Вывод записей WordPress сеткой (плиткой)
В современном веб-дизайне фигурирует тренд, согласно которому материалы на сайте выводятся в виде сетки или плиткой. Это удобно на больших мониторах компьютеров планшетов, так как позволит пользователю разглядеть максимально много постов одновременно.
Так называемый grid-дизайн поддерживает множество современных шаблонов для WordPress. Но если на вашем сайте стоит уже шаблон, который осуществляет вывод записей WordPress обычным традиционным способом, списком, то вам придётся сделать кое-что, чтобы переделать этот шаблон в сеточный.
Чтобы в обычном шаблоне организовать вывод записей WordPress сеткой, можно применить два способа: переписать код шаблона (что эффективно, практично, но не всем подвластно) или воспользоваться специальным плагином (что также эффективно, и могут сделать все). И о таком плагине мы расскажем вам в этой статье.
Вывод записей WordPress плагином Content Views
Плагин Content Views преобразует любой шаблон в сеточный. Он позволяет выводить записи WordPress в виде плитки, организовать вывод можно с помощью шорткода.
Он позволяет выводить записи WordPress в виде плитки, организовать вывод можно с помощью шорткода.
Чтобы начать работать с плагином, скачайте его, установите на свой сайт и активируйте. После этого в консоли появится новый пункт «Content Views Settings». Нас интересует подпункт «Add new». В нём мы можем добавить блок вывода записей WordPress сеткой. Здесь всё достаточно просто. Рассмотрим, какие поля нужно заполнить и настроить:
- View title. Запишите заголовок блока вывода записей WordPress (плагин позволяет создавать несколько разных блоков).
- Content type. Выберите тип контента: это могут быть записи, страницы, поддерживаются пользовательские типы.
- Common filters. Здесь можно указать ID записей или страниц, которые будут участвовать в выводе WordPress, также указать, какие посты необходимо исключить, и установить лимит по количеству статей. В этой статье вы можете узнать, как выяснить ID контента.
- Advanced filters.
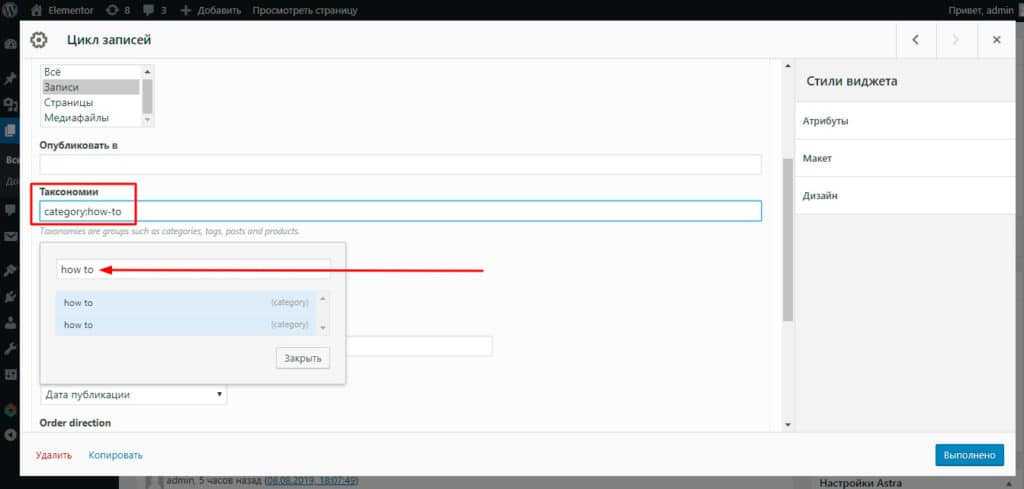
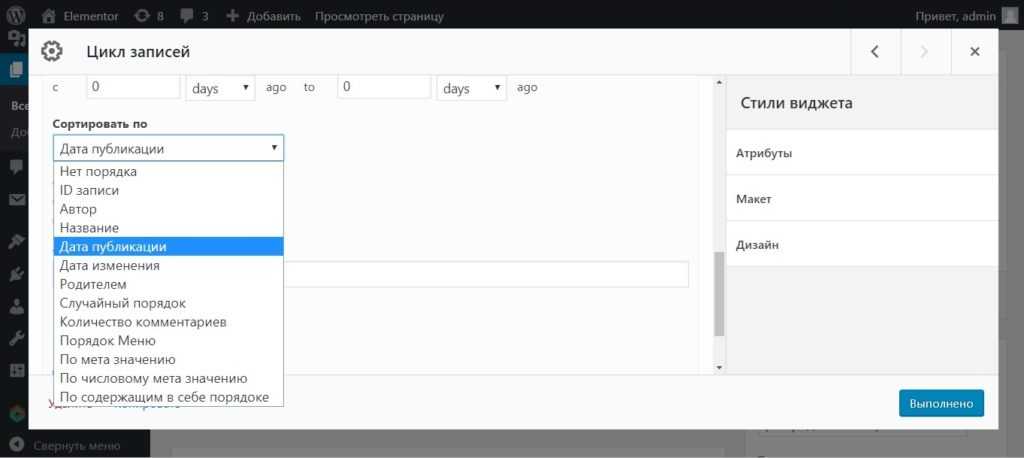
 Дополнительный фильтр, позволяет выделять посты по таксономиям, авторам, статусу, а также сортировать их по разным параметрам. При установке галочки на нужную опцию открывается дополнительное поле с опциями, в котором можно произвести настройки.
