Очистить библиотеку медиафайлов WordPress | Как сделать сайт WordPress
От автора
Недавно я задался вопросом, а можно очистить библиотеку медиафайлов WordPress, внутренними инструментами, без плагинов и без вставки «своих» кодов в файлы сайта. Ответ мне казался простым: WordPress самодостаточная система и должен быть простой способ чистки медиабиблиотеки. Для начала вспомним, как медиафайлы попадают на сайт и как их можно классифицировать.
О медиабиблиотеке WordPress
Напомню, что управляются медиафайлы с вкладки Медиафайлы→Библиотека медиафайлов. Здесь вы можете загрузить любой разрешенный файл, чаще, до 2 MB.
Все файлы попадают в библиотеку. По умолчанию, хранятся файлы в корне сайта, в каталоге Uploads, полный относительный путь: /wp-content/Uploads/ГГГГ/ММ.
Примечание:
Чтобы изменить максимальный размер для загружаемых в медиабиблиотеку, файлов, нужно изменить одну строку в файле php.ini. Обычно такого доступа у пользователей нет, поэтому пишем в support своего хостинга и, может быть, получаем увеличение. И видим в консоли сайта вот такую картинку.
Место хранения файлов библиотеки можно изменить, если убрать галочку в чекбоксе на вкладке: Настройки→Медиафайлы. Правда не знаю, зачем это делать, ведь все плагины берут файлы именно оттуда и при нарушении настроек по умолчанию, плагины работающие с изображениями работать не будут.
Файлы, находящиеся в библиотеке, могут быть прикреплены к статье или не прикреплены. Если вы загружаете файлы в библиотеку независимо от написания статей, то они считаются неприкрепленные. Если вы помещаете статью из библиотеки или сразу загружаете изображение при написании статьи, то такая статья считается прикрепленной.
Что значит очистить библиотеку медиафайлов WordPress
Сразу отмечу, что под чисткой библиотеки понимаем, не удаление всех медиа файлов сайта (картинок, документов, видео), а следующие удаления:
- удаление неиспользуемых файлов;
- удаление файлов, на которых «выскакивает» страница 404;
- удаление дубликатов изображений.
И начнем с самого простого: удаление неприкрепленных файлов, то есть файлов, не используемых в статьях и формах.
Удаление неприкрепленных файлов из медиабиблиотеки WordPress
Здесь премудростей нет. Идем в медиабиблиотеку (вкладка Медиафайлы→Библиотека).
- Ищем ссылку «Неприкрепленные» и кликаем по ней.
- Откроется список неприкрепленных файлов.
Теперь осторожно. Не нужно сразу удалять все неприкрепленные файлы. Поясню почему.
Файл может попасть в библиотеку не только через консоль и загрузчик системы. Вы могли их залить по FTP или они могли перенестись при миграции сайта или вы перенесли другой сайт WP. В этом случае, медиафайлы могут показываться на страницах сайта, но считаться не прикрепленными.
Поэтому, проверяйте, используются не прикрепленные изображения на сайте или нет. Как? Рассказываю.
- Смотрите на картинку и прикидываете, где она может быть опубликована;
- Открываете эту статью и ищите на ней исследуемую картинку;
- Щёлкните по картинке правой кнопкой мыши и в коде элемента, смотрите адрес этой картинки. Если адрес картинки совпадает с адресом неприкрепленной картинки, то картинку оставляем, даже можно ее прикрепить, чтобы делать простые галереи. Если адреса картинок в статье и в библиотеке, разнятся — смело, удаляем её, как не прикрепленную картинку.
Аналогично удаляем дубликаты картинок.
Важно! Не перепутайте дубликаты картинок и одну и ту же картинку в разных размерах: миниатюры, среднего и полного размера. Также помните, что картинка может быть добавлена в несколько материалов.
Итог первый: Не прикрепленные картинки удалили. Но это не победа. Если вам приходилось переносить информацию с другого сайта на ваш сайт, то, скорее всего, есть «битые» картинки, иначе, ссылки которых дают ошибку «Not found».
Удаление битых ссылок изображений
Битые ссылки изображений можно удалить вручную. Например, так.
- Программой XENU ищите битые ссылки картинок. Получаете список картинок дающих Not found.
- Открываете сайт по FTP. Входите в каталог: Uploads и по адресу битых ссылок, ищите их в этом каталоге.
- Найдя, удаляете.
- Аналогично ищите битые ссылки файлов других форматов (pdf, doc, video) и удаляете их.
Работа не простая и требует усидчивости. Поможет очистить библиотеку медиафайлов WordPress плагин Media File Cleaner. О нём в следующей статье.
©www.wordpress-abc.ru
Другие статьи раздела: Администрирование WordPress
Похожие посты:
Медиа библиотека WordPress — загрузка и редактирование файлов
Использование медиа-библиотеки WordPress
В предыдущих видео мы уже рассматривали, как вставлять изображения и видеофайлы, однако помимо этого на сайт можно добавлять и другие типы файлов, например PDF или Word документы. Для начала создайте новую запись, либо новую страницу, затем перетащите необходимые медиа-файлы в зону мультизагрузки. Это могут быть изображения, аудио, видео, либо другие виды файлов. Вы также можете использовать медиа-библиотеку для просмотра, редактирования и удаления уже загруженных файлов. Также вы можете загрузить новые файлы для использования в новых записях блога либо на новых страницах сайта.
