тег, то Web-страница включает
Один файл.
Как минимум 2 файла.
+ Как минимум 3 файла
Как минимум 4 файла
179 Если головной файл Web-страницы включает два вложенных тега, то Web-страница
Не разбита на фреймы.
Разбита на 2 фрейма.
+ Разбита на 3 фрейма.
Разбита на 4 фрейма.
180 Тег
- задает
Нумерованный список
+ Ненумерованный список
Вложенный список.
Список словарного типа.
182 Тег задает
+ Ячейку таблицы
Строку таблицы
Элемент списка
Вставку сценария/
183 Тег
задает
Ячейку таблицы
Строку таблицы
+ Элемент списка
Вставку сценария/
184 Атрибут size может присутствовать
В теге
В теге
В теге
+ В теге
185 Атрибут bgcolor может присутствовать
В теге
В теге
+ В теге
В теге
186 Значение атрибута href – это
IP – адрес
+ URL – адрес
Mail – адрес
Доменное имя
187 Какая из следующих записей соответствует отображению на экране рисунка с подписью под ним.
+
| Фото |
”MyPhoto. jpg” –Фото Фото
188 Для загрузки гиперссылки в заданный фрейм необходимо
+ Указать имя фрейма в атрибуте target тега
Указать имя фрейма в атрибуте href тега
Указать оконные координаты фрейма в атрибуте target тега
Использовать вместо атрибута href атрибут fref.
189 Для того, чтобы гиперссылка загружалась в новое окно, необходимо.
Присвоить атрибуту target значение _new
+ Присвоить атрибуту target значение _blank
Присвоить атрибуту target значение _top
Присвоить атрибуту target значение _bottom
190 Тег используется
+ Для описания структуры и содержания сайта.
Для описания активных сценариев
Для задания Java-аплетов
Для задания заголовка сайта.
191 Бесплатно разместить сайт можно на сервере
Icrosoft. ru
Informica. ru.
+ narod. yandex. ru
Miem. edu. ru
192 Баннер – это
Только статическая рекламная картинка
Только анимированный рекламный объект.
Только реклама в виде всплывающего окна.
+ Любая графическая рекламная гиперссылка.
193 B2B – это
+ Модель электронной торговли коммерческих фирм друг с другом.
Модель электронной торговли коммерческих фирм с потребителями.
Модель электронной торговли физических лиц друг с другом.
Модель электронного взаимодействия бизнеса и государственных структур.
194 B2C – это
Модель электронной торговли коммерческих фирм друг с другом.
+ Модель электронной торговли коммерческих фирм с потребителями.
Модель электронной торговли физических лиц друг с другом.
Модель электронного взаимодействия бизнеса и государственных структур.
195 C2C – это
Модель электронной торговли коммерческих фирм друг с другом.
Модель электронной торговли коммерческих фирм с потребителями.
+ Модель электронной торговли физических лиц друг с другом.
Модель электронного взаимодействия бизнеса и государственных структур.
196 Электронная подпись – это
Графическое факсимиле подписи, добавляемое к документу перед отправкой.
Специальный цифровой код, добавляемый к документу перед отправкой.
+ Специальная шифровальная процедура, обеспечивающая подтверждение авторства.
Специальное электронное оборудование, обеспечивающее подтверждение авторства.
197 Основой электронных денег является
+ Шифрование с открытым ключом
Шифрование с закрытым ключом
Аппаратное шифрование
Создание защищенных каналов.
