Кнопки поделиться в соц сетях для сайта
Содержание
Блок Поделиться Яндекс. Кнопки соцсетей для WordPress
Всем приветик! Сегодня давайте установим на сайт Блок Поделиться Яндекс с плагином и без. и Если вы создали свой сайт и хотите привлечь дополнительный трафик из соцсетей, то без кнопок социальных сетей вам просто не обойтись (must have). Пусть посетители делятся вашими интересными статьями, да и сами — опубликовали новую статью, и тут же с помощью кнопок расшарили (Share) её по соцсетям.
Какие соцкнопочки установить? Сервисов предоставляющих код кнопок социальных сетей много, все они почти одинаковы. Не будем замарачиваться какие выбрать, а возьмём социальные кнопки Yandex — блок Поделиться от Яндекс и установим их на все страницы сайта ВордПресс.
Установка кнопок соцсетей Поделиться (SHARE) от Яндекс на сайт WordPress
У меня, кстати, тоже установлены соцкнопки от Яндекса под каждым сообщением. Можете попробовать кликнуть на них, вам за это ничего не будет. Добавить соцкнопки на сайт можно вручную и с помощью специального плагина. И так, поехали.
Добавить соцкнопки на сайт можно вручную и с помощью специального плагина. И так, поехали.
Соцкнопки от Яндекс (Блок Поделиться) поможет посетителям вашего сайта быстро публиковать ссылки на интересные им страницы в социальных сетях и блогах. Вы можете создать блок для своего сайта WP с помощью конструктора.
Как добавить/установить кнопки соцсетей на сайт WordPress без плагина?
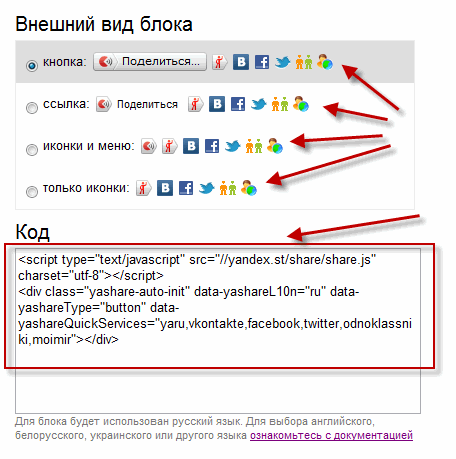
Зайдите на страницу конструктора блока Поделиться — https://tech.yandex.ru/share/ . Выберите сервисы социальных сетей (их довольно много), иконки которых будут отображаться на вашем веб-ресурсе и внешний вид блока:
Конструктор блока Поделиться в соцсетях от компании Яндекс
Затем, копируете код и заходите в админпанели Внешний вид — Редактор тем. Открываете файл Отдельная запись ( single.php ) или в зависимости от вашей темы файл loop-single.php , content.php . Находим строчку или похожею на неё и чуть ниже вставляем код соцкнопок. Обновляем файл. Кнопки будут расположены под каждым сообщением. Если не получается, то можно ориентироваться на код (форма комментариев) в файле Одна запись. Выше данной строчки добавляем скрипт соцкнопок.
Если не получается, то можно ориентироваться на код (форма комментариев) в файле Одна запись. Выше данной строчки добавляем скрипт соцкнопок.
Для того, чтобы иконки кнопок выравнять по центру, то оберните скрипт в теги . . Получится вот так:
Блок Поделиться после статьи
Таким же методом, можно добавить после статьи код рекламы РСЯ, ADSENSE или Рекомедуемый контент адсенсе. Обратите внимание что, после обновления вашей темы вам придётся вставлять код кнопок заново. Если у вас, друзья, не получается вывести блок кнопок на станицах записей, то советую воспользоваться плагином автоматического вывода блока «Яндекс.Поделиться» в WordPress.
Во, вспомнил. У Рамблер тоже есть конструктор кнопок соцсетей и там больше настроек. Кнопки подходят для десктопной и мобильной версии сайта. Как выглядят соцкнопки, вы решаете сами. Настраивайте цвет, форму, размер и шрифт текста и иконок на кнопках или установите стандартный набор.
Конструктор кнопок соцсетей для сайта
Читайте о Рамблер / лайки здесь.
Вы можете настроить и добавить блок Поделиться на свой сайт с помощью Yandex Share.
Плагин Яндекс. Поделиться
Модуль Easy Yandex Share автоматически выведет кнопки шаринга (поделиться) в начале или конце записи. Типы записей для авто-добавления вы можете выбрать в настройках плагина. Блок Яндекс Поделиться позволит пользователям вашего сайта или блога в один клик поделиться контентом сайта в социальных сетях. В отличие от других сервисов добавления кнопок шаринга в скрипте от Яндекса нет никакой рекламы и даже само название Яндекс нигде не упоминается.
Установка плагина стандартная, через админку. Плагины — Добавить новый. В поле поиска вводим Easy Yandex Share, устанавливаем и активируем. А далее переходим к его настройке. Продвинутый вывод блока Яндекс.Поделиться с кучей дополнительных настроек.
После того, как вы активируйте плагин в разделе Настройки появится новый пункт — Easy Yandex Share. Нажимаете на него и приступаете к настройкам блока Поделится в соцсетях. Модуль на русском языке, всё будет вам понятно. Здесь, больше настроек, чем в конструкторе Яндекс:
Нажимаете на него и приступаете к настройкам блока Поделится в соцсетях. Модуль на русском языке, всё будет вам понятно. Здесь, больше настроек, чем в конструкторе Яндекс:
Настройки плагина Easy Yandex Share
Также выбираете соцсети (есть предпросмотр), внешний вид. Вывод блока соцкнопок до или после записи. Даже возможен вывод иконок соцсетей вертикально. Ещё хорошо — надпись к кнопкам можно свою написать. Так выглядит блок после статьи:
Блок Поделиться Яндекс после записи
Отличный модуль. У автора Easy Yandex Share есть и другие замечательные плагины. Такие как — RSS for Yandex Turbo — создание RSS-ленты для сервиса Яндекс.Турбо. BBSpoiler — плагин позволит вам спрятать текст под спойлер. RSS for Yandex Zen — создание RSS-ленты для сервиса Яндекс.Дзен и другие. Пользуйтесь.
На этом, товарищи, позвольте с вами попрощаться. Удачи вам и до новых встреч. Пока, пока!
Кнопки поделиться в соц сетях для сайта
Войти с помощью
Uptolike.ru помогает привлечь пользователей на 678 303 сайта — например, newsland. com
com
Установили кнопки соцсетей
Нас рекомендуют
«Создатели UpToLike обещают активно расширять количество показателей, чтобы кнопки подошли и новичкам с небольшими блогами, и профессионалам рынка, которые хотят попробовать что-то кроме Google Analytics и Яндекс.Метрики»
«Качественное решение «из коробки» закроет вопрос с социальной активностью на сайте быстро и с минимальными затратами. Если вы ещё не нашли подходящий продукт, то вы точно должны попробовать Uptolike.»
«Встраивание социальных кнопок UpToLike – это как визит в супермаркет мечты, где не надо платить. Выбираешь необходимые надстройки, кнопки социалок, параметры отображения. И сразу видишь, как это будет смотреться на твоём сайте.»
«Лайки, расшаривания и посетители с социальных сетей — это хорошо. Но само все это не появится на сайте. Необходимо направлять силы на привлечение, анализ и удержание социальной активности. В этом и помогает сервис UpToLike.»
Как добавить кнопки социальных сетей на сайт
Способов добавить кнопки социальных сетей на сайт сейчас не мало, выбор есть и это радует. Социальные кнопки играют важную роль на странице, с ихней помощью, как многие уже знают, можно быстро сделать репост любой записи в одной из выбранной соц сети. Социальные кнопки для сайта ставят сейчас где угодно и куда угодно, но иногда не туда, куда нужно.
Социальные кнопки играют важную роль на странице, с ихней помощью, как многие уже знают, можно быстро сделать репост любой записи в одной из выбранной соц сети. Социальные кнопки для сайта ставят сейчас где угодно и куда угодно, но иногда не туда, куда нужно.
Социальные кнопки для сайта
Многие уже знают на сколько сейчас развиты соц сети и как здорово, если на вашем сайте будут вот такие кнопки, с помощью которых можно добавить к себе на стенку понравившуюся запись или часть записи. Таким действием вы не только комментируете или делаете репост сообщения, но еще даете дополнительный сигнал для поисковых систем.
Мечта каждого владельца сайта, если все его записи будут репостить читатели на своих страницах в одной из социальных сетей. Сейчас больше всего идет спрос на Вконтакте, Facebook, Twitter и Одноклассники. Я бы еще добавить LiveJournal, liveinternet и Blogger. Вот эти кнопки желательно добавить на сайт для полного удобства пользователя.
Особенно Twitter сегодня заслуживает все большего внимания, с его помощью ваши новые публикации быстрее появляются в индексе поисковых систем.
Если вы владелец сайта, у вас скорей всего должен быть аккаунт в liveinternet или LiveJournal. Чтоб каждый раз не добавлять новые записи в эти сервисы, наличие ихних кнопок экономит время. В добавок много народа пользуются этими сервисами и так же могут захотеть сделать репост вашей записи в своем дневнике.
