Пять онлайн-сервисов для создания прототипов сайтов, мобильных приложений / Все о дизайне / Pollskill
Василий Королевский · ·
3K
Понадобилось мне сделать быстро простой прототип странички сайта. Решил поискать инструменты для этого. Требования у меня были такие — простой понятный интерфейс, чтоб можно было сделать это онлайн, бесплатно или за небольшую плату.
И вот пять инструментов, которые я нашел, все они достойные и подошли под мои требования.
Wireframe.cc
https://wireframe.cc/
Базовая версия приложения доступна бесплатно. В бесплатной версии ваш прототип при сохранении получает уникальный URL-адрес, правда редактирование доступно всем. По-быстрому накидать прототип — отличный инструмент. Один из плюсов, базовой версии, то что ей можно пользоваться без регистрации.
Премиум версия доступна от 15 долларов.
Сacoo.com
https://cacoo.com
Есть бесплатный план. По нему доступен экспорт макета в png. Плюсы — готовые шаблоны, русскоязычный интерфейс, достаточно удобно все. Минусы — немного долго грузится, нужно регистрироваться.
Платная версия от 4.95 долларов
Fluidui.com
https://www.fluidui.com/
Очень много инструментов, есть бесплатный план, нужна регистрация. Количество инструментов мне показалось избыточным. Макет сделать можно, но чтоб экспортировать в какой-нибудь формат или распечатать, нужно купить план.
Макет сделать можно, но чтоб экспортировать в какой-нибудь формат или распечатать, нужно купить план.
Я было расстроился, но обнаружил кнопочку share. Она формирует ссылку, по которой будет доступен проект для просмотра.
Платная расширенная версия от 8.25 долларов
Balsamiq.com
https://balsamiq.com/
Популярный инструмент с очень широкими возможностями. Регистрация нужна.
30 дней — бесплатная версия.
От 12 долларов в месяц платная версия.
Lumzy.com
http://lumzy.com
После регистрации доступно сохранение проекта в PDF, JPEG, и можно создать ссылку для просмотра проекта в браузере.
Проект можно делать бесплатно, правда мешает маленькая строчка рекламы сверху, и иногда выскакивающее окошко с хрюшой, которое просит оплатить жетоны для работы.
Один жетон оплачивает 12 часов работы, стоит всего 50 центов. Правда, минимум нужно купить 10 за 5 долларов. Хрюша не очень надоедливая — работать можно даже с ней.
Интересные материалы
Вход через социальные сети:
ВКонтакте Yandex
Регистрация Забыли пароль?
Забыли парольИмя пользователя
Или Электронная почта
Вход Регистрация
Как создать прототип лендинга копирайтеру: сервис Wireframe.cc
Содержание статьи
- Почему wireframe.cc — преимущества сервиса
- Создание прототипа лендинга — обзор программы
- Начало работы
- Работа с информацией в wireframe.cc
- Верстка прототипа
- Форматирование текста
- Кнопки
- Создание и наложение слоев друг на друга
- Группировка, объединение элементов и блокирование информации от редактирования
- Добавление комментариев
- Недостатки сервиса
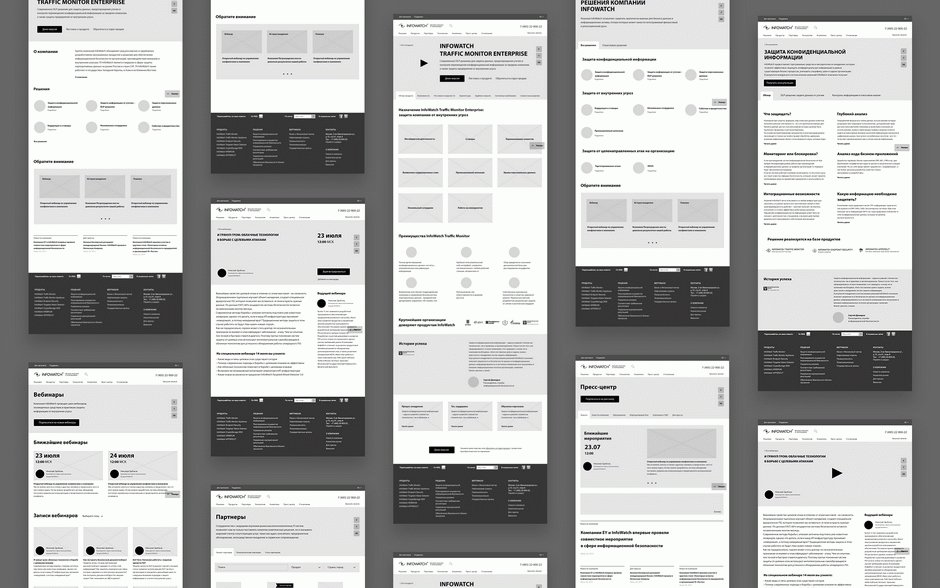
Неудачное визуальное представление способно испортить даже первоклассный текст для лендинга. Длинное полотно из цифр и букв тяжело оценить по достоинству, даже если оно разделено на абзацы и содержит списки. Совсем другое дело прототип. Аккуратные блоки текста находятся на своих местах. Они облегчают работу дизайнера и формируют совсем другое восприятие текста у заказчика.
