Динамический контент (на примере WordPress)
Динамический контент – блок на странице сайта (или вся страница), который в зависимости от передаваемого в URL-ссылке значения специального параметра, подставляет заранее подготовленную информацию, заменяя информацию, которая находилась там по умолчанию. Это такой тип контента, который меняется в зависимости от демографических, географических и других критериев или предпочтений самих подписчиков.
Плюсы внедрения динамического контента
- Увеличивает конверсию. Он способен повысить ответные действия читателя (сделать пожертвование, подписаться на рассылку организации, получить важные сведения).
- Удерживает пользователей на сайте. Это значит, что потенциальный клиент видит уникальные блоки, сформированные на основе его предпочтений. Внимание пользователя привлекает именно уникальность контента и его подача.
- Читатель чувствует себя особенным. Динамический контент позволяет индивидуально обратиться к каждому пользователю.

Динамический контент можно создать на основе демографических данных, географии, поведения, имени пользователя.
К чему можно привязать
Можно привязать к объявлениям контекстной рекламы в «Яндекс.Директ» и Google.Adwords.
На сайте показываются разные заголовки и тексты посетителям, которые пришли из разных источников. Весь рекламный трафик идет на одну посадочную страницу, а показывается всем разная индивидуализированная информация.
Составляем нужное количество объявлений, а в поле «Ссылка» вбиваем URL-ссылку на динамическую страницу с нужным значением. На сайте параллельно набиваем такое же количество, например, виджетов, если сайт на WordPress, и заполняем нужными заголовками, текстами и выводим либо кнопку формы Call-To-Action, либо форму обратной связи. Цели в Метрике также можно привязать к данным формам и отслеживать поведение посетителей сайта, а в дальнейшем сделать выводы и использовать их для создания других динамических страниц.
Как итог — предложение становится более релевантным (посетитель видит на сайте именно то, что он искал в поисковой системе), действий при этом производится меньше, поэтому вероятность того, что клиент купит именно с Вашего сайта, становится намного выше. Средняя конверсия с использованием таких ссылок — около 7-10%, когда как при использовании обычных ссылок — всего 1-2%.
Также можно привязать к MyTarget, к блогам, e-mail-рассылкам, социальным сетям (баннеры), доскам объявлений.
Вредно ли для SEO
Многие SEO-оптимизаторы и технические специалисты утверждают, что применение динамического контента на сайте плохо влияет на позиции сайта в поисковой выдаче. Они объясняют это тем, что робот обычно анализирует ту информацию, которую выдает пользователю страница сайта и негативно относится к ее подмене, делая вывод, что сайт вводит пользователя в заблуждение, когда содержит в себе один текст и показывает пользователю другой.
Но на деле, сами же поисковые системы к динамическому контенту относятся положительно, поскольку персонализация информации работает в интересах посетителей. Технология позволяет спрогнозировать и улучшить поведенческие факторы, которые могут оказать влияние на продвижение в поисковиках.
Технология позволяет спрогнозировать и улучшить поведенческие факторы, которые могут оказать влияние на продвижение в поисковиках.
Если вы все-таки считаете, что рискуете, можно создать отдельный лендинг и использовать именно его для этих целей.
Зависимость от географического расположения
Различные плагины позволяют определять географическое местонахождение пользователя. Эта информация позволяет изменять контент под различные регионы. Обычно меняется номер телефона, текст, мета-теги, а в отдельных случаях (если это, допустим, интернет-магазин), то и, например, акции.
Сервисы
С геотарегтингом нам может помочь «Яндекс.Локатор». Он определяет местоположение мобильного устройства пользователя по ближайшим точкам доступа Wi-Fi и мобильным сотам без использования GPS или других систем спутниковой навигации. Местоположение показывается в виде круговой области на карте — радиус, в пределах которого находится мобильное устройство, зависит от точности определения координат.
Yagla – данный сервис можно также интегрировать с сайтом. Механизм Yagla позволяет заменять элементы страницы в зависимости от ссылки. Для каждого объявления или источника трафика вы можете создать на лендинге определенный контент, который сделает ваше предложение максимально релевантным для выбранной аудитории, а это неизбежно повышает конверсию.
Как динамический контент настраивается на сайте (сайт на cms WordPress)
Этап 1. Подготовка страницы
Для начала нужно создать страницу, на которой будет размещаться блок с динамическим контентом. Это может быть, как копия существующей страницы, так и созданная с нуля новая. Дальше потребуется создать индивидуальный шаблон. Для этого в «корне» темы создаем файл с именем page-$slug.php, где $slug следует заменить на алиас только что созданной страницы. Алиас можно посмотреть в административной панели WordPress. Содержимым же файла будет являться программный код, отвечающий за стандартный вывод обычной страницы в рамках используемой темы. Чаще всего такой код содержится в файле page.php. Все, что нам нужно, так это скопировать стандартный код в наш файл. Делается это для того, чтобы при дальнейшем редактировании вывода информации, изменения затрагивали только интересующую нас страницу, а не носили глобальный характер.
Чаще всего такой код содержится в файле page.php. Все, что нам нужно, так это скопировать стандартный код в наш файл. Делается это для того, чтобы при дальнейшем редактировании вывода информации, изменения затрагивали только интересующую нас страницу, а не носили глобальный характер.
Этап 2. Создание виджетов
Следующим этапом работы является создание виджетов с информацией, которая будет меняться в зависимости от GET-параметра. Количество виджетов определяется в каждом конкретном случае индивидуально и напрямую зависит от количества запросов, ведущих на страницу с динамическим контентом. Процесс создания виджетов для системы WordPress является стандартным и его легко можно найти на официальном сайте. Однако здесь стоит отметить тот факт, что верстка разметки виджетов также является уникальной для каждой конкретной задачи. Но вам потребуется сверстать разметку только для одного виджета, в дальнейшем же вы просто скопируете ее в оставшиеся, заменяя лишь необходимый контент.
