Блок «Плиточная галерея» — Jetpack для WordPress
Плиточные галереи позволяют размещать на сайте галереи изображений в виде мозаичных, круглых, квадратных плиток или столбцов из плиток. Кроме того, есть опция отображения слайд-шоу.
Вот несколько примеров:
Изображения галереи будут автоматически загружаться с помощью сети предоставления содержимого (CDN) Jetpack.
Плиточные галереи в классическом редакторе
Чтобы использовать плиточные галереи с помощью плагина «Классический редактор» или с помощью блока Классический, ознакомьтесь с этим руководством.
Создание галереи
Чтобы создать галерею, добавьте новый блок Плиточная галерея. Для этого выберите его в редакторе записи или на панели инструментов.
Создав блок, добавьте в него изображения стандартным способом: Их можно загрузить с компьютера, выбрать из библиотеки файлов либо из внешнего источника, например Google Фото или Бесплатные фотографии Pexels. После добавления изображений можно перейти к настройке параметров на панели инструментов и боковой панели блока.
После добавления изображений можно перейти к настройке параметров на панели инструментов и боковой панели блока.
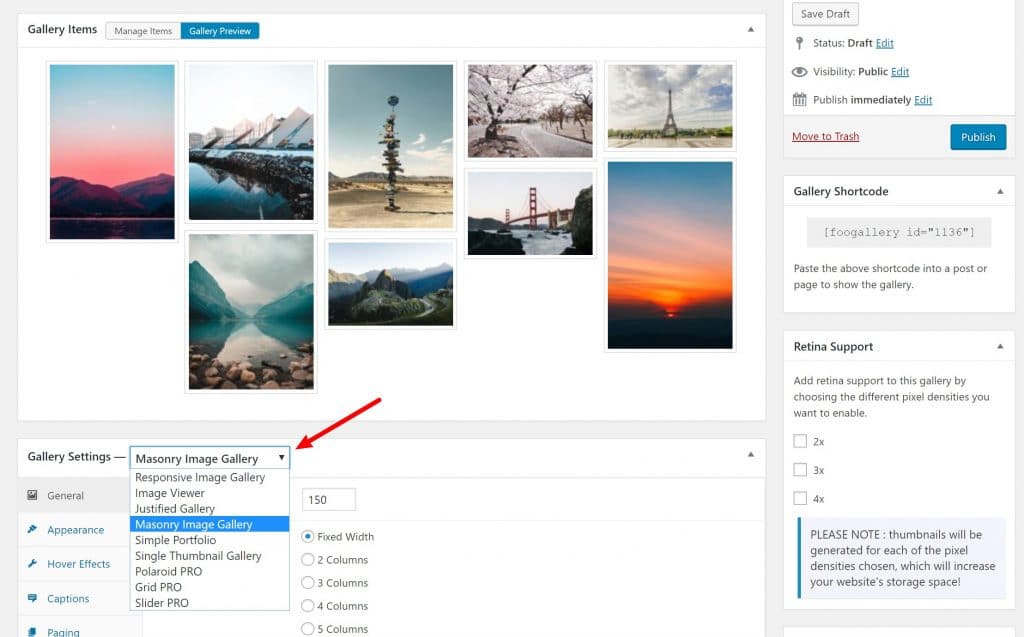
На панели инструментов выберите подходящий стиль галереи, нажав кнопку изменения типа блока. Здесь также можно изменить тип блока изображений.
Помимо этого, на панели инструментов расположены кнопки выравнивания галереи. Нажмите Редактировать, чтобы перейти в окно добавления и удаления изображений.
Чтобы удалить ненужные элементы из галереи, щёлкните значок X. Перетаскивайте элементы для изменения их порядка.
Чтобы загрузить новые изображения, щёлкните Добавить в галерею. Когда всё будет готово, щёлкните Обновить галерею.
Чтобы изменить положение изображений в галерее, щёлкните изображение в блоке и с помощью кнопок со стрелками переместите их:
На боковой панели блока разверните раздел Стили. В нём можно изменить тип галереи, а в настройках раздела Плиточная галерея — указать параметры ссылок.
Устранение неполадок
Опции плиточной галереи отображаются неправильно или не отображаются вовсе- Перейдите в меню Jetpack → Настройки → Производительность и убедитесь, что включена опция Ускоритель сайта.
