Как создать якорные ссылки для перехода в WordPress
Мне пришлось использовать ссылку «перейти к этому разделу» в одном из моих последних сообщений в блоге. Хотя предварительные знания HTML облегчают задачу, я решил создать руководство для тех, кто понятия не имеет об этом.
Якорные ссылки перехода — это простой способ помочь вашим читателям перейти прямо через контент к интересующей их части страницы.
Вы, наверное, видели это в плагин оглавления также. Когда вы нажимаете на ссылку «содержание», вы сразу же прокручиваете вниз до этого заголовка или подзаголовка.
В то время как плагин оглавления упрощает добавление ссылок перехода в ваш WordPress сообщения в блоге, это не позволяет вам создавать собственные привязки для ссылок перехода
Вот как это работает:
Как правило, плагин оглавления создает ссылки перехода для подзаголовков объявлений. Но что, если вам нужно создать ссылку для перехода к определенному тексту или части вашего сообщения?
В этом посте я покажу вам, как легко создавать ссылки для перехода с помощью плагина WordPress или без него. Это довольно просто, и вам не о чем беспокоиться, даже если вы новичок.
Это довольно просто, и вам не о чем беспокоиться, даже если вы новичок.
Фактически, это руководство поможет вам, даже если у вас есть блог BlogSpot. Каждый шаг ниже остается неизменным для блоггеров, использующих BlogSpot Blog. Вам просто нужно получить доступ к редактору HTML и продолжать выполнять другие шаги.
Способ 1: без использования плагина
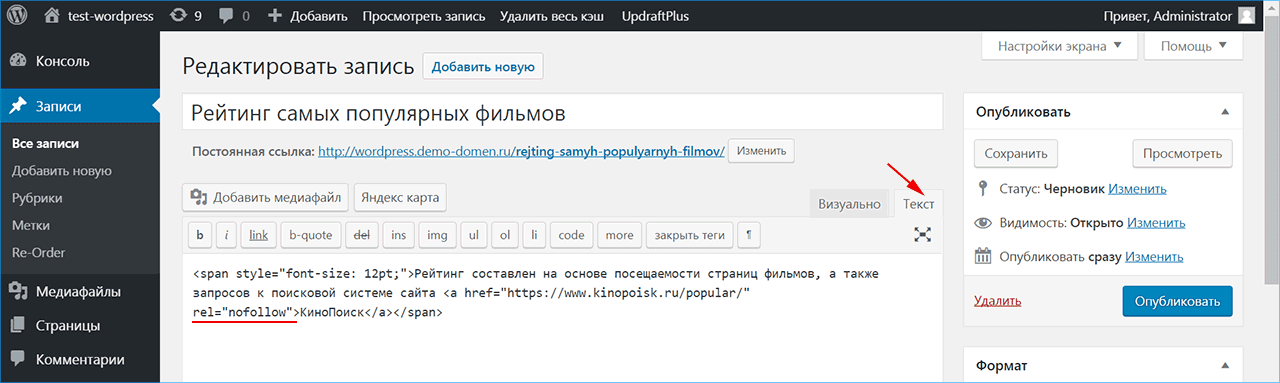
Перейдите в редактор WordPress и откройте сообщение в блоге, в котором вы хотите создать ссылки для перехода. Переключитесь с визуального на текстовый редактор.
Затем скопируйте и вставьте этот HTML-код как есть.:
<a href="#jump-id">Your text here</a>
Измените «#jump-id» на текст, который вы хотите использовать в качестве якоря ссылки для перехода. # должен быть уникальным для каждого поста и каждого якоря. Помните, что должен быть дефис (-) между двумя или более словами для работы ссылки перехода.
Вот изображение того, как это должно выглядеть:
Не используйте никакие другие атрибуты ссылки HTML, такие как TARGET =»_blank» там после других руководств в Интернете. Если вы добавите TARGET =»_blank» в нем ваша ссылка для перехода откроет новую страницу и перейдет к якорному тексту. Это не будет на той же странице.
Если вы добавите TARGET =»_blank» в нем ваша ссылка для перехода откроет новую страницу и перейдет к якорному тексту. Это не будет на той же странице.
Теперь прокрутите до текста, изображения или любого другого элемента вашей страницы, где вы хотите, чтобы целевой якорь был. Целевой якорь гарантирует, что когда кто-то нажимает на ссылку, страница автоматически прокручивается до этой части и больше нигде.
Скопируйте и вставьте любой из этих двух HTML-кодов, чтобы использовать привязку ссылки для перехода:
<a></a>Your text here
OR
<a>Your text here</a>
*Примечание. Если вы используете второй код HTML и закроете якорь после текста, текст будет выделен как ссылка. Однако это никуда вас не приведет. Если вы не хотите, чтобы текст выделялся, используйте первую ссылку и закройте тег перед текстом.
Способ 2: использование плагина WordPress
Если вам нужен эффект плавной прокрутки для всех ваших ссылок перехода, возможно, вам придется использовать плагин.
Тот, который я считаю идеальным, это Прокрутите страницу до id. Он не содержит ошибок и является единственным плагином в категории, который регулярно обновляется.
Чтобы использовать его, вам сначала нужно установить плагин Page Scroll to Id в свой блог или веб-сайт WordPress.
Перейдите на панель инструментов WordPress и нажмите «Плагины». Найдите Page Scroll to Id и установите его. Активируйте плагин и не трогайте настройки.
Настройка по умолчанию является лучшей конфигурацией, и вам больше ничего не нужно. Если вы разбираетесь в CSS, вы можете изменить настройки, чтобы настроить интерфейс плагина.
Перейдите к записи блога или странице, где вы хотите добавить ссылку для перехода, и нажмите «Изменить». Когда редактор откроется, вы увидите два новых значка на панели инструментов редактора.
Нажмите на первый значок на панели инструментов, и откроется всплывающее окно. В этом всплывающем окне вы должны ввести две вещи:
- идентификатор привязки
- Текст ссылки
В поле идентификатора привязки введите #jump-id. Здесь идентификатор перехода может быть что угодно в том же формате. Если это два слова или одно слово и число, оно должно быть связано дефисом.
Здесь идентификатор перехода может быть что угодно в том же формате. Если это два слова или одно слово и число, оно должно быть связано дефисом.
В текстовом поле ссылки введите текст, с которым должна быть связана ссылка для перехода. Ваши пользователи увидят и нажмут на этот текст, чтобы прокрутить вниз до идентификатора привязки.
В моем случае я использую #голова-5.
После того, как вы ввели все правильно, перейдите к следующему шагу ниже.
Прокрутите вниз до текста или изображения, где вы хотите разместить привязку. Здесь пользователь будет автоматически прокручиваться вниз, когда он нажмет на ссылку перехода.
Нажмите на второй значок на панели инструментов редактора и введите поля, как показано на изображении ниже.
Вы должны ввести одну вещь здесь:
- идентификатор цели
В поле идентификатора введите тот же идентификатор, который вы использовали в поле идентификатора привязки. На этот раз без #.
Поскольку я использовал #голова-5 выше, я войду голова-5 в поле идентификатора.
Нажмите ок и обновите пост.
Это удобный и простой способ добавить ссылки для перехода в ваш пост, который будет полезен большинству новичков. Я рекомендую придерживаться этого метода, если вы не разбираетесь в HTML или боитесь даже заглянуть в текстовый редактор.
Если вы используете редактор Gutenberg, оба описанных выше метода будут работать без проблем.
Всегда очищайте свой кэш чтобы убедиться, что ссылка для перехода работает когда вы обновляете старый пост.
Поделитесь этим руководством, если оно вам помогло. Если у вас есть какие-либо вопросы, дайте мне знать в комментариях.
Как сделать якорь в wordpress
Навигация по статье: Якорные ссылки в WordPress
Привет, дорогие друзья! В предыдущем посте я показал разные способы создания удобной навигации в статье для посетителей вашего сайта. Но, так как, есть ещё один способ, я с вашего разрешения продолжу — Навигация по статье. Как создать якорные ссылки в WordPress? Сегодня я расскажу вам: как сделать якорь ссылку и как сделать ссылку на якорь с помощью плагина TinyMCE Advanced.
Как создать якорные ссылки в WordPress? Сегодня я расскажу вам: как сделать якорь ссылку и как сделать ссылку на якорь с помощью плагина TinyMCE Advanced.
Кто не в курсе для чего нужен данный плагин читайте пожалуйста, здесь. Я повторю на всякий случай, что плагин TinyMCE Advanced позволит вам добавить, удалить и упорядочить кнопки, которые отображаются на панели инструментов визуального редактора WordPress. Одним словом, нам нужна кнопка Якорь в редакторе сообщений.
Навигация по статье
Якорные ссылки могут улучшить навигацию и помочь организовать ваш контент, особенно на веб-сайте с длинным контентом. Одним из других основных преимуществ использования якорных ссылок помимо навигации является тот факт, что они отлично подходят для SEO.
Как установить якорь в статье с помощью плагина TinyMCE Advanced
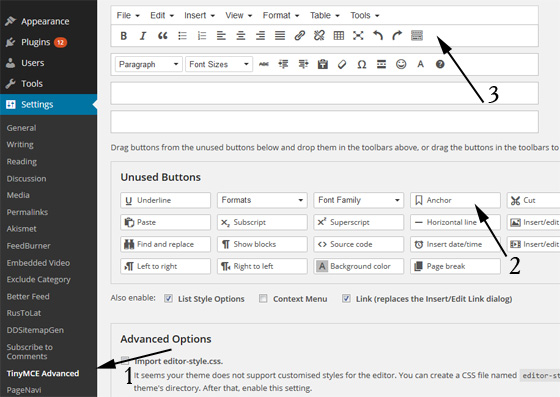
Установите и активируйте модуль, через загрузчик в админпанели, а затем перейдите: Настройки — TinyMCE Advanced. Здесь, нам нужно всего лишь добавить кнопку Якорь в наш редактор, делается это путём перетаскивания, с помощью мышки, нажал и переместил на панель инструментов. Раз и два, готово. Кнопка Якорь пришвартовалась:
Раз и два, готово. Кнопка Якорь пришвартовалась:
К стати, пока вы находитесь на этой странице настроек вашего нового редактора, вы можете добавить нужные кнопки или наоборот, убрать лишние. Посмотрите, на скриншот, теперь по умолчанию ваш визуальный редактор будет выглядеть так, с новыми дополнительными возможностями по работе с текстом. Вставлять таблицу, смайлики в запись и многое другое. Очень удобно. Вы можете в любой момент добавить или удалить ненужные кнопки.
Вот, вроде я уже давно написал о данном плагине и забыл установить его (зная, что откладывая на потом, это потом может не наступить ни когда или наступит, но через пару лет), а сегодня исправил свою оплошность. А теперь, пора вернутся к нашим «баранам».
После всех настроек, не забудьте сохранить сделанные изменения. Далее, дело остаётся за малым — приступить к написанию шедевра (статьи) или можно заняться редактированием ваших старых записей и делать удобную навигацию. Для того, чтобы установить якорь в статье, выберите нужный заголовок и перед ним установите курсор и нажмите кнопку Якорь на панели инструментов визуального редактора:
Откроется окошко, где нам нужно присвоить якорю уникальный id (идентификатор), можно использовать цифры или буквы, а можно то и другое вместе:
Нажимаем, ок и у нас перед заголовком появится иконка с настоящим якорем:
А если мы перейдем во вкладку Текст, то мы увидим наш заголовок с присвоенным идентификатором b1:
Хорошо, якорь мы забросили, следующий шаг, это создать ссылку на него.
Навигация в статье. Как сделать ссылку на якорь
Сделать это можно следующим способом, составьте меню к статье, то есть, содержание (обычно в самом начале сообщения), текст может быть любой. Например:
Выделите нужный текст мышкой и нажмите на кнопку Вставить/изменить ссылку (как обычно делаете при вставке ссылки) и в поле URL вставляете знак решётки # и наш id якоря — b1 . Получится ссылка на установленный якорь:
Нажимаете добавить ссылку и всё. Готово. Принцип работы думаю теперь вам понятен. Устанавливаете якорь к нужному заголовку и делаете в содержание (меню, план) ссылку на него. После публикации статьи ваш посетитель нажмет на нужную ссылку и перейдёт к интересующему его материалу, то есть, к заголовку. Вот, как то так.
В заключение
У якорных ссылок есть несколько отличных практических применений, но не сходите с ума от них, потому что вы всегда должны сначала учитывать свою аудиторию и свои цели. Помните, что хороший дизайн — это простота использования и функциональность, поэтому в некоторых случаях якорные ссылки могут быть очень полезны.
Очень надеюсь, что мой пост вам пригодится. Удачи и до новых встреч, дамы и господа.
Как легко добавить якорные ссылки в WordPress
Приветствуем вас! Время от времени мы используем ссылки привязки в наших длинных постах, чтобы помочь пользователям быстро перейти к разделу, который они хотят прочитать. Якорные ссылки часто используются в разделах таблицы содержимого, поскольку они помогают пользователям перемещаться вверх и вниз по более длинной статье без перезагрузки страницы.
Это также может помочь с SEO оптимизацией, так как Google может показывать их под вашими поисковыми списками для удобства навигации. В этом пошаговом руководстве мы объясним, что такое якорные ссылки, и покажем, как легко добавлять якорные ссылки в WordPress.
Добавление якорных ссылок в WordPress
Что такое якорная ссылка? Простым языком, якорная ссылка — это тип ссылки на странице, которая приводит вас в определенное место на той же странице. Это позволяет вам переходить к разделу, который вас больше всего интересует.
Якорные ссылки обычно используются в длинных статьях в виде оглавления, которое позволяет быстро переходить к разделам, которые вы хотите прочесть.
Почему и когда вы должны использовать якорные ссылки?
Обычно пользователь тратит меньше несколько секунд, прежде чем решит, хочет ли он остаться или покинуть ваш сайт. У вас есть только эти несколько секунд, чтобы убедить его остаться.
Лучший способ заинтересовать пользователя — это помочь ему увидеть ту информацию, которую он ищет.
Якорные ссылки облегчают эту задачу, позволяя пользователям пропускать остальную часть контента и переходить непосредственно к интересующей его части. Это улучшает пользовательский опыт и помогает вам заполучить новых клиентов / читателей.
Якорные ссылки также отлично подходят для SEO WordPress. Google может отображать якорную ссылку в результатах поиска как «переход к ссылке» .
Иногда поисковик может отображать несколько ссылок с этой страницы в виде переходов по ссылкам, и это, как доказано, повышает рейтинг кликов в результатах поиска. Другими словами, вы получаете больше трафика на ваш сайт.
Другими словами, вы получаете больше трафика на ваш сайт.
Теперь, давайте посмотрим, как легко добавить якорные ссылки в WordPress.
