8 лучших расширений для WordPress для совершенствования меню на вашем сайте / Хабр
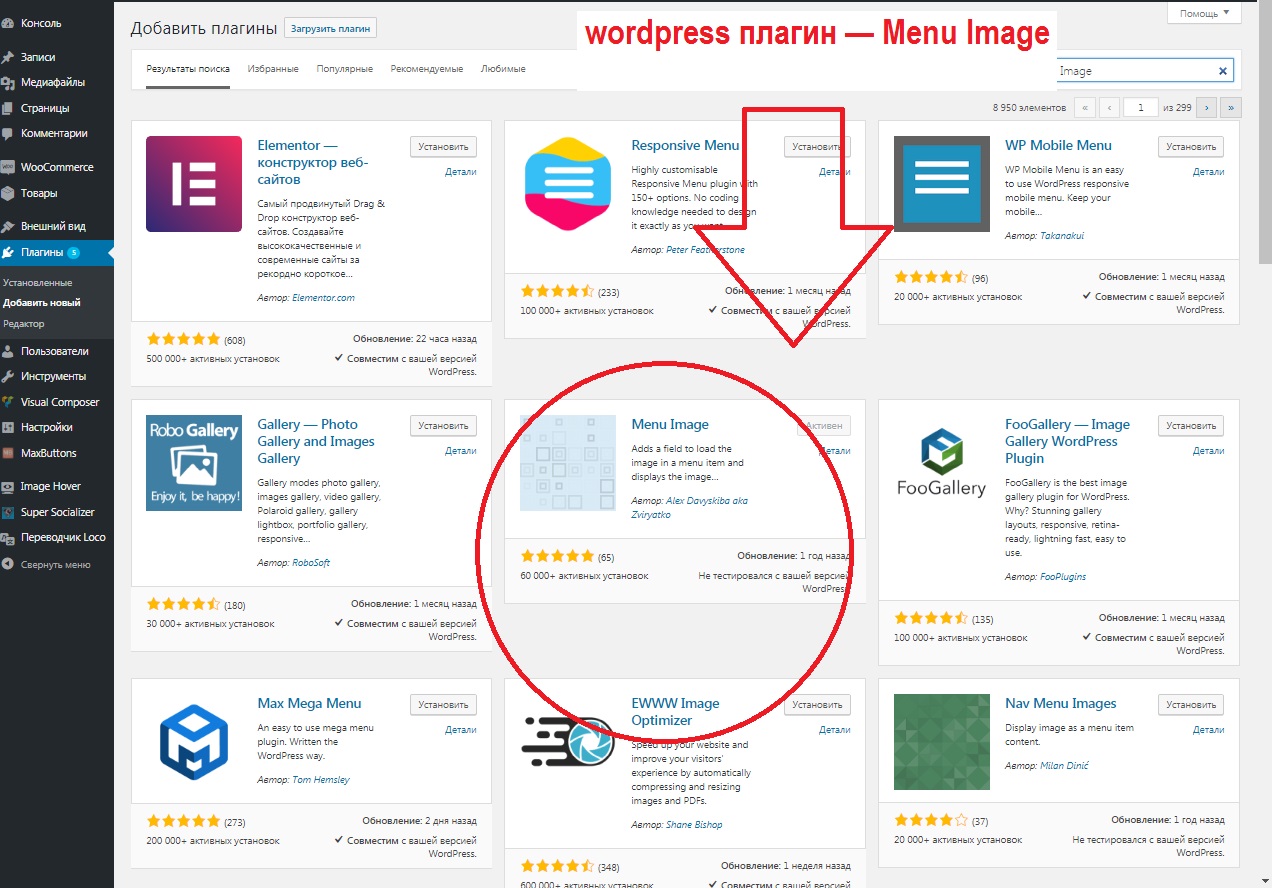
Чтобы полностью раскрыть потенциал меню на WordPress, попробуйте несколько доступных плагинов. Выбор достаточно широкий, ведь плагины позволяют расширить возможности меню самым разным образом, например, бывают и мега-меню, и адаптивные меню, и кнопки меню и т.д. Ниже список из 8 лучших, на мой взгляд, плагинов для меню на WordPress.
1. Адаптивное меню
Если на вашем сайте еще нет адаптивного меню, то плагин Responsive Menu – хороший выбор для каждого уважающего себя владельца сайта. Расширение предоставляет возможность использовать множество настроек и имеет платную и бесплатную версии. Бесплатный вариант Responsive Menu позволяет изменить немало: цвет, шрифт, кегль, фоновые изображения, реализована возможность деактивировать элементы меню или поменять их порядок, поменять расположение меню на странице (слева, справа, сверху или снизу) и т. д.
д.
2. Max Mega Menu
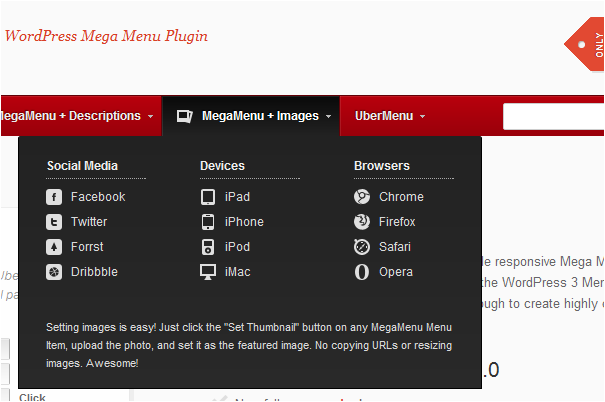
Удобство навигации и использования на сайтах, где меню состоит из десятков или сотен категорий и элементов, можно улучшить с помощью мега-меню. Мега-меню позволяют разместить все необходимые элементы и при этом не усложнять пользовательский интерфейс. Один из лучших плагинов для создания мега-меню — Max Mega Menu. Созданные с помощью него меню адаптивные, могут использоваться на устройствах с сенсорными и retina экранами.
В расширении Max Mega Menu используется drag-and-drop. Можно одновременно открывать несколько экземпляров плагина и наладить достаточно много визуальных эффектов в меню, например, которые появляются при наведении мыши. Можно сделать так, чтобы при наведении или нажатии мышью появлялись подменю, чтобы изображение плавно появлялось и исчезало, чтобы при навигации выдвигалось подменю сверху или сбоку, добавить иконки. Все это доступно в бесплатной версии, а в платной – еще больше.