- Попробуйте перейти на другую тему, чтобы проверить, не конфликтует ли ваша тема с плиточной галереей Jetpack.
- Отключите остальные плагины слайд-шоу или галереи, чтобы устранить конфликт.
- Наконец, если на вашем сайте установлен плагин Cleaner Gallery или тема с аналогичными функциями, вы не сможете использовать плиточные галереи. В этой ситуации можно установить небольшой плагин, который отключает Cleaner Gallery.
Чтобы открыть одно изображение в записи или на странице в режиме галереи, перейдите в режим редактирования изображения и выберите для параметра Объект ссылки значение «Прикреплённая страница».
Если опция слайд-шоу недоступна, перейдите в меню Jetpack → Настройки → Написание и убедитесь, что включена опция Создавать записи с помощью шорткодов для добавления медиафайлов с популярных сайтов.
Определите ширину для своей галереиПлиточные галереи встроены для заполнения ширины содержимого вашей темы. Можно определить конкретное значение $content_width, добавив следующий код в файл functions.php темы:
if ( ! isset( $content_width ) ) {
$content_width = 800;
}
Если вы не будете удовлетворены результатом редактирования файлов темы, можно также воспользоваться этим плагином: Произвольная ширина содержимого.

Если в вашей теме уже определена ширина
$content_width, но вы хотите использовать другое значение только для плиточных галерей, можно применить фильтрtiled_gallery_content_width. Подписи не отображаютсяБлок Плиточная галерея пока не поддерживает подписи (ни на изображении, ни во всём блоке). В качестве другого альтернативного варианта можно использовать блок Классический, чтобы добавить плиточную галерею. Это позволит добавлять подписи. Подробнее о том, как это сделать.
Информация о конфиденциальности
При использовании блока Плиточная галерея эта функция по умолчанию деактивирована, так как она доступна в составе сети предоставления изображений. Её можно деактивировать в любое время, переключив параметр 
Инструкции о том, как воспользоваться этой функцией с помощью блока Классический или плагина «Классический редактор» независимо от сети предоставления изображений, см. в этом руководстве. Выполнив их, вы сможете убедиться, что сеть предоставления содержимого деактивирована, а плиточные галереи активированы.
Дополнительная информация об использовании данных на сайте| Использование данных | |
|---|---|
| Владельцы/пользователи сайта Нет. | Посетители сайта Нет. |
| Отслеживание активности | |
| Владельцы/пользователи сайта При отключении Google Фото мы это отслеживаем. | Посетители сайта Нет. |
| Синхронизация данных (подробнее) | |
| Владельцы/пользователи сайта Мы синхронизируем данные о статусе активации функции и её доступных настройках. | Посетители сайта Нет. |
Простая галерея для WordPress
Галерея – это упорядоченный метод отображения изображений, обычно в виде сетки, с применениям каких-либо интересных и красивых эффектов. Этот элемент активно используется на сайтах, специфика которых является фото и их демонстрация. В этой статье мы вам расскажем про плагин, который может построить галерею для WordPress.
Галереи для WordPress, как правило, отличаются высокой ресурсоёмкостью, что негативно может сказаться на продвижении сайта, и его скорости загрузки. Плагин, о котором пойдёт речь, напротив, употребляет мало ресурсов сервера, и при этом создаёт достаточно красивые галереи.
Лёгкая галерея для WordPress
Responsive Photo Gallery – это плагин, который создаёт галерею для WordPress. Он отличается от всех остальных аналогичных программных продуктов тем, что не нагружает сайт. А также можно отметить красоту создаваемых галерей и простоту работы с плагином.