Как вручную добавить якорные ссылки в WordPress
Если вы просто хотите добавить несколько якорных ссылок в вашу статью, вы можете легко сделать это вручную. По сути, вам нужно добавить две вещи, чтобы якорный текст работал так, как задумано.
- Создайте ссылку привязки со знаком # перед текстом привязки.
- Добавьте id атрибут к тексту, где вы хотите, чтобы пользователь был взят.
Давайте начнем с части ссылки якоря.
Шаг 1. Создание якорной ссылки
Сначала вам нужно выбрать текст, который вы хотите связать, а затем нажмите кнопку вставки ссылки в редакторе WordPress Gutenberg.
Откроется всплывающее окно со вставленной ссылкой, где вы обычно добавляете URL-адрес. Однако для привязки ссылки вы просто используете # в качестве префикса и вводите ключевые слова для раздела, к которому пользователь хочет перейти.
После этого нажмите на кнопку ввода, чтобы создать ссылку. Несколько полезных советов по выбору текста для использования в качестве ссылки # :
- Используйте ключевые слова, связанные с разделом, на который вы ссылаетесь.
- Не делайте свою якорную ссылку излишне длинной или сложной.
- Используйте дефисы, чтобы разделить слова и сделать их более читабельными.
- Вы можете использовать заглавные буквы в тексте привязки, чтобы сделать его более читабельным.
#Лучшие кафе Москвы.
Добавив ссылку, вы сможете увидеть ее в редакторе. Однако нажатие на ссылку ничего не дает. Это потому, что браузеры не могут найти ссылку привязки в качестве идентификатора.
Давайте исправим это, указав браузерам область, раздел или текст, который вы хотите показать, когда пользователи нажимают на ссылку привязки.
Шаг 2. Добавьте атрибут ID в связанный раздел
В редакторе содержимого прокрутите вниз до раздела, к которому вы хотите перейти. Обычно это заголовок нового раздела.
Обычно это заголовок нового раздела.
Далее нажмите, чтобы выбрать блок, а затем в настройках блока нажмите на вкладку «Дополнительно» , чтобы развернуть его или нажмите на вкладку «Дополнительно» под настройками блока заголовка.
После этого вам нужно добавить тот же текст, который вы добавили в качестве ссылки привязки в поле «HTML-привязка» . Убедитесь, что вы добавили текст без префикса # .
Теперь вы можете сохранить свое сообщение и увидеть свою якорную ссылку в действии, нажав на вкладку предварительного просмотра.
Но, что если раздел, который вы хотите показать, не является заголовком, а представляет собой обычный абзац или какой-либо другой блок? В этом случае вам нужно нажать на трехточечное меню в настройках блока и выбрать «Редактировать как HTML» .
Это действие позволит вам редактировать HTML-код для этого конкретного блока.
Вам нужно выбрать найти тег HTML для элемента, на который вы хотите указать. Например, <p> если это абзац или <table> блок таблицы и т. д.
д.
Теперь вам нужно добавить свой якорь в качестве атрибута ID для этого тега, как показано в следующем коде:
Теперь вы увидите уведомление о том, что этот блок содержит неожиданное или недействительное содержимое. Вам нужно нажать на конвертировать в HTML, чтобы сохранить сделанные вами изменения.
Как вручную добавить якорную ссылку в Classic Editor
Если вы все еще используете старый классический редактор для WordPress, то вот как вы можете добавить ссылку привязки.
Шаг 1. Создаем якорную ссылку
Сначала выберите текст, который вы хотите изменить в привязке ссылки, а затем нажмите кнопку «Вставить ссылку» .
После этого вам нужно добавить свою якорную ссылку с префиксом # sign, а затем слаг, который вы хотите использовать для ссылки.
Шаг 2. Добавьте атрибут ID в связанный раздел
Следующим шагом является указание браузерам того раздела, который вы хотите показать, когда пользователи нажимают на ссылку привязки.
Для этого вам нужно переключиться в режим «Текст» в классическом редакторе. После этого прокрутите вниз до раздела, который вы хотите показать.
Теперь найдите HTML-тег, на который вы хотите настроить таргетинг. Например, <h3>, <h4>, <p> и так далее.
Вам нужно добавить к нему атрибут ID с помощью slug вашей якорной ссылки без префикса #, например:
Теперь вы можете сохранить ваши изменения и нажать на кнопку предварительного просмотра, чтобы увидеть вашу ссылку привязки в действии.
Как вручную добавить якорные ссылки в HTML
Если вы привыкли писать в текстовом режиме старого классического редактора в WordPress, то вот как вы можете вручную создать ссылку в HTML.
Во-первых, вам нужно создать ссылку привязки с префиксом # , используя обычный тег <a href brush: php»><a href=»#лучшие кафе москвы»>Лучшие кафе Москвы</a>
Далее вам нужно прокрутить вниз до раздела, который вы хотите показать, когда пользователи нажимают на ссылку.
Обычно этот раздел является заголовком (h3, h4, h5 и т. д.). Но, это может быть любой другой элемент HTML или даже простой тег <p> абзаца.
Вам необходимо добавить атрибут ID в тег HTML, а затем добавить ссылку на ссылку привязки без префикса # .
Теперь вы можете сохранить свои изменения и просмотреть ссылку в действии.
Как автоматически добавлять заголовки как якорные ссылки в WordPress
Этот метод подходит для пользователей, которые регулярно публикуют длинные статьи и нуждаются в создании оглавления с якорными ссылками. Первое, что вам нужно сделать, это установить и активировать плагин Easy Table of Contents .
Этот плагин позволяет автоматически генерировать оглавление с якорными ссылками. Вы можете полностью настроить его в соответствии со своими потребностями. После активации просто перейдите на страницу «Настройки» — «Содержание» , чтобы настроить параметры плагина.
Во-первых, вам нужно включить его для типов записей, в которые вы хотите добавить оглавление. По умолчанию плагин включен для страниц, но вы также можете включить его для своих сообщений.
По умолчанию плагин включен для страниц, но вы также можете включить его для своих сообщений.
Вы также можете включить опцию автоматической вставки. Это позволяет плагину автоматически генерировать оглавление для всех статей, включая старые статьи, которые соответствуют критериям.
Если вы хотите автоматически генерировать оглавление для конкретных статей, то вы можете оставить этот параметр без отметки. Затем, прокрутите немного вниз, чтобы выбрать, где вы хотите отобразить оглавление и когда вы хотите, чтобы он был запущен.
Вы можете просмотреть другие дополнительные параметры на странице и изменить их при необходимости.
Не забудьте нажать кнопку «Сохранить изменения» , чтобы сохранить настройки. Если вы включили опцию автоматической вставки, то теперь вы можете просмотреть существующую статью с указанным количеством заголовков.
Вы заметите, что плагин будет автоматически отображать оглавление перед первым заголовком в статье. Если вы хотите вручную создать оглавление для конкретных статей, вам нужно отредактировать статью, в которой вы хотите отобразить оглавление с якорными ссылками.
На экране редактирования записи прокрутите вниз до вкладки «Расширенные» под редактором.
Отсюда вы можете выбрать опцию «Вставить оглавление» и выбрать заголовки, которые вы хотите включить в качестве якорных ссылок. Теперь вы можете сохранить свои изменения и просмотреть свою статью. Плагин автоматически отобразит список якорных ссылок в качестве оглавления.
Мы надеемся, что эта статья помогла вам узнать, как легко добавлять якорные ссылки в WordPress. А у нас на этом все. Всем пока!
Якорь wordpress-3 простых способа его установки на странице
Якорь wordpress позволяет разбить статью на логические разделы в виде ссылок (анкоров). Создать краткое содержание всей страницы, помогает читателям быстро переместиться в тот или иной раздел, улучшая при этом юзабилити, удобство пользования, профессионализм и прочие моменты.
Примеры таких якорей — это ссылки в конце страницы «на верх» или «вернуться назад», содержание электронной книги, поста. Такие якоря применяются широко на лендингах для навигации и описания товара, услуге.
Как сделать якорь wordpress и какие для этого есть инструменты.
На практике, такие якоря целесообразно применять если статья достаточно большая, чтобы в самом начале можно было ознакомиться с кратким содержанием всех разделов и при необходимости сразу попасть в нужный.
Есть 3 наиболее простых и доступных варианта для решения данной задачи.
Конечно есть и другие возможности (php, framework, javascript), но это можно оставить любителям тестировать и программировать.
Проверить работу таких якорей можно покликав по каждой ссылке в начале поста.
А теперь по порядку.
Как поставить якорь в wordpress с помощью html-кода.
Делается это в режиме html-кода любого редактора которым вы пользуетесь в своем движке wordpress. Допустим что у меня есть заголовок третьего уровня <h4>Заголовок третьего уровня</h4> и для быстрого доступа к этому заголовку, мне необходимо поставить якорь вначале статьи.
Для этого, к данному заголовку нужно добавить пустую ссылку-якорь и придумать для нее идентификатор (id).
Например <a и этот id необходимо подставить в начале заголовка <h4><a третьего уровня</h4>
Следующий шаг — это создать ссылку на это самый id. В моем примере, id=«integer»
<a href=«#integer»>ссылка на якорь</a>. При нажатии на эту ссылку, будет происходить автоматическая прокрутка до якоря.
Якорь wordpress можно поставить в любом месте страницы и навигацию по этим якорям можно сделать с прокруткой в любое место статьи.
Как поставить якорь в wordpress с помощью плагина Better Anchor Links
Плюсы и минусы этого варианта.
+ автоматическое создание якоря в тегах h2-h6 и содержания в начале страницы
+ базовые и собственные css-стили якорей
+ собственный виджет
+ создание собственного заголовка
+ «вернуться к содержанию» рядом с заголовком (ссылка при необходимости).
На практике все выглядит достаточно просто. Как только в тексте появляется тег любого из заголовков h2-h6, плагин тут же автоматом подставляет якорь.
— давно не обновляется
— узконаправленность плагина (только для якорных ссылок)
Скачать плагин можно на сайте wordpress Better Anchor Links
Якорь wordpress с помощью визуального редактора TinyMCE Advanced
И третий, на мой взгляд, самый практичный — это установить редактор TinyMCE Advanced , который способен решить множество задач не только с контентом и его форматированием, но и с якорями в том числе.
Вопрос установки пропустим и сразу взглянем на внешний вид настроек данного редактора.
Главные особенности редактора
Во-первых, сам редактор с более широким функционалом (15 дополнительных кнопок) чем редактор установленный по умолчанию в wordpress.
Во-вторых, настройка функционала происходит путем перетаскивания нужных кнопок в рабочую поверхность.
В-третьих, всегда актуальная версия
Что касается непосредственно установки якорных ссылок, то для начала необходимо добавить в рабочую панель редактора специальную кнопку.
Якорь wordpress создается путем перетаскивания кнопки-якоря в нужное место на странице, а затем просто делается ссылка на этот якорь с указанием id. Название id можно придумывать какое угодно.
Ссылка на этот якорь делается как обычно. Выделяем нужный нам текст и в качестве ссылки подставляем решетку с названием придуманного id.
Важно чтобы для каждого якоря должен быть разный id.
Для лучшей наглядности я записал видео по работе с анкорными ссылками wordpress.
Якорные ссылки или ссылки внутри статьи в wordpress
Здравствуйте, сегодня будем создавать с помощью HTML кода ссылки внутри записи wordpress.
Всё достаточно легко – для этого достаточно прописывать id для ссылки внутри записи и ссылаться на него.
Скачать исходники для статьи можно ниже
Для примера давайте создадим текстовое меню и каждый пункт меню будет являться ссылкой на какой-то раздел записи.
Будем создавать следующую запись/страницу:
—————————–
Меню:
1. Лучшие сайты о WordPress.
Лучшие сайты о WordPress.
2. Лучшие сайты о HTML.
3. Лучшие сайты о PHP.
1. Лучшие сайты о WordPress.
Что такое WordPress ? | NassyCompit.online | Яндекс Дзен
Яндекс.Дзен
WordPress WordPress — это самая популярная система управления контентом на планете. Более чем 35,2% веб-сайтов, работают на этой платформе. Да-более одного из четырех веб-сайтов, которые вы посещаете, вероятно, работает на WP. На данной платформе веб-сайты со всего мира работают с большей мощностью и производительностью, чем традиционные веб-сайты или большинство других систем CMS.
Вот рейтинг сайтов о WordPress:
Сайт 1
Сайт 2
Сайт 3
…
2. Лучшие сайты о HTML.
HTML (HyperText Markup Language) – язык разметки гипертекста – предназначен для создания Web-страниц. Под гипертекстом в этом случае понимается текст, связанный с другими текстами указателями-ссылками. HTML представляет собой достаточно простой набор кодов, которые описывают структуру документа
Вот рейтинг сайтов о HTML:
Сайт 1
Сайт 2
Сайт 3
…
3.
PHP — один из лидирующих языков современной веб-разработки. Его отцом считается датский программист Расмус Лердорф, который в 1994 году создал набор скриптов на Perl — ту самую «персональную домашнюю страницу», которая легла в основу PHP. Со временем к работе над ним подключились разработчики со всего мира.
Вот рейтинг сайтов о HTML:
Сайт 1
Сайт 2
Сайт 3
…
—————————–
Приступим к созданию данной странички/записи.
Из пунктов меню нужно создать ссылки с индивидуальным идентификатор (id), например вот так:
Меню: <a href="#wordpress">1. Лучшие сайты о WordPress.</a> <a href="#html">2. Лучшие сайты о HTML.</a> <a href="#php">3. Лучшие сайты о PHP.</a>
Далее нужно поставить якоря, чтобы при нажатии на вышеуказанный ссылки посетитель переходил на нужный раздел записи.
Для этого, к нужному разделу необходимо добавить пустую ссылку-якорь с соответствующим идентификатором (id):
Запись будет выглядеть следующим образом:
Меню: <a href="#wordpress">1.Лучшие сайты о WordPress.</a> <a href="#html">2. Лучшие сайты о HTML.</a> <a href="#php">3. Лучшие сайты о PHP.</a> <a></a> 1. Лучшие сайты о WordPress. Что такое WordPress ? | NassyCompit.online | Яндекс Дзен Яндекс.Дзен Wordpress WordPress — это самая популярная система управления контентом на планете. Более чем 35,2% веб-сайтов, работают на этой платформе. Да-более одного из четырех веб-сайтов, которые вы посещаете, вероятно, работает на WP. На данной платформе веб-сайты со всего мира работают с большей мощностью и производительностью, чем традиционные веб-сайты или большинство других систем CMS. Вот рейтинг сайтов о WordPress: Сайт 1 Сайт 2 Сайт 3 ... <a></a> 2. Лучшие сайты о HTML. HTML (HyperText Markup Language) - язык разметки гипертекста - предназначен для создания Web-страниц. Под гипертекстом в этом случае понимается текст, связанный с другими текстами указателями-ссылками.
