width | CSS | WebReference
- Содержание
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Примечание
- Спецификация
- Браузеры
Устанавливает ширину содержимого элемента. По умолчанию ширина зависит от типа элемента: блочные занимают всю доступную ширину; ширина строчно-блочных равна ширине их содержимому. Свойство width позволяет явно задать желаемую ширину элемента, несмотря на его исходное поведение.
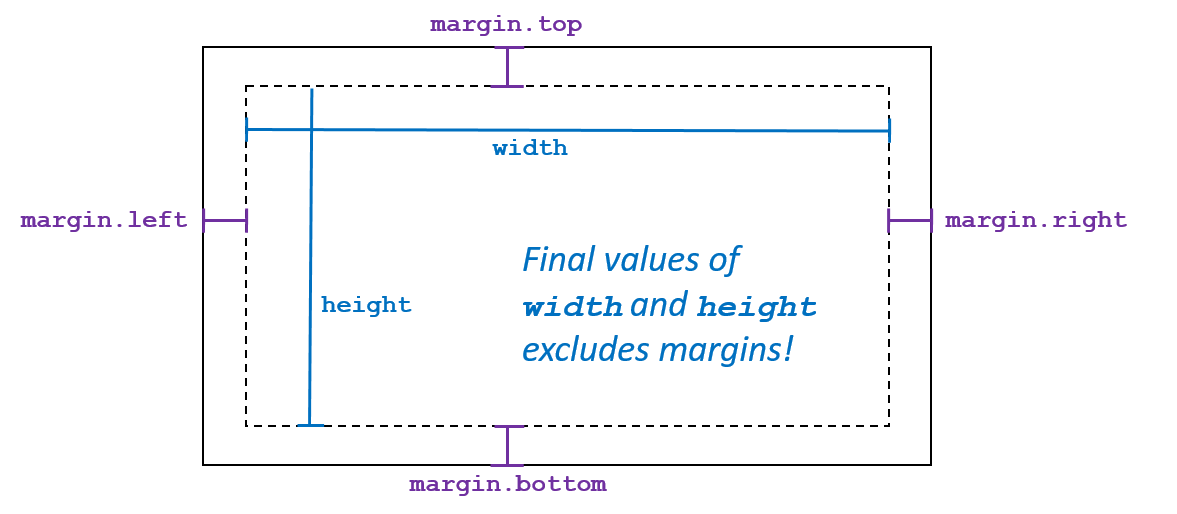
Если для элемента свойство box-sizing задано как border-box, то width определяет ширину блока.
| Значение по умолчанию | auto |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам, за исключением строчных и строк таблиц |
| Анимируется | Да |
Синтаксис
width: <размер> | <проценты> | auto
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пиксели (px), дюймы (in), пункты (pt) и др. При использовании процентной записи ширина элемента вычисляется в зависимости от ширины родительского элемента. Если родитель явно не указан, то в его качестве выступает окно браузера.
- auto
- Устанавливает ширину, исходя из типа и содержимого элемента.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
div {
width: {{ playgroundValue }}%;
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>width</title> <style> . layer1 {
width: 300px; /* Ширина блока */
background: #fc0; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
border: 1px solid #ccc; /* Параметры рамки */
}
.layer2 {
width: 400px; /* Ширина текстового блока */
}
</style>
</head>
<body>
<div>
<p>Lorem ipsum dolor sit amet,consectetuer
adipiscing elit,seddiem nonummy nibh euismod tincidunt ut
lacreet dolore magna aliguam erat volutpat.</p>
</div>
</body>
</html>
layer1 {
width: 300px; /* Ширина блока */
background: #fc0; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
border: 1px solid #ccc; /* Параметры рамки */
}
.layer2 {
width: 400px; /* Ширина текстового блока */
}
</style>
</head>
<body>
<div>
<p>Lorem ipsum dolor sit amet,consectetuer
adipiscing elit,seddiem nonummy nibh euismod tincidunt ut
lacreet dolore magna aliguam erat volutpat.</p>
</div>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Ширина блока
Объектная модель
Объект.style.width
Примечание
Браузер Internet Explorer до версии 6 включительно некорректно определяет width как min-width. В режиме совместимости (quirk mode) Internet Explorer до версии 8 включительно неправильно вычисляет ширину элемента, не добавляя к ней значения отступов, полей и границ.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Intrinsic & Extrinsic Sizing Module Level 3 | Рабочий проект |
CSS Level 2 Revision 1 (CSS 2. 1) 1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.

Браузеры
| 4 | 8 | 12 | 1 | 3.5 | 1 | 1 |
| 1 | 1 | 4 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Размеры
См. также
- box-sizing
- height
- max-width
- min-width
- Абсолютное позиционирование
- Адаптивный макет на флексбоксах
- Блочные элементы
- Вкладки на CSS
- Высота и ширина в CSS
- Отзывчивый веб-дизайн
- Открываем блочную модель
- Поток
- Размеры блока
- Создание флексбоксов
- Строчно-блочные элементы
- Строчные элементы
Рецепты
- Как выровнять таблицу по центру?