3.
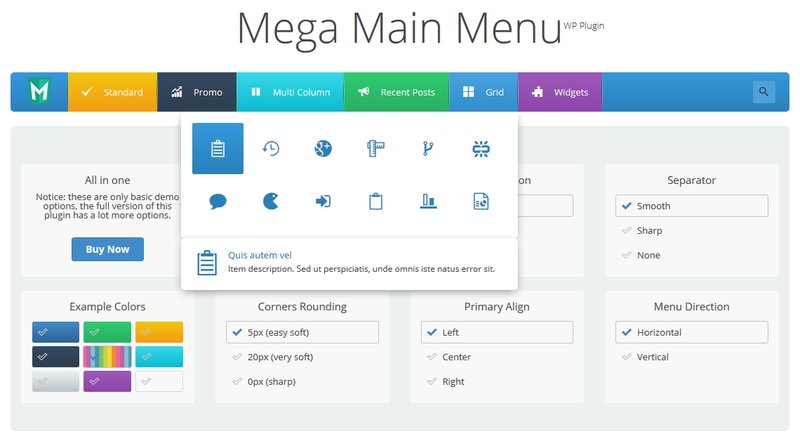
 All in Menu
All in MenuAll in Menu – еще одно расширение на WordPress для создания адаптивных и динамических заголовков мега-меню. В этом плагине тоже используется drag-and-drop, но этот плагин не пользуется такой же популярностью как Max Mega Menu и в нем нет таких же возможностей для индивидуальной конфигурации. Но это не значит, что его не стоит попробовать. Можно настроить расположение элементов меню, их цвет и ширину.
4. WP Mobile Menu
Если на вашем сайте значительный трафик с мобильных устройств, вас не совсем устраивает, как на нем работают адаптивные элементы и вы хотели бы разработать что-то специально под мобильные устройства, то есть смысл попробовать WP Mobile Menu. С помощью этого адаптивного плагина можно изменить существующие настройки меню. Дизайн и функционал можно настроить в соответствии с индивидуальными требованиями. Можно даже добавлять виджеты.
5. If Menu
If Menu – простой, но очень полезный плагин. С его помощью можно настроить параметры, с учетом которых элементы меню отображаются и скрываются. К таким параметрам относятся состояние пользователя (в системе или нет), роль пользователя (администратор и т.д.), тип страницы (домашняя страница и т.д.) и тип устройства (например, мобильный телефон). Продвинутые пользователи могут сами настроить параметры.
С его помощью можно настроить параметры, с учетом которых элементы меню отображаются и скрываются. К таким параметрам относятся состояние пользователя (в системе или нет), роль пользователя (администратор и т.д.), тип страницы (домашняя страница и т.д.) и тип устройства (например, мобильный телефон). Продвинутые пользователи могут сами настроить параметры.
6. Menu Buttons
Menu Buttons — скромное, простое, но очень полезное расширение для WordPress. Из названия вы, возможно, уже догадались, что оно позволяет добавить в меню кнопки. Допустим, по умолчанию в оформлении сайта таких кнопок нет, а вам бы хотелось чуть-чуть освежить его дизайн. Плагин позволяет задать цвет, цвет текста, цвет при наведении мышью, ширину, высоту и радиус границ кнопок меню.
7. Menus
Помимо меню для пользователей существуют и меню для администраторов. В них вам тоже может захотеть внести изменения. Menus – один из меню для администраторов, которым можно воспользоваться сразу при работе с несколькими сайтами. Расширение позволяет переключаться между меню сайтов в вашей сети и даже удалять некоторые элементы из полосы меню администратора. Это отличный способ навести порядок в интерфейсе администратора и скрыть меню, которыми вы не пользуетесь.
Расширение позволяет переключаться между меню сайтов в вашей сети и даже удалять некоторые элементы из полосы меню администратора. Это отличный способ навести порядок в интерфейсе администратора и скрыть меню, которыми вы не пользуетесь.
8. Admin Menu Editor
Admin Menu Editor – еще один плагин для внесения изменений в главную страницу администратора. С помощью drag-and-drop можно изменить порядок меню, создать собственное меню, скрыть или отобразить элементы меню, изменить права доступа и т.д. Существует как платная, так и бесплатная версия. В платной версии доступны следующие продвинутые инструменты: настройка прав доступа для разных ролей, скрытие меню от всех за исключением конкретного пользователя, экспорт меню администратора.
Удобное меню – залог удобной навигации. Пока ваш сайт небольшой и он состоит из нескольких страниц, структурирование меню может не требоваться, но по мере развития вашего сайта, меню пользователей и администратора постепенно будут становиться слишком громоздкими и неудобными. Этого можно избежать, воспользовавшись расширениями в этой статье и облегчив жизнь себе и своим пользователям при навигации на сайте.
Этого можно избежать, воспользовавшись расширениями в этой статье и облегчив жизнь себе и своим пользователям при навигации на сайте.
Если вы ищете виртуальный хостинг или виртуальный сервер для вашего сайта на WordPress, то помочь в этом может HOSTING.cafe.
Как создать липкое меню навигации в WordPress
Что такое липкое меню?
Зачем внедрять липкое меню?
Как создать липкое меню заголовка в WordPress
Метод CSS-кода для создания меню липкого заголовка
Метод плагина для создания меню липких заголовков
1 myStickymenu
2 Прикрепленное меню (или что угодно!) В прокрутке.
3 Меню героя
Рекомендации по липкому меню
1 Создайте липкое меню, отражающее индивидуальность вашего бренда.
2 Добавьте логотип вашего бренда.
3 Сохраняйте только самые актуальные пункты меню.
4 Создайте настраиваемое липкое меню для мобильных браузеров.
5 Выберите значок увеличительного стекла над полем ввода поиска.
6 Добавьте анимацию наведения или прокрутки.
7 Поэкспериментируйте с разными липкими меню.
