Настройка плагина WooCommerce сайт wordpress – INFO-EFFECT
На чтение 16 мин. Опубликовано
Супер популярный плагин – WooCommerce предназначен для электронной коммерции и позволит вам продавать как электронные, так и физические товары в любых формах и размерах. Данный плагин очень гибкий, функциональный и подойдёт для любой темы wordpress, хотя рекомендуется использовать плагин с темой – Storefront. На данный момент плагин woocommerce установлен на более чем 30% всех онлайн магазинов в интернете. Если вы хотите создать свой онлайн-магазин, то данный плагин – это идеальный вариант, так как в нём есть абсолютно всё для создания и ведения своего онлайн-магазина. Особенности плагина:
![]() Настройки плагина на Русском языке, всё просто и понятно !
Настройки плагина на Русском языке, всё просто и понятно !
![]()
![]() Понятный помощник установки и настройки плагина.
Понятный помощник установки и настройки плагина.
![]() Видео-уроки по работе с плагином.
Видео-уроки по работе с плагином.
![]() Настройка доставки товара, поддержка дропшиппинга.
Настройка доставки товара, поддержка дропшиппинга.
![]() Широкие опции оплаты, большинство банковских карт, PayPal, BACS (банковские переводы), наличные при доставке и т.д.
Широкие опции оплаты, большинство банковских карт, PayPal, BACS (банковские переводы), наличные при доставке и т.д.
![]() Полный контроль над онлайн-магазином,
Полный контроль над онлайн-магазином,
![]() WooCommerce может быть интегрирован практически с любым сервисом !
WooCommerce может быть интегрирован практически с любым сервисом !
![]() Более 300 дополнительных расширений доступных для вас.
Более 300 дополнительных расширений доступных для вас.
![]() Широкие настройки, открытый исходный код, создавайте свой онлайн-магазин !
Широкие настройки, открытый исходный код, создавайте свой онлайн-магазин !
Woocommerce от А до Я ! Новая инструкция 100% ! Читай здесь !!!
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

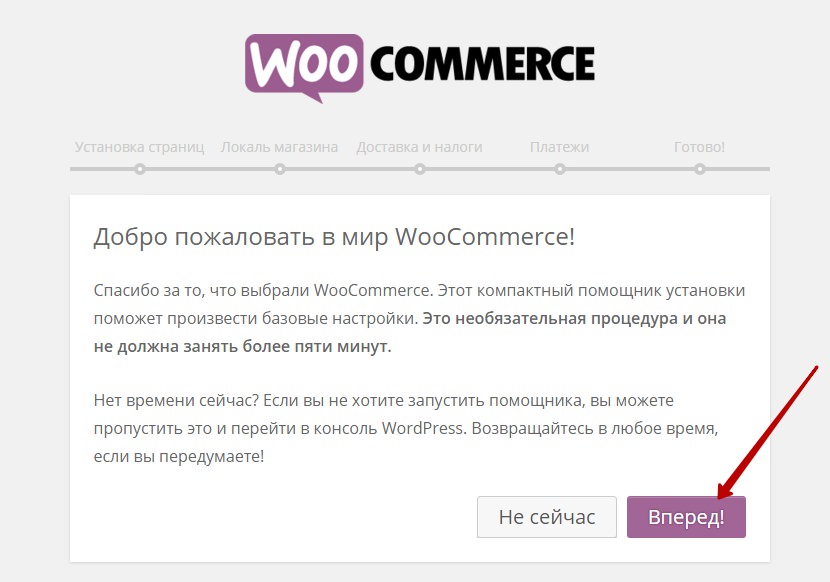
После установки и активации плагина у вас запустится компактный помощник установки, который поможет вам произвести базовые настройки. Чтобы запустить помощника, нажмите на кнопку – Вперёд. Можете нажать на кнопку – Не сейчас, тогда вы сможете запустить помощника установки в любой другой момент из админ-панели. Рекомендуется заполнить базовые настройки в помощнике, чтобы потом не заполнять их в настройках плагина. В помощнике легче и понятней заполнять основные настройки.

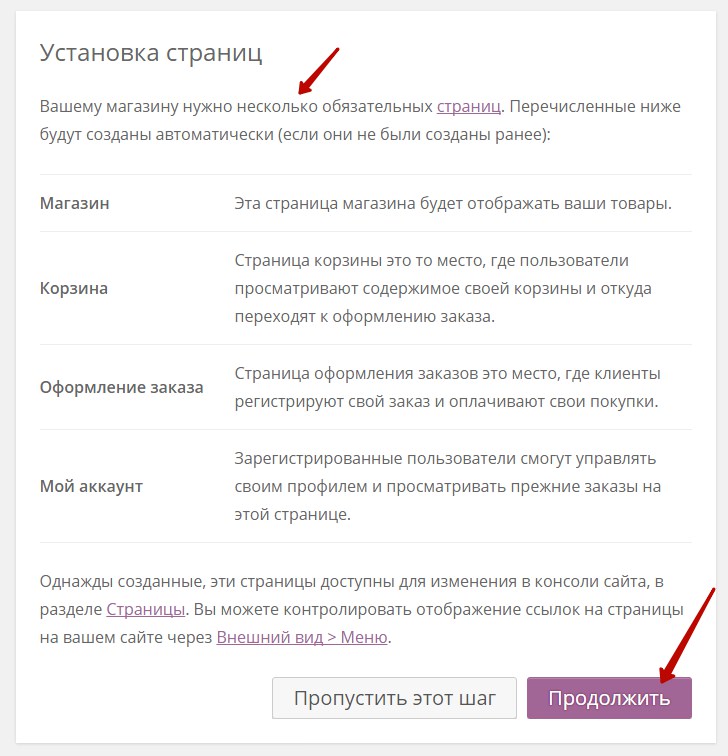
На следующей странице помощника будет произведена установка необходимых страниц,для вашего онлайн-магазина, нажмите на кнопку – Вперёд, чтобы совершить установку страниц.

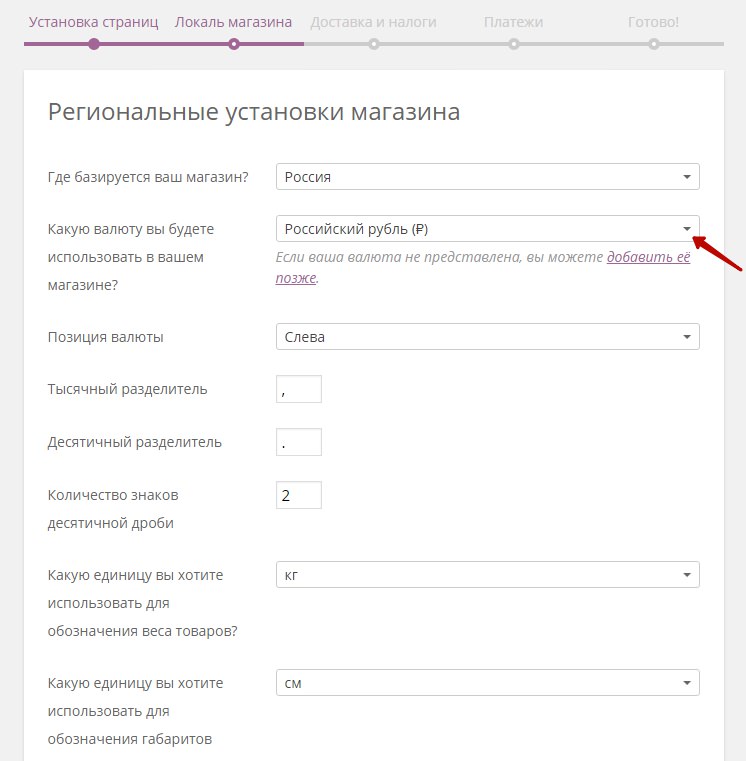
На странице Региональные установки магазина, вам нужно выбрать страну, в которой расположен ваш Магазин и указать основную валюту для вашего Магазина. Так же здесь вы можете указать дополнительные данные и нажать на кнопку – Продолжить.

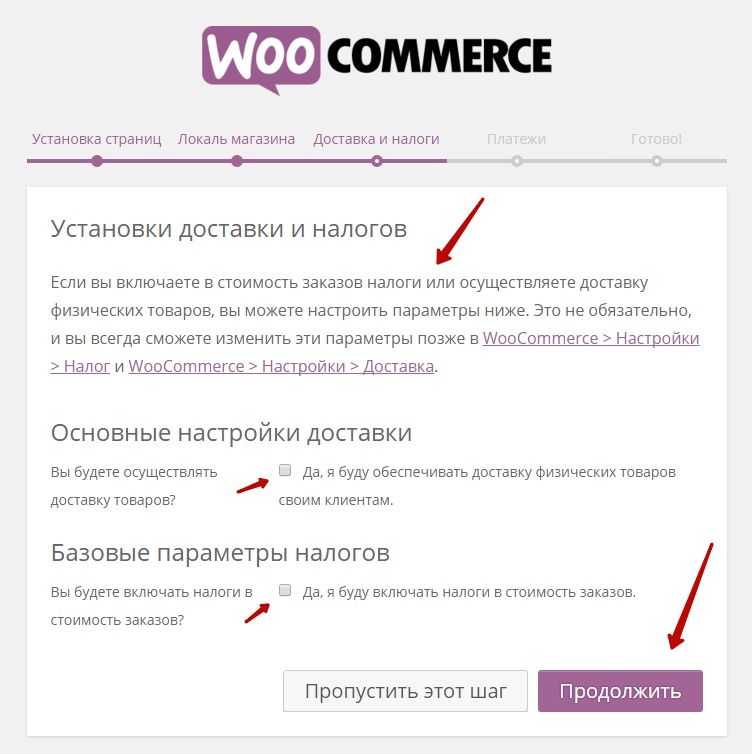
Далее, на странице Доставка и налоги, вы можете указать будете ли вы осуществлять в своём магазине доставку товаров и будете ли вы включать налоги в стоимость своих товаров. Если вы будете использовать данные функции, то поставьте галочки в соответствующих полях. Нажмите на кнопку – Продолжить.

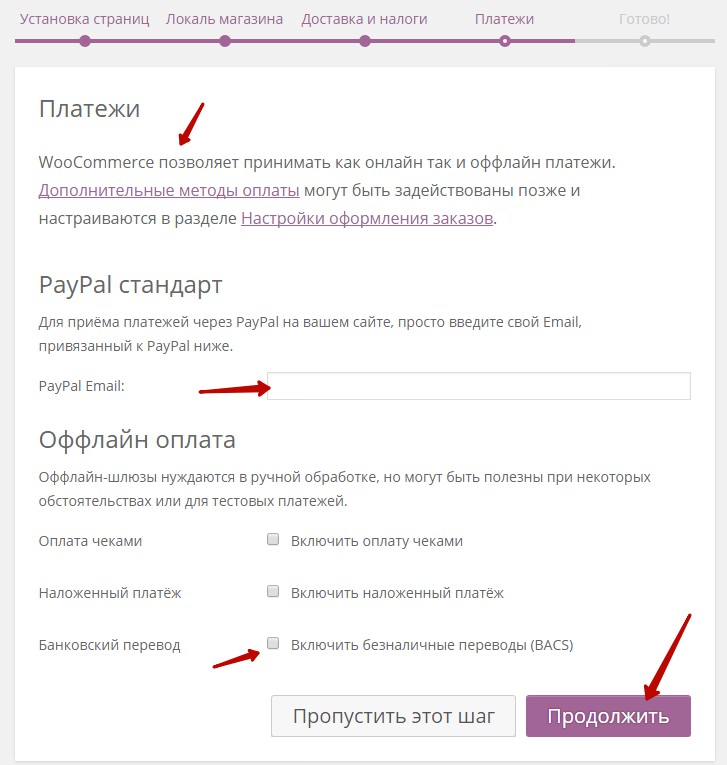
Далее, на странице Платежи вы можете выбрать какие способы оплаты будут использоваться на вашем сайте. Так же здесь вам нужно указать свой email адрес, который привязан к сервису PayPal. PayPal – является основным платёжным сервисом плагина WooCommerce. Если у вас нет своего аккаунта в сервисе PayPal, то просто зарегистрируйте свой аккаунт на сайте PayPal, чтобы использовать сервис PayPal на своём сайте. Сервис PayPal включает в себя все виды платежей. Нажмите на кнопку – Продолжить.