Совсем другое дело прототип. Аккуратные блоки текста находятся на своих местах. Они облегчают работу дизайнера и формируют совсем другое восприятие текста у заказчика.
Как создать прототип лендинга копирайтеру без установки и изучения сложных программ? В статье я познакомлю вас с функционалом одного из самых простых онлайн-сервисов для создания прототипов — wireframe.cc. Подробного обзора этого продукта в российском сегменте Интернета я не нашла.
Почему wireframe.cc — преимущества сервиса
Сразу скажу пару слов для тех, кто не знает, что такое прототип Landing Page. Под прототипом подразумевают схематическое отображение текстовых блоков, изображений, кнопок в том виде, в котором эта информация располагается на сверстанном лендинге, каким мы его видим в Интернете. Выглядит он вот так.
Макеты посадочных страниц делают в Axure, Photoshop, Balsamiq и т.д. Большинство из известных мне программ сложны, требуют установки на стационарный компьютер или просят регистрацию. Сервис wireframe.cc мне понравился из-за его простоты. Для создания прототипа лендинг пейдж не нужно регистрироваться или скачивать какие-либо программы на компьютер. Достаточно просто перейти по ссылке и начать работать.
Сервис wireframe.cc мне понравился из-за его простоты. Для создания прототипа лендинг пейдж не нужно регистрироваться или скачивать какие-либо программы на компьютер. Достаточно просто перейти по ссылке и начать работать.
Я выделила 4 главных преимущества инструмента:
- работает в онлайне;
- не нужна регистрация;
- минималистичный интерфейс;
- гораздо проще аналогичных программ.
Создание прототипа лендинга — обзор программы
Для примера я взяла один из своих недавних проектов — текст для лендинга по продаже франшизы в сфере видеонаблюдения. На его основе я покажу вам, как сделать макет, который после помещу в свое портфолио копирайтера. Поехали!
Начало работы
Скопируйте адрес сайта wireframe.cc и вставьте в адресную строку браузера. Откроется страница следующего вида.
На этом полотне мы и будем рисовать наш прототип. Для начала нам нужно увеличить его размер, а точнее высоту, поскольку по умолчанию ее не хватает для создания стандартного прототипа одностраничника. Еще я уберу сетку, но это уже исключительно в эстетических целях.
Еще я уберу сетку, но это уже исключительно в эстетических целях.
Нажимаем на кнопку с настройками в правом верхнем углу страницы. В списке убираем галочку напротив строки Show grid («Показать сетку»), спускаемся ниже и задаем размер полотна в Canvas Size. За высоту листа отвечает второе число. Первое обозначает ширину экрана. Его я оставила без изменений, а высоту задала 5000 пикселей.
После проделанных действий нажмите кнопку Save. Сервис присвоит странице индивидуальную ссылку, которую вы потом можете переслать заказчику.
Теперь можно приступать к работе и превращать текст для лендинга в прототип.
Работа с информацией в wireframe.cc
От аналогичных программ сервис wireframe отличается тем, что в начале вы выбираете не элемент, который вам нужно разместить, а выделяете место, где этот элемент должен находиться. После этого программа сама предложит вам выбор типов объектов для размещения. При этом она пытается угадать, какой блок вам нужен, поэтому предлагает разные варианты в зависимости от размеров выделенной области.
Выделим объемный прямоугольник левой клавишей мыши. После выделения появится строка с выбором элементов. Так это выглядит в программе.
Сервис нам предлагает нарисовать (слева направо по порядку):
- прямоугольник;
- прямоугольник с закругленными краями;
- круг/овал;
- имитацию изображения;
- имитацию абзаца текста;
- имитацию списка;
- имитацию заголовков;
- текстовый блок с «рыбным» текстом внутри;
- поле для ввода данных;
- аннотацию.
Фигура выбирается нажатием левой клавишей мыши по соответствующей иконке.
На рисунке изображены все эти фигуры в том же порядке, что и в списке выше.
Теперь выделяем длинную узкую горизонтальную область. Посмотрим, какие объекты сервис прототипирования предлагает нам разместить в этом случае.
Из нового мы видим горизонтальную линию (иконка №3), слайдер (иконка №4), поле с раскрывающимся списком (иконка №5), горизонтальную полосу прокрутки (иконка №6). Вот так эти фигуры будут выглядеть на практике.
Вот так эти фигуры будут выглядеть на практике.
Ну и если мы выделяем длинную вертикальную область, сервис предлагает нам добавить на экран вертикальную линию и вертикальную полосу прокрутки, помимо стандартных фигур.
Верстка прототипа
Для создания прототипа я буду использовать текстовые блоки, горизонтальные линии (для разделения экранов), прямоугольники с закругленными краями (для кнопок CTA), имитацию изображений, списки, ползунок и конкретно в этом примере текста для лендинга будет полоса прокрутки. Рассмотрим нюансы создания некоторых элементов.
Форматирование текста
После вставки объекта на экран по двойному щелчку мыши по нему откроется панель редактирования. Ее функциональность разная для каждого предмета. Например, возможности редактирования текстового блока смотрите на рисунке ниже.