198 Баннер в баннерокрутилке движется
Слева направо по экрану
Сверху вниз по экрану
+ Перезагружается через равные промежутки времени
По кольцу на экране
199 Электронный документооборот использует
Компьютеры
Локальные сети
Специальные программы
+ Компьютеры в сети и специальные программы
200 Пароль
Специальная карточка
Специальный пропуск
Специальное разрешение
+ Конфиденциальный признак, подтверждающий право
201 Хостинг для личных сайтов
Бесплатен всегда
Оплачивается провайдером
Оплачивается в случае коммерческого предназначения
+ Оплачивается согласно правилам, установленным владельцем сервера
202 Каталоги ресурсов Интернета ведут
Провайдеры
+ DNS-серверы корневой зоны
Большинство поисковых систем
Продавцы сетевых карт и модемов для компьютеров
203 Эффективность баннера оценивается
Количеством обращений к информации, привязанной к нему
Его размером
Его расположением на экране
+ Числом кликов на него
204 Что не входит в функции денег
Накопление ценностей
+ Передача информации о владельце
Обеспечение платежей
Измерение стоимости товаров
задает
+ Нумерованный список
Ненумерованный список
Вложенный список.
Список словарного типа.
181 Тег
Информатика тесты ответы
Ravanda.ruОтветы ко всем вопросам 1. Для того, чтобы найти Web-страницу, содержащую заданный фрагмент текста из нескольких слов, этот фрагмент необходимо2. Средства расширенного поиска не позволяют задать3. Для того, чтобы задать размер бумаги, поля и колонтитулы для печати Web-страницы, необходимо воспользоваться пунктами меню.4. Для размещения закладок используется раздел меню5. Для поиска какой-либо посещенной ранее страницы необходимо воспользоваться пунктами меню.6. Какая из перечисленных программ не является почтовым клиентом7. Почтовый ящик Web-почты расположен8. Почтовый ящик нельзя создать на сервере9. Основное преимущество Web-почты по сравнению с обычной электронной почтой заключается10. Для того чтобы создать новую панель инструментов в программе Outlook, нужно воспользоваться пунктами меню.11. Обязательными полями заполнения для сообщения электронной почты являются.12. RGB– код красного цвета записывается как13. RGB– код синего цвета записывается как14. Язык HTML позволяет создавать15. Web-документ должен начинаться с тэга1. Название Web-страницы начинается с тэга2. Бегущая строка создается тэгом3. Прерывание строки создается тэгом4. Стандартный размер шрифта устанавливается тэгом5. Для уменьшения текста используется тэг6. Вид шрифта в тексте задаёт тэг7. Направление просмотра в текста задаёт тэг8. Значение атрибута ALIGNзадаёт выравнивание влево9. Значение атрибута ALIGNзадаёт выравнивание по центру10. В тэге TABLE атрибут UNIT определяет единицу измерения размеров в EN-пробелах11. В тэге TABLE атрибут UNIT определяет единицу измерения размеров в процентах12. Значение атрибута VALIGN задаёт выравнивание содержимого по нижней границе13. Если головной файл Web-страницы включает один тег <Frameset…>, то Web-страница включает14. Тегзадает15. Что не входит в функции денег1. Объект ……. обеспечивает доступ к работающему приложению и является общим для приложений Microsoft Office2. Производительность СУБД оценивается3. Задачи процесса управления ресурсами сети4. Case5. Развитие информационных систем (ИС)6. Автоматизированное рабочее место сотрудника депозитного отдела обеспечивает7. Результатом этапа проектирования информационной системы (ИС) является8. Обеспечение устойчивости работы информационной системы (ИС) и сохранности информации представляет собой …….. ИС9. Управляющими системами являются10. Информационным обеспечением являются11. Принятие решений заключается в12. Технической характеристикой информационной системы (ИС) является13. Смарт-карта может обрабатываться в режимах14. Аналитические системы работают с15. Наибольшими возможностями обладает данный вид настройки банковской информационной системы1. Если тело цикла содержит другой оператор цикла, то такие циклы называются2. Упорядоченный набор элементов,в котором добавление новых элементов и удаление уже существующих, можно выполнять только с одного его конца представляет собой3. Сложность принятия решений обуславливается4. Быстрое внедрение операционной системы (ИС) на ограниченном участке деятельности представляет собой стратегию ИС, известную как5. Информация о покупке, сделанной владельцем карточки, никуда не передается, а хранится в торговом терминале или электронной кассе приНазадДальшеСтруктура документа html
Все документы HTML имеют одну и ту же структуру, определяемую фиксированным набором тегов структуры. Документ HTML всегда должен начинаться с <HTML> и заканчиваться соответствующим закрывающим тегом (</HTML>). Внутри документа выделяются два основных раздела: раздел заголовков и тело документа, идущие именно в таком порядке. Раздел заголовков содержит информацию, описывающую документ в целом, и ограничивается тегами <HEAD> и </HEAD>. В частности, раздел заголовков должен содержать общий заголовок документа, ограниченный парным тегом <TITLE>.
