фильтры товаров по размеру, цвету
Интернет магазин WordPress
Вводная часть
Продолжаем подробно разбирать элементы используемые в оформлении карточки товара интернет-магазина WooCommerce. Уже разобраны:
Что такое атрибуты товаров WooCommerce
Атрибуты товаров WooCommerce не имеют отношения ни к учету, ни к доставке, ни к бухгалтерии магазина. Атрибут это дополнительный элемент улучшающий навигацию сайта, расширяющий наглядный поиск покупателю. Вот что говорит об атрибутах сама система:
Атрибуты товара позволяют определять дополнительные данные продукта, такие как размер или цвет. Эти атрибуты можно использовать на боковой панели магазина с помощью виджетов «WooCommerce Навигация».
Кроме размера и цвета, вы можете самостоятельно подумать об общих характеристиках товара, которые могут объединить товары разных категорий и создать атрибуты.
Важно! Атрибут создается раз и навсегда, и переименовываться не может. Может только удаляться.
Пример создания атрибутов
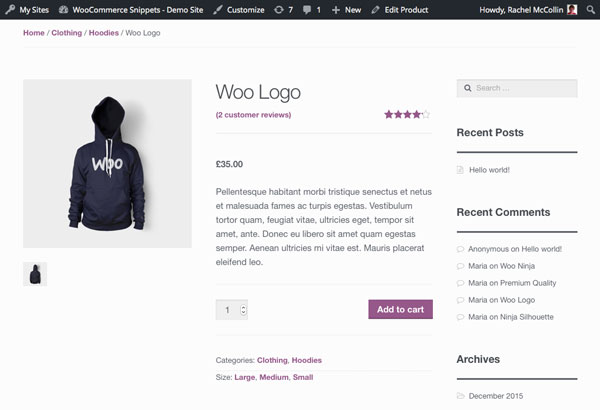
Для примера создадим атрибуты размера и цвета футболки с V-вырезом. Напомню, для демонстрации статей использую «родной» шаблон WooCommerce «Storefront».
Работаем по шагам:
Придумываем и пишем на бумажке атрибуты своих товаров.
- Атрибут: Размер
- Атрибут: Цвет
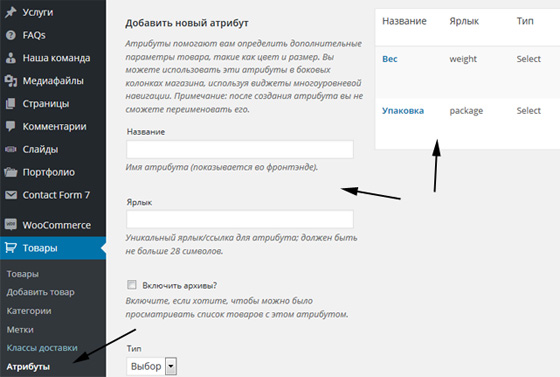
Идем на вкладку Товары >>>Атрибуты. Последовательно добавляем созданные атрибуты.
- Атрибут должен быть проименован (1) и это имя будет видно в карточке товара покупателю.
- Обращаем внимание на поле «Слаг» (2), это ссылка атрибута. Она должна быть уникальна в пределах магазина и не должна превышать 28 символов.
- В поле «Тип» (3) выбираем, как атрибуты будут показываться при оформлении карточки товаров, выпадающим списком (Выбор) или нужно их вводит руками (Текст). Выпадающий список удобен, но если у вас 100+ атрибутов, то список будет неудобно большой.

- Порядок сортировки, выберите сами. Важно понимать, что именно в этом порядке атрибуты будут показываться на страницах магазина. Кстати, произвольный порядок позволит сортировать атрибуты перетаскиванием.
Правила атрибутов
Каждый атрибут может иметь несколько правил (значений). Например,
- Атрибут: Размер, Значения правил: S, M, L, XL, XXL.
- Атрибут: Цвет, Значения правил: белый, красный, синий, и т.п.
- Для атрибута размер создам ещё правила: 40, 42, 44, 46,48, 50 (размеры в цифрах).
Атрибуты в карточке товара
Само по себе атрибуты никому не нужны. Их нужно прикрепить к товарам. Вы уже поняли, что атрибут товара можно прикрепить к товару любой категории и, например, «красный» может быть цвет не только футболки, но и обуви, очков, шапки.
Стоит добавить, что атрибуты можно присваивать всем типам товаров. Читать о типах товаров.
