Bootstrap, плагин WPtouch, прочие решения
Обновлено: | Маркетинг — блог интернет маркетолога, Софт, скрипты, сервисы
Несколько дней мы тестируем плагины и разные решения для мобильной версии сайтов.
Как и многие, я получил письмо такого содержания:
Сайт не оптимизирован для мобильных устройств… и дальше о том, что он будет хуже ранжироваться в мобильной выдаче.
✅ Вступайте: Главное сообщество поставщиков маркетплейсов во Вконтакте!
Проблема есть, вот характерный пример:
Теряем многих посетителей, теряем доход. Ранее я уже добавил мобильные версии к ряду сайтов, теперь пришла пора решить вопрос с теми, что на WP. Итак, что предлагает Гугл.
WPtouch
Проверить, как видит гугл ваш сайт с точки зрения адаптации к мобильным устройствам : https://developers.google. com com |
Google предложил замечательный плагин WPtouch — прекрасное решение, прекрасное своими возможностями, настройками, наличием просто шикарной про-версии (100 баксов за установку на 5 сайтов), где ещё больше настроек и интеграции с iOS и Android.
Окрылённые, начинаем тестировать, ставим на один из хостингов, где живут скромные 3 сайта с общей посещаемостью что-то около 20k в сутки (вначале нужно протестировать, прежде чем ставить на жизненно важные ресурсы). Несколько настроек и мобильная версия в деле.
Минус — пришлось отключить кэширование для мобильных пользователей, поскольку иначе им подсовывалась обычная версия из кэша. Результатом стал рост нагрузки на сервер (график с бегета):
Попробовали разные варианты настроек. Результата нет. Надо организовывать кэширование другими средствами, Hyper Cache работает с мобильными шаблонами (можно поставить, чтоб для соответствующих юзеров был отдельный кэш, но Wptouch не создаёт отдельных шаблонов, которые можно предложить Hyper Cache).
Мой вердикт: красиво, но тяжело, во фри версии юзабельно на небольших сайтах. В платной указывается что есть отдельное кэширование, пока не пробовал, есть сомнения.
Прочие плагины
Суть работы: проверяем не с мобильного ли зашёл посетитель и если «да», то грузим ему сайт в отдельном шаблоне. Можно сделать вручную, нам понадобится код для определения устройства пользователя, код смены шаблона и сам шаблон. Мобильные light шаблоны без плагина Mobius iPhonsta jQuery Mobile Carrington Mobile
WordPress Mobile Pack, WP Mobile Detector, WPSmart Mobile, WP Tap News Press, WPmob Lite, WordPress Mobile Edition, WordPress PDA/Iphone.
Мой выбор: MobilePress — весьма компактное решение, но вместе с тем простое и эффективное. Главное: есть возможность скопировать мобильные шаблоны в папку с другими шаблонами и настроить соответствующий путь в плагине. Это решает выше описанную проблему с кэшированием через Hyper Cache, однако взаимодействие плагинов не всегда без глюков, иногда вместо обычной версии страницы выдаёт мобильную.
Bootstrap
Следующим решением стал JS фреймворк Bootstrap.
О, это классная штука: несколько месяцев назад мы делали сервис, в котором основное количество пользователей работают с мобильников. Дизайн сделали на Bootstrap. Очень просто, очень доступно и эффективно.
В этот раз стояла задача сделать новую адаптивную тему под WordPress на основе Bootstrap. С помощью примеров (http://getbootstrap.com/getting-started/#examples) сделать простенький wp шаблон можно за час или и того меньше.
У меня на некоторых проектах достаточно «сложные» шаблоны с рядом условий, касаемых вывода информации, тем не менее за день на Bootstrap был переведён один из сайтов. Кэширование работает, на смартфонах отображается отлично.
Мой вердикт: замечательное решение, особенно для простых wp-шаблонов, однако, если у вас тема со множеством составляющих, сложным дизайном, разными типами постов и т.д., то на переработку уйдёт не мало времени. Обязательно изучите этот фреймворк, с ним очень приятно работать.
Обязательно изучите этот фреймворк, с ним очень приятно работать.
Мобильная версия на поддомене
| Библиотеки для определения мобильного браузера: http://detectmobilebrowsers.com |
- На поддомене делаем копию сайта с упрощённым дизайном, увеличенным шрифтом.
- В основном сайте делаем проверку на браузер пользователя и,если это мобильный браузер, то делаем редирект на мобильную версию сайта.
Сервисы
Механика проста — сервис скачивает ваш сайт и генерирует его мобильную версию, далее ставим на сайт код который перенаправляет мобильных юзеров на соответствующий адрес.
- http://www.dudamobile.com
- http://www.mobilizetoday.ru
Адаптивный дизайн
Для реализации адаптивного дизайна обычно используются CSS3 Media Queries. Пользователь будет видеть разную картинку в зависимости от разрешения экрана:
Суть: В CSS файл сразу прописываем все данные для нескольких вариантов разрешения монитора.
@media screen and (max-width: 1280px) {
div.example {width: 1100px;}
}
@media screen and (max-width: 1024px) {
div.example {width: 980px;}
}
Указывать атрибут media
<link rel="stylesheet" href="site.css" media="screen" /><link rel="stylesheet"href="mobile.css" media="handheld"/>screen — обычный монитор, handheld — мобильное устройство.
Вариант, найденный на Хабре:
<link rel= «stylesheet» href=»handheld.css» media=»handheld,only screen and (max-device-width:480px)»/>
Суть: определяем расширение экрана пользователя, и если оно соответствует мобильному устройству — грузим ему в рамках текущего дизайна отдельный CSS файл, где предусмотрено компактное расположение блоков, шрифты и прочее, что советует Гугл.