Для графических фигур задается толщина линий и цветовая гамма границ и тела фигуры.
Кнопки
Для создания кнопки выделите место, где она будет располагаться. Среди предложенных объектов кликните по иконке «Прямоугольник с закругленными краями». Откройте панель редактирования фигуры двойным щелчком мыши и залейте ее оранжевым цветом.
Среди предложенных объектов кликните по иконке «Прямоугольник с закругленными краями». Откройте панель редактирования фигуры двойным щелчком мыши и залейте ее оранжевым цветом.
Напишем на кнопке текст. Аналогичным образом выделяем место расположения текста, то есть область самой фигуры. Кликаем по иконке текста и изменяем шаблонный вариант на свой. При желании меняем цвет и стиль.
Чтобы кнопка оставалась единым целым и для удобства ее переноса в другое место макета, сгруппируем объекты. Для этого выделим прямоугольник и текст в нем, удерживая зажатой клавишу Ctrl, и нажмем на кнопку группировки в верхней панели инструментов. Подробно процесс создания показан на рисунке ниже.
Вот такой первый экран лендинга у меня получился. Макет логотипа делала точно так же, как и кнопки.
Создание и наложение слоев друг на друга
После первого экрана лендинга у меня идет блок подстройки. Выглядит он следующим образом.
Разберем, как сделать такие блоки.
Квадрат, расположенный в верхней строке, — это макет изображения. Выделите квадратную область на экране и в списке объектов выберите «Изображение». Затем кликните дважды по нему и залейте серым цветом.
Выделите квадратную область на экране и в списке объектов выберите «Изображение». Затем кликните дважды по нему и залейте серым цветом.
Блоки во второй строке сделать чуть сложнее, поскольку они состоят из трех слоев — длинный прямоугольник темно-серого цвета, светло-серый прямоугольник и текстовый блок. Они накладываются друг на друга. Рисовать их можно в любом порядке, поскольку функционал программы позволяет вывести любой слой вперед или назад.
Выделим место для длинного прямоугольника, выберем объект «Прямоугольник» и разукрасим его в темно-серый цвет. Рядом нарисуем светло-серую фигуру. Возле нее создадим текстовый блок с необходимой информацией.
Теперь остается собрать блок. Для этого перетащите светло-серый прямоугольник на темный, а затем поместите текстовую область внутрь получившейся фигуры. Полученный результат изображен на рисунке выше.
Если для реализации других задач вам понадобится поменять расположение слоев местами, какой-то блок вывести наверх, а какой-то отправить вниз, выделите его, кликните по нему правой клавишей мыши и нажмите на соответствующую строку в контекстном меню.
Описывать дальнейшие шаги по созданию прототипа лендинга в примере не имеет смысла, поскольку они идентичны. Здесь вы можете посмотреть конечный результат.
Заказчику можно отправить непосредственно прямую ссылку на проект в сервисе, но есть один нюанс. Любой человек, у которого есть доступ к прототипу, может внести в него изменения. Я предварительно группирую все блоки и блокирую возможность их изменения. Конечно, это все легко «отыграть» назад, но вряд ли заказчик станет разбираться в работе программы, чтобы самостоятельно внести правки.
Группировка, объединение элементов и блокирование информации от редактирования
В верхней панели инструментов есть несколько полезных функций. Например, вот такая форма состоит из фигур, кнопки, линий, текстовых полей. Логично объединить эти элементы в единое целое. Для этого нужно выделить их и нажать на кнопку Group Elements.
Функции других кнопок в верхней панели инструментов смотрите ниже.
Кнопка с замком предназначена для блокировки информации от редактирования. После нажатия на нее вы не сможете изменить выделенные элементы. Повторное нажатие отменяет ее действие.
После нажатия на нее вы не сможете изменить выделенные элементы. Повторное нажатие отменяет ее действие.
Добавление комментариев
Если вы хотите добавить комментарии для заказчика или дизайнера, или получить обратную связь от заказчика, сделать это можно прямо внутри проекта. Способ добавления аннотаций такой же, как и для других элементов, — выделяете область и выбираете в панели инструментов значок Add Annotation. В поле пишете текст комментария и нажимаете ОК. Блоки с комментариями выделяются оранжевой сеткой. Текст комментария виден при подведении курсора.
Добавлять комментарии можно и к заблокированным от редактирования элементам.
Недостатки сервиса
Недостатков у сервиса несколько:
- Мало графических объектов.Для создания сложного прототипа сервис не подойдет. Нет стрелок. Нет таблиц, хотя при желании их можно создать с помощью горизонтальных и вертикальных линий, но это займет много времени.
- Нельзя запретить редактирование для третьих лиц.
 Прототип в бесплатной версии программы может изменить каждый, у кого есть ссылка.
Прототип в бесплатной версии программы может изменить каждый, у кого есть ссылка. - Нельзя напрямую экспортировать в Jpg или Png.Эта проблема решается с помощью программ для создания скринов экрана с прокруткой.
- Ограниченная цветовая палитра.Не самый серьезный недостаток, но цветов хотелось бы побольше.
- Проблемы со скроллингом страницы.При скроллинге курсор хаотично перескакивает в разные места страницы.
