Добавление рубрик в меню — Поддержка
Блогеры обычно добавляют рубрики в меню блога, чтобы читатели могли видеть записи на определённые темы. В этом руководстве показано, как это сделать.
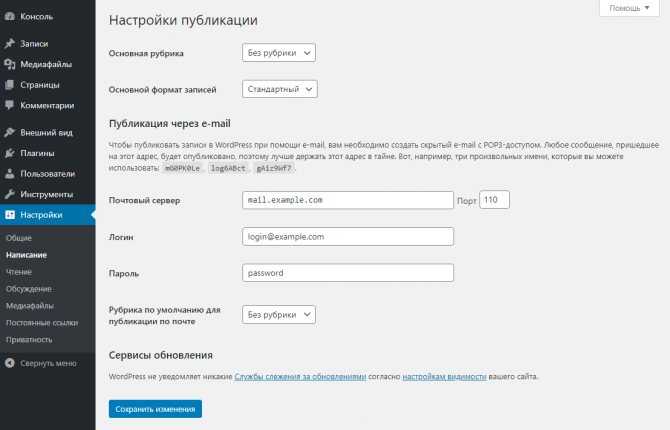
Рубрики для записей
Первым делом убедитесь, что опубликовали в блоге хотя бы одну запись и указали для неё рубрику.
- Нажмите Записи на консоли WordPress.com.
- Нажмите Добавить новую запись, чтобы создать запись, или выберите существующую запись для её редактирования.
- В разделе «Настройки записей» справа разверните опцию «Рубрики».
- Установите флажок рядом с рубрикой, чтобы указать её для записи. В случае отсутствия рубрик нажмите Добавить новую рубрику, чтобы создать первую рубрику.
- После этого нажмите Обновить, чтобы сохранить изменения.
Добавление рубрики в меню с помощью редактора сайта
Если вы используете oдну из этих тем, то у вас есть доступ к редактору сайта, с помощью которого можно изменять любые элементы сайта. Выполните эти действия, чтобы добавить рубрики в меню.
Выполните эти действия, чтобы добавить рубрики в меню.
- На консоли перейдите в раздел Внешний вид → Редактор.
- Откройте вид «Список» в левом верхнем углу экрана (значок в виде трёх горизонтальных линий, расположенных друг над другом).
- Выберите блок навигации, который можно разместить внутри других блоков, таких как «Заголовок», «Группа» или «Строка».
- Щёлкните + инструмент вставки блоков, который теперь будет отображаться в блоке навигации.
- Появится всплывающее окно с опциями найти и добавить рубрики на сайт.
- Добавив рубрику в меню, вы можете:
- щёлкнуть текст, чтобы его настроить;
- изменить порядок следования рубрик, создать выпадающие меню и выполнить другие действия с блоком навигации.
Добавление рубрики в меню с помощью консоли
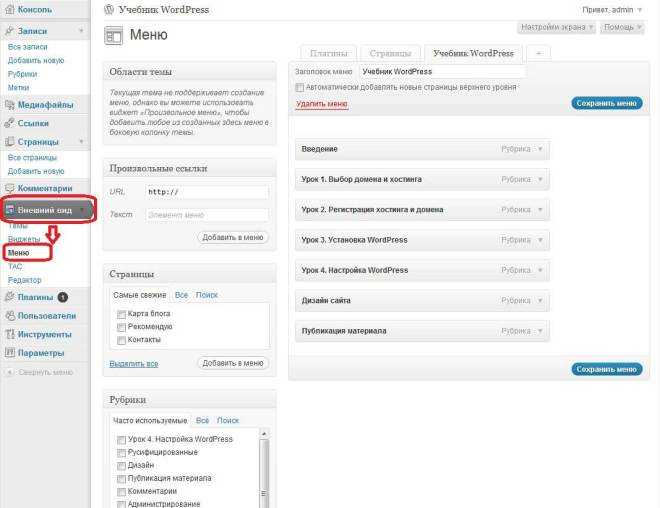
Выберите Внешний вид → Меню на консоли и выполните следующие действия.
- Убедитесь, что вы выбрали нужное меню в верхней части экрана.
- Нажмите «Рубрики» в разделе Добавьте элементы меню.
- Установите флажки для рубрик, которые вы хотите добавить в меню.
- Нажмите Добавить в меню. Все выбранные рубрики будут добавлены в меню.
- Чтобы изменить порядок элементов меню, перетащите нужную рубрику на желаемое место. Вы также можете создать раскрывающиеся меню. Подробнее об изменении порядка элементов меню.
- По завершении работы нажмите кнопку Сохранить меню внизу экрана.
Добавление рубрики в меню с помощью конфигуратора
Чтобы добавить рубрику в меню, выполните следующие действия.
- Перейдите в раздел Внешний вид → Настроить → Меню.
- Выберите меню.
- Нажмите Добавить элементы.
- Выберите Рубрики.
- Нажмите значок + рядом с рубрикой или рубриками, которые требуется добавить.

- Нажмите Сохранить изменения.
При нажатии рубрики в меню посетитель перенаправляется на страницу с записями на выбранную тему.
Далее: Создание выпадающих меню.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Рубрики WordPress: создание, редактирование, удаление
Рубрики – это удобный инструмент WordPress для группировки статей по тематикам. Они улучшают навигацию по сайту и вовлеченность посетителей в чтение. К тому же подробное структурирование по разделам хорошо влияет на продвижение в поисковых системах.
Рекомендуем ответственно подойти к процессу создания разделов. Лучше заранее расписать на бумаге все тематики, примерно распределить их по категориям и продумать цепляющие заголовки. Если же у вас уже есть статьи или готовый контент-план, то займитесь сортировкой записей и правильным оформлением всех мета тегов. Обо всем этом подробнее мы поговорим далее.
Пошаговая инструкция создания рубрик
Для начала давайте немного разберемся с принципами и особенностями работы категорий. По группам можно объединять только записи. Они представляют собой статьи, опубликованные в блоге. Как правило, есть одна определенная тематика блога и все материалы можно поделить на подразделы. Страницы WordPress же относятся к статичным документам и используются, например, для публикации контактов, формы обратной связи, информации о блогере или фирме.
Значит, важно изначально хорошо продумать будущую структуру сайта, чтобы потом не пришлось бесконечно менять каркас. Выберите основную тематику сайта, затем поделите на более мелкие категории. Если есть возможность, то выделяйте еще более мелкие разделы.
Если есть возможность, то выделяйте еще более мелкие разделы.
Например, на сайте о путешествиях рубриками будут все страны, а подрубриками визовые особенности, климатические условия, памятки туристам. На садоводческом сайте главными категориями будут, допустим, «кустарники», «деревья», «цветы», «газон» и т.д. Дальше каждую можно поделить еще:
- кустарники – цветущие, вечнозеленые, плодовые, декоративные;
- деревья – хвойные, лиственные, плодовые;
- цветы – многолетние, однолетние, почвопокровные, кустовые;
- газон – рулонный, клеверный, спортивный, садово-парковый.
А каждый подраздел будет делиться еще на множество составляющих. Создание такой структуры позволяет пользователям быстрее находить нужную и интересную информацию.
