«Сайт ненадолго закрыт на техническое обслуживание» — Блог Алекса Гулака
Если вы пытались что-то обновить на своем сайте, который работает на движке WordPress и столкнулись с этой ошибкой, то решение вашей проблемы ниже. Обычно в таком режиме не работает ни сайт, ни админка и выводится на экран следующее сообщение:
«Сайт ненадолго закрыт на техническое обслуживание. Зайдите через минуту.»
Если же ваш сайт на украинском языке, то:
“Сайт закрито на техобслуговування. Завітайте трохи пізніше.”
Англоязычная консоль выдаст следующий текст:
«Briefly unavailable for scheduled maintenance. Check back in a minute.»
В чем причина возникновения ошибки?
Подобная проблема возникает вследствие сбоя автоматического процесса обновления WordPress.
Когда WordPress обновляет системные файлы, плагины или темы, то автоматически переводит сайт в состояние техобслуживания.
Эта проблема возникает, когда процесс обновления не может успешно завершиться. Такое происходит, когда что-то прерывает обновление или оно длится слишком долго. Чаще всего такое происходит вследствие перегруженного хостинга, который не может справиться со скриптом обновления (обновление в WordPress — это довольно ресурсозатратное действие, не в последнюю очередь поэтому сайт и переводится в режим обслуживания).
Как исправить ошибку?
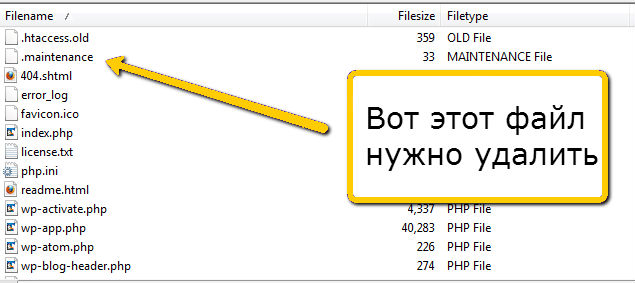
К счастью, от этой проблемы легко избавиться. Для этого вам нужен только доступ к вашему сайту по FTP. Войдите в посредством любого фтп-клиента в корень сайта и удалите там один файлик — «.maintenance». Не беспокойтесь, этот файлик генерируется автоматически и должен был сам удалиться, но так как обновление зависло, то и файлик остался. После удаления файлика проблема исчезнет и все разделы сайта заработают по-старому.

Как избегать проблему впредь?
Как я и писал об этом выше, возможно ваш сайт создает слишком большую нагрузку на хостинг. Попробуйте оптимизировать сайт, уберите лишние плагины, опробуйте тему «попроще». Если проблема продолжает появляться при обновлении — попробуйте обратиться к службе поддержки хостинга, возможно вам нужно перейти на более мощный тариф или сменить хостинг.Эти статьи еще интереснее:
Плагин для закрытия сайта на ремонт — WP Maintenance Mode
Главная » Уроки » Плагин для закрытия сайта на ремонт — WP Maintenance Mode
Сегодня мы рассмотрим одну очень востребованную функцию, которой не хватает изначально в движке WordPress. И разработчикам приходится искать ее в виде сторонних плагинов. Это временное закрытие сайта на период разработки, либо ремонта.
Для тех, кто не знает, что это такое. Это когда вы, например, создаете сайт, который уже расположен на доступном домене (не на локальном), но пока не хотите пускать на него посетителей. Либо делаете какие-то ремонтные работы, доработки с сайтом, и так же не хотите, чтобы в этот период кто-то попал на ваш сайт и увидел его не законченным.
Ведь намного приятнее, когда посетителя встречает красивая картинка с надписью о временных работах, что сразу дает ему понять, что ваш сайт будет скоро работать. Чем просто недоступный, либо наполовину доработанный сайт, без какой-либо информации о его работоспособности.
Хочу сразу заметить, что закрытие сайта от индексации и закрытие сайта от посетителей — это разные вещи. И не думайте, что если вы, при установке WordPress, закрыли сайт от индексации, то на него никто не сможет попасть.
В чем же разница?
Закрыть сайт от индексации — это закрыть сайт от поисковых роботов. То есть, пока вы не откроете свой сайт, он будет закрыт для поисковых роботов и не будет ранжироваться в их выдаче. Таким образом на ваш сайт не будут попадать посетители из различных поисковых запросов.
Закрыть сайт для посетителей
— Это закрыть полностью весь контент сайта от просмотра. Чтобы не него не могли попасть по прямому переходу. Например, сделать заглушку с выводом информации о его временной недоступности на фоне какой-то картинки.Я уверен, что вы уже встречали такие заглушки, а если нет — вот, как это выглядит.

