Библиотека файлов — Поддержка
Библиотека файлов позволяет централизованно управлять изображениями, аудио-, видеозаписями и документами. Чтобы посмотреть Библиотеку файлов, щёлкните Медиафайлы на консоли.
Оглавление
Обучающее видео
Добавление медиафайлов
Добавленные к вашим страницам и записям изображения и другие медиафайлы также появятся в разделе «Медиафайлы». Можно также добавлять медиафайлы непосредственно в раздел «Медиафайлы» для их дальнейшего использования на страницах в записях. Это можно сделать двумя способами: путём добавления файлов с вашего компьютера и с помощью URL-адреса.
📌
Для бесплатного хранения медиафайлов на WordPress.
com отведено 1 ГБ памяти хранилища. Перейдите на платный тариф, чтобы увеличить объём доступного хранилища.
Добавление файлов с компьютера
- В разделе Библиотека файлов щёлкните Добавить.
- Выберите на компьютере необходимый для загрузки медиафайл и щёлкните «Загрузить» или «Открыть» (в зависимости от используемого браузера).
Можно выбрать сразу несколько медиафайлов, удерживая клавишу Ctrl (на ПК) или клавишу Command (на Mac) и щёлкнув нужные файлы в окне загрузки.
Медиафайлы также можно перетащить с компьютера прямо в Библиотеку файлов.
Подробнее о типах файлов, которые можно добавлять в Библиотеку файлов.
Добавление файлов из Интернета
Чтобы добавить файл с помощью URL-адреса, сначала щёлкните шеврон (значок со стрелкой вниз) рядом со словом «Добавить», а затем — Добавить с помощью URL-адреса.
Скопируйте URL-адрес медиафайла, вставьте его в поле и щёлкните Загрузить.
Редактирование сведений о медиафайлах
Сведения о медиафайлах включают в себя заголовок, подпись, замещающий текст (для изображений), описание, URL-адрес и метаданные медиафайла, в том числе размер, тип и дату загрузки. Чтобы редактировать подробную информацию, выполните следующие действия:
- В Библиотеке файлов щёлкните медиафайл, который нужно отредактировать. Вы увидите выделенную миниатюру и номер в нижнем правом углу.
- Нажмите кнопку Редактировать.
- Внесите изменения в редактируемые поля.
- По завершении редактирования щёлкните Готово в нижнем правом углу.
Можно редактировать одновременно несколько файлов, для чего нужно выделить каждый выбранный для редакции файл и нажать кнопку «Редактировать». Каждому выбранному файлу будет присвоен номер в миниатюре в порядке его выделения.
После нажатия кнопки «Редактировать» вы сможете переключаться между файлами с помощью стрелок влево и вправо, которые появятся над областью предварительного просмотра файла.
Получение URL-адреса медиафайла
Чтобы получить прямой URL-адрес загруженного медиафайла, сначала выберите медиафайл, а затем нажмите Изменить.
В представлении сведений можно скопировать URL-адрес файла.
📌
При использовании расширенных функций хостинга, таких как установка пользовательских плагинов и тем, происходит обновление URL-адреса медиафайла сайта с учётом новой конфигурации хостинга. Файлы, загруженные до добавления этих функций, размещённых на сайте *.files.wordpress.com, будут по-прежнему доступны по первоначальному URL-адресу.
Редактирование фотографий
Если у вас есть фотография, которую нужно обрезать или повернуть, это можно сделать в Библиотеке файлов. Эти функции предлагаются только для общедоступных сайтов.
- Чтобы отредактировать элемент, щёлкните его, а затем нажмите кнопку Редактировать.
- В режиме предварительного просмотра медиафайлов нажмите Редактировать изображение:
- При необходимости поверните, обрежьте или отразите изображение.

- Нажмите кнопку «Готово», чтобы сохранить изменения.
Подробнее о редактировании медиафайлов
Поиск медиафайлов
Чтобы найти загруженные ранее медиафайлы, выберите значок увеличительного стекла в верхнем правом углу, затем впишите название файла или заголовок необходимого медиаэлемента.
