Как сделать плавающую кнопку WordPress
В WordPress есть множество инструментов для реализации разнообразных элементов на страницах сайта для удобства пользования. И в большинстве случаев их хватает вебмастеру. Но иногда возникают задачи, решить которые без дополнительных инструментов невозможно. В этой статье рассмотрим, как сделать плавающую кнопку WordPress.
Оглавление
- 1 Плавающая кнопка на WordPress
- 2 Как сделать плавающую кнопку WordPress
Плавающая кнопка на WordPress
В WordPress в редакторе Gutteberg есть возможность сделать кнопку. Это обычная, не плавающая кнопка, которая появляется в контенте, и ей можно задать какую-либо ссылку, на которую она будет переводить при клике. Также есть элементарные инструменты для того чтобы настроить дизайн: цвет кнопки, цвет текста, форма.
Некоторым хватает этих функции. Но если нужна плавающая кнопка в WordPress, то придётся прибегнуть к плагину. Плавающая кнопка – это элемент, который появляется на каждой странице сайта, он остаётся видимым независимо от степени прокрутки страницы. Клик по плавающей кнопке переводит по заданной ссылке.
Клик по плавающей кнопке переводит по заданной ссылке.
Как сделать плавающую кнопку WordPress
Floating Button – это плагин плавающей кнопки на WordPress. Он условно бесплатный, с рядом платных функций. Но все основные возможности доступны в бесплатной версии. Также в его настройках отсутствует русский язык. Однако интерфейс плагина достаточно простой и разобраться в нём не сложно. Но на данный момент это единственный плагин, с помощью которого можно сделать плавающую кнопку WordPress.
Плагин работает так: он создаёт главную плавающую кнопку (вид и позицию которой можно регулировать), и клик по ней вызывает появление других субкнопок, на которые устанавливаются какие-либо ссылки. Это плавающая кнопка, и она всегда остаётся на виду.
Установите Floating Button на свой сайт и активируйте. Затем перейдите в раздел “Wow Plugins”, в подраздел “Floating Button Lite”. Здесь находится список уже созданных кнопок. Пока там пусто. Чтобы сделать плавающую кнопку на сайте WordPress, перейдите во вкладку “Add new”.
Вы окажетесь в конструкторе плавающих кнопок. Слева есть четыре вкладки. Начните со вкладки “Main” – здесь создаётся главная плавающая кнопка, клик по которой будет открывать субкнопки. В поле “Label Text” задайте название кнопки, установите галочку на “Enable Tooltip”, чтобы при наведении мышки на кнопку появлялась подсказка с названием. Во вкладке “Type” ничего менять не надо.
Затем переключитесь во вкладку “Icons” и задайте иконку, которая будет изображена на кнопке. Выберите из предложенного списка.
Во вкладке “Style” задайте внешний вид плавающей кнопки и её положение на экране:
- Position – позиция.
- Button shape – форма кнопки.
- Size – размер.
- Button animation – тип анимации кнопки.
- Sub-buttons Animation – тип анимации субкнопок, которые появляются при клике по главной кнопке.
- Button color – цвет кнопки.
- Button hover color – цвет кнопки при наведении мышки.
- Icon color – цвет иконки.
- Tooltip background – цвет фона подсказки.

- Tooltip color – цвет текста подсказки.
Эти опции менять не обязательно, их можно оставить по умолчанию.
Во вкладке “Attributes” можно присвоить плавающей кнопке собственный CSS класс, если в этом есть необходимость.
Теперь плавающая кнопка на WordPress создана. Следующий шаг – сделать субкнопки, которые появляются при клике по главной кнопке. Для этого переключитесь слева во вкладку “Sub button 1” и нажмите на “Add item”.
Появится новый раздел, разверните его и вы увидите те же опции, что были у главной кнопки: “Labble text” – название кнопки, “Enable tooltip” – включение подсказки при наведении. А также вкладки “Icon”, “Style” и “Atributes”, в которых настраивается иконка, стиль и атрибут, соответственно, для субкнопки.
