Как создать разные меню на разных страницах с помощью условных меню WordPress
Приложения0 1.277 3 минут на чтение
Поскольку в данном случае мы используем платформу для создавать веб-страницы, мы обнаруживаем, что можем выполнять действия, которые раньше не могли быть выполнены.
Возможно, это потому, что мы этого не знали, или это были добавлены новые элементы. Это сделано для того, чтобы наш сайт стал более функциональным. В следующем уроке мы покажем вам как создавать разные меню на разных страницах с помощью условных меню WordPress.
Но что это значит, иногда мы хотим показать меню или некоторые его элементы, условно. И они будут отображаться в зависимости от местоположения пользователя на сайте.
Но это также может зависеть от ваших привилегий в WordPress , независимо от того, являетесь ли вы клиентом, у которого есть учетная запись или нет, кто является соавтором или администратором и т. д.
Но это будет очень простая операция, как и создание записи в WordPress очень просто и быстро.
Как создать разные меню на разных страницах с помощью условных меню WordPress
Ну, чтобы быть понятнее, с функцией Условные меню , мы можем создать отдельное меню на каждой странице нашего сайта. И для этого мы воспользуемся плагином условных меню.
Итак, чтобы показать вам, как он используется, мы зайдем на наш сайт в WordPress , то на левой панели мы выберем Вкладка «Плагины» .
Для этого мы делаем клип на этой опции, затем на Add new, затем он покажет нам окно с этим именем, и в поисковике мы поместим имя условного меню и нажмем Enter. Сделав это, он покажет нам плагины в качестве первого варианта, и теперь мы нажимаем на установку, а затем на активацию.
