Плагин бегущая строка на сайт WordPress – INFO-EFFECT
На чтение 3 мин. Опубликовано
Привет! Ditty News Ticker – отличный плагин для создания бегущей строки на wordpress сайте. Бегущую строку вы сможете вставить в любое место на вашем сайте, с помощью шорткода или php кода. Вы сможете вставлять в бегущую строку не только обычный текст, но и медиафайлы. Плагин имеет достаточно простые и понятные настройки, по крайней мере для меня, если вы новичок, то данная инструкция вам в помощь. Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

После установки и активации плагина, чтобы создать бегущую строку, перейдите по вкладке: News Tickers – Add New.

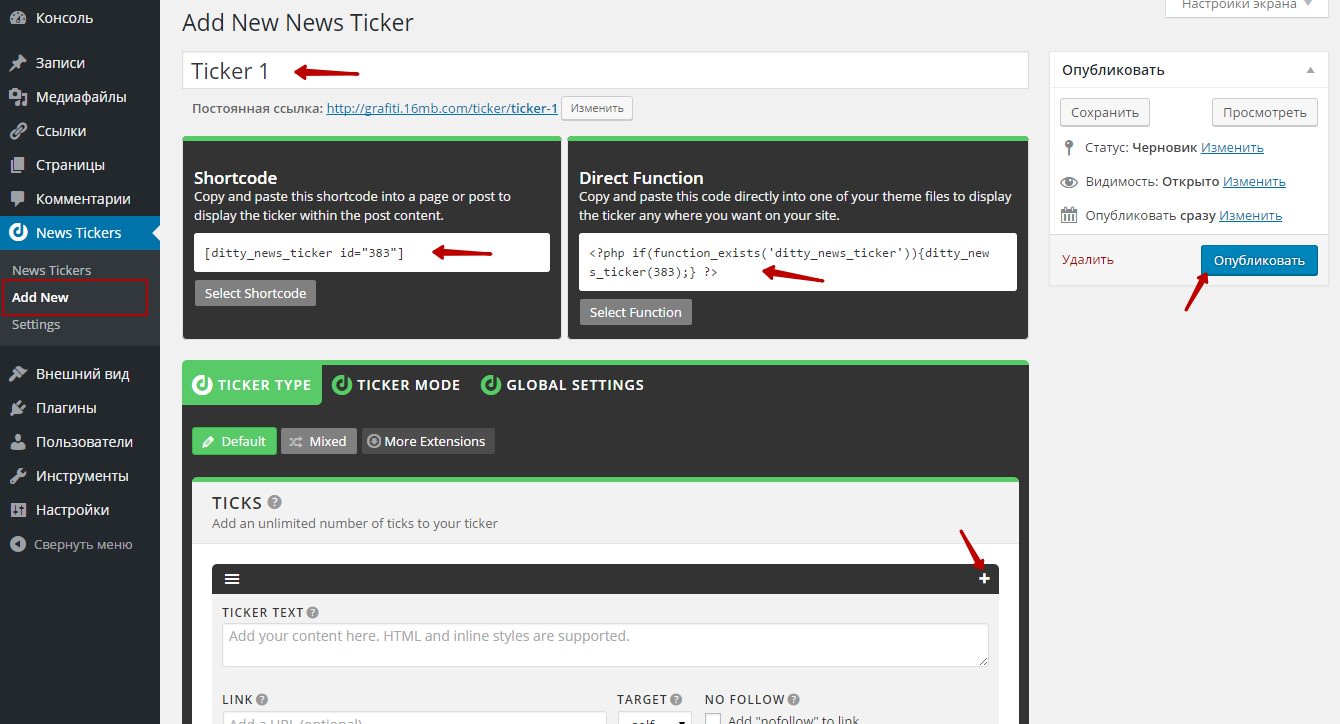
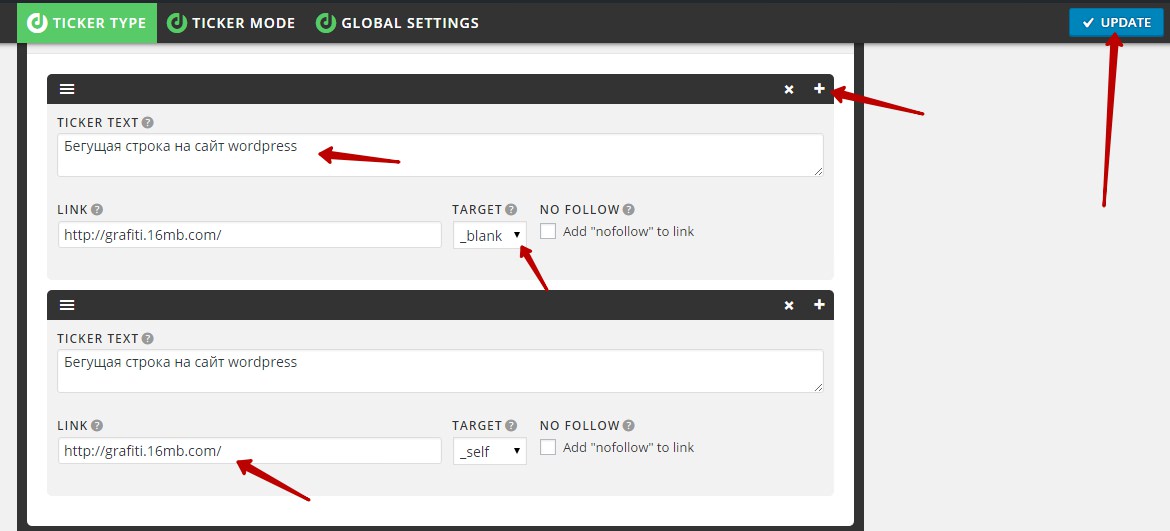
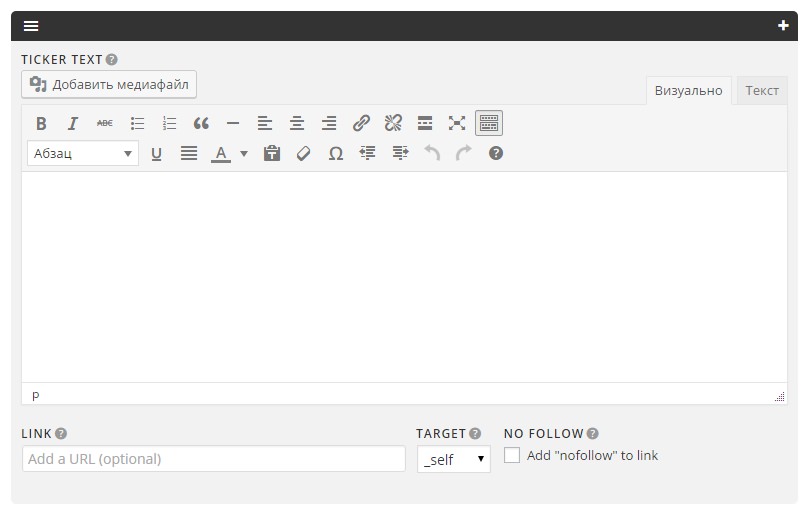
На странице создание бегущей строки, укажите название бегущей строки. Чтобы добавить новый текст в бегущую строку, нажмите на плюсик, в правой части окна. Чтобы создать бегущую строку, нажмите на кнопку – Опубликовать. Для сохранения изменений в бегущей строке, нажмите вверху на кнопку – UPDATE.
– TICKER TEXT, укажите здесь текст бегущей строки.
– LINK, укажите ссылку для текста.
– TARGET, выберите в каком окне будет открываться ссылка, blank – в новом окне, self – в том же окне.