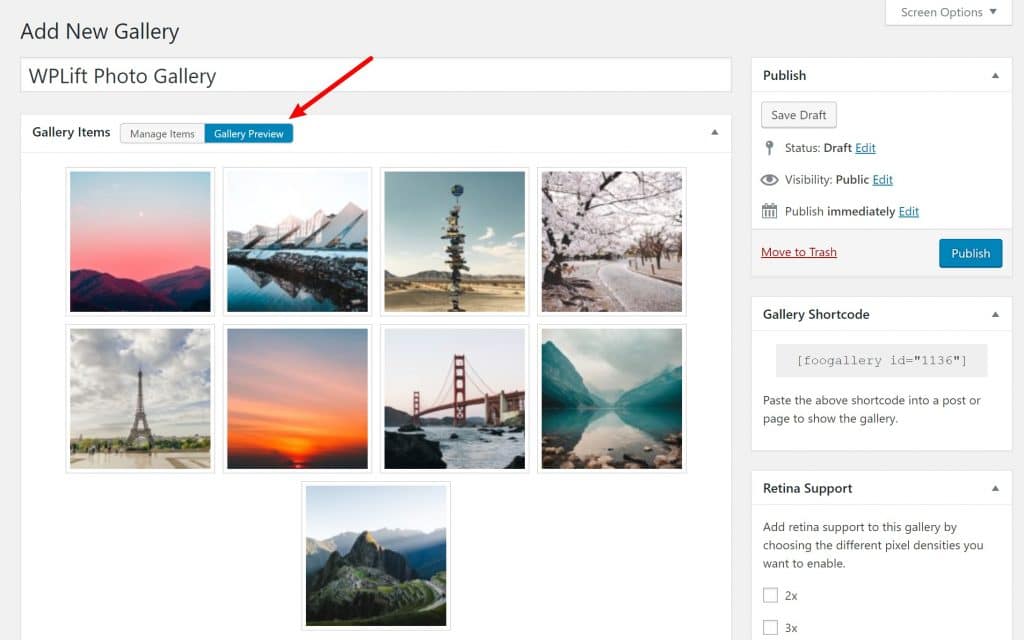
Для начала работы, скачайте, установите и активируйте этот плагин, а потом перейдите в пункт консоли «Responsive Photo Gallery». Для создания новой галереи необходимо выбрать пункт «Add new gallery». Там можно загрузить изображения, которые должны учувствовать в галерее WordPress. Картинки можно загружать с компьютера или с медиабиблиотеки WordPress. У каждого изображения можно заполнить разнообразные атрибуты.
Для того чтобы вывести на сайте уже созданную галерею WordPress, необходимо воспользоваться шорткодом, который можно увидеть на странице редактирования. Этот шорткод можно поместить в любой тип контента.
У плагина есть несколько настроек. Они находятся в пункте консоли «Responsive Photo Gallery» и подпункте «Settings»:
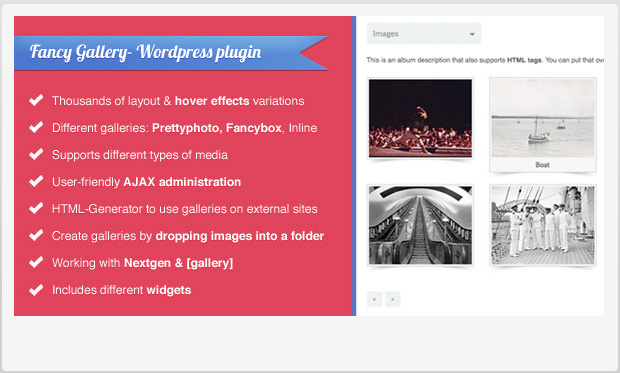
- Image Hover Animation. Выбираем анимацию галереи для WordPress. В бесплатной версии только один тип.
- Gallery Layout. Можно выбрать две или три колонки в галереи.
- Display Gallery Title.
 Отображать или нет название галереи.
Отображать или нет название галереи. - Hover Color. Выбираем цвет при наведении. В бесплатной версии только два варианта.
- Image View Icon. Из трёх иконок выбираем одну для картинок.
- Caption Font Style. Выбираем, какой шрифт будет в галереи для WordPress.
После сохранения изменений вы можете посмотреть, как выглядят галереи, если вы опубликовали одну из них на своём сайте.
Обратите внимание, что вы можете также использоваться стандартные средства WordPress для того, чтобы создать галерею. Это хоть и выглядит немного проще, зато такой приём обладает меньшей ресурсоёмкостью. Подробнее о галереях WordPress вы можете узнать тут.
Также по этой теме:
← Предыдущая запись
Следующая запись →
Как создать блог. Видео Уроки WordPress © 2023 | Оставляя комментарий на сайте или используя форму обратной связи, вы соглашаетесь с правилами обработки персональных данных.
Галерея WordPress (классический редактор) — Документация WordPress.org
Примечание. Этот документ предназначен для классического редактора. Если вы используете редактор блоков на своем сайте, блок галереи задокументирован на этой странице.
