Blog Designer Стильные анонсы записей плагин WordPress
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт Супер стильные анонсы записей WordPress. Вы сможете вывести последние записи или записи из определённой категории на отдельной странице. Вы сможете выбрать стиль отображения записей. Вы сможете настроить стили и отображение записей. Очень простой и полезный плагин !
Установить плагин Blog Designer вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Далее, после установки и активации плагина, перейдите на страницу: Blog Designer. Здесь вы сможете настроить основные параметры плагина.
General Settings.
— Blog Pages Show at Most, укажите здесь сколько будет отображаться записей.
— Display Sticky Post, сделать запись липкой.
— Display Post Category, показать категорию записи.
— Display Post Tag, показать метку или тег записи.
— Display Post Author, показать автора записи.
— Display Post Date, показать дату записи.
— Display Post Comment Count, показать количество комментариев к записи.
Standard Settings.
— Blog Post Categories, здесь можно выбрать категории из которых будут отображаться записи.
— Blog Designs, здесь вы можете выбрать стиль отображения записей.
— Background Color for Blog Posts, можно выбрать цвет фона записей.
— Alternative Background Color, альтернативный цвет фона.
— Choose Link Color, цвет ссылок.
— Custom CSS, можно указать свои стили.
Post Title Settings.
— Post Title Color, цвет заголовка записи.
— Post Title Background Color, цвет фона заголовка записи.
— Post Title Font Size, размер шрифта заголовка записи.
Post Content Settings.
— For each Article in a Feed, Show, в анонсе показывать отрывок или весь текст записи. По умолчанию отрывок.
— Post Content Length, можно указать количество слов в отрывке текста.
— Post Content Font Size, размер текста в отрывке записи.
— Post Content Color, цвет текста.
— Read More Text, можете указать свой текст для кнопки
— Read More Text Color, цвет текста в кнопки «Читать далее».
— Read More Text Background Color, цвет фона кнопки.
Social Share Settings.
— Shape of Social Icon, можно выбрать форму кнопок соцсетей. Квадратные или круглые.
— Вы можете выбрать соцсети, в которых можно будет делиться анонсами.
— Сохраните изменения.
Всё готово ! После сохранения настроек, на странице, которую вы указали в настройках, будут отображаться Стильные анонсы записей WordPress !
Ещё Супер плагины для вывода записей вордпресс Смотри Здесь !!!
Шаг №66.Как сделать анонс записи на главной и добавить кнопку читать далее?
Привет всем друзьям и читателям моего блога.Очень часто стал появляться вопрос на страницах сайта посвященный созданию анонса на главной странице.Очень многие пользователи жалуются, что у них никак не получается сделать анонс записи на на главной, и почему то не появляется кнопка читать далее, а вместо этого выводится полный текст записи.
Скажу по правде, в самом начале у меня возникла точно такая же сложность. Дело в том, что для того что бы сделать анонс записи нужно вручную добавить тег more в режиме HTML.И не понятно почему разработчики пошли на такой шаг, с одной стороны это очень удобно, потому что предоставляют автору самому решить в какой момент времени стоит ограничить анонс. А с другой стороны появляется очень много вопросов связанных с выводом анонсов записей на главной странице сайта.
Вот к примеру несколько типичных вопросов задаваемые новичками:
1)Артем еще подскажи как сделать кнопку «читать дальше» т.е. у меня на главной странице показывается весь текст, а не его анонс. В консоли ставил галочку анонса, но увы, не работает именно для главной страницы.
2)И еще вдогонку один вопрос — есть ли возможность делать автоматически cut для выводимых на гл. страницу заметок? В адмике в рубрике «Чтение» указал опцию «Анонс», но, по-видимому, это имеет отношение только к ленте RSS/ Пока делаю это вручную, вставляя в код статьи more.
Итак, давайте теперь более подробно рассмотрим вопрос добавления анонса на главную страницу сайта.
Как добавить анонс на главную страницу сайта?
Для начала идем в настройки wordpress Параметры –> Чтение и устанавливаем чекбокс в положение “Анонс”.
Итак, допустим у Вас уже готова запись, и Вам нужно вывести ее анонс на главной странице, для этого Вам необходимо установить курсор мыши в том месте где будет предположительное окончание анонса, а далее нажать на кнопку которая указана на изображении ниже (красная стрелка) или сочетание клавиш Alt+Shift+T.
Все это проделывается в визуальном режиме.
Переключившись в этот момент в режим HTML Вы увидите ,что в том месте где Вы добавили тег “Далее” появился тег:
Точно так же можно в режиме HTML нажать на кнопку:
Как автоматически делать анонс на wordpress?
Очень удобный плагин Вы можете найти вот на этой странице http://mywordpress.ru/plugins/auto-more/ плагин будет делать за вас работу по проставлению тегов more на страницах Вашего сайта. Очень удобный плагин, так как он корректно рассчитывает момент, когда необходимо вставить тег more.Никогда плагин не разобьет абзац, и корректно найдет окончание абзаца. Но только обратите внимание, как только вы удалите или де-активируете плагин, все теги автоматически уберутся.
Как изменить стандартную надпись “Читать далее”?
Очень часто возникает ситуация когда нужно изменить стандартную надпись “Читать далее”, и написать допустим что то более подходящее для статьи.К примеру к этой статье на главной вместо стандартной надписи я мог бы использовать надпись “Узнать более подробно про кнопку Читать далее”. Давайте теперь посмотрим как это делается в wordpress:
Перейдите в режим HTML:
Найдите или добавьте тег More.
Теперь добавьте интересующий текст внутрь тега More:
Обычно на всех стандартных шаблонах это срабатывает.
Ну а если не сработает тогда откройте файл post-template.php, который находится в папке wp-includes откройте его блокнотом и найдите строку:
$output .= apply_filters( 'the_content_more_link', ' <a href="' . get_permalink() . ">ID}\" class=\"more-link\">$more_link_text</a>", $more_link_text ); |
Замените её на такую строку:
$output .= apply_filters( 'the_content_more_link', ' |
Сохраните файл, и закачайте его обратно на сервер.
Надеюсь после этой инструкции вопросов связанных с анонсом статей на главной странице сайта будет меньше.
Полезна ли для Вас статья по добавлению анонсов на главную страницу сайта?
Анонсы статей в wordpress. Как сделать уникальные анонсы статей?
Как сделать уникальные анонсы статей?Что такое анонсы статей многие из нас знают. Кто не в курсе, анонсы статей – это краткое содержание статьи, которое выводится на страницах раздела, категории или рубрики, кому как привычнее называть. По этим самым анонсам пользователи и получают более расширенное, чем по заголовкам, представление о том, что в данной статье написано.
По умолчанию, в движке WordPress анонсы статей для рубрик берутся из первого абзаца. Тут всё зависит от настроек вашей темы, либо вы увидите полностью первый абзац, либо будет выведено определённое количество слов, после которых идет ссылка “Читать далее”.
Для тех, кто хочет самостоятельно управлять длиной анонса своей статьи, существует тег more, который вставляется в том месте, после которого анонс прервётся.
Тег more для формирования анонса статьи
Тут есть свои особенности. Далеко не все темы поддерживают эту возможность. Некоторые разработчики ограничивают вывод анонса статьи не более 55 слов, чтобы не было перекосов в формировании вывода записей в ленте рубрик. Тег more попросту игнорируется, чтобы неопытные пользователи не нагородили разнокалиберных анонсов.
Как сделать анонсы статей уникальными
Бывают ситуации, когда надо сделать анонсы статей, которые выводятся на главной странице и в рубриках уникальными. Не всегда хочется дублировать первый абзац, иногда необходимо добавить своё сжатое, или, наоборот, расширенное описание.
Любители SEO утверждают, что для продвижения сайта это будет лучше, не будет дублированного контента, который не уважают поисковики. Тут каждый сам для себя решает, какую стратегию выбирать для продвижения своего сайта, мы же рассмотрим два способа реализации такой задачи.
Анонс статьи (цитата) в WordPress
Первый способ уникализации анонса статьи реализуется внутренними инструментами самого движка.
Делается всё очень просто.
В верхней части админки есть раскрывающаяся панель, на которой можно выбрать тот функционал, который вам необходим для режима написания статьи.
Включение функции цитата в админке WordPress
Ставим галочку рядом со словом Цитата и видим в нижней части редактора новое окошко для вставки своего уникального анонса. Вот сюда мы и вставляем тот самый уникальный текст, который мы хотим видеть в рубриках и на главной странице.
Цитата — вставляем уникальный анонс для статьи
Как видим, сложностей никаких. Единственное неудобство, все ссылки и пути к картинкам, если вы решите их вставлять, придётся прописывать ручками. Не совсем приятное мероприятие, особенно, если прописывать тайтлы, классы, свойства и так далее.
Вот для этого существует другой способ уникализации анонса статей для WordPress.
Стандартный редактор в админке Вордпресса достаточно удобный и имеет весь необходимый функционал для реализации разнообразных задач. Вот в нём то мы и будем создавать наш уникальный анонс.
Необходимо переключиться в режим редактирования Текст
В нужном месте, после абзаца с картинками и необходимыми ссылками вставляем уже знакомый тег more. Затем, к нему дописываем ещё один тег, под названием noteaser. Оформляется он также, как и тег more: скобка, восклицательный знак, два тире, сам тег noteaser, два тире, закрываем скобку.
Должна получиться вот такая конструкция:
Вставка тега Noteaser
Вот и всё. Теперь, всё то, что выше тега noteaser будет выводиться в анонсе статьи. Учитывайте только то, что в самой статье этого блока видно не будет.
Несложно догадаться, что такой способ намного удобнее и нагляднее, чем стандартный вариант. Надо только запомнить написание тега.
Всем удачи и творческих решений!
✔ Этот сайт работает на быстром, надёжном, не дорогом хостинге GIGAHOST
Стильные адаптивные записи плагин WordPress – INFO-EFFECT
На чтение 5 мин. Опубликовано
Привет! Плагин – Content Views позволит вам создавать стильные и привлекательные записи на сайте wordpress. Вы сможете с помощью шорткода добавлять анонсы записей в любое место на вашем сайте. Вы сможете добавлять записи на страницу по категориям, меткам, авторам, то есть, можно будет добавить записи только из определённой категории или метки и т.д. В настройках вы сможете настроить внешний вид записей, можно выбрать размер миниатюры, размер отрывка текста, показ заголовка и т.д. Можно создавать не только анонсы записей, но и страниц. Можно будет выбрать тему или макет для записей, у вас будет на выбор 3 темы:
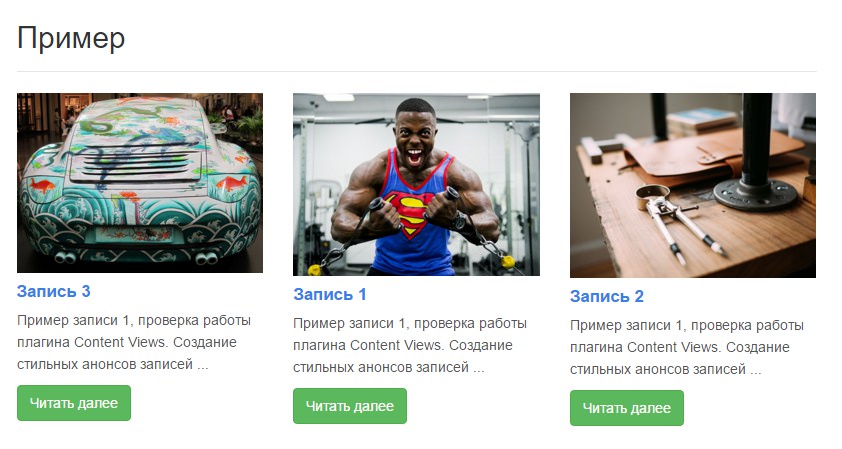
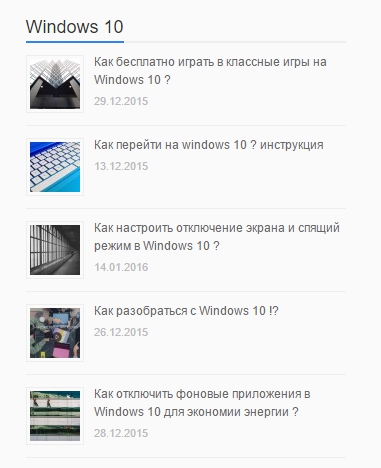
Grid (адаптивная сетка)