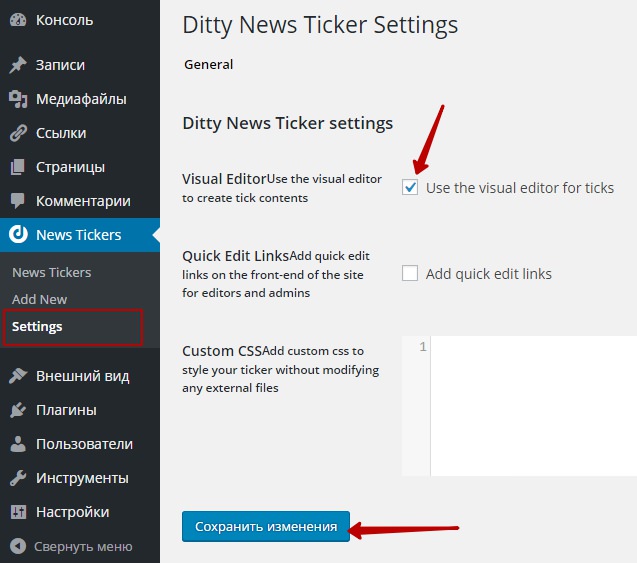
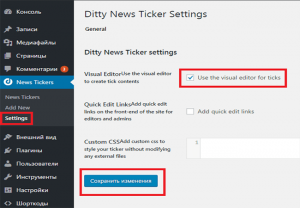
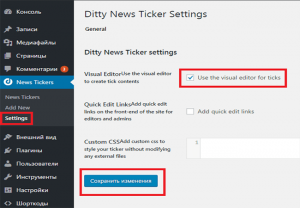
Далее, перейдите на страницу – Settings и поставьте галочку в значении – Visual EditorUse the visual editor to create tick contents. Сохраните изменения.

