сниппеты и хаки для WordPress.

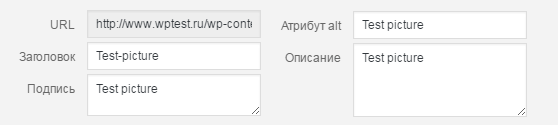
При загрузке медиафайлов WordPress автоматически заполняет только поле «Заголовок» («title»), оставляя все остальные поля пустыми. Это логично в случае с подписью и описанием, так как они нужны лишь малому количеству пользователей. Но вот поле «Атрибут alt» является обязательным для заполнения. И даже не потому, что атрибут «alt» обязателен для всех картинок согласно html-стандартов, а потому, что благодаря этому атрибуту поисковики будут более точно ранжировать ваши изображения. В некоторых случаях может быть полезно автозаполнение этого атрибута при загрузке медиафайлов на сайт (оно будет заполняться на основе имени медиафайла). Добавьте в файл functions.php вашей темы следующий код:

Предлагаю вам воспользоваться уже давно известным и проверенным способом защиты от спама через подмену полей. В чем он заключается? В создании дополнительного поля для ввода комментария с одновременным скрытием стандартного поля. Спам-скрипты пытаются заполнить скрытое стандартное поле с именем ‘comment’ и в результате не проходят проверку. Данный способ с подменой полей успешно работает уже более 10 лет, так как спаммерам лень писать «умные» скрипты, которые могли бы изображать из себя реального человека. Для этого вам необходимо добавить в файл functions.php вашей темы следующий код:

Я уже рассматривал способ открытия всех ссылок в новом окне браузера. Однако, то решение оказалось неполноценным, так как ссылки на сайт автора комментария по-прежнему открывались в том же окне браузера. Самое время чуть-чуть поправить код сниппета, чтобы абсолютно все ссылки в комментариях открывались в новом окне браузера. Добавьте в файл functions.php вашей темы следующий код:

Некоторые элементы записи очень легко забыть заполнить (например, поле «Отрывок», которое совершенно не бросается в глаза), поэтому можно встроить напоминалку, которая при публикации записи будет проверять заполненность указанных полей (для примера используются поля «Заголовок» и «Отрывок»). Для этого вам необходимо добавить в файл

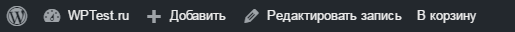
Верхняя панель WordPress при всем своем удобстве почему-то не дает возможности сразу удалить запись или страницу, не переходя в административную часть сайта. Для удаления записи вы должны нажать на ссылку ее редактирования и уже после перехода в режим редактирования у вас появится возможность удаления этой записи. В некоторых случаях, это может быть крайне неудобно (особенно, когда вам требуется удалить много записей). Эту ситуацию можно легко исправить, добавив ссылку «В корзину» рядом с ссылкой на редактирование записи. Для этого вам необходимо добавить в файл functions.php вашей темы следующий код:

Начинающие разработчики под WordPress часто сталкиваются с проблемой локализации js-скриптов. Если встроить локализацию в сам php-плагин очень просто (достаточно добавить текстдомейн ко всем текстовым переменным), то с js-скриптами такой номер не пройдет. Для локализации js-скриптов в WordPress есть специальная функция wp_localize_script, которую должны использовать все разработчики плагинов и тем. Использование этой функции на примере я и хочу вам показать.

