Как создать галерею изображений в WordPress 2022 (шаг за шагом)
Партнерское раскрытие: Полная прозрачность — некоторые ссылки на нашем веб-сайте являются партнерскими ссылками, и если вы используете их для совершения покупки, мы будем получать комиссию без дополнительных затрат для вас (вообще никакой!).
Как писателю, недостаточно только писать убедительные, увлекательные и интригующие сообщения в блоге, чтобы привлечь трафик.
Так что еще тебе нужно?
Да, вам также необходимо добавлять соответствующие изображения в сообщения в блоге.
Некоторые авторы считают, что их слов должно быть достаточно, чтобы соблазнить аудиторию, заинтересовать посетителей и убедить людей в превосходном содержании.
Но правда как раз наоборот, особенно когда ваш пост предназначен для веб-аудитории.
В этом посте я собираюсь показать, как вы можете создать галерею изображений в WordPress всего за несколько минут.
Прежде чем переходить к пошаговому процессу, давайте разберемся в необходимости создания галереи изображений.
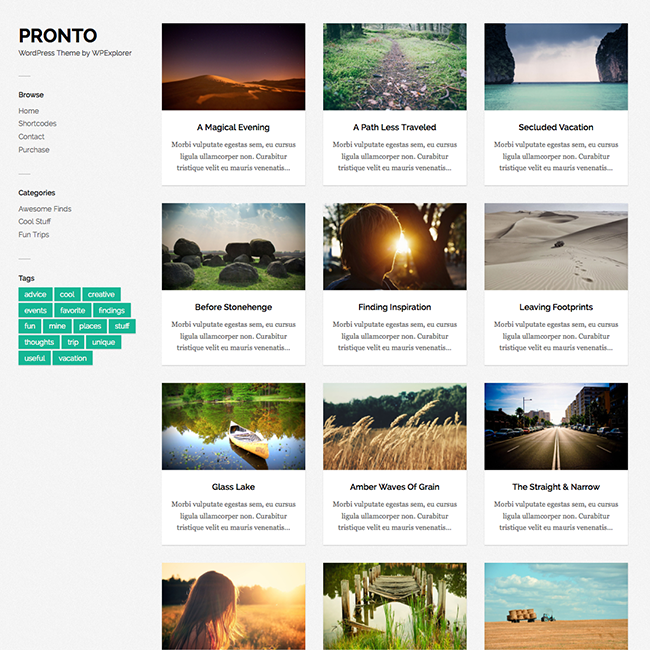
Зачем создавать галерею изображенийИзображения — это вспомогательный инструмент, который может превратить ваш контент из простого в захватывающий.
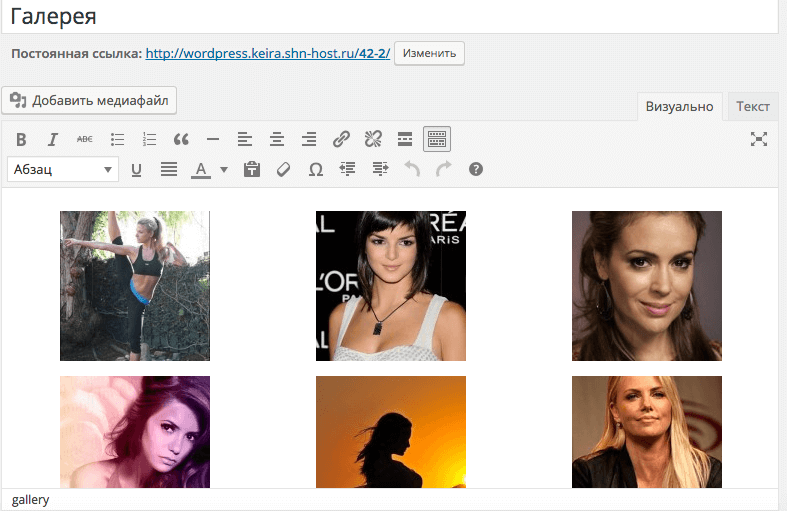
Если вы добавляете несколько изображений в WordPress, они появляются одно за другим, что не очень хорошо.
Более того, для просмотра этих изображений вашим зрителям потребуется прокрутка, что было бы не очень удобно.
Ваша аудитория хочет получить информацию как можно скорее без каких-либо усилий. А тем временем они хотят быстро понять, будет ли контент иметь для них какую-то ценность или нет.
Галерея изображений делает ваш визуальный контент более привлекательным и легким для взаимодействия.
Теперь давайте погрузимся и посмотрим, как вы можете создать галерею изображений в WordPress. Вы можете сделать это с помощью или без использования Plugin и я собираюсь показать вам оба метода, шаг за шагом.
Содержание
Как создать галерею изображений в WordPress: (без использования Plugin)Предположим, вы хотите создать галерею изображений в новом сообщении. Ознакомьтесь с простыми шагами ниже:
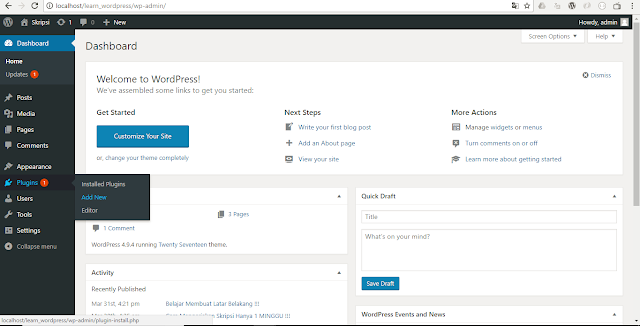
Шаг 1: Посетите свою панель управления WordPress, Перейдите в Сообщения -> Добавить новое
Шаг 2: Добавьте заголовок вашего сообщения
Шаг 3: Нажмите на Добавить блок.
Шаг 4: Откроется окно с множеством опций. Нажмите на опцию Галерея.
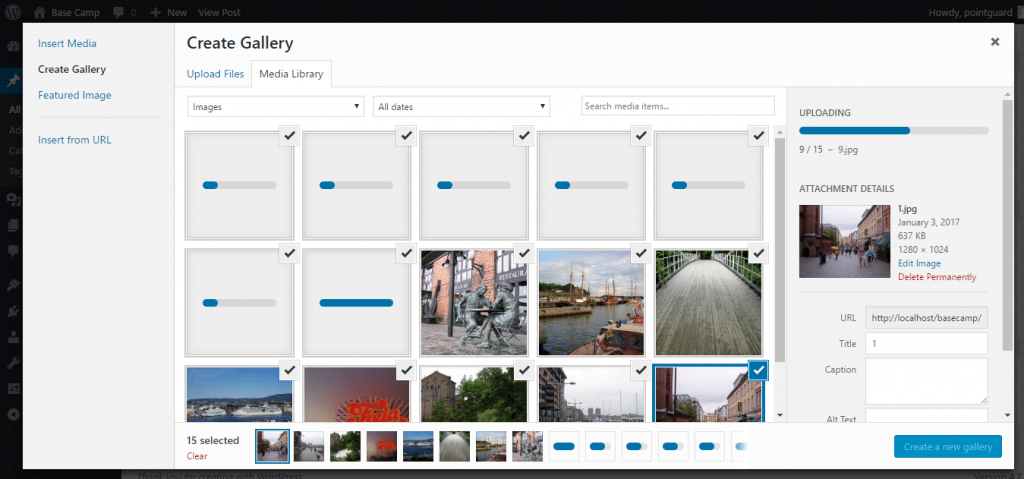
Шаг 5: Выберите и загрузите желаемые фото
Шаг 6: Нажмите на опцию Галерея в верхнем левом углу.