Основное содержание размещается в теле документа, которое ограничивается тегом <BODY>. Строго говоря, положение структурных тегов в документе нетрудно определить, даже если они опущены. Поэтому стандарт языка HTML требует наличия тега <TITLE>. Тем не менее, при создании документа HTML опускать структурные теги не рекомендуется.
Простейший правильный документ HTML, содержащий все теги, определяющие структуру, может выглядеть следующим образом:
<HTML>
<HEAD> <TITLE>Заголовок документа</TITLE> </HEAD>
<BODY>
Текст документа
</BODY>
</HTML>
Для создания HTML документа создайте на рабочем столе или в папке Мои документы простой текстовый документ в Блокноте. Перепишите в него следующий текст:
<HTML>
<HEAD> <TITLE>Моя первая страница</TITLE> </HEAD>
<BODY>
Здесь можно писать все, что угодно.
</BODY>
</HTML>
Сохраните документ, дав ему имя Lab1 и расширение html.

Закройте Блокнот. Затем
найдите созданный вами файл на Рабочем
столе или в Моих документах. Чаще всего
он будет обозначен значком  .
Откройте его. Перед вами появится
следующая страница
.
Откройте его. Перед вами появится
следующая страница

Не закрывайте HTML документ.
Большинство элементов языка HTML описывает части содержания документа и помещается между тегами <BODY> и </BODY>, то есть, внутрь структурного элемента BODY. Такие элементы делят на блочные и текстовые. Блочные элементы относятся к частям текста уровня абзаца. Текстовые элементы описывают свойства отдельных фраз и еще более мелких частей текста.
Теперь можно сформулировать правила вложения элементов.
Элементы не должны пересекаться. Другими словами, если открывающий тег располагается внутри элемента, то и соответствующий закрывающий тег должен располагаться внутри этого же элемента.
Блочные элементы могут содержать вложенные блочные и текстовые элементы.
Текстовые элементы могут содержать вложенные текстовые элементы.
Текстовые элементы не могут содержать вложенные блочные элементы.
Строго говоря, все правила языка HTML можно рассматривать исключительно как «пожелания». Средство, используемое для отображения Web-документа, сделает все возможное, чтобы истолковать разметку наиболее разумным образом. Тем не менее, гарантию правильного воспроизведения документа дает только неукоснительное следование требованиям спецификации языка.
Функциональные блочные элементы
В большинстве документов основными функциональными элементами являются заголовки и абзацы. Язык HTML поддерживает шесть уровней заголовков. Они задаются при помощи парных тегов от <Н1> до <Н6>. При отображении Web-документа на экране компьютера эти элементы показываются при помощи шрифтов разного размера.
Обычные абзацы задаются с помощью парного тега <Р>. Язык HTML не содержит средств для создания абзацного отступа («красной строки»), поэтому при отображении на экране компьютера абзацы разделяются пустой строкой. Закрывающий тег </Р> рассматривается как необязательный. Подразумевается, что он стоит перед тегом, который задает начало очередного абзаца документа. Например:
<Н1>Заголовок</Н1>
<Р>Первый абзац<Р>Второй абзац
<Н2>Заголовок второго уровня</Н2>
Щелкните на пустом месте
вашей страницы правой кнопкой мыши и
выберете пункт меню «Просмотр HTML-кода».
