Лучшие плагины меню в wordpress: выпадающее, горизонтальное, плавающее меню
Навигация является важной частью блога и влияет на впечатление о Вашем сайте. Сайт с плохой навигацией пагубно влияет на развитие и рост сайта.
WordPress по умолчанию поддерживает Меню (модуль навигации), дизайн которого можно менять по своему усмотрению. На сегодняшний день все темы WordPress поддерживают такую функцию.
Но функция, которая идет по умолчанию, не настолько мощная и современная, как хотелось бы. Более того, она не поддерживается на смартфонах и планшетах, что является большим минусом.
Итак, в этой статье Вы найдете список лучших плагинов меню WordPress. Все плагины из этого списка поддерживают функции, недоступные по умолчанию.
Как вариант, Вы можете приобрести премиум версию темы, которая также предлагает все необходимые функции. Но все же предлагаю Вам взглянуть на этот список плагинов.
10. UberMenu
Более 50 тысяч продаж говорят о том, что плагин UberMenu является достаточно популярным продуктом и трендом на платформе CodeCanyon. Этот плагин поддерживает практически все функции, которые Вам потребуются для апгрейда обычного скучного меню. UberMenu – это удобный, настраиваемый, адаптивный плагин меню WordPress. Он предлагает огромное количество пользовательских настроек для создания неповторимого дизайна. Кроме того, плагин позволяет создать версию для сенсорных экранов и использовать визуальные анимированные эффекты.
Ключевые функции UberMenu:
- Поддерживает продвинутый контент, который позволяет использовать шорткоды.
- Интерфейс пользователя улучшен, что позволяет наиболее точно настроить меню.
- Поддерживает Mega и Flyout подменю, что позволяет результату выглядеть очень современно.
9. Admin Menu Editor
У WordPress есть редактор меню по умолчанию, но этот плагин намного более мощный. Если Вам недостает функций, Вы должны обязательно установить этот плагин. Он абсолютно бесплатный, его использует более 20 тысяч людей. С этим плагином с кастомизацией и созданием меню справится даже новичок: все это благодаря функции перетаскивания объектов мышкой. Плагин постоянно обновляется, чтобы быть полностью совместимым с версией WordPress.
8. NOO Menu
Если Вам понравился наш первый плагин, но Вы все еще хотите что-то другое, Вам обязательно нужно присмотреться к NOO Menu. Плагин предоставляет все основные функции, но обладает несколько другим пользовательским интерфейсом, который предлагает новые элементы дизайна. Как раз на дизайн и ориентируется этот плагин, который можно приобрести на платформе CodeCanyon. С помощью плагина можно добавить мега меню на сайт, а потом кастомизировать меню в соответствии со своим желанием. Плагин мало весит и адаптирован для смартфонов, планшетов и любых браузеров.
Ключевые функции NOO Menu:
- Показывает изменения в режиме реального времени, что делает кастомизацию очень удобной
- Поддерживает вертикализацию и горизонтацию.
- Множество шрифтов Google, опцию прозрачности и 350 иконок Font Awesome.
7. WordPress Menufication
Этот премиум плагин позволяет создавать навигацию, адаптированную для мобильных телефонов. Он использую первый мобильный пользовательский интерфейс с элегантными элементами дизайна и также является очень простым в использовании. В основном использует Flyout, а для анимации – CSS3. Плагин доступен на платформе CodeCanyon со всей необходимой документацией; также предоставляется 6 месяцев бесплатной поддержки производителя.
Ключевые функции WordPress Menufication:
- It is totally integrated and compatible with WordPress default Menu system.
- Поддерживает сенсорные жесты на тачскринах смартфонов и планшетов.
- Позволяет добавлять логотип.
- Автоматически улучшает функционирование.
6. Mega Main Menu
Как видно из названия, плагин добавляет на сайт мега меню. Плагин обладает всей необходимой документацией. Производитель обещает 6 месяцев бесплатной поддержки, которая будет полезна для новичков. Сам плагин добавляет меню, в котором можно разместить любую информацию: логотип, поиск, ссылки и т.д. Результат неизменно выглядит элегантно и современно.
Ключевые функции Mega Main Menu:
- Имеет 10 разных визуальных инструментов и функциональных способностей, что предоставляет широкий выбор.
- Предоставляет более 600 шрифтов Google, 1600 иконок Vector и бесконечно разнообразную цветовую палитру.
- Плагин поддерживает работу на смартфонах и планшетах.
5. LMM
Этот плагин позволяет создавать элегантные и современные меню для WordPress. Он обладает всеми вышеперечисленными функциями: вертикализация и горизонтализация, создание адаптивных меню для смартфонов и планшетов. Приобретая этот премиум плагин, Вы также получаете 6 месяцев бесплатной поддержки.
Ключевые функции LMM:
- Предлагает неограниченное число тем с возможностью последующей кастомизации.
- Совместим с WooCommerce и поддерживает цифровую загрузку.
Если Вы ищите мега плагин для WordPress, который позволит Вам добиться отличных результатов, то ScrollNav Вам идеально подойдет. Этот мега плагин разработан специально для улучшения навигации пользователя на странице с помощью круглой кнопки, которая содержит разные функции. Плагин предлагает более 20 стилей с возможностью кастомизации, а также постоянные обновления, необходимые для улучшенной работы.
ScrollNav совместим с различными браузерами, такими как Chrome, Opera, IE11, IE10, Firefox и Safari. Этот плагин также поддерживает большое количество расширений, такие как PHP, HTML, JavaScript JS и CSS. Более того, ScrollNav совместим с BuddyPress 1.7.x, BuddyPress 1.8.x и BuddyPress 1.9.x.
3. Big Voodoo – мега меню плагин
Мечта каждого – это устойчивая платформа, которая будет быстро работать и давать простой доступ к меню. Более того, этот плагин дает полную свободу в кастомизации меню, что позволяет создать нечто неповторимое и привлекательное. Big Voodoo имеет меню ссылок по теме – ключевое преимущество этого плагина для WordPress 3.5. Необходимо отметить одну из ключевых функций этого мега меню плагина: сохранение меню в отдельную таблицу.Итак, как Big Voodoo улучшает Ваше меню? Добавление шорткода/пользовательского HTML в меню по Вашему выбору означает, что Вы можете быстро и удобно отображать виджеты и любые другие стили в Вашем меню. Вы можете добавить раздел или поделить на колонки Ваше меню, что приведет в более мощному и простому результату. Более того, Вы можете добавить к Вашему меню уже существующее меню.
Для корректной работы плагина Big Voodoo Вам понадобятся PHP 5.3 и WordPress 3.5. Установка этого плагина является простейшей процедурой. Сам плагин прост в использовании и обладает широким спектром функций. Он подойдет как для новичков, так и для опытных пользователей.
2. LMM
LMM – это аббревиация Liquida Mega Menu. В эффективности этого невероятно популярного мега плагина невозможно сомневаться. Самое интересное в отношении LMM – это то, что он превосходно работает, неважно, разработчик Вы или простой пользователь. Этот плагин оставляет о себе очень приятное впечатление. LMM прекрасно справляется с поставленной задачей, не заставляя Вас беспокоиться о технических неполадках. Если Вы хотите создать мощное меню, то LMM – идеальный вариант, обладающий кучей функций.
Те, кто уже использует этот мега меню плагин, будут настойчиво рекомендовать Вам LMM. Этот плагин предоставляет широкие возможности для кастомизации, а также обладает большим набором шрифтов Google и иконок Font. Более того, плагин совместим с WooCommerce, тем самым позволяя управлять платформами онлайн-шопинга. Liquida Mega Menu обладает великолепными темами, а также позволяет создавать меню вертикальной ориентации для мобильных устройств и меню горизонтальной ориентацией для устройств с широким экраном.
При выборе плагина для создания меню необходимо выбрать программу, которая позволит настроить все функции по своему желанию, чтобы результат полностью совпадал с Вашими ожиданиями. Несмотря на то, что плагин Supermenu предоставляет обширные опции, он абсолютно прост в использовании. Более того, этот мега меню плагин создан специально для того, чтобы создавать неповторимые и привлекательные меню.
После установки плагина Вам дается несколько типов меню на выбор. Можно использовать CSS3 для создания анимации. Также в наборе идет более 600 шрифтов Google, среди которых Вы точно найдете тот самый, который будет полностью соответствовать Вашему вкусу.
Пользователи плагина Supermenu утверждают, что он прекрасно работает с любой темой. У плагина есть бесконечное количество функций, которые делают кастомизацию полной и простой. Можно установить свой логотип или спрятать его, работать с социальными иконками и боковым меню. Прекрасная стилизация меню является ключевым достоинством Supermenu. С помощью этого плагина можно выбрать цвет фона, настроить границы меню, подогнать его под общий стиль сайта. Этот плагин воплощает в себе все необходимые функции для создания идеального меню и немного больше. Он простой, полный и дико популярный.
Заключение
Каждый из этих плагинов меню легок в использовании, но необходимо помнить о том, что нельзя перебарщивать. Если меню будет переполнено ссылками, картинками и прочими деталями – это не будет выглядеть привлекательно. Помните, что красота и функциональность заключаются в простоте. Расскажите в комментариях, какой плагин из нашего списка пришелся Вам по вкусу и почему. Это важно не только для нас, но и для других читателей!
Источник перевода
Как сделать для WordPress выпадающее меню?
Приветствую вас на сайте Impuls-Web!
В этой статье я расскажу вам, как можно сделать для сайта на WordPress выпадающее меню с помощью плагина. Данный способ создания меню пригодится вам в случае, если вы делаете сайт на базе темы, в которой не предусмотрено выпадающее меню, и у вас не получается его сделать с помощью стандартного средств WordPress, а так же если вас не устраивает его работа или оформление.
Еще это может быть полезно, если у вас возникла необходимость сделать дублирующее меню, например, внизу страницы.
Навигация по статье:
Для WordPress выпадающее меню нам поможет сделать плагин Mega Main Menu. Это очень мощный плагин, с помощью которого вы можете создать выпадающее горизонтальное и вертикальное меню абсолютно в любой части вашего сайта.