Дополнительный фильтр, позволяет выделять посты по таксономиям, авторам, статусу, а также сортировать их по разным параметрам. При установке галочки на нужную опцию открывается дополнительное поле с опциями, в котором можно произвести настройки.
Обратите внимание, что здесь есть ещё вторая вкладка «Display settings», в которой можно настроить отображения сетки вывода записей WordPress. Мы не станем подробно останавливаться на ней, так как там всё достаточно понятно.
Когда настройки будут выполнены, сохраните изменения, а затем перейдите в подпункт «All View», там вы можете получить шорткод, который можно установить в запись или страницу.
Также по этой теме:
← Предыдущая запись
Следующая запись →
Как создать блог. Видео Уроки WordPress © 2019 | Оставляя комментарий на сайте или используя форму обратной связи, вы соглашаетесь с правилами обработки персональных данных.
Вывод рубрик wordpress, создание, оформление и удаление рубрик с сайта
Создание сайта на wordpress не заканчивается установкой шаблона. Чтобы площадка выглядела привлекательно, понадобится внешнее оформление. Что относится к внешнему оформлению сайта:
Чтобы площадка выглядела привлекательно, понадобится внешнее оформление. Что относится к внешнему оформлению сайта:
- вывод рубрик wordpress;
- вывод записей;
- вывод страниц в верхней панели сайта;
- размещение меню в сайдбаре сайта, и т.д.
В этой статье предлагаю поговорить о том, как вывести рубрики wordpress на главную страницу сайта, потому что у новоиспеченных блогеров часто с этим возникают проблемы.
Содержание:
Как выглядит раздел Рубрики на сайте
Что такое Рубрики в wordpress? Рубрики в wordpress — это разделы сайта, в которых сгруппированы статьи по определенным тематикам. Чтобы проще было понять, вспомните, как выглядят обычные книги-энциклопедии. Например, в энциклопедии про домашних животных могут быть следующие рубрики: кошки, собаки, хомячки и т.д. И каждая рубрика будет содержать в себе статьи по главной теме. Например, в рубрике о кошках можно разместить следующие записи: породы домашних кошек; как ухаживать за домашними кошками; чем кормить кошек; признаки того, что кошка заболела и т. д. Соответственно, раздел про собак будет содержать в себе все статьи по теме собак.
д. Соответственно, раздел про собак будет содержать в себе все статьи по теме собак.
Это был пример из книг. На сайте вордпресс все реализовано точно по такому же принципу, но только в электронном виде.
Распределение статей по категориям должно происходить еще на этапе сбора семантического ядра. Потому что уже тогда становится понятно, на какие темы планируется писать статьи.
Обычно раздел Рубрики на wordpress выводится в правом сайдбаре. На моем блоге данный раздел выглядит следующим образом:
Мои Рубрики тоже не идеальны. В процессе ведения блога какие-то разделы я добавляла, какие-то удаляла. И думаю, что это не окончательный вариант.
Например, в категории Все нюансы Яндекс Дзен у меня находятся статьи, посвященные работе с этой платформой. А в разделе Продвижение на Ютуб собраны статьи по ведению и оптимизации Ютуб-канала и видеороликов.
Это не так важно, но все же желательно, чтобы каждая рубрика содержала ключевое слово тематики. Вернемся к примеру о домашних животных. В название рубрики о кошках добавьте ключ “кошка”. Вхождение ключа здесь роли не играет. В 95% это будет происходить естественным образом, но бывают и исключения.
Вернемся к примеру о домашних животных. В название рубрики о кошках добавьте ключ “кошка”. Вхождение ключа здесь роли не играет. В 95% это будет происходить естественным образом, но бывают и исключения.
А вообще, простую структуру каждого сайта можно представить в виде схемы. Записи на схеме — это статьи.
На сайт вордпресс можно добавить сколько угодно категорий, но я этого делать не рекомендую. Пусть это будет оптимальное количество, в рамках которого станет удобно распределять статьи по разделам.
Как вывести статьи на главную страницу сайта через Настройки темы
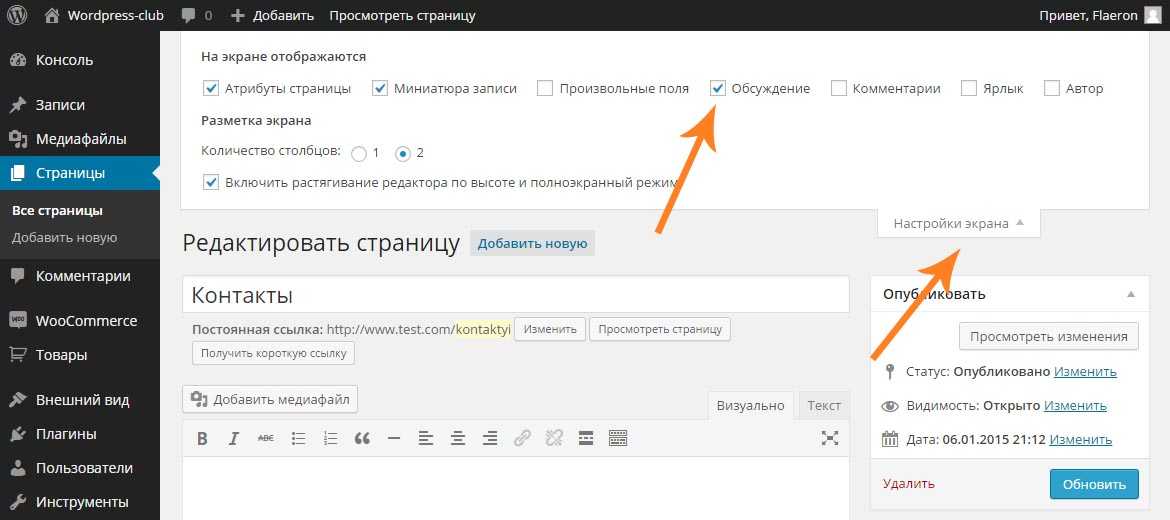
Прежде, чем перейти к созданию рубрик на сайте, рекомендую проверить настройки вашей темы. Изначально вместо статей на главной странице может “висеть” статическая страница. Если не изменить настройки, при добавлении новых записей и рубрик, эти элементы останутся скрыты.