После чего снова зайдите на страницу создания бегущей строки или откройте для редактирования уже созданную. Теперь вы сможете создавать бегущую строку с помощью визуального редактора.

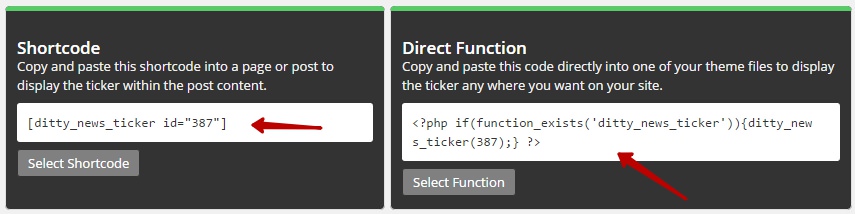
После создания бегущей строки, скопируйте шорткод или php код бегущей строки, в зависимости от того куда вы хотите вставить бегущую строку. Шорткод можно вставить на страницу, в запись, в виджет Текст или в виджет визуальный редактор, если он у вас есть. PHP код можно вставлять в php файлы, например в footer.php подвал сайта или header.php шапка сайта, самый верх.

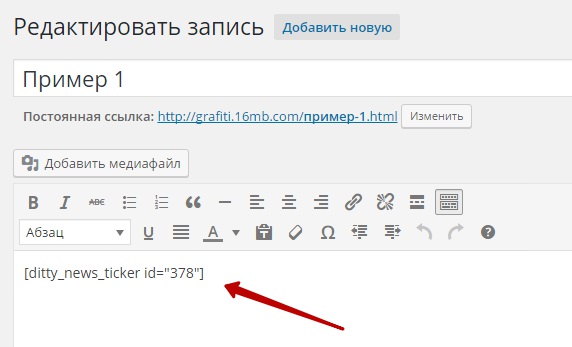
Например, скопируйте шорткод бегущей строки, вставьте шорткод на страницу создания записи или страницы.

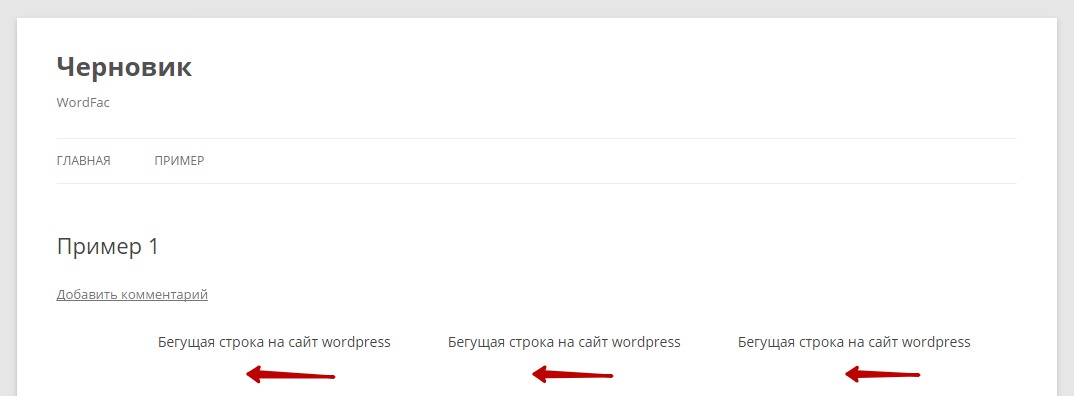
На сайте у вас будет отображаться бегущая строка.