Шаг 7: Были бы варианты настройки, такие как; Измените тип или стиль блока, трансформируйте его в группу или изображение, измените выравнивание и многое другое.
Шаг 8: Вы также можете писать подписи, чтобы определять каждое изображение индивидуально.
Шаг 9: Вы также можете найти некоторые дополнительные параметры в правой части экрана, например, изменить количество столбцов / строк.
Довольно удобно, правда?
Теперь давайте посмотрим, как вы можете создать его с помощью WordPress. Plugin.
Как создать галерею изображений в WordPress: (используя Plugin)
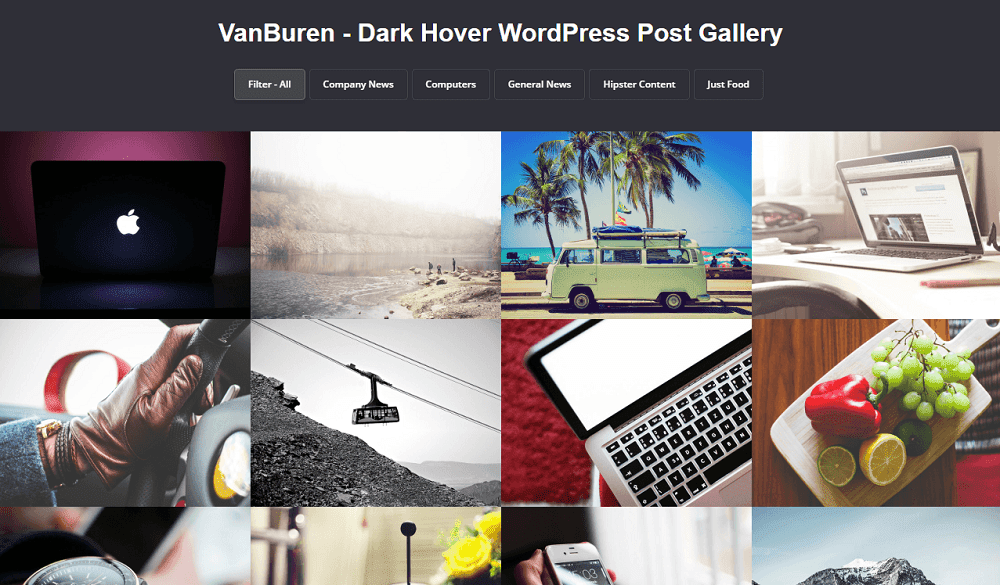
Фотогалерея WordPress plugins позволяют легко отображать ваши изображения привлекательно.
Но с таким количеством вариантов на выбор может быть трудно перерыть все и найти то, что нужно. plugin который предлагает правильное сочетание функций, эстетики и простоты использования.
Некоторые из востребованных plugins вы можете использовать are; Modula, Галерея NEXTGEN, Галерея Envira и т.д.
Здесь я буду использовать фантастический Галерея изображений Modula pluginИтак, давайте прямо в это.
Шаг 1: В панели управления WordPress перейдите к -> Pluginс -> Добавить новый
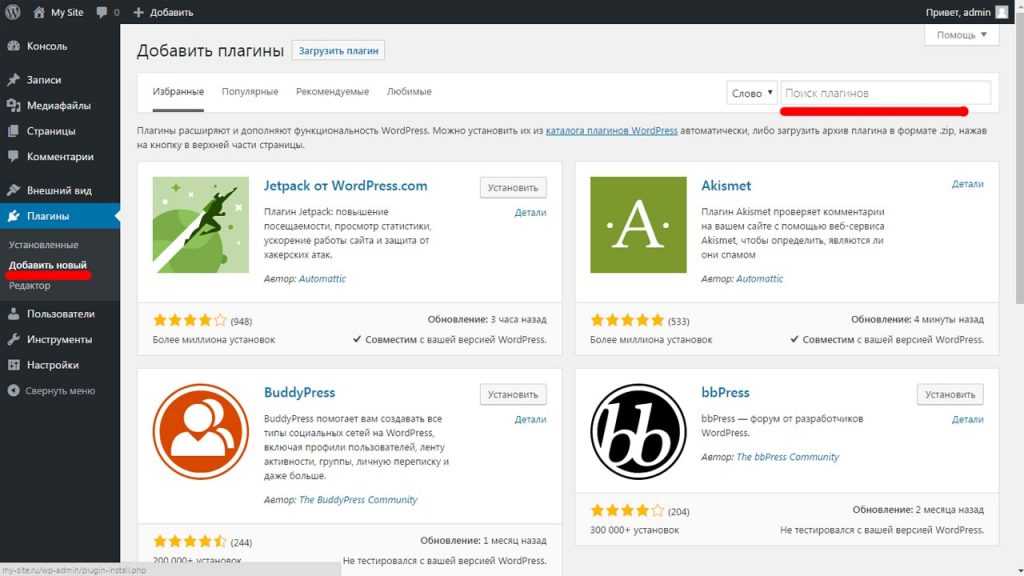
Шаг 2: Напишите «Галерея изображений Modula»В строке поиска в правом верхнем углу. Появятся результаты поиска. Нажмите на установить сейчас
Шаг 3: Нажмите на активировать
Шаг 4: Появится новый экран с несколькими опциями, например, «Добавить новый элемент», «Галерея» и «Параметры настройки галереи». Нажмите на Добавить новый элемент
Нажмите на Добавить новый элемент
Шаг 5: Откройте настройки галереи. Он отобразит различные варианты для вашей галереи изображений.
Шаг 6: В раскрывающемся списке Тип галереи выберите Пользовательская сетка вариант
Шаг 7: Нажмите на Загрузить файлы изображений.
Шаг 8: Перетащите 3-точечный дизайн в нижнем правом углу каждого изображения по своему желанию.
Шаг 9: Наведите указатель мыши на любое желаемое изображение, в верхнем левом углу появятся 2 варианта. Нажми на Редактировать иконку
Шаг 10: Появится новое диалоговое окно. Добавить заголовок и подпись соответственно
Шаг 11: Закройте диалоговое окно. Нажми на ‘Обновить галерею‘. И вы сделали.
Теперь, когда вы знаете, как создать галерею изображений в WordPress, вот несколько советов, которые могут быть полезны при ее создании.
Когда использовать галерею изображений в WordPress- Портфолио
Портфолио показывает вашу работу и то, что вы умеете делать. Не будет много взаимодействия или увлекательного контента. Вы хотите, чтобы ваши изображения отображались в лучшем виде.
Не будет много взаимодействия или увлекательного контента. Вы хотите, чтобы ваши изображения отображались в лучшем виде.
Может быть, вы посетили мероприятие и у вас есть галерея фотографий, связанных с ним. Это не портфолио, а просто собрание изображений в одном месте.
- Интернет-магазин
Магазин — это галерея ваших работ, которую люди также могут купить. Вам понадобится галерея, которая может включать в себя систему оплаты / инвентаризации, а также управлять избранными элементами.
- Обсуждение
Некоторые галереи просто созданы для того, чтобы стать частью сообщества. Он ориентирован только на обмен и комментирование.
Перед тем, как приступить к работе, рекомендуется определить цель вашей галереи изображений.
Совет от профессионала: оптимизируйте изображенияНезависимо от того, есть ли у вас блог, интернет-магазин или обычный веб-сайт, на котором вы хотите выглядеть потрясающе, это окупается. оптимизировать ваши изображения
оптимизировать ваши изображения
Как вам помогает оптимизация?