Этап 3. Вывод виджетов
После создания виджетов, их необходимо вставить в шаблон страницы. Делается это в файле, который был создан при выполнении первого этапа. Открываем файл и выбираем место, где будет выводиться блок с динамическим контентом. Далее используем стандартный код вывода виджетов в WordPress. Осталось только реализовать возможность вывода определенного виджета под каждый конкретный запрос. Для этого нам нужно получить GET-параметр, а точнее его значение, и в зависимости от полученного значения, выводить определенный виджет. Для примера рассмотрим абстрактный url запрос: https://site-name.ru/dinamic/?parametr=znachenie1. Как не трудно догадаться, параметром здесь является parametr, а значением — znachenie1. И если, скажем, значение изменится на znachenie2, то выводиться должен уже совершенно другой виджет с другой информацией. Все просто. Но не забудьте также создать виджет с контентом «по умолчанию». Такой виджет будет выводиться, если пользователь откроет страницу с динамическим контентом без GET-параметра, т.
Сам процесс размещения контента занимает много времени. Однако вы заметите преимущества использования современных технологий. Динамический контент поможет вам наладить взаимодействие с посетителями сайта и положительно повлияет на результаты продвижения.
Урок #7. Вёрстка страницы записи. Создание темы WordPress.
Страница single.html выводит полный текст записи. Эту страницу можно стилизовать под свои нужны и добавлять в нее другие информационные блоки, начиная от формы комментариев, кнопок социальных сетей, форм подписки и тд.
Подготовка к вёрстке
0. Создаём копию файла page.html и переименовываем его в single.html.
1. Каркас страницы single.html мы будем создавать по готовому дизайну, но на данном этапе не будем производить вёрстку формы комментариев, так как её мы подключим позже, когда будем адаптировать вёрстку под WordPress.
HTML каркас
Находим блок div с классом information-post и добавляем в строку, которая выводит информацию о записи новый элемент — категория.
<!-- Информация о записи страницы/записи--> <div> <h2>Тестовая страница</h2> <p>Категория: Тест / Опубликовано: 2017-07-24 / Просмотров: 30</p> </div>
После закрытия блока text-post создаём новый div с классом devide-line, который будет являться разделительной линией для блоков.
<!-- Разделительная линия --> <div></div>
После блока devide-line, создаём новый div с классом related-post.
<!-- Похожие записи --> <div> <p>Еще записи по теме</p> <ul> <li><a href="">Урок #1. Структура темы WordPress.</a></li> <li><a href="">Урок #2. Создание макета для темы WordPress в Balsamiq Mockups.</a></li> <li><a href="">Установка локального web-сервера Xampp (Windows)</a></li> </ul> </div>
После закрытия блока related-post вставляем еще один блок devide-line, он будет отделять блок «Похожие записи» от блока с «Комментариями».
<!-- Разделительная линия --> <div></div>
Готовый каркас страницы single.html.
<!DOCTYPE html> <html> <head> <!-- Charset --> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <!-- Page info --> <title>Страница</title> <meta name="language" content="ru"> <!-- Favicon --> <link rel="shortcut icon" href="favicon/favicon.png" type="image/png"> <link rel="shortcut icon" href="favicon/favicon.ico" type="image/x-icon"> <link rel="apple-touch-icon" href="favicon/favicon_apple_60.png"> <link rel="apple-touch-icon" href="favicon/favicon_apple_76.png"> <link rel="apple-touch-icon" href="favicon/favicon_apple_120.png"> <link rel="apple-touch-icon" href="favicon/favicon_apple_152.png"> <!-- Style CSS--> <link rel="stylesheet" href="reset.css"> <link rel="stylesheet" href="style.css"> <!-- JQuery Library --> <script type="text/javascript" src="http://code.jquery.com/jquery.min.js"></script> </head> <body> <!-- Обёртка --> <div> <!-- Шапка --> <div> <!-- Название блога и описание --> <div> <h2><a href="">Блог Артёма Санникова</a></h2> <p>Подробные пошаговые обучающие уроки по сайтостроению и продвижению.</p> </div> <!-- Навигация --> <div> <ul> <li><a href="">Главная</a></li> <li><a href="">Об авторе</a></li> <li><a href="">Контакты</a></li> <li><a href="">Карта сайта</a></li> </ul> </div> </div> <!-- Область для вывода контента --> <div> <!-- Информация о записи страницы/записи--> <div> <h2>Тестовая страница</h2> <p>Опубликовано: 2017-07-24 / Просмотров: 30</p> </div> <!-- Текст страницы/записи --> <div> <p>Конечно, возникают некоторые вопросы, связанные с использованием Lorem ipsum на сайтах и проектах, ориентированных на кириллический контент – написание символов на латыни и на кириллице значительно различается.
</p> <p>И даже с языками, использующими латинский алфавит, могут возникнуть небольшие проблемы: в различных языках те или иные буквы встречаются с разной частотой, имеется разница в длине наиболее распространенных слов. Отсюда напрашивается вывод, что все же лучше использовать в качестве «рыбы» текст на том языке, который планируется использовать при запуске проекта.</p> <p>Сегодня существует несколько вариантов Lorem ipsum, кроме того, есть специальные генераторы, создающие собственные варианты текста на основе оригинального трактата, благодаря чему появляется возможность получить более длинный неповторяющийся набор слов.</p> </div> <!-- Разделительная линия --> <div></div> <!-- Похожие записи --> <div> <p>Еще записи по теме</p> <ul> <li><a href="">Урок #1. Структура темы WordPress.</a></li> <li><a href="">Урок #2. Создание макета для темы WordPress в Balsamiq Mockups.</a></li> <li><a href="">Установка локального web-сервера Xampp (Windows)</a></li> </ul> </div> <!-- Разделительная линия --> <div></div> </div> <!-- Боковая колонка --> <div> <div> <h6>CMS системы</h6> </div> <div> <ul> <li><a href="">Wordpress</a> <ul> <li><a href="">Настройки</a></li> <li><a href="">Функции</a></li> <li><a href="">Плагины</a></li> <li><a href="">Хаки</a></li> <li><a href="">Создание темы</a></li> </ul> </li> <li><a href="">Программы</a> <ul> <li><a href="">Google Chrome</a></li> <li><a href="">Balsamiq Mockups</a></li> <li><a href="">Sublime Text</a></li> <li><a href="">Adobe Photoshop</a></li> </ul> </li> </ul> </div> <div> <h6>Текстовый блок</h6> </div> <div> <p>Каждый веб-разработчик знает, что такое текст-«рыба».