- Как задать ширину таблицы?
Практика
- Выравнивание таблицы
- Изображения в колонках
- Плавающая ширина картинки
- Цвет фона таблицы
- Ширина картинки
- Ширина таблицы
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 24. 04.2020
04.2020
Редакторы: Влад Мержевич
width — CSS | MDN
Свойство CSS width устанавливает ширину элемента. По умолчанию она равняется ширине внутренней области, но если box-sizing имеет значение border-box, то она будет равняться ширине области рамки.
Свойства min-width и max-width перекрывают width.
/* <length> значения */ width: 300px; width: 25em; /* <percentage> значения */ width: 75%; /* Значения-ключевые слова */ width: 25em border-box; width: 75% content-box; width: max-content; width: min-content; width: available; width: fit-content; width: auto; /* Глобальные значения */ width: inherit; width: initial; width: unset;
Свойство width указывается как:
- одно из следующих ключевых слов:
available,min-content,max-content,fit-content,auto. <length>или<percentage>. За ними так же могут быть указаны одни из следующих ключевых слов:
За ними так же могут быть указаны одни из следующих ключевых слов: border-box,content-box.
Значения
<length>Ширина — фиксированная величина.
<percentage>Ширина в процентах — размер относительно ширины родительского блока.
border-boxЭкспериментальная возможностьЕсли присутствует, то предшествующие
<length>или<percentage>применяются к области рамки элемента.content-boxЭкспериментальная возможностьЕсли присутствует, то предшествующие
<length>или<percentage>применяются к внутренней области элемента.
autoБраузер рассчитает и выберет ширину для указанного элемента.
fillЭкспериментальная возможностьИспользует
fill-availableразмер строки илиfill-availableразмер блока, в зависимости от способа разметки.max-contentЭкспериментальная возможностьВнутренняя максимальная предпочтительная ширина.
min-contentЭкспериментальная возможностьВнутренняя минимальная ширина.
availableШирина содержащего блока минус горизонтальные
margin,borderиpadding.
fit-contentЭкспериментальная возможностьНаибольшее из:
- внутренняя минимальная ширина
- меньшая из внутренней предпочтительной ширины и доступной ширины
Формальный синтаксис
width =
auto | (en-US)
<length-percentage [0,∞]> (en-US) | (en-US)
min-content | (en-US)
max-content | (en-US)
fit-content( <length-percentage [0,∞]> (en-US) )"><length-percentage> =
<length> | (en-US)
<percentage>
Ширина по умолчанию
p.goldie {
background: gold;
}
<p>Сообщество Mozilla производит множество отличного ПО.</p>
Пиксели и em
.px_length {
width: 200px;
background-color: red;
color: white;
border: 1px solid black;
}
. em_length {
width: 20em;
background-color: white;
color: red;
border: 1px solid black;
}
em_length {
width: 20em;
background-color: white;
color: red;
border: 1px solid black;
}
<div>Ширина в пикселях</div> <div>Ширина в em</div>
Проценты
.percent {
width: 20%;
background-color: silver;
border: 1px solid red;
}
<div>Ширина в процентах</div>
max-content
p.maxgreen {
background: lightgreen;
width: intrinsic; /* Safari/WebKit используют нестандартное имя */
width: -moz-max-content; /* Firefox/Gecko */
width: -webkit-max-content; /* Chrome */
}
<p>Сообщество Mozilla производит множество отличного ПО.</p>
min-content
p.minblue {
background: lightblue;
width: -moz-min-content; /* Firefox */
width: -webkit-min-content; /* Chrome */
}
<p>Сообщество Mozilla производит множество отличного ПО.</p>
Убедитесь, что элементы с width не обрезаются и / или не затеняют другое содержимое, когда страница масштабируется для увеличения размера текста.
- MDN Understanding WCAG, Guideline 1.4 explanations
- Understanding Success Criterion 1.4.4 | Understanding WCAG 2.0
| Specification |
|---|
| CSS Box Sizing Module Level 4 # width-height-keywords |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.- Блочная модель,
height,box-sizing,min-width,max-width
Last modified: , by MDN contributors
width — CSS — Дока
Кратко
Секция статьи «Кратко»Свойство width отвечает за ширину элемента. С его помощью мы можем увеличивать или уменьшать ширину строчно-блочных (inline) и блочных (block) элементов. На строчные элементы это свойство не будет иметь никакого влияния.
Строчно-блочные (inline) элементы по умолчанию подстраиваются под ширину контента, лежащего у них внутри.
Блочные (block) элементы по умолчанию имеют ширину 100%. Если представить сайт как документ с текстом, то блочный элемент займёт всю строку, на которой стоит.
Кроме фиксированной ширины можно задавать элементу минимальную ширину min или максимальную ширину max.
