Границы в CSS (border, border-style, border-width, border-color, border-radius)
CSS свойство border — это универсальное свойство. Через его значение можно задать сразу несколько свойств: толщину границы, стиль и цвет. В коде это будет выглядеть так:
<div>Мышь</div>
В значении свойства border стоит сначала толщина (3px), затем стиль (solid) и в конце указан цвет (#c0d2de;). Результат будет таким:
Мышь
Свойство border универсальное. Поэтому если открыть редактор CSS кода в браузере (читайте об этом в статье «Редактор CSS в вашем браузере»), то можно увидеть стрелочку перед значением свойства:
Если кликнуть на эту стрелочку, то выпадет весь список свойств, которые задаются этой строкой:
Как можно увидеть, в списке перечисляются все четыре границы (-right-, -left-, -top-, -bottom-). И каждой из границ задаётся одно и то же значение свойств.
И каждой из границ задаётся одно и то же значение свойств.
Если в названии свойств не ставить -right-, -left-, -top-, -bottom-, то значение свойств border-* будут автоматически применено ко всем четырём границам.
Выделим и разбёрем основные свойства: border-color, border-style, border-width. Обратите внимание, что бесполезно задавать только одно из этих свойств, но не ставить остальные. Необходимо одновременно задать толщину рамки. стиль и цвет, чтобы у элемента появилась рамка. Иначе рамки не будет. Поэтому эти свойства бесполезны по отдельности.
Стиль рамки (border-style)
Разберём на примерах различные значения свойства border-style:
none
— нет границ (толщина границ равна нулю)
hidden
— нет границ (то же самое, что и none)
dotted
— граница в виде точек
dashed
— граница в виде штрихов
solid
— сплошная линия
double
— двойная сплошная линия
groove
— линия в виде канавки или паза
ridge
— противоположность к groove
inset
— рамка с тенью с одной стороны
outset
— противоположность к inset — тень с другой стороны
Толщина рамки (border-width)
Значение свойства border-width задаётся в пикселях или в названии толщины. К примеру:
К примеру:
- «thin» = 2 px
- «medium» = 4 px
- «thick» = 6 px
Примеры использования:
<div>Мышь</div> <div>Мышь</div>
Мышь
Мышь
Цвет рамки (border-color)
Свойство border-color окрашивает рамку в определённый цвет. Значение этого свойства задаётся аналогично значению свойства «color», то есть через RGB, HEX или через название цвета (читайте больше в статье «Цвет текста (color)»).
Скругление краёв (border-radius)
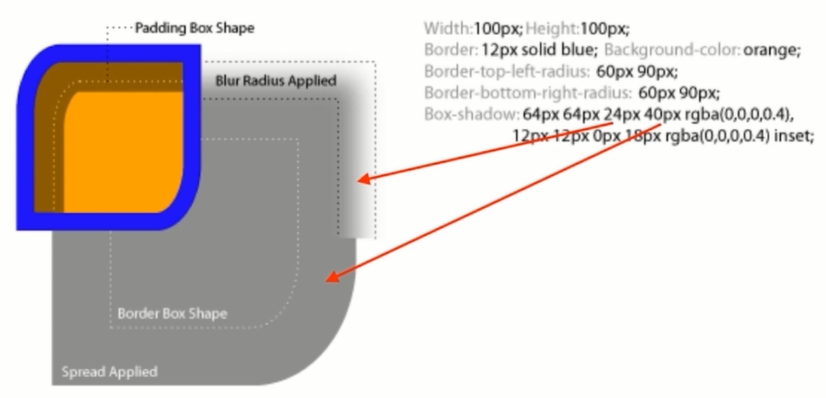
Существует свойство «border-radius», которое часто используют на сайтах. Оно делает скругление краёв. В качестве значения ему можно задавать как пиксели, так и проценты. Приведём пример:
<div>Мышь</div>
Получится такой результат
Мышь
А если задать значение в процентах, то можно получить овал, задав значение скругления в 50%:
<div>Мышь</div>
Результат будет таким:
Мышь
Как и с остальными свойствами в этой статье, чтобы увидеть результат скругления, нужно задать значения для всех трёх свойств: border-style, border-width, border-color.
Была ли эта статья полезна? Есть вопрос?