Удаление файлов из библиотеки
Чтобы освободить место, можно удалить файлы из вашей Библиотеки файлов.
⚠️
Удаление файла из библиотеки приведёт также к удалению файла из вашей записи или со страницы. Удалённые медиафайлы восстановлению не подлежат. Возможно, вам потребуется предварительно экспортировать резервную копию Библиотеки файлов.
Чтобы удалить файлы из библиотеки, щёлкните каждый файл. Затем щёлкните значок корзины, расположенный в верхней части рядом с кнопкой Редактировать. Появится предупреждение о том, что файлы, отображаемые на вашем сайте, будут удалены. Для подтверждения щёлкните Удалить:
Удаление файлов из библиотекиПодключение к Google Фото
Можно привязать вашу учётную запись Google Фото, чтобы просматривать ваши новые фотографии Google и добавлять их на ваш сайт.
Подробнее о Google Фото
Библиотека бесплатных фотографий (Pexels)
Бесплатная библиотека фотографий открывает вам доступ к более чем 40 000 незащищённых лицензией изображениям, которые вы можете использовать на своём сайте. Все они любезно предоставлены Pexels. Добавляйте эти изображения на свой сайт и создавайте потрясающие дизайны.
Подробнее о библиотеке бесплатных фотографий
Openverse
Openverse — это поисковая система для медиафайлов с открытой лицензией, которая предоставляет доступ к более чем 600 миллионам изображений и аудиофайлов, лицензированных согласно Creative Commons и являющихся общественным достоянием. Все файлы можно использовать бесплатно.
Подробнее об Openverse
Экспорт Библиотеки файлов
Скачать изображения и другие медиафайлы на компьютер можно с помощью опции Экспортировать библиотеку медиафайлов в разделе Инструменты → Экспорт.
Библиотека медиафайлов будет скачана в архиве формата . tar. В Mac OS X этот архив можно распаковать двойным щелчком мыши по значку. В Windows для этого, возможно, потребуется скачать специальную программу, например 7-Zip.
tar. В Mac OS X этот архив можно распаковать двойным щелчком мыши по значку. В Windows для этого, возможно, потребуется скачать специальную программу, например 7-Zip.
Если библиотека медиафайлов очень большая или скорость соединения низка, скачивание может занять значительное время. Если ваш браузер поддерживает возобновление после сбоя скачивания, этот процесс можно возобновить, а не перезапускать заново.
Медиа-файлы, загруженные подобным образом, невозможно импортировать на другой сайт WordPress. Если вы хотите перенести свои медиафайлы на другой сайт, рекомендуется использовать обычный вариант экспорта, описанный выше.
⚠️
Эта возможность в настоящее время недоступна для сайтов с установленными плагинами. Вместо этого можно скачать резервную копию сайта, в которой содержатся медиафайлы.
Инструкции по добавлению изображений на консоли администратора см. на стр. 2.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Страниц: 1 2