Текст этот, несмотря на название, не имеет никакого отношения к обитателям водоемов. Используется он <a href="">веб-дизайнерами</a> для вставки на интернет-страницы и демонстрации внешнего вида контента, просмотра шрифтов, абзацев, отступов и т.д. </p> </div> <div> <h6>Изображение</h6> </div> <div> <center><img src="//artemsannikov.ru/mc/40collage-instagram/images/box.png"></center> </div> </div> <!-- Подвал--> <div> <p>Использование и копирование материалов сайта без согласия автора категорически запрещено.</p> <p>Артём Санников © 2014 - 2017</p> </div> </div> </body> </html>
CSS стили
Ниже предоставлен код css для оформления блоков devide-line и related-post. Добавьте его в файл style. css.
css.
/*Разделительная линия*/
.devide-line {
width: 670px;
height: auto;
border-bottom: 1px solid #f5f5f5;
margin: 30px 0;
}
/*Похожие записи*/
.related-post {
width: 670px;
height: auto;
overflow: hidden;
}
.related-post p {/*заголовок блока*/
font-size: 16px;
font-weight: bold;
color: #333;
margin: 0 0 30px 0;
line-height: 1;
}
.related-post ul {/*стилизация списка*/
list-style-position: inside;
list-style-type: none;
margin: 0 0 0 20px;
}
.related-post ul li a {
display: inline-block;
color: #666;
font-size: 14px;
color: #666;
text-decoration: none;
margin: 0 0 15px 0;
line-height: 1;
}
.related-post ul li a:before {
float: left;
content: "-";
font-size: 14px;
color: #666;
margin: 0 10px 0 0 ;
}
. related-post ul li:last-child a {
margin: 0 0 0 0;
}
.related-post ul li a:hover {
text-decoration: underline;
color: #2d3e50;
}
related-post ul li:last-child a {
margin: 0 0 0 0;
}
.related-post ul li a:hover {
text-decoration: underline;
color: #2d3e50;
}
С уважением, Артём Санников
Сайт: ArtemSannikov.ru
Метки: WordPress, Создание темы.
Как встроить страницы в контент WordPress
Автор Майкл Филлипс / Контент WordPress, Учебники WordPress
- Фейсбук
- Твиттер
Как следует из названия этого урока, я собираюсь показать вам, как встраивать страницы в контент WordPress. Но вы не ограничены страницами. Вы можете встроить любой тип контента WordPress в запись или страницу. Это включает в себя пользовательские типы сообщений, которые вы создаете сами или которые создаются плагином.
Сегодня я расскажу о том, почему встраивание является мощным инструментом, и мы рассмотрим шаги, необходимые для встраивания страниц в контент WordPress.
Зачем встраивать страницу в страницу?
Если у вас есть контент, который появляется в нескольких местах на вашем сайте, вы знаете, что при изменении этого контента может быть утомительно обновлять каждую публикацию или страницу, на которой он появляется. При обновлении вручную легко пропустить страницу. Затем вы рискуете получить противоречивую информацию с одной страницы на другую.
Но что, если бы вы могли обновлять повторяющийся контент в одном месте и автоматически обновлять каждую страницу, на которой появляется этот контент? Это сила встраивания.
Просто обновите страницу, содержащую контент, и он изменится везде, где текст или мультимедиа появляются на вашем сайте.
Встраивание как инструмент форматирования
Повторяющийся контент — не единственное полезное применение встраивания. Часто у нас есть элементы поста или страницы, для которых может потребоваться макет, отличный от стандартного формата поста WordPress. Это могут быть визуальные презентации, такие как галереи изображений или карусели. А иногда таблицы могут не вписываться в стандартную разметку страницы.
А иногда таблицы могут не вписываться в стандартную разметку страницы.
Встраивание пользовательского типа страницы может значительно повысить эффективность рабочего процесса.
Встраивание — мощный инструмент, но он не должен быть сложным. Если вы когда-либо кодировали сайт вручную и использовали включения для повторяющегося контента, то, по сути, это то, что мы собираемся сделать здесь. Встраивание с использованием шорткодов WordPress или «включение» файла на страницу даст нам тот же результат.
Если вы никогда не работали с включениями или встраиваниями, не волнуйтесь. К концу статьи вы поймете, как это работает. И если вы последуете этому, вы будете готовы начать встраивание прямо сейчас.
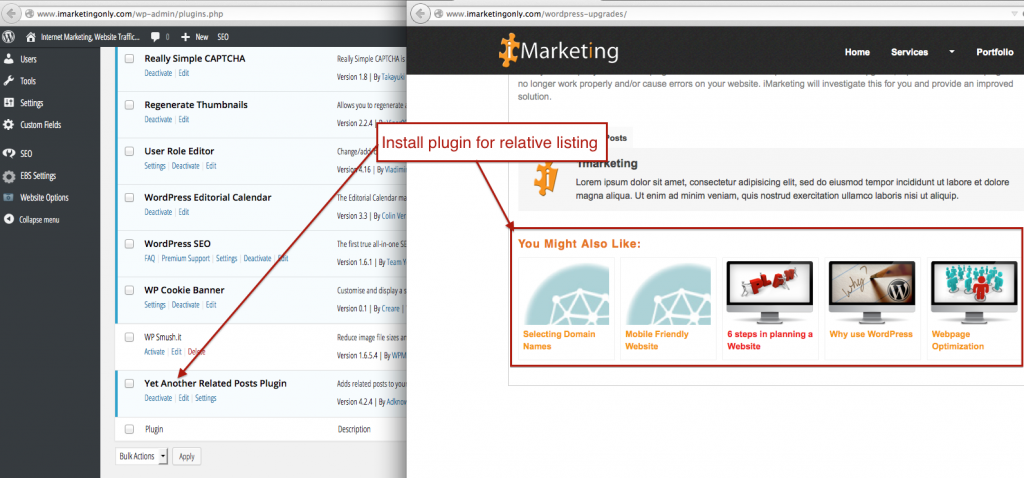
Установка плагина Insert Pages WordPress
Мы собираемся использовать плагин «Insert Pages» для встраивания, так что давайте установим его.