Но здесь во вкладке “Type” следует задать функции кнопки – что она будет выполнять при клике. В списке “Item type” по умолчанию установлен вариант “Link” – это значит, что кнопка будет переводить по указанной ссылке (ниже есть поле для ввода ссылки). Также в “Item type” можно выбрать готовые ссылки – на авторизацию, выход, регистрацию или восстановление пароля. Выберите нужный вариант, если выбран “Link”, то укажите ссылку для кнопки.
Также в “Item type” можно выбрать готовые ссылки – на авторизацию, выход, регистрацию или восстановление пароля. Выберите нужный вариант, если выбран “Link”, то укажите ссылку для кнопки.
Также здесь можно добавить ещё несколько субкнопок. Для этого нажмите снова на “Add item” и также создайте ещё одну субкнопку. Слева есть вкладка “Sub button 2” – это аналогичный инструмент, но отличие от “Sub button 1” только в положении субкнопок – первые сверху от основной, вторые – сбоку.
Во вкладке “Display” есть всего три опции:
- Don’t show on screens more – не показывать плавающую кнопку на экранах, которые больше указанного разрешения.
- Don’t show on screens less – не показывать плавающую кнопку на экранах, меньше указанного разрешения.
- Disable – отключить плавающую кнопку.
По умолчанию элемент отображается на всех страницах. Но сделать плавающую кнопку WordPress можно такой, чтобы она была видна только на тех страницах, на которых установлен её шорткод. Управлять этим можно справа, в блоке “Publish”. Когда всё готово в этом же блоке опубликуйте кнопку.
Управлять этим можно справа, в блоке “Publish”. Когда всё готово в этом же блоке опубликуйте кнопку.
После этого вы увидите на своём сайте кнопку.
Теперь можно протестировать, как работает созданная плавающая кнопка на сайте WordPress.
Также по этой теме:
Плавающая кнопка на сайте сбоку
Здравствуйте, сегодня поговорим о том как создать плавающие кнопки на своем сайте, которые придадут вашему сайту оригинальности.
Скачать исходники для статьи можно ниже
Для примера возьмем стандартную wordpress тему – Twenty Eleven.
Вот так будет выглядеть создаваемая нами кнопка:
Демо-пример можно посмотреть тут:
http://mnogoblog7.p.ht/
Приступим:
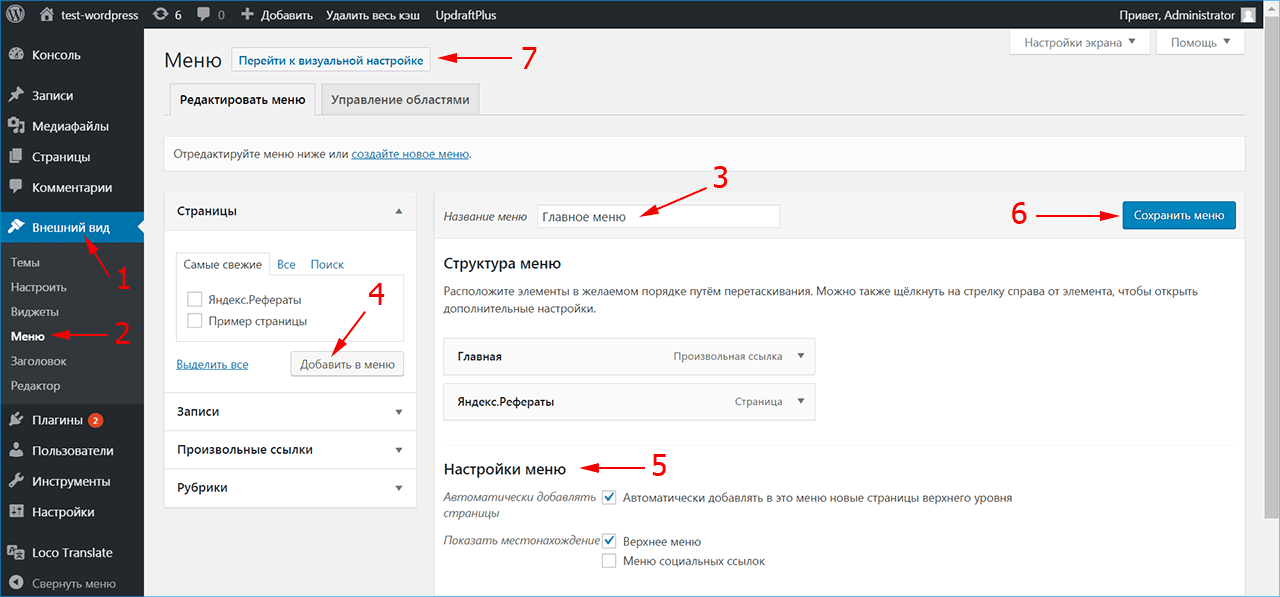
1. Заходим в файл стилей style.css – для этого входим в панель управления сайтом на wordpress, в левом меню выбираем пункт “Внешний вид” и его подпункт “Редактор”, справа в списке шаблонов выбираем файл style.css.
