Установка виджета на платформе WordPress
Пройдите простое обучение по настройке виртуальной АТС и Мультиканального чата.
Подробнее
Для установки виджета Мультиканальный чат MANGO OFFICE на платформе WordPress необходимо добавить код виджета в файл «header.php». Рассмотрим два варианта размещения:
Вариант 1. Установка кода виджета в header.php в консоли WordPress
Откройте панель управления вашим сайтом. Далее перейдите по ссылке https://MySite.wordpress.com/wp-admin/
Последовательно пройдите в разделы меню Консоль → Внешний вид → Редактор тем, выберите файл«Заголовок (header.php)» и перейдите к его редактированию.
Вставьте код виджета перед закрывающим тегом </head>. Сохраните внесенные изменения кнопкой «Обновить файл».
Виджет Мультиканальный чат MANGO OFFICE установлен на сайт.
Вариант 2. Установка кода виджета в header.php через FTP
Зайдите на хостинг вашего сайта либо подключитесь к нему через FTP-клиент и перейдите по пути wp-content/themes/Мой_шаблон/header.php.
Откройте файл «header.php» и вставьте код виджета перед закрывающим тегом </head>. Сохраните внесенные изменения.
Вы установили виджет Мультиканальный чат MANGO OFFICE на сайт.
Нет
Как можно улучшить эту статью?
Отправить ответ на email?
Предоставляя информацию, вы соглашаетесь с Политикой обработки персональных данных и на получение рекламной информации о продуктах, услугах посредством звонков и рассылок по предоставленным каналам связиБизнес-кейсы
Партнерам
Поддержка
О компании
Почему MANGO OFFICE
Наша команда
Наши достижения
Карьера
Пресс-центр
Блог «Бизнес-рецепты»
Мероприятия
Наши клиенты
Отзывы
Как работать с виджетами в обновлении WordPress 5.
 8
84.4
(20)
20 июля 2021 года вышло обновление WordPress до версии 5.8. Каждый, кто привык стабильно обновлять свой движок, смело нажали на кнопку, думая, что этот апдейт, как и многие предыдущие, коснётся только того, что «под капотом» и никак не скажется на работе сайта. Но оказалось, что версия 5.8 даёт новую страницу управления виджетами. Некоторых вебмастеров это повергло в шок — как теперь настраивать тут всё. Других обрадовало — появились много новых функции и возможностей.
В этой статье мы разберём вопрос работы с новыми виджетами в WordPress 5.8. Узнаем чего в них больше — недостатков или достоинств. И, конечно же, рассмотрим возможность возврата к классической версии и рентабельность этого поступка.
Как работать с виджетами в обновлении WordPress 5.8
Помните, в конце 2018 года вышло обновление WordPress, которое принесло новый редактор записей и страниц Guttenberg. Он представлял собой блочный визуальный редактор. Тогда многие вебмастера спешили возвращать всё на старое место и устанавливали плагин Classic Editor, который включал старый редактор. Даже сейчас есть те, кто до сих пор пользуются классическим редактором.
Даже сейчас есть те, кто до сих пор пользуются классическим редактором.
Так вот те, кто тогда в 2018-м освоился на Guttenberg, смогут легко перейти на новый редактор виджетов в обновлении WordPress 5.8. А те, кто остался тогда на классическом редакторе и до сих пор им пользуется, захотят вернуть виджеты к классике. Однако первые получают больше функций и возможностей, нежели вторые, которые предпочитают старый интерфейс. И классика, если честно, тут громко сказано, поэтому это на самом деле не классика, а уже не актуальные технологии.
Поэтому рекомендуется осваивать новый интерфейс и не возвращаться к старому. Давайте рассмотрим, как пользоваться новыми виджетами в WordPress 5.8. Здесь всё очень просто.
Виджеты, как и прежде, находятся в разделе консоли «Внешний вид», в подразделе «Виджеты». Теперь, как только вы войдёте в них, то увидите все области виджетов, без отображения списка возможных виджетов, как было прежде.
Некоторые виджеты здесь, в редакторе, могут отображаться не корректно. А также может появляться сообщение о том, что используется тот или иной устаревший виджет. Но на сайте, на фрондэнде, проблем из-за этого не наблюдается. Однако устаревшие виджеты, всё-таки, лучше заменить на новые.