Теперь мы заходим на наш веб-сайт и выбираем опцию Menus, выполнение этого действия перенесет вас в окно Условные меню . Помимо общих опций, которые вы найдете, он также покажет вам краткий обзор того, как используются плагины. Теперь мы переходим на боковую панель и выбираем вкладку «Внешний вид», а затем опцию «Меню».
Помимо общих опций, которые вы найдете, он также покажет вам краткий обзор того, как используются плагины. Теперь мы переходим на боковую панель и выбираем вкладку «Внешний вид», а затем опцию «Меню».
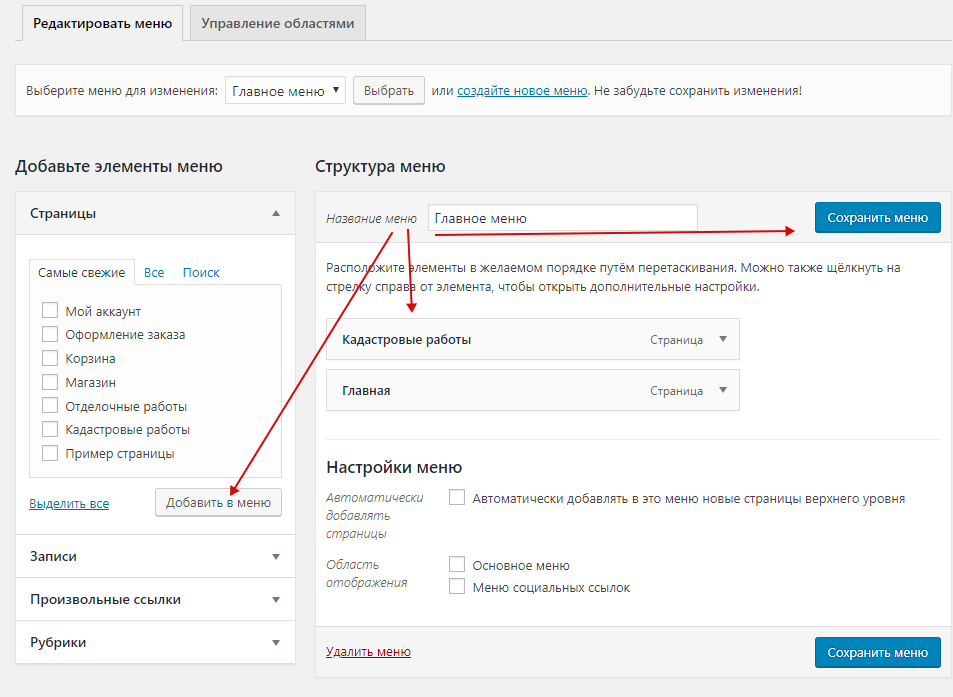
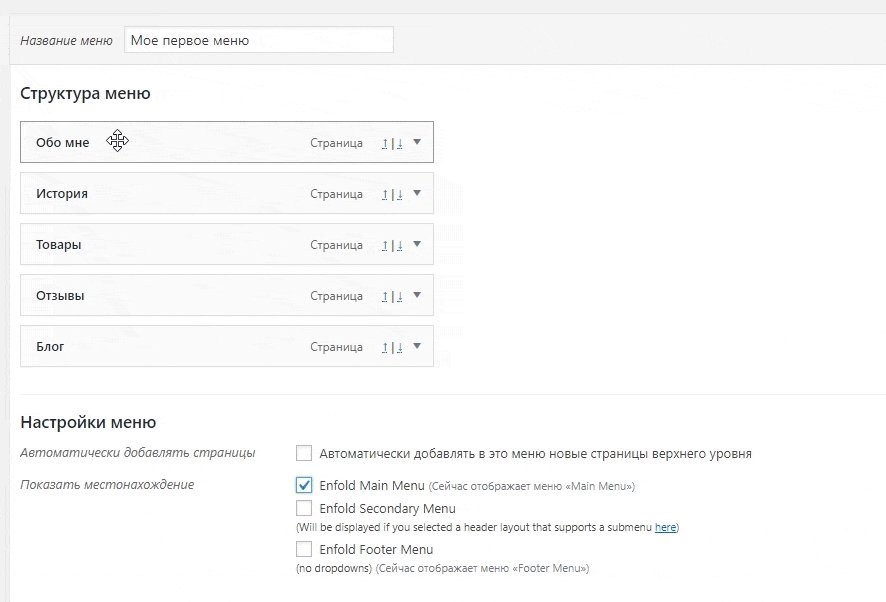
В этом окне мы создадим главное меню, и это будет имя меню, в структуре меню мы разместим две кнопки, которые будут страницей 1 и страницей 2. И в настройках меню мы выберем основную опцию. И затем мы собираемся выбрать опцию Сохранить изменения, теперь, если я перейду на страницу, вы увидите эти опции на главной странице.
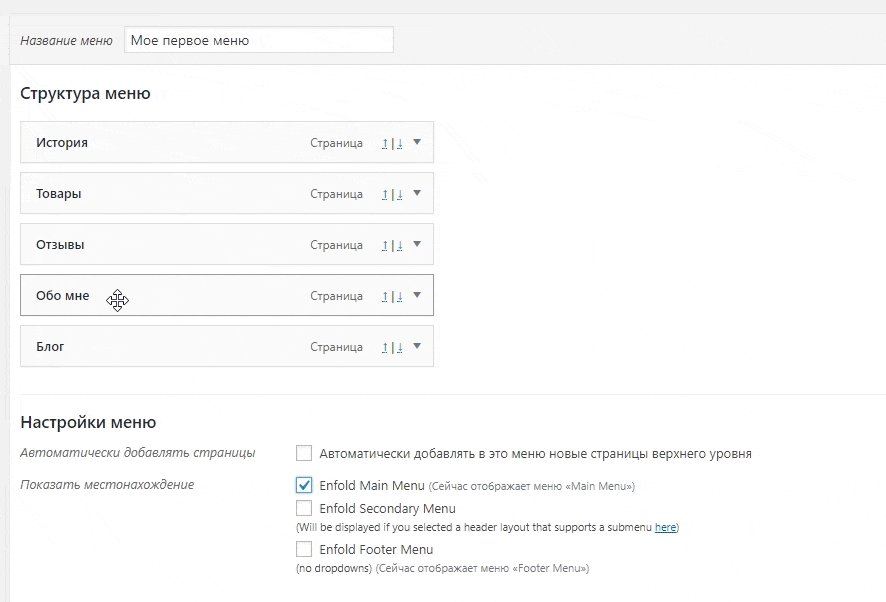
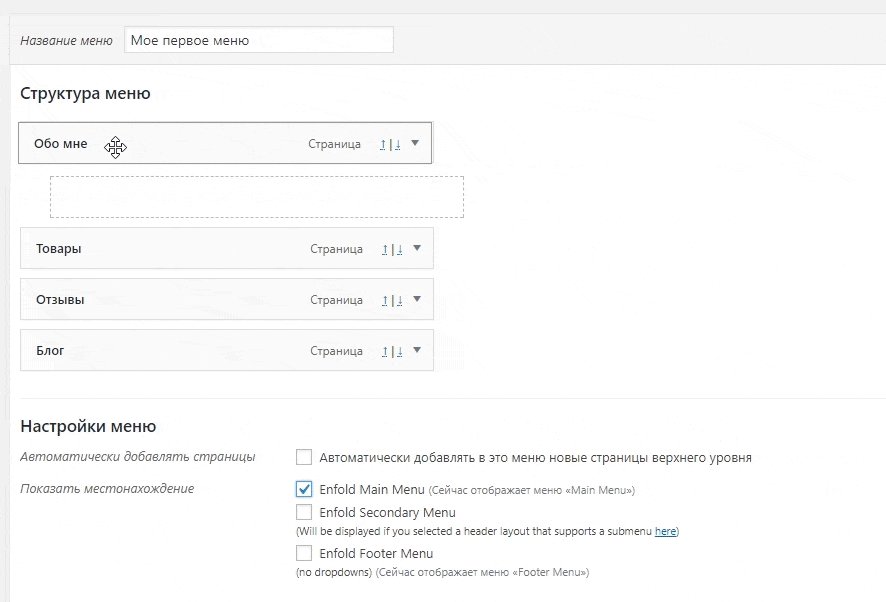
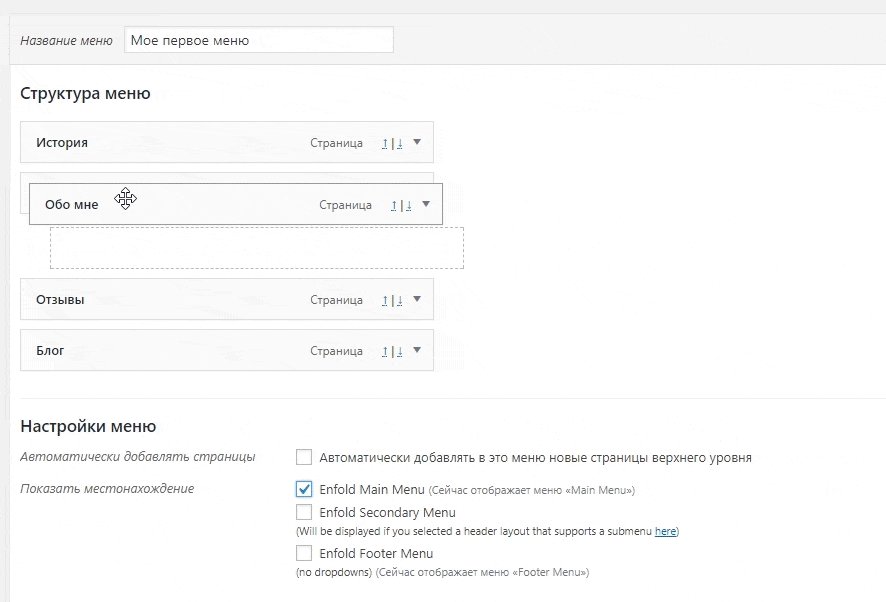
Итак, мы хотим, чтобы при выборе страницы 1 она показывала нам разные варианты меню, чем главная страница или страница 2. Для этого мы переходим в Меню и щелчок из Создать новое меню . И мы поместили имя Menu 1, и теперь мы собираемся добавить кнопки, которые мы хотим отобразить в этом меню.
Создание меню, которые появятся в условных меню