Как сделать такую заглушку у себя?
Для добавления этой настройки есть много плагинов, но я рекомендую WP Maintenance Mode.

Скачать
Поскольку, во-первых — его установило уже (на данный момент) больше полумиллиона пользователей, ну и во-вторых — я сам пользуюсь этим плагином, поэтому могу его смело рекомендовать. 😀
И так, устанавливаем плагин на свой сайт, как это сделать можете почитать в заметке «Как установить плагин на WordPress?». И переходим в его настройки.

Вверху страницы вы увидите несколько групп настроек, по ключевым моментам которых мы сейчас пройдемся.

Плагин отлично русифицирован и каждая настройка с описанием, поэтому настроить его работу вам не составит большого труда. Тем более, что большинство уже настроено по умолчанию. Нужно только его включить. Но по основным пунктам сейчас пройдемся.
- На вкладке «Общие» мы настраиваем саму работу плагина. То есть, для начала нужно его включить и отключить индексацию сайта роботами (пока вы делаете сайт, либо правки ее лучше отключать). Также, тут можно настроить перенаправление на другую страницу (редирект), если это нужно. Например, вы хотите не показывать заглушку, а просто перенаправить посетителей своего сайта на какую-то страницу и так дальше. Тогда нужно прописать ссылку в поле «Перенаправление».
- Над дизайном я особо не заморачивался, и просто, на вкладке «Дизайн» добавил приятную картинку на фон и изменил цвет стандартного текста.
- На вкладке «Модули» я настроил счетчик обратного отсчета до открытия. Также, по желанию, тут можно строить форму подписки на информирование об открытии и кнопки социальных сетей.
- На вкладках «Управление ботом» и «GDPR» я ничего не трогал. Так как этот функционал редко кто использует, и я не вижу большого смысла в нем. Если вам интересно, то там все написано по русски, но если не разберетесь и захотите настроить себе
- Вот и все, нажимаем «Сохранить настройки». Выходим с учетной записи сайта (либо просто открываем сайт в другом браузере параллельно) и видим плод своей работы.
Вот что получилось у меня:

Теперь я буду уверен, что на мой «сырой» сайт никто не попадет.
Над дизайном я особо не заморачивался, так как делал для урока. Но вы можете оформить эту страницу более креативно. Это будет только плюсом для вам. Поскольку первое впечатления об вашем сайте, составит именно заглушка. А первое впечатление — самое важное и, хоть совсем немного, но отвечает, захочет человек вернутся на этот сайт после его открытия, или нет.
Делитесь скринами вашей заглушки в комментариях. Мне будет интересно посмотреть насколько вы потрудились в ее оформлении 😉
Как закрыть сайт WordPress на время разработки или обслуживания?

