Как добавить меню в WordPress
В материалах прошлой заметки мы рассмотрели интерфейс управления меню. Теперь предлагаю углубиться в этот вопрос и сделать меню в WordPress требуемой нам структуры.
Давайте возьмём совершенно приземлённую тему для сайта: сайт-визитка об услугах компании. Создадим главное меню, добавим в него несколько пунктов разного уровня вложенности, а затем удалим. Поехали! 🙂
Содержимое статьи
Создание меню в WordPress
Мы успели в инструкции Работа с меню создать заготовку для меню:
Наша заготовка для менюСтруктура меню будущего сайта
Для начала давайте определимся со структурой. Я рекомендую взять карандаш и лист бумаги, набросать то, как вы себе видите будущее меню вашего сайта. WordPress хоть и предоставляет удобный интерфейс, но бумага всё-таки лучше, как мне кажется. 🙂
Как я себе вижу главное меню нашего абстрактного сайта:
- Ссылка на главную страницу сайта
- Пункт «О нас»
- Пункт «Услуги» с несколькими подменю
- Пункт «Контакты»
Выглядеть это будет следующим образом:
Пример готового менюПримечание
В зависимости от выбранной вами темы для сайта внешний вид будет отличаться. Некоторые бесплатные темы не поддерживают отображение меню с подменю и будут показывать только первый ряд пунктов.В общем, если что-то не работает — рекомендую ознакомиться с документацией к вашей теме, я думаю там будут ответы на ваши вопросы.
Я настоятельно рекомендую вам перед созданием меню создать страницы, ссылки на которые будут добавляться в меню. Если этого не сделать, тогда придётся постоянно прыгать между интерфейсом создания страниц и меню. В конечном итоге вы просто запутаетесь. 🙂
Формируем структуру пунктов меню
Теперь нам необходимо раскрыть блок «Страницы» в интерфейсе управления меню, чтобы перетащить нужные нам пункты в нашу группу меню. Вот так он выглядит:
Раскрываем блок страницПереходим в закладку «Все» и выбираем все нужные нам пункты меню. Я думаю вы понимаете, что отметить флажком необходимо только те пункты, которые будут относиться именно к главному меню. Уверен, что у вас там будет ещё много технических страниц.
Выглядит это следующим образом:
Выбираем нужные страницыПосле этого нажимайте на кнопку «Добавить в меню» и все выбранные вами пункты будут перенесены автоматически в правую область экрана в наше меню. Результат:
Структура меню после добавления страницПриводим структуру в порядок
Не совсем то, что мы с вами хотели… Оно и понятно — WordPress ничего не знает о вашей структуре страниц и ему всё равно, как вы будете их размещать. Поэтому нам с вами предстоит сформировать структуру ссылок в меню самостоятельно.
Промотайте эту инструкцию вверх и посмотрите, на какой структуре мы с вами условились. Сначала идёт ссылка на главную страницу, затем ссылка на страницу «О нас», затем «Услуги» и так далее. Давайте перетащим эти пункты друг за другом и создадим родительские пункты меню.
Т.к. страница «О нас» у нас находится в самом верху, то делать с ней ничего не будем. А вот сразу за ней должна идти страница «Услуги», WordPress же разместил вторым пунктом ссылку на «Обратная связь», что совсем не подходит нам.
Давайте ухватимся мышкой за пункт «Услуги» и перетащим его под ссылку «О нас»:
Перетаскиваем нужный пунктКак вы можете заметить, под перетаскиваемым пунктом появляется прямоугольная зона, которая показывает, куда именно будет добавлен текущий пункт. Если мы сдвинем его чуть вправо, то блок сместится под пункт «О нас» и станет для него дочерним:
Пример создания дочернего пунктаЭто именно та возможность WordPress, которая позволяет вам создавать меню любой структуры и уровней вложенности. Давайте пока продолжим и перетащим по аналогии остальные пункты.
В результате у нас должно получиться следующее:
Формируем родительские пунктыОтлично! На очереди теперь создание структуры для меню «Услуги».
Создаём многоуровневое меню WordPress
Нам надо перетащить все дочерние пункты «Услуга №1», «Услуга №2» и так далее, под пункт «Услуги». Выглядеть это будет следующим образом:
Формируем дочерние пункты менюТеперь просто друг за другом в нужном порядке перетаскиваем и оставшиеся пункты. Конечный результат будет примерно таким:
Готовое многоуровневое менюЯ думаю вы уже поняли, что управление меню в WordPress невероятно простое занятие. Не требуется каких-либо технических знаний, чтобы создать меню любых уровней вложенности. Главное во всём этом, чтобы ваша поддерживала многоуровневые меню.
Выбираем область темы
Чтобы наше меню автоматически было подключено к сайту, необходимо выбрать область темы, где будет отображается только что созданное меню. Я рекомендую на первом этапе сделать следующим образом:
Выбираем область темы WordPressДальше вы уже по ходу разберётесь как работает данный механизм. Если кратко: то каждая область темы задаётся разработчиков при создании самой темы и влияет на то, где именно будет располагаться текущее меню, над которым вы работаете.
Сохраняем меню
Теперь надо нажать на кнопку «Сохранить меню», чтобы наши изменения попали в базу данных нашего сайта и можем переходить к следующему разделу этой инструкции.
Дополнительные материалы
Некоторое время назад для первой версии курса записывал видеоурок по работе с меню. Думаю не лишним будет вставить его сюда. Возможно частично сам материал в видео устарел, но всё равно будет полезен для новичков. Приятного просмотра! 🙂
Если вы нашли ошибку — выделите фрагмент текста и нажмите Ctrl+Enter.
Поделитесь ссылкой на инструкцию с вашими друзьями!Твитнуть
Поделиться
Плюсануть
Поделиться
Запинить
Работа с меню в WordPress
Думал сначала не заводить отдельную рубрику для материалов про меню, но их набралось большое количество и вполне себе тянут на отдельную рубрику. Так что подписывайтесь на обновления курса и следите за появлением новых инструкций! 🙂
Особо объяснять что такое меню смысла нет, все с ним сталкиваются, все знают, для чего оно нужно и каких вариантов бывает. Это и обычные горизонтальные меню, и меню с несколькими уровнями вложенности, и вертикальные меню в сайдбаре вашей темы — все они создаются в едином интерфейсе WordPress – «Внешний вид» — «Меню».
Содержимое статьи
Примеры меню
Вот несколько примеров того, какие бывают меню:
Пример из этого курса, вы можете видеть его в боковой колонке:
Пример вертикального меню в сайдбареЭто меню из моего основного блога, двухуровневое ниспадающее:
Пример двухуровневого менюА это пример оформления меню с сайта одной из клиенток:
Пример двухуровневого менюКак вы видите, меню могут быть совершенно разными, но для их создания всегда используется один и тот же инструмент. Так что ознакомиться с ним и научиться эффективно использовать это задача абсолютно любого владельца сайта на WordPress. Давайте разберём интерфейс управления меню.
Обзор интерфейса управления меню