После в самый низ файла style. css вставим следующий код:
css вставим следующий код:
.add_comment {
display:block;
width:30px;
height:150px;
position:fixed;
left:0;
top:200px;
z-index: 99999;
}
Где:
width:30px; – ширина кнопки.
height:150px; – высота кнопки.
left:0; – отступ слева, если вы поменяете данную строчку на right:0; – то кнопка будет располагаться справа, также можно указать отступ в пикселях, например: left:20px;
top:200px; – верхний отступ.
z-index: 99999; – задает расположение элемента поверх всех остальных, например у картинки шапки в теме Twenty Eleven данный параметр имеет значение 9999 и если ваша кнопка будет иметь значение ниже данного параметра, то она будет располагаться под ней.
Также можно добавить строчку:
background:#2B96C6; – она задает фон кнопки, можно задать как цвет, так и картинку.
2. Заходим в файл header.php – – для этого входим в панель управления сайтом на wordpress, в левом меню выбираем пункт “Внешний вид” и его подпункт “Редактор”, справа в списке шаблонов выбираем файл header.
В нем сразу после тега body вставляем вывод нашей кнопки:
<a href="ссылка на открываемую страничку">Текст кнопки</a>
Как видите это код обычной ссылки, только для нее задан особый класс –
class=”add_comment”, стиль оформления которого мы прописали в пункте 1 данной статьи.
3.Чтобы придать дизайн кнопке, нужно создать для нее изображение.
Можно скачать кнопку в интернете и подкорректировать ее в Photoshope (или другом графическом редакторе), как я и сделал для данной кнопки, незабываем, что размер кнопки мы задаем в файле стилей style.css (пункт 1 данной статьи), в данном примере она имеет размеры: 30*150 px, следовательно и изображение для кнопки должно быть 30*150 px.
У меня получилось следующее изображение:
Можете скачать ее и попробовать вставить ее к себе на сайт или на тестовый сайт на каком-нибудь бесплатном хостинге (я так пользуюсь hostinger.
Теперь давайте привяжем данное изображение к кнопке, для этого изменим код вывода кнопки, который я предлагал в пункте 2 данной статьи, на следующий:
<a href="ссылка на открываемую страничку"><img alt="buttons" src="https://mnogoblog.ru/wp-content/uploads/2013/04/buttons.gif" /></a>
Вот и готова наша кнопочка, осталось только добавить ссылку на нужную нам страничку, например так:
<a href="https://mnogoblog.ru/ob-avtore"><img alt="buttons" src="https://mnogoblog.ru/wp-content/uploads/2013/04/buttons.gif" /></a>
Все готово!
PS: Как сделать, чтобы кнопка была не видна на конкретной страничке.
В файл header.php нужно прописать следующее.
В данном примере, кнопка будет не видна на записи с id=1 – как посмотреть какой id у записи? – достаточно в панели управления wordpress зайти в пункт “Записи”, подпункт “Все записи”, открыть в Редакторе нужную запись и в адресной строке браузера у вас отобразиться id записи, например, если в адресной строке видим следующее “https://mnogoblog.
<?php
if(is_single(1)) {
// если запись имеет ID=1
include 'single-290.php';
} else {
?>
<a href="https://mnogoblog.ru/ob-avtore"><img alt="buttons" src="https://mnogoblog.ru/wp-content/uploads/2013/04/buttons.gif" /></a>
<?php } ?>
Как использовать плавающую кнопку в WordPress и почему
- Фейсбук
- Твиттер
Вы ищете простой способ добавить плавающую кнопку в WordPress? Плавающие кнопки — это универсальные инструменты, которые разработчики могут использовать для улучшения навигации по своему веб-сайту и даже для увеличения продаж.