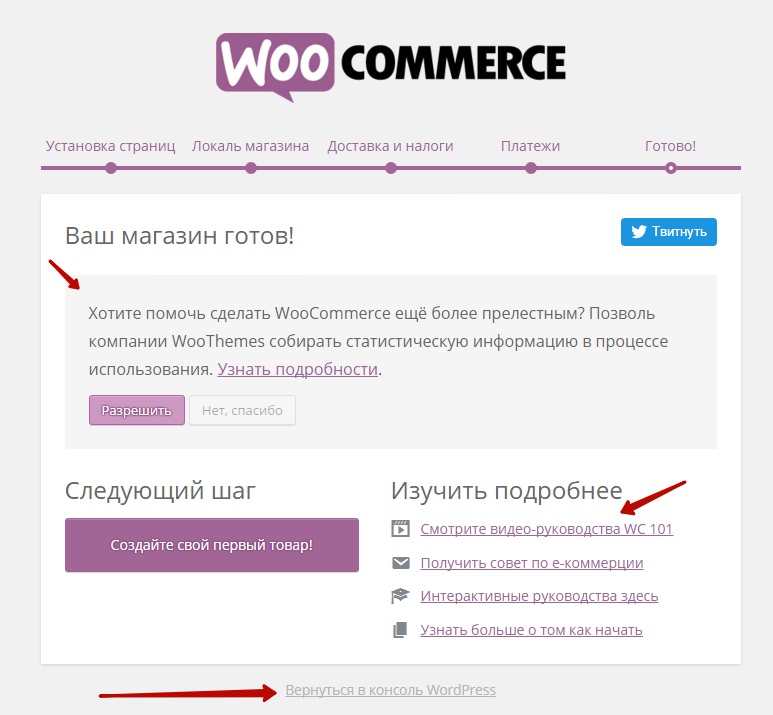
На заключительной странице помощника, вам покажут дополнительные ссылки на более подробные уроки и видео-уроки по работе плагина WooCommerce. Чтобы перейти в свою админ-панель wordpress, нажмите внизу на вкладку – Вернуться в консоль WordPress.

Настройки плагина WooCommerce
Чтобы настроить плагин, перейдите на страницу: WooCommerce – Настройки. Все настройки, которые вы заполнили в помощнике уже будут отображаться в настройках плагина, вы можете их пропустить.
Основные
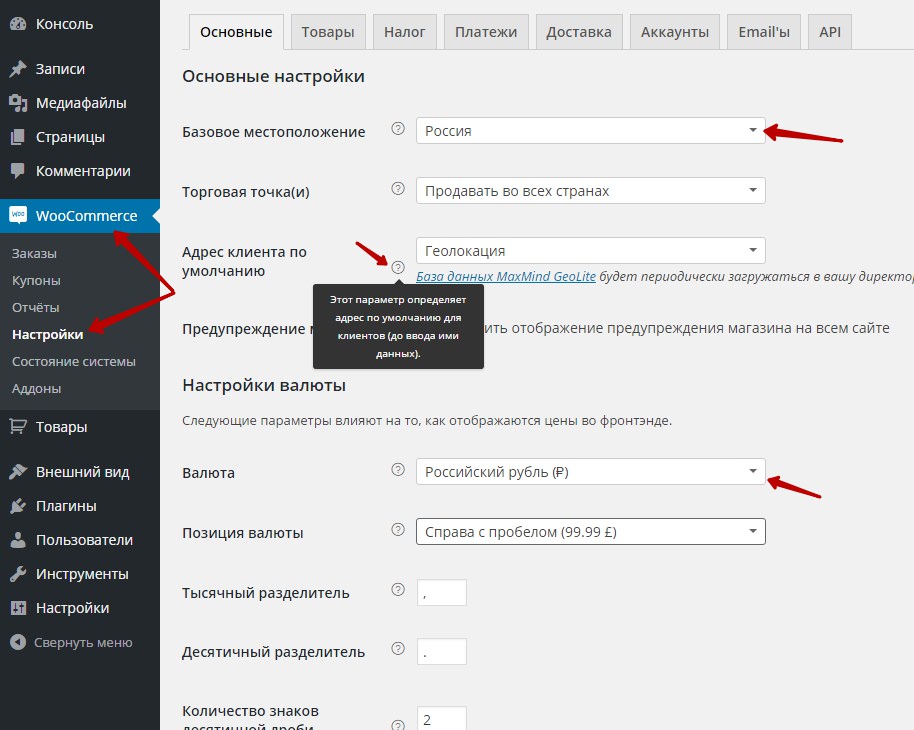
– Базовое местоположение, укажите в какой стране располагается ваш онлайн-магазин. Исходя из этого будут рассчитываться налоговые ставки, если вы их используете.
– Торговая точка(и), здесь вы можете ограничить список стран, в которых вы собираетесь вести продажу. Выберите значение – Продавать только в определённых странах и укажите страны.
– Адрес клиента по умолчанию, данная функция определяет адрес клиентов по умолчанию, до ввода ими данных. Выберите – Геолокация для авто-определения.
– Предупреждение магазина, можно включить предупреждение, которое будет отображаться на сайте магазина. Можно задать свой текст предупреждения. Если вы что-то дорабатываете на сайте, то можно уведомлять посетителей.
– Валюта, выберите валюту для вашего магазина.
– Позиция валюты, можно выбрать где будет отображаться символ валюты, с какой стороны цифр.
– Тысячный разделитель, можете указать здесь разделитель для тысяч. 1,000
– Десятичный разделитель, можно указать разделитель для десятитысячных цифр. 10.000
– Количество знаков десятичной дроби, можно указать количество знаков после запятой в отображаемых ценах.
– Нажмите на кнопку – Сохранить изменения.

Товары
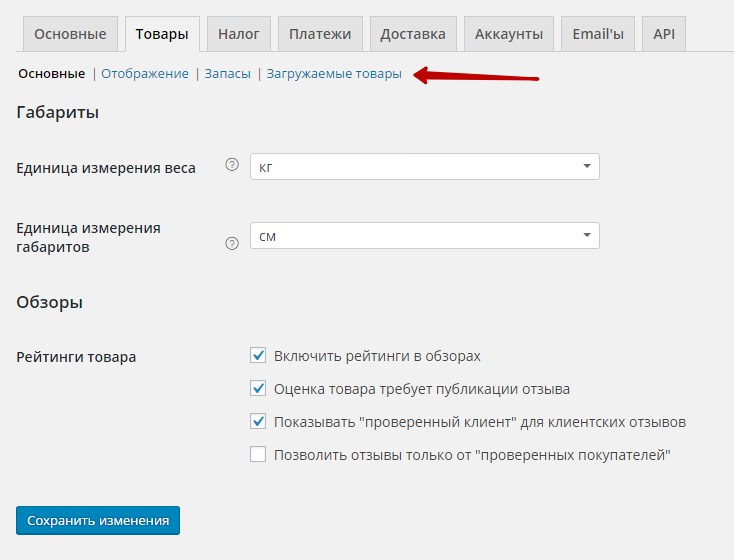
– Основные, здесь будут указаны стандартные единицы измерения веса и габаритов. Так же здесь вы можете настроить рейтинг товаров. Можно оставить по умолчанию. Сохраните сделанные изменения.

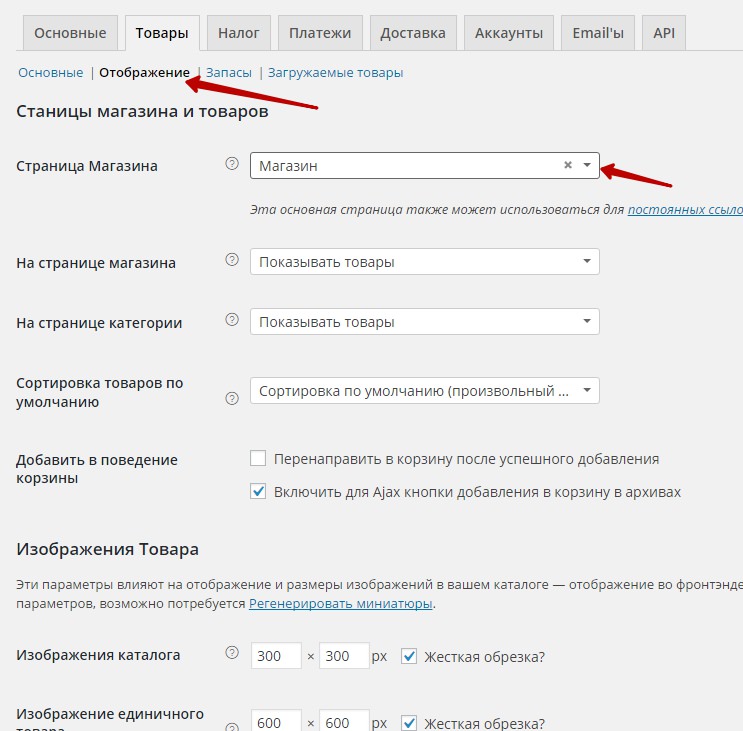
Отображение.
– Страница Магазина, выберите основную страницу для вашего магазина, где будет отображаться архив товаров. Если вы заполняли базовые настройки в помощнике установки, то страница Магазин будет уже создана на вашем сайте. Если у вас нет страницы Магазин, то создайте страницу Магазин и выберите её в данных настройках.
– На странице магазина, можно выбрать, что будет отображаться на странице Магазин. По умолчанию отображаются товары, можно ещё добавить категории и подкатегории.
– На странице категории, выберите, что отображать на странице категорий. Оставьте по умолчанию, показ товаров.
– Сортировка товаров по умолчанию, можете выбрать как будут сортироваться товары, по популярности, по цене и т.д.
– Добавить в поведение корзины, лучший вариант по умолчанию, Ajax кнопки.
– Изображения Товара, можно задать размеры изображений по умолчанию, которые используется в списке товаров. Так же можно активировать Lightbox для изображений товара, при нажатии изображение будет увеличиваться.
Сохраните сделанные изменения.

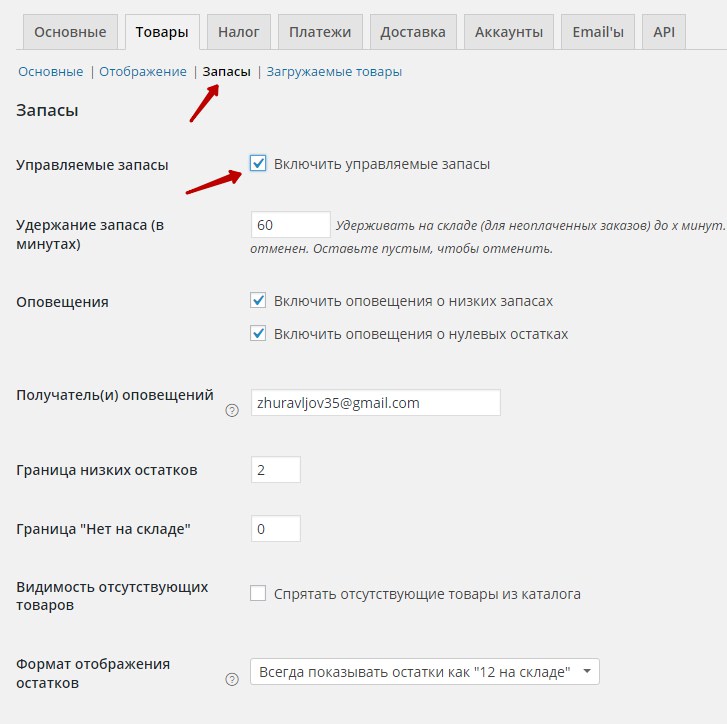
Запасы.
Вы можете настроить параметры запасов, если у вашего онлайн-магазина есть свой склад с товарами. В настройках можете включить оповещение о низком уровне запаса и указать свой email, на который будут поступать уведомления. Сохраните сделанные изменения.