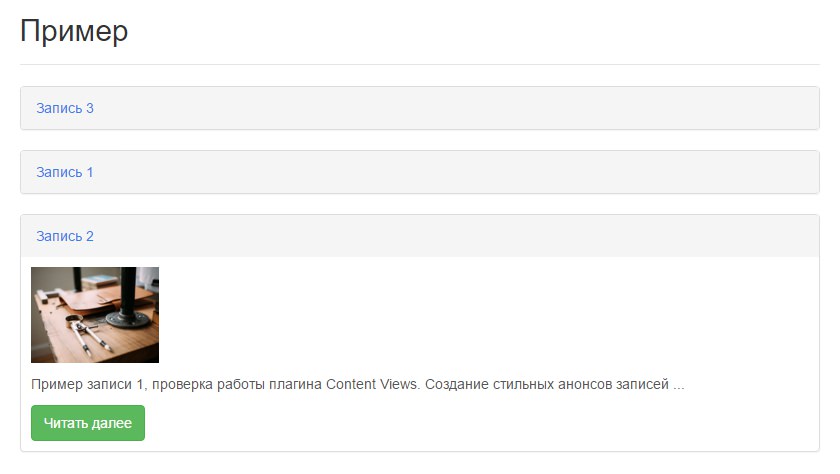
Collapsible List (складные листы)

