Создание Bootstrap3 формы и вывод комментариев для WordPress
В этой статье мы рассмотрим, как создать полностью кастомную форму для комментариев или обратной связи в соответствии со всеми требованиями,которые предъявляет css-фреймворк Bootstrap3. И подготовим комментарии для вывода в любой нестандартный шаблон.
В качестве примера, на основе которого будет рассмотрен процесс создания формы, мы возьмем специально подготовленный для этой задачи WordPress шаблон, который содержит в себе основу, созданную на Bootstrap3 и вывод всего содержимого с помощью движка WordPress.
Скачать данный шаблон можно по ссылке:
https://github.com/sbogdanov108/article_wp/archive/master.zip
В данном архиве директория под название blogus содержит в себе все файлы шаблона, который можно установить через админ-панель.
Итак, после установки шаблона перейдем в директорию wp-content/themes/blogus и откроем для редактирования файл content.php. Вставим в него следующий код, после строки:
<? the_content() ?>
<? if ( comments_open() ) : ?> <? comments_template() ?> <? endif ?>
Здесь мы проверяем, если пост открыт для комментирования, тогда подключаем шаблон, содержащий код формы.
Теперь создадим шаблон комментариев, добавив в корень директории blogus файл с именем comments.php. Этот файл будет содержать в себе всю html-разметку, необходимую для работы формы и вывода комментариев.
Предварительно добавим в файл functions.php функцию, которая будет отвечать за правильное окончание слова «комментарий», в зависимости от количества самих комментариев:
/**
* Получить окончание слова
*/
function get_end_of_word( $number )
{
$cases = [ 2, 0, 1, 1, 1, 2 ];
$titles = [ 'комментарий', 'комментария', 'комментариев' ];
return $titles[ ( $number % 100 > 4 && $number % 100 < 20 ) ? 2 : $cases[ ( $number % 10 < 5 ) ? $number % 10 : 5 ] ];
} Теперь откроем для редактирования созданный файл и вставим в него весь необходимый код, который полностью соответствует требованиям Bootstrap3 и содержит в себе необходимые функции для работы движка WordPress.
Первый блок кода:
<?php
/*
* Если данный пост защищен паролем через админку и
* пользователь еще не ввел пароль, тогда мы не
* будем загружать комментарии
*/
if ( post_password_required() )
{
return;
}
?>Второй блок кода, который размещаем сразу же после предыдущего:
<? /* Выводим комментарии только в том случае, если они есть */ ?>
<?php if ( have_comments() ) : ?>
<div>
<div>
<h5>
<? /* Получаем кол-во комментариев */ ?>
<?= get_comments_number() ?>
<? /* Получаем корректное окончание слова, в зависимости от кол-ва комментариев.
Функцию end_of_word помещаем в файл functions.php */ ?>
<?= end_of_word( get_comments_number() ) ?>
</h5>
</div>
<div>
<? /* Выводим все комментарии */ ?>
<? wp_list_comments( [
'style' => 'div',
'type' => 'comment',
] ) ?>
</div>
</div>
<? endif ?>И третий блок кода, самый объемный, который отвечает за вывод формы для комментариев. Его помещаем после предыдущего блока:
<div>
<div>
<h4><? comment_form_title( 'Оставить комментарий', 'Оставить комментарий для %s' ) ?></h4>
<div>
<small>
<? /* Получаем ссылку для отмены ответа на комментарий */ ?>
<?= get_cancel_comment_reply_link() ?>
</small>
</div>
<form action="<?= get_option( 'siteurl' ) ?>/wp-comments-post. php" method="post">
<? /* Этот блок будет отрабатываться только для зарегистрированного пользователя */ ?>
<? if ( is_user_logged_in() ) : ?>
<p>Вы вошли как <a href="<?= get_option( 'siteurl' ) ?>/wp-admin/profile.php"><?= $user_identity ?></a>.
<? /* Получаем ссылку для выхода из аккаунта */ ?>
<a href="<?= wp_logout_url( get_permalink() ) ?>" title="Выйти из аккаунта">Выход</a>
</p>
<? else : ?>
<div>
<label for="author">Имя
<span>*</span>
</label>
<div>
<input type="text" name="author" value="<?= esc_attr( $comment_author ) ?>" tabindex="1" aria-required="true" />
</div>
</div>
<div>
<label for="email">E-mail (не публикуется)
<span>*</span>
</label>
<div>
<input type="text" name="email" value="<?= esc_attr( $comment_author_email ) ?>" tabindex="2"/>
</div>
</div>
<div>
<label for="url">Сайт</label>
<div>
<input type="text" name="url" value="<?= esc_attr( $comment_author_url ) ?>" tabindex="3"/>
</div>
</div>
<? endif ?>
<div>
<div>
<textarea name="comment" tabindex="4" placeholder="Комментарий.
php" method="post">
<? /* Этот блок будет отрабатываться только для зарегистрированного пользователя */ ?>
<? if ( is_user_logged_in() ) : ?>
<p>Вы вошли как <a href="<?= get_option( 'siteurl' ) ?>/wp-admin/profile.php"><?= $user_identity ?></a>.