Таким образом, мы создаем меню, которые появятся в Структура du МЕНЮ , а когда мы закончим, нам нужно создать клип в Save Changes. Теперь мы собираемся создать второе меню, или Меню 2, и повторить шаги по созданию кнопок, содержащихся в этом меню. Надо помнить, что в настройках меню не следует выбирать ни одну из опций, которые там есть.
Теперь мы собираемся создать второе меню, или Меню 2, и повторить шаги по созданию кнопок, содержащихся в этом меню. Надо помнить, что в настройках меню не следует выбирать ни одну из опций, которые там есть.
Теперь, когда мы создали меню, мы переходим в левый верхний угол и выбираем опцию «Управление местоположениями». И в основном варианте выбираем главное меню, затем выбираем вариант Условное меню .
Здесь мы выбираем меню 1, затем условие при создании клипа в условии, появится окно, в котором вы должны выбрать, на каких страницах или в каких категориях вы хотите отображать меню 1, затем нажмите «Сохранить».
Вы проделываете ту же операцию с меню 2, затем создаете клип для опции «Сохранить изменения», и на этом мы заканчиваем эту статью. С которыми вы смогли учиться для создания разных меню на разных страницах с помощью условных меню WordPress.
Подобные предметы
Как использовать разные темы на разных страницах WordPress
Используйте несколько тем для разных страниц WordPress 1 Создайте резервную копию своего сайта.
2 Отключите плагины кеширования.
3 Включите плагин для нескольких тем.
4 Решите, где вы будете использовать несколько тем на своем веб-сайте.Измените тему на своей домашней странице.
Измените тему на веб-странице.
5 Измените и настройте свои темы.