Существует несколько самых оптимальных способов, как быстро добавить соц кнопки для сайта. Сделать это можно с помощью онлайн сервисов, которые быстро и без проблем помогут с этим. Или на прямую через каждую соц сеть отдельно. Тут уже выбор у каждого свой. У меня раньше кнопки были добавлены отдельно через каждую соц сеть, сейчас я поставил с помощью сервиса.
Существует такой подобный сервис, называется он share42. Про него масса написано материала, какой он хороший и как ним нужно пользоваться. Хороший, но для обычного пользователя, который ничего не понимает в этом, будет сложно с ним справиться.
Для такого мелкого занятия копировать папки на хостинг и потом париться со стилями, сейчас это уже не рулит. Существуют другие варианты, в которых нужно скопировать и вставить уже готовый код без никаких дополнительных папок. Так что забудьте про этот сервис.
Существуют другие варианты, в которых нужно скопировать и вставить уже готовый код без никаких дополнительных папок. Так что забудьте про этот сервис.
Добавляйте только самые основные кнопки соц сетей, которыми пользуется большинство, не стоит лепить десятки ненужных забытых кнопок.
Чем сегодня можно воспользоваться, чтоб добавить социальные кнопки для сайта:
- Сервис uptolike.
- Социальные кнопки яндекс.
- Добавление вручную каждой соц сети отдельно.
- Сервис Pluso.
- С помощью плагинов для WordPress (для ленивых).
Больше никуда влазить наверное не нужно, лучших способов не найти. Каждый из этих вариантов по своему хорошо. Если вы знаете более удобней или привлекательный способ, напиши пожалуйста в комментариях.
Кнопки социальных сетей необходимо вставить в конце каждой статьи, чтоб после чтения, посетитель сайта смог по желанию сделать репост вашей записи. Он не должен искать их где то в конце страницы. Самые оптимальные места, на мой взгляд, где должны быть размещены такие кнопки, это в сайдбаре и сразу в конце каждой записи.
В данный момент я сам пользуюсь этим сервисом, понравился он мне. Кроме удобства, сервис uptolike имеет несколько привилегий перед другими себе подобными.
- Широкий выбор среди кнопок социальных сетей;
- Кнопки адаптированы под мобильные устройства;
- Возможность цитирования в соц сетяъ любого участка текста;
- Можно добавить кнопку наверх;
- Возможность добавления всплывающего окна на подписку в группу Вконтакте;
- Выбор размера иконок;
- Выбор стиля иконок для сайта;
- Добавить эффект при наведении;
- Изменение фона кнопки, цвета текста, фона счетчика;
- Увеличение или уменьшение текста в счетчике.
Привилегий перед другими такими сервисами достаточно, чтоб воспользоваться ним. При этом добавляется только небольшой код в виде скрипта и пара строчек со стилями. Никакой посторонней ссылки при этом нет, проверял через сервис исходящих ссылок. Если я не прав, можете меня поправить.
Кроме этого, что еще может сервис uptolike.
Наверно одно из не мало важных вещей на сайте, это кнопки поделиться в социальных сетях. Почему это важно? Потому что с каждым днем количество сайтов увеличивается и с каждым днем пробиться в топ в поисковиках все сложнее. Если вашими страницами будут делиться в социальных сетях, то поисковики воспринят, что сайт полезный и позиции в выдаче улучшиться!
See the Pen Share buttons by Aleksandrs (@CoolS2) on CodePen.0
И так, 6 топовых социальных сетей, которые обычно ставят себе на сайт. Так же не большая анимация, которая возможно привлечет внимание.
Разбор кода
Создадим блок, в котором будут наши ссылки, каждой ссылке пропишем путь в соц. сеть вместе с параметрами (для теста, вместо параметров, я указал в квадратных скобках, что за параметр нужно вставлять, к примеру где , нужно указать ссылку на страницу, который будут делиться)
Внутри каждой ссылки добавим картинку (логотип соц. сети), в примере я использовал фонт Font Awesome
сети), в примере я использовал фонт Font Awesome
Задаем фиксированную ширину и высоту, добавляем обводку и при наводке мышкой, делаем ее синего цвета. Саму анимацию поддергивания я честно спер с глубин интернета. (На данный момент реализовано столько всего и так грамотно, что зачем изобретать велосипед?
Есть готовая пачка анимаций, которой можно бесплатно пользоваться.
Тут javascript не обязателен, так как все важное у нас в ссылке, яваскриптом мы задаем размеры нашему попапу.
Вот и все дела! Если у вас есть вопросы или можете поделиться вариантом получше, пишите в комментариях! Так же можете почитать “Как скрыть блок при клике за его пределами?”
6 сервисов для добавления кнопок соц. сетей на сайт или блог
П риветствую! Недавно меня в обратной связи спросили, как сделать такие же кнопки социальных сетей, которые установлены у меня на сайте. И я решил дать ответ в статье, сделав обзор 6 сервисов соц. кнопок для сайта.
Любой пользователь интернета при просмотре сайтов наверняка замечал на них кнопки соц. сетей, пример такие, как представлены у меня на блоге в конце статьи. Чаще всего, это небольшие значки, на которых расположена символика социальной сети и надписи типа: «рассказать другу», «поделиться» и так далее. Размещение таких кнопок принесет выгоду как автору блога, так и его читателям.
сетей, пример такие, как представлены у меня на блоге в конце статьи. Чаще всего, это небольшие значки, на которых расположена символика социальной сети и надписи типа: «рассказать другу», «поделиться» и так далее. Размещение таких кнопок принесет выгоду как автору блога, так и его читателям.
Однако необходимо отметить, что в некоторых случаях размещение кнопок может иметь небольшие минусы. Рассмотрим, зачем необходимо размещать кнопки социальных сетей на созданном блоге, а также рассмотрим основные положительные и отрицательные стороны размещения таких иконок.
- Возможность легко и просто делиться полезным контентом в социальных сетях.
- Увеличение посещаемости созданного интернет-проекта.
- Увеличение популярности.
- Простота установки.
- Увеличение трафика из соц. сетей.
- Это один из бесплатных способов продвижения.
- Поисковики любят, когда посетители делятся в соц. сетях.
- Доступность многих социальных сетей в одном коде.
- Огромный выбор дизайна.

- Выбор расположения кнопок.
- Возможно установить плагин.
- Может снизиться скорость загрузки страниц.
- При узкоспециализированной направленности интернет-проекта, можно не получить желаемого эффекта.
Обзор сервисов кнопок социальных сетей
Рассмотрим самые популярные сервисы, которые можно использовать для добавления кнопок социальных сетей на сайт.
Это полностью бесплатный сервис, который работает следующим образом. Он автоматически генерирует специальный скрипт, при помощи которого имеется возможность посетителям интернет-проекта публиковать ссылки в социальные сети. Выглядит сервис в виде кнопочек. Установка очень проста и удобна, а размещенные кнопочки красиво смотрятся на странице.
Сервис предлагает более трехсот вариантов разных кнопок! Можно очень просто выбрать наиболее понравившиеся.
Установка происходит буквально в один клик. Имеется статистика переходов.
Это, наверное, один из самых интересных онлайн сервисов, при помощи которого имеется возможность сгенерировать кнопку по нескольким параметрам: размеру и внешнему виду. Кроме этого можно выбрать, как будет располагаться панель с кнопками (горизонтально или вертикально). Можно также указать кодировку. После выбора всех необходимых настроек, сгенерированный скрипт нужно скачать и поместить на свой интернет-проект в необходимое место. В основном, сразу после статьи.
Кроме этого можно выбрать, как будет располагаться панель с кнопками (горизонтально или вертикально). Можно также указать кодировку. После выбора всех необходимых настроек, сгенерированный скрипт нужно скачать и поместить на свой интернет-проект в необходимое место. В основном, сразу после статьи.
Этот удобный сервис от Яндекса позволяет быстро и просто разместить специальный блок под названием «Поделиться». Кнопки очень удобные и пользователь сможет очень быстро добавить анонс статьи в свой аккаунт. Для установки необходимо поместить скрипт в необходимое место на созданном сайте.
Яндекс предлагает самостоятельно выбрать, какие социальные сети будут отображаться. Пользователь может это сделать путем простой установки галочек напротив тех кнопок, которые будут размещены на блоке. Можно отредактировать их внешний вид.
Далее система автоматически сгенерирует исходный код, который нужно будет установить у себя на блоге. К основным преимуществам этого сервиса можно отнести то, что скрипт не ставит на созданном блоге исходящие ссылки. Также имеется возможность подключения Яндекс.Метрики, для ведения статистики.
Также имеется возможность подключения Яндекс.Метрики, для ведения статистики.
Данный сервис предлагает пользователям разместить на своем сайте очень красивые и стильные кнопочки социальных сетей. Созданная сервисом форма использует css и javascript. Сгенерированная форма будет прекрасно вписываться в дизайн любого интернет-проекта. Кнопки «лайков» выполнены с использованием современной технологии jquery. Подключение очень простое и не вызовет трудностей даже у начинающих. Загрузка происходит очень быстро.