- Это помогает сделать ваши изображения актуальными и визуально привлекательными.
- Изображения загружаются быстро в обеспечить оптимальную производительность WordPress
- Убедитесь, что изображения легко индексируются поисковыми системами
Вот несколько советов, которые следует учитывать при работе с галереями изображений.
- Не перегружайте свою галерею изображений большим количеством визуальных элементов
- Выберите вид галереи и настройку, которые легко просматривать
- Размер ваших изображений в соответствии с требованиями к дисплею
- Используйте формат JPEG или PNG.
- Избегайте загрузки сильно измененных фотографий
- Убедитесь, что ваши фотографии соответствуют личному бренду и индивидуальности вашей компании.
- Просмотрите фотографии на предмет совместимости с мобильными устройствами.

Быстрые ссылки:
- [Последние] Топ 16 лучших конструкторов страниц WordPress Plugins
- Обзор SEOPressor: все-в-одном WordPress SEO Plugin
- Как сбросить блог WordPress с помощью бесплатного WordPress Plugin
- Как проверять резервные копии веб-сайтов, чтобы избежать сбоев в будущем
Подводя итог, можно сказать, что если вы хотите отображать несколько изображений на своем веб-сайте WordPress, создание галереи изображений — это разумный шаг.
Вам удалось найти эти шаги полезными?
Сообщите нам свои мысли в разделе комментариев
Амос Ударил
WordPress и фото гений. Амос является основателем WP Clipboard и Stock Photo Secrets. Он является создателем нескольких программных решений для стоковой фотографии, таких как Microstock Photo. Plugin и ПиксельРокстар Вордпресс Plugin.
Плагин NextGEN Gallery — лучшая галерея для WordPress
Плагин галереи для WordPress NextGEN Gallery является одним из лучших. Почему? Гляньте сюда, посмотрите на практически все возможности плагина NextGEN Gallery Вы можете на сайте (специальный демо сайт от разработчиков) http://nextgen-gallery.com/.
Не буду рассказывать обо всех возможностях плагина, как говорится лучше один раз посмотреть самому.
Плагин создает большую нагрузку на хостинг. Если у Вас достаточно приличная посещаемость блога, наверное, все-таки не ставить данный плагин.
Установка плагина для WordPress NextGEN Gallery
- Сначала нам нужно скачать NextGEN Gallery и активировать данный плагин WordPress.
- Для русификации плагина скачайте вот этот файл и вставьте его в папку /wp-content/plugins/nextgen-gallery/lang.
- После нажмите на любую вкладку настройки плагина и Вы увидите, что все стало на русском.

Вот и все, на этом установка NextGEN Gallery завершена.
Создание галереи и добавление изображений в NextGEN Gallery
Дальше создадим галереи и добавим туда необходимые изображения.
- Создайте папку gallery в папке wp-content и дайте ей права 777 (как изменять права доступа ?):
- Переходим во вкладку Добавить галерею/изображения:
- Даете название галереи английскими буквами (!) и нажимаете на кнопку “Добавить галерею”:
- Чуть выше Вы увидите уведомление, что галерея плагином NextGEN Gallery успешно создана:
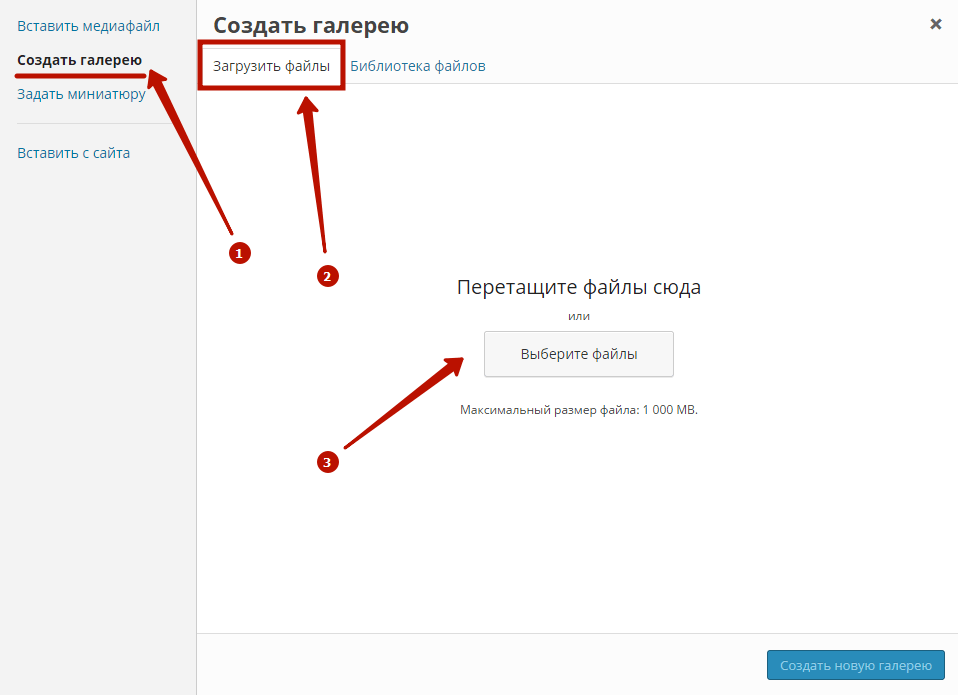
- Теперь Вы окажетесь в пункте “Загрузить изображения”. Нажмите на кнопку “Обзор”, выберите необходимое изображение, потом из всплывающего списка выберите галерею, в которую нужно “засунуть” изображение и нажмите на кнопку “Загрузить изображения”:
Я же сделал так: просто все нужные картинки добавил в ZIP архив и потом выбрал пункт загрузить из ZIP файла. Плагин сам распаковал изображения.
Плагин сам распаковал изображения. - Теперь во вкладке Галереи Вы можете видеть только что созданную галерею, ее ID, количество изображений и т.п.:
Вставка галереи плагина NextGEN Gallery в посты и на страницы
Теперь нам нужно вставить галерею непосредственно в сам пост.
- Заходим в админку WordPress и создаем/редактируем пост/страницу. Там, в визуальном редакторе, нажимаем на кнопку, которая создала NextGEN Gallery:
- В открывшемся окне выбираете галерею и способ вывода изображений. Ознакомиться со способами вывода изображений Вы можете все на том же демо сайте (способ вывода №1, способ вывода №2 и способ вывода №3). После выбора нажимаете на кнопку Вставить:
- Обновляете страницу/пост и можете видеть результат в виде “превьюшек” изображений:
- Нажав на любую из этих “мини картинок” (превью) мы получаем вот что:
Как видите смотрится очень эффектно. Мне понравилось затемнение на фоне и стрелочки, которые упрощают просмотр изображений.
Настройка плагина для WordPress NextGEN Gallery
Работу данного плагина галереи Вы можете подстроить под себя. Для этого:
Заходим в админку WordPress –> Галерея –> Настройки.
- Вкладка “Основные настройки”. Я вообще ничего не трогал тут, пожалуй, все итак понятно, да и настроено все оптимально.
- Вкладка “Тамбнейлы”. Здесь Вы можете изменить размеры и качество тех самых “превьюшек” (мини изображений):
- Вкладка “Изображения”. Здесь тоже все нормально, проследите, чтобы стояла галочка напротив “Кэшировать изображения” – это уменьшит нагрузку:
- Вкладка “Галерея”. Здесь я изменил только количество выводимых изображений на страницу (увеличил) и перевел на русский язык текст, который выводился на сайте на английском:
- Вкладка “Эффекты”. Кстати, тут Вы увидите довольно интересные эффекты плагина NextGEN Gallery. Просмотрите их и выберите что-то стоящее для себя:
- Вкладка “Водяной знак”.