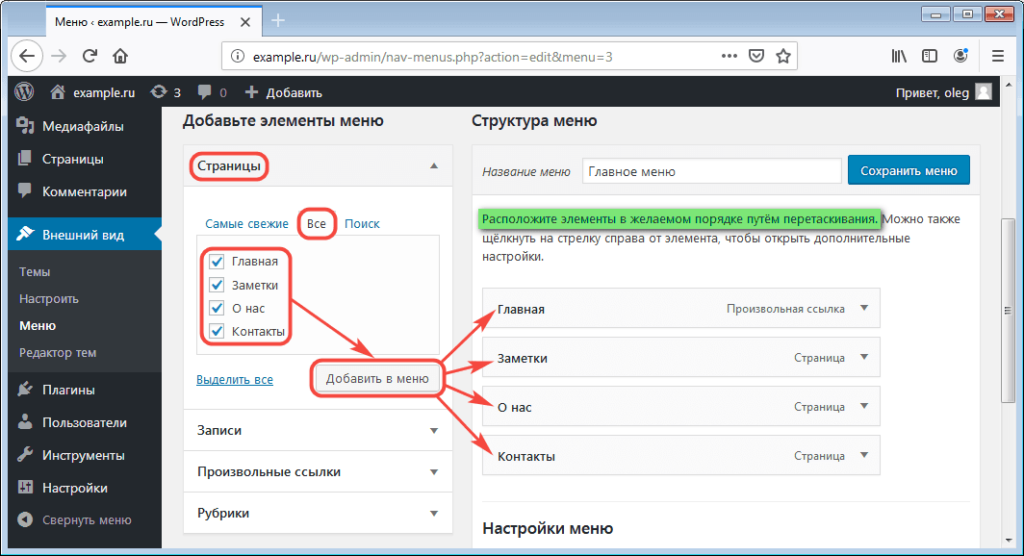
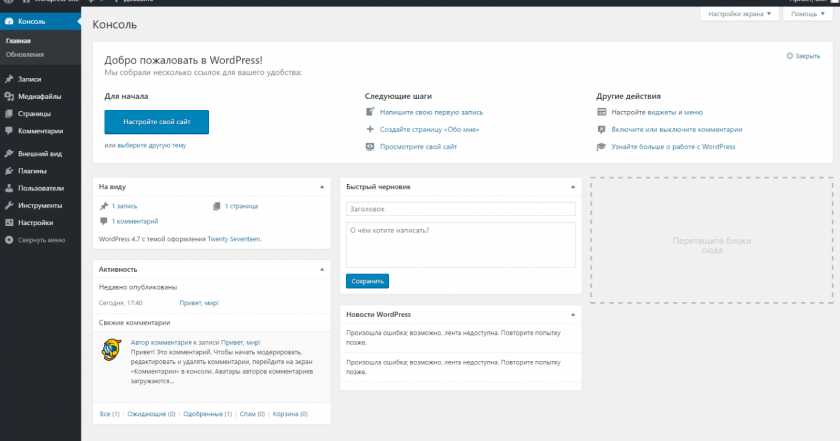
Войдите в панель администратора WordPress.
В левой колонке навигации наведите указатель мыши на ссылку «Плагины» и щелкните ссылку «Добавить новый».
В поле «Поиск плагинов…» введите «Вставить страницы».
Найдя плагин, нажмите кнопку «Установить сейчас».
Когда плагин будет установлен, нажмите кнопку «Активировать».
Использование плагина Insert Pages
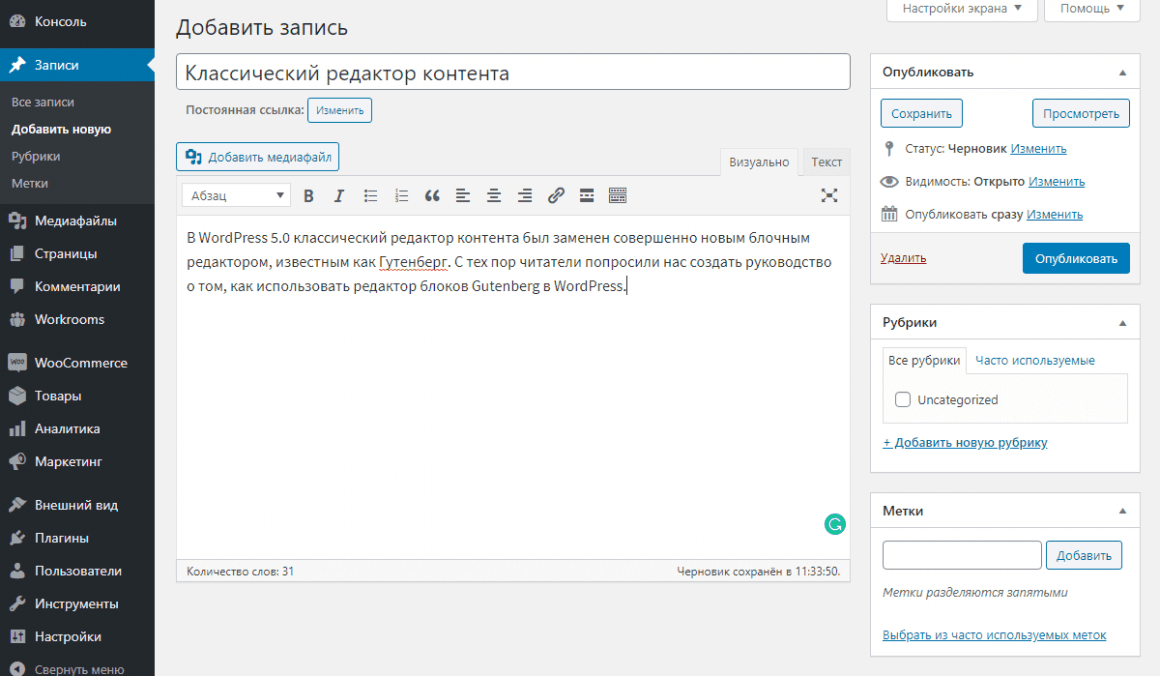
В приведенных здесь примерах используется классический редактор WordPress. Если вы используете Gutenberg, функции «Вставить страницы» необходимо добавлять к сообщениям вручную с помощью блока «Шорткод». Через минуту я покажу вам, как это работает.