<? /* Получаем ссылку для выхода из аккаунта */ ?>
<a href="<?= wp_logout_url( get_permalink() ) ?>" title="Выйти из аккаунта">Выход</a>
</p>
<? else : ?>
<div>
<label for="author">Имя
<span>*</span>
</label>
<div>
<input type="text" name="author" value="<?= esc_attr( $comment_author ) ?>" tabindex="1" aria-required="true" />
</div>
</div>
<div>
<label for="email">E-mail (не публикуется)
<span>*</span>
</label>
<div>
<input type="text" name="email" value="<?= esc_attr( $comment_author_email ) ?>" tabindex="2"/>
</div>
</div>
<div>
<label for="url">Сайт</label>
<div>
<input type="text" name="url" value="<?= esc_attr( $comment_author_url ) ?>" tabindex="3"/>
</div>
</div>
<? endif ?>
<div>
<div>
<textarea name="comment" tabindex="4" placeholder="Комментарий.
.."></textarea>
<span>
<small>Вы можете использовать следующие HTML-теги:<br/><code><?= allowed_tags() ?></code></small>
</span>
</div>
</div>
<div>
<span>*</span> Обязательно к заполнению
</div>
<div>
<div>
<button type="submit" tabindex="5">Отправить</button>
<? /* Генерируем необходимую служебную информацию для работы движка WordPress */ ?>
<? comment_id_fields() ?>
</div>
</div>
</form>
</div>
</div>А теперь приведем немного в порядок внешний вид формы и комментариев, добавив несколько стилей в файл
.comments {
margin-top: 40px; }
.comments . comment .comment {
margin-left: 40px; }
.comment {
margin-top : 15px;
margin-bottom : 15px; }
.comment-form {
margin-top : 40px; }
.comment-form textarea {
height : 150px; }
.comment-form .help-block code {
font-size : 70%; }
.comment-form .star {
color : #c7254e; }
comment .comment {
margin-left: 40px; }
.comment {
margin-top : 15px;
margin-bottom : 15px; }
.comment-form {
margin-top : 40px; }
.comment-form textarea {
height : 150px; }
.comment-form .help-block code {
font-size : 70%; }
.comment-form .star {
color : #c7254e; }В итоге у нас получилась вложенные комментарии, которые готовы для дальнейшей кастомизации
И форма для комментариев, сверстанная полностью в соответствии с требованиями css-фреймворка Bootstrap3
На этом создание Bootstrap3 формы для WordPress завершено.
Исходные коды использованной темы доступны по ссылке:
https://github.com/sbogdanov108/article_wp
Работа с текстом. Основы bootstrap 3 для начинающих. Урок №5
Главная » Основы Bootstrap 3 » Работа с текстом. Основы bootstrap 3 для начинающих. Урок №5
03. 06.2016
06.2016
пока нет
Всем привет!
Продолжаем изучать основы «bootstrap 3».
Пришло время поработать над тестом. Что именно мы научимся в этом уроке?
Мы научимся выравнивать текст, выставлять размер, менять цвет, делать текст жирным, курсивом, зачеркнутым либо подчеркнутым… И это еще далеко не весь список. Итак, приступаем к уроку №5 и учимся работать с текстом.
1. Заголовки в Bootstrap
Если вы изучали основы HTML, то должны знать, что заголовки обозначаются тегами <h2> — <h6>. Так вот, в Bootstrap 3 пишем аналогично:
<h2>h2. Bootstrap заголовок</h2> <h3>h3. Bootstrap заголовок</h3> <h4>h4. Bootstrap заголовок</h4> <h5>h5. Bootstrap заголовок</h5> <h5>h5. Bootstrap заголовок</h5> <h6>h6. Bootstrap заголовок</h6>
Результат:
Если вам нужно создать в заголовке вторичный текст, можно использовать тег <small>.
Закрывающий тег обязателен.