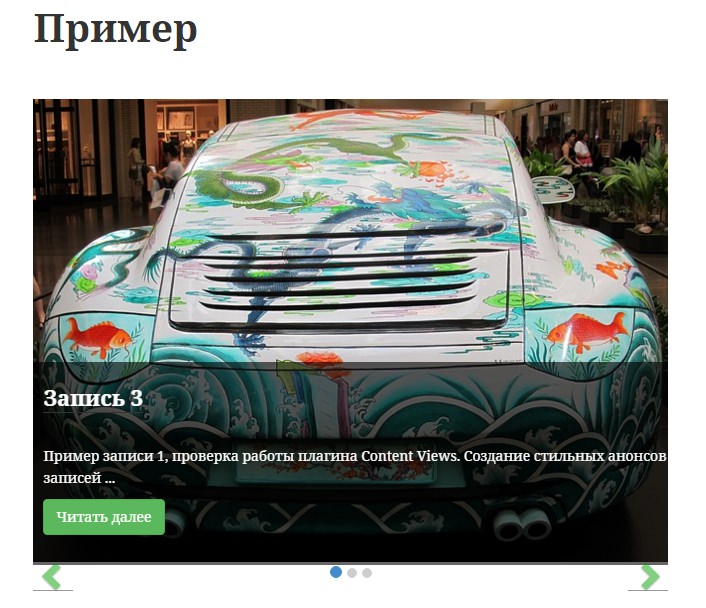
Scrollable List (прокручиваемый)

Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

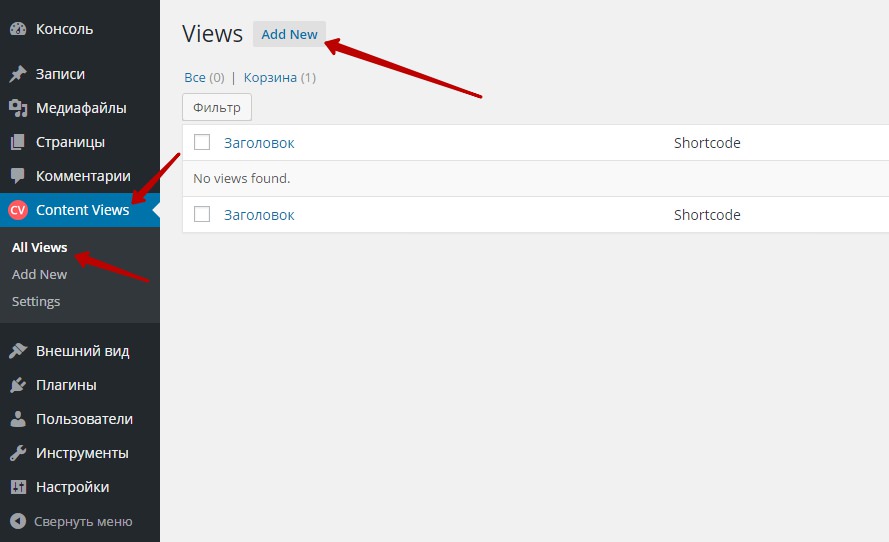
После установки и активации плагина, перейдите на страницу: Content Views, вверху нажмите на вкладку – Add New, чтобы создать новые анонсы записей.

