Как установить и настроить плагин Contact Form 7

Плагин Contact Form 7, это один из самых популярных плагинов WordPress, для создания формы для контактов. Но многие не знают, как его правильно настроить.
И в этой статье, вы пошагово узнаете о том, как:
- Как установить плагин Contact Form 7
- Как сделать новую форму
- Как вставить готовую форму контактов на сайт WordPress.
И после прочтения и изучения этой статьи, вы легко сможете создавать и добавлять форму для контактов на свой сайт WordPress.
Что можно сделать с Contact Form 7
- С более чем пятью миллионами установок, Contact Form 7 является одним из самых популярных в среде WordPress. С его помощью можно сделать следующее:
- Создание и управление контактными формами
- Легко настроить нужные поля в форме
- Вставить контактную форму в любое место с помощь шорткода
- Поддерживает антиспам фильтры Akismet, фильтрацию на основе технологий Ajax и CAPTCHA.
- Большое количество сторонних расширений.
И все это, абсолютно бесплатно!
Как установить Contact Form 7
Вначале нужно установить плагин WordPress. Для этого на панели инструментов выберите в меню «Плагины» — «Добавить новый».


Затем нужно набрать в строке поиска Contact Form 7. После того, как плагин отобразится в поиске, нужно его установить и активировать.


После установки, в панели управления сайтом добавиться новое меню Contact Form 7


Настройка плагина Contact Form 7
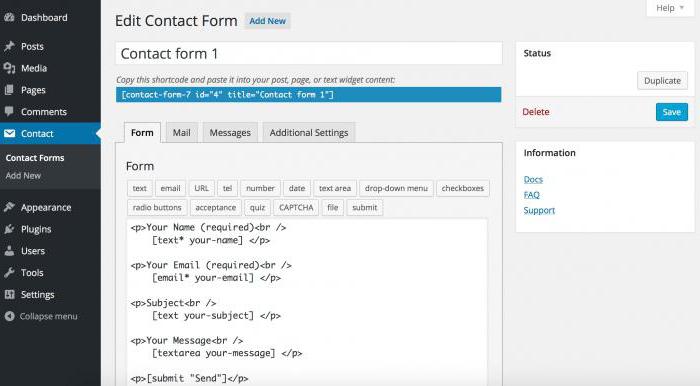
Кликните на Contact Form 7 – Контактные формы. Откроется окно администрирования плагином. Здесь же вы увидите контактную форму, созданную по умолчанию.


Контактная форма 1 содержит все поля, которые могут понадобиться для базовой контактной формы. Эта форма готова к использованию и может быть вставлена на любую страницу или пост вашего сайта.
Кроме того, вы можете создать свою собственную контактную форму, выбрав Контактные формы – Добавить новую.
Создание новой контактной формы.
Дайте контактной форме имя, а затем прокрутите вниз до формы. Здесь вы можете редактировать новый шаблон.
Ваш шаблон определяет различные поля, которые будут отображаться в вашей форме, а также метки, которые появятся рядом с этими полями.


По умолчанию Contact Form 7 добавляет ряд полей к новым формам, включая имя, адрес электронной почты, тему, сообщение и кнопку Отправить. Скорее всего, вы захотите сохранить все эти поля.
Однако вы можете добавить дополнительные поля в зависимости от потребностей вашего сайта. Для этого вы можете выбрать соответствующую кнопку генератора тегов, чтобы создать правильный тег формы. Например, чтобы добавить поле URL, вы просто нажимаете кнопку URL (как отмечено ниже).


Если вы хотите добавить метку к своему полю, вы можете скопировать HTML-код, из других полей. Например, когда я нажал на кнопку URL, Contact Form 7 сгенерировал тег [url url-344]. Затем я добавил дополнительный HTML-код для метки, поэтому итоговое поле URL будет иметь вид:


Теперь вы можете добавить столько дополнительных полей, сколько необходимо для контактной формы вашего сайта. После того, как вы закончите формировать форму, не забудьте нажать кнопку Сохранить внизу страницы.
Настройка почтовых уведомлений
Любые дополнительные поля, добавляемые в контактную форму, не отображаются автоматически в настройках шаблона уведомления по электронной почте. Поэтому, как только вы закончите настраивать форму, перейдите на вкладку Почта.


Это шаблон электронного письма, которое вы получите при отправке контактной формы. В поле «Кому» убедитесь, что адрес электронной почты правильный, так как именно сюда будет отправляться любая корреспонденция из контактной формы. (Contact Form 7 по умолчанию добавит адрес электронной почты, связанный с вашим сайтом).
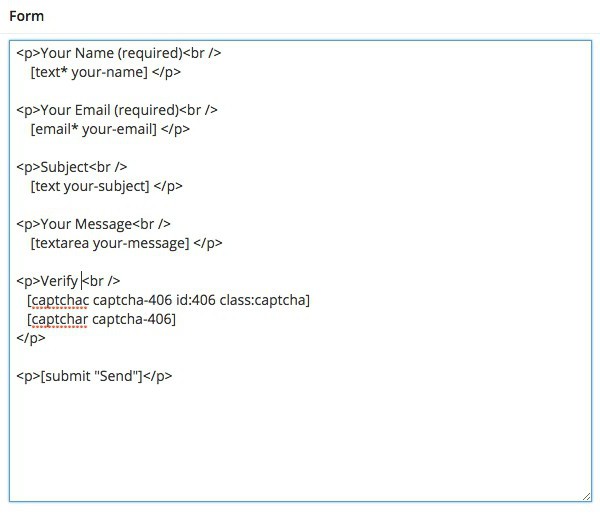
Прокрутите вниз до раздела «Тело сообщения» и добавьте дополнительные теги формы, которые вы сгенерировали для своей формы. Это гарантирует, что при получении электронного письма через контактную форму в нем будет отображаться вся информация, которую вы просили отправителя поделиться.
Чтобы добавить поле в шаблон электронной почты, просто скопируйте поле формы из шаблона. Вы также можете добавить обычный текст вокруг ваших полей. Вы можете увидеть, как я сделал это на скриншоте ниже:


И снова, не забудьте нажать на кнопку Сохранить.
Вставка контактной формы на сайт.
Теперь вы знаете, как настроить Contact Form 7, как создать новую форму и настроить параметры почты. Остался последний шаг – вставить форму на страницу или в запись на сайте.
Выберите Контакты — Контактные формы. Затем скопируйте шорткод рядом с формой, которую вы хотите добавить на свой сайт.