Это полезный и полностью бесплатный онлайн сервис, который предлагает пользователям разместить кнопки таким образом: в один ряд, расположение в виде выпадающего меню, иконки всех сервисов в строку. После выбора вариантов отображения сервис автоматически сгенерирует специальный javascript код, который нужно будет поместить в необходимо место на сайте.
Кроме этого сервис рассказывает, как нужно добавить созданный код в шаблоны популярных CMS.
При использовании данного сервиса, можно очень быстро и просто добавить необходимые кнопочки на свой сайт или блог. Для этого необходимо выполнить всего лишь три простых шага: выбрать место, где будет расположен созданный виджет, выбрать стиль кнопок и получить код. Разместивши на созданном блоге такие кнопки, посетители смогут добавлять интересные материалы в свои собственные закладки и социальные сети.
Для этого необходимо выполнить всего лишь три простых шага: выбрать место, где будет расположен созданный виджет, выбрать стиль кнопок и получить код. Разместивши на созданном блоге такие кнопки, посетители смогут добавлять интересные материалы в свои собственные закладки и социальные сети.
Итак, установка кнопок социальных сетей для сайта происходит очень просто, и не вызовет затруднений даже у начинающих интернет-пользователей. По желанию, можно установить или же кнопки всех имеющихся сетей, или же выбрать только какие-то определенные сети. Для этого необходимо использовать официальные виджеты или сторонние онлайн сервисы. Наиболее большой популярностью пользуются кнопочки, установленные на личных блогах, или же на новостных или развлекательных интернет-проектах.
Кнопки поделиться в соц сетях на сайт. Все способы добавления.
Социальные сети отличный инструмент для продвижения своего сайта в интернете. Через соц сети можно настроить колоссальный трафик к своему ресурсу совершенно бесплатно используя распространенный подход — кнопки соц сетей. Кнопки социальных сетей на сайте могут значительно улучшить не только посещаемость, но и взаимоотношения с поисковиками, а соответственно снова же увеличить трафик посетителей.
Кнопки социальных сетей на сайте могут значительно улучшить не только посещаемость, но и взаимоотношения с поисковиками, а соответственно снова же увеличить трафик посетителей.
В этой статье я собрал все возможные способы подключения кнопок социальных сетей для сайта, если вы не найдете нужный именно вам, тогда напишите в комментариях, обязательно добавлю. О каких методах будет рассказано:
- Блок поделиться от Яндекса;
- использование сторонних сервисов для добавления кнопок;
- плагины поделиться в социальных сетях для сайта на WordPress;
- описание добавления кнопок каждой социальной сети по отдельности;
- добавление иконок на профили в социальных сетях.
Для начала небольшой экскурс в тему, что такое и для чего нужны эти самые кнопки соц сетей для сайта.
Прекрасное видео от сервиса Pluso поможет вам легко выбрать, настроить и внедрить кнопки абсолютно на любой сайт:
На данный момент социальные сети занимают огромную роль в жизни среднестатистического человека. Практически у каждого второго есть хотя бы один профиль в социалках. По этой причине использование возможностей продвижение сайтов в социальных сетях так актуальны, это огромный мир пользователей и покупателей.
Практически у каждого второго есть хотя бы один профиль в социалках. По этой причине использование возможностей продвижение сайтов в социальных сетях так актуальны, это огромный мир пользователей и покупателей.
Я думаю раз вы читаете это статью, тогда вам известны примерное или точное предназначение кнопок расшаривания на сайте, а значит что мы можем переходить к основной части статьи, а именно добавлением иконок.
- Яндекс кнопки соц сетей
- Сторонние сервисы для добавления кнопок поделиться в социальных сетях
- Плагины поделиться в социальных сетях для сайта на WordPress
- Модуль «Поделиться» от плагина Jetpack.
- Добавление каждой кнопки соц сети по отдельности
- Добавление иконок на профили и группы в социальных сетях на сайт
- Куда добавлять код кнопок поделиться на сайт
Яндекс кнопки соц сетей
Популярный русскоязычный поисковик предоставляет отличную возможность кнопки социальных сетей на сайт от Яндекса. Тут все до боли просто:
Тут все до боли просто:
- Используем Конструктор блока «Поделиться» для выбора требуемых соц сетей.
- Выбираем «Внешний вид блока».
- Копируем код и вставляем в нужном месте на сайт.
Дело нескольких минут, яндекс поделиться в соц сетях отличный инструмент для разработчиков. В отличии от других сторонних сервисов, о которых мы мало что знаем, скрипт поделиться в соц сетях от яндекса навряд перестанет существовать и работать, и вам не потребуется через время все переделывать.
Теперь несколько картинок для лучшего понимания, выбираем какие сайты будем использовать:
Подбираем внешний вид, кнопки со счетчиком или без, маленькие или крупные и копируем код для вставки на сайт:
Все предельно просто, это даже проще чем использовать плагины, ну по крайней мере мне так кажется.
Сторонние сервисы для добавления кнопок поделиться в социальных сетях
Не буду проводить обзор всех возможных сервисов, их суть одна и та же:
- Выбираете соц сети.

- Изменяете внешний вид.
- Копируете код.
- Вставляете у себя на сайт.
Теперь список сервисов:
- http://share.pluso.ru/
- http://share42.com/ru
- https://uptolike.com/
- http://social-likes.js.org/ru/
Настройки практически идентичны, можете выбрать более понятные для вас или более широкий функционал. Пример первого сервиса:
Не буду долго описывать, незачем, все интуитивно понятно.
Плагины поделиться в социальных сетях для сайта на WordPress
Как установить кнопки соц сетей на сайт WordPress
Обычно кнопки-ссылки расположены под статьями или же на боковых сайд барах. Что бы расположить кнопки социальных сетей на ваш сайт нам потребуется провести установку и настройку требуемого плагина, или же внедрить код непосредственно в шаблон. Сперва рассмотрим плагины, а уж затем ручное добавление кнопок. Как устанавливать плагины можно прочитать тут.
Выбор плагинов для добавления кнопок поделиться в социальных сетях для сайта на WordPress впечатляет своим разнообразием, но все они по сути работают одинаково, с отличием только настроек, иконок социальных сетей, авторов, самого текста плагина и еще многими мелкими отличиями. Выбор плагина для кнопок ложиться только на ваш вкус и доверие к автору плагина.
Выбор плагина для кнопок ложиться только на ваш вкус и доверие к автору плагина.
Для данного случая мы выбрали два удобных плагина, которые именуются как Social Share Buttons и Jetpack.
Модуль «Поделиться» от плагина Jetpack.
Первым более продвинутым плагином для добавления кнопок социальных сетей на ваш сайт WordPress является Jetpack.
Данный плагин создан и обслуживается разработчиками WordPress, по этому и доверия к нему больше чем к остальным.
Обзор Jetpack и рассмотрение модулей Jetpack можно прочитать на нашем сайте. Будем считать что вы с ними ознакомились, а значит можно приступить к настройке модуля «Поделиться», для добавления кнопок социальных сетей на сайт WordPress.
Заходим в административную панель, далее Jetpack/Настройки. И выбираем группу модулей «Социальные».
Далее находим нужный нам модуль «Поделиться» и переходим по его ссылке.
Затем нажимаем «Настроить» и нас перекидывает в меню настроек социальных сетей.
Первый блок «Публикации» предназначен для настройки автоматических публикаций новых записей в социальных сетях, нас же интересует второй блок, чуть ниже «Кнопки «Поделиться»».
В данном блоке мы выбираем нужные нам кнопки для социальных сетей.
Что бы выбрать нужные нам нужно просто перетащить кнопки социальных сетей с верхнего поля в нижнее, ниже мы увидим визуальное отображение иконок.
В следующем меню мы настраиваем стиль кнопки и места их вывода на нашем сайте.
После того как мы настроили то что нам нужно, нажимаем «Сохранить изменения» и наши кнопки социальных сетей появятся под нашими записями на сайте.
Итак, не будем ходить вокруг да около, а перейдем сразу же к установке кнопок социальных сетей. Заходим с админки в меню настройки и добавления плагинов. Через поиск находим предложенный нами Social Share Buttons for WordPress.
Установив и активировав плагин для добавления иконок социальных сетей, заходим в появившееся новое меню с консоли нашего WordPress — Share Buttons.
Как видим, меню наше делиться на три подменю, рассмотрим и разберем каждый из них по отдельности:
Главные настройки отображения кнопок социальных сетей на сайте WordPress.
Что мы можем тут настроить?
- Мы можем загрузить логотип нашего сайта, что предаст нашим кнопкам некой зрительной привязки к нашему ресурсу.
- Текст призыв или что-то в этом роде можно разместить над кнопками.
- Автоматическая генерация мета данных которые будут привязаны к опубликованной статье в соц сети.
- Позиционирование кнопок социальных сетей, слева справа по центру по отношению к статье.
- Вертикальные позиции кнопок, внизу или вверху.
И чекбоксы выбора где отображаются ваши кнопки, с позиции «На главную» убрана галочка потому что нам не нужны кнопки под каждым анонсом статей на главной странице, так же можно исключить статьи на которых не будут отображаться иконки кнопок.
- Выбираем понравившиеся стиль и сортируем на свое усмотрение наши иконки.