Бывает 2 ситуации когда необходимо закрыть сайт WordPress от просмотра пользователями:
1) Разработка — новый сайт WordPress на стадии разработки закрываем от поисковиков и пользователей. Благодаря этому, неготовые страницы не попадают в индекс, а пользователи не видят сырой сайт.
2) Правки на сайте WordPress — рабочий сайт на котором мы вносим изменения, правки, обновляем шаблон и плагины, исправляем ошибки и т.д.
Во время выполнения всех этих манипуляций, будет неприятно, если пользователи увидят на сайте белые или пустые страницы, ошибки, «поехавший» дизайн и т.д.
 Если у вас возник вопрос, не стоит теряться в догадках. Задайте его в комментариях. Задать вопрос
Если у вас возник вопрос, не стоит теряться в догадках. Задайте его в комментариях. Задать вопросНаша задача в этих ситуациях закрыть сайт от просмотра всем пользователям, кроме админа, который сможет дальше работать над сайтом.
Для решения этой задачи мы будем использовать плагин для WordPress — WP Maintenance Mode.

Этот плагин должен быть в арсенале инструментов у каждого админа и владельца сайтов. Вы можете установить плагин WP Maintenance Mode на своем сайте и включать его при необходимости. Плагин очень функционален.
Смотрите видео по его настройке. Спасибо за внимание!
Понравилась статья? Поделиться с друзьями:
ОБ АВТОРЕ
Николай Пекарский
Автор сайта. Фрилансер. Занимаюсь созданием сайтов на WordPress, локализацией шаблонов и плагинов WordPress.
Как удалить режим обслуживания после обновления в WordPress
В этой статье мы расскажем вам, как удалить режим обслуживания после обновления в WordPress. При обновлении Вашего WordPress до следующий версии, WordPress автоматически создает файл .maintenance. Файл .maintenance содержит сообщение такого содержания: “Сайт ненадолго закрыт на техническое обслуживание. Зайдите через минуту”.При очередном обновлении файл .maintenance, возможно, может быть не удален по разным причинам, поэтому вы получаете эту ошибку при доступе к веб-интерфейсу.
Как удалить режим обслуживания после обновления в WordPress


Выполните следующие шаги, чтобы исправить эту проблему.
Шаг 1) Войдите на свой сайт, используя панель CPanel или любую другую доступную вам и откройте файловый менеджер.
Шаг 2) Удалите файл .maintenance, который будет найден в корневом каталоге сайта
Вот и все! Теперь ваш сайт доступен для посетителей и для вас
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Заставка: Сайт закрыт на техническое обслуживание
Здравствуйте, сегодня поговорим об интересном wordpress плагине, который позволит создать красивую информационную заставку на вашем сайте о том, что он находится на техническом обслуживании, ремонте, перерыве, на сайте исправляются ошибки, редизайн сайта и т.д.
Скачать исходники для статьи можно ниже
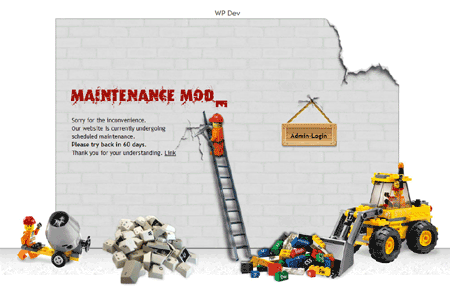
У данного плагина есть готовые заставки, которые увидит пользователь, когда зайдет на сайт во время его технического обслуживания, вот некоторые из них:


Дизайн заставки: Lego


Дизайн заставки: Paint


Дизайн заставки: Animate (Flash)