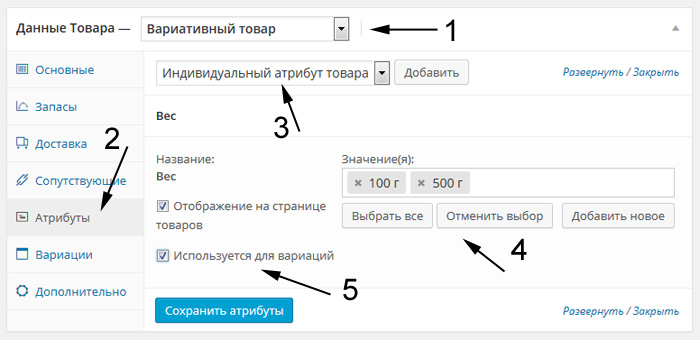
Добавляются атрибуты в модуле: Данные товара. Для примера: Товар простой, Футболка с V -вырезом. Задаем данному товару все созданные атрибуты:
Задаем данному товару все созданные атрибуты:
- Размер — Все. Обращаем внимание, что типы атрибутов «Вид» гораздо удобнее задавать для товара.
- Цвет — красный, белый. Обращаем внимание на фото, как задаются значения текстовых атрибутов, через слеш.
Обратите внимание на чекбокс «Отображать на странице товаров «. Пояснение ниже.
Смотрим результат на карточке товаров. Видим, что атрибуты и их значения видим в поле «Дополнительная информация» карточки товаров.
Виджет атрибутов
Что создать виджет с атрибутами используем один или оба виджетов «WooCommerce Навигация».
- Один виджет называется «Активные фильтры» без настроек. Будет работать при большом количестве товаров;
- Второй виджет, покажет фильтр товаров по одному атрибуту. Например, я создаю фильтр по цвету (размеру) в виде списка (выпадающего меню). Тип запроса «И».
Смотрим результат созданных виджетов.
фильтр по атрибутам в виде выпадающего менюфильтр по атрибутам в виде спискаВыводы
Как видим атрибуты удобный, а самое главное готовый, инструмент интернет магазина WooCommerce. В освоении не сложный, заполняется просто. Удач в использовании. По-моему мнению, атрибуты особо интересны, для создания фильтров поиска по атрибутам в виджетах.
В освоении не сложный, заполняется просто. Удач в использовании. По-моему мнению, атрибуты особо интересны, для создания фильтров поиска по атрибутам в виджетах.
Кстати, если вы не хотите показывать атрибуты в карточке товаров, но при этом они вам нужны для фильтрации, при задании товару атрибутов не выделяйте чекбокс «Показывать в карточке».
©Shopiweb.ru
Статьи по теме
Меткиинтернет магазин wordpressкарточка товара woocommerceтовар
Что такое Атрибут товара и как его создать в WooCommerce?
WooCommerce
- Автор статьи: Александр Солунин
01 Фев
Атрибуты товаров в WooCommerce
Атрибут — это элемент характеристики карточки товара. С его помощью можно существенно дополнить полноту описания продукта, показать его свойства или признаки.
Атрибуты используют в расширенной навигации по каталогу товаров в секциях виджетов (боковой панели) или могут быть выведены в любом другом месте сайта.
Виды атрибутов: цвет, размер, бренд, страна производства, вид, и т.д.
Значения атрибутов: Цвет: красный, синий, зеленый; Размер: XS, S, M, L; Бренд: Baghera, Sebra, STOY; Страна производства: Россия, США.
Все эти значения можно присвоить товарам и задать по собственным шаблонам / структуре интернет-магазина.
Как создать атрибут товара?
Создать атрибуты к товарам очень просто, но процесс имеет свои особенности.
В admin-панели проходим в раздел Товары, выбираем подраздел: «Атрибуты» и внимательно изучаем все что там написано.
- Задаем название атрибута.
- Обращаем внимание на слаг (ярлык) — он должен быть уникальным, на латинице (ОБЯЗАТЕЛЬНО!).
- Включить архивы? — функция для активации отдельного списка с товарами, которым присвоен этот атрибут.

Формируется отдельный URL адрес, по которому выводятся все ваши товары с этим атрибутом. К примеру: Бренд — по клику на значение атрибута будет открываться страница со всеми товарами этого бренда. - Описание — заполнять если это уместно.
- Порядок сортировки — функция, модерирующая вид отображения атрибутов. Произвольный порядок дает возможность самостоятельно передвигать атрибуты по полю списка справа.
- Добавить атрибут.
Задаем правила (варианты) атрибутам
После создания Атрибута, появляется возможность задать ему значения.
В появившемся справа списке из атрибутов, выбираем нужный нам и жмем кнопку «Установить правила».
Переходим к наполнению значениями нашего атрибута.
- Изучаем все что написано.
- Задаем название значения.
- Слаг (Ярлык). Так же как и с ярлыком атрибута — только латиница и уникальный набор символов (ОБЯЗАТЕЛЬНО!).