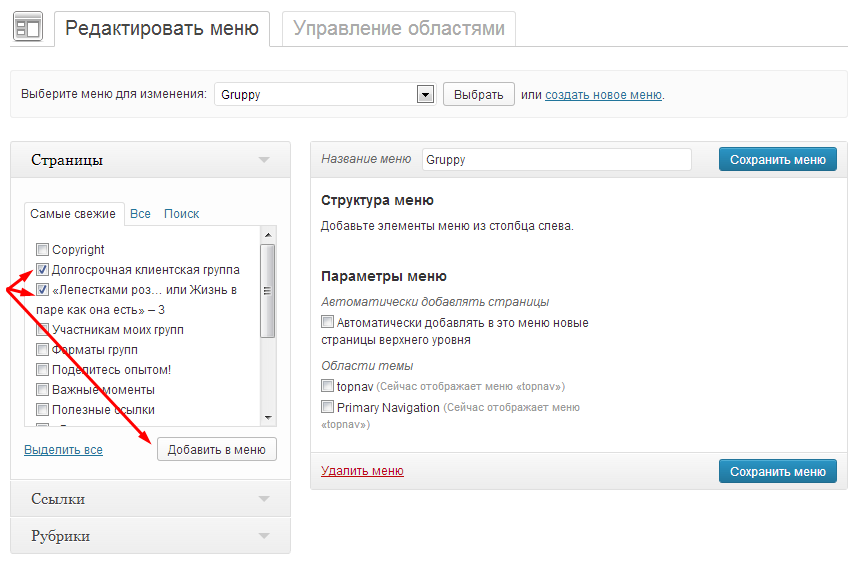
При написании или редактировании сообщения вы увидите значок «Вставить страницу». Нажмите на нее, чтобы вставить страницу в свой пост.
В открывшемся всплывающем окне «Вставить страницу» выберите страницу из списка страниц. При выборе страницы автоматически заполняется поле «Slug or ID».
Кроме того, вы можете вручную ввести имя слага или идентификатор страницы в поле «Имя слага или идентификатор».
Нажмите кнопку «Вставить страницу».
Вы можете видеть, что Insert Pages добавляет шорткод к сообщению.
Этот код указывает, где в сообщении будет отображаться вставленная страница.
По умолчанию отображается только заголовок встроенной страницы.
Давайте изменим это так, чтобы отображалось содержимое встроенной страницы.
Откройте сообщение, содержащее встроенный контент, в редакторе. Выберите шорткод, который мы добавили. Щелкните значок «Вставить страницу».
Теперь вы можете выбрать, какая часть встроенной страницы будет отображаться.
Мы выберем «Содержание», а затем нажмите кнопку «Обновить».
Вы можете видеть, что шорткод изменился на дисплей=’контент’ .
После того, как мы сохранили пост, вы можете видеть, что теперь он отображает содержимое страницы.
Использование плагина «Вставка страниц» с помощью редактора блоков Gutenberg
Как вы, возможно, поняли из шорткодов в предыдущих примерах, встраивание страницы в редакторе блоков Gutenberg работает так же, как и в классическом редакторе. Единственная разница в том, что нет значка «Вставить страницу», чтобы вызвать всплывающее окно.
Единственная разница в том, что нет значка «Вставить страницу», чтобы вызвать всплывающее окно.
Шорткод нужно добавлять вручную при работе с Гутенбергом.
Чтобы добавить содержимое нашей пробной страницы в сообщение в Гутенберге, мы просто добавляем шорткод:
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=” ” ][ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][insert page=”sample-page” display=”content”][/ht_message][ /ht_message]
Обратите внимание, что Гутенберг обнаружит шорткод и добавит его в блок шорткода.
Это параметры вставки страниц. Вы можете видеть, что меняется только значение «display».
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][insert page=’sample-page’ display=’title’]
[insert page= ‘sample-page’ display=’link’]
[insert page=’sample-page’ display=’excerpt’]
[insert page=’sample-page’ display=’excerpt-only’]
[insert page= ”sample-page” display=»content»]
[insert page=’sample-page’ display=’post-thumbnail’]
[insert page=’sample-page’ display=’all’][/ht_message]
Встраивание пользовательских типов записей
Мы говорили об использовании пользовательских типов записей для добавления контента, требующего определенного форматирования. Пользовательские типы сообщений также могут быть встроены с помощью плагина «Вставить страницы».
Пользовательские типы сообщений также могут быть встроены с помощью плагина «Вставить страницы».