В большинстве случаев для стилизации меню используют уникальные css-идентификаторы, которые генерируются самим движком (на скриншоте это ‘menu-item-1569’ и др.). Однако, в некоторых случаях может быть полезно свое собственное обозначение элементов меню. Во-первых, это банально более читабельно (‘
Хаки и настройки WordPress
Как убрать ошибку в файлах Sitemap в Яндекс Вебмастере? Хаки
Хаки19k.
Рассказываю о том, как убрать предупреждение «Неизвестный тег image:image» в файлах Sitemap в панели Яндекс Вебмастер. Решение актуально только для движка WordPress.
 Содержание статьи в WordPress без плагинов
Содержание статьи в WordPress без плагинов Хаки
Хаки9.3k.
Содержание статьи очень полезно для информационных сайтов, особенно на статьях большого объема. С помощью кода, взятого на wp-kama.ru я покажу на примере
 Как вставить рекламу перед первым h3 на странице
Как вставить рекламу перед первым h3 на странице Монетизация
Монетизация4.8k.
Данный вариант размещения лично на моих сайтах самый лучший в плане дохода и CTR.
 Всегда актуальный год в заголовке, тексте и мета-тегах
Всегда актуальный год в заголовке, тексте и мета-тегах Хаки
Хаки3.9k.
Небольшой хак, как делать материалы всегда актуальными — делаем всегда текущий год в заголовке статьи, тексте и мета-тегах Title и Description.
 Делаем хлебные крошки без плагина на WordPress
Делаем хлебные крошки без плагина на WordPress Хаки
Хаки3.5k.
Делаем хлебные крошки без плагина на WordPress. «Хлебные крошки» — вид навигации, показывающий пользователю его текущее местораcположение и иерархию страниц
 Выводим рекламу между постами в рубрике
Выводим рекламу между постами в рубрике Хаки
Хаки3.3k.
Инструкция, как вывести рекламу в WordPress между анонсами статей на главной странице и в категориях.
 Выводим дату в формате «N-дней назад»
Выводим дату в формате «N-дней назад» Хаки
Хаки4.1k.
В WordPress уже есть встроенный функционал для вывода даты в формате «этот веб-документ был создан 3 года 2 месяца 5 дней назад». Поэтому, чтобы продемонстировать
 Сортируем записи в рубриках по количеству просмотров
Сортируем записи в рубриках по количеству просмотров Хаки
Хаки3k.
Если требуется сортировать записи в рубрике по количеству просмотров статей wordpress, то самый простой вариант — использовать плагин WP-PostViews и для
 Выводим description в любом месте шаблона wordpress
Выводим description в любом месте шаблона wordpress Хаки
Хаки12.1k.
Чтобы вывести description страниц в шаблоне, нужно, чтобы был установлен один из плагинов: Yoast SEO или All in One SEO Pack. Затем, просто в нужное место вставляем код.
 Удаляем meta name generator в WordPress
Удаляем meta name generator в WordPress Хаки
Хаки12.7k.
В этой инструкции мы поговорим о том, как удалить meta name=»generator», который автоматически вставляется в тег head HTML документа и в код фидов.

Секреты и хаки Archives | WordPress Mania


Всем привет! Если вы видите в своем аккаунте Адсенсе уведомление о проблемах с файлом ads.txt, то эта статья для вас. Захожу в аккаунт Adsense, а там…


Всем приветик! Сегодня давайте установим на сайт Блок Поделиться Яндекс с плагином и без. и Если вы создали свой сайт и хотите привлечь…


Привет, коллеги! Сегодня пост посвящён показателю качества сайта (ИКС) от Яндекс. Многие владельцы сайтов интересуются, как добавить иконку…


Доброго времени суток, товарищи! Сегодня, друзья, мы с вами создадим аккаунт Google Analytics, добавим сайт, получим код отслеживания Analytics и…


Привет, дамы и господа! Читаем руководство для новичков — как изменить, сбросить и восстановить пароль администратора WordPress? Есть несколько…


Всем привет! Уже давно обратил внимание, что на некоторых сайтах/блогах есть такая функция — время чтения статьи в минутах (Reading Time). Перед…


Всем, привет! Как подтвердить права на сайт или владение доменом? Сегодня тема у нас — верификация сайта или домена. Подтверждать права на…


Всем, огромный привет! Маленький пост сегодня, на долго не задержу вас, друзья. Я у себя, на одном из блогов WordPress, использую скрипт ротатор…
Привет, всем поклонникам Blogger! Сегодня я покажу вам, как зафиксировать виджет или меню в Blogger. Фиксированный (плавающий) виджет или меню — это…
Привет, дорогие друзья! Сегодня я покажу вам несколько способов вставки блоков Google Adsense внутри статьи Blogger/Blogspot. Для того, чтобы увеличить…


