Создаем меню в Elementor — elementarika.ru
Создаем меню навигации в Elementor.
Используем для создания меню в Elementor Виджет «Меню навигации», который доступен только в Pro-версии, ведь без навигации не обходится практически ни один сайт. Итак, далее создаем меню в Elementor.
Как добавить меню в Elementor?
Логично предположить, что достаточно поместить виджет «Меню навигации» в нужное место страницы в редакторе Elementor и вуаля… навигация для сайт готова. Но увы… Если мы добавим виджет «Меню» на новый сайт, привычных нам пунктов меню мы не увидим, а нас будет ожидать следующая картина: меню не отображается на странице Elementor.
Почему так? А вот почему… Виджет «Меню навигации» в Elementor использует стандартное меню WordPress, которое необходимо предварительно создать в админке Вордпресса. Поэтому, давайте создадим меню в консоли WordPress.
Создаем меню навигации в WordPress.
Одноуровневое меню в Elementor .

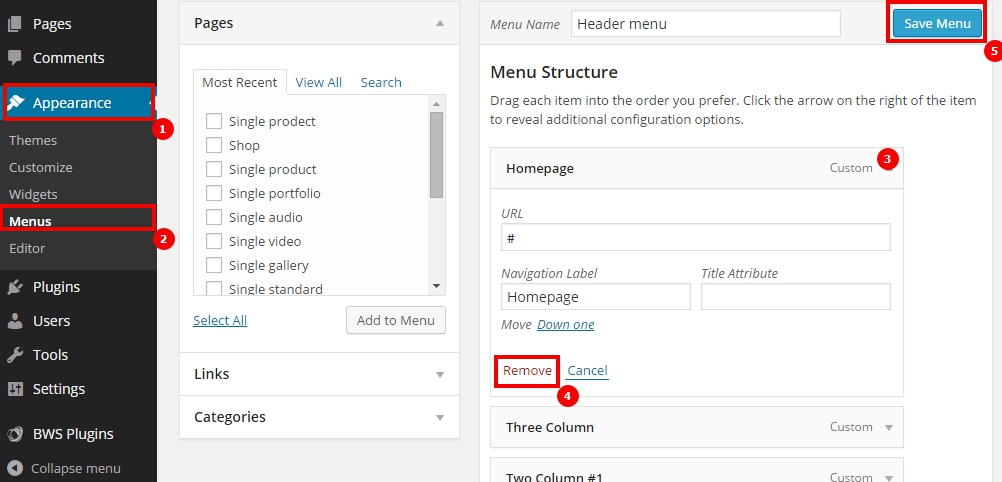
Заходим в административную панель.
Выбираем пункт «Внешний вид» => «Меню»
Создаем меню WordPressНа открывшейся странице меню создаем наше первое меню, так как сайт новый, и у нас еще его нет.
Для этого в блоке «Структура меню» в поле «Название меню» вводим название нашего меню и обязательно нажимаем кнопку «Создать меню». Пусть наше меню будет называться header-nav, так как оно будет располагаться вверху страницы.
Создаем первое менюДалее в наше новое меню необходимо добавить пункты. Пункты можно создавать из страниц, записей, рубрик, а при использовании woocommerce из архивов и товаров. Eсть возможность добавлять произвольные ссылки, которые необходимы для переходов между блоками страницы, очень актуальных при создании лендингов. Мы подробно рассмотрим использование произвольный ссылок в статье «Якорные ссылки в Elementor«.
Для примера я добавил 5 страниц на вкладке «Страницы»:
- Пункт меню 1
- Пункт меню 2
- Пункт меню 3
- Пункт меню 4
- Пункт меню 5
Данные странницы автоматически отобразились в пункте «Меню» в админке.
Далее ставим чекбоксы напротив страниц, которые нужно разместить в меню и нажимаем кнопку «Добавить в меню».
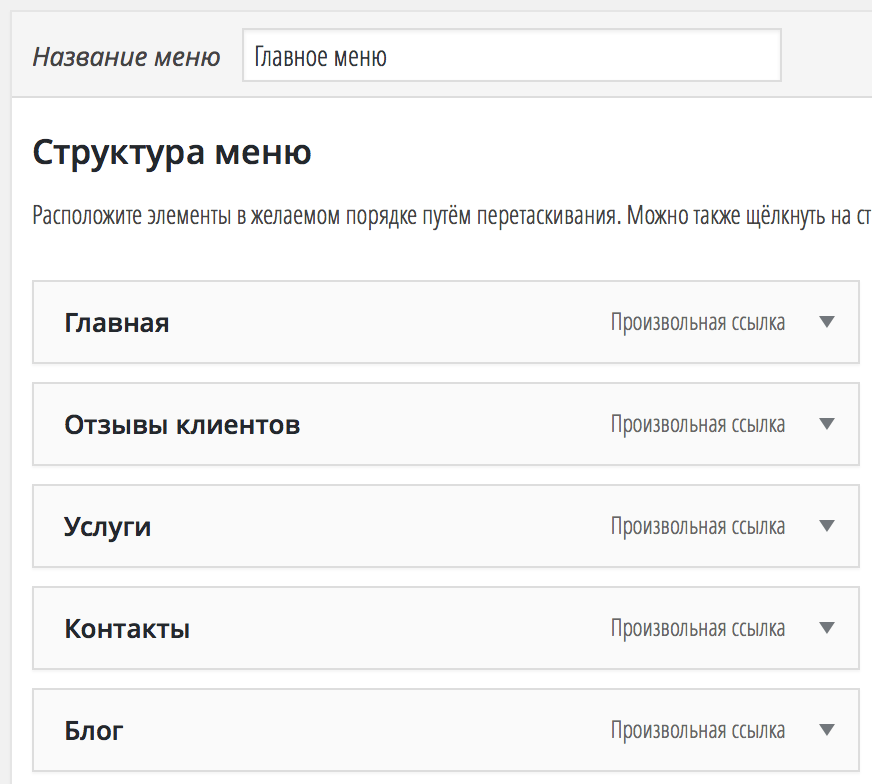
Получаем следующий результат.