Настройки плагина
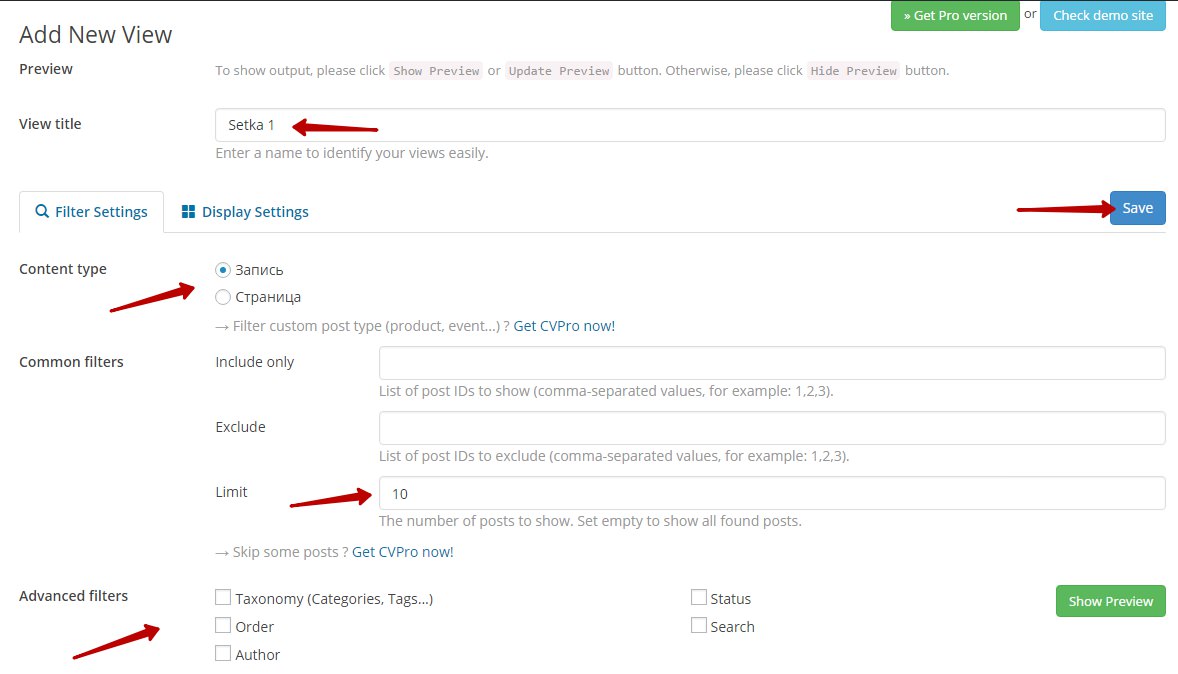
Filter Settings.
– View title, укажите любое название для ваших записей.
– Content type, здесь вам нужно выбрать, что будет отображаться в анонсах, записи или страницы?
– Common filters, можно исключить записи или указать только конкретные, а так же указать сколько максимум записей будет отображаться на странице. Include only – указать id определённых записей, Exclude – исключить записи по id, Limit – указать сколько максимум записей будет отображаться.
– Advanced filters, здесь вы можете фильтровать показ записей, чтобы например показывались записи только из определённой категории.

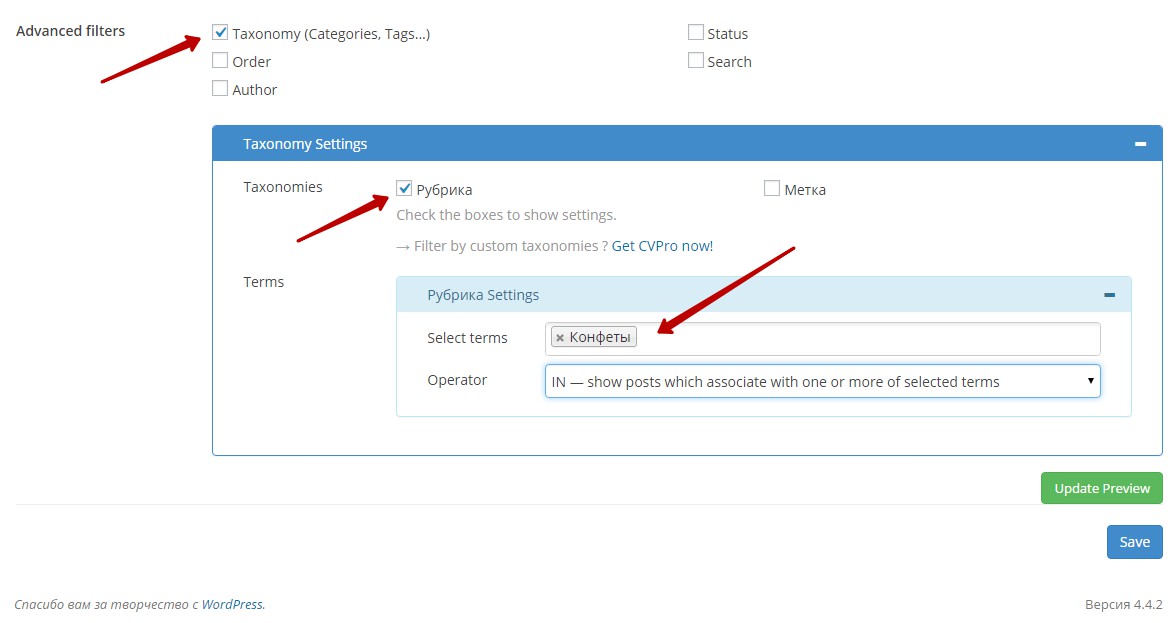
Если вы хотите, чтобы у вас отображались записи только из определённой рубрики, тогда поставьте галочку возле значения – Taxonomy (Categories, Tags…). Затем поставьте галочку возле значения Рубрика, в поле Select terms выберите рубрику из которой должны отображаться записи.

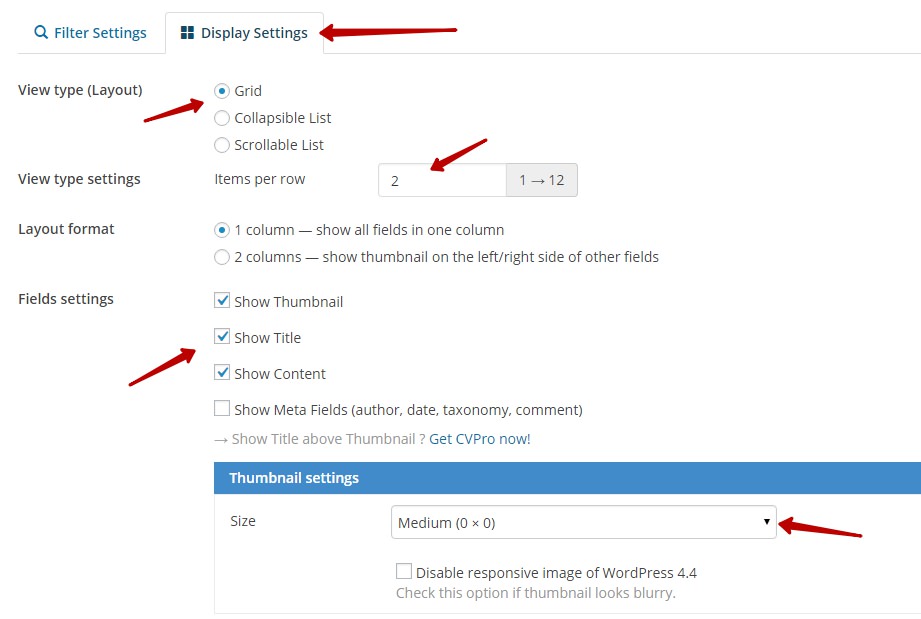
Display Settings.
– View type (Layout), выберите тему для записей, в начале данной записи было показано как выглядят записи в разных темах.
– View type settings, если вы выбрали в качестве темы Grid (сетку), то здесь вам нужно указать сколько будет колонок в сетке.
– Layout format, по умолчанию стоит 1 column, если выбрать 2 column, то вы сможете выбрать с какой стороны будет отображаться миниатюра записи.
– Fields settings, здесь вы сможете выбрать, что будет показываться в записи. Show Thumbnail – изображение, Show Title – заголовок, Show Content – текст из записи, Show Meta Fields – можно будет выбрать для отображения категорию, автора, дату, количество комментариев.
– Size, можно выбрать размер для изображения.

