JavaScript | Оператор do-while — efim360.ru
Синтаксис оператора do-while
DoWhileStatement [Yield, Await, Return]:
do Statement [?Yield, ?Await, ?Return]while ( Expression [+In, ?Yield, ?Await]) ;
Статическая семантика: ранние ошибки
DoWhileStatement : do Statement while ( Expression ) ;
Если IsLabelledFunction(Statement) истинно true, это синтаксическая ошибка.
Примечание
Это правило необходимо применять только в том случае, если реализовано расширение, указанное в B.3.2.
Семантика времени выполнения: DoWhile оценка цикла
С параметром labelSet.
DoWhileStatement : do Statement while ( Expression ) ;
1.Пусть V будет undefined. 2. Повторять, a. Пусть stmtResult будет результатом оценки Statement. b. Если LoopContinues(stmtResult, labelSet) является false, вернуть Completion(UpdateEmpty(stmtResult, V)). c. Если stmtResult.[[Value]] не является empty, установить V на stmtResult.[[Value]]. d. Пусть exprRef будет результатом оценки Expression. e. Пусть exprValue будет ? GetValue(exprRef). f. Если ! ToBoolean(exprValue) является false
, вернуть NormalCompletion(V).
Как понять синтаксис оператора
do-while? Последовательность действий для создания- Шаг первый — пишем зарезервированное слово «do».
- Ставим пробел
- Ставим левую фигурную скобку
- Шаг второй — пишем один из 14 вариантов высказывания (Statement)
- Ставим правую фигурную скобку
- Ставим пробел
- Шаг третий — пишем зарезервированное слово «while».

- Ставим пробел
- Ставим левую круглую скобку
- Шаг четвёртый — пишем выражение (Expression)
- Ставим правую круглую скобку
Пример работы оператора
do-whileBlockStatement может состоять из Block. Block может состоять из { StatementList }. В общем речь идёт о фигурных скобках.
var i = 0;
do {i++} while ( i < 5 );
// 5 До тех пор пока переменная i будет меньше пяти мы будем прибавлять к переменной i значение 1 (один). То есть мы сначала делаем, а потом проверяем условие. Когда условие выполнится, тогда мы уже НЕ будем делать.
По итогу переменная i будет равна 5 (пяти). А что означает цифра 4, которую показал браузер? Это количество итераций цикла do-while, при котором условие возвращало истину true.
Условие успешно проверено 4 раза и 1 раз неуспешно — do-while — JavaScript
Логика работы такова. Мы сначала присвоим переменой i значение 1, а потом первый раз успешно проверим условие. 2 — 2. 3 — 3. 4 — 4.
Дойдём до пятого преобразования. Выполним пятое преобразование. Потом в пятый раз проверим условие и оно окажется ложным. Цикл прекратится из-за лжи — делаться больше ничего не будет.
Варианты Statement — смотреть на сайте стандарта
BlockStatement
VariableStatement
EmptyStatement
ExpressionStatement
IfStatement
BreakableStatement
ContinueStatement
BreakStatement
[+Return]ReturnStatement
WithStatement
LabelledStatement
ThrowStatement
TryStatement
DebuggerStatement
Информационные ссылки
JavaScript | Зарезервированные слова (ReservedWord)
Алгоритмические обозначения
Условные обозначения
Стандарт ECMAScript — Раздел «12.6. 2 Keywords and Reserved Words» — https://tc39.es/ecma262/#prod-ReservedWord
2 Keywords and Reserved Words» — https://tc39.es/ecma262/#prod-ReservedWord
Стандарт ECMAScript — Раздел «14.7.2 The do-while Statement» — https://tc39.es/ecma262/#sec-do-while-statement
Использование циклов While и Do While в JavaScript
Эта статья изначально была написана для DigitalOcean .
Автоматизация – это техника, обеспечивающая автоматическую работу техники или системы; в программировании мы используем циклов для автоматизации повторяющихся задач. Циклы — одна из самых полезных функций языков программирования, и в этой статье мы узнаем о циклах , в то время как и делают… циклы while в JavaScript.
