Спойлер (Spoiler) для WordPress — плагин BBSpoiler
(Последнее обновление: 05.05.2019)Приветствую вас, дорогие друзья! Сегодня у меня очень короткий пост, для тех кому нужно упаковывать большое количество инфы в маленькое пространство, то есть, скрыть часть текста/картинки под спойлер. Тема повествования у нас будет такая — как сделать спойлер на сайте/блоге WordPress? Удобный и красивый Spoiler для сайта WordPress можно сделать при помощи специального плагина.


Спойлер (Spoiler) для сайта WordPress
Для того, чтобы вам не рыскать и интернете в поисках достойного модуля, я вам посоветую (плохого я вам не порекомендую) использовать плагин BBSpoiler от автора Flector. Зовут его Александр (ник Flector) и он знаком уже нам по таким замечательным плагинам как — Яндекс.Турбо, Яндекс.Дзен, Noindex Links и других (их у него БОЛЬШЕ ДЕСЯТКА). Одним словом — молодчина. А теперь, товарищи «бандиты», перейдём непосредственно к нашим баранам. Ой, к BBSpoiler.
Да, чуть не забыл, ранее популярные плагины (Advanced Spoiler) с помощью которых можно прятать текст под спойлер на сайте Вордпресс ушли в небытие, так что выходит BBSpoiler на сегодняшний день на первом месте. Это, так, для справки.
Сплойлер – это скрытая информация на сайте, которая появляется после нажатия кнопки или ссылки.
Плагин BBSpoiler — спойлер для WordPress


Плагин BBSpoiler для сайта WordPress
С помощью данного плагина можно спрятать часть текста вашей записи в красиво оформленный контейнер, раскрывающийся при клике на него. BBSpoiler будет полезен при создании FAQ страниц, для скрытия объемных картинок и тому подобных вещей.


Пример спойлера с картинками
Плагин создаст свою собственную кнопку Spoiler в визуальном редакторе:


Кнопка Spoiler и диалоговое окно плагина
Но вы, также можете вставлять спойлеры напрямую, через вставку тегов. Например:
[spoiler title='Title']Spoiler content[/spoiler]или так:
[spoiler title='Title' collapse_link='no']Spoiler content[/spoiler]Есть дочерние спойлеры в родительском спойлере:


Дочерние спойлеры
Цветовые стили на ваш выбор. Вы можете изменить цвет спойлера в wordpress по своему усмотрению:


Цветовые стили спойлера
Установить BBSpoiler можно стандартным способом, через админку сайта. Кнопку плагина Spoiler вы найдете в визуальном редакторе после активации плагинчика. Вот, как то, так, дамы и господа. Надеюсь мой малюсинький нынешний пост был для вас полезен. До новых встреч и удачи вам. Пока, пока.
Поделиться в социальных сетях
Simple Spoiler — Плагин для WordPress
Используйте спойлеры для скрытия части контента на странице, используя шорткоды. На странице настроек вы можете изменить цвет спойлера.
Как использовать
Пример: [spoiler]Содержимое спойлера[/spoiler]
Пример: [spoiler title="Показать спойлер"]Содержимое спойлера[/spoiler]
Переводы
Вы можете перевести Simple Spoiler на странице translate.wordpress.org.
- Управление цветовыми настройками
- Использование шорткодов в HTML редакторе
- Предварительный просмотр спойлеров на странице с контентом
- Загрузите каталог
simple-spoilerв каталог/wp-content/plugins/; - Активируйте плагин из меню Плагины в консоли WordPress;
- Разместите шорткод на странице.
- Как изменить внешний вид спойлера?
Для изменения цветовой схемы спойлера перейдите на страницу настроек.
«Simple Spoiler» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники1.2
- Добавлена поддержка шорткодов спойлера в комментариях.
- Добавлена настройка для изменения цвета границы спойлера.
1.1
- Исправлена неизвестная константа ‘title’.
1.0
- Выпуск первой версии.
Спойлер WordPress — что это для чего нужен и как его создать?
Здравствуйте, уважаемые друзья и гости блога! Сегодняшний материал не будет длинным и утомительным, за то он будет информативным и полезным для Вас — блоггеров работающих с движком WordPress. Это потому, что я Вам сейчас расскажу об одном очень практичном, легком и удивительно полезном плагине, который создает спойлер WordpRess.
Для чего нужен сполейр WordPress и что вообще такое спойлер?
Спойлер — это специальный инструмент, который позволит вам на своем ресурсе скрыть некий кусок текста, картинки или и того и другого вместе, а по нажатию на кнопку раскрыть его. Это довольно удобная вещь, когда страницы сайта имеют очень много информации и на них как раз будет уместным расположение данного спойлера.
В интернете существует очень много материалов по созданию спойлера WordPress — это разнообразные плагины и скрипты. Но я ввам сегодня расскажу только об одном плагине для создания спойлера в WordPress. Это плагин, который очень легок в установке, настройке и его использовании, а еще он не будет тормозить ваш движок Вордпресс. Вот этот плагин — Спойлер WordPress …
Плагин для создания спойлера WordPress — Advanced Spoiler
Для того, чтобы использовать плагин Advanced Spoiler и создать спойлер — нужно его вначале скачать с официального сайта WordPress. Или Вы просто сможете установить его из своей админки, как и все остальные плагины. Выбор за вами!
После установки и активации плагина Advanced Spoiler им уже можно пользоваться, но есть некоторые нюансы …
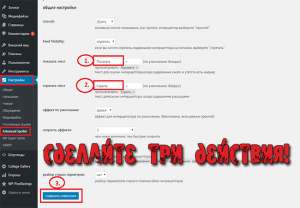
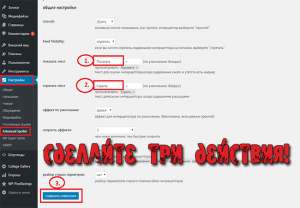
Чтобы ваш созданный спойлер WordPress адекватно отображался на вашем сайте, нужно сделать несколько действий:

 плагин advanced spoiler
плагин advanced spoilerИсправьте английские названия на русские, как на скриншоте и ваш спойлер будет отображаться в ваших записях корректно и понятно для всех.
Все, теперь можно создавать свои спойлеры в записях и страницах сайта. Как это делается Вы сможете узнать, если посмотрите небольшое видео или сами разберетесь. Ни чего сложного в этом нет.
Вот видео, которое вам поможет быстро понять, как создать свой первый спойлер WordPress:
Спойлер WordPress — видео по установке и настройке плагина Advanced Spoiler
Мой спойлер, который Вы сейчас видите сделан немного по другому, не с помощью плагина Advanced Spoiler, а вообще без плагина. Как это реализовано, Вы можете узнать вот здесь, я уже писал в своей статье о том, как создать спойлер в WordPress без применения плагинов.
На этом позвольте закончить. Всем удачи! До новых встреч!
BBSpoiler — Плагин для WordPress
С помощью данного плагина можно спрятать часть текста вашей записи в красиво оформленный контейнер, раскрывающийся при клике на него. Плагин полезен при создании FAQ страниц, для скрытия объемных картинок и тому подобных вещей.
Плагин создает свою собственную кнопку «Spoiler» в визуальном редакторе, но вы можете вставлять спойлеры напрямую, через вставку тегов. Например:
[spoiler title='Title']Spoiler content[/spoiler]
или
[spoiler title='Title' collapse_link='no']Spoiler content[/spoiler]
Если вам понравился мой плагин, то пожалуйста поставьте ему 5 звезд.
- Скопируйте папку плагина bbspoiler в /wp-content/plugins/.
- Активируйте плагин через меню Плагины.
- Это все.
Кнопку плагина «Spoiler» вы найдете в визуальном редакторе.
- Как правильно вставлять параграфы в тексте спойлера?
Данный код спойлера выведет 3 параграфа текста:
[spoiler title='Title' collapse_link='true']First Paragraph Second Paragraph Third Paragraph[/spoiler]- Можно ли использовать вложенные спойлеры?
Да, но не больше 2 уровней. Используйте в названии шорткода
цифру 2, код должен выглядеть так:[spoiler title='Parent'] [spoiler2 title='Child 1']text[/spoiler2] [spoiler2 title='Child 2']text[/spoiler2] [/spoiler]- Плагин поддерживает локализацию?
Да, для перевода используйте translate.wordpress.org.
«BBSpoiler» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники2.01
- исправлена ошибка «ReferenceError».
- в этой версии были удалены языковые файлы из дистрибутива плагина (теперь переводы будут автоматически загружаться с сайта translate.wordpress.org)
2.00
- добавлены 10 цветовых стилей.
1.01
- добавлена поддержка bbPress
1.00
- первая версия
спойлер для WordPress в стиле rutracker.org.
Flector 5BBSpoiler представляет собой практически точную копию популярного скрипта спойлера, используемого на rutracker.org и многих других сайтах форумного типа. Конечно, WordPress это не форум, но и на нем иногда бывает полезно использовать спойлеры для того, чтобы скрыть объемные части текста или блоки картинок. Удивительно, но такой довольно-таки простенький и неказистый на вид спойлер пользуется повышенной популярностью среди пользователей. Впрочем, так зачастую и бывает, что чем проще – тем лучше.
Скачиваем плагин по ссылке в конце страницы и устанавливаем его:
1 Распаковываем архив.
2 Копируем папку bbspoiler в /wp-content/plugins/.
3 Заходим в админку блога на вкладку «Плагины» и активируем плагин.
Отдельных настроек в плагине нет. При своей активации плагин создаст кнопку «Спойлер» в визуальном редакторе:
При клике на нее откроется диалоговое окно создания спойлера:
В результате вы получите вот такой спойлер:
Спойлер можно вставить и без кнопки «Спойлер«, для этого используйте следующий шорткод:
[spoiler title='Заголовок спойлера' collapse_link='true'] Текст спойлера [/spoiler] |
[spoiler title=’Заголовок спойлера’ collapse_link=’true’] Текст спойлера [/spoiler]
Тут всего две управляющие команды: title задает заголовок спойлера, а collapse_link говорит выводить или нет ссылку «свернуть» в правом нижнем углу спойлера (она будет выведена при значении «true» — любое другое значение удалит вывод этой ссылки).