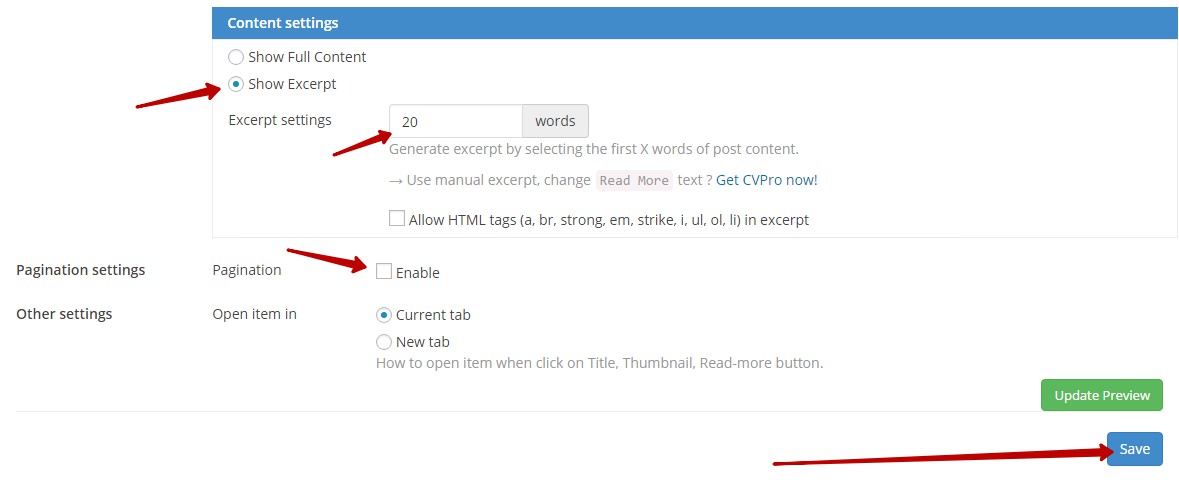
– Show Full Content, будет показываться всё содержание записи.
– Show Excerpt, будет показываться только отрывок текста, можете указать размер отрывка.
– Pagination settings, можно включить пагинацию на странице, то есть, если на странице много записей, то они будут разбиты по страницам. Внизу страницы будут стрелки для перехода по страницам. Normal – обычная пагинация, Ajax – переход по страницам без обновления самой страницы, Items per page – здесь нужно будет указать сколько показывать записей на одной странице при включённой пагинации.
– Other settings, здесь можно выбрать в каком окне будет открываться ссылка записи. Current tab – в том же окне, New tab – в новом окне.
– В конце нажмите на кнопку – Save, чтобы сохранить настройки.

Добавление записей на страниц
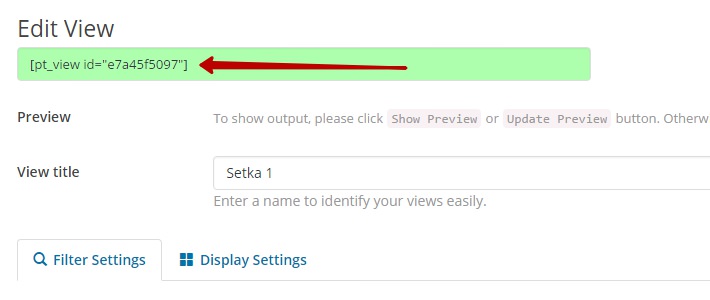
После сохранения настроек, у вас вверху появится шорткод, с помощью которого созданные вами записи будут отображаться на странице. Скопируйте шорткод.

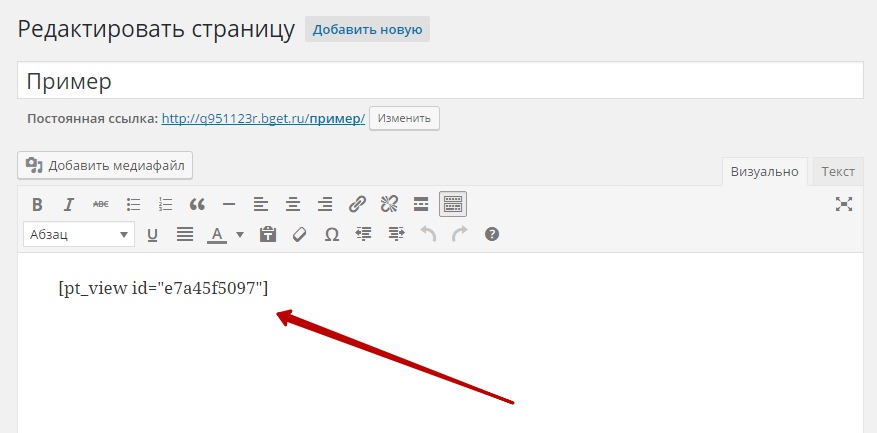
Вставьте шорткод на страницу, на которой будут отображаться записи, опубликуйте страницу и наслаждайтесь результатом.