Мой вердикт: это решение используемся на в рамках одного моего блога (было по дефолту в шаблоне), к сожалению Гугл решил что часть страниц всё же неудобна пользователям, решение пока отложено.
Итог: Bootstrap, прочие адаптивные решения, из плагинов — MobilePress.
И стоит помнить об аккуратности и оценивать риски, поскольку стала поступать информация о том, что Яндекс порезал трафик некоторым ресурсам, для которых сделали мобильные версии сайтов согласно советам Гугла.
Автор поста: Alex Hodinar
Частный инвестор с 2006 года (акции, недвижимость). Владелец бизнеса, специалист по интернет маркетингу.
Советы по оптимизации сайта на WordPress для мобильных устройств
Привет, друзья!
Сегодня я хотел бы продолжить тему «Оптимизация вашего сайта под мобильные устройства». В предыдущей статье я уже немного писал про это, а в этой — я хочу дополнить ту статью.
Итак, поехали!
Знаете ли вы, что более половины всего интернет-трафика, генерируемого в 2017-2019 годах, приходит с мобильных устройств? Мобильный интернет (веб-сайты, веб-приложения и т. д.) — это место, где большинство людей потребляют контент, и, если ваш сайт не на должном уровне, вы можете очень много потерять в своем бизнесе.
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Фактически, Google давно уже внедрил новую политику, которая будет активно сдерживать такие сайты в рейтингах поисковых систем, у которых нет мобильной версии их контента. Вы можете избежать этого на своем сайте и оптимизировать сайт WordPress для мобильных пользователей, следуя этим семи советам.
Оптимизировать сайт WordPress для мобильных пользователей
Совет 1: используйте отзывчивую тему WordPress
Используйте отзывчивую тему WordPress
Ваш веб-сайт может отлично смотреться на настольном компьютере, но если вы не используете адаптивную тему, способную адаптировать контент к разным размерам экрана, то вам не хватает большого количества мобильных пользователей и, следовательно, бизнеса. Благодаря адаптивной теме нет необходимости запускать собственный мобильный сайт вместе с традиционным сайтом для настольных компьютеров, поскольку адаптивная тема позволяет отображать контент в привлекательной форме независимо от размера экрана.
Большинство современных тем WordPress, доступных в каталоге тем на официальном сайте WordPress, поддерживают адаптивный дизайн. Вы также можете подумать о покупке платной темы для своего сайта, есть несколько платных тем WordPress, которые я обычно рекомендую — Elegant Themes, Themify Themes и потрясающие темы от MyThemeShop.
Если вы используете пользовательскую тему, от которой не хотите отказываться, подумайте о найме дизайнера, который поможет превратить ваш шаблон статического дизайна в тему с адаптивным дизайном. Ваш сайт действительно отзывчив? Вы должны проверить свой веб-сайт с помощью этого бесплатного инструмента под названием Responsive Website Design Testing Tool.
Совет 2: включить ускоренные мобильные страницы Google (AMP) в WordPress
Скорость страниц (веб-страниц) уже давно стала фактором поискового алгоритма Google. Кроме того, Google всегда выступает за безупречный пользовательский опыт, будь то для пользователей компьютеров или мобильных устройств. И по той же причине они представили «Ускоренные мобильные страницы (AMP)», которые направлены на более быструю загрузку веб-страниц на мобильных устройствах.
Поскольку скорость страницы является фактором ранжирования поиска, AMP ускоряет работу веб-страниц для мобильных устройств. Следовательно, правильнее сказать, что AMP помогает вашему сайту получить рейтинг в поисковой выдаче.
Вы можете легко настроить AMP на своем сайте WordPress с помощью ПРАВИЛЬНОГО плагина(ов) WordPress. Для получения более подробной информации о AMP, вы должны прочитать следующее руководство …
- Что такое Google AMP и как реализовать его на своем сайте
Совет 3: используйте плагины для контента, оптимизированного для мобильных устройств
Используйте плагины для контента, оптимизированного для мобильных устройств
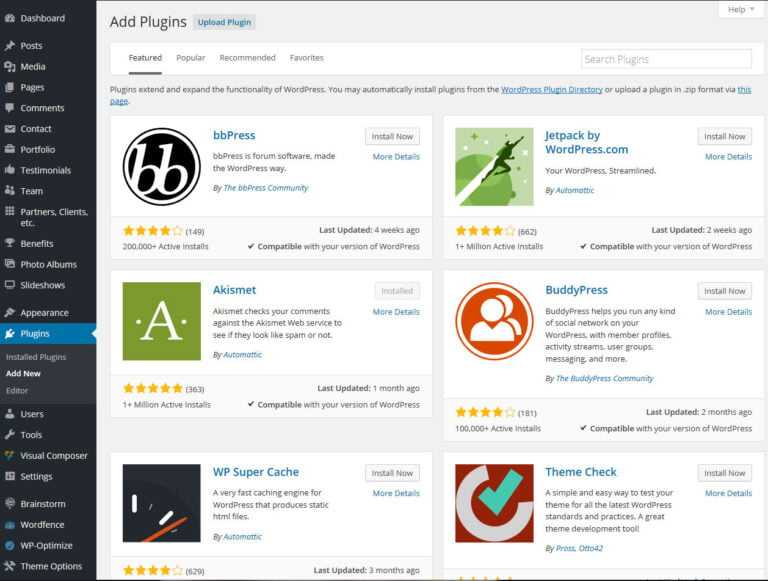
Если настройка адаптивной темы WordPress вам не подходит, в репозитории плагинов WordPress есть несколько плагинов, которые могут помочь вам создать мобильную версию вашего сайта WordPress. Недостатком использования этих плагинов для создания собственного мобильного сайта является то, что эти плагины имеют очень ванильный дизайн, который нельзя адаптировать так же, как тему с адаптивным дизайном.