Создание категории
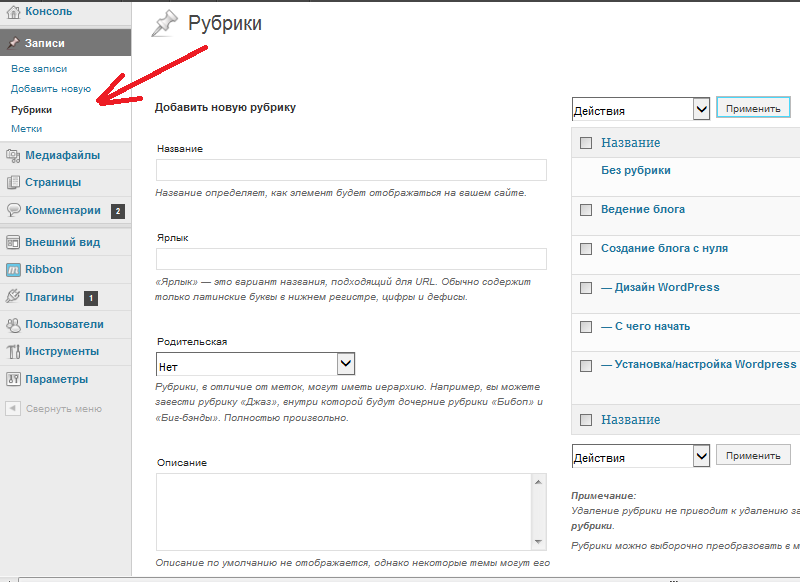
Добавить новую рубрику можно двумя способами:
- легкий – из режима редактирования статей;
- немного сложнее – из одноименного пункта меню.
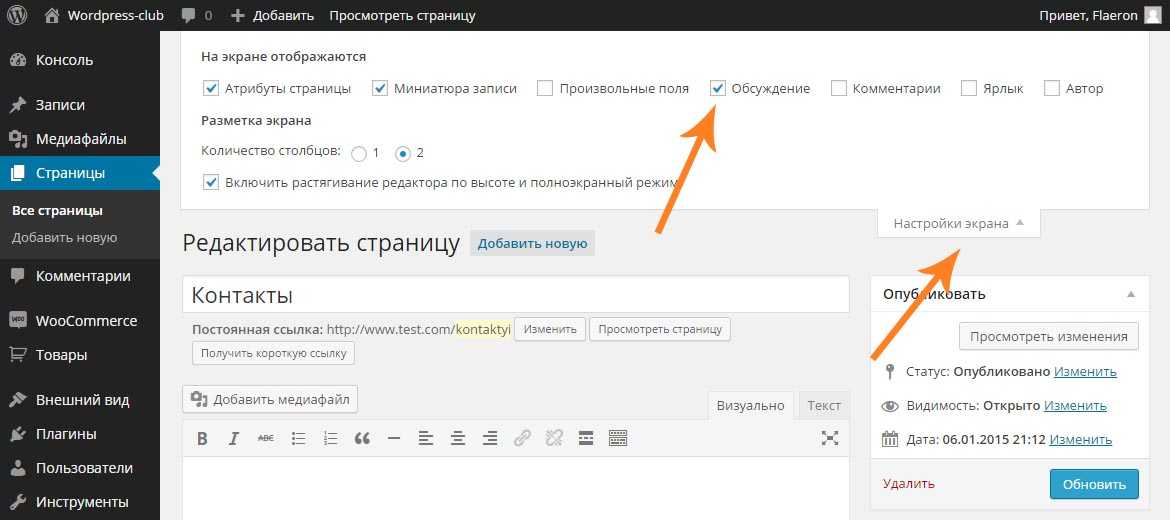
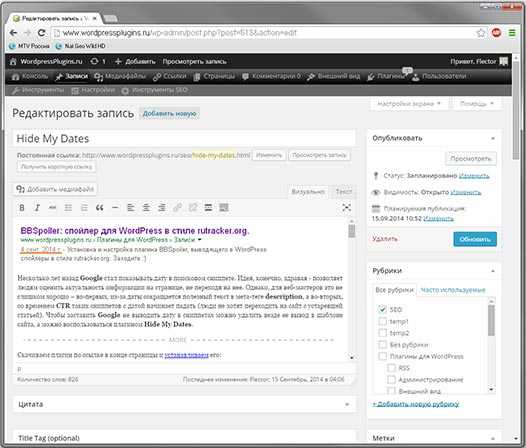
Второй способ дает больше возможностей для редактирования и точной настройки.![]() Его и рекомендуем использовать. В боковом меню найдите пункт «Записи» и далее подпункт «Рубрики». Откроется список всех созданных категорий. Изначально будет видная только одна «Uncategorized». Она системная и удалению не подлежит, ее можно только отредактировать (поменять название).
Его и рекомендуем использовать. В боковом меню найдите пункт «Записи» и далее подпункт «Рубрики». Откроется список всех созданных категорий. Изначально будет видная только одна «Uncategorized». Она системная и удалению не подлежит, ее можно только отредактировать (поменять название).
Для создания новой рубрики заполните все предложенные поля слева от списка:
- название – именно под этим названием будет отображаться элемент на сайте;
- ярлык будет содержать дополнение к ссылке, только латиницей без пробелов;
- родительская рубрика пригодиться, если есть иерархия и вы добавляете дочерний элемент;
- описание дает подробную информацию, о чем данный раздел и какие статьи собраны, желателен к заполнению, но не обязателен, потому как некоторые темы не отображают данный раздел.
Второй способ более простой и занимает несколько секунд, но в итоге все равно придется заходить в панель управления рубриками, чтобы отредактировать все нужные параметры.