А также может появляться сообщение о том, что используется тот или иной устаревший виджет. Но на сайте, на фрондэнде, проблем из-за этого не наблюдается. Однако устаревшие виджеты, всё-таки, лучше заменить на новые.
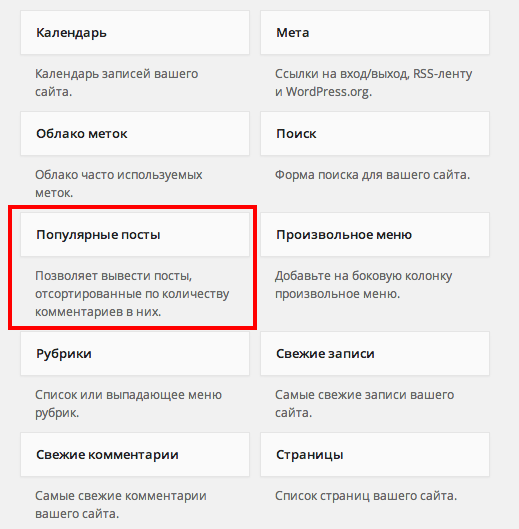
В первую очередь, нужно заметить большое количество новых виджетов. Если раньше их было около десятка по умолчанию, без установки дополнительных плагинов, то теперь их несколько десятков. Все блоки, которые в данный момент имеются в редакторе записей и страниц Guttenberg, теперь стали виджетами. А разнообразие блоков действительно поражает.
Есть два способа добавить виджет в область виджетов.
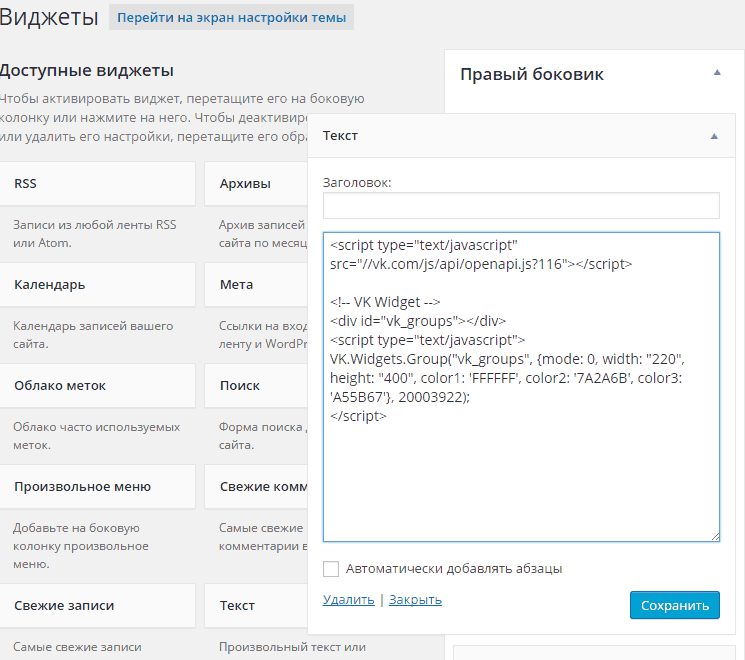
Первый — разверните нужную область виджетов, нажав на маленькую стрелку справа, и нажмите на кнопку в виде плюса. Появится привычное окно для выбора блоков. С помощью поиска найдите нужный блок по названию и нажмите на него мышкой. Выбрать можно также и из представленных частых блоков. Выбранный блок добавится в область виджетов.
Второй способ — нажмите на кнопку в виде плюса вверху слева и выберите нужный блок. Его можно найти с помощью поиска по названию, либо самому пройтись по списку и просмотреть все. Все блоки разделены на категории. Найденный виджет просто перетащите мышкой в нужную область.
Его можно найти с помощью поиска по названию, либо самому пройтись по списку и просмотреть все. Все блоки разделены на категории. Найденный виджет просто перетащите мышкой в нужную область.
Чтобы закрыть список блоков, нажмите снова на кнопку в виде плюса.
Как и ранее, каждый виджет можно индивидуально настраивать и опции у каждого свои. Для настройки нужно кликнуть на виджет, установленный в область виджетов.
Пока ещё не все плагины перешли на новый редактор виджетов. Поэтому, если вы используете на сайте виджеты, создаваемые сторонними плагинами, они могут перестать работать.