<h2>h2. Bootstrap заголовок <small>Вторичный текст</small></h2> <h3>h3. Bootstrap заголовок <small>Вторичный текст</small></h3> <h4>h4. Bootstrap заголовок <small>Вторичный текст</small></h4> <h5>h5. Bootstrap заголовок <small>Вторичный текст</small></h5> <h5>h5. Bootstrap заголовок <small>Вторичный текст</small></h5> <h6>h6. Bootstrap заголовок <small>Вторичный текст</small></h6>
Результат:
2. Параграф в Bootstrap
<p>текст в Bootstrap</p>
Выделение параграфа классом «lead»
<p>текст в Bootstrap </p>
Для уменьшения текста на 85% от размера родительского элемента, используют тег <small>.
Закрывающий тег обязателен.
<small>1.текст в Bootstrap</small> <p>2. текст в<small> Bootstrap</small></p> <p>3. текст в<small> Bootstrap</small></p>
Результат:
3. Выделение текста в Bootstrap
Полужирный текст
<b>Полужирный текст</b>
Жирный текст
<strong>Жирное начертание</strong>
Курсивное начертание
<i>Курсивное начертание текста</i>
Выделенный текст фоновым цветом
<mark>Выделенный текст</mark>
Выделение программного кода
<code>Программный код</code>
Результат:
4. Нижний и верхний индексы текста в Bootstrap
Нижний
<sub>Нижний</sub>
Верхний
<sup>верхний</sup>
Пример:
<p>Н<sub>2</sub>O</p> <p>см<sup>2</sup></p>
Результат:
Н2O
см2
5. Подчеркивание текста в Bootstrap
Подчеркивание текста в Bootstrap
Подчеркнутый тест
<ins> Отображается подчеркнутый тест </ins>
Перечеркнутый текст
<del>Отображается перечеркнутый текст </del>
Результат:
Отображается подчеркнутый тест
Отображается перечеркнутый текст
6. Размеры текста
Увеличить размер текста на одну единицу
<big>Текст с увеличенным размером шрифта</big>
Уменьшить размер текста на одну единицу
<small>Текст с уменьшенным размером шрифта</small>
Результат:
Текст с увеличенным размером шрифта
Текст с уменьшенным размером шрифта
7. Выравнивание текста и заголовка
Чтобы выровнять текст или заголовок, достаточно добавить class:
«text-left» — Выравнивание по левому краю
«text-center» — Выравнивание по центру
«text-right» — Выравнивание по правому краю
«text-justify» — Выравнивание текста по ширине
Для параграфа
<p>Выравнивание по левому краю.</p> <p>Выравнивание по центру.</p> <p>Выравнивание по правому краю.</p> <p>Выравнивание текста по ширине</p>
Для заголовка
<h2>Выравнивание по левому краю.</h2> <h3>Выравнивание по центру.</h3> <h4>Выравнивание по правому краю.</h4> <h5>Выравнивание текста по ширине</h5>
Результат:
8. Цитата
Полоса с левой стороны
<blockquote> <p>Всё, что человек способен представить в воображении, другие сумеют претворить в жизнь.</p> <small>Жюль Верн</small> </blockquote>
Результат:
Полоса с правой стороны
Добавить нужно класс «pull-right»
<blockquote> <p>Всё, что человек способен представить в воображении, другие сумеют претворить в жизнь.</p> <small>Жюль Верн</small> </blockquote>
Результат:
8. Цвет текста для информации
Цвет текста для информации
Способ передачи важной информации в веб-дизайне
<p>Приглушенный текст</p> <p>Важный текст</p> <p>Текст успеха</p> <p>Текст примечания</p> <p>Текст предупреждения</p> <p>Текст ошибки</p>
Результат:
Продолжение по основам Bootstrap 3 следует…
Не пропустите!…
Подписывайтесь на обновления блога!
Тема WordPress Bootstrap 3 | StrapPress.com
Пользовательская домашняя страница
StrapPress имеет пользовательскую домашнюю страницу с настраиваемой главной единицей и тремя областями виджетов. Вызовите конкретное сообщение или ваш последний пост в блоге одним нажатием кнопки.
Элементы Bootstrap
Зачем писать весь код Bootstrap HTML/CSS/JS, если вы можете сделать все это с помощью включенного плагина шорткода! Правильно, StrapPress включает в себя плагин шорткода, который можно использовать на вашем веб-сайте.
Портфолио
Вы хотите продемонстрировать свою работу или текущие проекты? Для этого у StrapPress есть шаблон страницы! Легко добавьте раздел портфолио с двумя, тремя или четырьмя столбцами на свой веб-сайт с другими настраиваемыми функциями.
Font Awesome
Отличные иконки! StrapPress включает 605 иконок благодаря Font Awesome 4.5.0. Вы можете изменить размер, цвет и даже выравнивание каждого значка в библиотеке шрифтов. Добавьте столько значков, сколько хотите, с помощью простого шорткода WordPress.