Далее откройте страницу или запись, куда вы хотите вставить контактную форму. Вставьте шорткод в то место, где вы хотите, разместить контактную форму.


Теперь сделайте предварительный просмотр страницы и, если вас все устраивает, нажмите «Опубликовать». После этого, проверьте контактную форму на работоспособность. Сообщение должно быть отправлено непосредственно на адрес электронной почты, указанный в настройках почты. Если ваш почтовый ящик остается пустым, проверьте папку спам.


Заключение
Контактная форма является важной частью любого веб-сайта. И теперь вы знаете, как настроить Contact Form 7 и как легко добавить контактную форму на свой сайт. И всё бесплатно. Получая таким образом обратную связь и от своих читателей, и от потенциальных заказчиков или рекламодателей.
Ну а если у вас остались ещё вопросы, то задавайте их в комментариях и постараюсь на них ответить.
Статьи по теме:
Настройка «contact form 7» | WordPress.org Русский
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
Мой хостинг не предоставляет электронной почты, а плагин требует чтобы почта в поле «От кого» содержала адрес домена.
Не обязательно хостинг должен представлять почту. А указывать адрес, принадлежащий домену в поле FROM нужно всегда.
Впрочем, если хостинг не предоставляет эл. почту, то могут возникнуть связанные проблемы. Напр он может вообще не отправлять почту. Или начнёт автоматом подставлять свой адрес.
Но попробуйте для начала в «от кого» (FROM) написать адрес вида wordpress@вашдомен.
И установите плагин для контроля отправки. Напр https://wordpress.org/plugins/fx-email-log/
Мой хостинг не предоставляет электронной почты,
Тогда цепляйте почту домена к другому сервису, например, к Яндексу (https://connect.yandex.ru/pdd/).
Письма, отправленные от несуществующего адреса, могут не то что полететь в спам, а и просто не быть приняты на обработку. Поэтому рекомендуется завести ящик wordpress@ваш.домен или настроить почтовый сервер так, чтобы он не отвечал «нет такого», даже если собирается выкинуть письмо в /dev/null
[email protected] не работает 🙂 все равно выделяет красным и пишет ошибку.
Yandex не работает в Украине, это может быть проблемой. Какие еще сервисы есть ?
и пишет ошибку
Какую именно?
Yandex не работает в Украине
Ну не то чтобы совсем 😉
Какие еще сервисы есть ?
Бесплатных, увы, больше не знаю.
Модератор Yui(@fierevere)
ゆい
biz.mail.ru
только они гораздо противнее яндекса, во всех отношениях
mail.ru тоже в Украине вне закона. И да, противней некуда. Оказалось проще заплатить Сендпульсу, чем доказать mail.ru что ты не верблюд письмо о заказе — не спам.
Спасибо, все еще ищу решение.
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
Какие еще сервисы есть ?
https://www.zoho.eu/
Но он уступает Я.ПДД.
Но2. Теперь я.пдд перенесён в я.коннект, и что там я пока не знаю — руки не дошли посмотреть. Еще не так давно был весьма убогий.
вы не в ту степь пошли.
у меня вообще ни одного почтового ящика ни на одном сайте нет — правда почтовые сервера на vps созданы (ну для dmarc и dkim). и тем не менее письма прекрасно отправляются.
встречал несколько раз хостеров, где письма не отправляются, если физически не существует почтовый ящик FROM. это да — но боюсь, что сторонняя почта для домена в этом случае не поможет. что-то я сомневаюсь, что сервер будет проверять наличие почтового ящика на стороннем сервисе.
надо бы сначала понять, что у ТС за ошибка.
[email protected] не работает 🙂 все равно выделяет красным и пишет ошибку.
какую ошибку то пишет?
Contact Form 7- настройка и установка плагина
Плагин Contact Form 7 — настройка и установка его, часто вызывают затруднения пользователя. Дело в том. что сам плагин разработан так, что бы на его базе можно было создать практически любую форму связи с пользователем. Это может быть как форма подписки на рассылку, так и заявка на обратный звонок, и обычная форма для создания сообщения.
Соответственно для такого разнообразия возможностей должно быть и множество настроек. Именно это «множество» и пугает пользователя, особенно начинающего.
Сам плагин находится в библиотеке или депозитарии WordPress. Это означает, что не надо тратить время на его поиски. Просто введите в поле запроса плагина его название и плагин появится на первом месте выдачи.
Обратите внимание на большое количество предоставленных на странице плагинов — их основная масса содержит в названии «Contact Form 7». Это дополнительные и вспомогательные плагины для настройки созданных форм. Есть даже плагин. которые поможет установить в форме возможность оплаты.
Сегодня мы просто пройдемся по Contact Form 7, настройка которого, в настоящее время не вызывает затруднений. Сам плагин создан очень давно. Но современная 5 версия очень упростила его настройки.
Единственное. что может вызвать затруднения у начинающего пользователя, это настройка внешнего вида формы. Но существуют дополнительные плагины. которые помогут и с этим вопросом справиться. Об одном я уже писала. Это плагин SiteOrigin CSS.
Есть еще один очень простой плагин, предназначенный именно для Contact Form 7. Но о нем в следующей статье.
Contact Form 7 -настройка
После установки плагин появится в левом меню и будет иметь три подпункта:
Пункт 1. Контактные формы
Самое главное достоинство плагина заключается в том, что генерируются формы в виде шорткода. А это значит, что можно установить форму в любом месте, как записи, так и страницы. А так же и в виде виджета.
Именно в этом пункте и будут шорткоды всех созданных форм. Ваша задача заключается в том, что бы при создании ее, не забыть присвоить уникальное название. Так как форм вы можете создавать любое количество. а в большом количестве можно очень просто запутаться.
Пункт 2. Добавить новую
Этот пункт собственно настройки и создания форм
Именно здесь мы и вводим название формы. А разнообразие кнопок позволяет создавать форму любой сложности.
Настройки кнопок очень похожи. Давайте рассмотрим самую первую — текст.
Нажимаем на кнопочку — текст и получаем всплывающее окно с настройками.
- Тип поля. Если ставим в чек боксе галочку, то создаваемое поле будет обязательно для заполнения в форме. иначе говоря, пользователь не сможет отправить сообщение без заполнения этого поля.
- Имя. Это идентификатор поля. Здесь я рекомендую ничего не менять, что бы не получать дополнительных ошибок. Просто постарайтесь запомнить его (не надо запоминать цифры, только название идентификатора) Это потребуется при создании письма заказчику. Более подробно объясню в видео.
- Значение по умолчанию. То, что вы запишите в этом поле, пользователь увидит как информацию для заполнения. Напишите — Ваше имя, значит он будет заполнять свое имя.
Поставив в чек боксе под ним галочку, эти слова будут внутри поля, а не над ним - Akismet. Это защита от спама при заполнении данного поля. Работать она будет только в случае, если на сайте, где создается форма, правильно работает плагин Akismet Anti-Spam. Он должен быть обязательно настроен. Если же такового на сайте нет, просто пропустите этот пункт.
- Атрибуты CSS. Начинающему блогеру я не советую пользоваться данными настройками. Как я уже сказала, в следующей статьей, покажу дополнительный плагин для изменения внешнего вида формы.
Внизу поля генерации самого шорткода. После настройки, не забудьте сохранить их.
Вот таким образом надо пройти по всем необходимым предложенным кнопкам и создать форму. Подробности посмотрите в видео.
Пункт 3. Интеграция
Это пункт интеграции с рассыльщиками, которыми вы пользуетесь. Так как сам плагин не сохраняет базу подписчиков.
Разработчики предлагают дополнительный плагин, который называется Flamingo. Пройдите по ссылке и ознакомьтесь с установками.
Ну сейчас давайте посмотри видео, где я подробно разбираю буквально каждую кнопочку и настройку плагина.
Как всегда, предлагаю Вам свою рассылку — «Инструменты в помощь начинающему блогеру». Подписавшись на которую, будете получать всю последнюю информацию о настройках блога
Ну что же, удачной Вам работы! Будут вопросы или пожелания, пишите в комментариях. Если информация была для Вас полезной — делитесь ей со своими друзьями в социальных сетях