К сожалению, плавающие кнопки по умолчанию недоступны в WordPress. Однако, как и большинство вещей в WordPress, есть плагин, который может это добавить.
Сегодня я покажу, как добавить плавающую кнопку в WordPress с помощью плагина Floating Button.
Что такое плавающая кнопка?
Зачем добавлять плавающую кнопку?
Как добавить плавающую кнопку в WordPressШаг 1: Установите плавающую кнопку
Шаг 2: Найдите настройки
Шаг 3: Настройте главную кнопку
Шаг 4: Добавьте горизонтальные и вертикальные кнопки
Дополнительные плагины для добавления плавающей кнопки в WordPressSticky Buttons – конструктор плавающих кнопок
Кнопки «Поделиться в социальных сетях» и значки «Поделиться в социальных сетях»
Умные плавающие/залипающие кнопки
Улучшить навигацию
Что такое плавающая кнопка?
Плавающая кнопка — это тип кнопки, которая появляется на верхнем уровне веб-страницы, поэтому она всегда видна, даже если вы прокручиваете страницу вниз. Кнопка может быть разной формы, но наиболее распространенной является круглая.
Вы можете разместить ее в любом месте на странице и даже позволить посетителям перемещать кнопку. Тем не менее, вы должны ограничить его размещение сторонами страницы. Размещение его посередине — верный способ разозлить посетителя.
Тем не менее, вы должны ограничить его размещение сторонами страницы. Размещение его посередине — верный способ разозлить посетителя.
Зачем добавлять плавающую кнопку?
Поскольку плавающая кнопка всегда видна на странице, она может служить многим целям.
Например, вы можете создать плавающую кнопку корзины, чтобы помочь покупателям совершить покупку. Вы также можете создать плавающую кнопку «Домой», чтобы помочь посетителям вернуться на домашнюю страницу. Вы можете использовать их для создания кнопок любого типа на своем веб-сайте.
Думайте об этом как о плавающем создателе призыва к действию.
Одним из наиболее распространенных применений такой кнопки является доступ к чату или отделу продаж. Вы, вероятно, посещали веб-сайт, который использовал эту технику раньше. Обычно он выглядит как «Свяжитесь с нами +» и при нажатии раскрывается в окно чата.
Это очень эффективно для веб-сайтов, на которых есть отдел продаж.
Как добавить плавающую кнопку в WordPress
Шаг 1: Установите плавающую кнопку
Плагин плавающей кнопки с подходящим названием позволит пользователям легко добавить плавающую кнопку на свой веб-сайт WordPress. Он дает пользователям 4 возможных места для размещения их в публикации или на странице, несколько форм кнопок на выбор, параметры цвета, параметры выделения и множество других инструментов настройки.
Он дает пользователям 4 возможных места для размещения их в публикации или на странице, несколько форм кнопок на выбор, параметры цвета, параметры выделения и множество других инструментов настройки.
Плагин довольно прост в использовании и его установка займет всего несколько минут, давайте начнем.
Нажмите «Плагины» и выберите «Добавить новый» на левой панели администратора.
Найдите плавающую кнопку в доступном окне поиска. Это подтянет дополнительные плагины, которые могут оказаться полезными.
Прокрутите вниз, пока не найдете плагин Floating Button, нажмите кнопку «Установить сейчас» и активируйте плагин для использования.