Доброго времени суток, дамы и господа! Как вы знаете, что форма подписки по Email от Feedburner устанавливается для подписчиков, то есть, для…
Приветствую вас, дамы и господа! Как поменять стиль виджета LinkWithin. LinkWithin продолжает оставаться самым популярным виджетом похожих сообщений…
Показать больше записей
Хаки WordPress для пользователей сайта
По умолчанию, WordPress является платформой для ведения блога. Тем не менее, вы можете использовать этот движок как хотите. В том числе много людей настроили свой WordPress так, что контент могут видеть только пользователи сайта.
Вы, конечно, можете использовать специальный плагин для этого, но если вам нужны незначительные изменения, то почему бы не воспользоваться подборкой из нескольких хаков для WordPress, позволяющих управлять контентом сайта для зарегистрированных пользователей.
Контент для пользователей без плагина
Если у вас есть определенный контент, который вы хотите показать только зарегистрированным пользователям, то вы можете использовать следующий код в вашей теме. Все, что находится в условии is_user_logged_in, видят только ваши пользователи.
<?php if ( is_user_logged_in() ) { ?> // Контент для пользователей <?php } else {?> // Контент для гостей <?php }?> |
Показ формы WordPress Login и ее настройка отображения
Чтобы внедрить форму ввода логина и пароля в вашу тему, используйте следующую функцию:
<?php wp_login_form(); ?> |
Такая функция, не дает вам права настройки отображения формы, потому как она вставляет форму, прописанную по умолчанию. Но если вам нужно изменить вид формы, как здесь…

то следующий код может вам помочь.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
// WordPress Login Form <?php if (!(current_user_can(‘level_0’))){ ?> <h4>Member Login</h4> <form action=»<?php echo get_option(‘home’); ?>/wp-login.php» method=»post»> <table cellspacing=»0″ cellpadding=»0″> <tr> <td> <label><?php _e( ‘Username’ ) ?></label> <input type=»text» name=»log» value=»<?php echo attribute_escape(stripslashes($user_login)); ?>» /> </td> <td> <label><?php _e( ‘Password’ ) ?></label> <input type=»password» name=»pwd» value=»» /> </td> </tr> <tr> <td colspan=»2″><?php do_action(‘login_form’); ?> </td> </tr> <tr> <td> <a href=»<?php echo site_url(‘wp-login.php?action=lostpassword’, ‘login’) ?>» title=»<?php _e(‘Password Lost and Found’) ?>»><?php _e(‘Forgot Password?’) ?></a> </td> <td> <input type=»submit» name=»submit» value=»Log In» /> <input type=»hidden» name=»redirect_to» value=»http://<?php echo $_SERVER[‘SERVER_NAME’] . $_SERVER[‘REQUEST_URI’] ?>» /> </td> </tr> </table> </form> <?php } else { ?> <!— Когда пользователь залогинен, показываем следующую информацию —> <h3>Выйти</h3> <?php get_currentuserinfo();?> Добро пожаловать,  <?php echo($current_user->user_login . » «);?><br /> <a href=»<?php echo wp_logout_url(urlencode($_SERVER[‘REQUEST_URI’])); ?>»>Logout</a><br /> <a href=»<?php echo get_admin_url(); ?>»>Админ?</a><!— —> <?php }?> |
Теперь для такой формы Вы можете добавить любые CSS
стили. Еще одним преимуществом в использовании формы является мини личный кабинет, в котором вы можете показывать информацию пользователя, используя функциюget_currentuserinfo().
Уникальное меню для пользователей
Также, как и контент, вы можете настроить и меню (только в WordPress 3.0 и выше).
Сперва регистрируем меню. Переходим в файл функций (functions.php) . Используем следующий код для регистрации меню.
register_nav_menus( array( ‘primary’ => __( ‘Primary Navigation’, ‘twentyten’ ), ‘visitor’ => __( ‘Visitor Navigation’, ‘twentyten’ ), ‘footer’ => __( ‘Footer Navigation’, ‘twentyten’ ), ) ); |
Теперь, вставьте следующий код в вашу тему, там, где вы хотите видеть меню (часто меню вставляют в файл
<?php if ( is_user_logged_in() ) { wp_nav_menu( array( ‘container_class’ => ‘menu-header’, ‘theme_location’ => ‘primary’ ) ); } else { wp_nav_menu( array( ‘container_class’ => ‘menu-header’, ‘theme_location’ => ‘visitor’ ) ); };?> |
Теперь посмотрите на картинку, чтобы понять, какое меню заполнять для гостей, а какое для пользователей.

А вот пример работы этого кода.