Установка и настройка плагина выпадающего меню WordPress
Итак, для создания выпадающего меню WordPress нам для начала нужно установить плагин Mega Main Menu из репозитория.
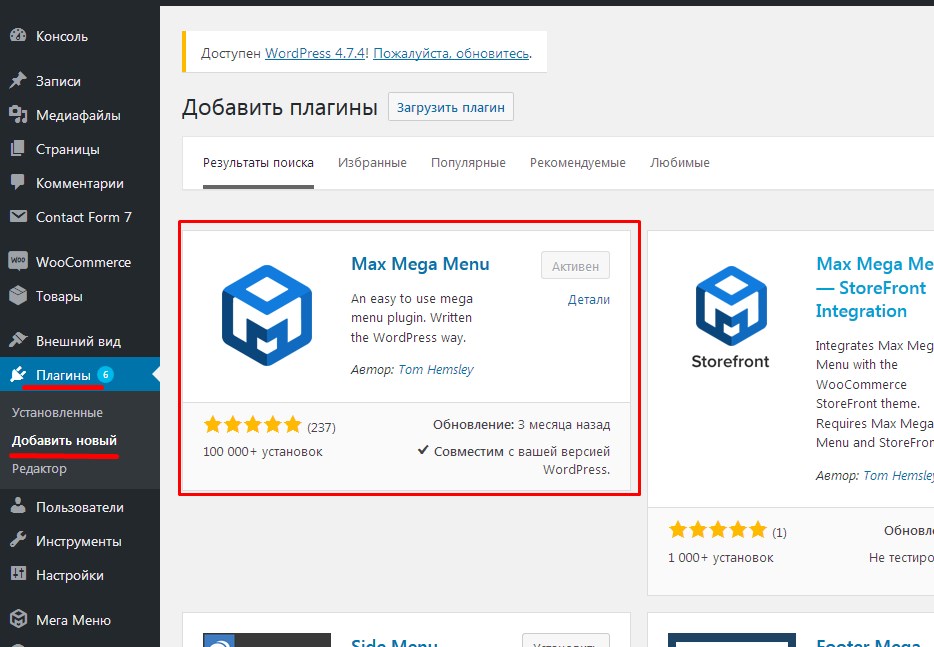
- 1.Заходим в админку WordPress и переходим в раздел
- 2.В строку поиска вставляем название, ждем, пока пройдет поиск, в результатах поиска выбираем нужный нам плагин и жмем на кнопку «Установить», а затем «Активировать».

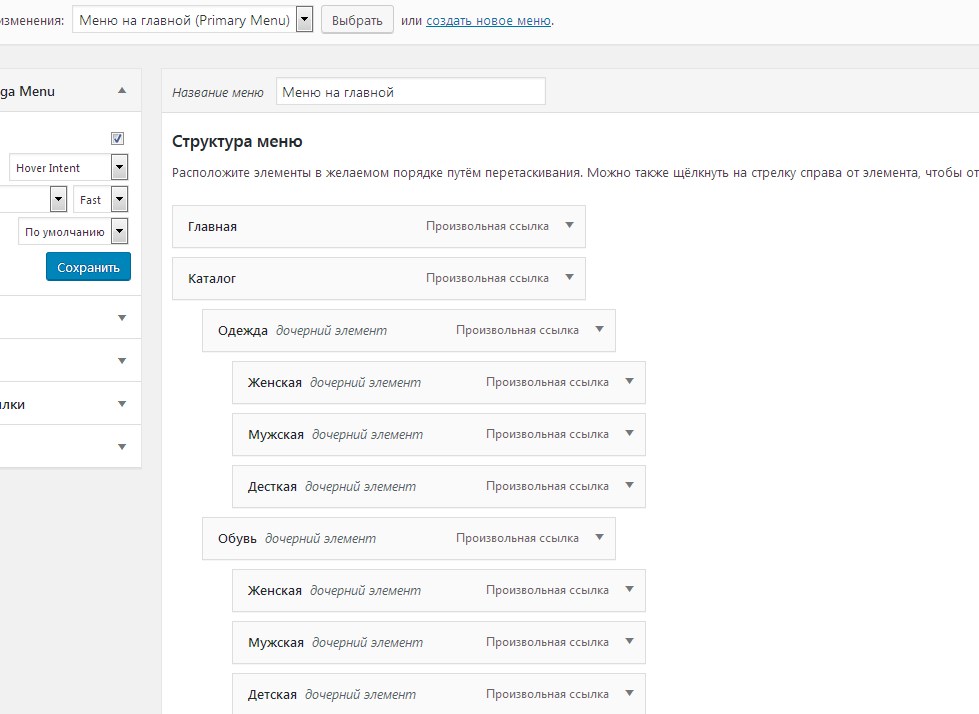
- 3.Далее, нам нужно перейти в раздел «Внешний вид» => «Меню» и здесь создать новое, или выбрать уже существующее меню, которое мы хотим сделать выпадающим. Для наглядности и экономии времени я заранее сделала заготовку, которое имеет в разделе «Каталог» два уровня вложенности.

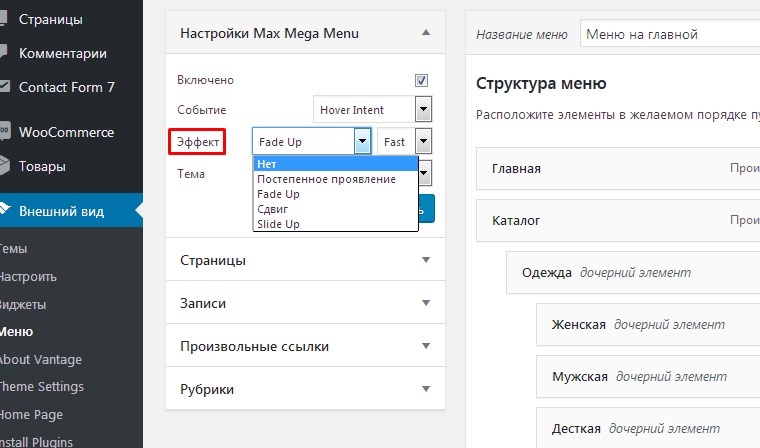
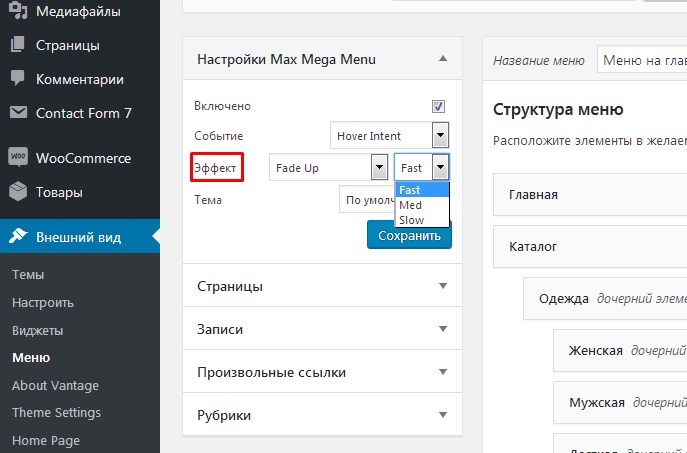
- 4.Для начала работы с плагином нам нужно включить его в левой панели управления, в разделе «Настройка Max Mega Menu»

- 5.Здесь же мы можем в графе «Событие» выбрать, при каких действиях пользователя будет открываться пункты меню.

Доступно для выбора три варианта:
Hover intent – тоже самое, что и «Наведение мышки»
Наведение мышки — открывается при наведении указателя мышки на пункте
Клик мышки – открывается при клике указателем мышки по пункту
- 6.В графе «Эффект» мы можем выбрать эффект при открытии выпадающего меню WordPress

И скорость, с которой оно будет открываться:

- 7.Далее, при наведении указателя мышки на пункт меню, возле его названия появляется синяя кнопка «Мега Меню», нажав на которую мы откроем окно настроек для данного пункта.

- 8.Во вкладке открывшегося окна «Мега Меню» мы можем:
- 9.На вкладке «Settings» вы можете скрыть надпись или стрелку, отключить ссылку, отключить отображение элемента на мобильных устройствах или компьютерах, задать настройки выравнивания для самого элемента, иконки и подменю, а так же можно отключить отображение подменю на мобильных устройствах.

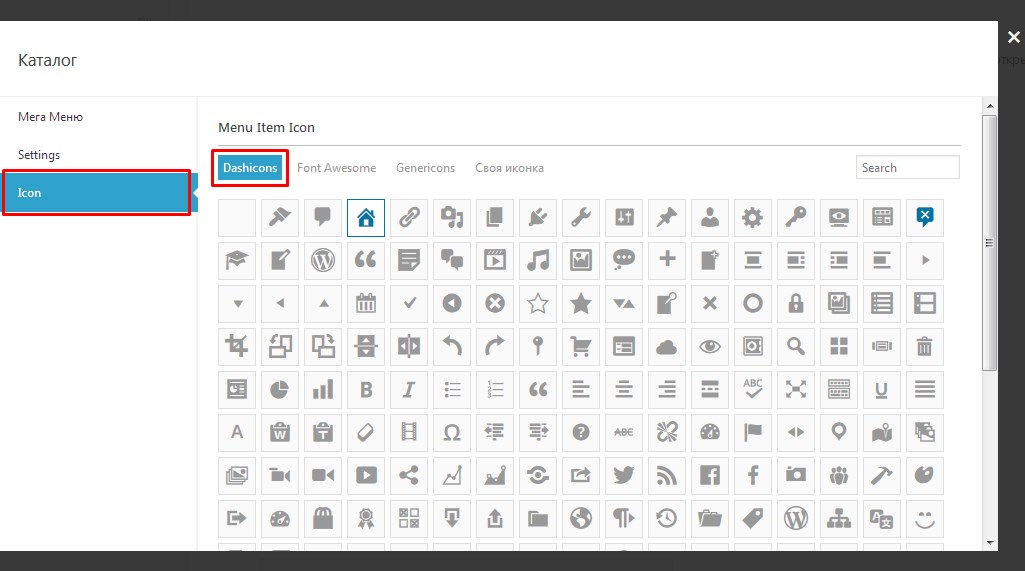
- 10. На следующей вкладке мы можем задать иконку для пункта меню.