Шаблоны страниц
Нужны разные макеты страниц? Может быть, ваша боковая панель слева? Без проблем! StrapPress включает в себя различные шаблоны страниц (даже страницу контактов), поэтому вы можете сделать свой сайт именно таким, как вы хотите.
Обновления и поддержка
StrapPress постоянно обновляется с использованием текущей версии платформы Bootstrap. Все покупатели StrapPress получают последнюю версию бесплатно и с пожизненной поддержкой темы. Есть вопрос? Спрашивай!
Есть вопрос? Спрашивай!
Легко переключайтесь на одну из 16 тем Bootswatch!
Амелия
Лазурный
Космо
Киборг
Журнал
Журнал
Симплекс
Читаемый
Шифер
Спейслэб
Объединенный
Йети
Люмен
Супергерой
Мрачно
StrapPress теперь включает плагин WordPress для простого добавления шорткодов
Bootstrap.

Ваш приобретенный пакет теперь будет включать в себя плагин WordPress, который поможет вам использовать все функции и возможности Bootstrap с короткими кодами. Этот плагин добавит кнопку в текстовый редактор ваших сообщений и страниц, чтобы вы могли легко выбрать один из 25+ разных шорткодов.
Каждый шорткод имеет параметры для настройки компонента Bootstrap, чтобы вы могли получить именно тот внешний вид, который вам нужен. Вы сможете добавить следующие шорткоды на свой сайт WordPress:
- Модальный
- Аккордеон (складной)
- Оповещение
- Значки
- Кнопки
- Раскрывающийся список кнопок и раскрывающийся список кнопок
- Раскрывающийся список кнопок
- Группы кнопок
- Карусель
- Прозрачные поплавки
- Значки
- Этикетки
- Поповеры
- Таблицы цен
- Индикаторы выполнения
- Индикаторы выполнения в стопке
- Расстояние
- Столы
- Джамботрон
- Вкладки начальной загрузки
- Свидетельство
- Иконки в стопке
- Подсказка
- Скважина
Что другие говорят о StrapPress.

Мне нравится StrapPress больше, чем другие темы WordPress Bootstrap, потому что в нем действительно есть все, что может предложить Bootstrap.
Taylor Williams
Я внештатный разработчик и использую StrapPress, чтобы мои клиенты быстро запустили и запустили адаптивный веб-сайт, которым легко управлять.
Дэвид Беттс
Фреймворк Bootstrap с WordPress просто потрясающий. Я бы хотел, чтобы каждая тема WordPress включала Bootstrap.
Адам Шаффер
Bootstrap — это хорошо, но я хотел чего-то более яркого, поэтому меня обрадовало, что StrapPress включает все шаблоны Bootstwatch.
Rob Heerwagen
Будущее за отзывчивым веб-дизайном, и все элементы Bootstrap для меня просто плюс!
Эми Молдин
Я очень ценю все шаблоны страниц, которые поставляются с этой темой. Они помогли мне наполнить мой веб-сайт всем, что я хотел.
Питер Битнер
Благодаря Bootstrap, StrapPress действительно сексуален!
Усильте свой сайт WordPress с помощью StrapPress!
Купить StrapPress всего за 45 долларов 35 долларов!
Получите StrapPress сейчас
15 лучших тем WordPress на основе Bootstrap 3 на 2022 год
основанные приложения. Фреймворк содержит расширение JavaScript для лучшего взаимодействия с пользователем, а также Шаблоны дизайна HTML и CSS для типографики, форм, кнопок, навигации и других элементов интерфейса.
Фреймворк содержит расширение JavaScript для лучшего взаимодействия с пользователем, а также Шаблоны дизайна HTML и CSS для типографики, форм, кнопок, навигации и других элементов интерфейса.
Использование Bootstrap среди веб-сайтов выросло в геометрической прогрессии с момента его создания, и на сегодняшний день его используют более миллионов веб-сайтов, что делает Bootstrap самой популярной интерфейсной средой.
Bootstrap в настоящее время находится в третьей итерации, то есть Bootstrap 3, , и его намного проще использовать. Некоторые из новых функций последней версии Bootstrap включают новый язык плоского дизайна, а также подход, ориентированный на мобильные устройства, и многое другое.
Теперь, если вы хотите использовать самый популярный интерфейсный фреймворк для создания веб-сайтов с самой популярной CMS, то есть WordPress, вы можете сделать это с помощью сотен специально разработанных тем.