Как переместить виджеты
Как и прежде, виджеты можно перемещать между собой и областям виджетов. Чтобы переместить виджеты между собой, нажмите мышкой на виджет, который уже установлен в свою область, и переместите его, используя стрелки вверх и вниз или ухватив мышкой за кнопку в виде шести точек.
Чтобы переместить виджеты между областями виджетов, нажмите на фигурную стрелку и выберите нужную область.
Как удалить виджет
Удалить виджет можно так же, как удаляется блок в редакторе записей и страниц. Нажмите мышкой на виджет, появится небольшое контекстное меню, в нём нажмите на три точки, а затем «Удалить».
После всех работ на странице виджетов, не забывайте нажимать вверху справа кнопку «Обновить», чтобы изменения применились.
Какие достоинства и недостатки у виджетов в обновлённой WordPress 5.8
Достоинств больше, чем недостатков и недостатки все временные. Начнём с минусов:
- Ещё не все плагины поддерживают новый редактор виджетов. Но это проблема разработчиков плагинов. В ближайший месяц каждый актуальный плагин сделает эту поддержку.
- Ещё не все вебмастера привыкли. Но надо привыкать к новому.
Достоинства нового редактора виджетов такие:
- Неоспоримый и самый большой плюс — это большое разнообразие блоков, которые можно добавить как виджеты. Теперь в сайдбаре можно реализовать почти любую свою фантазию.
- Те, кто придут в WordPress впервые, со свежим мозгом, не знающим о классических редакторах, будут легче обучаться работе.
 Ведь редактор записей, страниц и виджетов будут теперь одинаковыми. Достаточно будет обучиться работе с редактором записей и страниц и сразу станет понятно, как работать с редактором виджетов.
Ведь редактор записей, страниц и виджетов будут теперь одинаковыми. Достаточно будет обучиться работе с редактором записей и страниц и сразу станет понятно, как работать с редактором виджетов. - Новый редактор виджетов создан по новым технологиям с использованием современных версий языков программирования, что даёт ему большой потенциал в будущем, эффективность и скорость работы.
Как вернуть старые виджеты в новой WordPress 5.8
Когда разработчики WordPress выпустили редактор Gutenberg, они позаботились о тех, кому трудно резко перейти на что-то новое и предоставили плагин Classik editor, который возвращает старый редактор. Он работает и по сей день. В случае с виджетами также разработчиками был предоставлен плагин, который возвращает классический редактор виджетов. Называется Classic Widgets.
Если несмотря на все достоинства, вы хотите вернуться к классическому редактору виджетов, просто установите этот плагин и активируйте. Даже без настройки он будет работать и вернёт всё назад, не откатывая при этом версию обновления, и сохранив другие апдейты CMS.
На странице плагина сказано, что он будет поддерживаться до 2022 года. Но скорее всего поддержка будет продолжительная, как и в случае с Classic Editor. Однако поддержка старых версий, как редактора записей и страниц, так и редактора виджетов, не будет вечной. Пора осваиваться на новом — это актуально, профессионально, функционально и эффективно.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 4.4 / 5. Количество оценок: 20
Оценок пока нет. Поставьте оценку первым.
Добавление виджетов в области виджетов — ThemeFusion
Перейти к содержимомуКак мы можем вам помочь?
Поиск:
01.01.2021
В дополнение к стандартным виджетам, предлагаемым WordPress, Avada также включает широкий набор настраиваемых виджетов. Сторонние плагины, такие как WooCommerce, Календарь событий и т. д., также могут добавлять полезные виджеты.
Все виджеты находятся в Внешний вид > Виджеты 9Вкладка 0012, доступ к которой осуществляется из панели управления WordPress. Существуют различные параметры настройки и поля для каждого отдельного виджета. Вы можете добавить столько виджетов, сколько хотите, в область виджетов. Пожалуйста, прочитайте ниже информацию о том, как добавлять виджеты в области виджетов, и посмотрите видео для визуального обзора.
