Как лучше — добавить свой код в functions.php или создать кастомный плагин на WordPress?
Наверняка, вы не раз сталкивались с тем, что нужно добавить какой-то кусок кода для вашего сайта на WordPress, чтобы добавить новую функциональность. Я говорю сейчас не о скриптах Google аналитики, которые вы вставляете в header часть вашей темы. Нет. Я о тех маленьких фрагментах кода, которые вы нашли на форумах в интернете и сразу же побежали добавлять их в свой файл functions.php.
Давайте будем честны, ведь вы хоть раз делали это, не так ли? И это понятно, ведь на форуме так и было написано — добавьте этот код в functions.php вашей темы на WordPress.






Смотрите также:
Правда в том, что добавлять каждый найденный в интернете код в functions.php — не всегда хорошая идея. Более безопасным решением будет создать свой кастомный мини плагин с этим кодом.
В этом уроке мы расскажем, в каких случаях можно добавлять код в functions.php, а в каких лучше использовать отдельный плагин. Также мы покажем, как вы можете сами создать кастомный плагин и добавить в него свой код.
Что такое functions.php
Если вы когда либо лазили по файлам вашего WordPress сайта, вы могли наткнуться на несколько файлов functions.php. Файл functions.php, о котором мы будем говорить в этом уроке, находится в папке: wp-contentthemesваша_темаfunctions.php.
Очевидно, это тот самый файл, который хранит все функции и настройки вашей конкретной темы, активной в данный момент. Обратите внимание на слово «активной», потому как в этом и будет крыться основной посыл этого урока.
Почему всегда использовать functions.php — это плохая идея
Не поймите неправильно, использовать functions.php для маленьких кусочков кода в пару строк — это вполне нормальная ситуация. Мы говорим о том, что нежелательно использовать functions.php как склад для абсолютно всего добавленного вами кода. Это не универсальное решение для любой ситуации.
Причина №1.
Если выйдет обновление для вашей темы оформления, вы потеряете всё, что вы дописали в файле functions.php. Я знаю, о чем вы только что подумали — но ведь есть дочерние темы как раз для таких ситуаций?
Конечно есть. Но есть также много людей, которые понятия не имеют, что такое дочерняя тема. Или есть люди, которые обратились к вам за помощью добавить кусок кода в их тему.
Поэтому эта причина находится в этом списке. Если вы добавляете код в functions.php без использования дочерней темы, это ваш первый тревожный звоночек.
Причина №2.
Даже если вы правильно настроили и используете дочернюю тему. Что случится, если вы захотите перейти на другую тему оформления? Я надеюсь, вы добавили комментарий к каждому внесенному изменению в вашем файле functions.php, потому как без этого переход на другую тему будет крайне болезненным. Думаю, вы уловили мысль.
Причина №3.
Если вы добавили код в functions.php, который совершенно неожиданным образом полностью сломал ваш сайт, и вы видите пустой белый экран — вам понадобится FTP клиент, чтобы закачать «испорченный» functions.php, отредактировать его и загрузить обратно на сайт. Удовольствие такое себе.
Когда можно использовать functions.php
Правильное использование functions.php для дочерней темы, активной в данный момент — это допустимый вариант. Но помните, я акцентировал внимание на этом слове «активной«?
Если вы добавляете порции кода, которые будут иметь смысл только в работе с конкретно этой темой, тогда вы можете смело использовать functions.php (в дочерней теме). Вот несколько примеров, когда это будет уместно:
- Добавление еще одного файла стилей (.css) для вашей темы
- Изменение длины для анонса записи (post excerpt), чтобы сайт выглядел лучше
- Добавление кастомных шрифтов для текущей темы
- Добавление файла локализации для перевода текущей темы
Другими словами, каждый раз при добавлении или изменении чего-либо, связанного с конкретной текущей темой, вы можете смело использовать functions.php.
Когда лучше обойтись без functions.php
Использовать functions.php для добавления более глобальных вещей и функций, которые вам теоретически могут пригодиться и для другой темы — вот это плохая идея.
Вот пару примеров, когда лучше обойтись без functions.php:
- Создание кастомных виджетов, которые вы будете часто использовать
- Создание кастомных шорткодов
- Добавление кода, который не зависит от темы оформления (код Google Analytics и т.д.)