Как видим, пункты меню стоят не по порядку. Выставляем пункты создаваемого меню по иерархии обычным перетаскиванием элементов. После не забываем нажать кнопку «Сохранить меню».
Получается следующее.
Все. Настройку меню в админке WordPress мы закончили.
В Вордпресс вы можете добавлять неограниченное количество различных меню: отдельно для верха страницы, отдельно для низа и др. Потом остается только разместить виджет «Меню навигации» в нужную часть страницы Elementor и выбрать меню из выпадающего списка в настройках виджета.
Теперь можно приступать к добавлению навигации на странице редактора Elementor.
Переходим в редактор страницы Elementor и добавляем виджет «Меню навигации».
Далее заходим в настройки виджета Содержимое => Макет => Меню и в выпадающем списке выбираем меню, которjе мы до этого создали в консоли WordPress.
Вот и все, наше меню отображается в редакторе Elementor.
Многоуровневое меню в Elementor.
Как сделать меню, в котором у каждого пункта много подпунктов?
Делается это тоже в консоли WordPress, в том же разделе, где мы создаем меню.
Сделаем многоуровневое меню из меню, созданного выше.
Для этого снова зайдем в админку WordPress, кликаем «Внешний вид» => «Меню».
Выбираем нужно меню из списка, затем простым перетаскиванием вправо смещаем пункт меню, который мы хотим сделать вложенным, и сохраняем меню. Хотим заметить, что можно создавать меню различной степени вложенности!
Многоуровневое меню создано.
Если при добавлении многоуровневой навигации у вас некорректно отображаются иконки выпадающего меню, прочитайте решение проблемы в статье «Не подгружаются иконки или шрифт в меню в Elementor.»
Видеоверсия статьи.
youtube.com/embed/xQKwm8fsmqQ?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»> Добавление меню в ElementorСписок лучших плагинов меню WordPress (2020)
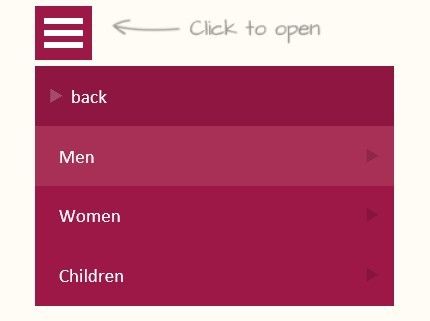
Адаптивные меню WordPress
Плагины меню WordPress
Список лучших плагинов меню WordPress 2018 года
Таблица сравнения лучших плагинов меню WordPress (2018)
Подробнее о лучших плагинах меню WordPress
1. Максимальное мегаменю (бесплатное и платное)
2. Адаптивное меню (платное)
3. Адаптивное меню WP (платное)
4. Аккордеонное меню Nextend (бесплатное и платное)
5. Мега меню WR
Бонусные плагины меню WordPress
Инструмент для создания адаптивного меню WordPress
Обычное меню
Как создать адаптивное меню в WordPress
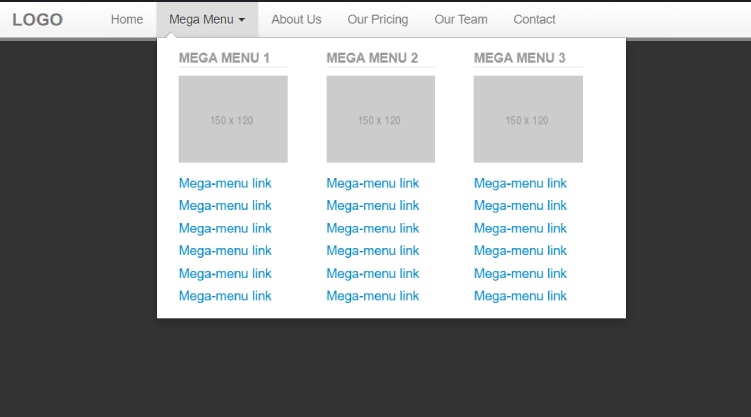
Мега Меню
Шаги по созданию мегаменю
Какие плагины меню WordPress вы собираетесь выбрать?
Хотите создать для своего веб-сайта многоуровневое и сложное меню? Создание и стилизация меню веб-сайта легко выполняется с помощью плагинов меню WordPress.
Темы и рамки тем WordPress предоставляют отличную систему для создания привлекательных меню веб-сайтов. Однако современные навигационные меню, похоже, разительно отличаются от меню, которое использовалось несколько лет назад. Темы и настройки WordPress продолжают предоставлять меню, которые работают с концепцией темы. Мега-меню – это путь вперед для более крупных сайтов с большим количеством страниц для разнообразных продуктов или услуг. С помощью плагинов меню WordPress вы можете добавлять на свои веб-сайты очень отзывчивые, чрезвычайно привлекательные и удобные для устройств мегаменю. Меню, являющиеся отправной точкой навигации по веб-сайту, являются важным компонентом веб-сайта с точки зрения пользователей. Как с эстетической точки зрения, так и с точки зрения удобства навигации, визуально яркое меню имеет решающее значение для дизайнера веб-сайта.