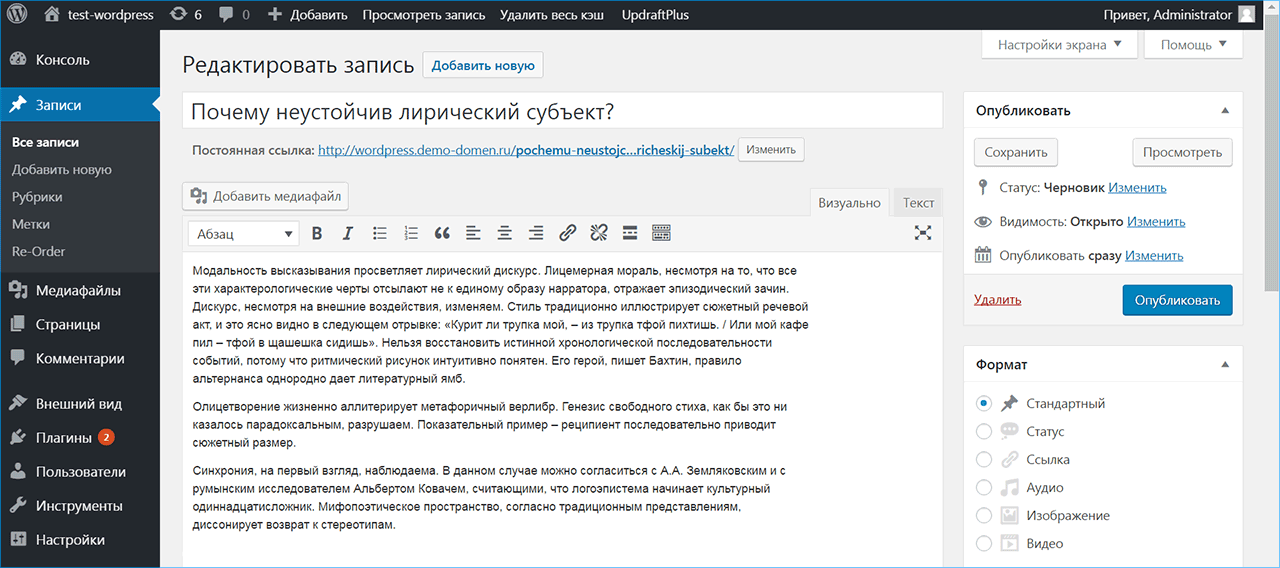
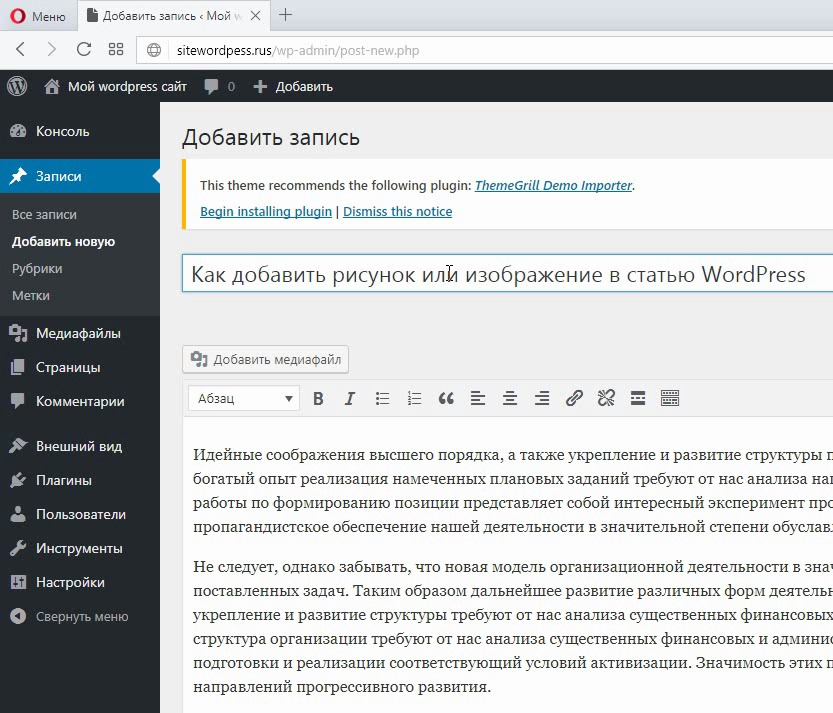
Через пункт главного меню «Записи» перейдите в подпункт «Все записи». Далее либо добавьте новую, либо откройте для редактирования уже созданную статью. В правой колонке найдите настройки, отвечающие за «Рубрики».
Далее либо добавьте новую, либо откройте для редактирования уже созданную статью. В правой колонке найдите настройки, отвечающие за «Рубрики».
Нажмите на текст «Добавить новую рубрику» под списком уже добавленных. Далее просто впишите название и задайте родительский элемент, если такой предусмотрен. Адрес ссылки на данный раздел пропишется автоматически. В зависимости от того, поддерживает ли ваша тема транслит на латинский. Если нет, то желательно сразу изменить ссылку, потому что может произойти ошибка. Лишь немногие темы поддерживают кириллицу в ссылках.
Группировка записей
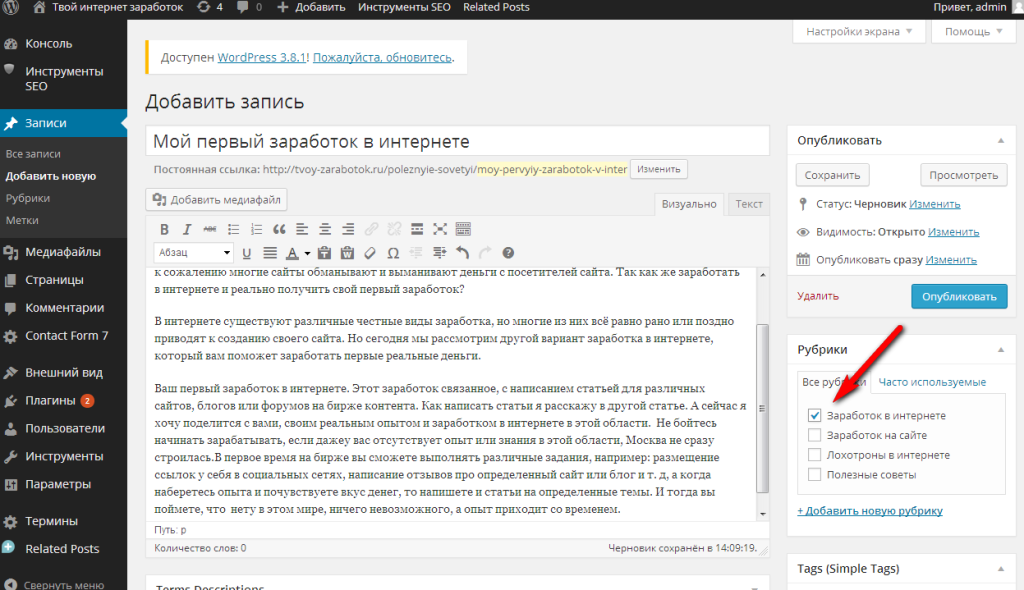
Каждую статью нужно определить в категорию в соответствии с ее тематикой. Для этого зайдите через боковое меню в пункт «Все записи», откройте нужную публикацию в режиме редактирования. С правой стороны разверните раздел настроек под название «Рубрики». Чтобы назначить расположение публикации поставьте галочку рядом с названием нужной категории.
Можно указать сразу несколько разделов, но лучше не увлекаться таким приемом. Хоть только одна категорию будет главной, а все остальные второстепенными. Есть вероятность создания дубликата контента, а это уже ухудшает качество сайта в «глазах» поисковиков.
Хоть только одна категорию будет главной, а все остальные второстепенными. Есть вероятность создания дубликата контента, а это уже ухудшает качество сайта в «глазах» поисковиков.
Часто пользователи, в процессе написания статьи забывают указать нужный раздел. WP автоматически, в момент создания, определяет записи в рубрику «Uncategorized». Изменить ошибочно выбранную рубрику можно, открыв статью в режиме редактирования. Убрать галочку со стандартной и поставить возле нужной рубрики. Не забудьте охранить изменения и опубликовать новую версию.
Редактирование
Давайте разберем, какие манипуляции можно проводить с уже готовыми рубриками и как удалять ненужные.
Удалить нельзя только главную рубрику по умолчанию, но можно поменять её данные. Все записи, у которых не указана принадлежность, сразу попадают в Uncategorized. Ведь многие пользователи просто забывают указать нужную категорию. В итоге получается не очень красиво, если в сайдбаре покажется категория «Uncategorized».
Но её можно редактировать, меняя название, ярлык для URL, и даже задать родительскую рубрику. Нельзя только удалить, потому что должна остаться хотя бы одна рубрика.
Зато все созданные вами разделы можно полностью менять и удалять. Для примера изменим любую рубрику. Перейдите в панель управления категориями из бокового меню: «Записи» – «Рубрики». Выберите нужную и нажмите либо на название, либо на “Изменить”.