В бесплатной версии плагина доступны для использования только стандартные иконки. Иконки Font Awesome, Genericons и возможность добавления своих иконок доступна только для Pro-версии.
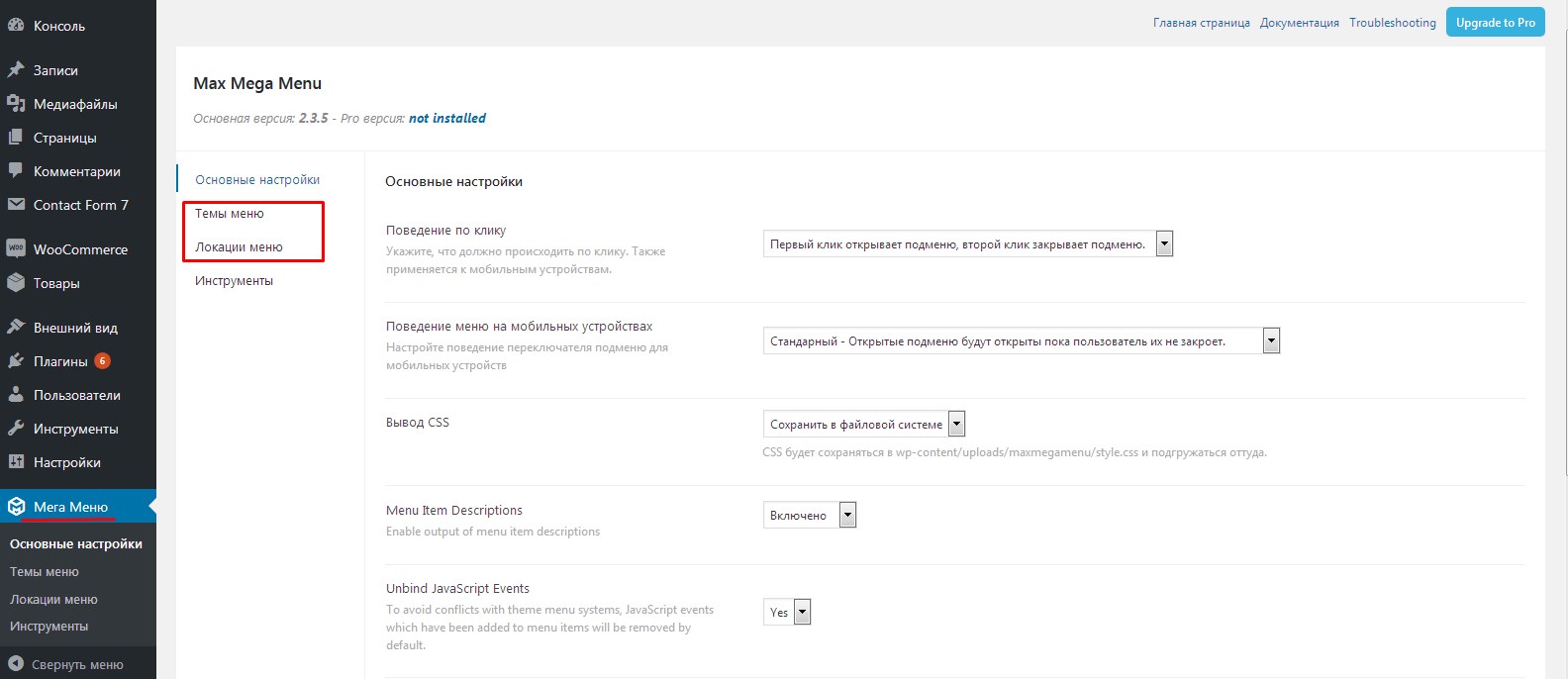
- 11.Далее нам нужно перейти в раздел «Мега Меню» на главной странице WordPress. Здесь нам нужны две вкладки: «Темы меню» и «Локации меню»

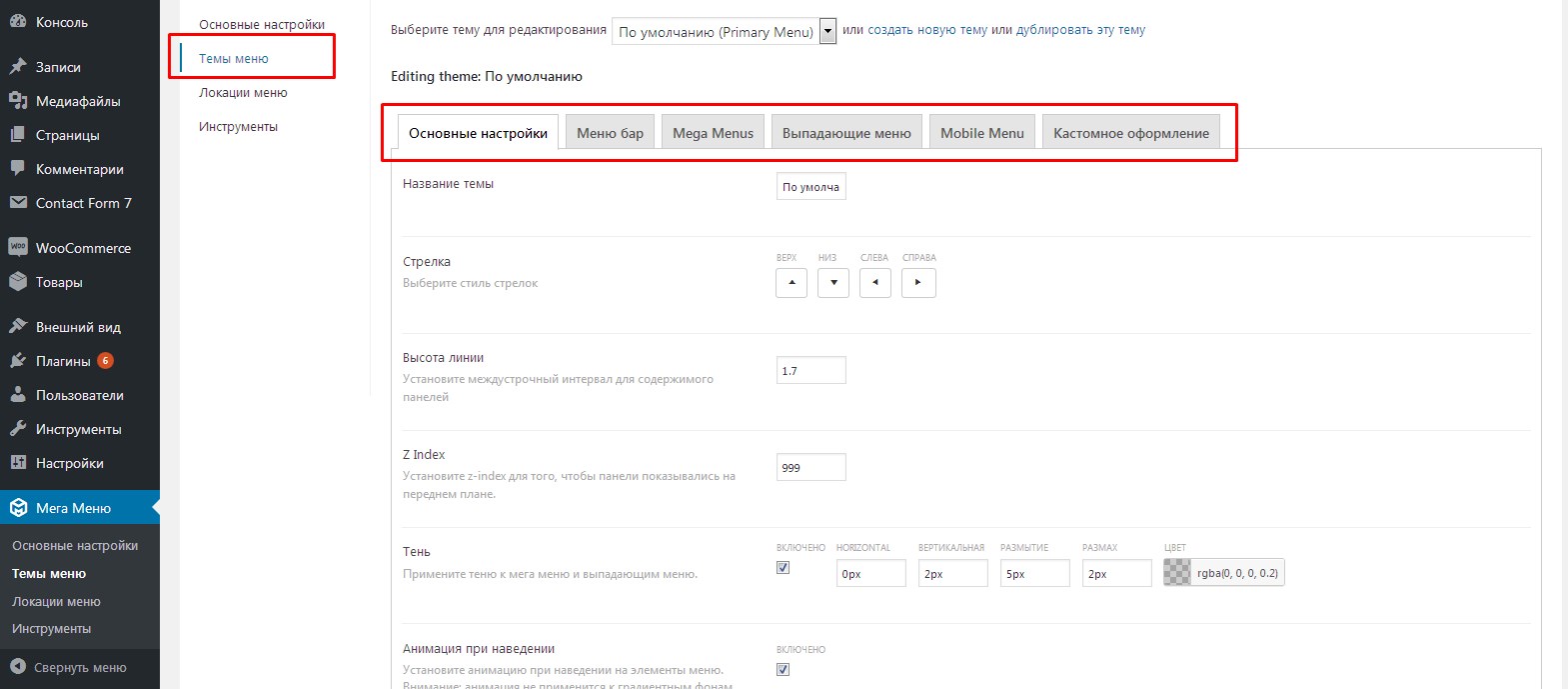
- 12. На вкладке «Темы меню» нам нужно задать тему цветового оформления для нашего выпадающего меню WordPress, так как в этом плагине нет стандартных заготовок.

Переключаясь по вкладкам раздела вам нужно задать настройки цвета, отступы, высоту, шрифты, рамки, тени и другие визуальные настройки в соответствии с цветовым оформлением вашего сайта. После того, как вы зададите все настройки, не забудьте нажать на кнопку «Сохранить изменения».
Добавление выпадающего меню WordPress на сайт
После того как мы закончили настройку выпадающего меню WordPress, нам нужно его как-то добавить на сайт. В случае, если мы используем данное меню в качестве главного, то здесь все просто, ничего менять или добавлять не нужно, все настройки применяются по умолчанию.
Для добавления выпадающего меню WordPress в область виджетов нам нужно:
- 1.Переходим в раздел «Внешний вид» => «Виджеты»
- 2.Выбираем виджет «Max Mega Menu» и добавляем его в сайдбар. Это можно сделать или путем перетаскивания виджета в нужную область, или выбрав виджет и кликнув на кнопку «Добавить виджет».

- 3.А дальше нам нужно стилями привести наше меню к нужному виду, так как по умолчанию оно отображается как горизонтальное.

Если же вам нужно сделать дублирующее выпадающее меню WordPress в футере сайта, то для этого нужно:
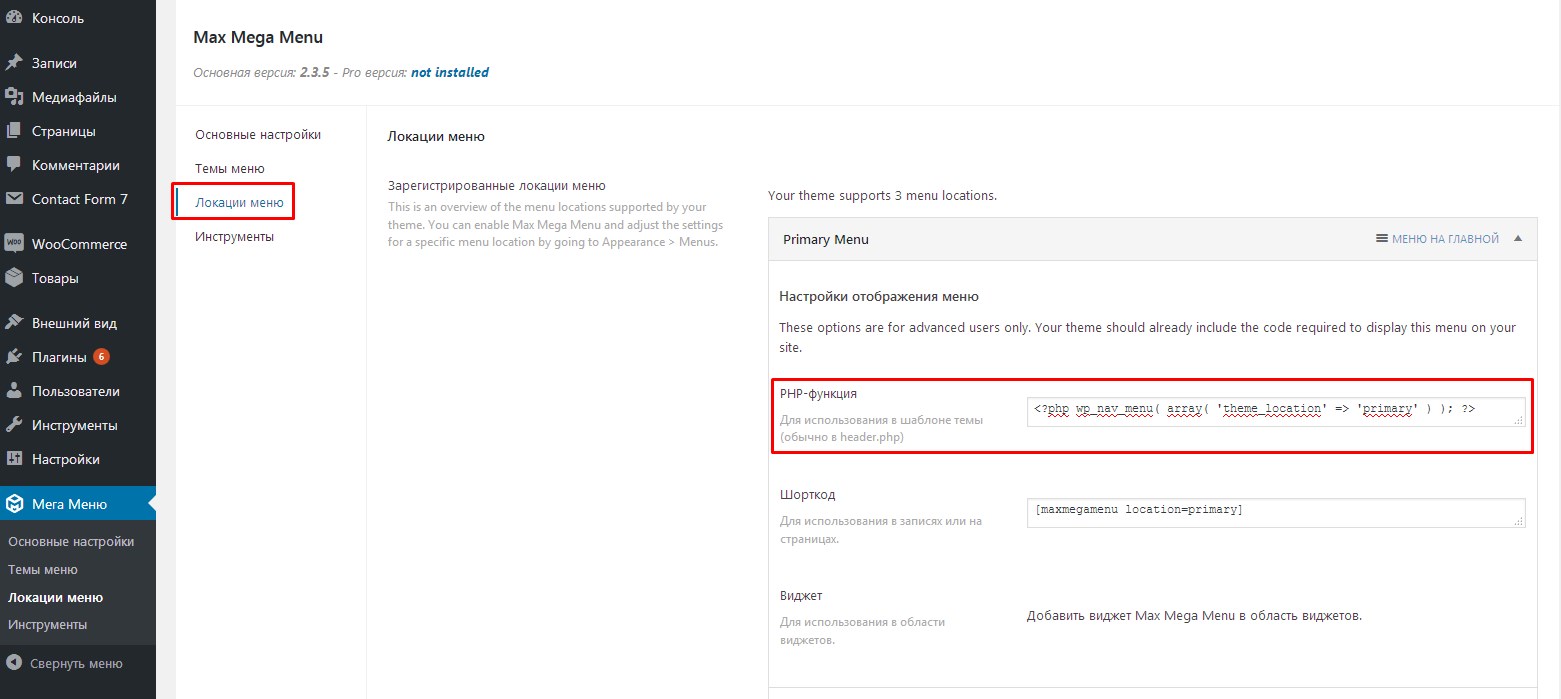
- 1.Переходим на вкладку «Локации меню» в настройках плагина и копируем php-функцию:

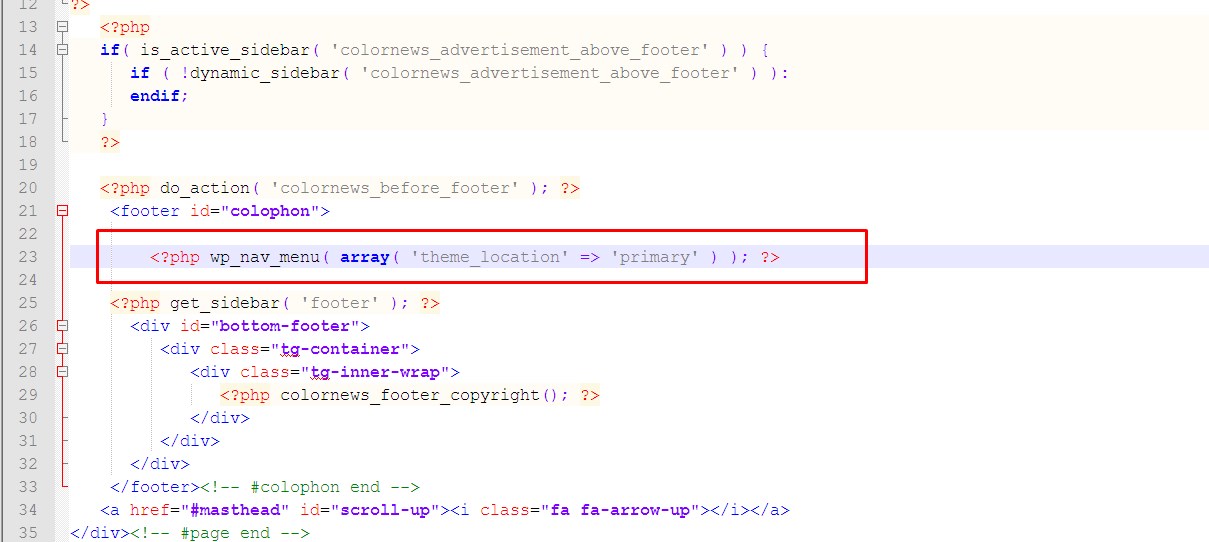
- 2.Далее, при помощи текстового редактора Notepad++ подключаемся к нашему сайту по FTP и открываем файл footer.php, который находится в корне темы оформления вашего сайта.