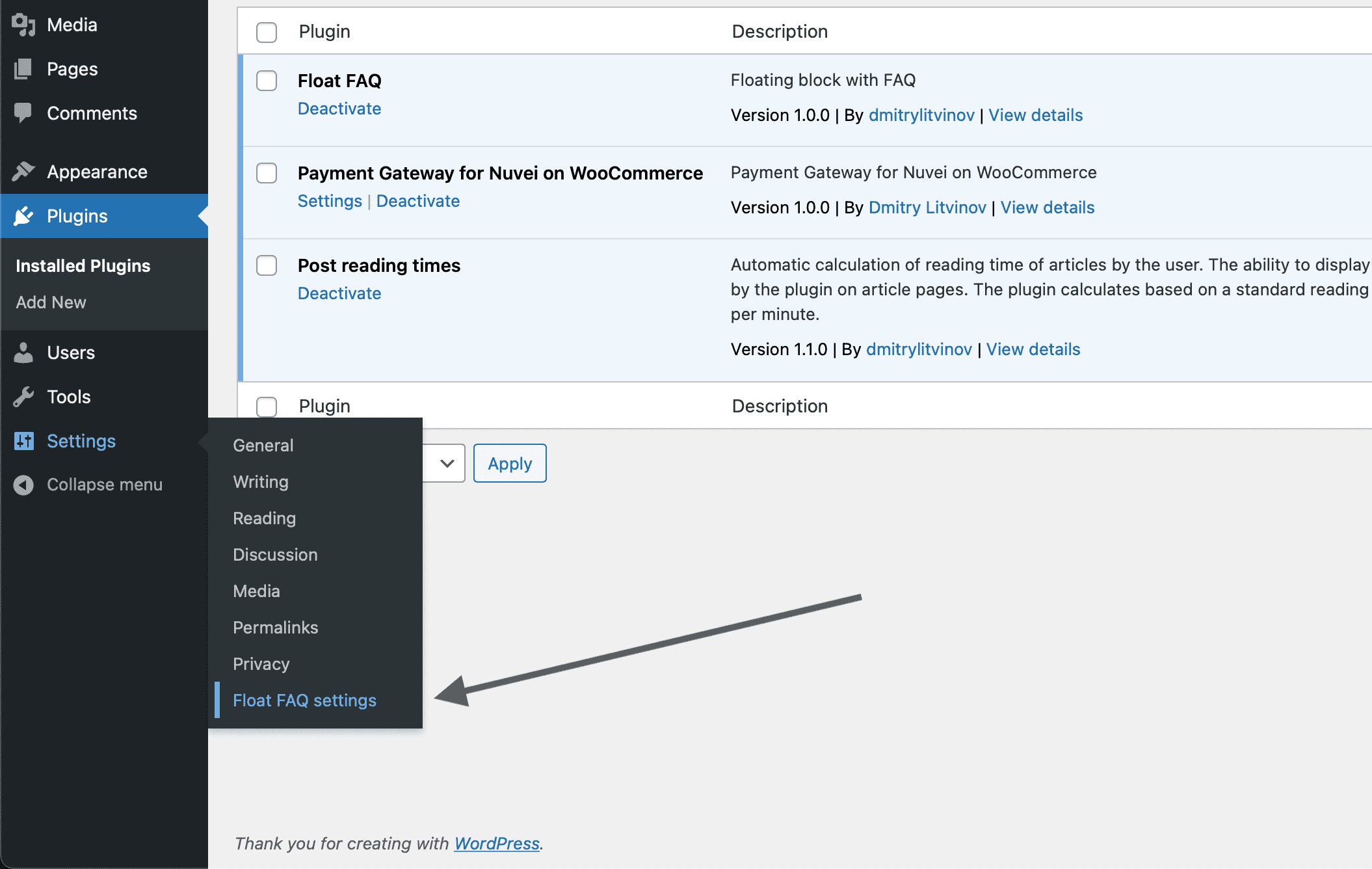
Шаг 2: Найдите настройки
После активации вы готовы создать свою собственную плавающую кнопку. И, к счастью, процесс создания довольно прост. Однако стоит отметить, что у этого плагина есть Pro-версия с дополнительными функциями.
Вы можете определить функции, заблокированные в версии Pro, по маленькому красному значку замка. Вы можете создать полнофункциональную кнопку без версии Pro, но дополнительные параметры настройки никогда не помешают.
Вы можете создать полнофункциональную кнопку без версии Pro, но дополнительные параметры настройки никогда не помешают.
В левой панели администратора нажмите Wow Plugins и выберите опцию Floating Button Lite.
Нажмите на вкладку Добавить новую.
Это откроет все параметры настройки, которые предлагает плагин. В верхней части вы можете ввести имя, которое поможет вам идентифицировать кнопку.
Обратите внимание, что слева есть опции «Основной», «Вертикальный» и «Горизонтальный». Основная кнопка — это то, что пользователи увидят на своей странице. Его функция состоит в том, чтобы отображать горизонтальные и вертикальные кнопки, которые вы добавляете к нему.