В таких случаях лучше сохранять этот код независимо от вашей темы оформления. И вы можете сделать это с помощью кастомных плагинов.
Вы сейчас подумали — ломать голову над созданием плагина, когда можно отредактировать functions.php? Это слишком сложно! Поверьте, это не так. Это делается очень легко и быстро.
Как настроить кастомный плагин вместо functions.php
Чтобы создать свой кастомный плагин для хранения вашего кода, вам нужно:
- Создать текстовый файл с вашим кодом и сохранить его как .php файл
- Запаковать полученный .php файл в .zip архив
- Установить этот архив как обычный WordPress плагин в меню Плагины → Добавить новый
Вот и все, всего 3 действия.
Шаг 1. Создание .php файла с вашим кодом
Откройте Блокнот на вашем компьютере и вставьте следующий текст:
<?php /* Plugin Name: WPcafe Custom Plugin */ /* Добавьте ваш код сразу под этой строчкой */ ?>
Конечно, вы можете использовать свое имя для плагина в строке Plugin Name:


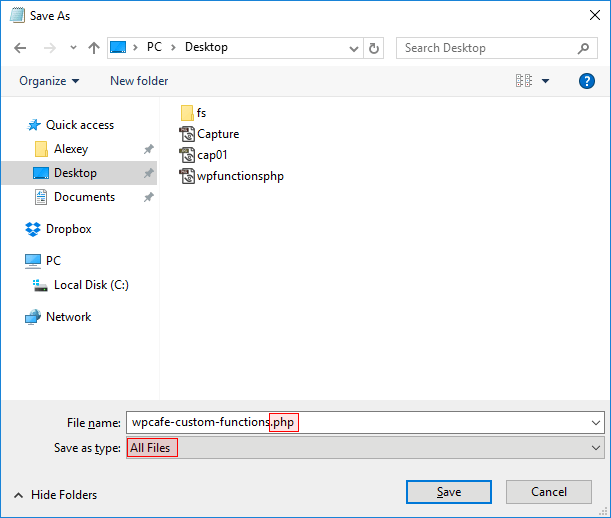
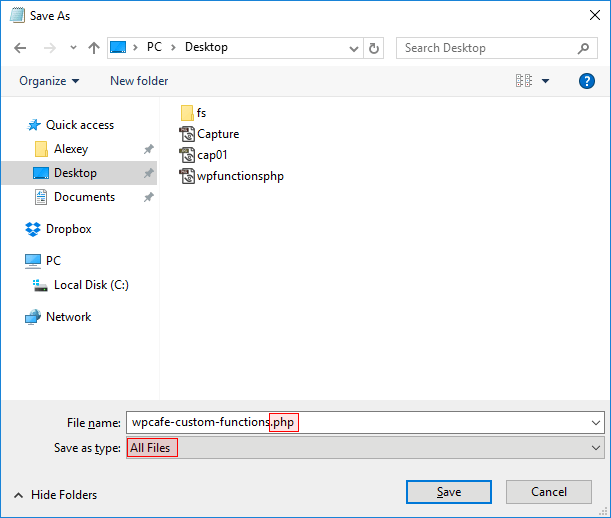
Сохраните файл и дайте ему какое-то уникальное имя, чтобы WordPress не перепутал ваш плагин с уже установленными. Например: wpcafe-custom-functions.php.