Галереи изображений — отличный способ поделиться группами изображений на вашем сайте WordPress. Функция Create Gallery средства загрузки мультимедиа WordPress позволяет добавлять простую галерею изображений на страницы или сообщения на вашем сайте.
Конечный результат опубликованной галереиВ этой статье рассказывается, как добавить галерею изображений с помощью медиатеки, а также объясняется шорткод галереи, который будет сгенерирован и встроен в запись или страницу.
Вот как шаг за шагом добавить галерею изображений с помощью загрузчика мультимедиа:
Примечание. Перед добавлением галереи вам должно быть удобно пользоваться функцией Добавить мультимедиа и загрузчиком мультимедиа, чтобы добавлять изображения в медиатеку и размещайте их в постах.
Шаг 1 – Поместите курсор
Галерея может располагаться в любом месте на странице или в сообщении — отдельно на пустой странице, выше, ниже или посреди текста. Начните с размещения курсора там, где вы хотите, чтобы галерея отображалась — если он находится между блоками текста, как на примере фотографии ниже, рассмотрите возможность добавления возврата и размещения курсора на новой строке, чтобы было пространство сверху и снизу.
Поместите курсор туда, где должна быть галерея.Шаг 2. Нажмите кнопку «Добавить медиафайл». интерфейс загрузки медиафайлов. В появившемся всплывающем окне выберите опцию «Создать галерею» из списка действий слева.
Нажмите кнопку «Добавить медиа»Шаг 3. Добавьте и/или выберите изображения, которые вы хотите включить
Вы можете добавить или выбрать изображения, которые хотите включить в свою галерею изображений, выбрав один из следующих вариантов в центре в окне медиа-загрузчика:
- Загрузить файлы: Загрузите изображения, которые хотите использовать, со своего компьютера, перетащив их в область загрузки.
 Вы можете добавить более одного изображения, и они будут автоматически объединены в галерею изображений.
Вы можете добавить более одного изображения, и они будут автоматически объединены в галерею изображений. - Медиатека: Выберите из ранее загруженных изображений в медиатеку, нажав на те, которые вы хотите добавить в галерею. Вы увидите флажок рядом с вашим выбором.
Примечание. Вы можете создать галерею изображений, используя любую комбинацию новых изображений и ранее загруженных изображений, просто переключаясь между вкладками «Загрузить файлы» и «Библиотека мультимедиа».
Когда вы загружаете и/или выбираете изображения, вы увидите, что ваш выбор подтверждается на экране «Вставка мультимедиа» флажками в верхнем углу каждой миниатюры. Кроме того, в нижней части окна появляется ряд миниатюр, помогающих отслеживать все выбранные изображения. Если вы довольны своим выбором, нажмите кнопку Создать новую галерею кнопка.
Выбор изображений для отображения в галерееШаг 4.
 Редактирование галереи
Редактирование галереиНа странице «Редактировать галерею» вы можете выполнить следующие действия, прежде чем вставлять созданную вами галерею на свою страницу или в сообщение:
- Переставить изображения: Перетащите миниатюры изображений, чтобы изменить порядок изображений в галерее.
- Обратный порядок: Обратный порядок изображений в галерее.
- Добавьте описания изображений: Добавьте описания к своим изображениям (необязательно), которые отображаются в виде подписей к изображениям под каждым эскизом в галерее.
- Удаление изображений: Наведите указатель мыши на миниатюру и нажмите «X», чтобы удалить любое из ранее выбранных изображений.
- Добавьте больше изображений: Нажмите ссылку «Добавить в галерею» на левой боковой панели и добавьте или выберите изображения, которые вы хотите включить в свою галерею изображений, выбрав из вкладок «Загрузить файлы» или «Медиатека».
 .
. - Отменить галерею: Щелкните ссылку «Отменить галерею» в списке действий слева, чтобы выйти со страницы «Редактировать галерею» и отменить галерею изображений.
Перед вставкой галереи у вас также есть несколько настроек галереи, доступных на панели справа, чтобы управлять следующим:
- Ссылки на: page/post) ссылка на страницу прикрепленного изображения или непосредственно на исходный файл изображения.
- Колонки: Установите количество колонок, которые вы хотели бы иметь в своей галерее. 3 столбца — это настройки по умолчанию, которые идеально подходят для большинства сайтов.