6 Обратите внимание на ограничения плагина.
Начните использовать несколько тем в WordPress
Ваш веб-сайт часто является первым лидером взаимодействия с вашим брендом. Здесь также потенциальные клиенты совершают покупку, узнают о ваших продуктах и читают о миссии вашей компании.
Вот почему настройка вашего веб-сайта так, чтобы он точно представлял ваш бизнес и приветствовал посетителей – чтобы они хотели проводить время на вашем веб-сайте – является неотъемлемой частью вашего роста.
Часть настройки дизайна вашего сайта WordPress влечет за собой выбор темы. Вы, вероятно, уже знаете, что можете вносить индивидуальные настройки и изменения стиля в выбранную тему в шаблонах, сообщениях и веб-страницах.
Но знаете ли вы, что вы также можете реализовать совершенно разные темы на определенных страницах вашего веб-сайта WordPress? Возможно, вы хотите, чтобы ваша домашняя страница имела тему, отличную от остальной части вашего веб-сайта, чтобы выделяться среди других веб-страниц и обеспечивать незабываемый прием для посетителей.
Что ж, есть приложение… ну, плагин … для этого.
В этой статье мы рассмотрим необходимые шаги для успешного использования нескольких тем на разных страницах вашего веб-сайта WordPress.
Используйте несколько тем для разных страниц WordPress
- Сделайте резервную копию вашего сайта.
- Отключите плагины кеширования.
- Включите плагин для нескольких тем.
- Решите, где вы будете использовать несколько тем на своем веб-сайте.
- Измените и настройте свои темы.
- Обратите внимание на ограничения плагина.
1 Создайте резервную копию своего сайта.
Чтобы подготовить свой веб-сайт для нескольких тем, вам сначала нужно выполнить полное резервное копирование своего веб-сайта WordPress, прежде чем вносить какие-либо изменения. Это сохранит каждый аспект вашего сайта таким, каким он был во время резервного копирования, включая все сообщения, ссылки, комментарии, дизайн и многое другое – на случай, если что-то будет удалено или ваш сайт будет поврежден.
Это сохранит каждый аспект вашего сайта таким, каким он был во время резервного копирования, включая все сообщения, ссылки, комментарии, дизайн и многое другое – на случай, если что-то будет удалено или ваш сайт будет поврежден.
Существует ряд причин, по которым ваш сайт может быть удален или поврежден, включая активацию нескольких тем на вашем сайте. Вот почему правильное резервное копирование вашего сайта так важно – у вас будет возможность эффективно восстановить свой сайт в случае их потери.
2 Отключите плагины кеширования.
При включении новой темы вы не сможете увидеть изменения, которые вы вносите в свой веб-сайт, поскольку плагины кеширования вызывают отображение более старых версий ваших страниц. Итак, отключите все свои плагины кеширования WordPress.
Это позволяет вам в режиме реального времени просматривать изменения, которые вы вносите на свой сайт. Отключив плагины кеширования, вы не сможете видеть старые версии своего сайта при включении новой темы.
3 Включите плагин для нескольких тем.
Установите плагин для нескольких тем на свой сайт – плагин, который вам понадобится, называется Multiple Themes.
Источник
4 Решите, где вы будете использовать несколько тем на своем веб-сайте.
После того, как вы установили плагин, перейдите в раздел Внешний вид, чтобы просмотреть новый плагин. Теперь вы можете определить, где вы будете использовать несколько тем на своем веб-сайте.
Источник
Вы можете добавить новую тему на свою домашнюю страницу или на определенную веб-страницу на своем сайте – есть три способа сделать это (один вариант специально для изменения темы на вашей домашней странице и два варианта специально для изменения темы на веб-странице. ). Мы рассмотрим все три ниже.
Измените тему на своей домашней странице.Чтобы использовать плагин Multiple Themes на своей домашней странице, перейдите в «Настройки» > «Домашняя страница сайта». Здесь вы можете выбрать другую тему для домашней страницы вашего сайта в раскрывающемся меню. Выбрав тему, нажмите «Сохранить все изменения».
Выбрав тему, нажмите «Сохранить все изменения».
Источник
Измените тему на веб-странице.Как мы упоминали выше, у вас также есть два варианта на выбор при добавлении новой темы на одну из ваших веб-страниц. Помните, что при выборе между ними нет правильного или неправильного – это больше зависит от предпочтений и того, чего именно вы пытаетесь достичь с помощью своих нескольких тем.
Первый вариант – выбрать и назначить разные темы для определенных веб-страниц или сообщений на основе постоянной ссылки или URL-адреса этой страницы.