 Классная функция данного плагина. Водяные знаки к изображениям можно вставить без проблем. Выберите то, что нужно Вам вставить изображение (ваш логотип, название Вашего сайта, написанное в Фотошопе и т.п.) или просто обычный текст. Во первом случае задаете адрес до изображения, а во втором размер шрифта, его цвет и т.д.:
Классная функция данного плагина. Водяные знаки к изображениям можно вставить без проблем. Выберите то, что нужно Вам вставить изображение (ваш логотип, название Вашего сайта, написанное в Фотошопе и т.п.) или просто обычный текст. Во первом случае задаете адрес до изображения, а во втором размер шрифта, его цвет и т.д.: - Вкладка “Слайдшоу”. Здесь очень интересной возможностью является “Эффект перехода”. Просмотрите все эффекты и опять же выберите наиболее подходящее для Вас:
Хочу еще сказать, зайдя во внутрь галереи можно задать alt, title и описание к изображениям, что я настоятельно рекомендую делать для поискового продвижения:
Как видите, данный WordPress плагин галереи NextGEN Gallery не сложен в обращении, все интуитивно понятно. Этот плагин считается действительно одним из самых лучших и популярных. Поэтому, если Вы планируете размещение “кучи фотографий”, обратитесь за помощью к NextGEN Gallery.
Спасибо за внимание, до скорой встречи!
_______________
P.s. Не справляетесь обычной рабочей силой? Нет денег на новые погрузчики? Тогда обратите внимание на погрузчики б у.
: FooGallery | Лучший плагин галереи
Устали от встроенной в WordPress галереи? Мы тоже. Он отлично справляется с простыми галереями, но когда вам нужно больше контроля и лучшее управление галереей для вашего веб-сайта, тогда FooGallery — отличный выбор. И после его использования, мы уверены, что вы согласитесь с нами, что FooGallery является лучшим плагином галереи WordPress !
Демо FooGallery
Настраиваемые шаблоны
6 великолепных шаблонов галерей + 3 дополнительных в PRO
Перетаскивание
Упорядочивайте медиафайлы по своему усмотрению или выбирайте расширенный порядок по дате, названию или случайным образом
Фильтрация интерфейса
FooBox Lightbox Support
FooBox оптимизирован для лучшей работы с FooGallery.
Мгновенный предварительный просмотр галереи
Получите визуальный предварительный просмотр ваших галерей в реальном времени, пока вы вносите изменения в резервную копию
Ленивая загрузка
Ленивая загрузка является первоклассным гражданином в FooGallery
Расширенное разбиение на страницы
Бесплатный поставляется с точечным пейджингом. PRO включает в себя номера страниц, «загрузить еще» и бесконечную прокрутку
Многоуровневая фильтрация
Добавьте несколько уровней фильтров в свою галерею с помощью медиа-тегов или категорий
* В приведенной выше демонстрации FooGallery есть изображения из Unsplash. Галерея также была настроена с помощью пользовательского CSS, чтобы она выглядела так же, как и наш веб-сайт. Вы также можете сделать то же самое со своими галереями, следуя нашему простому руководству.
Посмотреть больше демонстраций
Плагин галереи WordPress
, которому можно доверять!WordPress.
 org Rating
org Rating4,8
из 5 звезд
5 звездных обзоров
720
на WordPress.org
Активные установки
200 000
и подсчет!
Мы знаем, что вы станете поклонником
Мы твердо верим, что FooGallery — это лучший плагин галереи WordPress , доступный на рынке сегодня. Мы протестировали всех конкурентов и сделали сравнения. Мы сравнили удобство использования, скорость и image SEO , а также конечный результат, который вы видите на фронтенде. FooGallery FREE затмевает конкурентов, предоставляя большинство функций бесплатно. А для PRO мы предлагаем различные планы и уровни цен для каждого бюджета и типа пользователя. Если вы фотограф, владелец веб-сайта, предприниматель или просто любите качественное программное обеспечение, обеспечивающее скорость и результаты, то FooGallery — правильный выбор для вас .
Почему бы не попробовать? Вам нечего терять!
Я попробовал большинство так называемых «лучших плагинов галереи WordPress» и вернул ВСЕ из них.
Либо потому, что они глючили, либо не делали того, что я хотел. Я нашел эту галерею, потому что она использовалась на другом сайте. Я купил его, и эта галерея не только потрясающая (как и FooBox), но и непревзойденная поддержка. Настройки понятные, настроить и настроить галерею просто и выглядит хорошо! Обилие функций делает обновление до PRO легкой задачей. Не тратьте деньги на другую галерею, избавьте себя от раздражения, используйте FooGallery!
Бренда Эллисон
RE-SCAPE.COM INSPIRED RECYCLING
Цены FooGallery PRO
PRO Коммерция
99,99 $ 199,99 $ 399,99 $
в год
9,99 долл. США 29,99 долл. США 99,99 долл. США
в месяц
299,99 $ 699,99 $ 1299,99 $
однократно
- Функции PRO Commerce
- Приоритетная поддержка
- Обновления программного обеспечения
Подходит для: фотографов и предпринимателей, которые хотят зарабатывать деньги в Интернете
купить сейчас купить сейчас купить сейчас
купить сейчас купить сейчас купить сейчас
купить сейчас купить сейчас купить сейчас
PRO Starter
29,99 $ 69,99 $ 149,99 $
в год
4,99 долл. США 9,99 долл. США 25,99 долл. США
США 9,99 долл. США 25,99 долл. США
в месяц
99,99 $ 199,99 $ 499,99 $
однократно
- PRO Starter Features
- Приоритетная поддержка
- Обновления программного обеспечения
Подходит для: владельцев сайтов, которым нужны дополнительные настройки и макеты галереи
купить сейчас купить сейчас купить сейчас
купить сейчас купить сейчас купить сейчас
купить сейчас купить сейчас купить сейчас
Персональный
БЕСПЛАТНО
навсегда
- Основные характеристики
- Форум поддержки WP.org
- Обновления программного обеспечения
Подходит для: стартапов и владельцев веб-сайтов, которым нужна базовая галерея изображений
Скачать
Не знаете, какой план вам подходит?Вы также можете подробнее ознакомиться с различными планами PRO и сравнить доступные функции для каждого из них:
Сравните планы PRO
План PRO для любого бюджета
FooGallery PRO поставляется в 3 тарифных планах: PRO Starter, PRO Expert и PRO Commerce. Ознакомьтесь с функциями, доступными в каждом плане ниже:
Ознакомьтесь с функциями, доступными в каждом плане ниже:
Особенности PRO Starter
Экспертные функции PRO
Возможности PRO для коммерции
Потрясающие функции в нашем бесплатном плагине галереи WordPress
Потрясающие шаблоны галереи
Выберите один из 7 макетов, включая адаптивный макет по умолчанию, карусельную кладку, выравнивание по ширине, портфолио, а также одну миниатюру.
Взгляните на демо.
Импорт/Экспорт
Эта функция позволяет быстро и легко импортировать галереи из одной установки WordPress и экспортировать их в другую.
Переупорядочивание перетаскиванием
Изменение порядка изображений в галерее очень просто благодаря перетаскиванию.