- Случайный порядок: Позволяет вашей галерее отображать миниатюры изображений в случайном порядке каждый раз, когда они просматриваются на сайте.
- Размер: Изменяет размер каждого изображения в галерее. Доступные варианты: «Миниатюра», «Мультимедиа», «Большой» и «В полный размер».

Редактирование существующих галерей
В визуальном редакторе галерея изображений отображается в виде серии миниатюрных изображений.
Галерея в редакторе WordPressКогда вы щелкаете любую область галереи изображений, вверху этой области появляются кнопки со значками. В любой момент вы можете отредактировать изображения или настройки вашей галереи, нажав на кнопку «Редактировать». Вы можете удалить галерею изображений в любое время, нажав кнопку «Удалить».
Отредактируйте изображение для редактированияВышеупомянутые шаги генерируют шорткод Галереи с идентификаторами изображений и другими параметрами и встраивают в публикацию или страницу, например:
Вы можете указать параметры прямо на этот шорткод.
Использование
С помощью этого синтаксиса можно указать несколько параметров:
Параметры
Поддерживаются следующие основные параметры:
orderby
Указывает способ сортировки отображаемых эскизов. По умолчанию используется «menu_order».
По умолчанию используется «menu_order».
Параметры:
- menu_order — порядок изображений можно изменить на вкладке «Галерея» всплывающего окна «Добавить медиа».
- title — заказ изображений в библиотеке мультимедиа на основе названия изображения.
- post_date — Сортировать изображения по дате/времени.
- рэнд — Упорядочить изображения случайным образом.
- ID
порядок
Указывает порядок сортировки, используемый для отображения эскизов. АСЦ или ДЕСК. Например, для сортировки по идентификатору используйте DESC:
столбцов
Указывает количество столбцов. Галерея будет включать тег разрыва в конце каждой строки и вычислять ширину столбца соответствующим образом. Значение по умолчанию — 3. Если для столбцов установлено значение 0, разрывы строк не включаются. Например, чтобы отобразить галерею из 4 столбцов:
id
Указывает идентификатор сообщения. В галерее будут отображаться изображения, прикрепленные к этому сообщению. Поведение по умолчанию, если идентификатор не указан, заключается в отображении изображений, прикрепленных к текущему сообщению. Например, для отображения изображений, прикрепленных к сообщению 123:
В галерее будут отображаться изображения, прикрепленные к этому сообщению. Поведение по умолчанию, если идентификатор не указан, заключается в отображении изображений, прикрепленных к текущему сообщению. Например, для отображения изображений, прикрепленных к сообщению 123:
размер
Определяет размер изображения, используемого для отображения эскизов. Допустимые значения включают «миниатюру», «средний», «большой», «полный» или любой другой дополнительный размер изображения, который был зарегистрирован с помощью add_image_size(). Значение по умолчанию — «миниатюра». Размер изображений для «миниатюры», «среднего» и «большого» можно настроить в панели администратора WordPress в разделе «Настройки»> «Мультимедиа». Например, чтобы отобразить галерею изображений среднего размера:
Некоторые дополнительные параметры включают:
itemtag
Имя XHTML-тега, используемого для включения каждого элемента в галерее. По умолчанию используется «дл».
icontag
Имя XHTML-тега, используемого для включения каждой пиктограммы в галерее. По умолчанию «дт».
captiontag
Имя тега XHTML, используемого для включения каждой подписи. По умолчанию используется «дд». Например, чтобы изменить разметку галереи для использования тегов div, span и p:
ссылка
Укажите, куда вы хотите связать изображение. Значение по умолчанию ссылается на постоянную ссылку вложения. Параметры:
- файл – Ссылка непосредственно на файл изображения.
- нет – нет связи.
включают
Идентификаторы вложений, разделенные запятыми, которые включают только изображения из этих вложений.
исключить
Идентификаторы вложений, разделенные запятыми, которые исключают определенные изображения из этих вложений. Обратите внимание, что включает и исключает нельзя использовать вместе.
- Плагины галереи
Как создать галерею изображений в WordPress (шаг за шагом)
Вы хотите создать галерею изображений в WordPress?