Пример
Секция статьи «Пример»<div>Я — блочный элемент!</div><div>Я</div><div>строчно-блочный</div><div>элемент!</div>
<div>Я — блочный элемент!</div>
<div>Я</div>
<div>строчно-блочный</div>
<div>элемент!</div>
Не меняем display для .block, поскольку <div> уже является блочным:
.Открыть демо в новой вкладкеblock { background-color: #2E9AFF;}.inline-block { display: inline-block; background-color: #F498AD;}
.block { background-color: #2E9AFF; } .inline-block { display: inline-block; background-color: #F498AD; }
Благодаря фонам можно увидеть, какую ширину имеет каждый из элементов. Элемент с классом .block занял всю строку, его ширина равна 100% от ширины родителя. Элементы с классом .inline подстроились по ширине под контент и встали в одну строку.
Напишем свойство width и изменим это стандартное поведение. Ограничим ширину .block до половины окна, а каждый элемент .inline сделаем на всю ширину окна:
.block { width: 50%; background-color: #2E9AFF;}.inline-block { width: 100%; display: inline-block; background-color: #F498AD;}
.block {
width: 50%;
background-color: #2E9AFF;
}
. inline-block {
width: 100%;
display: inline-block;
background-color: #F498AD;
}
inline-block {
width: 100%;
display: inline-block;
background-color: #F498AD;
}
Открыть демо в новой вкладкеКак это понять
Секция статьи «Как это понять»Свойство width позволяет управлять шириной элемента согласно поставленной задаче.
Как пишется
Секция статьи «Как пишется»Для фиксированной ширины пишем свойство width. Для минимальной ширины — min. Для максимальной ширины — max. Эти три свойства можно указывать по отдельности, а также комбинировать для достижения нужного результата.
В качестве значения указываем число и сразу после него без пробела пишем единицу измерения. Ширину можно указывать как в относительных единицах — процентах (%), vw, vmin и так далее, так и в абсолютных единицах — пикселях (px), rem, em и любых других единицах измерения, доступных в вебе.
В данном коде все значения будут рабочими:
selector { width: 70%; min-width: 320px; max-width: 76rem;}
selector {
width: 70%;
min-width: 320px;
max-width: 76rem;
}
Подсказки
Секция статьи «Подсказки»💡 По умолчанию у блочных (block) элементов ширина равна 100%. У строчно-блочных (inline) элементов ширина равна ширине вложенного контента.
💡 Ширина в процентах рассчитывается от ширины родительского элемента. Если родительский элемент ограничен по ширине, к примеру, 450 пикселями, то у вложенного элемента ширина в 100% будет равна 450 пикселям. То есть 100% от родительского элемента. Если при этом у родителя будут также указаны внутренние отступы (padding), то 100% ширины для ребёнка будут равны 450px минус боковые отступы.
💡 Блочный (block) элемент занимает всю строку вне зависимости от своей ширины. Оставшееся пространство займёт внешний отступ. Поэтому, ограничивая ширину блочному элементу, не ожидай, что элементы, следующие за ним, встанут с ним в одну строку. Если нужно, чтобы все элементы встали в строку, то нужно менять их с блочных (
Поэтому, ограничивая ширину блочному элементу, не ожидай, что элементы, следующие за ним, встанут с ним в одну строку. Если нужно, чтобы все элементы встали в строку, то нужно менять их с блочных (block) на строчно-блочные (inline).
💡 Ограничив ширину блочного элемента, можно очень просто выровнять его по центру экрана. Для этого пропишем внешний отступ (margin) со значениями 0 auto, где 0 отвечает за отступы сверху и снизу, а ключевое слово auto — за боковые отступы.
Именно таким образом принято выравнивать контент сайта по центру окна браузера.
На практике
Секция статьи «На практике»Алёна Батицкая советует
Секция статьи «Алёна Батицкая советует»Свойство width, пожалуй, самое часто встречающееся свойство в коде. В работе вы будете манипулировать шириной очень часто.
🛠 Поскольку строчные (inline) и строчно-блочные (inline) элементы подстраиваются по ширине под вложенный контент, то в ситуациях, когда контента внутри нет, ширина такого элемента будет равна нулю. Но часто случается, что нам нужен декоративный элемент. В этом случае без зазрения совести задавайте ширину. И не забудь про высоту (
Но часто случается, что нам нужен декоративный элемент. В этом случае без зазрения совести задавайте ширину. И не забудь про высоту (height).
К примеру, часто декоративные иконки верстаются при помощи фона для элементов <i> или <span>. Поскольку контента по факту в этих элементах нет, их ширина и высота будут равны 0. Пропишите display со значением block или inline, задайте ширину и высоту иконки и укажите путь до фонового изображения:
<div> <i></i> <!-- Внимание на меня! --> <h3>Заголовок карточки</h3> <p>Некий текст новостной карточки</p></div>
<div>
<i></i>
<!-- Внимание на меня! -->
<h3>Заголовок карточки</h3>
<p>Некий текст новостной карточки</p>
</div>
.card__icon { display: inline-block; width: 50px; height: 50px; background: url('doka-eyes. svg') no-repeat center / cover;}
svg') no-repeat center / cover;}
.card__icon {
display: inline-block;
width: 50px;
height: 50px;
background: url('doka-eyes.svg') no-repeat center / cover;
}
Открыть демо в новой вкладке🛠 Часто начинающие разработчики разбивают текст заголовка или абзаца на строки при помощи тега <br> чтобы было точно, как в макете. В таких случаях стоит помнить, что сайты редко остаются неприкосновенными и чаще всего в процессе жизни сайта тексты на нём меняются многократно. Поэтому нужно писать стили так, чтобы любой текст, вставленный в блок, выглядел хорошо.