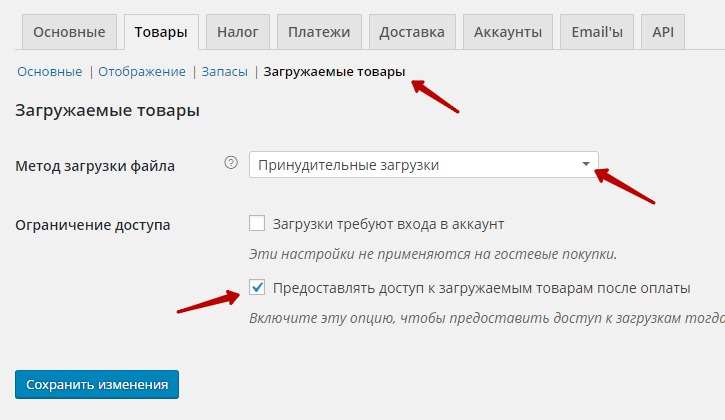
Загружаемые товары.
Здесь вы можете указать метод загрузки файлов, если вы продаёте электронные товары. Можете настроить ограничение доступа к электронным товаром. Сохраните изменения.

Налог
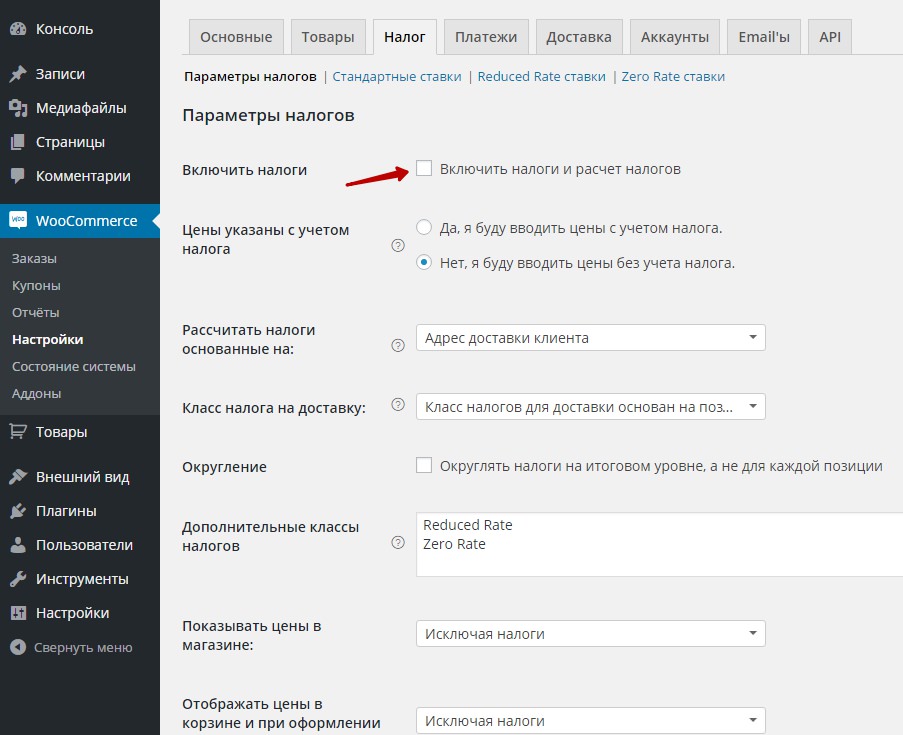
Параметры налогов.
Можно включить в своём онлайн-магазине функцию учёта налогов, то есть, цены будут указаны с учётом налогообложения или без. Сохраните изменения.

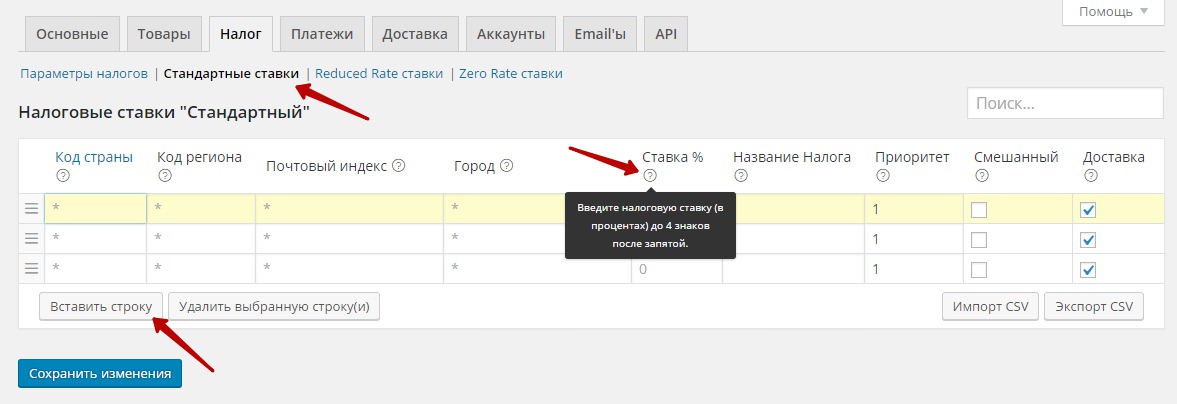
Стандартные ставки.
Можно настроить таблицу ставок, которые вы применяете в своём магазине. Нажмите на кнопку – Вставить строку, в таблице, в соответствующих ячейках, укажите код страны и региона, почтовый индекс, город, название ставки, название налога и т.д. Если вы используете стандартные ставки, то ставки Reduced Rate и Zero Rate можно не использовать. Сохраните изменения.

Платежи
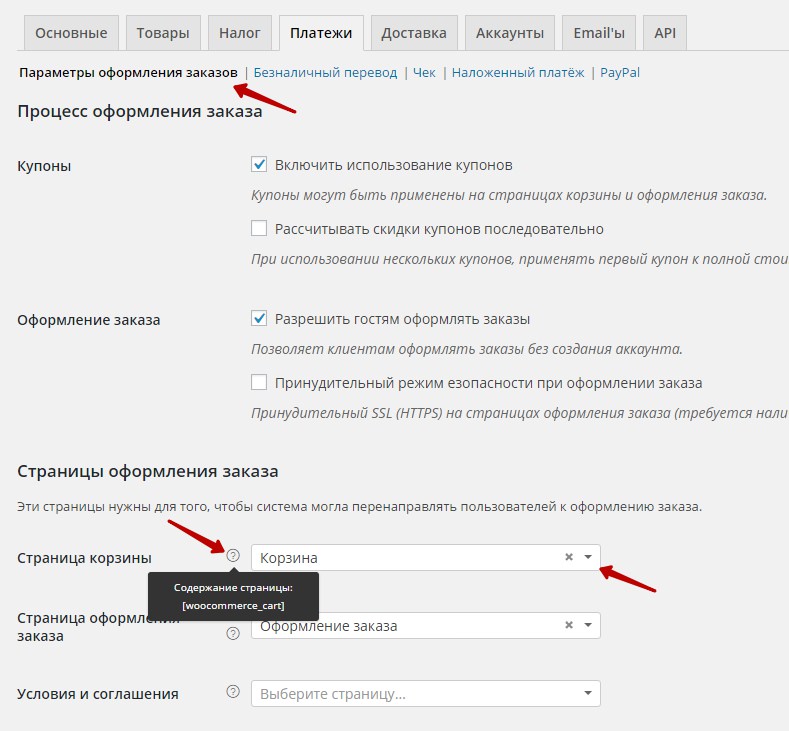
Параметры оформления заказов.
– Купоны, можно включить использование купонов. Купоны предоставляют пользователям возможность покупать товары со скидкой.
– Оформление заказа, можете позволить гостям, незарегистрированным пользователям, оформлять заказы.
– Страницы оформления заказа, нужно указать страницу для – Корзины, Страница оформления заказа, Страница условия и соглашения, если вы хотите, чтобы перед оплатой клиент принимал ваши условия. Если вы в начале заполняли базовые настройки в помощнике по настройке плагина, то страницы Корзина и Оформление заказа, должны были создаться автоматически. Проверьте, на страницах Корзина и Оформление заказа, должны быть указаны специальные шорткоды.
– Эндпоинты оформления заказа, здесь указаны специальные термины, которые используются в URL адресе для выполнения определённых операций. Можно не менять их.
– Порядок отображения шлюзов, можете настроить порядок отображения шлюзов оплаты, путём перетаскивания.
– Сохраните изменения.

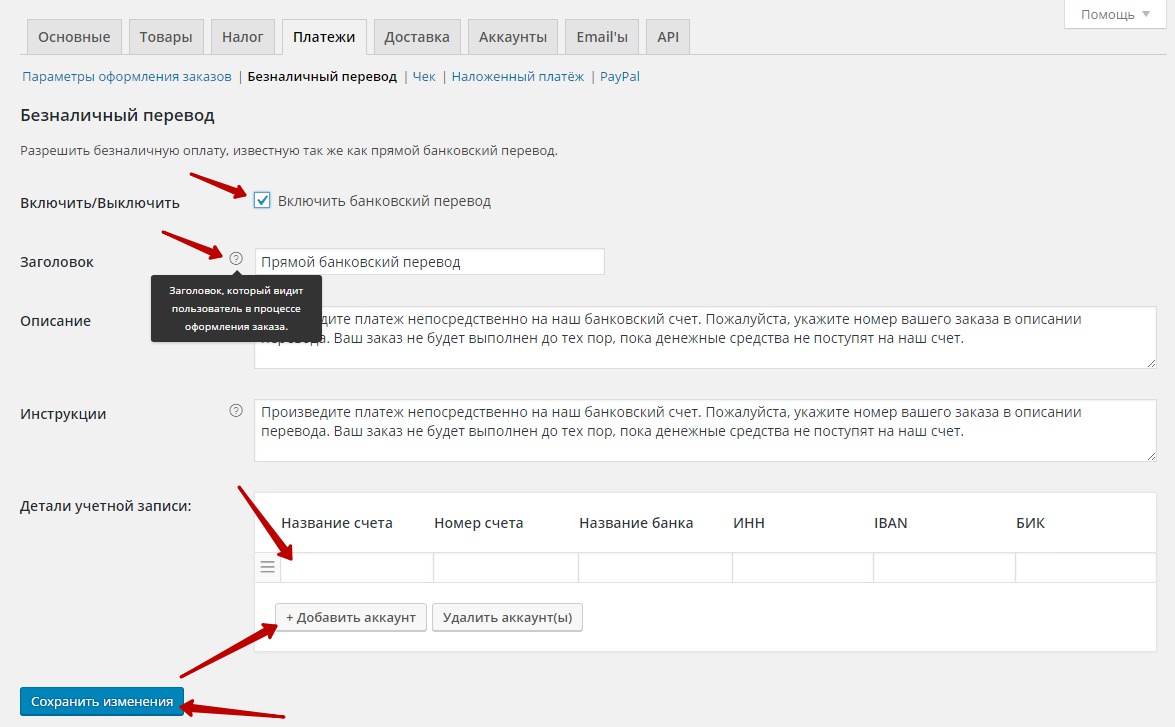
Безналичный перевод.
Здесь вы можете включить безналичный банковский перевод в вашем магазине. Можете настроить Заголовок, Описание и Инструкции, которые будут отображаться для клиентов. В деталях учётной записи вам нужно указать реквизиты банка. Если вы хотите добавить несколько банков, то нажмите на кнопку – Добавить аккаунт. В конце Сохраните изменения.

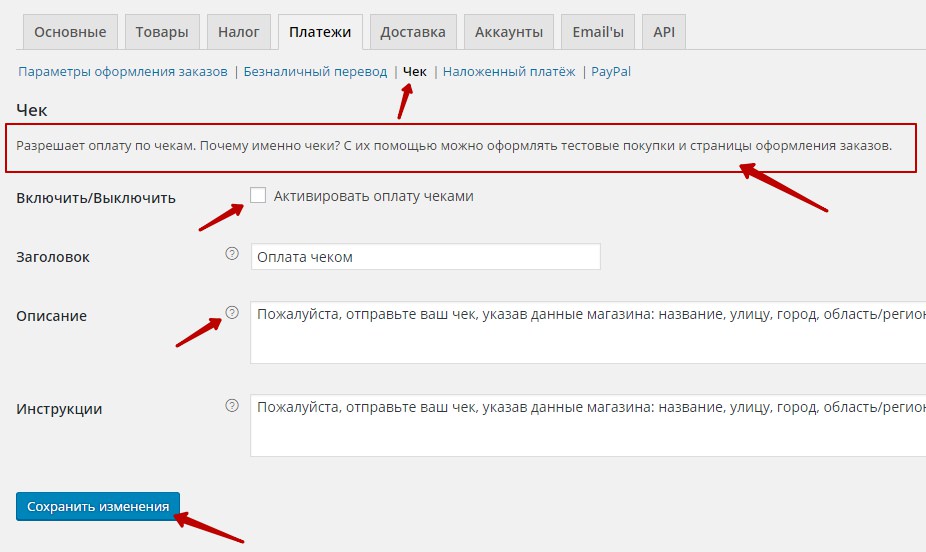
Чек.
Вы можете активировать оплату чеками, что позволит вам оформлять тестовые покупки и страницы оформления заказов. Можно будет проверить работу магазина. Сохраните изменения.

