border-bottom-width | CSS | WebReference
- Содержание
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Примечание
- Спецификация
- Браузеры
Устанавливает толщину границы внизу элемента.
| Значение по умолчанию | medium |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис
border-bottom-width: <размер> | thin | medium | thick
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Три переменные — thin (2 пикселя), medium (4 пикселя) и thick (6 пикселей) задают толщину границы внизу. Для более точного значения, толщину можно указывать в пикселях или других единицах.
Для более точного значения, толщину можно указывать в пикселях или других единицах.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
div {
background: #e4efc7;
border-bottom: double #333;
padding: 10px;
border-bottom-width: {{ playgroundValue }}px;
}Пример
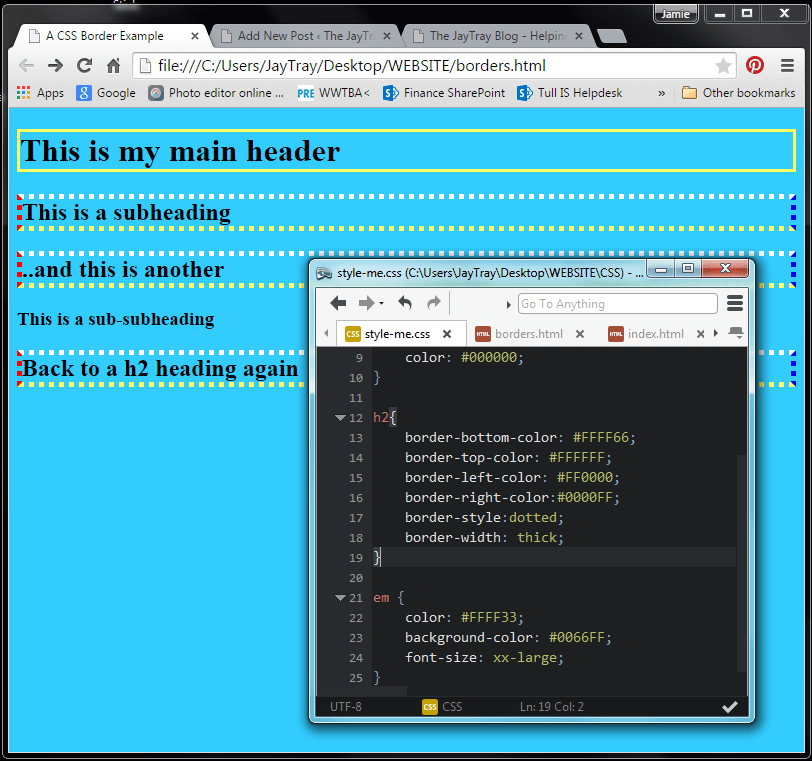
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>border-bottom-width</title> <style> h2 { border-color: #ccc; /* Цвет границы */ border-style: double; /* Стиль границы */ border-bottom-width: 7px; /* Толщина линии внизу текста */ border-right-width: 7px; /* Толщина линии справа от текста */ padding-left: 5px; /* Отступ слева от текста */ } </style> </head> <body> <h2>Рондо начинает определенный фьюжн. </h2>
</body>
</html>
</h2>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства border-bottom-width
Объектная модель
Объект.style.borderBottomWidth
Примечание
Браузер Internet Explorer до версии 7 при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7 включительно не поддерживает значения hidden.
Толщина границы при использовании ключевых слов thin, medium и thick в разных браузерах может несколько различаться.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Backgrounds and Borders Module Level 3 | Возможная рекомендация |
CSS Level 2 Revision 1 (CSS 2. 1) 1) | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 4 | 8 | 12 | 1 | 9. 2 2 | 1 | 1 |
| 1 | 1 | 6 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Границы
См. также
- border-left-width
- border-right-width
- border-top-width
- border-width
- Граница в CSS
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 29. 02.2020
02.2020
Редакторы: Влад Мержевич
css властивість border-bottom-width
- Головна
- css
- властивості
- border-bottom-width
Властивість border-bottom-width дозволяє встановити товщину нижньої межі елементу.