Примеры липкой навигации
Когда я делаю покупки
AWD агентство
Журнал поисковой системы
Процветающий рынок
Nike
Мультимедиа
Джонатан да Коста
Темы WordPress со встроенными липкими меню
1 Важная тема
2 Тема Pro
3 Тема X
4 Юпитер X
5 Тема Hello Elementor
Создайте свое собственное липкое меню навигации
Навигация – важная функция любого веб-сайта. Вы хотите, чтобы посетители могли легко находить ваш контент и взаимодействовать с ним, сохраняя при этом согласованность с дизайном вашего сайта.
Липкое меню может обеспечить удобство работы пользователей без ущерба для стиля вашего бренда.
Из этой статьи вы узнаете:
- что такое липкое меню ;
- как создать липкое меню в WordPress ;
- лучшие практики липкого меню ;
- примеры липкой навигации ; и
- какие темы WordPress имеют встроенные липкие меню.
К концу этой статьи вы сможете выбрать идеальную тему с помощью встроенного липкого меню или создать собственное меню с нуля. Затем вы можете перейти к реализации других проверенных способов улучшения пользовательского опыта вашего сайта. Давайте начнем.
Что такое липкое меню?
Прикрепленное меню или фиксированное меню – это панель навигации, которая остается видимой на веб-сайте, даже когда посетитель прокручивает страницу вверх и вниз. Он всегда доступен и помогает посетителю быстрее перемещаться по вашему сайту.
Вот пример липкого меню на главной странице блога HubSpot.
Зачем внедрять липкое меню?
Когда посетители просматривают ваш сайт, вы хотите предоставить им легкий доступ к вашему контенту. Некоторые посетители считают обременительным возвращаться к началу страницы для навигации по веб-сайту.
Некоторые посетители считают обременительным возвращаться к началу страницы для навигации по веб-сайту.
Липкие меню – простое решение этой надоедливой (и отнимающей много времени) проблемы. Благодаря фиксированной панели навигации посетители могут быстро найти на вашем сайте то, что им нужно. Это повышает удобство работы с сайтом и побуждает посетителей потреблять больше контента, что приводит к снижению показателей отказов.
Как создать липкое меню заголовка в WordPress
Теперь пришло время настроить липкое меню заголовка на вашем веб-сайте. Если у вас есть технические навыки, начните с метода кода CSS. Но если вам неудобно менять код, вы можете перейти к методу плагина.
Метод CSS-кода для создания меню липкого заголовка
Вы захотите вручную добавить CSS-код в свою тему WordPress. Следуйте инструкциям ниже.
- Войдите в свою панель управления WordPress.
- Перейдите в Внешний вид> Настроить .
- Щелкните Дополнительный CSS .
- Добавьте этот код CSS:
#website-navigation {
background:#fff;
height:60px;
z-index:170;
margin:0 auto;
border-bottom:1px solid #dadada;
width:100%;
position:fixed;
top:0;
left:0;
right:0;
text-align: center;
}
- Замените # website-navigation классом CSS или идентификатором вашего меню навигации.
 (Узнайте, как найти свой класс CSS или идентификатор здесь. )
(Узнайте, как найти свой класс CSS или идентификатор здесь. ) - Нажмите синюю кнопку «Опубликовать».
- Обновите свой сайт, чтобы увидеть липкое меню.
Метод плагина для создания меню липких заголовков
Плагины WordPress позволяют легко добавлять липкие меню. Опыт программирования не требуется. Ознакомьтесь с тремя плагинами ниже, чтобы начать работу.
myStickymenu – популярный плагин для создания пользовательских липких меню. Ваши посетители попадут в ваше навигационное меню, не теряя времени.
- Установите и активируйте плагин.
- Зайдите в Настройки> myStickymenu .
- В разделе «Прикрепленный класс» выберите «Другой класс или идентификатор».
- В поле рядом с ним добавьте свой класс или идентификатор. (Узнайте, как найти свой класс CSS или идентификатор здесь. )
- Измените любые желаемые настройки, например цвет фона или прозрачность.
- Прокрутите вниз и нажмите зеленую кнопку Сохранить .

- Обновите свой сайт, чтобы увидеть липкое меню.
2 Прикрепленное меню (или что угодно!) В прокрутке.
Прикрепленное меню (или что угодно!) В прокрутке позволяет создавать фиксированные панели навигации, боковые панели и окна с призывом к действию. Также есть возможность ограничить отображение липкого меню на экранах определенных размеров.
- Установите и активируйте плагин.
- Выберите «Настройки»> «Прикрепленное меню» (или что-нибудь еще) .
- В разделе «Основные настройки» добавьте панель навигации, которую вы хотите закрепить за меню.
- Измените любые желаемые настройки, например расстояние между верхней частью страницы и липким элементом.
- Щелкните Сохранить настройки .
- Обновите свой сайт, чтобы увидеть липкое меню.
3 Меню героя
Hero Menu – это премиальный плагин WordPress для создания гибких липких меню. Его конструктор с перетаскиванием упрощает создание всех аспектов вашей навигации. Вы также можете настроить высоту, цвет, прозрачность и шрифт меню, чтобы они соответствовали вашему веб-сайту. Узнайте больше о плагине и процессе установки здесь.
Вы также можете настроить высоту, цвет, прозрачность и шрифт меню, чтобы они соответствовали вашему веб-сайту. Узнайте больше о плагине и процессе установки здесь.
Источник изображения
Рекомендации по липкому меню
Следуйте этим советам, чтобы сделать ваше липкое меню максимально удобным для пользователя.
1 Создайте липкое меню, отражающее индивидуальность вашего бренда.
Вы хотите выбрать типографику, цвета и значки, которые побуждают ваших посетителей нажимать ссылки и другие элементы в вашем липком меню. Однако это не означает, что вы должны использовать совершенно разные шрифты или цвета по сравнению с остальной частью вашего сайта. Вы хотите, чтобы меню навигации по-прежнему отражало ваш бренд.
Например, вместо того, чтобы сделать цвет фона меню неоново-желтым, вы можете выбрать контрастный цвет из своей цветовой схемы. В качестве примера возьмем липкое меню ниже. Он выделяется на странице, не отклоняясь от минималистичного дизайна сайта.
Источник изображения
2 Добавьте логотип вашего бренда.