Плагины, разработанные для улучшения вашей мобильной версии WordPress, включают в себя:
- WP Touch
- Jetpack
- WP Mobile Edition
- WordPress Mobile Pack
- Any Mobile Theme Switcher
* Все эти плагины сможете найти в репозитории WordPress
Другой неблагоприятный побочный эффект использования плагина WordPress для мобильной версии вашего веб-сайта заключается в том, что плагин может перестать работать в любой момент во время будущего обновления WordPress, если разработчик плагина не обновит плагин для обеспечения его совместимости с новыми файлами ядра WordPress.
WPTouch — безусловно, самый активный и популярный плагин для этой цели, и он был обновлен всего пару недель назад. Однако Any Mobile Theme Switcher и WP Mobile Edition не получали обновлений более двух лет. Это касается случаев, когда вы пытаетесь оставаться в курсе самых последних тенденций дизайна.
Совет 4: используйте оптимизированные изображения и загружайте их правильно
Используйте оптимизированные изображения и загружайте их правильно
Если загрузка вашего веб-сайта занимает слишком много времени из-за того, что вы используете на своем сайте несколько изображений большого размера, это может расстроить пользователей мобильных устройств.
Фактически, исследование Google DoubleClick показывает, что более 53% пользователей отказов от таких веб-сайтов, которые загружаются в течение более трех (3 секунд) секунд. Очевидно, что половина вашей аудитории никогда не будет просматривать ваш сайт, если ваш сайт загружается более чем за 3 секунды.
Таким образом, это короткий период около трех секунд, который может создать или сломать первое впечатление о вашем сайте для новых пользователей. Также, оптимизация изображения становится важным шагом, который вы можете предпринять, чтобы убедиться, что ваш сайт работает быстро для активных пользователей.
Также, оптимизация изображения становится важным шагом, который вы можете предпринять, чтобы убедиться, что ваш сайт работает быстро для активных пользователей.
WordPress сам заботится об этом начиная с версии 4.4, так как он обслуживает наименьшую возможную версию изображения, доступную на вашем сервере. Для сайтов, работающих под управлением WordPress 4.3 или ниже, это может быть огромным стимулом для обновления и значительного увеличения скорости без установки каких-либо новых плагинов. Поэтому вы достаточно озабочены тем, чтобы поддерживать свой сайт (включая WordPress, плагины, темы и т. д.) обновленным, поскольку новые обновления, скорее всего, исправляют известные ошибки и уязвимости.
Если вы уже используете последнюю версию WordPress и хотите убедиться, что изображения хорошо оптимизированы, плагин Smush Image Compression and Optimization может быть чем-то, что стоит добавить в вашу установку WordPress. Если вы предпочитаете не добавлять ничего нового, рассмотрите возможность использования сервиса, такой как TinyPNG или ILoveImg, чтобы уменьшить размеры изображений, прежде чем загружать их на свой сервер.
Вот подробное руководство о том, какие шаги вы должны предпринять для оптимизации изображений в WordPress:
- Как сжатие изображений влияет на время загрузки вашего сайта
Совет 5: избегайте использования всплывающих окон во весь экран
Избегайте использования всплывающих окон во весь экран
Полноэкранные всплывающие окна, содержащие призыв к действию для вашего сайта, могут стать отличным способом привлечения пользователей на настольных компьютерах. Но эти всплывающие окна могут раздражать пользователей мобильных девайсов. Это может быть одной из основных причин: если эти полноэкранные всплывающие окна не предназначены для мобильных браузеров, а во многих случаях — нет. Это может привести к разочарованию вашего клиента.
Если вам нужно использовать эти всплывающие окна для содержимого на компьютере, рассмотрите возможность добавления некоторого кода CSS или JavaScript, который будет идентифицировать тип браузера пользователя и избегать показа этих всплывающих окон тем, кто просматривает ваш сайт на мобильном устройстве.
Сокрытие этих всплывающих окон на мобильных устройствах может снизить разочарование пользователей и, тем не менее, дает вам возможность получать эти подписки по электронной почте, предлагая скидки и другие выгодные преимущества для ваших клиентов.
Совет 6: используйте тестовый инструмент Google для проверки на адаптивность
Инструмент тестирования мобильных устройств Google очень удобен, если вы хотите, чтобы ваш веб-сайт WordPress был мобильным. Или какие области требуют вашего внимания, чтобы сделать ваш сайт на WordPress мобильным.
Популярные поисковые системы расправляются с сайтами, которые не оптимизированы для мобильных устройств. Таким образом, получение его прямо из уст поисковика может помочь вам оценить области вашего сайта, которые нуждаются в улучшении.
Удобный для мобильных устройств инструмент Google выделит разделы вашего сайта, загрузка которых заняла слишком много времени. Таким образом, вы можете быстро определить проблемные области в работе вашего сайта.
Совет 7: убедитесь, что ваш веб-хостинг надежен
Все мобильные оптимизации, которые вы можете сделать для своего сайта, в конечном итоге ничего не значат, если вы выбрали ненадежный веб-хостинг. Вам следует избегать планов совместного хостинга, если вы пользуетесь выделенным веб-сайтом, поскольку кто-то другой, испытывающий колоссальный всплеск трафика, также может вывести ваш сайт из строя.
Выделенные серверы дороже, но дают вам больше контроля над скоростью и производительностью вашего сайта. Поскольку вы не делите серверное оборудование ни с кем другим в паре, вам не нужно беспокоиться о том, что чья-то сделка с Groupon станет вирусной и рухнет вместе с ней и ваш сайт. Если вам интересно узнать о различиях между общим хостингом и выделенным хостингом, узнайте у своего хостинг-провайдера, который вы используете, чтобы узнать, насколько легко будет переключиться. Также вы можете прочитать обзоры веб-хостинга, чтобы подобрать надежный веб-хостинг.