Загрузка файлов
Прямо сейчас я хочу загрузить PDF-документ, который я смогу использовать позже. Для этого необходимо нажать кнопку «Добавить новый» и перейти в зону мультизагрузки. Если у вас не получается загрузить несколько файлов одновременно, вы можете воспользоваться стандартным загрузчиком вашего браузера, чтобы загрузить необходимые вам файлы по отдельности. WordPress загрузит ваш PDF-файл и добавит его в медиа-библиотеку. После этого можно изменить название файла, подпись к нему и даже добавить описание, которое будет доступно читателям после того, как они перейдут на отдельную страницу просмотра вашего файла. Теперь наши файлы готовы для добавления в новую запись либо на новую страницу.
При этом в третьей колонке будет указано «Не прикреплен», что означает, что данный файл еще не использовался в существующих записях вашего блога либо на страницах. Если же файл уже использовался, в данной колонке появится ссылка, перейдя по которой можно увидеть, куда был добавлен данный файл.
Вставка файлов
Для того чтобы использовать файл, загруженный в медиа-библиотеку, для начала создайте новую запись либо новую страницу, где вы хотели бы его видеть. Затем поставьте курсор в то место, куда вы хотите добавить файл, и нажмите кнопку «Добавить медиафайл». Затем, перейдя ко вкладке «Библиотека файлов», выберите необходимый вам файл и нажмите кнопку «Вставить в запись». WordPress преобразует загруженный вами файл в ссылку, перейдя по которой, читатели смогут увидеть файл, который вы добавили.
Редактирование изображений
Также в медиа-библиотеке можно вносить небольшие изменения в загруженные ранее изображения. Выберете файл изображения, который вы хотите отредактировать, нажмите ссылку «Изменить» – откроется окно со свойствами файла, при нажатии кнопки «Редактировать», откроется окно с базовым редактором, в котором можно обрезать и поворачивать изображения. При этом все внесенные изменения можно легко отменить. Также здесь можно масштабировать изображение, для этого лишь необходимо ввести одно из необходимых измерений в пикселях, а WordPress сделает так, чтобы соотношение измерений осталось прежним, а затем сохранит ваш измененный файл. Также вы можете самостоятельно подобрать форматное соотношение при обрезке изображения, а затем, удерживая клавишу Shift, выделить необходимую вам часть. Для более точного результата можно использовать метки-манипуляторы, чтобы растянуть зону выделения в необходимом вам направлении.
Затем вы можете выбрать, хотите ли вы, чтобы данные изменения были применены ко всем форматам этого изображения, либо только к миниатюре, либо ко всем форматам за исключением миниатюры. После того, как все необходимые изменения внесены, нажмите на кнопку «Обрезать», затем на кнопку «Сохранить», а после этого — «Обновить».
Итак, ваше изображение отредактировано и готово к добавлению в новую запись блога либо на новую страницу. При необходимости вы можете вернуться к оригинальному изображению, отменив все изменения. В следующем видео мы обсудим важность комментариев и возможности обратной связи для ваших читателей.
Если у вас возникли проблемы с просмотром – вы можете посмотреть видео «Загрузка файлов в медиа библиотеку WordPress (Уроки WordPress для начинающих)» на YouTube.
Плагин организующий в библиотеке медиафайлов отдельную папку
вы так уже делали?
185 страниц….
Начал поочередно устанавливать и проверять, какой подойдет. Пока только на третьей странице. Как только дойду до стр. 185, непременно вам сообщу.
Спасибо за наводку… искать в сено иголку!!!
всегда рад помочь -))
Десятки тысяча плагинов существуют на многие выкрутасы, а организовать изначально рукоделцы WordPress по умолчанию («искоропки»), то ли не додумались, то ли те же руки не дошли!
…
Начал поочередно устанавливать и проверять, какой подойдет.
Вот именно потому, что у всех разные требования, и существуют десятки тысяч плагинов. Если их все тащить в ядро, оно лопнет 🙂
А вот и нет!!! Есть замечательный CMS Maxsite! В ней изначально («искаропки») вшит это свойство — сразу же по одной клике генерируете папки под любыми названиями и расставляете в них нужные вам файлы по полочкам. Неряшливость расстановки графических файлов WordPress — диковенка, убогость и прошу прощения, хочется еще покрепче слов употреблять, однако мне не позволяет воспитание и почтение к вашему форуму. Признаетесь, в этом отношение у WordPress — изрядный прокол.
не стоит считать отсутствия фичи искаропки, которая нужна только вам, «изрядным проколом»
Жаль, что разговариваем на разных языках, да и вкусовые восприятия тоже на разных плоскостях.
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