Добавление вашего логотипа в липкое меню – это простой способ держать ваш бренд в центре внимания, пока посетители просматривают ваш контент. Это особенно полезно для предприятий, которым необходимо повысить узнаваемость бренда и привлечь больше подписчиков.
3 Сохраняйте только самые актуальные пункты меню.
Не стоит перегружать свое липкое меню слишком большим количеством опций. Сужая выбор, подумайте, какие товары наиболее актуальны для ваших уникальных посетителей. Например, на сайте электронной торговли значок корзины покупок будет более важным для включения в меню навигации, чем ссылка на страницу «О программе».
Липкое меню заголовка Parade – отличный тому пример. Он предоставляет только основные ссылки, которые будут повышать ценность для потенциальных или существующих клиентов.
Источник изображения
4 Создайте настраиваемое липкое меню для мобильных браузеров.

Поскольку у вас будет меньше места для работы на мобильном телефоне, вам нужно создать меню специально для небольших экранов и для настольных компьютеров. На меньшем экране вы захотите уменьшить размер шрифта и скрыть больше пунктов меню. Или вы можете скрыть заголовок, когда люди прокручивают страницу вниз на мобильном устройстве, и отображать его, когда люди прокручивают страницу вверх. Это всего лишь несколько вариантов, которые вы можете сделать при разработке навигации для мобильных устройств.
5 Выберите значок увеличительного стекла над полем ввода поиска.
Максимальное количество свободного места в меню навигации важно независимо от того, для какого устройства вы проектируете. Но это баланс: вы хотите эффективно использовать пространство без ущерба для пользовательского опыта. Один из способов сэкономить место и при этом оправдать ожидания посетителей – заменить поле ввода поиска значком увеличительного стекла. Это беспроигрышный вариант: посетители, которые предпочитают поиск, а не просмотр, по-прежнему имеют возможность, и теперь вы можете добавить еще один элемент в свое меню.
6 Добавьте анимацию наведения или прокрутки.
Хотя некоторые анимации могут отвлекать, другие могут помочь улучшить навигацию по сайту. Например, в магазине витаминов Anser панель навигации прозрачна при первой загрузке страницы. Таким образом, это не отвлекает от показанного слайдера. Но если посетитель наводит курсор на меню или прокручивает страницу вниз, панель навигации переходит с прозрачного фона на белый сплошной цвет, чтобы он мог легко видеть и нажимать на ссылки навигации.
Источник изображения
7 Поэкспериментируйте с разными липкими меню.
Поэкспериментируйте с вариантами липких меню, чтобы найти то, что подходит вашим посетителям. Вы захотите провести A / B-тестирование нескольких вариантов, прежде чем приступить к окончательной версии или во время редизайна веб-сайта.
Примеры липкой навигации
Привлекательное липкое меню поможет посетителям перемещаться по вашему веб-сайту и поддерживать интерес к вашему контенту. Используйте приведенные ниже примеры в качестве творческого стимула для создания липкого меню.
Когда я делаю покупки
When I Shop – это приложение для покупок, которое позволяет потребителям находить уникальные модные бренды в одном удобном месте. Липкое меню явно разработано с этой целью. Он предоставляет основные навигационные ссылки с подкатегориями, чтобы посетители могли найти бренды в соответствии с телосложением, происхождением, специальностью, стилем и т.д.
Источник изображения
AWD агентство
AWD Agency – итальянская коммуникационная компания, специализирующаяся на цифровых творческих решениях. Признавая проблему фиксированного меню навигации, оставляющего меньше места для другого контента, AWD Agency выбирает прозрачный горизонтальный заголовок. Это означает, что навигационная панель остается легко доступной, не отвлекаясь от других важных элементов на главной странице.
Источник изображения
Журнал поисковой системы
Журнал поисковых систем – это основной продукт в сообществах SEO и маркетологов. Липкое меню веб-сайта аккуратно организовано по темам, чтобы заинтересованным читателям было легче находить конкретный контент.
Источник изображения
Процветающий рынок
Интернет-магазин Thrive Market использует простое липкое меню, в котором отображается только логотип бренда и призыв к действию. Бренд не отвлекает посетителей, чтобы они попробовали их органические продукты.
Источник изображения
Nike
Nike использует двухрядное липкое меню с множеством важных навигационных ссылок. Посетители могут узнать о новых выпусках, войти в свои учетные записи и даже выполнить поиск по всему сайту.
Источник изображения
Мультимедиа
Multimedios – это мексиканский медиа-конгломерат с холдингами в области телевещания, радио, издательского дела и развлечений. На его веб-сайте есть липкий горизонтальный заголовок, который сворачивается за кнопкой гамбургера, когда посетитель прокручивает страницу. Таким образом, посетители могут щелкнуть любую из публикаций, представленных на главной странице, или, если они не найдут то, что ищут, вернуться в меню навигации, чтобы щелкнуть одну из основных ссылок навигации.
Источник изображения
Джонатан да Коста
В отличие от приведенных выше примеров, сайт портфолио Джонатана Да Косты имеет липкое вертикальное меню навигации. Этот нетрадиционный формат идеально подходит для творческих компаний и портфелей, таких как Costa.
Источник изображения
Темы WordPress со встроенными липкими меню
Некоторые темы WordPress поставляются в готовом виде с липкими меню. Другие предлагают виджеты, так что вы можете сделать свое меню «липким» одним нажатием кнопки. В любом случае вам не нужно беспокоиться о добавлении кода или установке плагина.
Вот наши главные рекомендации для вас.
1 Важная тема
Salient Theme позволяет вам создать потрясающий веб-сайт с готовыми макетами. Это интуитивно понятно для начинающих дизайнеров, но достаточно надежно для экспертов.
Источник изображения
2 Тема Pro
Pro Theme переопределяет будущее разработки веб-сайтов. Конструктор заголовков темы дает вам возможность создавать простые и сложные липкие меню.
Источник изображения
3 Тема X
Тема X считается одной из лучших тем WordPress. С помощью этой темы вы можете установить уникальный предварительно созданный веб-сайт с липким меню – как в демонстрации, показанной ниже – всего за несколько кликов. Затем вы можете настроить каждый элемент липкого меню на идеальный размер.