Открыть Настройки шаблона можно двумя способами:
Способ №1 — из верхней панели инструментов сайта, когда вы авторизированы в Консоли (кнопка Настроить).
Способ №2 — Консоль — Внешний вид — Настроить.
Далее отобразится экран, где справа будет виден ваш сайт и все изменения в онлайн-режиме, которые вы будете производить в настройках. А слева, как раз, располагаются эти самые Настройки.
Для вывода записей и рубрик понадобится раздел Настройки главной страницы. Здесь всего 2 опции. Опция Статическая страница отвечает за то, что на главной странице сайта будет отображаться только текст-заглушка. Чтобы вывести статьи, переключите опцию на Ваши последние записи.
Когда эти изменения будут сделаны, можно переходить к созданию рубрик.
Как добавить рубрики на сайт wordpress
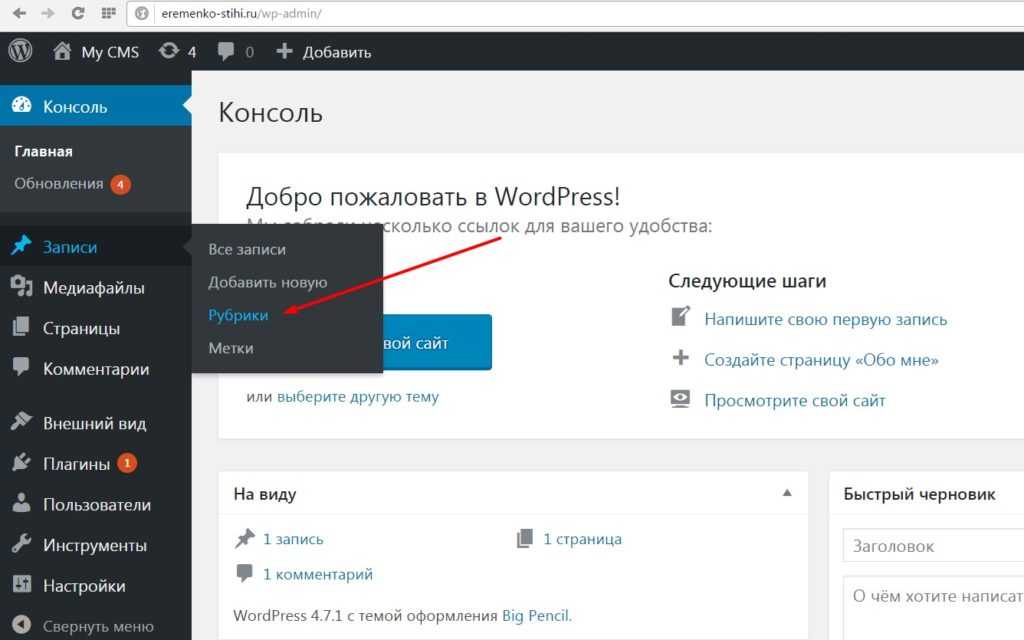
Чтобы открыть Рубрики в Консоли блога, необходимо в левом меню выбрать раздел Записи.
Далее откроется окно, где с правой стороны будут отображаться уже добавленные категории, а слева — поля с возможностью добавления.
Если у вас новый блог, в правом списке появится раздел Без рубрики. Удалить его нельзя, но можно переименовать. Если же вы планируете писать статьи без категорий (даже не знаю, практикуется ли такое), тогда оставьте настройки по умолчанию.
Если же вы планируете писать статьи без категорий (даже не знаю, практикуется ли такое), тогда оставьте настройки по умолчанию.
Создание новой рубрики
Включает в себя 3 этапа:
Этап №1. Название рубрики. Помните, в начале статьи я писала, что желательно в название добавить “ключ”? Как раз нужно это делать на первом шаге. Название должно отображать общую тематику статей, которые будут входить в этот раздел. Название прописывается русскими буквами, при необходимости можно добавить цифры.
Этап №2. Ярлык. Также обязательное поле. Дублирует название, но латинскими буквами. К сожалению, автоматически этого не происходит. Поэтому я рекомендую воспользоваться специальным онлайн-сервисом, который переводит русские буквы на латиницу. Достаточно в первое поле ввести слово на русском языке, во втором поле отобразится его транслит. В транслите мягкие знаки заменяются запятой — просто удалите их из перевода. Все, что вам останется сделать, это скопировать готовый перевод и добавить в поле Ярлыка. Если ярлык состоит из нескольких слов, между ними нужно поставить тире.