Вы также можете создать динамическое меню для подвала вашего сайт. Принцип добавления такой же.
На этом все. Если у вас есть какие-то свои хаки для WordPress, оставляйте комментарии, и тогда ваши хаки вполне могут попасть в эту статью.
Возможно, Вам будет интересно ↓↓↓
Плагин WP Total Hacks: сборник хаков для WordPress
Многие пользователи, особенно те, у кого пока не так много опыта и навыков в управлении блогом или сайтом на WordPress, обычно неуверенно и издалека подходят к использованию дополнительных расширений и плагинов. И совершенно напрасно. Сегодня разговор пойдет о полезном плагине WP Total Hacks, с помощью которого можно изменить некоторые настройки сайта, недоступные через административную панель WordPress.WP Total Hacks — это не просто плагин, а целый сборник из 20 хаков для движка WordPress, причем все они могут быть выполнены непосредственно из интерфейса админки без правок шаблонов, добавления php кода и т.п. Максимально доступно, просто и удобно, в том числе и для абсолютных новичков.
Однако, ближе к сути. Давайте рассмотрим чем будет полезен такой плагин и какие действия с помощью него можно выполнять:
- Вы сможете заменить логотип сайта на свой собственный.
- Поставить favicon.
- Удалить ненужные мета-теги.
- Отключить теги для некоторых страниц и записей.
- Изменить интерфейс админки и форму для ввода логина.
- Отключить автосохранение записей.
- Удалить так называемый якорь «#more» из ссылки читать дальше (Read More). Когда в материал вставляется тег, WordPress автоматически добавляет к ссылке Read More якорь, который имеет вид «#more» («Читать далее» — полезная для многих блогов с большими статьями кнопка, позволяющая скрывать большие объемы текстов). При переходе по ссылке WordPress перемещает пользователя в место, где был вставлен тег. Многие считают такую функцию совершенно бесполезной и пытаются от нее избавиться.
- Отключить напоминания об обновлениях. Данное извещение будет видеть только суперадминистратор сайта.
- Отключить в панели управления выбранные виджеты.
- Изменить адрес электронной почты, что указана по умолчанию.
- Удалить контактные данные пользователя по умолчанию и профили.
- Настроить разрешенные изменения и ограничить их число.
- Удалить блоки при добавлении новых записей и страниц.
- Ограничить количество записей в черновиках (ревизии).
- При ссылке на собственную запись, отключить внутренний пинг.
- Удалить ненужные заголовки к записям.
- Форматировать тексты.
Плагин позволяет изменить около 20 различных параметров. Он будет полезен именно для начинающих пользователей, имея в своем арсенале все необходимые хаки, которые позволят не разбираться в исходном коде шаблона сайта. Некоторые из них вы сможете увидеть на специальном видео ролике, представленном автором:
Установка WP Total Hacks:
Скачать WP Total Hacks можно с официального сайта WordPress. Кстати, для работы модуля необходим PHP5.
- Распакуйте архив.
- На хостинге в папку /wp-content/plugins/ скопируйте папку с плагином wp-total-hacks.
- Во вкладке «Плагины» админки сайта активируйте установленный WP Total Hacks. Готово.
В «Параметрах» — «WP Total Hacks» есть четыре вкладки: «Общие настройки», «Записи и страницы», «Административный интерфейс», «Дополнительно». Рассмотрим каждую в отдельности.
Общие настройки
Здесь, похоже, разработчики забыли включить в раздел «Подтверждение прав управления сайтом» поисковую систему Yandex, а в целом из названия понятно, что здесь должно находиться.
Записи и страницы
Здесь можно отключить виджеты на страницах редактирования страниц или статей сайта. Отключаются они и стандартными инструментами WordPress, но плагин способен убрать их полностью (и из настроек в том числе).
Админинтерфейс
Данный раздел полезен при регистрации пользователей в блоге, не более.
Дополнительно
Webmaster — не что иное, как самый обычный стандартный редактор с одной лишь разницей, что он способен изменять настройки шаблона. Здесь же находится наиболее актуальная функция, которая убирает уведомления по обновлению.