HTML представляет собой достаточно простой набор кодов, которые описывают структуру документа Вот рейтинг сайтов о HTML: Сайт 1 Сайт 2 Сайт 3 ... <a></a> 3. Лучшие сайты о PHP. PHP — один из лидирующих языков современной веб-разработки. Его отцом считается датский программист Расмус Лердорф, который в 1994 году создал набор скриптов на Perl — ту самую «персональную домашнюю страницу», которая легла в основу PHP. Со временем к работе над ним подключились разработчики со всего мира. Вот рейтинг сайтов о HTML: Сайт 1 Сайт 2 Сайт 3 ...
Всё готово!
Но можно улучшить страницу, добавив ссылку на возврат к основному меню, отступы перед разделами (с помощью тега “nbsp;”, а также выравнивание по центру.
Тогда готовый вариант будет выглядеть следующим образом:
<a></a> Меню: <a href="#wordpress">1.Лучшие сайты о WordPress.</a> <a href="#html">2. Лучшие сайты о HTML.</a> <a href="#php">3. Лучшие сайты о PHP.</a> <a></a> <p><strong>1. Лучшие сайты о WordPress.</strong></p> <a href="#topmenu"><p><strong>Вернуться к меню.</strong></p></a> Что такое WordPress ? | NassyCompit.online | Яндекс Дзен Яндекс.Дзен Wordpress WordPress — это самая популярная система управления контентом на планете. Более чем 35,2% веб-сайтов, работают на этой платформе. Да-более одного из четырех веб-сайтов, которые вы посещаете, вероятно, работает на WP. На данной платформе веб-сайты со всего мира работают с большей мощностью и производительностью, чем традиционные веб-сайты или большинство других систем CMS. Вот рейтинг сайтов о WordPress: Сайт 1 Сайт 2 Сайт 3 ... <a></a> <p><strong>2.
Лучшие сайты о HTML.</strong></p> <a href="#topmenu"><p><strong>Вернуться к меню.</strong></p></a> HTML (HyperText Markup Language) - язык разметки гипертекста - предназначен для создания Web-страниц. Под гипертекстом в этом случае понимается текст, связанный с другими текстами указателями-ссылками. HTML представляет собой достаточно простой набор кодов, которые описывают структуру документа Вот рейтинг сайтов о HTML: Сайт 1 Сайт 2 Сайт 3 ... <a></a> <p><strong>3. Лучшие сайты о PHP.</strong></p> <a href="#topmenu"><p><strong>Вернуться к меню.</strong></p></a> PHP — один из лидирующих языков современной веб-разработки. Его отцом считается датский программист Расмус Лердорф, который в 1994 году создал набор скриптов на Perl — ту самую «персональную домашнюю страницу», которая легла в основу PHP. Со временем к работе над ним подключились разработчики со всего мира. Вот рейтинг сайтов о HTML: Сайт 1 Сайт 2 Сайт 3 ...
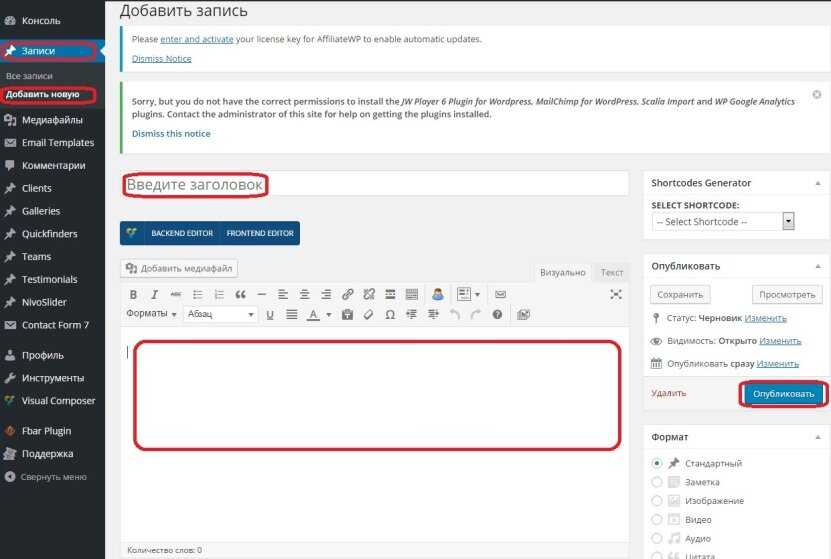
Копируем вышеуказанный код. Заходим в админку wordpress. Создем новую запись/страничку (пункт “Записи”, подпункт “Добавить новую”), выбираем закладку “Текст” и вставляем скопированный код:
Сохраняем/публикуем запись и наслаждаемся рабочим меню внутри статьи созданным с помощью якорных ссылок!
Как «легко» добавить якорные ссылки в WordPress (пошаговая инструкция)
Время от времени мы используем ссылки привязки в наших более длинных постах WordPress, чтобы помочь пользователям быстро перейти к разделу, который они хотят прочитать.
Якорные ссылки часто используются в разделах таблицы содержимого, поскольку они помогают пользователям перемещаться вверх и вниз по более длинной статье без перезагрузки страницы. Это также может помочь с SEO, так как Google может показывать их под вашими поисковыми списками для удобства навигации (подробнее об этом позже).
Как вы можете видеть, нажав на ссылку привязки, пользователь попадает в определенный раздел на той же странице.
Якорные ссылки обычно используются в более длинных статьях в виде оглавления, которое позволяет пользователям быстро переходить к разделам, которые они хотят прочитать.
Почему и когда вы должны использовать якорные ссылки?
Средний пользователь тратит меньше чем несколько секунд, прежде чем решить, хотят ли они остаться или покинуть ваш сайт. У вас есть только эти несколько секунд, чтобы убедить пользователей остаться.
Лучший способ сделать это – помочь им быстро увидеть информацию, которую они ищут.
Якорные ссылки облегчают эту задачу, позволяя пользователям пропускать остальную часть контента и переходить непосредственно к интересующей его части. Это улучшает пользовательский опыт и помогает вам завоевывать новых клиентов / читателей.
Якорные ссылки также отлично подходят для WordPress SEO. Google может отображать якорную ссылку в результатах поиска как «переход к ссылке».
После этого нажмите на кнопку ввода, чтобы создать ссылку.
Несколько полезных советов по выбору текста для использования в качестве ссылки #:
Используйте ключевые слова, связанные с разделом, на который вы ссылаетесь.
Не делайте свою якорную ссылку излишне длинной или сложной.
Используйте дефисы, чтобы разделить слова и сделать их более читабельными.
Вы можете использовать заглавные буквы в тексте привязки, чтобы сделать его более читабельным. Например: # Best-Coffee-Shops-Manhattan.
Добавив ссылку, вы сможете увидеть ссылку, созданную вами в редакторе. Однако нажатие на ссылку ничего не делает.
Это потому, что браузеры не могут найти ссылку привязки в качестве идентификатора.
Давайте исправим это, указав браузерам область, раздел или текст, который вы хотите показать, когда пользователи нажимают на ссылку привязки.
Шаг 2. Добавьте атрибут ID в связанный раздел
В редакторе содержимого прокрутите вниз до раздела, к которому вы хотите перейти, когда пользователь щелкает ссылку привязки.
Более подробные инструкции смотрите в нашей статье о том, как добавить оглавление в WordPress.
Мы надеемся, что эта статья помогла вам узнать, как легко добавлять якорные ссылки в WordPress. Возможно, вы также захотите ознакомиться с нашими советами о том, как правильно оптимизировать ваши посты в блоге для SEO, и с нашим выбором лучших плагинов для WordPress.
Если вам понравилась эта статья, пожалуйста, подпишитесь на наш канал YouTube для видеоуроков WordPress. Вы также можете найти нас в Twitter и Facebook.
Как создать якорную ссылку в WordPress
Если вы владелец сайта WordPress, обеспечение того, чтобы у ваших посетителей всегда был плавный и безупречный пользовательский интерфейс при просмотре вашего сайта, должно быть одним из ваших приоритетов. Типичный пользователь не будет проводить слишком много времени на вашей странице, прежде чем решит, хотят ли они продолжить просмотр или они хотят вообще уйти. Итак, на самом деле у вас есть не более нескольких секунд, чтобы заставить их остаться.
Оглавление
Что такое якорные ссылки и почему они полезны
Добавление ссылки привязки в Gutenberg вручную
Добавление ссылки привязки в классическом редакторе вручную
Автоматическое добавление якорных ссылок в WordPress
Подведение итогов
Конечно, этого можно достичь с помощью множества различных стратегий, но когда дело доходит до улучшения пользовательского опыта на вашем сайте, ничто не может сравниться с надежной навигацией по сайту. Теперь, когда мы говорим о навигации по веб-сайту, мы имеем в виду создание различных меню навигации, кнопок CTA и распространение различных типов навигационных ссылок по всему сайту, включая якорные ссылки. И на этот раз мы собираемся сосредоточиться на якорных ссылках, в частности.
Якорные ссылки могут улучшить пользовательский опыт ваших посетителей, поскольку они позволяют им быстро перейти к интересующему их разделу. Следите за обновлениями, поскольку мы далее обсуждаем важность этих типов ссылок и покажем вам некоторые из лучших способов добавить их на свой сайт WordPress — как в Гутенберг и классический редактор.
Мы покроем:
Что такое якорные ссылки и почему они полезны
Как мы уже упоминали, якорные ссылки являются довольно полезными элементами навигации, поскольку они позволяют направлять пользователей в определенную область на той же странице, что позволяет им быстро переходить к интересующему их разделу. Также известное как оглавление, эти типы ссылок часто используются в более длинных формах контента, таких как различные типы статей, разделы часто задаваемых вопросов или, например, списки продуктов или услуг.
Помимо значительного улучшения UX вашего сайта в целом, якорные ссылки также могут иметь положительное влияние на SEO вашего сайта. А именно, Google имеет тенденцию показывать ваши якорные ссылки в форме ссылки «перейти к» в результатах поиска, особенно если пользователи вводят ключевые слова, содержащиеся в вашей якорной ссылке. Все это может повысить CTR и, как следствие, привлечь больше трафика на ваш сайт.
Кроме того, если вы перечисляете свои якорные ссылки в виде оглавления, Google может решить отображать их в виде расширенного фрагмента, например:
Теперь, когда мы рассмотрели некоторые из основных причин, по которым якорные ссылки могут быть полезны для веб-сайта, давайте посмотрим, как вы можете добавить их в WordPress.
Добавление ссылки привязки в Gutenberg вручную
Чтобы ваши якорные ссылки работали, вам нужно сделать две вещи: во-первых, вам нужно добавьте знак # перед текстом привязки, а затем добавьте атрибут ID к тексту, на который вы хотите, чтобы пользователи перенаправлялись при нажатии на ссылку привязки.
Чтобы создать свою якорную ссылку в Гутенберге, вы должны выделить текст, который хотите использовать в качестве якоря, и нажать Ссылка на сайт кнопка.
Появится всплывающее окно, где вы обычно можете добавить URL-адрес ссылки.
Но вместо этого вам нужно включите префикс # и вставьте ключевые слова для конкретной области, в которую пользователи должны переходить при нажатии на этот тип ссылки. Конечно, вы должны использовать ключевые слова, относящиеся к разделу привязки, для которого вы создаете ссылку. Мы также рекомендуем использовать дефисы и / или заглавные буквы, чтобы сделать текст привязки более читабельным. Вот пример префикса #:
Вот пример префикса #:
#Продукты для волос
Нажмите кнопку Enter, чтобы завершить добавление якорной ссылки. После этого вы сможете увидеть ссылку привязки в редакторе, но не сможете щелкнуть по ней, так как вам все равно нужно создать для нее идентификатор.
Чтобы добавить идентификатор к якорной ссылке, вы должны найдите раздел, в который вы хотите, чтобы пользователи переходили по вашей ссылке.
Чтобы создать ссылку на раздел заголовка, выберите нужный блок и выбрать Передовой вкладка. Затем в Якорь HTML поле, вы должны добавьте тот же текст, который вы использовали для своей якорной ссылки — с той лишь разницей, что вам следует оставьте префикс #.
Затем вы можете нажать Опубликовать / Обновить кнопку (или Сохранить черновик) и просмотрите ссылку привязки, чтобы увидеть, как она выглядит в реальном времени.
Если вы хотите создать ссылку на любой другой раздел, кроме заголовка (например, абзац или другие типы блоков), щелкните значок меню с тремя точками (в самом блоке), а затем выберите Редактировать как HTML кнопка.
Теперь найдите HTML-тег для определенного раздела или элемента. Например, <p> это абзац, <h3>, <h4>и т. д. — заголовки и т. д.
Как только вы найдете свой элемент, просто прикрепите атрибут ID вместе с вашей привязкой к тегу HTML.
Нравится:
Как только вы увидите сообщение о том, что этот блок содержит неожиданный или недопустимый контент, вам следует нажмите на Преобразовать в HTML кнопка.
Вот и все — вы успешно добавили якорную ссылку в определенный раздел в своем абзаце или в любой другой блок по вашему выбору.
Добавление ссылки привязки в классическом редакторе вручную
Если вы предпочитаете классический редактор, вы, конечно, можете создавать якорные ссылки из этого редактора. Вот как это сделать.
Перво-наперво выберите желаемый текст якорной ссылки и нажмите Вставить / Редактировать кнопка ссылки.
Затем добавьте префикс #, а также ярлык для вашей ссылки.
Когда вы закончите этот шаг, вам следует добавьте свой атрибут ID в раздел, в который пользователи должны переходить при переходе по вашей ссылке.
Измените свой режим на Текст сначала, а потом найдите HTML-тег раздела, в который вы хотите добавить атрибут ID (как <h3>, <p>, и так далее).
Добавьте свой атрибут ID вместе с заголовком вашей привязки, но без префикса #. Например:
<p> id=“Hair-Products”>
Обязательно нажмите «Опубликовать / обновить» свою страницу / сообщение, а затем предварительно просмотреть, как выглядит ваша якорная ссылка.
Если вы предпочитаете писать и редактировать свой контент полностью в текстовом режиме, то вы также можете использовать его для создания своих якорных ссылок с помощью HTML с нуля.
Однажды в Текст режим, вы можете создайте свою якорную ссылку, используя <a href-“ “> тег. Вот пример того, как ваша привязка может выглядеть в HTML:
<a href="#Hair-Products">Hair Products</a>
Затем найдите область, в которую вы хотите, чтобы пользователи перенаправлялись при нажатии на ссылку привязки (заголовок, который обычно помечается как <h3> и <h4>, абзац, помеченный как <p>и т. д.) и добавьте свой атрибут ID в тег HTML (опять же, без префикса #):
<p> > Hair Products</p>
После сохранения изменений просмотрите, как выглядит ваша якорная ссылка.