Если ярлык состоит из нескольких слов, между ними нужно поставить тире.
Родительская рубрика. Это необязательный элемент на сайте, и, например, на своем блоге я его не использую. Необходимость в ней возникнет тогда, когда вам понадобится Подрубрика. В этом случае у вас уже должна быть создана категория, к которой можно открыть подрубрику. Все происходит по аналогии. Только в окне Родительской рубрики выберите главный раздел.
Этап №3. Описание. В некоторых шаблонах по умолчанию не отображается на сайте. Но моя тема описание поддерживает. Тем не менее, это не обязательный элемент в Рубрике, и его можно не заполнять.
В большинстве случаев описание должно содержать краткий анонс тем, которые вы хотите раскрыть в этом разделе. Для максимального эффекта рекомендую добавить в этот блок ключевые слова тематики.
После клика по кнопке Добавить новую рубрику, она появится в правом списке.
Но будьте внимательны! Любая рубрика на главной странице сайта отобразится только тогда, когда в нее будет добавлена первая запись (статья)!
Кстати, добавить новую рубрику можно прямо во время размещения новой записи на блог. Эта функция находится в правой панели инструментов и выглядит следующим образом:
Эта функция находится в правой панели инструментов и выглядит следующим образом:
Как оптимизировать Рубрику под требования плагина Yoast Seo
Благодаря плагину Yoast Seo у владельцев блогов появляется возможность правильно оптимизировать не только статьи, но и категории сайта. Чтобы перейти в редактор Рубрики, необходимо под ее названием кликнуть по слову Изменить.
Далее открывается окно с уже знакомыми нам полями, по необходимости которые можно отредактировать.
А ниже вы найдете блок с рекомендациями от плагина Yoast Seo. Следовать ли этим рекомендациям и оптимизировать разделы, решать только вам. Я не считаю это обязательным и не думаю, что такая оптимизация каким-то образом повлияет на продвижение сайта в выдаче. Тем не менее, работы перфекционистам добавит:).
Как оптимизировать статьи под требования плагина Yoast Seo, у меня есть обучающее видео. С Рубриками нужно сделать все по аналогии.
youtube.com/embed/029x4SctO3E?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Как удалить Рубрику с сайта wordpress
Логично, что категории удаляются из данного раздела. И это можно сделать 3-мя способами.
Способ №1. Наведите мышкой на рубрику, которую нужно удалить. Под названием отобразится ряд функций, в том числе Удалить. Все, что останется сделать, это кликнуть по данному слову.
Способ №2. Второй вариант, как удалить рубрику с сайта, тоже очень простой. В списке разделов укажите галочкой тот, который вы хотите удалить. Над таблицей располагается кнопка с Действиями. Если выбрать действие Удалить и кликнуть по кнопке Применить, категория исчезнет с вашего сайта.
Способ №3. Достаточно открыть редактор рубрики, спуститься вниз страницы и нажать на кнопку Удалить.
Настройки чтения
В начале статьи я говорила, что для вывода записей и рубрик на главную страницу, необходимо внести изменения в настройки темы. Эти же самые изменения можно сделать в Консоли сайта в разделе Настройки — Чтение.
Эти же самые изменения можно сделать в Консоли сайта в разделе Настройки — Чтение.
Здесь же есть возможность указать количество записей, которые будут отображаться на главной, и количество элементов в RSS-ленте.
Постоянные ссылки
И в конце статьи я хочу обратить ваше внимание на очень важную информацию, которую я упустила, когда только начинала вести свой блог. Это как раз связано с рубриками на wordpress.
При первичной настройке сайта обязательным условием является настройка Постоянных ссылок. Речь идет о ссылках с вашего сайта, которые будут отображаться в браузерной строке. В большинстве случаев это ссылки на ваши статьи.
Если обратить внимание на ссылки на статьи моего блога, то всегда прослеживается следующая структура: домен сайта — название статьи. Например, https://denezhnye-ruchejki.ru/podbor-tegov-dlya-yutub/.
В Постоянных записях это реализовано за счет произвольной настройки с добавлением элемента /%postname%/, где последний элемент отвечает за вывод ярлыка статьи.
С точки зрения оптимизации это не совсем верно! Структура ссылки должна выглядеть следующим образом: домен — рубрика — название статьи. Особенно такой иерархии большое внимание уделяют поисковики. Это одно из требований поисковой системы Google.
На новом сайте такую структуру реализовать очень просто. Достаточно в Общих настройках выбрать опцию Произвольно и добавить 2 элемента: /%category%/%postname%/.
Я помню, на эту тему мне попалась большая статья автора Руслана Белого, где он говорил о важности соблюдения иерархии и показывал на примере, как вырос его сайт, когда в адрес статей были добавлены категории.
К сожалению, на сайтах, которые существуют уже давно и имеют большое количество статей, внести изменения в ссылки нельзя. Это станет лишь причиной того, что все статьи вылетят из поиска, и неизвестно, когда вернутся обратно. На новом сайте сразу выстраивайте структуру правильно!