- Добавить.
В зависимости от настроек и возможностей темы, может появляться различный дополнительный функционал. В данном случае, используется премиум тема Woodmart. Она позволяет задать значения атрибута миниатюрами (картинками) — цветами (на скриншоте моего интернет-магазина).
В данном случае, используется премиум тема Woodmart. Она позволяет задать значения атрибута миниатюрами (картинками) — цветами (на скриншоте моего интернет-магазина).
Где в карточке товара показываются атрибуты?
В зависимости от функциональных возможностей темы — значения атрибутов могут показываться где угодно. Но по умолчанию — в дополнительном поле-вкладке «Детали» (Характеристики и т.д.) рядом со вкладкой полного описания карточки товара WooCommerce. Если тип товара Вариативный — то значения вариаций показываются ниже короткого описания во всплывающем списке, либо в виде плитки вариаций (как у меня — цвет).
Т.е., все что ниже строки «Габариты упаковки» — это атрибуты (слева) и их заданные значения (справа).
Как добавить атрибуты в карточку товара?
Проходим в admin-панель, выбираем Товары, подпункт Все товары.
- В появившейся таблице если товары уже заведены — ищем нужный через поиск справа сверху и жмем «Изменить»; если нет — заводим новый.

- В карточке товара прокручиваем до функций «Данные товара».
- Выбираем вкладку Атрибуты.
- Кликаем на «Индивидуальный атрибут товара».
- В появившемся всплывающем списке ищем нужный нам атрибут и кликаем на него.
Атрибут добавится в список во вкладку. - В появившемся списке из атрибутов выбираем тот, которому хотим выбрать значения и кликаем на него.
- В зависимости от типа карточки товара, в значениях атрибута будет функционал «Использовать для вариаций или нет».
- Задаем варианты значений атрибута (на примере варианты цвета) из всплывающего списка.
Варианты значений атрибутов будут формироваться в список на вкладке. - Кликаем по нужному значению-вариации и задаем ей дополнительную информацию.
В зависимости от типа карточки товара: Картинки к галерее, SKU (Артикул), Цену, Цену со скидкой, Описание, Наличие и прочие функции.
Если товар имеет тип — простой, то дополнительный функционал недоступен.
После всех манипуляций остается только сохранить изменения и проверить карточку товара.
Как видите, настроить такую карточку довольно просто.
Товары по атрибутам и вариантам для WooCommerce
Товары по атрибутам и вариантам для WooCommerce предоставляет два разных способа отображения вариантов на страницах списков: 1) Отображать варианты продуктов как простые продукты и 2) Отображать атрибуты продуктов на страницах списков.
- Загрузите ZIP-файл из своего аккаунта WooCommerce.
- Перейдите к : Администратор WordPress > Плагины > Добавить новый и Загрузить плагин файл, который вы скачали.
- Установить сейчас и Активировать .
Дополнительные сведения см. в разделе Установка и активация подключаемых модулей/расширений.
После активации плагина «Продукты по атрибутам и вариациям» вы можете увидеть раздел «Продукты по атрибутам» в меню администратора WooCommerce.
Чтобы отобразить варианты как простые продукты, перейдите к вариантам на странице магазина > Показать настройки отдельных вариантов. Здесь вы можете настроить следующие параметры,
- Включить, чтобы отображать варианты как продукты на страницах списка
- Исключить родительский продукт из списка страниц
- Укажите продукты и категории для отображения их вариантов как простых продуктов
Вы можете исключить любой атрибут, например размер, из отображения простых товаров на странице магазина. Перейдите на страницу редактирования продукта и перейдите на вкладку атрибутов.
Установите флажок «Исключить из продуктов как варианты», чтобы скрыть размер или любой другой атрибут для конкретного переменного продукта.
Примечание. Из-за технических ограничений невозможно полностью исключить атрибут из глобальных настроек, вам потребуется отключить атрибут для каждого продукта из его листа редактирования продукта.
Перейдите на страницу редактирования продукта и перейдите на вкладку вариантов, под каждым вариантом вы можете увидеть следующие настройки:
- Флажок, чтобы скрыть этот продукт от отображения как простой продукт
- Присвоить индивидуальное название продукта
Вы можете настроить порядок сортировки меню по умолчанию для каждого варианта на странице редактирования продукта > вкладка Вариант. Пожалуйста, смотрите скриншот выше.
Пожалуйста, смотрите скриншот выше.