Закажите недорогой хостинг Заказать
всего от 290 руб
Параметр border-bottom-width
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 | |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| CSS | CSS1 |
|---|---|
| Значение по умолчанию | medium |
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Аналог HTML | <img border > | <table border> |
| Ссылка на спецификацию | https://w3. org/TR/CSS21/box.php#border-width-properties org/TR/CSS21/box.php#border-width-properties |
Описание
Устанавливает толщину границы внизу элемента.
Синтаксис
border-bottom-width: thin | medium | thick | значение
Аргументы
Три переменные — thin (2 пиксела), medium (4 пиксела) и thick (6 пикселов) задают толщину границы внизу. Для более точного значения, толщину можно указывать в пикселах или других единицах.
Пример
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «https://w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
<title>border-bottom-style</title>
<style type=»text/css»>
h2 {
border-color: #ccc; /* Цвет границы */
border-style: double; /* Стиль границы */
border-bottom-width: 7px; /* Толщина линии внизу текста
*/
padding-left: 5px; /* Отступ слева от текста */
}
</style>
</head>
<body>
<h2>Lorem ipsum dolor sit amet</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </p>
</p>
</body>
</html>
Результат данного примера показан ни рис. 1.
Рис. 1. Применение параметра border-bottom-width
Объектная модель
[window.]document.getElementById(«elementID»).style.borderBottomWidth
html — нижняя граница под меню не занимает всю ширину
Задавать вопрос
спросил
Изменено 3 года, 11 месяцев назад
Просмотрено 903 раза
Я хочу иметь меню с некоторыми пунктами, каждый пункт должен иметь рамку справа, а также должна быть рамка-нижняя, но занимающая всю ширину. Проблема в том, что нижняя граница занимает только контейнер, а не всю ширину. Класс контейнера должен быть необходим, потому что текст категорий должен занимать только ширину контейнера.
Кроме того, когда пользователь наводит курсор на каждый элемент, он должен отображать нижнюю границу под элементом, и это работает, проблема в том, что когда пользователь наводит курсор на каждый элемент, текст элемента немного перемещается, знаете, почему?
Вы знаете, как решить эти проблемы?
Код с проблемами: http://jsfiddle.net/pjgt1q35/
HTML
<дел> <дел> <дел><дел>Заголовок
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Incidunt voluptatum consequatur deserunt vel dicta voluptatibus sit asperiores minus dolore quidem acceptnda amet officiis sequi facere harum accusamus, possimus omnis reiciendis. 

 categories_menu {
дисплей: -moz-box;
отображение: -ms-flexbox;
дисплей: гибкий;
ширина: 100%;
-moz-box-pack: обосновать;
-ms-flex-pack: обосновать;
выравнивание содержимого: пробел между;
переход: все 100 мс затухание;
ли {
-moz-box-align: по центру;
-ms-flex-align: по центру;
выравнивание элементов: по центру;
нижняя граница: 5px сплошная прозрачная;
-moz-box-sizing: рамка-бокс;
box-sizing: граница-коробка;
дисплей: -moz-box;
отображение: -ms-flexbox;
дисплей: гибкий;
-moz-box-flex: 1;
-ms-flex: 1 1 авто;
гибкий: 1 1 авто;
рост: 59пкс;
-moz-box-pack: по центру;
-ms-flex-pack: по центру;
выравнивание содержимого: по центру;
отступ: 10px 0 5px 0;
граница слева: 1px сплошной красный;
нижняя граница: 1 пиксель сплошной красный;
&:Первый ребенок {
граница слева: 0;
}
&: наведите {
нижняя граница: 5px сплошной красный цвет;
цвет: #000;
курсор: указатель;
текстовое оформление: нет
}
а {
цвет: #414e5f;
размер шрифта: 18px;
вес шрифта: полужирный;
}
&.
categories_menu {
дисплей: -moz-box;
отображение: -ms-flexbox;
дисплей: гибкий;
ширина: 100%;
-moz-box-pack: обосновать;
-ms-flex-pack: обосновать;
выравнивание содержимого: пробел между;
переход: все 100 мс затухание;
ли {
-moz-box-align: по центру;
-ms-flex-align: по центру;
выравнивание элементов: по центру;
нижняя граница: 5px сплошная прозрачная;
-moz-box-sizing: рамка-бокс;
box-sizing: граница-коробка;
дисплей: -moz-box;
отображение: -ms-flexbox;
дисплей: гибкий;
-moz-box-flex: 1;
-ms-flex: 1 1 авто;
гибкий: 1 1 авто;
рост: 59пкс;
-moz-box-pack: по центру;
-ms-flex-pack: по центру;
выравнивание содержимого: по центру;
отступ: 10px 0 5px 0;
граница слева: 1px сплошной красный;
нижняя граница: 1 пиксель сплошной красный;
&:Первый ребенок {
граница слева: 0;
}
&: наведите {
нижняя граница: 5px сплошной красный цвет;
цвет: #000;
курсор: указатель;
текстовое оформление: нет
}
а {
цвет: #414e5f;
размер шрифта: 18px;
вес шрифта: полужирный;
}
&.