Ваш хост должен также поддерживать кеширование контента, поэтому даже если ваш сайт не работает, информация должна быть по-прежнему доступна. Кэширование страниц может значительно снизить скорость загрузки для возвращающихся мобильных пользователей, что в первую очередь помогает вам заинтересовать людей вашим сайтом.
Кэширование страниц может значительно снизить скорость загрузки для возвращающихся мобильных пользователей, что в первую очередь помогает вам заинтересовать людей вашим сайтом.
Последние мысли
Эти семь советов и рекомендаций по оптимизации веб-сайта WordPress для пользователей мобильных устройств должны помочь вам в выборе пути. Но вы не должны останавливаться только на обновлении вашей темы или установке плагина мобилизатора. Всегда следите за эффективностью своего сайта как на мобильном, так и на настольном компьютере, чтобы точно знать, какой опыт получают посетители. И, соответственно, вы можете продолжать настраивать свой сайт для лучшего пользовательского опыта и производительности.
На этом все и до скорых встреч!
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Как сделать ваш сайт WordPress удобным для мобильных устройств
Ни для кого не секрет, что сайты WordPress, адаптированные для мобильных устройств, стали новой нормой, но, несмотря на то, насколько они распространены, для создания красивого адаптивного сайта может потребоваться небольшая работа. Это руководство поможет вам понять, почему важно иметь сайт, оптимизированный для мобильных устройств, как создать его на WordPress, а также познакомит вас с лучшими инструментами для создания адаптивного сайта.
Это руководство поможет вам понять, почему важно иметь сайт, оптимизированный для мобильных устройств, как создать его на WordPress, а также познакомит вас с лучшими инструментами для создания адаптивного сайта.
Чтобы сделать ваш сайт WordPress мобильным, вам необходимо:
- Поймите, почему отзывчивый веб-дизайн важен
- Пройдите тест Google Mobile-Friendly Test
- Используйте адаптивную тему WordPress (или создайте свою собственную)
- Рассмотрите плагины WordPress, оптимизированные для мобильных устройств
- Используйте оптимизированные для мобильных устройств плагины
- Думайте с точки зрения адаптивных медиа
- Приоритет производительности сайта
Готовы? Давайте погрузимся!
1. Почему важны мобильные сайты?
В 4 кв. 2019 г., 61 % поисковых запросов в Google были выполнены с мобильных устройств. Это означает, что более половины населения предпочитает телефоны и планшеты традиционным настольным устройствам, поэтому, чтобы не отставать от них, ваш веб-сайт должен быть готов к отображению на экране любого размера. Удобный для мобильных устройств дизайн обеспечивает положительный пользовательский опыт и помогает вашим пользователям находить то, что они ищут, в пути.
Удобный для мобильных устройств дизайн обеспечивает положительный пользовательский опыт и помогает вашим пользователям находить то, что они ищут, в пути.
Помимо UX, есть еще одна важная причина, по которой ваш сайт должен быть оптимизирован для мобильных устройств: Google. Начиная с 2015 года (год «Mobilegeddon») Google провел серьезную переработку своего поискового алгоритма, чтобы вознаграждать сайты, которые считаются «удобными для мобильных устройств». Изменение сводилось к одному важному пункту данных: является ли ваш веб-сайт адаптивным.
Это означает, что если ваш сайт хорошо читается на мобильных устройствах, он будет лучше отображаться в результатах поиска, чем сайты, которые этого не делают. Это довольно приятный бонус, если вы проделали работу по созданию сайта, удобного для мобильных устройств! Но это также может повредить трафику вашего сайта, если он не совсем соответствует задаче отображения на небольших экранах.
К счастью, если ваш сайт WordPress еще не оптимизирован для мобильных устройств, существует множество инструментов, которые помогут вам набрать скорость и создать полнофункциональный адаптивный сайт. Первый шаг? Сравните свой текущий дизайн.
Первый шаг? Сравните свой текущий дизайн.
2. Пройдите тест для мобильных устройств
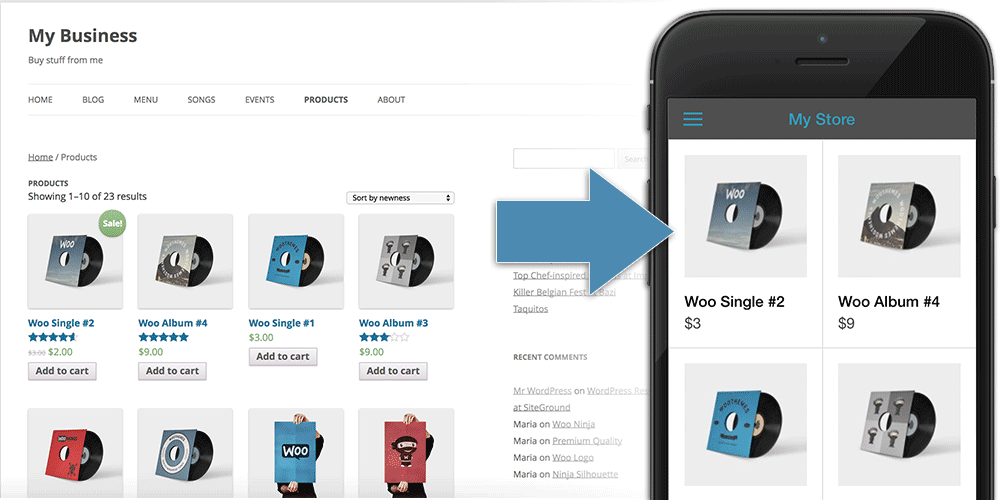
Ваш веб-сайт может отлично выглядеть на одном мобильном устройстве (например, на вашем личном мобильном телефоне), но вам действительно нужно протестировать его на экранах разных размеров, чтобы узнать, действительно ли он отзывчив. Даже если у вас завалялась целая куча старых телефонов, это может занять много времени, чтобы протестировать его на каждом экране.