Настройка плагина Contact Form 7 на WordPress
Каждому владельцу сайта хочется иметь контактную форму для отправки сообщений от пользователей и получения их на свою почту. Это, так называемая форма обратной связи. Тоесть, посетитель может отправить свое письмо веб-мастеру прямо с сайта, не открывая свой почтовый ящик. Лучший плагин для реализации этой функции Contact Form 7 не отправляет письма. В моей статье описана правильная настройка плагина Contact Form 7, чтобы все работало корректно.

Принцип действия плагина Contact Form 7
Данная форма располагается на любой странице вашего сайта (нужно лишь скопировать строчку и вставить ее в нужное место). Посетитель сайта заполняет обязательные поля (к примеру, свое имя, e-mail, сообщение), и плагин через один почтовый ящик (назовем его «отправитель») посылает письмо на другой ящик («получатель»).
Тоесть, вы должны зарегистрировать 2 почтовых ящика – отправитель и получатель. Отправитель лучше создать в Яндекс почте, а получатель – это официальный ящик вашего сайта.

С некоторых пор плагин Contact Form 7 перестал работать — не отправлял письма, а просто крутил загрузку. Я нашел выход — установил другой бесплатный плагин WPForms Lite. Очень прост в настройках, не требует установки дополнительных плагинов для настройки отправки сообщений, но я заметил, что он работает не с каждой электронкой. На одну мне не приходили письма, а на другую отправляются.
Настройка плагина Contact Form 7. Инструкция
1) Регистрируем ящик отправитель на Яндекс почте (любой, без разницы какой, его название не важно для работы плагина и не будет видно посетителям). Он будет служить перевалочным пунктом для писем.
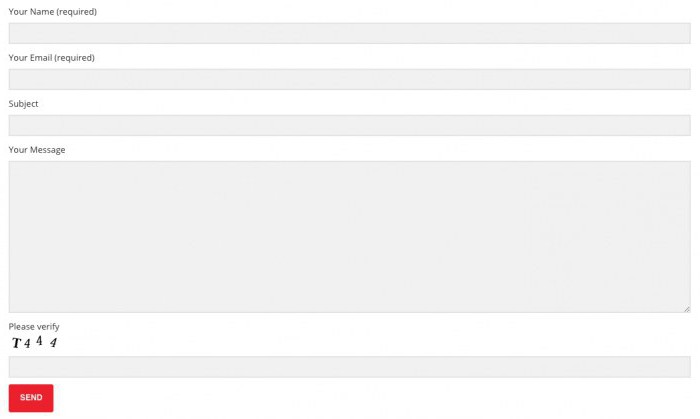
2) Настраиваем контактную форму плагина Contact Form 7. Нажмите «Изменить» и далее «Шаблон формы». Вот пример, как она должна выглядеть с обязательными полями: имя пользователя, его почта, сообщение и кнопка «отправить»:

<p>Ваше имя (обязательно)<br />
[text* your-name] </p>
<p>Ваш e-mail (обязательно)<br />
[email* your-email] </p>
<p>Сообщение<br/>
[textarea your-message 10×4] </p>
<p>[submit «Отправить»]</p>

3) Вкладка «Письмо» отвечает за внешний вид писем, которые вы получаете.