Как добавлять, редактировать и удалять ссылки в WordPress
youtube.com/embed/AgTLIh2nTzQ?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Как добавлять, редактировать и удалять ссылки в WordPress
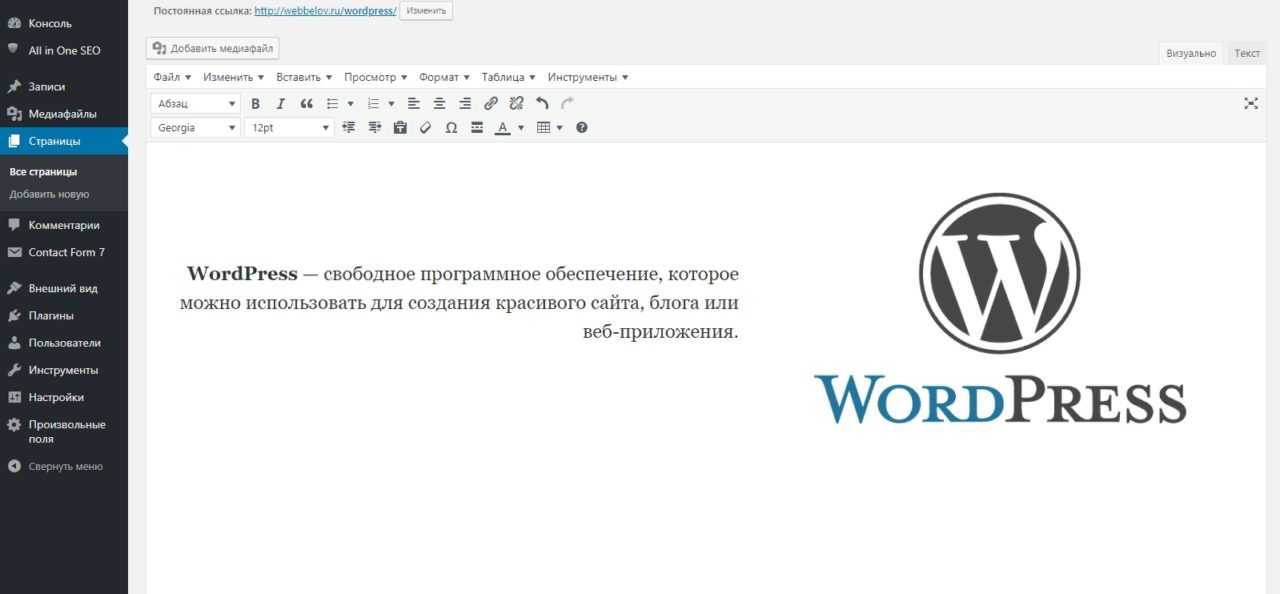
В этом видео мы рассмотрим, как добавлять ссылки в вашу запись в блоге. Вне зависимости от того, насколько интересен ваш блог, он никогда не будет динамично развиваться, если в нем не будет ссылок на другие полезные ресурсы, на интересные обсуждения и пр. В основном ссылки вы будете добавлять в записи блога и на страницы вашего сайта. Итак, давайте отредактируем одну из уже существующих страниц и добавим туда ссылку. В данном случае я бы хотел создать ссылку на страницу Википедии, посвященную WordPress (http://ru.wikipedia.org/wiki/WordPress ). Для начала я копирую URL страницы из адресной строки браузера, а затем возвращаюсь обратно к редактору WordPress. В тексте моей страницы я выделяю фразу, которую хочу превратить в ссылку. После того, как текст выделен, я нажимаю кнопку «Вставить ссылку». При желании можно дать ссылку на любую страницу своего сайта, для этого необходимо развернуть меню вставки ссылки. В этом случае перед вами появится список страниц и записей вашего блога, вы можете использовать фильтр для поиска какой-то конкретной информации, для этого просто введите ключевые слова. Все, что необходимо сделать, это щелкнуть по необходимой вам записи, и сверху появится ссылка и название.
При желании можно дать ссылку на любую страницу своего сайта, для этого необходимо развернуть меню вставки ссылки. В этом случае перед вами появится список страниц и записей вашего блога, вы можете использовать фильтр для поиска какой-то конкретной информации, для этого просто введите ключевые слова. Все, что необходимо сделать, это щелкнуть по необходимой вам записи, и сверху появится ссылка и название.
Ссылки на внешние ресурсы
Однако при добавлении ссылки на сторонний ресурс, как в случае со статьей из Википедии, необходимо просто вставить URL-адрес в соответствующую строку. Также было бы неплохо добавить название для вашей ссылки, оно появляется при наведении курсора на ссылку. Затем при желании можно поставить галочку внизу для того, чтобы ссылка открывалась в новой вкладке либо новом окне браузера. Затем необходимо нажать на кнопку «Добавить ссылку». Таким образом, при нажатии на выделенную нами фразу, у читателя откроется ссылка, которую мы вставили. В режиме предпросмотра можно проверить, все ли правильно сделано, и действительно ли ссылка открывается в новой вкладке браузера. Это позволяет читателям легко вернуться к первоначальной странице.
Это позволяет читателям легко вернуться к первоначальной странице.