Да, не забудьте при сохранении выбрать тип файлов «Все файлы» и дописать расширение .php:


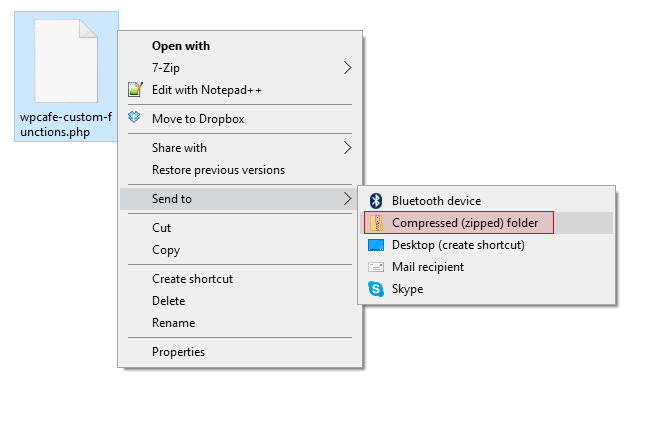
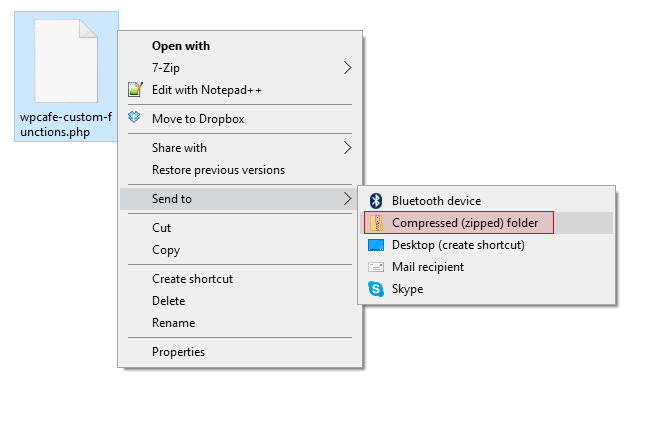
Шаг 2. Создайте .zip архив
Думаю, тут не нужно никаких пояснений. Просто создайте .zip архив с вашим файлом любым удобным архиватором.


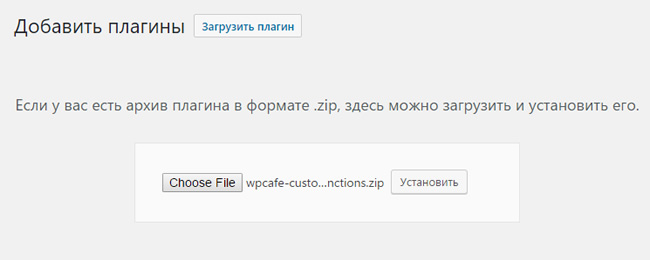
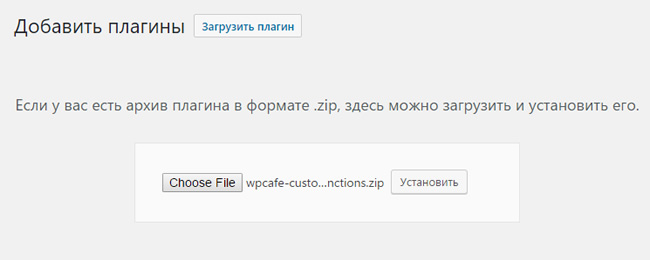
Шаг 3. Установите как обычный плагин
Самая простая часть. Просто зайдите в админке WordPress в Плагины → Добавить новый и загрузите ваш архив как самый обычный плагин.


Как только вы активируете его, вы сможете увидеть свой новый плагин в списке всех других установленных плагинов:


Как добавлять свой код
Чтобы добавить свой фрагмент кода, просто вставляйте его в файл .php, который вы создали. Или вы всегда можете сделать еще один отдельный плагин для двух разных функций.
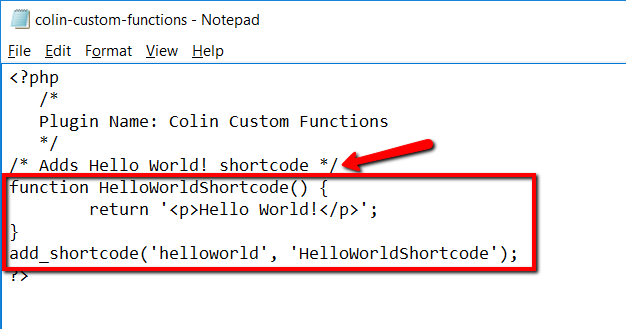
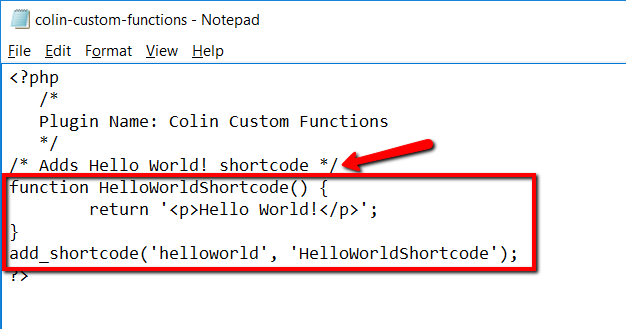
Например, вот так будет выглядеть ваш файл .php, если вы захотите сделать шорткод «Hello World!»:


Мы также рекомендуем добавлять свой комментарий к каждому фрагменту кода в каждом кастомном плагине, который вы создаете.