Вывод
Работа с разделами на сайте достаточно проста. Даже для новичков не составит труда создать и оформить категории и вывести рубрики wordpress на сайт. Здесь нужно немного внимательности, и все получится!
Здесь нужно немного внимательности, и все получится!
Автор статьи Ольга Абрамова, блог Денежные ручейки
Как показать список сообщений на странице в WordPress
- Фейсбук
- Твиттер
Основой большинства веб-сайтов WordPress являются сообщения в блогах. Прежде чем стать швейцарским армейским ножом в создании веб-сайтов, WordPress был программным обеспечением для ведения блогов.
Все эти годы спустя, несмотря на все изменения в Интернете и в самом программном обеспечении WordPress, он по-прежнему считает себя программным обеспечением для ведения блогов.
Чтобы убедиться в этом, взгляните на главную страницу установки WordPress по умолчанию: список самых последних сообщений в блоге в обратном хронологическом порядке (от новых к старым).
Последние сообщения на странице по умолчанию являются отличительной чертой WordPress, и на то есть веские причины. Это логичный и знакомый способ познакомить посетителей с сайтом.
Но бывают случаи, когда вы хотите настроить страницу WordPress, представив список сообщений по категориям, авторам или любому количеству других переменных или фильтров. Базовое программное обеспечение WordPress не обеспечивает такой гибкости, но это не значит, что это невозможно.
Если вы искали способ отображать записи в WordPress так, как вы хотите, вы хотите, чтобы они отображались в списке, позвольте мне представить плагин, который, я думаю, вам понравится: Display Posts — простые списки, сетки, навигация и многое другое.
Полный контроль над списком сообщений на странице в WordPress
Плагин, который мы используем для отображения сообщений блога на странице в WordPress, настолько прост, что вы будете использовать его за считанные минуты. Хотя он прост в использовании, он очень гибок в том, что он может делать. Перво-наперво, давайте установим его.
Войдите в панель администратора WordPress.
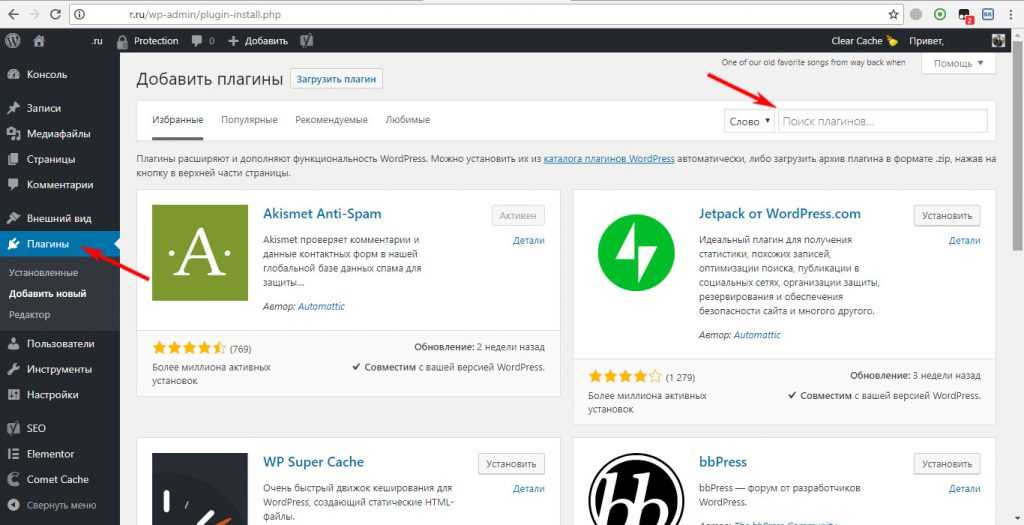
В левой колонке навигации наведите указатель мыши на ссылку «Плагины» и щелкните ссылку «Добавить новый».
В поле «Поиск плагинов…» введите «Отображать сообщения».
Найдя плагин, нажмите кнопку «Установить сейчас».
Когда плагин будет установлен, нажмите кнопку «Активировать».
Настройка плагина отображения сообщений
Хорошо, заголовок этого раздела немного вводит в заблуждение. Это потому, что плагин Display Posts не требует никакой конфигурации . После того, как он установлен и активирован, все.
Магия происходит за кулисами. Все, что вам нужно сделать, это использовать шорткоды в записи или на странице WordPress.
Согласно WordPress, шорткод = ярлык. Это довольно хороший способ описать их. Шорткоды — это заключенные в квадратные скобки команды, [как это], которые выполняют фрагмент кода в фоновом режиме. Плагин Display Posts использует шорткод [display-posts].
[display-posts] отображает список из 10 последних сообщений в обратном хронологическом порядке, аналогично тому, что WordPress делает по умолчанию.
Когда вы добавляете переменные в шорткод, он действительно показывает, на что он способен.
Как правильно размещать сообщения блога на странице в WordPress
Давайте рассмотрим несколько примеров реального применения шорткодов Display Posts. Помните, что все шорткоды, которые мы собираемся использовать, начинаются с display-posts .
