Как в WordPress вставить виджет на страницу или запись?
Часто на странице или записи сайта необходимо показать тот или иной виджет. Например, календарь, информер погоды, курс валют или форму подписки на новые публикации.
Как в WordPress вставить виджет на страницу или запись?
По умолчанию, WordPress выводит виджеты исключительно в областях, предварительно заданных в темах оформления. Чтобы иметь возможность показать тот же календарь в статье, следует задействовать сторонние инструменты. Наиболее простым из них в использовании является бесплатный плагин Widgetize Pages Light.
Плагин Widgetize Pages Light
Следует отметить, что работа плагина заключается в следующем. Первым делом Вы должны будете создать дополнительный сайдбар (один или несколько при необходимости), на который будет добавлено необходимое количество виджетов для отображения на странице. Каждый такой сайдбар имеет уникальный шорткод, который может быть вставлен в любом месте страницы или поста. Для примера выведем на странице записи стандартный виджет Календарь.

После установки и активации плагина необходимо в админ-панели перейти в раздел Widgetize pages -> Sidebars.

Для создания нового сайдбара следует нажать кнопку Add New. В открывшемся окне необходимо будет задать название (поле Sidebar title) и описание (Description), после чего нажать кнопку Save Sidebar.

После того, как будет нажата кнопка, Вы увидите список созданных сайдбаров. Еще раз повторимся, что их количество не ограничено.

Теперь можно добавлять необходимые виджеты. Для этого следует в админ-панели перейти Внешний вид -> Виджеты.

На странице виджетов видим, что был создан новый сайдбар. Теперь в него добавим плагин Календарь.

Все, наш виджет готов к выводу на странице записи. Для этого нужно открыть на редактирование запись. Видно, что в панели инструментов визуального редактора WordPress появилась кнопка с названием Insert Sidebar ShortCode. В контентной части записи необходимо поставить курсор в место желаемого отображения календаря и нажать эту кнопку.

В появившемся окне в поле Select Sidebar нужно выбрать только что созданный сайдбар и нажать кнопку Insert. В итоге в текст записи будет добавлен специальный шорткод, который будет давать команду системе отображать виджеты, добавленные в сайдбар с именем Новый сайдбар.

Для сохранения изменений необходимо нажать кнопку Обновить. Теперь контентная часть записи будет иметь следующий вид:

Если Вам понравилась статья — поделитесь с друзьями
Добавляем WordPress виджеты в записи и страницы
Привет читателям. Тема для — виджеты. Вернее, плагины которые помогут вам применять ваши виджеты не только в стандартных сайдбарах, а гораздо шире. Предположим вы находитесь в процессе создания персонального портфолио для рекламы своих писательских услуг. На базе WordPress, конечно же. Подумаем над тем, как можно просто и эффективно добавлять разные виды контента с других ресурсов на страницы портфолио. Один из самых эффективных способов придать страницам более интересный вид, а заодно показать разные виды контента, заключается во вставке виджетов, которые обычно находятся в сайдбаре, внутрь постов и страниц.
С помощью этого приема, вы сможете использовать WordPress виджеты для отображения блока последних записей внутри поста или страницы, или показать виджет «календарь» прямо в записи. Как бы то ни было, взглянув на список виджетов, которые создаются множеством плагинов, вы поймете, как можно использовать прием «виджет внутри поста или страницы» самым подходящим именно для вас способом.
Как использовать прием «виджет внутри поста»?
Например, можно разнообразить страницу «Обо мне» использовав там виджет, создаваемый плагином Instagram for WordPress для показа фида изображений из моего Instagram аккаунта. Этот плагин позволяет использовать его полную функциональность посредством вставки шорткода, но, стоит помнить, что не все плагины обладают этой функцией.
Вы так же можете воспользоваться виджетом какого либо плагина для социализации сайта, например, использовать виджет для отображения списка друзей с Facebook или последних действий в Facebook аккаунте. То же самое можно проделать и с плагинами для Twitter и других социальных сетей.
Кроме того, можно использовать виджет «ссылки» для показа блока ссылок на одной или множестве страниц. Это могут быть ссылки на другие сайты, для которых вы писали статьи. Вы можете использовать эти статьи в своем портфолио, показав ссылки на них на множестве страниц. Если бы вы добавляли такой блок ссылок в свои записи вручную, то когда бы понадобилось внести какие-то изменения, вам бы пришлось изменять ссылки отдельно в каждом посте. Но, используя виджет «ссылки», вы можете просто отредактировать ссылки, собранные в этом в виджете, и сделанные изменения отобразятся везде, где он вставлен.
Плагины, добавляющие свои виджеты, дают множество элементов, которые вы теперь можете брать в расчет и добавлять в свои посты и страницы.
Как добавлять виджеты в записи и страницы?
Итак, когда мы знаем, зачем нам это нужно, давайте посмотрим, как можно реализовать показ виджетов внутри постов страниц. В большинстве случаев, когда дело касается WordPress, самый простой способ воплотить в жизнь какую-либо идею — это использовать плагин, а когда дело доходит до вставки виджетов в посты и страницы, то для реализации этой задумки существует несколько хороших вариантов.
Бесплатный плагин, позволяющий легко создавать шорткоды, которые можно использовать для вставки и показа виджета в посте или на странице. Больше этот плагин ничего такого не делает, но, зато, он прост в использовании.
Единственный его недостаток заключается в том, что вам придется держать в памяти шорткоды для всех виджетов, которые вы хотите использовать (или постоянно возвращаться на страницу виджета, чтоб вспомнить нужный код). На странице плагина указано, что он совместим с версией 3.4.2, но у меня не возникало каких-либо проблем при установке на версию 3.5.2.
Эта облегченная версия премиум плагина доступна на WordPress.org. Чтоб использовать этот плагин, вам нужно будет создать дополнительный сайдбар, а затем добавить туда виджеты, которые вы хотите показывать – ничего сложного делать не нужно, и можно сразу использовать плагин.
На странице настройки плагина, есть область, где можно создать строки и колонки для макета ваших записей. Затем, используя выпадающее меню, вы можете выбирать ранее созданные сайдбары, которые будут отображаться в макетированной части страницы.
Этот плагин не только упрощает процесс добавления виджетов в посты и страницы, но и позволяет делать ваши записи многоколоночными, а это значит, что вы можете сделать ваши страницы такими, какими вы бы хотели их видеть.
Это премиум версия плагина, описанного выше, которая позволяет добавлять сайдбары и виджеты в посты и страницы. Как и бесплатная версия, этот плагин дает вам возможность создавать уникальные страницы с возможностью индивидуальной перестройки шаблонов.
Наряду со всеми фишками, которые есть в бесплатной версии, в этом менеджере сайдбаров присутствуют и новые опции, например, возможность, отображать разные сайдбары, в зависимости от того, какие записи и страницы просматривает пользователь. Это очень полезная фишка, благодаря которой обновление до премиум версии может стать актуальной потребностью для многих типов сайтов.
Еще один бесплатный и очень востребованный плагин для добавления виджетов в посты и страницы. Widgets on Pages позволяет вам использовать свежесозданную дефолтную область для виджетов для создания собственного списка виджетов, или, в качестве альтернативы, вы можете создать неограниченное количество дополнительных областей для виджетов.
Теперь, воспользовавшись шорткодами, названными в соответствии с определенными областям виджетов, вы можете вставлять ваши виджеты в посты и страницы. Вы так же можете вызывать уже существующие сайдбары, указывая в шорткодах названия этих сайдбараов, которые, как правило, ‘sidebar-1’ и т.д.
Я еще не успел упомянуть в этой статье, что плагин Widgetize Pages Light еще является и хорошим инструментом для построения шаблонов страниц, но, не смотря на это, он все еще остается хорошей альтернативой для тех, кто не нуждается в функционале подобного рода или использует другие инструменты для конструирования страниц.
Другие способы усовершенствования WORDPRESS виджетов
Flexible Posts Widget — позволяет вам показывать блок «последние записи», как виджет сайдбаре или на странице/посте, если использовать его в комбинации с одним из описанным выше плагинов. Если стандартный виджет «последние записи» показывают только самые свежие записи, то этот плагин дает вам гораздо больше контроля над этим блоком. С помощью данного инструмента, вы можете показывать посты определенного типа, соответствующие определенным категориям или тегам. Вы так же сможете полностью контролировать порядок, в котором показываются записи.