Как установить и настроить плагин WooCommerce?
Как настроить русский плагин WooCommerce, чтобы создать интернет-магазин на WordPress? Эта платформа пользуется всеобщей популярностью, особенно среди представителей электронной торговли, из-за простоты интерфейса и возможностей по ее расширению. Что совсем неудивительно.
Настроить и запустить функциональный магазин легко и бесплатно можно с помощью плагина Woocommerce. Уже почти 8 миллионов онлайн-магазинов работают в этой системе. Если вы планируете начать с малого и постепенно расширяться, то этот вариант для вас идеален. Это дополнение помогает эффективно управлять товарами на сайте, корзиной покупок и системой приема платежей.
Какие еще дает возможности настройка плагина WooCommerce?
- Полный контроль над сайтом.
- Легко создать и добавить другие страницы сайта (блог, о компании, доставка и т.д.).
- Доступность технической части.
- Осуществление платежей через электронные платежные системы и кошельки.
Разработчики активно занимаются совершенствованием платформы, добавляя новые полезные функции (в том числе платные). Хотя все обновления происходят автоматически, на всякий случай стоит делать копию всех файлов сайта.
Рассмотрим пошагово, как новичку в онлайн-торговле установить и настроить плагин.
Инструкция по установке и настройке плагина WooCommerce:
Самый простой способ – это довериться системе и сделать все в автоматическом режиме.
Шаг 1. Установка WordPress на сайт
Если у вас еще нет, то установите платформу WordPress на ваш сайт. Не знаете с чего начать, читайте статью “Wordpress установка за 10 минут!”.
Важно сразу проверить выдержат ли настройки хостинга. В первую очередь, соответствует ли нагрузка вашим потребностям. Если вы планируете ассортимент из тысячи товаров и ваш интернет-магазин будут ежедневно посещать тысячи потенциальных покупателей, то вам нужен хостинг у компаний с мощными серверами, типа ru.godaddy.com и siteground.com. Они подходят как для маленького старта всего с сотней товаров и невысокой посещаемостью (необходимо всего 64-256 Мб памяти на серверном пространстве), так и для крупных торговых площадок. Чтобы не менять хостинг по мере роста вашего бизнеса, выбирайте сразу тот хостинг-провайдер, который будет удовлетворять ваши потребности и в будущем.
Шаг 2. Установка WooCommerce
Откройте Панель управления в ВордПрессе и кликните «Добавить новый плагин». Найдите WooCommerce, установите и активируйте его.
У вас сразу появятся четыре обязательных страницы: «Магазин», «Корзина», «Оформление заказа» и «Мой аккаунт». Смело можете устанавливать их по умолчанию (потом переименуете при желании). После этого у вас появится приветственная страница со следующими шагами по настройке.
На заметкуДля отслеживания статистики по интернет-магазину рекомендуем сразу добавить плагин WooCommerce Google Analytics Integration. Он бесплатный! Просто установите и активируйте…..И вот, поздравляем, вы только что добавили полезный инструмент, за который агентства берут $$$$. |
Шаг 3. Создание структуры сайта
Одно из больших преимуществ интернет-магазина на WordPress и WooCommerce – это возможность настройки постоянных ссылок на страницы продуктов или товарных категорий, красивых и понятных для поисковых систем.
Чтобы начать, перейдите в Панели управления по ссылке на WooCommerce (Настройки > Продукты). Это поможет разделить продукты по категориям в магазине и в блоге, прописать дополнительные признаки классификации. Например,
- Internet-magazin.ru/category/smartphones
- Internet-magazin.ru/product-category/smartphones
Шаг 4. Выбор темы WordPress
Перед тем как продолжить настройку, обратите внимание на совместимость плагина с установленной темой WordPress. Плагины отвечают за функциональность сайта, а темы – за дизайн и возможности для воплощения этой функциональности.
У WooThemes разработан ряд премиум-шаблонов (платных), которые идеально синхронизируется с платформой. Варианты смотрите здесь.
Также можно использовать бесплатный вариант Twenty-Twelve от ВордПресс или поискать другие темы, который вам больше понравятся, например, на сайте Themeforest.com.
Шаг 5. Быстрая настройка WooCommerce: общие настройки
Сразу после установки вам необходимо внести несколько основных изменений в Панели управления в настройках плагина.
- Местоположение. Установите в качестве основного местоположение вашей страны, а также отметьте страны, в которых вы планируете продавать свои товары.
- Валюта. Выберите денежные единицы, в которых вы будете выставлять цены, а также их обозначение и сокращение.
На заметкуДля улучшения русификации платформы (выбор валюты, управление страницами и т.д.) можно дополнительно установить русский плагин Saphali WooCommerce. |
- Товары. Вывод товаров. Если настраивали плагин автоматически, то оставьте здесь все без изменений.
- Информация о продукте. Проверьте системы измерений веса и размера.
- Размеры изображений товаров. Посмотрите, как будут отображаться изображения вашей продукции в общем каталоге и в миниатюрах. Уточните размеры картинок и их пропорции.
- Оплата. Определитесь с вариантами приема платежей – наличные или через систему PayPal. Загрузите и активируйте плагины нужных платежных систем.
На заметкуДля установки российских платежных систем воспользуйтесь плагинами Robokassa, WebMoney, Яндекс Деньги, QIWI. Но не переборщите, каждый плагин увеличивает нагрузку на сервер и влияет на скорость работы сайта. |
- Доставка. Настройте методы доставки, которые будут доступны для ваших покупателей.
- Электронная почта. Проверьте настройки для отправки уведомлений при формировании заказов.
Шаг 6. Настройка каталога товаров WooCommerce
К разработке этого блока разработчики подошли со всей серьезностью. Это хорошо организованная система с аккуратными списками становится удобнее в управлении с каждой новой версией.
В последнем релизе плагина создатели усовершенствовали процесс выставления счетов, сделав их более интуитивно понятными, а также систему учета остатков на складе. Информацию и процессы адаптировали под новые языки, и как уверяют, русский WooCommerce “говорит как на родном”.
В установленной версии сразу можно посмотреть общий вид страниц каталога. В соответствии с вашим ассортиментом вы можно ее подогнать под свои задачи. Если у вас есть уже первые отзывы, то они тоже могут отображаться после описания продукта. Здесь же вы можете задать товарные категории, цены, доставку и т.д.
Вот несколько основных моментов, на которые стоит обратить внимание:
- Товарные категории. Они нужны скорее для собственного понимания, а также они будут полезны и для покупателей.
- Тэги продуктов. Здесь можно добавить дополнительную классификацию ассортимента, например, по цветам, что делает интерфейс проще для покупателей.
- Галерея. Это миниатюры картинок с продукцией в разных ракурсах, которые видит покупатель на странице.
- Изображение. Установите основную картинку для каждой единицы.
Товары в WooCommerce поддерживаются четырех видов:
- Обычный товар. Это простой продукт с возможностью доставки. Изделия, типа платьев, игрушек и т.д. считается загружаемыми. Те, у которых не определен вес, размер или их нет на складе – виртуальными.
- Сгруппированный товар. Это собранные коллекции схожих или дополняющих друг друга продуктов. Например, если вы продаете комплект садовой мебели, его можно приобрести полностью как стол и 6 стульев или по частям, как обычные товары.
- Внешний товар. Это те образцы, которые вы продаете по программам партнерского маркетинга.
- Вариативный товар. Считается, если он представлен в разных формах, размерах, цветах и т.д.
Чтобы добавить новую товарную единицу в магазин, выберите Товары > Добавить новый. В открывшейся вкладке вбейте название и описание. Затем укажите ее вид (виртуальный или загружаемый). В пункте «Общие» добавьте артикул и цену. При необходимости можно дать цену со скидкой или оставшееся количество на складе (Инвентаризация). Во вкладке «Связанные товары» вы можете сослаться на продукцию, которая может заинтересовать покупателя. Нажимаем «Добавить» и вот у вас уже есть первый образец в каталоге.
В заключение…
Вы можете запустить свой интернет-магазин на WordPress всего за пару вечеров. С поэтапной инструкцией установка плагина WooCommerce займет у вас совсем немного времени и усилий. Платформа постоянно обновляется и расширяются ее возможности. Простота и функциональность – вот две основные ее характеристики. Мы же будем регулярно публиковать последние новости о новых функциональных плагинах, чтобы облегчить вам работу и помочь в развитии бизнеса.
Создавая магазин на ВордПресс, вам не придется особо разбираться в технических подробностях, как устроен весь процесс работы. Однако если вам кажется, что вы не справитесь с установкой или вы хотите посмотреть функционал других платформ для онлайн-торговли, то рекомендуем обратить внимание на Shopify или BigCommerce. Подробнее об их свойствах читайте в обзоре “10 лучших в мире платформ для интернет-магазина”.
С какими нюансами в настройке плагина WooCommerce вы еще сталкивались? Что на ваш взгляд практичнее и удобнее: создание собственного сайта электронной коммерции или использование сторонних платных сервисов? Делитесь своим мнением в комментариях.
настройка и установка по FTP и через панель администратора

От автора: WooCommerce — самая популярная и настраиваемая E-Commerce платформа для создания интернет-магазинов. WooCommerce распространяется бесплатно, но всю силу можно увидеть при подключении плагинов WordPress WooCommerce и тем.
Но нужно ли использовать WooCommerce темы? Это не обязательно, но я крайне рекомендую. Темы WordPress тема WooCommerce не только спроектирована под E-Commerce, она полностью сосредоточена на стиле WooCommerce. CSS, используемый WooCommerce для отображения товаров, также используется темой WooCommerce WordPress для связки всех элементов, что выливается в самый красивый дизайн E-Commerce площадок.
Стоит отметить, что установка и настройка новой темы WordPress WooCommerce не сложнее настройки любой другой темы WordPress. Давайте я покажу.
Установка и настройка новой WooCommerce темы для WordPress
Если у вас уже установлен WooCommerce, замечательно! Если нет, очень рекомендую прочитать руководство Rachel McCollin для начинающих по WooCommerce. Оно познакомит вас с WooCommerce и поэтапно покажет, как поднять свой магазин. Давайте начнем с установки и настройки новой WooCommerce темы для WordPress.
Шаг 1: установка шаблонных данных
Если у вас уже есть товары, можете пропустить этот шаг и перейти к шагу 2.

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсУстановка шаблонных данных добавляет не настоящие товары в магазин, помогая визуализировать наполнение магазина товарами. После установки и настройки новой WooCommerce темы для WordPress вы захотите удалить все шаблонных данные перед добавлением своих товаров. Иначе вы случайно можете удалить настоящие товары.
Шаблонные данные встроены в плагин WooCommerce. Если вы установили WooCommerce через панель администратора WordPress, загрузите плагин из WordPress Plugin Directory на компьютер.
Это легче, чем подключиться по FTP, зайти в папку плагинов и загрузить шаблонные данные оттуда. После скачивания распакуйте файл, чтобы подготовиться к импорту файла dummy-data.xml. Перейдите в tools и кликните import:

Не позвольте WooCommerce Tax Rates (CSV) запутать себя. Это можно настроить позже, если нужно. Шаблонные данные WooCommerce находятся в WordPress.

Скорее всего, у вас нет плагина WordPress importer, поэтому установите его.

После установки активируйте плагин и запустите importer. Помните куда положили распакованный плагин WooCommerce? Теперь нужно кликнуть choose file и найти его.