Кому – адрес ящика получатель
От кого – [your-name] <адрес ящика отправитель>
Тема – [your-subject]
Тело письма – [your-email] [your-message]
Итак, вы получаете письмо, где будут указаны все заполненные поля формы обратной связи. На этом настройка плагина Contact Form 7 завершена.

Внимание! Чтобы плагин Contact Form 7 отправлял письма, необходимо установить еще один плагин WP-Mail-SMTP. Именно он будет связывать два почтовых адреса отправитель и получатель и выполнять системные функции по отправке писем.
Настройка плагина WP-Mail-SMTP. Инструкция

From Email – адрес ящика отправитель
From Name – к примеру, название вашей организации или ваше имя
Mailer – функция отправки писем. Выберите «Send all WordPress emails via SMTP»
SMTP Options

SMTP Host – для Яндекс почты smtp.yandex.ru
SMTP Port – для Яндекс почты 465
Encryption – Use SSL encryption
Authentication – Yes: Use SMTP authentication
Username – логин на вашей почте отправитель
Password – пароль на вашей почте отправитель
Настройка завершена. Сохраните изменения.
Как разместить форму обратной связи Contact Form 7 на странице
В настройках контактной формы обратите внимание на строчку наверху:

Ее нужно скопировать и вставить на любой странице. Все готово.
Настройка плагина Contact Form 7 не создает никаких трудностей, особенно по моей инструкции. Все работает исправно и письма отправляются. Также предлагаю ознакомиться со статьей о лучших бесплатных плагинах для WordPress. Там вы найдете много чего интересного.

Contact Form 7 — обратная форма wordpress. Настройка Contact Form 7
WordPress contact form 7. Форма связи WordPress.
Вы ищете бесплатный плагин для контактной формы для своего сайта WordPress? Contact Form 7 — обратная форма wordpress и является одним из самых популярных плагинов WordPress, установленным миллионы веб-сайтов. В этом обзоре плагина Contact Form 7 ( форма связи wordpress ) мы рассмотрим его возможности. Будет подробно описана настройка Contact Form 7.
Смотрите также:
Платные шаблоны WordPress. Купить шаблоны WordPress.
WordPress блог темы. Шаблоны блога WordPress.
WordPress шаблоны для портфолио. WordPress портфолио темы.
Лучшие плагины для создания WordPress галереи
Шорткоды WooCommerce ( часть 1 )
WordPress блоки виджетов.
Вывод виджетов в WordPress на определенных страницах
Полезные WordPress виджеты
Лучшие WordPress слайдеры
WooCommerce товары — добавление и настройка
Зачем нужна форма обратной связи wordpress?
WordPress поставляется с надежной системой для публикации контента и взаимодействия с пользователями через комментарии. Однако он не имеет встроенной формы контакта. Эта проблема решается плагинами.
Контактная форма ( форма обратной связи wordpress ) позволяет вашим пользователям общаться в частном порядке. Электронная почта — это самая простая и удобная форма общения в Интернете. Добавление контактной формы на ваш сайт повысит взаимодействие с пользователями.
Для WordPress доступно несколько отличных плагинов для контактной формы вордпресс ( contact form 7 ). Доступны как платные, так и бесплатные плагины.
Contact Form 7 — это самый популярный плагин для бесплатной контактной формы WordPress. Он очень популярен и является одним из самых скачиваемых плагинов WordPress всех времен.
Читайте также: Лучшие многоцелевые WordPress темы
Настройка Contact Form 7
Настройка Contact Form 7 достаточно простая. Эта форма связи wordpress прекрасно интегрируется с любой WordPress темой. Она также содержит готовую демонстрационную форму, которую вы можете использовать при создании своей контактной формы

Интерфейс главного редактора форм очень похож на текстовый редактор на экране редактирования сообщений. Он имеет простые кнопки в верхнем меню, которые вы можете использовать для добавления элемента формы.
Когда вы закончите создание своей формы, просто нажмите кнопку публикации, чтобы активировать ее. После этого плагин предоставит вам шорткод для вставки формы в любом месте вашего WordPress сайта.
Дополнительные настройки для формы обратной связи wordpress
Contact form 7 — мощный плагин. Каждая форма обратной связи wordpress, созданная с помощью Contact Form 7, может иметь различные настройки, настраиваемые на вкладках «Почта», «Сообщения» и «Дополнительные настройки».

На странице настроек почты вы можете определить, куда отправлять сообщение, написанное пользователем. По умолчанию плагин отправляет форму на адрес электронной почты администратора. Настройка Contact form 7 позволяет изменить этот адрес на любой другой адрес электронной почты, который вы хотите.
Читайте также: Broken Link Checker — исправление битых ссылок в WordPress
На вкладке «Сообщения» вы можете изменить сообщения по умолчанию ( сообщения ошибки проверки, ошибки ввода, сообщения об успешности отправки и сбое при отправке формы) .
Создание сложной wordpress формы с помощью Contact Form 7
Создание сложной wordpress формы с помощью формы связи wordpress Contact Form 7 возможно, но не так просто. Вы можете использовать кнопки в редакторе форм, чтобы вставлять типы ввода и элементы формы.
Однако нет дополнительных функций, таких как условная логика или обработка платежей, которые вы можете найти в других плагинах.
При нажатии на элемент появляется всплывающее окно, в котором вы можете выбрать основные параметры для этого поля. Например, вы можете пометить обязательные поля, добавить текст по умолчанию и настроить поля на основе типа ввода, который вы добавляете.