Widget Logic – это бесплатный плагин который я уже описывал ранее, позволяющий вам выбирать, какие виджеты показывать в определенных постах/страницах. Этот плагин добавляет новое поле к каждому виджету. С помощью этого поля вы можете контролировать страницы, посты и категории, где появляется тот или иной виджет. Этому плагину есть множество применений, например, можно показать виджет, включающий личные фото с Flickr только на странице «Обо мне», или отображать определенный ссылки только на страницах или в категориях, которые имеют к ним непосредственное отношение.
Плагин Display Widgets выполняет практически ту же работу, что и Widget Logic, но он более прост в использовании, благодаря наличию чекбоксов для страниц, на которых вы хотите показать тот или иной виджет.
Dynamic Widgets – еще один бесплатный виджет, позволяющий вам контролировать, где и какой виджет показывать. Этот плагин может порадовать довольно впечатляющими фишками, к примеру, функцией показа определенного виджета на определенной странице только в определенные дни недели.
Widgets Reloaded — плагин, который уже некоторое время не обновлялся, но на момент написания этой статьи все еще работал с WP 3.5.2, что очень хорошо, так как этот бесплатный плагин добавляет очень много функциональности виджетам WordPress. Установив этот виджет, который позволит вам преобразить ваши виджеты, с помощью дополнительных полей, дающих вам тотальный контроль над их использованием. Теперь виджеты можно применять множество раз, что ранее было невозможно.
Widgets Reloaded. Вот как выглядит виджет «категории» после установки Widgets Reloaded. Как видите, вы можете контролировать работу виджета.
Плагин Colorful Text Widget позволяет вам раскрасить текстовые виджеты – изменить цвет текста, заголовков и фонов ваших виджетов.
Использовав один из таких плагинов для вставки виджетов в страницу или пост, вы сможете в дальнейшем добавлять текстовые виджеты, подгоняя их под цветовую схему вашей темы.
В заключение
Виджеты – это ключевая часть WordPress. Они поставляются со множеством плагинов для легкого использования последних в сайдбаре. Применив один из плагинов для показа виджетов в постах и страницах, вы сможете добавлять динамичный контент, с внешних сайтов на ваш блог.
Используя стандартные WordPress виджеты, вы сэкономите себе кучу времени, ведь вам больше не нужно будет добавлять контент в каждый пост по отдельности, так как все это можно обновить, изменив данные только в одном месте, к примеру, с помощью проектировщика меню или, когда вы добавляете ссылки на страницы, используя виджет «ссылки».
Как вставить виджет на страницу в WordPress
Бывают ситуации, когда вам необходимо добавить виджет на страницу WordPress, чтобы он отображался только на одной конкретной или на группе каких страниц, это может быть только главная, либо блоговая страница, архивы, либо конкретная запись или же рубрика. Делается это с помощью плагина Display Widgets.
Сам плагин невероятно прост в использовании: устанавливаете, активируете и затем в интерфейсе управления виджетами («Внешний вид» — «Виджеты») появляется блок с настройками в каждом установленном виджете. Выбирая те или иные страницы, вы можете настроить отображение любого виджета на нужной вам странице, либо же наоборот — не показывать виджет на выбранных вами страницах.
Внешний вид настройки любого виджета дополняется вот таким вот окном:
Опция «Кому показывать виджет» влияет на то, кто увидит данный виджет: все пользователи, только авторизованные на сайте (вошедшие в админку) или же только не авторизованные (гости). Остальные поля позволяют выбрать конкретные страницы, рубрики и некоторые технические страницы, на которых будет показан текущий виджет.
Полгода назад уже записывал видео по решению данной проблемы, но в нём использовался плагин Widget Logic, который (по моему скромному мнению) уже морально устарел и сложен в использовании для новичков. В итоге сделал обзор на другой плагин, который называется Display Widgets.Рекомендую посмотреть свежее видео по работе с данным плагином! 🙂
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите
Твитнуть
Поделиться
Поделиться
Отправить
Как добавить виджеты WordPress на страницу/запись
Виджеты очень удобны для пользователей, так как позволяют простым перетягиванием добавлять элементы на свой сайт на WordPress. Даже если вы расширите функционал виджетов с помощью сторонних плагинов, то всё равно будете ограничены областями их расположения на сайте (сайдбар, футер… ) Было бы не плохо иметь возможность добавлять их в контент страницы или запись с помощью одной лишь строки кода? Да, и в этой статье мы покажем вам как добавить виджеты WordPress на страницы и записи блога.
Первым делом вам нужно установить и активировать плагин amr shortcode any widget. После активации плагина переходим в Внешний вид » Виджеты. Затем, перетягиваем те виджеты, которые вы хотите отобразить в записи блога или на странице, в сайдбар под названием Shortcodes.
![widget-in-post-page[1]](/800/600/https/wpincode.com/wp-content/uploads/2013/11/widget-in-post-page1.png)
Теперь эти виджеты готовы к тому, чтобы быть добавлеными в ваш контент. Переходим в окно редактирования записи/страницы и вставляем следующий шорткод в любое место вашего контента: [do_widget widgetname]. Например:
[do_widget calendar]
[do_widget pages]
Если в названии виджета есть пробел, то его необходимо заключить в кавычки, вот таким образом:
[do_widget «recent posts»]
Вот и все. Теперь вы можете добавлять виджеты WordPress на ваши страницы и записи сайта. Если у вашего виджета есть заголовок, но вы не желаете его отображать, то стоит воспользоваться материалами статьи Как скрыть заголовки виджетов в WordPress.
Решение проблем
Если виджет не отображается в вашем контенте, то стоит использовать id виджета в шорткоде. Прежде всего, убедитесь, что вы добавили правильный/нужный виджет в сайдбар для шорткодов, и в том, что вы добавили шорткод с именем виджета в вашу запись либо страницу. Опубликуйте запись/страницу и откройте ее в новом окне браузера. Добавьте следующую строку в конце ссылки страницы вот так:
http://www.example.com/page-title/?do_widget_debug
Вам отобразится отладочная информация с ID виджета. Поищите ID виджета под Shortcodes Sidebar.
Надеемся, что эта статья помогла вам добавить виджеты WordPress на страницу/запись. По вопросам и с отзывами по статье милости просим в комментарии.
VN:F [1.9.22_1171]
Rating: 4.7/5 (10 votes cast)
Вставить сайдбар виджет в запись страницу плагин WordPress Widgets On Pages – INFO-EFFECT
На чтение 2 мин. Опубликовано
Привет! Сегодня я покажу вам Супер плагин! Вы сможете вставить любой виджет в содержание записи или страницы. Вы сможете добавлять на сайт сайдбары с виджетами с помощью шорткода или php кода в любое место! Очень простой и полезный плагин!
Установить плагин Widgets on Pages вы сможете прямо из админ-панели WordPress. Перейдите на страницу Плагины – Добавить новый, введите название плагина в форму поиска, установите и активируйте плагин.