Значення без задання дорівнює medium
Для того, щоб показати межу, обов’язково потрібно її стилізувати, за допомогою border-bottom-style або border-style.
Специфікація не визначає чітко товщину кожного з ключових слів (thin, medium, thick). Проте вимагає, щоб вони розташовувалися один за одним: thin ≤ medium ≤ thick, та мали постійне значення в межах одного документу.
| Нотатка: | Ви також можете використовувати |
Запропонувати свою пораду чи нотатку
ПорадаНотатка
Синтакс
border-bottom-width: medium|thin|thick|length|initial|inherit;
Властивість border-bottom-width може отримувати 6 значень:
mediumСередня лінія (3 пікселі)
thinТонка лінія.
 Значення в пікселях може змінюватися в залежності від браузера, але зазвичай становить 1 піксель
Значення в пікселях може змінюватися в залежності від браузера, але зазвичай становить 1 піксельthickТовста лінія (6 пікселів)
lengthДля точного встановлення товщини можна використовувати будь-які одиниці прийняті в CSS
initialВстановлює властивість у значення без задання
inheritВказує на спадковість властивості від свого батьківського елемента
| Значення без задання: | medium |
|---|---|
| Наслідує: | Ні |
| Анімується: | Так |
| JavaScript синтаксис: | object.style.borderBottomWidth=»5px» |
Переглядачі
- Стаціонарні переглядачі
- Мобільні переглядачі
| Переглядач | |||||
|---|---|---|---|---|---|
| border-bottom-width | 1. | 8.0 | 1.0 | 1.0 | 3.5 |
| Переглядач | |||
|---|---|---|---|
| border-bottom-width | 1.0 | 1.0 | 1.0 |
Приклади
- Приклад 1
- Приклад 2
- Приклад 3
- Приклад 4
- Приклад 5
Динамічний приклад
See the Pen RxGbYr by MichaelBondar (@MichaelBondar) on CodePen.

Демонстрація роботи властивості
Демонстрація роботи властивості
Приклад використання властивості
Визначення товщини нижньої границі
p {
border-style: solid;
border-bottom-width: 15px;
} Додаткові посилання
border-style
border-radius
border
border-bottom-left-radius
border-top-right-radius
border-bottom-right-radius
border-top-left-radius
border-top
border-bottom
border-spacing
border-right-width
border-left-width
border-right
border-left
border-right-style
border-left-style
border-top-style
border-bottom-style
border-right-color
border-left-color
border-top-color
border-bottom-color
border-color
border-top-width
border-collapse
border-image
border-image-source
border-image-slice
border-image-width
border-image-outset
border-image-repeat
border-width
Свойство CSS border-bottom-width
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установите ширину нижней границы:
div {border-bottom-width: thin;}
Попробуйте сами »
Ниже приведены дополнительные примеры из раздела «Попробуйте сами».
Определение и использование
Свойство border-bottom-width устанавливает ширину нижней границы элемента.
Примечание: Всегда объявляйте стиль границы или
свойство border-bottom-style перед ширина нижней границы имущество. Элемент должен иметь границы, прежде чем вы сможете изменить ширину.
Показать демо ❯
| Значение по умолчанию: | средний |
|---|---|
| Унаследовано: | нет |
| Анимация: | да. Читать о анимированном Попытайся |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.borderBottomWidth=»5px» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| ширина нижней границы | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
ширина нижней границы: средняя|тонкая|толстая| длина |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| средний | Задает среднюю нижнюю границу. Это по умолчанию Это по умолчанию | Демонстрация ❯ |
| тонкий | Задает тонкую нижнюю границу | Демонстрация ❯ |
| толстый | Задает толстую нижнюю границу | Демонстрация ❯ |
| длина | Позволяет определить толщину нижней границы. Читать о единицах длины | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать | Примеры нижняя граница для толстой: |

 Значення в пікселях може змінюватися в залежності від браузера, але зазвичай становить 1 піксель
Значення в пікселях може змінюватися в залежності від браузера, але зазвичай становить 1 піксель 0
0
 CSS
CSS  Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.