Признаетесь, в этом отношение у WordPress — изрядный прокол.
Только потому, что Вы не можете найти подходящее Вам решение? 🙂
Признайтесь, Вы просто не достаточно проявляете фантазию в поисках.
Вот так напр https://wordpress.org/plugins/search.php?q=media+library на первой же странице куча плагинов.
А что же до кажущейся *ВАМ* необходимости иметь это в ядре — вот лично я за несколько лет работы с ВП как с клиентами, так и на этом др. ресурсах встречаю подобный запрос самое частое в одном случае из ста. Как-то не очень востребованная фича. Вместе с тем не отрицаю (где-то даже поддерживаю), что наличие в ядре сортировок файлов не только по датам, но и с др. логикой не так уж и сильно осложнило жизнь юзерам.
Кроме того учитывайте, что распределение вложений может быть и физическое и логическое. И это не всегда одно и тоже.
И самое интересное — Вы можете Ваше предложение внести на рассмотрение (или найти подобное, наверняка имеется) разработчикам.
замечательный CMS
CMS — это система управления содержимым. Она. Извините, за граммарнаци.
Жаль, что разговариваем на разных языках, да и вкусовые восприятия тоже на разных плоскостях.
люди вообще очень разнообразны, да….
SeVlad, на счет «граммарнаци»! Если я допустил грубейшую ошибку (!) и не смог правильно определить род существительной «система», то тогда как я умудрился там же использовать уже правильное обращение «В ней изначально…». «В ней» т.е. «она»! А она — CMS.
Просьба, SeVlad, пробежите по моим текстам, найдите еще ошибку (ошибки), не только орфографические, но и стилистические. Останусь Вам весьма признателен!
Для справки: я не русско говорящий и не кончал русскую школу. Ваши замечания, приму с благодарностью, возьму на вооружении, дабы в недрах разобраться тонкостях русского языка.
- Ответ изменён 2 года, 3 месяца назад пользователем tengior.
- Ответ изменён 2 года, 3 месяца назад пользователем tengior.
вы уже до 185ой страницы дошли?
а также проверили все остальные варианты запросов?
(@sevlad)
wp.me/3YHjQ
tengior, я ещё раз прошу прощения. Я вовсе не хотел Вас обидеть. Совершенно. Просто это достаточно распространённая ошибка у тех, кто не понимает что такое CMS. И это сильно коробит.
Поймите правильно — я просто пытался показать Вам как правильно, а не для обиды и тп.
А ошибиться, опечатываться могут все. Я не исключение — у меня это тоже не редко бывает. Это нормально. И хорошо, что это была просто опечатка.
Надеюсь, Вы не обидитесь на форум из-за этого недоразумения.
Sevlad, и на Вас не сержусь и на форум, тем более. Форум не единожды мне помог. У вас, все без исключения, грамотные, знающие свое дело, здравомыслящие сотрудники или может быть и волонтеры. Делаете большое дело.
tuxfighter, кстати и с юмором: понравился мне «притча про 185 страниц»!
Передайте, при случае, я упертый, пройду все 185 страниц (кстати, чем дальше двигаюсь, все новые по счету страницы появляются!). Хорошо, что он мне ограничил только пошарить 185 страниц! Радость то какая!
Ладно, уважаемые мне господа, как нибудь сам разберусь поставленной в задаче. Вы тоже человеки, а у человека не безграничные возможности. И так, как можно иметь на все вопросы соответствующие ответы? Никак.
Спокойной Вам работы. Только просьба этот вопрос не закрываете с надписью «Решено». Как только найду подходящее решение, тот час же дам вам знать.
Передайте, при случае, я упертый, пройду все 185 страниц
я, обычно, так всегда и делаю, если мне что-то нужно.
и только когда закончатся все страницы и моя фантазия в поисковых запросах, иду на форум….
Обращаюсь к tuxfighter (@tuxfighter)-у!
Цитата:
не стоит считать отсутствия фичи искаропки, которая нужна только вам, «изрядным проколом»
Конец цитаты.
На странице: https://wpcafe.org/plugins/wp-media-folder/
можете найти такое рассуждение:
цитата:
Мы рады, что пишем обзор WP Media Folder! Почему? Потому, что он решает надоевшую проблему WordPress… Невероятно захламлённую и бессистемную медиа библиотеку любого сайта на WordPress.
Если в вашей медиа библиотеке WordPress находятся сотни или даже тысячи файлов, то невероятно трудно найти нужный. У нас есть сайт, которому почти 10 лет, и там невозможно найти то, что мы загрузили очень давно, если мы не помним точное название файла.
WP Media Folder исправляет это, просто давая возможность создавать папки в вашей медиа библиотеке.
Конец цитаты.
tuxfighter, оказывается не только я один обеспокоен «изрядным проколом» мною уважаемой WordPress-ом!
WP Media Folder это то что мне надо. Однако, названный плагин платный, стоит изрядное количество денег. За эти деньги можно хостинг заказать на целый год 20-ю базами Mysql!
Информацию подаю только ради информации, а не для полемики.
- Ответ изменён 2 года, 3 месяца назад пользователем tengior.
Как добавлять, редактировать и удалять ссылки в WordPress
Как добавлять, редактировать и удалять ссылки в WordPress