Источник изображения
4 Юпитер X
Jupiter X предлагает 350+ готовых веб-сайтов для различных бизнес-ниш, включая корпоративные, творческие и некоммерческие организации. Вы также можете создавать собственные страницы с нуля. Независимо от того, выбираете ли вы заранее разработанный шаблон или создаете его с нуля, создать липкий заголовок просто.
Источник изображения
5 Тема Hello Elementor
Hello – это чистая, легкая тема, специально разработанная для Elementor, ведущего конструктора страниц WordPress. Меню липких заголовков указано как одна из многих функций динамического содержимого. Вы можете добавить его на свой сайт за несколько кликов.
Источник изображения
Узнайте больше о создании веб-сайта WordPress с помощью Elementor в бесплатном курсе HubSpot Academy.
Создайте свое собственное липкое меню навигации
Оставаясь фиксированными и легко доступными для посетителей, независимо от того, где они прокручивали страницу, липкие меню могут улучшить впечатление посетителей на вашем веб-сайте WordPress. Уделите несколько минут, чтобы создать липкое меню для улучшения основной навигации по вашему сайту .
Источник записи: https://blog.hubspot.com
Как создать складное боковое меню в WordPress
Хотите создать складное боковое меню в WordPress?
Сворачиваемое меню может предоставить посетителям вашего веб-сайта простой способ доступа к большому количеству ссылок, не загромождая боковую панель. Он идеально подходит для крупных веб-сайтов, магазинов электронной коммерции или любого сайта с более сложной компоновкой.
В этой статье мы покажем вам, как легко создать складное боковое меню в WordPress.
Наиболее удобное меню обеспечивает легкий доступ ко всем ссылкам, которые нужны посетителям. Однако это может быть сложно для сайтов с большим количеством страниц или более сложным макетом.
Представьте себе большой магазин электронной коммерции, в котором есть множество категорий и подкатегорий товаров, таких как Amazon.
Отображать каждую категорию товаров в стандартном меню — не лучшая идея. Покупателям, скорее всего, придется прокручивать меню, чтобы найти интересующую их категорию.
Здесь на помощь приходят сворачиваемые меню. Эти меню организуют свое содержимое в соответствии с отношениями родитель-потомок. Если посетитель щелкнет родительский элемент в раскрывающемся меню, оно развернется и отобразит весь дочерний контент этого родителя.
Новостное агентство Guardian использует складное меню для своего мобильного сайта.
Сворачиваемые меню иногда называют раскрывающимися меню. Это связано с тем, что их различные разделы расширяются, когда посетитель нажимает на них.
Это связано с тем, что их различные разделы расширяются, когда посетитель нажимает на них.
По умолчанию сворачиваемые меню скрывают от посетителей большую часть содержимого и сложности. Это намного удобнее, чем прокручивать длинный список категорий и подкатегорий.
Тем не менее, давайте посмотрим, как можно легко создать складное боковое меню на вашем сайте WordPress.