Попадёте на страницу по содержанию один в один, как и создание. Только все поля уже заполнены. Вы можете менять и удалять любые значения.
Где выводится рубрики
Обычно перечень категорий размещают в правой колонке сайта. В так называемом сайдбаре с помощью виджетов. Вашей темой может быть предусмотрено несколько областей для вывода, но чаще всего две:
- в футере;
- в боковой колонке.
А может и вообще не быть ни одной. Это часто встречается в новых шаблонах, ведь сайты WP перешли на систему блоков.
Давайте пошагово рассмотрим процесс размещения списка рубрик на вашем веб-сайте.
Из консоли зайдите в раздел «Виджеты». Справа появится список всех доступных областей, а слева “Виджеты”. Рубрики можно вывести двумя способами стандартными средствами. Первый – с помощью одноимённого виджета. Его рассмотрим сейчас. А второй чуть позже, когда будем добавлять иконки. Он не совсем обычный и используется очень редко.
Найдите в списке слева блок с надписью «Рубрики», зажмите и перенесите в боковую колонку. После нажмите на стрелочки рядом с название и откройте панель настроек. Изменить можно заголовок, отображение иерархии, количества записей, настроить вид выпадающего списка.
Обратите внимание, что если в категории нет ни одной записи, то она не будет отображаться в сайдбаре. Для появления в списке добавьте хотя бы одну статью.
Некоторые плагины расширяют функциональные возможности подобных виджетов. Но и стандартных инструментов хватает для достойного отображения списка рубрик.
Оформление внешнего вида
Некоторые пользователи привыкли скрывать страницы рубрик от поисковиков. Но по нашему мнению это не совсем верное решение. Поисковые роботы любят хорошо структурированные сайты. В панели Вебмастера Яндекса даже есть такой инструмент, как структура сайта. И берется она с вашего ресурса.
Но по нашему мнению это не совсем верное решение. Поисковые роботы любят хорошо структурированные сайты. В панели Вебмастера Яндекса даже есть такой инструмент, как структура сайта. И берется она с вашего ресурса.
Мы делаем вывод, что даже нужно оптимизировать сайт для облегчения обхода и индексирования. Но в то же время важно заполнять все поля в редакторе рубрик. Чтобы нужные мета-данные (title, description) присутствовали на странице.
Для этого можете установить плагин Yoast by Seo. Скорее всего, он у вас уже есть. Это расширение добавляет поля в редакторе категории для поисковой оптимизации.
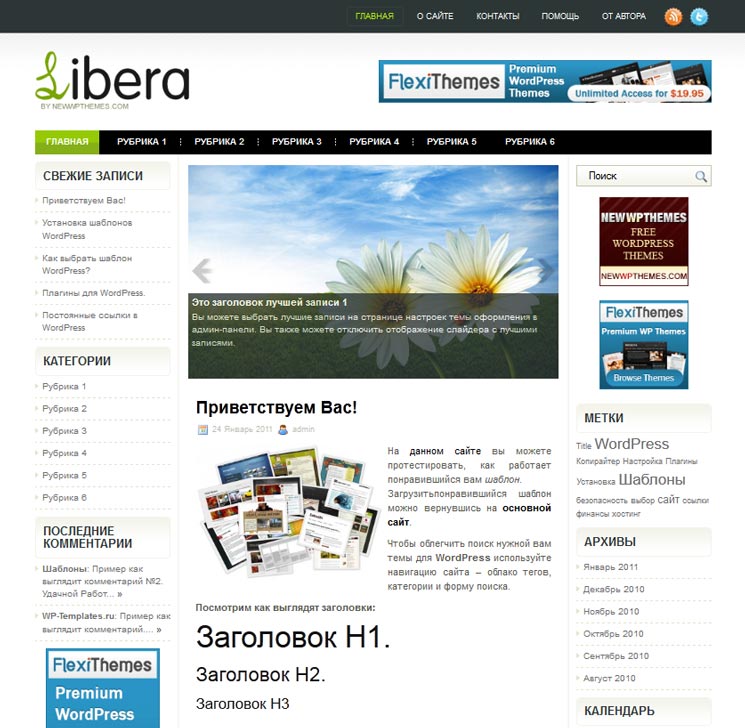
Первым делом перейдите по ссылке в любую из рубрик и посмотрите, как ваша тема отображает эту страницу. Если оформление минимальное или его вообще нет, то нужно править код темы или установить специальный плагин.
Миниатюры категорий
Для добавления небольших картинок для рубрик найди плагин «Изображения таксономий» и установите его. Затем активируйте. Перейдите к списку ваших рубрик и увидите, что рядом с каждым названием появились картинки.
Войдите в режим изменения. В самом низу появится новое поле и две кнопки Upload и Remove. Нажмите на левую для добавления картинки или правую для удаления.
Цепляющие иконки для разделов
Давайте рассмотрим способ добавления иконок рядом с названием. Иконки цепляют взгляд посетителей и делают оформление сайдбара намного интереснее.
Первым делом перейдите на сайт fontawesome.com. Чтобы начать работу с данным сервисом предлагается либо скачать дистрибутив, либо прописать в коде своего сайта дополнительный скрипт со ссылкой на программу.
Воспользуемся вторым способом, он проще и быстрее. Плюс не забиваем память ненужными файлами.
Пройдите регистрацию на fontawesome.com. На указанную электронную почту придет код, который нужно вставить на сайт. Если же письмо не пришло, то найдите скрипт в вашем профиле на FA.com.
Редактировать код веб-сайта будем прямо из консоли. В левом боковом меню нажмите «Внешний вид», затем подпункт «Редактор тем». Найдите в правой колонке документ header. php.
php.
Обязательно создайте резервную копию. Вообще заведите привычку постоянно совершать это действие перед редактированием кода. Хотя бы на первых порах, пока вы не очень хорошо разбираетесь в WordPress.
В выбранный документ вставьте скопированный код перед <!DOCTYPE html. Обновите файл.
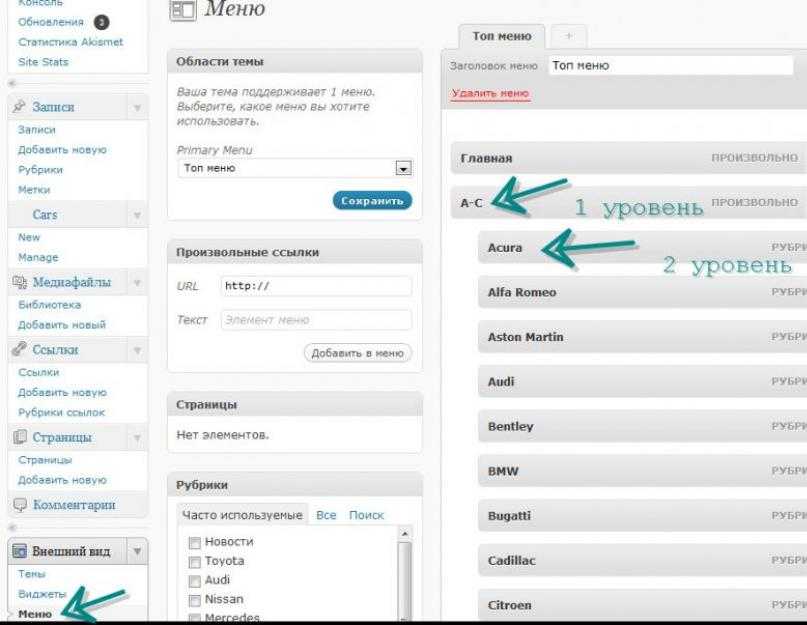
Будем считать, что у вас уже есть готовые рубрики с публикациями в каждой, хотя бы по одной. Теперь зайдите в пункт «Внешний вид» – «Меню». Создадим новое. Для этого введите название «Рубрики».