Те, кто уже немного разбирается в админке WordPress наверняка знают, чтобы сделать свой онлайн-дневник интересным и нескучным для читателей, необходимо использовать всевозможные модули, плагины и расширения. Плагин — это отдельное программное расширение, которое разработано специально для улучшения и дополнения стандартных инструментов CMS. Чаще всего плагин имеет узкую направленность, с которой обычно справляется на отлично. WordPress способен работать с тысячами расширений, созданных как официальными разработчиками, так и обычными пользователями с разных уголков земного шара. WP Total Hacks имеет ряд достаточно полезных функций, чтобы сделать ваш сайт еще более удобным и привлекательным. Особенно полезным модуль окажется для новичков.
P.S. Разрабатывая простые интернет проекты есть смысла использовать недорогой хостинг в Украине будь то или в любой другой стране, где не требуются большие нагрузки и аудитория не измеряется тысячами пользователей.
Понравился пост? Подпишись на обновления блога по RSS, Email или twitter!ТОП 50 WordPress ресурсов. Темы. Плагины. Хаки. Разработки.
Представляем ТОП самых популярных ресурсов, предоставляющих для своих посетителей знания из различных областей: плагины для WordPress, темы для WordPress, а также учебники и бесплатные советы и хаки по WordPress.
Темы WordPress
Украсьте свой блог бесплатной или премиум темой. Нижеперечисленные блоги представляют все самые лучшие темы для WordPress
- Создание и редактирование пользовательской темы Четырехчасовое видео от lynda.com, подробно рассказывающее о том, как создать, отредактировать и настроить собственную тему для WordPress. Рассказывает Крис Сойер.
- DesignModo’s Категория сайта DesignModo’s для WordPress полна прекрасных, технологичных новых бесплатных тем.
- Lost in the Woods. Блог сообщества ThemeForest — громадный рынок коммерческих тем
- StudioPress Blog. Создатели уникального фреймворка Genesis framework рассказывают в своем блоге о последних уникальных разработках в области тем для WordPress.
- The Thesis Statement. Официальный блог одной из наших самых любимых тем для WordPress, Thesis Theme от Криса Пирсона. Будьте постоянно в курсе последних разработок.
- ThemeLab публикует уникальные темы для WordPress, а также публикует учебники по WordPress для начинающих.
- ThemeShaper — это блог команды Automattic создателей тем для WordPress. Здесь вы найдете множество бесплатных и коммерческих тем, а также фрймворк для супер-минимальной “_s” темы.
- Vandelay Design — это прежде всего блог о веб и графическом дизайне, а также время от времени публикующий темы для WordPress
- WooThemes — это один из лидеров по производству профессиональных тем для WordPress, а также разработчики бесплатного плагина для электронной коммерции.
- WP Hub — цель этого ресурса — осветить все, что касается WordPress, от тем до плагинов.
- WP Lift — публикуется много сообщений о темах, в том числе много анонсов абсолютно новых тем для WordPress и много другого.
- WP Switch — это витрина премиум тем, кроме того, все представленные темы очень удобно организованы для просмотра
- WP Theming — учебники, темы и плагины. Сайт имеет хороший дружественный дизайн с бесконечной прокруткой.
- WPExplorer — каталог бесплатных и платных тем для WordPress. Также здесь можно разжиться купоном на скидку или бесплатное получение премиум-темы для WordPress
Плагины для WordPress
- 80 Best WordPress Plugins — этот пост отображает 80 самых продвинутых и всенародно любимых плагина для WordPress вместе с их описаниями и иллюстрациями. Если вы ищете классные плагины для WordPress, это прекрасное место для начала поиска
- Pippin’s Plugins — классные плагины для WordPress, а также замечательные учебники по WordPress
- Weblog Tools Collection — этот блог постоянно обновляет информацию о плагинах WordPress, а также публикует самые последние новости о WordPress из первых рук
- WP Nuggets — новый сайт с обзорами платных и бесплатных плагинов
- Yoast — интересные и информативные статьи от известнейшего де Валка, веб разработчика, оптимизатора в поисковых системах и специалиста по интернет-маркетингу. Де Валк имеет несколько популярных авторских плагинов для WordPress
Разработка и дизайн WordPress
Нижеперечисленные ресурсы для желающих продемонстрировать знания в области разработки, научится чему-то новому, поделиться своими знаниями.
- Cats Who Code — кошки, которые пишут код, так переводится название этого сайта. Здесь пишут о веб-разработках, а также очень бурно обсуждают их.