- Нельзя вставить свои изображения.
- Прототипы получаются простые.В том же Mockup или Balsamiq возможностей для прототипирования гораздо больше.
В остальном инструмент справляется с поставленной задачей. Особенно полезен копирайтерам, которые сдают тексты для Landing Page в Ворде или делают в нем прототипы.
Понравилась статья? Поделитесь с друзьями
Пример каркаса веб-сайта | wireframe.cc
Пример каркаса веб-сайта | каркас.ccКаркас|cc
Посмотрите, как это работает
Нажмите и перетащите, чтобы нарисовать
Представлено: Прокрутите вниз
Регистрация
Другой инструмент каркаса
Большинство из
других инструментов проектирования слишком сложны для каркасного моделирования.
Рисование
Нажмите и перетащите, чтобы нарисовать.
Для создания элемента нарисуйте на холсте прямоугольник и выберите трафарет, который будет туда вставлен.
Дважды щелкните для редактирования.
Стиль
Ограниченная палитра цветов и вариантов поможет вам не тратить время на бесполезные детали и украшения и сосредоточиться на том, что важно на данном этапе.
Интерфейс
Простой, контекстно-зависимый пользовательский интерфейс. Умные функции там, когда они вам нужны, и скрыты, когда они вам не нужны.
Шаблоны
Каркасы для любого экрана. Создавайте каркасы для Интернета, мобильных устройств или любого пользовательского экрана.
Интерактивный
Интерактивные каркасы.
Страницы ссылок для создания простых интерактивных прототипов и тестирования пользовательских потоков
Доступны бесплатная и расширенная версии
Бесплатная версия
- Нет учетных записей пользователей
- Общедоступные каркасы ?
- Одностраничные каркасы
Базовая версия приложения доступна бесплатно. В бесплатной версии каждый сохраненный вами каркас получает уникальный URL-адрес, который вы можете добавить в закладки или поделиться им. Премиум-версия разделяет редактор и режим предварительного просмотра. Он предлагает личную панель инструментов со всеми вашими проектами и общими ссылками, которые можно использовать для предварительного просмотра, но не для редактирования.
В бесплатной версии каждый сохраненный вами каркас получает уникальный URL-адрес, который вы можете добавить в закладки или поделиться им. Премиум-версия разделяет редактор и режим предварительного просмотра. Он предлагает личную панель инструментов со всеми вашими проектами и общими ссылками, которые можно использовать для предварительного просмотра, но не для редактирования.
Показать планы
Pricing
Solo
1 user
$16
per month
Trio
3 users
$39
per month
Enterprise
Unlimited users
$99
per месяц
Часто задаваемые вопросы
Как работает бесплатная пробная версия?
После регистрации вы получите бесплатный неограниченный доступ ко всем функциям Wireframe. cc Premium. Через 7 дней вам будет предложено выбрать платный план, который вам подходит. Ваши проекты не будут удалены, даже если вы решите этого не делать — вы можете вернуться в любое время.
cc Premium. Через 7 дней вам будет предложено выбрать платный план, который вам подходит. Ваши проекты не будут удалены, даже если вы решите этого не делать — вы можете вернуться в любое время.
Должен ли я выбрать свой план, прежде чем начать пробную версию?
Нет. В вашу бесплатную пробную версию включены все функции Premium. Вам не нужно будет выбирать план, пока не истечет пробный период.
Могу ли я отменить в любое время?
Да, вы можете легко повысить или понизить тарифный план или отменить его в любое время. Нет минимальной продолжительности периода членства, нет скрытых платежей и вопросов. При отмене подписки членство будет действовать до конца расчетного периода.
Какие доступны варианты оплаты?
Вы можете оплатить с помощью Visa, Mastercard, American Express, Discover, JCB или PayPal.
Мои данные в безопасности?
Все данные ежедневно резервируются и хранятся в нескольких местах. Все планы поставляются с шифрованием SSL. Ваши проекты можете редактировать только вы или ваша команда.
Какие браузеры вы поддерживаете?
Wireframe.cc Premium поддерживает последние версии Chrome, Safari и Firefox. Вероятно, его можно будет использовать в других браузерах, но мы не можем этого гарантировать.
Что, если у меня возникнут дополнительные вопросы?
Если у вас есть дополнительные вопросы о премиальных функциях, ценах или процессе регистрации, вы можете написать нам по адресу info@wireframe. cc
cc
Присоединяйтесь к тысячам авторов.
Начните бесплатный пробный период. Кредитная карта не требуется.
Пример каркаса, созданного с помощью Wireframe.cc
Узнать больше
Наши услуги
Lorem ipsum dolor
Lorem ipsum dolor
Lorem ipsum dolor
Profile
Learn More
Your medium length headline
Lorem ipsum dolor sit amet et delectus accommodare his consul copiosae legendos at vix ad putent delectus delicata usu.