В этом видео мы рассмотрим, как добавлять ссылки в вашу запись в блоге. Вне зависимости от того, насколько интересен ваш блог, он никогда не будет динамично развиваться, если в нем не будет ссылок на другие полезные ресурсы, на интересные обсуждения и пр. В основном ссылки вы будете добавлять в записи блога и на страницы вашего сайта. Итак, давайте отредактируем одну из уже существующих страниц и добавим туда ссылку. В данном случае я бы хотел создать ссылку на страницу Википедии, посвященную WordPress (http://ru.wikipedia.org/wiki/WordPress ). Для начала я копирую URL страницы из адресной строки браузера, а затем возвращаюсь обратно к редактору WordPress. В тексте моей страницы я выделяю фразу, которую хочу превратить в ссылку. После того, как текст выделен, я нажимаю кнопку «Вставить ссылку». При желании можно дать ссылку на любую страницу своего сайта, для этого необходимо развернуть меню вставки ссылки. В этом случае перед вами появится список страниц и записей вашего блога, вы можете использовать фильтр для поиска какой-то конкретной информации, для этого просто введите ключевые слова. Все, что необходимо сделать, это щелкнуть по необходимой вам записи, и сверху появится ссылка и название.
Ссылки на внешние ресурсы
Однако при добавлении ссылки на сторонний ресурс, как в случае со статьей из Википедии, необходимо просто вставить URL-адрес в соответствующую строку. Также было бы неплохо добавить название для вашей ссылки, оно появляется при наведении курсора на ссылку. Затем при желании можно поставить галочку внизу для того, чтобы ссылка открывалась в новой вкладке либо новом окне браузера. Затем необходимо нажать на кнопку «Добавить ссылку». Таким образом, при нажатии на выделенную нами фразу, у читателя откроется ссылка, которую мы вставили. В режиме предпросмотра можно проверить, все ли правильно сделано, и действительно ли ссылка открывается в новой вкладке браузера. Это позволяет читателям легко вернуться к первоначальной странице.
Использование рисунков для создания ссылок
Другим распространенным способом добавлять ссылку в текст является вставка изображения и использование его как ссылки. Например, таким образом можно создавать и новые кнопки. Однако для начала давайте вернемся к нашему документу в формате PDF из медиа-библиотеки. В одном из предыдущих видео мы создали текстовую ссылку для просмотра этого документа, при нажатии которой загружается PDF-файл.
Но здесь я бы посоветовал сначала вставить изображение документа, а затем сделать так, что при нажатии по нему открывался бы файл, это позволит усилить акцент на этом элементе. Для этого нам необходим URL-адрес PDF-файла, который мы загрузили ранее, поэтому следует выделить текстовую ссылку и нажать кнопку «Редактировать ссылку». В появившемся меню я просто копирую URL-адрес и закрываю всплывающее окно. Теперь можно удалить текстовую ссылку, т.к. мы вставим изображение.
После этого необходимо нажать кнопку «Добавить медиафайл» и перетащить в зону мультизагрузки изображение отражающее наш PDF-документ. В колонке справа можно создать название и выбрать из выпадающего списка «Cоздать ссылку на»: «Произвольный URL», а затем необходимо просто вставить скопированную ранее ссылку. После этого следует нажать кнопку «Вставить в запись».
Теперь ссылка на документ сделана в виде изображения, и если щелкнуть по нему, то откроется PDF-файл. По схожему сценарию можно создавать своего рода кнопки, которые будут функционировать как ссылки на документы, программы, аудио, видео файлы или другие ресурсы. В следующих видео мы поговорим о настройках дизайна, плагинах, пользователях и многом другом.
Если у вас возникли проблемы с просмотром – вы можете посмотреть видео «Уроки WordPress — Как вставить или удалить ссылку (WordPress для начинающих)» на YouTube.
Как загружать и вставлять PDF файлы в WordPress?
Хотите узнать, как быстро и легко загружать и отображать PDF-файлы в записях и страницах WordPress?
Загрузка и встраивание медиаконтента, такого как изображения и видео, является очень простым процессом в WordPress. Работа с PDF-файлами, однако, заставляет прилагать немного больше усилий, чтобы загрузить и корректно отобразить их на страницах сайта.
PDF является одним из самых популярных форматов файлов. Их размер и гибкость делают их удобными для обмена в интернете. Хотя PDF также легко загрузить на сайт WordPress, как и другие файлы, но встроить их или отобразить на веб-сайте не совсем просто.
Давайте рассмотрим несколько способов, которые помогут вам облегчить этот процесс.
Стандартный способ загрузки PDF-файлов в WordPress
Этот способ загрузки PDF на ваш сайт WordPress является самым простым.
Подобно тому, как вы загружаете фотографии, вы можете выбрать и загрузить PDF-файлы, используя загрузчик мультимедиа по умолчанию в WordPress.
Шаг 1. Откройте уже существующую запись/страницу или создайте новую (в админ-разделе Записи -> Добавить новую).