Управление меню производится в разделе «Внешний вид» — «Меню», это единственное место для создания меню на вашем сайте.
Скорее всего при первом заходе в этот интерфейс он будет довольно скудный и невзрачный, т.к. меню у вас ещё на сайте нет. Выглядеть он будет следующим образом:
Интерфейс управления менюДавайте введём название нового меню. Пусть это будет «Главное меню» или «Основное меню», как вам больше нравится. Это необходимо для того, чтобы вы всегда могли в списке всех доступных меню при настройке сайта выбрать нужное вам. Не называйте его «1» или как-то «криво», впишите осмысленное название.
Вводим название нового менюПосле добавления в верхней области у вас появится элемент для выбора всех созданных вами наборов меню. Эта часть интерфейса используется при редактировании существующих меню. Сразу поясню — в WordPress вы можете создать сколько угодно групп меню, каждый для своих нужд и назначений.
Вот так, например, выглядят разные наборы меню в этом курсе. Каждый набор включает в себя по несколько пунктов меню на разные разделы сайтов и каждый набор выводится на определённой странице, что навигация в курсе была максимально удобная вам.
Пример выбора из нескольких менюВернёмся к интерфейсу управления и давайте рассмотрим каждый из предложенных блоков, чтобы у вас не остались вопросы. Пустое меню выглядит следующим образом:
Пример чистого менюВ разделе «Структура меню» отображаются созданные вами пункты меню. Например, вот так выглядит верхнее навигационное меню этого курса:
Пример существующего менюКаждый пункт меню можно развернуть и отредактировать его любые свойства, об этом мы поговорим чуть позже в разделе «Редактирование меню».
Редактирование свойств пункта менюСледом идёт параметр, который на первом этапе может сильно сэкономить нервы новичкам. Суть его простая: при добавлении новых страниц они автоматически будут добавляться в это меню.
У WordPress совершенно непонятная логика того, как показывать меню в автоматическом режиме. Многие сталкивались с тем, что добавляя новые страницы, они автоматически попадали в главное меню, но не туда, где бы вы хотели их видеть. Приходилось мудрить, менять позиционирование в настройках страниц, вместо того, чтобы сразу создать единое главное меню.
Так вот, настройка из примера выше позволяет не заморачиваться с тем, что вы вдруг забудете добавить новую страницу в это меню и не будете ломать голову «Почему не добавляется страница в меню». Вы просто заходите в управление меню и перетаскиваете новый пункт в то место, где хотите видеть его на сайте.
Ну и, последний блок настроек, это «Области темы», который влияет на то, где автоматически будет выводиться текущее меню, которое вы создали или уже редактируете.
«Области темы» задаются программистом при создании самой темы и необходимы для более быстрой настройки и добавления меню на сайте. Обычно имеются несколько областей: главное меню, меню в боковой колонке, меню в подвале или ссылки на профили в социальных сетях.
Если вы точно знаете, что создаваемое вами в данный момент меню будет использоваться как главное меню сайта, то смело ставьте флажок напротив нужной области темы и меню будет автоматически размещено именно в той области, где программист его указал.
Во многих темах «Главное меню» называется ещё «Primary», имейте это в виду. Пощёлкайте разные варианты чтобы понять, в какой именно области темы будет располагаться данное меню.
Что можно добавить в меню
Не знал как более понятно назвать данный раздел инструкции, пусть будет так. Если у вас есть предложения по именованию — с радостью готов пообщаться на эту тему в комментариях. А пока продолжим… 🙂
В меню WordPress можно добавить совершенно любые типы материалов и сущностей, которые присутствуют в системе: записи, страницы, ссылки на внешние ресурсы, ссылки на существующие рубрики, метки или форматы записей. Всё это доступно в том же интерфейс управления в разделе «Внешний вид» — «Меню»:
Если вы ранее не были в этом интерфейсе, то количество предлагаемых типов пунктов будет небольшим. Для активации скрытых разделов давайте нажмём на кнопку «Настройки экрана» в верхнем правом углу окна:
И увидим следующую картину:
Доступные типы пунктов менюПоставив или убрав флажок напротив любого из пунктов, вы, тем самым, отображаете данный раздел или скрываете его. Я предлагаю на первом этапе включить все доступные вам галочки. Это будет вас немного пугать, но когда привыкнете, то без труда подберёте оптимальный вариант отображаемых элементов.
Активируем все доступные вариантыНапример, я в своих проектах не использую свойство записи «Формат» и ссылки на них в меню не размещаю. Аналогично я не использую и «Метки», поэтому тоже снимаю этот флажок, чтобы он не отвлекал меня от часто используемых типов пунктов меню.
После всех настроек наш блок с типами будет выглядеть вот так:
Теперь мы можем добавить в меню ссылку на любой объект! 🙂
Давайте рассмотрим каждый раздел по отдельности, чтобы было понимание, что в нём находится. У вас, конечно же, наличие тех или иных пунктов в каждом блоке будет иным, либо вообще может не быть, если вы только создаёте сайт. Я привожу примеры из этого курса, так что не пугайтесь, если вдруг не обнаружите какие-то из пунктов у себя. 🙂
Страницы
В данном блоке содержатся все созданные вами страницы на сайте. По-умолчанию выводятся самые свежие, добавленные буквально недавно. Вот пример из этого курса:
Самые свежие страницыПочти во всех блоках есть возможность переключиться во вкладку «Все» и найти нужную вам страницу в порядке создания:
В этой вкладке выводятся абсолютно все страницы в порядке их добавления на сайт. Если страницы имеют разные уровни вложенности, то структура при отображении будет сохранена.
Отображение всех страницИ так же можно найти любую страницу, в которой встречается нужное вам слово. Например, вы забыли название страницы (ведь их может быть больше десятка), но твёрдо помните, что в ней было слово «курс». Нет проблем! Переходите в закладку «Поиск» и вбиваете поисковый запрос:
Поиск страницы по содержимомуТак же вы можете выбрать сразу несколько нужных вам страниц и добавить их пачкой.
Выбор нескольких пунктовЯ думаю идея вам понятна. 🙂
После этого вам останется нажать на кнопку «Добавить в меню» и выделенные вами пункты автоматически перенесутся в правую область экрана в текущее меню, которое у вас открыто на редактирование.
Вот как это будет выглядеть с нашим новым меню (которое создавали чуть ранее в этой инструкции) и добавленными в него страницами:
Добавление страниц в менюЗаписи
Теперь давайте развернём блок с записями. В целом, он совершенно идентичен страницам и отличается только тем, что в нём выводятся записи (посты) вашего блога. Никаких других отличий между ними в интерфейсе меню нет.