- Devlounge — онлайн журнал, предназначенный для разработчиков, дизайнеров
- DynamicWP — примеры, советы, ссылки и руководства по разработке для WordPress, а также учебники и еще очень много полезного для дизайнеров, работающих в веб
- Far in Space — далеко в космосе — это название сайта. На самом деле все очень близко и доступно. Статьи о WordPress и более общих веб-разработках
- Hongkiat — хорошие статьи о WordPress
- Mark on WordPress — блог Марка Жакита, ведущего разработчика WordPress со всеми вытекающими отсюда последствиями
- Noupe — новости для разработчиков и дизайнеров. Новости подаются в стильном и динамичном ключе. Также есть темы для WordPress, но их не так много, как хотелось бы
- Perishable Press — блог Джефа Старра охватывает темы по WordPress безопасности, анти-спам методы, СЕО и другие методы оптимизации и продвижения сайтов и блогов
- Pro Blog Design — талантливый Майкл Мартин помогает получить блоггерам получить больше от своих блогов при помощи обучающих программ по различным темам от WordPress до теории веб-разработки
- Smashing Apps — бесплатные и удобные онлайн ресурсы для дизайнеров и разработчиков
- Smashing Magazine — в этом онлайн журнале есть целая категория, посвященная WordPress. Также здесь опубликованы собственные авторские темы, которые были выпущены на протяжении многих лет.
- Speckyboy — отличная коллекция тем для WordPress, а также ценные статьи по WordPress
- Speeding Up WordPress — если ваш блог на WordPress долго загружается, то читая учебник, расположенный на этом сайте, вы в конечном итоге придете к тому, что в несколько шагов будете легко ускорять свой и другие блоги на WordPress
- WordPress Arena — блог, который дает советы по WordPress, публикует учебники по WordPress для веб-разработчиков, дизайнеров и блоггеров. На сайте есть поддержка читателей с живым чатом.
- WP Engineer — сайт, всецело охватывающий абсолютно все технические части WordPress. Здесь есть описания и демонстрация хаков для WordPress, фильтров, новостей, оригинальных решений, улучшений для WordPress
- WP Tuts+ — блоги для разработчиков и веб-профессионалов
Советы, хитрости, хаки WordPress
- 150 Most Wanted WordPress Tips, Tricks, and Hacks — 150 хаков для WordPress — отличное чтение для всех от новичков до профессионалов
- Deluxe Blog tips — советы и хаки по WordPress. Также здесь есть несколько бесплатных авторских плагинов
- Tips & Tricks HQ — технические советы и рекомендации, а также хитрости и хаки WordPress
- WordPress Hacks — Темы, плагины, хаки, коды — вот четыре основные столпа, которые рассматриваются в этом блоге
- WordPress Tips — советы и рекомендации, а также хаки по построению блогов на WordPress. Основной упор делается на HTML, описывая прямые настройки и обходные пути
- WordPressians — Обучающие программы, плагины для WordPress, темы, а также оптимизация стандартных функций и опций.
- WP Garage — хитрости, хаки и советы по WordPress из огромной коллекции Мирьям Шваб
- WP Recipes — здесь публикуются четкие, короткие фрагменты кода для расширения и исправления WordPress
- WP-Snippets — огромный репозиторий фрагментов кода, хаков, расширений. Все прекрасно категоризировано и снабжено поиском
- WPSnacks — советы, хаки, снипеты для WordPress
- WPSnipp — коллосальное хранилище фрагментов кода, прекрасно организованное.
Бонус
- MyThemeShop — премиум темы для WordPress. Также есть и бесплатные темы
- PremiumWP.com — премиум магазин для WordPress. Имеется также блог, где интересно почитать отзывы по новым темам
- WP101 — более 20 видео-уроков о том, как использовать WordPress. Установка WordPress, использование медиа-библиотеки, изменение темы, rss-каналы и многое другое.
Вольный перевод: Top 100 Resources for WordPress Tips, Tricks, and Tutorials
Коротка ссылка на этот пост: http://www.eavasi.ru/?p=7142
Лучшие хаки и плагины wordpress 2012 в блоге