Шаг 2. На панели инструментов редактора нажмите кнопку Добавить медиафайл.

Шаг 3. Вы увидите окно загрузки WordPress. На вкладке Загрузить файлы нажмите кнопку Выберите файлы или перетащите ваш PDF-файл в это окно.

WordPress начнет загрузку PDF-файла, и вы увидите значок предварительного просмотра вашего PDF-файла после его полной загрузки.
Не беспокойтесь о заполнении заголовка и описания файла PDF.
Важно! Если загрузка не началась, выдав Ошибка HTTP, рекомендуем ознакомится со следующим руководством для ее исправления.
Шаг 4. Нажмите на кнопку Вставить в запись, после чего WordPress добавит ссылку на загруженный PDF-файл в вашу запись/страницу, которую вы редактируете. После обновления записи/страницы посетители вашего сайта должны иметь возможность перейти по ссылке для просмотра и загрузки PDF-файла в своем браузере.

Загрузка PDF-файлов с помощью медиабиблиотеки
Вы также можете использовать медиабиблиотеку в WordPress, чтобы загрузить PDF-файл и получить на него прямую ссылку.
Шаг 1. На панели управления WordPress нажмите кнопку Медиафайлы -> Добавить новый.

Шаг 2. Теперь вы можете нажать на кнопку Выберите файлы, чтобы выбрать PDF, который хотите загрузить, или перетащить его в выделенной области загрузки.

После того, как файл будет загружен, он появится в Медиабиблиотеке вашего сайта.
Добавление PDF-файлов с помощью редактора Gutenberg
Для тех, кто использует новый редактор Gutenberg на своем сайте WordPress, обратите внимание, что вы не сможете выбрать PDF-файлы при нажатии на кнопку Загрузить из блока Изображение.
Вместо этого вам нужно будет выбрать тип блока Файл, прежде чем вы сможете выбрать и загрузить PDF-файл.
Шаг 1. Вставьте блок Файл, используя кнопку Добавить блок.
Шаг 2. Нажмите на кнопку Библиотека файлов и перейдите на вкладку Загрузить файл, чтобы выбрать и загрузить PDF.

Шаг 3. Нажмите на кнопку Выбрать, чтобы вставить ссылку на PDF-файл внутри блока.
Пользователи вашего сайта смогут открыть загруженный PDF-файл или сохранить его.

Плагины WordPress для встраивания PDF-файлов
Вышеописанные методы являются быстрыми и легкими способами добавления PDF-файлов на ваш сайт WordPress. Но что, если вам нужно встроить его в свою запись или страницу?
Встраивание PDF-файлов запись/страницу поможет вашим пользователям просматривать содержимое PDF-файлов на вашем сайте.
1. Плагин PDF Embedder
PDF Embedder является одним из самых популярных плагинов для вставки PDF внутрь записей или страниц.
Плагин также поставляется со своей собственной страницей настроек, где вы можете задать общие настройки, такие как ширина и высота в соответствии с вашими требованиями.
Шаг 1. После установки и активации плагина перейдите в своей панели управления в раздел Настройки -> PDF Embedder и настройте его в соответствии со своими требованиями.

Шаг 2. После установки плагина попробуйте загрузить и вставить PDF-файл с помощью загрузчика мультимедиа (кнопка Добавить медиафайл на панели инструментов редактора). В итоге вы увидите специальный шорткод, добавленный плагином.

Шаг 3. Теперь в пользовательской части сайта вы увидите содержимое загруженного PDF-файла.

2. Плагин Embed Any Document
Плагин Embed Any Document позволяет загружать и вставлять на WordPress-сайт файлы нескольких форматов, включая и PDF. Плагин использует Google Docs Viewer и Microsoft Office Online для отображения встроенных файлов. Кроме PDF, вы можете легко вставлять и отображать документы Microsoft Word, Excel и PowerPoint.
Давайте посмотрим, как загрузить и отобразить PDF-файл.
Шаг 1. Установите и активируйте плагин. Для успешного решения задачи он не требует каких-либо настроек. Параметров по умолчанию вполне будет достаточно. На панели инструментов редактора WordPress вы увидите кнопку Add Document, добавленную плагином.

Шаг 2. После ее нажатия вы сможете загрузить PDF-файл (кнопка Upload Document) или добавить с другого URL (Add from URL). Выберите первое, и плагин будет использовать стандартный загрузчик мультимедиа для загрузки PDF-файла.
Шаг 3. После вставки загруженного файла (кнопка Insert), вам будет предложено изменить его параметры (размер, доступность ссылки на файл и т.д.)

После нажатия кнопки Insert плагин вставит необходимый шорткод для PDF файла в редакторе записи.