Адаптивные меню WordPressМеню веб-сайта является одним из наиболее важных элементов веб-сайта, поскольку оно помогает при навигации по страницам. Он направляет ваших пользователей по веб-страницам и помогает им переходить от страницы к странице. Меню веб-сайта определяет варианты, предоставляемые пользователям сайта. При нажатии на выбранный пункт меню пользователь направляется на определенную веб-страницу или действие. Меню, являющиеся отправной точкой навигации по веб-сайту, являются важным компонентом веб-сайта с точки зрения пользователей. Как с эстетической точки зрения, так и с точки зрения простоты навигации, визуально яркое меню имеет решающее значение для дизайнера веб-сайта.
Он направляет ваших пользователей по веб-страницам и помогает им переходить от страницы к странице. Меню веб-сайта определяет варианты, предоставляемые пользователям сайта. При нажатии на выбранный пункт меню пользователь направляется на определенную веб-страницу или действие. Меню, являющиеся отправной точкой навигации по веб-сайту, являются важным компонентом веб-сайта с точки зрения пользователей. Как с эстетической точки зрения, так и с точки зрения простоты навигации, визуально яркое меню имеет решающее значение для дизайнера веб-сайта.
Меню бывают разных типов, и в идеале вы должны выбрать одно в зависимости от количества страниц и общего дизайна веб-сайта.
- Горизонтальные меню отображаются вверху веб-страницы, а оставшееся пространство зарезервировано для основного содержимого. Его использование интуитивно понятно, поскольку большинство людей предпочитают читать текст по горизонтали.
- Вертикальные меню используются отдельно или в сочетании с горизонтальными меню.
 Они в основном используются, когда содержимое меню не может быть размещено по горизонтали на странице.
Они в основном используются, когда содержимое меню не может быть размещено по горизонтали на странице. - Выпадающие меню можно использовать как с горизонтальными, так и с вертикальными меню. Они отделяют видимые пункты главного меню от пунктов подменю, которые появляются только при наведении курсора мыши на главное меню.
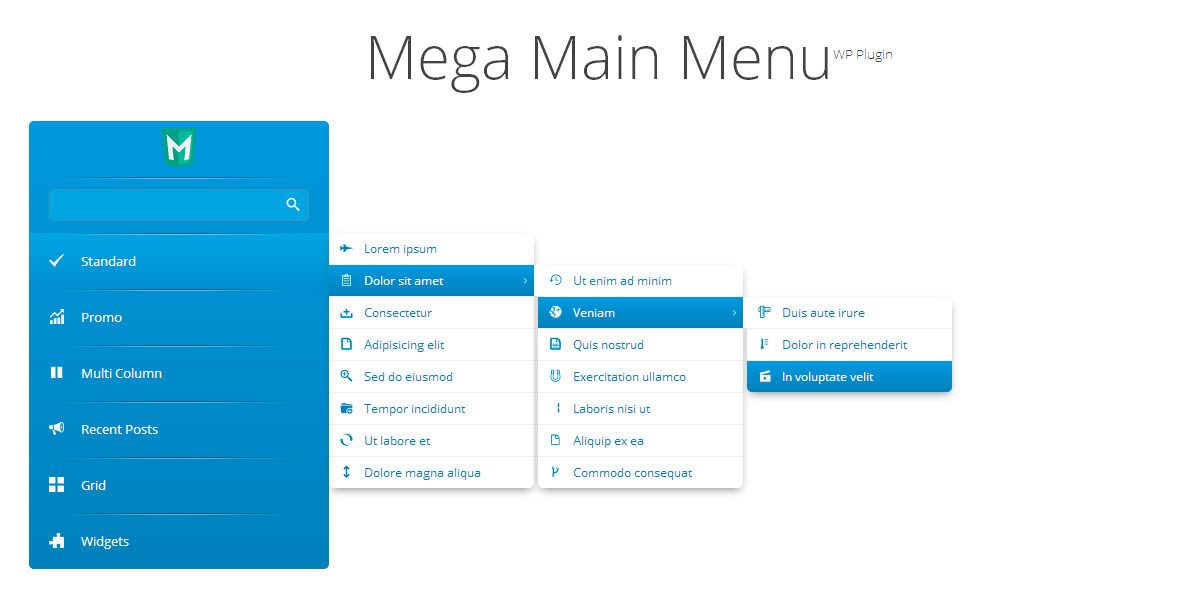
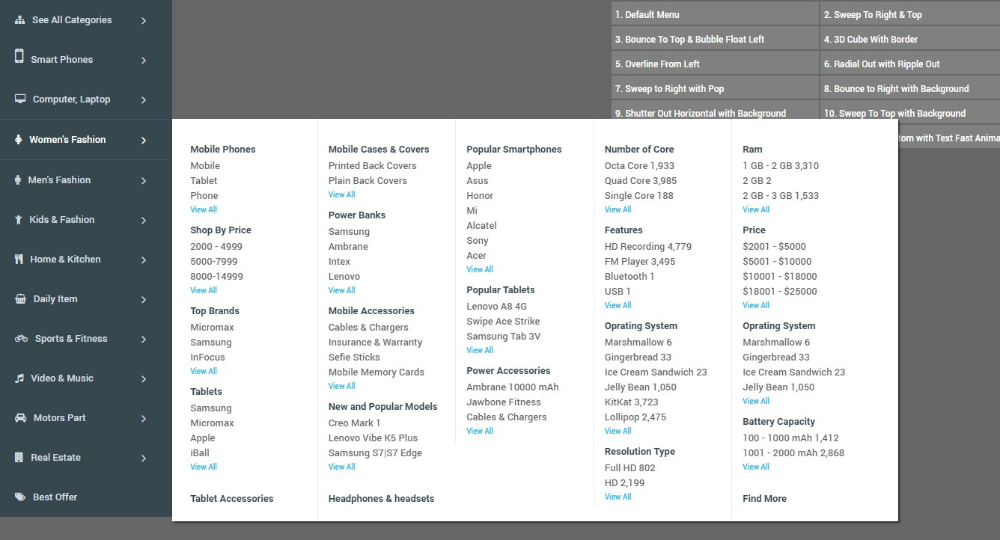
- Мега-меню – это большие двумерные панели, сгруппированные по параметрам навигации. Это относительно новая концепция, которая становится все более популярной, поскольку все меню отображается сразу без прокрутки. Это сочетание простых и раскрывающихся меню, похожих на ленту в Microsoft Office.