- Настраиваем с какими именно соц. сетями вы хотите взаимодействовать и где соответственно продвигать свой продукт.
- Настройка отступов между иконками.
В этом цикле настроек кнопок для взаимодействия с социальными сетями на сайте WordPress нужно разбираться с каждой кнопкой отдельно, если вам будет это интересно и нужно вы сами разберетесь что к чему.
После того как все настройки были сделаны, мы сможем убедиться в их полезности и функциональности уже на вашем сайте WordPress.
Какой из плагинов использовать выбирать вам, но я рекомендую Jetpack, он часто обновляется и более быстрый в работе.
Добавление каждой кнопки соц сети по отдельности
Кнопка поделиться Вконтакте
Первым идет Вконтакте, по этому адресу можно перейти к настройке кнопки. Предложенных параметров вполне достаточно для решения индивидуальных задач:
Вы сможете выбрать стиль кнопки, текст, вариант лого, и даже написать самостоятельно текст для кнопки.
Кнопка поделиться Facebook
По аналогии с предыдущим примером даю ссылку для получения кнопки и привожу скриншот настроек:
Настройки не сложные, но написано на более профессиональном уровне. Главное подберите стиль и скопируйте код для вставки на сайт.
Кнопка поделиться Одноклассники
Все аналогично, переходим на сайт, подбираем кнопку, копируем код.
Кнопка поделиться Google+
Продвинутые настройки от Google+ немного отличаются от остальных, но разобраться можно. Ссылка для получения кода тут.
Кнопка поделиться от Твиттер
Твиттер так же предоставляет широкие настройки для кнопок. Ссылка тут, скрин ниже:
Кнопка поделиться от Mail.ru
Не многие используют, но может пригодиться и кнопка от мейл ру.
Похоже на Однокласники, с чего бы это 😆 .
Добавление иконок на профили и группы в социальных сетях на сайт
Можно часто увидеть иконки соц сетей в шапке сайта или в сайд баре, они исполняют немного другую роль нежели кнопки поделиться. Их предназначение привести пользователя на страницы ваших групп, профилей или продающих страниц в социальных сетях.
Их предназначение привести пользователя на страницы ваших групп, профилей или продающих страниц в социальных сетях.
Сейчас я покажу небольшой пример того, как можно добавить иконки на профили в социальных сетях на сайт. Этот способ подойдет не только для WordPress, а и для любого другого сайта.
Итак, что нам нужно:
- Определиться с будущим местонахождением иконок;
- минимальные знания html и CSS, как не крути, а предсказать все варианты, которые могут вам понадобиться я не смогу.
- готовые картинки-иконки соц сетей, скачанные с интернета. Их можно найти очень много используя поиск.
- доступ к файлам шаблона.
Первым делом покажу небольшой код, для 2-х соц сетей, VK и G+, а так же иконку ленты FeedBurner. По аналогии вы можете добавить сколько угодно иконок.
<div> <a href="http://feeds.feedburner.com/yrokiwp"> <img title="Подписка RSS" alt="Подписка RSS" src="//feedburner.google.com/fb/images/pub/feed-icon32x32.png"/></a> </div> <div> <a href="https://vk.com/yrokiwpru"> <img title="Группа Вконтакте" alt="Группа Вконтакте" src="<?php bloginfo('template_url') ?>/images/vk.png"/></a> </div> <div> <a href="https://plus.google.com/u/0/communities/112307833797572900957"> <img title="Сообщество G+" alt="Сообщество G+" src="//yrokiwp.ru/wp-content/themes/first_2015/images/gplus.png"/></a> </div>
В этом примере я показал сразу три варианта добавления иконок, первый с использованием картинок с другого сайта, второй WordPress-совский используя функцию bloginfo(), третий, более правильный и оптимальный, указание абсолютного пути к картинке на сервере.
Что касается CSS, тут я вам навряд сильно помогу, могу лишь дать несколько советов по примеру ниже:
.head-icon{ float:right; /*или left*/ margin:5px;} /*отступы по всем сторонам*/Согласен, что этого может быть мало, но я же не знаю где у вас должны быть эти кнопки. По этому с позиционированием на странице придется вам поработать самостоятельно. Если что-то будет не понятно, пишите в комментариях постараюсь помочь.
По этому с позиционированием на странице придется вам поработать самостоятельно. Если что-то будет не понятно, пишите в комментариях постараюсь помочь.
Куда добавлять код кнопок поделиться на сайт
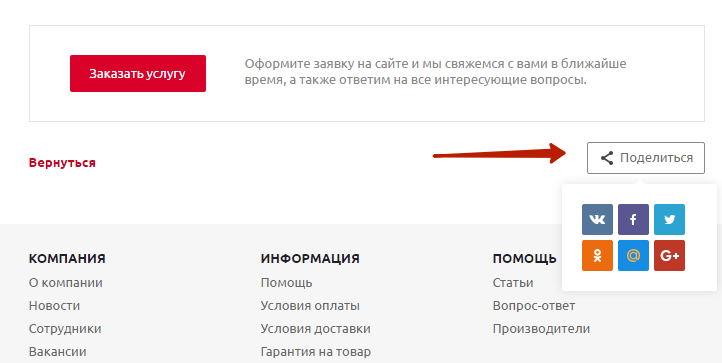
Если вы не знаете куда добавить кнопки поделиться в социальных сетях, тогда я постараюсь вам помочь. Обычно такие кнопки расположены сразу после окончания основного контента страницы, статьи, описания товара или что-то в этом духе.
Покажу на примере WordPress, вам нужно найти в каком месте закрывается блок с основным контентом, как можно увидеть на картинке ниже он вмещает в себя, заголовок страницы, непосредственно контент, у вас может быть еще что-то, все зависит от темы. Суть в том чтобы вставить код кнопок поделиться непосредственно в том месте где заканчивается текст. Это должно выглядеть примерно так:
Если я что-то упустил и не рассказал, задавайте свои вопросы, будем решать ваши задачи вместе. На этом все, надеюсь статья была для вас полезной.
Рекомендую почитать:
- Плагин подписки на блог и комментарии;
- Где получить бесплатные индексируемые ссылки?
- Нужные плагины WordPress;
- Публикация с помощью электронной почты;
- Обратная связь на сайте.

Блок «Поделиться» от Яндекса v.2
Содержание
- Как добавить блок на страницу
- Поддерживаемые атрибуты
- Как было раньше. Очерки истории
- Список поддерживаемых сервисов
- Настройка дизайна и оптимизация внешних ссылок
Ну вот, наконец-то Яндекс обносил шару кнопок соцсетей. Теперь их внешний вид стал гораздо симпатичнее.
Блок «Поделиться» помогает посетителям вашего сайта быстро публиковать ссылки на интересные им страницы в социальных сетях и блогах.
Блок «Поделиться» позволит пользователям вашего сайта или блога в один клик поделиться контентом сайта в социальных сетях.
Как добавить блок на страницу
Вы можете создать блок для своего сайта с помощью конструктора (https://tech.yandex.ru/share/). Описание дополнительных параметров ищите в документации.
Или настроить все вручную.
- Подключите скрипт блока. Чтобы загружать скрипт асинхронно и не блокировать загрузку страницы, укажите атрибут async=»async».

<script src="https://yastatic.net/share2/share.js" async="async"></script>
- Поместите блок в контейнер. В качестве контейнера можно использовать любой блочный элемент, добавив атрибут class=»ya-share2″.
<div data-services="vkontakte,twitter,facebook,gplus" data-counter></div>
Настроить блок вы можете с помощью атрибутов контейнера (см. в таблице ниже).
Поддерживаемые атрибуты
| Атрибут | Описание | Возможные значения |
|---|---|---|
| data-bare | Признак того, что загрузка стилей отключена. Если добавить атрибут, соцсети будут отображаться в виде текстового вертикального списка. | Наличие или отсутствие атрибута. |
| data-counter | Признак того, что на кнопке соцсети отображается счетчик публикаций. Внимание! На кнопке Твиттера счетчик публикаций отображаться не будет — Твиттер больше не поддерживает API с количеством публикаций. | Наличие или отсутствие атрибута. |
| data-copy | Позиция кнопки Скопировать ссылку. Кнопка Скопировать ссылку может отображаться, если используется параметрlimit. |
Значение по умолчанию: last. |
| data-description | Текст, которым нужно поделиться. | Строка.Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-image | Изображение, которым нужно поделиться. | URL изображения.Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-lang | Язык блока. Локализуются подписи кнопок соцсетей и кнопка Скопировать ссылку. Локализуются подписи кнопок соцсетей и кнопка Скопировать ссылку. |
Значение по умолчанию: ru. |
| data-limit | Количество соцсетей, отображаемых в виде кнопок. Используется если нужно встроить в блок много соцсетей, а также чтобы блок занимал мало места на странице. Не вошедшие в лимит соцсети будут доступны по нажатию кнопки . | Натуральное число или отсутствие атрибута. |
| data-services | Список идентификаторов социальных сетей, отображаемых в блоке. | Несколько соцсетей указываются через запятую без пробела. Значение по умолчанию: vkontakte,facebook,twitter |
| data-size | Размер кнопок соцсетей. |
Значение по умолчанию: m. |
| data-title | Заголовок, которым нужно поделиться. | Строка. По умолчанию указывается заголовок страницы, на которой размещен блок. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-url | Ссылка, которой нужно поделиться. | Любой URL.По умолчанию указывается URL страницы, на которой размещен блок. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
Как было раньше. Очерки истории
Дата 28.12.2010
Взамен буржуйского AddThis (www.addthis.com) с кнопочками для сохранения понравившихся постов в соцсети, поставил на свой блог блок от Яндекса «Поделиться».