Пример макета:
Как не надо делать:
...<p> Get the official status of an agent<br> in the projectname and earn with us.</p>...
...
<p>
Get the official status of an agent<br>
in the projectname and earn with us.
</p>
...
Как можно сделать:
Лучше задай максимальную ширину, которую должен занимать текст в элементе. Тогда любой текст будет смотреться хорошо. Ничего страшного, если перенос слов или строк не будет на 100% совпадать с макетом. Но такое решение будет дальновидным и владельцы сайта не столкнутся с проблемами при замене текстов.
Тогда любой текст будет смотреться хорошо. Ничего страшного, если перенос слов или строк не будет на 100% совпадать с макетом. Но такое решение будет дальновидным и владельцы сайта не столкнутся с проблемами при замене текстов.
...<p> Get the official status of an agent in the projectname and earn with us.</p>...
...
<p>
Get the official status of an agent in the projectname and earn with us.
</p>
...
.card__text { max-width: 50%; margin: 0 auto; /* Для выравнивания по центру */}
.card__text {
max-width: 50%;
margin: 0 auto; /* Для выравнивания по центру */
}
Открыть демо в новой вкладкеТеперь любой текст будет занимать не больше, чем 50% от ширины карточки 🎉
Ширина Определение и значение | Dictionary.com
- Лучшие определения
- Викторина
- Связанный контент
- Примеры
- Британский
Показывает уровень сложности слова.
[ ширина, с или часто с ]
/ wɪdθ, wɪtθ или, часто, wɪθ /
Сохранить это слово!
См. синонимы ширины на сайте Thesaurus.com
Показывает уровень оценки в зависимости от сложности слова.
сущ.
протяженность из стороны в сторону; широта; широта.
кусок полной ширины, как ткань.
ВИКТОРИНА
Сыграем ли мы в «ДОЛЖЕН» ПРОТИВ. «ДОЛЖЕН» ВЫЗОВ?
Должны ли вы пройти этот тест на «должен» или «должен»? Это должно оказаться быстрым вызовом!
Вопрос 1 из 6
Какая форма обычно используется с другими глаголами для выражения намерения?
Происхождение ширины
1620–30; широкий + -й 1 , по образцу ширины и т. д.
СЛОВА, КОТОРЫЕ МОГУТ СПУТАТЬ С width
ширина , сСлова рядом с width
вдовий крест, вдовья лепта, вдовий пик, вдовий шаг, вдова, вдова, мудрая, ширина, ширина wie geht’s, Wieland, wield
Dictionary. com Unabridged
Основано на словаре Random House Unabridged Dictionary, © Random House, Inc., 2022
com Unabridged
Основано на словаре Random House Unabridged Dictionary, © Random House, Inc., 2022
Слова, относящиеся к ширине
диаметр, обхват, размах, пролет, толщина, амплитуда, площадь, широта, компас, протяженность, протяженность, мера, диапазон, досягаемость , приседания, растяжка
Как использовать ширину в предложении
Перовскитные чернила наносятся на стекло или пластик для создания чрезвычайно тонких пленок (около одной сотой толщины человеческого волоса), состоящих из металлов, галогенидов и органических ионов.
Как новая солнечная и осветительная технология может способствовать преобразованию возобновляемой энергии|Сэм Странкс|3 сентября 2020 г.|Центр Singularity выжить до восьми лет в космосе.
Скопления бактерий могут распространять жизнь между планетами|Паола Роса-Акино|27 августа 2020 г.|Popular-Science
Эта посудомоечная машина размером с небольшой телевизор шириной 21 дюйм выполняет свою работу, легко подключаясь к ваш кухонный кран.

Маленькие посудомоечные машины, которые подходят практически для любой кухни|Команда PopSci Commerce|25 августа 2020 г.|Popular-Science
Подобно росту длинных костей, ширина таза во многом определяется уровнем эстрогена.
Мужчины — более высокий пол. Эстроген, а не борьба за партнеров, может быть, почему.|Кристи Уилкокс|8 июня 2020 г.|Журнал Quanta
Крошечные каналы толщиной с человеческий волос собирают пот.
Технология Sweat Tech предупреждает спортсменов, когда регидратировать и с помощью чего|Силке Шмидт|21 мая 2020 г.|Новости науки для студентов
Каждая сторона треугольника будет иметь пять миль в ширину, фут в глубину и почти 307 миль в длину.
Роман 2013 года — это…|Натаниэль Рич|30 декабря 2013|DAILY BEAST
Некоторые из нас заполняют его больше по ширине, чем по длине, поэтому я всегда получаю кольцо вокруг члена.