Плагины меню WordPress
WordPress сам по себе предоставляет встроенные функции для создания различных типов меню. Однако эти функции являются общими и не позволяют реализовать расширенные системы мегаменю. Плагины меню WordPress интегрируются с существующей системой меню WordPress и предоставляют дополнительные возможности. Плагины помогают создавать профессионально выглядящие мегаменю, которые еще больше улучшают работу пользователей с меню. Большинство плагинов меню имеют встроенную панель администратора для добавления или изменения элементов меню, стилизованных под дизайн вашего сайта. Они предоставляют параметры меню настройки для шрифтов, цветов, текстуры / цвета фона, значков и т.д. Элементы шорткода позволяют добавлять в меню контактные формы, изображения, видео, карты Google и динамическое содержимое. Большинство плагинов WordPress Mega Menu оптимизированы для работы с несколькими устройствами.
Плагины помогают создавать профессионально выглядящие мегаменю, которые еще больше улучшают работу пользователей с меню. Большинство плагинов меню имеют встроенную панель администратора для добавления или изменения элементов меню, стилизованных под дизайн вашего сайта. Они предоставляют параметры меню настройки для шрифтов, цветов, текстуры / цвета фона, значков и т.д. Элементы шорткода позволяют добавлять в меню контактные формы, изображения, видео, карты Google и динамическое содержимое. Большинство плагинов WordPress Mega Menu оптимизированы для работы с несколькими устройствами.
Здесь, в программе для создания веб- сайтов TemplateToaster, вы можете увидеть 5 популярных плагинов Mega Menu для WordPress, которые предоставляют широкий спектр опций. Мы также перечисляем несколько других, которые предлагают углубленное использование для опытных веб-дизайнеров.
Список лучших плагинов меню WordPress 2018 года
- Макс Мега Меню
- Адаптивное меню
- Адаптивное меню WP
- Аккордеонное меню Nextend
- WR Mega Menu
- Виджет «Пользовательское меню» WordPress
- Меню начальной загрузки
- Дубликатор меню
- Шорткод меню
- Иконки меню
- Липкое меню
Таблица сравнения лучших плагинов меню WordPress (2018)
| Плагины меню WordPress | Макс Мега Меню | Адаптивное меню | Адаптивное меню WP | Аккордеонное меню Nextend | WR Mega Menu |
| Интуитивно понятный | да | да | да | да | да |
| Полностью отзывчивый | да | да | да | да | да |
| Предварительный просмотр | Нет | Да (Pro) | Нет | Нет | да |
| Перетащить и отпустить | да | да | да | да | да |
| Пользовательская поддержка CSS | да | Да (Pro) | Да (Pro) | да | да |
| Неограниченное количество цветов | да | да | да | да | да |
| Поддержка шрифтов Google | Да (Pro и Advanced) | Нет | Нет | Да (Pro) | да |
| Анимация меню | да | да | да | да | да |
| Темы меню | да | да | Нет | Да (1 по умолчанию и 3 с Pro) | да |
| Поддержка нескольких устройств | да | да | да | да | да |
Подробнее о лучших плагинах меню WordPress
1.
 Максимальное мегаменю (бесплатное и платное)
Максимальное мегаменю (бесплатное и платное)Плагин Max Mega Menu – это полноценный плагин для управления меню. С полной легкостью можно преобразовать существующее меню в удобное, полностью доступное и адаптивное меню. Параметры включают встроенные настройки для изменения стиля, добавления виджетов, изменения поведения и преобразования меню в мегаменю. Этот плагин меню WordPress поддерживает настраиваемый стиль меню, конструктор меню с перетаскиванием и встроенный редактор тем в своей бесплатной версии. Плагин поддерживает настраиваемые переходы меню и встроенный редактор тем. В Max Mega Menu Pro добавлены такие функции, как вертикальное, аккордеонное меню, логотип меню, поддержка шрифтов Google, поддержка WooCommerce и EDD.
2. Адаптивное меню (платное)
Это плагин адаптивного меню с широкими возможностями настройки для WordPress. Интерфейс прост в использовании и предоставляет множество настраиваемых параметров. Различные варианты настройки меню включают тип меню, фоновое изображение, анимацию меню, выравнивание и размещение меню, размер экрана. В бесплатной версии плагин Responsive Menu предоставляет такие возможности, как логотипы меню, переупорядочивание компонентов, включение скриптов, пользовательские триггеры меню. Еще одно дополнение – это включение модульных тестов, которые пользователь может без труда запустить. Функциональность Advanced и Pro обеспечивает поддержку предварительного просмотра дизайна, анимации пунктов меню, встроенной панели заголовков и многого другого.