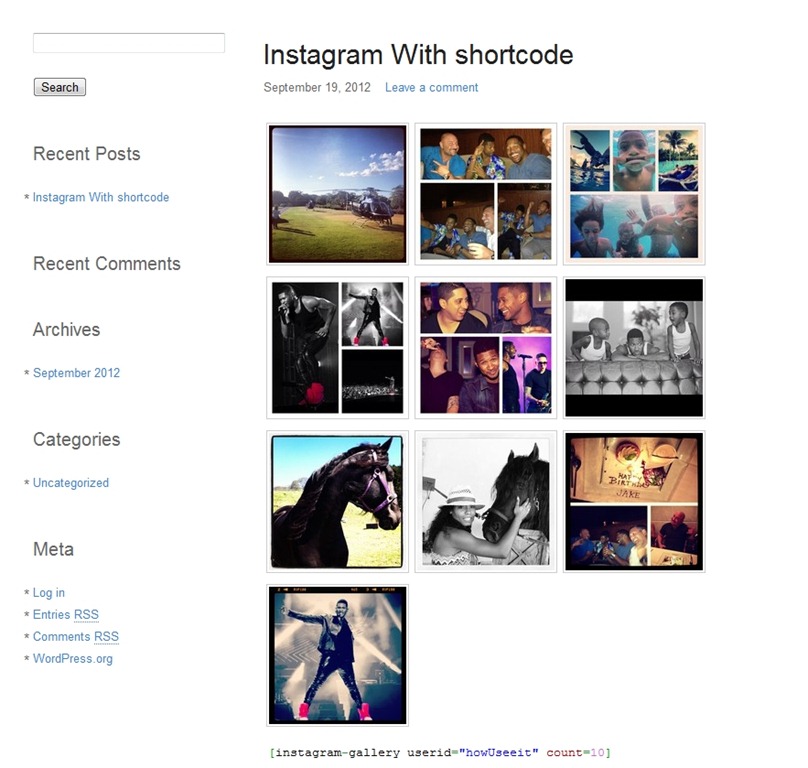
Галерея изображений позволяет добавлять фотографии в строки и столбцы. Это позволяет отображать больше фотографий на меньшем пространстве, а также упрощает их просмотр пользователями.
В этой статье мы покажем вам, как легко создать галерею изображений в WordPress, которая сделает ваши фотографии еще лучше.
Зачем создавать галерею изображений в WordPress?
WordPress упрощает добавление изображения к сообщениям и страницам блога. Вам просто нужно добавить блок изображений и загрузить свое изображение.
Однако, если вы добавляете несколько изображений, все эти изображения будут появляться одно за другим. Это выглядит не очень хорошо, и вашим пользователям придется много прокручивать, чтобы просмотреть их все.
Создавая галерею, вы можете отображать изображения в виде сетки со столбцами и строками. Вы можете показывать миниатюры своих изображений, и пользователи могут щелкнуть по ним, чтобы увидеть полное изображение.
Вы можете показывать миниатюры своих изображений, и пользователи могут щелкнуть по ним, чтобы увидеть полное изображение.
Таким образом, вы сможете показать больше фотографий на меньшем пространстве, и это будет выглядеть намного более профессионально.
В WordPress встроена функция галереи для быстрого создания фотогалерей. Новый редактор блоков WordPress включает блок «Галерея», позволяющий создать галерею WordPress всего за несколько кликов.
Вы также можете использовать плагины галереи изображений WordPress для создания еще более надежных галерей с дополнительными функциями.
В этом уроке мы покажем вам оба метода создания фотогалереи в WordPress.
Давайте начнем с блока галереи WordPress по умолчанию.
Видеоруководство
Подпишитесь на WPBeginner
youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com»>Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте чтение.
Способ 1. Создайте галерею изображений без плагина
WordPress поставляется со встроенной функцией, позволяющей создавать галереи. Эта функция очень проста и не имеет большого количества опций, но она выполняет свою работу.
Вот как можно создать галерею изображений в WordPress без использования плагина.
Во-первых, вам нужно отредактировать запись или страницу, на которую вы хотите добавить галерею изображений. На экране редактирования сообщения щелкните значок «Добавить новый блок» и выберите блок «Галерея».
На экране редактирования сообщения щелкните значок «Добавить новый блок» и выберите блок «Галерея».
Это добавит блок «Галерея» в ваш редактор WordPress, где вы можете нажать кнопку «Загрузить», чтобы загрузить фотографии с вашего компьютера. Вы также можете выбрать из ранее загруженных фотографий в медиатеке.