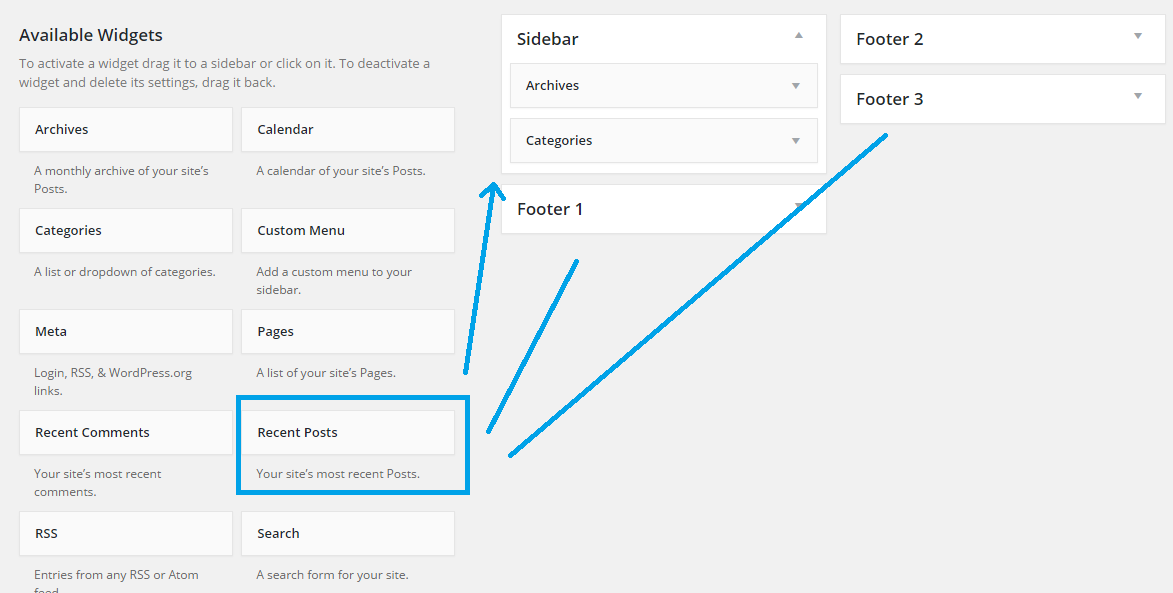
Мы выберем пользовательский тип записи «FOOTER».
Вставлен шорткод «FOOTER».
И в сообщении отображается нижний колонтитул пользовательского типа сообщения.
Если вы встроите это, они придут
Встраивание можно использовать во множестве областей, и здесь мы лишь коснулись его поверхности. Используя пользовательские типы сообщений, вы можете использовать сложные сценарии встраивания. Но простое использование тоже прекрасно. Привыкание к идее встраивания контента в публикацию может открыть двери для множества новых идей.
Использовали ли вы когда-нибудь другие ручные методы для встраивания содержимого на страницу? Можете ли вы придумать пользовательский тип записи, который мог бы быть полезным инструментом для встраивания?
- Фейсбук
- Твиттер
Записи, страницы и типы контента в WordPress » ClickWP
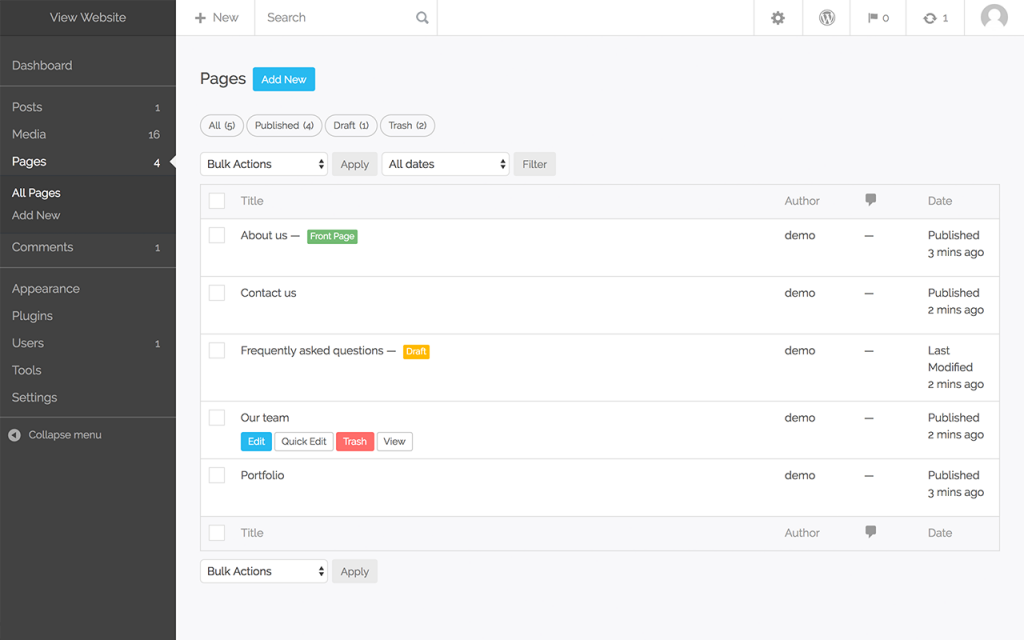
По умолчанию ваш веб-сайт WordPress поставляется с типами контента Post и Page . Это «контейнеры» по умолчанию для организации контента вашего сайта. Владельцы веб-сайтов WordPress могут добавлять дополнительные типы контента по своему усмотрению, например:
Это «контейнеры» по умолчанию для организации контента вашего сайта. Владельцы веб-сайтов WordPress могут добавлять дополнительные типы контента по своему усмотрению, например:
- Магазин электронной коммерции должен иметь тип контента для продуктов.
- Художник может захотеть продемонстрировать свои работы с помощью портфолио или работ.
- В базе данных фильмов контент может быть организован по фильмам, актерам и режиссерам
- В календаре сообщества могут быть события и места
- и так далее.
В этой статье мы объясним 2 основных типа контента (записи и страницы), а затем рассмотрим, как в WordPress можно добавить дополнительные типы контента.