Тема WordPress на основе Bootstrap 3 исключительно лучше своих аналогов и предоставляет пользователю множество функций и преимуществ. Итак, без лишних слов, вот 20 лучших тем WordPress на основе Bootstrap 3.
Итак, без лишних слов, вот 20 лучших тем WordPress на основе Bootstrap 3.
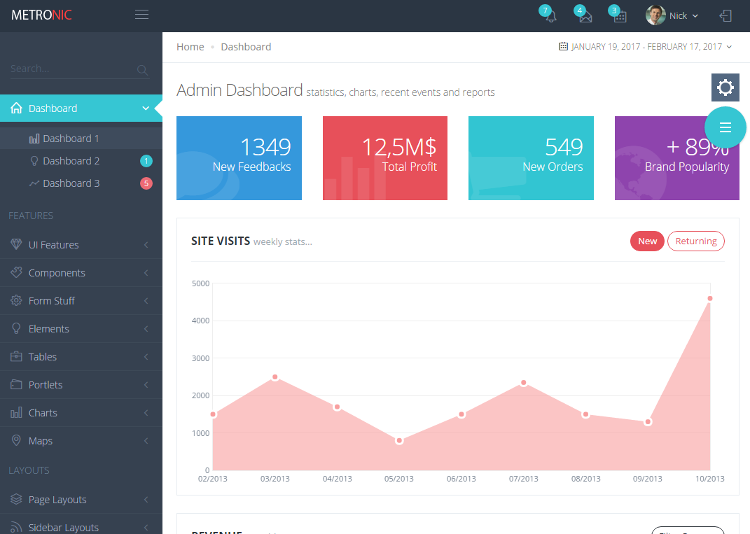
#1 — Kalium
Kalium — тема WordPress, разработанная для творческих личностей и профессионалов. Он содержит множество креативных дизайнов макетов, конструктор контента с перетаскиванием, богатые параметры темы и многое другое, что делает его более многоцелевой темой.
Тема содержит множество демонстрационных веб-сайтов, созданных для разных ниш и пар в уникальных стилях портфолио, более тридцати типов портфолио, широкие возможности настройки, адаптивные изображения для лучшего просмотра на небольших устройствах, захватывающий опыт электронной коммерции с минимальным дизайном. язык и многое другое.
С включением большинства популярных плагинов, таких как Visual Composer, Revolution Slider и LayerSlider, вы можете быть уверены, что получите отличные функции с темой. Опять же, как уже упоминалось, WooCommerce также легко интегрируется в работу вместе с удобными макетами продуктов, мини-корзиной Ajax и привлекательными эффектами наведения.
Некоторые из его других функций включают в себя область профессионального ведения блога, страницу скорого обновления или обслуживания, демо-установщик одним щелчком мыши, SEO-оптимизацию и многое другое.
#2 — PivotТема WordPress Pivot предлагает простой и отзывчивый язык дизайна, чистый и с оттенком профессионализма. Тема может быть использована для бизнеса, портфолио, блогов или подобных веб-сайтов.
Тема поставляется с множеством элементов конструктора страниц и неограниченными вариантами цвета, что дает вам большую свободу выбора того, как вы хотите, чтобы ваш сайт выглядел. Вы также получаете совместимость с некоторыми из самых популярных и функциональных плагинов на рынке, такими как bbPress, Visual Composer с более чем тридцатью пользовательскими элементами конструктора, Revolution Slider, Master Slider, Easy Digital Downloads, менеджером заданий WP и другими.
Другие функции темы включают в себя более восьми типов заголовков, мегаменю Ebor, поддержку WooCommerce, разделы фоновых изображений Parallax, макеты блогов, макеты портфолио и многое другое.
Newsmag PRO, как следует из названия, представляет собой тему WordPress для газет/журналов с интуитивно понятным, но потрясающим визуальным выбором. Тема предназначена для всех, кто хочет создать веб-сайт онлайн-журнала за считанные минуты с множеством вариантов настройки и элементами визуального стиля.
Тема включает в себя множество модульных элементов, интегрирует плагины и виджеты, а также использует множество шорткодов, чтобы ваш сайт выглядел так, как вы задумали. Вы можете добавить свои пользовательские изображения, слайдеры контента, настраиваемые карусели и многое другое, чтобы повысить вовлеченность вашей аудитории на вашем сайте.
Вы также получите совместимость WooCommerce с темой, что позволит вам настроить интернет-магазин, если вы того пожелаете.
#4 — Specular Specular — это многоцелевая адаптивная тема WordPress, ориентированная на бизнес. Тема подходит для бизнеса, фирм по недвижимости и агентств, как мы уже говорили, но она также подходит для портфолио сайтов или веб-сайтов церкви, медицины или ресторана.