Эти комментарии никак не влияют на работоспособность вашего кода и на скорость выполнения плагина. Но с ними вам будет проще ориентироваться и помнить, что делает каждая функция, которую вы добавили.
Просто оберните свой комментарий в синтаксис из косой и звездочки: /* Ваш комментарий */
После внесения изменений в ваш код вы можете перезагрузить .php файл через FTP или просто создать новый .zip архив и загрузить как новый плагин, а старый удалить.
Другие способы как избегать правок functions.php
По большому счету, если вы достаточно уверены в своих силах и знаете, как добавлять код в functions.php, у вас не должно возникнуть никаких трудностей и с кастомными плагинами. Здесь нет ничего сложного.
Но мы прекрасно понимаем, если у вас нет желания возиться со всем этим вручную. Все же, это WordPress. Поэтому вам может пригодиться бесплатный плагин Code Snippets, который позволяет легко добавлять ваш дополнительный код на сайт:


С этим плагином вы можете добавлять разные сниппеты с кодом, давать им название, описание, активировать и отключать выборочно тот или иной фрагмент кода.
Другая классная особенность состоит в том, что вы можете импортировать/экспортировать ваши фрагменты кода между сайтами.
Итоги
Это может показаться незначительной мелочью, но правильное расположение вашего дополнительного кода позволит в дальнейшем без проблем переключаться между другими темами оформления. Также вы можете по-отдельности включать или отключать ту или иную функциональность, если вы разделите каждую дополнительную функцию между отдельными плагинами.


Так что, этот метод действительно заслуживает внимания.


Смотрите также:
Вставка PHP кода в WordPress через виджеты
В wordpress, по сути, существует 2 разных подхода для добавления функциональных элементов в сайдбар или футер блога — это использование виджетов, а также добавления php кода и специальных wordpress функций в файлы шаблона. Первый вариант удобнее для пользователей без сильной технической подготовки, весьма нагляден и прост, второй — разработчикам, которые хотят управлять всеми нюансами отображаемой информации. Но иногда возникает задача, когда нужно эти 2 подхода совместить. Самый простой пример это когда вы создаете сайт под заказчика — он должен получить работающую админку с некоторыми несложными (!) опциями для управления проектом. Вы же не будете его вводить в курс дела по различным вордпресс функциям, какие параметры там есть как работают и т.п. В таком случае, без виджетов не обойтись.Обновление 19.06.2019: По последним данным виджет PHP Code не обновлялся уже года два и более, поэтому как альтернативу советую обратить внимание на продвинутый Enhanced Text Widget где кроме PHP работает с JavaScript, HTML/CSS и шорткодами — универсальная штука!
В одном из прошлых постов я уже рассказывал как создать блок виджетов в шаблоне wordpress процесс это не такой сложный, как может показаться на первый взгляд. Хотя, в принципе, почти все wordpress темы уже изначально поддерживают виджеты. Второй нюанс в данном вопросе — не все задачи можно решить с помощью стандартного набора видежтов, которые имеют лишь базовые настройки — заголовок и пару опций. В то время как WP предоставляет куда больший функционал, что иногда приходится использовать. Взять хотя бы виджет «Свежие записи» и сравнить его с функцией wp_get_archives — виджет позволят выбрать только количество ссылок в блоке, ни тебе сортировки, оформления, типа архива. Виджеты удобные, но зачастую предоставляют мало опций. Помогает в этом деле — добавление PHP кода непосредственно через виджеты с помощью плагина PHP Code Widget.
Плагин PHP Code Widget
Данный плагин добавляет в wordpress новый тип виджета, который очень похож на стандартный текстовый блок. Называется он PHP Code. Скачать плагин можно здесь, установка стандартная — копируете файл плагина в /wp-content/plugins/, активируете в админке, после чего на странице виджетов появится новый элемент.