Далее, после установки и активации плагина, у вас откроется страница. Нажмите на кнопку Allow & Continue, чтобы начать работу с плагином.

Далее, в настройках плагина вы можете включить стили и посмотреть видео инструкцию.

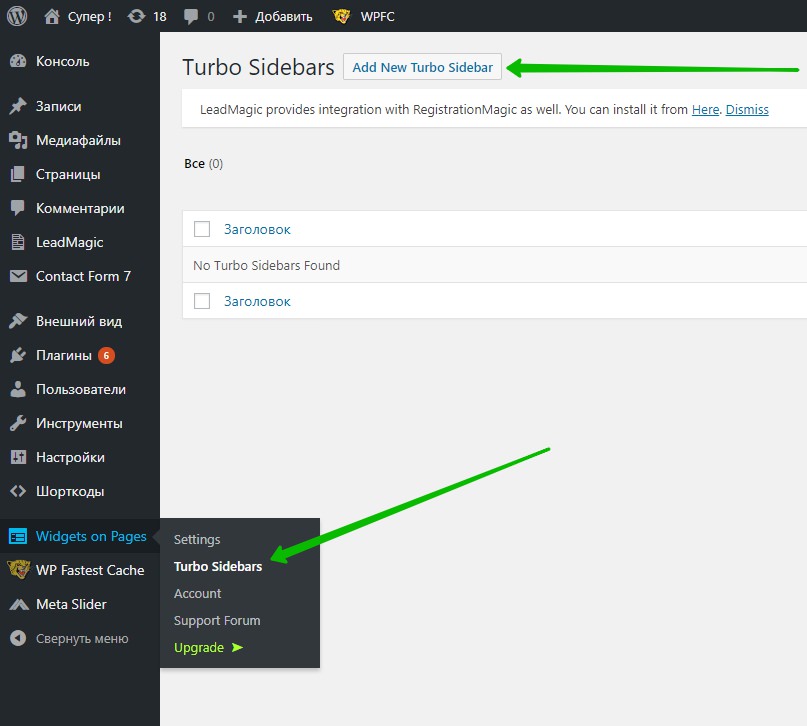
Далее, перейдите на страницу: Widgets on Pages – Turbo Sidebars. Нажмите вверху на кнопку Add New Turbo Sidebars, чтобы создать новый сайдбар.