Перевести текст в кнопке Читать далее
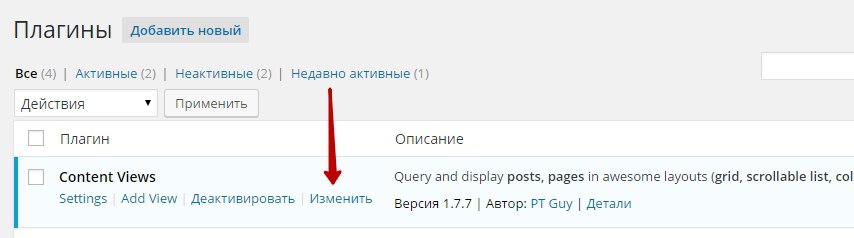
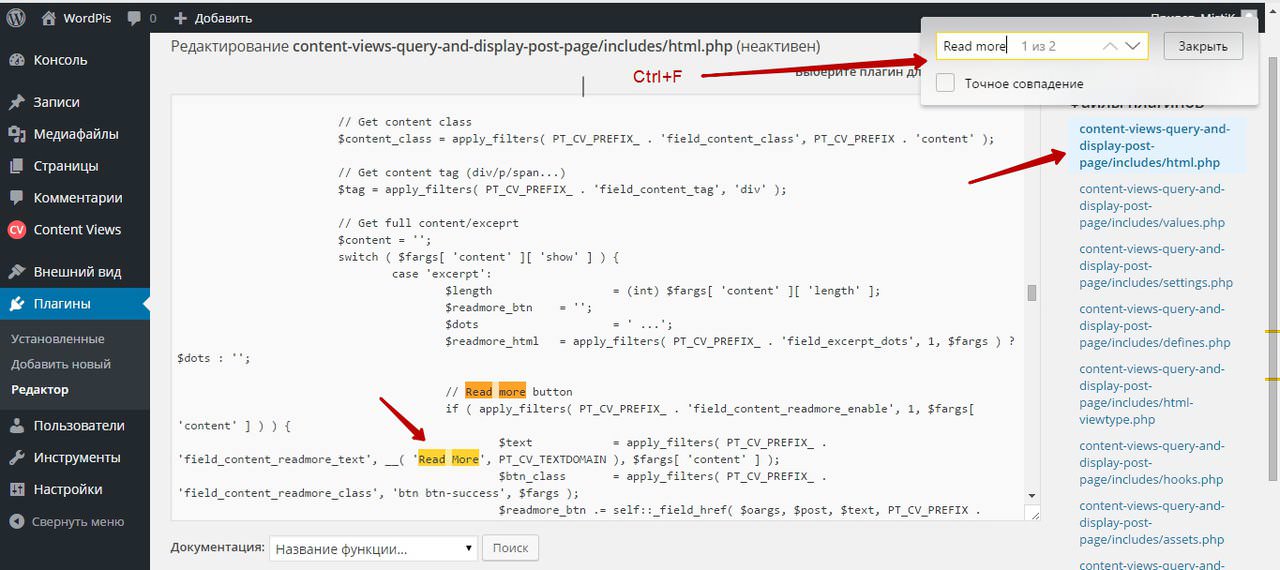
В записи, в кнопке Читать далее, у вас будет отображаться Английский текст, чтобы перевести текст на Русский, перейдите на страницу установленных плагинов. Возле названия плагина, нажмите на вкладку – Изменить.

Далее, на странице редактирования плагина, справа, найдите вкладку – content-views-query-and-display-post-page/includes/html.php, нажмите на данную вкладку. Затем нажмите на сочетание клавиш Ctrl+F, у вас откроется поиск по странице, введите в поиск текст Read more, который отображается на кнопке, нажмите Enter, на странице будет показано место где отображается данный текст, вам останется только заменить его на Русский – Читать далее и Обновить файл.