Дизайн заставки: Chemistry


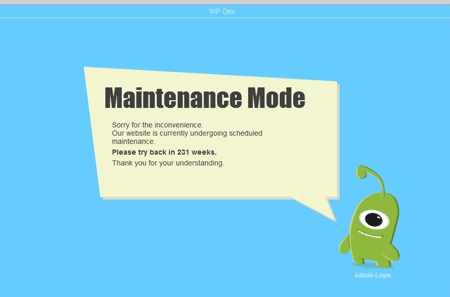
Дизайн заставки: Monster
Как видите из скриншотов выше в данном плагине можно поставить обратный отчет до истечения проведения работ по техническому обслуживанию сайта.
Также текст заставки можно написать на русском языке!
Давайте же рассмотрим данный плагин и его настройку!
Сведения о плагине на основе сайта “wordpress.org”:
Название плагина: WP Maintenance Mode
Последнее обновление: 2013-7-25
Загрузок: 892,927 – отличный показатель!
Сайт плагина: “wordpress.org/plugins/wp-maintenance-mode/”
Автор плагина: Frank Bültge
Установка плагина стандартная – заходим в панель управления wordpress, в левом меню выбираем пункт “Плагины” и его подпункт “Добавить новый”, в строке поиска вводим WP Maintenance Mode, устанавливаем и активируем плагин.
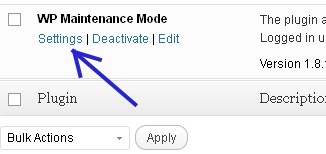
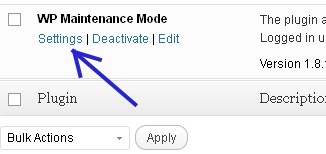
Далее нужно произвести настройку плагина WP Maintenance Mode, а для этого заходим в панели управления wordpress, в пункт “Плагины” и находим в списке плагинов – WP Maintenance Mode, сразу же под названием плагина стоит ссылка – Settings (настройки, параметры) – нажимаем на нее:


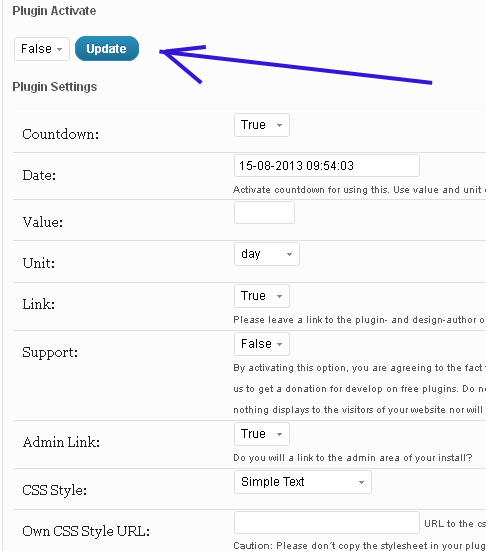
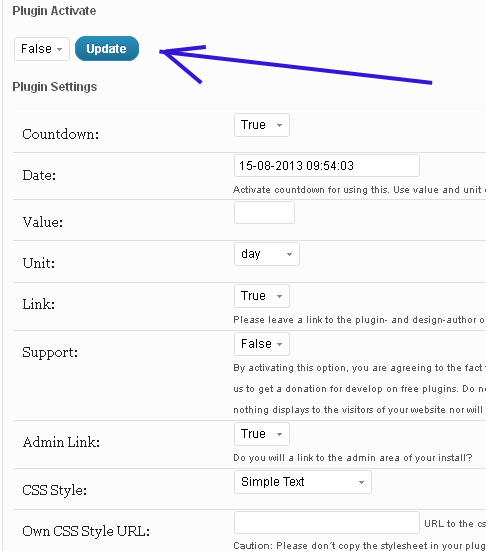
После чего у нас откроются следующие настройки:


Чтобы включить заставку технического обслуживания сайта – нужно в пункте “Plugin Activate” поставить параметр “True”.
Выбрать дизайн заставки возможно в пункте “CSS Style”.
Текст заставки возможно задать в пунктах: Title, Header, Heading, Text.
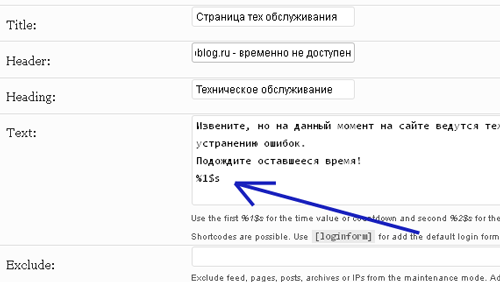
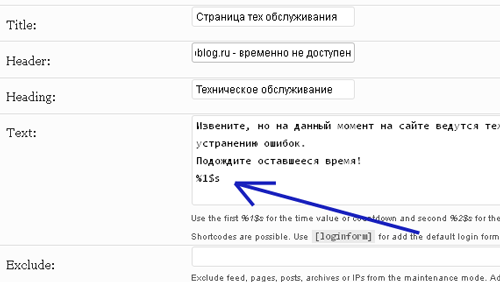
Для того, чтобы включить обратный отчет, нужно:
– поставить в пункте “Countdown” параметр “True”;
– в пункте “Date” поставить дату окончания технических работ на сайте;
– в пункте “Text” поставить “%1$s”:


И в самом низу не забываем нажать на кнопку Save (сохранить настройки).
PS: Обратный отсчет не влияет на отключение работы заставки – ее нужно отключать вручную 🙁
Страница сайт закрыт на техническое обслуживание плагин wordpress !
С помощью плагина — WP Maintenance Mode, вы сможете создать страницу на которой будет отображаться уведомление, что ваш сайт закрыт на техническое обслуживание. Особенности плагина:
— Простые и понятные настройки на Русском языке !
— Возможность закрыть страницу от индексации.
— Можно сделать перенаправление на другой сайт или страницу.
— Можно выбрать цвет заголовка уведомления.
— Можно указать свой текст уведомления.
— Можно выбрать фон страницы, цвет или изображение.
— Можно сделать обратный отсчёт до окончания технического обслуживания.
— Можно сделать форму подписки.
— Можно добавить на страницу кнопки соцсетей.
— Можно добавить на страницу всплывающую форму обратной связи.
— Можно добавить на страницу код Google Analytics.
— Плагин можно использовать в любых своих целях, не обязательно только для создания страницы Режим технического обслуживания. Можно страницу захвата сделать к примеру.
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
После установки и активации плагина, перейдите на страницу: Настройки — Техническое обслуживание. Здесь вы сможете настроить плагин по своему усмотрению.
Общие
— Статус, выберите — Включено, чтобы активировать страницу.
— Индексация роботами, если укажите НЕТ, то поисковые роботы не будут индексировать страницу.
— Доступ к панели управления, выберите кому разрешён доступ к админ-панели wordpress.
— Доступ к сайту, выберите кому разрешён доступ к сайту.
— Мета тэг для роботов, если вы не хотите чтобы страница индексировалась, то выберите теги где в начале указано No.
— Перенаправление, укажите здесь ссылку на сайт или страницу для создания перенаправления.
— Исключения, здесь можете указать разделы сайта доступ к которым будет открыт.
— Предупреждение, в админ-панели будет отображаться предупреждение.
— Ссылка на панель управления, можно добавить на страницу ссылку на админ-панель.
Сохраните настройки.
Дизайн
— Название (тэг HTML), здесь укажите такой же текст как и в заголовке.
— Заголовок, укажите заголовок уведомления, который отображается на странице, можно выбрать цвет заголовка.
— Текст, можете указать свой текст, который отображается под заголовком, можно выбрать цвет текста.
— Фон, можете выбрать фон для страницы, можно выбрать цвет, можно загрузить своё изображение или выбрать из 11 доступных вариантов.
Сохраните настройки.
Модули
— Обратный отсчёт, выберите ДА, чтобы включить Обратный отсчёт, укажите дату начала отсчёта и оставшееся время.
— Подписаться, можете включить форму подписки, чтобы пользователь мог получить на свой email сообщение об окончании тех. обслуживания. Можете выбрать цвет текста в форме.
— Социальные сети, можете указать ссылки на свои социальные сети.
— Обратная связь, можете включить Обратную связь и указать свой email.
— Google Analytics, если хотите знать статистику страницы, то можете использовать Google Analytics. Добавьте код слежения в специальное поле.
Сохраните настройки.
Когда будете проверять страницу на сайте, выйдите из админ-панели wordpress, чтобы у вас отобразилась страница с уведомлением.