- 3.Далее, в соответствующем месте шаблона с новой строки вставляем скопированную функцию:
 Обратите внимание! Так как вёрстка у разных шаблонов разная, то определить блок в который нужно вставить код меню вам нужно будет самостоятельно.
Обратите внимание! Так как вёрстка у разных шаблонов разная, то определить блок в который нужно вставить код меню вам нужно будет самостоятельно.
В этом вам может помочь следующая статья:
«Изменение темы WordPress. Определение Class и ID» - 4.После чего сохраняем файл и выгружаем его на хостинг, нажив на дискетку или сочетанием клавиш CTRL+S.
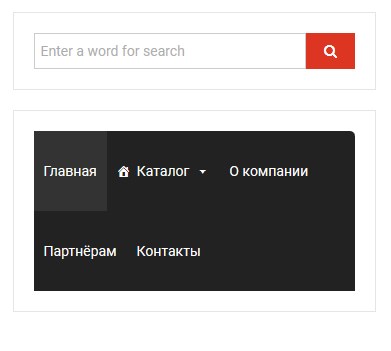
Вот что у нас получилось:

Теперь у нас главное меню сайта продублировано в футере. Осталось его немного подправить css-стилями.
Как я уже говорила, плагин Max Mega Menu дает огромные возможности, и с его помощью вы можете создать для WordPress выпадающее меню любой сложности, хоть горизонтально, хоть вертикальное, и вставить его в любом месте на своем сайте. Но, к сожалению, у этого плагина есть и недостатки, основным из которых является необходимость дописывать стили для нормального вывода в виджетах.
На этом я закончу эту статью. В одной из следующих я расскажу, как сделать выпадающее меню WordPress без использования плагинов. Если вам эта тема интересна, пожалуйста, оставляйте комментарии под статьей, и делитесь ею в социальных сетях.
До встречи в следующих статьях!
С уважением Юлия Гусарь
Создание меню WordPress — 5 лучших плагинов. Верхнее меню wordpress.
Привет, друзья! Счастлив видеть вас на страницах моего блога. Эту статью целиком и полностью посвящаю меню WordPress. Постараюсь осветить эту тему со всех сторон: рассмотрю наиболее интересные плагины для меню WordPress, посвящу несколько строк созданию верхнего меню, расскажу о стандартных возможностях WP. Чтобы материал, описанный в этой статье, был понятен, обязательно перед его прочтением ознакомьтесь с постом о виджетах WordPress.
Стандартные способы создания и вывода меню в WordPress:
- Если тема поддерживает WordPress 3 Menu System, то верхнее menu можно создать через раздел «Внешний вид» — «Меню», в противном случае оно формируется автоматически из публикуемых страниц.
- Создать меню, содержащее активные рубрики блога, можно с помощью виджета «Рубрики».
- Меню с ссылками на страницы блога выводится с помощью виджета «Страницы». Лично я никогда этим виджетом не пользовался, потому что на блоге страницы WP используются для вывода технической информации (о себе, карта сайта, обратная связь и так далее). Лучшее место для них — в шапке блога в горизонтальном виде. Так уж принято.
- Произвольное меню создается в разделе «Внешний вид» — «Меню», для вывода на блог используется одноименный виджет.
- Использовать дополнительными плагины WordPress.
Если 2 и 3 пункты очевидны, и достаточно только добавить соответствующие виджеты, то остальные могут показаться запутанными, поэтому я рассмотрю их поподробнее.
Стандартные возможности WordPress
Перейдите в раздел «Внешний вид» — «Меню», нажмите на кнопку «+» и введите заголовок.
Теперь необходимо добавить в него пункты:
Произвольные ссылки — добавьте ссылку на страницу блога или внешний ресурс и введите текст, под которым она будет выводится. Таким способом можно добавить ссылку на какую-то отдельную запись блога.
Страницы — выберете нужные страницы и нажмите «Добавить в меню».
Рубрики — отметьте галочками нужные рубрики и тоже нажмите «Добавить в меню».
Есть возможность создать иерархию, просто перетаскивая их друг относительно друга. Как эта иерархия будет отображаться на блоге — зависит от используемой темы.
Не забывайте сохранять внесенные изменения.
В темах, которые поддерживают WordPress 3 Menu System присутствует так же опция «Области темы» — это место в шаблоне WordPress, которое специально отведено под меню. Чаще всего оно предназначено для вывода верхнего горизонтального меню блога, которое часто называют «главным». В таком случае достаточно задать «Область темы», и оно автоматически появится на сайте.
В противном случае, используется виджет «Произвольное меню». Перейдите в раздел «Внешний вид» — «Виджеты», найдите в общем списке данный виджет и перетащите его в сайтбар (боковая колонка). После этого появятся настройки, в которых нужно выбрать созданное ранее меню.
Сохраните настройки и полюбуйтесь на свое творение.
Верхнее меню WordPress — как отредактировать и удалить
Во многих темах верхнее menu формируется автоматически из публикуемых страниц, которые в основном используются для общей информации — «О блоге», «Полезная информация», «Карта сайта» и так далее. Для этого в файле header.php используется следующий код:
<ul>
<?php wp_list_pages('title_li=' ); ?>
</ul> |
В моей теме оно дублируется еще внизу страницы, поэтому этот же код был и в шаблоне footer.php.
Чем это неудобно:
- Формируется динамически из всех созданных и опубликованных страниц, хотите вы того или нет. Порой некоторые страницы нужно оставить незамеченными.
- В некоторых темах под верхнее меню выделяется очень мало места, поэтому в нем отображаются только первые 3-4 пункта, а остальные скрываются под соседним слоем (будь то область контента или логотип). Смотрится это очень некрасиво, да и поисковые системы могут это счесть за преднамеренное сокрытие ссылок от посетителей.
Исправить эти недочеты достаточно легко — нужно просто удалить тот код, что я привел выше и написать следующую конструкцию:
<ul> <li><a href="http://имя_блога.ru">Главная</a></li> <li><a href="http://fairheart.ru/o-bloge.html">О блоге</a></li> ... </ul> |
Для людей, которые знают html, разобраться в этом коде не составит труда, для незнающих поясню. Строчки будут отличатся только двумя параметрами:
- значением атрибута href — содержит ссылку на нужную страницу;
- значением между тегами <a></a> — задает текст ссылки.
Плагины меню для WordPress
Для расширения возможностей WordPress можно воспользоваться дополнительными плагинами. В большинстве своем, создаваемые таким образом меню хоть и красивые, но громоздкие, что может вызвать некоторые сложности с продвижением блога в поисковых системах. Использовать их или нет — решать вам.
Вот перечень плагинов меню для WordPress с лучшими рейтингами:
- Floating Menu — простой плагин, с помощью которого легко добавить симпатичное меню с использованием JQuery (библиотека JavaScript, которая используется для создания различного рода визуальных эффектов).
- JQuery Slick Menu Widget — весьма интересное меню, которое можно закрепить в одном из шести местах по периметру экрана. Отлично подойдет для вывода такой информации как подписка на RSS ленту, форма регистрация, социальные кнопки, поиск по сайту и так далее.
- JQuery Vertical Mega Menu Widget — плагин позволяет создать красивое вертикальное меню с использованием JQuery эффектов. После установки плагина добавляется новый виджет, в настройках которого можно выбрать внешний вид и эффекты. Само меню формируется стандартным образом — как я описывал выше.
- JQuery Mega Menu Widget — плагин во многом аналогичен предыдущему, только создает горизонтальное меню, поэтому используйте его не в боковых сайтбарах/колонках, а в горизонтальных.
- JQuery Accordion Menu Widget — продолжает серию плагинов с использованием JQuery. Создает красивый «аккордеон». Кто не знает, что такое «аккордеон», советую попробовать и увидеть своими глазами.
Спасибо за внимание! Подписывайтесь на мою RSS ленту новостей. Всех вам благ!
Лучший способ выразить благодарность автору — поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
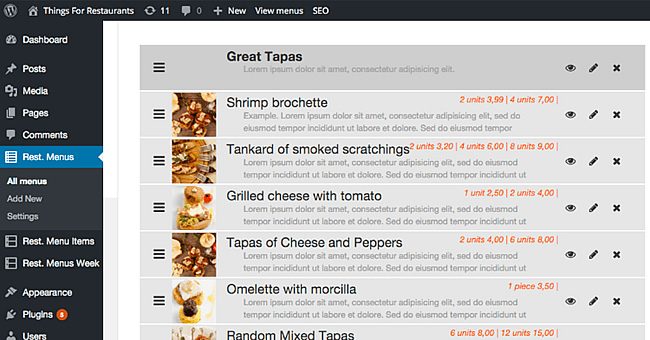
Лучшие плагины WordPress для сайта ресторана с меню и онлайн резервацией
Если у вас свой ресторанный бизнес, вам обязательно нужен веб-сайт, ведь так? Вспомните, каждый раз перед походом в новое заведение, вы хотите зайти на сайт и посмотреть меню, фотографии интерьера, узнать часы работы, контакты и забронировать столик, наконец. Это обыденная практика.
И если вы ищете самый быстрый и удобный способ сделать первоклассный сайт ресторанной тематики, вы не найдете более выгодного решения, чем WordPress. Но кроме удачно подобранной темы оформления сайта, вам еще нужно обеспечить свой сайт должной функциональностью. Мы имеем в виду плагины для онлайн-меню ресторана, резервации столиков, заказа еды и так далее.