Чтобы отобразить выбор атрибутов на страницах со списком, перейдите к вариантам на странице магазина > Настройки раскрывающегося списка вариантов. Здесь вы можете настроить следующие параметры:
- Включить / отключить эту функцию
- Укажите продукты и категории, для которых вы хотите показать выбор атрибутов на страницах списков
- Включить поле количества на страницах со списком
- Включить режим переключения и настроить его заголовок:
Пример режима переключения:
После установки плагин создал сотни новых продуктов с их соответствующими вариациями, такими как цвет, размер и т. д.
Плагин предоставляет массовые настройки, исключить определенные продукты из показа их вариантов как простых продуктов на странице магазина. По умолчанию плагин отображает все варианты как простые товары. Вам нужно будет вручную перейти к каждому варианту и на странице редактирования продукта и исключить его из показа как простого продукта. Невозможно массово исключить какие-либо варианты или атрибуты.
Невозможно массово исключить какие-либо варианты или атрибуты.
Новые варианты продуктов отображаются над всеми продуктами в интерфейсе. Как решить проблему с сортировкой?
По умолчанию все продукты имеют нулевой порядок сортировки, как и продукты-варианты. Если это так, варианты появятся вместе с соответствующими родительскими продуктами. НО, если вы вручную настроили порядок сортировки для всех своих продуктов, вам также потребуется вручную изменить порядок сортировки каждого варианта. Вы можете указать тот же порядок меню, что и для вашего родительского продукта, чтобы показать варианты продуктов и родительский продукт вместе.
Фильтры товаров показывают не все товары, как это исправить?
Для правильной работы фильтров товаров должен отображаться основной товар. Перейдите в настройки плагина > настройки продуктов по атрибутам, сделайте Исключить основную переменную продукта как NO . Если это не решит вашу проблему, обратитесь в службу поддержки, чтобы решить конфликт с вашими текущими фильтрами продуктов.
WooCommerce Показать отдельные варианты: продукты по атрибутам
Рейтинг 4.73 из 5 на основании 15 оценок покупателей
(15 отзывов покупателей)
Плагин «Продукты по атрибутам и вариантам» предоставляет два способа отображения вариантов на страницах со списком: 1) отображение вариантов продукта как простых продуктов или 2) отображение атрибутов продукта на страницах со списком. Улучшите взаимодействие с пользователем, позволив покупателям находить соответствующие варианты на страницах магазина и добавлять товары в корзину, не посещая страницу сведений о продукте 9.0004
1. Показывать варианты на страницах магазина
Эта функция позволяет отображать варианты в виде простых продуктов в магазине, категории и на других страницах списка. Клиенты могут найти соответствующие варианты продуктов на страницах со списками и добавить продукты непосредственно в свою корзину, а варианты совместимы с фильтрами продуктов и поиском. Это сделает ваш каталог больше и улучшит взаимодействие с пользователем.
Это сделает ваш каталог больше и улучшит взаимодействие с пользователем.
Основные настройки
- Отображение вариантов всех или отдельных элементов в виде простых продуктов
- Исключить любые варианты из показа как простого продукта
- Возможность скрыть основной продукт со страниц списка
Исключить определенный вариант и настроить порядок сортировки
Из Product Edit > Variations вы можете исключить отдельные варианты из отображения их как простых продуктов на страницах списков. Вы также можете указать собственный порядок сортировки меню для каждого варианта.
Исключить атрибут целиком:
Вы можете исключить любой атрибут и отображать товары только по одному атрибуту. Например, если у вас есть цвет и размер в качестве атрибутов, вы можете исключить размер и отображать товары только по цвету. Вы можете исключить это из листа редактирования продукта в бэкэнде.
2. Отображать выбранные атрибуты на страницах со списком
Это позволяет добавлять атрибуты продукта на страницы со списком, чтобы покупатели могли выбирать желаемые варианты и добавлять товары в свои корзины со страницы со списком. Это упрощает процесс совершения покупок — покупателям больше не нужно посещать страницы отдельных товаров, чтобы сделать выбор.
Атрибуты отображаются в том же формате, что и на странице сведений о продукте. Например, если вы используете образцы цвета или сторонний плагин для отображения параметров размера в раскрывающемся меню и показываете параметры цвета с помощью флажков, то же самое раскрывающееся меню и флажки будут отображаться на страницах со списком
.Вы также можете использовать режим переключения, чтобы список товаров был компактным. Клиенты могут нажать кнопку «Показать/скрыть», чтобы увидеть варианты.
Настройки ключа
- Отображение атрибутов всех или выбранных продуктов
- Опция для отображения поля количества
- Опция переключения режимов для сохранения компактности списков
Часто задаваемые вопросы:
Могу ли я использовать обе функции одновременно?
Да, вы можете конвертировать свои варианты в продукты и в то же время отображать выбор атрибутов под родительским продуктом.