Видеоруководство
Подписаться на WPBeginner
com»>Если вы предпочитаете письменные инструкции, просто продолжайте читать.
Как создать складное боковое меню в WordPressВы можете создать складное боковое меню в WordPress с помощью плагина Bellows Accordion Menu.
Меню Bellows Accordion содержит удобный шорткод, с помощью которого вы можете поместить свое сворачиваемое меню на любую страницу, запись или область виджета, включая боковую панель.
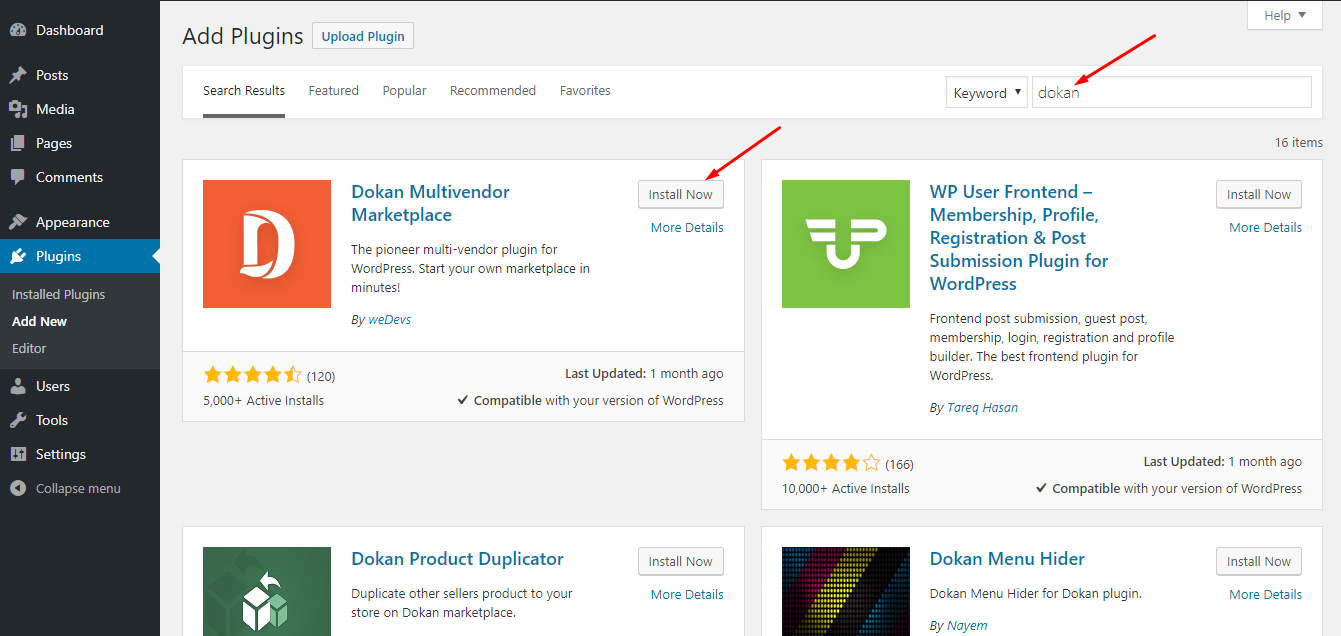
Во-первых, вам необходимо установить и активировать плагин. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
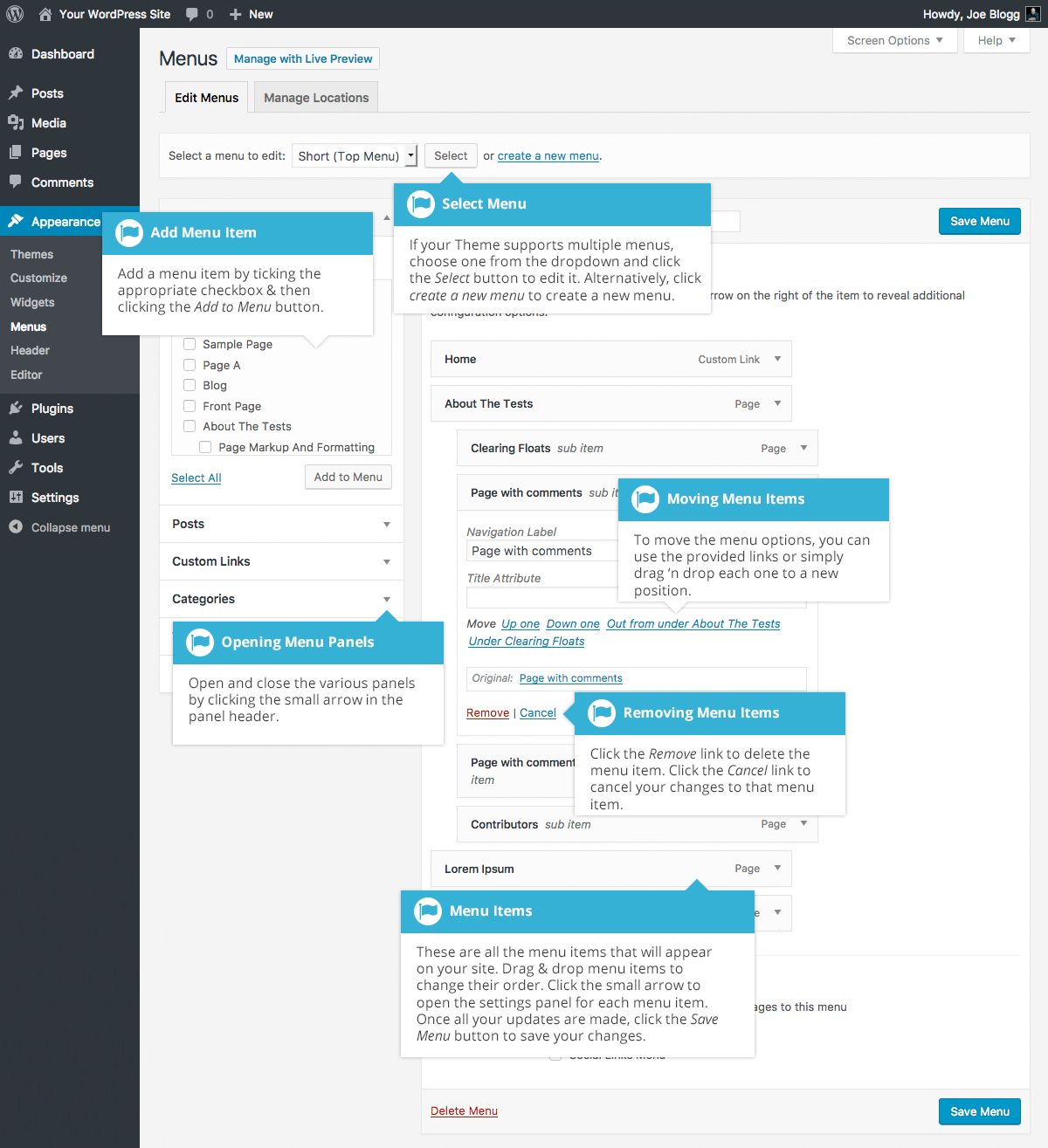
После активации перейдите на страницу Внешний вид » Меню на панели управления WordPress.
Для начала введите название вашего меню в поле «Имя меню». Посетители вашего сайта не увидят это имя, поскольку оно предназначено только для справки. Затем вы можете нажать на кнопку «Создать меню».
Далее вы можете выбрать страницы, которые хотите добавить в раскрывающееся меню. По умолчанию WordPress отображает только самые последние страницы. Если вы хотите увидеть список всех страниц вашего сайта, нажмите на вкладку «Просмотреть все».
По умолчанию WordPress отображает только самые последние страницы. Если вы хотите увидеть список всех страниц вашего сайта, нажмите на вкладку «Просмотреть все».
Кроме того, вы можете нажать «Выбрать все». Это добавит все ваши страницы в раскрывающееся меню.
Если вы довольны своим выбором, нажмите кнопку «Добавить в меню». Вы также можете выбрать сообщения, категории блога или добавить пользовательские ссылки. Для получения более подробной информации см. наше руководство о том, как добавить меню навигации в WordPress.
После добавления всех ваших веб-страниц в меню вы можете перемещать их, перетаскивая. Это изменит порядок отображения этих страниц в вашем раскрывающемся меню.
Сворачиваемые меню полностью связаны с отношениями родитель-потомок.
Когда посетитель щелкает родительский элемент в вашем раскрывающемся меню, оно разворачивается, чтобы показать все дочернее содержимое.
Чтобы создать эту связь, просто используйте перетаскивание, чтобы расположить все ваши дочерние страницы под родительскими.
Затем возьмите каждого ребенка и перетащите его немного вправо. Затем вы можете освободить эту страницу. Это приведет к отступу элемента и превратит его в дочернюю страницу.
Не забудьте нажать кнопку «Сохранить изменения», когда закончите.
Теперь мы хотим добавить это складное меню на боковую панель WordPress. Для этого мы будем использовать шорткод, который автоматически создает Bellows Accordion.
Чтобы получить шорткод, перейдите в Внешний вид » Меню мехов . Если он еще не выбран, убедитесь, что вы выбрали вкладку «Показать все».
Теперь вы можете щелкнуть поле Shortcode, которое должно выделить весь код. Теперь скопируйте этот код, используя сочетание клавиш Command + c или Ctrl + c.