Вам может потребоваться писать код HTML для правильного отображения вашей формы
Стили для Contact Form 7. Contact Form 7 внешний вид.
Contact Form 7 автоматически наследует стиль вашей темы WordPress. Большинство стандартных тем WordPress соответствуют стилям, заданным для полей формы и кнопок.
Читайте также: Плагины для изменения css в WordPress
Настройка Contact Form 7 с помощью аддонов
Contact Form 7 не содержит нескольких функций, которые обычно предлагаются плагинами контактных форм, такими как Gravity Forms. Многие авторы плагинов WordPress создали свои собственные аддоны для Contact Form 7, которые расширяют его возможности.
Например, автор Contact Form 7 написал отличный аддон под названием «Фламинго». Он позволяет сохранять ответы, представленные формами CF7, в базу данных.
настройка внешнего вида. Настройка Contact Form 7 для WordPress
В этом материале будет детально описана настройка Contact Form 7 — плагина для такой популярной платформы по созданию и продвижению сайтов в Глобальной паутине, как «Вордпресс». Этот программный инструмент позволяет создавать и конфигурировать формы обратной связи.

Немножко о «Вордпрессе»
Одним из наиболее популярных и самых распространенных инструментов для разработки и наполнения информационных ресурсов является «Вордпресс». Изначально этот программный продукт был ориентирован на создание простеньких блогов. Но затем профильные специалисты дополнили его функционал, что позволило создавать с помощью этой системы управления контентом уже и другие интернет-ресурсы.
Сильные и слабые стороны данной платформы по созданию и продвижению сайтов
Плюсы этой программной платформы такие:
Простота и открытость исходных кодов.
Внушительное количество справочной информации.
Возможность разработки любого по степени сложности тематического ресурса в интернете за кратчайшие сроки.
Высокое быстродействие без дополнительных программных надстроек (плагинов).
А вот недостатки в этом случае следующие:
Сайты, созданные на основе «Вордпресс», не справятся с большой нагрузкой.
Наблюдается снижение быстродействия интернет-ресурса при установке дополнительных мини-программ или, как их еще называют, плагинов.
Что такое плагины и зачем они нужны сайтам на базе платформы «Вордпресс»
Базовый функционал такой системы управления контентом, как «Вордпресс», весьма скромный. Его лишь достаточно для разработки наиболее простых блогов и сайтов. Чтобы хоть как-то улучшить ситуацию с функциональностью программной платформы и добавить ей гибкости, разработчикам приходиться доустанавливать специальные мини-программы, которые на профессиональном жаргоне называются плагинами. Одной из таких и является Contact Form 7. Настройка плагина позволяет на определенной странице системы управления контентом создать форму обратной связи с расширенным уровнем функциональности.

Специализация «Контакт форм 7»
Как было отмечено ранее, создание обратной связи между посетителем и администратором интернет-ресурса на базе платформы «Вордпресс» — это основная задача Contact Form 7. Настройка почты, редактирование шаблона, пересылка различных файлов — это далеко не полный перечень тех возможностей, которые предоставляет эта мини-программа. При этом нагрузка на аппаратные ресурсы сайта будет относительно небольшой и ее наличие не приведет к существенному снижению быстродействия сайта или блога.
Порядок установки плагина
Существует три способа установки плагинов на платформе «Вордпресс»:
Путем скачивания ZIP-архива из глобальной паутины и «заливки» его в соответствующий каталог интернет-ресурса.
С использованием различного рода FTP-клиентов.
Загрузка минипрограммы с применением административной панели управления сайтом, блогом или порталом.
Наиболее безопасным из приведенных трех вариантов инсталляции плагинов является последний. В этом случае программный код скачивается с официального сайта и в нем точно нет различного рода вредоносных, опасных фрагментов. Сам же порядок установки плагина в этом случае следующий:
Заходим в административную панель «Вордпресса».
Затем необходимо переместиться в раздел «Плагины».
В открывшемся окне выбираем пункт «Добавить новый».
В строке поиска вводим название плагина — Contact Form 7 — и после этого наводим указатель мышки на кнопку «Поиск» и делаем однократный клик. После этого начнется операция поиска необходимого программного обеспечения.
По ее окончании высветится список найденных плагинов. В этом списке находим тот, который нам нужен, и кликаем по кнопке с надписью «Установить», которая расположена напротив него.
После этого система управления контентом автоматически загрузить и установит этот плагин.
На следующем этапе необходимо активировать инсталлированного программное обеспечение. Для этого переходим на вкладку «Плагины» и в списке находим Contact Form7. Рядом с ним находится надпись: «Активировать», по ней и кликаем один раз мышкой.
Обновляем административную панель системы управления контентом и находим среди ее пунктов Contact Form7. Это и есть условие успешной инсталляции этого популярного и функционального плагина.

Алгоритм настройки «Контакт форм 7»
Настройка Contact Form 7 состоит из таких пунктов:
Создание новой формы или редактирование старой, которая была создана при установке плагина. Как показывает опыт, лучше в большинстве использовать опцию по созданию именно новой формы.
На следующем этапе выбираем язык формы и задаем ее название.
Затем нужно, при необходимости, переконфигурировать ее шаблон.
Сохраняем внесенные изменения.
Создаем новую страницу с полученным ранее кодом.
Потом необходимо опубликовать новую страницу.
На завершающем этапе необходимо перейти на сайт и проверить корректную работу созданного элемента интерфейса интернет-ресурса.
Создаем новую форму
Сразу после активации этот плагин создает форму по умолчанию для задания вопросов от посетителей сайта или блога. Ее, конечно, можно отредактировать и настроить должным образом. Но значительно проще будет удалить эту и создать новую с полным набором всего необходимого функционала. Для этого необходимо выполнить такие действия:
Заходим в меню этого плагина и выбираем пункт «Формы».
В окне, которое откроется после этого, необходимо поставить флажок напротив пункта «Контактная форма1».
Затем сверху над ней, в выпадающем списке «Действия», выбираем пункт «Удалить».
В ответ появится вопрос на подтверждение выполняемых действий. Необходимо подтвердить удаление формы и кликнуть мышкой на кнопке «Да».
На следующем выбираем пункт меню: «Создать новую» в административной панели «Вордпресс» «Contact Form7».
В открывшемся окне в выпадающем списке выбираем язык интерфейса будущей формы — «русский». После жмем кнопку «Создать».
После этого будет сгенерирован изначальный код новой формы обратной связи для «Вордпресс» по умолчанию. После этого необходимо будет выполнить такие операции, как настройка Contact Form 7.
Задаем название формы
После выполнения всех ранее приведенных действий появиться окно ввода названия новой формы в Contact Form 7 Style. Настройка этого элемента интерфейса именно и начинается с этой несложной операции с одной стороны. Но название формы лучше давать исходя из поисковой оптимизации. Поэтому наиболее оптимальным будет в этом случае, например, «Форма обратной связи» или «Задаем вопрос администратору сайта». Как только определились с названием этого элемента интерфейса, набираем его в соответствующем поле окна запроса.