Презервативы — это не сексуально. Вот как бы порнозвезды их исправили.
 |Аврора Сноу|30 ноября 2013|DAILY BEAST
|Аврора Сноу|30 ноября 2013|DAILY BEASTДва толстых пальмовых ствола лежат поперек его ширины, а стены из бетонных блоков рухнули на землю.
Тайфун Хайян: филиппинская деревня, потерявшая своих мужчин|The Telegraph|17 ноября 2013|DAILY BEAST
Чем грандиознее событие, тем больше ширина юбки-кольца.
В Париже исторический взгляд на нижнее белье в Музее декоративного искусства|Сара Мороз|5 июля 2013 г.|DAILY BEAST
Ширина близлежащих улиц позволяет Барклайс-центру быть рельефным, несмотря на инопланетное присутствие.
6 лучших цитат о Barclays Center|Уильям О’Коннор|16 мая 2013|DAILY BEAST
Около трех часов, насколько я мог судить, мы погрузились в дно лесистого ручья примерно на двести ярдов в ширину.
Необработанное золото|Бертран В. Синклер
Только в 1842 году, когда часть конюшен отеля «Ройял» была снесена, они приобрели свою нынешнюю ширину.
Бирмингемский словарь Шоуэлла | Томас Т.
 Харман и Уолтер Шоуэлл
Харман и Уолтер ШоуэллМелкие вены, редко превышающие полдюйма в ширину, волокна трудно отделить.
Асбест|Роберт Х. Джонс
Мужчина справа от девушки, казалось, собственнически перекрывал ее, что можно было объяснить шириной его плеч.
Детектив в капюшоне, Том III № 2, январь 1942 г.|Разное
Она оказалась в большом салоне, занимавшем всю ширину кормы дахабейи.
Белла Донна|Роберт Хиченс
Определение ширины из Британского словаря
ширина
/ (wɪdθ) /
существительное
линейный размер от стороны до стороны чего-либо, обычно являющийся самым коротким размером от стороны до стороны чего-либо, (для чего-то неподвижного) кратчайший горизонтальный размер
состояние или факт ширины
кусок или часть чего-либо на полном протяжении из стороны в сторонуширина ткани
расстояние поперек прямоугольной ванны, в отличие от его длина
Происхождение слова для ширины
C17: от ширины + -th 1, аналогично ширине
Словарь английского языка Коллинза — полное и полное цифровое издание 2012 г. © William Collins Sons & Co. Ltd., 1979, 1986 © HarperCollins
Издатели 1998, 2000, 2003, 2005, 2006, 2007, 2009, 2012
© William Collins Sons & Co. Ltd., 1979, 1986 © HarperCollins
Издатели 1998, 2000, 2003, 2005, 2006, 2007, 2009, 2012
В чем разница между ними?
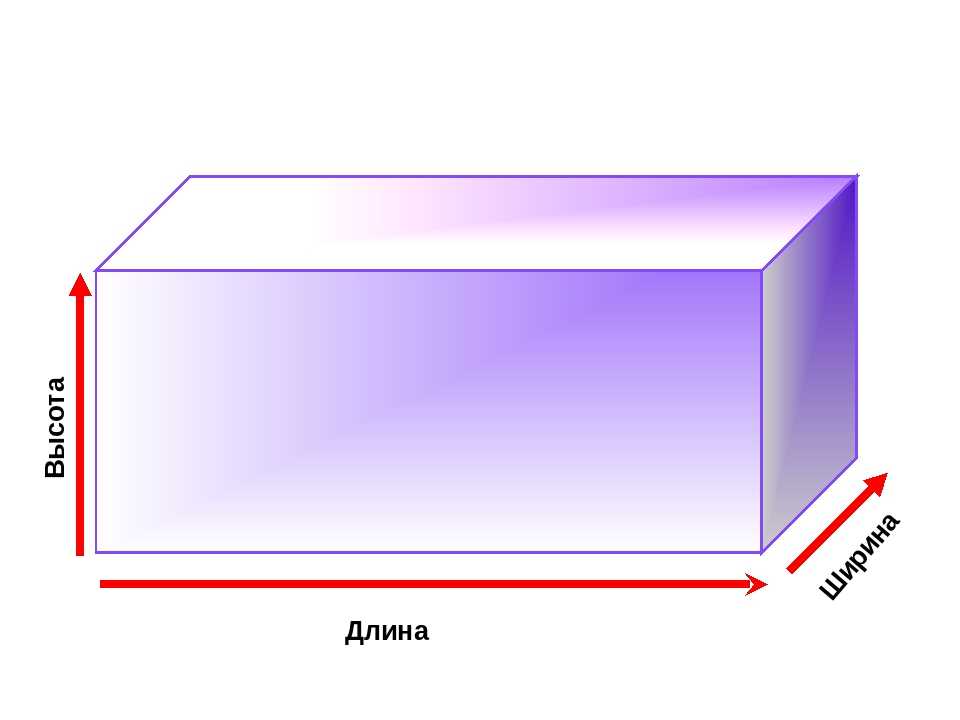
«Длина» и «ширина», вы когда-нибудь путали эти термины? Возможно, вы устали слушать, как ваш учитель геометрии или физики постоянно говорит о них и заставляет вас их вычислять. Но понятно ли вам, как использовать «длину» и «ширину» и их значение? Если ваш ответ отрицательный, все в порядке. Эта статья предназначена для того, чтобы дать вам некоторую ясность, чтобы понять разницу между ними.