Автоматическое добавление якорных ссылок в WordPress
Если вы регулярно создаете и публикуете длинный контент на своем сайте (например, особенно длинные статьи), то вы также можете рассмотреть возможность автоматического добавления якорных ссылок, чтобы ускорить процесс. К счастью, у WordPress есть обширное онлайн-сообщество, которое регулярно создает множество полезных инструментов и плагинов, многие из которых можно использовать бесплатно. Среди таких плагинов также есть плагин под названием Легкое содержание, который вы можете использовать для автоматического создания якорных ссылок на вашем сайте.
К счастью, у WordPress есть обширное онлайн-сообщество, которое регулярно создает множество полезных инструментов и плагинов, многие из которых можно использовать бесплатно. Среди таких плагинов также есть плагин под названием Легкое содержание, который вы можете использовать для автоматического создания якорных ссылок на вашем сайте.
Как следует из названия, этот плагин позволит вам легко создать оглавление со списком якорных ссылок и добавить его на свои страницы, сообщения и / или пользовательские типы сообщений. Вы также можете включите опцию автоматической вставки, чтобы автоматически добавлять ссылки привязки, или ты можно снять этот флажок и установить оглавление только для определенных страниц / сообщений.
У нас уже есть статья, в которой подробно рассказывается о добавлении оглавления в WordPress с помощью этого практичного плагина, поэтому мы рекомендуем вам проверить ее, если вы хотите разбить свои страницы или сообщения на разные разделы для лучшей навигации.
Подведение итогов
Якорные ссылки могут быть отличным дополнением к любому веб-сайту, поскольку они позволяют пользователям быстро и легко переходить к разделу, который они хотят прочитать. В свою очередь, они могут помочь улучшить вашу навигацию и улучшить UX вашего сайта в целом. Добавление этих типов ссылок на ваши страницы или сообщения поначалу может показаться сложным, но когда вы внимательно посмотрите на инструкции, которые мы представили выше, вы поймете, что этот процесс совсем несложный. Просто убедитесь, что вы внимательно выполнили все шаги, и все будет готово.
Поделиться на Facebook Поделиться на Twitter Поделиться на Pinterest Поделиться на WhatsApp Поделиться на WhatsApp Поделиться по электронной почте
Moyens Staff
Якоря и их значение для навигации по сайту WordPress
Удобная навигация по сайту имеет огромное значение, поскольку является одним из важнейших факторов привлекательности ресурса для посетителей.
Если публикации на вашем сайте отличаются большим объёмом, то для удобного перемещения внутри них следует пользоваться якорями. Они позволяют «перепрыгивать» с оглавления сразу к нужному разделу. Таким образом, установка точек перехода самым решительным образом упрощает перемещение между объёмными блоками текста и визуальных материалов.
Для чего нужны якоря?
Якоря в WordPress идеально подходят для того, чтобы размещать большие публикации. Без них поиск нужной информации у обычного посетителя занимал бы значительное время. Далеко не все готовы просматривать большой объём лишней информации, а якоря как раз помогают перескочить прямо к нужному месту.
Устанавливаться якоря могут как в рамках одной статьи, так и уводить на другие посты. Обычно они используются для разметки текста по оглавлению, но не исключены другие варианты их использования.
Обычно якоря используются в текстах книг, больших инструкциях и в сложных статьях, где их удобно применять для создания структуры и разметки содержания. Также якоря используются для быстрого возврата к оглавлению.
Также якоря используются для быстрого возврата к оглавлению.
Полезно: важность обновления движка и плагинов в WordPress
Как поставить якорь?
Расставить якоря под силу даже начинающему пользователю WordPress. Как правило, для этого предполагается следующая последовательность действий:
- вы отмечаете слово или группу слов в тексте, которые станут ссылкой;
- переходим к нужному месту в тексте статьи и устанавливаем там якорь.
Теперь при клике на ссылку пользователь сразу попадёт в нужную часть публикации, сэкономив время и нервы. Безусловно, вы можете установить любое желаемое количество таких ссылок в тексте, тем самым обеспечив удобную навигацию.
Полезно: как определить ID поста, страницы и рубрики в WordPress
Ручной способ установки якорей
Для того, чтобы разметить публикацию с помощью якорей, её необходимо открыть в режиме редактирования кода, так как для этого нам потребуется проставлять простые html-теги.
Для начала определите место в тексте, которое будет ссылкой на якорь. Обычно это одно или два слова. Их необходимо разметить с помощью простого кода <a href= “#place_in_text” >ваш текст</a>.
Как видим, ссылка указывает на якорь #place_in_text. Теперь переходим к месту, где должен оказаться пользователь после перехода по ссылке и прописываем якорь таким образом: <a id= “place_in_text”>место в тексте</a>. Не забудьте сохранить изменения и опубликовать статью, чтобы ваши ссылки заработали.
В якорь не нужно включать весь текст и даже слово, на которые осуществляется переход. Устанавливайте его всегда перед местом, на которое ссылаетесь.
Плагины для установки якорей
Способ ручной установки якорей является самым простым, но при больших объёмах текста требует больших затрат времени. Частично автоматизировать разметку статей можно с помощью плагинов. Расскажем, как это работает на примерах:
- Easy Table of Contents;
- Scroll to Anchor;
- и продвинутого редактора TinyMCE Advanced.

Перейти к плагину
Easy Smooth Scroll Links обладает внушительным списком возможностей. Среди них наиболее важными являются: автоматическое создание оглавлений из заголовков и поддержка различных типов публикаций для которых можно активировать такую возможность. Для этого достаточно поставить несколько галочек в настройках. Также модуль поддерживает работу с популярными редакторами, включая Classic Editor, Gutenberg, Divi, Elementor, WPBakery Page Builder and Visual Composer. Кроме того, здесь можно выбрать формат оглавлений, а также создать для него сложную иерархию. Есть поддержка плавной прокрутки и тегов <!—nextpage—>.
Плагин регулярно обновляется и пользуется спросом у администраторов сайтов — его установили более 200 тыс. раз и оценили в среднем на 4,6 балла. Поддерживаются все актуальные версии WordPress, начиная с 5.3.
Полезно: очистка базы MySQL от мусорных файлов WordPress
Главная сила плагина Easy Smooth Scroll Links в его широких возможностях по настройке плавного скроллинга по якорным ссылкам. Всего здесь поддерживается 30 эффектов прокрутки, которые совместимы с популярными современными браузерами: Chrome, Firefox, Safari, IE. Помимо этого, можно задать индивидуальные параметры скорости прокрутки. Для установки якорных ссылок прямо в окне визуального редактора здесь предусмотрена специальная кнопка, которая позволяет обойтись без редактирования html-кода. Для начала выделите место, где планируете установить якорь. Затем свяжите его с текстом, который станет ссылкой.
Всего здесь поддерживается 30 эффектов прокрутки, которые совместимы с популярными современными браузерами: Chrome, Firefox, Safari, IE. Помимо этого, можно задать индивидуальные параметры скорости прокрутки. Для установки якорных ссылок прямо в окне визуального редактора здесь предусмотрена специальная кнопка, которая позволяет обойтись без редактирования html-кода. Для начала выделите место, где планируете установить якорь. Затем свяжите его с текстом, который станет ссылкой.
Установить такой модуль можно на WordPress версии 3.8 и старше. 50 тыс. пользователей плагина оценили его в среднем на 4,5 балла.
Перейти к плагину
Функционал TinyMCE Advanced гораздо шире, чем редактирование якорей. По сути это продвинутая версия классического редактора публикаций для WordPress, которая отличается гибкими настройками. В частности, в разделе меню Insert здесь доступен инструмент Anchor, который позволяет быстро создавать ID для якорных ссылок. Благодаря возможности управлять расположением элементов интерфейса, на соответствующую кнопку можно вынести на панель инструментов. Альтернативой TinyMCE Advanced является использование инновационного редактора Gutenberg, в котором якоря можно устанавливать из бокового меню.
Альтернативой TinyMCE Advanced является использование инновационного редактора Gutenberg, в котором якоря можно устанавливать из бокового меню.
Поскольку плагины имеют свойство замедлять работу сайта на WordPress, используйте их только в случае необходимости. Если работа по установке якорей разовая, то есть вполне можно выполнить в ручном режиме. В случае работы с большим количеством объёмных публикации использование специальных модулей выглядит более удачной идеей.
Как дать ссылку на другую статью с якорями?
На практике с помощью якорей часто требуется не просто разметить отдельную статью, а дать в ней ссылку на другую публикацию с отметкой конкретного места. Сделать это очень просто. Для этого к URL целевой страницы следует добавить символ #, после которого прописать ID якоря: site.com/test.html#header1
Полезно: установка и настройка виджетов WordPress
Якоря и продвижение сайта
Поскольку якорные ссылки помогают лучше структурировать информацию, их правильная установка полезна с точки зрения поискового продвижения. Также их присутствие оказывает влияние на уменьшение показателя отказов, что также способствует успешности проекта. Наличие якорных ссылок полезно и в том случае, если вы планируете размещать ссылки на контент в социальных сетях. В этом случае пользователи смогут сразу перейти к нужному месту документа.
Также их присутствие оказывает влияние на уменьшение показателя отказов, что также способствует успешности проекта. Наличие якорных ссылок полезно и в том случае, если вы планируете размещать ссылки на контент в социальных сетях. В этом случае пользователи смогут сразу перейти к нужному месту документа.
Полезно: 10 лучших SEO плагинов и инструментов WordPress в 2017 году
Подводные камни якорей
При всех достоинствах якорных ссылок, у них есть по крайней мере один недостаток, являющийся продолжением достоинств. Дело в том, что прямой доступ к нужному контенту приводит к сокращению времени пребывания пользователя на сайте. Если ваш проект окупает себя с помощью рекламы, то это может стать проблемой, поскольку пользователи во время скачков к нужному месту статьи могут не заметить ваших коммерческих блоков.
Заключение
Разметка больших публикаций с помощью якорных ссылок улучшает навигацию по ресурсу и делает его более удобным для пользователей. Устанавливать якоря можно как в ручном, так и автоматическом режиме. Для сокращения времени, выделяемого на структурирование публикаций, удобно пользоваться специальными плагинами или заменить стандартный редактор на TinyMCE Advanced или Gutenberg.
Устанавливать якоря можно как в ручном, так и автоматическом режиме. Для сокращения времени, выделяемого на структурирование публикаций, удобно пользоваться специальными плагинами или заменить стандартный редактор на TinyMCE Advanced или Gutenberg.
Создание якорных ссылок в WordPress
Опубликовано в Маркетинг, SEO Эрин Майерс
Последнее обновление 8 февраля 2022 г. гид, посетителям может быть трудно найти то, что они ищут. Хорошо это или плохо, скимминг — новая норма онлайн-чтения. Если вы перегрузите зрителей длинными блоками текста, они могут просто уйти.
К счастью, легко разбить страницы на отдельные фрагменты с помощью якорных ссылок. Это ссылки, которые позволяют читателям перейти прямо к определенной части страницы. Вы можете использовать эту функцию, чтобы перечислить набор тем и позволить посетителям перейти к той, которая им интересна. Правильное использование якорных ссылок может даже помочь повысить вашу поисковую оптимизацию (SEO).
На этой странице мы объясним, что такое якорные ссылки и как их применять на вашем сайте WordPress. Давайте прыгать прямо в!
Что такое якорные ссылки?
Якорные ссылки (также известные как «ссылки перехода») — это ссылки, ведущие к определенному разделу страницы, на которой вы уже находитесь, или к внешней странице. Вполне вероятно, что вы использовали якорные ссылки много раз. Они могут пригодиться, когда вам нужно, например, перемещаться по оглавлению в статье Википедии или переходить к определенному разделу на странице часто задаваемых вопросов.
Советы по добавлению якорных ссылок
Якорные ссылки в принципе просты, но есть несколько моментов, о которых следует помнить при их использовании на собственном веб-сайте. К ним относятся:
- Переходы. Если вы не укажете эффект перехода, якорные ссылки будут быстро перемещать читателя к соответствующей части страницы. Это может иметь неприятный результат, если страница перемещается слишком быстро.
 Эффект перехода легко добавить с помощью плагина WordPress, такого как Page Scroll to ID, или путем настройки CSS ссылок перехода.
Эффект перехода легко добавить с помощью плагина WordPress, такого как Page Scroll to ID, или путем настройки CSS ссылок перехода. - Ссылки «Вернуться наверх». После того, как пользователь перепрыгнул вниз в место, указанное якорным текстом, ему придется прокрутить страницу до самого верха, если он хочет посетить другой раздел. Поэтому разумно включить ссылку «Вернуться наверх» в конце каждого раздела для удобной навигации.
- Правильное использование якорных ссылок. Якорные ссылки не всегда необходимы. Например, если вы пишете длинную статью с несколькими главами, может быть лучше разбить ее на отдельные страницы (используя плагин оглавления), чем использовать якорные ссылки в бесконечной прокрутке.
Чтобы расширить этот последний пункт, якорные ссылки лучше всего подходят для относительно короткого контента, где каждого читателя может интересовать только определенный раздел. Часто задаваемые вопросы, справочные статьи, руководства по устранению неполадок и подобные типы контента идеально подходят для якорных ссылок.
Как вручную создавать якорные ссылки в WordPress
Существует несколько способов создания якорных ссылок в WordPress. Два наиболее распространенных варианта — добавить их вручную и использовать плагин. Сначала рассмотрим ручной подход.
Шаг 1. Выберите текст ссылки и назначьте ей имя привязки
Для начала вам нужно добавить текст ссылки привязки на свою страницу или в сообщение. Затем выберите его и щелкните значок ссылки среди параметров форматирования, как если бы вы обычно добавляли ссылку. Однако вместо того, чтобы связывать текст с URL-адресом, публикацией или страницей, вы присвоите ему «имя привязки»:
В открывшемся окне вместо вставки внешней ссылки вы создадите имя для связь. Это может быть что угодно, хотя лучше сделать его коротким и связать с разделом, на который будет указывать ссылка. Кроме того, убедитесь, что перед названием якоря стоит хэштег (#), как в примере выше.
Шаг 2. Добавьте имя привязки в соответствующий раздел вашей страницы или поста
Далее вам нужно будет указать, к какому разделу вашей страницы или публикации должна вести ваша якорная ссылка. Перейдите в этот раздел и откройте редактор HTML, выбрав Дополнительные параметры > Редактировать как HTML :
Перейдите в этот раздел и откройте редактор HTML, выбрав Дополнительные параметры > Редактировать как HTML :
Затем добавьте созданный ранее идентификатор в начальный тег содержимого. Например, если вы ссылаетесь на определенный абзац, вы должны включить идентификатор в его начальный тег
, например:
.