В бесплатной версии плагин Responsive Menu предоставляет такие возможности, как логотипы меню, переупорядочивание компонентов, включение скриптов, пользовательские триггеры меню. Еще одно дополнение – это включение модульных тестов, которые пользователь может без труда запустить. Функциональность Advanced и Pro обеспечивает поддержку предварительного просмотра дизайна, анимации пунктов меню, встроенной панели заголовков и многого другого.
3. Адаптивное меню WP (платное)
WP Отзывчивое меню Плагин представляет собой настраиваемый мобильный плагин меню. Плагин помогает преобразовать существующие меню WordPress в полностью адаптивные, элегантно выглядящие скользящие меню. Этот плагин легко интегрируется с системой меню WordPress и работает на всех типах мобильных устройств. Бесплатная версия предоставляет простой в использовании интерфейс администратора. Он предлагает множество опций и возможность отображать категории, подкатегории и сообщения. Плагин предоставляет встроенную поддержку для добавления пользовательских цветов, логотипов меню, скрытия определенных элементов на мобильных устройствах и жестов смахивания.
4. Аккордеонное меню Nextend (бесплатное и платное)
Плагин Меню СледующаяПоследней Аккордеон является удобным, легко настраиваемым и легко интегрировать WordPress меню плагин. Аккордеонное меню позволяет использовать различные уровни подменю. Плагин меню «Аккордеон» обеспечивает полный контроль над меню, уровнями, цветами, эффектами анимации. Его можно использовать для создания настраиваемого меню аккордеона из любого меню WordPress. Версия Lite поставляется с одной темой. 3 дополнительные темы доступны для покупки вместе с PRO версией плагина. Список мощных функций также включает полный контроль над цветами, фоном, изображениями и шрифтами. Также добавлены несколько уровней меню и встроенная поддержка шрифтов Google.
5. Мега меню WR
WR Mega Menu Plugin по WooRockets является мощным, отзывчивый, User-Oriented Plugin. Этот плагин меню WordPress предоставляет вам специальный и интуитивно понятный конструктор меню. Это обеспечивает полный контроль над созданием и настройкой меню. Дополнительные основные функции этого плагина адаптивного меню – это удобный конструктор меню, несколько размеров экрана, поддержка устройств и перетаскивание. Также поддерживаются параметры ориентации меню и отображения значков, предварительный просмотр в реальном времени и профили для настроек меню. Вы также можете встраивать расширенный контент и выбрать встраивание шрифтов Google из панели управления плагина.
Дополнительные основные функции этого плагина адаптивного меню – это удобный конструктор меню, несколько размеров экрана, поддержка устройств и перетаскивание. Также поддерживаются параметры ориентации меню и отображения значков, предварительный просмотр в реальном времени и профили для настроек меню. Вы также можете встраивать расширенный контент и выбрать встраивание шрифтов Google из панели управления плагина.
Перечисленные выше плагины меню WordPress являются хорошо известными и высоко оцененными плагинами меню WordPress. Эти популярные плагины меню WordPress перегружены функциями для поддержки создания мегаменю.
Бонусные плагины меню WordPress
В репозитории плагинов WordPress также есть набор плагинов, доступных для опытных пользователей. Они предоставляют определенные функции для дальнейшего улучшения ваших меню WordPress.
6. Усовершенствованной версией виджета «Custom Menu» WordPress является плагин WordPress Custom Menu. Используйте это для отображения ветвей или уровней меню с полной настройкой путем добавления шорткода.
7. Тема разработчиков, которые нуждаются в несколько меню, чтобы быть отформатированы как бутстраповские меню можно использовать гибкий, простой в использовании WordPress Bootstrap меню Plugi н.
Плагин WordPress Menu Duplicator позволяет дублировать меню из серверной части. Просто выберите меню на странице настроек плагинов и введите новое имя для дублированного меню. Добавляйте разделы HTML и динамически генерируемые ссылки в меню навигации с помощью шорткодов WordPress.
WordPress Меню Shortcode Плагин позволяет добавлять шорткоды в WordPress меню.
Улучшите внешний вид своих меню с помощью плагина значков меню WordPress, чтобы украсить меню навигации привлекательными значками.
11. Также доступен плагин WordPress Sticky Menu, легкий плагин, позволяющий закрепить ваше меню или заголовок вверху страницы. Это увеличивает удобство использования и увеличивает количество просмотров страниц, поскольку меню доступно пользователю в любое время.
Инструмент для создания адаптивного меню WordPress
Для занятых дизайнеров становится обременительным устанавливать и управлять несколькими плагинами, удовлетворяющими различным требованиям. Также важно помнить об удобстве использования и удобстве использования при разработке пользовательского интерфейса. Большинство веб-дизайнеров предпочитают работать над дизайном и позволяют инструменту или фреймворку управлять сложными деталями. TemplateToaster – один из таких конструкторов веб-сайтов WordPress, который предоставляет несколько возможностей для создания веб-сайтов WordPress. Этот инструмент также предоставляет WordPress Sticky Menu Plugin, легкий плагин, который позволяет закрепить ваше меню или заголовок поверх расширенных и привлекательных функций, скрывая внутренние детали от дизайнеров.
Давайте посмотрим на TemplateToaster как на инструмент дизайна меню. Мы подробно рассмотрим конфигурацию меню и то, как шаг за шагом создать систему меню.