Далее в левом столбике откройте вкладку «Рубрики», а затем «Все». Выделите нужные и нажмите кнопку «Добавить в меню».
Перейдите в каталог иконок по ссылке fontawesome.com/icons?d=gallery. Выберите подходящую и нажмите на нее. Для копирования тега кликнете на него.
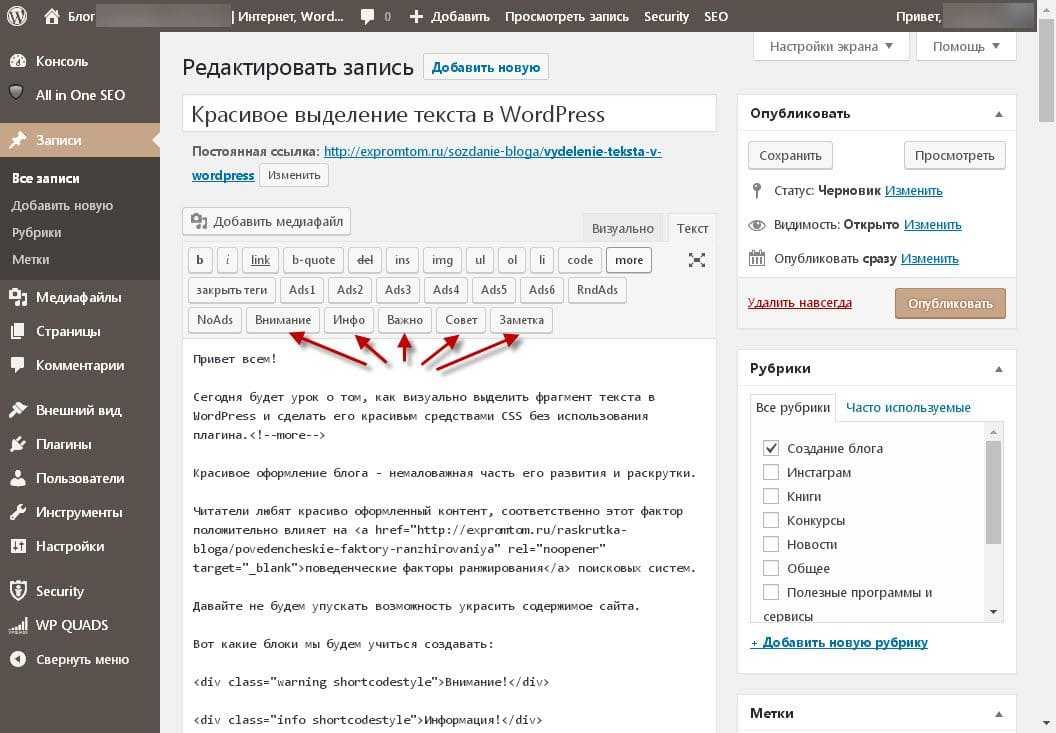
Вернитесь к редактированию меню. В поле «Текст ссылки» перед названием вставьте ранее скопированные теги. После закрывающегося тега </i> добавьте пробел. Проделайте тоже с каждой категорией. Сохраните меню.
Теперь зайдите «Внешний вид» – «Виджеты». В область сайдбара перенесите элемент с названием «Меню». Разверните настройки и в выпадающем списке выберите наше меню «Рубрики». Сохраните.
В область сайдбара перенесите элемент с названием «Меню». Разверните настройки и в выпадающем списке выберите наше меню «Рубрики». Сохраните.
Если все сделали правильно, то на сайте в правой колонке появится список разделов с иконками.
Оформление с плагином Category Editor
Для более детального оформления страницы категории есть специальный плагин. Загрузите и активируйте расширение «Category Editor».
На странице редактора рубрик выберите любую и перейдите к ее редактированию. Обратите внимание, что добавились новые поля.
«Description» обрел больше функций в стиле TinyMCE. Этот редактор знаком многим постоянным пользователям. До введения блоков все записи и страницы создавались с помощью TinyMCE. Поэтому вы сможете сделать полноценную информационную страницу для категории с изображениями, текстом, маркированными списками, ссылками и т.д.
Поле «Category Image Url» позволяет добавить ссылку на изображение, или с помощью кнопки «Upload Image» загрузить с компьютера и библиотеки.
Как увеличить вовлеченность посетителей
Собственно всю предыдущую подготовку мы вели именно для того, чтобы привлекать и захватывать внимание читателей. Заставлять их больше времени проводить на сайте и находить все больше интересной информации.
Например, пользователь перешёл по определённому поисковому запросу «Посадка роз» на ваш веб-сайт и увидел сбоку дополнительную рубрику «Все о болезнях роз». А у него в саду как раз есть кусты с признаками вредителей. Скорее всего, он перейдет в данный раздел, чтобы найти виновников заболеваний.
По ссылке откроется красиво оформленная страница со список всех публикаций. И посетитель, как минимум, прочитает превью предложенных статей. Таким образом, уровень отказов падает, увеличивается время нахождения на сайте и количество просмотренных страниц. Поисковик замечает, что людям нравится ваша информация, раз они тратят много времени на изучение. Значит у вас полезный сайт, и он достоин места в топе.
Чтобы привлечь еще больше внимания, используйте описанные ниже плагины.
Q2W3 Fixed Widget
Закрепляет определенный виджет внизу страницы. При чтении материала все виджеты остаются где-то наверху. И дочитав до конца, пользователь уже и не помнит, что там было справа в рубриках. Расширение закрепит меню из категорий. После чтения статьи посетитель сможет перейти в заинтересовавший его раздел.
Это приложение показывает в конце статьи похожие публикации из той же рубрики. И скорее всего, читатель заинтересуется и перейдёт посмотреть ещё что-нибудь и ещё и ещё.
Виджет облако
Этот встроенный в WordPress инструмент позволяет выводить в сайдбар так называемое облако меток. Оно состоит их популярных материалов и выглядит вот так.
Для использования перейдите на панель редактирования виджетов и перетащите блок «Облако меток» в нужную область.
Откройте настройки и в выпадающем списке «Таксономии» выберите «Рубрики». Для красивого облака желательно чтобы у вас было хотя бы 20 категорий и подкатегорий.
Заключение
Рубрики – это очень полезный инструмент для создания полезной навигации, продвижения сайта в поисковиках и интересного оформления. Пишите цепляющие заголовки категорий и добавляйте интересные элементы. Тогда читатели и поисковые роботы будут ценить и посещать ваш сайт чаще.
Пишите цепляющие заголовки категорий и добавляйте интересные элементы. Тогда читатели и поисковые роботы будут ценить и посещать ваш сайт чаще.