Редактируем шаблон «Контакт форм 7»
В этом же самом окне с названием созданной формы есть 4 вкладки. Первая из них — «Шаблон». По умолчанию здесь сформировано лишь 5 элементов:
Место набора имени посетителя интернет-ресурса.
Поле набора адреса электронного почтового ящика посетителя, задавшего вопрос.
Еще одно поле позволяет набрать тему вопроса.
Далее большое текстовое поле предназначено для набора непосредственно самого сообщения.
Последний элемент формы по умолчанию — это кнопка с надписью «Отправить».
При необходимости текст в этом поле можно отредактировать и добавить другие элементы интерфейса. Для этого достаточно выделить код любого текстового элемента (например, той части кода, где указана тема сообщения и скопировать ее с использованием контекстного меню в это же самое поле в другое место. Справа есть выпадающий список параметров (он будет детально рассмотрен в следующем абзаце), в котором выбираем интересующий нас элемент. После этого рядом с выпадающим списком появиться необходимый код. Далее копируем этот код и вставляем вместо кода темы сообщения. Название же элемента выбираем по своему усмотрению.
Настройка длины полей и не только
В этом же самом месте можно изменить длину поля ввода в Contact Form 7. Настройка ширины любого текстового поля выполняется следующим образом:
Например, необходимо увеличить до 55 количество символов в имени посетителя интернет-ресурса. По умолчанию их 40.
Для этого в коде [text * your-name] в конце добавляем цифры 60/55. В результате будет получен код [text * your-name 60/55]. После сохранения внесенных изменений длина этого поля будет равна 60, а максимальное количество символов, которое в нем можно набрать — 55.
Аналогичным образом можно изменить размеры текстового поля сообщения. Только в этом случае необходим изменить код данного элемента следующим образом [textarea your-message 40 х 30]. В этом случае 40 — это количество букв в одной строке, а 30 — общее количество срок в этом элементе интерфейса в Contact Form 7. Настройка внешнего вида самой же формы осуществляется именно путем подбора значений параметров каждого отдельно взятого элемента. Поэтому рекомендуется в коде каждого элемента указывать конкретные значения каждого приведенного в этом разделе параметра.

Остальные вкладки формы
Как было отмечено, первая вкладка носит название «Шаблон формы». Следующая за ней в этом окне — «Письмо». В ней задаются параметры того места, в которое будет отправлять почта с этого интернет-ресурса. На вкладке «Уведомление» формируется текст сообщения, которое будет выводиться в случае успешной отправки письма. Тут же есть также возможность заготовить сообщение и на тот случай, если не получится связаться с администратором сайта с помощью средств. Последняя вкладка в Contact Form 7 — «Дополнительные настройки». В ней находятся те параметры, которые на практике используются весьма и весьма редко. Например, можно с ее помощью настроить отслеживание введенного пользователем текста средствами «Яндекс» — метрики.
Поля, которые можно добавить с помощью этого плагина в эту форму
Настройка Contact Form 7 для WordPress позволяет добавить такие элементы интерфейса на форму обратной связи:
Тестовое поле — универсальный элемент интерфейса, в который можно ввести любой набор символов.
E-Mail – место ввода названия электронного почтового ящика.
URL – поле набора адреса интернет-странички.
Номер телефона — позволяет ввести номер телефона в международном формате.
Элемент «Число (spinbox)» позволяет создать поле ввода любого целочисленного значения (например, возраста посетителя).
Элемент «Число (Slider)» добавляет на форму ползунок, с помощью которого можно будет выбрать числовое значение из заданного диапазона.
Пункт «Дата» создает специальное поле ввода, в котором можно указать необходимую дату. При активации этого элемента интерфейса внизу выпадает календарь, в котором можно сразу выбрать необходимую дату.
В свою очередь, пункт выпадающего меню «Текстовое поле» предназначен для набора текстовой части электронного письма.
Следующий пункт — «Выпадающее меню» — позволяет из фиксированного списка выбрать необходимый параметр.
А вот «CheckBoxes» предназначен для выбора одного или нескольких значений из заданного списка.
Элемент интерфейса «Radio Buttons» практически идентичен предыдущему. Разница лишь в том, что в этом случае можно выбрать лишь один правильный вариант, в то время как «CheckBoxes» может иметь несколько правильных значений.
Пункт «Acceptance» позволяет добавить всего один флажок на создаваемую форму. Как правило, он используется для ознакомления с какими — либо условиями и без их принятия в дальнейшем не будет возможна отправка электронного письма.
Пункт «Меню» позволяет создать специальный раздел в интерфейсе, который будет обеспечивать защиту почтового ящика от спама. В этом случае перед отправкой необходимо будет дать правильный ответ на поставленный вопрос.
Второй вариант защиты — это «CAPTCHA». При его выборе на форме добавиться отдельный раздел, в котором будет отображаться картинка с символами и дополнительное поле для их ввода.
Следующий пункт — «Отправка файла». Позволяет добавить к тексту письма файл с различного рода пояснениями и комментариями для администратора ресурса.
Последний пункт — «Кнопка отправки» — позволяет добавить соответствующий элемент интерфейса.
Сохраняем внесенные изменения
После того как необходимые значения заданы, а форма должны образом сконфигурирована, необходимо все это сохранить. Для этого в окне редактирования плагина подымаемся в его верхнюю часть. Здесь должна быть кнопка «Сохранить». Наводим указатель манипулятора на нее и делаем однократное нажатие на ней. В ответ появится код формы, который выделяем с помощью все того же указателя мышки и копируем. Далее перемещаемся в административной панели системы управления контентом в пункт «Страницы». Затем создаем новую страницу с необходимым названием (например, «обратная связь», «Контакты» или «Задать вопрос администратору ресурса»). Потом переводим курсор набора в поле ввода ее кода. При этом необходимо перевести режим набора кода в «Текст» на панели параметров. После этого вставляем ранее полученный код формы. Далее в правой части интерфейса находим кнопку «Опубликовать» и наводим на нее мышку. На следующем этапе совершаем однократное нажатие левой кнопки мышки на этом элементе интерфейса системы управления контентом.