Во-первых, мы должны настроить главную кнопку.
Шаг 3. Настройка основной кнопки
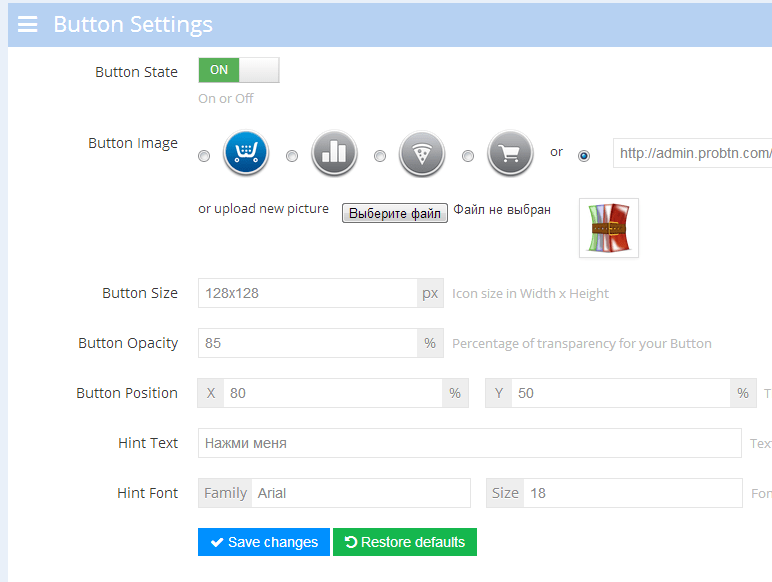
Первый вариант, который вы можете выбрать, — это основной значок или изображение, которое будет находиться внутри кнопки. По умолчанию плагин предоставляет 80 уникальных значков, которые вы можете выбрать, а если вы купите версию Pro, вы получите более 1500.
Просмотрите значки или воспользуйтесь функцией поиска, чтобы найти нужный.
Под значками вы увидите ряд раскрывающихся списков. Плагин предоставляет только один вариант для положения, формы кнопки, размера, анимации и типа кнопки. Если вы хотите больше возможностей, вам нужно будет приобрести версию Pro.
Внизу вы увидите варианты цвета. Вы можете выбрать цвет кнопки, значка, фона всплывающей подсказки, текста всплывающей подсказки и даже цвет при наведении курсора. К сожалению, этот плагин не предоставляет возможность предварительного просмотра, поэтому может быть сложно сделать это с первого раза.
С правой стороны вы найдете несколько параметров видимости. Они включают в себя, будет ли кнопка отображаться на экранах определенных размеров (т. это.
Теперь вам нужно добавить вертикальные или горизонтальные кнопки.
Шаг 4: Добавьте горизонтальные и вертикальные кнопки
Горизонтальные и вертикальные кнопки работают одинаково, это кнопки, которые появляются после того, как посетитель нажмет на основную кнопку. Единственное отличие состоит в том, что горизонтальные кнопки отображаются горизонтально, а вертикальные — вертикально.
Единственное отличие состоит в том, что горизонтальные кнопки отображаются горизонтально, а вертикальные — вертикально.
Достаточно просто, правда?
В этом случае я добавлю вертикальную кнопку, но не стесняйтесь использовать горизонтальную.
Нажмите Вертикально или Горизонтально.
Вы увидите две кнопки: Добавить элемент и Удалить последний элемент. Нажмите на кнопку «Добавить элемент», и появятся новые параметры. Вы можете выбрать значок, всплывающую подсказку и различные цвета кнопки, как и у основной кнопки. Однако на этот раз вы можете выбрать, что это за кнопка.
Плагин предоставляет 5 опций: Ссылка, Вход, Выход, Регистрация и Забыли пароль. В этом случае я выберу «Ссылка» и создам плавающую кнопку «Домой», введя URL-адрес моей домашней страницы.
Вы можете добавить несколько вертикальных и горизонтальных кнопок к любому сообщению или странице, поэтому повторите эти шаги столько раз, сколько захотите.
Если вы удовлетворены настройками, нажмите кнопку «Сохранить».