Например, если вы хотите, чтобы все сообщения вашего блога, имеющие общую структуру URL-адресов, имели одну и ту же тему, вы воспользуетесь этим методом и выберите Префикс URL-адреса. Для этого прокрутите вниз до параметра префикса URL-адреса и выберите его, затем щелкните тему, которую хотите использовать, в раскрывающемся меню. Наконец, введите префикс URL-адреса, который соответствует всем сообщениям вашего блога, например yourwebsite. com/blog. Затем нажмите «Сохранить все изменения».
com/blog. Затем нажмите «Сохранить все изменения».
Источник
Второй вариант – выбрать уникальную тему для определенных веб-страниц или сообщений на основе уникального ключевого слова. Плагин будет искать на вашей странице ключевое слово и применять выбранную тему везде, где ключевое слово указано в URL-адресе.
Для этого прокрутите вниз до раздела «Ключевое слово запроса» и нажмите на нужную тему в раскрывающемся меню. Затем введите ключевое слово запроса в поле. Например, если вы хотите изменить тему для всех отзывов на своем сайте, вы можете ввести «Отзывы» в поле «Ключевое слово запроса» и добавить его к каждому соответствующему URL-адресу.
Источник
Вы также можете использовать этот параметр, чтобы добавить значение запроса, чтобы уникальная тема была добавлена ко всем URL-адресам, содержащим ваше ключевое слово и значение. Например, предположим, что у вас есть блог на вашем веб-сайте и вы хотите, чтобы конкретная тема использовалась для писателя по имени Алиса. Вы должны ввести релевантное ключевое слово в поле «Ключевое слово запроса» (например, «Блог» ), а затем ввести Алису в поле с надписью «Значение запроса». Затем нажмите «Сохранить все изменения». Все сообщения Алисы будут иметь одну и ту же тему.
Вы должны ввести релевантное ключевое слово в поле «Ключевое слово запроса» (например, «Блог» ), а затем ввести Алису в поле с надписью «Значение запроса». Затем нажмите «Сохранить все изменения». Все сообщения Алисы будут иметь одну и ту же тему.
После того, как вы решили, как и где вы будете реализовывать свои темы, вы можете дополнительно настроить их в дополнительных настройках. Есть варианты выбора тем, которые будут отображаться на всех страницах вашего веб-сайта, изменить основную тему вашего веб-сайта, выбрать какие темы используются для определенных URL-адресов и т. д. Например, если вы хотите добавить несколько тем к разным сообщениям и веб-страницам отдельно, щелкните «Дополнительные параметры», выберите «Для всех страниц и / или сообщений» и выберите темы по отдельности.
5 Измените и настройте свои темы.
Измените и настройте темы, выбрав «Внешний вид» > «Параметры темы». Вы найдете руководство по различным способам, которыми WordPress позволяет вам настраивать свои темы, и подробные сведения о том, как вы можете просматривать эти изменения в предварительном просмотре, а также активировать их в соответствии с вашими конкретными потребностями.
Источник
Важно отметить, что когда вы применяете несколько тем к разным страницам и сообщениям, ваш веб-сайт не меняет автоматически текущую / активную тему. Вместо этого вам придется временно активировать новую тему, чтобы изменить и настроить ее соответствующим образом.
Для этого нажмите «Настроить» на вкладке «Внешний вид» и измените тему по своему вкусу – другими словами, убедитесь, что она выглядит и функционирует так, как вы хотите. По завершении сохраните настройки и вернитесь в Темы. Затем вы можете повторно активировать старую тему.
6 Обратите внимание на ограничения плагина.
Как и во всем, важно помнить об ограничениях плагина для работы с несколькими темами. Это позволит вам спланировать, как вы включите темы на свой сайт.
Помните, что ваши единственные варианты с плагином для нескольких тем включают изменение темы вашей домашней страницы или темы одной из ваших веб-страниц или сообщений по URL-адресу или ключевому слову запроса. Если вы хотите внести изменения в темы своего сайта каким-либо другим способом, вам придется создать другой веб-сайт с полностью новой темой, то есть создать многосайтовую сеть в WordPress.![]()
Начните использовать несколько тем в WordPress
Возможно, вы хотите, чтобы ваша домашняя страница выглядела совершенно иначе, чем остальная часть вашего сайта. Или, может быть, вы хотите, чтобы одна из ваших веб-страниц выделялась среди других. Какой бы ни была причина, следуйте приведенным выше инструкциям, чтобы добиться уникального и индивидуального вида ваших страниц или сообщений WordPress.