Контакты
Следуйте за нами
Профиль
Отзывы
Lorem ipsum dolor 90 подробнее0003 Material DesignFont Awesome Нет результатов Источник:
Материальный дизайн
Шрифт потрясающий каркас|cc Выровнять по верхнему краю Выровнять по левому краю Выровнять по правому краю Выровнять по центру Выровнять по центру Распределить по вертикали Распространить по горизонтали Зарегистрироваться Показать сетку Миллиметровая бумагаТочки Размер сетки: 20 пикселей Показать столбцы Привязать к сетке Включить интеллектуальные направляющие: Разрешить рисование на существующих элементах Стиль по умолчанию: Ход Заливка Размер холста: Публичный URL: https://wireframe. С помощью Wireframe.cc Premium вы также можете создать: Попробуйте все функции, кредитная карта не требуется Скопировано X: – пикс. Y: – пикс.
Ш: – пикс. В: – пикс. Лучшие инструменты каркаса помогут вам с самого начала создать дизайн веб-сайта или приложения. Существуют инструменты, разработанные специально для этого, которые служат либо для быстрого создания чернового наброска дизайна, либо для создания чего-то более близкого к полностью функционирующему прототипу. Что выбрать? Что ж, в этом руководстве мы предлагаем рекомендации по лучшим инструментам каркаса в обоих этих лагерях на основе наших собственных обзоров. Мы рассмотрели как специальные инструменты для создания каркасов, так и программное обеспечение для общего проектирования, которые вы можете использовать для создания каркасов, оценив их интерфейсы на предмет простоты использования и протестировав возможности их функций для создания собственных каркасов, чтобы выбрать наши лучшие изображения в качестве лучших каркасов. инструменты в целом. Посмотрите, как мы тестируем программное обеспечение, чтобы узнать больше о нашем процессе. Помните, что если вы хотите спроектировать веб-сайт, вы также можете очень легко разработать сайт с помощью конструктора веб-сайтов. Почему вы можете доверять Creative Bloq
Наши эксперты-рецензенты часами тестируют и сравнивают продукты и услуги, чтобы вы могли выбрать лучшее для себя. Узнайте больше о том, как мы тестируем. Настройки
Каркас сохранен
 cc/EUz161
cc/EUz161 Лучшие инструменты каркаса в 2023 году
(Изображение предоставлено Альваро Рейесом через Unsplash) Однако вы также можете создавать каркасы в универсальном программном обеспечении для проектирования, таком как приложения Adobe. Это может иметь то преимущество, что позволяет вам разрабатывать весь процесс проектирования на одной платформе.
Однако вы также можете создавать каркасы в универсальном программном обеспечении для проектирования, таком как приложения Adobe. Это может иметь то преимущество, что позволяет вам разрабатывать весь процесс проектирования на одной платформе. Дополнительные рекомендуемые инструменты см. в наших руководствах по инструментам веб-дизайна и лучшим ноутбукам для программирования.
Дополнительные рекомендуемые инструменты см. в наших руководствах по инструментам веб-дизайна и лучшим ноутбукам для программирования. 01. UXPin
Лучший инструмент для построения каркаса в целом
Технические характеристики
Платформа: веб -браузер
Бесплатная пробная версия: Да
Цена: от 19 долл. США на редактор в месяц
Лучшие сегодняшние предложения
Причины купить
+
Постоянный интерфейс
+
. Файлы PS
+
Лучшие инструменты для презентаций
Причины, по которым следует избегать
—
Нет бесплатной версии
Наш лучший выбор в качестве лучшего инструмента для создания каркаса — UXPin (открывается в новой вкладке). Это специальный инструмент для создания каркасов с удивительно интуитивно понятным интерфейсом. Он имеет четкие значки и солидную библиотеку элементов пользовательского интерфейса, которые вы можете перетаскивать в свои каркасы, а также компоненты для Bootstrap, Foundation, iOS и Android. Вы можете импортировать и экспортировать файлы в Sketch и Photoshop, что дает вам возможность превратить ваши каркасы в полноценные прототипы в дальнейшем.
Это специальный инструмент для создания каркасов с удивительно интуитивно понятным интерфейсом. Он имеет четкие значки и солидную библиотеку элементов пользовательского интерфейса, которые вы можете перетаскивать в свои каркасы, а также компоненты для Bootstrap, Foundation, iOS и Android. Вы можете импортировать и экспортировать файлы в Sketch и Photoshop, что дает вам возможность превратить ваши каркасы в полноценные прототипы в дальнейшем.
Его функция слияния позволяет легко проектировать с элементами кода для создания очень реалистичных прототипов, а Auto Layout сокращает количество повторяющихся задач. Он также предлагает отличные функции для совместной работы, позволяющие вам работать над макетами с другими, и первоклассные инструменты для живых презентаций для демонстрации ваших проектов клиентам. Его достаточно легко освоить для новичков, а для более опытных он оснащен продвинутыми инструментами, что делает UXPin очевидным выбором в качестве лучшего инструмента каркаса для большинства применений.
02. Adobe XD
Лучший полный инструмент для проектирования каркасов
Технические характеристики
Платформа: MacOS, Windows, Android, ioS
Бесплатная пробная версия: Нет, но ограниченная бесплатная версия
Цена: от 9,99 долл. США/10,42 фунта стерлингов в месяц (одно приложение) или 52,99 долл. США/49,94 фунта стерлингов в месяц в рамках Creative Cloud
/ мес.