Если что-то не понятно по настройкам или есть вопросы по дополнительным настройкам, которые я не стал разбирать, то оставьте комментарий к данной записи.
Остались вопросы? Напиши комментарий! Удачи!
Бегущая строка WordPress — С плагином и без плагина!
Здравствуйте, уважаемые друзья!
Сегодня я вам расскажу и покажу, как делается бегущая строка WordPress. И Вы узнаете из этой статьи, как самому быстро сделать бегущую строку на WordPress сайте с применением плагина и без плагина, на простом HTML коде.
Не буду Вас томить ожиданиями и длинными предисловиями, о том зачем нужна бегущая строка wordpress, для чего ее используют на сайтах и как она может быть полезна в рекламных целях на вашем ресурсе. Вы и сами наверное знаете уже, раз попали на мой блог и именно на данный материал по созданию бегущей строки wordpress.
Как и обещал в начале материала, начну свой рассказ с создания бегущей строки wordpress при помощи плагина …
Как создать бегущую строку на WordPress используя специальный плагин?
Как всегда, все довольно просто и быстро делается на движке WordPress!
Для того, чтобы наша строка начала двигаться (бежать) и чтобы она не просто бежала, а бежала в нужном нам месте нашего сайта. Для этого нужно всего лишь использовать специальный плагин, который называется — Ditty News Ticker
Установка его происходит на сайте в штатном режиме, то есть Вы можете скачать его с официального сайта WordPress вот по этой ссылке — Скачать плагин Ditty News Ticker.
Или можете просто взять и поместить название плагина в строку поиска плагинов у себя на сайте в админке. И этот плагин быстро найдется, затем нажмите «установить» и «активировать» его. И ваш уже установленный и активированный плагин Ditty News Ticker — готов к использованию.

 Ditty News Ticker
Ditty News TickerПосле установки и активации плагина нужно зайти в настройки плагина во вкладку Add New:

 add new
add newСтрелками указаны пункты, которые Вы должны выполнить для того, чтобы бегущая строка wordpress у Вас заработала на сайте:
- Заполните поле «Заголовок» вашей первой бегущей строки WordPress
- Нажмите на плюсик справа, чтобы можно было ввести свой текст
- Введите текст своей бегущей строки WordPress в появившемся редакторе
- Теперь можно добавить ссылку в вашу бегущую строку WordPress, если это необходимо. Для этого есть поле ниже
- Затем опубликуйте вашу бегущую строку
Теперь в админке найдите вкладку «Settings» и поставьте галочку как на скриншоте и сохраните изменения:

 settings
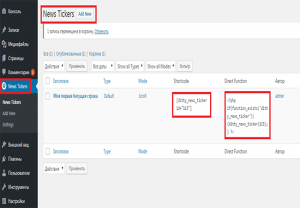
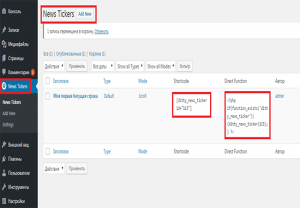
settingsСледующий шаг — это найти в админке вкладку «News Tickers» и перейти по ней. Попадете на страничку, где уже Вы сможете скопировать готовый шорткод вашей бегущей строки:

 News Tickers
News TickersВставьте его в нужное место в вашей записи и наслаждайтесь своей новой бегущей строкой!
Также Вы можете скопировать php код, который можно вставить в свою тему оформления сайта, например в файл header или другое место, где вам нужно чтобы выводилась ваша бегущая строка wordpress. Это на ваше усмотрение.
О том как делается бегущая строка wordpress без использования плагина, я уже писал в своей статье вот здесь. Смотрите и делайте бегущую строку на простом html коде!
На этом позвольте закончить свой рассказ и по прощаться. До свидания! До новых встреч! Всем удачи и благополучия!
Плагин бегущая строка для wordpress.
Вы наверняка все знаете, что бегущие строки, используемые на сайтах, оживляют внешний вид и привлекают внимание его посетителей. Их использование, на сайте wordpress, необходимо в том случае, когда необходимо привлечь посетителя к определенной статье, заголовку и.т.п
Плагин бегущая строка для wordpress — Ditty News Ticker.
Плагин оснащен различными настройками. В нем вы можете настроить определенное кол-во строк, которые вы хотите применить на своем wordpress сайте, варианты отображения(строка, список, прокрутка). В отличии от других плагинов бегущих строк для wordpress, данный плагин обладает уникальным визуальным редактором, что повышает его приоритеты над другими. Так же, существует возможность использовать в бегущих строках свои картинки, стили css. Ранее созданные очень легко поддаются редактированию, так как для каждой созданной строки присваивается уникальный идентификатор, который позволяет с легкостью отследить ту или иную бегущую строку на wordpress сайте и отредактировать в редакторе плагина Ditty News Ticker.
Как вставлять бегущие строки в запись wordpress
Вставлять строки, созданные с помощью плагина Ditty News Ticker очень просто. Вы можете это делать двумя способами: вставкой шорткода в нужное место статьи, либо вставкой кода в, необходимое вам, место.
Плагин бегущая строка на сайт wordpress ! | RankBrain.ru
Ditty News Ticker — отличный плагин для создания бегущей строки на wordpress сайте. Бегущую строку вы сможете вставить в любое место на вашем сайте, с помощью шорткода или php кода. Вы сможете вставлять в бегущую строку не только обычный текст, но и медиафайлы. Плагин имеет достаточно простые и понятные настройки, по крайней мере для меня, если вы новичок, то данная инструкция вам в помощь. Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
После установки и активации плагина, чтобы создать бегущую строку, перейдите по вкладке: News Tickers — Add New.
На странице создание бегущей строки, укажите название бегущей строки. Чтобы добавить новый текст в бегущую строку, нажмите на плюсик, в правой части окна. Чтобы создать бегущую строку, нажмите на кнопку — Опубликовать. Для сохранения изменений в бегущей строке, нажмите вверху на кнопку — UPDATE.
— TICKER TEXT,
— LINK, укажите ссылку для текста.
— TARGET, выберите в каком окне будет открываться ссылка, blank — в новом окне, self — в том же окне.
Далее, перейдите на страницу — Settings и поставьте галочку в значении — Visual EditorUse the visual editor to create tick contents. Сохраните изменения.
После чего снова зайдите на страницу создания бегущей строки или откройте для редактирования уже созданную. Теперь вы сможете создавать бегущую строку с помощью визуального редактора.
После создания бегущей строки, скопируйте шорткод или php код бегущей строки, в зависимости от того куда вы хотите вставить бегущую строку. Шорткод можно вставить на страницу, в запись, в виджет Текст или в виджет визуальный редактор, если он у вас есть. PHP код можно вставлять в php файлы, например в footer.php подвал сайта или header.php шапка сайта, самый верх.
Например, скопируйте шорткод бегущей строки, вставьте шорткод на страницу создания записи или страницы.
На сайте у вас будет отображаться бегущая строка.
Если что-то не понятно по настройкам или есть вопросы по дополнительным настройкам, которые я не стал разбирать, то оставьте комментарий к данной записи.
Плагин бегущая строка на сайт wordpress !
Ditty News Ticker — отличный плагин для создания бегущей строки на wordpress сайте. Бегущую строку вы сможете вставить в любое место на вашем сайте, с помощью шорткода или php кода. Вы сможете вставлять в бегущую строку не только обычный текст, но и медиафайлы. Плагин имеет достаточно простые и понятные настройки, по крайней мере для меня, если вы новичок, то данная инструкция вам в помощь. Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
После установки и активации плагина, чтобы создать бегущую строку, перейдите по вкладке: News Tickers — Add New.
На странице создание бегущей строки, укажите название бегущей строки. Чтобы добавить новый текст в бегущую строку, нажмите на плюсик, в правой части окна. Чтобы создать бегущую строку, нажмите на кнопку — Опубликовать. Для сохранения изменений в бегущей строке, нажмите вверху на кнопку — UPDATE.
— TICKER TEXT, укажите здесь текст бегущей строки.
— LINK, укажите ссылку для текста.
— TARGET, выберите в каком окне будет открываться ссылка, blank — в новом окне, self — в том же окне.