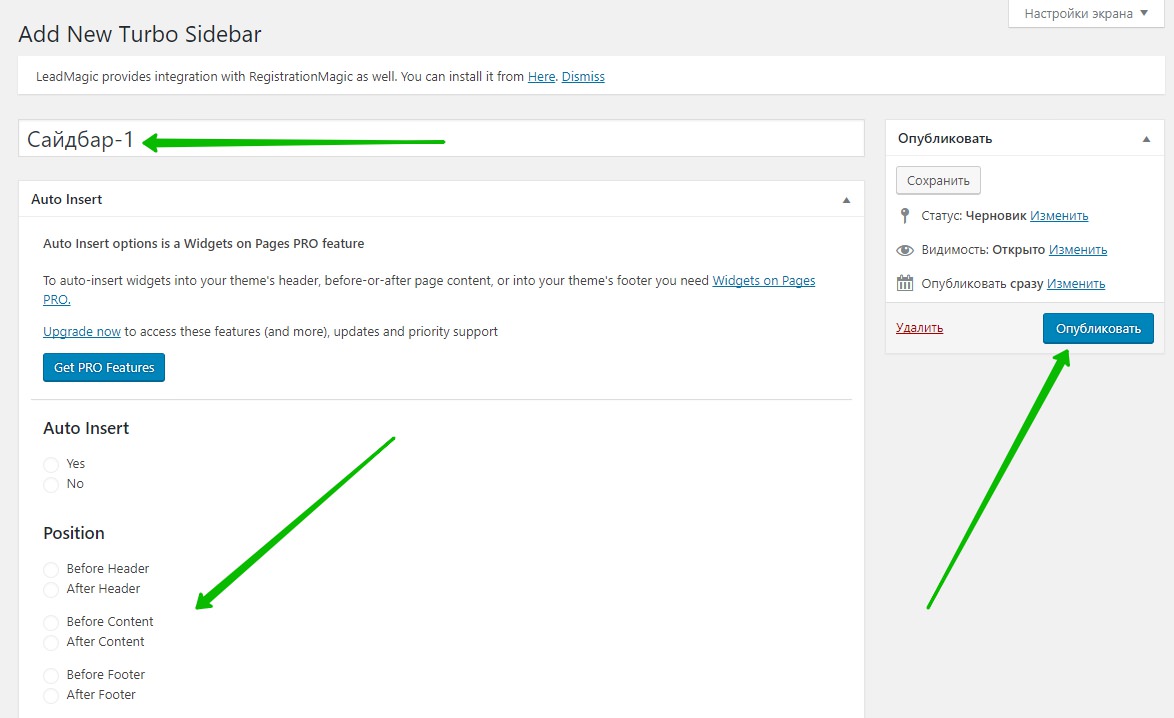
Далее, на странице создания сайдбара, укажите название и нажмите на кнопку Опубликовать. Остальные настройки доступны в продвинутой версии плагина.

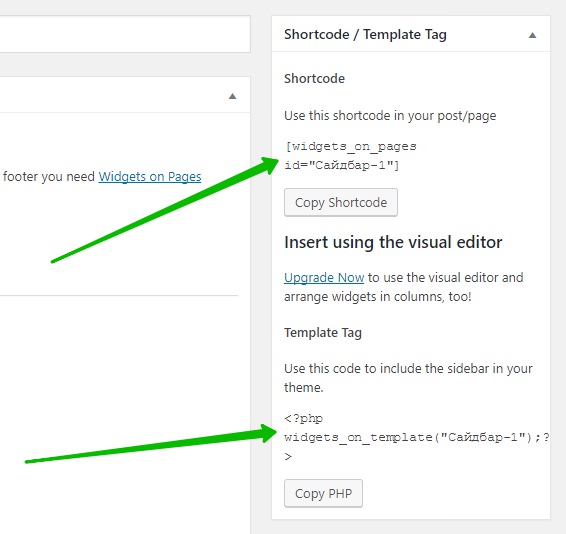
Обратите внимание! После создания нового сайдбара, справа в боковой панели вы можете скопировать шорткод или php код для вставки данного сайдбара на сайт.