(открывается в новой вкладке)
Creative Cloud Photography
(открывается в новой вкладке)
9,98 фунтов стерлингов
/ мес. в новой вкладке)
£19,97
/мес
(открывается в новой вкладке)
Посетите сайт (открывается в новой вкладке)в Adobe (открывается в новой вкладке)
Причины купить
+
Cross-платформа
+
Интеграция с Creative Cloud
+
Расширенные функции
Причины, по которым следует избегать
—
Полная версия требует подписки
Если вы предпочитаете более общий инструмент проектирования, Adobe XD можно использовать для всего, от создания карт сайта до блок-схем и раскадровки для создания функциональных прототипов, но он уделяет большое внимание упрощению создания каркасных эскизов для дизайнеров.
Этот инструмент векторного дизайна от Adobe был создан как прямой конкурент Sketch и доступен как для Mac, так и для Windows. Он полностью совместим с другими инструментами Adobe, такими как Photoshop и Illustrator, а также с такими сервисами, как Adobe Fonts и Adobe Stock. Когда мы рассмотрели Adobe XD, нас впечатлили такие функции, как «Повторная сетка» для быстрого дизайна, автоанимация, голосовые триггеры и мощные инструменты для совместной работы. Вы можете попробовать Adobe XD бесплатно, но для доступа ко всем функциям вам потребуется подписка Creative Cloud. Подробнее см. в нашем более подробном обзоре Adobe XD.
(Изображение предоставлено Axure)03. Axure RP
Лучший инструмент каркаса для UX-профессионалов на пользователя в месяц
Сегодняшние лучшие предложения
Причины купить
+
Создание рабочих прототипов
+
Расширенные функции
Причины избегать обучения
-0003—
Может быть излишним
Axure RP (открывается в новой вкладке) — это специальный инструмент для создания каркасов, который позволяет создавать как низкокачественные каркасы, так и высокоточные каркасы с дополнительными функциями. Вы можете создавать интерактивные макеты HTML как для веб-сайтов, так и для приложений, а также просматривать дизайн своего приложения на своем телефоне с помощью встроенной функции обмена.
Вы можете создавать интерактивные макеты HTML как для веб-сайтов, так и для приложений, а также просматривать дизайн своего приложения на своем телефоне с помощью встроенной функции обмена.
Этот продвинутый инструмент, используемый такими компаниями, как Microsoft, Amazon и BBC, предлагает функции переопределения символов, режим проверки разработчика, эффекты анимации, облачное хранилище и совместное использование, экспорт CSS и документирование. Это отличный выбор для опытных UX-специалистов, которые хотят передать свои проекты разработчикам.
(Изображение предоставлено Balsamic)04. Мокапы Balsamiq
Лучший инструмент для создания каркасов для низкокачественных проектов
Технические характеристики
Платформа: Mac, Windows, Linux, веб-браузер
3 3
Бесплатная пробная версия Цена: от $89 за одного пользователя для десктопа; от 9 долларов США в месяц за веб-версию
Лучшие предложения сегодняшнего дня
Причины купить
+
Быстрое использование
+
Простота
+
Маленькая кривая обучения
Причины, по которым следует избегать
—
Только низкокачественные каркасы
начните, даже если у вас нет предыдущего опыта. Программное обеспечение использует несколько элементов перетаскивания, от кнопок до списков, каждый из которых оформлен в виде рисунка от руки, и вы можете увидеть, как будет выглядеть ваш каркас на экранах разных размеров.
Программное обеспечение использует несколько элементов перетаскивания, от кнопок до списков, каждый из которых оформлен в виде рисунка от руки, и вы можете увидеть, как будет выглядеть ваш каркас на экранах разных размеров.
Инструменты для совместной работы и пользовательское тестирование прекрасно интегрированы, что делает Balsamiq отличным выбором как для тех, кто не является техническим специалистом, так и для бережливых UX-команд. Мы рекомендуем его всем, кто хочет собрать быстрый низкокачественный каркас, а не полностью отполированный прототип.
(Изображение предоставлено Sketch)05. Sketch
Полный инструмент для проектирования с акцентом на пользовательский интерфейс
Технические характеристики
Платформа: Mac
Бесплатная пробная версия: Да
$:9
Лучшие сегодняшние предложения
Причины купить
+
Strong UI FOCUS
+
Легкий вес
+
Intuitiation Interface
С момента избегания
—
MAC -Only
С ИЗПАННОГО.
 еще в 2010 году Sketch произвел революцию в создании каркасов и прототипов, и он по-прежнему сосредоточен на лазерном дизайне пользовательского интерфейса и векторного дизайна иконок. Легкий и простой в использовании, он имеет фантастически простой, интуитивно понятный интерфейс.
еще в 2010 году Sketch произвел революцию в создании каркасов и прототипов, и он по-прежнему сосредоточен на лазерном дизайне пользовательского интерфейса и векторного дизайна иконок. Легкий и простой в использовании, он имеет фантастически простой, интуитивно понятный интерфейс.Мы обнаружили, что это отличный инструмент для создания базовых каркасов, а его функция символов позволяет автоматически повторять элементы в макете. А если вы хотите создать полноценный прототип, можно загрузить бесчисленное множество сторонних наборов пользовательского интерфейса. В отличие от приложений Adobe, Sketch доступен за разовую плату без подписки. Он недоступен для Windows, но если вы являетесь пользователем Mac, его определенно стоит рассмотреть. Смотрите наш полный обзор Sketch, чтобы узнать больше о том, что нам понравилось.