Простая нумерация страниц
Большие галереи могут продолжаться вечно. Сделайте их более управляемыми с помощью простой точечной нумерации страниц.
Посмотрите, как это работает.
Мгновенный просмотр галереи
Просматривайте изменения в галерее по мере их внесения. Во время редактирования панель предварительного просмотра галереи точно показывает, как ваша галерея будет выглядеть в интерфейсе.
Во время редактирования панель предварительного просмотра галереи точно показывает, как ваша галерея будет выглядеть в интерфейсе.
Настройка границ
Измените внешний вид рамок миниатюр, изменив ширину границы, скруглив углы и т. д.
Узнайте больше.
7 Значки при наведении
Вы можете добавить значки в миниатюры галереи для отображения при наведении. Мы дали вам выбор из семи значков.
Использует медиатеку WP
FooGallery использует медиатеку WordPress. Это означает, что вам не нужна отдельная библиотека изображений, что сэкономит вам много места!
Создание страницы галереи в один клик
С помощью FooGallery вы можете создать страницу для своей галереи одним щелчком мыши! После того, как вы создали свою галерею, вы можете практически мгновенно создать новую страницу для этой галереи.
Производительность галереи
Мы не могли бы назвать себя лучшим плагином галереи WordPress, не убедившись, что мы самые быстрые. Мы оптимизировали макеты всех наших галерей, чтобы сократить время загрузки страниц и улучшить ваши основные веб-показатели. Мы заботимся о таких вещах, как изменение макета контента!
Мы оптимизировали макеты всех наших галерей, чтобы сократить время загрузки страниц и улучшить ваши основные веб-показатели. Мы заботимся о таких вещах, как изменение макета контента!
Отложенная загрузка по умолчанию
В ваших галереях включена отложенная загрузка. Это повышает производительность страницы и помогает увеличить скорость загрузки страницы.
Средство импорта NextGen
Переход с NextGen на FooGallery? Без проблем. Просто импортируйте свои галереи и альбомы.
Узнайте больше об этом.
Gutenberg Ready
Добавление галерей в редактор Gutenberg стало очень простым! Просто нажмите на блок FooGallery и выберите свою галерею.
6 Загрузка значков
Отображение значка при загрузке изображений галереи. Есть шесть на выбор!
Настройка тени
Создайте глубину для миниатюр, добавив тень. Это может варьироваться от контура до большой тени. Вы даже можете добавить внутреннюю тень.
7 Эффекты при наведении
Добавьте что-то новое в свою галерею, включив эффекты при наведении. Вы можете изменить тему, раскрасить, масштабировать и многое другое.
Вы можете изменить тему, раскрасить, масштабировать и многое другое.
Узнайте больше здесь.
Пользовательский CSS
Нужно добавить в галерею дополнительные стили? Если у вас есть опыт разработки, вы можете добавить пользовательский CSS в свои галереи.
Защита паролем
Защита отдельных галерей и/или альбомов от просмотра неавторизованными посетителями.
Оптимизация изображений
Мы серьезно относимся к SEO! Мало того, что все изображения сканируются поисковыми системами, мы также интегрировали самые популярные SEO-плагины, чтобы убедиться, что изображения из вашей галереи включены в ваши карты сайта.
Поддержка миниатюр Retina
Улучшено качество миниатюр изображений на устройствах, поддерживающих Retina. Это означает, что ваши галереи будут выглядеть великолепно!
Узнайте больше здесь.
Поддержка FooBox Lightbox
Нужен лайтбокс для вашей галереи? FooBox без проблем работает с FooGallery, создавая лайтбокс для ваших полноразмерных изображений.
Проверьте FooBox!
Коды копирования в буфер обмена
Вы можете вставлять галереи на страницу, используя коды копирования в буфер обмена. Нажмите на шорткод галереи и скопируйте его на свою страницу или в публикацию.
Расширенная сортировка миниатюр
Легко изменить порядок миниатюр в галерее. Вы можете сортировать по дате создания, дате изменения или по названию.
Встроенные альбомы
FooGallery поставляется с бесплатным расширением альбомов. Вы можете создавать альбомы из выбранных галерей, что упрощает упорядочивание и просмотр изображений.
Узнать больше об альбомах.
Загруженные эффекты
С помощью FooGallery вы даже можете добавлять эффекты при загрузке изображений. Ваши фотографии могут скользить вверх, опускаться вниз, исчезать или переворачиваться, и это лишь некоторые из них.
Настройка титров
Вы выбираете, какая информация будет отображаться для титров. Установите заголовки и описания подписей, чтобы использовать заголовок изображения, замещающий текст, подпись или описание.
Функции PRO, которые вам понравятся
Помимо длинного списка замечательных функций, которые поставляются с нашим бесплатным плагином галереи WordPress, мы также создали несколько замечательных функций для тех из вас, кто хочет вывести свои галереи на новый уровень. И мы понимаем, что не каждая функция предназначена для всех, поэтому, чтобы сделать наши PRO-функции доступными большему количеству людей, у нас есть 3 плана, которые подходят для большинства бюджетов.
Стартовые функции FooGallery PRO
Наш стартовый план PRO — самый доступный план, который включает в себя функции, которые выведут ваши галереи WordPress на новый уровень! PRO Starter в основном предназначен для фотографов или владельцев веб-сайтов, которым нужны более красивые галереи и лайтбоксы.
9 великолепных макетов галереи
Благодаря 9 макетам галереи у вас будет возможность создать полностью индивидуальную галерею. Наша премиальная галерея включает в себя стандартные адаптивные шаблоны, шаблоны с каменной кладкой, шаблоны с выравниванием, портфолио, средство просмотра изображений и шаблоны с одним эскизом.
Затем есть три дополнительных эксклюзивных шаблона PRO:
- Grid PRO (посмотреть демонстрацию)
- Slider PRO (посмотреть демонстрацию)
- Polaroid PRO (посмотреть демонстрацию)
PRO Lightbox
PRO FooGallery Standard в нашем плагине премиум-галереи. Лайтбокс можно настроить в соответствии с вашей темой или галереей, и он включает в себя множество замечательных функций!
- Полоса эскизов
- Пользовательские цвета
- Автопрогресс
- Переходы
- Универсальное отображение титров
- Пользовательские титры
Расширенные эффекты
FooGallery PRO позволяет вам без особых усилий улучшать свои галереи, используя ряд тонких эффектов, которые превращают вашу галерею из потрясающей в УДИВИТЕЛЬНУЮ. Создание галереи с помощью FooGallery PRO поможет вам выделиться из толпы с помощью пользовательских эффектов.
- 11 Пресеты эффектов при наведении (посмотреть демонстрацию)
- Фильтры для большого пальца (Instagram) (посмотреть демонстрацию)
Создан для фотографов, которые хотят вывести свои галереи на новый уровень. Продемонстрируйте свои изображения как профессионал с FooGallery PRO Starter!
Продемонстрируйте свои изображения как профессионал с FooGallery PRO Starter!
Купить PRO Starter
Начать бесплатную пробную версию
Экспертные функции FooGallery PRO
Наш план PRO Expert открывает именно то, что вы ожидаете, — функции экспертного уровня! Наш самый популярный план предназначен для профессиональных фотографов и владельцев веб-сайтов, которые хотят инвестировать в внешний вид и работу своих галерей. Если вы хотите, чтобы ваши посетители серьезно относились к вам и вашим галереям, вам нужен PRO Expert.
Поддержка видео
FooGallery PRO Expert полностью поддерживает видео. Это означает, что вы можете импортировать видео с YouTube, Vimeo, Facebook или загружать и размещать свои видео локально.