Тема поставляется с более чем двадцатью пятью демонстрационными веб-сайтами, но если вы считаете, что они вам не понравятся, вы можете использовать их онлайн-конструктор шаблонов, чтобы создать сайт нужного вам типа, а затем потратить деньги на тему.
Некоторые примечательные функции темы включают расширенные параметры темы, скользящий творческий блог, Visual Composer, Slider Revolution, неограниченные стили заголовков и многое другое.
Specular — это, безусловно, захватывающая тема с бесконечными возможностями, с помощью которых вы можете создать сайт своей мечты и украсить его впечатляющими функциями.
#5 — UpliftUplift — адаптивная многоцелевая тема для WordPress с фантастическим дизайном, функциями и производительностью. Благодаря исключительному качеству кода, неограниченным возможностям стилей, красивому макету и многому другому Uplift может улучшить многие аспекты вашего сайта.
Тема поставляется с практически неиссякаемым источником возможностей для настройки и проектирования с более чем девятью потрясающими демонстрационными веб-сайтами, сорока двумя предварительно созданными страницами, конструктором страниц с перетаскиванием с пятьюдесятью четырьмя пользовательскими элементами, более десяти стилей заголовков, тремя различными заголовки страниц, четырнадцать стилей портфолио, десять стилей блога, шесть различных стилей навигации и многое другое, чтобы вы могли смешивать и сочетать и создавать действительно уникальный и персональный веб-сайт.
Некоторые другие особенности темы, о которых стоит упомянуть, — это ее совместимость с WooCommerce, а также групповые слайды Ajax, два типа навигации по одной странице, два слайдера премиум-класса, расширенная панель администратора, неограниченные параметры цвета, поддержка bbPress и BuddyPress среди многих другие.
#6 — FoundryFoundry — это многоцелевая, многофункциональная тема WordPress. Он чрезвычайно гибкий, универсальный и содержит множество полезных инструментов и элементов стиля, чтобы ваш сайт выглядел первоклассно.
Тема содержит более тридцати двух уникальных концепций домашней страницы и интегрирована с множеством популярных и полезных плагинов, таких как Contact Form 7, Visual Composer, WooCommerce, Tickera, SEO by Yoast и т. д.
Вы также получите неограниченные варианты дизайна и макета, с мощной и надежной панелью параметров темы, демонстрационный импортер одним щелчком для многих предварительно созданных страниц, тринадцать целенаправленных макетов блога, семнадцать макетов портфолио и многое другое.
Предприниматель Тема WordPress, в частности, предназначена для бронирования сайтов для малого бизнеса. Тема полностью совместима с WooCommerce, а также с автоматизированной системой бронирования (75 долларов бесплатно), что делает тему более полезным инструментом для владельцев бизнеса.
Некоторые из функций, которые вы получите с этой темой, включают семь одностраничных демонстраций, одну многостраничную демонстрацию, несколько шлюзов онлайн-платежей, таких как PayPal, Stripe и т. д., настраиваемые поля формы бронирования, мощный конструктор форм перетаскивания, уникальные макеты портфолио, шорткоды и многое другое, что вместе делает тему очень удобной в использовании, а также визуально приятной.
Если вы ищете тему для своего небольшого стартапа или бизнеса, вам нужен инструмент для назначения встреч и вы хотите получить лучшее от Bootstrap, то вы никогда не ошибетесь с Entrepreneur.
#8 — Launchkit Тема Launchkit — это комплексное решение для целевой страницы для WordPress. Он поставляется со всеми необходимыми функциями и подходящей маркетинговой привлекательностью для запуска вашего следующего продукта или услуги через универсальный, красивый и профессионально выглядящий веб-сайт.
Он поставляется со всеми необходимыми функциями и подходящей маркетинговой привлекательностью для запуска вашего следующего продукта или услуги через универсальный, красивый и профессионально выглядящий веб-сайт.
Тема поставляется с множеством реальных демонстрационных страниц с правильным заголовком на любой случай. В общей сложности вы получите три типа заголовков, семь нижних колонтитулов и более тридцати настраиваемых элементов построения страниц, которые вы можете использовать с популярным Visual Composer.
Тема также поддерживает настраиваемые логотипы, неограниченное количество цветовых схем, установку демо-данных одним щелчком мыши, поддержку WPML, Gravity Forms, Contact Form 7 и многие другие функции.
#9 — Dante Dante — это полностью адаптивная, многоцелевая тема WordPress с чистым и современным языком дизайна, которая также добавляет щепотку минимализма и широкий спектр невероятных функций, что делает тему чрезвычайно универсальной и профессиональной в своем роде. Применение.