Смотрите также:
Для этого вам пригодится наша сегодняшняя подборка. В этом посте мы постарались отобрать лучшие плагины WordPress для сайта ресторана или бара с онлайн меню и резервацией столиков. Большинство из плагинов в этом списке добавляют возможности меню, резервации, бронирования мест и интеграции с разными службами доставки.
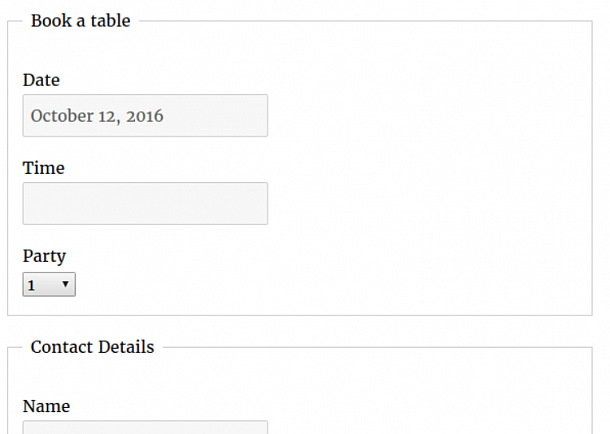
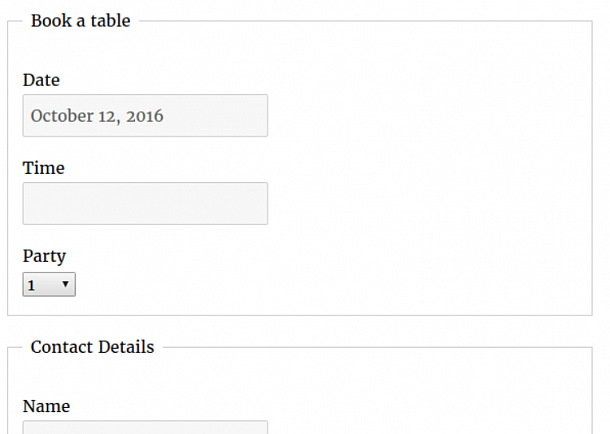
Restaurant Reservations — это бесплатный плагин от Theme of the Crop, студии разработки, которая сосредоточена на WordPress решениях для ресторанной тематики.
Плагин позволяет принимать резервацию и бронь столиков через ваш сайт. Как только посетитель сделает резерв, вы получите уведомление и сможете его подтвердить или отклонить. А посетитель получит письмо, как только вы примете решение.


Вы можете задать определенные часы работы, чтобы посетитель мог выбирать только из доступного промежутка времени. Также можно блокировать посетителей, которые подтверждают бронь и потом не приходят.
Модуль резервации можно добавить на любую страницу, запись или виджет.
У плагина рейтинг 4,9 и более 10,000 активных установок, так что это один из самых популярных бесплатных вариантов.
2. WPPizza

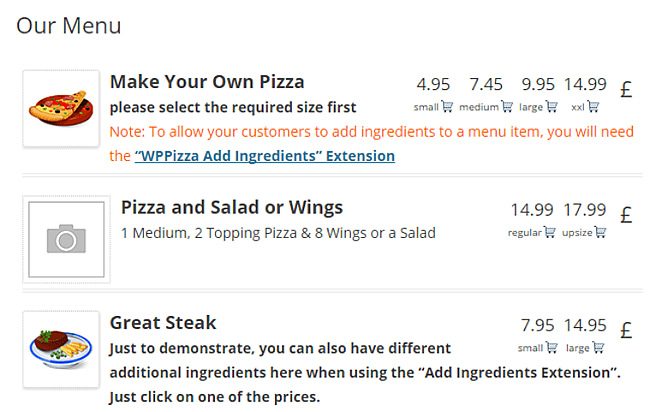
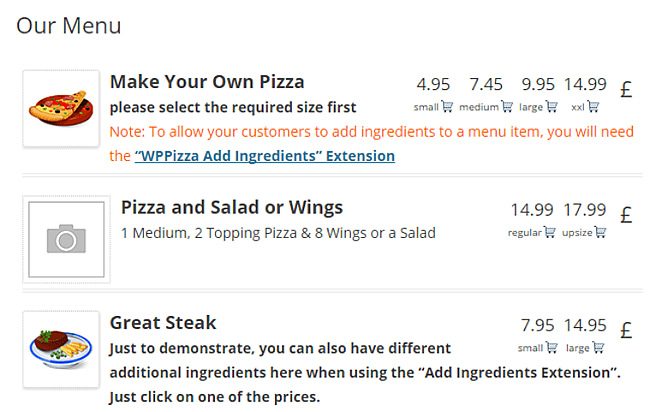
Пусть название не сбивает вас с толку, этот плагин не рассчитан на доставку одной пиццы, хотя именно с этого он и начинал.
WPPizza помогает вам организовать удобное меню и добавить возможность сделать заказ на сайте. Правда, в бесплатной версии плагина заказ можно сделать только за наличку, оплата картой доступна в платной версии.


Можно назначать несколько цен на одну позицию в зависимости от порции или размера товара. Плагин совместим с WPML, так что его можно легко перевести на любой язык.
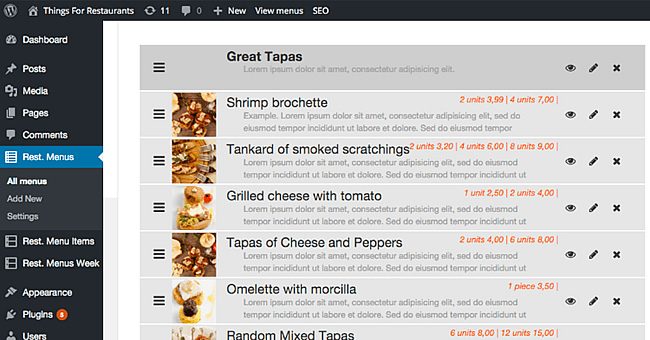
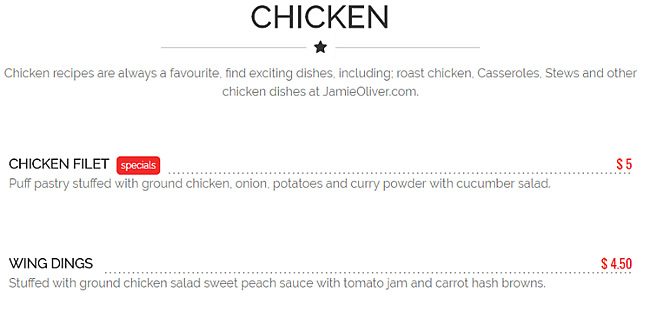
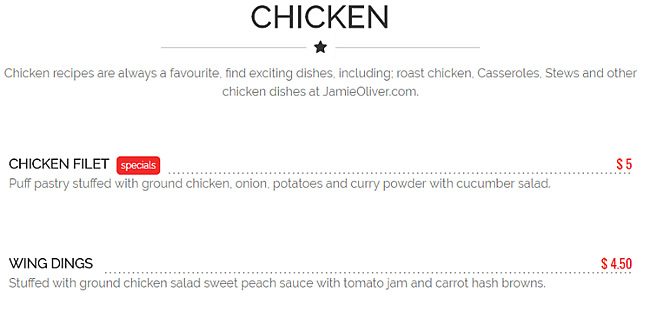
3. Food and Drink Menu
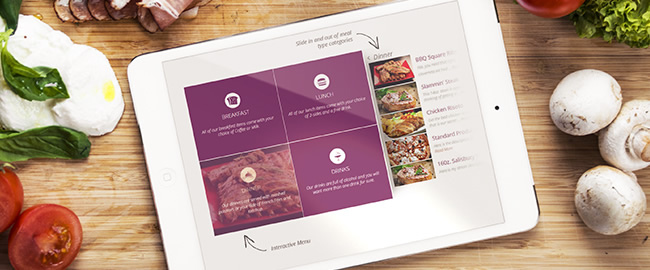
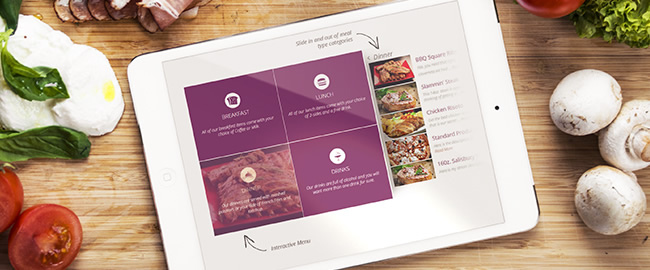
Food and Drink Menu — это еще один бесплатный плагин от Theme of the Crop. Но если предыдущий был сосредоточен на резерве столиков, то этот делает акцент на составлении меню ресторана.


Каждый пункт меню содержит фотографию и описание с ценой. Также заявлена поддержка Google Rich Snippets для удобного поиска конкретной позиции в меню через Google.
4. Open Table Widget

Open Table Widget — это бесплатный плагин для удобной интеграции вашего сайта с системой бронирования Open Table.


Бесплатная версия, к сожалению, поддерживает только американские рестораны и заведения. Для других стран нужно будет купить платную версию за $37.
5. Restaurant Menu for Visual Composer
Это платное дополнение за $19 к Visual Composer — самому популярному строителю страниц на WordPress. После установки в меню вашего Visual Composer появится новый раздел «Restaurant Menu», где вы сможете добавить онлайн-меню для вашего ресторана.
Этот вариант удобен, если у вас уже есть установленный Visual Composer, в противном случае лучше подобрать отдельное готовое решение.
6. Quick Restaurant Menu

Quick Restaurant Menu — еще один бесплатный плагин для меню сайта ресторана на WordPress. Вы можете добавлять картинки, описание, стоимость и так далее.
Можно легко добавлять новые позиции меню и менять местами уже существующие с помощью drag and drop.


Также можно отображать 2 разных меню в зависимости от времени суток (дневное меню, вечернее меню).
Также доступна Pro версия за $39 с еще большим набором функций и возможностей по онлайн-заказу, резервации и доставке.
7. Foodify

Foodify — это премиум плагин за $25 на CodeCanyon, который превращает ваш сайт на WooCommerce в онлайн службу заказа и доставки еды.
Посетители могут выбрать по меню продукты и добавить их в корзину, а затем оплатить и заказать доставку.


8. Restaurant Manager

Restaurant Manager — еще один бесплатный плагин, который управляет онлайн-меню и резервацией столиков для вашего ресторана.
Посетители могут прямо через фронтенд сайта заказать столик, а вы в админке можете подтвердить или отклонить заказ. Посетителю придет подтверждение резервации на email.
9. Accura FoodMenu WP

Accura FoodMenu WP — это платный плагин за $26 на CodeCanyon, который умеет делать просто шикарные и современные меню для ресторана.
Составляйте описание каждой позиции, добавляйте фотографии, назначайте цену, сортируйте меню и оформляйте в одном из 50+ включенных вариантов стилей.