в то время как и делают... в то время как операторы в JavaScript похожи на условные операторы, которые представляют собой блоки кода, которые будут выполняться, если указанное условие приводит к true . В отличие от оператора
В отличие от оператора if , который оценивается только один раз, цикл будет выполняться несколько раз, пока условие больше не будет оцениваться как true .
Другой распространенный тип цикла, с которым вы столкнетесь, — это оператор for , который выполняется заданное количество раз. в то время как и делают... в то время как циклы являются условными, и поэтому нет необходимости знать заранее, сколько раз будет выполняться цикл.
While
В JavaScript оператор while представляет собой цикл, который выполняется до тех пор, пока указанное условие оценивается как true . Синтаксис очень похож на оператор if , как показано ниже.
пока (условие) {
// выполнять код, пока условие истинно
} Оператор while — это самый простой цикл для построения в JavaScript.
Например, мы представим, что у нас есть аквариум с лимитом населения. Для каждой итерации цикла мы будем добавлять одну рыбу. Как только в аквариуме будет
Для каждой итерации цикла мы будем добавлять одну рыбу. Как только в аквариуме будет 10 рыбок, будет достигнут предел численности, и программа перестанет добавлять больше рыбок.
Без цикла нам, возможно, придется написать:
Aquarium.js
// Начать с 0 рыб пусть рыба = 0; рыба++ }
Aquarium.js
// Устанавливаем лимит населения аквариума на 10
постоянный лимит населения = 10
// Начнем с 0 рыб
пусть рыба = 0
// Инициируем цикл while, который будет работать до тех пор, пока рыба не достигнет предела популяции
в то время как (рыба < популяционный лимит) {
// добавляем по одной рыбке на каждую итерацию
рыба++
console.log(
'В аквариуме есть место для ' + (populationLimit - fish) + ' больше рыбы.'
)
} В аквариуме есть место для еще 9 рыбок. В аквариуме есть место для еще 8 рыб. В аквариуме есть место еще для 7 рыб. В аквариуме есть место для еще 6 рыб. В аквариуме есть место для еще 5 рыб. В аквариуме есть место для еще 4 рыбок.В аквариуме есть место для еще 3 рыбок. В аквариуме есть место для еще 2 рыбок. В аквариуме есть место для еще 1 рыбки. В аквариуме есть место для еще 0 рыб.
В нашем примере мы установили , а цикл продолжался до тех пор, пока количество рыб было меньше предела численности аквариума. Для каждой итерации в аквариум будет добавляться одна рыба, пока все 10 мест не будут заполнены. В этот момент цикл перестанет работать.
Бесконечные циклы
Бесконечный цикл , как следует из названия, это цикл, который будет работать вечно. Если в какой-то момент вы случайно создадите бесконечный цикл, это, скорее всего, приведет к сбою вашего браузера или компьютера. Важно знать о бесконечных циклах, чтобы избежать их.
Простейшим примером бесконечного цикла является установка условия оператора while на true . Ниже приведен пример кода, который будет работать вечно. Нет необходимости тестировать бесконечные циклы.
infinLoop.js
// Запустить бесконечный цикл
пока (правда) {
// выполнить код навсегда
} Бесконечный цикл будет работать вечно, но программу можно прервать с помощью ключевого слова break . В приведенном ниже примере мы добавим if в цикл while , и когда это условие будет выполнено, мы завершим цикл с помощью break .
polarBears.js
// Установите условие в true
const iceCapsAreMelting = true
пусть полярные медведи = 5
// Запускаем бесконечный цикл
в то время как (iceCapsAreMelting) {
console.log(`Белых медведей ${polarBears}.`)
полярные медведи--
// Завершить бесконечный цикл, когда выполняется следующее условие
если (полярные медведи === 0) {
console.log('Белых медведей не осталось.')
ломать
}
} Есть 5 белых медведей. Есть 4 белых медведя. Есть 3 белых медведя. Есть 2 белых медведя. Есть 1 белый медведь. Белых медведей не осталось.