Шаблонные данные должны быть в распакованной папке: (woocommerce.version.number) > woocommerce > dummy-data.

Откройте папку dumy-data и выберите файл dummy-data.xml. Теперь можно загружать и импортировать файл.

Это последнее, что нужно сделать перед импортом всех шаблонных данных. Ниже показаны личные настройки, в частности мои (скриншот ниже):
Импортируйте стандартного автора wooteam, не создавайте нового и не используйте стандартных. Так вы сможете отличать импортированный/созданный контент по имени автора (рекомендую удалить автора при удалении шаблонных данных после завершения установки и настройки новой WooCommerce темы для WordPress).
Также рекомендую загрузить и импортировать вложения, чтобы у вас на каждый товар было изображение (и опять их нужно будет удалить после того, как закончите работать с шаблонными данными). После выбора файлов нажмите submit:

Откройте yourwebsite.com/shop/ — должен импортироваться весь тестовый магазин:

Да, у вас получилось! Дизайн не очень, правда? Но мы установим хорошую WooCommerce тему для WordPress Savoy. (Обратите внимание: после установки и настройки темы не забудьте удалить товары и изображения из шаблонных данных перед добавлением настоящих товаров.)
Шаг 2: установка WooCommerce темы для WordPress
Теперь давайте разберем, как установить WooCommerce тему. Если вы еще не скачали свою WordPress Commerce тему, сейчас самое время (не забудьте папку загрузки). Есть 2 способа установки темы: через FTP и из панели администратора WordPress.
Установка темы по FTP
Если вам удобнее работать с FTP, подключитесь к серверу и найдите папку wp-content > themes. В эту папку необходимо загрузить вашу тему. Перед отправкой распакованной папки на сервер убедитесь, что это папка темы. Давайте разберем пример темы WordPress с ThemeForest. После распаковки вы увидите несколько папок:

Не все загружаемые темы так упакованы. Иногда в архиве лежит сразу папка темы. Посмотрите, что в архиве заранее, содержимое может отличаться.
Savoy — минималистичная WooCommerce тема с AJAX. Вместе с ней идет дополнительный материал: документация, файлы и т.д. Если открыть папку Theme Files, там будет лежать сама тема savoy.zip.
Если вы работаете с FTP, загрузите распакованную папку темы (например, savoy) в папку themes. Если вам не нравится FTP, и вы предпочитаете установить тему через панель администратора WordPress, ничего страшного. Мне тоже больше нравится панель администратора.
Установка темы через панель администратора WordPress
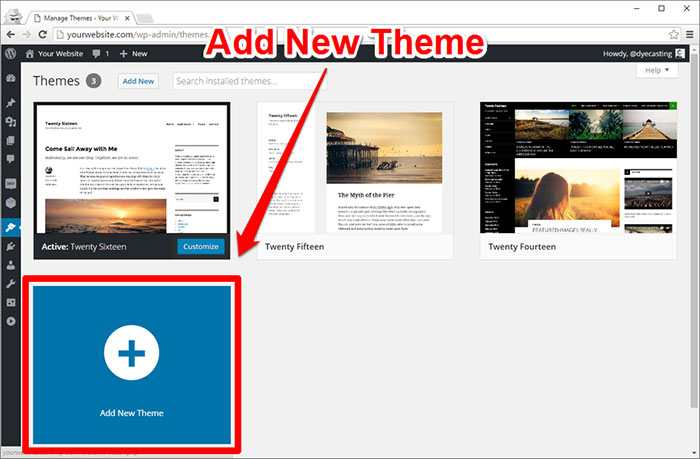
Для установки через панель администратора необходимо, чтобы папка темы была запакована (themefolder.zip). Выше мы уже упомянули, нужно убедиться, что вы работаете с папкой темы, а не папкой, в которую может быть вложена тема. В панели администратора под appearance кликните themes:

Add new theme:

Upload theme:

Помните, где лежит zip файл темы? Наш пример savoy.zip. Кликните choose file и найдите его:

После установки откройте Appearance > Themes, чтобы проверить, установилась тема или нет. Там же можете активировать тему. На скриншоте ниже видно, что Savoy успешно установилась. Наведите курсор на тему и нажмите activate:


Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсВаша WooCommerce тема для WordPress успешно установлена и активирована. Давайте ее настроим.
Шаг 3: настройка WooCommerce темы для WordPress
Не все темы настраиваются одинаково. Дизайн и разработка темы сильно влияют на это, поэтому в уроке могут быть некоторые расхождения с конкретно вашей темой. В целом, этот шаг должен помочь вам настроить WooCommerce WordPress тему вне зависимости от используемой вами темы (с ThemeForest она или нет).
Рекомендуемые/обязательные плагины
После установки и активации темы Savoy вы получите уведомление о рекомендуемых плагинах:

Иногда тема сама уведомляет вас о рекомендуемых плагинах, в других темах рекомендации могут содержаться в документации. Там можно найти дизайнерские функции темы (например, необязательные слайдеры), которые не зашиты в тему, но совместимы с ней. Кликните Begin installing plugins в теме Savoy, чтобы увидеть список рекомендуемых плагинов:

Список может отличаться в других темах. В этом конкретном случае вы можете установить все плагины или отказаться от некоторых.
Например, Savoy рекомендует Contact Form 7, в теме есть стили для плагина, но вы можете отказаться от использования этого плагина в качестве контактной формы. Может, вы хотите использовать что-то вроде Gravity Forms или Ninja Forms.
Плагин Regenerate Thumbnails – замечательный инструмент для тех, у кого уже есть работающих магазин, а изображения настроены под старую тему. Этот плагин пройдется по медиа библиотеке WordPress и изменит размер всех изображений под новую тему. С шаблонными данными этого можно и не делать. Вы также можете вообще пропустить этот плагин (но я рекомендую сделать это в целях тестирования, чтобы все файлы четко подходили по размерам).
Плагин Envato Toolkit очень важен для тем, купленных на ThemeForest. Он проверяет уведомления об обновлениях темы.
Советую установить все рекомендуемые плагины в самом начале. Плагин всегда можно удалить потом, если он не нужен. С другой же стороны, если вы не установили необходимый плагин, тема может «не работать» или не делать того, что вам понравилось в демо.
После установки всех плагинов или полного отказа от рекомендованных и/или обязательных плагинов не забудьте активировать их:

Если вы купили тему на ThemeForest, как наш пример Savoy, не забудьте ввести Marketplace Username и Secret API Key в Envato WordPress Toolkit, чтобы обновлялась именно эта тема.
Настройка
В этой части по установке и настройке WordPress WooCommerce темы все пойдет интереснее, так как вы увидите, как оживает ваш сайт.
Открыть WordPress Customizer можно через меню в WordPress: Appearance > Customize. Или откройте страницу Themes под Appearance > Themes и кликните кнопку customize:

Добро пожаловать в WordPress Customizer:

Здесь мы внесем пару правок перед погружением в настройки. Первое, что вы увидите, это Site Identity. Здесь можно поменять заголовок сайта и слоган.

Иногда здесь же можно добавить свое изображение в хедер и/или иконку сайта (все зависит от темы). Далее, настройте меню:

Если вы только установили WooCommerce или просто не создали еще ни одной страницы, вам, возможно, еще нечего настраивать. Однако после установки WooCommerce автоматически добавляется несколько страниц, которые, я считаю, вы захотите добавить в меню. Вы легко можете добавить и создать новое меню:

После добавления меню (или нескольких) можно выбрать расположение меню, а также различные элементы меню (например, кастомные ссылки, посты, страницы, товары и т.д.).

Кастомайзер помогает гибко настроить функционал WooCommerce. Не бойтесь играться с настройками, можете сделать это и потом. Перед уходом с WordPress Customizer вы захотите указать первую страницу магазина:

Отметьте Front page displays как A static page и в качестве страницы shop укажите front page. Страница shop автоматически создается при установке плагина WooCommerce.
Страница posts зависит от того, нужен вам или нет блог на WooCommerce сайте. Если нужен, то вам необходимо создать страницу блога и выбрать ее на этой странице WordPress Customizer или в WordPress Admin Settings > Reading.
Результат
Внеся парочку базовых настроек, вы видите, как замечательно выглядит ваш интернет-магазин с темой WordPress WooCommerce:

Страницы отдельных товаров выглядят поразительно:

Даже есть сопутствующие товары:

Savoy — минималистичная WooCommerce тема с AJAX, с помощью которой можно с легкостью тонко настроить множество элементов на сайте и зайти еще дальше. Далеко за рамки этого урока. Прочитайте документацию к своей теме, чтобы знать ее тонкости. Я показал лишь те изменения, которые можно внести через WordPress Customizer. Обычно они доступны в любой теме.
Заключение
Видно, насколько просты эти первые шаги в настройке WordPress WooCommerce темы, а насколько хорошо выглядит сама тема. Просто используйте WordPress тему, спроектированную специально для WooCommerce.
Автор: Eric Dye
Источник: https://code.tutsplus.com/
Редакция: Команда webformyself.

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеодобавление физических и виртуальных позиций

От автора: WooCommerce – один из популярнейших E-Commerce аддонов для WordPress. На момент написания статьи его скачали не менее 3,6 миллионов раз. Базовый плагин WooCommerce бесплатный, но его можно усилить с помощью премиум аддонов. Тем не менее, для многих онлайн магазинов хватит и бесплатного плагина. В этой серии уроков я покажу, как происходит Woocommerce настройка товаров, а также добавление физических и виртуальных товаров. В первой части вы установите плагин и поработаете с основными настройками, настройками товаров и налогов.
Что вам потребуется
Для выполнения урока вам потребуется рабочая установка WordPress с доступом к панели администратора, чтобы иметь возможность устанавливать и администрировать плагины.
Установка WooCommerce
Сперва необходимо установить плагин. Самый простой способ – через экран plugins в панели администратора WordPress. Также вы можете просто скачать файлы плагина из репозитория плагинов WordPress.
На странице плагина в репозитории приводится детальная информация о возможностях WooCommerce:


Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсПосле установки WooCommerce и его активации на экране plugins необходимо выполнить еще один шаг по активации. Необходимо установить страницы магазина, которые создаются в WooCommerce. После активации вы увидите следующее сообщение:

Будет добавлен ряд страниц на сайт, которые WooCommerce будет использовать для управления магазином. Среди них будут страницы shop, cart и т.д. Щелкните на кнопку Install WooCommerce Pages. После установки вам перенаправит на экран приветствия:

Вы заметите, что слева в меню появилось 2 новых пункта: WooCommerce и Products. В этом уроке вы будете работать со страницами в меню WooCommerce. WooCommerce установлен и готов!
Добавление страниц WooCommerce в меню
Прежде чем погружаться в настройки WooCommerce я хочу проверить, что мои страницы shop и т.д. присутствуют в главном меню сайта.
Откройте экран Appearance->Menus в панели администратора и добавьте новые страницы WooCommerce страницы в меню. Вы сами решаете, что добавлять, а что нет. Я выбрал shop, checkout, cart и my account, а также ссылку на домашнюю страницу:

Можете посмотреть все изменения на моем сайте. Теперь на нем появилась пустая страница shop, на которую можно перейти из основного меню:

Настройка параметров WooCommerce
Перед добавлением товаров в магазин необходимо настроить WooCommerce. В WooCommerce масса настроек: в этом уроке я продемонстрирую основные настройки, настройки товаров и налогов. В следующем уроке я расскажу про настройки корзины, доставки, профиля и email.
Основные настройки
Начнем с экрана general. WooCommerce->Settings вкладка general.

На этой вкладке я добавил расположение магазина и место продажи UK, где я живу. Вы можете добавить свое расположение. Можете выбрать страницы для продажи или же торговать по всему миру. Также я добавил торговую валюту. Вы можете выбрать свою валюту. Кликните save changes на экране настроек.
Настройки товаров – варианты товаров
Следующая вкладка products, с помощью которой настраиваются страницы товаров.