Важно, чтобы идентификатор, который вы добавляете здесь, точно совпадал с идентификатором, который вы использовали для своей ссылки. Пока это так, читатели будут перенаправлены в выбранный вами раздел, когда они нажмут на якорную ссылку.
Как создавать якорные ссылки в WordPress с помощью плагина
Как и во многих других случаях, создание якорных ссылок в WordPress стало намного проще с помощью правильного плагина. Есть несколько вариантов, но давайте посмотрим, как это сделать с помощью популярного плагина Page Scroll to ID.
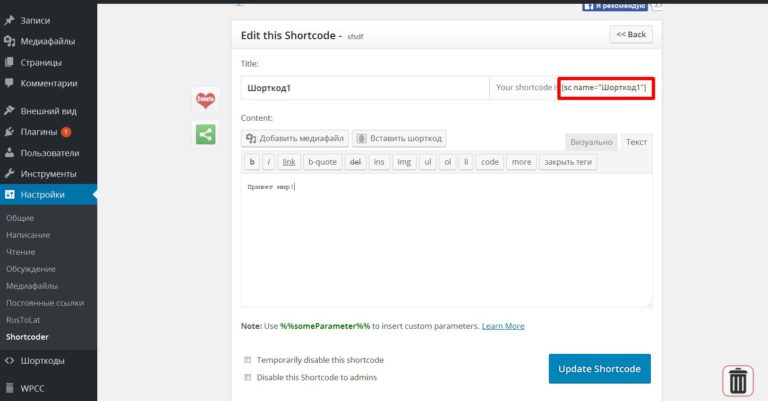
Шаг 1: Добавьте блок шорткода на свою страницу или в публикацию
Во-первых, вам нужно установить и активировать плагин. Затем откройте свою страницу или сообщение и добавьте блок шорткода туда, куда вы хотите перейти по якорной ссылке:
Затем откройте свою страницу или сообщение и добавьте блок шорткода туда, куда вы хотите перейти по якорной ссылке:
Затем введите в блок шорткода следующее:
[ps2id/]
Вы Я хочу заменить «section-1» любым именем привязки, которое вы хотели бы использовать. Для получения более подробной информации об использовании и изменении этого шорткода вы можете ознакомиться с подробной документацией плагина.
Шаг 2: Создайте якорную ссылку
Затем вы можете вставить якорную ссылку. Опять же, вы сделаете это, создав блок Shortcode и разместив его там, где вы хотите, чтобы ваша ссылка находилась.
Вы вставите этот шорткод в новый блок:
[ps2id url='#some-id']текст ссылки[/ps2id]
Вы должны заменить «some-id» на имя привязки, которое вы созданный выше, и «текст ссылки» с любым якорным текстом, который вы хотите, чтобы ссылка имела. Затем сохраните изменения, и ваша якорная ссылка будет готова к работе!
Узнайте больше с помощью WP Engine
Якорные ссылки несложны в использовании, но для их правильной работы потребуется немного практики. Если вы чувствуете, что застряли или вам нужна помощь, чтобы добавить их на свой сайт, не бойтесь обращаться к ним.
Если вы чувствуете, что застряли или вам нужна помощь, чтобы добавить их на свой сайт, не бойтесь обращаться к ним.
Здесь, в WP Engine, мы предлагаем лучшие ресурсы для разработчиков и упрощаем создание невероятных цифровых возможностей для ваших клиентов. Ознакомьтесь с нашими планами на сегодня!
Как добавить якорные ссылки WordPress в WordPress (3 способа)
Многие варианты дизайна, которые вы сделаете на своем сайте, ссылаются на удобство использования и взаимодействие с пользователем (UX). Более того, содержание блога – в целом чтение страниц вашего сайта — имеет большую ценность. Если вы объедините оба этих фактора, вы часто будете думать о том, как улучшить UX вашего контента. Якорные ссылки WordPress являются основным элементом UX вашего контента.
Рассматривайте якорные ссылки как встроенную навигацию для рассматриваемого поста. Вы можете разместить их в любом месте, но заголовки являются распространенным вариантом использования. Это позволяет читателю прыгать по сообщению, если он хочет, не сбиваясь с пути. Это первоклассное соображение UX, о котором следует подумать большинству владельцев сайтов.
Это позволяет читателю прыгать по сообщению, если он хочет, не сбиваясь с пути. Это первоклассное соображение UX, о котором следует подумать большинству владельцев сайтов.
Чтобы показать вам, насколько просто их использовать, в этом посте будут рассмотрены якорные ссылки WordPress. Прежде чем мы перейдем к различным способам их добавления, давайте поговорим о том, что они собой представляют и что они могут сделать для вас.
Что такое якорная ссылка
В общем смысле якорная ссылка — это интерактивная часть встроенной навигации. Он специфичен для части контента и приведет вас к более позднему этапу страницы. Мы используем их в WPKube, чтобы помочь вам перейти к различным шагам в учебниках:
Если вы нажмете на ссылку, страница перейдет к соответствующему указанному вами разделу. Это простая реализация, которая может оказать большое влияние на удобство использования вашего сайта. О некоторых из этих случаев мы поговорим далее.
Почему вы хотите использовать якорные ссылки в WordPress
Мы упоминаем удобство использования как ключевой мотив для использования якорных ссылок WordPress, и это основная причина их использования. Тем не менее, есть много вариантов использования для их добавления на ваш сайт. Например:
Тем не менее, есть много вариантов использования для их добавления на ваш сайт. Например:
- Если вы хотите предложить своим читателям сверхдлинный контент (например, сообщения из 3000 слов), у вас часто будет оглавление. Это специальное использование якорных ссылок.
- Якоря также могут работать, когда вы делитесь закладками. Если вы включите якорь в URL-адрес, читатель перейдет прямо к тому месту, который вы хотите, чтобы он увидел.
- Ваша поисковая оптимизация (SEO) может повыситься, потому что в некоторых случаях поисковые системы будут отображать эти якорные ссылки WordPress как отдельные записи.
Короче говоря, если вы хотите, чтобы ваши читатели оставались на вашем сайте и взаимодействовали с вашим контентом, якорные ссылки WordPress являются жизненно важным оружием в битве за трафик. Что касается того, как добавить их на свой сайт, вам покажут следующие несколько разделов.
Как добавить якорные ссылки в любой код HTML
Основой добавления якорных ссылок WordPress является HTML. Фактически, вы можете использовать их на любом веб-сайте, а не только в WordPress. Есть две части: якорь и тег.
Фактически, вы можете использовать их на любом веб-сайте, а не только в WordPress. Есть две части: якорь и тег.
Во-первых, вы добавите якорную ссылку, как и любую другую гиперссылку, используя теги . Для самой ссылки вы будете использовать «октоторп» (иначе называемый решеткой или знаком фунта) перед ней:
Нажмите дальше вниз по странице
Однако, если вы нажмете на это, ссылка никуда не денется. Чтобы сделать его где-то , вы добавите ту же ссылку href как id позже в контенте, без октоторпа:
Наш привязанный заголовок
Это свяжет оба тега вместе и создаст необходимую встроенную навигацию. Обратите внимание, что здесь мы используем тег заголовка, но это может быть любой тег HTML. Вы можете использовать теги абзацев, теги изображений или любой другой элемент вашего HTML, если это приведет пользователей туда, где они должны быть.
Как добавить якорные ссылки WordPress (3 способа)
Прямо сейчас мы покажем вам реальный пример якорных ссылок WordPress! Вот что мы рассмотрим в следующих нескольких разделах:
- Вы можете добавлять привязки к элементам редактора блоков и устанавливать идентификаторы для других элементов. Это также возможно и в классическом редакторе.
- Создатели страниц, такие как Elementor, предложат модуль, позволяющий добавлять ссылки привязки WordPress к контенту.
- Существуют плагины, которые могут добавлять автоматические якорные ссылки к вашему контенту, что может сэкономить вам время на установку.
Прежде всего, мы рассмотрим ручной подход. Хотя это звучит сложно, использование редактора блоков делает это простым.
1. Используйте ручной подход для добавления якорных ссылок в редактор блоков
Для большинства пользователей редактор блоков предлагает все необходимое для добавления якорных ссылок WordPress к вашему контенту. Для начала выделите фрагмент текста, на который вы хотите добавить ссылку, как в случае с гиперссылкой:
Для начала выделите фрагмент текста, на который вы хотите добавить ссылку, как в случае с гиперссылкой:
Затем превратите его в ссылку, используя соответствующую опцию, и добавьте тег привязки, перед которым ставится октоторп:
Вы узнаете, правильно ли вы это сделали, потому что увидите слово «Внутренний» рядом со ссылкой. После того, как вы сохраните это, перейдите к той части вашего контента, на которую вы хотите установить привязку. Мы будем использовать заголовок.
Вам нужно перейти в раздел Block > Advanced на правой боковой панели и развернуть его. Там вы увидите поле HTML anchor :
Здесь добавьте текст вашей ссылки привязки WordPress без октоторпа. Это все, что вам нужно сделать, и если вы посмотрите предварительный просмотр в реальном времени, вы увидите, что якорная ссылка работает.
Добавление ссылок привязки к классическому редактору
Процесс для классического редактора представляет собой нечто среднее между полностью ручным HTML-подходом и блочным редактором. Во-первых, вы добавите ссылку на свой контент на визуальной странице…
Во-первых, вы добавите ссылку на свой контент на визуальной странице…
…затем вы переключитесь в текстовый редактор и добавите привязку к нужному элементу:
После того, как вы вернетесь в визуальный редактор, вы увидите ссылку на месте, но она может работать не так, как вы предполагали, пока вы просматриваете свой пост.
2. Добавьте якорные ссылки с помощью плагина конструктора страниц
Большинство плагинов для конструкторов страниц, таких как Elementor или Beaver Builder, предлагают модули для добавления якорных ссылок в ваш контент. Они могут быть такими же гибкими, как и HTML, потому что они могут работать везде, где другие модули.
Например, в Elementor вы будете использовать элемент привязки меню:
Чтобы использовать это, перетащите его в выбранную точку. Мы рекомендуем размещать его перед любыми элементами заголовка или, по крайней мере, перед разделом, который необходимо привязать.
После сохранения изменений вы можете протестировать якорную ссылку. Различные конструкторы страниц используют различные методы для добавления якорных ссылок WordPress, и вы также найдете различные реализации на внешнем интерфейсе. Тем не менее, концепция та же, и вы получите те же конечные результаты.
Различные конструкторы страниц используют различные методы для добавления якорных ссылок WordPress, и вы также найдете различные реализации на внешнем интерфейсе. Тем не менее, концепция та же, и вы получите те же конечные результаты.
3. Используйте плагин для добавления автоматических якорных ссылок на ваш сайт
Если вы хотите добавить больше функциональности на свой сайт и помочь своим якорным ссылкам WordPress засиять, вы можете использовать плагин Table of Contents (ToC). Есть несколько доступных, но у большинства нет тестов для текущих версий WordPress или нет регулярных обновлений. Тем не менее, плагин SimpleTOC отвечает всем требованиям:
Конечно, вам нужно будет установить и активировать плагин обычным способом, а затем перейти в редактор блоков. Затем сохраните свой контент, затем найдите блок SimpleTOC:
Как только вы добавите это в свой пост, он автоматически захватит ссылки для всех заголовков в вашем контенте. В ToC будут отображаться эти заголовки, и вам не нужно будет выполнять какие-либо ручные теги.
Однако при желании вы можете ограничить некоторые заголовки из своего оглавления. Если вы добавите класс CSS simpletoc-hidden в поле дополнительных классов CSS блока заголовка, это скроет его из вашего оглавления. Вы можете найти это поле там же, где и поле привязки HTML: в Block > Advanced sidebar:
Это простая реализация, которая может не иметь такого же уровня гибкости, как ручные методы, но она быстрая и позволяет вам использовать якорные ссылки обычным способом без особых усилий.
В заключение
Опыт пользователя имеет первостепенное значение, и поэтому вам следует подумать обо всех способах, которыми вы можете сделать его время на сайте значимым. Якорные ссылки WordPress могут достичь этого. Они помогают вам создать встроенную навигацию по контенту, и, в свою очередь, это поможет вашим пользователям прокручивать нужный им контент без суеты и задержек.
В этой статье мы рассмотрели несколько способов добавления якорных ссылок WordPress на ваш сайт. Вот краткий обзор:
Вот краткий обзор:
- Вы можете добавить их как часть тегов HTML на любой веб-сайт, а не только на WordPress.
- Редактор блоков позволяет добавлять якоря так же, как вы добавляете гиперссылки.
- Конструкторы страниц, такие как Elementor, часто имеют специальные модули, позволяющие добавлять привязки к вашему контенту.
- Такой плагин, как SimpleTOC, может добавлять к вашему контенту автоматические якорные ссылки WordPress. В некоторых случаях плагин будет обновлять свое оглавление, чтобы оно соответствовало заголовкам вашего сообщения.
Считаете ли вы, что якорные ссылки WordPress представляют ценность для вашего SEO и ваших читателей, и если нет, то что помогает им привлечь внимание? Дайте нам знать в комментариях ниже!
Как создавать якорные ссылки WordPress: Полное руководство
Сидя за компьютером, вы ищете вдохновение для дизайна своего блога.
Один из результатов Google привлекает ваше внимание. Вы нажимаете, чтобы открыть его и начать читать.
Вы нажимаете, чтобы открыть его и начать читать.
Листаешь вниз, чуть дальше, еще немного и «О, чувак, этот пост слишком длинный, мне это не интересно… Где там упоминаются инструменты, которые нужно использовать?!» .
Небольшая помощь, пожалуйста.Ты видишь, как я иду с оглавлением? Да: отличное решение сделать пост или страницу с большим объемом контента более удобным для чтения — вставить оглавление с привязками ссылки .
Но что это? Как это сделать? В чем смысл? Пожалуйста, потерпите меня. К концу этого поста у вас будут ответы на эти вопросы, и вы будете знать ровно как создавать якорные ссылки WordPress . Просто и шаг за шагом.
Обзор
- Что такое якорные ссылки WordPress?
- Зачем создавать якорные ссылки WordPress?
- Как создать якорную ссылку WordPress с помощью редактора контента?
- Как создать якорные ссылки WordPress в HTML-коде?
- Как создать ссылку на анкор, расположенный на другой странице?
- Как создать якорь в WordPress с помощью плагина?
- Резюме
Первоначально написанный в апреле 2020 года, этот пост последний раз обновлялся в апреле 2022 года.
Вашим лучшим проектам WordPress нужен лучший хостинг!
WPMarmite рекомендует Bluehost: отличная производительность, отличная поддержка. Все, что нужно для отличного старта.
Попробуйте Bluehost
Якорная ссылка — это гиперссылка, при нажатии на которую посетитель автоматически перенаправляется в другое место на той же странице или на внешнюю страницу. Посетителю больше не нужно бесконечно прокручивать страницу, чтобы найти информацию, за которой он пришел.