Теперь ваши плавающие кнопки должны отображаться на вашем веб-сайте, если вы выбрали их отображение во всех сообщениях и на всех страницах. Если нет, вам нужно будет вручную ввести шорткод на страницах, на которых вы хотите, чтобы они отображались.
Поздравляем с добавлением плавающей кнопки в WordPress. Помните, что с плавающими кнопками можно делать много интересных вещей, например использовать их для служб чата, навигации, улучшения продаж, быстрого доступа к контактной форме и многого другого. Если вы ищете интересные идеи, взгляните на конкурс.
Дополнительные плагины для добавления плавающей кнопки в WordPress
Хотя вышеприведенный плагин отличный, некоторым пользователям могут понадобиться альтернативы, и это именно то, что я предоставлю. Вот еще три плагина, которые вы можете использовать для плавающих кнопок.
Sticky Buttons – Конструктор плавающих кнопок
Вместо того, чтобы указывать вам на плагин, который специализируется на одном типе плавающих кнопок, я собираюсь познакомить вас с Sticky Buttons, который позволяет вам создавать свои собственные.
У вас будет доступ к более чем 1500 значкам, возможность выбора места размещения кнопок и множество других параметров настройки. Этот плагин посвящен свободе, и он отлично справляется с ее обеспечением.
Если вы хотите сделать еще один шаг вперед, вы даже можете перейти на премиум-версию плагина, которая предлагает еще больше возможностей для настройки. Если вам нужен полный контроль, этот плагин для вас.
Кнопки «Поделиться в социальных сетях» и значки «Поделиться в социальных сетях»
Одним из наиболее распространенных способов использования плавающих кнопок является продвижение ваших учетных записей в социальных сетях. Чем они более доступны, тем больше вероятность того, что посетитель нажмет на них и поможет вашему присутствию расти.
И здесь на помощь приходит плагин Social Media Share Buttons & Social Sharing Icons. Этот плагин специализируется на создании плавающих кнопок практически для каждой платформы социальных сетей, включая Facebook, Twitter, Instagram, YouTube и другие.
Всего у вас есть доступ к более чем 200 различным платформам социальных сетей. Каждая иконка имеет несколько вариантов дизайна и использует официальные символы. В целом, это простой, но эффективный инструмент, который действительно может помочь расширить ваше присутствие в социальных сетях.
Умные плавающие/залипающие кнопки
Важно, чтобы клиенты могли в любой момент связаться с вашей службой поддержки или отделом продаж. Это может означать разницу между совершением продажи и потерей клиента. Один из лучших способов реализовать эту систему — использовать плавающую кнопку.
Плагин Smart Floating/Sticky Buttons — отличное решение этой проблемы. Это позволяет вам добавлять формы связи в виде сенсорных или интерактивных элементов на вашем веб-сайте. Сюда входят такие вещи, как чат WhatsApp, электронная почта, SMS, телефон и многое другое.
Конечно, вы также можете использовать его для продвижения в социальных сетях. Он поставляется с кнопками для самых популярных платформ. Независимо от того, как вы его используете, этот плагин станет отличным дополнением к любому бизнес-сайту.
Независимо от того, как вы его используете, этот плагин станет отличным дополнением к любому бизнес-сайту.
Улучшение навигации
Посещение нового веб-сайта может быть очень увлекательным или ужасным, если веб-сайт имеет плохую систему навигации. Плавающие кнопки — отличный способ улучшить навигацию по вашему сайту, и они представляют собой универсальные инструменты, которые можно использовать для широкого спектра функций.
Внимательно прислушивайтесь к отзывам посетителей и не бойтесь проводить опросы и опросы, спрашивая гостей, что они думают. В конце концов, если вы не соберете информацию, вы не сможете улучшить дизайн или исправить то, что не так.
И это может стоить посетителей и клиентов ежедневно.
Какие типы плавающих кнопок вы создали? Насколько легко вам было использовать плагин Floating Button?
-
- Твиттер
Плавающая кнопка для WordPress
Плавающая кнопка для WordPress Discover/
WordPress/
Плавающая кнопкаQuick & Easy
Найдите лучшие плагины для WordPress
Common Ninja предлагает большой выбор мощные плагины WordPress, простые в использовании, полностью настраиваемые, удобные для мобильных устройств и обладающие множеством функций — обязательно ознакомьтесь с ними!