Далее, перейдите на страницу — Settings и поставьте галочку в значении — Visual EditorUse the visual editor to create tick contents. Сохраните изменения.
После чего снова зайдите на страницу создания бегущей строки или откройте для редактирования уже созданную. Теперь вы сможете создавать бегущую строку с помощью визуального редактора.
После создания бегущей строки, скопируйте шорткод или php код бегущей строки, в зависимости от того куда вы хотите вставить бегущую строку. Шорткод можно вставить на страницу, в запись, в виджет Текст или в виджет визуальный редактор, если он у вас есть. PHP код можно вставлять в php файлы, например в footer.php подвал сайта или header.php шапка сайта, самый верх.
Например, скопируйте шорткод бегущей строки, вставьте шорткод на страницу создания записи или страницы.
На сайте у вас будет отображаться бегущая строка.
Если что-то не понятно по настройкам или есть вопросы по дополнительным настройкам, которые я не стал разбирать, то оставьте комментарий к данной записи.
Плагин бегущая строка на сайт wordpress ! — Молодежный информационный портал
Ditty News Ticker — отличный плагин для создания бегущей строки на wordpress сайте. Бегущую строку вы сможете вставить в любое место на вашем сайте, с помощью шорткода или php кода. Вы сможете вставлять в бегущую строку не только обычный текст, но и медиафайлы. Плагин имеет достаточно простые и понятные настройки, по крайней мере для меня, если вы новичок, то данная инструкция вам в помощь. Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
После установки и активации плагина, чтобы создать бегущую строку, перейдите по вкладке: News Tickers — Add New.
На странице создание бегущей строки, укажите название бегущей строки. Чтобы добавить новый текст в бегущую строку, нажмите на плюсик, в правой части окна. Чтобы создать бегущую строку, нажмите на кнопку — Опубликовать. Для сохранения изменений в бегущей строке, нажмите вверху на кнопку — UPDATE.
— TICKER TEXT, укажите здесь текст бегущей строки.
— LINK, укажите ссылку для текста.
— TARGET, выберите в каком окне будет открываться ссылка, blank — в новом окне, self — в том же окне.
Далее, перейдите на страницу — Settings и поставьте галочку в значении — Visual EditorUse the visual editor to create tick contents. Сохраните изменения.
После чего снова зайдите на страницу создания бегущей строки или откройте для редактирования уже созданную. Теперь вы сможете создавать бегущую строку с помощью визуального редактора.
После создания бегущей строки, скопируйте шорткод или php код бегущей строки, в зависимости от того куда вы хотите вставить бегущую строку. Шорткод можно вставить на страницу, в запись, в виджет Текст или в виджет визуальный редактор, если он у вас есть. PHP код можно вставлять в php файлы, например в footer.php подвал сайта или header.php шапка сайта, самый верх.
Например, скопируйте шорткод бегущей строки, вставьте шорткод на страницу создания записи или страницы.
На сайте у вас будет отображаться бегущая строка.
Если что-то не понятно по настройкам или есть вопросы по дополнительным настройкам, которые я не стал разбирать, то оставьте комментарий к данной записи.
Плагин бегущая строка на сайт wordpress !
Ditty News Ticker – отличный плагин для создания бегущей строки на wordpress сайте. Бегущую строку вы сможете вставить в любое место на вашем сайте, с помощью шорткода или php кода. Вы сможете вставлять в бегущую строку не только обычный текст, но и медиафайлы. Плагин имеет достаточно простые и понятные настройки, по крайней мере для меня, если вы новичок, то данная инструкция вам в помощь. Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
После установки и активации плагина, чтобы создать бегущую строку, перейдите по вкладке: News Tickers – Add New.
На странице создание бегущей строки, укажите название бегущей строки. Чтобы добавить новый текст в бегущую строку, нажмите на плюсик, в правой части окна. Чтобы создать бегущую строку, нажмите на кнопку – Опубликовать. Для сохранения изменений в бегущей строке, нажмите вверху на кнопку – UPDATE.
– TICKER TEXT, укажите здесь текст бегущей строки.
– LINK, укажите ссылку для текста.
– TARGET, выберите в каком окне будет открываться ссылка, blank – в новом окне, self – в том же окне.
Далее, перейдите на страницу – Settings и поставьте галочку в значении – Visual EditorUse the visual editor to create tick contents. Сохраните изменения.
После чего снова зайдите на страницу создания бегущей строки или откройте для редактирования уже созданную. Теперь вы сможете создавать бегущую строку с помощью визуального редактора.
После создания бегущей строки, скопируйте шорткод или php код бегущей строки, в зависимости от того куда вы хотите вставить бегущую строку. Шорткод можно вставить на страницу, в запись, в виджет Текст или в виджет визуальный редактор, если он у вас есть. PHP код можно вставлять в php файлы, например в footer.php подвал сайта или header.php шапка сайта, самый верх.
Например, скопируйте шорткод бегущей строки, вставьте шорткод на страницу создания записи или страницы.
На сайте у вас будет отображаться бегущая строка.
Если что-то не понятно по настройкам или есть вопросы по дополнительным настройкам, которые я не стал разбирать, то оставьте комментарий к данной записи.