Следующим шагом будет вставка этого шорткода в виджет, поэтому перейдите к Внешний вид » Виджеты . Это отобразит все области виджетов в вашей текущей теме. Варианты, которые вы видите, могут различаться, но большинство современных тем WordPress имеют боковую панель.
Найдя область боковой панели, щелкните ее. Теперь этот раздел будет расширяться.
Чтобы добавить блок, щелкните значок + и начните вводить шорткод. Когда он появится, выберите блок Shortcode.
Теперь просто вставьте шорткод раскрывающегося меню в этот блок. Чтобы опубликовать свое меню, вам нужно нажать кнопку «Обновить» в верхней части экрана.
Теперь, когда вы посещаете свой сайт, вы должны увидеть новое сворачиваемое боковое меню.
Плагин Bellows Accordion упрощает настройку этого меню по умолчанию. Например, вы можете изменить его цветовую схему, чтобы лучше отражать фирменный стиль вашего сайта.
Если вы хотите настроить меню по умолчанию, просто перейдите в Внешний вид » Меха Меню в панели инструментов WordPress.
В этом меню есть все настройки, необходимые для настройки раскрывающегося меню. Есть много настроек для изучения. Тем не менее, вы можете начать с Основная конфигурация » Базовая конфигурация .
Здесь вы можете переключаться между несколькими разными цветами меню. Вы также можете указать, могут ли посетители одновременно разворачивать несколько подменю, используя настройки «Складывание гармошкой».
Чтобы изменить выравнивание и ширину меню, щелкните вкладку «Макет и положение».
Если вы предпочитаете просматривать свои изменения в режиме реального времени, вы можете отредактировать сворачиваемое боковое меню в настройщике WordPress. Для этого перейдите на Внешний вид » Настроить .
В левой панели выберите Сильфоны.
Здесь вы найдете множество различных настроек для сворачиваемой боковой панели. Это включает в себя изменение ширины, выравнивания и цвета бокового меню.
Мы надеемся, что эта статья помогла вам научиться создавать сворачиваемое боковое меню в WordPress. Вы также можете ознакомиться с нашим руководством о том, как отслеживать посетителей вашего веб-сайта, и о лучшем программном обеспечении для push-уведомлений для увеличения трафика.
Если вам понравилась эта статья, подпишитесь на наш YouTube канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Добавление меню навигации на боковую панель в WordPress
В зависимости от целей вашего веб-сайта область боковой панели вашего сайта WordPress может быть полезным пространством для дополнительной навигации по сайту. Традиционно боковая панель WordPress зарезервирована для навигации по блогам — здесь размещены ссылки на категории, теги и архивы вашего блога, чтобы посетители веб-сайта могли легко искать ваш контент.
Тем не менее, с ростом WordPress теперь вы можете легко настраивать и добавлять множество различных элементов на боковую панель через панель управления. Используя встроенную функциональность виджета, вы можете перетаскивать виджет главного меню навигации на боковую панель, а также другие общие элементы, такие как архивы, категории, последние сообщения и т. д.
Кроме того, с помощью плагина, вы даже можете создавать собственные навигационные боковые панели для отдельных страниц вашего сайта. Например, у вас может быть настраиваемая боковая панель для страницы «О нас» и другая настраиваемая боковая панель для страницы с услугами, каждая из которых содержит конкретные ссылки на соответствующие категории блога и/или дополнительные страницы, чтобы помочь посетителям вашего веб-сайта сфокусироваться на путешествии.
Например, у вас может быть настраиваемая боковая панель для страницы «О нас» и другая настраиваемая боковая панель для страницы с услугами, каждая из которых содержит конкретные ссылки на соответствующие категории блога и/или дополнительные страницы, чтобы помочь посетителям вашего веб-сайта сфокусироваться на путешествии.
Продолжайте читать, чтобы узнать, как:
- Добавить меню навигации на боковую панель в WordPress
- Создать настраиваемое меню навигации боковой панели на странице
- Пользовательские боковые панели — диспетчер области динамических виджетов с
Наслаждайтесь бесплатным безопасным хостингом, оптимизированным для вашего веб-сайта WordPress, с нашими планами хостинга WordPress.
Добавить меню навигации на боковую панель с помощью встроенной функции виджета WordPress очень просто. Чтобы добавить меню, которое будет отображаться на боковой панели на всех страницах, следуйте приведенным ниже инструкциям:
- Войдите в свою панель управления WordPress.

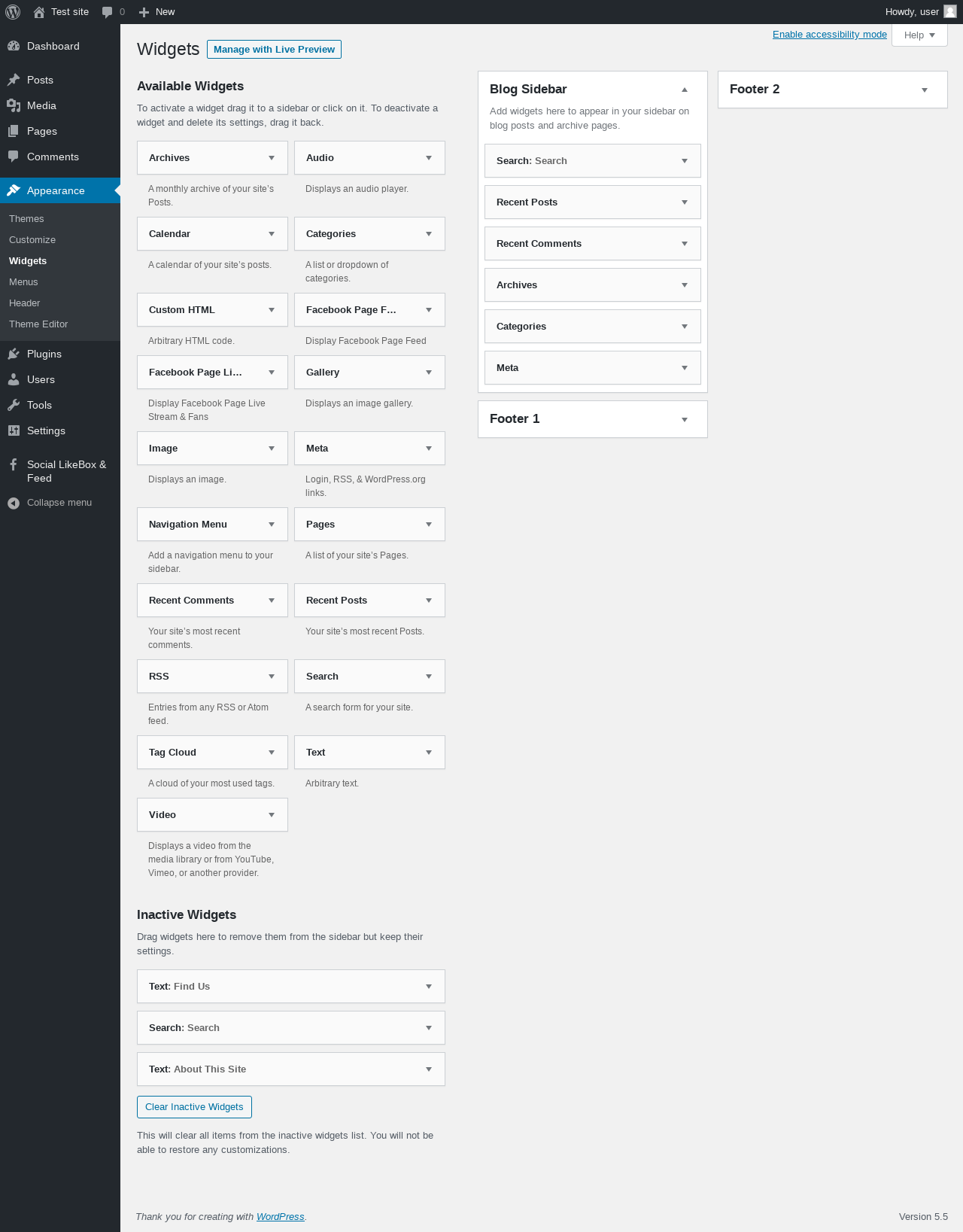