 menu-row {
нижняя граница: 1 пиксель сплошной красный;
}
.меню-строка ул {
нижняя граница: 0;
}
menu-row {
нижняя граница: 1 пиксель сплошной красный;
}
.меню-строка ул {
нижняя граница: 0;
}
 актив {
нижняя граница: 5px сплошной красный цвет;
}
.меню-строка {
нижняя граница: 1 пиксель сплошной красный;
}
.меню-строка ул {
нижняя граница: 0;
}
актив {
нижняя граница: 5px сплошной красный цвет;
}
.меню-строка {
нижняя граница: 1 пиксель сплошной красный;
}
.меню-строка ул {
нижняя граница: 0;
}
 Можете ли вы создать новый div?
Можете ли вы создать новый div? Есть идеи, как это исправить? Я хочу иметь некоторое пространство между нижней частью веб-страницы и нижней границей.
Есть идеи, как это исправить? Я хочу иметь некоторое пространство между нижней частью веб-страницы и нижней границей. panel {
граница справа: 1 пиксель сплошного серого цвета;
}
а {
преобразование текста: верхний регистр;
семейство шрифтов: «Merriweather», с засечками;
текстовое оформление: нет;
размер шрифта: 0.8rem;
}
#main_container {
дисплей: гибкий;
выравнивание элементов: по центру;
высота: 100вх;
}
кнопка {
нижняя граница: 10px;
преобразование текста: верхний регистр;
семейство шрифтов: «Merriweather», с засечками;
отступ: 8px 13px;
радиус границы: 5px;
}
цена {
вес шрифта: полужирный;
размер шрифта: 1.7rem;
}
кнопка:наведите {
цвет фона: небесно-голубой;
}
час {
ширина: 50%;
}
охватывать {
дисплей: блок;
высота: 8 пикселей;
нижняя граница: 8px;
}
@media (максимальная ширина: 700 пикселей) {
главный {
дисплей: гибкий;
flex-направление: столбец;
нижняя граница: 100px;
}
раздел {
/* цвет фона: зелено-желтый; */
/* высота: 400 пикселей;
ширина: 350 пикселей; */
дисплей: гибкий;
ширина: 70vw;
}
section.
panel {
граница справа: 1 пиксель сплошного серого цвета;
}
а {
преобразование текста: верхний регистр;
семейство шрифтов: «Merriweather», с засечками;
текстовое оформление: нет;
размер шрифта: 0.8rem;
}
#main_container {
дисплей: гибкий;
выравнивание элементов: по центру;
высота: 100вх;
}
кнопка {
нижняя граница: 10px;
преобразование текста: верхний регистр;
семейство шрифтов: «Merriweather», с засечками;
отступ: 8px 13px;
радиус границы: 5px;
}
цена {
вес шрифта: полужирный;
размер шрифта: 1.7rem;
}
кнопка:наведите {
цвет фона: небесно-голубой;
}
час {
ширина: 50%;
}
охватывать {
дисплей: блок;
высота: 8 пикселей;
нижняя граница: 8px;
}
@media (максимальная ширина: 700 пикселей) {
главный {
дисплей: гибкий;
flex-направление: столбец;
нижняя граница: 100px;
}
раздел {
/* цвет фона: зелено-желтый; */
/* высота: 400 пикселей;
ширина: 350 пикселей; */
дисплей: гибкий;
ширина: 70vw;
}
section. panel {
граница справа: нет;
нижняя граница: 1px сплошной серый;
}
дел {
flex-wrap: обернуть;
}
кнопка {
нижняя граница: 30px;
}
#main_container {
нижняя граница: 10px;
высота: 0px;
}
}
panel {
граница справа: нет;
нижняя граница: 1px сплошной серый;
}
дел {
flex-wrap: обернуть;
}
кнопка {
нижняя граница: 30px;
}
#main_container {
нижняя граница: 10px;
высота: 0px;
}
}

 Небольшая группа <час>
Небольшая группа <час>