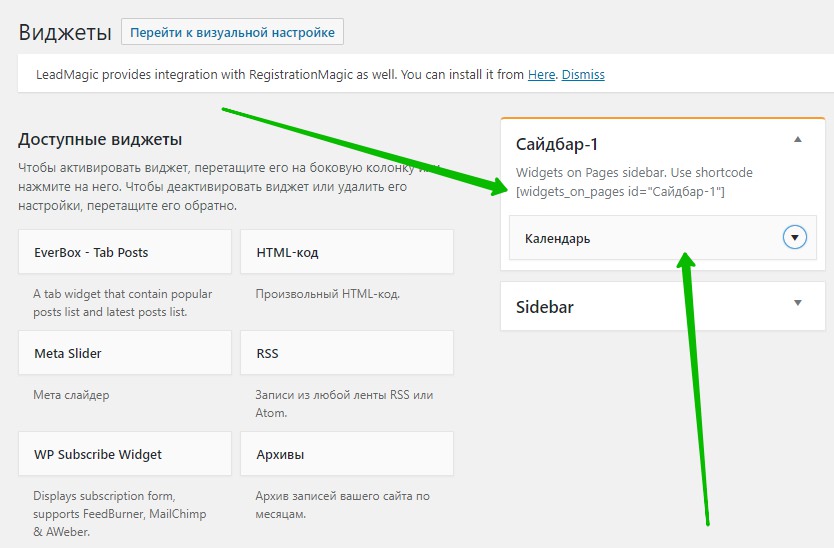
Далее, перейдите на страницу Виджеты. Здесь у вас появится ваш новый сайдбар. Добавьте в него виджеты. Скопируйте шорткод сайдбра.

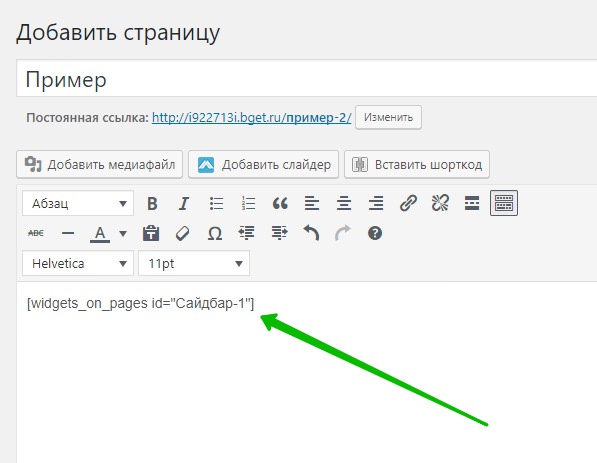
Далее, откройте страницу или запись. Вставьте в содержание шорткод сайдбара. Обновите страницу.

Перейдите на сайт, на странице будет отображаться сайдбар и все виджеты, которые вы в него добавите.
Обратите внимание! Шорткод сайдбара можно вставить в любое место на сайте!

Всё готово! Вот так просто и быстро вы можете добавлять новые сайдбары и виджеты на свой сайт!
– Супер плагины WordPress, более 500, смотри Здесь!
Остались вопросы? Напиши комментарий! Удачи!
Как в WordPress вставить виджет в конце страницы или записи?
Довольно часто на страницах сайтов можно встретить отображение небольших информационных блоков (курс валют, информер погоды и пр.) Обычно такие блоки оформляются в виде виджетов, которые потом вставляются в те или иные части интернет-ресурса. В одной из наших статей мы рассматривали, как в WordPress показать тот или иной виджет на странице или в записи. Сегодня рассмотри, как быстро добавить необходимый виджет именно в конец публикации, ведь для читателя бывает очень важно получить дополнительную информацию после прочтения статьи.
Как в WordPress вставить виджет в конце страницы или записи?
Как уже было сказано, WordPress, по умолчанию, может выводить виджеты исключительно в местах, предварительно заданных в темах оформления. Обычно это боковые панели (сайдбары) или футер. Чтобы иметь возможность показать виджет в конце статьи, следует задействовать сторонние инструменты. Наиболее простым и популярным среди WordPress-пользователей является бесплатный плагин Add Widget After Content.
Плагин Add Widget After Content
Во-первых, плагин нужно установить и активировать, после чего выполнить некоторые настройки. Для этого следует в админ-панели перейти в раздел Внешний вид -> Widget After Content.

Видно, что все настройки простые и понятные. Вам лишь необходимо отметить галочками для каких типов записей Вашего сайта не отображать виджеты. Если необходимо, чтобы виджеты можно было добавлять в конце каждой страницы и записи, то просто оставьте все поля пустыми, ничего не отмечая галочками. Для сохранения изменений следует нажать кнопку Сохранить изменения.
Следующим этапом является добавление самих виджетов, которые будут показаны в конце публикаций. Для этого необходимо перейти в админ-раздел Внешний вид -> Виджеты.

Как видим, плагин добавил новую область виджетов под названием After Content. Именно в нее нужно будет перетащить один или несколько виджетов, которые будут показаны на экране. Для примера отобразим виджет Календарь.

Все готово. Теперь в конце каждой странице или записи будет показан календарь.