Обратите внимание, что это не обязательно практичный метод создания и завершения цикла, но break — полезное ключевое слово, о котором следует знать.
Do...While
Мы уже узнали о цикле while , который выполняет блок кода до тех пор, пока выполняется заданное условие. Основываясь на этом, это 9Оператор 0009 do...while , который очень похож на while , с той лишь разницей, что цикл do...while всегда выполняется один раз, даже если условие никогда не выполняется.
Ниже мы продемонстрируем синтаксис цикла do...while .
сделать {
// выполнить код
} while (условие) Как видите, часть цикла do идет первой, а за ней следует while (условие) . Блок кода будет запущен, затем условие будет проверено как обычно в то время как цикл .
Чтобы проверить это очень быстро, мы можем установить переменную на 0 , увеличить ее внутри do и установить наше условие на false .
// Установить переменную в 0
пусть х = 0
делать {
// Увеличиваем переменную на 1
х++
console. log(x)
} while (false)
log(x)
} while (false) На выходе мы получили 1 , что означает, что блок кода выполнялся один раз, прежде чем он был остановлен неудачным ( false ) условием while
while .Заключение
В этой статье мы узнали о цикле while , цикле do...while и бесконечных циклах. Автоматизация повторяющихся задач — чрезвычайно важная часть программирования, и эти циклы могут помочь сделать ваши программы более эффективными и лаконичными. Чтобы узнать больше, прочтите о циклах while и do...while на сайте Mozilla Developer Network.
Использование цикла do while в JavaScript
В этом уроке мы покажем вам, как написать цикл « do while » на JavaScript.
В JavaScript цикл do while позволяет запускать код до начала выполнения цикла.
Этот стиль цикла удобен, когда вы хотите, чтобы цикл продолжался только в том случае, если начальный блок кода дает определенный результат.
Например, вы можете использовать цикл do while для получения данных с сервера, разбитых на страницы. Затем вы можете продолжить захват данных, если есть еще одна страница для обработки.
В следующих нескольких разделах мы покажем вам, как написать цикл do while, и приведем несколько примеров его использования.
Синтаксис цикла do while в JavaScript
Этот цикл основывается на стандартном цикле while JavaScript, немного изменяя его характеристики, позволяя вам запускать код до запуска цикла.
Цикл do while в JavaScript начинается с ключевого слова « do », за которым следует блок кода ( { } ).
В этом блоке кода находится код, который вы хотите запустить. JavaScript запустит этот код до того, как будет проверено условие while.
После блока кода вы ссылаетесь на ключевое слово « while », за которым следует условие, заключенное в квадратные скобки ( ( ) ). Если это условие истинно, JavaScript перезапустит ваш блок кода.
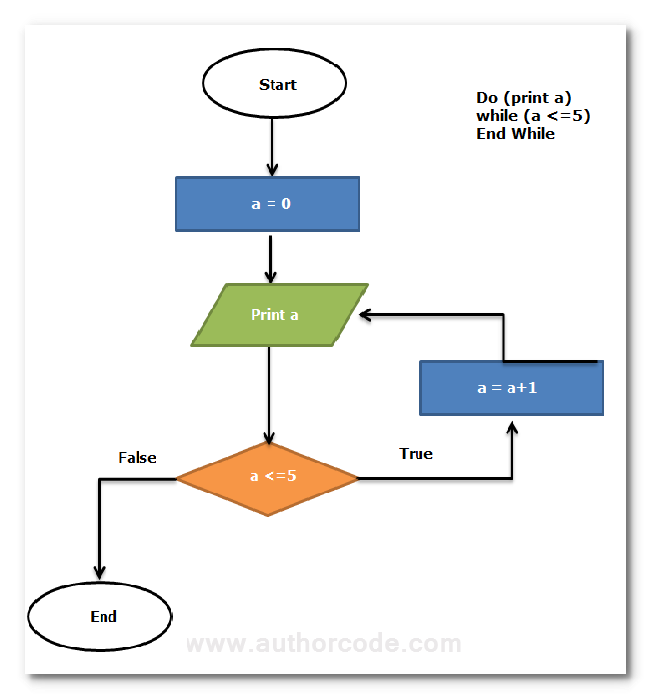
Поток выполнения цикла do while
Поток выполнения цикла do while по-прежнему относительно прост. Если вы уже писали цикл while ранее, вы будете знакомы с ним.