- Перейдите к Внешний вид>Виджеты
- Найдите Меню навигации в разделе Доступные виджеты , затем перетащите его на Боковую панель Область виджетов
- Добавить Заголовок для меню навигации и выберите меню из раскрывающегося списка
- Нажмите Сохранить
Создать настраиваемое меню навигации боковой панели на страницу
Вы также можете использовать настраиваемые плагины боковой панели для создания и добавления уникальных боковых панелей для конкретной страницы, публикации или категории. Доступно множество настраиваемых плагинов для боковой панели, но вот два популярных варианта, которые мы протестировали для вашего обзора.
С более чем 200 000 установок этот бесплатный интуитивно понятный плагин является фаворитом среди пользователей WordPress. Пользовательские боковые панели легко интегрируются со встроенной областью виджетов WordPress и позволяют создавать и отображать несколько настраиваемых боковых панелей в публикации, странице, категории, странице архива или типе записи.
После установки и активации плагин будет осторожно информировать вас о новых настройках плагина в разделе Внешний вид>Виджеты . Когда вы перейдете к панели виджетов на панели инструментов WordPress, вы быстро заметите, что область конфигурации боковой панели выглядит почти идентично встроенной версии WordPress. За исключением слегка темно-серого фона и новой кнопки Создать новую боковую панель , область практически не изменилась.
Вероятно, это сделано специально, что позволяет быстро изучить плагин и с легкостью настроить пользовательские боковые панели. После того, как вы создадите новую боковую панель с помощью Создайте новую кнопку боковой панели , просто перетащите виджеты из доступной области виджетов на вновь созданную настраиваемую боковую панель. Представляет ту же функциональность интерактивного создания, что и встроенная функция виджета WordPress.
После создания новой боковой панели и добавления элементов необходимо указать, где будет размещаться плагин (например, на странице, в публикации, в определенных категориях и т. д.) и где на странице он будет отображаться (например, на боковой панели, в нижнем колонтитуле и т. д. .). Вы также можете установить правила для размера экрана, скрывая или сокращая определенные элементы на мобильных устройствах.
д.) и где на странице он будет отображаться (например, на боковой панели, в нижнем колонтитуле и т. д. .). Вы также можете установить правила для размера экрана, скрывая или сокращая определенные элементы на мобильных устройствах.
На момент написания этого обзора этот плагин версии 3.2.3 был протестирован до версии WordPress 5.4.2 и обновляется каждые 1-3 месяца.
- Установите и активируйте плагин с панели управления WordPress.
- Создайте новую боковую панель в области «Внешний вид»> «Виджеты» на панели инструментов.
- Назовите новую боковую панель из той же области.
- Легко укажите, где на вашем веб-сайте будет располагаться новая боковая панель.
- Перетаскивайте элементы виджета, как обычно.
Боковые панели с учетом содержимого — еще один мощный плагин для создания пользовательских боковых панелей. Как бесплатная, так и платная версии этого плагина становятся все более популярными благодаря 40 000 активных установок, которые охватывают функции пользовательской боковой панели и многое другое. Эта статья посвящена бесплатной версии.
Эта статья посвящена бесплатной версии.
После установки и активации плагина на панели инструментов появится отдельная область для создания и настройки новых боковых панелей. Вы найдете его в левом меню приборной панели с пометкой 9.0009 Поддержка содержимого . После нажатия Content Aware>Add New плагин проведет вас по своим функциям, научив вас создавать пользовательскую боковую панель.
В этом туре вы познакомитесь с его многочисленными функциями, такими как условная логика и создание правил, выбор местоположения, индивидуальный дизайн и планирование. Бесплатная версия плагина очень надежна и идеально подходит для тестирования новых сложных инициатив боковой панели. Однако, если вам не нужно много конфигураций, варианты могут стать огромными.
Однако, если вы хотите еще больше возможностей, рассмотрите версию Pro. За 49 долларов США вы можете пользоваться дополнительными функциями, такими как закрепленная боковая панель, отображение боковой панели после просмотра определенного процента страницы, клонирование боковой панели и дополнительные параметры условного форматирования и планирования.

 (Узнайте, как найти свой класс CSS или идентификатор здесь. )
(Узнайте, как найти свой класс CSS или идентификатор здесь. )