Смотрите также:
Плагин WP Mobile Menu для создания мобильного меню WordPress
Мобильный трафик составляет около половины всего трафика веб-сайта в Интернете (может быть, и больше для вашей ниши), поэтому почти каждая тема WordPress в настоящее время рекламирует себя как адаптивная.
Но вот в чем дело – «адаптивный» означает лишь то, что ваш сайт будет адаптироваться к различным устройствам. И это не означает, что мобильные посетители получат качественный функционал. О том, что они в результате увидят, должны позаботиться именно вы.



 WP Mobile Menu – это бесплатный плагин (есть премиум планы), который добавляет более удобное и функциональное навигационное меню в мобильную версию вашего сайта WordPress, независимо от вашей темы.
WP Mobile Menu – это бесплатный плагин (есть премиум планы), который добавляет более удобное и функциональное навигационное меню в мобильную версию вашего сайта WordPress, независимо от вашей темы.В обзоре WP Mobile Menu мы покажем, что он может сделать для вас, и как это работает на живом сайте WordPress.
Возможности WP Mobile Menu
Во-первых, плагин подходит не только для мобильных посетителей. Вы можете установить свои собственные контрольные точки активации мобильного меню, которые позволяет использовать это меню и для посетителей на компьютерах.
Во-вторых, можно создавать меню и в хедере и в футере, а также несколько меню, с опциями для правого и левого меню.
Вы можете выбрать один из нескольких типов меню, в том числе:
- оверлей,
- выдвижной контент,
- скольжение по содержанию,
- скольжение сверху.
Чтобы добавить контент в меню, можно использовать обычную функциональность меню WordPress, которая позволяет использовать тот же привычный интерфейс и поддерживать согласованность (или использовать другой набор ссылок меню для вашего мобильного меню),
Помимо возможности включать обычные ссылки меню, WP Mobile Menu также добавляет некоторые специальные функции для опций:
- Ajax live search – пользователи могут ввести свой запрос и мгновенно просмотреть результаты поиска – перезагрузка страницы не требуется.
- Профиль пользователя – включите профиль пользователя и аватар как часть вашего меню. Это отличный вариант для любого типа сайта или сообщества.
- Логотип – добавьте свой логотип как часть меню.
- WooCommerce – специальная интеграция с WooCommerce поможет вам включить корзины покупок пользователей, а также фильтры для покупок. Можно добавить липкую корзину в меню футера.
Помимо основной функциональности, вы получаете тонны настроек:
- цвет,
- шрифты,
- иконки,
- функциональность,
- и многое другое.
Какому сайту нужен WP Mobile Menu
WP Mobile Menu может помочь любому сайту WordPress. Базовая функциональность – создание лучшего мобильного меню – полезна для любого типа сайта WordPress, поскольку все больше сайтов становятся мобильными.
Однако есть несколько типов сайтов, где WP Mobile Menu работает очень хорошо:
- Магазины WooCommerce – интеграция WP Mobile Menu с WooCommerce позволяет вам сделать покупки более удобными для пользователя, упрощая покупателям доступ к их корзинам и фильтрам товаров.
- Сайты для подписчиков / онлайн-курсы – поскольку вы можете создавать специальные меню, предназначенные только для вошедших в систему пользователей. Они упростят вошедшим в систему участникам перемещение по сайту. Кроме того, функция профиля пользователя позволяет добавить их аватар / профиль в меню (ниже вы увидите это в действии).
- Социальные сети / форумы – такая же идея, как и для сайтов членства.
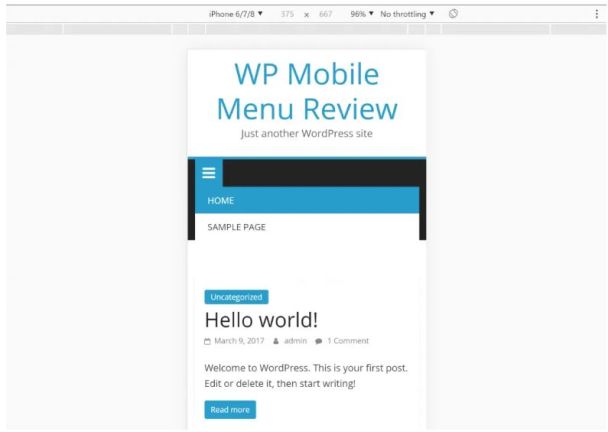
Как работает WP Mobile Menu
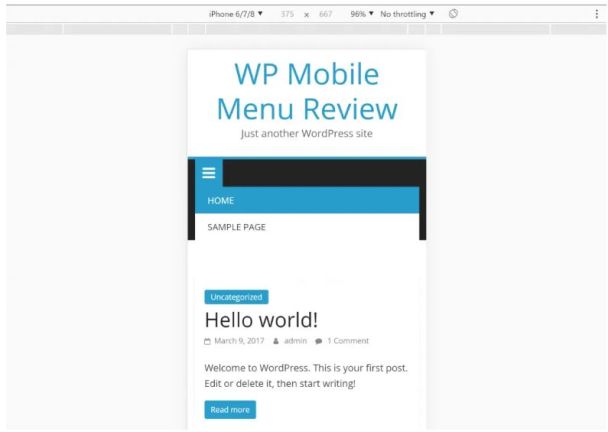
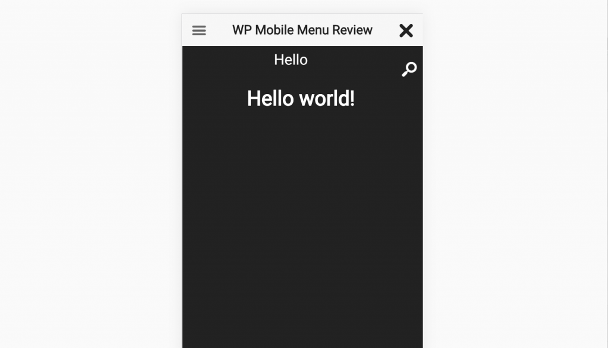
Чтобы проверить работу плагина, выберем случайную популярную тему из WordPress.org – ColorMag. Вот как выглядит мобильное меню по умолчанию – это простой значок гамбургера, который раскрывает список меню:


Теперь установим WP Mobile Menu, используя его для создания пользовательского интерфейса.
WP Mobile Menu – начало
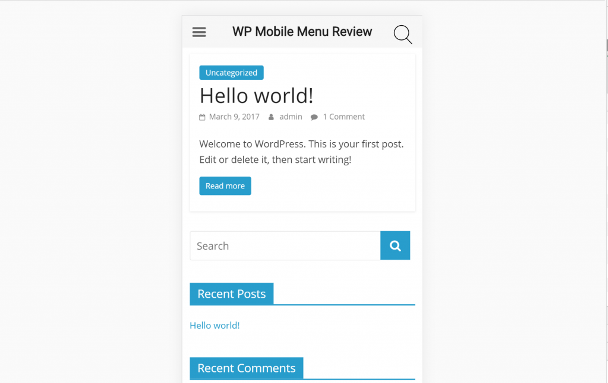
После активации плагина WP Mobile Menu нужно назначить меню позицию WP Mobile Menu. Теперь вы получаете меню гамбургера слева и значок поиска справа. Меню также намного более компактно, что позволяет посетителям сразу увидеть больше вашего контента:


Меню гамбургера открывает полноразмерное меню:


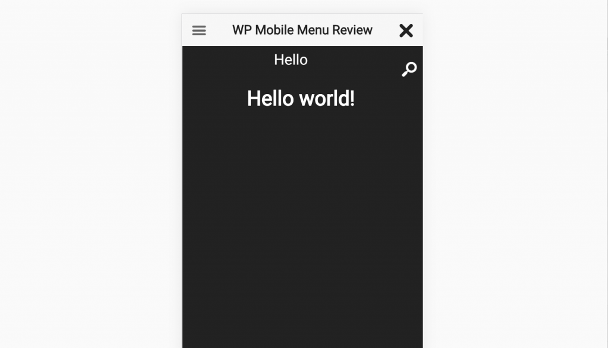
А значок поиска открывает поиск в реальном времени Ajax, который автоматически предлагает контент, когда посетители вводят запросы в поле поиска:


Изображения, показанные выше – по умолчанию. Теперь рассмотрим множество вариантов, которые вы получаете для настройки работы мобильных меню.
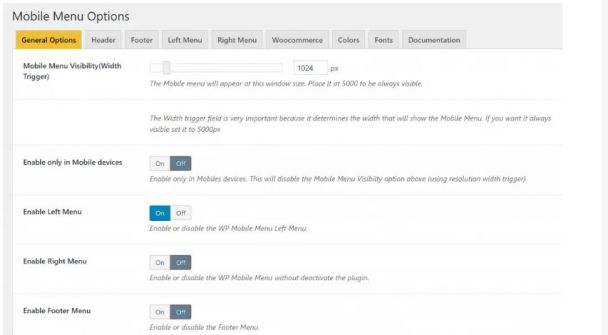
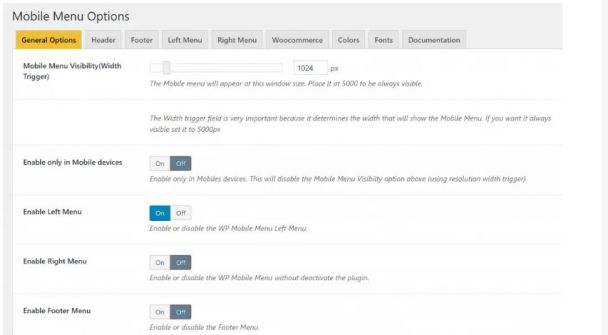
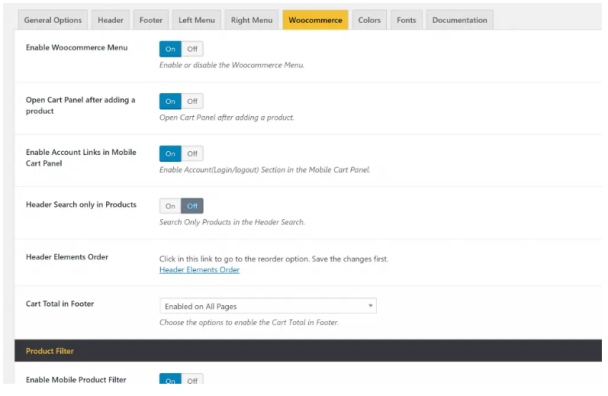
Вкладка «Общие параметры»
Эта вкладка делает то, что говорит – то есть позволяет настроить общие параметры отображения мобильного меню.
Вверху вы можете установить свои собственные контрольные точки и выбрать, какие меню использовать. Опять же, вы получаете три разных пункта меню:
- Левое меню (заголовок).
- Правое меню (заголовок).
- Меню в футере.


Вы также можете настроить основные параметры того, какой тип меню использовать. Например, наложение по умолчанию против одного из типов слайдов. Также можно изменять некоторые настройки управления работой подменю:


Вкладка «Заголовок»
Во вкладке «Заголовок» можно настроить основные параметры для заголовка мобильного устройства, а не отдельные меню.
Вы получаете удобную опцию для перетаскивания элементов заголовка и возможность скрыть элементы, которые вы не хотите использовать. Здесь же можно выбрать, использовать ли:
- Липкий заголовок.
- Прозрачный заголовок.