Проверяем полученный результат
После выполнения ранее указанных манипуляций в интерфейс интернет-ресурса должна добавиться новая страница, на которой и будут отображены элементы, заданные в Contact Form 7. Настройка интерфейса, в принципе, на этом закончена. Необходимо лишь проверить правильность настройки программного обеспечения. Для этого необходимо перейти на главную страницу сайта, блога или портала. Затем в списке страниц находим ту, на которой и была размещена форма обратной связи. Переходим на нее, вводим во все поля сразу правильные параметры и отправляем себе на почту тестовое письмо. В ответ должно появиться информационное сообщение об успешном выполнении данной операции. Затем с пустыми полями пытаемся отправить еще одно письмо. После этого должно появиться сообщение о том, что необходимо задать все отмеченные параметры формы. Если в обоих случаях были получены результаты, указанные ранее, то созданная форма обратной связи функционирует корректно.
Плюсы и минусы плагина. Альтернативные варианты
Отличным решением для начинающего разработчика по созданию формы обратной связи является мини-программа Contact Form 7. Настройка отправки почты, создание элементов интерфейса и прочих важных элементов интерфейса в этом случае большей частью автоматизировано и требует минимальных знаний пользователя. Поэтому для простенького интернет-ресурса начального уровня и с начинающим администратором — это отличное решение. Но ведь любой плагин — это дополнительная нагрузка на ресурсы интернет-странички, которая снижает быстродействие. Как результат, более продвинутые пользователи рекомендуют уходить от такого простого способа создания формы обратной связи. Ее также можно и самостоятельно создать с помощью HTML, CSS и JS, пусть и с меньшим уровнем функциональности. При этом снизится потребность в вычислительных ресурсах сайта и существенно повысится уровень быстродействия.