Откроется текстовый документ. В нем
фразу «Здесь можно писать все, что
угодно» замените на приведенный выше
HTML
код. Сохраните документ. Не закрывайте
его. Перейдите к Вашей странице и с
помощью контекстного меню или кнопки  обновите ваш документ. Если все выполнено
верно, то получится страница вида
обновите ваш документ. Если все выполнено
верно, то получится страница вида

Следствием наличия специального тега, определяющего абзац, является тот факт, что обычного символа конца строки, вводимого по нажатию клавиши ENTER, для создания абзацного отступа недостаточно. Язык HTML рассматривает символы конца строки и пробелы особым образом. Любая последовательность, состоящая только из пробелов и символов конца строки, при отображении документа рассматривается как одиночный пробел. Это, в частности, означает, что символ конца строки даже не осуществляет перехода на новую строку (для этой цели используется текстовый элемент, задаваемый непарным тегом <BR>).
В качестве ограничителя абзацев может также использоваться горизонтальная линейка. Этот элемент задается непарным тегом <HR>. При отображении документа на экране линейка разделяет части текста друг от друга. Ее длина и толщина задаются атрибутами тега <HR>.
<HR ALIGN=»RIGHT» SIZE=»10» WIDTH=»50 %»>
Этот тег создает горизонтальную линейку шириной в 10 пикселов, занимающую половину окна и расположенную справа.
Откройте HTML-код вашей страницы и после введенного текста внутри тега </BODY> поместить строку <HR ALIGN=»RIGHT» SIZE=»10» WIDTH=»50 %»>. Сохраните текст и обновите вашу страницу. Она должна принять вид

Рассматриваемые ниже тэги относятся к тэгам уровня текста, т. е. призваны, в основном, размечать небольшие группы символов. Некоторые тэги могут задавать разметку и на уровне блока.
Приведем описание тэгов.
Тэг <STRONG> отображает текст полужирным шрифтом. Например:
Это <STRONG>полужирный</STRONG> шрифт.
Тэг <EM> отображает текст курсивом. Например.
Выделение <EM>курсивом</EM>
Тэг<CODE >отображает текст моноширинным шрифтом. Например:
Это <CODE>моноширинный</CODE> шрифт.
Тэги <DEL> отображает текст, перечеркнутый горизонтальной линией. Например:
Пример <DEL>зачеркнутого</DEL> текста.
Тэг <SUB>сдвигает текст ниже уровня строки и выводит его (если возможно) шрифтом меньшего размера. Удобно использовать для математических индексов. Например:
Пример шрифта для <SUB> нижнего</SUB> индекса.
Тэг <SUP>сдвигает текст выше уровня строки и выводит его (если возможно) шрифтом меньшего размера. Удобно использовать для задания степеней чисел в математике. Например:
Пример шрифта для <SUP>верхнего</SUP> индекса.
Тэги форматирования могут быть вложенными друг в друга. При этом нужно внимательно следить, чтобы один контейнер находился целиком в другом контейнере. Например:
Текст <STRONG><EM>полужирный и курсивный</EM></STRONG>
Наберите все приведенные выше примеры в HTML-коде после описания разделительной полосы. Не забудьте перед каждой строкой указывать тэг начала абзаца <P>.
После обновления вашей страницы она должна принять вид

Параметр SIZE
Этот параметр служит для указания размеров шрифта в условных единицах от 1 до 7. Конкретный размер шрифта зависит от используемой программы просмотра. Принято считать, что размер «нормального» шрифта соответствует значению 3.
Настройки размеров шрифта, используемых по умолчанию, а также величины абсолютного изменения размеров шрифта, зависят от браузеров.
Размер шрифта указывается как абсолютной величиной (SIZE=2), так и относительной (SIZE=+1).
Приведем пример, в котором использованы различные способы назначения размеров шрифтов.