Когда дело доходит до измерений, «длина» используется для описания длины объекта. Кроме того, он используется для обозначения самой длинной области или расстояния. «Ширина» используется для описания ширины чего-либо. Причем, это относится к наибольшей или наименьшей стороне.
Эти термины часто путают из-за сходства терминологии. Кроме того, в некоторых аспектах ширина может относиться к самой длинной мере, а не к длине. Чтобы помочь вам понять и более четко определить разницу между обоими терминами, важно, чтобы вы знали разные определения для обоих и в каком контексте их использовать.
Чтобы помочь вам понять и более четко определить разницу между обоими терминами, важно, чтобы вы знали разные определения для обоих и в каком контексте их использовать.
Что означает длина?
«Длина» имеет разные значения в зависимости от контекста, который используется. Если вы будете говорить о длине треугольника, это будет не то же самое, как если бы вы говорили о продолжительности того курса геометрии, который вы будете изучать следующим летом. Длина согласно словарю Merriam-Webster может означать следующее:
- Самая длинная или более длинная сторона объекта.
- Размер или измеренное расстояние.
- Состояние, качество или состояние долготы.
- Протяженность или продолжительность во времени.
- Длинный отрезок или расстояние.
Согласно Кембриджскому словарю, когда мы используем термин «длина», мы можем иметь в виду следующее:
- Измерение или расстояние от конца до конца чего-либо.

- Часть предмета или вещи.
- Продолжительность чего-либо.
- Количество времени, которое длилось, вкладывалось или требовалось.
Synonyms For Length
Знание синонимов к словам очень полезно при написании исследовательской работы, статьи или просто при попытке быть ясным и красноречивым во время разговора. Ниже вы найдете несколько синонимов, которые вы можете использовать, если хотите сослаться на «длину»:
- Объем
- Расстояние
- Продолжительность
- Период
- Размер
- Стрейч
- Диапазон
- Спред
Примеры использования слова «длина» в предложениях
Здесь вы найдете предложения, в которых используется слово «длина»:
- Когда фильм основан на книге, я предпочитаю сначала прочитать книгу, а затем посмотреть фильм; обычно длина фильма не охватывает всех подробностей книги.

- Какова длина степени магистра, которую вы берете в следующем году? Может быть, мы сможем пройти стажировку в одном городе.
- Длина кухонного стола составляет пять футов, а стекла — семь футов; нам нужно будет разрезать стекло, чтобы оно соответствовало длине стола.
- Начну пить витамины для волос; длина не меняется уже больше года.
- Джозеф тренируется, чтобы выиграть национальный чемпионат; он плавает 30 длины сут.
- Летом моя семья любит ходить в походы, и мы катаемся на лодке по всему озеру.
- Горы в Доминиканской Республике тянутся на всю длину с северной стороны.
- Произошел несчастный случай с авиакатастрофой. В результате удара самолет уменьшился до четверти его первоначальной длины .
- Я не особо люблю ходить на дебаты. Длина выступлений каждого участника делает его скучным.

- Джейн Мари держала Сьюзен на расстоянии вытянутой руки , чтобы утешить ее после того, как она получила известие о кончине своего отца.
- Я плохо разбираюсь в математических задачах и геометрии, но я полностью уверен, что результат вычисления длины и ширины этого треугольника не равен пяти.
- Моя статья была возвращена, потому что я не соответствовал требованиям длины и количеству символов.
- Несколько раз, когда я публикую сообщения в своем блоге, я хочу убедиться, что статья длина не превышает 600 слов; Я ставлю себя на место своей аудитории. Все, кроме этого, может быть скучным или утомительным для чтения.
- Муж купил новую рубашку, но длина рукава не та.
- Если вы увидите мою сестру и меня, вы не сможете определить наш возраст, просто взглянув на нашу длину .
Что означает ширина?
При определении ширины термина его обычно можно спутать со значениями, которые мы находим для термина длина. Вот некоторые определения из словарей Merriam-Webster и Кембриджского словаря:
Вот некоторые определения из словарей Merriam-Webster и Кембриджского словаря:
- Отрезанный и измеренный кусок материала.
- Горизонтальная мера, снятая под прямым углом к стороне длины.
- Расстояние от одной стороны до другой.
- Обширная протяженность или диапазон.
- Самый значимый и самый второстепенный размер.
Имейте в виду, что ширина, также известная как ширина, обычно измеряется слева направо. Это также горизонтальная и более короткая сторона, которая описывает ширину объекта.