Обычно вы получаете здесь множество опций с набором настроек для управления заголовками:
- логотип,
- центровка,
- иконки,
- поиск,
- многое другое.
Смотрите также:
Плагин Admin Menu Tweaker для настройки меню в админке WordPress.
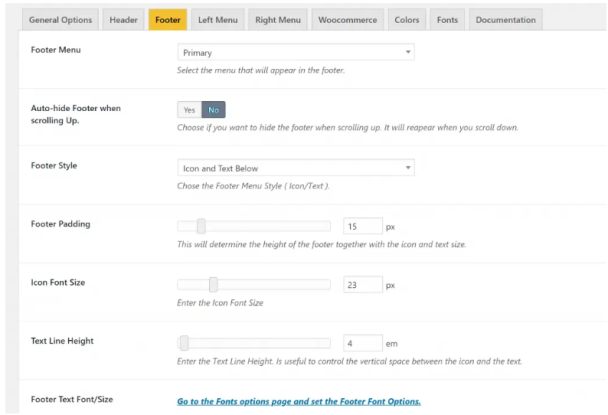
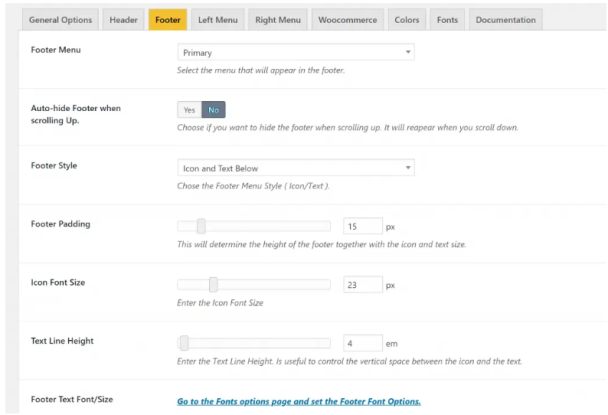
Вкладка «Футер»
Если вы включили меню в футере, вкладка «Футер» позволяет настроить его работу, в том числе указывать, нужно ли автоматически скрывать меню футера при прокрутке пользователем:


Вот пример того, как может выглядеть меню в футере:


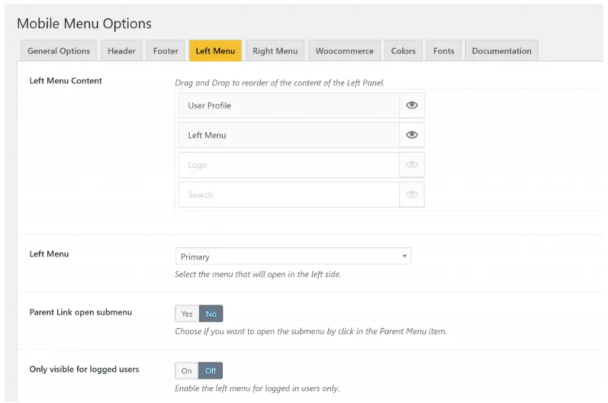
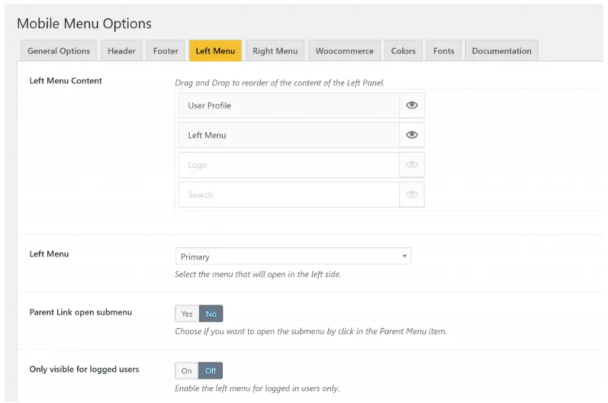
Левое и правое меню
Вкладки «Левое меню» и «Правое меню» содержат идентичные наборы параметров, только для их соответствующей позиции.
В верхней части вы можете использовать элементы управления перетаскиванием и видимостью, чтобы управлять отображением содержимого:
- Левое меню – это содержимое актуального меню WordPress («Внешний вид» → «Меню»).
- Профиль пользователя – это выделенная функция, отображающая профиль пользователя.
- Логотип – вы можете включить логотип вашего сайта.
- Поиск – можно добавить поиск в меню.


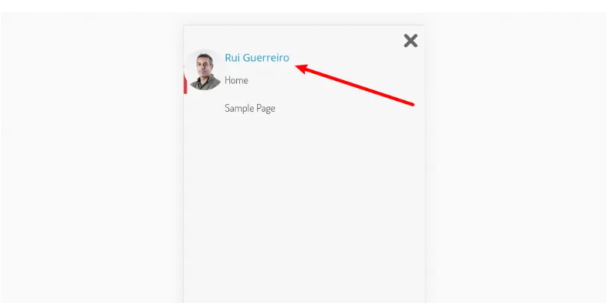
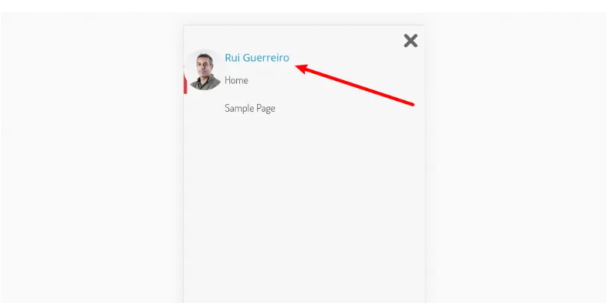
Например, если вы добавили профиль пользователя над левым меню, вот как может выглядеть ваше меню. Посмотрите, какой интересный эффект профиля пользователя отображается в мобильной версии. Это отлично подходит для членских сайтов или магазинов:


У вас есть возможность показывать меню только для вошедших в систему пользователей, что является еще одной отличной функцией для сайтов участников или магазинов электронной коммерции. Например, вы можете создать специальное меню для всего содержимого вашего сайта, которое могут видеть только зарегистрированные пользователи.
Помимо этих важных настроек, плагин дает множество вариантов управления:
- Иконки.
- Фоновое изображение / цвет для вашего меню.
- Определение размеров / интервал.
Варианты идентичны для правой /левой позиции меню.
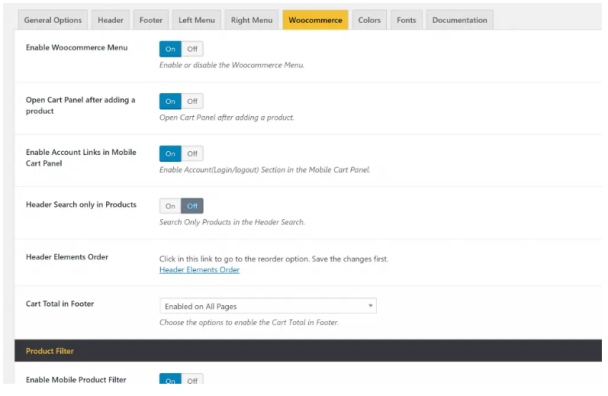
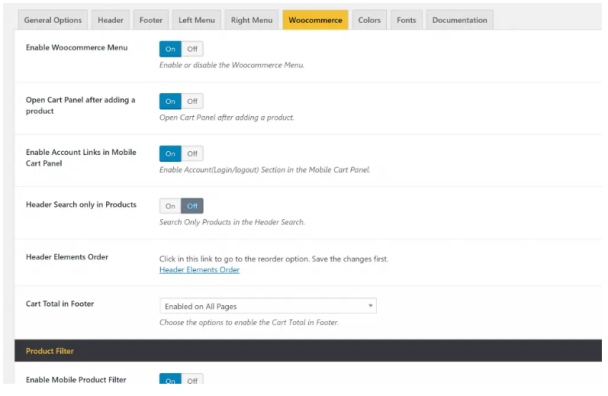
Вкладка «WooCommerce»
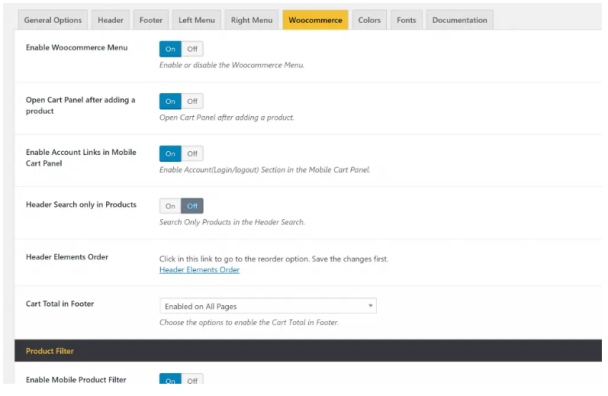
Если вы работаете в магазине WooCommerce, то во вкладке WooCommerce вы найдете несколько полезных вариантов создания меню, посвященных электронной коммерции. Поскольку почти половина электронной коммерции происходит на мобильных устройствах, это действительно отличный способ улучшить мобильные покупки в вашем магазине.
Вы можете добавить значок расширяемой корзины покупок. При нажатии открывается оверлей корзины пользователя (перезагрузка страницы не требуется). Помимо этого, вы также можете добавить общую сумму корзины в футере, что станет полезной функцией для ваших покупателей:


Можно добавить фильтры продуктов, которые будут появляться только на страницах вашего магазина и архива. И вы получаете замечательные функции, такие как возможность автоматически открывать панель корзины покупок после того, как покупатель добавляет товар в корзину и ограничивает поиск по заголовку только продуктами WooCommerce:


Вкладки «Цвета» и «Шрифты»
Как следует из названий, вкладки «Цвета» и «Шрифты» предоставляют полный контроль над цветами и шрифтами для всех опций меню.
Настройки здесь довольно подробные:


WP Mobile Menu: сколько это будет стоить
WP Mobile Menu имеет базовую бесплатную версию, доступную на WordPress.org.
В премиум варианте есть два основных плана, в зависимости от того, нужна ли вам функциональность WooCommerce:
- Профессиональный – $ 4.99 в месяц – все премиальные функции, кроме WooCommerce.
- Бизнес – $ 7.99 в месяц – все профессиональные функции плюс поддержка WooCommerce.
Кроме того, существует корпоративный план стоимостью 29,99 долл. США в месяц, который дает вам частный канал Slack и персонального менеджера.
Все планы предлагают 14-дневную гарантию возврата денег.
Все «за» WP Mobile Menu
Тот факт, что WP Mobile Menu работает с любой темой, означает, что вы сможете предложить пользователям улучшенный мобильный интерфейс независимо от того, какая у вас тема.
Благодаря множеству параметров настройки WP Mobile Menu, вы сможете точно контролировать, как выглядят и работают ваши меню.
Наконец, добавление новой функциональности для живого поиска Ajax, профилей пользователей, WooCommerce и многого другого дает вам варианты, которые большинство простых тем просто не предлагают.
Поэтому независимо от того, какую тему вы используете, рекомендуем ознакомиться с WP Mobile Menu, особенно если у вас большой процент посетителей с мобильных устройств.