Как добавлять виджеты в области виджетов
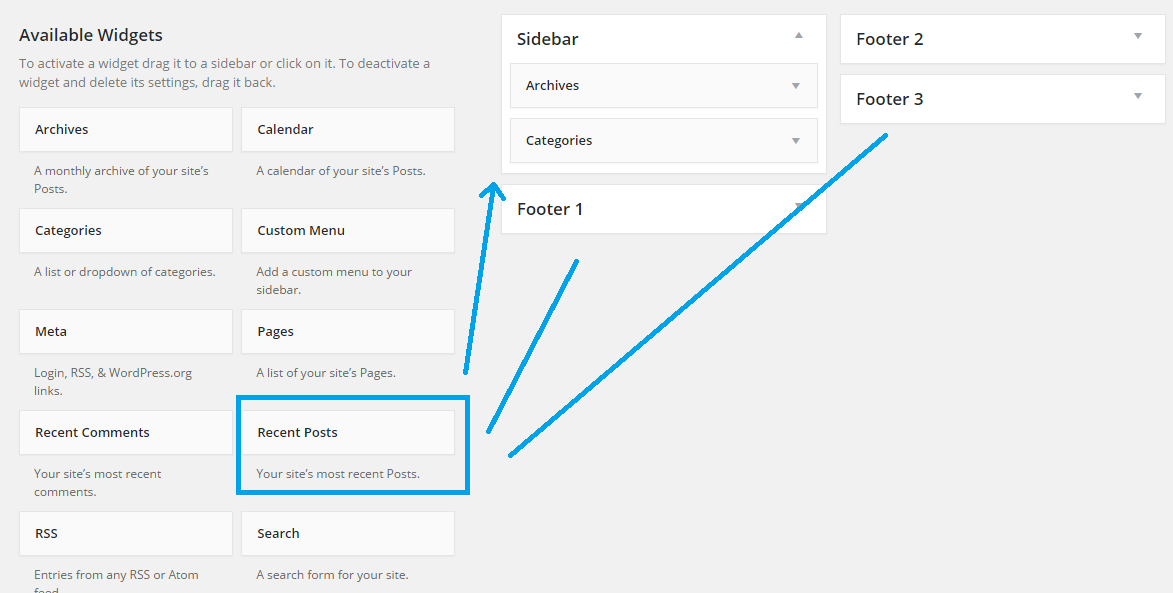
Вы можете добавлять виджеты в любые области виджетов, отображаемые в правой части страницы виджетов. Прежде чем вы сможете добавлять виджеты в пользовательские области виджетов, вы должны, конечно, сначала создать настраиваемые области виджетов. Чтобы узнать, как создавать пользовательские области виджетов, см. нашу статью «Создание пользовательских областей виджетов». Как только это будет сделано, вы можете назначить виджеты. У каждого виджета есть свои параметры, которые вы можете настроить, назначив их области виджета.
Как только это будет сделано, вы можете назначить виджеты. У каждого виджета есть свои параметры, которые вы можете настроить, назначив их области виджета.
Шаг 1 — Перейдите к Внешний вид > Виджеты для доступа к списку виджетов и областей виджетов. В левой части показаны все виджеты, которые вы можете использовать. Справа показаны все различные области виджетов, в которые вы можете добавлять виджеты.
Шаг 2 — Просто перетащите виджет, который вы хотите добавить, в выбранную область виджетов справа.
Шаг 3 — Чтобы изменить порядок виджетов в области виджетов, просто перетащите виджеты в нужном вам порядке. Кроме того, вы можете щелкнуть виджет, выбрать область виджета, которую вы хотите назначить, из раскрывающегося списка, а затем нажать «Добавить виджет».
Шаг 4 — По завершении обязательно нажмите кнопку «Сохранить» в окне редактирования виджета, чтобы сохранить изменения.
ВАЖНОЕ ПРИМЕЧАНИЕ: Создав области виджетов и добавив в них виджеты, вы можете назначить их различным областям вашего сайта. См. нашу статью «Назначение областей виджетов».
Обзор области виджетов
872 245 предприятий доверяют Avada
получить Avada
872 245 предприятий доверяют Avada
Получить Avada
872 245 Компании доверяют Avada
Получить Avada
Отправка вашего голоса… Спасибо за ваш голос!
Ссылка для загрузки страницы
Перейти к началуКак добавлять виджеты WordPress и управлять ими с помощью Visual Composer
Хотите узнать, как работают виджеты WordPress? Большинство пользователей WordPress не знают, что виджеты — это скрытые жемчужины WordPress.