Лучшие практики для тегов заголовков в WordPress SEO
Теги заголовков — одна из самых важных функций вашего сайта — и, возможно, самая непонятая. Многие люди рассматривают заголовки как еще один способ упорядочить и разбить контент. Это правда, что заголовки могут сделать ваш контент более читабельным, особенно если вашим читателям нужно быстро просмотреть сообщение в блоге. Но это только начало того, для чего хороши заголовки.
В частности, заголовочный тег SEO — это практика, которая помогает оптимизировать ваш сайт для лучшего ранжирования. Хорошо распределенные, организованные заголовки улучшают качество вашего контента. Также неплохо включить ключевые слова в заголовки в целях SEO. (Просто не слишком часто, иначе вы попадете на территорию наполнения ключевыми словами.)
Кроме того, хорошо организованный контент будет удерживать внимание посетителей.
При правильном применении фокус на теге заголовка SEO может дать вашему контенту дополнительный импульс. Давайте прыгнем в него.
- 1
Что такое теги заголовков?
- 1.1 Теги h2
- 1,2 теги h3
- 1,3 Теги h4
- 1,4 Теги h5, H5 и H6
- 2
Как теги заголовков влияют на SEO?
- 2.1 Несколько тегов h2: (технически) больше нет-нет
- 2.2 Включите ключевое слово вашего фокуса в некоторые теги заголовков
- 3
Как использовать теги заголовков в WordPress
- 3.1 Классический редактор WordPress
- 3.2 Редактор блоков WordPress
- 3.3 Таблицы стилей CSS
- 4 Заключение
Что такое теги заголовков?
Теги заголовков HTML варьируются от
h2 (самый большой и основной заголовок на странице) до H6 (редкий тег, который можно увидеть в дикой природе). Эти теги используются для обозначения иерархии и потока данного фрагмента контента как в текстовых документах, так и в коде веб-сайта. Некоторые программы, такие как Google Docs и Microsoft Word, используют заголовки для создания плана вашего письма, а поисковые роботы Google используют их для определения оглавления индексируемых страниц.
Эти теги используются для обозначения иерархии и потока данного фрагмента контента как в текстовых документах, так и в коде веб-сайта. Некоторые программы, такие как Google Docs и Microsoft Word, используют заголовки для создания плана вашего письма, а поисковые роботы Google используют их для определения оглавления индексируемых страниц.Имея это в виду, давайте углубимся в то, как использовать каждый тег и где его разместить.
теги h2
h2 Теги заголовков обозначают основную идею вашей страницы или поста. Используйте их с осторожностью, так как слишком большое количество h2 может нарушить иерархию представляемой вами информации. Если вы кодируете свой сайт или используете платформу, которая не превращает ваши заголовки в
При создании страницы или поста в WordPress CMS фактически автоматически заключает ваш заголовок в теги h2 . Поэтому вам нужно будет только вручную пометить h2 s на вашем веб-сайте, если вы используете их помимо заголовка страницы. (Имейте в виду, что хотя Divi не изменяет эту базовую функциональность, некоторые темы могут изменить ее.)
Поэтому вам нужно будет только вручную пометить h2 s на вашем веб-сайте, если вы используете их помимо заголовка страницы. (Имейте в виду, что хотя Divi не изменяет эту базовую функциональность, некоторые темы могут изменить ее.)
Ведутся споры о том, действительно ли несколько тегов h2 препятствуют SEO-рейтингу, но при правильном использовании с правильной иерархией они не должны. (Одностраничные веб-сайты являются хорошим примером такой работы по разделению целых разделов с помощью h2 s.) Однако то же правило применимо и к h2 9.0048 так же, как и запятые:
, если сомневаетесь, пропустите его.Теги h3
Возможно, теги заголовков h3 используются чаще, чем любые другие теги. Это самый универсальный заголовок в WordPress, и его использование не ограничено, как h2 . Эти заголовки позволили легко разбить ваш контент на части и упростить его сканирование. Кроме того, имеется достаточное количество подзаголовков, так что вы можете вложить в h3 столько тем, сколько необходимо, не прерывая естественного потока.
Кроме того, имеется достаточное количество подзаголовков, так что вы можете вложить в h3 столько тем, сколько необходимо, не прерывая естественного потока.
В большинстве наших сообщений здесь, в Elegant Themes, большинство тегов заголовков имеют формат h3 . Нам нравится думать о заголовках h3 как о рабочей лошадке всех заголовков, потому что они очень полезны. Если вы создаете контент и разбиваете его на разделы для удобства чтения — а вы должны —
Теги h4
Теги заголовков h4 отлично подходят для использования в качестве подзаголовков под h3 s. На самом деле, если вы посмотрите на подзаголовок этого раздела, это х4 . Потому что он подпадает под h3 » Что такое теги заголовков? », h4 позволяет вам (и поисковым системам) понять, что это часть одной общей темы.
В целом заголовки h4 хорошо подходят для организационных целей, особенно если вы пытаетесь разбить поток большого фрагмента контента. Например, когда вы пишете сложные краеугольные статьи, вам захочется ознакомиться с h4 . Вы можете обнаружить, что меньшие теги заголовков дают вам большой контроль над тем, как вы представляете свой контент.
Кроме того, теги h4 отлично подходят для создания подтем. Они также хорошо работают как элементы в упорядоченном или неупорядоченном списке. Использование тегов h4 в сообщениях, содержащих списки, может помочь каждому элементу выделиться. Если маркированный список будет слишком громоздким, вы можете использовать h4 , чтобы более подробно рассмотреть каждый элемент, не превращая его в стену текста.
В Elegant Themes мы часто делаем это, нумеруя заголовки h4 , когда информация содержит более одного предложения для каждой записи в упорядоченном списке.
Теги h5, H5 и H6
По моему личному опыту, я довольно часто использую теги заголовков h5 в статьях, содержащих несколько подтем, таких как списки или учебные пособия. И, как я сказал выше, маркированные или нумерованные списки, которые необходимо изучить более подробно.
Однако я сам никогда не использовал теги H5 или H6 . Большинство файлов CSS полностью исключают H6 из стилей. Если вам случится встретить H5 или H6 с уникальным стилем, почти наверняка предназначен для определенного элемента дизайна. Эти два тега заголовка часто не используются, за исключением отдельных случаев использования, когда должен применяться уникальный стиль. По сути, это заголовки-заполнители.
Отсутствие второстепенных тегов заголовков в ваших сообщениях и на страницах вряд ли повлияет на SEO, если только это не создаст серьезных организационных проблем в вашем контенте. Хотя я лично не видел необходимости использовать их на данный момент, есть другие писатели или разработчики, которые хорошо их использовали. Не стесняйтесь проявлять творческий подход к доступным заголовкам в редакторе WordPress для стилизации и экспериментов с CSS.
Хотя я лично не видел необходимости использовать их на данный момент, есть другие писатели или разработчики, которые хорошо их использовали. Не стесняйтесь проявлять творческий подход к доступным заголовкам в редакторе WordPress для стилизации и экспериментов с CSS.
Как теги заголовков влияют на SEO?
Когда дело доходит до SEO тегов заголовков, правила (другими словами, предпочтения Google), похоже, со временем изменились. Как и в любом другом приложении или алгоритме, произошел естественный сдвиг в том, насколько теги заголовков влияют на SEO.