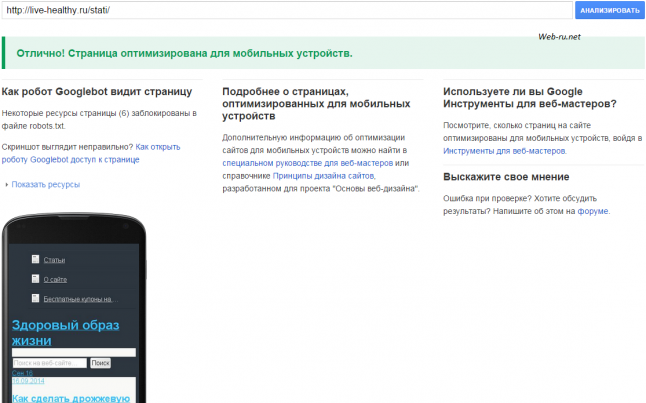
Чтобы упростить задачу, Google подарил всем нам бесплатный инструмент для тестирования мобильных устройств, который покажет, подходит ли ваш сайт для мобильных устройств или нет. Просто введите URL своего сайта, чтобы быстро оценить его дизайн для мобильных устройств. Если ваш веб-сайт полностью оптимизирован для мобильных устройств, вы получите восторженное небольшое сообщение об успехе, которое выглядит следующим образом:
Если вы видите красный цвет, вам нужно немного поработать. (Мы вернемся к этому через секунду!)
Симпатичный маленький инструмент, правда? Ну, это становится еще лучше.
Для всех вас, разработчиков, компания Google также выпустила Mobile-Friendly Test API, который позволяет тестировать URL-адреса с помощью автоматизированных инструментов. Преимущество этого заключается в том, что вы можете быстро протестировать больше страниц, но вы также можете отслеживать наиболее важные страницы на своем сайте без необходимости постоянно вручную обращаться к инструменту браузера. Счет!
После того, как вы использовали удобный для мобильных устройств инструмент Google для сравнительного анализа своего сайта, пришло время начать вносить улучшения. Давайте начнем с вашей темы WordPress.
3. Используйте (или создайте) адаптивную тему WordPress
Если вы недавно установили новую тему WordPress, есть большая вероятность, что с этим у вас все в порядке. Однако, если ваша тема существует уже некоторое время, возможно, пришло время для небольшого обновления.
Перво-наперво: еще раз проверьте версию WordPress и текущую версию темы.
Если обновления не помогли, возможно, пришло время поискать новую тему или подумать о создании собственной. Давайте рассмотрим оба варианта.
Лучшие темы WordPress для мобильных устройств
На самом деле, многие темы WordPress в наши дни адаптивны — возможно, тема не оптимизирована для мобильных устройств реже. При этом перед покупкой темы дважды проверьте, хорошо ли она отображается на экране любого размера. Протестируйте демонстрационный сайт, масштабируйте окно браузера и читайте любые отзывы, которые вы можете найти, чтобы узнать об опыте реальных пользователей.
Если вы довольны тем, что видите, дерзайте! Но если что-то не так, держитесь подальше.
Если вы ищете бесплатные темы, обязательно посмотрите, как они выглядят с вашим собственным контентом — я уверен, вы знаете, что все не всегда выглядит одинаково, поэтому убедитесь, что он отображает ваш контент. так, как вы хотели бы на мобильном телефоне.
Не знаете, с чего начать? Когда вы размещаете свой сайт WordPress на Flywheel, вы получаете бесплатный доступ к более чем 30 премиальным темам StudioPress (включая Genesis Framework!) с вашим планом. Эти темы полностью адаптивны, поэтому они будут отлично смотреться на любом устройстве, плюс вы можете легко переключаться между ними (вместо того, чтобы чувствовать себя застрявшим на «единственной» премиум-теме, которую вы решили приобрести).
Как создать собственную адаптивную тему WordPress
Если вы предпочитаете самостоятельно создавать сайт, оптимизированный для мобильных устройств, обязательно начните с нуля или в тестовой среде — вам никогда не следует вносить такие радикальные изменения на работающий сайт.
Я бы рекомендовал использовать Local для запуска локального сайта WordPress прямо на вашем компьютере. Это бесплатное приложение позволит вам экспериментировать в свое удовольствие, не нарушая при этом ваш текущий сайт (что очень важно при редизайне). Вы даже можете импортировать свой существующий сайт в Local, поэтому вам нужно начинать с нуля, только если вы хотите.
Существует также функция Live Links, которая создает общий URL-адрес локального сайта. Это позволяет вам отправить его клиенту или просмотреть на своем телефоне, чтобы вы могли легко проверить, как сайт выглядит на мобильном устройстве.
Если вы создадите дочернюю тему на основе адаптивной родительской темы, у вас все получится. Если вы начинаете с абсолютно чистого листа и создаете свою собственную тему, обязательно используйте медиа-запросы, чтобы установить границы дизайна, и продумывайте элементы по одному.
Спросите себя, как должны масштабироваться изображения, как должна выглядеть навигация и не будет ли какой-либо контент скрыт на мобильном устройстве. Вот несколько руководств, которые могут вам помочь:
Вот несколько руководств, которые могут вам помочь:
- Как создать адаптивное меню навигации в WordPress
- 7 практических советов по адаптивному веб-дизайну
- Работа с адаптивными изображениями в WordPress
4. Используйте адаптивные плагины
Плагиныдобавляют функциональность вашему сайту WordPress, поэтому они не всегда добавляют что-либо визуально во внешний интерфейс. Но если они добавят на ваш сайт физический элемент (например, виджет или кнопку CTA), убедитесь, что он хорошо масштабируется на всех размерах экрана или, по крайней мере, дает вам возможность отключить его на экранах меньшего размера.