Источник записи: https://blog.hubspot.com
Различное меню на разных страницах — Управление видимостью меню — Плагин WordPress
- Детали
- отзывов
- Развитие
Опора
Установить разные меню для разных пользователей, настраиваемые URL-адреса, страницы, сообщения, шаблоны страниц, типы сообщений, категории, таксономии, устройства и т. д.
Как настроить другое меню?
Особенности
-
Различные меню на разных страницах
- Различные меню могут легко
добавить,отредактироватьилиудалитьсо страницы настроек. -
Пользовательские ссылкиОпция поможет вам установить различные меню в любом месте сайта. Вы можете установить здесь 4 различные логики: точный URL-адрес, идентификатор страницы, имя сообщения или вы можете установить часть URL-адреса, например,%/en%. (Скриншот 3) - Возможность добавить другое меню в
Домашняя страница,Главная страница,Страница блога,Прилепленная запись,Один пост,Справа налево (rtl) Страница,404 (страница не найдена),Поиск страници т. д. все страницы. - Различное меню может быть установлено также на
страницах шаблонов,типах сообщений,таксономиях. - Вы можете установить
роли пользователяв различных меню. Таким образом, меню будут видеть только выбранные роли пользователей.
Таким образом, меню будут видеть только выбранные роли пользователей. - Опция дубликатора меню. Вы можете легко дублировать любое меню.
- Живое обновление Ajax и современный стиль
Функции Pro
- Включая перечисленные выше функции.
-
Установить разные меню на разных устройствах(андроид,iPhone,мобильный,планшет). - Установить разные меню для
разных стран. Для этого вы можете очень легко использовать многоязычное меню без Google Menu Translator. - Опция поиска на всех вкладках.
- Установить меню, отличное от
страницыдобавитьилиредактировать страницу(скриншот-5.png). - Параметры резервного копирования и восстановления (screenshot-6.png).
- Можно создавать неограниченное количество различных меню.
-
Отключить меню Параметрдля временного отключения другого меню.
- Поддержка навигации
Elementorв верхнем и нижнем колонтитулах.
Премиум-версия
Вы можете купить премиум-версию здесь
Дополнительные плагины, которые могут вам понравиться
- Помощник по написанию контента AI (создатель контента, ChatGPT, генератор изображений) Все в одном
https://www.youtube.com/watch?v=HvOkfBs7qss - Экспорт страницы WP в статический HTML/CSS
- Трубная ReCaptcha
- Расширение Divi MailChimp
- Импорт и экспорт меню pro
Установка:
Шаг 1: Активируйте плагин.
Шаг 3. Нажмите
Добавить другое меню и выберите меню из поля выбора. Какие меню вы создали на странице навигационного меню (Внешний вид > Меню), эти меню вы увидите здесь. Шаг 4: После выполнения шага 3 нажмите кнопку
setup .
Шаг 5: Отметьте все параметры, которые вы хотите установить в меню. И сохранить его.
Шаг 6: Перейдите на нужную страницу и увидите магию.
- Это страница настроек этого плагина. Там есть все простые варианты.
- Это всплывающая страница различных параметров настройки меню. Вы можете легко установить страницы, на которых вы хотите показать другое меню.
- Установить отдельное меню по URL-адресу, идентификатору страницы, имени сообщения или части URL-адреса. Эта опция поможет вам установить различные меню в любом месте сайта.
- Выберите родительскую категорию, чтобы установить различное меню во всех сообщениях этой и дочерней категорий, вы также можете установить конкретную дочернюю категорию.
- Вы также можете установить роли пользователей в другом меню. Таким образом, пользователи с разными ролями будут видеть разные меню.
- Вы также можете настроить разные меню на разных устройствах (премиум-функция).
- Разное меню в разных странах (Премиум).

- Установить другое меню на странице добавления или редактирования сообщения или страницы. Это премиальная функция.
- Функция резервного копирования и восстановления. Вы можете просто сделать резервную копию всех различных меню с настройками (условиями), которые вы установили. Это только для премиум-версии.
- Дубликатор меню.
Как установить плагин?
Обычная установка
- Загрузите файл «разные меню на разных страницах.zip» на свой компьютер.
- Разархивируйте файл.
- Загрузите каталог
различных меню на разных страницахв каталог/wp-content/plugins/. - Активируйте плагин через меню «Плагины» в WordPress. После активации плагина вы будете автоматически перенаправлены на страницу настроек плагина.
Как сделать резервную копию плагина
Это платная функция.
Вы можете сделать резервную копию настроек, выполнив следующие действия:Обратите внимание: при восстановлении предыдущих настроек предыдущие настройки будут удалены.

Шаг 1. Перейдите в «Панель управления» > «Настройки» > «Различные меню».