Он также имеет гораздо более простой поток выполнения, чем цикл JavaScript for.
Чтобы продемонстрировать поток выполнения цикла do while в JavaScript, воспользуемся следующим примером.
Имея под рукой наш фрагмент кода, давайте быстро пройдемся по потоку выполнения циклов.
- Перед началом цикла выполняется кодовый блок (
{ }), указанный после ключевого словаdo.В приведенном выше примере мы генерируем случайное число между
0и10. - После выполнения блока кода оценивается условие while.
В нашем случае мы проверяем, является ли наше случайное число не равным на
5.Если условие
верно, цикл вернется к шагу 1 . - Альтернативно, если условие while равно
false, цикл завершится.
Пример цикла do while в JavaScript
Теперь, когда мы знаем синтаксис цикла do while, давайте рассмотрим несколько примеров его использования в JavaScript.
Оба этих примера будут достаточно похожи, но покажут разные способы использования такого цикла.
Основное использование цикла do while
В этом первом примере мы напишем простой цикл do while на JavaScript. С помощью этого цикла мы будем считать от 0 до 5 .
Хотя это и не лучшее использование цикла do while, оно даст вам представление о том, как он работает.
Мы начинаем наш сценарий с создания переменной с именем « count » и присвоения ей значения 0 .
В блоке кода « do{} » мы записываем значение нашего « count », затем увеличьте ее на единицу с помощью оператора постинкремента ( x++ ).
Наконец, у нас есть условие « while() ». Здесь мы проверяем, является ли « count » на меньше или равно 5 . Если это правда, он вернется к началу цикла.
Если это правда, он вернется к началу цикла.
Запустив этот JavaScript, вы получите результат, подобный показанному ниже.
Цикл do while, генерирующий случайное число
Во втором примере мы покажем лучшее использование цикла do while в JavaScript. В этом примере мы будем генерировать случайное число для каждого цикла, продолжая работать до тех пор, пока не будет достигнуто желаемое значение.
Мы начинаем наш пример с создания переменной с именем « random_number » и присвоения ей значения 0 .
В следующей строке мы запускаем цикл do while нашего JavaScript, используя ключевое слово « do ». В этом цикле мы генерируем случайное число между 0 и 20 . Это число генерируется с использованием функции « Math.random() ».
Поскольку « Math.random() » генерирует число с плавающей запятой, мы используем « Math.floor() », чтобы округлить его до ближайшего целого числа.

 Пусть V будет undefined.
2. Повторять,
a. Пусть stmtResult будет результатом оценки Statement.
b. Если LoopContinues(stmtResult, labelSet) является false, вернуть Completion(UpdateEmpty(stmtResult, V)).
c. Если stmtResult.[[Value]] не является empty, установить V на stmtResult.[[Value]].
d. Пусть exprRef будет результатом оценки Expression.
e. Пусть exprValue будет ? GetValue(exprRef).
f. Если ! ToBoolean(exprValue) является false
Пусть V будет undefined.
2. Повторять,
a. Пусть stmtResult будет результатом оценки Statement.
b. Если LoopContinues(stmtResult, labelSet) является false, вернуть Completion(UpdateEmpty(stmtResult, V)).
c. Если stmtResult.[[Value]] не является empty, установить V на stmtResult.[[Value]].
d. Пусть exprRef будет результатом оценки Expression.
e. Пусть exprValue будет ? GetValue(exprRef).
f. Если ! ToBoolean(exprValue) является false

 log(x)
} while (false)
log(x)
} while (false) 