На сайте rutracker.org этот спойлер идеально вписывается в дизайн форума. Для WordPress сайта спойлер может показаться слишком темным – из-за того, что фон на сайте, как правило, белый.
Стили плагина можно поправить в файле плагина «inc\bbspoiler.css«. Но лучше будет скопировать содержимое этого файла в файл стилей вашей темы styles.css (добавив директиву !important у каждого значения), чтобы ваши изменения стиля спойлера не пропали при обновлении плагина.
В стилях спойлера не задан ни шрифт, ни его размер. Стиль шрифтов наследуется из вашей темы. Поэтому, в какой-нибудь теме вроде Twenty Twelve спойлер может выводиться с увеличенным размером шрифтов:
Я специально не стал задавать в стилях спойлера используемые шрифты. Все-таки, стиль спойлера должен совпадать со стилем текста статьи, в которой он выводится. При желании вы легко можете это поправить. Но не рекомендую это делать – спойлер не должен выглядеть на странице инородным элементом.
Спойлер можно использовать для чего угодно. На том же rutracker.org его используют, чтобы прятать скриншоты:
Из-за ограничений WordPress плагин не поддерживает напрямую спойлеры в спойлерах. Но я реализовал простенький обходной путь, позволяющий выводить дочерние спойлеры в родительском (но не дальше 2 уровня). Используйте следующую конструкцию шорткода:
[spoiler title='Родительский спойлер'] [spoiler2 title='Дочерний спойлер 1']текст[/spoiler2] [spoiler2 title='Дочерний спойлер 2']текст[/spoiler2] [spoiler2 title='Дочерний спойлер 3']текст дочернего спойлера[/spoiler2] [/spoiler] |
[spoiler title=’Родительский спойлер’] [spoiler2 title=’Дочерний спойлер 1′]текст[/spoiler2] [spoiler2 title=’Дочерний спойлер 2′]текст[/spoiler2] [spoiler2 title=’Дочерний спойлер 3′]текст дочернего спойлера[/spoiler2] [/spoiler]
В результате получите:
Выводить дочерние спойлеры нужно далеко не всем пользователям, но все-таки такую возможность я предусмотрел. Просто на всякий случай.
Как и многим другим, мне тоже нравится спойлер в стиле rutracker.org. Клоны этого спойлера были написаны под все популярные форумные (и не только) движки и даже странно, что никто не позаботился о том, чтобы сделать клон этого спойлера под такой популярный движок как WordPress.
BBSpoiler
Автор плагина: Flector
Рассматриваемая версия: 1.00 от 21.08.2014
Текущая версия: 2.01 от 22.10.2019
Совместимость с версией WordPress: 3.9 и выше
Активных установок плагина: 7 000+
Скачать плагин версии 2.01 (всего скачено 31 688 раз)
настройки плагина Advanced Spoiler — спойлер для WordPress
 Весьма полезный плагин, который позволяет прятать часть текста под разворачивающийся спойлер. Примеры спойлеров Вы можете наблюдать на любом форуме, куда прячут текст/картинки/видео и, по нажатию кнопки «Развернуть» (или еще с каким названием), спрятанный текст появляется. Именно для подобных вещей был создан Advanced Spoiler, который делает эффект «спойлера» на сайтах WordPress.
Весьма полезный плагин, который позволяет прятать часть текста под разворачивающийся спойлер. Примеры спойлеров Вы можете наблюдать на любом форуме, куда прячут текст/картинки/видео и, по нажатию кнопки «Развернуть» (или еще с каким названием), спрятанный текст появляется. Именно для подобных вещей был создан Advanced Spoiler, который делает эффект «спойлера» на сайтах WordPress.
Стоит заметить, что Advanced Spoiler — это усовершенствованная версия плагина Ajax Spoiler, которого под старым названием уже больше не будет.
Качаем плагин по ссылке ниже и заливаем на хостинг в папку plugins, либо идем в админку сайта -> Плагины -> Добавить новый плагин -> в поисковую строку пишем Advanced Spoiler и находим. После активации плагина в админке идем Параметры (Настройки) -> Advanced Spoiler.
Версия, которую я рассматриваю, как-то криво стала и перевод получился «албанским»: недорусский, недоанглийский. Где наша не пропадала…!
Несколько минут — и перевод от меня готов (вроде неплохо и понятно получилось)))). Смотрим скриншот:

Я думаю, что пояснений требует предпоследний пункт, о вкладках. На самом деле все просто — у Вас есть возможность встраивать спойлер в спойлер. В результате получится некая иерархия. Пример с шорткодами показан рядом с этим пунктом.
Последним пунктом идет Импорт настроек из предыдущей версии плагина, которая называлась ранее Ajax Spoiler.
Вставляется спойлер в текст при помощи шорткодов и выглядит так:
[spоiler]Ваш текст (картинка)[/spоiler].
Чтобы вместо стандартных «Развернуть» / «Свернуть» выводился необходимый Вам текст в названии спойлера (например: «Полные характеристики телефона N»), нужно в шорткоды добавить следующее:
[spоiler effect=»blind» show=»Название спойлера» hide=»Свернуть»]Ваш текст под спойлером… [/spоiler]
Обращаю Ваше внимание, что спойлер можно вставлять и в визуальном редакторе. Для этого достаточно выделить необходимый текст мышкой и нажать на соответствующую кнопку плагина (крайняя правая) в панели форматирования текста. Здесь Вам предлагается сделать персональные настройки спойлера именно под нужный Вам пост/статью.
Ну вот, вроде и все. Будут вопросы — милости прошу в комментарии или тикеты.
[downpg wp=»2.7 или выше» vp=»2.02″ href=»http://wordpress.org/extend/plugins/advanced-spoiler/»]Скачать плагин Advanced Spoiler[/downpg]
Advanced Spoiler — разворачиваем и сворачиваем часть текста в статье
1 (20%)Проголосовало: 1
Давай, оцени статью!
Спойлер в WordPress | Ownmade.ru
Иногда бывает необходимость скрыть часть текста от просмотра. Причин может быть несколько:
— текст может быть не обязателен, но возможно интересен читателю;
— текст может быть очень большим;
— несколько подряд расположенных картинок могут занимать много места;
— внешнее оформление;
— много других причин 🙂
Для таких целей можно использовать
Тот, кто силён в CSS может создать его самостоятельно, а вот если нет, остаётся только один вариант — использование плагина.
В WordPress есть такой плагин — BBSpoiler
Установка и настройка не займёт много времени.
Найти его можно по названию, а установка не отличается от установки любого другого плагина для WordPress.
В использовании он очень прост:
Нажимаем на значек, указываем заголовок (текст), который будет скрывать/показывать спрятанный нами текст, и пишем сам текст:
«Ссылка свернуть» означает показывать или нет кнопку [свернуть] в нижней правой части спойлера:
Может быть полезна, если спойлер скрывает большой объем информации. Тогда не придется возвращаться в начало спойлера, чтобы его свернуть.
Плагином предусмотрено несколько шаблонов оформления спойлера: красный, синий,желтый и другие.
Если вы хотите изменить оформление, можно заглянуть в
Плагины - Редактор - BBSpoiler - bbspoiler.css ,
и через поиск найти нужный цвет (blue, red, yellow и т.д.) и внести изменения:
Я, например, немного изменил цвет синего стиля.
Пример использования плагина можно посмотреть на странице «Полезное«.