Использование рисунков для создания ссылок
Другим распространенным способом добавлять ссылку в текст является вставка изображения и использование его как ссылки. Например, таким образом можно создавать и новые кнопки. Однако для начала давайте вернемся к нашему документу в формате PDF из медиа-библиотеки. В одном из предыдущих видео мы создали текстовую ссылку для просмотра этого документа, при нажатии которой загружается PDF-файл.
Но здесь я бы посоветовал сначала вставить изображение документа, а затем сделать так, что при нажатии по нему открывался бы файл, это позволит усилить акцент на этом элементе. Для этого нам необходим URL-адрес PDF-файла, который мы загрузили ранее, поэтому следует выделить текстовую ссылку и нажать кнопку «Редактировать ссылку». В появившемся меню я просто копирую URL-адрес и закрываю всплывающее окно. Теперь можно удалить текстовую ссылку, т.к. мы вставим изображение.
После этого необходимо нажать кнопку «Добавить медиафайл» и перетащить в зону мультизагрузки изображение отражающее наш PDF-документ. В колонке справа можно создать название и выбрать из выпадающего списка «Cоздать ссылку на»: «Произвольный URL», а затем необходимо просто вставить скопированную ранее ссылку. После этого следует нажать кнопку «Вставить в запись».
В колонке справа можно создать название и выбрать из выпадающего списка «Cоздать ссылку на»: «Произвольный URL», а затем необходимо просто вставить скопированную ранее ссылку. После этого следует нажать кнопку «Вставить в запись».
Теперь ссылка на документ сделана в виде изображения, и если щелкнуть по нему, то откроется PDF-файл. По схожему сценарию можно создавать своего рода кнопки, которые будут функционировать как ссылки на документы, программы, аудио, видео файлы или другие ресурсы. В следующих видео мы поговорим о настройках дизайна, плагинах, пользователях и многом другом.
Если у вас возникли проблемы с просмотром – вы можете посмотреть видео «Уроки WordPress — Как вставить или удалить ссылку (WordPress для начинающих)» на YouTube.
2 простых способа редактирования URL-адреса медиафайла WordPress
Каждый раз, когда вы загружаете медиафайл в свою библиотеку, WordPress автоматически создает для него URL-адрес. Это похоже на то, когда вы создаете страницу или публикуете на своем сайте. Ссылка на файл будет иметь формат имя-домена.com/путь-каталога-изображения/имя-файла-изображения.jpg .
Ссылка на файл будет иметь формат имя-домена.com/путь-каталога-изображения/имя-файла-изображения.jpg .
Файлы со случайными именами приведут к недружественным URL-адресам, таким как скриншоты или изображение-1, видео-2. Вот почему вы должны изменить URL-адрес файла, чтобы сделать его более значимым и удобным для SEO. Вы можете включить целевые ключевые слова в URL-адрес для индексации поисковыми системами и лучше ранжировать свои медиафайлы.
Еще одна причина редактирования ссылок на файлы — создание пользовательских ссылок для скачивания ваших файлов. Вы защищаете исходный URL-адрес файла и хотите создать настраиваемые частные ссылки для доступа пользователей.
В этой статье мы познакомим вас с подробными инструкциями по редактированию URL-адресов медиафайлов WordPress.
Начнем!
Редактировать URL-адрес медиафайла WordPress вручную
Этот простой метод позволяет вам перейти на страницу вложения файла в медиабиблиотеке и отредактировать ярлык.