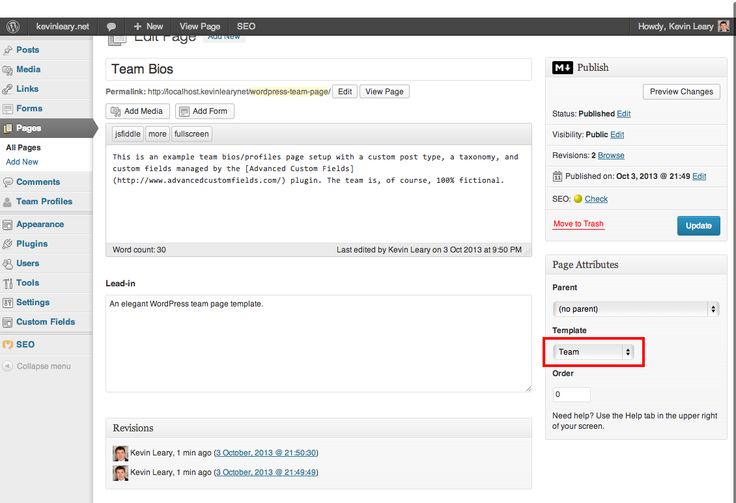
Создайте новую страницу или отредактируйте существующую страницу.
Нажмите значок «Добавить блок» и выберите «Шорткод».
В старом «классическом» редакторе WordPress просто добавьте шорткод на страницу, используя настройки «Визуальный» или «Текст».
Введите шорткод и нажмите кнопку «Опубликовать» или «Обновить».
Хорошо, для начала давайте предположим, что вас устраивает список последних сообщений по умолчанию, но есть несколько сообщений, которые вы не хотите отображать в списке.
Для этого мы будем использовать исключить , за которыми следуют идентификаторы сообщений, которые мы хотим исключить (вот как найти идентификаторы сообщений).
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][display-posts exclude=”1, 54″][/ht_message]
Вы можете видеть, что «Hello World» и «Consequatur quia dolore et» исчезли из нашего демонстрационного списка. (Пустышки Lorem Ipsum любезно предоставлены плагином FakerPress.)
Теперь предположим, что мы хотим включить автора сообщений в список. Для этого добавьте в шорткод include_author=»true» .
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][display-posts include_author=”true”][/ht_message]
Упс. Обратите внимание, что там произошло?
Мы включили имена авторов, но теперь отображаются сообщения, которые мы хотели исключить раньше. Мы можем исправить это, добавив параметр exclude вместе с include_author .
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][display-posts exclude=”1, 54″ include_author=”true”][/ht_message ]
Вы можете добавить к шорткоду столько параметров, сколько захотите. Просто оставьте пробел между каждым параметром. Давайте продолжим этот пример и добавим отрывок из 10 слов из поста.
Просто оставьте пробел между каждым параметром. Давайте продолжим этот пример и добавим отрывок из 10 слов из поста.
Мы сделаем это, добавив include_excerpt=»true» и excerpt_length=»10″ в шорткод.
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][display-posts exclude=”1, 54″ include_author=”true” include_excerpt=”true ” excerpt_length=”10″][/ht_message]
Это довольно круто. Но как насчет ссылки «подробнее», которая ведет посетителя к статье?
Нет проблем. Просто добавьте excerpt_more=»Подробнее» и excerpt_more_link=»true» на шорткод.
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][display-posts exclude=”1, 54″ include_author=”true” include_excerpt=”true ” excerpt_length=”10″ excerpt_more=”Подробнее” excerpt_more_link=»true»][/ht_message]
Вы можете продолжать добавлять параметры к шорткоду, пока он не станет longcode , и он все равно будет работать.
(Хорошо, на самом деле такого понятия, как длинный код, не существует, но, возможно, он должен быть.)
Различные типы параметров
В наших примерах до сих пор мы смешивали два разных типа параметров. Прежде чем мы пойдем дальше, давайте поговорим о различных типах параметров.
Есть Параметры запроса , которые управляют выводом сообщений. Часть exclude=»1, 54″ нашего шорткода является параметром запроса, потому что она определяет, что будет извлечено из базы данных WordPress и отображено на странице публикации. В нашем параметре исключения используются идентификаторы сообщений, но вы также можете использовать категории, авторов, даты и т. д.
Параметры отображения управляют способом отображения постов. Все остальные параметры в нашем шорткоде, такие как include_author=»true» и include_excerpt , являются параметрами отображения. Вы указываете, какие части результатов запроса должны отображаться на странице. Существует почти 20 параметров отображения, включая отрывок, как мы видели, миниатюру, даты и т. д.
Существует почти 20 параметров отображения, включая отрывок, как мы видели, миниатюру, даты и т. д.
Наконец, есть параметров разметки . Они изменяют HTML-разметку списка. Это может даже включать классы и идентификаторы CSS, если вы хотите изменить отображение, чтобы использовать специальный класс, который не является частью внешнего вида вашей темы по умолчанию.
Другие примеры, которые стоит попробовать
Из нашего первого примера вы помните, что порядок записей на странице по умолчанию в WordPress — нисходящий (DESC). Но вы можете изменить это, добавив order=»ASC» (по возрастанию) к шорткоду.
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][display-posts order=”ASC”][/ht_message]
По умолчанию сообщения упорядочены по дате, но вы можете расположить их в алфавитном порядке по названию. Просто добавьте orderby=»title» на шорткод.
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][display-posts orderby=”title”][/ht_message]
По умолчанию order по-прежнему DESC, но мы можем перечислить, используя order=»ASC» .