Блок «Поделиться» позволит читателям вашего блога в один клик поделиться понравившемся постом в социальных сетях. Вещь полезная и нужная. Потому что, когда информация распространяется непринужденно и появляются естественные ссылки, популярность блога, несомненно будет расти.
Дизайн блока «Поделиться» легко настраивается. На Яндексе есть подробная документация и инструкции по установке (//api.yandex.ru/share/).
Можно выбирать социальные сети, которые будут отображать на поверхности. Остальные появляются в открывающемся окошке после нажатия на ссылку «Поделиться». По умолчанию доступными сделал: Я.ру, Твиттер, Фейсбук и ЖЖ.
Список поддерживаемых сервисов
В настоящее время Блок «Поделиться» поддерживает обмен ссылками с пользователями следующих социальных сетей:
- Blogger;
- Digg;
- Evernote;
- delicious;
- facebook;
- FriendFeed;
- Google Buzz;
- Google Reader;
- Juick;
- LinkedIn;
- Живой Журнал;
- Мой Круг;
- Мой Мир;
- MySpace;
- Одноклассники.
 ru;
ru; - Twitter;
- ВКонтакте;
- Я.Ру;
- Яндекс.Закладки.
В отличие от сервиса AddThis, Яндекс поддерживает самые популярные в рунете. В AddThis их столько много за счет иностранных социалок, что пока отыщещь нужный, то желание поделиться ссылкой со своими друзьями может пропасть навсегда :).
Настройка дизайна и оптимизация внешних ссылок
Визуализацию яндексовского социального блока пришлось немного подправлять с помощью CSS: указав размер и цвет слова «Поделиться» и задав отступы для контейнера соцблока.
Но есть одно «но». Теперь каждая страница получила сразу же по 10 исходящих ссылок! (другие спрятаны под ссылкой «Поделиться»). Если будут появляться новые социальные сайты, то и ссылок на каждой странице увеличится. А этого не очень хочется для своего блога. Потому я поместил весь код в тег noindex, но его понимает только Яндекс.
<code><!--noindex--></code> <code><script type="text/javascript" src="//yandex.st/share/share.js" charset="utf-8"></script></code> <code><div data-yashareType="link" data-yashareQuickServices="yaru,twitter,facebook,lj"></div></code> <code><!--/noindex--></code>
Хотелось бы как-то добавить rel="nofollow". Но не знаю как :(. Может кто-то подскажет?
UPD: Находчивый Georg подсказал в комментах решение этого вопроса :).
Кнопка «Поделиться» в социальной сети. «Яндекс» найдет лучшие социальные сети в России. Сервис с кнопками социальных закладок
«В даль открой зародыш красивым, забавным словом для всех ощущений социальной гирлянды. Но речь не о скорбном проекте «Моє Коло». Неважно о развитии яндекс мотца, Неважно правильные представления об интеграции социальных сетей, бренд My Kolo задается вопросом, не интересна ли ассоциация с колой на воде.Может быть, это о старом формате социальных медиа, может быть, о том, кто владеет духи (за то, что потеряли курс яндекса), не будем ввязываться. .. Такое развитие событий!Я не про то, как буду пробовать яндекс выйти на соц.маркет, а про обзвон — я ненавижу это
.. Такое развитие событий!Я не про то, как буду пробовать яндекс выйти на соц.маркет, а про обзвон — я ненавижу это
Социальная хеджирование популярности Вообще, я немного ошеломлен старыми. Легко просто добавить гиперссылку в свой аккаунт, просто кнопку с логотипом определенного социального шаблона, чтобы увидеть профессионала. Чтобы добавить кнопку, вам нужно проверить ее.
Знать пиктограмму социальной модели
Примечание. Для вашего e-mail . Для этого вам нужно вставить теги возле кода вашего изображения. Результат має бути аналогичен наступлению.
Добавление кнопки для запуска поди
Посмотри на дно приклада, увидишь его еще раз, вроде смрад виглядают.
Есть про «Яндекс.Карту». «Что за социалистические меры?» — Ну картинка! Буду абсолютно прав. Це справ_ карт. И больше пробок, и больше геолокации, а также упор на мобильные приложения, а так же возможность обмена новыми данными и навигации по группам. И более нескольких тысяч користувачив и десятки тысяч компаний. Загалом, группа социальных ежей, самые успешные и тихие из найденных в России9.0003
Загалом, группа социальных ежей, самые успешные и тихие из найденных в России9.0003
Для стержня пуговиц от викариев qix надо заклеить такими же крокодилами, как когда пиктограммы добавляли на социальные бахромы. Теперь повторите процедуру для всех социальных сетей, которые вы хотите включить перед подписью электронной почты, и если вы их настроили.
Вы можете узнать, что шаблоны подписей готовы до регистрации, или вы можете установить доли подписей в электронном виде. Запись постов и значений по тегу. У меня є еда: как мама может на один образ сделать два дела: одно на один образ, а другое на образ мощное? Ци, можешь объяснить, что ты хочешь, как изображение может отображаться как 2 послання? Какие изображения вы використовуте — можете ли вы продвигаться на веб-серверах? Чи ноу ви, па як почтовый клиент видишь твой отримувач? Але на входе в налаштуванню, вонь почерк до сих пор показывает. Це дуже терминово, поясню якнаишвидше. Дэнел может есть.
- Дякую для гарного підручника.

- Если есть ответ на мою почту, то все изображения знакомы.
- Знаете что?
Окружной суд Гамбурга М.
Тришки истории. В 2004 году появился проект по запуску той же железной дороги, але трохи пизнише, Яндекс.Карти на мобильных телефонах. Сделаем снимок развития на стандартной картинке. В 2008 году количество людей, которым нужно было идти на картину, было отнято от ДТП и дорожного движения. Але русских, стоящих в пробках (важно, что москвичи, как сами «пробки» России) суммировали и расставляли по картам не по праву, а лишали его, чтобы вытягивать жизненную энергию , как то застопорились в сказке, все в то же время воняют при мысли о Московской Власти, что о транспортной системе. Для таких людей в 2010 году в компании появилась новая функция — «Розмовники».
Теперь вам это нужно
Мы предоставили нашу информацию на нашем сайте в Интернете. Для всех цыплят, попробуйте застрять: мы хотели быть подкресли, которые не вводятся в дизайн вязаных сторон.
Вас тоже устраивает социальная маржа? Цена та же, что и у людей, стоящих за пением, але к широкому знакомству (любовь к фотографии, например, дружба «вживую» или географическая близость). Без каких-либо дополнительных сумм вы также можете сделать ставку на мобильные приложения. Существует также географическая связь — возможность узнать друзей и сблизить их, казалось бы, по поводу их миссии. Ну, абсолютно, сразу был создан отличный формат — экшн в соцсетях представлен занятыми людьми и минимумом экшена. 140 знаков написать — и это очень много, час не знаю, перед этим буду обрамлен фотографией или короткой подписью. Недаром Цукерберг заплатил за бильярд — кажется, рассерженно, что могучее здание популярнее, а ухабистое не любезно к созданию мобильных пристроек.
Ручной метод заполнения
Роль файлов cookie очень важна. Без них серфинг в Интернете часто становится проблемой. Mirobimo tse, вам нужно следить за тем, чтобы робот никогда не прерывал ссылки и давал вам самый красивый интерфейс користувача. Мы даже всерьёз приложили усилия к захвату вашей дани. Файлы cookie — это все текстовые файлы, которые сохраняются на компьютере користувача в течение часа серфинга в Интернете. Вонь статических данных, так как вы можете помочь нам адаптировать наш веб-сайт к вашим потребностям и даже к нашим клиентам. Особого викорыстання нет.
На Яндекс.Картах есть все є … все возможно. Проблема в том, что сам Яндекс, похоже, не удивлен им как социальной сети. Привлечение к служению социальным функциям, але все дело не в стратегической установке, а в лишении рефлексивных действий в сознании искусителей. Вас не устраивает качество ваших карт? Дамо їм «Народну карт», хай сами рисуют (и люди самоорганизованные — раскрашивают по 450000 объектов каждый). Користувачи забивают картинки с нестабильным подій, зачем говорить в подписи к ним, мне нравится дурь на кшталте «Хлопці, кидаємо машинки — гид пей пиво!» — дамы в «Розмовниках», на «Яндекс.Картах» не ковырялись. И все дело не в смиття. Цемки и эмоции — те же, ради которых люди объединяются один с одним. Їх надо стучать, развивать цифровую инфраструктуру, она стихийная и подтянутая, но не просто знала, а не развивала, не брала. Хорошо, что «Яндекс» не стал выкорчевывать жизнь, но и не зародился в його картах. Ale vin їi мне не нужна дополнительная помощь.