Синонимы для ширины
Когда вы пытаетесь сослаться на термин ширина, вот несколько слов, которые вы можете использовать, которые имеют то же значение:
- Ширина,
- Ширина
- Толщина
- Спред
- Диаметр
- Диапазон
- Прицел
- Объем
- Экстенсивность
- Бескрайность
- Амплитуда
Примеры использования слова «ширина» в предложениях
Здесь вы найдете предложения, в которых используется слово «ширина»:
- Я сказала мужу измерить ширину нашего текущего холодильника, чтобы получить точные размеры, необходимые для нового холодильника, но он забыл, и теперь холодильник, который он купил, не подходит.

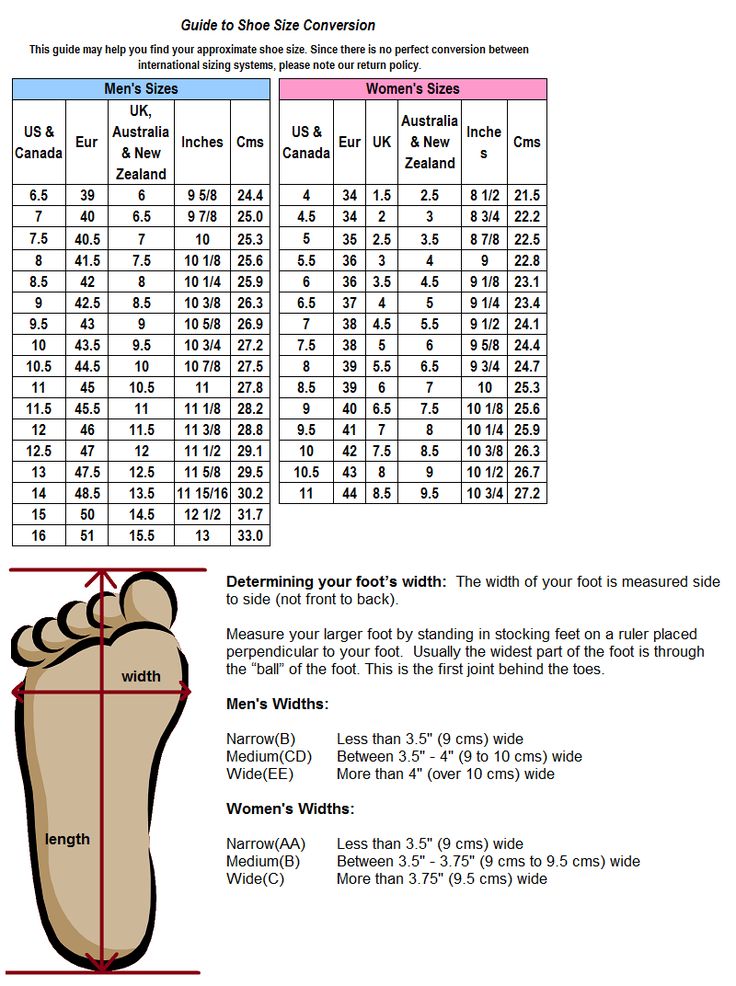
- Туфли, которые вам нужны, доступны в двух вариантах ширины .
- Сьюзен объяснила домашнее задание по математике на этой неделе и сказала, что ответ на задачу B, раздел два, варьируется в пределах ширины на 20 футов.
- Ширина статуи директора 2 метра.
- Удалось ли вам рассчитать ширину прямоугольника?
- Ширина городских дорог обычно составляет 42 фута или меньше, в зависимости от города и мест для парковки.
- Ширина озера в этом месте довольно внушительна, так что вам нужно быть осторожным, если вы собираетесь плавать.
- Как можно измерить ширину ластика карандаша?
- Прежде чем купить елку, нужно измерить ширина дерева, чтобы проверить, поместится ли он в вашей гостиной.
- Я не смогу задержать дыхание, если проплыву четыре ширины под водой.

- Учитель математики постоянно напоминает нам, как вычислить ширину , и мы, кажется, не понимаем.
- Ширина щели может быть легко измерена, если вы знаете, как это сделать.
- Если умножить высоту на ширину прямоугольника, вы получите значение площади.
Заключение
В заключение, «длина» и «ширина» не одно и то же. Оба измерения важны, но имейте в виду некоторые ключевые определения, чтобы различать их. «Длина» — это самое длинное расстояние от конца до конца, а «ширина» измеряется из стороны в сторону. «Ширина» — это самая короткая сторона объекта, а «длина» — самый длинный размер. «Длина» объясняет, насколько протяженным является объект, а «ширина» — насколько интенсивным или глубоким является объект.
В геометрии «длина» представляет собой самую выступающую сторону фигуры, а «ширина» — наименьшую. В плоскости длина обычно вертикальна, а ширина горизонтальна. Вы не можете использовать «ширину» для измерения времени, но вы можете использовать для этого «длину». Единицей длины и ширины является метр. Если вы хотите сравнить людей, уместно использовать термин «длина».
Вы не можете использовать «ширину» для измерения времени, но вы можете использовать для этого «длину». Единицей длины и ширины является метр. Если вы хотите сравнить людей, уместно использовать термин «длина».