Применение.
Тема поставляется с двадцатью семью предварительно созданными страницами, которые вы можете использовать для запуска своего сайта, а также настраивать их с помощью Swift Page Builder, который содержит около сорока четырех различных элементов. Кроме того, вы получаете красивые стандартные страницы, шорткоды, совместимость с WooCommerce и полноценный магазин, слайдеры премиум-класса, разделы параллакса видео и изображений, семь типов портфолио, десять типов блогов и оптимизированный код для сверхбыстрой загрузки.
#10 — LambdaLambda — это многоцелевая тема WordPress, работающая на Bootstrap и содержащая достаточно демонстрационного контента, функций и утилит, чтобы вы могли практически создать любой сайт с помощью этой темы.
Он поставляется с пятьюдесятью пятью уникальными демонстрационными сайтами, которые вы можете легко установить с помощью демо-установщика одним щелчком мыши. Предоставляемый демонстрационный контент может удовлетворить практически все типы ниш с обилием макетов и функций; это было бы похоже на то, что вы используете тему, специально предназначенную для этого конкретного сайта.
Некоторые из фактов о теме, о которых стоит упомянуть, включают в себя первоклассную команду поддержки, а также простые в использовании функции настройки, интеграцию с WooCommerce, множество полезных плагинов, включая Visual Composer, Slider Revolution, Isotope Filter и многое другое.
Вы также получите потрясающие параметры заголовка, настраиваемые параметры Bootstrap, Gravity Forms, настраиваемые типы сообщений и многое другое.
#11 — Zerif PROZerif PRO — это многоцелевая, отзывчивая и одна из самых популярных одностраничных тем WordPress для творческих агентств и предприятий. Тема содержит чистый и гладкий одностраничный язык дизайна, подходящий для повышения вовлеченности пользователей.
Тема поставляется с высокофункциональным конструктором страниц SiteOrigin, с помощью которого вы можете легко создать свой сайт с помощью операций перетаскивания. Опять же, тема совместима с WooCommerce, что поможет вам легко добавить магазин на свой сайт.
Некоторые другие примечательные функции темы включают в себя живую настройку, поддержку пользовательских фонов, мегаменю и многое другое.
#12 — WunderkindWunderkind — это одностраничная тема WordPress с параллаксом на базе Bootstrap, которая обеспечивает потрясающий визуальный опыт для ваших зрителей. Эта тема особенно актуальна для фотографов, путешественников, агентств веб-дизайна, продюсеров музыки/видео и людей схожих профессий.
Вы получите восемь уникальных демонстрационных макетов для запуска своего сайта, а также получите доступ к популярному Visual Composer, который поможет вам в процессах создания веб-сайтов.
Помимо этого, тема также имеет очень удобную панель параметров темы, расширенную панель администратора Redux, управление портфолио, неограниченные параметры цвета, контактную форму 7, настраиваемые форматы сообщений и многое другое.
#13 — ROUA ROUA можно рассматривать как хипстерскую тему портфолио и блога для WordPress с минималистичным, изысканным и элегантным дизайном. Тема идеально подходит для людей, которые ищут что-то, что подойдет для их творческого, творческого или фрилансерского веб-сайта, или просто помогает им создать магазин.
Тема идеально подходит для людей, которые ищут что-то, что подойдет для их творческого, творческого или фрилансерского веб-сайта, или просто помогает им создать магазин.
Тема включает в себя множество полезных функций и функций, которые обязательно помогут вам сократить общий процесс создания сайта. Он содержит множество функций настройки, а также бэкэнд-панель Redux Framework.
Некоторые из полезных функций, которые вы можете ожидать от темы, — это заголовки параллакса, красивые настраиваемые шаблоны страниц, портфолио AJAX, макеты изотопов и каменной кладки, совместимость с WPML и многое другое.
#14 — СЛЕДУЮЩИЙNext — это уникальная тема портфолио для WordPress, которая включает в себя панели Live Metro и анимированные блоки для создания визуально ошеломляющего веб-интерфейса.
Тема включает в себя три красочных макета домашней страницы с неограниченным количеством подразделов, более пятидесяти пяти анимационных эффектов внешнего вида, фон параллакса, отдельные страницы и многое другое, что в целом радует глаз.
Некоторые из упомянутых особенностей темы включают в себя ее простые макеты портфолио, раздел загрузки портфолио Ajax, слайдер видео с просмотром лайтбокса, интеграцию с Twitter и Flickr Live, шорткоды и многое другое. Вы также сможете создавать свои цветовые узоры, чтобы персонализировать сайт, чтобы он лучше дополнял вашу личность или ваш бренд.