Первый набор полей на этом экране относится к структуре магазина, а также к тому, что будет отображаться на каждой странице:
Product Archive / Shop Page – главная страница магазина: по умолчанию это shop, автоматически созданная WooCommerce, и на ней отображаются ваши товары. Можете использовать другую страницу, но ее еще нужно создать.
Выпадающий список Shop Page Display содержит варианты отображения товаров, категорий товаров или и того и другого. Я выбрал «показывать все», так мои посетители будут видеть больше.
В выпадающем списке Default Category Display выберите, что вы хотите: отображать на страницах категорий товары, подкатегории или оба варианта. Я выбрал отображать товары. Я не буду задействовать подкатегории.
Default Product Sorting – выберите режим отображения товаров. Я оставил вариант по умолчанию пока что, однако после добавления товаров на последнюю страницу, могу передумать. Среди других опций: по популярности, рейтинг, сначала новые, по цене. Пользователи могут самостоятельно выбрать порядок сортировки.
Опции add to cart позволяют задействовать AJAX, а также задать редирект на страницу корзины при добавлении в нее товара. Я хочу, чтобы мои пользователи сначала пошопились и уже потом переходили в корзину, поэтому оставил вариант по умолчанию.
Секция product data отвечает за рейтинг и отзывы на товары. Я оставил по умолчанию.
Ниже представлен экран настроек для изображений товаров:

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
Здесь можно задать размер изображения товара на странице одного товара, а также размеры превью на экранах со списком товаров. WordPress сохранит физические изображения под выбранные размеры, поэтому перед загрузкой изображений на этой странице необходимо внести все требующиеся изменения.
Если вы измените настройки уже после загрузки изображений, вам придется заново генерировать превью точно так же, как если бы вы изменили настройки медиа для сайта.
Последняя опция на экране Access Restriction связана с загрузками. Если на вашем сайте будут загружаемые товары, вы можете заставить пользователей авторизоваться перед скачиванием. Также покупателям можно предоставить доступ к загрузке уже в процессе оплаты.
Кликните save changes на странице настроек товаров.
Настройки товаров – инвентаризация
В настройках товаров есть экран Inventory Options, на который можно перейти, кликнув на ссылку в верхней части экрана настроек товаров:

Если у вас будет штучный товар на сайте, здесь вы можете изменить настройки. То есть WooCommerce может управлять остатками товаров и уведомлять вас по email, если они подходят к концу. Также можно прятать товары, если они закончились, или показывать их с сообщением, что они закончились.
Я включил управление запасами и буду показывать отсутствующие товары. Может быть, покупатели вернутся в будущем за ними. Я не буду показывать количество товаров, если их много.
Внесите изменения и кликните save changes.
Налоговые настройки
На следующей вкладке tax можно задать скидки и налоги на доставку. В этом разделе несколько экранов, и все они относятся к разным налоговым ставкам. Начнем с экрана tax options:

Здесь есть ряд опций. Не буду разбирать все, так как некоторые и так понятны. Остановлюсь на некоторых:
Prices entered with tax: выберите, будете ли вы включать налог или нет. Если вы продаете странам с другими налоговыми ставками, вам необходимо нужно формировать цену отдельно от налога, WooCommerce сам вычислит налог. Если вы продаете внутри одной налоговой зоны, а покупатели не смогут вернуть налог с продаж, возможно, будет проще показывать цену уже с налогом.
Calculate Tax Based On: здесь вы можете указать способ формирования налога: по вашему адресу, физическому или адресу доставки покупателя. Вариант зависит от системы налогообложения, с которой вы работаете.
Shipping Tax Class: если вы применяете к товарам налог на доставку, вам нужно определиться с тем, как он будет рассчитываться. Его можно привязать к товарам, выбрать плоскую шкалу или вообще 0. Можно также создать новый класс доставки (что можно сделать в поле Additional Tax Classes).
Additional Tax Classes: с помощью этого поля можно добавить дополнительные налоговые классы, если стандартных в WooCommerce недостаточно. WooCommerce создаст экран настроек для каждого добавленного класса.
Display tax totals: здесь можно указать, отображать налог для каждого товара отдельно или общий.
После внесения изменений кликните save changes.
Налоговые настройки – фиксированная ставка
Помимо общих настроек налогов есть отдельные экраны для каждого налогового класса в магазине. Я буду использовать фиксированную ставку налогообложения, давайте посмотрим на экран:

На этом экране вы добавляете страны, в которые будете продавать товар. WooCommerce вычислит налог на все выбранные страны. Кликните на ссылку на экране, чтобы получить код страны и вставить его в поле Country Code. Я продаю только в UK, поэтому добавил код GB.
Введите процент налога на страну в поле Rate %: в UK налог на добавленную стоимость (НДС) составляет 20%, что я и укажу. В поле shipping отметьте чекбокс, если этот процент должен применяться к доставке. После добавления всех кодов и ставок кликните save changes.
Налоговые настройки – нулевая ставка
Некоторые мои товары будут иметь нулевую налоговую ставку. Для этого на экране Zero Rate Rates необходимо вставить код моей страны со значением 0% в поле Rate%:

Если у вас есть дополнительные налоги, например, налог на доставку для различных типов товаров, их необходимо добавить как классы в поле Additional Tax Classes на экране Tax Options. После добавьте коды стран и ставки для каждого дополнительного налога.
Заключение
Я установила WooCommerce на свой сайт, настроила основные параметры и добавила настройки для товаров и налогов. В следующем уроке я покажу остальные экраны настроек: корзина, доставка, профили и email.
Автор: Rachel McCollin
Источник: https://code.tutsplus.com/
Редакция: Команда webformyself.

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоВажно! — Основы — Установка плагина WooCommerce на сайт
Предполагается, что у вас уже есть сайт с установленной последней версией WordPress. Если у вас еще нет сайта, то советую для новичков следующие хостинги: Бегет, Хостенко, WebHost1, для более продвинутых Fozzy или Евробайт. Опытные пользователи разберутся самиПеред установкой WooCommerce установите плагин Cyr to Lat enhanced для корректного отображения ссылок. Кроме того, этот плагин позволить избежать ошибок в будущем с плагинами которые не понимают кириллицу.
Магазин – дело ответственное, поэтому рекомендую устанавливать WooCommerce на новый сайт со свежеустановленной WordPress. Если у вас уже был установлен какой ни будь другой плагин магазина – его обязательно надо деактивировать и желательно удалить. Так же, в случае со старым сайтом, лучше вообще отключить все лишние и не нужные плагины. Хотя бы на время.
Перед установкой плагина рекомендую серьезно озаботиться подбором WordPress темы совместимой с плагином WooCoomerce. Не смотря на то, что многие темы могут нормально работать с этим магазином, лучше все таки использовать официально совместимую. Где искать темы вы можете прочитать тут или тут. В крайнем случае, для начала используйте стандартную тему — Twenty Twelve которая как правило, идет вместе с установкой WordPress.
Установка WooCommerce из админки WordPress
Сразу хочу отметить, что предполагается установка на обычный, рабочий сервер у приличного хост провайдера (см выше). Без всяких локальных денверов и прочей, подобной фигни.
Приступим к установке плагина WooCommerce. Как и любой другой плагин для WordPress его можно установить двумя основными способами. Из админки и загрузкой через FTP на ваш сервер. Тут мы рассмотрим первый способ, как наиболее понятный для новичков.
Заходим в админку сайта. Плагины – Добавить новый. В строке поиска вводите WooCommerce и кликаете – Поиск плагинов и затем – Установить.
После того как плагин будет установлен на ваш сервер кликайте – Активировать плагин.
Далее WC предложит вам пройти небольшой, пошаговый туториал с настройками. Можно пропустить, но новичкам лучше им воспользоваться. Да и просто это удобно.
Сразу установите нужную вам локализацию (будет выбрана в зависимости от того на каком языке у вас установлена WP) и жмакайте по кнопке ВПЕРЕД!
Далее плагин сообщит вам о создании четырех новых страниц необходимых для работы. Оставляем все как есть и идем далее.
Местные установки для вашего магазина. Выберите страну и нужную валюту, а так же отображение вида валюты. Разделители обычно сразу убирают, но если они вам нужны, тогда оставьте как есть.
Настройка доставки и налогов. Все это лучше настроить потом. Посему просто проходим дальше.
Настройки оплаты. Можете сразу включить наложенный платеж (наличными), что бы у вас был хоть один способ оплаты. Потом можно все перенастроить.
Вот в общем и все. Кликайте на «Создать свой первый товар» и переходите в админку.
В вашей админке появилось два новых больших меню — WOOCOMMERCE и ТОВАРЫ.
Рекомендую сразу после установки WC пройти в «Настройки — Постоянные ссылки» и привести их к виду как описано в этом топике и потом уже не трогать лишний раз.
Теперь можно переходить к начальным настройкам вашего магазина.
Общий, небольшой FAQ по интернет-магазину на WP.
Плагин Premmerce — Все необходимые плагины и мастер настройки WooCommerce
Premmerce — это набор самых необходимых инструментов, которые дополняют базовый функционал WooCommerce и подробный мастер полной настройки интернет магазина.
В основу данного плагина лег подробный туториал по настройке интернет-магазина на основе WooCommerce, а также анализ всех возможностей и плагинов, которые существуют на данный момент для WooCommerce, и большой опыт разработки реальных интернет-магазинов под разные типы бизнеса (более 4000 различных магазинов).
Возможности
Все возможности, которые позволит установить и настроить данный плагин, вы можете посмотреть в нашем списке возможностей. Основные среди них:
- Настройки базового WordPress под лучшее взаимодействие с WooCommerce
- Оптимальные настройки WooCommerce
- Настройки SEO с помощью дополнительных плагинов
- Настройка аналитики с помощью дополнительных плагинов
- Настройка отображения интернет-магазина и дополнительных страниц
- Настройки пермалинков
- Расширение базового функционала при помощи проверенных плагинов.
На сегодня в данную сборку входят следующие плагины с рекомендациями по настройке:
Также в данный модуль входят следующие плагины Premmerce с рекомендациями по настройке:
Premmerce Search — превращает Woocommerce Product Search в живой поиск, а также предоставляет дополнительные результаты поиска, используя исправление орфографии.
Premmerce User Roles — данный плагин предназначен создавать пользовательские роли из административной части WordPress и устанавливать им произвольные права доступа.
Premmerce WooCommerce Brands — данный плагин позволяет создавать неограниченное количество брендов для WooCommerce, которые можно назначать товарам для лучшей организации каталога, поиска продукции и создания дополнительных возможностей для маркетинга и продвижения бренда.
Premmerce WooCommerce Product Filter — плагин представляет собой удобный и гибкий инструмент для управления фильтрами для товаров WooCommerce.
Premmerce WooCommerce Toolkit — это универсальный набор дополнений и расширений для WooCommerce, который призван добавить инструменты, необходимые для ведения эффективного бизнеса в электронной коммерции, которые не входят в базовую версию WooCommerce.
WooCommerce Customers Manager — данный плагин расширяет стандартный список пользователя и страницу редактирования пользователя в WordPress и добавляет туда данные о покупателях с WooCommerce.
WooCommerce Permalink Manager — этот плагин позволяет настроить стратегию генерации URL для вашего магазина на основе WooCommerce.
Premmerce WooCommerce SEO Addon — плагин расширяет функциональность Yoast SEO для управления микроданными и предоставляет все инструменты, необходимые для улучшения SEO вашего магазина.
Пройдя все рекомендации и шаги настройки с помощью интерактивного мастера установки, вы получите оптимально настроенный и готовый к работе интернет-магазин на WooCommerce.
Мы планируем делать очень частые обновления и постоянно дополнять данную сборку новыми рекомендациями и плагинами, чтобы держать вас в курсе самых лучших методов совершенствования вашего интернет-магазина.
Каждый наш плагин регистрирует свой автолоадер для автоматической загрузки классов. В плагине Premmerce регистрируется один автолоадер, который отвечает за загрузку классов всех плагинов сборки, что улучшает быстродействие плагинов.
Видео обзор плагина Premmerce
Для вашего удобства мы создали видео руководство по работе с плагином Premmerce:
Установка
Данный плагин вы можете установить или скачать из официального каталога плагинов WordPress.
1. Распакуйте загруженный zip-файл.
2. Загрузите папку плагинов в каталог «wp-content/plugins /» вашего сайта WordPress.
3. Активируйте ‘Premmerce’ со страницы плагинов
Premmerce Wizard
Wizard — это интерактивный туториал, содержащий все необходимые шаги, которые помогут вам превратить обычный сайт на платформе WordPress в прибыльный интернет магазин.