Например, виджет боковой панели — прекрасное дополнение к сайту для настольных компьютеров, но если он доминирует над мобильным дизайном или не масштабируется, он не обеспечит хорошего пользовательского опыта.
Как и в случае с темами, просто обратите внимание на функции подключаемого модуля и попытайтесь прочитать отзывы или найти демоверсию, прежде чем покупать ее. И всякий раз, когда вы активируете новый плагин, не забудьте быстро проверить качество своего сайта, чтобы убедиться, что он правильно масштабируется для разных размеров экрана.
И всякий раз, когда вы активируете новый плагин, не забудьте быстро проверить качество своего сайта, чтобы убедиться, что он правильно масштабируется для разных размеров экрана.
Пока у вас есть адаптивная тема и плагины, которые хорошо работают на мобильных устройствах, ваш сайт будет в отличной форме для отображения на небольших экранах.
5. Не добавляйте всплывающие окна на мобильные устройства
Если вы пытаетесь создать список адресов электронной почты на своем сайте WordPress, я предполагаю, что на вашем сайте есть множество подписок. Большинство форм подписки по электронной почте прекрасно работают на мобильных устройствах (при условии, что они масштабируются и просты в использовании).
Всплывающие окна, однако, совсем другое дело. Google начал наказывать сайты с навязчивыми межстраничными объявлениями, также известными как подписки, которые охватывают контент сайта. Это включает в себя всплывающие окна (независимо от того, отображаются ли они сразу или после того, как пользователь находится на сайте в течение некоторого времени) и любой другой тип согласия, который пользователь должен закрыть, прежде чем получить доступ к содержимому на странице.
Чтобы сделать ваш сайт WordPress удобным для мобильных устройств и следовать рекомендациям, избегайте всплывающих окон в мобильном дизайне. То, как вы это сделаете, будет зависеть от службы, поддерживающей ваши подписки, но у большинства поставщиков должна быть возможность отключить навязчивые всплывающие окна на мобильных устройствах.
6. Разработайте стратегию адаптивных медиа
Независимо от того, работаете ли вы с сайтом-портфолио, ежедневным блогом или сайтом электронной коммерции, важной частью адаптивной головоломки является рассмотрение медиа на вашем сайте. Это большое фоновое изображение на вашей домашней странице может отлично смотреться на настольном компьютере, но если оно неправильно масштабируется, оно может потерять весь контекст и привести к затруднениям при просмотре на телефоне. Итак, правило номер один для адаптивных медиа? Подумайте о том, как все масштабируется.
Итак, правило номер один для адаптивных медиа? Подумайте о том, как все масштабируется.
Если масштабирование на самом деле не лучшее решение для вашего сайта, вы также можете рассмотреть возможность скрытия определенных элементов при загрузке сайта на мобильном устройстве. Это помогло бы упростить работу и быстрее привлечь пользователей к самому важному контенту.
Наконец, вам также необходимо помнить о размере файла мультимедиа, который вы включаете на свой сайт. Это улучшит не только работу с мобильными устройствами, но и время загрузки рабочего стола! Медиафайлы часто являются одними из самых больших на веб-сайте, что делает их причиной полос загрузки и длительного времени ожидания. Чтобы оптимизировать свой сайт и повысить производительность на мобильных устройствах, постарайтесь оптимизировать изображения, используя файл минимального размера, но при этом сохраняя необходимое качество. (Например, возможно, ваш мобильный сайт загружает меньшую версию изображения, чем настольная версия!)
7.
 Приоритет производительности сайта
Приоритет производительности сайтаСкорость страницы долгое время была важна с точки зрения того, как ваш сайт ранжируется в поиске Google для настольных компьютеров, но с июля 2018 года это также относится и к ранжированию мобильных устройств. Соедините это со статистикой выше, согласно которой более 60% поисковых запросов в Интернете осуществляются с мобильных устройств, и производительность вашего сайта (на каждом устройстве) сейчас важнее, чем когда-либо.
Изображения — большая часть уравнения производительности, но ваш код и хост WordPress также играют большую роль.
Когда дело доходит до вашего кода, рассмотрите такие действия, как минимизация (особенно при работе с настраиваемой темой). Проведите инвентаризацию всех плагинов, установленных на вашем сайте, и деактивируйте и удалите те, которые больше не нужны. По сути, чем более организованно вы поддерживаете элементы своего сайта, тем лучше для вас будет.
Что касается вашего хоста WordPress, убедитесь, что вы используете качественного партнера, который включает в себя такие услуги, как технология кэширования, CDN и инфраструктура, предоставляемая надежными поставщиками, такими как Google Cloud Platform. Если вы размещаете свой сайт на Flywheel, вы настроены во всех этих областях. Кроме того, мы даже предлагаем надстройку Performance Insights, которая поможет вам сделать еще один шаг в устранении неполадок, чтобы убедиться, что ваш сайт работает наилучшим образом на каждом устройстве.
Если вы размещаете свой сайт на Flywheel, вы настроены во всех этих областях. Кроме того, мы даже предлагаем надстройку Performance Insights, которая поможет вам сделать еще один шаг в устранении неполадок, чтобы убедиться, что ваш сайт работает наилучшим образом на каждом устройстве.
Поскольку все больше и больше людей используют свои смартфоны или планшеты для доступа в Интернет, дизайнерам сайтов приходится приспосабливаться к этим моделям использования. Итак, ваш сайт готов к мобильным посетителям? Какие аспекты вашего сайта вам пришлось изменить? Какие инструменты вы использовали для создания адаптивного дизайна? Поделитесь своим опытом в комментариях!