Источник: wplift.com


Смотрите также:
Плагины большого (mega) меню для WordPress
На многих ресурсах верхнее горизонтальное меню служит непросто местом для показа разделов сайта статического содержания, но и местом вывода динамического контента. Это может быть последние записи, и даже с миниатюрами, последние комментарии, архивы и все остальное что находится на сайте. Такое меню называется – мегаменю, так как включает в себя несколько колоночных мест для вывода информации любого формата.
На WordPress’e можно сделать большое меню с помощью плагинов, которые организовывают из одних только визуальных настроек прям из админ-панели сайта. То есть не нужно будет лезть в исходный код, разве что в некоторых случаях.
Max Mega Menu
Автоматически преобразовывает обычное меню в мегаменю с удобным и понятливым интерфейсом настроек. Не смотря, что бесплатная версия плагина ограничивается в параметрах, в ней все же остается довольно обширный функционал. Можно выбирать эффекты появления меню, расположение, показывать меню по клику или при наведении и многое другое.
Некоторые особенности:
- Большой набор иконок для добавления в пункты меню
- Выравнивание пунктов меню по левому или правому краю
- Добавление виджетов в меню
- Несколько эффектов появления меню
- Многое другое
ДемоСкачать
Mega Menu Plugin for WordPress – AP Mega Menu
В бесплатную версию плагина входит премиум возможности, в частности, создание своей темы оформления в мельчайших деталях в визуальном режиме. Полностью поддерживает мобильные устройства и прошел испытания во всех современных браузерах. И также как у предыдущего модуля есть выбор эффектов, иконки, выравнивание, горизонтальное или вертикальное меню и прочее.
Некоторые особенности:
- 300+ иконок шрифта Font Awesome, 160+ Genericon и 100+ Dashicons
- Специальный виджет контактных данных
- Визуальный конструктор внешнего вида
- Выбор горизонтального или вертикального меню
- Прочее
ДемоСкачать
Подборка мегаменю ограничилась всего-навсего двумя плагинами по той простой причине, что из категории бесплатных они самые стабильные и функциональные. Остальные, в свою очередь, вызывали ошибки разного рода или же создавали непонятную нагрузку на сайт.
WP Mega Menu — Плагин для WordPress
Описание
If you have been dreaming of building a stunning mega menu on your WordPress site, our WP Mega Menu plugin is the ultimate solution. You can use Mega Menu for free to create rich and stunning navigation menus for your website. Make menu themes, and customize the styles using drag-and-drop tools. Beautify the menu items with custom colors, fonts, and attributes. Use Mega Menu to build a navigation menu beyond imagination.
Plugin Demo
See Plugin Demo
Plugin Documentation
Features
Here are the most notable features of WP Mega Menu plugin. If you need any further information, please feel free to contact us. Below are the best offerings of WP Mega Menu.
- Drag and drop menu builder panel.
- Widgets in menu.
- Multiple themes/skins option.
- Export/import themes
- Branding in logo
- Social icons
- Search bar in menu
- Menu labelling/badge, ex: hot, new, etc.
- Dashicons and Font Awesome icon support
- Stretch menu
- Responsive support
- Mobile menu support
- Menu background image
- Unlimited colors
- Google Fonts
- Unlimited options
Please let us know your feedback, if you think something can be more awesome in this plugin, we will love to add.
Author
Developed by Themeum
Установка
- Go to Dashboard > Plugins > Add New, then search WP Mega Menu and click Install Now.
- Upload ‘wp-megamenu’ to the ‘/wp-content/plugins/’ directory.
- Activate the plugin through the ‘Plugins’ menu in WordPress.
- Click on the new menu item “WP Mega Menu” and setup your settings.
Часто задаваемые вопросы
- Q. Where can I get support?
A. You can get support by posting on the support section of this plugin on WordPress plugin directory, or on the Themeum support forums: https://www.themeum.com/support/.
- Q. Can I use my existing WordPress theme?
A. Sure, you can use your existing WordPress theme with WP Mega Menu.
- Q. Where can I report a bug?
A. Found a bug? Please let us know by posting on the support section of this plugin on WordPress plugin directory or directly on our support fourms: https://www.themeum.com/support/.
- Q. Is WP Mega Menu free?
A. There are two versions of WP Mega Menu. One is free and another is Pro. The Pro version has some more advanced features that are not available in the free version.
Участники и разработчики
«WP Mega Menu» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
УчастникиЖурнал изменений
= 1.3.2 [September 9, 2019]
Added: Conditional menu item (if logged in)
Added: Search field placeholder text change option
Added: Option to change search placeholder (Pro)
Fixed: WooCommerce Shipping zone overlaps
Fixed: Menu disappear after resize
Fixed: Can’t upload brand logo (Avada theme)
Fixed: Grid Post & Grid WooCommerce category link is not working properly
= 1.3.1 [August 29, 2019]
Fixed: Known issues
= 1.3.0 [July 11, 2019]
Fixed: Problem with media uploading url
= 1.2.9 [July 9, 2019]
Added: SSL Support
= 1.2.8 [June 26, 2019]
Added: Now post category menu is clickable
Added: Close icon on mobile menu button
Added: Background option for sticky menu
Fixed: 3rd level Dropdown indicator issue is not showing
Fixed: Stretch Row issue is not working properly
Fixed: Mobile menu dropdown is not working (FontAwesome SVG issue)
Fixed: W3C Validation issue
Fixed: Stretch Row background image is not working
Fixed: Storefront mobile menu is not working.
Fixed: Grid post & Products widget post count issue
Fixed: Grid Woocommmerce widget category issue
Fixed: PHP error on Grid post & product widget.
= 1.2.7 [March 12, 2019]
Updated: Improved UX for enabling mega menu
Fixed: Some minor bugs
= 1.2.6 [March 04, 2019]
Fixed: Mega Menu theme was not uploading due to ext check issue
Fixed: Some known issue and bugs
= 1.2.5 [18/12/18]
Fixed: A small bug, website link was printed to plugins page
= 1.2.4 [23/10/18]
Added: Logo center menu ( Text/Image logo)
Added: Call To Action Button
Added: Gradient Background Option
Fixed: Stretch row left offset issue
Fixed: Stretch row border is not working
Fixed: Box Shadow is not working on stretch row
Fixed: Sticky menu issue
= 1.2.3 [27/09/18]
- Added: Gradient background option for menubar & first level menu item.
- Added: Specific border option for first level menu item.
- Fixed: Sticky menu issue.
- Fixed: Menu bar border radius issue.
- Fixed: Vertical menu z-index issue.
1.2.2 [25/09/18]
- Hotfix Update to fix a css build issue
1.2.1 [24/09/18]
- Added: Custom social icon support.
- Added: Two new predefined theme.
- Added: IcoFont Icon
- Added: Widget Search Option
- Added: Text Transform ‘none’ & ‘inherit’ option.
- Fixed: Cannot save dropdown menu option.
- Fixed: Cannot add multi-level dropdown menu icon.
- Fixed: Multi-level dropdown indicator is not showing properly
- Fixed: Some PHP warning.
- Fixed: Mobile menu animation issue.
- Fixed: Icon & Badge spacing & Alignment Issue.
- Fixed: FontAwesome 4 & FontAwesome 5 conflict issue
- Fixed: Multiple menu theme is not working properly
1.2.0 [10/09/18]
1.1.9 [10/07/18]
- Added : Manual Menu Implementation Code Generator
- Added : Manual Menu Implementation ShortCode Generator
- Added : Manual Menu Implementation Code by Theme Location
- Fixed : Widget Item Displaced by Menu, col displaced issue
- Improved : Performance Improved
1.1.8 [02/07/18]
- Added : Menu Import and Export Feature
1.1.7 [10/04/18]
- Fixed : Disable the Mega Menu for mobile devices.
1.1.6 [29/03/18]
- Fixed : Hamburger Mobile Button Fixed
1.1.5 [28/03/18]
- Fixed : a bug in mobile menu on off
1.1.4 [15/03/18]
- Fixed : Option settings panel, checkmark issue, it was’t worked when uncheck option
- Fixed : some known bugs
1.1.3 [07/03/18]
- Fixed : WP MegaMenu Settings saving issue
- Fixed : some known bugs
1.1.2 [14/12/17]
- Added : menu active facilities from wordpress menu manager page
- Added : css minifier, WP MegaMenu theme css will be minified from now
- Removed : select location in settings page
- Fixed : an issue in issue in activating menu theme
- Improved : accessibility for activating menu
- Improved : speed and performance
- Fixed : a issue in widget gird post
- Fixed : dropdown arrow initially
- Fixed : some known bugs
1.1.1 [16/11/17]
- Fixed: Fix color picker issue
1.1.0 [16/11/17]
- Added: Mobile menu options
- Added: Now megamenu theme will show in nav page by default as meta box
- Fixed: Dropdown issue
- Fixed: Grid Addons issue
- Fixed: Search icon issue
- Fixed: Some known bugs
1.0.9 [20/10/17]
- Fixed: a bug, assigning mobile menu.
- Fixed: a bug during activating mobile menu
- Fixed: Some known bugs
1.0.8 [15/09/17]
- Fixed: a bug, assigning toggle_btn_open_text variable value
1.0.7 [14/09/17]
- Fixed: Twenty Sixteen theme compatible
- Fixed: Mobile Menu button text on off
1.0.6 [17/08/17]
- Fixed: Warning: implode(): Invalid arguments passed in \root\wp-content\plugins\wp-megamenu\addons\wpmm-gridpost\wpmm-gridpost.php on line 199
- Fixed: Warning: implode(): Invalid arguments passed in \root\wp-content\plugins\wp-megamenu\addons\wpmm-gridpost\wpmm-gridpost.php on line 201
- Fixed: First level menu item bottom padding options
- Fixed: Select chooser css issue
- Fixed: Stretch row issue
- Fixed: Social color and hover color added
- Fixed: Fixed select chooser css issue
- Fixed: Dropdown Arrow issue
- Fixed: Responsive width issue
- Added: Mobile menu item colour
- Added: Mobile menu item hover color
- Added: Mobile menu item padding
- Added: Added mobile menu item margin
- Added: widget heading margin
- Added: Active menu colour
- Added: Mega menu fixed width
1.0.5 [31/07/17]
- Fixed: Header css query reset
- Added: Dropdown menu left or right alignment
- Fixed: Mobile menu toggle fixed
- Fixed: some known bugs
1.0.4 [24/07/17]
- Mobile menu disable issue fixed
- Few bug fixed
1.0.3 [21/07/17]
- Default theme is now working right after plugin installation
- Few bug fixed
1.0.2 [20/07/17]
- Responsive menu item link clicking issue fixed for megamenu and dropdown.
- Mobile menu padding reduced
1.0.1 [20/07/17]
- Responsive mobile menu toggle issue fixed
- Sticky menu issue fixed
















 Обратите внимание! Так как вёрстка у разных шаблонов разная, то определить блок в который нужно вставить код меню вам нужно будет самостоятельно.
Обратите внимание! Так как вёрстка у разных шаблонов разная, то определить блок в который нужно вставить код меню вам нужно будет самостоятельно.