Если вы нажмете кнопку «Загрузить», вы сможете загрузить по одной фотографии за раз. Однако вы можете выбрать и открыть несколько изображений, нажав клавишу Ctrl на клавиатуре.
После того, как вы загрузили все изображения, вы можете добавить к ним подписи. Просто нажмите на фотографии, и вы увидите опцию «Написать подпись…», где вам нужно ввести подпись.
Если вы нажмете кнопку Медиатека, вы сможете сразу выбрать изображения для своей галереи. При выборе изображений вы также можете ввести замещающий текст, заголовок и подпись изображения на панели сведений о вложении с правой стороны.
Выберите изображения, которые хотите добавить, и нажмите кнопку «Создать новую галерею» в правом нижнем углу.
Далее вы увидите страницу «Редактировать галерею», где вы можете добавить/просмотреть подписи к изображениям. После этого нажмите кнопку «Обновить галерею» в правом нижнем углу.
После этого откроется экран редактирования вашего сообщения с панелью настроек блока галереи с правой стороны. Теперь вы можете выбрать количество столбцов для каждой строки, включить или отключить параметр «Обрезать изображения» и выбрать, куда связать изображения вашей галереи.
В параметрах «Ссылка на» вы можете выбрать «Нет», если хотите, чтобы ваши пользователи только просматривали вашу фотографию. Этот параметр отключает функцию щелчка для ваших изображений.
Если вы выберете опцию «Медиафайл», то изображения будут кликабельными, и файл изображения откроется при нажатии. Точно так же страница вложения откроется, если вы выберете опцию «Страница вложения».
Как только вы будете удовлетворены настройками, вы можете опубликовать сообщение и просмотреть галерею на своем веб-сайте.
Например, вот так выглядела галерея изображений на нашем демо-сайте.
Разве это не было быстро и легко?
Тоже красиво выглядит. Однако, если вы регулярно создаете галереи изображений, то вскоре заметите, что в ней отсутствуют некоторые важные функции.
Например, ваши изображения либо не будут кликабельны, либо будут открываться на новой странице. Если вы свяжете изображения галереи с медиафайлом или страницей вложения, пользователям придется нажать кнопку «Назад», чтобы снова просмотреть галерею.
Это не удобно для пользователя, и внешний вид вашей галереи зависит от вашей темы. В большинстве случаев вы получаете только один очень общий стиль.
Вы не можете организовывать свои галереи по темам, альбомам, тегам и т.д. Ваша галерея нигде не хранится и если вам нужно было снова добавить ту же галерею, то вам придется создавать ее заново.
Если вы хотите добавить на свой сайт больше профессионально выглядящих галерей изображений, вам следует использовать следующий метод.
Способ 2. Создание галереи изображений с помощью Envira Gallery
Для этого метода мы будем использовать плагин Envira Gallery. Это лучший плагин галереи изображений WordPress на рынке.
Envira позволяет легко создавать полностью адаптивные, красивые и современные галереи изображений в WordPress. Он очень быстрый и имеет множество функций, таких как всплывающее окно с подсветкой, простая навигация по изображениям, конструктор перетаскивания и профессиональные шаблоны галереи.
Начнем.