Привлечение к служению социальным функциям, але все дело не в стратегической установке, а в лишении рефлексивных действий в сознании искусителей. Вас не устраивает качество ваших карт? Дамо їм «Народну карт», хай сами рисуют (и люди самоорганизованные — раскрашивают по 450000 объектов каждый). Користувачи забивают картинки с нестабильным подій, зачем говорить в подписи к ним, мне нравится дурь на кшталте «Хлопці, кидаємо машинки — гид пей пиво!» — дамы в «Розмовниках», на «Яндекс.Картах» не ковырялись. И все дело не в смиття. Цемки и эмоции — те же, ради которых люди объединяются один с одним. Їх надо стучать, развивать цифровую инфраструктуру, она стихийная и подтянутая, но не просто знала, а не развивала, не брала. Хорошо, что «Яндекс» не стал выкорчевывать жизнь, но и не зародился в його картах. Ale vin їi мне не нужна дополнительная помощь.
Як це зробити, см. тип браузера. Однако это ни в коем случае не означает, что вы не можете добавить весь функционал веб-сайта. Победа контактных данных, опубликованных на странице сокращенной информации, такой как адреса доставки, номера телефонов и факсов, а также адресов электронной почты третьих лиц с помощью информации, явно не запрашиваемой, не допускается. Юридические действия против противников так называемых списков спама или несанкционированной рекламы путем разрушения забора прямо защищены.
Юридические действия против противников так называемых списков спама или несанкционированной рекламы путем разрушения забора прямо защищены.
Проблиск, помогать людям, начебно, стал корнем первой социальной группы среди «Карта». Это стадо «Автомонитор», спильно открытие от «Авторадио». Но идея не была доведена до конца, и больше помогало радио, а не Яндекс. В одиночестве, що далеко в зробити, це показать участников группы на «Картах». Возможность цепляться за них «планировалась», але дистанция за планами справа не уходила. Результаты участников группы «Килка Тысячи, Килкит и Ця Стабильные остатки Килка Рокс», как кажется из «Яндекса». А если заснуть, то можно увидеть на карте несколько десятков участников. И все то, что смысл во всей идее ниякои, которая реализована без геолокации, а не социальных функций. Тот взагал… «Авторадио»!? Основа не та, на чем может быть видение социалистической меры майбутны.
Як и другие художники разделись. На всем сайте также можно использовать Яндекс. Информация о Вашей регистрации на нашем сайте, сформированная при регистрации сервиса, будет передаваться и храниться на серверах Яндекса Российская Федерация. К этому Яндекс будет предоставлять информацию для оценки одобрения посетителя сайта, для оформления ссылок о производительность веб-сайта для операторов рекламных площадок и предоставления услуг, которые связаны с посетителями Интернета в Интернете. Если вы хотите использовать Яндекс, вы также можете передать эту информацию третьим лицам, как того требует закон, а также третьи лица будут обновлять данные от Яндекса.
Информация о Вашей регистрации на нашем сайте, сформированная при регистрации сервиса, будет передаваться и храниться на серверах Яндекса Российская Федерация. К этому Яндекс будет предоставлять информацию для оценки одобрения посетителя сайта, для оформления ссылок о производительность веб-сайта для операторов рекламных площадок и предоставления услуг, которые связаны с посетителями Интернета в Интернете. Если вы хотите использовать Яндекс, вы также можете передать эту информацию третьим лицам, как того требует закон, а также третьи лица будут обновлять данные от Яндекса.
И не обязательно делать его большим (если вроде и хорошо, то не просто). На картах можно и пешкой вплотную тыкать. Также не видеть, если вы их видите, і «заезд», і — smut — друзья (например, у «Карты» просто «друг», а не часть группы) — естественно, как вонь себя готов увидеть о вашей миссии. Необходимо расширить возможности «розмовников» — они стали основным инструментом для общения с друзьями, или с проблами. Вы можете интегрироваться с заборами. Надо… чтобы я начал убираться с первого. Рашта вырастает — просыпается, всходит, нарастает, раззнання мови — чахнет, чтобы не ходить по дороге при пробках. И не надо просто насвистывать эту функцию, чтобы не просто кидать крик на тесте «Двчата, давай знать», а просто посмотреть на блондинку в красном «Мазди», побаловать, оставить пробку стоять, а если ты роза, ты одна. А потом можно посетить тот парк кафе, который чаще всего можно увидеть на Яндекс.Картах.
Вы можете интегрироваться с заборами. Надо… чтобы я начал убираться с первого. Рашта вырастает — просыпается, всходит, нарастает, раззнання мови — чахнет, чтобы не ходить по дороге при пробках. И не надо просто насвистывать эту функцию, чтобы не просто кидать крик на тесте «Двчата, давай знать», а просто посмотреть на блондинку в красном «Мазди», побаловать, оставить пробку стоять, а если ты роза, ты одна. А потом можно посетить тот парк кафе, который чаще всего можно увидеть на Яндекс.Картах.
Таким образом, вы можете предотвратить такое формирование и сбор денег с любого часа из-за эффекта на будущее. Основы права для дарителя вы можете узнать из Федерального закона об аресте дани в Законе о телекоммуникациях. Глава победоносной дани журналу лишен статистических оценок эксплуатации, безопасности и оптимизации предложения. Однако почтмейстер оставил за собой право ретроспективно проанализировать данные, предоставленные журналу, так как на основании конкретных доказательств он является законным до поры до времени незаконного выкорыстання.
Специалист по информации Специалист по информации — центр информации, так как позволяет идентифицировать человека, тем же словом, что и информация, так как она может быть пристёгнута к человеку. Перед ними должно быть имя, адреса электронной почты или номер телефона. Есть также дани о переваги, хоби, членстве, а также сайты булей, просматривают кимо є некоторые из особых дани.
Сервис с кнопками социальных закладок
Есть несколько систем, которые могут создавать собственные скрипты для отображения кнопок социальных закладок. Самые популярные из них:
Раньше я был на своих сайтах, с дополнительными кнопками, я не використовував жоден жич сервисы — соблюдая красивые оригинальные кнопки социальные бахромы: твиттер , фейсбук , вконтакте , гугл+ , Миля.ру и одноклассники (Остальные две соцсети работают с одного скрипта). Плюс метод в том, что раздача инфы за дополнительными оригинальными кнопками проще, вонь всех устройств и оригиналы для драйверов. Минус: увеличение количества сторонних ресурсов, с которых добавляются скрипты при генерации партии, при этом вонь некоторых не гальвит основной (асинхронный), показывается все одно. Так я стал референсом за то, что видимость для людей превысила 5000 уникальных. Все-таки 5 сторонних ресурсов для закладок слишком дорого, даже требующих контекстной рекламы для продвижения, что пара тизерных блоков еще и обязательна. Эйе хочет …
Минус: увеличение количества сторонних ресурсов, с которых добавляются скрипты при генерации партии, при этом вонь некоторых не гальвит основной (асинхронный), показывается все одно. Так я стал референсом за то, что видимость для людей превысила 5000 уникальных. Все-таки 5 сторонних ресурсов для закладок слишком дорого, даже требующих контекстной рекламы для продвижения, что пара тизерных блоков еще и обязательна. Эйе хочет …
Специалисты данные забирают, их передает провайдер, если только это разрешено законом, или разрешено ждать пожертвований. Контакты Если вы отправите информацию поставщику информации, вы будете накормлены для обработки, а также в целях сохранения начала питания.
Интеграция услуг между третьими лицами. Мы видим это, мы, кажется, говорим о користуачив. Со стороны смрад служит для восстановления статистических сборов на сайте и его анализа методом полировки предложения. Скасування, змей, исправляю обновление.
Первая ось не совсем давно, на одной из сторон пиддомена русского пошуковика () путем тыка на кнопочках от яндекса с филлерами. Можно, вонь экспериментальная, оскилки на официальном уровне про них яндекс не шире, но процесс просто замечательный. Я уже поставил хх на несколько своих сайтов и даже более чем доволен тестами производительности и безопасности.
Можно, вонь экспериментальная, оскилки на официальном уровне про них яндекс не шире, но процесс просто замечательный. Я уже поставил хх на несколько своих сайтов и даже более чем доволен тестами производительности и безопасности.
Користувач имеет право на питание, обрезание информации о персональных данных, которые будут сохранены о новом. Кроме того, соучастник имеет право исправлять неверные данные, блокировать и видеть свои особые данные, осколки жидкого юридического заключения не переступать. Кнопка перед знаком 1? видомы на белом или цветном фоне.
Сервис с кнопками социальных закладок
Метрика: Яндекс. Информация Яндекса для оценки вами сайта-победителя, для совершения звонков об эффективности сайта для операторов рекламных площадок и оказания услуг, которые связаны с победителями на сайте и в сети Интернет. Вы можете зафиксировать такую форму в коллекции, которая будет выдана вам на любой час, чтобы быть эффективной на будущее. Файлы cookie — это все текстовые файлы, которые хранятся на вашем компьютере и позволяют анализировать видимость веб-сайта.