Вкладка меню TemplateToaster
Рисунок 1: Вкладка меню
Вкладка меню TemplateToaster включает в себя различные элементы дизайна меню. Он используется для добавления меню в темы, шаблоны или веб-сайты и содержит такие параметры, как:
Он используется для добавления меню в темы, шаблоны или веб-сайты и содержит такие параметры, как:
- Предложить меню
- Положение меню
- цвет
- Изображение переднего плана
- Текстовая область
- Подменю
- Высота кнопок меню
- Ширина
- Прибыль
Инструмент позволяет создавать как обычные меню, так и мегаменю. Тип меню выбирается из параметра «Макет» на вкладке «Подменю» вкладки «Меню». Как видно на Рисунке 2, для типа меню есть 3 варианта – Мега, Вертикальное и Горизонтальное.
Рисунок 2: Параметры меню
Обычное меню
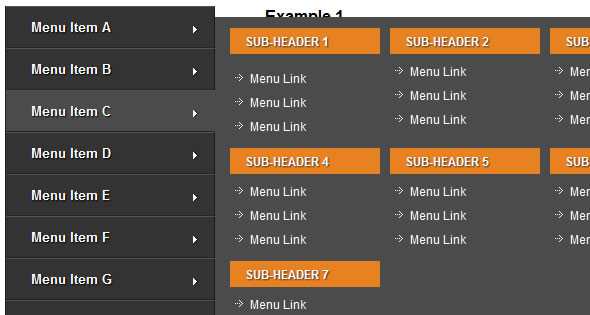
Обычное меню – это классическое меню, которое может быть либо горизонтальным, либо вертикальным. Как видно на рисунке 2, вкладка меню «Службы» имеет вертикально расположенное подменю «Веб-службы».
Рисунок 3: Обычное меню
Как создать адаптивное меню в WordPress
- Выберите положение меню из параметра «Расположение меню» на вкладке меню.

- Выберите высоту, ширину, цвет и другие атрибуты меню на вкладке меню.
- Добавьте страницу из панели страниц и просмотрите созданное выше меню.
- Щелкните параметр «Макет» во вкладке «Подменю» вкладки «Меню».
- Выберите Тип меню как Горизонтальное или Вертикальное.
- Выберите другие атрибуты из «Контейнер подменю», «Элемент подменю» и «Заголовки подменю».
- Щелкните любую вкладку в главном меню, чтобы проверить размещение подменю.
Мега Меню
Мега-меню – это сгруппированное меню, которое может быть горизонтальным или вертикальным. Как видно на рисунке 4, вкладка меню «Сервисы» представляет собой мегаменю с множеством подменю.
Рисунок 4: Мега-меню
Шаги по созданию мегаменю
- Выберите положение меню из параметра «Расположение меню» на вкладке меню.
- Выберите высоту, ширину, цвет и другие атрибуты меню на вкладке меню.
- Добавьте страницу из панели страниц и просмотрите созданное выше меню.

- Щелкните параметр «Макет» во вкладке «Подменю» вкладки «Меню».
- Выберите Тип меню как Мега.
- Выберите другие атрибуты из «Контейнер подменю», «Элемент подменю» и «Заголовки подменю».
- Щелкните любую вкладку в главном меню, чтобы проверить размещение подменю.
Какие плагины меню WordPress вы собираетесь выбрать?
При выборе плагинов меню WordPress следует учитывать то, что навигация по страницам повышает удобство работы пользователей. В большинстве случаев сложная иерархия меню сбивает пользователя с толку. Если вы опытный веб-дизайнер, тогда плагины меню WordPress предоставляют вам жизнеспособный вариант для создания меню веб-сайта. Однако с плагинами WordPress Menu не так просто создавать мегаменю. Чтобы добавить элементы в каждый столбец меню, нужно время. Использование шорткодов в мегаменю тоже может оказаться непростой задачей для начинающих пользователей. Это универсальное решение, требующее минимальных усилий для разработки и создания меню. Этот конструктор тем WordPressпредоставляет все, что вы получаете, с плагинами меню WordPress и множеством дополнительных функций, которые легко использовать и настраивать. Ознакомьтесь с плагинами заголовков WordPress.
Этот конструктор тем WordPressпредоставляет все, что вы получаете, с плагинами меню WordPress и множеством дополнительных функций, которые легко использовать и настраивать. Ознакомьтесь с плагинами заголовков WordPress.
Источник записи: https://blog.templatetoaster.com
Как создать многоуровневое/иерархическое меню в WordPress
В WordPress вы можете создать многоуровневое / иерархическое меню с помощью Система меню WordPress
В этой документации мы рассмотрим шаги по созданию многоуровневого/иерархического меню.
Мы начнем с просмотра Система меню WordPress .
Система меню WordPress
Вы можете получить доступ к системе меню WordPress, войдя в свою панель управления WordPress и перейдя к Внешний вид -> Меню .
Установить параметры экрана
В правом верхнем углу экрана находится вкладка параметров экрана.
- Нажмите на него, чтобы открыть раскрывающийся список и показать все доступные типы и свойства.
- Установите все доступные флажки, кроме флажка Описание.
- Тема Customizr и Customizr Pro, не поддерживает описание меню. Поэтому вы должны оставить флажок «Описание» не отмеченным.
Создать меню
- Нажмите на ссылку , чтобы создать новое меню .
- Введите новое имя меню. В этой документации мы назовем его Sample Menu .
- Нажмите кнопку Создать меню .