Шаг 2. В левом нижнем углу появится кнопка «Резервное копирование или восстановление». Щелкните по нему
Шаг 4: Восстановление: Вы увидите поле загрузки файла ниже с помощью кнопки «Резервное копирование настроек». Выберите нужный файл резервной копии и загрузите его. После завершения восстановления страница перезагрузится.Где я могу получить поддержку?
Если вы застряли, вы можете обратиться за помощью в
Другое меню на разных страницахФорум поддержки плагина.Или вы можете связаться с нами на нашем сайте https://myrecorp.com
плагин меню рабочего состояния!!!!
У меня возникла проблема с настройкой моего сайта с Pro-версией «Разное меню на разных страницах». Но благодаря фантастической поддержке, которую я получил, я смог решить проблему в кратчайшие сроки. Мало того, что их служба поддержки ответила на мой запрос в течение нескольких минут, они изо всех сил старались пройтись по моему сайту, а затем помогли мне все правильно настроить. Я очень доволен полученной услугой!
Мало того, что их служба поддержки ответила на мой запрос в течение нескольких минут, они изо всех сил старались пройтись по моему сайту, а затем помогли мне все правильно настроить. Я очень доволен полученной услугой!
Я купил профессиональную версию этого плагина, но в ней не было основной функции, которая мне была нужна. Когда я связался с разработчиком, первоначально запросив возврат средств, он добавил в плагин нужную мне функцию. Что, было гораздо лучшим решением, чем просто возмещение. Я был очень доволен разрешением, и плагин отлично работает для меня.
Не работает должным образом! Там полно ошибок! Не сохраняет настройки! Нет ответа от разработчика спустя 2 дня!
Я купил премиум-версию и обнаружил критическую ошибку на своем сайте, которую мне помог исправить разработчик. Плагин мне очень пригодился, тем более, что у меня разные пользователи и у меня меню на устройство
Бесплатная версия ничего не делает. Различное меню на каждой странице доступно только для профессионалов.
«Разное меню на разных страницах — управление видимостью меню» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы- Скрыть меню
- записывать
2.2.2 — 27 января 2023 г.
- Исправлена небольшая проблема.
- Обновить флаги всех стран в css.
- Обновлен файл readme.txt
2.2.1 — 17 сентября 2021 г.
- Исправлена критическая ошибка.
2.2.0 — 6 июля 2021 г.
- На вкладку настроек добавлена опция «Пользовательские ссылки».
2.1.7 – 1 июня 2021 г.
- Увеличьте максимальное количество подстраниц до неограниченного на вкладке страниц.
2.1.6 — 6 апреля 2021 г.
- Добавлен предварительный просмотр URL-адреса при наведении курсора мыши и исправлены небольшие проблемы.
2.1.5 — 5 апреля 2021 г.

- Исправлена проблема с выбором страниц.
2.1.4 — 17 мая 2020 г.
- Исправлены уведомления, не закрывающие проблему.
- Исправлена проблема с отображением неправильного меню на страницах шаблона.
2.1.2 — 14 апреля 2020 г.
- Исправлена ошибка, из-за которой вкладка «Общие» не работала
- Проблема с другими плагинами, такими как smtp-плагины
2.1.1 — 10 апреля 2020 г.
- Исправлена ошибка, из-за которой вкладка «Общие» не работала
2.1.0 – 10 апреля 2020 г.
- Добавлена система видимости меню родительской категории и подкатегории
- Добавлена система видимости меню родительских страниц и подстраниц
- Исправлена проблема с нарушением работы JavaScript 9.0004
2.0.2
- Удален фримиус.
1.0.7
- Увеличение лимита различных меню.
1.0.6
- Добавлена опция «Проверить все» на вкладках условий.

1.0.5
- Исправлена ошибка индексации.
1.0.4 — 16 сентября 2019 г.
- Исправлена проблема с отображением сохраненной страницы при изменении нумерации страниц.
1.0.3 — 10 сентября 2019 г.
- Исправлена ошибка выбора страницы при изменении нумерации страниц.
- Добавлена опция дубликатора меню на странице настроек плагина и на странице меню.
- Добавлен скриншот дубликатора меню.
1.0.2 — 5 июля 2019 г.
- Исправлена проблема с исчезновением мобильного модального окна.
1.0.1 — 2 июля 2019 г.
- Добавлено другое меню для устройств на странице настроек. Это действительно поможет настроить разные меню на разных устройствах.
1.0.0 — 30 июня 2019 г.