Страниц
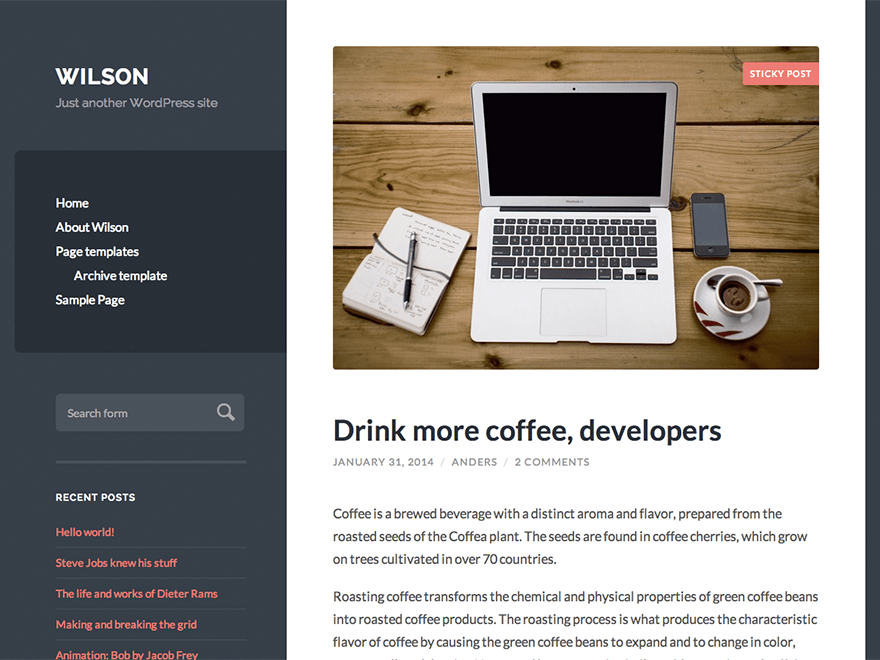
Страницы являются наиболее распространенным типом контента. Они предназначены для «статического» контента, т. е. того, что вы пишете один раз и почти не меняете. К ним относятся домашняя страница, страницы «О нас», «Контакты», «Политика конфиденциальности», «Услуги» или «Почему вы должны зарегистрироваться».
Страницы могут быть иерархическими, поэтому вы можете создавать дочерние страницы. Например, вы можете создать страницу под названием «Наши магазины», а затем дочерние страницы для каждого из ваших магазинов.
Страницам могут быть назначены разные шаблоны, которые могут полностью изменить внешний вид страницы. Большинство владельцев веб-сайтов хотят, чтобы их домашняя страница выглядела иначе, чем страница Политики конфиденциальности. Это можно сделать, применив другой шаблон страницы к главной странице.
Сообщения
Сообщения предназначены для новостей или информационных обновлений. Если у вас есть веб-сайт блога, то сообщения — это то, что вы создаете для обновлений блога, то есть сообщения в блоге. Когда посетители смотрят «Что нового», это обычно посты.
Посты расположены в хронологическом порядке. Каждое сообщение имеет отметку времени, и веб-сайты обычно отображают их в обратном порядке (сначала самые новые, а самые старые последними).
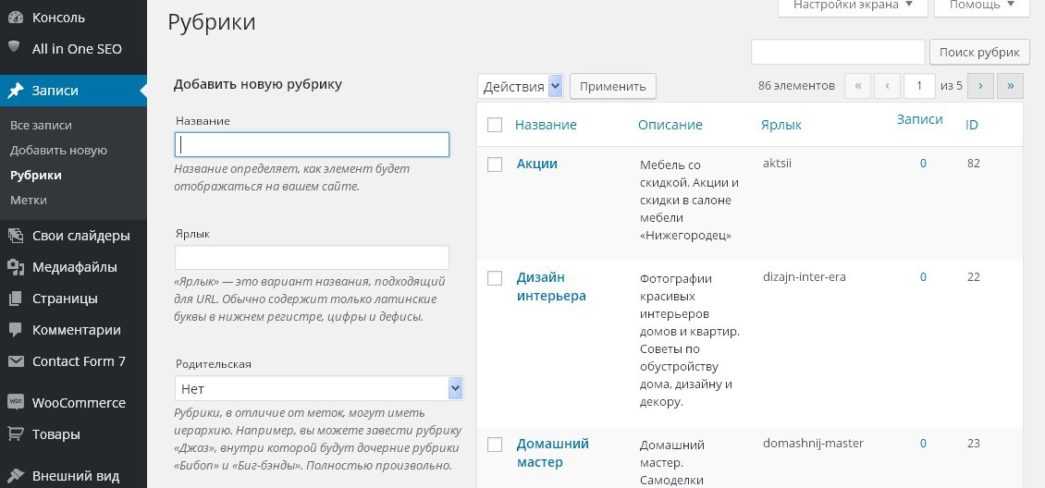
Сообщения также можно классифицировать. Категории и теги позволяют группировать сообщения связанных тем вместе.
Категории и теги позволяют группировать сообщения связанных тем вместе.
Аналогия для пользователей социальных сетей
Если бы ваш веб-сайт был вашим профилем в Instagram…
Страницы были бы информацией вашего профиля и основными моментами истории.
Сообщения будут вашими фотографиями.
(Это не лучшая аналогия, но я надеюсь, что она понятна)
Официальный термин для типов контента — «настраиваемые типы записей» и обычно сокращается до CPT. Обязательно используйте эти термины, если вы ищете в Google информацию о типах контента WordPress.
Добавление дополнительных типов содержимого
Плагины, которые вы устанавливаете на своем веб-сайте, могут добавлять в WordPress дополнительные типы контента (настраиваемые типы записей). Вот некоторые примеры:
- WooCommerce добавляет функции электронной коммерции и управляет содержимым магазина с помощью типов сообщений «Продукты» и «Заказы».
- Seriously Simple Podcasting добавляет тип записи «Подкаст».



 </a></li>
<li><a href="">Установка локального web-сервера Xampp (Windows)</a></li>
</ul>
</div>
</a></li>
<li><a href="">Установка локального web-сервера Xampp (Windows)</a></li>
</ul>
</div>
 png">
<link rel="apple-touch-icon" href="favicon/favicon_apple_76.png">
<link rel="apple-touch-icon" href="favicon/favicon_apple_120.png">
<link rel="apple-touch-icon" href="favicon/favicon_apple_152.png">
<!-- Style CSS-->
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
<!-- JQuery Library -->
<script type="text/javascript" src="http://code.jquery.com/jquery.min.js"></script>
</head>
<body>
<!-- Обёртка -->
<div>
<!-- Шапка -->
<div>
<!-- Название блога и описание -->
<div>
<h2><a href="">Блог Артёма Санникова</a></h2>
<p>Подробные пошаговые обучающие уроки по сайтостроению и продвижению.</p>
</div>
<!-- Навигация -->
<div>
<ul>
<li><a href="">Главная</a></li>
<li><a href="">Об авторе</a></li>
<li><a href="">Контакты</a></li>
<li><a href="">Карта сайта</a></li>
</ul>
</div>
</div>
<!-- Область для вывода контента -->
<div>
<!-- Информация о записи страницы/записи-->
<div>
<h2>Тестовая страница</h2>
<p>Опубликовано: 2017-07-24 / Просмотров: 30</p>
</div>
<!-- Текст страницы/записи -->
<div>
<p>Конечно, возникают некоторые вопросы, связанные с использованием Lorem ipsum на сайтах и проектах, ориентированных на кириллический контент – написание символов на латыни и на кириллице значительно различается.