Первое, что вам нужно сделать, это установить и активировать плагин Envira Gallery. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
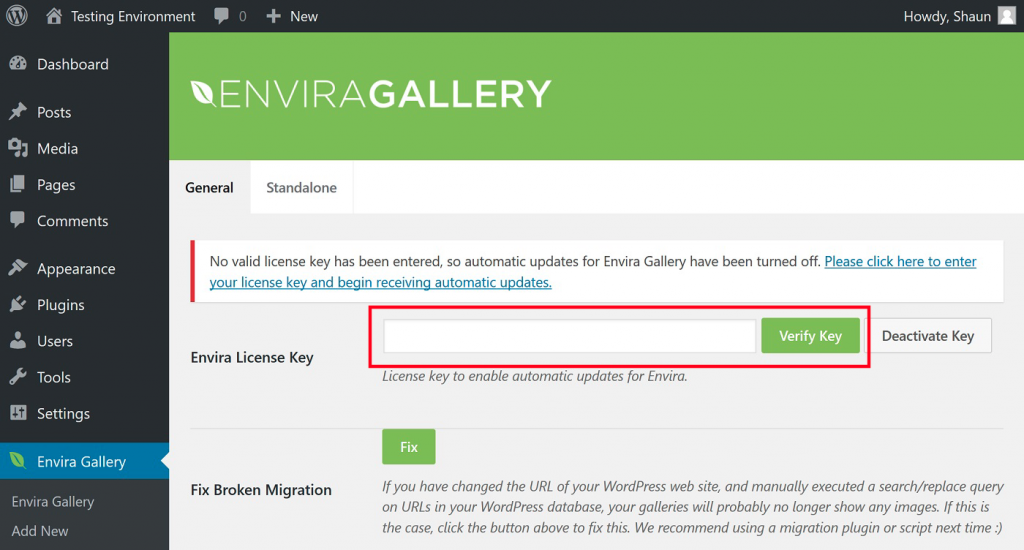
После активации вам необходимо посетить страницу Envira Gallery » Settings , чтобы ввести лицензионный ключ. Вы можете получить этот ключ в своей учетной записи на веб-сайте Envira Gallery.
После проверки лицензионного ключа вы можете перейти на страницу Envira Gallery » Add New , чтобы создать свою первую галерею.
Сначала вам нужно указать название вашей галереи, а затем нажать кнопку «Выбрать файлы с компьютера», чтобы загрузить изображения.
Вы также можете выбрать файлы из своей медиатеки WordPress, нажав кнопку «Выбрать файлы из других источников».
После того как вы загрузите изображения, они появятся в разделе Галерея.
Вы можете щелкнуть значок карандаша на изображении, чтобы добавить подпись, заголовок и замещающий текст для каждого изображения.
Далее вам нужно нажать на вкладку «Конфигурация».
Отсюда вы можете изменить настройки галереи, такие как количество столбцов, ленивая загрузка изображения, расположение заголовка и подписи, поля, высота, размеры эскизов, размеры изображения и т. д.
После этого вам нужно нажать на вкладку «Лайтбокс».
Всплывающее окно лайтбокса позволяет пользователям увеличивать изображения и просматривать их, не покидая страницы.
Настройки по умолчанию подходят для большинства веб-сайтов, но вы можете просмотреть параметры и изменить их, если хотите.
Далее вы можете щелкнуть вкладку «Мобильный», чтобы настроить параметры галереи для мобильных устройств. Он позволяет вам выбирать размеры изображения для мобильных устройств, включать или отключать лайтбокс и многое другое.
После этого вы можете просмотреть дополнительные параметры, такие как ярлык галереи, и добавить пользовательский CSS из раздела «Разное».
Теперь вы можете опубликовать свою галерею, что сделает ее доступной для добавления в любом месте вашего сайта WordPress.
Далее вам нужно отредактировать запись или страницу, где вы хотите отобразить свою галерею.
На экране редактирования публикации щелкните значок «Добавить новый блок» и выберите блок «Галерея Envira».
При нажатии на нее блок Envira Gallery будет добавлен в редактор сообщений. Теперь вы можете искать галерею по ее названию или найти ее, щелкнув значок стрелки раскрывающегося списка.
После этого плагин загрузит вашу галерею в редактор постов.
Далее вы можете еще раз просмотреть настройки галереи на панели настроек блока справа.
Теперь вы можете сохранить свое сообщение и просмотреть его, чтобы увидеть галерею на своем веб-сайте.
При нажатии на любое изображение в галерее оно откроется во всплывающем окне лайтбокса. Вы можете просматривать изображения в лайтбоксе, нажимая клавиши со стрелками влево и вправо на экране или на клавиатуре.
Ваша галерея будет отлично смотреться и на мобильных устройствах. Пользователи смогут нажать на изображение, чтобы увеличить его, и провести пальцем, чтобы просмотреть следующее или предыдущее изображение.
Мы надеемся, что эта статья помогла вам научиться создавать галерею изображений в WordPress. Вы также можете ознакомиться с нашим руководством по устранению распространенных проблем с изображениями в WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress.


 Отображать или нет название галереи.
Отображать или нет название галереи. Вы можете добавить более одного изображения, и они будут автоматически объединены в галерею изображений.
Вы можете добавить более одного изображения, и они будут автоматически объединены в галерею изображений. .
.