Создавайте смешанные галереи с изображениями и видео или создавайте галереи только с видео, если хотите. Включение видео является отличительной чертой любой высококачественной онлайн-галереи.
- Видеогалереи (посмотреть демо)
- Смешанное (изображения + видео) (посмотреть демо)
- Видео из всех источников (посмотреть демонстрацию)
Фильтрация тегов
FooGallery PRO Expert позволяет упорядочивать медиафайлы с помощью тегов или категорий в бэкенде. А затем вы можете добавить фильтрацию к своим галереям во внешнем интерфейсе.
А затем вы можете добавить фильтрацию к своим галереям во внешнем интерфейсе.
Фильтры галереи чрезвычайно полезны, особенно если вы планируете загружать много изображений на свой сайт WordPress. Это позволяет сделать вашу галерею более прозрачной и удобной для пользователя, не прибегая к сложным инструментам или передовым знаниям в области веб-разработки!
- Фильтрация (посмотреть демонстрацию)
- Видео + Загрузить еще + Фильтрация (посмотреть демонстрацию)
- Фильтрация + Разбивка на страницы (посмотреть демонстрацию)
- Простая пометка с помощью Менеджера массовой таксономии
Многоуровневая фильтрация
Добавить несколько 900 уровней фильтров в вашу галерею. Это упрощает сортировку в галерее внешнего интерфейса и улучшает взаимодействие с пользователем (посмотрите демонстрацию). Благодаря многоуровневой фильтрации, доступной в FooGallery PRO Expert, пользователи, которые посещают вашу онлайн-галерею, будут иметь больше свободы действий в том, как сортировать изображения именно так, как им нравится, без необходимости соблюдать настройки по умолчанию.
- Несколько уровней с несколькими фильтрами на уровне
- Фильтры перетаскивания для изменения порядка
- Простая пометка с помощью диспетчера массовой таксономии
Поиск по галерее галерея. Эта замечательная функция позволяет посетителям искать в ваших галереях определенные условия поиска.
Добавляйте термины к своим тегам или подписям, чтобы пользователи могли находить изображения, которые они хотят видеть. Это идеальное дополнение к большим галереям, которое улучшает взаимодействие с пользователем.
Узнайте больше здесь.
Динамические галереи
Загружайте галереи из других источников! Это сделает создание вашей фотогалереи WordPress намного более плавным.
План FooGallery PRO Expert позволяет создавать динамические галереи с использованием изображений из указанных ниже источников.
- Теги мультимедиа
- Категории мультимедиа
- Серверные папки
- Adobe Lightroom
- Real Media Library
- Почтовые запросы
Пользовательские субтитры
Создавайте пользовательские подписи с помощью собственного пользовательского HTML, который может включать динамические заполнители. И да, они также безупречно работают с другими популярными плагинами галереи WordPress, такими как Advanced Custom Fields и Pods.
И да, они также безупречно работают с другими популярными плагинами галереи WordPress, такими как Advanced Custom Fields и Pods.
Посмотрите демо, чтобы понять, почему нам так нравится эта функция! Он невероятно прост в использовании и выведет доступность вашего сайта на новый уровень!
Advanced Pagination
FooGallery стандартно поставляется с точечной разбивкой по страницам. Но наш плагин галереи PRO Expert для WordPress имеет расширенные параметры страниц, позволяющие включить нумерацию страниц, популярную кнопку «загрузить еще» или даже бесконечную прокрутку.
- Нумерованная нумерация страниц (посмотреть демонстрацию)
- Загрузить больше страниц (посмотреть демонстрацию)
- Бесконечная прокрутка (посмотреть демонстрацию)
Данные EXIF
С помощью FooGallery PRO Expert вы можете включать метаданные EXIF в свои изображения. Теперь вы можете отображать различные атрибуты ваших изображений, включая тип камеры, экспозицию, фокусное расстояние и многое другое.
Миниатюры Plus отображают значок EXIF, когда эти метаданные включены в изображение. Посмотреть демо EXIF.
Начните создавать расширенные галереи с помощью PRO ExpertСоздано для фотографов и владельцев сайтов, которые хотят добавить в свои галереи расширенные функции. Как звучат такие функции, как видео, фильтрация, нумерация страниц, настраиваемые подписи и метаданные EXIF? Если это звучит хорошо, то ныряйте!
Купить ПРО Эксперт
Начать бесплатную пробную версию
FooGallery Возможности PRO CommerceНаш план PRO Commerce предназначен для фотографов, которые зарабатывают на жизнь продажей своих фотографий в Интернете. Мы интегрировались с самой популярной в мире платформой электронной коммерции WooCommerce, чтобы предоставить вам инновационные инструменты, которые помогут вам продавать больше без особых усилий. Лучшая галерея WordPress стала намного лучше!
Галереи продуктов
Благодаря интеграции WooCommerce, FooGallery PRO Commerce дает вам возможность продавать прямо из вашей галереи!
Наша интеграция с WooCommerce включает в себя:
- Динамические галереи, созданные на основе ваших продуктов WooCommerce.

- Шаблон галереи продуктов, предназначенный для коммерции, с фильтрами категорий продуктов.
- Поддержка вариантов продукта, показ вариантов в лайтбоксе.
- Продукты, связанные вручную; вручную связать продукт с каждым элементом в вашей галерее для полного контроля.
- Мастер-продукт для всей галереи. Выберите один продукт для всех изображений в вашей галерее!
- Пользовательские подписи могут включать информацию о продукте в ваш шаблон подписи.
Посмотрите, как все это работает вместе с этой демонстрацией PRO Commerce!
Ленты и кнопки
Кнопки «Просмотреть» или «Добавить в корзину» теперь можно добавлять к миниатюрам и лайтбоксу.
FooGallery PRO Commerce также включает ленты! Выделите свои рекламные товары с помощью одного из нескольких шаблонов ленты. Кроме того, вы можете изменить формулировку в соответствии с вашими потребностями.
Защита изображений
FooGallery PRO Commerce гарантирует безопасность ваших изображений! Мы добавили водяные знаки в наши галереи, чтобы вы могли защитить свои изображения с помощью собственного водяного знака. Его легко настроить, и его можно включить для отдельных галерей.
Его легко настроить, и его можно включить для отдельных галерей.
В качестве дополнительной меры мы включили защиту изображения при щелчке правой кнопкой мыши. Вы можете использовать это в сочетании с водяными знаками или отдельно.
Посмотреть демонстрацию водяных знаков на фотографиях.
Используйте галереи для развития своего бизнеса с помощью PRO CommerceFooGallery PRO Commerce, созданная для предприятий, которым необходимо продемонстрировать свои продукты и фотографии, предоставляет расширенные функции, которые работают на вас. С помощью галерей продуктов, лент, мастер-галерей и многого другого продавать через вашу галерею очень просто.
Купить ПРО Коммерция
Начать бесплатную пробную версию
Что говорят наши пользователи
Отличный продукт, фантастическая поддержка
Широкие возможности настройки, и разработчик отлично справился с советами по настройке. Я очень доволен FooGallery!
Нат Коулсон
Мне очень понравилось, как легко сделать галерею отличной от любой другой галереи на любом другом сайте.
Джон Хокинс
9 семян
Прекрасно подходит для пользователей, которым нужен легкий плагин, который создает красивые галереи без необходимости индивидуального стиля или кодирования.