Текст между тегами является привязкой. В более широком смысле это относится к полной ссылке, то есть к тегу и его содержимому, как в примере ниже:
Якорную ссылку WordPress можно добавить к любому элементу: тексту, изображению, заголовку и т. д. .
д. .
Чтобы лучше понять концепцию якоря, давайте рассмотрим простой пример. В этом посте о теме Astra обзор в верхней части страницы суммирует ее содержание.
Вы можете ориентироваться в содержании благодаря названиям каждой части.
Нажав на заголовок по вашему выбору из этого оглавления (это часто место, где вставляются якорные ссылки), вы попадаете прямо на ту часть, которую вы выбрали для обнаружения:
Один щелчок, и вот оно. Вот я на интересующей меня части поста.Якорь — это то, что помогает вам перемещаться между обзором и соответствующими разделами поста.
Теперь, когда вы понимаете, что такое якорь, вам может быть интересно, полезен ли он. Что ж, ответ да, неудивительно. Есть 3 основные причины:
- Улучшает пользовательский опыт (UX). Это отличный способ облегчить пользователям навигацию по странице, поскольку они могут сразу переходить к разделу по своему выбору, как вы видели ранее в примере с оглавлением.

- Отображение ваших страниц в результатах поиска Google может быть улучшено . Поисковая система может отображать некоторые якорные ссылки под метаописанием вашего контента, что может повысить рейтинг кликов по вашему контенту и, следовательно, увеличить посещаемость вашего сайта WordPress.
- Вы можете сделать ссылку на раздел другой страницы . И это возможно, даже если он находится посередине или внизу страницы. Допустим, вы пишете пост. Вы рассказываете о своих услугах и хотите сделать прямую ссылку на конкретное предложение, которое находится в конце страницы с ценами. Ну, вы можете сделать это с помощью якоря. Подробно о том, как это сделать, я расскажу в конце поста.
Вам все ясно? Теперь пришло время попрактиковаться. Давайте узнаем, как настроить якорную ссылку WordPress.
Как создать якорную ссылку WordPress с помощью редактора контента?
Чтобы сделать это упражнение еще более конкретным, я собираюсь создать обзор, в который я добавлю якорную ссылку. Давайте начнем!
Давайте начнем!
Шаг 1: Создайте якорь в выбранной вами основной надписи
Начнем с создания идентификатора якоря, который будет расположен не в обзоре, а в теле текста .
Для этого шага нам просто нужно дать ему уникальное имя. Вот как это сделать:
- Сначала выберите блок интересующей вас главы, на который вы хотите указать, например заголовок h3. Вы можете себе представить, что это называется «Создать якорные ссылки». Нажмите на нее.
- В колонке «Блок» редактора , в правой части экрана, нажмите «Дополнительно» . Затем в «HTML Anchor» выберите имя, которое вы хотите дать своему якорю. Это его идентификатор.
Выберите простое и короткое имя, например «create-anchor-links». Лучше всего дать имя, относящееся к разделу, на который создается ссылка.
Что касается имени вашего якоря, документация WordPress предлагает несколько практических советов, которым вы должны следовать, иначе ваш якорь не будет работать:
- Используйте уникальное имя для каждого якоря и на каждую веб-страницу.

- Имя привязки чувствительно к регистру . Вы можете использовать прописные и строчные буквы, если они понятны.
- Вы можете использовать некоторые специальные символы, такие как дефис «
-» или знак подчеркивания «_», чтобы разделить два слова, но без пробелов (все должно склеиваться). - Первым символом имени якоря должна быть буква .
Редактор контента WordPress может немного вводить в заблуждение словами, которые он использует при добавлении привязки HTML. Он не позволяет вам создать «уникальный веб-адрес», как это предлагается.
Это позволяет вам добавить идентификатор, как мы только что видели, который вы можете использовать для ссылки на выбранный вами элемент, вот и все.
Шаг 2: Создайте якорную ссылку на ваш HTML-якорь
Для второго шага вернитесь к началу вашего сообщения:
- Начните с создания обзора, используя, например, блок «Список».
 Заполните все названия глав вашего поста. Закончите, выделив название выбранной главы . Ниже расположен блок «Создать анкорные ссылки», для нашего примера:
Заполните все названия глав вашего поста. Закончите, выделив название выбранной главы . Ниже расположен блок «Создать анкорные ссылки», для нашего примера:
- Создайте ссылку с ранее добавленным именем привязки
(create-anchor-links). Будьте осторожны, здесь есть одна тонкость. Перед этим именем должен стоять символ#. В нашем примере это дает:#create-anchor-links.
Эта ссылка будет вести на элемент с соответствующим идентификатором на текущей странице (тот, который вы выбрали на предыдущем шаге, т.е. ваш заголовок h3):
И все: ваша якорная ссылка работает. Поздравляем!
В нашем примере мы создали якорную ссылку на заголовок страницы. В общем, любой элемент, который можно использовать для вставки гиперссылки (например, заголовок, текст, изображение и т. д.), может стать ссылкой на якорь вашей страницы.
Чтобы добавить привязку HTML, в документации WordPress указано, что настройка доступна для всех блоков, кроме:
- Блоки «Классика», «Читать далее», «Поиск», «Разрыв страницы»
- Блоки «Виджеты» (кроме иконок социальных сетей)
- Блоки встроенного контента
- Тематические блоки
Присоединяйтесь к подписчикам WPMarmite
Получайте последние посты WPMarmite (а также эксклюзивные ресурсы).
ПОДПИСАТЬСЯ СЕЙЧАС
Если вы не хотите использовать опцию «Привязка HTML», предлагаемую редактором контента WordPress, вы также можете создать привязку вручную в HTML-коде, в том числе в редакторе контента.
Разверну нить чуть ниже, опять же в два приема.
Шаг 1: Создайте якорь для выбранного раздела
Начните с выбора интересующего вас блока. Здесь я буду использовать свой пример h3 из предыдущего объяснения.
Нажмите кнопку блокировки с тремя точками, затем выберите «Редактировать как HTML».
Выбранный выше h3 называется «Создать якорные ссылки» . Когда вы начнете редактировать HTML, вы увидите:
Оттуда вручную добавьте атрибут id к тегу h3, чтобы дать якорю имя (это будет невидимо в визуальном редакторе). Что дает:
Если вы хотите сделать то же самое в абзаце или блоке любого другого типа, это абсолютно возможно.
Разница только в том, что вы будете работать не с тегом h3, а с тегом p (для абзаца) например. Это даст здесь:
Это даст здесь:
Шаг 2: Разместите якорную ссылку в обзоре
Еще раз вернитесь к обзору, который вы создали заранее.
В этом содержании снова выберите «Редактировать в HTML», если это еще не сделано.
Вокруг текста привязки (название главы) добавьте тег и добавьте атрибут href с именем идентификатора в качестве значения, чтобы создать интерактивную ссылку привязки.
Не забудьте добавить префикс # для ссылки на атрибут id блока, с которым он связан.
Итак, вы увидите:
Опять же, будьте осторожны, чтобы использовать одно и то же имя (сначала « create-anchor-links », затем « #create-anchor-links «).
Как создать ссылку на анкор, расположенный на другой странице?
В начале этого поста я обещал объяснить, как использовать якорь в WordPress, чтобы отправить ваших читателей прямо в середину другой страницы .
Чтобы понять это, я буду использовать пример, который я уже использовал: у вас есть страница с ценами на несколько услуг. В своем последнем посте вы хотите направить своих читателей прямо к последнему сервису на этой странице.
В своем последнем посте вы хотите направить своих читателей прямо к последнему сервису на этой странице.
Первое, что нужно сделать, это, очевидно, создать привязку к блоку этой знаменитой последней службы (например, « последняя служба »), какой бы она ни была. Но теперь вы знаете, как это сделать. 😉
Тогда при создании ссылки в посте на ваш сервис вам достаточно:
- Ввести URL страницы , например: «
https://www.mysite.com/rates». - Затем добавьте префикс
#к имени вашего якоря, например: «https://www.mysite.com/rates/#last-rate».
Нажав на вашу ссылку, человек попадет прямо на последнюю ставку на странице с вашими тарифами.
Пока что я показал вам, как создать якорную ссылку WordPress вручную, либо с помощью редактора контента, либо с помощью HTML-кода.
Чтобы быть еще более исчерпывающим по этому вопросу, вы должны знать, что можно добавить якоря в WordPress с помощью плагина. Подробнее об этом я расскажу в следующем разделе.
Подробнее об этом я расскажу в следующем разделе.
Как создать якорь в WordPress с помощью плагина?
Вы регулярно пишете сообщения в своем блоге? Довольно длинные посты, в которые вы привыкли интегрировать обзор (оглавление) с кликабельными анкорами?
Ну, вы должны знать, что этот процесс можно автоматизировать и сделать еще быстрее, если вы создаете якоря на своем сайте WordPress с помощью плагина. Для этого есть несколько решений, которые мы подробно рассмотрим.
Вариант 1. Используйте плагин LuckyWP Table of Contents для создания оглавления
В официальном каталоге доступны различные плагины, которые помогут вам создать оглавление. Среди самых известных вы найдете Easy Table of Contents, Table of Contents Plus или LuckyWP Table of Contents.
Последний привлек мое внимание, потому что он имеет лучший рейтинг из трех (4,9 звезды из 5) и очень прост в использовании с множеством вариантов настройки.
Вы можете автоматически добавить оглавление, выбрать его расположение (например, до или после первого заголовка, после первого текстового блока и т. д.). Или, конечно, вы можете вручную интегрировать его в любое место вашего контента, используя специальный блок Gutenberg.
Как только это будет сделано, вы можете воздействовать на содержание, способ работы обзора и его внешний вид , среди прочего, со следующими настройками:
- Добавление нумерации для ваших заголовков.
- Настройка имени оглавления и различных тегов («показать», «скрыть» и т. д.).
- Возможно управление цветами (фон, рамка, заголовок, ссылки и т.д.) и шрифтом (размер, жирность).
- Возможность активировать атрибут nofollow.
Загрузить LuckyWP Table of Contents:
ЗАГРУЗИТЬ
Вариант 2: использовать блочный плагин Gutenberg
другие плагины, которые являются более универсальными и также предлагают возможность добавления оглавления .
Это относится к блочным плагинам Gutenberg. Эти плагины предлагают свои собственные блоки (элементы контента), предназначенные для редактора контента WordPress. Они позволяют добавлять заголовки, призывы к действию, ползунки, формы, панель поиска, таблицы цен и т. д.
И, конечно же, для некоторых из них: оглавление. Вы не всегда найдете такие расширенные настройки, как в специальном плагине, таком как LuckyWP Table of Contents, но вам может быть достаточно, в зависимости от ваших потребностей.
Среди блочных плагинов Gutenberg, предлагающих оглавление, я мог бы упомянуть, например:
- Ultimate Addons for Gutenberg, разработанные создателями темы Astra.
- Блоки Kadence от создателей темы Kadence.
- Штабелируемый.
Вариант 3: Используйте плагин Elementor
Наконец, последний вариант, о котором я хотел поговорить с вами, основан на плагине, который является немного особенным, поскольку он является конструктором страниц.
Его имя? Элементор (партнерская ссылка). Это самая известная экосистема WordPress, насчитывающая более 10 миллионов пользователей по всему миру.
Благодаря модулям (изображение, текст, кнопка, видео и т. д.) и готовым шаблонам конструктор страниц позволяет спроектировать внешний вид вашего сайта, не загрязняя руки кодом (или совсем немного) . Он очень часто использует перетаскивание.
Даже в бесплатной версии Elementor есть виджет, предназначенный для создания якорей в WordPress: так называемый «якорь меню». Он выглядит примерно так:
Чтобы использовать его, следуйте этому краткому руководству.
Хотите пойти дальше и начать использовать Elementor? Ознакомьтесь с нашим руководством пользователя, посвященным конструктору страниц.
Создайте свой веб-сайт с помощью Elementor
Легко создавайте внешний вид своего веб-сайта WordPress с помощью известного конструктора страниц.
Попробуйте Elementor
Резюме
В этих строках вы обнаружили несколько способов создания якорей в WordPress. Другими словами, вы можете выбрать одно из следующих решений в зависимости от ваших потребностей:
Другими словами, вы можете выбрать одно из следующих решений в зависимости от ваших потребностей:
- Встроенные функции редактора контента
- HTML-код
- Специальный плагин WordPress
Не стесняйтесь протестировать их. на черновике, чтобы полностью понять манипуляцию.
Помните, что самое главное — сохранить точно такое же имя якоря! С # для кликабельной анкорной ссылки и без # для id анкора, который связан с ним. Как только вы поймете, как это сделать, остальное станет детской забавой.
Не забывайте использовать его всякий раз, когда у вас есть длинный контент. Ваши читатели будут вам благодарны.
Итак, теперь вы хотите использовать якоря? Расскажите в комментариях, удалось ли вам создать их на своем сайте WordPress.
Об авторе
Команда WPMarmite
WPMarmite помогает новичкам получить максимальную отдачу от WordPress с помощью подробных руководств и честных обзоров. Познакомьтесь с основателем Алексом и его командой прямо здесь.
Познакомьтесь с основателем Алексом и его командой прямо здесь.
Хотите пойти дальше с WordPress?
Присоединяйтесь к 40 000+ подписчиков, чтобы получать подробные руководства по WordPress
и честные обзоры (без жаргона).
Имя
Электронная почта
Подписавшись на информационный бюллетень, вы соглашаетесь с тем, что WPMarmite в качестве контроллера данных собирает ваши данные для отправки вам сообщений в электронном виде. Вы можете отменить подписку в любое время. Чтобы воспользоваться своим правом на доступ, исправление или удаление, ознакомьтесь с нашей Политикой конфиденциальности.
Нет, спасибо. Я передумал.
Как создавать якорные ссылки в WordPress (3 способа)
Google любит длинный контент, и в результате длинные статьи имеют более высокий рейтинг на страницах результатов поиска. Проблема в том, что продолжительность концентрации внимания читателей становится меньше, даже несмотря на то, что алгоритмы поиска отдают предпочтение более длинному контенту. Это означает, что если вы хотите, чтобы посетители находили нужную им информацию в ваших сообщениях и на страницах, вы должны упростить им задачу.
Это означает, что если вы хотите, чтобы посетители находили нужную им информацию в ваших сообщениях и на страницах, вы должны упростить им задачу.
Вот тут-то и появляются якорные ссылки. С помощью этой функции вы можете направлять читателей к определенным разделам (или подзаголовкам) на той же странице, часто с помощью оглавления. Таким образом, посетители могут найти точные ответы, которые они ищут, вместо того, чтобы пролистывать сотни или тысячи слов.