Опять же, если вам не нравится элемент дизайна метро, вы можете выбрать другие варианты планировки, которые привнесут в дом некоторые из самых традиционных стилей.
#15 — Арктика
Арктика Тема WordPress в первую очередь предназначена для сайтов, связанных с архитектурой, но может использоваться в любой творческой нише с одинаковым удобством использования. Тема предлагает удобный пользовательский интерфейс с четким и чистым языком дизайна, который также отзывчив и готов к сетчатке.
Некоторые из примечательных особенностей темы включают ее интеграцию с WooCommerce, светлые и темные скины, полноэкранный домашний слайдер или видео, восемь замечательных шаблонов страниц, анимированные меню, панель параметров без бренда, динамическую страницу и многое другое.


 php" method="post">
<? /* Этот блок будет отрабатываться только для зарегистрированного пользователя */ ?>
<? if ( is_user_logged_in() ) : ?>
<p>Вы вошли как <a href="<?= get_option( 'siteurl' ) ?>/wp-admin/profile.php"><?= $user_identity ?></a>.
<? /* Получаем ссылку для выхода из аккаунта */ ?>
<a href="<?= wp_logout_url( get_permalink() ) ?>" title="Выйти из аккаунта">Выход</a>
</p>
<? else : ?>
<div>
<label for="author">Имя
<span>*</span>
</label>
<div>
<input type="text" name="author" value="<?= esc_attr( $comment_author ) ?>" tabindex="1" aria-required="true" />
</div>
</div>
<div>
<label for="email">E-mail (не публикуется)
<span>*</span>
</label>
<div>
<input type="text" name="email" value="<?= esc_attr( $comment_author_email ) ?>" tabindex="2"/>
</div>
</div>
<div>
<label for="url">Сайт</label>
<div>
<input type="text" name="url" value="<?= esc_attr( $comment_author_url ) ?>" tabindex="3"/>
</div>
</div>
<? endif ?>
<div>
<div>
<textarea name="comment" tabindex="4" placeholder="Комментарий.
php" method="post">
<? /* Этот блок будет отрабатываться только для зарегистрированного пользователя */ ?>
<? if ( is_user_logged_in() ) : ?>
<p>Вы вошли как <a href="<?= get_option( 'siteurl' ) ?>/wp-admin/profile.php"><?= $user_identity ?></a>.
<? /* Получаем ссылку для выхода из аккаунта */ ?>
<a href="<?= wp_logout_url( get_permalink() ) ?>" title="Выйти из аккаунта">Выход</a>
</p>
<? else : ?>
<div>
<label for="author">Имя
<span>*</span>
</label>
<div>
<input type="text" name="author" value="<?= esc_attr( $comment_author ) ?>" tabindex="1" aria-required="true" />
</div>
</div>
<div>
<label for="email">E-mail (не публикуется)
<span>*</span>
</label>
<div>
<input type="text" name="email" value="<?= esc_attr( $comment_author_email ) ?>" tabindex="2"/>
</div>
</div>
<div>
<label for="url">Сайт</label>
<div>
<input type="text" name="url" value="<?= esc_attr( $comment_author_url ) ?>" tabindex="3"/>
</div>
</div>
<? endif ?>
<div>
<div>
<textarea name="comment" tabindex="4" placeholder="Комментарий.
 comment .comment {
margin-left: 40px; }
.comment {
margin-top : 15px;
margin-bottom : 15px; }
.comment-form {
margin-top : 40px; }
.comment-form textarea {
height : 150px; }
.comment-form .help-block code {
font-size : 70%; }
.comment-form .star {
color : #c7254e; }
comment .comment {
margin-left: 40px; }
.comment {
margin-top : 15px;
margin-bottom : 15px; }
.comment-form {
margin-top : 40px; }
.comment-form textarea {
height : 150px; }
.comment-form .help-block code {
font-size : 70%; }
.comment-form .star {
color : #c7254e; } текст в Bootstrap</small>
<p>2. текст в<small> Bootstrap</small></p>
<p>3. текст в<small> Bootstrap</small></p>
текст в Bootstrap</small>
<p>2. текст в<small> Bootstrap</small></p>
<p>3. текст в<small> Bootstrap</small></p>
 </p>
<p>Выравнивание по центру.</p>
<p>Выравнивание по правому краю.</p>
<p>Выравнивание текста по ширине</p>
</p>
<p>Выравнивание по центру.</p>
<p>Выравнивание по правому краю.</p>
<p>Выравнивание текста по ширине</p>