Если Вам понравилась статья — поделитесь с друзьями
Виджеты в WordPress, их создание и удаление
Виджеты — это одна из многих потрясающих возможностей WordPress. Если для того, чтобы редактировать контент сайта, мы используем редактор и метабоксы, то для изменения содержимого сайдбара или футера как раз-таки и нужны виджеты.
По сути виджеты можно добавлять куда угодно на страницах сайта, но это зависит от темы WordPress, которую вы используете, точнее от количества зарегистрированных в ней сайдбаров. Есть темы, которые и вовсе не поддерживают виджеты.
Как добавить или удалить виджеты (для начинающих)
Чтобы создать виджет в WordPress, для начала у вас должен быть подключен хотя бы один сайдбар, если у вас с этим трудности, тогда вам следует прочитать подробное руководство по работе с сайдбарами (там также описано, как добавить поддержку виджетов в теме WordPress). Также виджеты можно вывести на сайте непосредственно через PHP-код при помощи функции the_widget().
Если с этим разобрались, переходим в админке на страницу Внешний вид > Виджеты. Видите список доступных виджетов? Для того, чтобы добавить виджет на сайт, нужно перетащить его в одну из областей справа (сайдбаров).


В более поздних версиях WordPress есть и другой способ добавления виджета — вам достаточно кликнуть по его заголовку и из выпадающего списка выбрать сайдбар, в который вы хотите его добавить:

Когда виджет будет добавлен, мы увидим его настройки. В виджете «Календарь» это заголовок:

Таким образом мы можем добавлять неограниченное количество виджетов в любую из областей сайта, настраивать, редактировать их, менять порядок перетаскиванием.
Для того, чтобы удалить виджет, нажимаем ссылку «Удалить» (её видно на предыдущем скриншоте). Если же вы хотите лишь временно отключить виджет, сохранив его настройки, перетаскиваем его в блок «Неактивные виджеты», который находится под блоком «Доступные виджеты».
Отключение стандартных виджетов WordPress
Если вы не используете и не планируете использовать какой-либо из стандартных виджетов WordPress, вы можете полностью отключить его при помощи функции unregister_widget(), после чего виджет перестанет отображаться в админке на странице Внешний вид > Виджеты, также он исчезнет и со страниц сайта.
Для отключения виджетов можете воспользоваться готовым кодом ниже:
- Вставьте код в файл
functions.phpтекущей темы. - Удалите или закомментируйте строки с теми виджетами, которые удалять не нужно.
- И только потом можете сохранить файл.
function true_remove_default_widget() {
unregister_widget('WP_Widget_Archives'); // Архивы
unregister_widget('WP_Widget_Calendar'); // Календарь
unregister_widget('WP_Widget_Categories'); // Рубрики
unregister_widget('WP_Widget_Meta'); // Мета
unregister_widget('WP_Widget_Pages'); // Страницы
unregister_widget('WP_Widget_Recent_Comments'); // Свежие комментарии
unregister_widget('WP_Widget_Recent_Posts'); // Свежие записи
unregister_widget('WP_Widget_RSS'); // RSS
unregister_widget('WP_Widget_Search'); // Поиск
unregister_widget('WP_Widget_Tag_Cloud'); // Облако меток
unregister_widget('WP_Widget_Text'); // Текст
unregister_widget('WP_Nav_Menu_Widget'); // Произвольное меню
}
add_action( 'widgets_init', 'true_remove_default_widget', 20 );Эта функция позволяет удалять не только стандартные виджеты. В качестве параметра функции вы можете указать название класса любого виджета (например который был зарегистрирован в каком-либо плагине).
Если у вас есть какие-либо настроенные виджеты на сайте, учтите, при удалении виджета также удалятся и все его настройки, поэтому если вы вдруг потом решите, что виджет, который вы отключили, вам нужен, то его придется настраивать заново.
Создание собственного виджета
Добавить свой виджет с настройками в WordPress совсем не трудно, но конечно для этого не помешало бы хоть немного разбираться в PHP. Описывать как работает PHP-код в этом посту я не буду, просто задайте свой вопрос в комментариях, если у вас возникнут какие-либо трудности с кодом.
А сейчас мы будем создавать виджет популярных постов — выведем отсортированные по количеству комментариев записи через WP_Query.
По своей структуре наш виджет будет похож на стандартный виджет WordPress «Свежие записи», т е он будет иметь похожие параметры (заголовок и количество отображаемых постов) и похожий HTML-шаблон для вывода постов (заголовки записей со ссылками в виде <ul>-списка).
Вставляем этот код в functions.php:
<?php
class trueTopPostsWidget extends WP_Widget {
/*
* создание виджета
*/
function __construct() {
parent::__construct(
'true_top_widget',
'Популярные посты', // заголовок виджета
array( 'description' => 'Позволяет вывести посты, отсортированные по количеству комментариев в них.' ) // описание
);
}
/*
* фронтэнд виджета
*/
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] ); // к заголовку применяем фильтр (необязательно)
$posts_per_page = $instance['posts_per_page'];
echo $args['before_widget'];
if ( ! empty( $title ) )
echo $args['before_title'] . $title . $args['after_title'];
$q = new WP_Query("posts_per_page=$posts_per_page&orderby=comment_count");
if( $q->have_posts() ):
?><ul><?php
while( $q->have_posts() ): $q->the_post();
?><li><a href="<?php the_permalink() ?>"><?php the_title() ?></a></li><?php
endwhile;
?></ul><?php
endif;
wp_reset_postdata();
echo $args['after_widget'];
}
/*
* бэкэнд виджета
*/
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) ) {
$title = $instance[ 'title' ];
}
if ( isset( $instance[ 'posts_per_page' ] ) ) {
$posts_per_page = $instance[ 'posts_per_page' ];
}
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>">Заголовок</label>
<input name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_id( 'posts_per_page' ); ?>">Количество постов:</label>
<input name="<?php echo $this->get_field_name( 'posts_per_page' ); ?>" type="text" value="<?php echo ($posts_per_page) ? esc_attr( $posts_per_page ) : '5'; ?>" size="3" />
</p>
<?php
}
/*
* сохранение настроек виджета
*/
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
$instance['posts_per_page'] = ( is_numeric( $new_instance['posts_per_page'] ) ) ? $new_instance['posts_per_page'] : '5'; // по умолчанию выводятся 5 постов
return $instance;
}
}
/*
* регистрация виджета
*/
function true_top_posts_widget_load() {
register_widget( 'trueTopPostsWidget' );
}
add_action( 'widgets_init', 'true_top_posts_widget_load' );Я перетащил этот код «как есть» (естественно удалив первую строчку <?php) в файл functions.php стандартной темы TwentyTwelve, в итоге в списке виджетов на странице Внешний вид > Виджеты мы видим наш виджет:

Давайте перетащим его в какой-нибудь сайдбар справа:

Вот и всё, указываем заголовок виджета (если нужно), количество постов, которое мы хотим вывести и нажимаем «Сохранить» — после этого виджет появится на сайте.
Список плагинов с полезными виджетами
Конечно, необязательно создавать каждый виджет самому, вы можете воспользоваться уже готовыми решениями для конкретных задач.
Для того, чтобы добавить какой-либо из этих плагинов к себе на сайт, копируете его название, переходите в админке в Плагины > Добавить новый и вставляете в форму поиска скопированное название.
Подробно описывать каждый плагин я не буду — описание почти каждого из них тянет на новый пост. Устанавливайте, смотрите, тестируйте (на момент публикации этого поста каждый из плагинов был протестирован мною лично и всё работало отлично).
- Beautiful Yahoo Weather — виджет прогноза погоды, довольно неплохой и красивый по сравнению с аналогами. Но для этих целей наверное лучше использовать текстовый виджет WordPress в связке с информерами от Gismeteo, Яндекса и т.д.
- NextGEN Gallery — плагин для создания и управления галереями изображений в WordPress, одна из функций которого — виджет галереи.
- Search by Google — форма поиска по сайту от Google (Google Custom Search).
- Slick Contact Forms — виджет формы обратной связи.
- Tabbed Login Widget — виджет авторизации, сделан в виде трех вкладок — «Вход», «Регистрация», «Забыли пароль», весьма удобный.
- WP Currency Converter — конвертер валют.
- WP Editor Widget — используйте редактор WordPress для заполнения этого виджета.
- WP-Cumulus — добавляет флэш-облако тегов и/или категорий.
- WP-Polls — удобный плагин для создания опросов на сайте.
- Yet Another Related Posts Plugin (YARPP) — мощный плагин для вывода похожих записей.
- Youtube Channel Gallery — виджет со свежими видео с канала на YouTube. Виджет выглядит очень красиво, хорошо и легко настраивается.
Со временем список будет пополняться.
Я не стану рассматривать все остальные виджеты социальных сетей (Facebook, Вконтакте, Twitter и т.д.) — в принципе официальные виджеты вполне удобные — просто копируем код, который нам дают и вставляем его в вордпрессовский виджет «Текст».
Миша
В последние годы я долго не знал, что мне делать с сайтом misha.blog, ведь он практически не приносит никакого профита, но недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