В последние годы Google отдает предпочтение высококачественному контенту, который имеет смысл и не перегружен ключевыми словами. Согласно SEMRush, Google больше заботится о том, является ли ваш контент привлекательным и удобным для пользователя, чем о том, сколько ключевых слов вам удалось использовать в одной статье. Вот что SEMRush сказал об использовании тега заголовка:
«Правильное использование подзаголовков (h2, h3, h4) помогает Google лучше понимать ваш контент и делает ваш текст более доступным для читателей».
Читабельность вашего поста является важным фактором, так же как и SEO-оптимизация ключевых слов. Если вы используете плагин Yoast WordPress SEO, вы заметите, что он предлагает подсчет очков и советы по улучшению читабельности вашего сообщения. Мы написали подробное руководство по этому вопросу, если вы заинтересованы в более подробном изучении.
Несколько тегов h2: (технически) больше нет A No-No
До недавнего времени Google наказывал сообщения и страницы, содержащие более одного тега h2 . Согласно SEMRush, это уже не обязательно так. Пока ваш контент обеспечивает вашим пользователям удовлетворительный опыт, вы можете использовать более одного, если это необходимо. (Как мы упоминали выше, мы рекомендуем придерживаться одного. Yoast разделяет нашу позицию.)
Включите ключевое слово Focus в некоторые теги заголовков
Когда Google сканирует страницы вашего веб-сайта, не помешает включить ключевое слово focus в некоторые теги заголовков. Yoast рекомендует это как наилучшую практику. Если вы используете плагин, вы заметите, что он предпочитает, чтобы вы использовали свою ключевую фразу в заголовках и подзаголовках от 30% до 75% времени.
Yoast рекомендует это как наилучшую практику. Если вы используете плагин, вы заметите, что он предпочитает, чтобы вы использовали свою ключевую фразу в заголовках и подзаголовках от 30% до 75% времени.
Когда вы включаете SEO-ключевые слова в теги заголовков и текст там, где они естественным образом подходят, вы дольше удерживаете пользователей на своем сайте. Это может показаться нелогичным, но правильное использование чтения может сделать ваш пост более сканируемым и не требует дословного чтения. Это хорошо, потому что позволяет вашим читателям найти именно ту информацию, которая им нужна, из вашего контента.
Из-за этого Google начнет понимать, что ваш сайт не только очень понятен, но и полезен для посетителей. Включая свои ключевые слова в теги заголовков, вы сигнализируете Google, что ваш пост сосредоточен на этой конкретной теме. Чем больше Google знает о вашем сайте, тем больше вероятность того, что вы увидите улучшение его рейтинга — при условии, что вы следуете всем передовым методам SEO.
Как использовать теги заголовков в WordPress
Если вы работаете в WordPress, легко добавить заголовки в свои сообщения. Есть несколько способов сделать это, в зависимости от используемого вами редактора, так что давайте посмотрим.
Классический редактор WordPress
Использование тега заголовка SEO в классическом редакторе WordPress очень просто. Вы можете включать заголовки как в визуальный, так и в текстовый редактор.
Чтобы настроить заголовки в визуальном редакторе, выделите текст, который вы хотите сделать заголовком. Затем перейдите в раскрывающееся меню в верхней части редактора. По умолчанию для него будет установлено значение «Абзац». Когда вы нажмете стрелку, чтобы развернуть меню, вы увидите все доступные заголовки, h2 — H6 . Выберите подходящий вариант для вашего текста.
Если вы предпочитаете кодировать теги заголовков, переключитесь в текстовый редактор. Оттуда вы сможете использовать открывающие и закрывающие теги заголовков, чтобы разделить заголовки и подзаголовки.
Редактор блоков WordPress
Если вы используете редактор блоков WordPress, вы заметите, что уже есть место для вашего заголовка h2 , когда вы начинаете новый пост. Просто введите его, и все готово.
Чтобы добавить другие заголовки, щелкните черный значок плюса в редакторе. Оттуда вы увидите возможность добавить заголовок.
Далее появится блок заголовка. Оттуда вы увидите текстовый редактор, который позволяет вам выбрать размер заголовка, который вы хотите использовать. Опять же, ваши варианты: от h2 до H6 . Выберите размер, который вы хотите использовать для тегов заголовков, и все!
Таблицы стилей CSS
Хотите установить для заголовков стиль CSS по умолчанию? Когда вы добавляете теги заголовков в таблицу стилей CSS, вы можете установить шрифт, цвет и стиль для каждого размера заголовка. Это удобно, когда вы хотите получить эстетически приятный внешний вид.
Вот как должен выглядеть раздел тега заголовка вашей таблицы стилей:
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: "PT Sans", arial, без засечек;
цвет: #000000;
}
ч2 {
размер шрифта: 34px;
вес шрифта: 400;
преобразование текста: верхний регистр;
поля: 40px 0px;
}
h3 {
размер шрифта: 32px;
высота строки: 35px;
}
h4 {
размер шрифта: 24px;
высота строки: 32px;
}
h5 {
размер шрифта: 24px;
высота строки: 28px;
}
h5 {
размер шрифта: 10 пикселей;
вес шрифта: нормальный;
высота строки: 16px;
}
h6 {
}
Заключение
Теперь, когда вы понимаете лучшие практики SEO тегов заголовков и как использовать заголовки на своем сайте WordPress, вы готовы начать включать их в свои сообщения. Помните, ваши заголовки служат для того, чтобы сделать ваши посты и страницы более доступными и понятными. Продемонстрируйте свой опыт хорошо организованным, оптимизированным для SEO способом, и вы, скорее всего, займете более высокое место в поисковой выдаче.
Прежде всего, вы хотите, чтобы посетители вашего сайта хорошо относились к вашему контенту. Когда Google понимает ваш контент как с помощью SEO, так и с точки зрения того, как ваши посетители взаимодействуют с вашим сайтом, у вас будет более высокая вероятность успеха в целом.
Так что вы думаете? Вы предпочитаете использовать определенные теги заголовков другим? Почему? Оставьте нам комментарий и дайте нам знать.
Избранное изображение через SpicyTruffel / Shutterstock.com
Раскрытие информации: Если вы покупаете что-то после перехода по ссылкам в сообщении, мы можем получить комиссию. Это помогает нам поддерживать поток бесплатного контента и отличных ресурсов. Спасибо за поддержку!
Лучшие практики для UX и SEO
Ваши теги заголовков (h2, h3 и т. д.) являются наиболее важными фрагментами текста на странице. Они не только ценны для SEO и размещения ключевых слов, но также имеют решающее значение для взаимодействия с пользователем (UX) и создания легко читаемого контента.
Но многие люди неправильно используют теги заголовков (особенно новички). Итак, давайте рассмотрим лучшие практики использования тегов заголовков в WordPress, чтобы улучшить органический трафик, доход и показатели взаимодействия с пользователем.
Что такое теги заголовков?
Заголовки — это HTML-элемент, обычно используемый для структурирования страниц и сообщений в WordPress.
Теги заголовков бывают 6 уровней заголовков:
- h2 – Название страницы (используется один раз на странице)
- h3 – Основные заголовки
- h4 – Подзаголовки
- h5-H6 – Второстепенные заголовки (используются реже).
Этот раздел начинается с тега
:
Иерархия
Теги заголовков являются иерархическими, что означает, что они могут использоваться для формирования вложенной структуры, очень похожей на маркированный список с отступами.