Цифра 41 в красном кружочке возле названия плагина и в тулбаре означает количество незавершенных задач.
В визарде присутствует фильтр задач, который содержит 4 радиобокса, с помощью которых можно изменить отображение задач:
- Незавершенная
- Завершенная
- Пропущенная
- Все
По умолчанию показывают незавершенные задачи, которые нужно выполнить для полной настройки вашего интернет-магазина.
Все задания Wizard можно условно поделить на:
Установка и активация плагина
Эти задания вы можете выполнить, кликнув кнопку Установить. После этого начнется автоматическая установка данного плагина из директории WordPress.

После окончания загрузки и установки не забудьте активировать — нажмите Активировать.

После этого задания произойдет автоматическая активация плагина и задача автоматически позначится как выполненная.

Если плагин был ранее установлен и активирован — то это задача позначится как выполненная автоматически после активации плагина Premmerce и перенесется из списка Незавершенная в Завершенная.
Задачи этого типа нельзя отменить и снять галочку, чтобы выполнить повторно, все происходит автоматически. Если плагин деактивировать или удалить — задача позначится как Незавершенная.
Пропущенные задачи
Если вы хотите отложить задачу на потом — кликните Пропустить.

Пропущенные задачи можно обозначить как незавершенные, для этого надо кликнуть на Unskip, после этого они вернутся в Незавершенные:

Детали задачи
Некоторые задания содержат ссылку на статью об описании плагина и подробную инструкцию как им пользоваться. Чтобы открыть ссылку — кликните на ссылку Подробнее:

Связанные задачи
Для корректного выполнения некоторых заданий нужно выполнить связанные с ними задачи. Для удобства мы добавили кнопки, которые сообщат, какие именно задачи нужно выполнить. Кликните на красную кнопку чтобы вернуться к этому заданию:

Задачи типа настройки
Эти задачи нужно выполнить вручную. Рекомендуем сначала ознакомиться с короткой инструкцией, написанной под заголовком задачи, и подробной инструкцией, открыть которую вы можете, кликнув на ссылку Подробнее.

Ссылка Настройки откроет страницу настроек, о которых говорится в задании

После выполнения всех необходимых шагов инструкции кликните на флажок выполненного задания, чтобы пометить его как выполненное:

В будущем, если вы захотите еще раз выполнить какое-то задание типа “Настройки”, с него можно будет снять флажок и переместить в список Незавершенные.
Задание нельзя пометить как выполненное, если предыдущие задания не выполнены.

Как только вы выполните все задачи с помощью Wizard, у вас должна пропасть активная иконка с количеством невыполненных задач — это означает, что процесс полной настройки вашего интернет-магазина завершен.
С помощью вашего фидбека и по мере развития новых возможностей WooCommerce и связанных плагинов, мы будем добавлять задачи, которые сразу будут появляться у вас в списке Незавершенные после обновления плагина.
Плагины
Вкладка Плагины отражает состояние всех рекомендованных плагинов, их версию и предоставляет возможность установить и активировать нужные плагины.

Мы также будем активно тестировать все новые плагины и проверять их целесообразность для массового использования в интернет-магазинах и дополнять этот список, как и Wizard.
Очень надеемся на ваш фидбэк и помощь, чтобы создать идеальный инструмент по настройке интернет-магазинов на базе WooCommerce.
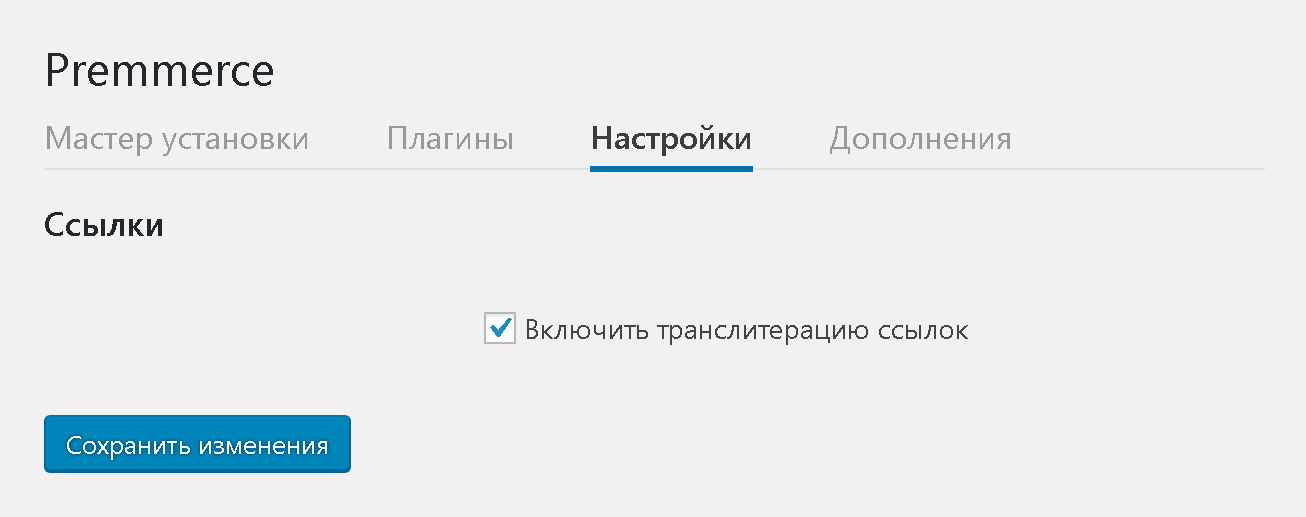
Настройки
На данный момент доступны следующие настройки:

- “Включить транслитерацию ссылок” — позволяет при создании товаров, постов, автоматически применять транслитерацию к ссылкам. Эт
Настройка плагина WooCommerce сайт wordpress | RankBrain.ru
Супер популярный плагин — WooCommerce предназначен для электронной коммерции и позволит вам продавать как электронные, так и физические товары в любых формах и размерах. Данный плагин очень гибкий, функциональный и подойдёт для любой темы wordpress, хотя рекомендуется использовать плагин с темой — Storefront. На данный момент плагин woocommerce установлен на более чем 30% всех онлайн магазинов в интернете. Если вы хотите создать свой онлайн-магазин, то данный плагин — это идеальный вариант, так как в нём есть абсолютно всё для создания и ведения своего онлайн-магазина. Особенности плагина:
Настройки плагина на Русском языке, всё просто и понятно !
Плагин WooCommerce абсолютно Бесплатный !
Понятный помощник установки и настройки плагина.
Видео-уроки по работе с плагином.
Настройка доставки товара, поддержка дропшиппинга.
Широкие опции оплаты, большинство банковских карт, PayPal, BACS (банковские переводы), наличные при доставке и т.д.
Полный контроль над онлайн-магазином, расчёт налогов, уровень складских запасов, управление аккаунтами пользователей и т.д.
WooCommerce может быть интегрирован практически с любым сервисом !
Более 300 дополнительных расширений доступных для вас.
Широкие настройки, открытый исходный код, создавайте свой онлайн-магазин !
Woocommerce от А до Я ! Новая инструкция 100% ! Читай здесь !!!
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
После установки и активации плагина у вас запустится компактный помощник установки, который поможет вам произвести базовые настройки. Чтобы запустить помощника, нажмите на кнопку — Вперёд. Можете нажать на кнопку — Не сейчас, тогда вы сможете запустить помощника установки в любой другой момент из админ-панели. Рекомендуется заполнить базовые настройки в помощнике, чтобы потом не заполнять их в настройках плагина. В помощнике легче и понятней заполнять основные настройки.
На следующей странице помощника будет произведена установка необходимых страниц,для вашего онлайн-магазина, нажмите на кнопку — Вперёд, чтобы совершить установку страниц.
На странице Региональные установки магазина, вам нужно выбрать страну, в которой расположен ваш Магазин и указать основную валюту для вашего Магазина. Так же здесь вы можете указать дополнительные данные и нажать на кнопку — Продолжить.
Далее, на странице Доставка и налоги, вы можете указать будете ли вы осуществлять в своём магазине доставку товаров и будете ли вы включать налоги в стоимость своих товаров. Если вы будете использовать данные функции, то поставьте галочки в соответствующих полях. Нажмите на кнопку — Продолжить.
Далее, на странице Платежи вы можете выбрать какие способы оплаты будут использоваться на вашем сайте. Так же здесь вам нужно указать свой email адрес, который привязан к сервису PayPal. PayPal — является основным платёжным сервисом плагина WooCommerce. Если у вас нет своего аккаунта в сервисе PayPal, то просто зарегистрируйте свой аккаунт на сайте PayPal, чтобы использовать сервис PayPal на своём сайте. Сервис PayPal включает в себя все виды платежей. Нажмите на кнопку — Продолжить.
На заключительной странице помощника, вам покажут дополнительные ссылки на более подробные уроки и видео-уроки по работе плагина WooCommerce. Чтобы перейти в свою админ-панель wordpress, нажмите внизу на вкладку — Вернуться в консоль WordPress.
Настройки плагина WooCommerce
Чтобы настроить плагин, перейдите на страницу: WooCommerce — Настройки. Все настройки, которые вы заполнили в помощнике уже будут отображаться в настройках плагина, вы можете их пропустить.
Основные
— Базовое местоположение, укажите в какой стране располагается ваш онлайн-магазин. Исходя из этого будут рассчитываться налоговые ставки, если вы их используете.
— Торговая точка(и), здесь вы можете ограничить список стран, в которых вы собираетесь вести продажу. Выберите значение — Продавать только в определённых странах и укажите страны.
— Адрес клиента по умолчанию, данная функция определяет адрес клиентов по умолчанию, до ввода ими данных. Выберите — Геолокация для авто-определения.
— Предупреждение магазина, можно включить предупреждение, которое будет отображаться на сайте магазина. Можно задать свой текст предупреждения. Если вы что-то дорабатываете на сайте, то можно уведомлять посетителей.
— Валюта, выберите валюту для вашего магазина.
— Позиция валюты, можно выбрать где будет отображаться символ валюты, с какой стороны цифр.
— Тысячный разделитель, можете указать здесь разделитель для тысяч. 1,000
— Десятичный разделитель, можно указать разделитель для десятитысячных цифр. 10.000
— Количество знаков десятичной дроби, можно указать количество знаков после запятой в отображаемых ценах.
— Нажмите на кнопку — Сохранить изменения.
Товары
— Основные, здесь будут указаны стандартные единицы измерения веса и габаритов. Так же здесь вы можете настроить рейтинг товаров. Можно оставить по умолчанию. Сохраните сделанные изменения.
Отображение.
— Страница Магазина, выберите основную страницу для вашего магазина, где будет отображаться архив товаров. Если вы заполняли базовые настройки в помощнике установки, то страница Магазин будет уже создана на вашем сайте. Если у вас нет страницы Магазин, то создайте страницу Магазин и выберите её в данных настройках.
— На странице магазина, можно выбрать, что будет отображаться на странице Магазин. По умолчанию отображаются товары, можно ещё добавить категории и подкатегории.
— На странице категории, выберите, что отображать на странице категорий. Оставьте по умолчанию, показ товаров.
— Сортировка товаров по умолчанию, можете выбрать как будут сортироваться товары, по популярности, по цене и т.д.
— Добавить в поведение корзины, лучший вариант по умолчанию, Ajax кнопки.
— Изображения Товара, можно задать размеры изображений по умолчанию, которые используется в списке товаров. Так же можно активировать Lightbox для изображений товара, при нажатии изображение будет увеличиваться.
Сохраните сделанные изменения.
Запасы.
Вы можете настроить параметры запасов, если у вашего онлайн-магазина есть свой склад с товарами. В настройках можете включить оповещение о низком уровне запаса и указать свой email, на который будут поступать уведомления. Сохраните сделанные изменения.
Загружаемые товары.
Здесь вы можете указать метод загрузки файлов, если вы продаёте электронные товары. Можете настроить ограничение доступа к электронным товаром. Сохраните изменения.
Налог
Параметры налогов.
Можно включить в своём онлайн-магазине функцию учёта налогов, то есть, цены будут указаны с учётом налогообложения или без. Сохраните изменения.
Стандартные ставки.
Можно настроить таблицу ставок, которые вы применяете в своём магазине. Нажмите на кнопку — Вставить строку, в таблице, в соответствующих ячейках, укажите код страны и региона, почтовый индекс, город, название ставки, название налога и т.д. Если вы используете стандартные ставки, то ставки Reduced Rate и Zero Rate можно не использовать. Сохраните изменения.
Платежи
Параметры оформления заказов.
— Купоны, можно включить использование купонов. Купоны предоставляют пользователям возможность покупать товары со скидкой.
— Оформление заказа, можете позволить гостям, незарегистрированным пользователям, оформлять заказы.
— Страницы оформления заказа, нужно указать страницу для — Корзины, Страница оформления заказа, Страница условия и соглашения, если вы хотите, чтобы перед оплатой клиент принимал ваши условия. Если вы в начале заполняли базовые настройки в помощнике по настройке плагина, то страницы Корзина и Оформление заказа, должны были создаться автоматически. Проверьте, на страницах Корзина и Оформление заказа, должны быть указаны специальные шорткоды.
— Эндпоинты оформления заказа, здесь указаны специальные термины, которые используются в URL адресе для выполнения определённых операций. Можно не менять их.
— Порядок отображения шлюзов, можете настроить порядок отображения шлюзов оплаты, путём перетаскивания.
— Сохраните изменения.
Безналичный перевод.
Здесь вы можете включить безналичный банковский перевод в вашем магазине. Можете настроить Заголовок, Описание и Инструкции, которые будут отображаться для клиентов. В деталях учётной записи вам нужно указать реквизиты банка. Если вы хотите добавить несколько банков, то нажмите на кнопку — Добавить аккаунт. В конце Сохраните изменения.
Чек.
Вы можете активировать оплату чеками, что позволит вам оформлять тестовые покупки и страницы оформления заказов. Можно будет проверить работу магазина. Сохраните изменения.
Наложенный платёж.
Можете включить наложенный платёж, то есть, наличными по факту доставки. Можете указать свой текст, который будет отображаться на странице Оформления заказа. Можете выбрать определённые способы оплаты для наличного расчёта, если оставите поле пустым, то будут применены все способы оплаты. Сохраните изменения.
PayPal.
Можете добавить способ оплаты с помощью системы PayPal. У вас должен быть зарегистрирован аккаунт в системе PayPal. На данной странице вам нужно указать свои данные, которые вы можете узнать в своём личном кабинете сервиса PayPal. Сохраните изменения.
Доставка
Если вы используете в своём онлайн-магазине функцию доставки товаров, то вы можете включить доставку и настроить параметры доставки. Можно выбрать и настроить методы доставки. Сохраните изменения.
Аккаунты
— Страница Мой аккаунт, выберите страницу для страницы Мой аккаунт, где будет отображаться информация каждого пользователя. Если вы заполняли в самом начале базовые настройки в помощнике по установке, то страница должна была создаться автоматически и здесь должна быть указана. На странице должен отображаться специальный шорткод.
— Эндпоинты Моего аккаунта, можно оставить без изменений.
— Включить регистрацию, можете включить или отключить регистрацию на страницах — Оформления заказа и Мой аккаунт. Можно включить напоминание логина для вернувшихся клиентов, на странице Оформление заказа.
— Создание аккаунта, можно включить или отключить автоматическое создание имени пользователя из email адреса, и создание пароля.
— Сохраните изменения.
Здесь вы можете настроить email уведомления, которые будут отправляться клиентам и администратору магазина. Чтобы настроить уведомление, нажмите по названию уведомления или по значку шестерёнки справа.
Так же здесь можно указать данные отправителя и настроить внешний вид письма уведомления. Можете указать URL изображения, которое будет отображаться в шапке письма. Можно указать текст, который будет отображаться в футере письма, в самом низу. Можете настроить цвета уведомления. Сохраните изменения.
API
Можно включить REST API — вспомогательная функция для разработчиков приложений и для тех кто хочет внедрить в WooCommerce какое-либо приложение.
Заказы
На странице Заказы будут отображаться все виды заказов, которые были оформлены в вашем онлайн-магазине. Вы можете просмотреть заказ нажав по его номеру.
Купоны
На странице Купоны вы можете создать новый купон, чтобы предоставить вашим клиентам скидку. Для создания нового купона, нажмите на кнопку — Добавить купон.
На странице создания купона вам нужно указать — Код купона (любой номер), Описание купона (необязательно), величину купона (размер скидки), а так же настроить остальные параметры купона, которые указаны на странице. После заполнения данных, нажмите на кнопку — Опубликовать.
Отчёты
На странице Отчёты вы можете наблюдать статистику по продажам, можно выбрать период статистики, можно выбрать дату продаж, можно выбрать конкретный товар и посмотреть его статистику, можно выбрать категорию и т.д. Можно смотреть статистику клиентов, так же здесь можно наблюдать уровень запасов.
Состояние системы
На странице Состояние системы, будет отображаться системная информация вашего сайта. Здесь можно получить системный отчёт с информацией о вашем сайте. При обращении в службу поддержки плагина вам нужно будет предоставить данную информацию.
— Инструменты, здесь вы можете воспользоваться инструментами по очистке данных.
— Журналы, лог файл, где отображаются данные по работе плагина.
Аддоны
На странице Аддоны вы можете установить тему Storefront — официальную тему для плагина WooCommerce, которая специально предназначена для данного плагина. Как изменить и настроить тему Storefront ?
Товары
На странице Товары будет отображаться список всех имеющихся на вашем сайте товаров. Здесь вы сможете редактировать тот или иной товар на вашем сайте, нажав по названию товара.
Чтобы добавить в магазин новый товар, нажмите вверху на кнопку — Добавить товар. На станице создания товара, укажите:
— Название товара.
— Содержание товара, которое отображается в свойствах товара.
— Можете добавить категорию для товара.
Так же вам необходимо указать:
— Данные товара, цена, цена со скидкой (если хотите), артикул (номер товара), дополнительные данные.
— Изображение товара.
— Краткое описание товара.
— Изображения для галереи товара, дополнительные фото, которые отображаются на странице товара.
После создания товара, на странице Магазин будет отображаться созданный товар.
Если нажать по названию или изображению товара, то у вас откроется страница Товара, где отображается информация о товаре и дополнительные изображения.
Изображения товара открываются в лайтбокс окне, который включён по умолчанию.
Так же для товаров можно создавать:
— Категории, можете создавать категории, чтобы распределять товары по категориям. Например, Женская одежда, Мужская одежда и т.д.
— Метки, можно создавать метки к товарам, например, шорты, юбки, летние, зимние и т.д.
— Классы доставки, если вы используете доставку, то можете создать классы доставки, чтобы распределить товары по методам доставки, для удобства.
— Атрибуты, атрибуты позволят вам распределить товары по дополнительным параметрам, таким как цвет и размер и т.д.
Страницы
Если вы заполняли базовые настройки в помощнике по установке, то у вас на сайте должны были появиться четыре готовых страницы: Магазин, Корзина, Оформление заказа, Мой аккаунт. Страницы должны быть указаны в настройках плагина, тогда они будут связаны между собой и у вас получится готовый онлайн-магазин.
Магазин
На странице Магазин будет отображаться список ваших товаров. Здесь вы можете добавить товар в корзину и перейти к оформлению заказа. Можно перейти на страницу Товара, где показывается информация о товаре и дополнительные фотографии галереи товара.
Корзина
На странице Корзина будут отображаться товары, которые были добавлены в корзину. Здесь указана итоговая стоимость всех товаров и кнопка — Перейти к оформлению.
Оформление заказа
На странице Оформление заказа, пользователь сможет выбрать способ оплаты и оформить покупку товара, указав свои данные.
Мой аккаунт
На странице Мой аккаунт, пользователь сможет просматривать историю своих заказов, а так же указать свои данные и реквизиты для оформления заказов.
Виджеты и Сайдбары
Плагин WooCommerce добавит на ваш сайт 10 новых виджетов. Если вы используете Тему Storefront (предназначенную специально для WooCommerce), то в вашем распоряжении будет 6 сайдбаров, боковая колонка, сайдбар под заголовком сайта и 4 колонки в подвале сайта. Виджеты:
— WooCommerce Категории, список или выпадающий список категорий товаров.
— WooCommerce Корзина, показывает корзину пользователя в боковой панели.
— WooCommerce Метки товаров, показывает метки товаров в формате облака.
— WooCommerce Навигационные фильтры, показывает навигационные фильтры слоёв.
— WooCommerce Навигация по слоям, показывает произвольный атрибут товаров.
— WooCommerce Недавно просмотренные, показывает список недавно просмотренных товаров.
— WooCommerce Поиск по Товарам, форма поиска только для товаров.
— WooCommerce Товары, показывает список товаров.
— WooCommerce Товары с высокими ценами, показывает список товаров с самыми высокими ценами.
— WooCommerce Фильтр по цене, показывает слайдер, который позволяет выбирать товары по диапазону цен.
На главной странице админ-панели wordpress, у вас появятся два новых блока: Недавние отзывы товаров (где будут отображаться последние отзывы о товарах) и Статус WooCommerce (где можно наблюдать статистику по заказам и товарам).
Заключение
По началу сложно понять как сделать свой онлайн-магазин с помощью плагина WooCommerce, много страниц, много вкладок, всё это не укладывается в голове в какую-то цельную картину. Но у вас и не получится разобраться в плагине за раз или за один день, не стоит делать поспешных и ошибочных выводов, подождите не много, дайте себе время. Действовать нужно постепенно, распределите всю работу по частям, а части по дням, например у вас будет 7 заданий и 7 дней на выполнение этих заданий. Каждый день вы будете выполнять по одному заданию. Главное не сдаваться, если вы не сдадитесь и продолжите разбираться в плагине, то успех неизбежен. Действуйте и у вас всё получится !
P.S. На самом деле плагин очень простой и очень классный, надо лишь захотеть и разобраться. То чего вы очень очень сильно хотите, сбудиться процентов !
Плагины для Магазина WooCommerce.
WP Image Zoooom — Супер эффектная фишка ! Увеличительное стекло зум для изображений, подойдёт не только для изображений товаров в woocommerce, но и для обычных изображений в записях и на страницах wordpress сайта.
YITH WooCommerce Advanced Reviews — Супер плагин ! Звёздный рейтинг и продвинутая система отзывов для онлайн-магазина WooCommerce. Как на Лучших Онлайн-Магазинах !
Smart Manager for WooCommerce & WPeC — Продвинутый смарт менеджер для управления магазином Woocommerce. Управление всем магазином с одной страницы !
Saphali Woocommerce Russian — Набор Русских дополнений для магазина WooCommerce !
YITH WooCommerce Watermark — Плагин защищает изображения товаров woocommerce с помощью водяных знаков.
Grid & List toggle for Woocommerce — Можно добавить на страницу товаров переключатель, чтобы пользователь мог выбрать вид отображения экрана, список или сетка.
WooCommerce PayPal Pro — Платёжный шлюз сервиса PayPal профессионал позволит вам принимать платежи с кредитных карт ваших клиентов.
YIKES Собственные вкладки товара для WooCommerce — Создавайте собственные вкладки на странице товара, добавляйте в них всё что угодно. Можно создавать несколько вкладок.
WooCommerce Social Media Share Buttons — Кнопки популярных соцсетей поделиться на страницу товара woocommerce.
WooCommerce Facebook Like Share Button — Кнопка фейсбук нравится и поделиться в онлайн магазин woocommerce. Можно включить кнопку для записей блога и страниц.
FG PrestaShop to WooCommerce — Данный плагин поможет вам очень просто перенести свой онлайн магазин из PrestaShop в Woocommerce.
Woocommerce Products Slider — Вы сможете добавить в свой онлайн магазин woocommerce стильный слайдер товаров.
WooDiscuz — WooCommerce Comments — Плагин добавляет на страницу товара woocommerce систему комментариев. В комментариях имеется система голосования, кнопки поделиться в соцсетях, Ajax загрузка.
Custom Related Products for WooCommerce — Плагин добавит на каждую страницу товара woocommerce похожие товары из той же категории. Вы сможете устанавливать свои любые товары для каждого товара.
Смотреть все плагины для интернет-магазина Woocommerce.