(Изображение предоставлено Adobe)06. Photoshop
Отраслевой стандарт цифрового дизайна
Технические характеристики
Платформа: Windows, Mac
Бесплатная пробная версия: Да Creative Cloud
Лучшие предложения сегодня
Creative Cloud Все приложения
(открывается в новой вкладке)
49,94 фунтов стерлингов
/мес
(открывается в новой вкладке)
Creative Cloud Photography
(открывается в новой вкладке)
£ 9,98
/Mth
(Opens in New Tab)
Creative Cloud Single App
(Opens in New Tab)
£ 19,97
/Mth
(Opens в новой вкладке)
Посетите сайт (открывается в новой вкладке) в Adobe (открывается в новой вкладке)
Причины для покупки
+
Промышленный стандарт
+
Интеграция с Creative Cloud
+
3-90
Причины избегать
—
Не хватает библиотек элементов
Photoshop является отраслевым стандартом, когда речь идет о дизайне в целом, и многие из нас уже используют его каждый день. Он не предлагает каких-либо конкретных функций каркаса, но это не значит, что вы не можете использовать его для каркаса. Действительно, поскольку он так хорошо интегрирован с другими инструментами и сервисами Adobe, такими как Adobe Fonts и Adobe Stock, вы можете найти Photoshop одним из лучших инструментов каркаса для вас, если вы уже знакомы с программным обеспечением.
Он не предлагает каких-либо конкретных функций каркаса, но это не значит, что вы не можете использовать его для каркаса. Действительно, поскольку он так хорошо интегрирован с другими инструментами и сервисами Adobe, такими как Adobe Fonts и Adobe Stock, вы можете найти Photoshop одним из лучших инструментов каркаса для вас, если вы уже знакомы с программным обеспечением.
Он не предлагает ресурсов, которые вы получаете в специализированных инструментах каркаса, таких как библиотеки элементов интерфейса. Тем не менее, мы обнаруживаем, что Photoshop настолько насыщен функциями, что мы можем делать все, от быстрого наброска идей до группировки различных элементов и слоев для создания надежного каркаса. Смотрите наш полный обзор Photoshop для более подробной информации.
(Изображение предоставлено Justinmind)07. Justinmind
Лучший инструмент для построения каркасов и создания прототипов для неспециалистов
Технические характеристики
Платформа: Mac OS, Windows
Бесплатная пробная версия: Нет, но ограниченная бесплатная версия
Цена: от $9 в месяц +
Подходит для начинающих
+
Бесплатная версия
Причины, по которым следует избегать
—
Кривая обучения прототипы. Тем не менее, этот инструмент гораздо больше подходит для нетехнических специалистов, чем профессиональные варианты, такие как Axure RP (номер три в нашем списке лучших инструментов для создания каркасов).
Тем не менее, этот инструмент гораздо больше подходит для нетехнических специалистов, чем профессиональные варианты, такие как Axure RP (номер три в нашем списке лучших инструментов для создания каркасов).
Он включает в себя библиотеку элементов пользовательского интерфейса, от кнопок и форм до универсальных фигур, а также ряд виджетов для iOS, SAP и Android. Он предлагает индивидуальный стиль, поэтому вы можете добавлять закругленные углы, обрезанные изображения или цветовые градиенты или импортировать графику, перетаскивая ее в браузер. Прототипы можно экспортировать в формате HTML. Существует даже бесплатная версия программного обеспечения с ограниченными функциями.
(Изображение предоставлено Wireframe.cc)08. Wireframe.cc
Лучший браузерный инструмент для построения каркасов
Технические характеристики
Платформа: веб -браузер
Бесплатная пробная версия: да
Цена: от 12 долл. США в месяц
Лучшие сегодняшние предложения
Причины купить
+
. Проще +
Проще +
Нечего скачивать
Причины, по которым следует избегать
—
Недостаток функций (хотя и намеренно)
Мы все знаем принцип KISS: «Не усложняй, тупица», и если ты хочешь применить этот подход к вайрфреймам , Wireframe.cc (откроется в новой вкладке) может быть инструментом, который вы ищете. Лучший инструмент для создания каркасов на основе браузера, он предлагает простой интерфейс для создания эскизов каркасов, отбрасывая панели инструментов и значки, которые используются в большинстве приложений, поэтому ничто не может вас замедлить.
Также имеется ограниченная цветовая палитра, которая поможет вам избежать проволочек. Кроме того, элементы пользовательского интерфейса являются контекстно-зависимыми и появляются только тогда, когда они вам нужны, что делает работу с каркасом очень оптимизированной.