Если Вам понравилась статья — поделитесь с друзьями
8 бесплатных плагинов для расширенных возможностей Медиа Библиотеки WordPress
Библиотека медиафайлов в админке WordPress — это встроенный файловый менеджер, который хранит и отображает все ваши загруженные картинки и видео.
Эта библиотека обеспечивает лишь базовую функциональность, которой будет вполне достаточно для обычного блога на WordPress. Но если у вас серьезный проект, этого может быть недостаточно.




Например, вы можете столкнуться с тем, что найти старые давно загруженные файлы не так то просто, а неоптимизированные изображения создают лишнюю нагрузку на сервер, и вообще, сплошная мешанина в библиотеке вызывает раздражение.
В этом посте мы отобрали 8 отличных плагинов, которые сделают вашу жизнь с Библиотекой WordPress намного проще. Давайте приступим!


Смотрите также:


Enhanced Media Library — это бесплатный плагин, который сфокусирован в первую очередь на более удобной организации вашей медиа библиотеки. С этим плагином вы сможете разделять файлы по категориям и сортировать их с помощью фильтров.
Также можно будет создавать динамические галереи из медиафайлов, сгруппированных по меткам или категориям, и добавлять их в записи и страницы с помощью шорткодов.
У плагина есть премиум версия за $25, если вас интересует возможность массового редактирования файлов и визуальный редактор для галерей.
Основные возможности:
- Организация файлов по категориям, меткам и прочим таксономиям
- Сортировка файлов по дате, названию или вручную
- Шорткоды для вставки динамических галерей
- Возможность запретить загрузку определенных типов файлов
2. Media File Renamer


Встроенная медиатека WordPress не позволяет вам делать одну важную вещь — переименовывать файлы напрямую. Плагин Media File Renamer исправляет это и разрешает менять названия самих файлов основываясь на заголовке файла, который присваивается на этапе загрузки.
Премиум версия дополнительно умеет менять названия файлов на основе заголовка записи, Alt текста файла или полностью вручную.Основные возможности:
- Можно менять имя файлов по их заголовку из библиотеки
- Массовое переименование файлов
- Автоматическое изменение путей к файлам после их переименования
3. Imsanity


Как известно, при загрузке картинок большого размера и разрешения WordPress автоматически делает уменьшенную копию при вставке в запись. Хотя оригинальная картинка в полном размере остается лежать на сервере нетронутой и занимает место.
Плагин Imsanity автоматически берет вашу оригинальную картинку и уменьшает ее до заданного разрешения.
Основные возможности:
- Можно задать кастомное разрешение и качество сжатия JPEG
- Выбор размеров разрешений на панели предпросмотра
- Массовое изменение уже загруженных картинок
- Конвертация из BMP в JPEG
4. Imagify Image Optimizer


Плагин Imagify чем-то похож на предыдущий Imsanity, ведь он тоже предлагает функцию изменения разрешения картинки. Но основная задача Imagify — это оптимизация. Плагин сжимает картинки без потери качества и экономит тем самым место на диске и время загрузки сайта.
Во время тестов процент сжатия доходил до 50%, при этом визуально отличить картинку по качеству было невозможно, что впечатляет!
Основные возможности:
- 3 разных алгоритма сжатия
- Массовая компрессия картинок для загруженных ранее файлов
- Возможность сохранить оригинальные картинки на сервере
- Совместимость с WooCommerce
5. Image Watermark WP


Image Watermark WP — это бесплатный плагин, который делает одну простую вещь — добавляет водяные знаки к вашим картинкам и защищает их таким образом от кражи и повторного использования.
Основные возможности:
- Добавление водяных знаков к картинкам
- Можно самому загрузить изображение водяного знака
- Управление расположением и прозрачностью водяного знака
- Возможность запретить правый клик мышки по картинке и перетаскивание drag-and-drop
6. Media Credit


Плагин Media Credit добавляет еще одно поле для назначения Автора картинки рядом с Заголовком и Описанием. Затем после вставки картинки можно настроить так, что подпись с автором будет автоматически добавляться под самой картинкой. Все очень просто.
Основные возможности:
- Автоматическое добавление подписи с автором картинки
- Возможность настроить стиль отображения подписи через CSS
- Возможность отобразить все изображения определенного автора на отдельной странице
7. Quick Featured Images


Разумеется, WordPress разрешает задавать картинку поста или, так называемую, миниатюру изображения (Featured images). Но есть одна загвоздка. Если вы захотите потом изменить эту миниатюру, придется открывать и редактировать каждую запись отдельно.
Плагин Quick Featured Images исправляет это и позволяет массово редактировать ваши миниатюры изображений.
Основные возможности:
- Возможность массово редактировать миниатюры изображений к постам
- Можно задать правила по автоматическому назначению миниатюр к постам
- Фильтры при выборе автоматических миниатюр
8. Media from FTP