Назначить расположение меню
Далее нам нужно привязать меню к его местоположению.
- Назначьте Образец меню в Главное меню (Тематические локации), установив флажок.
- Нажмите кнопку Меню сохранения .

Доступные типы пунктов меню
В Customizr и Customizr Pro Theme доступно 6 типов пунктов меню.
- Страницы — Это страницы, которые вы создали.
- Сообщений — это записи в блоге, которые вы создали.
- Пользовательские ссылки . Вы можете использовать это для создания пункта меню, который ссылается на любой URL-адрес.
- Категории — Доступные категории.
- Теги — Это ваши доступные теги.
- Формат — это ваши доступные форматы сообщений.
Создание пункта меню (элемент родительского меню)
- В этом примере мы назначим страницу с именем Образец страницы в меню в качестве элемента родительского меню.
- Установите флажок Sample Page и нажмите кнопку Add to Menu .
- Вы увидите, что он автоматически добавляется на правую панель как пункт меню.

- Примечание: Это не обязательно. Обычно вам не нужно использовать эти шаги.
- Вы можете изменить свойства пункта меню Sample Page , щелкнув крошечную стрелку справа.
- Он расширится и покажет вам несколько текстовых вводов.
- Вы можете ввести атрибут заголовка, он будет виден только в интерфейсе, когда вы наведете указатель мыши на пункт меню и останетесь там.
- Флажок Открыть ссылку в новом окне/вкладке. Вы можете установить этот флажок, если хотите, чтобы страница открывалась в новой вкладке или окне.
- Вы можете ввести классы CSS, чтобы включить особый стиль этого пункта меню с помощью пользовательского CSS.
- Отношение ссылки ( XFN ) предназначено для добавления атрибута rel к ссылке меню. Вы можете обратиться к этой документации ( Определение отношений с XFN ) для получения дополнительной информации об использовании XFN.
Нажмите кнопку Save Menu , чтобы сохранить все изменения.

Повторите шаги с 1 по 3, чтобы назначить страницы, записи и т. д. меню в качестве элемента родительского меню.
- Важные примечания:
- Старайтесь, чтобы ваше меню было как можно короче.
- Из личного опыта. Иногда пункты меню теряются, когда вы пытаетесь сохранить очень большое меню. Это происходит потому, что ваши размещенные данные слишком велики для вашего сервера.
- Краткое и упорядоченное меню легко доступно на мобильных устройствах. Длинное меню труднодоступно на мобильных устройствах, потому что оно требует прокрутки и неудобно для пользователя.
- Обычно мы назначаем только страницы меню, потому что они недоступны, пока мы не пометим их тегом меню.
- Мы не помещаем сообщения в меню, потому что они доступны через вашу домашнюю страницу или страницу сообщений.
- Старайтесь, чтобы ваше меню было как можно короче.
К настоящему времени у вас должно быть несколько пунктов родительского меню.

Создание пунктов подменю
Теперь мы можем приступить к созданию пунктов подменю. Глядя на предыдущий снимок экрана, вы можете видеть, что есть страница с именем Уровень 1. Мы добавим к ней несколько пунктов подменю.
- Выберите страницы, которые вы хотите использовать в качестве элемента подменю, и добавьте их в область меню.
- В этом примере мы добавим страницы уровня 2a, 2b и уровня 3a, 3b.
- Установите их флажок и нажмите Добавить в меню 9кнопка 0005.
- Вы увидите, что они добавлены в структуру меню справа.
- Система меню WordPress поддерживает перетаскивание. Таким образом, вы можете щелкнуть и удерживать элемент меню, перетащить его в новое положение, прежде чем отпустить кнопку мыши, чтобы оставить его на месте.
- Вы можете начать перетаскивать страницы подуровня на их место.
- Перетащите уровень 2a и поместите его под уровень 1 и немного правее, это будет означать, что это элемент подменю уровня 1.

- Перетащите уровень 2b непосредственно под уровень 2а, это будет означать, что это элемент подменю уровня 1, но на том же уровне, что и уровень 2а.
- Теперь мы можем создать третий уровень, перетащив уровень 3a и поместив его под уровень 2b и немного правее, это будет означать, что это элемент подменю уровня 2b.
- Перетащите уровень 3b непосредственно под уровень 3a, это будет означать, что это элемент подменю уровня 2b, но на том же уровне, что и уровень 3a.
- Посмотрите на следующий снимок экрана, чтобы лучше понять.
- Нажмите Меню сохранения , чтобы сохранить настройки.
- Это все, что касается использования системы меню WordPress для настройки вашего меню.
Настройщик темы
Далее мы рассмотрим, как использовать настройщик тем WordPress для настройки структуры меню.
Войдите в свою панель управления WordPress и перейдите в панель администратора WordPress -> Внешний вид -> Настройка -> Меню .
Создать меню
- Нажмите кнопку + Добавить меню .
- Введите название меню, в этом примере мы назовем наше меню Sample Menu 2
Нажмите кнопку Create Menu , и вы увидите следующий снимок экрана.
Установите флажок Main Menu , чтобы назначить Sample Menu 2 главному меню, затем нажмите + кнопка Добавить товары . Раздел для выбора пункта меню выдвинется.
Добавить пункты меню
Нажмите на страницу , появится раскрывающийся список, позволяющий выбрать страницы, которые вы хотите добавить в структуру меню.
Нажмите на страницы, которые вы хотите добавить в свое меню, они будут автоматически добавлены в структуру меню слева.