<FONT SIZE=1>Шрифт размера 1</FONT><BR>
<FONT SIZE=-1> Шрифт размера 2</FONT><BR>
<FONT SIZE=3> Шрифт размера 3</FONT><BR>
<FONT SIZE=4> Шрифт размера 4</FONT><BR>
<FONT SIZE=5> Шрифт размера 5</FONT><BR>
<FONT SIZE=+3> Шрифт размера 6</FONT><BR>
<FONT SIZE=7> Шрифт размера 7</FONT><BR>
Введите данный фрагмент перед тэгом </BODY>. Обновите страницу. Посмотрите на изменения.

Параметр COLOR.
Этот параметр устанавливает цвет шрифта, который может задаваться с помощью стандартных имен или в формате #RRGGBB. Приведем пример документа с разноцветным текстом.
<FONT COLOR=green>Текст зеленого цвета</FONT><BR>
<FONT COLOR=#FF0000>Текст красного цвета</FONT><BR>
Введите данный фрагмент перед тэгом </BODY>. Обновите страницу. Посмотрите на изменения.

5.3. Создание Web-документов Основы языка html
Автономные Web-документы используют язык HTML. Гипертекст, т.е. расширенный текст, включает дополнительные элементы: иллюстрации, ссылки, вставные объекты. Разметка – использование специальных кодов, отделяемых от смыслового содержания документа и используемых для реализации гипертекста.
Управляющие конструкции языка HTML называют тегами. Теги бывают парные и непарные. Парные воздействуют на часть документа, заключенную между ними. Все теги заключаются в угловые скобки, в закрывающем теге после < идет /.
Пример: <head> … </head>
5.3.1. Структура документа на языке html
1) Документ HTML всегда должен начинаться с тега <HTML> и заканчиваться соответствующим закрывающимся тегом </HTML>.
2) Внутри документа выделяются два основных раздела: раздел заголовков и тело документа. Раздел документа содержит информацию, описывающую документ в целом, и ограничивается тегами <HEAD> и </HEAD>. В частности, раздел заголовков должен содержать общий заголовок документа, ограниченный парным тегом <TITLE>. В теле документа размещается основное содержание, которое ограничивается парным тегом <BODY>.
Простейший документ:
<HTML>
<HEAD><TITLE> заголовок документа </TITLE></HEAD>
<BODY>
Текст документа
</BODY>
</HTML>
Для парных тегов область влияния определяется частью документа между открывающим и закрывающим тегом. Такая часть документа называется элементом языка HTML. Элемент BODY включает тег <BODY>, основное содержание документа и закрывающий тег </BODY>. Между тегами <BODY> и </BODY> существуют блочные элементы и текстовые. Блочные элементы относятся к частям текста уровня абзаца. Текстовые элементы описывают свойства отдельных фраз и более мелких частей текста.
5.3.2. Правила вложения элементов
1) Элементы не должны пересекаться. (Если открывающийся тег располагается внутри элемента, то и закрывающийся тег должен располагаться внутри этого же элемента.)
2) Блочные элементы могут содержать вложенные блочные и текстовые элементы.
3) Текстовые элементы могут содержать вложенные текстовые элементы.
4) Текстовые элементы не могут содержать вложенные блочные элементы.
5.3.3. Функциональные блочные элементы
Основными функциональными элементами являются заголовки и абзацы. Язык HTML поддерживает шесть уровней заголовков. Они задаются при помощи парных тегов <h2> до <H6>. Эти элементы отображаются шрифтами разных размеров.
Абзацы задаются при помощи парных тегов <P>. Закрывающий тег </P> необязательный. Подразумевается, что он стоит перед началом очередного абзаца.
Например:
<h2> Заголовок </h2>
<P> Первый абзац <P> Второй абзац
<h3> Заголовок второго уровня </h3>
Непарный тег <BR> осуществляет переход на новую строку.
В качестве ограничителя абзацев может также использоваться горизонтальная линейка. Этот элемент задается непарным тегом <HR> (линейка отделяет части текста друг от друга). Ее длина и толщина задаются атрибутами тега <HR>.