(Изображение предоставлено Invision)09. Invision Studio
Программное обеспечение для проектирования с широкими возможностями совместной работы и адаптивными функциями
Технические характеристики
Платформа: Windows, Mac
Бесплатная пробная версия: Нет, но ограниченный бесплатный план
Цена: от 7,95 долл. США за активного пользователя в месяц
США за активного пользователя в месяц
Сегодняшние сегодняшние предложения
Причины для покупки
+
Легкие в использовании
+
Интегрируются с Invision Free Hand
+
бесплатная версия
Причины.
—
Не интегрируется со многими инструментами
Invision Studio, возможно, не так многофункциональна, как Adobe XD, но в ней есть все, что вам нужно для создания каркасов, и она особенно сильна, когда речь идет о функциях адаптивного дизайна. . Инструмент прекрасно интегрируется с Invision Freehand для совместной работы с другими пользователями в режиме реального времени.
К интерфейсу довольно легко привыкнуть, а предварительно загруженные значки элегантны и красиво оформлены. Благодаря таким удобным функциям, как комментарии, переходы и синхронизация с рабочим столом, это очень удобный инструмент для создания всего, от низкокачественных каркасов до полнофункциональных прототипов. Существует ограниченный бесплатный план, в то время как план Pro с неограниченным количеством документов и до 15 активных пользователей начинается с 7,95 долларов США в месяц за пользователя.
Существует ограниченный бесплатный план, в то время как план Pro с неограниченным количеством документов и до 15 активных пользователей начинается с 7,95 долларов США в месяц за пользователя.
10. InDesign
Настольный издательский инструмент, который отлично подходит для создания каркасов
Технические характеристики
Платформа: Windows, Mac
Бесплатная пробная версия: Да
Цена: от $19,99 в месяц в составе Adobe Creative Cloud
Лучшие предложения сегодня
Adobe InDesign CC
90 in0 tab3 19,97 фунтов стерлингов
/ мес.
(открывается в новой вкладке)
Посетите сайт (открывается в новой вкладке) в Adobe (открывается в новой вкладке)
Причины купить
+
Дизайн интерактивных PDF-файлов
+0002 Создание собственных библиотек
+
Интеграция с Creative Cloud
Причины, по которым следует избегать
—
Не хватает библиотек элементов Я обнаружил, что он вполне способен на это. Хотя это по-прежнему самое популярное программное обеспечение для настольных издательских систем, InDesign больше не фокусируется только на дизайне для печати. Его также можно использовать для создания динамичных интерактивных PDF-файлов с анимацией, видео и состояниями объектов.
Хотя это по-прежнему самое популярное программное обеспечение для настольных издательских систем, InDesign больше не фокусируется только на дизайне для печати. Его также можно использовать для создания динамичных интерактивных PDF-файлов с анимацией, видео и состояниями объектов.
Хотя цифровые функции InDesign в основном используются для создания электронных книг, электронных брошюр и электронных журналов, они также отлично подходят для создания каркасов и макетов. Программное обеспечение включает в себя возможность создавать библиотеки элементов страницы, поэтому вы также можете создавать коллекции многоразовой графики пользовательского интерфейса. Смотрите наш полный обзор InDesign для более подробной информации.
Какой инструмент для построения каркаса лучше?
Мы считаем, что перечисленные выше варианты являются лучшими инструментами каркаса. Все они являются надежными, настоятельно рекомендуемыми вариантами, которые могут позволить вам создавать надежные каркасы для ваших проектов. Какой вариант лучше для вас, зависит от вашего опыта и от того, как вы хотите работать.
Какой вариант лучше для вас, зависит от вашего опыта и от того, как вы хотите работать.
Если вам нужен инструмент специально для создания каркасов со специальными функциями, предназначенными для этого процесса, вы, вероятно, захотите использовать один из специальных инструментов для создания каркасов. Если вы новичок с небольшим опытом, интуитивно понятный, относительно простой интерфейс, такой как UXPin, Balsamiq Mockups или Justinmind, может быть лучшим выбором. Однако если вы опытный пользователь пользовательского интерфейса или специалист по пользовательскому интерфейсу, вы можете предпочесть такой вариант, как Azure RP.
Между тем, если вы предпочитаете использовать только одно приложение для всего процесса проектирования от начала до конца, а не переключаться между разными программами, вы можете предпочесть универсальный инструмент проектирования, такой как Adobe Photoshop, особенно если вы уже знакомы с программным обеспечением.
Узнайте все об UX на нашем курсе UX Design Foundations от Parsons School of Design (Изображение предоставлено: Future) Хотите узнать больше об использовании UX дизайна? Запишитесь на наш курс Основы дизайна UX (откроется в новой вкладке) сегодня.
Лучшие на сегодняшний день предложения Adobe Creative Cloud
Рекомендуемая розничная…
Цена со скидкой
(открывается в новой вкладке)
Creative Cloud All Apps
(открывается в новой вкладке)
£ 49,94
(Openes in New Tab)
£ 49,94
/Mth
(Opens in New Tab)
Просмотр (Opensen в новой вкладке)
Прочтите больше:
- the Best Веб — builders
- 11 удивительных графических фреймворков JavaScript
- Пишите HTML-код быстрее
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
Уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future.

 Прототип в бесплатной версии программы может изменить каждый, у кого есть ссылка.
Прототип в бесплатной версии программы может изменить каждый, у кого есть ссылка.