Testimonial
Testimonial plugins for WordPress
Contact Form
Contact Form plugins for WordPress
Maps
Maps plugins for WordPress
Translation
Translation Плагины для WordPress
Чат
Плагины для чата для WordPress
Slider
Плагины Slider для WordPress
Отзывы
Обзоры плагинов для WordPress
Контакты
Контакты плагины для WordPress
Галереи
Галереи плагины для WordPress
SEO
SEO плагины для WordPress
Формы
Формы плагины для WordPress
Комментарии
Комментарии Плагины для WordPress
Резервное копирование
Плагины резервного копирования для WordPress
Конфиденциальность
Плагины конфиденциальности для WordPress
Оптимизация
Плагины оптимизации для WordPress
Вкладки
Плагины вкладок для WordPress
Social Sharing
Плагины Social Sharing для WordPress
Календарь событий
Плагины календаря событий для WordPress
Комментарии
Плагины комментариев для WordPress
Социальные каналы
Плагины социальных каналов для WordPress
Социальный обмен
Плагины социального обмена для WordPress
Портфолио
Плагины портфолио для WordPress
Видеоплеер
Плагины видеоплеера для WordPress
popup
всплывающие плагины для WordPress
SiteMap
SiteMap плагины для WordPress
Оплата
Платежные плагины для WordPress
Скоро
90 016 Скоро появятся плагины для WordPressInventory
Inventory плагины для WordPress
Отзывы
Плагины отзывов для WordPress
Портфолио
Плагины портфолио для WordPress
Членство
Плагины членства для WordPress
Формы
Плагины форм для WordPress
Analytics
Плагины аналитики для WordPress
Календарь событий
Плагины календаря событий для WordPress
9006 6 SlidersПлагины Sliders для WordPress
Аналитика
Аналитические плагины для WordPress
Отзывы
Обзоры плагинов для WordPress
Безопасность
Плагины безопасности для WordPress
Реклама
Плагины для рекламы WordPress
Музыкальный проигрыватель
Плагины музыкального проигрывателя для WordPress
Обратный отсчет
Плагины обратного отсчета для WordPress
Маркетинг по электронной почте
9 0016 Плагины электронного маркетинга для WordPressЧленство
Плагины членства для WordPress
Электронная торговля
Плагины электронной коммерции для WordPress
Служба поддержки клиентов
Плагины службы поддержки для WordPress
Видеоплеер
Плагины видеоплеера для WordPress
Вкладки
Плагины вкладок для WordPress
Социальные каналы
Плагины социальных каналов для WordPress
Общие приложения Ninja
9 0046 Некоторые из лучших плагинов Common Ninja для WordPress Просмотрите наш обширную коллекцию совместимых плагинов и легко встраивайте их в любой веб-сайт, блог, интернет-магазин, платформу электронной коммерции или конструктор сайтов.
Лента Pinterest
Создавайте потрясающие ленты Pinterest и улучшайте взаимодействие с пользователем
Free Bracket Maker
Создавайте продвинутые онлайн-брекеты и турниры с изображениями, голосованием и прогнозами
Панель обратного отсчета
Установите срочность и повышайте конверсию с помощью панели обратного отсчета
WordPress Feed
Создайте потрясающий WordPress Fe eds & Improve User Experience
Всплывающее окно с уведомлением
Доставляйте важные сообщения пользователям и улучшайте их взаимодействие с пользователем
BLOB-объекты продуктов
Привлекайте внимание к продуктам и повышайте конверсию с помощью BLOB-объектов продуктов
Capterra Отзывы
Повышение доверия и повышение авторитета для увеличения продаж
Отзывы TripAdvisor
Повышение доверия и повышение авторитета для увеличения продаж
Процесс
Представление информации в организованном, визуально привлекательном виде
Кнопка перемещения
Привлекайте внимание к призыву к действию и повышайте конверсию
Отзывы в App Store
Повышайте доверие и повышайте авторитет для увеличения продаж
Панель уведомлений
Уведомляйте пользователей, поощряйте действия и значительно повышайте конверсию.