В этой статье мы покажем вам, как работают якорные ссылки, и обсудим плюсы и минусы их использования. Затем мы рассмотрим некоторые рекомендации по использованию якорных ссылок в WordPress и покажем вам три различных способа их добавления. Давай приступим к работе!
Что такое якорные ссылки
Теоретически якорная ссылка — это любая ссылка на странице, которая указывает на другой раздел на той же странице. В большинстве случаев вы столкнетесь с якорными ссылками в оглавлении в начале страницы или поста.
Выше вы увидите пример, взятый из одной из наших собственных статей, в котором рассказывается, как шаг за шагом начать вести блог. Это длительный процесс, который делает оглавление с якорными ссылками важным компонентом.
Другими распространенными примерами якорных ссылок являются кнопки, которые возвращают вас в начало страницы, когда вы достигаете конца. Вы также можете использовать якорные ссылки, чтобы помочь пользователям перемещаться по длинным целевым страницам. Если на вашем веб-сайте есть страница или сообщение, которые слишком длинны для ручной прокрутки, якорные ссылки могут улучшить взаимодействие с пользователем.
Плюсы и минусы использования якорных ссылок в WordPress
В использовании якорного текста и ссылок в WordPress очень мало недостатков. В целом, якорные ссылки WordPress упрощают навигацию по вашему контенту. Они также предлагают множество других преимуществ. Например:
- Читатели могут быстро просмотреть ваш контент.
- Поисковые системы любят списки, которые суммируют пост или страницу.

- Якорные ссылки могут помочь снизить показатель отказов вашего сайта.
Давайте углубимся в эти два последних преимущества. Важно отметить, что якорные ссылки не улучшают ваш рейтинг в поисковых системах напрямую. Тем не менее, они предоставляют больше контекста для поисковых систем.
Например, вот что вы увидите, если наберете в Google «как создать блог на DreamHost»:
Это «расширенный фрагмент», который включает часть оглавления сообщения, состоящего из якорных ссылок. . Фрагмент не включает сами ссылки, но этот список помогает сообщению в блоге продемонстрировать, насколько он исчерпывающий как для роботов поисковых систем, так и для людей, ищущих.
В некоторых случаях Google может размещать якорные ссылки под метаописанием на страницах результатов поисковой системы (SERP).
Кроме того, предоставление якорных ссылок в виде оглавления может помочь снизить показатель отказов вашего веб-сайта. Это потому, что вы облегчаете жизнь пользователям, которые могут получить доступ к странице, предположить, что это не то, что они ищут, потому что они не сразу видят то, что хотят, и уйти. Вместо этого вы можете удерживать их гораздо дольше, сообщая им, что именно они могут найти в сообщении или на странице, и связывая их с определенными разделами.
Вместо этого вы можете удерживать их гораздо дольше, сообщая им, что именно они могут найти в сообщении или на странице, и связывая их с определенными разделами.
В целом, оглавление — лучший способ использовать якорные ссылки на вашем веб-сайте. Однако имеет смысл использовать якорные ссылки только для длинных страниц или сообщений в блогах. Жесткого правила не существует, но все, что превышает 1500 слов или около того, скорее всего, выиграет от оглавления и соответствующих ему якорных ссылок.
Добавление якорных ссылок к более короткому контенту не обязательно плохо, но может быть менее полезным. Если читатели могут прокрутить всю страницу за один или два оборота колеса, мало смысла тратить время на добавление якорных ссылок.
Как создавать якорные ссылки в WordPress (3 метода)
Создание якорных ссылок удивительно просто. Вы можете сделать это либо вручную, либо с помощью плагинов. Начнем с того, как добавить якорные ссылки в WordPress с помощью классического редактора.
1. Создание якорной ссылки вручную с помощью классического редактора
Если вы все еще пользуетесь классическим редактором, вам будет приятно узнать, что он быстро создает якорные ссылки.
Как мы упоминали ранее, якорные ссылки указывают на определенные разделы на той же странице. Однако вы не можете просто добавить в WordPress ссылку, указывающую на фразу или заголовок, и надеяться, что редактор знает, как ее интерпретировать. Это потому, что весь текст, который вы видите в редакторе, основан на HTML.
Чтобы создать якорную ссылку, сначала нужно установить якорь. Для этого выберите подзаголовок, на который вы хотите сослаться, и переключитесь в текстовое представление редактора.
В нашем примере мы выбрали следующий подзаголовок h3:
Как пожарить жаркое
Нам нужно добавить HTML ID. Этот идентификатор будет «якорем», на который мы будем ссылаться позже, и будет иметь форму id = «unique-anchor-name». Вот как должен выглядеть этот код:
Как пожарить жаркое
После того, как идентификатор будет на месте, вы можете добавить якорную ссылку в оглавление (или в любое другое место, где вы хотите разместить Это). В нашем примере мы хотим добавить ссылку на первую запись в нашем оглавлении.
В нашем примере мы хотим добавить ссылку на первую запись в нашем оглавлении.
Это можно сделать в представлении «Текст» или на вкладке «Визуальные». Если вы используете визуальный редактор, просто добавьте ссылку как обычно. Однако вместо URL-адреса вам нужно будет указать HTML-идентификатор, на который вы ссылаетесь, перед которым ставится «#».
Всё! Когда пользователи нажимают на эту ссылку в оглавлении, их браузер переходит к соответствующему разделу.
В текстовом представлении вот как будет выглядеть HTML для оглавления, полного ссылок привязки:
Ручное создание ссылок привязки HTML может показаться пугающим, если вы не привыкли работать с кодом. Однако, как видите, добавить теги привязки очень просто. Как только вы узнаете, как работает этот процесс, добавление этих ссылок вручную займет всего несколько секунд.
Однако имейте в виду, что вы можете указывать только на якоря на той же странице. Если вы попытаетесь создать ссылку на идентификатор привязки, расположенный на другой странице или в другой публикации, это просто не сработает.
2. Создайте якорную ссылку вручную с помощью редактора блоков
Создание якорных ссылок с помощью редактора блоков еще проще, чем с его классическим аналогом. Это связано с тем, что редактор блоков позволяет добавлять привязки или идентификаторы HTML без необходимости переключаться в режим просмотра кода.
Как и в предыдущем методе, первое, что вам нужно сделать, это добавить идентификатор HTML или привязку к тексту, на который вы хотите сослаться. Выберите текст в редакторе блоков и откройте вкладку «Дополнительно» в разделе «Блок» справа.
Вы увидите поле под названием HTML-якорь. Все, что вам нужно сделать, это добавить уникальный якорный текст в это поле, и вы готовы создать ссылку. Выделите текст, в который будет помещена якорная ссылка, и нажмите на опцию, чтобы добавить ссылку.
Вместо обычного URL добавьте ссылку следующего вида:
#anchor-text-goes-here
Ссылка не будет работать, если вы забудете добавить знак «#» перед текстом привязки. Подтвердите ссылку, и все.
Подтвердите ссылку, и все.
Редактор блоков может автоматически распознавать, указывает ли ссылка на внутреннюю или внешнюю страницу. Если он распознает введенный вами якорный текст, он автоматически отобразит его как внутреннюю ссылку, как показано на снимке экрана выше.
Все, что осталось сделать сейчас, это повторить процесс столько раз, сколько вам нужно, в зависимости от того, на сколько разделов вы хотите сослаться. Редактор блоков позволяет вам сделать это за считанные минуты, что идеально, если вы регулярно имеете дело с длинным контентом.
3. Создайте якорную ссылку в WordPress с помощью плагина
Неудивительно, что для добавления якорных ссылок в WordPress можно использовать более одного плагина. Поэтому вместо того, чтобы рекомендовать один вариант, мы покажем вам, как использовать два плагина, один из которых предназначен для простых якорных ссылок, а другой предназначен для создания оглавлений.
Начнем с первого. Плагин Advanced Editor Tools – это инструмент, добавляющий широкий спектр функций как в классический редактор, так и в редактор блоков.
Однако стоит отметить, что этот плагин предлагает возможность добавления якорных ссылок только в классическом редакторе.
Чтобы увидеть эту функцию в действии, откройте классический редактор и выберите текст, к которому вы хотите добавить привязку HTML. Вы увидите новое меню поверх параметров форматирования классического редактора по умолчанию. Выберите «Вставить» и нажмите «Привязка».
Эта опция откроет простое всплывающее окно, которое можно использовать для указания идентификатора привязки, который вы хотите использовать.
Нажмите OK, и вы только что добавили идентификатор HTML в классическом редакторе без необходимости возиться с кодом.
Теперь добавьте ссылку, указывающую на этот якорь, в любое место на той же странице.
Advanced Editor Tools добавляет множество других функций в классический редактор. Вы можете прочитать о них на официальной странице плагина. А пока давайте рассмотрим другой подход к добавлению якорных ссылок в WordPress с помощью плагинов.
А пока давайте рассмотрим другой подход к добавлению якорных ссылок в WordPress с помощью плагинов.
Создание оглавления с помощью подключаемого модуля Easy Table of Contents
Создание оглавления для каждого из ваших сообщений может потребовать много работы. Вам нужно добавить несколько идентификаторов привязки вручную и создать ссылки одну за другой. Кроме того, вы также можете оформить оглавление так, чтобы оно не выглядело как обычный список в сообщении.
Одним из способов более эффективного решения этого процесса является использование подключаемого модуля, такого как Easy Table of Contents. Этот плагин может помочь вам автоматически создавать оглавления для постов и страниц на вашем сайте.
После активации плагина вам необходимо настроить его параметры. Перейдите в «Настройки» > «Оглавление» и найдите раздел с надписью «Включить поддержку» в верхней части страницы. По умолчанию плагин будет работать только для страниц, поэтому вы можете включить его функции и для постов.
Теперь прокрутите вниз до настроек «Положение» и «Показывать, когда», которые находятся рядом друг с другом. Параметр «Позиция» позволит вам решить, где отображать оглавление. По умолчанию они будут отображаться в сообщениях и на страницах прямо перед первым заголовком.
Параметр «Показывать при» позволяет вам решить, сколько заголовков нужно сообщению или странице, чтобы подключаемый модуль отображал оглавление. По умолчанию плагин устанавливает это число равным четырем, но вы можете изменить его.
После того, как вы настроите эти параметры, сохраните изменения и перейдите к сообщению или странице, где вы хотите добавить оглавление. Откройте редактор блоков и прокрутите страницу вниз. Там вы увидите новый раздел под названием Table of Contents. Вверху должна быть возможность вставить оглавление для этого поста или страницы.
Плагин автоматически установит идентификаторы привязок и сгенерирует полное оглавление, ведущее к ним. Эта таблица будет включать любые подзаголовки в публикацию или страницу, на которую вы ее добавите, если вы не решите исключить некоторые из них.
Хотя в плагине предусмотрена возможность автоматического добавления оглавлений, мы рекомендуем вам решить, для каких сообщений его использовать, вручную. Это займет всего секунду, и вы не будете создавать таблицы содержания для постов или страниц, которым они не нужны.
Наконец, если вас не устраивает стиль плагина по умолчанию для его оглавлений, вы можете изменить его. На экране настроек плагина есть несколько параметров для изменения внешнего вида его таблиц.
Ознакомьтесь с другими нашими руководствами по WordPress
Если вы хотите узнать больше об улучшении пользовательского интерфейса WordPress и SEO вашего сайта, вот несколько дополнительных руководств, которые вы можете проверить:
- 17 SEO-инструментов для оптимизации вашего сайта за успех в 2021 году
- Давайте посмотрим на тенденции SEO: как повысить рейтинг в 2021 году
- 11 самых важных показателей SEO для отслеживания
- 13 простых способов улучшить SEO на вашем сайте WordPress
- 5 простых советов по SEO для начинающих
Использование якорных ссылок — это лишь один из многих приемов, которые вы можете применить для повышения рейтинга вашего сайта в поисковых системах. Чем лучше вы разбираетесь в SEO, тем проще будет создавать контент, удобный для поисковых систем, с момента его публикации.
Чем лучше вы разбираетесь в SEO, тем проще будет создавать контент, удобный для поисковых систем, с момента его публикации.
Заключение
Якорные ссылки — невероятно полезные элементы, помогающие пользователям перемещаться по сложным страницам и длинному контенту. Вы можете использовать якорные ссылки в оглавлении, меню навигации, сносках и т. д.
Самое главное, WordPress невероятно упрощает добавление якорных ссылок к вашему контенту. Давайте вспомним три способа добавления якорных ссылок в WordPress:
- Добавьте якорные ссылки вручную с помощью классического редактора.
- Добавьте якорные ссылки вручную с помощью редактора блоков.
- Создавайте якорные ссылки с помощью таких плагинов, как Advanced Editor Tools и Easy Table of Contents.
Вы ищете хостинг WordPress, который поможет вам предоставлять длинный контент тысячам посетителей, не замедляя работу вашего сайта? Планы DreamHost предназначены для обработки больших объемов трафика при сохранении скорости вашего сайта. Оцените один из наших пакетов хостинга WordPress сегодня!
Оцените один из наших пакетов хостинга WordPress сегодня!
Как создать якорную ссылку в WordPress и когда ее использовать
- Фейсбук
- Твиттер
Вы, несомненно, читали или слышали термин «анкорная ссылка». При нажатии на якорную ссылку посетитель переходит в другой раздел той же страницы.
Якорные ссылки используются несколькими способами. Плагин, о котором мы собираемся поговорить, автоматически создает идентификатор привязки для каждого заголовка на странице или в сообщении. Это создает копируемую ссылку на заголовок. Он позволяет посетителям сохранять ссылку на определенный раздел одной из ваших страниц.
Другой способ использования якорных ссылок — в оглавлении. Так, например, эти якорные ссылки создают (миниатюрное) оглавление:
- Создание якорных ссылок в WordPress с помощью плагина
- Создание якорных ссылок в WordPress вручную
Если вы нажмете на них, вы увидите, что вы перейти непосредственно к этому конкретному разделу статьи. В этом случае якорные ссылки ссылаются на теги
В этом случае якорные ссылки ссылаются на теги
Тег привязки не обязательно должен ссылаться на тег HTML на странице. Он может ссылаться на любое место на странице, которое вы укажете.
Мы будем использовать плагин Add Anchor Links для создания наших якорных ссылок.
Плагин автоматически создает якорные ссылки для всех тегов заголовков на странице или в сообщении. Посетители могут копировать эти ссылки в определенные части страницы.
Плагин не создает оглавление. Но я покажу вам, как это сделать, в разделе «Создание якорных ссылок в WordPress вручную». Вы также можете использовать плагин Easy Table of Contents вместе с плагином Add Anchor Links. Тем не менее, я не тестировал их вместе.
Установка плагина добавления якорных ссылок
Войдите в панель администратора WordPress.