Добавление записей в менюЕдинственное, чего я точно не понимаю и никогда не пойму — зачем добавлять записи в меню? В меню должны быть ссылки на страницы, рубрики и, наверно, максимум — это ссылки на внешние сайты или партнёрские программы. Записей там точно быть не должно. 🙂
Произвольные ссылки
Очень часто используется для того, чтобы сформировать в боковой колонке вашего сайта блок партнёрских программ или каких-то групп ссылок на внешние сайты. Я активно использую в своих проектах данный тип меню.
Выглядит очень просто и ничего лишнего в нём нет:
Например, вам надо добавить ссылку на форум вашего сайта, который находится по адресу http://site.ru/forum/ с названием ссылки «Форум». Делается это следующим образом:
В URL вы указываете ссылку на сайт или страницу, которые будут открыты при клике на надпись из поля «Текст ссылки».
Как создать меню партнёрских ссылок
Аналогично вы можете создать отдельное меню, назвать его «Я рекомендую» и с помощью данного типа «Произвольные ссылки» сформировать нужное количество ваших партнёрских ссылок на сервисы, а затем отобразить его в боковой колонке вашего сайта. Вот как это сделал я в своём блоге:
Пример меню с партнёрскими ссылкамиРубрики, метки и формат
В плане интерфейса здесь всё точно так же, как и со страницами и записями. Разница только в том, что в первой вкладке выводятся не последние добавленные типы, а самые часто используемые. Вот пример из рубрик текущего курса:
Пример использования метокЗаключение
Я думаю из материалов этой инструкции вы поняли, что интерфейс управления меню довольно простой, достаточно только в нём разобраться.
В следующих инструкциях мы разберём уже частные случаи: добавление и редактирование пунктов меню, просмотр свойств ссылок, создание вложенных и многоуровневых меню. В общем, всё то, без чего невозможно создать удобную навигацию на вашем сайте.
До встречи в новых инструкциях! 🙂
Если вы нашли ошибку — выделите фрагмент текста и нажмите Ctrl+Enter.
Поделитесь ссылкой на инструкцию с вашими друзьями!Твитнуть
Поделиться
Плюсануть
Поделиться
Запинить
Как создать меню с подменю в WordPress
Создание многоуровневого меню в WordPress занимает не больше времени, чем создание обычного «плоского» меню. Всё делается в том же интерфейсе в разделе «Внешний вид» — «Меню». Давайте для примера создадим структуру меню типичного сайта-визитки какой-нибудь абстрактной компании по оказанию IT-услуг.
Содержимое статьи
Структура меню
Вот примерная структура меню, которая может быть у сайта-визитки сервисной компании:
- Главная
- Отзывы клиентов
- Услуги
- Подбор оборудования
- Монтаж и прокладка ЛВС
- Виртуализация
- IP-телефония
- Видеонаблюдение
- Мониторинг
- Контакты
- Блог
Уровень вложенности меню может быть любым, но на мой взгляд, сайты, у которых больше двух уровней вложенности очень неудобны в использовании. Пока ведёшь к подпункту, предыдущий пункт закрывается или постоянно скачет перед глазами. Это по большей части проблема программиста или автора темы, но факт остаётся фактом: самый частый вариант меню на сайтах — двухуровневый.
Некоторые сходятся в мысли, что перед тем, как создать страницы, следует создать меню из ссылок-пустышек, которые никуда не ведут и попросту не работают на сайте. Это нужно для того, чтобы заранее определиться с нужными пунктами и затем создавать структуру страниц по уже готовому варианту.
В принципе, это неплохо и можем пойти по такому же пути: сначала создадим структуру, посмотрим, всё ли нормально у нас и затем уже будем создавать страницы (создать страницы вы сможете и самостоятельно, я верю в вас!).
Заходим в раздел «Внешний вид» — «Меню»:
Создаём новый набор меню или используем уже существующий.
В левой части этого интерфейса находим блок «Произвольные ссылки» и раскрываем его (подробнее о вставке ссылок я рассказывал в инструкции Как добавить ссылку в меню):
Для создания структуры меню нам понадобятся ссылки-заглушки, чтобы не происходил переход на какие-то несуществующие страницы или внешние сайты. Для этого в поле «URL» достаточно указать символ решётки — #, а в поле «Текст ссылки» вставляем нужную нам фразу.
После нажатия на кнопку «Добавить в меню» в правой части экрана появится созданный нами пункт:
Отлично!
Добавляем остальные пункты в меню
Теперь по аналогии создаём остальные пункты меню первого уровня. В результате мы получим примерно такую картинку:
Давайте сохраним наш промежуточный результат и зайдём на сайт, чтобы посмотреть, как будет выглядеть первый вариант созданного только что меню:
Пока неплохо выглядит, я думаю можно продолжить дальше. Кстати, если вы не видите созданное только что меню, тогда вам следует обратить внимание на раздел «Области темы» в интерфейсе управления меню и выбрать там нужную вам опцию. У меня это выглядит так:
Возвращаемся в интерфейс управления меню и теперь уже по аналогии добавим все меню второго уровня, которые будут у нас в виде выпадающего меню для пункта «Услуги». Всё точно так же, ничего нового я тут не покажу.
Результат должен получиться следующий:
Вы, скорее всего, удивитесь, почему же пункты меню не оказались под пунктом «Услуги». Возможно команда разработчиков WordPress и сделала бы создание дочерних пунктов путём добавления дополнительной опции, как, например, с рубриками, но они сделали это удобнее, взгляните:
Вам достаточно захватить кнопкой мыши нужный вам пункт и просто перетянуть его под основной пункт меню. Что в итоге я сделал: перетащил «Подбор оборудования» под «Услуги», визуально пункт подменю получил отступ с левой стороны.
По аналогии сделаем и другие пункты:
Создание меню завершается нажатием на кнопку сохранения. После этого мы можем спокойно идти на главную страницу сайта и проверять промежуточный результат:
Что дальше?
Дальше всё просто:
- Создаёте нужные вам страницы с подстраницами для Услуг
- Удаляете по очереди каждый пункт меню-заглушку
- Вставляете ссылку на созданную страницу через раздел «Страницы» интерфейса управления меню
Если какие-то из пунктов вам остались непонятными — напишите об этом в комментарии, я подготовлю более развёрнутую инструкцию на этот счёт, но, как мне кажется, этого материала будет достаточно, чтобы создать развёрнутое меню в WordPress. Успехов! 😉
Видео
Если вы нашли ошибку — выделите фрагмент текста и нажмите Ctrl+Enter.
Поделитесь ссылкой на инструкцию с вашими друзьями!Твитнуть
Поделиться
Плюсануть
Поделиться
Запинить
Настройка меню в WordPress. Как создать меню в WordPress. Создание и настройка меню в WordPress
Приветствую друзья! В этом уроке вы узнаете как создать меню в WordPress и как добавить страницу в меню. В прошлых уроках мы уже разобрались с Вами как создавать страницы и записи в WordPress, а сегодня мы научимся и пошагово разберем как создать меню и как добавить вторую вкладку в шапке сайта (выпадающее подменю) в WordPress.
Создание меню в WordPress
1. Для начала необходимо перейдите в панели администратора в Внешний вид — Меню.