Итоги
В этой статье поэтапно описана настройка Contact Form 7. Этот плагин действительно имеет высокий уровень функциональности, с его помощью можно создать любую форму обратной связи. С другой стороны, использование дополнительного плагина в составе системы управления контентом увеличивает уровень нагрузки на аппаратное обеспечение сайта. Поэтому начинающим администраторам сайтов на базе этой системы управления контентом рекомендуется использовать именно этот плагин для таких целей. Ну а более продвинутые пользователи могут обойтись и без Contact Form 7. Настройка плагина в этом случае точно не понадобится.
Форма обратной связи с помощью плагина Contact Form 7
В сентябре 2013 года я рассматривал процесс создания формы обратной связи на WordPress с помощью плагина Contact Form. Но со временем пришло понимание того, что возможностей этого плагина явно не достаточно и самый большой минус — он позволяет создать лишь одну форму обратной связи.
Вроде бы и проблемы-то нет, на самом деле. Но некоторым владельцам сайтов необходимо больше одной формы обратной связи, которые могут располагаться не только на странице «Обратная связь» или «Контакты», но и на любых других страницах или записях.
В этой инструкции я хочу показать вам создание формы обратной связи с помощью другого плагина, более функционального и чуть более сложного, чем рассмотренный в прошлой заметке. Приступим?
Описание плагина
Плагин Contact Form 7 позволяет создавать множество разных форм для отправки результатов на ваш электронный ящик. Настройке поддаётся абсолютно всё — внешний вид формы, порядок полей, название надписей, формат электронных сообщений, выбор получателей ответов. В общем, плагин действительно очень функциональный и классный.
Кроме этого, вы можете подключить к нему плагин Akismet для защиты от спама, реализовать сбор и хранение данных в базе вашего сайта, а так же использовать мультиязычность. Это, на мой взгляд, круто! 🙂
Установка плагина Contact Form 7
Плагин устанавливается стандартным способом в WordPress. Заходим в раздел «Плагины» — «Добавить новый», вводим название Contact Form 7 и устанавливаем его из репозитория. Не забываем активировать сразу после установки.
Настройка Contact Form 7
После активации плагина в главном меню WordPress появится новый пункт «Контакты (CF7)», это основное место настроек ваших форм обратной связи. Количество форм ничем не ограничено.
Список существующих форм доступен в разделе «Contact Forms»:
Тут же можно скопировать нужный шорткод для вставки на страницу или в запись:
Добавление новой формы обратной связи
Как видите, каких-то особых дополнительных пунктов в меню нет, поэтому перейдём к созданию самой формы обратной связи. Для этого выбираем пункт «Добавить новую» в главном меню.
Первым делом нам предлагается выбрать язык интерфейса формы, которая будет создаваться. WordPress определяет установленную версию на вашем сайте и предлагает выбрать её по умолчанию:
Но вы можете выбрать из списка любой доступный язык:
После нажатия на кнопку «Добавить новую» появится конструктор формы.
Изменяем название формы
Первым делом нужно ввести название нашей формы, чтобы не потеряться в списке форм, когда их будет слишком много. Для этого достаточно нажать мышкой на слово «Заголовок» в верхней области экрана:
После этого появится текстовое поле, в котором введём название с описанием:
И нажмём кнопку «Сохранить».
Как только страница обновится, вы увидите следующее сообщение:
Можно скопировать предложенный шорткод и вставить на нужную нам страницу.
Но вы можете сделать это и позже, как только настроите форму. Выбор за вами.
Изменяем шаблон формы
Шаблон формы — это обычный HTML-код, который формирует внешний вид вашей формы. По умолчанию он содержит 4 поля (имя, электронный адрес, тему и сообщение) и кнопку отправки формы. Выглядит это следующим образом:
Вы можете менять блоки местами, просто вырезая и вставляя их код в любое место.
Например, мы можем поменять местами поле электронного адреса и имя клиента:
Или же можем удалить поле «Тема», чтобы оно не высвечивалось в нашей форме. Для этого достаточно удалить соответствующий блок текста в нашем шаблоне:
«Звёздочка» возле кода элемента означает что это поле обязательное и пока клиент не введёт какое-то значение, форма не будет отправлена:
Как добавить новое поле в форму
Представьте, что вам необходимо в стандартную форму добавить поле с адресом сайта. Конструктор формы этого плагина позволяет безо всяких проблем реализовать задуманное. Достаточно воспользоваться кнопкой «Сгенерировать тэг»:
При нажатии вывалится огромный список возможных дополнительных полей:
Вам останется лишь выбрать тип нужного поля и выполнять ещё ряд простых действий.
Не пугайтесь. Настройки хоть и выглядят устрашающе, но на деле очень простые 🙂
Признак «Обязательное поле» позволяет установить дополнительную проверку и пока это поле будет оставаться пустым или иметь некорректное значение, форма не будет отправлена. Эта настройка есть практически у всех типов полей:
Кроме этого, многие поля нашей формы имеют одинаковые настройки имени, указания ID элемента и класса CSS, через которые можно изменять внешний вид этих полей. Они присутствуют практически во всех полях:
Поле «Имя» самое важное, именно оно используется и в шаблоне формы, и в шаблоне письма.
Но за время пользования этим плагином мне ни разу не приходилось менять или устанавливать значения этих атрибутов. Скорее всего и вам не понадобится. Но рассказать и познакомить с ними я обязан 🙂
Все текстовые поля в нашем конструкторе формы имеют дополнительные поля с размером самого поля и максимальной длиной значения, вот они:
Так же специфические поля, типа URL или каких-то других, отличных от обычных текстовых, имеют свои особенные настройки. Например, наше поле URL имеет дополнительную настройку:
Рассматривать абсолютно все настройки я не буду, т.к. их слишком много и они специфические для каждого типа поля. Ну, а если вдруг вам всё-таки понадобится эта информация, тогда напишите об этом в комментариях к этой заметке и я подготовлю дополнительный обзор настроек.
Теперь нам нужно добавить код этого поля в форму шаблона формы.
Для этого необходимо скопировать предложенный код и вставить его в форму слева:
Например, я хочу разместить поле с адресом сайта после имени клиента. Мне необходимо будет ввести код по аналогии с другими полями, то есть добавить абзац, перенос строки и вставить шорткод этого нового поля:
Ну и для того, чтобы значение этого поля пришло нам на электронный адрес, вот это значение нужно скопировать:
И вставить в текстовое поле ниже в «Шаблон письма»:
По аналогии добавляются и другие поля. Всё просто и понятно 🙂
Адресат и шаблон письма
Теперь давайте рассмотрим настройки, которые учитываются при отправке сообщения. В нашем случае это получатель (практически всегда это вы и есть) и шаблон письма, которое будет приходить на указанный электронный адрес после отправки сообщения.
В первую очередь необходимо указать адресата, на чью электронную почту будут приходить сообщения с нашей формы. По умолчанию сюда подставляется электронный адрес из настроек WordPress.
Я думаю вы уже обратили внимание что в этих формах используются непонятные коды, типа [your-name], [your-email]. Так вот, это то самое поле «Имя» из генератора поля, которое я рассматривал выше:
Напоследок я бы рекомендовал вам установить опцию «Использовать HTML-формат письма», так вы можете сделать ваши сообщения с сайта более информативными, используя HTML при вёрстке шаблона.
Ну и дальше вам останется лишь привести в порядок шаблон самого письма:
Вы можете использовать все те поля, которые создавали автоматически через кнопку «Сгенерировать тэг», либо же оставить стандартную форму, если вы ничего не изменяли в настройках.
P.S. В настройках этого плагина есть довольно интересная возможность — указать второго адресата сообщения. Честно говоря я сходу не могу придумать зачем это может понадобиться, но раз возможность есть, то кто-то её в любом случае воспользуется.
Настройка сообщений
Ну и какой же это плагин отправки сообщений, если он не позволяет изменить текст уведомлений или надписей? И плагин Contact Form 7 не исключение. Он позволяет перевести любую надпись или сообщение об ошибке:
Не забудьте сохранить все изменения нажатием на кнопку «Сохранить», она в самом верху страницы 🙂
Известные проблемы
Бывает так, что при использовании нестандартных контролов, типа email или url, внешний вид отдельных элементов на странице будет отличаться. Например, обратите внимание на поле «Адрес вашего сайта» в самой форме:
Не увидели? А я покажу поближе:
В общем, проблема в том, что внешний вид подобных полей визуально отличается от стандартных текстовых полей. Сравните с полем «Ваше имя», сразу всё поймёте.
Тут есть два варианта решения. Первое — добавить соответствующие стили в файл style.css вашей темы, либо изменить в шаблоне формы тип url на text, тогда всё будет нормально:
Заключение
Я думаю обзор способов создания форм обратной связи можно считать полностью закрытым, а саму тему рассмотренной вдоль и поперёк.
Конечно, обязательно появится кто-то, у кого либо что-то не получится, либо захочется предложить к рассмотрению какой-то другой, аналогичный плагин. Я всегда рад вопросам и предложениям! Не стесняйтесь задавать их в комментариях 🙂
Если вы хотите поблагодарить меня за материал — можете сделать это здесь 🙂
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Твитнуть
Поделиться
Поделиться
Отправить