В левой колонке навигации наведите указатель мыши на ссылку «Плагины» и щелкните ссылку «Добавить новый».
В поле «Поиск плагинов…» введите «Добавить якорные ссылки».
Когда вы найдете плагин, нажмите кнопку «Установить сейчас».
Теперь плагин установлен, но его необходимо активировать, прежде чем вы сможете его использовать.
Нажмите кнопку «Активировать».
Вот и все. Теперь заставим плагин работать.
Настройка добавления ссылок привязки
В левой колонке навигации наведите указатель мыши на ссылку «Настройки» и щелкните ссылку «Добавить ссылки привязки».
Варианты конфигурации довольно просты.
Первая опция «Использовать собственный CSS» определяет, как отображаются якорные ссылки. Если вы установите этот флажок, значок ссылки всегда будет отображаться во всех заголовках.
Если оставить этот флажок неотмеченным, значок ссылки будет виден только при наведении курсора мыши на заголовок.
Конфигурация «Добавить привязки» позволяет выбрать, где будут создаваться привязки. Вы можете выбрать любую комбинацию сообщений, страниц или вложений.
Вы можете выбрать любую комбинацию сообщений, страниц или вложений.
Нажмите кнопку «Сохранить изменения», чтобы сохранить конфигурацию.
Плагин «Добавить ссылки привязки» в действии
При наведении курсора на значок ссылки можно увидеть ссылку привязки. Ссылка состоит из URL-адреса страницы, затем хэштега и идентификатора привязки.
Что произойдет, если вы удалите подключаемый модуль добавления якорных ссылок
Якорные ссылки, созданные подключаемым модулем, создаются «на лету». Это означает, что код не добавляется на страницу или в запись. Он вставляется в код в браузере. Поэтому, если вы удалите плагин, якорные ссылки больше не будут генерироваться.
Плагин Add Anchor Links — это удобный способ автоматического добавления якорных ссылок в HTML-теги
Я буду использовать оглавление в начале этой статьи, чтобы показать вам, как создавать якорные ссылки.
Google любит связанные оглавления, потому что это помогает им понять цель страницы. В качестве дополнительного преимущества использование связанного оглавления повышает ваши шансы на получение дополнительных ссылок в результатах поиска. Это хорошая вещь.
Начнем со списка. Он может быть упорядоченным (нумерованным) или неупорядоченным. Я начал с ненумерованного списка.
<ул>
Далее добавляем ссылки. Текст ссылки — это тот же текст, который я буду использовать в тегах заголовков.
<ул>
Далее мы добавляем идентификаторы привязок. Они начинаются с хэштега.
Обратите внимание, как я их отформатировал — все в нижнем регистре, с дефисами вместо пробелов. Вы хотите следовать этому формату, поскольку идентификаторы привязки станут частью URL-адреса (для этого раздела). И поскольку они будут частью URL-адреса, вы также хотите, чтобы они были описательными.
И поскольку они будут частью URL-адреса, вы также хотите, чтобы они были описательными.
<ул>
Это завершает оглавление. Теперь мы переместимся вниз по странице, чтобы создать привязки к тегам заголовков.
Перейдите к заголовку, на который вы ссылаетесь, и добавьте id=»» к тегу h.
Внутри кавычек идентификатора мы добавим идентификаторы привязки из нашего оглавления. Но не используйте хэштег здесь.
Создание якорных ссылок в WordPress с помощью плагина
Затем второй заголовок.
Создание якорных ссылок в WordPress вручную
Так выглядит завершенная разметка.
Размещение якорных ссылок вне тегов заголовков
Я упоминал, что якорные ссылки не обязательно должны указывать на теги заголовков. Чтобы сделать ссылку на определенный раздел страницы, вы создаете ссылки на оглавление так же, как мы делали выше. Но вместо того, чтобы добавлять идентификатор привязки в HTML-тег, создайте новый тег «a» и поместите его туда, куда вы хотите, чтобы вела ссылка на оглавление.
Чтобы сделать ссылку на определенный раздел страницы, вы создаете ссылки на оглавление так же, как мы делали выше. Но вместо того, чтобы добавлять идентификатор привязки в HTML-тег, создайте новый тег «a» и поместите его туда, куда вы хотите, чтобы вела ссылка на оглавление.
Так, например, вместо этого, чтобы перейти к заголовку:
Создание якорных ссылок в WordPress с помощью плагина
Вы можете сделать это:
Создание якорных ссылок в WordPress с помощью плагина
Обратите внимание, что в теге «a» нет анкорного текста.
Вы можете разместить этот тег «а» в любом месте на странице.
Использование анкорных ссылок вручную в WordPress
Если вы используете ручной метод, вы можете просто вставить код ссылки в блок WordPress Gutenberg. WordPress будет знать, что это якорные ссылки.
Но если вы все еще используете «классический» редактор WordPress, вам придется добавлять код в текстовом режиме, а не в визуальном режиме по умолчанию.
Связывание с Google в уме
Я упоминал, что Google любит связанные оглавления, поэтому их добавление полезно. Если вы хотите копнуть глубже, у Backlinko есть довольно подробная статья о факторах ранжирования Google.
На SEMrush есть замечательная статья, в которой подробно рассматривается тема анкорных ссылок. Текст, который вы используете в своих якорных ссылках, может помочь в ранжировании результатов поиска.
Как вы можете видеть из статьи Backlinko, на ранжирование в результатах поиска Google влияет множество факторов. Но все, что вы можете сделать, чтобы получить преимущество, того стоит.
Связанное оглавление имеет не больший «вес», чем многие другие факторы в алгоритме Google. Но вы сами можете убедиться в результатах поиска, что статьи со связанными оглавлениями регулярно появляются на более высоких позициях, чем многие другие подобные статьи.
Вы когда-нибудь использовали плагин WordPress для создания ссылок (или оглавления)? Как вы думаете, вы попытаетесь добавить оглавление к любой из ваших будущих или существующих статей?
Буду рад услышать от вас. Дай мне знать в комментариях.
Дай мне знать в комментариях.
- Фейсбук
- Твиттер
Как создавать якорные ссылки WordPress в классическом редакторе и редакторе по умолчанию
Якорные ссылки используются в WordPress в основном в двух случаях:
- Если у вас есть одностраничный веб-сайт, и вы хотите выделить наиболее важные разделы в виде пунктов меню.
- Когда вы создаете длинные сообщения и хотите помочь читателям легко перемещаться между главами. Это означает, что вы можете использовать их также для создания оглавления. И мы делаем именно это в этой статье. Взгляните на это оглавление:
- Как создавать якорные ссылки в классическом редакторе
- Как создавать якорные ссылки в стандартном редакторе WordPress
- Как создать меню с якорными ссылками
- Как создать оглавление с помощью якорного текста
Якорные ссылки также называются ссылками перехода, поскольку они позволяют переходить между частями страницы. Когда кто-то нажимает на якорную ссылку, он попадает в другой раздел той же страницы.
Когда кто-то нажимает на якорную ссылку, он попадает в другой раздел той же страницы.
Как создавать якорные ссылки в классическом редакторе
Если вы все еще используете классический редактор WordPress для WordPress, вот как вы можете добавить якорную ссылку.
Давайте зайдем внутрь поста. Далее выполните следующие шаги:
- Выберите текст , на который вы хотите добавить ссылку, затем перейдите к символу ссылки в меню.
- Построить соответствующую ссылку . В данном случае я использую «рецепты чизкейков». Теперь важно поставить знак # перед ссылкой. В разметке HTML это называется идентификатором.
- Переключить редактор с «Визуальный» на «Текстовый».
- Теперь нам нужно добавьте идентификатор , который мы установили выше, в раздел на странице, куда мы хотим, чтобы читатель перешел при нажатии на слова «Рецепты чизкейков».

Добавим идентификатор в заголовок «17 рецептов чизкейков на все случаи жизни».
Теперь не бойтесь HTML-кода в текстовом редакторе.
Затем укажите заголовок или абзац, к которому вы хотите перейти, затем вставьте идентификатор рядом с тегом . В данном случае у нас есть тег < h3>, потому что заголовки могут идти от h2 до h6. Я вставляю id=»cheesecake-recipes». Я не использую символ «#». Создание якорных ссылок WordPress проще в редакторе WordPress по умолчанию, чем в классическом. Рассмотрим шаги: Добавим id в рубрику «17 рецептов чизкейков на все случаи жизни». Теперь давайте определим заголовок на странице и выделим его. Это откроет панель редактирования блока справа. Убедитесь, что в верхнем меню выбрано «Заблокировать», а не «Опубликовать». Теперь перейдите в «Дополнительно» и вставьте идентификатор в поле привязки HTML. Взгляните на веб-сайт Colibri. Ссылки в меню ведут к разделам на главной странице: раздел функций, раздел цен и так далее. Это гибридный одностраничный сайт. Если вы нажмете на пункт меню «Отзывы», вы попадете в этот раздел на странице. Теперь давайте выясним, как можно создать подобное меню с помощью якорных ссылок. Во-первых, вам нужно будет добавить необходимые идентификаторы к разделам на странице, как показано здесь для классического редактора и здесь для редактора по умолчанию. Вот шаги: Если меню не создано, выберите «Создать новое меню». Дайте ему имя, укажите место его отображения, затем нажмите «Создать меню». Нажмите «Сохранить меню», когда закончите с изменениями. Вот мое меню: Когда я нажимаю «Рецепты чизкейков», я попадаю в этот раздел: Теперь вы обратили внимание на оглавление в начале этой статьи? Вы можете создать его с помощью плагина WordPress. Такой плагин выполнит настройку идентификатора за вас. Обычно эти плагины добавляют заголовки в оглавление. Как я уже говорил, существует 6 типов заголовков, от h2 до H6. Вы можете выбрать, какие из них будут добавлены в таблицу. Но давайте посмотрим на правду. Вот шаги: Если вы используете опцию автоматической вставки (как показано ниже), вы позволите плагину автоматически генерировать оглавление для всех статей. Плагин по умолчанию добавляет страницы в таблицу содержания, но вы можете настроить его и на использование постов. Давайте отметим посты внутри «Включить поддержку». Теперь, если вы прокрутите вниз, вы заметите некоторые другие типы настроек. Вы можете: и несколько других вариантов. И это все! Есть еще один плагин, который я рекомендую при использовании блоков Гутенберга. Разрешим показывать только заголовки от h2 до h4. Вот что мы увидим в виде содержания: Аааа, готово! Не забудьте сохранить изменения. Если вы хотите узнать, как создать веб-сайт WordPress с нуля, ознакомьтесь с нашим руководством здесь. Как создавать якорные ссылки в редакторе WordPress по умолчанию

 Здесь нет символа «#».
Здесь нет символа «#».

Как создать оглавление с помощью якорного текста
Как создать оглавление с помощью якорного текста в классическом редакторе


Как создать оглавление с помощью текста привязки в редакторе по умолчанию



 Лучшие сайты о WordPress.</a>
<a href="#html">2. Лучшие сайты о HTML.</a>
<a href="#php">3. Лучшие сайты о PHP.</a>
<a></a>
1. Лучшие сайты о WordPress.
Что такое WordPress ? | NassyCompit.online | Яндекс Дзен
Яндекс.Дзен
Wordpress WordPress — это самая популярная система управления контентом на планете. Более чем 35,2% веб-сайтов, работают на этой платформе. Да-более одного из четырех веб-сайтов, которые вы посещаете, вероятно, работает на WP. На данной платформе веб-сайты со всего мира работают с большей мощностью и производительностью, чем традиционные веб-сайты или большинство других систем CMS.
Вот рейтинг сайтов о WordPress:
Сайт 1
Сайт 2
Сайт 3
...
<a></a>
2. Лучшие сайты о HTML.
HTML (HyperText Markup Language) - язык разметки гипертекста - предназначен для создания Web-страниц. Под гипертекстом в этом случае понимается текст, связанный с другими текстами указателями-ссылками.
Лучшие сайты о WordPress.</a>
<a href="#html">2. Лучшие сайты о HTML.</a>
<a href="#php">3. Лучшие сайты о PHP.</a>
<a></a>
1. Лучшие сайты о WordPress.
Что такое WordPress ? | NassyCompit.online | Яндекс Дзен
Яндекс.Дзен
Wordpress WordPress — это самая популярная система управления контентом на планете. Более чем 35,2% веб-сайтов, работают на этой платформе. Да-более одного из четырех веб-сайтов, которые вы посещаете, вероятно, работает на WP. На данной платформе веб-сайты со всего мира работают с большей мощностью и производительностью, чем традиционные веб-сайты или большинство других систем CMS.
Вот рейтинг сайтов о WordPress:
Сайт 1
Сайт 2
Сайт 3
...
<a></a>
2. Лучшие сайты о HTML.
HTML (HyperText Markup Language) - язык разметки гипертекста - предназначен для создания Web-страниц. Под гипертекстом в этом случае понимается текст, связанный с другими текстами указателями-ссылками.
 Лучшие сайты о WordPress.</a>
<a href="#html">2. Лучшие сайты о HTML.</a>
<a href="#php">3. Лучшие сайты о PHP.</a>
<a></a>
<p><strong>1. Лучшие сайты о WordPress.</strong></p>
<a href="#topmenu"><p><strong>Вернуться к меню.</strong></p></a>
Что такое WordPress ? | NassyCompit.online | Яндекс Дзен
Яндекс.Дзен
Wordpress WordPress — это самая популярная система управления контентом на планете. Более чем 35,2% веб-сайтов, работают на этой платформе. Да-более одного из четырех веб-сайтов, которые вы посещаете, вероятно, работает на WP. На данной платформе веб-сайты со всего мира работают с большей мощностью и производительностью, чем традиционные веб-сайты или большинство других систем CMS.
Вот рейтинг сайтов о WordPress:
Сайт 1
Сайт 2
Сайт 3
...
<a></a>
<p><strong>2.
Лучшие сайты о WordPress.</a>
<a href="#html">2. Лучшие сайты о HTML.</a>
<a href="#php">3. Лучшие сайты о PHP.</a>
<a></a>
<p><strong>1. Лучшие сайты о WordPress.</strong></p>
<a href="#topmenu"><p><strong>Вернуться к меню.</strong></p></a>
Что такое WordPress ? | NassyCompit.online | Яндекс Дзен
Яндекс.Дзен
Wordpress WordPress — это самая популярная система управления контентом на планете. Более чем 35,2% веб-сайтов, работают на этой платформе. Да-более одного из четырех веб-сайтов, которые вы посещаете, вероятно, работает на WP. На данной платформе веб-сайты со всего мира работают с большей мощностью и производительностью, чем традиционные веб-сайты или большинство других систем CMS.
Вот рейтинг сайтов о WordPress:
Сайт 1
Сайт 2
Сайт 3
...
<a></a>
<p><strong>2.