- Инициализировать подключаемый модуль
Служба поддержки
Проблемы, решенные за последние два месяца:
0 из 1
Посмотреть форум поддержки
Как создать разные меню на разных страницах в WordPress — GretaThemes
Меню — это основное содержимое каждого веб-сайта; это помогает посетителям легко находить нужные им страницы. Однако на веб-сайтах со сложной структурой может потребоваться чтобы каждая группа страниц имела отдельные меню . Чтобы настроить их таким образом, вам нужен плагин для создайте разные меню и назначьте их своим страницам/группе страниц.
Однако на веб-сайтах со сложной структурой может потребоваться чтобы каждая группа страниц имела отдельные меню . Чтобы настроить их таким образом, вам нужен плагин для создайте разные меню и назначьте их своим страницам/группе страниц.
- 1. Применение создания отдельных меню для каждой страницы
- 2. Шаг 1: Установите и активируйте плагин условного меню
- 3. Шаг 2: Создайте меню
- 4. Шаг 3: Установите меню на соответствующие страницы
- 5. Последние слова
В этом посте я подробно покажу вам, как это сделать самым быстрым способом. Но сначала давайте посмотрим, как создание отдельных меню для каждой страницы может помочь вам в конкретных ситуациях.
Применение создания отдельных меню для каждой страницы
Наличие отдельных меню для каждой страницы может помочь вам, если:
- Вы хотите отображать страницы продуктов в меню главной страницы.
 Каждая страница продукта будет иметь особое меню, в котором есть подменю, связанные со страницами информации о продукте. Например, меню страницы товара будет содержать такую информацию, как цена, страна происхождения соответствующего товара.
Каждая страница продукта будет иметь особое меню, в котором есть подменю, связанные со страницами информации о продукте. Например, меню страницы товара будет содержать такую информацию, как цена, страна происхождения соответствующего товара. - У вас есть сайт сети магазинов, и каждый магазин представлен отдельной страницей. Меню главной страницы направит на страницы магазина. Страница каждого магазина будет иметь собственное меню основных страниц, таких как продукты, адрес, заказ и т. д.
Чтобы было легче понять, я возьму пример веб-сайта фруктового бизнеса. На моем веб-сайте есть меню по умолчанию на главной странице, которое ведет к двум страницам: Apple и Banana.
Я создам еще два отдельных меню для этих двух страниц с помощью плагина Conditional Menus . Вот шаги, чтобы это сделать:
Шаг 1: Установите и активируйте плагин условного меню Плагин условного меню бесплатен и доступен на wordpress. org. Вам просто нужно установить и активировать его, как и любой другой бесплатный плагин.
org. Вам просто нужно установить и активировать его, как и любой другой бесплатный плагин.
Затем перейдите к Внешний вид > Меню , измените на Управление местоположениями , и вы увидите + условное меню , добавленное плагином:
Шаг 2: Создать Меню
Теперь я создаст отдельные меню для страниц Apple и Banana. Для этого я иду в Внешний вид > Меню > Редактировать меню > создаю новое меню .
Далее назовите меню, выберите положение отображения меню (я хочу отображать его на Заголовок ), а затем нажмите Создать меню .
В разделе Добавить пункты меню необходимо добавить страницы в виде подменю. Я добавлю две страницы Apple Origin и Apple Price в Apple Menu . Щелкните Меню сохранения .
Теперь я проделаю те же шаги, чтобы создать отдельное меню для страницы Banana :
Шаг 3: Установите меню на соответствующие страницы
Все еще в Appearance > Menus , измените на Manage Locations и выберите + Conditional Menu :
Из списка выберите меню (я выбираю Меню Apple ). Нажмите + Условие , чтобы указать, где его отображать:
Появится новое всплывающее окно, и вы увидите различные вкладки на выбор. Вы можете выбрать отображение меню в каждой категории, типе сообщения, таксономии, роли пользователя или домашней странице, странице 404 и т. д.
Я выберу вкладку Pages и страницу Apple , чтобы настроить меню на эту страницу.
Я сделаю то же самое с банановым меню.
Наконец, не забудьте нажать Saves Changes , иначе то, что вы сделали, исчезнет.


 Таким образом, меню будут видеть только выбранные роли пользователей.
Таким образом, меню будут видеть только выбранные роли пользователей.



 Каждая страница продукта будет иметь особое меню, в котором есть подменю, связанные со страницами информации о продукте. Например, меню страницы товара будет содержать такую информацию, как цена, страна происхождения соответствующего товара.
Каждая страница продукта будет иметь особое меню, в котором есть подменю, связанные со страницами информации о продукте. Например, меню страницы товара будет содержать такую информацию, как цена, страна происхождения соответствующего товара.