Получите доступ к более чем 30 премиальным (и мобильным!) темам StudioPress
Сэкономьте время (и деньги!) за счет размещения с помощью Flywheel и получения доступа к темам StudioPress и Genesis Framework. Темы полностью адаптивны и легко настраиваются, что экономит ваше время при попытке создать сайт, оптимизированный для мобильных устройств. Кроме того, мощная платформа Flywheel будет поддерживать высокую производительность вашего сайта, помогая сохранять высокую скорость страниц и высокий рейтинг вашего сайта.
Кроме того, мощная платформа Flywheel будет поддерживать высокую производительность вашего сайта, помогая сохранять высокую скорость страниц и высокий рейтинг вашего сайта.
НАЧАТЬ
Эта статья была первоначально опубликована 22-17-2017. Последнее обновление было 10-2-2020.
Как отредактировать мобильное представление моего веб-сайта WordPress, не влияя на его представление на рабочем столе?
Если вы обнаружите, что ваш веб-сайт не реагирует на мобильные устройства, может быть сложно сделать так, чтобы он выглядел адаптивным, не влияя на размеры экрана рабочего стола. К счастью, наиболее распространенные конструкторы веб-сайтов WordPress учитывают это, поэтому вы можете создавать стили для мобильных устройств.
Чтобы редактировать мобильное представление, не затрагивая рабочий стол, вы должны изменить его стиль специально для этого размера. В зависимости от того, какой конструктор вы используете, вы можете сделать это в настройках элементов, выбрав и отредактировав элемент.
Как отредактировать мобильное представление, не влияя на рабочий стол
Стиль для мобильных устройств с помощью WPBakery
Скрытие столбцов
В WPBakery вы можете скрывать столбцы только на экранах мобильных или настольных компьютеров. Это удобно, если вы хотите уменьшить количество контента на мобильных устройствах, чтобы упростить свой веб-сайт для мобильных пользователей. Для этого отредактируйте столбец, найдя значок карандаша над столбцом с элементом строки.
Когда вы редактируете столбец, открывается всплывающее окно с настройками столбцов специально для этого столбца. Как вы можете видеть на снимке экрана ниже, вы можете найти параметры видимости в зависимости от размера экрана на вкладке Параметры адаптации . Вы можете переключить, чтобы скрыть столбец, установив флажок под строкой размеров устройств, чтобы скрыть / показать на экране любого размера.
С WPBakery вы не можете скрыть/показать всю строку на основе определенных размеров экрана. Если вы хотите, чтобы вся строка была скрыта на мобильных устройствах, вы должны пометить ее как скрытую на мобильных устройствах для каждого столбца. Если вам удобно использовать CSS, удобно настроить класс для скрытия мобильных устройств, который вы можете поместить в столбец, чтобы упростить скрытие строки на мобильных устройствах.
Если вы хотите, чтобы вся строка была скрыта на мобильных устройствах, вы должны пометить ее как скрытую на мобильных устройствах для каждого столбца. Если вам удобно использовать CSS, удобно настроить класс для скрытия мобильных устройств, который вы можете поместить в столбец, чтобы упростить скрытие строки на мобильных устройствах.
Другие стили для мобильных устройств
К сожалению, WPBakery не предоставляет каких-либо других удобных для пользователя способов специфического оформления вашей страницы на экранах определенных размеров. Иногда темы, созданные с помощью WPBakery, могут развиваться дальше, добавляя такие функции, как изменение стиля вкладки Варианты дизайна в зависимости от размера экрана. Если вам нужно сделать более специфичные для мобильных устройств стили, такие как изменение размера шрифта или изменения интервалов, вам придется использовать пользовательский CSS, описанный далее в этом посте.
Стиль для мобильных устройств с Elementor
Elementor — самый удобный конструктор WordPress для мобильных устройств. С Elementor вы можете изменить большинство стилей CSS в зависимости от размера экрана. Начиная с размеров шрифта, отступов и цветов — Elementor может стилизовать все это в зависимости от размера экрана.
С Elementor вы можете изменить большинство стилей CSS в зависимости от размера экрана. Начиная с размеров шрифта, отступов и цветов — Elementor может стилизовать все это в зависимости от размера экрана.
Скрытие столбцов или элементов
Скрыть столбцы (или любой элемент!) в зависимости от размера экрана очень просто с помощью Elementor. Начните с выбора столбца, который вы хотите настроить, а затем на левой боковой панели щелкните значок 9.0076 Дополнительно вкладка. Оттуда найдите раскрывающийся список Responsive , чтобы найти параметры для включения/отключения видимости столбца или элемента этого размера. Настройте свой вариант, нажмите «Сохранить изменения», и все готово! Это работает для столбцов или любого элемента в Elementor, что удобно для того, чтобы действительно стать мобильным именно так, как вы хотите.
Изменение всех других стилей (размер шрифта, цвета, интервалы, размер)
Как упоминалось ранее, с помощью Elementor вы можете изменить любой стиль элемента в зависимости от размера экрана. Некоторые вещи, которые вы можете изменить в зависимости от размера, включают:
Некоторые вещи, которые вы можете изменить в зависимости от размера, включают:
- Visibility
- Color
- Background color
- Margins
- Padding
- Size
- Text align
- All typography styles
- Background image
- Animations
- Border styles
- Box Shadow
- and more
Чтобы отредактировать один или несколько типов стилей выше, сначала выберите элемент, который вы хотите настроить, а затем найдите нужный стиль на левой панели. Далее, справа от метки стиля должен быть значок монитора ноутбука — нажав на значок, вы сможете выбрать размер экрана.
При изменении размера вы настраиваете все параметры для этого размера . Это означает, что когда вы щелкаете (скажем) по значку мобильного устройства, все значения настроек теперь относятся к мобильному устройству, а не только к этому элементу. Вы можете думать об этом как о том, что все настройки меняются на планшетный или мобильный режим, в зависимости от того, какой размер вы выбрали.