Сегодня я подведу некоторые итоги прошедшего 2012 года и выделю наиболее интересные статьи, опубликованные в WordPress inside. Могу с уверенностью сказать, что из всех блогов данный проект второй по количеству уделяемого времени и внимания (после Tod’s Blog разумеется). В результате этого толковых постов за год накопилось достаточно много. Также сыграло свою роль то, что проект имеет четкую «техническую» направленность — здесь найдете хаки, обзоры плагинов, функций и наоборот не встретите каких-то личных историй, мыслей. Поэтому мне сложно будет выделить всего 16 лучших статей как это было с Вебдванольными заметками, думаю, ссылок получится около 25 или даже больше.Максимум статей посвящены, конечно же, хакам и плагинам wordpress. Постарался более-менее сгруппировать их по тематике дабы удобнее было ориентироваться.
Изображения и миниатюры в wordpress
Миниатюры добавляют блогам интересные возможности для дизайна и функциональности — картинки могут оживить практически любой дизайн, сделав его стильным, ярким и привлекательным.
- Плагин Lightbox Plus – есть несколько вариация для добавления картинкам эффекта Lightbox, но этот модуль наиболее простой, имеет много настроек и не сильно конфликтует с другими.
- Плагин Auto Post Thumbnail – для того чтобы использовать миниатюры их нужно добавить для каждой статье блога. Если вы работаете со старым (возрастным) сайтом, это может занять некоторое время. Данная разработка позволит упростить весь процесс и создать миниатюры из изображений в постах автоматически.
- Совмещение миниатюр и скрипта первой картинки поста. Бывает, что предыдущий вариант из статьи выше не всегда получится применить — для таких случаев можно использовать разные хаки, о которых идет речь в статье.
- Похожие посты с thumbnails – отличная идея разбавить скучный список похожих постов после публикаций, добавив в них отображение миниатюр. В статье рассмотрены 5 крутых плагинов для этой цели.
- Добавление миниатюры (thumbnail) в RSS — почему бы не украсить картинками ваш RSS фид? В посте описан алгоритм и приведен код как именно это реализовывается. Кому нужно попроще — есть и модули.
Комментарии в wordpress
Как же блог без комментариев. Если вы не установили в свое время Disqus, и продолжаете использовать стандартные возможности системы, то для вас есть несколько интересных приемчиков.
- Закрываем комментарии в wordpress для постов и страниц — иногда так бывает, что для определенных страниц или постов вам нужно закрыть форму комментирования. WordPress с этим отлично справляется.
- Функция get_comments для отображение последних комментариев — помнится у меня была проблема с отображением комментариев пользователей когда их число для одного поста перевалило за 3-5 тысяч:) Пришлось вносить изменения в механизм работы шаблона, используя стандартную функцию и отображать лишь пару сотен последних записей.
- Плагин и виджет WP-RecentComments – когда вам просто нужно вывести список последних комментариев в сайдбаре блога, то проще всего установить соответствующий плагин с виджетом.
Разные списки постов
Списки постов как «последние», так и «похожие» есть смысл применять по двум причинам. Во-первых, это позволяет перелинковать между собой заметки блога, что дает определенный положительный эффект для оптимизации сайта. Во-вторых, читателям, впервые зашедшим к вам, будет интересно посмотреть еще какие-то материалы — списки помогут быстро в этом вопросе сориентироваться.
- Yet Another Related Posts Plugin — очень мощный плагин для вывода похожих (связных) постов. Настроек хватает дабы реализовать все свои задумки.
- Contextual Related Posts – если вы хотите просто отобразить похожие по контенту заметки, то используйте этот модуль. Самым большим его плюсом я бы назвал отличную совместимость с механизмом миниатюр. Кроме того, все достаточно просто настраивается.
- Виджет Enhanced Recent Posts – выводит последние посты по категории. Вообще, кстати, в 2012 я стал более благосклонно относится к виджетам — они реально упрощают процесс работы с шаблоном (особенно когда тот достаточно сложный).
- Виджет Advanced Recent Posts – чуть более продвинутый виджет последних постов за счет большего числа настроек для отображения списка на сайте. Мне лично понравился, использую на нескольких сайтах.
WordPress разработка
Что такое wordpress без разработки, хаков, внесения изменений в функции, шаблоны и т.п. Если вы создаете сайты на этой CMS с более-менее нестандартной или продвинутой функциональностью, то тут иногда придется «подумать». Вообще, кстати, многие посты в блоге являются следствием моих реальных историй в плане решения тех или иных задач.