2. Теперь необходимо создать меню, для этого нажимаем по «Создайте новое меню».

3. В текстовом поле вводим название для меню WordPress и нажимаем кнопку «Создать меню».

4. Меню создано. Теперь необходимо добавить нужные Вам страницы, записи, метки, рубрики и т.п. в меню WordPress. Для этого нужно выбрать необходимый пункт, например «Страницы» и отметить галочками те, которые Вы хотите добавить. После этого нажимаем «Добавить в меню».

После того как вы добавили нужные страницы, рубрики или записи в меню нажмите «Сохранить меню».
Важно! Если Вы не видите в списке нужные пункты, нажмите в верхнем правом углу «Настройка экрана» и проставьте галочки на необходимых пунктах. После этого они появятся в списке и вы сможете добавить их в меню.
5. Для того, чтобы созданное меню отображалось на главной странице сайта WordPress, необходимо перейти в «Управление областями» и выбрать в списке созданное нами меню, после чего нажать «Сохранить изменения».

Вот и все! Как видите, всего за несколько шагов можно легко создать новое меню в WordPress.
Порядок размещения меню в WordPress
Для того чтобы изменить порядок пунктов в меню, необходимо зажать левой кнопкой мыши нужный нам пункт и перетянуть его выше или ниже. Для сохранения изменений нажмите «Сохранить меню».

В этом примере страницу «Роланд Дискейн» передвигаем в меню после «Добавление видео»
Создание выпадающего меню в WordPress
Для того чтобы сделать выпадающее подменю, необходимо зажать левой кнопкой мыши нужный нам пункт и перетянуть его левее под пункт меню, из которого будет выпадать наше подменю.

В этом примере страницу «Пример страницы» делаем выпадающим подменю для пункта меню «Роланд Дискейн»
Если у вас возникли вопросы по созданию меню, задавайте их в комментариях.
Приветствую друзья! В этом уроке вы узнаете как создать меню в WordPress и как добавить страницу в меню. В прошлых уроках мы уже разобрались с Вами как создавать страницы и записи в WordPress, а сегодня мы научимся и пошагово разберем как создать меню и как добавить вторую вкладку в шапке сайта (выпадающее подменю) в WordPress. Создание меню в WordPress 1. Для начала необходимо перейдите в панели администратора в Внешний вид — Меню. 2. Теперь необходимо создать меню, для этого нажимаем по «Создайте новое меню». 3. В текстовом поле вводим название для меню WordPress и нажимаем кнопку «Создать меню». 4. Меню создано. Теперь необходимо добавить нужные Вам страницы,…
Проголосуйте за урок
100Оценка
Итог : Уважаемые читатели! Если вам понравилась статья не поленитесь проголосовать и оставить комментарий, ведь так я смогу понять полезность уроков и статей, и улучшить их качество в будущем. Заранее спасибо!
Рейтинг: 4.28 ( 22 голосов ) 100как сделать и как добавить в старый шаблон


Спонсор поста: Вы хотите раскрутить свой блог в социальных сетях? Тогда Вам однозначно нужна кнопка ретвита!
Всем привет! Многие, наверное, из моих уроков уже поняли, что я был не любителям обновлять WordPress. Но с переездом на новый хостинг, техподдержка все-таки уговорила меня обновить WordPress. Для пущей убедительности они создали тестовый сайт (правда он создан был для безошибочного переезда), полностью идентичный моему (из файлов и базы данных моего блога) и обновили его. Теперь я рад, что они уговорили меня это сделать :). Также теперь у меня есть дополнительная площадка, где я могу “поиграться” с дизайном и др. “прикольными” вещами :). Да и обновляю я теперь WordPress регулярно (прямо из админки нажимаю кнопку “Обновить WordPress”).
Так вот, попробовав новый Вордпресс и новые версии шаблонов, я увидел очень интересное новое WordPress меню, которое так сильно не хватало в данном CMS. Насколько я помню, что-то подобное по функционалу давно было в Joomla (еще один движок для создания сайтов). Да, про новое меню в WordPress я что-то слышал “краем уха”, но пока сам не попробовал его, не убедился во всей его прелести.
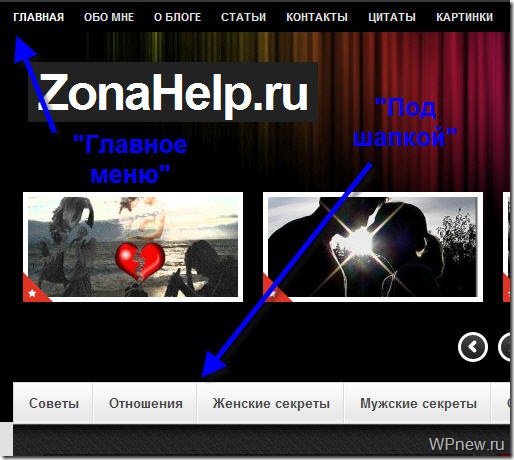
Пример буду приводить на основе нового шаблона, который я поставил на самый первый блог (теперь уже сайт журнального типа :)) ZonaHelp.ru в честь его 2-летнего дня рождения! Да-да, сегодня ZonaHelp.ru исполнилось 2 года (дата создания 22.12.2009), а значит уже прошло 2 года, как я стал блоггером. Прошу оценить новое оформление и структуру обновленного сайта (правда осталось сделать некоторые доработки) в комментариях. Буду рад услышать пожелания/замечания/отзывы.
Итак, поехали!
WordPress меню
Что нам потребуется?
- WordPress версии 3.x и более.
Если версия Вашего Вордпресса 2.x, то вот урок про то, как обновить WordPress. - Шаблон с поддержкой нового меню WordPress.
Обычно на таких шаблонах в примечании пишут, что он совместим с WordPress вплоть до версии 3.x. Если же Ваш шаблон не поддерживает новое меню, то в конце урока Вы найдете инструкцию того, как добавить новое меню в старый шаблон Вордпресса. - Внимательность в чтении данного урока.
Пожалуй, я немного загнул планку :).
Как сделать меню в WordPress
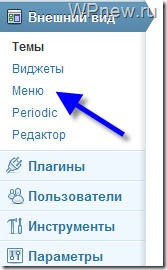
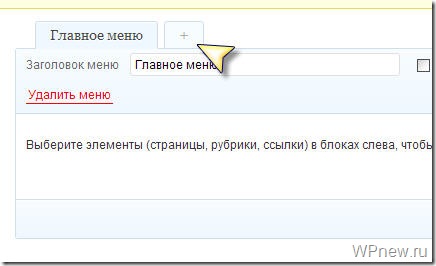
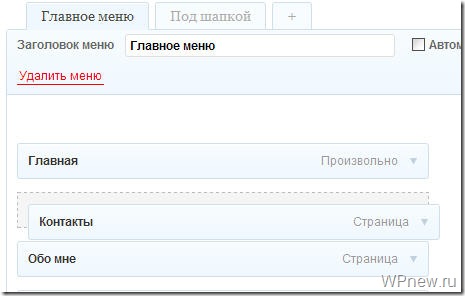
- Заходим в админку Вордпресса –> Внешний вид –> Меню:


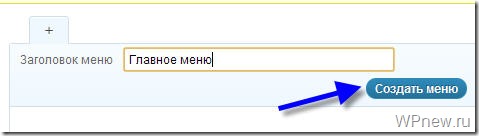
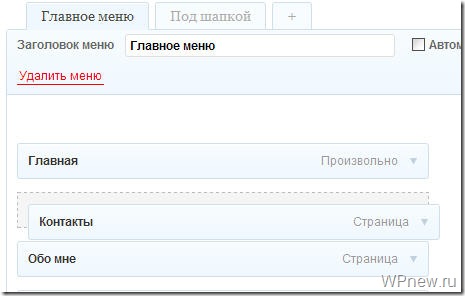
- Находим “Заголовок меню” и заполняем его, к примеру, назовем “Главное меню” и нажимаем на кнопку “Создать меню”:


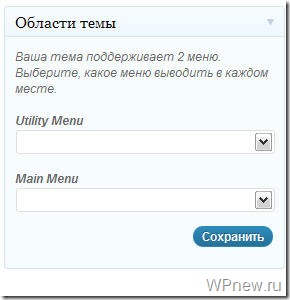
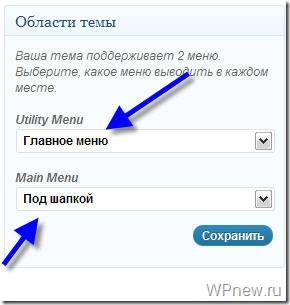
- В левом нижнем углу, Вы увидите некую “Области темы”:


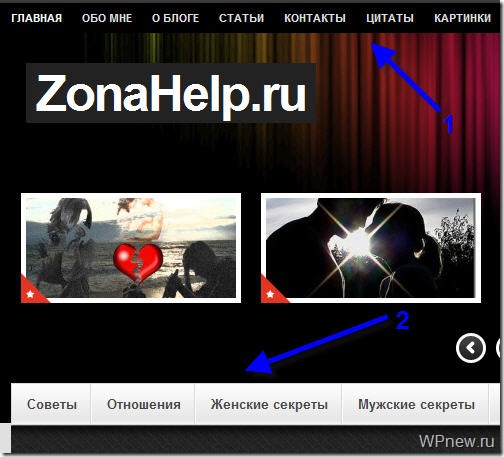
- Как видите, в моем случае данный шаблон поддерживает 2 меню. Если посмотреть на шаблон, то они находятся вот здесь:


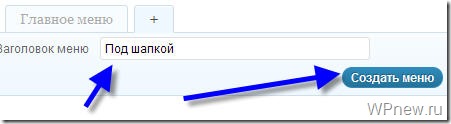
- Возвращаемся обратно в раздел “Меню”. И уже там нужно добавить еще одно меню: нажимаем на “плюсик”:


- Снова задаем название и нажимаем на кнопку “Создать меню” (второе меню я назвал “Под шапкой” – на рисунке отмечено стрелкой №2):


- И теперь то самое отличие, от прежних меню: в эти только созданные меню можно добавить ссылки на что угодно! Это могут быть: выбранные страницы сайта, рубрики или вообще просто ссылка на отдельный пост. То есть теперь в меню выводится не все подряд, а только то, что выберем МЫ. Блин, для новичков – это просто рай! Не нужно лезть в код темы, искать там вывод меню, прописывать параметр exclude (если Вы не знаете что это, теперь оно Вам почти не нужно 🙂 ).
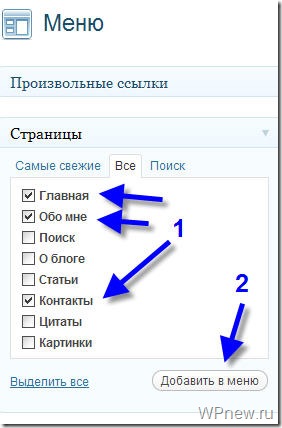
То есть, смотрите: допустим, в “Главное меню” я решил добавить стандартные страницы: Главная, Обо мне, Контакты. Для этого в “Страницы” я перехожу на вкладку “Все” и отмечаю там галочкой необходимые страницы, а после отметок просто нажимаю на кнопку “Добавить в меню”:

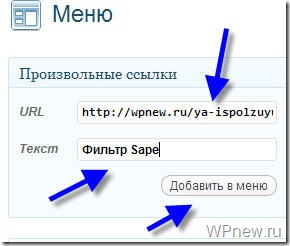
- Если нам нужно добавить какую-то рубрику, производим аналогичные действия чуть пониже в “Рубрики”. Также можно добавить любую ссылку, к примеру, на данном блоге я бы добавил ссылку на страницу, где я раздаю бесплатно фильтр Sape для поднятия тИЦ. Для этого в “Произвольные ссылки” в URL добавляем адрес страницы, пишем текст для ссылки и нажимаем на кнопку “Добавить в меню”:


- После того, как Вы добавите необходимые страницы в выбранное меню, не забудьте нажать на кнопку “Сохранить меню”:


- Аналогичные действия (с 7 по 9 шаг) производим со вторым меню, которое у меня называется “Под шапкой”. Обычно в “Главное меню” я пихаю страницы сайта, в “Под шапкой” определенные рубрики (все зависит от особенности шаблона сайта и самого сайта):


- Остался последний шаг, привязать созданное меню с шаблоном для вывода на сайте (до этого шага созданные меню на сайте мы не заметим). Для этого спускаемся ниже до “Области темы” и к каждой “области” присваиваем созданные меню:


- И нажимаем “Сохранить”. Вуаля! Новое меню, которое подточено под Вас, радует Ваши глаза и Ваших посетителей :). Поздравляю с успехом! Правда, не сложно? Зато, какие возможности!
Выпадающее меню в WordPress
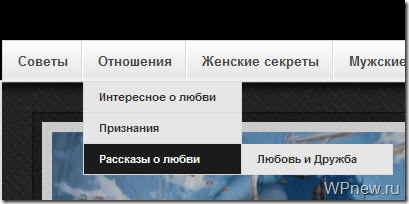
С появлением нового меню, также очень просто стало делать выпадающее меню в WordPress, причем многоуровневые. Смотрите, как это выглядит на деле:

 Думаете это сложно сделать? Ни “фига”! Для этого все в тех же настройках “Меню”, после добавления страниц в наше созданное меню, передвиньте пункты меню немного вправо, вот и все! Перетаскивание производится аналогично виджетам до тех пор, пока пункт меню “не встанет” под меню:
Думаете это сложно сделать? Ни “фига”! Для этого все в тех же настройках “Меню”, после добавления страниц в наше созданное меню, передвиньте пункты меню немного вправо, вот и все! Перетаскивание производится аналогично виджетам до тех пор, пока пункт меню “не встанет” под меню:


Блин, вся эта простота мне ну очень сильно понравилась. Разработчики просто молодцы!
Сортировка страниц
Теперь Вам не нужно мучиться с сортировкой страниц в меню, как я рассказывал здесь, путем добавления “Порядков” к каждой странице. Также не нужно использовать дополнительные плагины для того, чтобы отсортировать пункты меню так, как Вам хочется. Чтобы все стояло “на своем месте” достаточно переместить их, как нужно. То есть, если Вам нужно, чтобы страница “Контакты” стояла сразу за главной страницей, то просто поместите его под “Главная страница”:


Видео “Как создать новое WordPress меню”
Процесс, который я описал выше, нашел в виде видеозаписи, который записал всеми любимый Гудвин:
Если у Вас шаблон старый и не поддерживает новое меню
Если же Вы расстроились тем, что Ваш шаблон не поддерживает новое меню WordPress, то не спешите расстраиваться. У Вас должна быть версия WordPress 3.x (если это не так, просто обновитесь) и прочтите вот эту инструкцию, где Гудвин показал, как очень просто добавить новое меню в старую тему Вордпресс.
Этим способом я вполне успешно с первого раза за 2 минуты сделал вывод нового меню на “древнеисторическом” шаблоне, который стоит на FanBar.ru.
Действительно, WordPress – это просто! 🙂
Подпишитесь на бесплатные уроки
Понравился урок? Вы не хотите пропускать новые бесплатные уроки по созданию, раскрутке и монетизации блога? Тогда подпишитесь на RSS или на электронный ящик в форме выше и получайте новые уроки мгновенно! Также можете следить за мной в Twitter.
Как добавить и изменить меню в WordPress. Добавить и изменить меню темы
Для чего нужно меню на сайте, я думаю знают все, мы пользуются им практически в 99% случаев. Меню очень важная часть , это его основная навигация по сайту. Грамотно построенное меню, красивое, функциональное и удовлетворяющее требования посетителей путь к успешному сайтостроению. Как добавить меню WordPress и изменить его в будущем, именно об этом и поговорим далее.
Настройки, предоставленные разработчиками, значительно облегчают задачи по создании довольно продвинутой структуры меню. Именно созданием, настройкой и дальнейшим редактированием вертикального меню WordPress мы и займемся.
Как настроить и добавить меню WordPress сайта
Перед непосредственной настройкой мы заблаговременно выбрали и установили тему wordpress, в зависимости от которого будет по разному отображаться наша навигации по сайту.
Перед тем как добавить меню wordpress, хорошо продумайте то, что вы хотите там разместить. Если вы не знаете какие страницы поместить в меню, тогда составьте план вашего сайта на листочке, нарисуйте стрелочки возможные переходы на ваши внутренние страницы и выберите те из них, от которых следует больше всего ссылок. Это придаст вашей навигации большего веса и пользы для посетителей.
Описание настройки меню представлено как в текстовом виде, так и в небольшом видео уроке.
Изучая статью вы поймете как добавить меню wordpress. В нашу навигацию будут входить страницы созданные ранее, либо мы можем использовать рубрики для данной цели. Заходим с административной панели во вкладку «Внешний вид»/»Меню».

В верхнем правом углу видим ссылку «создать новое меню», кликаем на него и нам открывается следующее диалоговое окно:

В ячейке для ввода названия пишем нужное нам название, в нашем примере это «Главное меню». После этого кликаем по кнопке и создаем нашу основную навигацию.
Далее нам нужно изменить меню wordpress сайта:

После выбора приступим к настройке и отладке:
 Для начала выбираем названия страниц которые хотим видеть в нашем меню. Выбрав требуемые нам, добавляем их, после чего выбранные страницы отобразятся справа.
Для начала выбираем названия страниц которые хотим видеть в нашем меню. Выбрав требуемые нам, добавляем их, после чего выбранные страницы отобразятся справа.
Для выбора порядка отображения страниц их названия просто перетаскиваются мышью вверх вниз.
Так же здесь можно настроить выпадающее подменю сделав нужную страницу дочерней по отношению к другой.

После настройки структуры нам нужно активировать наше творение. Заходим сверху в «Управление областями», выбираем созданную тему и нажимаем «Сохранить изменения». Для того что бы скрыть, удалить или редактировать пункты меню нужно убрать их из этого списка.
 Как видите создание меню wordpress не так уж и сложно происходит, тем более что выполняется не так часто. Зачастую настройка происходит один раз при создании вашего сайта, после чего вероятнее всего будет только редактироваться вами.
Как видите создание меню wordpress не так уж и сложно происходит, тем более что выполняется не так часто. Зачастую настройка происходит один раз при создании вашего сайта, после чего вероятнее всего будет только редактироваться вами.
В зависимости от вашей выбранной темы у вас должно получиться примерно такое меню:

При правильном подключении и выводе меню, подпункты должны быть выпадающими. Если же ваша тема не поддерживает такое действие, тогда нужно будет подключить библиотеку скриптов.
После настройки основного меню можно перейти к настройкам сайдбара и использованию виджетов, что будет следующим этапом наладки нашего выбранного шаблона. В настройках виджетов существует специальный блок — боковой виджет меню для wordpress сайта.
Так же все проделанные действия вы можете провести в визуальном редакторе шаблона, что гораздо проще и наглядно. Просмотрев видео расположенное вверху статьи мы научимся как это сделать.
Добавление поддержки горизонтального меню WordPress
Бывает что тема, которую вы выбрали для сайта не поддерживает вывод горизонтального меню. Что бы это исправить нужно немного поработать с кодом.
Все процедуры я описывать не буду, так как эта тема достойна отдельной статьи, скажу только что выводиться стандартное меню с помощью функции <?php wp_nav_menu(); ?>.
Если вы добавите эту функцию в нужном месте шаблона, она выведет меню «по умолчанию», которое заданно в настройках платформы. Данная функция имеет ряд параметров, которые можно использовать.
Так же будет нужно проводить настройки внешнего вида, добавлять классы и правила к ним. Увы это уже совсем другая тема для разговора. Если данный вопрос вам интересен можете написать в комментариях и я сделаю вам подробный урок об этом.
Что должно находиться в основном меню сайта
Тщательно продумайте пункты меню которые должны отображаться в основном меню вашего сайта. Названия должны быть краткими, но в то же время весомыми и понятными.
Не стремитесь впихнуть в вашу навигацию огромное количество пунктов, это вам не только не поможет, а и принесет вред. Пользователь может запутаться в вашем меню и просто не найти нужное ему.
Размещайте в главном меню самую полезную информацию. Если у вас большое количество страниц попробуйте сгруппировать их по определенным критериям и создать дополнительные страницы, которые смогут показать весь ваш контент в удобном для чтения виде.
Для удобного использования ресурсов вашего сайта создайте карту ваших страниц, с которой пользователи смогут с легкостью найти интересующую их информацию. Ссылка на карту сайта в вашем главном меню повлечет за собой большее количество переходов по вашему сайту, что благосклонно повлияет на ваше продвижение.
Вообщем это все что я хотел рассказать вам в этом уроке, надеюсь он был полезным и понятным, и вы разобрались как добавить меню WordPress. Если возникнут вопросы пишите их в комментариях или через «Обратную связь».
Пользовательские меню — Поддержка — WordPress.com
Пользовательские меню представляют собой список часто встречающихся ссылок, которые обычно обеспечивают основную навигацию для вашего сайта. Область меню может изменяться в зависимости от вашей темы, а некоторые темы содержат дополнительные меню, например меню ссылок на социальные сети.
Содержание
Создать пользовательское меню
Добавить пункты меню
Область отображения меню
Автоматически добавлять страницы к меню
Изменить порядок пунктов меню и добавить раскрывающиеся меню
Удалить пункты меню
Настроить текст пунктов меню
Сохранить изменения
Часто задаваемые вопросы
Пользовательские меню в Администраторе WP
Расширенные настройки меню в Администраторе WP
Посмотрите видеоролик или прочтите следующую информацию, чтобы узнать больше.
В пользовательском раскрывающемся меню используется тема Twenty Seventeen.
Создать пользовательское меню
- Нажмите Мои сайты, затем нажмите Настроить.
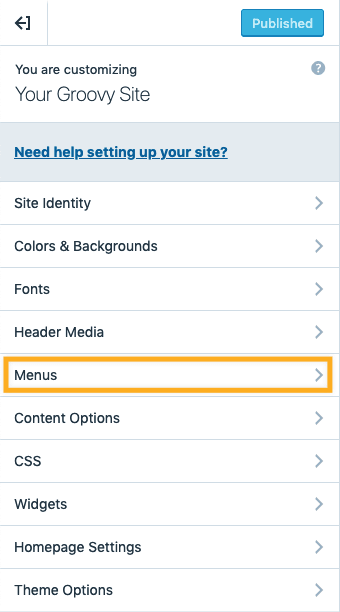
- В конфигураторе перейдите на вкладку Меню.
- Если для используемой темы уже есть выбираемое по умолчанию/основное меню, вы можете открыть его, чтобы внести изменения.
 В данном примере нажмите Основное, чтобы добавить в меню пункты.
В данном примере нажмите Основное, чтобы добавить в меню пункты. 
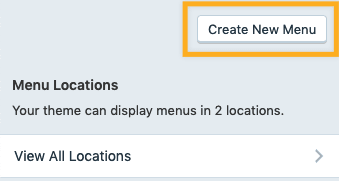
- Если для темы еще не задано выбираемое по умолчанию или основное меню, нажмите Создать новое меню.
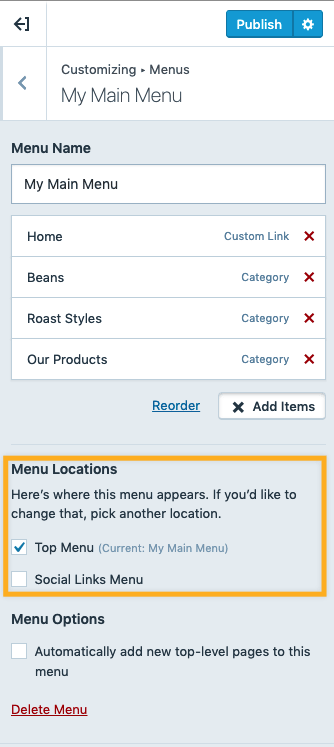
- Присвойте имя этому меню
- Выберите желаемую область отображения меню (доступные варианты будут зависеть от темы).
- Нажмите Далее, чтобы начать добавлять пункты в новое меню.
Области для меню, доступные в теме Twenty Seventeen — это Меню популярных материалов и Меню ссылок на социальные сети.
Пункты меню Ссылки на социальные сети оформлены как значки социальных сетей. В данном примере мы выбираем Меню популярных материалов.
 Создать новое меню
Создать новое меню Присвоить имя меню и выбрать для него область
Присвоить имя меню и выбрать для него область↑ Содержание ↑
Добавить элементы меню
В дополнение к уже опубликованным страницам в пользовательское меню можно добавить пункты меню различного типа:
- Пользовательская ссылка: добавляет URL-адрес пользовательской ссылки на другой сайт.
- Страницы: добавляет ссылку на другую страницу на вашем сайте.
- Записи: ссылается непосредственно на запись в блоге на вашем сайте.
- Отзывы: ссылается на отзывы.
- Проекты: ссылается на страницу проектов вашего портфолио.
- Рубрики : показывает ленту записей в блогах для заданной рубрики.
- Теги: показывает ленту записей в блогах, относящихся к заданному тегу.
- Типы проектов: ссылается на конкретные типы проектов портфолио.
- Теги проектов: ссылается на конкретные теги проектов портфолио.
Для добавления одного из этих пунктов меню:
- Нажмите кнопку + Добавить пункты.
- Выберите тип пункта меню в списке. Например: Страницы.
- Выберите одну из опций, отображаемых для этого типа. Например, нажмите + Главная , чтобы добавить в меню ссылку на главную страницу.
- Чтобы добавить в пользовательское меню другие пункты, нажимайте плюс рядом с именами пунктов.

Если вы хотите добавить в меню страницу или запись, которые не использовались ранее, задайте их имена в поле Добавить новую страницу или Добавить новую запись. Пустая страница/запись будет добавлена на ваш сайт и автоматически добавится в ваше меню.
Затем вы сможете добавлять содержимое на страницу или в запись через страницы/записи вашего сайта.
↑ Содержание ↑
Область отображения меню
Если вы хотите, чтобы это меню отображалось на вашем сайте, выберите Область для меню. Для основной навигации корректный параметр зависит от используемой темы. Он часто указывается как «Основная», «Заголовок» или «Верхняя часть».
Если тема содержит меню ссылок на социальные сети, она будет автоматически преобразовывать пункты меню в значки сайтов популярных социальных сетей.Процедура настройки описана здесь.