Дабы добавить php код просто перетаскиваете виджет в нужное место панели вижетов шаблона и в текстовом поле пишите свой php код. Важно при этом использовать правильный синтаксис дабы не возникало ошибок, а интерпретатор воспринял код как нужно! Как видите, плагин предельно прост в использовании, протестирован мною на парочке сайтов, где отлично работает.
Что же касается плагин PHP Code Widget, то сам принцип добавления кода через виджеты поможет пользователю полностью перейти на работу с шаблоном через механизм виджетов. Даже, если пользователь не слишком силен в технических аспектах, порядок отключения или изменения определенных элементов шаблона будет намного проще чем поиск нужного участка кода в файлах шаблона. С помощью такого подхода можно также легко работать с уже созданными работающими сайтами, которые поддерживают вижджеты и где вам нужно внести какие-то изменения. Например добавить код sape в wordpress — через виджеты пользователь сможет понять где и что у него отображается. Или вам заказали разработку каких-то изменений на сайте, а внедрение их в файлы шаблона не так просто реализовать — допустим имеется блок с табами, где в одну из закладок нужно вывести информацию — весьма нецелесообразно удалять плагины табов, потом добавлять их поддержку вручную через шаблон, а дальше уже вставлять код требуемых изменений. Во много раз проще установить плагин PHP Code Widget и добавить информацию в табы через виджеты.
В общем, нельзя сказать, что необходимость добавления PHP кода через виджеты есть всегда, но иногда такая задача, как видите, может возникнуть. В этом случае PHP Code Widget поможет решить все вопросы легко и быстро. Простой такой, но весьма полезный модуль.
P.S. Заказывать книги в интернете стало еще проще — специальный книжный интернет магазин онлайн имеет широкий выбор товаров, доступные цены и доставку прямо к вам домой.
Одесские автомеханики могут все, если нужны стартеры и автомобильные генераторы в Одессе купить или заказать в вместе с установкой — нет проблем, обращайтесь в Starter.od.ua.
Как вставить HTML или PHP код в страницу WordPress
Здравствуйте, уважаемые читатели! Сегодня я расскажу о том, как в статьи блога WordPress вставить HTML или PHP код с подсветкой синтаксиса. Возможно, эту статью следовало бы поместить в раздел «Дополнительные плагины», потому что вряд ли авторам кулинарных или строительных блогов понадобится подобное делать, но я посчитал, что там этот пост затеряется.
Вся проблема со вставкой кода в текст страниц заключается в том, что WordPress пытается выполнить его и выдать на страницу уже результат. Кроме того, пользователи привыкли к подсветке синтаксиса программного кода, которую регулярно видят в своих редакторах, например Notepad++, и воспринимать сплошной код без какого-либо выделения очень трудно. Это одна из причин, по которой люди очень редко пользуются встроенными редакторами кода шаблонов темы WordPress и его плагинов.
И так, стандартными средства WordPress вставить код в статью и подсветит его синтаксис не получится, придется устанавливать дополнительный плагин с подобным функционалом. Таких плагинов очень много — достаточно в форме поиска на сайте WordPress.org ввести слово Syntax и в результатах получите более 500 всевозможных вариантов. Пожалуй, самым популярным и удобным является Syntax Highlighter Evolved.
Установка и использование плагина Syntax Highlighter Evolved
Установка SyntaxHighlighter Evolved очень простая:
- скачайте свежую версию Syntax Highlighter Evolved;
- распакуйте архив и перекиньте папку с файлами плагина на сервер в директорию wp-content/plugins, используя ftp клиент FileZilla;
- скачайте локализацию для SyntaxHighlighter Evolved и загрузите два файла из архива в директорию wp-content/plugins/syntaxhighlighter/localization на сервере;
- сбросьте кэш, если используете кэширование на блоге;
- активируйте плагин через админку WP.
Настройки плагина располагаются в разделе «Параметры» — «Подсветка синтаксиса».
Все настройки на русском языке, поэтому с их пониманием не должно возникнуть сложностей. После внесения изменений сохраняйте настройки и посмотрите на результат в опции «предпросмотр», где представлен образец произвольного кода.
Отмечу только, что в опции «Цвета» можно выбрать цветовую гамму для подсветки синтаксиса.