- Передача параметра Get в форму Contact Form 7. Порой возникает необходимость использовать Get дабы заполнить форму на сайте — это может быть, например, заказ товара.
- «Пустые» шаблоны для wordpress помогают быстро начать разрабатывать сайт без дизайна с нуля. У вас будет своего рода каркас, к которому можно добавлять различные графические и функциональные элементы.
- Управление блогом с несколькими авторами в WordPress — где-то год назад нашел в англоязычном блоге данную статью и перевел ее на русский. Там есть парочка очень интересных идей и нюансов для реализации мультиавторского блога. Полезно, что кроме теории имеются конкретные ссылки на плагины и модули.
- Хаки для поиска wordpress и категорий — использующим обычный wordpress поиск, посвящается. Для вебмастеров, которые активно торгуют ссылками в биржах этот хак поможет исключить «неосновные посты» из страницы поиска.
- Раскодируем base64_decode в шаблоне wordpress — часто так называемые бесплатные шаблоны содержат зашифрованный код. Одно дело когда это ссылка на автора, совсем другое, если там вредоносный скрипт или коммерческие линки — и то и другое надо найти и обезвредить.
Админка WordPress
Несколько постов за 2012 было посвящено самой админке wordpress — как можно изменить, улучшить и максимально эффективно использовать ее возможности.
- Смена рубрики и массовое редактирование wordpress постов — начинаем с самого простого, буквально пост для новичков. Оказывается массовое редактирование в системе отлично реализовано и работает.
- 10 плагинов для админ панели WordPress — простенькие, небольшие модули, которые могут кое-что изменить внутри вашей системы вордпресс.
- Плагин WP Total Hacks: сборник хаков для WordPress — тут, конечно, функциональность побольше предыдущего поста и не все хаки используются только для админки, а могут решать и куда большие задачи. Фишка в том, что эти хаки не нужно внедрять сложным редактированием каких-то кодов, достаточно использовать соответствующие настройками.
- Скрываем custom fields для не админов, функция remove_meta_box() — больше пост для разработчиков. В пользовательские поля custom fields можно вносить разные настройки для блога, отображения постов и т.п. — мне хотелось чтобы их мог видеть только админ.
Другие очень полезные статьи
Распределить все посты по тематиками не получилось, поэтому в конце привожу оставшиеся статьи. Тем не менее, это как раз тот случай, когда последние не значит худшие или слабые — скорее наоборот, есть весьма крутые заметки.
- Category SEO Meta Tags – МЕТА данные для категорий и тегов — собственно вот отличнейший материал, где рассказывается как облагородить вывод списка категорий и тегов. Кто-то закрывает их от индексации, кто-то наоборот пытается сделать полноценные и уникальные страницы разделов.
- WordPress File Monitor – модуль пригодится любителям безопасности блога, он производит мониторинг изменений в файлах системы и выдает информацию о них, если таковые имеются. Для пользователя это знак, что кто-то пробрался на ФТП и начинает там что-то менять.
- WordPress импорт записей, рубрик и тегов – для этих целей используется отличный и несложный плагин WordPress Importer. О том, как все происходит и что нужно знать об импорте — читаем в данном посте.
- Плагины смайликов в wordpress блоге — как-то передо мной поставили задачу добавить смайликов в блог. Пришлось перелопатить добрый 10-ток вордпресс модулей пока нашел что-то действительно стоящее. Лучшие из лучших и вошли в данную статью.
- Плагин социальных голосований WP Social Votes — гостевой пост автора плагина, который описывает его преимущества и возможности. Большим плюсом есть то, что модуль абсолютно бесплатный, но при это может быть крайне полезным.
Теперь точно все. С количеством почти угадал — получилось 26 статей. В принципе, неплохо, учитывая, что пишу я сразу для нескольких блогов, но можно и лучше. Вообще под конец года работы навалилось достаточно много, и я стал реже публиковать новые материалы. Очень хочется исправить эту оплошность в 2013 году, буду стараться это сделать! Кстати, если среди вас есть желающие стать соавторами данного блога — пишите на [email protected] обсудим условия.
Понравился пост? Подпишись на обновления блога по RSS, Email или twitter!