↑ Содержание ↑
Автоматически добавлять страницы в ваше меню
В пункте Опции меню поставьте флажок «Автоматически добавлять новые страницы верхнего уровня в это меню», если вы хотите, чтобы новые создаваемые страницы автоматически добавлялись в меню.

Если вы не установите этот флажок, то изменить ваше пользовательское меню и добавить новые страницы для навигации можно будет позже.
↑ Содержание ↑
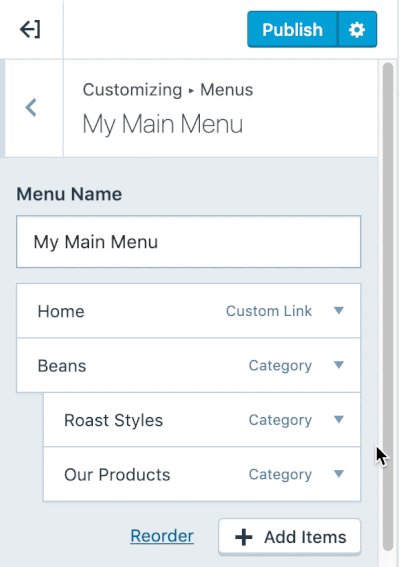
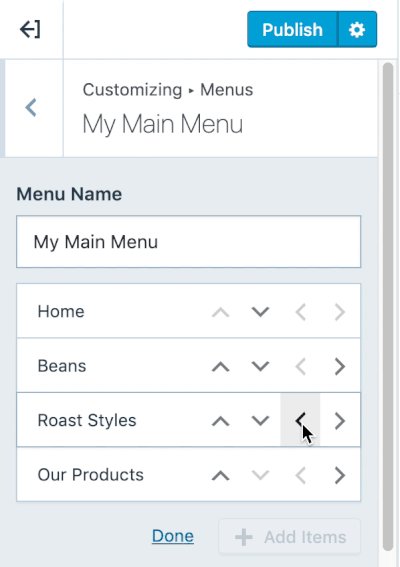
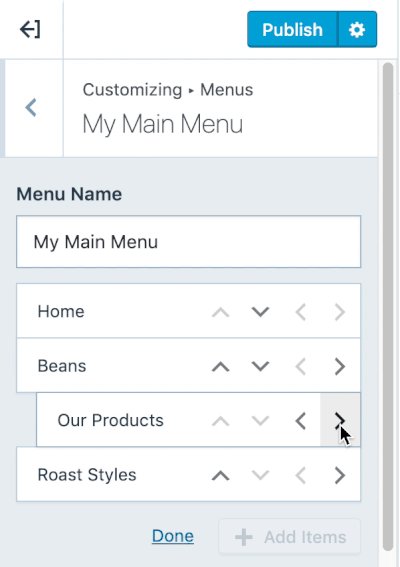
Изменить порядок пунктов меню и добавить раскрывающиеся меню
Для изменения порядка пунктов меню переместите пункт меню, нажав ссылку Изменить порядок:
- Нажмите ссылку «Изменить порядок».
- Используйте стрелки вверх и вниз для перехода между пунктами меню.
- Используйте стрелки влево и вправо, чтобы вкладывать одни страницы в другие и отменять такие вложения.
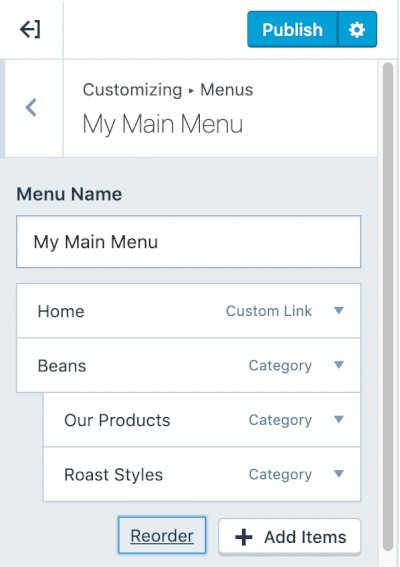
Вложение страницы создает подменю или раскрывающееся меню.
Вы также можете перетаскивать пункты меню, не нажимая перед этим ссылку Изменить порядок.

↑ Содержание ↑
Удалить пункты меню
Чтобы удалить пункты меню, выберите их в настройках слева. Эти пункты будут развернуты, и появится кнопка Удалить. Нажмите кнопку, чтобы удалить пункт меню.
Нажмите стрелку раскрывающегося списка рядом с пунктом меню, чтобы появилась кнопка Удалить для этого пункта.↑ Содержание ↑
Настроить текст пунктов меню
Чтобы изменить название пункта меню, отображаемое на сайте, отредактируйте метку навигации. Для этого щёлкните пункт в настройках на левой стороне конфигуратора. Пункт будет развернут, в нем появится поле для метки навигации.
Введите желаемый текст для этого пункта меню, который будет отображаться на сайте.

↑ Содержание ↑
Сохранить изменения
- Сформировав пользовательское меню, обязательно нажмите кнопку Опубликовать, чтобы его сохранить.
↑ Содержание ↑
Часто задаваемые вопросы
Требуемый мне тип пункта меню не поддерживается. Что мне следует сделать?Если вы получаете предупреждение о том, что ваш тип пункта не поддерживается, или вы не видите требуемый тип в списке типов, то типы можно отредактировать. Выберите Администратор WP → Меню. В настоящее время некоторые форматы записи не поддерживаются на странице нового меню, но по-прежнему поддерживаются в администраторе WP.
У меня есть меню, но на моём сайте меню не отображается. Как мне исправить эту ситуацию?Если в вашей теме меню по умолчанию не отображается, внесите любое изменение в это меню и сохраните его. В результате данное меню должно появиться в теме.
Где находится функция X, которая раньше здесь была?Если вам нужны расширенные функции, например добавление описания пунктов меню, классов CSS, изменение адресата ссылки или атрибутов заголовка, выберите Администратор WP → Меню.
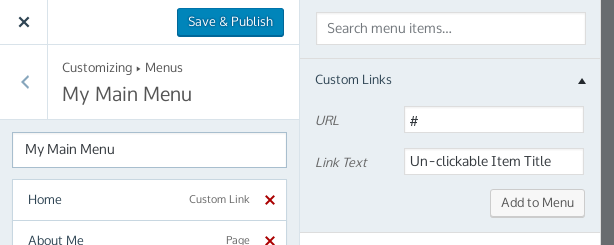
Как создать для подменю родительскую вкладку, которая не будет реагировать на нажатиеЧтобы создать пункт меню, который сам не будет реагировать на нажатие, но будет содержать пункты подменю, добавьте пункт меню Пользовательская ссылка и введите символ # в поле URL-адрес .

Следующая страница: Пользовательские меню в Администраторе WP
Страниц: 1 2 3