<HR ALIGN=»RIGHT» SIZE=»10″>
Этот тег создает горизонтальную линейку шириной в 10 пикселов, занимающую половину ширины окна и расположенную справа.
Гипертекстовая ссылка является фрагментом текста документа и потому задается текстовым элементом, определяемым при помощи парного тега <A>. Этот элемент содержит обязательный атрибут (HREE= [знак равенства показывает, что необходимо задать значение этого атрибута]), который не может быть опущен. В качестве значения атрибута используется адрес URL документа, на который указывает ссылка. Например: <A HREE=»http://www.site.com/index.htm»> текст </A>.
Адрес URL может быть задан в абсолютной форме, т.е. начиная с указания протокола и адреса Web-узла (если посетитель направляется на другой Web-узел, то это внешняя ссылка). При использовании относительного адреса в ссылке задается только относительный путь поиска документа (предполагается использование того же протокола и того же Web-узла, т.е. внутренняя ссылка).
Гиперссылки можно использовать для ссылки на мультимедийные файлы. Если же требуется интегрирование объектов мультимедиа в Web-страницу, используют парный тег <OBJECT> или нестандартный непарный тег <EMBED>.
Можно ссылаться и на определенное место внутри страницы – только для страниц собственной разработки, пометив соответствующее место при помощи якоря. Якорь задается также при помощи парного тега <A>, но в роли обязательного атрибута NAME=. Значение атрибута – произвольная последовательность латинских букв и цифр (без пробелов) – имя якоря.
Для ссылки на якорь его имя указывается в конце адреса URL после символа (#).
Пример:
<A HREE=»http://www.site/com/index/htm#address»>
5.3.4. Web-графика
Графические элементы Web-страниц используют два основных формата – GIF и JPEG (допустим формат PNG).
Файлы формата GIF (Graphic Interchange Format) – файл упакован и занимает меньше места, чем неупакованный растровый рисунок (например, в формате .BMP).
Рисунки хранятся на Web-узлах в отдельных файлах, но отображаются как элементы Web-страниц. Для вставки рисунка используется текстовый элемент, задаваемый непарным тегом <IMG>. Тег <IMG> должен содержать обязательный атрибут SRC=, задающий адрес URL файла с изображением.
Например:
<IMG SRC=»picture1.gif»>
Т.к. изображение задается как текстовый элемент, оно может быть помещено внутрь другого текстового элемента, например задающего гиперссылку (тег <A>). В этом случае изображение становится изображением-ссылкой. При отображении документа на экране компьютера такое изображение отличается синей рамкой и изменением формы указателя при наведении.
Пример.
<html> // начало документа
<head> // заголовок
<title>Заголовок</title> //заголовок страницы
</head> // конец заголовка
<body bgcolor=»#00FFFF»> // тело документа, цвет фона
<h3><a name=»Содержание»>Содержание</a></h3> // якорь для содержания
<p><a href=»#Ссылка на главу 1″>Глава 1</a></p> //ссылка на якорь для главы 1
<p><img border=»0″ src=»images/00fracttransparent.gif»></p> //вставка рисунка
<hr align=»left» size =»20″> // горизонтальная линейка
<h4><a name=»Ссылка на главу 1″>Глава 1</a></h4> //якорь для главы 1
<p><font fase=»Arial» size=»4″ color=»#0000FF» >Текст главы 1.
Текст главы 1. Текст главы 1. Текст главы 1.
Текст главы 1. Текст главы 1. Текст главы 1.
</font></p> //новый абзац, шрифт, размер и цвет шрифта, и сам текст
<p><a href=»#Содержание»>На начало.</a> </p> //ссылка на якорь для содержания
</body> //конец тела программы
</html> // конец HTML документа
На рис.41 отображена Web-страница, которая строится на основании выше указанного кода HTML.

Рис.41