Ребекка Гилл
Веб-знание
Было отлично в течение многих лет, пора обновить
Я использовал FooGallery в течение нескольких лет в зависимости от моих потребностей. На самом деле у меня было гораздо меньше проблем, особенно с кешем, чем с другими популярными галереями. Я был благодарен за бесплатную версию, но мои потребности изменились, так что теперь на премиум-версию.
БобВП
Отличный плагин; лучший вариант для отображения изображений в WordPress. Это тоже отзывчиво.
Li Fan
Полезные ссылки FooGallery
Узнайте больше о функциях всех наших планов PRO и о том, как их использовать.
Документация
Плагин галереи WordPress — Виджет изображений и альбомов WordPress
youtube.com/embed/sUwCefECla8″ frameborder=»0″/> Создание эффективных альбомов изображений и галерей , чтобы показать свои красивые фотографии и другие изображения на вашем веб-сайте .- 7 макетов
- 15+ дизайнов для сетки альбомов и слайдера
- 15+ дизайнов для сетки галереи и слайдера
- Альбом Masonry Layout
- Галерея Masonry Layout
- Изображения альбомов в адаптивном лайтбоксе
Лучший плагин для добавления галереи изображений , альбома изображений в ваш пост, страницу и раздел пользовательского типа поста и отображения его на внешнем интерфейсе вашего веб-сайта в сетке, слайдере. ИЛИ просмотр карусели с помощью шорткодов с полем галереи, обеспечивающим простой и интуитивно понятный интерфейс для управления коллекцией изображений на вашем веб-сайте WordPress.
Почему стоит выбрать
Альбом и Галерея изображений плюс лайтбокс?7 макетов с более чем 30 вариантами оформления
Плагин WordPress для альбомов и галерей изображений позволяет выбирать между 30+ дизайнами с 7 макетами вариантов для демонстрации ваших изображений наиболее эстетичным и привлекательным способом.
Grab Now
Полная интеграция с вашими любимыми конструкторами страниц
Плагин WordPress Album & Image Gallery безупречно дополняет ваши любимые темы, такие как Avada , DIVI и т. д., а также конструкторы страниц, такие как Gutenberg , WPbakery/VC Composer , Siteorigin , Beaver , Elementor и т. д., и он также хорошо совместим с другими плагинами для удобной веб-разработки.
Самые загружаемые в категорииС огромным количеством 90 000+ загрузок и 10 000+ активных установок альбома и галереи изображений плюс Lightbox, это самый загружаемый плагин на WordPress.org
Grab Now
Многофункциональный и надежный С нашим многофункциональным плагином вы можете настроить галерею изображений именно так, как вы хотите, и с многочисленными вариантами дизайна на выбор, вы можете выбрать то, что лучше всего подходит для вашего веб-сайта.
Самый простой плагин для Альбомов, который производит большое впечатление на любом веб-сайте! Добавляйте изображения в свои альбомы прямо из WordPress Media Manager, добавляйте нужные подписи, перетаскивайте и отображайте.
Покажите свои красивые фотографии на всеобщее обозрение
Используйте сетку и ползунок альбома, чтобы создать простую, но эффективную галерею альбомов, чтобы хвастаться своими красивыми фотографиями и другими изображениями.
Все в одном с более чем 15 дизайнами
Захватите сейчас
Все потрясающие функции плагина То, что вам нужно и потрясающие функции, которые обогатят ваш плагин и веб-сайт15+ Дизайны для альбома Grid & Slider View
15+ Дизайн для галереи Grid & Slider View
Альбом Masonary Layout
Галерия Masonary Layout
Album Almber Images
Галерея изображений в адаптивном лайтбоксе
Изменение порядка перетаскивания
Полностью адаптивный сенсорный слайдер
Slider RTL поддержка
Hide/Show Slider Pagination & Arrows
Slider Autoplay and Speed Interval
Ограничение для отображения альбома и изображений
Показать альбом и галлерея WISE
WISE WISE WISE WISE WISE WISE.
Пользовательская ссылка для альбома и галереи
Включить/исключить категорию
Включить/исключить альбом
Заказ альбома ASC или DESC
Код, написанный с WordPress Standard
Полностью отзывчивый
100% Multi Language
Custom Editor
Grab Now
Pro Demo
99. Альбовой grid с grid with
Pro demo
999999999999
Grab Now
Pro Demo
999999999999
Grab Now
Pro Demo
999999999999999
Graf Lightbox
Просмотр слайдера альбома
Альбом с перезагрузкой Галерея
Представление галереи изображений в виде сетки
Представление галереи изображений Ползунок
Представление галереи изображений Masonry
Альбом Masonry View
Free vs Pro
Скачать бесплатно с WordPress.Org
Grab Pro Now
Бесплатно | Премиум | |
|---|---|---|
| Дизайны Дизайны, которые сделают ваш сайт лучше | 1 | 15+ |
| Сокращенные коды Сокращенный код обеспечивает вывод на внешний интерфейс | 4 Типы различных коротких кодов | 4 типа различных шорткодов с дополнительными параметрами |
| Параметры шорткода Добавьте дополнительную мощность шорткоду | 23 | 34+ |
Генератор шорткодов Воспроизведение со всеми параметрами шорткодов с панелью предварительного просмотра. Никаких документов не требуется!! Никаких документов не требуется!! | ✗ | ✓ |
| Функции шаблонов WP Вы можете изменить html/дизайн плагина в вашей текущей теме. | ✗ | ✓ |
| Поддержка блоков Gutenberg Легко используйте этот плагин с Gutenberg | ✓ | ✓ |
| Поддержка Elementor Page Builder Новый Легко используйте этот плагин с Elementor | ✗ | ✓ |
| Поддержка Beaver Builder Новый Простое использование этого подключаемого модуля с Beaver Builder | ✗ | ✓ |
| Поддержка конструктора страниц SiteOrigin Новый Простое использование этого подключаемого модуля с SiteOrigin | ✗ | ✓ |
| Встроенная поддержка Divi Page Builder Новый Легко используйте этот плагин с Divi Builder | ✓ | ✓ |
| Встроенная поддержка Fusion Page Builder (Avada) Новый Простое использование этого подключаемого модуля с Fusion(Avada) Builder | ✓ | ✓ |
| Поддержка WPBakery Page Builder Легко используйте этот плагин с Visual Composer | ✗ | ✓ |
| Изображение альбома со всплывающим окном Показать изображение альбома со всплывающим окном при нажатии | ✗ | ✓ |
Категория альбома Показать категорию альбома. | ✓ | ✓ |
| Альбом в стиле Masonry Стиль Masonry для альбома. | ✗ | ✓ |
| Галерея Стиль каменной кладки Стиль каменной кладки для галереи изображений. | ✗ | ✓ |
| Перетаскивание Изменение порядка альбомов Расположите нужные альбомы в нужном порядке и отобразите | ✗ | ✓ |
| Loop Control Управление бесконечной прокруткой | ✓ | ✓ |
| Пользовательский CSS Пользовательский CSS для переопределения CSS плагина. | ✗ | ✓ |
| Альбом изображений с названием и описанием Показать альбом изображений с названием и описанием. | ✓ | ✓ |
| Пользовательская ссылка на изображение в галерее Показать Пользовательскую ссылку на изображение в галерее | ✗ | ✓ |
| Ползунок Эффект центрального режимаПолзунок поддерживает эффект центрального режима | ✗ | ✓ |
| Показать альбом для определенных категорий Показать только альбом с определенной категорией | ✗ | ✓ |
| Исключить некоторые альбомы Не отображать нужный альбом | ✗ | ✓ |
| Исключить некоторые категории Не отображать альбом для определенных категорий | ✗ | ✓ |
Галерея альбомов Порядок / Порядок по параметрам Показать альбом по дате, названию и т. д. д. | ✗ | ✓ |
| Параметры галереи нескольких альбомов Параметры галереи альбомов, такие как автовоспроизведение, количество альбомов, количество точек в альбоме и т. д. | ✓ | ✓ |
| 100 % многоязычностьПоддерживает 100 % многоязычность | ✗ | ✓ |
| ResponsiveDesign полностью адаптивный | ✓ | ✓ |
| Несколько параметров ползунка Параметры ползунка, такие как автовоспроизведение, количество слайдов, боковые точки и т. д. | ✓ | ✓ |
| Поддержка слайдера RTL Поддержка слайдера для веб-сайта RTL | ✓ | ✓ |
| Автоматическое обновление Автоматическое обновление плагинов | Срок службы | Срок службы |
| Поддержка Получить поддержку для плагина | Лимитед | 1 год |
Скачать бесплатно с WordPress. Org
Org
Grab Pro Now
Создавайте лучшие веб-сайты, целевые страницы и поток конверсии
Более 35 подключаемых модулей, более 2000 шаблонов в Essential Plugin BundleГодовой
$ 99 $
Выставляется ежегодно 1 использование сайта Возьмите основной набор- Включая пакет Best Value Package
+
Поддержка в чате
(Мгновенно в рабочее время)
Годовой
$ 149 $
Выставляется ежегодно Неограниченное использование сайтов Возьмите основной набор- Включая пакет Best Value Package
+
Поддержка в чате
(Мгновенно в рабочее время)
Общие функции плана
Срок службы
$ 199 $
Пожизненная лицензия 1 использование сайта Возьмите основной набор- Включая пакет Best Value Package
+
Поддержка в чате
(Мгновенно в рабочее время)
Срок службы
$ 299 $
Пожизненная лицензия Неограниченное использование сайтов Возьмите основной набор- Включая пакет Best Value Package
+
Поддержка в чате
(Мгновенно в рабочее время)
Общие функции плана
Essential Security для вашего веб-сайта.