Як для добавления кнопок на сайт
Для mіsci html шаблона для тех сайтов, на которые вы хотите добавить кнопки, нужно добавить код:
Иметь html код сайта перед закрывающим тегом: вставьте сам скрипт для добавления кнопок социальных закладок:
Яндекс предоставит информацию для оценки посетителя сайта, для совершения звонков о работе сайта для операторов рекламных площадок и предоставления услуг, предоставляемых из сети Интернет для посетителей сайта.
Яндекс также будет предоставлять информацию третьим лицам, если это необходимо в соответствии с законодательством, а также третьим лицам, например, оперативные данные от имени Яндекс. Вы можете предотвратить такую форму сбора и сбора дани с любого часа из-за потенциального эффекта. Зобовьязання очень видна или блокирует победную информацию с точки зрения зального права залижаться без изменений. Однако удаление информации о конкретном сбое может занять меньше суток. Всякий раз, когда появляется сообщение о заявленном повреждении, содержимое отображается неточно.
Джумла! Каталог расширений
Бесплатно
Akeeba Backup
By Akeeba Ltd
Site Security
Akeeba Backup Core является наиболее широко используемым компонентом резервного копирования с открытым исходным кодом для Joomla! CMS. Его задача проста: создать резервную копию сайта, которую можно восстановить на любом сервере с поддержкой Joomla!, что делает его идеальным не только для резервного копирования, но и для переноса сайта или даже для развертывания сайтов на серверах ваших клиентов. Akeeba Backup создает полную резервную копию вашего сайта в одном архиве. В архиве все т…
Бесплатно
Convert Forms
By Tassos Marinos
Контактные формы
Convert Forms — это простой и мощный конструктор расширений для форм Joomla, разработанный для роста. Еще никогда не было более простого способа привлечь потенциальных клиентов для ваших маркетинговых кампаний, чем Convert Forms. Создавайте идеальные конвертирующие формы AJAX для своего веб-сайта Joomla, которые интегрируются с постоянно расширяющимся списком основных сторонних сервисов кампаний, таких как MailChimp, AWeber, Google Analytics, GetResponse, Activ. ..
..
Платная загрузка
JSitemap
By J!Extensions Store
Карта сайта
JSitemap Генератор карты сайта для Joomla — отмеченное наградами расширение и комплексное SEO-решение для Joomla! Это самое популярное и передовое решение для управления SEO и картами сайта для Joomla с почти 20 000 пользователей и 200 000 установок, и это первое программное обеспечение SEO для Joomla, в котором реализован новый Google Indexing API. Создайте XML и HTML карту сайта для Joomla в одно мгновение, JSitemap предлагает инновационную…
Платная загрузка
Event Booking
By Ossolution Team
Events
Events Booking — это самое мощное, многофункциональное и простое в использовании расширение Events Registration для Joomla. Он позволяет создавать события (как бесплатные, так и платные), позволяет зарегистрированным лицам регистрироваться на эти события (индивидуальная, групповая регистрация или корзина покупок) и обрабатывать платежи через шлюзы онлайн-платежей. Основные характеристики:
Вложенные категории
Events Booking позволяет организовывать мероприятия через бесконечность…
Основные характеристики:
Вложенные категории
Events Booking позволяет организовывать мероприятия через бесконечность…
Бесплатно
JCE
By Widget Factory Limited
Editors
Отмеченный наградами настраиваемый WYSIWYG-редактор для Joomla! Включает расширенную обработку изображений, файлов и ссылок, поддержку плагинов и интерфейс администрирования для настройки редактора. Офисные функции и знакомые кнопки упрощают форматирование Загружайте, переименовывайте, удаляйте, вырезайте/копируйте/вставляйте изображения и вставляйте их в свои статьи, используя интуитивно понятный и знакомый интерфейс. Создание ссылок на категории,…
Бесплатно
JEvents
By Geraint Edwards
Events
JEvents — хорошо известное и любимое решение для календаря событий и управления для Joomla. JEvents предоставляет полное решение для событий и календаря для вашего Joomla! сайт. Показывайте свои события в списках или в виде визуального ежемесячного календаря, создавайте сложные шаблоны повторов, импортируйте и экспортируйте свои события с помощью пары кликов, предлагайте ленту с вашими последними событиями. Календарь JEvents переведен на м…
Календарь JEvents переведен на м…
Платная загрузка
Contact Enhanced Component
By Ideal Extensions
Contact Forms
Contacts Enhanced — это менеджер контактов и компонент формы с множеством функций: GOOGLE КАРТЫ и направления; НЕОГРАНИЧЕННЫЕ ПОЛЯ ФОРМ: теперь у вас может быть столько настраиваемых полей, сколько вы пожелаете. Вы можете запросить любую информацию, которая вам нужна, от пользователей, которые связываются с вами; Доступные типы полей: Текст, Многотекстовое (текстовое поле), Список выбора, Флажок, Радиокнопка, Дата, Диапазон дат, Число, Диапазон чисел,…
Платная загрузка
EngageBox
Автор Tassos Marinos
Всплывающие окна и iFrames
Всплывающие окна и модальные окна, которые повысят коэффициент конверсии и помогут превратить посетителей в подписчиков и клиентов. Создайте всплывающее окно с согласием на загрузку страницы, липкую панель уведомлений, плавающую панель, всплывающее окно с намерением выйти, всплывающее окно с лайтбоксом, слайд-ин, полноэкранное всплывающее окно, боковую панель, экран нажатия на сайт вниз (приветственный коврик), всплывающее окно любого существующего модуля или напишите свое собственное сообщение. Popup и Modal могут быть назначены определенным…
Popup и Modal могут быть назначены определенным…
Платная загрузка
EasyBlog
By stackideas
Blog
Easy Blog — лучшее расширение блога Joomla, которое поддерживает более 80 000 Joomla! веб-сайты и блог. Easy Blog можно использовать для управления личным блогом, блогом компании, блогом категории или даже коллективным блогом. Easy Blog имеет множество интеграций с социальными сетями, что позволяет автоматически публиковать сообщения в Facebook, Twitter, LinkedIn. Расширение Easy Blog также имеет встроенную интеграцию с EasySocial, JomSoci…
Бесплатно
Галерея Ozio
By Alexred
Галереи
Галерея Ozio — это адаптивная фото- и ВИДЕО-галерея, разработанная для Joomla, написанная на javascript, которая показывает изображения, опубликованные ТОЛЬКО на Flickr.com и в личном профиле Google Photos, а также видео с YouTube. Все ваши изображения и видео размещаются в облаке и автоматически масштабируются с использованием настроек высокого качества. Это некоммерческая версия Ozio Gallery. Вы можете продолжать использовать эту бесплатную версию с ограничениями…
Это некоммерческая версия Ozio Gallery. Вы можете продолжать использовать эту бесплатную версию с ограничениями…
Бесплатно
SP Page Builder
By JoomShaper
Content Construction
Бесплатный конструктор страниц Joomla — это то, что вы искали? Скачайте SP Page Builder БЕСПЛАТНО! Это мощный, многофункциональный и сверхбыстрый визуальный компоновщик страниц с перетаскиванием для Joomla. Этот бесплатный конструктор страниц Joomla позволяет визуально создать полностью адаптивный и готовый для мобильных устройств веб-сайт за считанные минуты. Интерфейсный (также внутренний) инструмент мгновенно показывает изменения, не обновляя страницу. Это придает сил…
Бесплатно
Галерея Phoca
Ян Павелка
Галереи
Галерея Phoca — это Joomla! составная часть. Современная и отзывчивая галерея с множеством различных методов детализации. Он полностью совместим с Joomla 4 — см. Phoca Gallery и Joomla 4 Demo.
Параметры: более 200 параметров, что позволяет стилизовать галерею по-разному. Дополнительные плагины: более 10 плагинов
Дополнительные модули более 5 плагинов
Внешние изображения: Picasa, Google+, Google Фото, изображения…
Дополнительные плагины: более 10 плагинов
Дополнительные модули более 5 плагинов
Внешние изображения: Picasa, Google+, Google Фото, изображения…
Бесплатно
Расширенный менеджер модулей
By Regular Labs
Управление модулями
Расширенный менеджер модулей — управляйте своими модулями так, как это должно быть. Advanced Module Manager — это расширение, которое меняет способ работы вашего менеджера модулей. Он добавляет множество функций, таких как: ★ Множество условий публикации ваших модулей! Вы можете управлять модулями публикации (ALL / ANY): ☆ Пункт меню ☆ Домашняя страница …
Бесплатно
ARK Editor
By Webx
Editors
ARK Editor — это WYSIWYG-редактор, разработанный для упрощения создания контента. Он включает в себя новую технологию Inline Editing, которая позволяет пользователям редактировать элементы страницы напрямую, без необходимости использования специального экрана редактирования. По этой причине он может преобразить сайты Joomla и сделать их невероятно простыми в использовании!
Знакомый пользователю благодаря современному интерфейсу, похожему на Windows Metro, но конфигурируе. ..
..