Расположение пунктов меню
- Теперь мы можем начать упорядочивать пункты меню в несколько уровней.

- Нажмите на слово Изменить порядок, появится элементов управления, чтобы вы могли их переупорядочить.
Щелкайте по стрелкам вверх, вниз, влево, вправо для каждого пункта меню, чтобы расположить их на нескольких уровнях.
Теперь мы закончили. Нажмите кнопку Сохранить и опубликовать .
- Вы можете приступить к управлению меню заголовков.
Внешние ресурсы
- Руководство пользователя меню WordPress
Вы получили ответ на свой вопрос?
Спасибо за ответ Не удалось отправить отзыв. Пожалуйста, повторите попытку позже.
Создайте свои меню — Документы слоев
Слои будут отображать ссылку на образец страницы и любые другие страницы, которые вы создали по умолчанию, в меню заголовка при новых настройках или, если у вас есть существующие контент в WordPress, отобразит меню, назначенное местоположению «Меню заголовка» в настройщике меню. Вы можете управлять меню двумя способами: ВНЕШНИЙ ВИД → НАСТРОЙКА или ВНЕШНИЙ ВИД → Меню 9.0008
Вы можете управлять меню двумя способами: ВНЕШНИЙ ВИД → НАСТРОЙКА или ВНЕШНИЙ ВИД → Меню 9.0008
Настройщик меню
Лучший способ настройки меню – это настройщик, поскольку он позволяет вам видеть меню в выбранном месте и ссылки по мере их добавления, чтобы вам было легче определить порядок или расположение. чтобы наилучшим образом соответствовать пространству.
- Перейти к ВНЕШНИМ ОБРАЗАМ → НАСТРОЙКА
- Развернуть панель МЕНЮ
- Выберите меню для редактирования или +ДОБАВИТЬ МЕНЮ
- Нажмите +ДОБАВИТЬ ЭЛЕМЕНТЫ
- Большинство ссылок, которые вам понадобятся, находятся в разделах «Страницы», «Категории» или «Категории продуктов».
- Подменю создаются путем перетаскивания ссылки меню под основной ссылкой и установки ее справа. Вы также можете нажать «Изменить порядок» внизу и использовать стрелки для перемещения элементов вверх, вниз, с отступом или выступом.
- Когда вы закончите, проверьте местоположение меню, которое вы хотите установить.

Layers требует, чтобы у вас было установлено меню заголовка. или WordPress вернется к меню по умолчанию. Если у вас есть уникальный макет, в котором не используется расположение меню верхнего колонтитула, создайте пустое меню или не имеющее ссылок и назначьте его местоположению меню верхнего колонтитула. Обратите внимание, что верхняя панель в слоях также будет отображаться только в том случае, если у вас есть меню, установленное в одном из мест верхнего меню.
Значки социальных сетей (Layers Pro)
Ссылки на социальные сети можно добавить в любое место меню с помощью расширения Layers Pro, которое добавляет набор значков на вкладку «Пользовательская ссылка» на странице администрирования «Меню». Это значки шрифтов, которые будут наследовать те же цвета, что и ваши навигационные ссылки, или могут быть настроены отдельно с помощью пользовательских классов в параметрах ссылок меню, как обычно. Вы можете увидеть это в действии в меню нижнего колонтитула на этом сайте и в наших демонстрациях.
Меню внешнего вида Администратор
Если вам нужен расширенный контроль над меню, например, включение всех вкладок со ссылками, добавление пользовательских классов CSS и т. д., вы можете обратиться к администратору главного меню в разделе ВНЕШНИЙ ВИД → МЕНЮ.
- Выберите меню для редактирования или щелкните ссылку «Создать новое меню» вверху.
- Добавить или удалить ссылку из левых разделов
- Чтобы добавить ссылку на главную, щелкните ссылку «Просмотреть все» в разделе «Страницы» и установите флажок « Домашняя страница » вверху. WordPress создает это для вас, чтобы ваша домашняя ссылка всегда вела на вашу главную страницу, независимо от того, какая фактическая страница установлена в качестве вашей домашней страницы.
- В разделе Настройки меню ниже настройки ссылки убедитесь, что для параметра «Автоматически добавлять новые страницы верхнего уровня…» не установлен флажок
- Повторите эти шаги, чтобы добавить больше меню, если это необходимо.

- Выберите желаемое местоположение для меню в разделе «Местоположения»
- Нажмите «Сохранить»
Чтобы включить верхнюю панель в слоях, создайте еще одно меню и назначьте его одному из мест верхней навигации.
Если у вас есть существующая установка WordPress, удалите все ссылки, которые больше не актуальны, например страницы, которые могли использовать шаблоны страниц вашей старой темы. Для получения подробной помощи по использованию создателя меню обратитесь к Кодексу WordPress: WordPress Меню Руководство пользователя
Создание подменю
Раскрывающиеся меню создаются путем размещения элементов ссылок под главной ссылкой в области редактора меню. Для этого добавьте ссылку в свое меню, затем щелкните левой кнопкой мыши и перетащите ее под пункт меню, который вы хотите использовать в качестве основной ссылки. Слегка потяните его вправо, пока он не зафиксируется на месте.
Включение скрытых вкладок
Администратор меню предоставит вкладку для каждого объекта в WordPress, на который вы можете ссылаться, например форматы сообщений, настраиваемые типы сообщений, настраиваемые таксономии и т.

 Они в основном используются, когда содержимое меню не может быть размещено по горизонтали на странице.
Они в основном используются, когда содержимое меню не может быть размещено по горизонтали на странице.