Теперь, чтобы вывести какой-либо программный текст в статье, вам потребуется переключится на встроенный html редактор и использовать либо короткий синтаксис:
[рhp]Слова и символы на языке программирования php[/рhp] |
либо длинный:
[сode lang="рhp"]В опции lang выбран язык php[/сode] |
Плагин предоставляет большой набор параметров на все случае жизни, но основными из них являются сокращения языков, которые необходимо прописывать в атрибуте lang для корректной подсветки синтаксиса. Полный список языков и их сокращений можно посмотреть на официальном сайте плагина SyntaxHighlighter Evolved.
Не работает Syntax Highlighter
На своем блоге я столкнулся с проблемой — Syntax Highlighter Evolved не работает
Покопавшись на тематических форумах и блогах нарыл информацию, что Syntax Highlighter Evolved может не работать из-за несовместимости с плагинами кэширования, в частности с Hyper Cache. В качестве совета предлагалось повторно сбросить кэш. Подобная мера мне не помогла и пришлось искать альтернативу. Это оказалось не такой простой задачей — все остальные плагины из серии Syntax Highlighter тоже отказывались работать. Наконец, я наткнулся на легкий и простой WP-Syntax, который и использую на своем блоге.
Вставка кода с помощью WP-Syntax
Устанавливается плагин стандартно и даже не требует настройки. Только скачайте свежую версию WP-Syntax с wordpress.org. Для вставки кода в текст статей используется тег pre с дополнительными атрибутами:
lang — указывается язык, на котором написан вставляемый код. Полный перечень всех поддерживаемых языков и сокращений для них можно посмотреть здесь, в разделе Supported Languages.
line — атрибут позволяет отображать нумерацию строк. Указывается номер первой строчки кода.
При переключении с html в визуальный редактор WP тег pre интерпретируется и код не выводится так, как надо. Поэтому для редактирования подобных статей используйте только редактор в режиме html.
На сегодня это все. До скорых встреч на страницах блога FairHeart.ru!
Лучший способ выразить благодарность автору — поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
Как вставить в WordPress код HTML или PHP
Всех начинающих вебмастеров пугает и отталкивает работа с кодом – они опасаются навредить своему сайту, добавляя в него HTML или PHP, вставив его не в том место. Конечно же, если в WordPress код поставить не туда, то можно и всё испортить. Однако эта CMS настолько хорошо заточено под новичков, что ошибиться будет сложно.
В данной статье мы рассмотрим, как без риска вставить в WordPress код HTML или PHP. Но для начала – зачем это может пригодиться.
Зачем вставлять в WordPress код
У вебмастера в течение жизни сайта может возникнуть нужда установить на WordPress код, который должен выполняться на страницах. Это может понадобиться от разнообразных причин: например, установить счётчик посещаемости, какой-нибудь необычный виджет, добавить шаблону индивидуальности.
WordPress предлагает два способа установки кода. Рассмотрим их.
Установка с помощью виджета «Текст»
Для того, что бы установить на WordPress код с помощью виджета, необходимо перейти в пункт меню в консоли «Внешний вид», и подпункт «Виджеты». Среди стандартных виджетов следует найти «Текст» и переместить его в нужную область мышкой.
Виджет раскроется и можно будет заполнить его заголовок, а также поместить необходимый код в соответствующее поле. После нажатия на кнопку «Сохранить», операция будет выполняться на страницах сайта.
Данный способ установки на WordPress кода подходит для выполнения операций на HTML, PHP и даже JavaScript. Этот метод часто используется, так как он лёгок, и он хорошо подходит новичкам.
Установка в файл
Установка на WordPress кода с помощью редактирования файлов не рекомендуется новичкам, однако освоить его рано или поздно придётся всем. Такой способ удобен тем, что HTML или PHP может быть помещен в любую часть, не только область виджета, как было описано в первом методе. Недостатком этого способа установки является то, что он может быть опасен, и при ошибках приводит к неработоспособности сайта. Поэтому перед тем, как воспользоваться этим методом, необходимо обязательно сделать резервную копию файлов и базы данных.
Чтобы установить на WordPress код непосредственно в файл, требуется знать, за какую область сайта отвечает тот или иной файл. Здесь нельзя дать точных рекомендаций, так как в разных шаблонах разные файлы выполняют те или иные функции. Однако кое-что о файлах тем, вы можете узнать тут. Кроме установки на WordPress кода в файл шаблона, это можно сделать и в файлы самой CMS.