Если вы будете помнить об этих деталях, это поможет вам сдать будущий тест по геометрии, и вы будете знать, как использовать соответствующие термины в соответствующем контексте.
Шон Манахер
Шон Манахер — основатель и генеральный директор The Content Authority. Он наполовину контент-менеджер, наполовину писатель-ниндзя-организатор и на две части лидер лучших создателей контента. Ты даже не хочешь знать, как он называет блины.
WIDTH Синонимы: 20 Синонимов и антонимов для WIDTH
See definition of width on Dictionary.com
- noun breadth, wideness of some amount
synonyms for width
- diameter
- girth
- scope
- span
- thickness
- амплитуда
- площадь
- ширина
- компас
- протяженность
- протяженность
- мера
- дальность
- досягаемость
- Приседание
- Рэтчи
- CROSS MERAM
- Расстояние по
Антонимы для ширины
Наиболее актуальные
- высота
- .
 Группа.
Группа.ПОПРОБУЙТЕ ИСПОЛЬЗОВАТЬ ширину
Посмотрите, как выглядит ваше предложение с разными синонимами.
Символов: 0/140
ТЕСТ
Игривая мысль: ответь на викторину «Слово дня»!
НАЧАТЬ ВИКТОРИНУКак использовать ширину в предложении
Перовскитные чернила наносятся на стекло или пластик для создания чрезвычайно тонких пленок (около одной сотой ширины человеческого волоса), состоящих из металла, галогенидов и органических соединений. ионы.
КАК НОВАЯ СОЛНЕЧНАЯ ТЕХНОЛОГИЯ И ОСВЕЩЕНИЕ МОЖЕТ СТИМУЛИРОВАТЬ ПРЕОБРАЗОВАНИЕ ВОЗОБНОВЛЯЕМОЙ ЭНЕРГЕТИКИСЭМ СТРАНКС 3 СЕНТЯБРЯ 2020 Г. SINGULARITY HUB
Ямагиши и его коллеги предполагают, что колония в два раза толще — примерно с десятицентовую монету по ширине — может выжить в космосе до восьми лет.
ГРУППЫ БАКТЕРИЙ МОГУТ РАСПРОСТРАНЯТЬ ЖИЗНЬ МЕЖДУ ПЛАНЕТАМИSPAOLA ROSA-AQUINOAUGUST 27, 2020POPULAR-SCIENCE
Эта посудомоечная машина размером с небольшой телевизор шириной 21 дюйм выполняет свою работу, легко подключаясь к кухонному крану.

МАЛЕНЬКИЕ ПОСУДОМОЕЧНЫЕ МАШИНЫ, ПОДХОДЯЩИЕ ПОЧТИ НА ЛЮБУЮ КУХНЮPOPSCI COMMERCE TEAMAUGUST 25, 2020POPULAR-SCIENCE
Как и рост длинных костей, ширина таза в значительной степени зависит от уровня эстрогена.
ВЫСШИЙ ПОЛ – МУЖЧИНЫ. ЭСТРОГЕН, А НЕ БОРЬБА ЗА МУЖЧИН, МОЖЕТ БЫТЬ ПОЧЕМУ. КРИСТИ УИЛКОКС, 8 ИЮНЯ 2020 Г.0015
Крошечные каналы толщиной с человеческий волос собирают пот.
SWEAT TECH ПРЕДУПРЕЖДАЕТ СПОРТСМЕНОВ, КОГДА НУЖНО РЕГИДРАТИТЬ — И ПРИМЕНЯТЬ WHATSILKE SCHMIDTM 21 МАЯ 2020 НОВОСТИ НАУКИ ДЛЯ СТУДЕНТОВ
Около трех часов, насколько я мог судить, мы погрузились в лесистое дно ручья шириной около двухсот ярдов.
RAW GOLDBERTRAND W. SINCLAIR
Только в 1842 году, когда часть конюшен Royal Hotel была снесена, она приобрела свою нынешнюю ширину.
СЛОВАРЬ ШОУЭЛА БИРМИНГЕМТОМАСА Т.



 За ними так же могут быть указаны одни из следующих ключевых слов:
За ними так же могут быть указаны одни из следующих ключевых слов: 

 em_length {
width: 20em;
background-color: white;
color: red;
border: 1px solid black;
}
em_length {
width: 20em;
background-color: white;
color: red;
border: 1px solid black;
}
 block { background-color: #2E9AFF;}.inline-block { display: inline-block; background-color: #F498AD;}
block { background-color: #2E9AFF;}.inline-block { display: inline-block; background-color: #F498AD;}
 inline-block {
width: 100%;
display: inline-block;
background-color: #F498AD;
}
inline-block {
width: 100%;
display: inline-block;
background-color: #F498AD;
}
 svg') no-repeat center / cover;}
svg') no-repeat center / cover;}

 |Аврора Сноу|30 ноября 2013|DAILY BEAST
|Аврора Сноу|30 ноября 2013|DAILY BEAST Харман и Уолтер Шоуэлл
Харман и Уолтер Шоуэлл




 Группа.
Группа.