Вы можете загружать картинки на сайт не только через Медиафайлы в админке WordPress, но и напрямую через FTP тоже, вот только есть одна проблема. Загруженные таким образом картинки не будут зарегистрированы в WordPress как медиафайлы, и вы не сможете их увидеть в своей библиотеке файлов.
Эту проблему решает плагин Media from FTP. Просто загружайте картинки через FTP менеджер, и они появятся в вашей библиотеке WordPress.
Основные возможности:
- Плагин просматривает заданные каталоги и папки сайта, находит там картинки и регистрирует их в общей библиотеке
- Возможность задавать атрибуты картинок: дата, время, заголовок
- Можно задать выполнение работы плагина по расписанию
Бонус. ShortPixel Image Optimizer
![]()
ShortPixel Image Optimizer — это популярный плагин, который оптимизирует ваши картинки и PDF документы на сайте WordPress в фоновом режиме. По заверениям разработчиков, степень сжатия без потери качества достигает 75% от начального размера, это очень круто!
Плагин имеет рейтинг 4,7 и более 40,000 активных установок, а последнее обновление вышло неделю назад.
В бесплатной версии вы можете оптимизировать 100 изображений каждый месяц, для сжатия большего количества картинок нужно перейти на один из платных тарифов от $4,99 в месяц или $9,99 за пожизненный вариант.
Основные возможности:
- оптимизация и сжатие картинок в форматах JPG, PNG, GIF (с анимацией и без)
- сжатие PDF документов
- поддержка высокого разрешения WP Retina 2x
- конверсия CMYK в RGB
- массовая оптимизация всех изображений в Медиа библиотеке
- поддержка конвертации JPEG, PNG и GIF в WebP
- совместимость с NextGEN Gallery и WPML
Итоги
WordPress Media Library — это стандартная библиотека файлов на вашем сайте WordPress, которая подойдет большинству пользователей. Но она умеет делать только базовые вещи, и когда этой функциональности становится недостаточно, ситуацию всегда можно исправить с помощью сторонних плагинов.


А какими плагинами для расширения функциональности медиа-библиотеки пользуетесь вы?


Смотрите также:
Как массово загрузить кучу файлов в Медиа-библиотеку WordPress через FTP
По-умолчанию, WordPress не разрешает загрузку новых медиа-файлов напрямую в библиотеку через FTP.
То есть, вы конечно можете подключиться к своему сайту по FTP и загрузить 500 картинок в папку wp-content/uploads, но есть одна проблема — ни один из этих файлов не отобразится во встроенной медиатеке. И вы не сможете вставлять эти картинки в посты привычным образом.




В этом уроке мы покажем, как можно исправить эту ситуацию, и продемонстрируем, как массово загрузить кучу файлов в Медиа-библиотеку WordPress через FTP.


Смотрите также:
Зачем нужно загружать медиафайлы через FTP?
Стандартный загрузчик файлов в медиа-библиотеке позволяет при загрузке выбрать сразу несколько файлов. Просто нажмите кнопку Добавить медиафайл и в окне выборе укажите несколько файлов:


Вы можете выбрать несколько фотографий, картинок, аудио или видео-файлов и нажать кнопку Загрузить, WordPress сделает все остальное.
Однако, этот метод может работать не всегда. Иногда вы можете столкнуться с ограничением по максимально допустимому размеру файла или количеству файлов, которые вы пытаетесь загрузить за один раз. И процесс загрузки может прерваться или уйти в бесконечный цикл.
Решение простое — использовать загрузку по FTP. Но тут всплывает другая проблема. Все файлы, загруженные через FTP, не будут доступны и видны в библиотеке медиафайлов WordPress.
К счастью, есть решение и этой проблемы, иначе мы бы не публиковали этот пост!
Загрузка файлов по FTP
First, you need to connect to your WordPress site using a FTP client. If you haven’t done this before, then see our guide on how to upload files to your WordPress site via FTP.
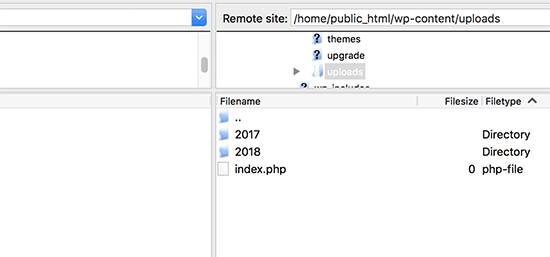
Для начала, загрузите сами файлы по FTP как обычно. Подключитесь к своему сайту с помощью FTP клиента (например, FileZilla), перейдите в каталог /wp-content/uploads/


Внутри папки uploads будут папки с годами и месяцами. Таким образом сам WordPress структурирует файлы при загрузке. Зайдите в папку с текущим годом и месяцем и загрузите туда свои файлы.
Если таких папок нет, создайте их сами, например, папку «2018» для текущего года, а внутри — папка «01» для января месяца.
После загрузки всех необходимых файлов в папку по FTP подошло время для выполнения следующего этапа.
Как отобразить файлы в библиотеке WordPress
Сразу после загрузки ваших файлов по FTP WordPress еще о них ничего не знает.
Когда вы загружаете файлы через встроенную библиотеку, WordPress помещает информацию о каждом файле в Базу Данных. Но сейчас мы загрузили файлы по FTP, а значит в БД нет этой информации.
Давайте это исправим!
Установите бесплатный плагин Add From Server:


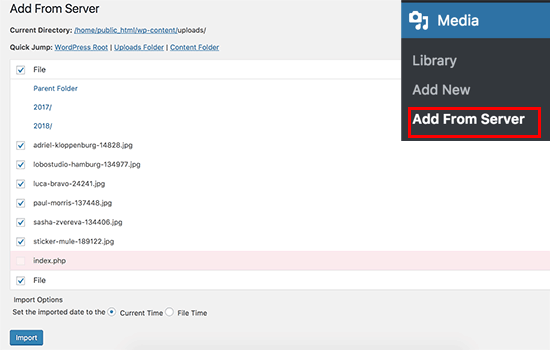
После активации перейдите в меню Медиафайлы → Add From Server.
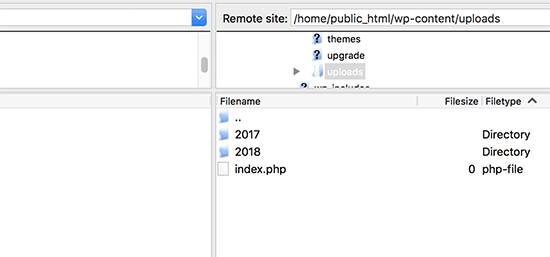
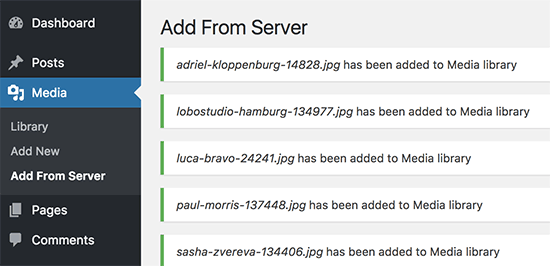
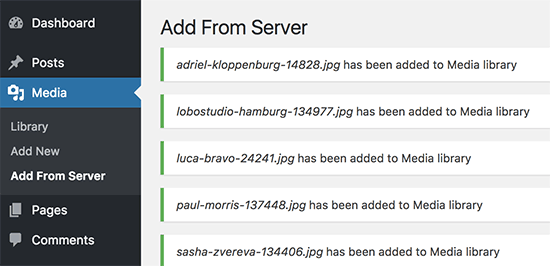
Плагин обратится к каталогу /wp-content/ и отобразит список всех загруженных медиафайлов и папок внутри. Вы можете кликнуть на любую папку и найти файлы, которые вы недавно загрузили:


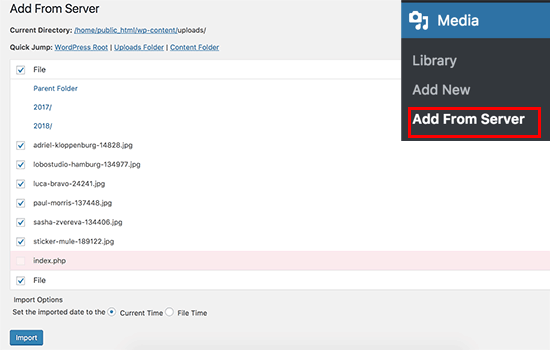
Проставьте галочки напротив всех файлов, которые вы загрузили по FTP, и нажмите на кнопку Import.
Плагин произведет процедуру регистрации этих файлов в Базе Данных. Другими словами, он сделает эти файлы доступными в библиотеке WordPress:


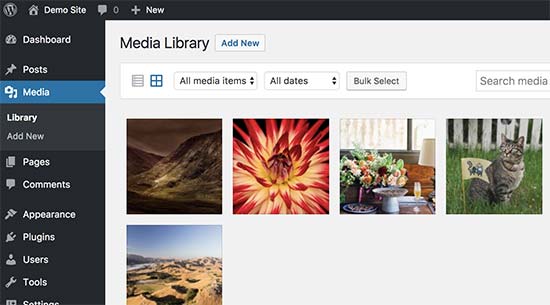
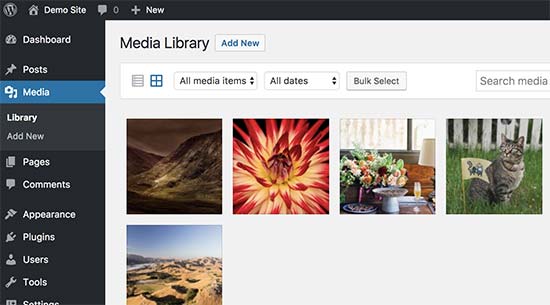
Теперь откройте Медиафайлы и проверьте, видны ли все ваши файлы:


Дальше вы можете работать с этими файлами привычным образом. Можно вставлять их в записи и страницы, делать галереи и так далее.


Источник: wpbeginner.com