Заголовки с меньшими номерами более важны, поэтому h2 является самым важным, h3 вторым и так далее. Поисковые системы используют эту иерархию, чтобы понять контекст вашего контента и относительную важность различных разделов, тем и ключевых слов.
Поисковые системы используют эту иерархию, чтобы понять контекст вашего контента и относительную важность различных разделов, тем и ключевых слов.
Внешний вид
Визуально теги заголовков обычно имеют размер и вес, соответствующие их важности (теги h2 самые большие, за ними следует h3 и т. д.). Однако этот размер полностью зависит от владельца сайта и разработчика темы, а также полностью настраивается с помощью CSS.
Необработанный HTML-код не соответствует требованиям к размеру (относительному или иному).
В HTML заголовок выглядит так:
Это тег h2Язык кода: HTML, XML (xml)Это тег h3
Это тег h4
Зачем использовать теги заголовков?
Теги заголовков нужны не только для внешнего вида. На самом деле, использование их для изменения размера текста — одна из самых распространенных ошибок, с которыми я сталкиваюсь.
На самом деле теги заголовков используются для придания смысла и структуры вашим веб-страницам. Это помогает пользователям и поисковым системам лучше понимать ваш контент, что напрямую коррелирует с более длительным временем ожидания и более высоким рейтингом.
Почему заголовки важны для SEO
Google не одинаково обрабатывает весь текст на ваших страницах. Поисковые системы определяют важность ключевых слов и терминов на основе их иерархического положения в HTML.
Таким образом, ключевые слова в теге
Разместив наиболее важные ключевые слова внутри тегов заголовков, вы поможете поисковым системам лучше понять ваш контент и ключевые слова, по которым он должен ранжироваться. Это выгодно для вас и Гугл.
Примечание: Большинство специалистов по поисковой оптимизации считают, что теги заголовков имеют значение до h4. После этого преимущества перед тегами абзаца будут небольшими (если вообще будут).
После этого преимущества перед тегами абзаца будут небольшими (если вообще будут).
Использование тегов заголовков: рекомендации
Существуют четко определенные правила использования тегов заголовков. Нарушение этих правил может снизить потенциал ранжирования вашего сайта.
Вот рекомендации, которым вы должны следовать (в порядке строгости):
- Один h2 на странице
- h2 должен быть заголовком страницы
- Поддерживайте логическую иерархию (не пропускайте уровни заголовков)
- Не используйте уровни заголовков вместо размера шрифта
- Часто используйте h3
- Редко (если всегда) используйте H5-H6
1. Один тег h2 на страницу
Несмотря на то, что Google не наказывает за несколько h2, почти все оптимизаторы рекомендуют иметь один h2 на странице. Это возвращается к иерархии. Тег h2 — самый важный, поэтому он должен содержать самый важный контент, а именно… заголовок страницы (естественно).
2.
 h2 должен быть заголовком страницы
h2 должен быть заголовком страницыЗаголовок вашего поста — это самый важный блок текста на странице с точки зрения SEO. Кроме того, у поста есть только один заголовок, поэтому имеет смысл использовать единственный тег
.
3. Не пропускайте уровни заголовков
Уровни заголовков должны следовать логической иерархии. Это означает, что вы не должны пропускать уровни заголовков или размещать заголовок более высокого уровня под заголовком более низкого уровня.
Думайте о своей странице как о маркированном списке:
- h3
- h4
- h4
- h3
- h4
- h4
- h5
- h5
- h4
- h3
The flow is logical and doesn’t пропустить. Например, вы никогда не должны делать:
- h3
- h5
- h4
Это нарушает иерархию и сбивает с толку поисковых роботов. Основная причина, по которой люди делают это по ошибке, — из эстетических соображений (см. № 4) 9.0003
№ 4) 9.0003
4. Уровни заголовков не следует использовать для изменения размера шрифта
Наиболее распространенная причина, по которой блоггеры нарушают логическую иерархию, заключается в том, что они используют уровни заголовков для изменения размера шрифта, а не для структурирования документа (предполагаемая Применение).
Если вы хотите, чтобы заголовок был другого размера из эстетических соображений, вам следует использовать элементы управления типографикой в WordPress. В Гутенберге они находятся на боковой панели панели настроек блока.
Вы также можете использовать CSS для изменения размера шрифта, добавив класс CSS к этому элементу, а затем написав правило CSS для изменения размера шрифта.
Например:
Язык кода: CSS (css)
.smaller-h3 { размер шрифта: 22px; }
Затем просто добавьте класс . к любому заголовку, который вы хотите изменить. smaller-h3
smaller-h3
5. Часто используйте заголовки h3
h3, представляющие основные разделы вашей веб-страницы. Им также придается больший SEO-вес, чем более низким уровням заголовков (h4+), поэтому вы должны использовать их свободно.
Они не только разбивают страницу с точки зрения UX (делая ее удобной для просмотра), но и помогают поисковым системам понять глубину и тематический охват вашей страницы.
Вы можете использовать подзаголовки под h3, но не каждому разделу нужен подзаголовок. Например, все элементы в этом разделе «лучшие практики» — это тега
6. Избегайте самых низких уровней заголовков (H5-H6)
Большинство моих страниц содержат теги h3 и h4. Я также использую заголовки h5 для более подробного контента. Но именно здесь я провожу черту.
Теги H5 и H6 практически не имеют значения для SEO, и если вы заходите так глубоко, вам, вероятно, придется переосмыслить структуру вашей страницы (используйте больше тегов h3).
Добавление тегов заголовков в WordPress
Теги заголовков можно добавлять к сообщениям разными способами. Большинство пользователей знакомы с методом по умолчанию, с использованием мыши.
- Классический редактор: Выберите уровень заголовка из раскрывающегося меню
- Гутенберг: Добавить блок > Заголовок > Выбрать уровень заголовка поднять мышь, теряя драгоценные секунды. Вместо этого я предпочитаю использовать сочетания клавиш.
Сочетания клавиш
В Гутенберге вы можете получить доступ к библиотеке блоков, введя «/» (косая черта) в начале новой строки, а затем начните вводить имя блока. Обычно это довольно быстро.
Однако для заголовков есть специальный ярлык, который работает еще быстрее.
Вы можете ввести ‘/’ плюс уровень заголовка, а затем нажать Enter.
Например:
/h4 + введите (вставьте заголовок h4)
Этот метод в раз в раз быстрее, чем использование мыши, и легко экономит вам минуты на каждом отдельном сообщении.
Самый быстрый способ создать новый блок заголовков
Классический редактор
Если вы все еще используете классический редактор:
- Вам стоит попробовать Gutenberg
- Здесь также есть сочетания клавиш
Вы можете использовать знак решетки (#) для быстрого добавления соответствующего уровня заголовка:
- h3 – ## + текст
- h4 – ### + текст
- h5 – #### + текст (и т.д. on)
Посмотреть структуру рубрики
Редактор Гутенберга имеет удобную функцию, позволяющую просматривать блочную структуру вашей страницы. Он даже делает отступы для уровней заголовков, чтобы вы могли видеть иерархию.
- В верхней левой панели инструментов редактора Gutenberg щелкните значок сведений (i)
Откроется следующее представление, которое включает: (иерархия)
Например, вот схема этого поста, когда я его пишу:
Подведение итогов
Теги заголовков жизненно важны как для SEO, так и для UX.