- Войдите в свою панель администратора WordPress и перейдите в медиатеку
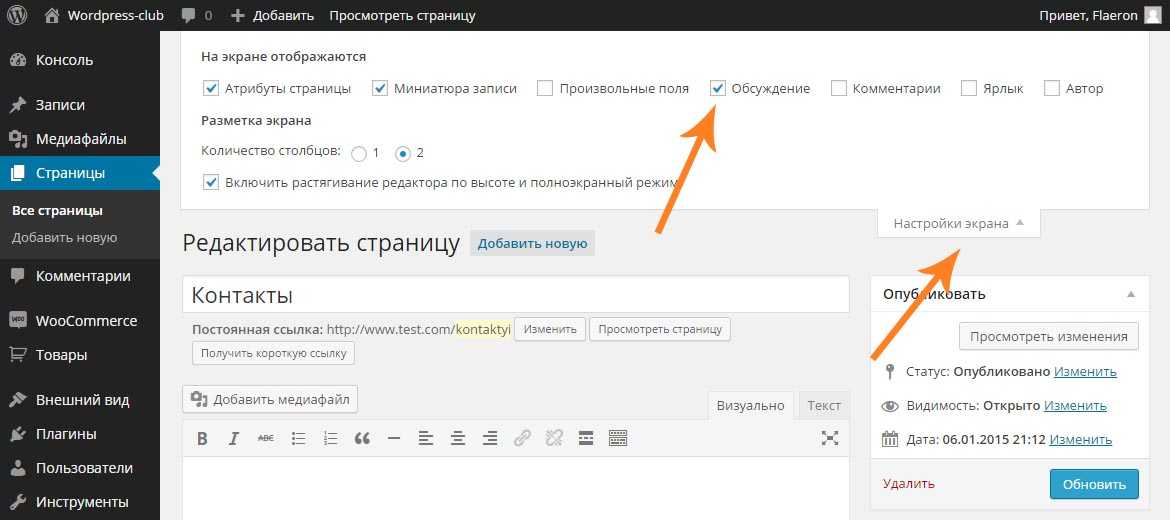
. - Наведите указатель мыши на нужный файл и нажмите Изменить , чтобы открыть страницу вложения файла
- В параметрах экрана отметьте Slug . Затем WordPress покажет вам вариант слага внизу страницы
- Изменить ссылку на файл в опции Slug
- Нажмите кнопку Обновить , чтобы сохранить изменения
Новый URL-адрес файла будет отображаться в опции URL-адрес файла с правой стороны.
Следует отметить, что вы должны перенаправлять URL-адреса файлов после их редактирования. Если старые ссылки не перенаправлены и все еще доступны в Интернете, посетители могут нажать на них и перейти на 404 не найденные страницы.
Это влияет не только на удобство просмотра пользователями, но и на SEO-эффективность вашего сайта.
Как создавать пользовательские частные ссылки для загрузки с помощью PDA Gold
Плагин PDA Gold поможет вам защитить ваши медиафайлы WordPress любого типа. Вы можете защитить неограниченное количество изображений, видео, аудио или электронных книг в формате PDF всего несколькими щелчками мыши.
После защиты исходные URL ваших файлов становятся защищенными. Неавторизованные пользователи будут перенаправлены на страницу 404 «не найдено» при попытке доступа к вашему файлу, за исключением администраторов по умолчанию.
Чтобы предоставить доступ другим пользователям, PDA Gold позволяет создавать «Частные ссылки для скачивания». Только те, у кого есть эти ссылки, могут получить доступ к вашим защищенным файлам. Обратитесь к этому документу, чтобы получить четкое представление о различиях между оригинальными, защищенными и частными ссылками для скачивания.
Вы можете определить срок действия ссылки на основе времени и кликов. Через определенное время или несколько кликов пользователи больше не смогут открывать или загружать ваши изображения/видео.
Через определенное время или несколько кликов пользователи больше не смогут открывать или загружать ваши изображения/видео.
Кроме того, вы также можете установить роли для ваших личных ссылок для скачивания. Другими словами, только авторизованные пользователи могут просматривать ваш файл. Другие по-прежнему переходят на неработающую страницу, хотя у них есть правильные ссылки для скачивания.
По умолчанию PDA Gold позволяет вам настраивать ваши личные ссылки для скачивания, что является нашей главной целью сегодня. Когда вы автоматически создаете новые приватные ссылки для скачивания, слаги файла выглядят странно и их трудно запомнить. Например, preventdirectaccess.com/private/ 58575f26ae274 .
К счастью, вы можете полностью контролировать свои личные ссылки для скачивания, настраивая свои собственные ссылки. Вы можете указать имя файла, назначение файла или другую связанную информацию. Хорошим примером этого является preventdirectaccess. com/private/ this-is-my-new-ebook . Инструкция ниже поможет вам в этом.
com/private/ this-is-my-new-ebook . Инструкция ниже поможет вам в этом.