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][display-posts orderby=”title” order=”ASC”][/ht_message]
Для запроса по определенным категориям используйте параметр категория .
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][display-posts category=”бумага,пластик”][/ht_message]
Вы можете даже по популярности, по количеству комментариев, полученных постами.
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][display-posts orderby=”comment_count”][/ht_message]
Подождите, есть еще ! Намного больше.
Мы рассмотрели здесь много основ, но еще больше интересных элементов управления еще предстоит найти в документации к плагину Display Posts.
И как будто этого недостаточно, вы также можете использовать ряд расширений. Есть один для разбивки на страницы, отображения нескольких авторов для сообщений, отображения сообщений в столбцах, даже тот, который может отображать сообщения с удаленного сайта WordPress.
Если вы хотите отображать сообщения на странице с помощью WordPress, я не думаю, что вы найдете лучший и простой в использовании плагин.
Вам когда-нибудь приходилось редактировать основной файл WordPress, чтобы изменить способ отображения записей на странице? Вы настроили WordPress на использование нестандартной домашней страницы?
- Фейсбук
- Твиттер
Как отображать ваши самые популярные сообщения в WordPress
Многие люди часто спрашивают нас, как мы можем привлечь пользователей к нашим самым посещаемым сообщениям и продуктам?
Демонстрация вашего лучшего контента помогает людям легко находить новые сообщения в блогах, повышает вовлеченность пользователей и улучшает видимость ваших сообщений. Это также повышает SEO, предоставляя возможность создавать внутренние ссылки на ваши страницы.
В этой статье мы покажем вам, как отображать самые популярные записи в WordPress. Давайте начнем.
Давайте начнем.
Зачем отображать популярные записи в WordPress?
Иногда посетителям трудно найти ваш лучший контент. Даже при высокой оптимизации популярный контент может быть потерян, если у вас есть тысячи сообщений в блоге. А иногда он даже не отображается в поисковых системах.
MonsterInsights — лучший плагин WordPress Analytics. Получите это бесплатно!
Вот почему отображение популярных сообщений позволяет отображать самые популярные статьи в любом месте на всем веб-сайте. Вам не нужно беспокоиться о том, что ваш контент будет скрыт с глаз долой.
Поскольку популярные сообщения являются наиболее успешными элементами контента, они могут помочь повысить вовлеченность пользователей и удержать их на вашем сайте. И чем больше людей читают ваши посты в блоге, тем больше шансов, что они конвертируются.
Тем не менее, готовы ли вы узнать, как отображать популярные записи в WordPress?
Как настроить популярные посты в WordPress
youtube.com/embed/uJKpcb9fX0Q?rel=0&enablejsapi=1″ frameborder=»0″ allowfullscreen=»allowfullscreen»>Существует множество популярных плагинов для постов для WordPress, которые вы можете использовать для отображения своего лучшего контента. Но проще всего через MonsterInsights.
Это лучший плагин Google Analytics для WordPress, а с помощью функции «Популярные публикации» вы легко сможете показать свои самые успешные статьи.
Плагин предлагает готовые шаблоны и множество параметров настройки, поэтому вы можете убедиться, что популярные сообщения соответствуют макету и дизайну вашего сайта.
Для начала выполните следующие действия.
Шаг 1. Установите плагин MonsterInsights для WordPress
Первый шаг, который вам необходимо выполнить, — это установить и активировать плагин MonsterInsights на вашем веб-сайте WordPress. С помощью плагина вы можете настроить Google Analytics без программирования и получать данные для принятия важных бизнес-решений.
Помните, что вам потребуется лицензия MonsterInsights Plus или более высокая для использования функции «Популярные сообщения».
Вы также получаете расширенное отслеживание с помощью MonsterInsights. Всего за несколько кликов плагин помогает отслеживать поведение ваших посетителей на сайте. Например, вы можете узнать, какой контент им нравится, откуда они, по каким ссылкам они нажимают и многое другое.
А если вы хотите еще лучше узнать свою аудиторию, MonsterInsights предлагает мощные дополнения. Это помогает отслеживать производительность вашего интернет-магазина, видеть, как конвертируются формы WordPress, проводить эксперименты и настраивать пользовательские параметры.
Шаг 2. Добавьте Google Analytics на свой сайт
После активации плагина вам нужно подключить Google Analytics к вашему веб-сайту.
Обычно вам приходится вручную вводить код отслеживания в шапке вашего сайта. Это означает прохождение кода веб-сайта. Многим новичкам это может показаться сложным, поскольку для этого требуется редактирование кода, и вам может понадобиться помощь разработчика.
Но с мастером настройки MonsterInsights все, что вам нужно сделать, это выполнить шаги, а плагин позаботится обо всем остальном. Нет необходимости редактировать код или нанимать профессионала.
Для получения более подробной информации следуйте нашему руководству о том, как добавить Google Analytics в WordPress.
Шаг 3. Выберите популярный тип сообщений
После того как вы добавили Google Analytics на свой сайт, следующим шагом будет выбор популярного типа сообщений.
MonsterInsights предлагает 3 способа отображения лучшего контента на вашем сайте. К ним относятся:
- Встроенные популярные сообщения — автоматическое отображение сообщений в тексте вашего сообщения или страницы.
- Популярный виджет сообщений . Отображение до 10 сообщений блога в любом месте вашего сайта в виджете, например на боковой панели, в конце статьи или в нижнем колонтитуле.