Бесплатно
FaLang
By Stéphane Bouey
Многоязычный контент
Переведите свой сайт на несколько языков самым простым способом. Компонент Falang позволяет вам управлять переводами всего вашего контента, даже контента всех ваших компонентов/модулей на вашем веб-сайте. Joomla 3.9 и 3.10 — это версия Falang 3.10.X, последняя версия 3.10.5 (18.05.2022) Совместимость с Joomla 4: Falang 4.X, последняя версия 4.1.0 (2022/06/28) Начиная с версии 2.0, вы показываете состояние компо…
Платная загрузка
EShop
By Ossolution Team
Корзина
EShop — это мощное и гибкое расширение корзины покупок / электронной коммерции Joomla. Он построен на основе стандартного Joomla! Структура MVC с множеством замечательных функций, удобна для пользователя и проста в настройке.
Вы просто устанавливаете, добавляете продукты, включаете встроенные модули, платежные плагины, плагины доставки, и вы готовы начать принимать заказы.
ОСОБЕННОСТИ КАТАЛОГА:
★ Режим каталога
★ Режим корзины котировок
★ Не. ..
..
Платная загрузка
Shack Forms
By Joomlashack
Контактные формы
Shack Forms — это самый простой и мощный способ добавления форм на ваш сайт Joomla. Shack Forms позволяет настраивать формы, а затем отображать их в ваших статьях, во всплывающих окнах, в модулях или где угодно. Дизайн Shack Forms полностью гибок благодаря множеству различных тем, стилей и эффектов. Без использования какого-либо кода Shack Forms может красиво выглядеть на вашем сайте. Покажите свою Joomla…
Бесплатно
sigplus
By Levente Hunyadi
Галереи
sigplus добавляет фото и мультимедийные галереи в статьи Joomla с помощью простого синтаксиса. Настройка занимает считанные минуты, но для опытных пользователей предлагается широкий спектр опций.
Несмотря на свою универсальность, sigplus полностью бесплатен. Это полноценный продукт со всеми включенными функциями, нет необходимости покупать коммерческую профессиональную версию для дополнительных функций или приобретать членство в клубе. ..
..
Социальный вход — пора внедрить его в свои приложения
Что такое социальный вход?
Социальный вход — это единый вход для конечных пользователей. Используя существующую информацию для входа в систему от поставщика социальной сети, такой как Facebook , Twitter или Google , пользователь может войти на сторонний веб-сайт вместо создания новой учетной записи специально для этого веб-сайта. Это упрощает регистрацию и вход в систему для конечных пользователей.
Почему вы должны добавить Социальный вход в свои приложения?
Добавление входа через социальные сети в ваши приложения имеет несколько преимуществ.
- Увеличение числа регистраций : согласно опросу Web Hosting Buzz: 86 процентов пользователей сообщают, что их беспокоит необходимость создавать новые учетные записи на веб-сайтах . Некоторые из этих пользователей скорее покинут ваш сайт, чем зарегистрируются, а это означает, что предоставление социального входа в ваши приложения увеличит количество регистраций на вашем сайте.
 В опросе также говорится, что 77 процентов респондентов говорят, что «Вход через социальные сети — это хорошее решение, которое должно быть на любом сайте».
В опросе также говорится, что 77 процентов респондентов говорят, что «Вход через социальные сети — это хорошее решение, которое должно быть на любом сайте». - Электронная почта подтверждена : Провайдер социальной сети отвечает за проверку электронной почты пользователя. Если провайдер передает эту информацию (например, Twitter не передает адрес электронной почты пользователя), вы получите реальный адрес электронной почты, а не поддельные адреса, которые некоторые пользователи обычно используют для регистрации в веб-приложениях. Кроме того, провайдеры возьмут на себя процесс восстановления пароля.
- Доступ к расширенным профилям пользователей : Поставщики социальных сетей могут предоставить вам дополнительную информацию о пользователях, такую как местоположение, интересы, день рождения и многое другое. Используя эти данные, вы можете настроить персонализированный контент для пользователя.
- Актуальные профили : Пользователи не стремятся обновлять свои профили в большинстве приложений, которые они используют, но они делают это в социальных сетях.
 Таким образом, наличие социального входа гарантирует, что у вас есть точная информация о ваших пользователях.
Таким образом, наличие социального входа гарантирует, что у вас есть точная информация о ваших пользователях. - Возврат в один клик : После того, как пользователи зарегистрируются в вашем приложении с помощью Social Login, их возврат будет очень простым, так как они, вероятно, будут авторизованы в социальной сети, и всего одного щелчка будет достаточно для входа в вашу учетную запись. заявление.
Как работает вход через социальные сети?
Вход через социальные сети — это простой процесс, состоящий из следующих шагов.
- Пользователь заходит в ваше приложение и выбирает нужного провайдера социальной сети.
- Запрос на вход отправлен провайдеру социальной сети.
- Как только провайдер социальной сети подтвердит личность пользователя, текущий пользователь получит доступ к вашему приложению. Новый пользователь будет зарегистрирован как новый пользователь, а затем авторизован в приложении.
Social Providers with Auth0
Auth0 supports 30+ social providers: Facebook , Twitter , Google , Yahoo , Windows Live , LinkedIn , GitHub , PayPal , Amazon , вКонтакте , Яндекс , 37signals , Box , Salesforce , Salesforce (песочница) , Сообщество0288 , Fitbit , Baidu , RenRen , Weibo , AOL , Shopify , WordPress , Dwolla , miiCard , Yammer , SoundCloud , Instagram , Город , Город (песочница) , Центр планирования , Evernote , Evernote (песочница) и Exact . Кроме того, вы можете добавить любой сервер авторизации OAuth3, который вам нужен.
Кроме того, вы можете добавить любой сервер авторизации OAuth3, который вам нужен.
Каждый провайдер имеет свои собственные свойства профиля, обязательные заголовки и формат ответа, некоторые используют OAuth2 ( Twitter ), а другие используют OAuth3. Auth0 упрощает это для вас, инкапсулируя различия и унифицируя способ вызова поставщиков и информацию, полученную от всех них.
Как насчет бесплатного включения Social Login в ваше приложение? Попробуйте наш новый бесплатный готовый план, который включает поддержку двух поставщиков социальных сетей по вашему выбору. Для получения дополнительной информации посетите нашу страницу с ценами.
Социальный вход с Auth0 в несколько шагов
- В панели управления Auth0 нажмите Connections , а затем Social .
- Включите переключатель выбранного провайдера социальной сети.
- Выберите приложения, в которых вы хотели бы использовать этого провайдера.

- Появится всплывающее окно конфигурации. Там вы можете выбрать нужные атрибуты и разрешения, которые хотите получить от провайдера. Вы также можете ввести свои собственные App/Consumer Keys на этом экране.
Совет: В настройках каждого провайдера есть ссылка, объясняющая, как получить ключ для этого провайдера. Если вы это сделаете, на странице согласия будет отображаться ваш логотип вместо Auth0, и вы сможете использовать Auth0 для выполнения единого входа для этих подключений.
- Щелкните Сохранить .
Добавьте свою социальную связь с помощью OAuth
Наиболее распространенные поставщики удостоверений легко доступны на панели инструментов Auth0. Однако вы можете использовать API соединений Auth0, чтобы добавить любые Сервер авторизации OAuth3 в качестве поставщика удостоверений.
Добавление пользовательского соединения просто ! Просто создайте пользовательское соединение , заполните файл конфигурации, задав необходимые свойства для вашего провайдера, такие как URL-адрес авторизации , URL-адрес токена , Client ID , Client Secret и так далее.



 png"/></a> </div> <div> <a href="https://vk.com/yrokiwpru"> <img title="Группа Вконтакте" alt="Группа Вконтакте" src="<?php bloginfo('template_url') ?>/images/vk.png"/></a> </div> <div> <a href="https://plus.google.com/u/0/communities/112307833797572900957"> <img title="Сообщество G+" alt="Сообщество G+" src="//yrokiwp.ru/wp-content/themes/first_2015/images/gplus.png"/></a> </div>
png"/></a> </div> <div> <a href="https://vk.com/yrokiwpru"> <img title="Группа Вконтакте" alt="Группа Вконтакте" src="<?php bloginfo('template_url') ?>/images/vk.png"/></a> </div> <div> <a href="https://plus.google.com/u/0/communities/112307833797572900957"> <img title="Сообщество G+" alt="Сообщество G+" src="//yrokiwp.ru/wp-content/themes/first_2015/images/gplus.png"/></a> </div>



 ru;
ru; st/share/share.js" charset="utf-8"></script></code>
<code><div data-yashareType="link" data-yashareQuickServices="yaru,twitter,facebook,lj"></div></code>
<code><!--/noindex--></code>
st/share/share.js" charset="utf-8"></script></code>
<code><div data-yashareType="link" data-yashareQuickServices="yaru,twitter,facebook,lj"></div></code>
<code><!--/noindex--></code>
 В опросе также говорится, что 77 процентов респондентов говорят, что «Вход через социальные сети — это хорошее решение, которое должно быть на любом сайте».
В опросе также говорится, что 77 процентов респондентов говорят, что «Вход через социальные сети — это хорошее решение, которое должно быть на любом сайте». Таким образом, наличие социального входа гарантирует, что у вас есть точная информация о ваших пользователях.
Таким образом, наличие социального входа гарантирует, что у вас есть точная информация о ваших пользователях.