Если вы не видите значки/раскрывающийся список размера экрана рядом со стилем, который хотите настроить, это означает, что этот стиль не поддерживается для индивидуальной настройки размера.
Не можете выбрать элемент, который хотите настроить?
С Elementor вы можете обнаружить, что некоторые элементы на странице не настраиваются, например, верхний и нижний колонтитулы. Это потому, что те элементы, которые вы пытаетесь редактировать, должны быть отредактированы где-то еще. Это связано с тем, что эти элементы должны быть одинаковыми на всех страницах. Таким образом, имеет смысл иметь одно место для настройки этих повторяющихся элементов, вместо того, чтобы редактировать их на всех страницах. Это наиболее распространенные типы элементов, которые нельзя выбрать на обычной странице:
- Заголовок
- Нижний колонтитул
- Формы Elementor
- Любые элементы шорткода
- Шаблоны Elementor
Чтобы отредактировать эти элементы, вам нужно найти конкретное место, где они настроены, в меню WordPress. Я хотел бы рассказать вам, куда идти напрямую, но в большинстве тем WordPress Elementor места для редактирования этих элементов довольно сильно различаются, что затрудняет выбор правильного направления.
Я хотел бы рассказать вам, куда идти напрямую, но в большинстве тем WordPress Elementor места для редактирования этих элементов довольно сильно различаются, что затрудняет выбор правильного направления.
Стиль для мобильных устройств с пользовательским CSS
Возможно, вам придется использовать CSS, чтобы выполнить эту работу. Если вы это сделаете, вы будете использовать медиа-запросов только для стилизации элементов на определенных экранах. Если вы не знаете или не чувствуете себя в CSS, вы можете узнать о CSS.
Синие абзацы:
p {
цвет синий;
} Стиль абзацев должен быть синим ТОЛЬКО на мобильных устройствах:
Только экран @media и (макс. ширина: 769 пикселей) {
п {
цвет синий;
}
} Обычно используется число 769.(пикселей), чтобы определить, является ли размер экрана мобильным или нет. Размер планшета составляет от 769 (мобильный) до 1024 пикселей. Любой размер выше 1024 пикселей считается размером экрана настольного компьютера или экрана ноутбука. Вы можете узнать больше о медиа-запросах, если хотите узнать больше.
Вы можете узнать больше о медиа-запросах, если хотите узнать больше.
Различия между настольными и мобильными устройствами
Различия в размерах
На мобильных устройствах размеры элементов обычно меньше. Размер шрифта является одним из наиболее важных различий в размерах, которые следует учитывать при оптимизации для мобильных устройств, поскольку типичный размер шрифта на рабочем столе не подходит для меньшего экрана. Убедитесь, что все элементы имеют надлежащий размер и хорошо читаются, проверив, как ваш сайт выглядит на вашем телефоне.
Различия в содержимом
Должно ли содержимое быть разным на разных размерах экрана? На мой взгляд, нет. Контент не должен изменяться, скрываться или отображаться только для того, чтобы быть мобильным. Если да, то посетители вашего веб-сайта просто не получают одинакового опыта от устройства к устройству, что не очень хорошо. Вы хотите, чтобы ваш веб-сайт предлагал одинаковую информацию в любом размере. Если вы обнаружите, что элемент не может быть оформлен в соответствии с мобильным размером, тогда полностью измените стиль элемента, заставив его выглядеть по-другому, но никогда не скрывайте его! Скрытие ценного контента на мобильном устройстве никогда не является решением, это еще одна проблема!
Если вы обнаружите, что элемент не может быть оформлен в соответствии с мобильным размером, тогда полностью измените стиль элемента, заставив его выглядеть по-другому, но никогда не скрывайте его! Скрытие ценного контента на мобильном устройстве никогда не является решением, это еще одна проблема!
Различия функций
Ваш веб-сайт должен а не жертвовать функциями только для того, чтобы соответствовать мобильному размеру. Если вы сделаете это, ваши мобильные посетители получат меньше опыта, чем пользователи настольных компьютеров. Когда 51% веб-сайтов просматриваются с мобильных устройств, это просто неприемлемо. Некоторые широко известные веб-сайты делают это за счет своих пользователей. Например, в Instagram нельзя делать истории на стационарном компьютере. Это отвлекает от настольного Instagram, заставляя вас использовать приложение. Что не является положительным пользовательским опытом.
На что следует обратить внимание при адаптации сайта под мобильные устройства
Не все браузеры созданы одинаково
Ваш веб-сайт, скорее всего, не будет отображаться одинаково во всех браузерах. Это потому, что они сделаны по-разному и поддерживают разные стили CSS. Та же проблема происходит с мобильными версиями приложений, и даже хуже. Opera Mini — один из самых неподдерживаемых браузеров, не поддерживающий десятки стилей CSS, которые есть в других браузерных приложениях.
Это потому, что они сделаны по-разному и поддерживают разные стили CSS. Та же проблема происходит с мобильными версиями приложений, и даже хуже. Opera Mini — один из самых неподдерживаемых браузеров, не поддерживающий десятки стилей CSS, которые есть в других браузерных приложениях.
Не забудьте проверить свой веб-сайт во всех основных мобильных браузерах, таких как Chrome для мобильных устройств, Firefox для мобильных устройств и Safari для мобильных устройств, чтобы убедиться, что ваш веб-сайт нормально отображается в этих приложениях.
Мобильная симуляция на настольном компьютере лжет вам
Если вы считаете себя умным, раз вам не нужно доставать телефон, используя функцию мобильной симуляции в Chrome, вы предупреждены.
Какой бы хорошей ни была эта функция, к сожалению, она не совсем точна и не отображает веб-сайт так, как если бы он был на самом деле мобильным устройством. Инструмент может пропустить что угодно: от поддерживаемых стилей до отключенных размеров элементов.