Всё готово! Если вы хотите, чтобы у вас на разных страницах отображались разные записи из разных рубрик, то вам нужно создавать записи по отдельности для каждой рубрики, то есть, чтобы у вас для каждой рубрики с записями был отдельный шорткод. Просто жмёте на вкладку – Add New и создаёте новые записи к другой рубрике или метки.
Остались вопросы? Напиши комментарий! Удачи!
Блог записей WordPress — 5 плагинов для создания блога WordPress
Вступление
Настройка главной страницы в виде блога последних постов, изначально была в приоритетных настройках WordPress, как платформы для блога. Она до сих пор выставлена, как настройка по умолчанию.
Однако современное использование WordPress вышло далеко за рамки блогосферы и чаще приходится делать посадочную страницу сайта в виде красивой статической страницы.
В таком варианте настроек блог последних записей, уходит на второй план и его реализация становится непростой но решаемой, например, при помощи профильных плагинов.
Блог записей WordPress
Можно сделать блог последних записей WordPress инструментами администратора. Это будет работать, если вы не используете в качестве главной, статическую страницу сайта.
Для этого на вкладке Настройки>>>Чтение, просто выберите пункт настроек: Последние записи. Эту же настройку можно выставить/поменять на вкладке Внешний вид>>>Настройки.
А как быть, если вам нужно сделать главной страницей статическую страницу сайта. В этом варианте, блог последних записей перестаёт работать, и сайт лишается инструментов для создания новостного блога. Остаётся только возможность выводить на сайт архивы по рубрикам.
В этом случае, последние записи можно показать в виджете, что не очень заметно. Или написать свой файл php, используя, функцию wp_query, который будет выводить последние записи в виде страницы с отдельным шаблоном. Это требует знаний и навыков, что не всегда возможно.
Поэтому, при использовании на главной странице статической страницы сайта, выводим блог записей WordPress с помощью этих плагинов. Обратите внимание, блог любых записей, любой категории и любого архива, а не только последние записи.
Blog Manager Light
Лучший плагин, станица плагина ТУТ, дающий в бесплатной версии максимальное количество настроек блога.
По умолчанию, 6 шаблонов блога:
- 1 колонка;
- 4 колонки:
- 1 колонка в стиле виджет;
- Красивый шаблон в две колонки с оформлением;
- Слайдер большой,
- Слайдер в 3 колонки.
Масса нужных и полезных настроек. Например, вы легко можете изменить вид материала в блоге, а именно:
- Выбрать категории для этого блога.
- Убрать/оставить заголовок, картинку, мета-теги, дату, ссылку «читать далее».
- Есть настройка миниатюры: размеры, ссылка на неё, цвет фона.
Все плагины, предназначенные сделать блог записей WordPress, управляются приблизительно одинаково. Покажу, как создать блог на примере этого плагина (Blog Manager Light).
- Установите плагин, найдя его по названию (слову) на вкладке Плагины;
- Установите и активируйте плагин. Если забыли, как это делать, читать тут;
- Плагин появится в консольном списке. Вам нужна вкладка: Blog Manager >>> Add list;
Теперь вам нужно создать свой первый блог. Ему нужно дать уникальное имя и выставить настройки. Смотрим снины настроек, они не сложные.
дать название, выбрать сортировкучто показывать в блоге записейвыбор параметров блога еще настройки блога
После сохранения созданный блог появится в списке на вкладки Blog Manager >>> Blog lists. Под названием блога, есть кнопки Edit для изменения его настроек и кнопка Delete для его удаления.
Когда блог создан, нужно создать для него страницу. Сделать это нужно на вкладке Страницы>>>Создать новую. Дайте странице имя, если ваша тема поддерживает шаблоны страниц, выберете шаблон во всю ширину или любой другой.
Теперь самое главное. Чтобы на этой странице появился блог в визуальном режиме редактора, добавьте короткий код, который нужно взять в списке блоков на вкладке Blog lists нашего плагина.
Шорт код вставить на вновь создаваемую страницу, на вкладке «Добавить страницу».
После сохранения страницы, блог готов к добавке в любое меню сайта. Как добавить пункт меню типа «Страница», читать тут и тут.
И так, для создания блога нужно:
- В настройках плагина создать блог;
- Взять шорткод созданного блога;
- Вставить шорткод на новую страницу;
- Добавить эту страницу как пункт в любое меню.
Всё готово. Вы создали отдельный блог записей выборочных рубрик и/или меток и/или авторов и вывели это блог на сайт отдельным пунктом меню.
Blog Designer
Во первых, плагин «Blog Designer» распространяется в двух вариантах, бесплатном и платном (за 30$). В бесплатной версии авторы дали 6 шаблонов (классический, легкий бриз, Spektrum, эволюция, хронология и новости) чтобы создать блог записей WordPress.
При создании блога, предусмотрены настройки для выбора рубрик для блога, выбор макета блога, добавления шаред кнопок, выбор цвета фона сообщений блога, изменение длины отрывка, изменение надписи «Read more».
Чтобы создать блог на странице, используется короткий код, wp_blog_designer (в квадратных скобках).
Недостатки
Обращу ваше внимание. Этот плагин, по крайней мере, в бесплатной версии, не выводит миниатюры записи в блогах. Из-за чего блог получается бледноватым.
И главный недостаток, как мне кажется, с помощью этого плагина вы сможете создать, только один блог на своём сайте.
В Pro версии количество шаблонов уваливается до 40+, а также количество создаваемых блогов неограниченно. То есть для каждого раздела сайта вы сможете создать свой уникальный шаблон.
Напомню, платная версия стоит 30-40$, в зависимости от сезона.
WP Blog and Widget
Плагин «WP Blog and Widget» позволит создать страницу блог записей WordPress. К плагину прилагается свой виджет. Блог можно создавать по рубрике, и настраивать, изменяя основной шорткод плагина.
Чтобы создать блог, создайте страницу блога и добавьте короткий код:
- blog, в квадратных скобках.
Если хотите сделать блог по категориям, вы можете к шорткоде указать категории:
- blog category=»category_id», в квадратных скобках.
Есть другие настройки кода для создания сетки, количества сообщений и т.д.
Мне не показался этот плагин интересным, наверное, потому что, мало визуальных настроек.
Примечание. Плагин «WP Blog and Widget» создан с настраиваемым типом сообщения. Если вы ищете плагин, который работает с существующими постами, используйте другой плагин этого же автора «Blog Designer — Post и Widget»
Blog Designer — Post and Widget
Это плагин того же автора, что и предыдущий плагин. Он позволяет создать блог только из постов сайта. Работает также через шорткоды. Можно создать стеку сообщений, слайдер и т.д. Работают такие шорткоды (всё есть в документации плагина на его странице):
- wpspw_post, простой блог, шорткод в квадратных скобках;
- wpspw_recent_post_slider, блог в виде слайдера;
- wpspw_post limit = «10», блог с последними 10 сообщениями, и разбивкой на страницы.
- wpspw_post category = «category_id, блог по рубрике.
The Post Grid
Плагин «Post Grid» поможет создать адаптивный блог постов в виде сетки и списка без кодирования. Вы можете отображать сообщения по любой категории (категориям), тегам, авторам, ключевым словам, также заказывать сообщения по идентификатору, типу, дате создания, изменению даты и порядку меню.
Работают 4 макета блог записей WordPress. Есть настройка положения и размеров миниатюр (миниатюра, средний, большой, полный), что ценно в бесплатной версии. Есть свой виджет.
Fusion Page Builder: Extension — Blog
Страница плагина ТУТ. Это дополнительный плагин к конструктору страниц, плагину Fusion. С его помощью можно создать блог записей отфильтровав их по рубрике, дате, автору, меткам. В блоге используется отрывок (excerpt), а не полное содержание (content).
Плагин подхватывает настройки количества сообщений на странице, установленных на странице «Настройки>>> Чтение».
Повторюсь, для работы этого плагина требуется основной плагин Fusion — гибкий и расширяемый построитель страниц для WordPress.
Вывод
Вместо вывода, для блог записей WordPress я использую бесплатный плагин Blog Manager Light. Потому что, неограниченное количество блогов и 6 шаблонов внешнего вида меня устраивают. Из платных вариантов, рекомендую Blog Designer, их demo страница впечатляет.
©www.wordpress-abc.ru
Похожие посты:
Уникальные анонсы записей на главной странице WordPress блога
По умолчанию, на главной странице WordPress публикуются анонсы записей, которые формируются автоматически , то есть используется несколько первых предложений из статьи. Но это легко изменить, и WordPress имеет для этого встроенную функцию — «цитата».
Чтобы на главной странице в анонсе отображался уникальный текст, вам необходимо заполнить поле «цитата», которой расположено ниже основного текстового поля в админ панели WordPress.
Таким образом, если ваш WordPress шаблон поддерживает эту функцию, то на в анонсе на главной странице должен отображаться тот текст, который размещен в поле «Цитата».
Если у вас это поле отсутствует в админке WordPress, то его всего лишь необходимо включить в настройках экрана админ панели WordPress. Вкладка с настройками размещается в правом верхнем углу, где необходимо поставить галочку напротив значения «Цитата».
Подписывайтесь и получайте полезные статьи на почту!
Классный виджет последние записи wordpress – INFO-EFFECT
На чтение 3 мин. Опубликовано
С помощью плагина – Recent Posts Widget Extended вы сможете добавить на свой сайт классный виджет записей wordpress. В виджете вы сможете показывать любые записи вашего сайта, а так же страницы и медиафайлы. Вы сможете сортировать записи по категориям и меткам, то есть показывать записи только из выбранной категории или метки. Можно указать размер и расположение миниатюры записи. Можно задать изображение по умолчанию, для записей у которых нет миниатюры. Можно включить показ отрывка из записи и указать его размер. Можно добавить вкладку Читать далее, указать дату и количество комментариев и т.д.

Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

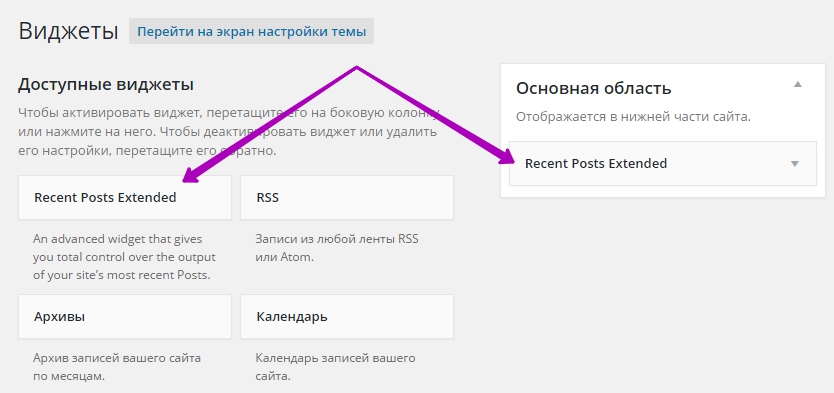
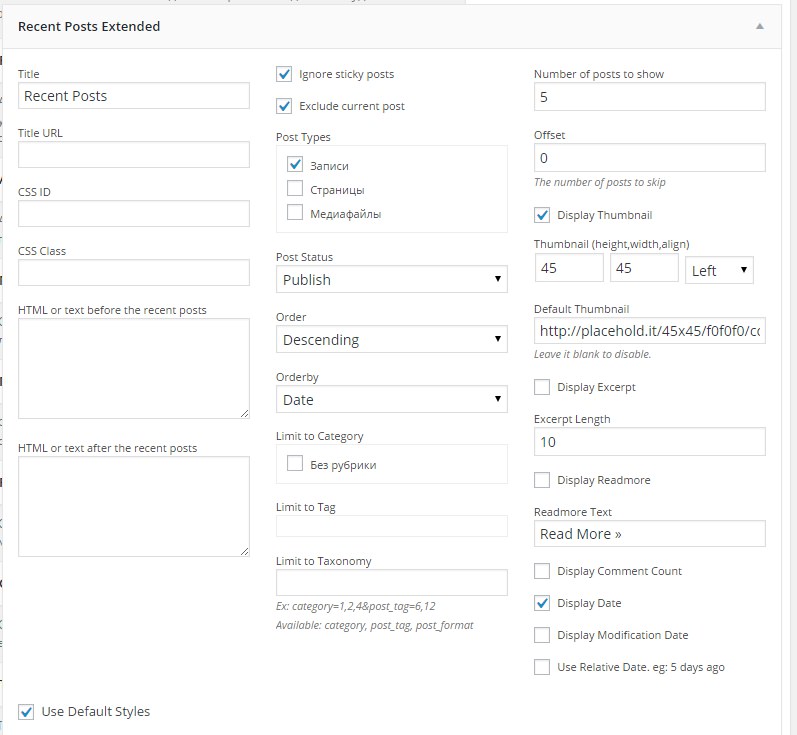
После установки и активации плагина, перейдите на страницу: Внешний вид – Виджеты. Здесь у вас появится новый виджет – Recent Posts Extended. Перетащите виджет в сайдбар, чтобы его настроить.

– Title, укажите заголовок виджета.
– Title URL, можете указать ссылку для заголовка.
– Ignore sticky posts, игнорировать липкие записи.
– Exclude current post, исключить текущий пост.
– Post Types, выберите тип поста.
– Post Status, выберите статус записей.
– Order, выберите как будут отображаться записи, по возрастанию или по убыванию.
– Orderby, выберите тип сортировки записей.
– Limit to Category, выберите из какой категории будут отображаться записи.
– Limit to Tag, выберите метку из которой будут показываться записи.
– Number of posts to show, укажите сколько записей будет отображаться.
– Offset, количество записей, которые будут пропущены.
– Display Thumbnail, поставьте галочку, чтобы показывать миниатюру записи.
– Thumbnail (height,width,align), укажите размер и расположение изображения записи.
– Default Thumbnail, можете указать здесь URL изображения по умолчанию, для записей без миниатюры.
– Display Excerpt, поставьте галочку, чтобы показывать отрывок.
– Excerpt Length, можно указать размер отрывка.
– Display Readmore, можно включить показ вкладки Читать далее.
– Readmore Text, укажите свой текст для вкладки Читать далее.
– Display Comment Coun, показывать количество комментариев.
– Display Date, показывать дату.
– Display Modification Date, показывать дату последнего изменения записи.
– Use Relative Date. eg: 5 days ago, показывать относительные даты, например – 5 дней назад.

После настройки виджета сохраните сделанные изменения.
Остались вопросы ? Напиши комментарий ! Удачи !