- Функциональность для переименования страницы входа.
- Функциональность для включения двухфакторной аутентификации на экране входа в систему.
- Функциональность для скрытия корневых файлов WordPress.
- Функциональность для блокировки файла XML RPC для предотвращения атаки DDos.
- Функциональность для блокировки доступа к файлу debug.log.
- «Предотвратить панель администратора» функциональность. Теперь скрыть панель администратора для неавторизованных пользователей
- Функциональность «Запретить доступ администратора» . Неавторизованный больше не будет иметь доступ к области wp-admin.
- Функциональность «Запретить редактирование файлов» . Запретить неавторизованным пользователям редактировать файл через интерфейс WordPress.
- Функция «Блокировка входа» . Теперь зарегистрируйте активность входа в систему каждого пользователя и заблокируйте пользователя после определенного количества неудачных попыток входа в систему.

- Функция «Защита iframe» . Защитите другие сайты от отображения вашего веб-сайта в iframe.
- Функция «Защита от копирования» . Защитите содержимое веб-сайта, щелкнув правой кнопкой мыши, источник просмотра страницы и т. д.
- Функциональность Captcha для экрана входа и регистрации WordPress.
- И еще…
Что-то для каждого
Для такого простого в использовании и быстрого приложения, как SlidersPack pro, предлагается огромное количество мощных дизайнов и функций. Независимо от того, являетесь ли вы владельцем сайта, который хочет произвести отличное первое впечатление с помощью красивых фотографий, или кем-то, кто создает веб-сайты для клиентов.
20 дизайнов
SlidersPack Pro поставляется с 20 дизайнами для изображений галереи, а также для постов WordPress. Вы можете отображать записи WordPress в красивом дизайне с помощью слайдеров/каруселей. Плагин также помогает создавать красивые галереи изображений.
10 слайдеров/каруселей плюс поддержка FancyBox
SlidersPack Pro поставляется с 10 слайдерами/каруселями плюс поддержка FancyBox с множеством опций. Также работайте с сообщениями WordPress. С помощью SlidersPack вы можете создавать свои собственные уникальные слайдеры/карусели, оптимизированные для SEO, за считанные секунды, как мета-слайдер.
Посмотреть демонстрацию
SlidersPack поставляется с 3 вариантами:
Изображение галереиПросто выберите изображения из медиатеки WordPress, перетащите их на место, а затем установите подписи к слайдам и ссылки на все на одной странице.
Сообщения WordPressПолучить сообщения из раздела сообщений WordPress и отобразить их.
Надстройка ACF Gallery Получайте изображения из надстройки ACF Gallery ИЛИ ACF Pro (Gallery) и отображайте их на лицевой стороне вашего/клиентского веб-сайта.
10 Слайдеров/каруселей типа
Слайдер BX
Адаптивный, Слайдер/карусель, Бегущая строка, Горизонтальный, вертикальный режимы и затухание, Пробел между каждым слайдом, Установка начального слайда.
FlexSlider 2
Адаптивный, Слайдер/Карусель, Горизонтальный и вертикальный режимы, Два типа анимации, Параметр «Показать/скрыть эскиз», Случайный запуск.
Ползунок Owl 2
Адаптивный, слайдер/карусель, центральный режим, автоматическая ширина, включение режима свободного перетаскивания, отступы влево-вправо эффект, интервал между каждым слайдом, параметр «Показать/скрыть миниатюру».
3D-слайдер
Адаптивная карусель с 3D-эффектом, центральный режим, глубина, положение наложения изображения, поворот изображения, растяжение.
Wallop Slider
Отзывчивый слайдер, шесть эффектов слайдера и гораздо больше, чем просто слайдер
Un Slider
Отзывчивый слайдер, горизонтальный и вертикальный режимы, ультра-простой слайдер jQuery для вашего сайта.



 Плагин сам распаковал изображения.
Плагин сам распаковал изображения.
 Классная функция данного плагина. Водяные знаки к изображениям можно вставить без проблем. Выберите то, что нужно Вам вставить изображение (ваш логотип, название Вашего сайта, написанное в Фотошопе и т.п.) или просто обычный текст. Во первом случае задаете адрес до изображения, а во втором размер шрифта, его цвет и т.д.:
Классная функция данного плагина. Водяные знаки к изображениям можно вставить без проблем. Выберите то, что нужно Вам вставить изображение (ваш логотип, название Вашего сайта, написанное в Фотошопе и т.п.) или просто обычный текст. Во первом случае задаете адрес до изображения, а во втором размер шрифта, его цвет и т.д.: Либо потому, что они глючили, либо не делали того, что я хотел. Я нашел эту галерею, потому что она использовалась на другом сайте. Я купил его, и эта галерея не только потрясающая (как и FooBox), но и непревзойденная поддержка. Настройки понятные, настроить и настроить галерею просто и выглядит хорошо! Обилие функций делает обновление до PRO легкой задачей. Не тратьте деньги на другую галерею, избавьте себя от раздражения, используйте FooGallery!
Либо потому, что они глючили, либо не делали того, что я хотел. Я нашел эту галерею, потому что она использовалась на другом сайте. Я купил его, и эта галерея не только потрясающая (как и FooBox), но и непревзойденная поддержка. Настройки понятные, настроить и настроить галерею просто и выглядит хорошо! Обилие функций делает обновление до PRO легкой задачей. Не тратьте деньги на другую галерею, избавьте себя от раздражения, используйте FooGallery!