- Популярные продукты — Отобразите 10 ваших самых продаваемых продуктов в вашем интернет-магазине.

Вы можете выбрать любой из этих 3-х способов показать свои лучшие сообщения в блоге, перейдя по ссылке Insights » Popular Posts .
Шаг 4. Выберите тему
Далее вы можете выбрать тему для своих популярных сообщений. MonsterInsights предоставляет готовые темы, поэтому вам не нужно беспокоиться о дизайне и стиле ваших популярных постов.
И самое приятное, плагин показывает предварительный просмотр каждой темы. Таким образом, вы можете увидеть, как выглядит тема, прежде чем выбрать ее для своего веб-сайта.
Шаг 5. Настройка дизайна
После того, как вы выбрали тему, MonsterInsights предлагает больше возможностей для настройки ее дизайна. Например, вы можете изменить цвет и размер заголовка, метки, значка и фона.
И, если хотите, есть возможность использовать свой собственный стиль. Просто выберите вариант Нет стилей в разделе Стиль виджета, и вы можете использовать свой собственный CSS.
Обратите внимание, что параметры настройки дизайна могут различаться в зависимости от выбранной вами темы.
Шаг 6. Сортировка популярных сообщений
Далее вы можете выбрать различные параметры для сортировки популярных сообщений. Давайте рассмотрим каждый из них.
Как отображать сообщения с наибольшим количеством комментариев
При выборе опции «Комментарии» MonsterInsights будет случайным образом чередовать сообщения с наибольшим количеством комментариев за последние 30 дней.
Что хорошо в этой опции, так это то, что она всегда показывает ваш самый последний популярный контент. Если вы издатель, который ежедневно получает комментарии, это отличный вариант. Он может отображать как старые посты, так и новые, в зависимости от того, что люди комментируют.
Как отобразить наиболее часто используемый контент
Привет, пользователи Pinterest! Это очень классный вариант для вас, хотя он работает и для всех социальных сетей в других сетях.
Если вы используете SharedCount, вы можете отображать свои сообщения на основе количества репостов. Так, например, если вы ведете блог о еде, вы можете поделиться рецептами, которыми чаще всего делятся.
Как отображать рекомендуемый контент в качестве лучших сообщений
Хотите самостоятельно выбирать лучшие сообщения? Вы тоже можете это сделать! Просто начните вводить заголовки сообщений, чтобы выбрать, какие из них вы хотите отобразить (как на скриншоте ниже).
Как отобразить лучшие сообщения по просмотрам
Существует также возможность автоматически выбирать список сообщений блога для отображения в виджете популярных сообщений.
При настройке пользовательского параметра «Тип сообщения» в Google Analytics MonsterInsights будет отображать 5 самых популярных статей за последние 30 дней как популярные сообщения. Вы также можете убедиться, что кураторский список работает правильно, нажав кнопку Кнопка «Проверить автоматические сообщения ».
Если на вашем сайте не настроен параметр типа записи, следуйте нашему руководству для начинающих по пользовательским параметрам в Google Analytics.
С помощью MonsterInsights очень легко настроить пользовательские параметры. Плагин предлагает надстройку «Размеры», которая поможет вам добавить настраиваемые параметры всего за несколько кликов, и вам не придется редактировать код отслеживания на своем сайте.
Шаг 7. Разместите виджет популярных сообщений
Следующим шагом будет размещение популярных сообщений в любом месте вашего веб-сайта.
MonsterInsights предлагает 2 способа размещения виджета. Вы можете выбрать автоматическое или ручное размещение.
Если вы выберете Automatic , плагин добавит виджет в тело сообщения. Он предоставляет опции для вставки виджета после определенного количества слов. И вы можете включать и исключать типы сообщений, чтобы отображать популярный виджет сообщений.
Теперь, если вы выберете опцию Вручную , MonsterInsights позволит вам добавить популярный виджет публикации с помощью блока Гутенберга или шорткода.
Давайте посмотрим, как вручную добавить самую успешную статью на свой веб-сайт.
Шаг 8. Добавление популярных сообщений на ваш веб-сайт
После выбора варианта размещения вы можете добавлять популярные сообщения к своему контенту.
Сначала перейдите на любую страницу или запись и откройте редактор. Затем нажмите знак «плюс» в верхнем левом углу и выберите блок
Блок «Популярные сообщения» автоматически добавит ваш самый популярный контент на страницу. И если вы выберете шорткод, то введите код, показанный в MonsterInsights.
После этого просмотрите свою страницу и нажмите «Опубликовать».
Если вы хотите отобразить виджет популярных сообщений на боковой панели или в нижнем колонтитуле вашего веб-сайта, перейдите в область администрирования WordPress и перейдите к Внешний вид » Виджеты.
Затем перетащите виджет Popular Posts — MonsterInsights в боковое меню (или нижний колонтитул).

 Дополнительный фильтр, позволяет выделять посты по таксономиям, авторам, статусу, а также сортировать их по разным параметрам. При установке галочки на нужную опцию открывается дополнительное поле с опциями, в котором можно произвести настройки.
Дополнительный фильтр, позволяет выделять посты по таксономиям, авторам, статусу, а также сортировать их по разным параметрам. При установке галочки на нужную опцию открывается дополнительное поле с опциями, в котором можно произвести настройки.