WordPress многое делает за вас, и управление виджетами — одна из них! Но если вы хотите контролировать дизайн своего веб-сайта, важно знать, как они работают.
В этом блоге мы расскажем, что такое виджеты WordPress, где они находятся на вашем сайте и почему они такие классные!
Назначение виджетов WordPress
Виджеты — это инструменты с различными функциями, которые помогают вам управлять и отображать контент на вашем сайте для легкого доступа со стороны пользователя. Районы (чаще всего боковая панель, область меню или нижний колонтитул) , где вы можете добавлять виджеты на свой сайт, определяются выбранной вами темой WordPress.
Вы можете установить различные сторонние виджеты через раздел «Плагины» на панели администратора WordPress или из каталога плагинов WordPress. Вы также можете ознакомиться с этим руководством по бесплатным виджетам WordPress, чтобы узнать, какие из них лучше всего подходят для вашего сайта.
Существует так много виджетов, которые служат разным целям, но мы можем разделить их на две категории:
- Виджеты WordPress по умолчанию, такие как архивы, календари, категории, последние комментарии и сообщения, значки социальных сетей и каналы, панель поиска, видеоплеер и многое другое.

- Дополнительные виджеты, поставляемые в комплекте с темами и плагинами, такие как контактные формы, галереи, погода, местоположение, отзывы, обзоры, опросы, живые чаты и многое другое.
Некоторые популярные виджеты, которые пригодятся:
- WP Forms
- Mail Chimp
- Ninja Forms
- Контактные формы 7
- Envira Gallery
- WooCommerce
Примечание: Все упомянутые выше подключаемые модули также интегрированы в Visual Composer Website Builder. Который также совместим со всеми лучшими плагинами и темами WordPress.
Добавление виджетов в области виджетов
После установки виджетов WordPress все они будут перечислены на вашем сайте WordPress и готовы к использованию.
В этом руководстве объясняется, как перемещаться по вашим виджетам в новом блочном редакторе виджетов для WordPress 5.8, а также в более ранних версиях. Оба редактора похожи, а также предлагают управление виджетами в предварительном просмотре в реальном времени для упрощения работы.
В WordPress 5.8
Чтобы добавить виджеты в назначенные области виджетов, выполните следующие действия:
- Перейдите к Внешний вид и выберите Виджеты в панели администратора WordPress;
- Выберите область для отображения виджетов (в зависимости от используемой темы — эти области могут различаться) ;
- Щелкните значок + либо в выбранной области, либо рядом с виджетами (верхний левый угол редактора виджетов) ;
- Перетащите виджеты из списка виджетов в выбранную область;
- Щелкните Обновить , чтобы сохранить изменения.
Примечание: Вы можете редактировать, переупорядочивать и удалять виджеты, просто щелкая по ним и выбирая из списка доступных параметров редактирования.
В версиях до WordPress 5.8
Чтобы добавить виджеты в назначенные области виджетов, выполните следующие действия:
- Перейдите к Внешний вид и выберите Виджеты в панели администратора WordPress;
- Выберите область для отображения виджетов (правая часть экрана) ;
- Перетащите виджеты с левой стороны в область виджетов;
- Сохранить изменения.

Примечание: Если вы предпочитаете использовать предыдущий формат редактора виджетов, вы можете перейти на более старую версию вручную или с помощью плагинов. Хотя это возможно, мы не рекомендуем использовать устаревшие версии, так как это подвергает ваш сайт уязвимостям.
Добавление виджетов WordPress на страницу
Добавление виджетов на боковую панель, в меню или нижний колонтитул (для большинства тем) — это собственный процесс для WordPress. Но что, если вам нужно вместо этого добавить пользовательский виджет в области содержимого вашей страницы (или где-либо еще)
? С элементом контента WordPress Widget это просто: С помощью Visual Composer вы можете более интуитивно добавлять стандартные и пользовательские виджеты WordPress в любое место вашего макета.

 Ведь редактор записей, страниц и виджетов будут теперь одинаковыми. Достаточно будет обучиться работе с редактором записей и страниц и сразу станет понятно, как работать с редактором виджетов.
Ведь редактор записей, страниц и виджетов будут теперь одинаковыми. Достаточно будет обучиться работе с редактором записей и страниц и сразу станет понятно, как работать с редактором виджетов.