Изменить частные ссылки для скачивания
Сначала установите и активируйте плагины PDA и PDA Gold. Золотая версия не будет работать должным образом без бесплатной версии. Если вы не знаете, как установить плагин, обратитесь к нашему документу по установке.
Затем перейдите в свою медиатеку , чтобы найти файлы, которые необходимо защитить, отредактируйте личную ссылку для загрузки и нажмите Настроить защиту файлов → Защитить этот файл .
После этого вам нужно нажать на кнопку Настроить новую ссылку и указать собственный URL-адрес загрузки, лимит загрузки и срок действия загрузки.
Нажмите Отправьте и готово. Вы можете отправить клиентам, клиентам, участникам или подписчикам эту ссылку, чтобы получить доступ к своим премиальным личным файлам. Кроме того, каждый файл может иметь неограниченное количество частных ссылок для скачивания, поэтому вы можете предоставить каждому пользователю отдельную ссылку с собственными правилами истечения срока действия.
Готовы редактировать URL-адреса медиафайлов WordPress?
При загрузке медиафайла в WordPress URL-адрес вашего файла будет таким же, как имя файла. Это повлияет на SEO вашего сайта и взаимодействие с пользователем, когда ваши ссылки на файлы бессмысленны.
Теперь вы знаете 2 способа редактирования URL-адресов медиафайлов WordPress. Редактирование исходной ссылки на файл доступно прямо на странице прикрепления файла. Другой метод позволяет защитить ваши личные файлы и создать для них пользовательские ссылки для скачивания с помощью плагина PDA Gold.
Сегодня PDA Gold поможет вам отредактировать ваши личные ссылки для скачивания!
Как легко заменить файлы изображений и мультимедиа в WordPress
Последнее обновление от редакции | Раскрытие информации для читателей Раскрытие информации: Наш контент поддерживается читателями. Это означает, что если вы нажмете на некоторые из наших ссылок, мы можем получить комиссию. Узнайте, как финансируется WPBeginner, почему это важно и как вы можете нас поддержать.
Узнайте, как финансируется WPBeginner, почему это важно и как вы можете нас поддержать.
акции 46 Делиться Твитнуть Делиться Facebook-мессенджер WhatsApp Электронное письмо
Вы когда-нибудь пытались заменить изображение, которое вы загрузили в WordPress? Если вы это сделали, то вам, вероятно, пришлось загрузить новый файл, переименовать его и вставить в пост, заменив старый файл. Было бы неплохо, если бы вы могли сделать все это всего за несколько кликов? В этой статье мы покажем вам, как легко заменить вложенные файлы в WordPress.
Было бы неплохо, если бы вы могли сделать все это всего за несколько кликов? В этой статье мы покажем вам, как легко заменить вложенные файлы в WordPress.
Видеоруководство
Подпишитесь на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте чтение.
Первое, что вам нужно сделать, это установить и активировать плагин Enable Media Replace. После активации он работает из коробки, и вам не нужно настраивать никаких параметров.
Все, что вам нужно сделать, это посетить Media » Library в вашей административной области WordPress. Если вы используете представление сетки, вам нужно будет переключиться на представление списка.
Теперь найдите файл, который вы хотите заменить. Как только вы нашли файл, подведите указатель мыши к имени файла, и вы увидите ссылку с пометкой 9.0003 «Заменить носитель» .
При переходе по ссылке вы перейдете на замену медиа страницы. Там вам нужно загрузить свой новый файл, нажав на кнопку Choose File .
Выбрав файл, вы можете выбрать два варианта. Вы можете заменить только файл или заменить файл, использовать новое имя файла и обновить все ссылки, указывающие на старый файл.
Выбрав один из вариантов, просто нажмите кнопку загрузки.

 com отведено 1 ГБ памяти хранилища. Перейдите на платный тариф, чтобы увеличить объём доступного хранилища.
com отведено 1 ГБ памяти хранилища. Перейдите на платный тариф, чтобы увеличить объём доступного хранилища.