png">
<link rel="apple-touch-icon" href="favicon/favicon_apple_76.png">
<link rel="apple-touch-icon" href="favicon/favicon_apple_120.png">
<link rel="apple-touch-icon" href="favicon/favicon_apple_152.png">
<!-- Style CSS-->
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
<!-- JQuery Library -->
<script type="text/javascript" src="http://code.jquery.com/jquery.min.js"></script>
</head>
<body>
<!-- Обёртка -->
<div>
<!-- Шапка -->
<div>
<!-- Название блога и описание -->
<div>
<h2><a href="">Блог Артёма Санникова</a></h2>
<p>Подробные пошаговые обучающие уроки по сайтостроению и продвижению.</p>
</div>
<!-- Навигация -->
<div>
<ul>
<li><a href="">Главная</a></li>
<li><a href="">Об авторе</a></li>
<li><a href="">Контакты</a></li>
<li><a href="">Карта сайта</a></li>
</ul>
</div>
</div>
<!-- Область для вывода контента -->
<div>
<!-- Информация о записи страницы/записи-->
<div>
<h2>Тестовая страница</h2>
<p>Опубликовано: 2017-07-24 / Просмотров: 30</p>
</div>
<!-- Текст страницы/записи -->
<div>
<p>Конечно, возникают некоторые вопросы, связанные с использованием Lorem ipsum на сайтах и проектах, ориентированных на кириллический контент – написание символов на латыни и на кириллице значительно различается.
 Создание макета для темы WordPress в Balsamiq Mockups.</a></li>
<li><a href="">Установка локального web-сервера Xampp (Windows)</a></li>
</ul>
</div>
<!-- Разделительная линия -->
<div></div>
</div>
<!-- Боковая колонка -->
<div>
<div>
<h6>CMS системы</h6>
</div>
<div>
<ul>
<li><a href="">Wordpress</a>
<ul>
<li><a href="">Настройки</a></li>
<li><a href="">Функции</a></li>
<li><a href="">Плагины</a></li>
<li><a href="">Хаки</a></li>
<li><a href="">Создание темы</a></li>
</ul>
</li>
<li><a href="">Программы</a>
<ul>
<li><a href="">Google Chrome</a></li>
<li><a href="">Balsamiq Mockups</a></li>
<li><a href="">Sublime Text</a></li>
<li><a href="">Adobe Photoshop</a></li>
</ul>
</li>
</ul>
</div>
<div>
<h6>Текстовый блок</h6>
</div>
<div>
<p>Каждый веб-разработчик знает, что такое текст-«рыба».
Создание макета для темы WordPress в Balsamiq Mockups.</a></li>
<li><a href="">Установка локального web-сервера Xampp (Windows)</a></li>
</ul>
</div>
<!-- Разделительная линия -->
<div></div>
</div>
<!-- Боковая колонка -->
<div>
<div>
<h6>CMS системы</h6>
</div>
<div>
<ul>
<li><a href="">Wordpress</a>
<ul>
<li><a href="">Настройки</a></li>
<li><a href="">Функции</a></li>
<li><a href="">Плагины</a></li>
<li><a href="">Хаки</a></li>
<li><a href="">Создание темы</a></li>
</ul>
</li>
<li><a href="">Программы</a>
<ul>
<li><a href="">Google Chrome</a></li>
<li><a href="">Balsamiq Mockups</a></li>
<li><a href="">Sublime Text</a></li>
<li><a href="">Adobe Photoshop</a></li>
</ul>
</li>
</ul>
</div>
<div>
<h6>Текстовый блок</h6>
</div>
<div>
<p>Каждый веб-разработчик знает, что такое текст-«рыба». Текст этот, несмотря на название, не имеет никакого отношения к обитателям водоемов. Используется он <a href="">веб-дизайнерами</a> для вставки на интернет-страницы и демонстрации внешнего вида контента, просмотра шрифтов, абзацев, отступов и т.д. </p>
</div>
<div>
<h6>Изображение</h6>
</div>
<div>
<center><img src="//artemsannikov.ru/mc/40collage-instagram/images/box.png"></center>
</div>
</div>
<!-- Подвал-->
<div>
<p>Использование и копирование материалов сайта без согласия автора категорически запрещено.</p>
<p>Артём Санников © 2014 - 2017</p>
</div>
</div>
</body>
</html>
Текст этот, несмотря на название, не имеет никакого отношения к обитателям водоемов. Используется он <a href="">веб-дизайнерами</a> для вставки на интернет-страницы и демонстрации внешнего вида контента, просмотра шрифтов, абзацев, отступов и т.д. </p>
</div>
<div>
<h6>Изображение</h6>
</div>
<div>
<center><img src="//artemsannikov.ru/mc/40collage-instagram/images/box.png"></center>
</div>
</div>
<!-- Подвал-->
<div>
<p>Использование и копирование материалов сайта без согласия автора категорически запрещено.</p>
<p>Артём Санников © 2014 - 2017</p>
</div>
</div>
</body>
</html>
 related-post ul li:last-child a {
margin: 0 0 0 0;
}
.related-post ul li a:hover {
text-decoration: underline;
color: #2d3e50;
}
related-post ul li:last-child a {
margin: 0 0 0 0;
}
.related-post ul li a:hover {
text-decoration: underline;
color: #2d3e50;
}